Адаптация сайта под мобильные устройства: полное руководство. Адаптация сайта wordpress под мобильные устройства
3 способа быстро адаптировать сайт под мобильные устройства
Для кого: веб-разработчикам, владельцам сайтов, SEO-оптимизаторам
Уровень подготовки: любой
Google объявил, что с 21 апреля в поисковый алгоритм будет включен фактор дружественности сайта к мобильным устройствам. Повлияет это нововведение на основную выдачу Google или только на результаты мобильного поиска, будет видно позднее.
А пока мы советуем нашим клиентам и читателям задуматься об адаптации своих сайтов под мобильные устройства и предлагаем несколько способов сделать это быстро.
Оно мне надо?
Ответ на этот вопрос можно найти, проверив, как ваш сайт отображается в следующих сервисах тестирования Google:
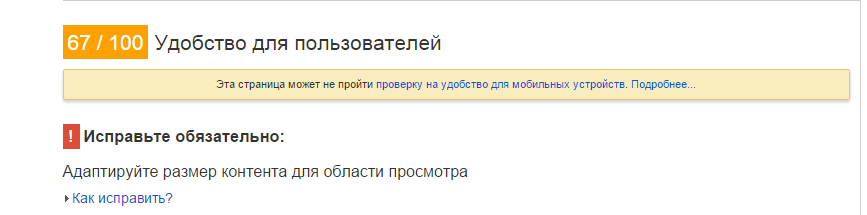
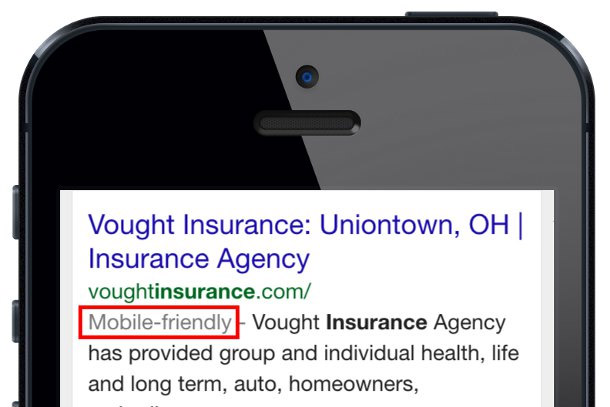
Если вы видите подобное сообщение — статья для вас:

Адаптивный дизайн
В каких случаях подойдет? Если у вас сайт-визитка, информационный сайт, блог, одностраничник, интернет-магазин (с простой структурой, дизайном и/или небольшим ассортиментом), сайт услуг или форум.
Как реализовать?
Можно смело брать один из CSS-фреймворков (bootstrap, responsivegridsystem, Sceleton и пр.) и адаптировать существующий дизайн. Либо используйте CSS3 Media Queries.
Например, если использовать фреймворк bootstrap, то вам понадобится, вкратце:
- прописать view-port;
- подключить файлы фреймворка;
- добавить в разметку классы сетки bootstrap.
Или же в таблице стилей выделить через медиа-запросы (CSS3 Media Queries) несколько разрешений и задать оптимальные размеры элементов страницы, например:
@media screen and (max-width: 1280px) { div.contentblock {width: 1200px;} }@media screen and (max-width: 1140px) { div.contentblock {width: 1024px;} }@media screen and (max-width: 992px) { div. contentblock {width: 970px;} }
Некоторые элементы, которые актуальны для мониторов, можно, а иногда и нужно будет скрыть для мобильных устройств либо вместо них выводить другие, более компактные.
Плюсы данного метода: быстрая реализация для перечисленных типов сайтов.
Минусы: скрипты и стили, которое не используются на мобильной версии, но используются на десктопной, все же будут подгружаться и влиять на время загрузки.
Что мы получим?
Сайт, который будет доступен со всех устройств, дизайн будет узнаваем на всех этих устройствах, только элементы будут сдвигаться по вертикали. Некоторые элементы не будут отображаться на мобильных устройствах (и наоборот) либо будут отображаться в более компактном виде.
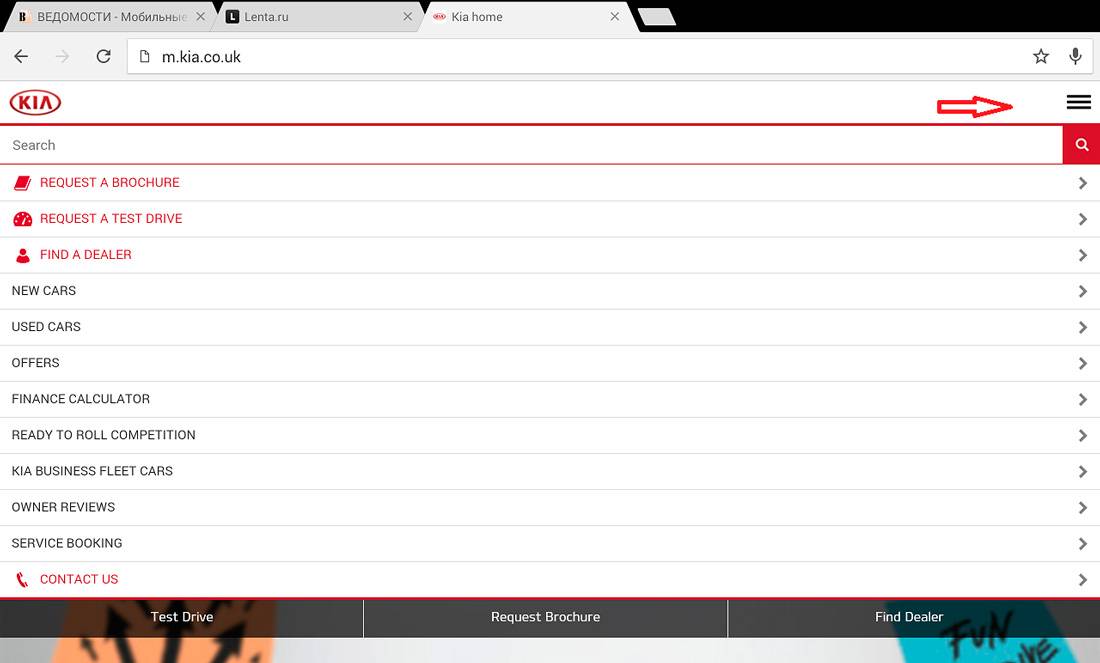
И рассмотрим пример. Меню для устройств с экраном более 768px выглядит так:

