Установка WordPress на Денвер (часть 2). Как установить wordpress на денвер
Как установить WordPress на Denwer
Как установить wordpress на denver ...
Здравствуйте! Я распаковала WordPress на Денвер в папку «c:\WebServers\home\cityshop.ua\www\файлы_из_вордпресса».
http://seorembo.ru/kak-ustanovit-wordpress-na-denver
Установка денвера и вордпресс ...
... можно приступать кустановке WordPress на Denwer. ... Смотрите подробнее "Как установить WordPress на ...
http://do-new-sait.jimdo.com/%D1%83%D1%81%D1%82%D0%B0%D0%BD%D0%BE%D0%B2%D0%BA%D0%B0-%D0%B4%D0%B5%D0%BD%D0%B2%D0%B5%D1%80%D0%B0-%D0%B8-%D0%B2%D0%BE%D1%80%D0%B4%D0%BF%D1%80%D0%B5%D1%81%D1%81/
Установка Wordpress на Denwer.
→ Как написать пост для поисковых ... а сегодня я предлагаю вамустановить Wordpress на Denwer.
http://subscribe.ru/group/sozdadim-sajt-vmeste/5209804/
Установка Wordpress на Denwer.
→ Как смена места рекламного блока ... а сегодня я предлагаю вамустановить Wordpress на Denwer.
http://subscribe.ru/group/sozdat-svoj-sajt-mechta-kazhdogo-chelovekakotoryij-hotya-byi-2-3-raza-zahodil-v-internet/5209846/
Установка WordPress « WordPress Codex
... если вы хотите установить WordPress ... (если Вы устанавливаете WordPress на ... файл как ...
http://codex.wordpress.org/%D0%A3%D1%81%D1%82%D0%B0%D0%BD%D0%BE%D0%B2%D0%BA%D0%B0_WordPress
Устанавливаем Денвер « Denwer
... в какой каталог вы хотели бы установить ... Start Denwer на ... На рисунке показано, как ...
http://www.denwer.ru/base.html
Как установить Wordpress на ...
Как установить Wordpress на локальный сервер Denwer (компьютер). После установки Wordpress на ...
http://dvpress.ru/urok-4-ustanovka-wordpress-na-denwer-denver/.html
Как установить WordPress на Денвер ...
Как установить WordPress на Денвер: 17 комментариев UAmedwed 27.09.2010 в 17:07. очень хорошее руководство…
http://amateurblogger.ru/kak-ustanovit-wordpress-na-denver/
Как установить WordPress на ...
Как установить Wordpress на локальный сервер (denwer)? | Пошаговый процесс установки движка ...
http://ajzetullin.com/wordpress/kak-ustanovit-wordpress-na-lokalnyj-server-denwer.html
Денвер - локальный сервер ...
... установить WAMP сервер для ... После завершения установки щелкните по ярлыку Denwer на ...
http://www.denwer.ru/
Установка localhost | Создание ...
Как установить Denwer ... нужен и как его установить на ваш ... форму поиска на сайт wordpress?
http://sdelaemblog.ru/kak-ustanovit-denwer/
Как установить WP на денвер ...
Помогите пожалуйста установить WP на денвер. Создал виртуальный диск Q. Там папки Home, Tmp, Denwer, Usr.
http://mywordpress.ru/support/viewtopic.php?id=2210
Установка WordPress на Denwer ...
Из этой статьи вы узнаете, как установить движок WordPress на Denwer. Установка WordPress на локальный ...
http://commerinfo.ru/svoj-sajt/sozdaem-sajt-na-dvizhke-wordpress/ustanovka-wordpress-denwer-poshagovaya-instruktsiya.html
Как установить wordpress на denwer? Всем доброго дня, вас приветствует Геннадий Королев ...
http://korolevgg.com/vse-texnicheskie-momenty/ustanovka-wordpress-na-denwer-sozdanie-bloga
Как пользоваться денвером, как ...
... как установить сайт на ... как установить сайт на движке WordPress на denwer и повторяем ...
http://priminfobiss.ru/blogging/kak-polzovatsya-denverom-kak-ustanovit-sayt-na-denver/
Как установить WordPress на Denwer.mp3 …
Как установить WordPress на Denwer. Video duration : 12:11; Video uploaded by : Александр Пауков; Video release date : Nov 30th, 2012
http://www.themp3converter.com/Как-установить-WordPress-на-Denwer(1b-IrSZU0cg)
Как установить WordPress на Денвер
Как установить локальный сервер Денвер (Denwer) Как установить шаблон WordPress Переносим блог с ...
http://mustic.ru/sozdanie-bloga/kak-ustanovit-wordpress-na-denver.html
Как установить Denwer (инструкция ...
Как установить denwer. ... можно прямо на своем компьютере установить специальный сервер Denwer ...
http://zarabotat-na-sajte.ru/uroki-php/ustanovka-denwer.html
Как установить wordpress по ...
Подробная инструкция по установке wordpress как на ... Как установить wordpress ... Start Denwer ”: ...
http://pervushin.com/fast-setup-wordpress.html
Установка WordPress на Denwer | Личный ...
Как установить Denwer я рассказывал ... на этом установка WordPress на Denwer завершена.
http://asolov.ru/wordpress/ustanovka-wordpress/ustanovka-wordpress-na-denwer.html
Как установить WordPress на Денвер

