Содержание
7 факторов, влияющих на скорость сайта — Маркетинг на vc.ru
Как скорость сайта помогает удержать клиентов? Что мешает регулярным покупкам? Узнайте о 7 решениях для ускорения вашего сайта.
1093
просмотров
Важно заботиться о комфортном времяпровождении пользователей на сайте. Это касается не только дизайна сайта, предложений или контента на нем: большую роль играет загрузка страниц на сайте. Поисковые системы учитывают скорость загрузки страниц. Если сайт не знаком пользователю и он долго загружается, в большинстве случаев потенциальный клиент покинет страницу и выберет более быстрый онлайн-проект.
- По данным компании Akamai, промедление открытия сайта даже на 0.1 секунду снижает конверсию на 7%.
- Google сообщил о том, что медлительность работы сайта снижает вероятность возвращения клиентов на 60%, и официально подтвердил, что скорость загрузки сайта на смартфонах влияет на его ранжирование в поисковой выдаче.
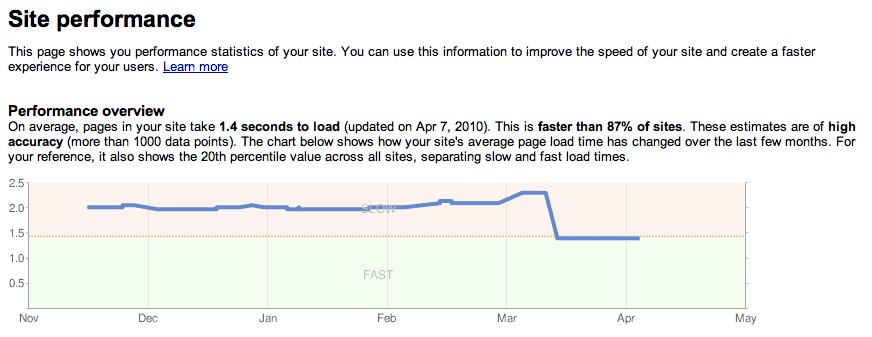
Узнать о показателе скорости загрузки страниц сайта можно на панели администрирования сайта или с помощью Google PageSpeed Insights.
Показатель скорости загрузки сайта на панели администрирования сайта
Для просмотра показателя скорости сайта, например, на 1С-Битрикс перейдите в Настройки → Производительность → Скорость сайта. Параметр учитывает последнюю 1 000 посетителей и показывает, насколько быстро загрузился сайт для них.
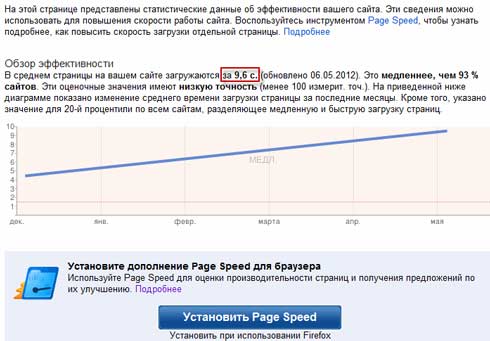
Показатель скорости загрузки сайта в Google PageSpeed Insights
PageSpeed Insights — отличный инструмент для нахождения проблем на сайте и оптимизации проекта. Платформа анализирует содержание указанной страницы и предлагает варианты по ее ускорению. Идеальный результат выглядит так:
Однако 100-бального результата достигать не всегда получится даже с полным следованию подсказкам. Реальная цель тестирования не состоит в достижении высоких результатов. Вместо этого нужно найти проблемные места на сайте, чтобы оптимизировать их и сократить как фактическое, так и предполагаемое время загрузки.
Целью должно быть обеспечение максимально удобного и быстрого ресурса для пользователей.
Как же улучшить скорость загрузки сайта и повысить конверсию? Замерить показатели скорости и применить варианты по ускорению загрузки веб-страниц. Узнайте подробнее о 7 факторах, влияющих на скорость загрузки страниц.
Что влияет на скорость загрузки страниц
На скорость сайта влияет множество параметров — верстка, код, изображения, плагины, хостинг… Вариантов промедления может быть несколько, поэтому улучшать параметр скорости стоит совокупно. Разбираем, какие факторы влияют на скорость сайта, определяем проблему и предлагаем решение.
1. Страницы большого размера
Проблема: Вес HTML-страниц влияет на скорость загрузки у пользователей, поэтому его требуется уменьшить.
Решение: Использовать алгоритм сжатия данных.
Gzip — это простой метод компрессии файлов сайта. Сейчас его используют 81% сайтов в сети. С помощью Gzip файлы сжимаются в архив, который браузер может загрузить быстрее, а затем распаковать и отобразить контент. По умолчанию на нашем хостинге используется gzip-сжатие. Технология уменьшает объем страниц без ухудшения их качества на 50-75%.
По умолчанию на нашем хостинге используется gzip-сжатие. Технология уменьшает объем страниц без ухудшения их качества на 50-75%.
Отметим, что поисковые системы лучше ранжируют страницы со сжатым текстом, а быстро загружаемые страницы удобны пользователям.