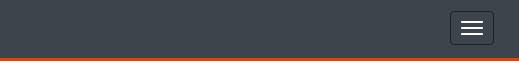
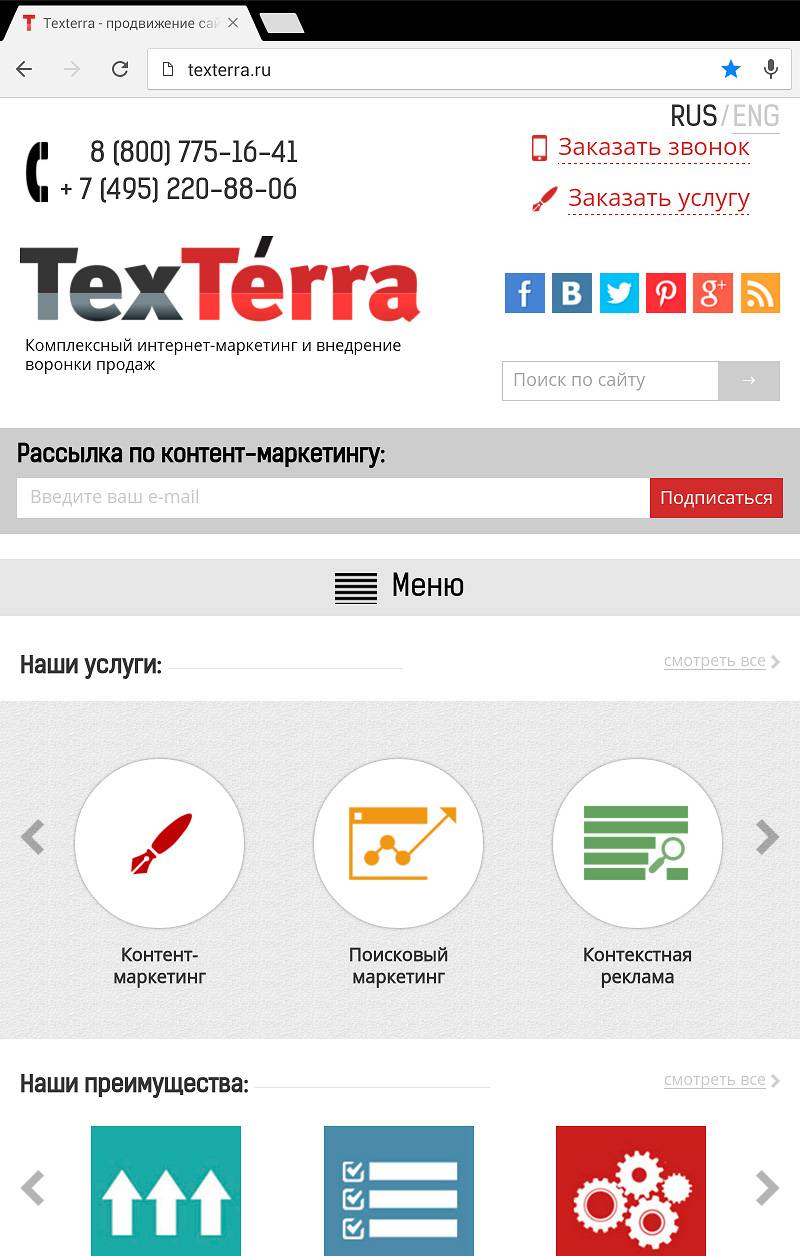
А для экранов менее 768px выглядит так (в свернутом виде):
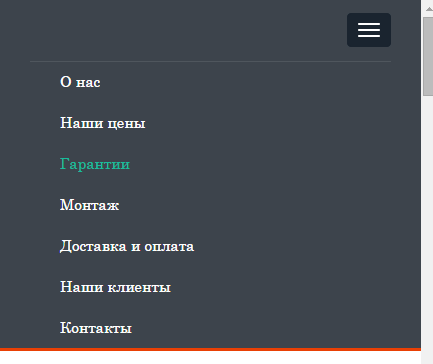
 И так, при клике на иконку в правом углу (в развернутом виде):
И так, при клике на иконку в правом углу (в развернутом виде):

Отдельный шаблон для мобильных устройств на основном домене
В каких случаях подойдет? Практически для любого информационного сайта, блога, форума, в том числе для интернет-магазинов. Для визитки отдельный шаблон уже будет лишним.
Как реализовать?
Нужны знания php и база основных устройств для их определения и вывода соответствующего шаблона. Т.е. нужно написать скрипт, который будет определять тип устройства и выводить для него соответствующий шаблон.
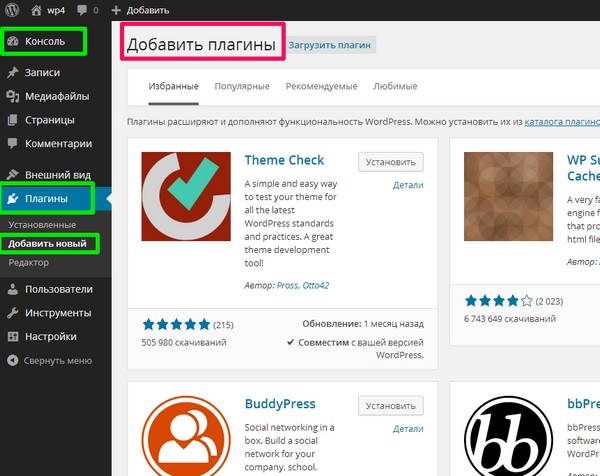
Отдельно стоит упомянуть о CMS. Если ваш сайт на WordPress, то о вас уже позаботились, и можно обойтись установкой плагинов для адаптации сайтов под мобильные устройства.
Среди них: WPTouch, WordPress Mobile Pack, WP Mobile Detector и т. д. Все эти плагины имеют несколько тем оформления и дополнительные полезные фишки вроде сбора статистики по мобильным пользователям.
Также в настройках этих плагинов есть возможность установить, какие блоки будут отображаться в мобильной версии сайта, а какие нет. Есть возможность добавлять свой логотип, что помогает пользователям, зашедшим на ваш сайт с мобильного устройства, идентифицировать ваш сайт.
Плюсы: В случае с плагинами — очень быстрый и простой способ реализации, быстрее, чем адаптивная верстка. В случае создания отдельного шаблона для сайта — возможность упростить дизайн сайта, уменьшить количество активных элементов, т. е. сделать сайт «легче».
Минусы: не для всех CMS есть такие плагины, да и не всегда они корректно работают. Бывает, что сайт хорошо отображается на моб.устройствах, но при этом по скорости не лучше, а даже хуже, чем его полная версия. Стоит отметить, что иногда бывают баги в определении мобильного устройства, если это какой-то редкий телефон, и в этом случае на таком устройстве будет отображена полная версия сайта.
Что мы получим?
Сайт для мобильных устройств будет доступен по тому же адресу, что и основной сайт, только шаблон его будет существенно отличаться от шаблона основного сайта, он будет значительно упрощен, но все-таки узнаваем.
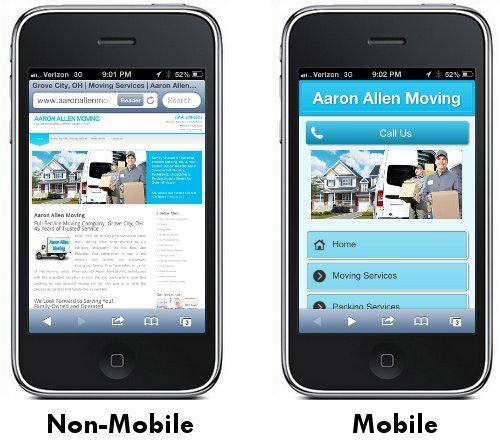
Рассмотрим пример сайта с установленным плагином, который адаптирует его под мобильные устройства.
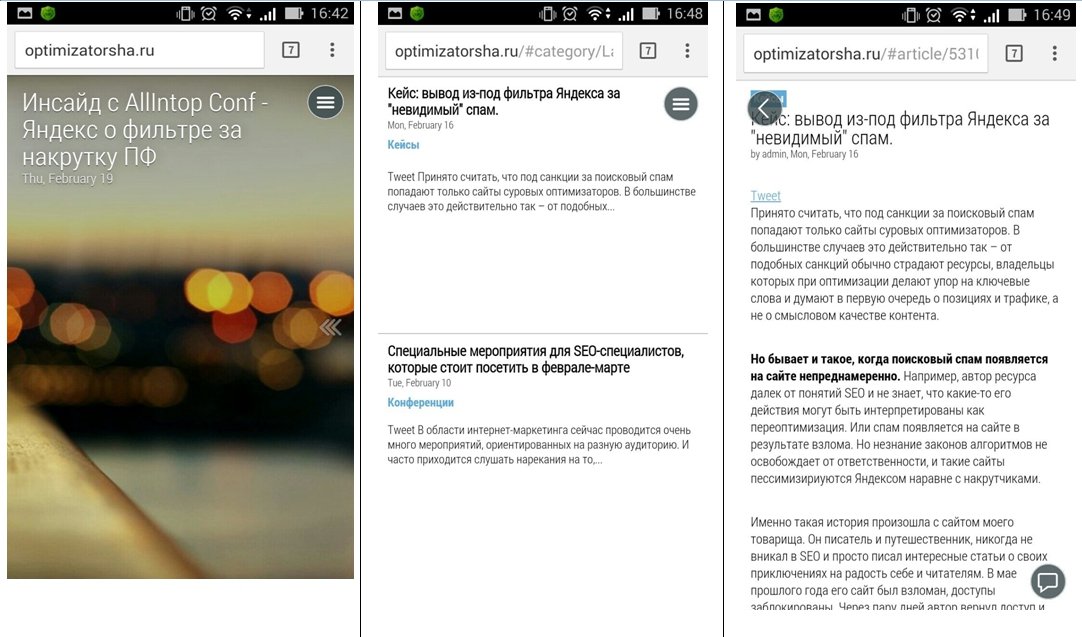
Например, вот так сайт выглядит на ПК:

А вот так выглядит этот же сайт на мобильном:

Мобильная версия сайта на поддомене
В каких случаях подойдет? Для интернет-магазинов, каталогов, интернет-порталов, социальных сетей.
Как реализовать?
Этот вариант похож на предыдущий, также достаточно трудоемкий в плане реализации. Но для больших интернет-магазинов с огромным ассортиментом – единственный выход.
Немного подробнее о реализации: создается поддомен, на нем такой же движок, как и на основном домене, но база данных используется одна на оба сайта (чтобы в случае внесения каких-либо изменений, не пришлось их добавлять дважды). При заходе с мобильного устройства происходит перенаправление пользователя на поддомен. В качестве имени поддомена обычно используют варианты: m.sitemane.com, mobile.sitename.com, pda.sitename.com и пр.
Примечание (спасибо читателям за вопрос): Чтобы обезопасить себя от проблем с дублированием контента, ознакомьтесь с рекомендациями Google и Яндекс.
И снова хорошая новость для владельцев сайтов на WordPress – есть плагины, которые создают мобильную версию вашего сайта на поддомене, например, WP Mobile Edition.
Плюсы данного метода: Можно существенно облегчить дизайн сайта для мобильных устройств, что хорошо скажется на его скорости.
Минусы: нужно создавать поддомен и настраивать его, писать для него отдельный шаблон и скрипт, определяющий, с какого девайса зашел пользователь, а это дольше, чем создание адаптивного дизайна.
Что мы получим?
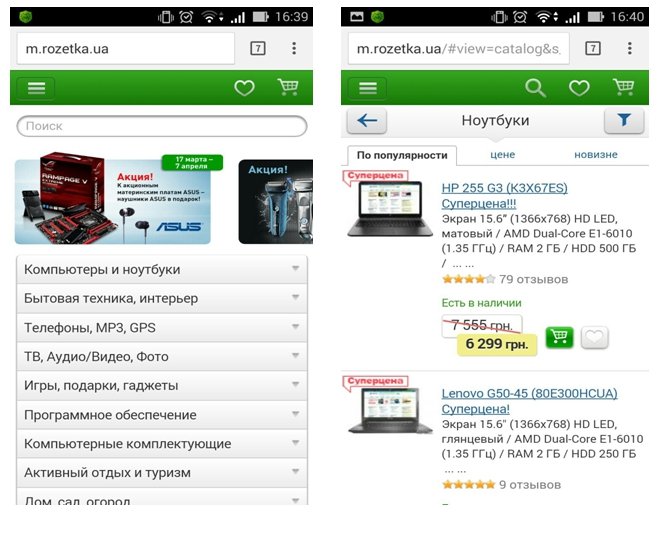
Дополнительный адрес сайта на поддомене ”m.” с отличным от основного домена дизайном, упрощенным. В сети примеров такой реализации полно, вот, например, известный всем сайт:

Если вы определились с выбором и заказали один из методов реализации, не забудьте при приеме работ проверить, как ваш сайт отображается на мобильных устройствах и в онлайн-тестах Google.
Понравилась статья? Поделитесь ссылкой со своими друзьями:
Подписывайтесь на наши группы в сообществах, чтобы быть в курсе всех SEO-событий:
Оцените статью:
Автор: Анна Себова, Web-разработчик
Google+

siteclinic.ru
Как адаптировать сайт под мобильные устройства

Здравствуйте уважаемый посетитель!
Для того, чтобы выполнить адаптивный дизайн, т.е. адаптировать сайт под мобильные устройства, необходимо выполнить ряд определенных действий, таких как, разработка адаптивного макета, определение способа адаптации и контрольных точек, изменение масштабирования веб-страниц, формирование медиа-запросов с назначением стилей CSS для разных разрешений экранов, создание выпадающих меню.
Понятие адаптивный дизайн следует рассматривать более широко, чем адаптивный макет, так как оно охватывает весь комплекс, включая и разработку адаптивного макета и выбор и реализацию технических решений по адаптации сайта.
В связи с тем, что объем данного материала не позволяет рассмотреть его одной статье, эта тема разбита на 3 части:
- Подготовка сайта к адаптации под мобильные устройства.
- Формирование медиа-запросов для разных разрешений экранов.
- Создание выпадающего меню для работы с малым разрешением экранов (смартфоны).
В итоге мы должны получить сайт, который будет хорошо управляться и просматриваться на всю ширину экранов на любых устройствах в диапазоне разрешений от 320 до 1920 пикселей.
А сегодня мы рассмотрим первую часть, в которой в основном будут включены вопросы по подготовке к непосредственному выполнению адаптации.
- Как имитировать просмотр сайта с мобильного устройства на обычном компьютере
- Составляем адаптивный макет (прототип)
- Определяем контрольные точки в медиа-запросах
- Определяем способ адаптация
- Изменяем масштабирование веб-страниц
- Исходные файлы сайта
Как имитировать просмотр сайта с мобильного устройства на обычном компьютере
Адаптивный веб-дизайн необходим для обеспечения хорошего восприятие страниц сайта на любых пользовательских устройствах, будь это смартфоны, планшеты, ноутбуки и обычные персональные компьютеры. О том, зачем это нужно, рассказывалось на примерах адаптивного и неадаптивного сайта в статье Определяем способ верстки в разделе "Зачем нужна адаптивная верстка".
Поэтому, здесь не стоит повторяться о необходимости такой функциональной возможности, а лишь можно добавить, что в настоящее время количество пользователей смартфонов и планшетов в рунете соизмеримо с количеством пользователей стационарных компьютеров. И пренебрегать этим будет слишком неразумно.
Но для того, чтобы иметь возможность адаптировать сайт, необходим инструмент, позволяющий объективно имитировать его поведение на различных мобильных устройствах.
Конечно, для этого можно закупить все возможные смартфоны и планшеты на все случаи жизни. Но, во-первых, такое решение обойдется в круглую сумму, в во-вторых, это будет довольно неудобно, сидеть с кучей девайсов и проверять на них работу сайта.
Поэтому, обычно для этих целей используются специальные инструменты разработчика, которые имеются, практически, во всех современных браузерах. Каким из них пользоваться, не принципиально, кому что удобнее.
Для того, чтобы открыть панель разработчика возможно использовать кнопку F12, либо это можно сделать через меню браузера. Порядок открытия панели разработчика аналогичен, практически, для всех браузеров. Ниже приводится вариант открытия панели через меню браузера на примере Google Crome.

Рис.1
Далее выбираем режим мобильного устройства и его параметры. Ниже на скриншоте показано как выглядит наш сайт на смартфоне iphone 5, который пока еще не адаптирован к просмотру на таких устройствах.