Здравствуйте уважаемые читатели блога “О чем говорят в сети…”. Сегодняшний разговор будет о том, как установить WordPress на Денвер.
Я думаю, что Вы уже немного разобрались, что такое WordPress и Денвер. Теперь давайте попробуем объединить их, то есть установим WordPress на Денвер. Сегодняшний разбор полетов подразумевает, что локальный сервер Вы уже скачали и установили на свой компьютер.
Саму установку можно разделить на несколько шагов:
- Создание базы данных (БД) для работы WordPress.
- Создание пользователя с паролем для работы с БД.
- Закачка файлов WordPress на Вордпресс.
- И собственно сама установка движка.
Сразу хочу заметить, что установка на Денвер немного отличается от установки на интернет – хостинг. Об этом будет отдельная статья. Все по порядку. Поэтому не старайтесь применить данное руководство не по назначению.
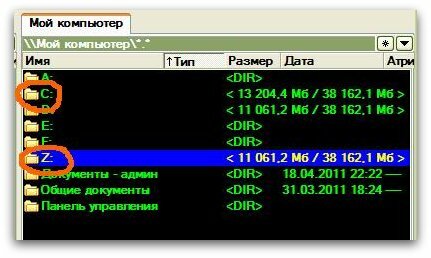
Для начала проверим все ли у нас нормально. Для этого щелчком по ярлыку “Denwer Start” запускаем Денвер. Открываем папку Мой компьютер и наблюдаем подобную картину:

У Вас картинка, скорее всего, будет другая, но суть одна. Помимо системного диска “С”, должен появиться еще один локальный диск “Z”.
Открываем браузер (наличие интернета не обязательно). Забиваем адрес: “localhost”, жмем “ENTER” и на выходе видим страницу с лозунгом «Ура, заработало!». Увидели? Значит все нормально. Не увидели? Сносите все, что установили и пробуете установить снова. Чтобы не было глюков, следуйте рекомендациям инсталлятора.
Когда все заработает, в адресной строке браузера вводим: "http://localhost/Tools/phpMyAdmin". Нас перенесет на страницу phpMyAdmin, где мы и будем создавать Базу Данных и Пользователей, необходимых для нормальной работы большинства CMS.
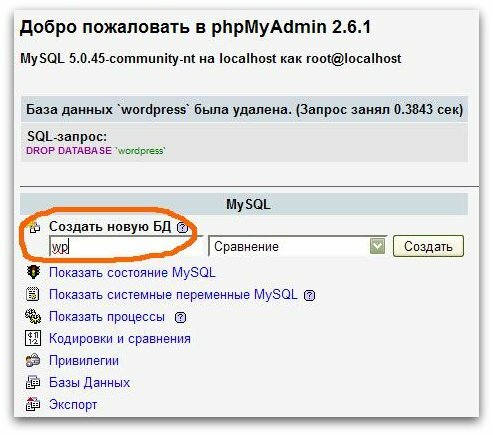
Создаем БД:
В окошке Создать новую БД, вводим название нашей базы. Я назвал WP, Вы можете назвать по-другому, как подскажет фантазия.
Все картинки кликабельны.