Проверить подключение технологии Gzip можно на Gidnetwork. Введите адрес сайта и нажмите кнопку «Check».
Важно: вводите URL-адрес вашего сайта полностью.
Если в строке «Web page compressed?» стоит «No», то технология Gzip не активна. Подключить ее помогут администраторы сервера, на котором расположен ваш сайт.
Мы реализовали возможность использования нового алгоритма Brotli. Он позволяет сжать данные без потерь и делает это эффективнее gzip на 20%, по данным Akamai.
Подключите сжатие Brotli на хостинге и выведите онлайн-проект на новый уровень. Подробная инструкция по настройке доступна в нашем Справочном центре.
2. Высококачественные изображения
Проблема: На сайте использованы баннеры, иллюстрации и картинки в высоком разрешении. Большой размер изображений может сильно тормозить загрузку сайта.
Большой размер изображений может сильно тормозить загрузку сайта.
Картинки, фото и элементы дизайна могут сильно тормозить загрузку сайта. Если они много весят, то тормозят загрузку страницы, поэтому их нужно сжать. Даже если для просмотра важно хорошее качество и большой размер фотографий, есть способы сжимать изображения без визуальных потерь.
Решение:
- Сжатие изображений с помощью уменьшения разрешения на 30-50% в редакторе или с использованием специальных сервисов: Optimizilla, Compress JPEG, TinyPNG и других.
- Удаление ненужных элементов на странице.
- Конвертация файлов PNG в JPEG. Картинки JPEG весят в 5 раз меньше, не уступая в качестве.
- Настройка конвертации изображений в формат WebP. Это формат изображений от Google, с ним сжатие происходит на 30% эффективнее, чем через JPEG без потери качества. С помощью настройки WebP вы повысите оценку скорости загрузки у поисковых систем и улучшите показатели ранжирования.

3. Видео на сайте
Проблема: Публикация видеороликов на сайте через протокол передачи файлов FTP или панель управления. Это кратно увеличивает загрузку страниц из-за большого размера файла.
Решение: Публикация видеороликов на специальной платформе, например, Youtube или Vimeo. Размещение на странице сайта с помощью встраивания кода. Это не только облегчит загрузку сайта, но и сэкономит место на хостинге.
4. Большое количество запросов от браузера
Проблема: Чем больше элементов на странице, тем больше запросов к серверу отправляет браузер и медленнее загружается сайт.
Решение:
- Удалить ненужные изображения, JS-файлы, коды сторонних сервисов.
- Объединить несколько небольших элементов — например, иконки или кнопки, — в один CSS-спрайт с помощью генераторов Inettools, Dan’s Tools, CSS Sprites generator и др.
- Использовать кеширование.
 Кеш — это временное хранилище данных на жестком диске. Если элементы сохраняются в него, то браузер загружает страницу без дополнительного запроса на сервер.
Кеш — это временное хранилище данных на жестком диске. Если элементы сохраняются в него, то браузер загружает страницу без дополнительного запроса на сервер.
5. Перегруженный код сайта
Проблема: Возникает при наличии большого кода JavaScript, CSS и ненужных элементов — пробелов, комментариев.
Решение:
- Сократить название функций и почистить код с помощью специальных сервисов: Minifier, Willpeavy, CSS Compressor и др.
- Разместить CSS-файлы в самом начале страницы — так она будет отображаться постепенно, по компонентам.
- Разместить JS-файлы в конец страницы. Благодаря этому браузер будет сначала загружать контент страницы, а уже потом скрипты.
6. Большое количество плагинов
Проблема: Многие плагины при работе обращаются к базам данных. Чем чаще это происходит, тем больше ресурсов для этого необходимо. Чем больше плагинов с обращением к серверу, тем мощнее нужен хостинг.
Чем больше плагинов с обращением к серверу, тем мощнее нужен хостинг.
Решение:
- Откажитесь от использования ненужных плагинов.
- Замените плагины на код. Например, кнопки соцсетей или страницы оформления заказа можно прописать прямо в нем. Это уменьшит затраты сервера на работу сайта и поспособствует увеличению скорости загрузки страниц.
7. Медленный хостинг
Проблема: При выборе хостинга важно учитывать — местоположение сервера и вашей основной аудитории, настройку хостинга под CMS сайта и мощность выбранного тарифа. Если сайт будет размещен на неподходящем под его нужды хостинге, то это повлияет на скорость загрузки страниц.
Проверьте показатели скорости загрузки сайта в отчете Google Analytics «Поведение» (1) → «Скорость загрузки сайта» (2) → «Обзор» (3).
Решение: Обновите тариф хостинга. Если используете виртуальный хостинг, то смените его на виртуальный сервер. Не помогает? Возможно, настройки хостинга не подходят вашему сайту, поэтому стоит рассмотреть изменение хостинг-провайдера.
Не помогает? Возможно, настройки хостинга не подходят вашему сайту, поэтому стоит рассмотреть изменение хостинг-провайдера.