Рис.2
Как видно, при разрешении смартфона 320px страница неадаптивного сайта открыта на всю ее ширину. И таким образом, в связи с малым размером экрана, текст в этом случае настолько мал, что совершенно не читаем. Это получается из-за того, что в обычном режиме страница масштабируется таким образом, чтобы ее ширина была равной ширине экрана.
А что нужно сделать для того, чтобы изменить такое масштабирование веб-страниц мы рассмотрим чуть позднее, в следующих разделах статьи.
Составляем адаптивный макет (прототип)
Для того, чтобы адаптировать сайт необходимо иметь представление, как он будет выглядеть при различных разрешениях экранов. Что касается обычных компьютеров, то при использовании резиновой верстки мы сделали сайт растягивающийся и сжимающийся на всю ширину экрана для подавляющего числа таких устройств. При этом каких либо изменений шаблона сайта не требовалось.
Другое дело, когда нужно отображать веб-страницы на небольшие экраны. Одним увеличением размера шрифта здесь не обойтись.
К примеру, при ширине экрана в 320px на область контента у нашего сайта практически ничего не остается. В этом случае все место будет съедаться сайдбаром, который имеет фиксированную ширину 240px. Да, и Главное меню в шапке и в футере при такой ширине явно не поместится на странице.
В таких случаях необходимо использовать адаптивные макеты, которые позволяют изменяя компоновку элементов размещать все содержимое странице, не ухудшая качество просмотра.
Для нашего двухколоночного сайта напрашивается вариант преобразования его в одноколоночной при достижении определенной ширины контента.
При этом следует отметить, что в отличие от этапа дизайна сайта, сейчас нет необходимости вырисовывать в графическом редакторе подробный макет. Достаточно будет получить всего лишь его схематическое представление, другими словами прототип. Ведь сейчас у нас уже определены основные особенности внешнего вида сайта, и нам нужно изменить в основном только лишь его компоновку.
Это можно сделать на листе бумаги от руки, или вообще проработанный вариант отложить у себя в голове. Благо, что при самостоятельном выполнении этой процедуры не потребуется кому-либо еще предоставлять свои наработки. Ну, а если все же заказывать адаптацию сайта на стороне, то конечно лучше это представить в более наглядном, понятном и для других виде.
Для нашего случая ниже приведены два прототипа сайта - существующий, обычный вариант и адаптивный, предназначенный для использования на устройствах с малой шириной экрана.

Рис.3 Существующий вариант

Рис.4 Адаптивный вариант
В основном здесь довольно наглядно видно, как должен преобразоваться внешний вид сайта на малой ширине экрана. Но, некоторые моменты требуют уточнения, а именно:
- В шапке сайта из-за ограничения места Главное меню не отображается. Вместо него появился дополнительный элемент навигации, так называемый "Хлебные крошки", в котором будет отражаться информация о текущей страницы сайта. В существующем варианте эту функцию выполняют отображаемые активные кнопки, так как на этом этапе имеются лишь только страницы, соответствующие кнопкам меню. В дальнейшем, при развитии сайта "Хлебные крошки" можно будет включить и в обычном режиме.
- В правом верхнем углу шапки добавилась дополнительная кнопка меню. Данная кнопка будет служить для вызова выпадающего Главного меню.
- Расположение кнопок меню футера преобразовано из горизонтального положения в вертикальное.
После того, как мы решили вопрос с внешним видом сайта, теперь определимся, когда следует его изменять в зависимости от размера экрана.
Определяем контрольные точки в медиа-запросах
Вообще, заведомо определить контрольные точки, при которых необходимо выполнять определенные действия по адаптации сайта и дальше этим строго руководствоваться, не очень хорошая идея. Хотя, в интернете можно встретить и такие методики.
Но как показала практика, достаточно лишь определить основные точки, при которых кардинальным образом должна измениться компоновка элементов, а все остальные выявлять по ходу адаптации сайта.
В нашем случае такой основной точкой является переход из двухколоночного сайта в одноколоночный. Попробуем сейчас ее определить.
Наверное, здесь нужно принять такую величину, при которой наиболее сжатая двухколоночная страница и наиболее растянутая одноколоночная были бы одинаково удобны для просмотра.
При том, что у нас сайдбар имеет фиксированную величину в 240px, то одним из вариантов такой контрольной точки может быть ширина в пределах 600рх.
По крайней мере, в таком варианте при минимальной двухколонночной ширине страницы область контента будет составлять больше половины всей ее ширины. А при переходе в этой точке сайта в одноколоночный вид ширина контента также будет выглядеть вполне приемлемо.
Поэтому сейчас за основу этой контрольной точки примем величину в 600px. Ну, а в дальнейшем, если покажется более оптимальным другие варианты, то в последствии несложно будет ее отодвинуть в ту или в другую сторону.
Остальные же точки, как было сказано выше, будем выявлять визуально при просмотре поведения сайта при различных разрешениях экрана.
Определяем способ адаптация
Существует различные варианты разработки адаптивного сайта под мобильные устройства, например с использованием медиа-запросов, фреймворков и скриптов. Бывают варианты, когда для этого добавляются отдельные таблицы CSS. Встречаются и такие сайты, у которых для обеспечения работы на мобильных устройствах создаются отдельные шаблоны, размещаемые как на основном домене, так и поддоменах.
В нашем случае будем использовать медиа-запросы с добавлением их в основную таблицу стилей CSS. Также для формирования выпадающего меню при малых разрешениях экранов используем скрипт на JavaScript.
На мой взгляд такое сочетание является довольно удобным способом реализации адаптивного веб-дизайна, так как это предусматривает применения инструментов (медиа-запросов), которые специально и были созданы для этих целей. И отказываться от этого, наверное, будет нелогично. А использования библиотеки jQuery в скрипте для управления выпадающего меню позволит сделать это меню достаточно удобными и хорошо воспринимаемым пользователя
rabota-vinete.ru
6 шагов к адаптации сайта под мобильные устройства

От автора: Если вы вдруг оказались в стороне от пика популярности мобильных устройств, не переживайте. Данная статья поможет вам и вашему сайту понравиться посетителям, использующим мобильные устройства.

(Прим. пер.: От «только компьютерные фанаты будут пользоваться Интернетом» до «каждый пялится в свой смартфон весь день напролет» через 20 лет. Неплохо, команда ![]() .)
.)
Телефон стал продаваться примерно с 1878 года, но потребовался 71 год, прежде чем он появился в каждом доме в США. Это позволило типичному владельцу бизнеса в 1907 году размышлять на протяжении 50 лет, нужен ли ему телефон в магазине или нет.
Для сравнения, у владельца среднего бизнеса в 2007 году было всего 50 месяцев, чтобы подготовиться к неожиданному восхождению смартфонов. Для кого-то это может показаться продолжительным сроком; однако всего лишь у 6 процентов компаний, относящихся к малому бизнесу, есть сайты, адаптированные под мобильные устройства, а у 45 процентов вообще нет сайтов.

Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
Узнать подробнееЕсли вы вдруг оказались в стороне от пика популярности мобильных устройств, не переживайте. Данная статья поможет вам и вашему сайту понравиться посетителям, использующим мобильные устройства.
Почему мобильные устройства стали сейчас жизненно важными
Как упоминалось в недавнем руководстве для создания сайтов, адаптированных под мобильные устройства, от SEO PowerSuite, 90 процентов пользователей переключаются между устройствами для выполнения какой-либо задачи – в большинстве случаев для совершения покупок. Вот почему мобильные устройства стали жизненно важными.
1. Мобильные устройства стали основным трендом
В 2007 году компания Apple выпустила свой первый iPhone. За последующие 12 месяцев все остальные производители телефонов начали выпускать собственные новые продукты, чтобы быть конкурентоспособными. Сегодня около 75 процентов опрошенных подписчиков в США имеют смартфоны.
Это однозначный рост по сравнению с 65.2 процента в декабре 2013 года. И предполагается, что текущий показатель будет выше 80 процентов к концу года. Смартфоны стали основным трендом.
2. У владельцев мобильных устройств выше покупательское намерение. Потребители используют смартфоны для принятия решений о покупках
Более 50 процентов людей, имеющих мобильные устройства, используют смартфоны, чтобы решить, что покупать и где это покупать. Одно из наиболее распространенных действий после завершения поиска – это телефонный звонок.
Фактически люди, пользующиеся для поиска мобильными устройствами, совершили 30 миллиардов входящих телефонных звонков владельцам бизнесов в США за 2013. И эта цифра продолжает расти. Согласно недавнему отчету эта цифра составит 73 миллиарда звонков к 2018 году. В отчете говорится следующее:
Спустя десятилетие обожания СМИ клики и все прочее не так высоко ценится, как телефонные звонки. Звонки стали ценной валютой в мире, где растущее проникновение смартфонов в жизнь людей создает естественную воронку продаж благодаря устройству (телефону), готовому совершить звонок.
Около 78 процентов поисков местных товаров или услуг через мобильные устройства заканчиваются покупками.
Другое исследование показывает, что 78 процентов потребителей, ищущих интересующие их местные фирмы с помощью своих смартфонов, совершают в дальнейшем у этих фирм покупки.
3. Потребители, пользующиеся мобильными устройствами, быстрее принимают решение
Тоже самое исследование показало, что три четвертых (76 процентов) от всех покупок совершались в тот же день, а большинство из них (63 процента) – в течение нескольких часов.
4. Google делает акцент на мобильных устройствах
В прошлом ноябре — впервые за все время — трафик с мобильных устройств превысил визиты с настольных компьютеров у Google.
Теперь Google столкнулся с тем, что ему приходится перенаправлять больше половины своих посетителей на веб-сайты, которые не отображаются должным образом на мобильных устройствах. А это негативно сказывается не только на пользовательском опыте взаимодействия, но и на самой компании. Вот почему Google подталкивает фирмы и организации к созданию веб-сайтов, адаптированных под мобильные устройства.
Фактор «для мобильных устройств» почти занял главенствующее положение. В ноябре 2014 года Google сообщил, что веб-сайты, адаптированные под мобильные устройства, получат метку «для мобильных» в поисковой выдаче при осуществлении поиска с мобильного устройства.
Мы считаем, что такие метки будут первым шагом к улучшению пользовательского опыта взаимодействия у тех пользователей, которые ищут информацию с мобильных устройств. Мы также рассматриваем в рамках эксперимента критерий «для мобильных» в качестве возможного фактора, влияющего на ранжирование веб-сайтов в поисковой выдаче.