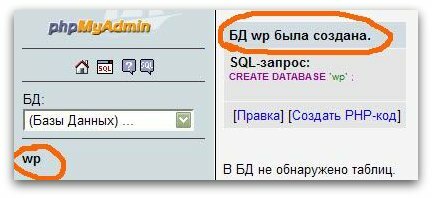
Жмем на кнопку "Создать", и видим, что БД создана.

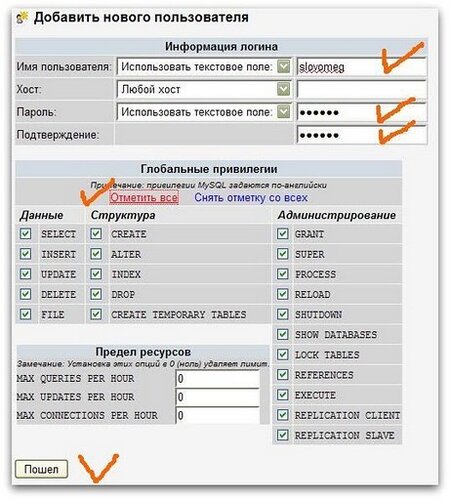
Создаем пользователя:
Теперь к нашей базе надо создать пользователя. По умолчанию в Денвере имеется пользователь root без пароля. Но так как в дальнейшем мы будем устанавливать WordPress на интернет – хостинг, то сейчас поучимся, как создавать пользователя.
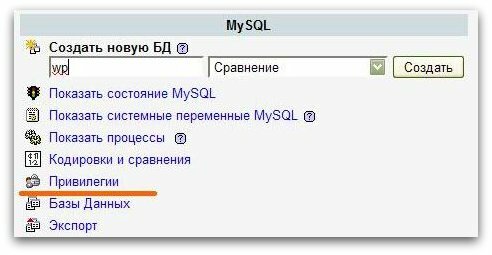
Возвращаемся на страницу: "http://localhost/Tools/phpMyAdmin". находим строку Привилегии, и жмем на нее.

Затем нажимаем на строку:

И заполняем поля, отмеченные на скриншоте галочками.

Запомните или запишите пароль и имя пользователя, они еще пригодятся.
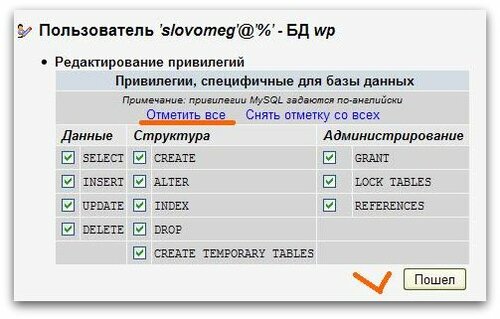
Все пользователь с паролем и привилегии к нему созданы. Идем дальше. Нам необходимо добавить привилегии для нашей БД. Во вновь открывшемся окне выбираем нашу БД и если надо жмем кнопку "Пошел".

Отмечаем все привилегии. Снова жмем кнопку "Пошел".

Все с базами и пользователями разобрались. Идем дальше.
Закачиваем файлы движка на Денвер:
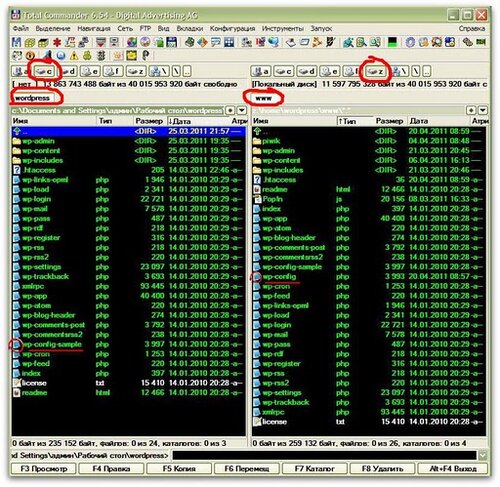
Здесь в принципе все просто. Заходим на вновь созданный диск “Z”. Далее в папочку “home” и создаем там еще одну папку, например “wordpress”. Название можете придумать другое. В этой папке создаем еще папку “www”. Название этой папки должно быть именно таким. В конечном счете, должна получиться вот такая цепочка: “Z:\home\wordpress\www”. Именно в папку “www” мы и будем закачивать файлы движка.
Для этого я использую, и Вам советую, замечательный файловый менеджер Total Commander. На скриншоте видно, что должно получиться.