Итоги
Скорость сайта влияет на конверсию онлайн-проекта и репутацию бренда. Проверить ее показатель можно на панели 1С-Битрикс, в Google PageSpeed Insights или на схожих платформах.
Рекомендуем снизить скорость загрузки сайта с помощью:
- уменьшения размера HTML-страниц,
- оптимизации изображений и баннеров,
- публикации видеороликов путем вставки кода,
- уменьшения количества элементов на странице,
- минимизации кода,
- удаления ненужных плагинов,
- обновления тарифа хостинга.
Используйте на практике и достигайте высокой скорости для онлайн-проектов!
Статья подготовлена Reddock — хостинг для 1С-Битрикс.
Влияние скорости загрузки на ранжирование
Влияние скорости загрузки на ранжирование
- Исправность
- Индексация
- Контент
- Ссылки
- Оптимизация
- Удобство
- Аналитика
- Реклама
- Скорость загрузки
- Факторы
- Процесс
- Влияние
- Как ускорить?
- Gzip
- Сжатие jpg/css/js
- Как скорость влияет на ранжирование
- 8 уроков по теме
- Далее главное, как увеличить скорость загрузки
Читать урок № 1. 5.4
5.4
- Быстрая загрузка, без
оптимизации контента
не дает больших результатов - Контент оптимизирован,
но долго грузится —
нужно ускорить загрузку - При ранжировании
нет особой разницы
скорость 0,6 и 0,3с
Мы выяснили, от чего зависит скорость загрузки страниц сайта. Теперь нужно понять, на что эта скорость влияет.
А именно как она влияет на ранжирование в поисковых системах.
Если ваша станица с супер качественными фотками и анимациями грузится 7 секунд, то конечно будь она низкочастотна и релевантна запроса, она может претендовать на место в топе. Если конечно робот загрузит ее. Но будь эта страница среднего и высоко частотного запроса, не видать ей топа.
Народ не будет ждать ее загрузки, будет уходить на другие сайты и поиск сочтет ее, как 100 % отказ пользователей, и поставит ее подальше. Очевидно, что поиск поставит вперед сайт который более оптимизирован и не будет мучать пользователя. И главное ваш текст может быть куда привлекательней и уникальней, даже полезней чем у вышестоящего, но увы, вы не оптимизированы.
Очевидно, что поиск поставит вперед сайт который более оптимизирован и не будет мучать пользователя. И главное ваш текст может быть куда привлекательней и уникальней, даже полезней чем у вышестоящего, но увы, вы не оптимизированы.
И тут поиск прав ведь, чем быстрее страницы грузятся, тем комфортнее чувствует себя пользователь на сайте, тем больше страниц он просмотрит за одно и то же время.
А значит при хорошем контенте он получит все что ему необходимо, на чем и складываются поведенческие факторы. А это очень важный фактор при ранжировании в поиске. Получается, что если у вас быстрая загрузка, но плохой контент — не видать топа, если наоборот, то аналогично. И только если и скорость и контент в норме, вы будете претендовать на место топе.
Соблюдая и то и другое вы получите результат.
При совсем длительной загрузке в момент апдейта поисковой системой, сервер может не получить ответ и выбросить вашу страницу на время из выдачи. Для этого нужен надежный хостинг.
В продолжении смотрите:
• Как ускорить скорость загрузки страниц вашего сайта и сайта в целом?
• Что такое gzip сжатие и как его подключить.
• Посмотрим инструмент гугла в проверим его в действии PageSpeed Insights.
• Узнаем, как сжимать картинки, файлы стилей css, скрипты js.
Далее главное, как увеличить скорость загрузки сайта?
Как скорость сайта влияет на SEO и рейтинг Google (с данными)?
Перейти к основному содержанию
Скорость сайта имеет значение, мы это знаем. Но как скорость влияет на ваши усилия по SEO и, в конечном счете, на ранжирование? Чтобы выяснить это, мы выполнили Monstera Obliqua идентификацию и уход проект тестирования ключевых слов.
Bård Farstad
Обновлено:
Опубликовано:
3 минуты
Веб-производительность и скорость сайта, если на то пошло, относятся к тому, насколько быстро ответ сервера (т. е. время ответа сервера) и содержимое сайта загружаются и отображаются в веб-браузере, что делает его готовым для взаимодействия с пользователями.
е. время ответа сервера) и содержимое сайта загружаются и отображаются в веб-браузере, что делает его готовым для взаимодействия с пользователями.
Скорость сайта оказывает существенное влияние на удобство работы пользователей, бизнес-цели и рейтинг в поисковых системах. Быстрая загрузка страниц облегчает посетителям навигацию по вашему сайту и поиск того, что они ищут. Повышение скорости сайта повышает коэффициент конверсии и удержание пользователей.
Наконец, тем или иным образом Google использует скорость в качестве фактора ранжирования с 2010 года. Однако только с 2018 года и с появлением сигналов Page Experience и Core Web Vitals скорость оказалась в центре внимания многих.
Если вас интересуют показатели производительности и KPI, перейдите по ссылке. Но если вам интересно, как скорость вашей страницы влияет на ранжирование, читайте дальше!