И «эксперимент» завершился. С 21 апреля Google официально начал использовать критерий «для мобильных» для ранжирования веб-сайтов в поисковой выдаче.
Красные метки «медленный»
В 2010 году Google добавил скорость загрузки страницы в качестве нового ранжирующего фактора. В прошлом месяце на новостном сайте Search Engine Roundtable появилось сообщение о том, что красная метка «медленный» появится в поисковой выдаче для мобильных устройств.
И хотя от Google не поступало никаких официальных сообщений, было бы наивно полагать, что компания не тестирует новую метку, чтобы предупредить пользователей, что конкретная страница в поисковой выдаче будет долго загружаться.
Что такое веб-сайт, адаптированный под мобильные устройства?
Вот критерии, которые приводит Google:
Не используются технологии, которые не свойственны мобильным устройствам, например, Flash
Используется текст, который является читабельным без масштабирования
Контент масштабируется по размерам экрана, чтобы пользователям не приходилось использовать горизонтальный скролл или зум
Ссылки располагаются на достаточном друг от друга расстоянии, чтобы на них можно было легко нажать

Необходимость использовать горизонтальный скролл или масштабирование (зум) является раздражающим фактором для людей, использующих мобильные устройства. Фактически, 61 процент пользователей покинет ваш сайт, если он не адаптирован под мобильные устройства… и уйдет к вашему конкуренту, у которого исправлен данный недостаток.
Вы не уверены, адаптирован ли ваш сайт под мобильные устройства или нет? Используйте для этого специальную тестовую страницу Google. Если ваш сайт не пройдет тест, то вы увидите следующее:

6 шагов для адаптации вашего сайта под мобильные устройства
1. Оптимизация под местные поисковые запросы с мобильных устройств
Двадцать процентов из 4 миллиардов поисковых запросов у Google носят локальный характер. А если говорить о запросах, совершаемых с мобильных устройств, то это около 50 процентов. Если вы являетесь владельцем местной фирмы, то вам нужно сделать все необходимое, чтобы ваш сайт попал в, так называемый, локальный поиск.
Добавьте ваш сайт в «локальный» раздел на сайтах Google, Yahoo и Bing
У каждого поисковика есть специальный раздел, посвященный местным бизнесам (в нем появляются только те компании, которые имеют физический адрес в рамках города, указанного в поисковом запросе). Добавление сайта в каждый перечень увеличивает ваши шансы оказаться замеченными.

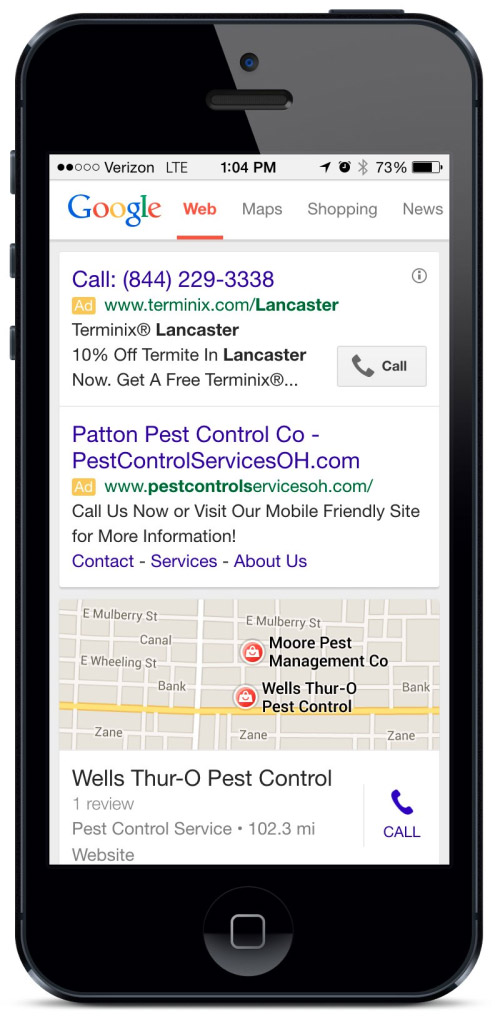
Локальные перечни бизнесов появляются над обычной поисковой выдачей. А на мобильном устройстве это может означать, что ваш локальный перечень будет первым, что увидит пользователь после того, как просмотрит платную рекламу.
Другие локальные перечни
Грубо говоря, половина поисковых запросов с мобильных устройств осуществляется с помощью приложений. И хотя приложение Google Maps является наиболее популярным, Yahoo, Mapquest, Bing, Yellowbook, Yelp, Superpages и Apple Maps занимают более половины рынка приложений. Поэтому также важно оказаться в списках данных приложений.
На самом деле существует более 250 локальных поисковых каталогов, «желтых страниц», сайтов с обзорами местных бизнесов, в которых вам будет полезно оказаться. Данные ресурсы получают информацию из четырех основных источников: Infogroup, Localeze, Acxiom и Factual. Первые три позволяют вам добавить информацию о вашем бизнесе в их базу данных – за плату, конечно. В итоге информация о вашем бизнесе появится на каждом ресурсе, для которого предоставляются данные.
Для получения более подробной информации прочтите статью [Локальное SEO: Основы] (http://www.sitepoint.com/basics-local-seo/).

Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
Узнать подробнееРеклама в Google
В зависимости от вашего бюджета и конкурентоспособности на рынке, платные объявления могут быть эффективным способом привлечения трафика. На мобильных устройствах платная реклама появляется самой первой в поисковой выдаче:

2. Выберите решение для создания сайта, адаптированного под мобильные устройства
Для этого существует три метода: отзывчивый дизайн, мобильная версия сайта и динамический показ.
Отзывчивый дизайн – это «гибкая» сетка, которая автоматически «отзывается» (т.е. масштабируется) на изменение размеров экрана.
Мобильная версия – это мобильная копия сайта, доступная по отдельному URL адресу. Вместо www.example.com посетители с мобильных устройств будут перенаправлены на m.example.com.
Динамический показ – это конфигурация, при которой сохраняется URL адрес, но сервер, в зависимости от устройства, отправляет разные варианты веб-страницы.
С точки зрения веб-разработки, каждый из методов имеет свои достоинства и недостатки. Для получения более подробной информации прочтите руководство для создания сайтов, адаптированных под мобильные устройства, от SEO PowerSuite.
Варианты адаптация сайтов на WordPress под мобильные устройства
Если у вас уже есть работающий сайт на WordPress, проверьте его с помощью тестовой страницы Google. Если тест на адаптацию под мобильные устройства не будет пройден, тогда у вас будет два варианта:
Много современных тем для WordPress являются адаптивными. Подумайте о замене своей старой темы.
Если смена темы вас не устраивает, то существует масса бесплатных и платных плагинов, которые вам помогут.
3. Сделайте так, чтобы вас можно было легко найти или позвонить вам с мобильного устройства
Активность пользователей на вашем сайте является еще одним фактором при ранжировании. Поэтому убедитесь в том, что посетителям вашего сайта будет легко найти кнопку «позвонить» или карту.