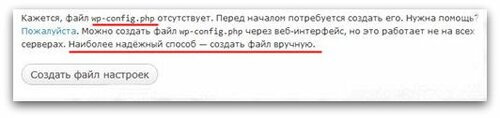
Дальше можно пойти двумя путями. Первый – это сразу начать установку и получить вот такое предупреждение:

Но все же доверить инсталлятору, самому создать файл “wp-config.php”.
Второй путь – это сразу перейти к созданию этого файла. Тем более что это пригодится нам в дальнейшем.
Как Вы могли заметить на рисунке выше, в стандартной сборке wordpress, есть файл “wp-config-sample.php”. Вот его – то мы и будем редактировать. Для редактирования не советую использовать стандартный блокнот. Так как он оставляет в кодировке файла всякий не желательный мусор. Я пользуюсь, и Вам рекомендую, отличный текстовый редактор Notepad++.
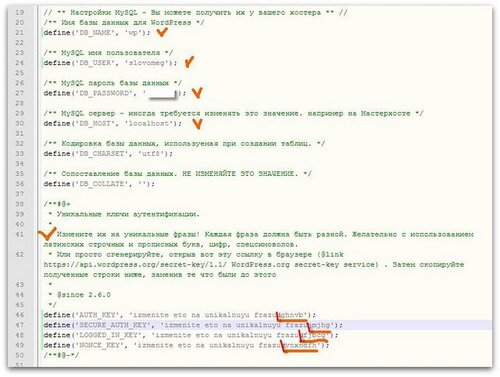
Итак, открываем файл и вставляем наши данные в места отмеченные галочками на рисунке ниже.

Ниже Вы увидите такие строки:
«Уникальные ключи аутентификации. Измените их на уникальные фразы! Каждая фраза должна быть разной. Желательно с использованием латинских строчных и прописных букв, цифр, спецсимволов».
Я просто в конце каждой строки добавляю несколько произвольных символов, не глядя на клавиатуру. В принципе в самом файле имеются подсказки. Просто надо внимательно почитать.
Сохраняем отредактированный файл как “wp-config.php”, и переносим в папку “www”.
Приступаем к установке WordPress.
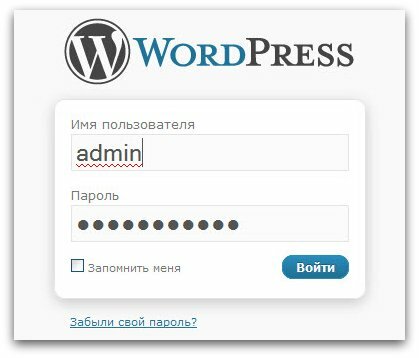
В адресной строке Вашего браузера заводим: wordpress, или то название, которое Вы дали папке в цепочке “Z:\home\wordpress\www”. Дальнейшие шаги понятны из рисунков.



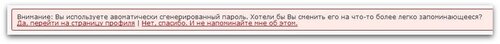
Заводим сгенерированные логин и пароль. И попадаем в нашу заветную админпанель. В самом верху видим предупреждение, и переходим на страницу профиля для смены пароля.


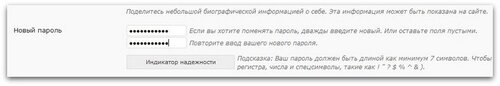
Введите новый пароль, подтвердите и обязательно сохраните.
В верхнем левом углу админпанели имеется кнопочка, нажав на которую Вы попадете на главную страницу блога.