TL;DR: Проект идентификации и ухода за Monstera Obliqua
Чтобы получить фактические данные о том, как скорость сайта влияет на рейтинг SEO, в прошлом году мы купили три домена с нулевым авторитетом домена, SEO оптимизировал одинаково для всех из них, но разрабатывал их с учетом скорости страницы (то есть один с красным, желтым и идеальным зеленым 100-страничным показателем скорости).
Результаты!? Разница в рейтинге поисковых систем огромна. Зеленая страница занимает первое место в Google с избранным фрагментом для оптимизированного термина в США, Великобритании и Норвегии через 8 недель. Остальные не появляются в первых 50 результатах Google.
Поисковая система оптимизирована с рейтингом страницы 100
Для эксперимента я выбрал специальный поисковый запрос Monstera Obliqua идентификация и уход . Сайт представляет собой одностраничник с несколькими изображениями и кратким описанием идентификации и ухода за растением под названием Monstera Obliqua.
Все сайты были оптимизированы одинаково для достижения идеального результата SEO, измеренного с помощью Moz. Домены: Monstera-Obliqua-Red.com, Monstera-Obliqua-Yellow.com и Monstera-Obliqua-Green.com (для простоты доменное имя отражает показатель скорости страницы).
Показатели скорости страницы
Эти веб-сайты были оптимизированы для ранжирования скорости страницы от красного и желтого до зеленого идеального 100-страничного показателя скорости. Цель эксперимента заключалась в том, чтобы понять, насколько скорость сайта влияет на ранжирование в поисковых системах. Отсюда версии с низким, средним и высшим баллом.
Цель эксперимента заключалась в том, чтобы понять, насколько скорость сайта влияет на ранжирование в поисковых системах. Отсюда версии с низким, средним и высшим баллом.
Чтобы больше узнать об элементах скорости сайта, ознакомьтесь с основными веб-показателями, показателями, созданными и используемыми Google для описания и определения взаимодействия пользователей во время загрузки страницы. Кстати, один из способов сделать ваш сайт быстрым — это положиться на архитектуру jamstack в качестве основы для разработки вашего сайта.
Ниже приведены фактические показатели скорости страницы, измеренные в тот день, когда я добавил их в индекс Google.
Позиция в поисковой системе через 8 недель
Через восемь недель рейтинг в Google для оптимизированного термина:
- Зеленый: #1 с описанием функции
- Желтый: #51+
- Красный: #51+
Рейтинг в Google измеряется Moz. Конечно, я знаю, что рейтинг динамически обновляется и постоянно меняется. Но номер 1 в США, Великобритании и NO, которые я проверял, является подтверждением того, насколько важна скорость.
Но номер 1 в США, Великобритании и NO, которые я проверял, является подтверждением того, насколько важна скорость.
Чтобы было ясно, на производительность/скорость влияет множество факторов, включая время отклика сервера, размер файла страницы, количество и сжатие изображений и видео, количество сделанных запросов ресурсов, производительность JavaScript и многое другое.
Возможно, мы не знаем, насколько важна скорость для ранжирования. Но мы знаем, что только минимальный порог для всех Core Web Vitals должен быть достигнут, чтобы воспользоваться соответствующим сигналом ранжирования. Это происходит в дополнение к воспринимаемому пользователем улучшению вашего сайта.
Как бы то ни было, никогда не поздно запрыгнуть в скоростную повозку.
Что такое скорость страницы и как она влияет на SEO? • Йост
В наши дни скорость страницы решает все. Не проходит и дня без новой статьи, когда представитель Google или эксперт по SEO говорят нам, что оптимизация скорости — одна из самых важных вещей, которые вы должны сделать для своего веб-сайта. И они правы, конечно! Скорость страницы влияет на SEO во многих отношениях. Вот обзор того, как скорость страницы и SEO связаны друг с другом.
И они правы, конечно! Скорость страницы влияет на SEO во многих отношениях. Вот обзор того, как скорость страницы и SEO связаны друг с другом.
Содержание
- Что такое скорость страницы?
- Как думать о скорости страницы
- Не существует единого показателя для определения скорости страницы
- Core Web Vitals дают представление о скорости страницы
- Различия между скоростью страницы и скоростью сайта
- Насколько важна скорость страницы для SEO?
- Сайты с быстрой загрузкой имеют более высокий коэффициент конверсии и более низкий показатель отказов
- Быстрая страница улучшает взаимодействие с пользователем
- Разочарование вредит вашим пользователям и ранжированию
- Google нужны быстрые сайты
- Скорость страницы является фактором ранжирования
- Google mobile-first index
- Факторы, влияющие на скорость вашей страницы
- Ваш хостинг 90712 Ваша тема 90
- Большой размер файла
- Плохо написанный код
- Изображения и видео
- Слишком много плагинов и виджетов
- Отсутствие CDN
- Редиректы
- Как проверить, медленно ли загружается ваша страница
- Оптимизация вашего сайта — это больше, чем просмотр цифр
- Ресурсы по оптимизации скорости страницы для вас
Что такое скорость страницы?