4. Сделайте так, чтобы сайт не загружался медленно
Уменьшение количества HTTP запросов и оптимизация изображений помогут вашему сайту загружаться быстрее. Инструмент от Google под названием PageSpeed Insight точно скажет, какие проблемы существуют у вашего сайта и как их решить. Далее я перечислил наиболее распространенные.
Уменьшение числа HTTP запросов
Каждое изображение, CSS и JavaScript файл создают отдельный HTTP запрос к серверу. Вот некоторые техники по уменьшению числа запросов:
Убедитесь в том, что у вас всего один внешний CSS файл и внешний JS файл.
Разместите внутренний JavaScript код внизу вашего html документа, перед закрывающим тегом body.
Минифицируйте CSS и JavaScript код.
CSS спрайты помогут объединить многочисленные запросы в всего лишь один.
Используйте data: URI.
Избегайте неправильных HTTP запросов, убирая «битые» ссылки.
Включите браузерное кеширование.
Оптимизация изображений
5. Избегайте типичных ошибок
Использование всплывающих окон. Всплывающие окна не работают на мобильных устройствах. Они закрывают весь экран, и найти на них крошечный «x», чтобы закрыть их, бывает почти невозможно.
Блокировка CSS, JavaScript файлов или изображений
Индексирующие системы Google раньше напоминали старые браузеры, которые отображали только текст, поэтому поисковикам не нужно было просматривать или индексировать подобные файлы. Чтобы этого не происходило, веб-мастера часто запрещали просмотр и индексирование подобных файлов в файле robots.txt. И системы управления контентом (например, Joomla, до июля 2014 года) часто блокировали такие файлы по умолчанию.
Однако, в ноябре 2014 года, Google официально заявил о том, что подобные действия напрямую влияют на индексацию вашего сайта и могут навредить ранжированию сайтов в поисковой выдаче.
Неправильные редиректы
Если у вас есть отдельная мобильная версия сайта, то пользователи, посещающие ваш сайт с мобильных устройств, должны быть перенаправлены на соответствующую мобильную версию каждой страницы сайта.
Если же ваш сайт перенаправляет пользователей каждый раз на главную страницу мобильной версии сайта (независимо от запрашиваемого URL адреса), то это проблема – и для поискового робота Googlebot и для ваших пользователей. Google в таком случае будет понижать позицию вашей мобильной версии сайта в поисковой выдаче, если редиректы работают неправильно.

6. Используйте следующие инструменты, чтобы отслеживать и улучшать позиции вашего сайта в поисковой выдаче для мобильных устройств
Отслеживайте ваши позиции в поисковой выдаче. Инструмент Rank Tracker от SEO PowerSuite поможет отследить ранжирование вашего сайта в поисковой выдаче для мобильных устройств.
Узнайте, как обновление Google повлияет на позиции вашего сайта. Обеспокоены тем, что потеряете занимаемые позиции после добавления критерия «для мобильных» в Google? Ознакомьтесь с руководством на сайте Search Engine Land, чтобы оценить возможные потери трафика.
Используйте ключевые слова, характерные для осуществления поиска с мобильных устройств. У вас не хватает ключевых слов, которые используют ваши посетители для поиска с мобильных устройств, но не используют для поиска с настольных компьютеров? Инструмент Google Keyword Planner поможет вам решить эту проблему.
Заключение
Я начал данную статью с одной цитаты, а закончу другой:
Данные находки и результаты исследований … следует расценивать не иначе как «пинок под зад» тем маркетологам, которые «тянули резину» или вкладывали недостаточное количество средств в создание веб-сайтов, адаптированных под мобильные устройства. Сейчас самое время подойти к этому серьезно. Иначе вы рискуете потерять, возможно, половину ваших посетителей. – Грег Стерлинг (Greg Sterling), сайт Marketing Land
Автор: John Tabita
Источник: http://www.sitepoint.com/
Редакция: Команда webformyself.

Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
Узнать подробнее
Практика HTML5 и CSS3 с нуля до результата!
Получите бесплатный пошаговый видеокурс по основам адаптивной верстки с полного нуля на HTML5 и CSS3
Получить
webformyself.com
Адаптируем Ваш сайт под мобильные устройства: под планшет, телефон, android, iphone, wordpress, joomla, opencart
shtorydizain.ru
Отзывы наших клиентов - Москва
http://www.shtorydizain.ru/otzivi
Дизайн и пошив штор. Верёвочные шторы «кисея. Большое спасибо за Вашу работу, за прекрасное отношение к клиенту, за красоту, которую вы несёте в каждый дом! Отдельное Спасибо дизайнеру Оксане, а так же закройщице и швеям за их "Золотые руки"! Татьяна, спасибо вам большое и поклон! Видела только на видео, это очень, очень красиво, вы такие молодцы! От души желаю Вам много хороших заказов, на радость людям! Самое главное - это результат, который РАДУЕТ меня и мою семью каждый день! Выбираем ткань для штор.
dm-group.com.ua
Услуги
http://dm-group.com.ua/uslugi-i-ceni.html
Звоните с 9:00 до 19:00. 050) 142-59-79, (063) 289-69-69. Присоединяйтесь к нашей группе. Автор в Google. 2014 ДМ групп: комплексный интернет маркетинг. С нами работают только успешные компании!
dragonblog.ru
Где заработать в интернете? | Dragon Blog
http://dragonblog.ru/gde-zarabotat-v-internete
Здесь я буду писать о том, где можно зарабатывать в интернете. При помощи вашего сайта или блога. С каждым из нижеприведенных сервисов для заработка я работал лично. А многими из них я до сих пор пользуюсь и они показывают очень хорошие результыты. Рядом с сервисами идет описание, в котором я постараюсь раскрыть принцип их работы. Крупнейшая биржа ссылок. Давно с ней работаю и могу сказать что она проверена временем. Вывод денег осуществляется на кошелек Webmoney или на банковский счет. Подписаться на об...
www.pageinsider.org
Плагины WordPress для адаптации сайта под мобильные устройства
Я человек компьютерный, большие лопаты телефонов мне вообще не нравятся, поэтому сидеть в Интернете с телефона не мой вариант. И, создавая сайты, первое время я не подумала о том, что в большинстве то случаев люди сейчас наоборот сидят в Интернете с мобильных устройств.
И поэтому, увидев в очередной раз при анализе сайта, что он не адаптирован под мобильные устройства, я решила наконец-то заняться этой темой.
Итак, представляю вам 7 разных вариантов как адаптировать ваш сайт на WordPress под мобильные устройства с помощью плагинов. Установка их бесплатна и займет у вас всего пару минут, а пользователи перестанут плеваться от ненависти, увеличивая и разворачивая ваш сайт на своих телефонах.
HAMMY
Очень удобны плагин Hammy для изменения размеров изображений в соответствии с разрешением экрана мобильного устройства, на котором будет выводиться сайт. Он заменяет тег <img> на <figure>, а также использует код изображения версии WordPress 3.5 для изменения размера изображения.
Для использования плагина необходимо установить некоторые точки останова и выбрать элемент HTML контейнера. Таким образом, с помощью выбранных вами брейкпоинтов, плагин меняет размер изображения, когда ширина экрана достигает точки останова. Можно также задать определенные классы, чтобы игнорировать некоторые изображения.
RESPONSIVE WIDGETS
Этот плагин предлагает новые текстовые/HTML виджеты WordPress, доступные только на гаджетах типа iPad, Nook, PlayStation Vita и других общих устройствах – планшетах и смартфонах. У многих виджетов в WordPress есть чекбоксы, с помощью которых можно настроить выведение виджетов на конкретных устройствах. Например, если вы хотите выводить виджет только на планшетах, но не на iPad, то отметьте галочкой нужный чекбокс.
WP LIGHTBOX2
Самый популярный «Lightbox» плагин для использования всплывающих в окошке изображений и галерей с эффектами наложения. Однако этот плагин не решает задачу «адаптивности», а является сам по себе адаптивным.
Чтобы использовать плагин, необходимо просто его активировать. В нем есть несколько настроек, но можно не трогать ничего, так как дополнительной настройки он не требует.
RESPONSIBLE
Очень полезный WordPress плагин. С его помощью вы сможете протестировать адаптивный дизайн в своем браузере. В нем используется Viewport Resizer Bookmarklet для размещения фиксированной панели вверху страницы, где вы сможете изменить размер страницы для нужных адаптивных устройств.
Чтобы начать работу с плагином, достаточно его активировать и посетить одну из страниц сайта. Панель появится на каждой из них, что дает возможность протестировать адаптивный дизайн без каких-либо проблем.
WPTOUCH MOBILE PLUGIN
Думаю, данный плагин является самым популярным из бесплатных плагинов для создания сайта в мобильной версии. После установки и активации плагина вам будет доступна куча всяких классных функций, хотя многие пользователи могут ограничиться стандартным набором для создания мобильной версии сайта.
Однако, стоит быть внимательным! В июле 2014 года стало известно об уязвимости версии плагина WPTouch 3. Она была тут же замечена и исправлена, но успела навредить многим сайтам, которые использовали данный плагин. Поэтому всегда следите за обновлениями плагина и заботьтесь о безопасности вашего сайта во всех его версиях.
WORDPRESS MOBILE PACK
Второй лидер тем для мобильной версии сайтов на WordPress. Его популярность обосновано в замене им классического дизайна на интерфейс мобильного приложения.
Как и предыдущий плагин WPTouch, этот нуждается только в установке и активации. При желании можете покопаться в настройках, но это необязательно. Плагин можно использовать сразу же после его активации.
JETPACK
Этот плагин занимает лидирующие позиции по популярности среди подобных ему инструментов, это подтверждается поддержкой WordPress.com и Automattic. В нем есть очень полезная функция «Mobile Theme». Чтобы использовать ее, нужно зайти на страницу настроек (Jetpack → Settings) после установки и активации плагина. Действий минимум, а возможностей максимум. Но не используйте данный плагин с плагином Disqus, так как они не очень совместимы.
1-love-you.ru
Мобильная адаптация сайта - под мобильные устройства
Что такое адаптивный дизайн сайта и как он создается?
День, когда мы получили возможность просматривать сайты не только с ПК, ноутбука, нетбука, но и с других устройств, стал началом новой эпохи высоких требований к дизайну веб-ресурса. Стало актуальным использование термина «адаптивность». Это способность сайта сохранять привлекательный вид, функциональность и корректность размещения всех блоков при любом разрешении экрана.
Об адаптивности сайта (Responsive Web Design) лучше думать еще на этапе его создания. Однако благодаря новым технологиям, например таким как — Media queries уже сегодня существующие ресурсы можно «починить», обратившись к таким специалистам как мы.
Возможность полноценно пользоваться сайтом с мобильного телефона или планшета значительно повысит его посещаемость и конверсию. Это оправданное вложение средств.
Принципы создания адаптивного дизайна
Независимо от типа сайта, разрабатывая адаптивный дизайн, следует руководствоваться нескольким общими принципами:
- Принцип постепенного совершенствования – от простого к сложному, делая работу в несколько этапов. Когда на экране будет правильно отображаться основная модель сайта, можно приступать к добавлению других элементов.
- Чтобы сделать «резиновый» шаблон сайта, который будет растягиваться, ширину макета нужно задать в процентах, а не в пикселях.
- Использование «модульной сетки» поможет согласовать на странице размещение всех элементов, что облегчит разработку дизайна.
- Масштабирование используемых изображений на сайте нужно делать, ориентируясь на самую большую ширину.
- Использование медиазапросов.
Часто начинающие разработчики предлагают заказчику создать основную версию ресурса (для компьютеров), а дополнительно – мобильную и версию для планшетов с большой диагональю экрана. Такой подход уже устарел. Современные технологии позволяют совместить в одном дизайне версии для любых устройств. Если все сделать верно, всем пользователям будет комфортно находиться на сайте. Так облегчается и администрирование, поэтому не нужно усложнять.
mobile-friendly.su
Полное руководство по адаптации сайта под мобильный трафик
Вы прекрасно знаете, зачем необходимо адаптировать сайт под мобильный трафик, правда? Вот вам еще одна причина: Google уже в ближайшее время будет отмечать на странице выдачи значком Mobile-friendly удобные для просмотра на маленьких экранах смартфонов и планшетов ресурсы. Сам по себе значок ничего не значит. Вот что важно: его обладатели получат трафик сайтов, которые не адаптированы под мобильные гаджеты.
Хотите выигрывать в постоянной борьбе за посещаемость? Тогда вам пригодится полное руководство по адаптации сайтов под мобильный трафик.

Что случится, если вы проигнорируете интересы мобильных пользователей
По данным comScore, в январе 2014 года доля мобильного трафика в США впервые превысила долю посещений сайтов с десктопов. По данным Kokoc Group, в России ситуация отличается: по состоянию на середину 2014 года около 80 % пользователей посещали сайты с помощью стационарных компьютеров, включая ноутбуки. Однако в рунете существует выраженная тенденция роста мобильного трафика. Обратите внимание на график использования операционных систем отечественными пользователями.

Рост частоты использования ОС Android впечатляет, правда? Кстати, вы можете быстро определить долю мобильных пользователей своего сайта с помощью системы Google Analytics. Для этого:
- Выберите меню «Обзор аудитории» и воспользуйтесь опцией «Добавить сегмент».

- На открывшейся странице поставьте флажок напротив опций «Трафик с мобильных устройств», «Трафик с планшетных ПК» и «Трафик смартфонов и планшетных ПК». Нажмите «Применить».

- В разделе «Обзор аудитории» оценивайте долю общего мобильного трафика, а также долю трафика в разрезе типа устройств.

Поисковые системы не могут не учитывать интересы мобильных пользователей. Поэтому они лишат вас трафика, если вы не сделаете сайт удобным для использования с помощью планшетных ПК и смартфонов. Вы потеряете многих пользователей навсегда: исследование компании Equation Research показывает, что 46 % пользователей никогда не возвращаются на сайт, если первый опыт его посещения с помощью мобильного гаджета оказался неудачным. Наконец, эффективность вашего ресурса будет постоянно падать: существующие пользователи не смогут участвовать в дискуссиях, оформлять заказы, подписываться на рассылку и совершать другие действия, если воспользуются смартфоном или планшетом.
Не нравится такая перспектива? Тогда адаптируйте сайт под мобильный трафик.
К чему стремиться: признаки mobile-friendly ресурса
Когда вы заходите на недружественный к мобильным пользователям сайт с помощью смартфона, то сразу это понимаете. А каким объективным признакам соответствует адаптированный под маленькие экраны ресурс? Они перечислены ниже:
- Сайт быстро загружается. Здесь нет «тяжелых» фотографий, flash, лишних графических элементов дизайна.
- Простая и удобная навигация. Адаптированные к мобильному трафику ресурсы должны иметь только вертикальную прокрутку, удобный модуль поиска, меню навигации Home, «Вверх» и «Назад». Также должна быть доступна опция звонка с сайта. Как минимум, пользователь должен видеть номер телефона в шапке ресурса.
- Элементы меню и формы должны быть удобными для использования. Пользователь должен иметь возможность легко нажать пальцем выбранную ссылку или выбрать нужный элемент управления.
- Контент на сайте должен быть читабельным. Пользователь не должен предпринимать дополнительных действий, чтобы прочитать текст.
- Возможность перехода к полной версии сайта. Ресурс не должен принудительно перенаправлять посетителей на главную страницу мобильной версии, если они пытаются с помощью смартфона или планшета просмотреть внутреннюю страницу полной версии.
- Функциональность и возможность совершения конверсионных действий. Мобильный посетитель не должен испытывать проблем с оформлением заказа, подпиской на рассылку, скачиванием документов и т.п.
Как добиться этого на практике? Читайте дальше.
Шаг 1: убедитесь, что используете mobile-friendly дизайн
Откройте свой сайт с помощью смартфона или планшета и оцените удобство его использования. Если у вас нет под рукой мобильного гаджета, воспользуйтесь инструментом Screenfly. Он позволяет оценить внешний вид сайта на экранах разных девайсов. Достаточно ввести URL ресурса в адресную строку и выбрать гаджет в горизонтальном меню.