Вот собственно и все по установке WordPress на Денвер. Получилась довольно большая заметка. Как я говорил выше, в следующих статьях мы поговорим об основных настройках движка, и самое главное поменяем шаблон со стандартного на более привлекательный и отвечающий Вашим вкусам.
Рекомендую посмотреть:
Так же можете почитать:
Если Вас заинтересовала статья, пожалуйста пощелкайте по кнопочкам:
slovomeg.ru
Установка WordPress на Денвер (часть 2)
В первой части я рассказывал о том, как установить Denwer. Сегодня же будет продолжение этого поста, где я расскажу как установить сам WordPress на Denwer.

Итак, Установка WordPress на Денвер (часть 2) поехали!
Для начала запускаем Denwer, который мы установили в первой части. Думаю с этим проблем не возникнет (запускаем с помощью ярлыка на рабочем столе или же заходим в папку с Денвером и запускаем его от туда). Как по мне лучший вариант это ярлык на рабочем столе.
Заходим в папку по адресу
Z:home
Надеюсь вы помните в какую папку установили Денвер. Создаем там новую папку и даем ей свое название, например: «-sample.ru»- —- это будет название вашего будущего сайта.
Теперь открываем эту папку и создаём там еще одну, даём ей название «-www»-. После всего этого путь до папки «-www»- должен быть вот таким:
Z:homesample.ruwww.
Его вы сможете открыть только тогда, когда запустите денвер, а пока тоже самое будет доступно по адресу:
C:WebServershome
Идем далее и распаковываем архив с WordPress в эту папку «-www»-, которую только что создали.
Половину работы мы уже сделали, осталось лишь создать базу данных и установить WordPress. Для этого открываем браузер и в адресной строке прописываем следующий адрес:
http://localhost/Tools/phpMyAdmin.
Затем ищем надпись «-Создать новую БД»-, даём новой БД своё название и жмём создать.
Далее нажимаем на домик слева, потом «-Привилегии»- —- «-Добавить нового пользователя»- и вводим вот такие данные, которые нужно запомнить:
- Имя пользователя —- admin
- Localhost
- Пароль —- 123456
- Повторить пароль
Там где написано Глобальные привилегии жмем «-Отметить все»- и кнопку «-Пошел»-.
Теперь установим WordPress. Вводим в адресную строку браузера название вашего сайта, то есть http://sample.ru и нам предложат создать файл настроек, соглашаемся. Там вводим те данные, которые вводили при создании Базы Данных (БД), префикс таблиц оставляем как есть. Далее жмем Отправить.
Следующие шаги будут вам интуитивно понятны, поэтому рассматривать их, я смысла не вижу. Просто введите то, что требуется. Чтобы войти в админку пишем в браузере:
http://sample.ru/wp-admin
Теперь смело можно ставить темы (как установить тему на WordPress) и плагины (первые 7 плагинов, которые я установил на свой блог).
Вордпресс установлен.
Если что то не понятно задавайте вопросы в комментариях!
wordpresspro.ru
Как установить WordPress на Денвер (Denwer)
Привет всем читателям Seo bloga Fomika! Заканчиваем тему Денвера и сегодня я расскажу вам о том, как установить движок WP на наш локальный сервер, чтобы он начал функционировать, то есть, чтобы мы могли полноценно заниматься тестированием своего сайта на Денвере.

Как я уже говорил в предыдущей статье, Денвер можно и не устанавливать, но если вы новичок сайтостроения или не хотите на старте продвижения вашего блога понаделать много ошибок, лучше сначала потренироваться на Денвере. Итак, продолжим…
В предыдущей статье мы лишь установили сам локальный сервер на наш комп. Теперь нам нужно загрузить туда движок WordPress. Только после этого вы сможете закачать понравившуюся тему (шаблон) в движок, необходимые плагины и т.д.
Установка WordPress на Денвер
Для этого нам необходимы сами файлы нашего движка, правильно? Поэтому я направляю вас на русский официальный сайт WordPress, чтобы вы скачали последнюю версию этого движка. Сохраните её например на рабочем столе, чтобы потом легко найти.