«Скорость страницы» означает, насколько быстро загружается содержимое вашей страницы. Звучит просто; чем быстрее загружается ваш контент, тем выше скорость вашей страницы. Тем не менее, хорошо понимать, что скорость страницы — это своего рода зонтичное понятие, потому что не существует единого показателя, который мог бы определить, насколько быстро загружается ваша веб-страница.
Звучит просто; чем быстрее загружается ваш контент, тем выше скорость вашей страницы. Тем не менее, хорошо понимать, что скорость страницы — это своего рода зонтичное понятие, потому что не существует единого показателя, который мог бы определить, насколько быстро загружается ваша веб-страница.
При обсуждении скорости страницы в производительности веб-сайта мы не должны рассматривать ее как скорость, с которой может двигаться автомобиль. Автомобиль может двигаться со скоростью 100 км/ч, и вы можете сказать, что это скорость автомобиля. Но когда речь идет о скорости страницы, происходит гораздо больше, чем просто «эта страница загружается за 4 секунды». Гораздо лучше думать о скорости страницы как о части пользовательского опыта, который ваши посетители получат при взаимодействии с вашим сайтом.
Как думать о скорости страницы
В идеальном мире вы бы щелкнули ссылку в результатах поиска, и соответствующая страница сразу же появилась бы. Но все мы знаем, что это несбыточная мечта. С годами страницы только увеличивались в размерах, а популярность JavaScript сделала их еще более сложными и трудными для загрузки. Загрузка веб-страницы по-прежнему может быть затруднительной, даже при молниеносном подключении к Интернету и мощных устройствах.
С годами страницы только увеличивались в размерах, а популярность JavaScript сделала их еще более сложными и трудными для загрузки. Загрузка веб-страницы по-прежнему может быть затруднительной, даже при молниеносном подключении к Интернету и мощных устройствах.
Думайте о том, когда вы посещаете веб-страницу. Вы ждете, пока страница полностью загрузится, прежде чем взаимодействовать с ней? Или вы начинаете прокручивать и проверять вещи, когда видите, что контент начинает появляться? И если вы начинаете взаимодействовать со страницей сразу, как только есть контент, находите ли вы недостающие элементы (текст, изображения, видео, кнопки) при прокрутке страницы глубже?
Вот вам еще вопрос. Допустим, у нас есть две страницы. Первая страница быстро отображает первые биты контента на вашем экране, но требуется больше времени, прежде чем вы сможете взаимодействовать с вещами. На второй странице содержимое отображается немного медленнее, но элементы на странице, такие как изображения и кнопки, работают правильно. Из двух, какой из них, по вашему мнению, имеет лучшую «скорость страницы»?
Из двух, какой из них, по вашему мнению, имеет лучшую «скорость страницы»?
Как видите, «скорость страницы» не обязательно означает, насколько быстро веб-страница может загружаться, а скорее то, насколько быстро она может обеспечить хорошее взаимодействие с пользователем. Даже если основной контент страницы загружается быстро, но другие элементы появляются дольше, вы все равно будете чувствовать, что страница работает медленно, потому что вам нужно подождать, прежде чем вы сможете взаимодействовать с ней.
Единой метрики для определения скорости страницы не существует
К настоящему времени вы, возможно, понимаете, что сложно определить «скорость» веб-страницы или насколько «быстра» страница. Скорость страницы — это многогранное понятие, которое нельзя определить с помощью одной метрики. Не говоря уже о том, что на скорость загрузки веб-сайта влияет множество факторов, о которых мы поговорим позже в этой статье.
Когда вы нажимаете на ссылку для посещения веб-страницы, ваш браузер должен отправить запрос на сервер веб-сайта с запросом содержимого и другой информации. Этот контент должен быть полностью или частично загружен в браузер, прежде чем пользователь сможет взаимодействовать со страницей. В то же время при загрузке страницы происходит множество вещей. Вы видите, что вещи начинают появляться и всплывать на вашем экране. Через некоторое время вы можете начать взаимодействовать со страницей.
Этот контент должен быть полностью или частично загружен в браузер, прежде чем пользователь сможет взаимодействовать со страницей. В то же время при загрузке страницы происходит множество вещей. Вы видите, что вещи начинают появляться и всплывать на вашем экране. Через некоторое время вы можете начать взаимодействовать со страницей.
Но если вы сделаете шаг назад и подумаете о том, как мы просматриваем веб-страницы, мы, как правило, взаимодействуем со страницей почти одновременно с появлением контента на нашем экране. Мы склонны не ждать, пока страница загрузится, прежде чем начать ее полное изучение. В то же время нам не нравится, когда мы начинаем прокручивать, но вещи всплывают только немного позже.
Таким образом, чтобы измерить «скорость» веб-страницы, нам нужно использовать несколько показателей в сочетании друг с другом, чтобы определить, насколько быстро и плавно работает пользователь на этой странице. По этой причине в 2020 году Google представил Web Vitals — набор показателей для измерения скорости веб-сайтов и взаимодействия с пользователем. Эти метрики попали в обновление основного алгоритма Google в 2021 году, став теми Core Web Vitals, которые мы знаем сегодня.