Если вы видите, что сайт нуждается в адаптации под мобильный трафик, вам придется выбрать один из двух вариантов: создание мобильной версии сайта или использование адаптивного дизайна.
Мобильная версия сайта
Мобильная версия сайта — это выбор для владельцев интернет-магазинов, веб-сервисов, больших сайтов. Вы можете обратиться к веб-разработчикам и попросить их о помощи. Если вы используете WordPress, то у вас есть возможность создать мобильную версию сайта самостоятельно в несколько кликов. Для этого можно воспользоваться плагинами:
- WPtouch Pro. Один раз заплатив USD 49, вы сможете выбрать одну из предложенных мобильных тем для WordPress и постоянно ее использовать.
- DudaMobile. Базовая функциональность этого плагина доступна бесплатно. Если вы единовременно заплатите USD 159, то получите доступ к расширенным функциям и поддержке.
- WP Mobile Edition. Этот плагин автоматически определяет характеристики мобильного гаджета и отображает для посетителя подходящую мобильную версию сайта.
Вы можете самостоятельно найти плагины, позволяющие быстро адаптировать под мобильный трафик ресурсы, работающие на Joomla, Drupal и других популярных CMS.
Адаптивный дизайн
Адаптивный дизайн обеспечивает корректное отображение сайта на экранах гаджетов с разным размером экранов. Вы можете обратиться к веб-разработчикам или установить шаблоны с адаптивной версткой для популярных «движков».

Отдельного упоминания заслуживают два преимущества адаптивного дизайна перед мобильной версией сайта. Во-первых, сам Google рекомендует использовать адаптивную верстку. Во-вторых, этот способ адаптации под мобильный трафик позволяет сохранить единый дизайн сайта при отображении на экране любого гаджета.
Шаблоны для WordPress с адаптивным дизайном доступны на сайте Wordpress.org.
Шаг 2: замените ссылки на «тапабельные» кнопки
Когда владельцы мобильных гаджетов попадают на неадаптированные сайты, у них немедленно развивается так называемый синдром толстых пальцев. Не спешите открывать медицинские справочники, этот сленговый термин не имеет отношения к болезням. Юзабилисты описывают этим синдромом ошибки, возникающие у пользователя при попытке нажать на ссылку или элемент навигации.
Какой размер должна иметь кнопка или элемент навигации, чтобы ей успешно пользовался мобильный пользователь? Ориентируйтесь на следующие рекомендации:
- Apple рекомендует разработчикам интерфейсов для смартфонов создавать кнопки и навигационные элементы с минимальными размерами 44 на 44 пикселя.
- Nokia считает минимально допустимым размером элемента управления 48 на 48 пикселей или 0,7 на 0,7 см.
- Microsoft считает оптимальным размером кнопки 34 на 34 пикселя.
Обратите внимание, владельцы мобильных гаджетов не могут комфортно использовать сайт, если в тексте есть слишком много ссылок, которые расположены близко друг от друга.

Как создать mobile-friendly кнопки и элементы навигации
Вы можете заказать функциональные кнопки с индивидуальным дизайном или воспользоваться шаблонными инструментами. Если вы используете WordPress, обратите внимание на следующие плагины:
- Standout Color Boxes and Buttons. С помощью этого плагина вы можете создавать удобные кнопки разного размера и цвета. Также он позволяет создавать адаптированное под мобильных пользователей контекстное меню.
- Responsive Menu. С помощью этого плагина вы сможете сделать удобное меню «гамбургер».

Шаг 3: убедитесь, что используете удобные формы
Для чего нужен мобильный трафик? Правильно, чтобы конвертировать его в подписки, заказы продуктов и т.п. Владельцы сайтов очень часто используют в качестве конверсионных элементов различные формы. Представьте, что бывает, если формы не адаптированы для заполнения на мобильном гаджете.
Как проверить, адаптированы ли формы на вашем сайте под мобильный трафик? Да очень просто: зайдите на сайт с помощью смартфона или планшета и попробуйте заполнить форму. Если вам приходится увеличивать форму, вы не можете понять, какие данные необходимо вводить в то или иное поле, значит, форма не подходит для мобильного сайта.
Вы можете заказать разработку удобных форм для мобильного сайта, а также воспользоваться шаблонными решениями для популярных CMS.
- SumoMe. Бесплатный плагин, позволяющий создавать удобные мобильные формы.
- OptinMonster. Платный плагин для создания мобильных форм.

- ClickBank. Этот сервис понадобится владельцам интернет-магазинов. Он позволяет «прикрутить» к сайту адаптированную под мобильный трафик корзину для оформления и оплаты заказов.
- Gumroad. Еще один сервис для оформления и оплаты заказов, дружественный к мобильным пользователям.
- Authorize.net. Сервис для приема платежей с мобильных сайтов.
Шаг 4: предложите пользователям читабельный контент
Пользователи мобильных гаджетов с небольшими экранами чаще всего выходят в интернет, чтобы решить какую-то конкретную задачу: сравнить цены на продукт в разных магазинах, найти контактные данные продавца, прочитать инструкцию по использованию медицинского препарата. Они попадают на ваш сайт благодаря понятному и привлекательному заголовку. На сайте они должны найти адаптированный для чтения с маленького экрана контент.
В английском языке есть слово snackable (от англ. «снэк» — закуска). Контент для мобильных пользователей должен быть snackable: удобным для быстрого чтения или даже поверхностного сканирования на ходу.
Удобный для чтения с мобильного экрана контент соответствует следующим характеристикам:
- Он начинается с короткого, информативного и завлекающего заголовка. Ориентируйтесь на длину 10 слов. Заголовок должен быть написан крупным шрифтом.
- Текст должен быть объединен в разделы, каждый из которых начинается с короткого, информативного и провокационного подзаголовка. Подзаголовки должны визуально выделяться на фоне текста.
- В тексте должны быть нумерованные или маркированные списки. Они помогают мобильным пользователям быстро получить важнейшую информацию.
- В тексте должен быть визуальный контент. Он дополнительно структурирует текст и облегчает его восприятие.

Шаг 5: адаптируйте электронные письма к чтению с маленького экрана
Адаптировать Email к чтению с экранов мобильных гаджетов можно с помощью следующих инструментов для рассылки:
- MailChimp.
- AWeber.
- Constant Contact.
Выбрав почтовый сервис, убедитесь, что вы сделали все, чтобы ваши письма читали.
Присоединяйтесь к мобильной эволюции и не теряйте трафик
Интернет медленно, но верно становится мобильным. Еще Дарвин установил, что в процессе эволюции выживают наиболее приспособленные виды. Если вы хотите победить в соревновании за трафик, у вас есть только один выбор: адаптировать сайт к чтению с экранов мобильных гаджетов.
Адаптация материала The Ultimate Guide to Making Your Site More Mobile-Friendly by Greg Hickman.
Заказать адаптивную верстку сайта вы можете в нашем агентстве. Все подробности читайте по ссылке.
polnoe-rukovodstvo-po-adaptatsii-sayta-pod-mobilnyy-trafiktexterra.ru