Теперь нам нужно создать папку в Денвере, в которую мы поместим наш движок. Поэтому идём туда, где находиться ваш Денвер на компе. Куда вы устанавливали его? Я советовал на диск С (по умолчанию — чтобы не путаться). У меня он находиться вот по такому пути — С:\WebServers . Далее идём home\localhost\www и создаём там эту папку. Назовите её (по англ) как хотите. Я назвал Dengi.
Теперь вам нужно разархивировать скачанный архив WordPress в эту новую папку. Как это сделать? Читайте внимательно… Во первых у вас должна быть установлена программа Винрар. Когда вы 2 раза кликните по архиву, он откроется и вы увидите там папку. Кликните по ней правой кнопкой мыши и выберите /Извлеч в указанную папку/, а путь до папки должен быть такой C:\WebServers\home\localhost\www\Dengi , а у вас в конце должно быть название вашей созданной папки для движка. Понятно объяснил?
Затем нужно запустить Денвер. Дважды кликаем по Денвер Старт (если он у вас был запущен до этого, то кликаем на Рестарт). Если в трее видите значки Денвера (шляпа и перо), то набирайте в браузере localhost/tools/phpmyadmin и открываете эту страничку. Должны увидеть вот такую картинку.

Вписывайте название своей будущей базы (такое же как папка для вордпресс), укажите кодировку utf8_general_ci и нажимайте Создать. Так, базу создали.
Следующий шаг – редактирование файла движка. Заходим в папку с движком, которая лежит у нас на компе по прежнему же адресу: C:\WebServers\home\localhost\www\Dengi , ищем файл wp-config-sample.php, открываем его Notepad++.
Поменяйте данные, так как у меня на скриншоте : 1) Имя базы данных для WordPress 2) Имя пользователя MySQL 3) Пароль придумывать не нужно – стираете и оставляйте пустым.

Далее этим изменениям нужно дать кодировку UTF-8 (без BOM) и “Сохранить как” (в ту же папку Dengi) Внимание!!! — wp-config.php Заметили разницу? Убрать sample нужно. И жмём Сохранить…
Последний шаг : Заходите в браузере на localhost/Dengi (а у вас вместо денег ваше название![]() ). Увидите стандартное приглашение в WordPress. Заполните все поля (не забудьте записать их в блокнот) и нажимайте Установить. Далее будет окно с приглашением войти. Войдёте и окажетесь в админке своего блога на Денвере… Закрывайте эту вкладку. Откройте новую и снова идёте localhost/Dengi/wordpress/. Вот теперь вы зашли на свой сайт на Денвере. Поздравляю Вас!!! Чтобы сразу зайти в админку своего блога, адрес такой localhost/Dengi/wordpress/wp-admin/.
). Увидите стандартное приглашение в WordPress. Заполните все поля (не забудьте записать их в блокнот) и нажимайте Установить. Далее будет окно с приглашением войти. Войдёте и окажетесь в админке своего блога на Денвере… Закрывайте эту вкладку. Откройте новую и снова идёте localhost/Dengi/wordpress/. Вот теперь вы зашли на свой сайт на Денвере. Поздравляю Вас!!! Чтобы сразу зайти в админку своего блога, адрес такой localhost/Dengi/wordpress/wp-admin/.
Теперь можете изголяться над своим блогом как хотите и никто не увидит эти пакости.![]()
Установка WordPress на Денвер завершена
Кстати, я скоро сменю шаблон.![]() Весь в предвкушении… Понравился – жуть. Надеюсь он вам тоже понравиться…
Весь в предвкушении… Понравился – жуть. Надеюсь он вам тоже понравиться…
Р.S. Не забываем подписываться на обновление блога и на бесплатности блога. Если конечно вы хотите получать на почту супер-пупер простые на восприятие статьи о сайтостроении, раскрутке, безопасности блога и многом-многом другом, связанным с инфобизнесом.
С уважением, Алекс Fomik…
Статьи по теме:
Понравилась статья - поделись с друзьями!
dengi-iz-ineta.ru