Эти метрики попали в обновление основного алгоритма Google в 2021 году, став теми Core Web Vitals, которые мы знаем сегодня.
Core Web Vitals дают представление о скорости страницы.
Core Web Vitals анализируют три аспекта веб-страницы: скорость загрузки, интерактивность и визуальную стабильность. По этим трем аспектам Google определил следующие показатели:
- Загрузка — отрисовка самого большого содержимого (LCP): Этот показатель измеряет, сколько времени требуется для появления на экране наиболее важной части содержимого.
- Интерактивность — задержка первого ввода (FID): Этот показатель измеряет, насколько быстро страница может реагировать на первое взаимодействие пользователя.
- Визуальная стабильность — совокупное смещение макета (CLS): Этот показатель измеряет стабильность визуальных элементов на вашей странице. Другими словами, перемещается ли что-то на экране во время загрузки?
Метрики в Core Web Vitals
Google также установил стандартные измерения для каждой из этих метрик и разделил их на три категории: хорошие, требующие улучшения и плохие. Например, страница с задержкой первого ввода (FID) менее 300 мс считается плохой, а выше 100 мс — хорошей.
Например, страница с задержкой первого ввода (FID) менее 300 мс считается плохой, а выше 100 мс — хорошей.
Стоит отметить, что вы должны достичь или превзойти целевую производительность в «хороших» категориях для 75% ваших реальных посетителей в течение 28 дней, чтобы пройти Core Web Vitals. Вообще говоря, это означает, что трое из четырех посетителей должны достичь целевого уровня производительности или выше.
Если вы хотите повысить скорость своей страницы, важно знать и понимать эти показатели. А с повышением скорости страницы вы также можете повысить свой рейтинг в Google.
Различия между скоростью страницы и скоростью сайта
Некоторые люди используют термин «скорость страницы», а другие используют термин «скорость сайта» при обсуждении производительности веб-сайта. Они похожи, но точно не одинаковы. Скорость страницы относится только к производительности одной веб-страницы, а скорость сайта относится к общей производительности всего веб-сайта.
Измерить производительность отдельной веб-страницы проще, поскольку в Core Web Vitals есть метрики, с которыми можно работать. С другой стороны, измерить производительность всего веб-сайта очень сложно, поскольку сайт может содержать сотни и даже миллионы страниц. Кроме того, каждая из этих страниц ведет себя по-разному, поскольку они имеют разное содержание и цели.
С другой стороны, измерить производительность всего веб-сайта очень сложно, поскольку сайт может содержать сотни и даже миллионы страниц. Кроме того, каждая из этих страниц ведет себя по-разному, поскольку они имеют разное содержание и цели.
Подобно «скорости страницы», вы не можете определить скорость веб-сайта с помощью одной метрики. Тем не менее, веб-сайт — это просто комбинация множества веб-страниц, объединенных структурированным образом. Итак, предположим, что большинство ваших страниц проходят тест Core Web Vitals, тогда вы можете считать свой сайт «быстрым». Если верно обратное, у вас низкая «скорость сайта».
Насколько важна скорость страницы для SEO?
Нетрудно понять, что вы хотите, чтобы ваш сайт работал быстро. Быстрый сайт означает, что ваши страницы загружаются быстро. Конечно, люди приходят на ваш сайт за вашим контентом и вашими предложениями. Однако этот удивительный и уникальный контент должен сопровождаться хорошим пользовательским опытом.
Сайты с быстрой загрузкой имеют более высокий коэффициент конверсии и более низкий показатель отказов. По мере того, как интернет становится быстрее, они становятся еще короче. Многочисленные исследования выявили четкую связь между временем загрузки страницы и процентом посетителей, которым наскучит ожидание. Например, Google обнаружил в своем исследовании, что:
- Вероятность того, что посетитель покинет страницу, не взаимодействуя с ней, увеличивается на 32 % по мере того, как время загрузки страницы увеличивается с 1 до 3 секунд (подумайте о Google)
- Вероятность того, что посетитель покинет страницу, не взаимодействуя с ней, увеличивается до 90 % по мере того, как время загрузки страницы увеличивается с 1 секунды до 5 (thinkwithgoogle)
Ваша цель должна состоять в том, чтобы стать самым быстрым сайтом в своей нише. Будьте быстрее своих конкурентов. Наличие сайта или платформы электронной коммерции, которая загружается вечно, не принесет вам никакой пользы. Люди нажимают кнопку «Назад» за долю секунды, чтобы никогда не возвращаться. С каждым убежавшим посетителем вы теряете деньги и лояльность к бренду. В наши дни скорость и эффективность — это все, поэтому люди не будут сидеть и ждать вашу страницу, когда есть другие альтернативы.
Люди нажимают кнопку «Назад» за долю секунды, чтобы никогда не возвращаться. С каждым убежавшим посетителем вы теряете деньги и лояльность к бренду. В наши дни скорость и эффективность — это все, поэтому люди не будут сидеть и ждать вашу страницу, когда есть другие альтернативы.
Предлагая быстрый сайт, вы поощряете своих посетителей оставаться на нем дольше. Не говоря уже о том, что вы помогаете им быстрее пройти процедуру оформления заказа. Это помогает повысить коэффициент конверсии и укрепить доверие и лояльность к бренду. Подумайте о том, сколько раз вы проклинали экран, потому что вам приходилось ждать загрузки страницы или бегать по кругу, потому что пользовательский опыт был ужасным. Так часто бывает — не будь того сайта.
Быстрая страница улучшает взаимодействие с пользователем
Google понимает, что время, необходимое для загрузки страницы, имеет жизненно важное значение для общего взаимодействия с пользователем. Ожидание появления контента, невозможность взаимодействия со страницей и даже обнаружение задержек создают трения.
Эти трения стоят времени, денег и опыта вашего посетителя. Исследования показывают, что уровень стресса от ожидания медленных мобильных результатов может быть более напряженным, чем просмотр фильма ужасов. Скажете, точно нет? Это то, что несколько лет назад обнаружили замечательные ребята из Ericsson Research.
Отчет Ericsson Mobility Report MWC Edition, февраль 2016 г.
Повышение скорости вашего сайта по всем направлениям означает, что люди будут счастливы. Им понравится пользоваться вашим сайтом, они будут покупать больше и возвращаться чаще. Это означает, что Google увидит ваш сайт как отличный результат поиска, потому что вы предоставляете товары в отношении качества сайта. В конце концов, вы можете получить хороший прирост рейтинга.
Разочарование вредит вашим пользователям и вредит вашему рейтингу
Это не только Google: исследования всех уголков Интернета по всем аспектам поведения потребителей показывают, что скорость значительно влияет на результаты.
- Почти 70% потребителей говорят, что скорость страницы влияет на их готовность совершить покупку (отказ от отказа)
- Почти 50 % потребителей признаются, что готовы отказаться от анимации и видео ради более быстрой загрузки (отказ от отказов)
- 20% пользователей отказываются от своей корзины, если процесс транзакции слишком медленный (radware.com)
- BBC обнаружила, что они теряют дополнительно 10% пользователей за каждую дополнительную секунду, которая потребовалась для загрузки их сайта
Эти расходы и отказ от сайта происходят из-за того, что пользователям не нравится разочарование . Плохой опыт означает, что они уходят в другое место, посещают другие веб-сайты и обращаются к конкурентам. Google легко отслеживает такое поведение (благодаря возврату на страницы результатов поисковой системы, коротким посещениям и другим сигналам) и является сильным сигналом о том, что страница не должна ранжироваться там, где она была.
Google нужны быстрые сайты
Скорость хороша не только для пользователей, но и для Google. Медленные веб-сайты часто медленные, потому что они неэффективны. Они могут загружать слишком много больших файлов, не оптимизировать свои медиафайлы или не использовать современные технологии для обслуживания своей страницы. Это означает, что Google должен потреблять больше пропускной способности, выделять больше ресурсов и тратить больше денег.
Во всей сети каждая миллисекунда, которую они могут сэкономить, и каждый байт, который им не нужно обрабатывать, быстро суммируются. И довольно часто простые изменения в конфигурации, процессах или коде могут сделать веб-сайты намного быстрее без каких-либо недостатков. Возможно, именно поэтому Google так много говорит о своем обучении производительности.
Более быстрый Интернет лучше для пользователей и значительно снижает операционные расходы Google. В любом случае это означает, что они продолжат вознаграждать более быстрые сайты.
Повышение скорости страницы помогает улучшить сканирование для поисковых систем
Современные сайты невероятно удобны, и распутывание этого беспорядка может иметь большое значение. Чем больше ваш сайт, тем большее влияние окажет оптимизация скорости страницы. Это не только влияет на пользовательский опыт и коэффициент конверсии, но также влияет на краулинговый бюджет и скорость сканирования.
Когда робот Googlebot сканирует вашу веб-страницу, он сканирует HTML-файл. Любые ресурсы, на которые есть ссылки в файле, такие как изображения, CSS и JavaScript, будут загружаться отдельно. Чем больше у вас файлов и чем они тяжелее, тем больше времени потребуется роботу Google для их просмотра.
С другой стороны, чем больше времени Google тратит на сканирование страницы и ее файлов, тем меньше времени и ресурсов Google может выделить другим страницам. А это значит, что Google может упустить другие важные страницы и контент на вашем сайте.
Оптимизация вашего веб-сайта и контента для повышения скорости обеспечит удобство для посетителей и поможет роботам Googlebot лучше сканировать ваш сайт. Они могут приходить чаще и делать больше.
Они могут приходить чаще и делать больше.
Скорость страницы является фактором ранжирования
Google неоднократно заявлял, что быстрый сайт помогает вам лучше ранжироваться. Поэтому неудивительно, что Google измеряет скорость вашего сайта и использует ее в своих алгоритмах ранжирования с 2010 года.
В 2018 году Google запустил так называемое «Обновление скорости», сделав скорость страницы фактором ранжирования для мобильного поиска. Google подчеркнул, что это повлияет только на самые медленные сайты, и что ускорение быстрых сайтов не получит повышения, но они смотрят на производительность сайта по всем направлениям.
В 2021 году Google объявил об обновлении алгоритма взаимодействия с страницей, продемонстрировав, что скорость страницы и взаимодействие с пользователем взаимосвязаны. Core Web Vitals четко заявляет, что скорость является важным фактором ранжирования. Обновление также предоставило владельцам сайтов метрики и стандарты для работы.
Конечно, Google по-прежнему хочет предоставлять пользователям, выполняющим поиск, наиболее релевантную информацию, даже если на странице несколько не хватает опыта. Создание высококачественного контента по-прежнему остается лучшим способом ранжирования. Тем не менее, Google также заявляет, что сигналы взаимодействия со страницей становятся более важными, когда множество страниц с релевантным контентом конкурируют за видимость в результатах поиска.
Создание высококачественного контента по-прежнему остается лучшим способом ранжирования. Тем не менее, Google также заявляет, что сигналы взаимодействия со страницей становятся более важными, когда множество страниц с релевантным контентом конкурируют за видимость в результатах поиска.
Обновление скорости, которое увеличивает скорость страницы в рейтинге мобильного поиска📱, теперь доступно для всех пользователей!
Подробнее о Webmaster Central 👉 https://t.co/fF40GJZik0
— Google Search Central (@googlesearchc) 9 июля 2018 г. первый подход к индексации контента. Это означает, что Google использует мобильную версию ваших страниц для индексации и ранжирования. Такой подход имеет смысл, поскольку мы все больше полагаемся на мобильные устройства для выхода в интернет. В недавнем исследовании Semrush обнаружил, что 66 % всех посещений веб-сайтов происходят с мобильных устройств 9.0003
Чтобы конкурировать за место в результатах поиска, ваша мобильная страница должна соответствовать стандартам Core Web Vitals и другим признакам качества страницы.
А это совсем непросто. Страницы на мобильных устройствах загружаются дольше, чем их аналоги на настольных компьютерах, в то время как объем внимания остается прежним. Люди могут быть более терпеливыми на мобильных устройствах, но не намного. Взгляните на некоторые статистические данные:
- Среднее время загрузки веб-сайта составляет 2,5 секунды на компьютере и 8,6 секунды на мобильном устройстве, согласно анализу 100 самых популярных веб-страниц по всему миру (tooltester)
- Средняя загрузка мобильной веб-страницы занимает 15,3 секунды (подумайте о Google)
- В среднем веб-страницы на мобильных устройствах загружаются на 70,9% дольше, чем на настольных компьютерах (tooltester)
- . Скорость загрузки в 10 секунд увеличивает вероятность отказа посетителя мобильного сайта на 123 % по сравнению со скоростью загрузки в 1 секунду (thinkwithgoogle)
.
Еще больше причин для оптимизации вашего веб-сайта и контента, если ваша цель — занять место в поисковой выдаче.
Факторы, влияющие на скорость вашей страницы
Многие факторы влияют на скорость загрузки страницы, но мы думаем, что вы уже знаете об этом. Хотя есть одна вещь, которую вы не можете контролировать: качество соединения вашего конечного пользователя. Помимо этого, на скорость вашей страницы влияют следующие факторы:
Ваш хостинг
Услуги хостинга играют решающую роль в производительности вашего веб-сайта, поскольку они предоставляют сервер, на котором находится ваш сайт. Таким образом, производительность их сервера напрямую влияет на работу вашего сайта. Факторы, влияющие на производительность вашего хоста, варьируются от конфигурации их серверов, оборудования, времени безотказной работы и спецификаций машин, на которых работают серверы. Выбирая хороший и надежный хостинг, вы гарантируете, что ваш веб-сервер сможет обрабатывать запросы достаточно быстро, чтобы выполнять все действия на вашем сайте. Кроме того, вы исключаете один фактор из уравнения оптимизации скорости.
Тема вашего веб-сайта
Темы определяют дизайн вашего веб-сайта, от макета и шрифта до цветовой схемы. Но не все темы созданы одинаково. Некоторые темы намного чище и оптимизированнее, чем другие. Они имеют меньший размер файла, что облегчает их загрузку. Это также означает, что у них меньше наворотов (подумайте об анимации или специализированных шаблонах проектирования) по сравнению с другими, которые немного больше. Но это хороший компромисс, если вы хотите повысить производительность загрузки.
Большой размер файла
Здесь мы говорим о многих типах файлов, от вашего HTML-файла до CSS и, в первую очередь, о JavaScript. Любые байты и килобайты, которые вы можете сократить с этих файлов, повлияют на производительность вашей страницы. Кроме того, современные сайты используют много JavaScript, чтобы сделать сайт динамичным. Это то, что делает возможными те яркие, крутые анимации и переходы, которые вы видите на веб-сайтах в наши дни.
Но JavaScript также тяжелый, и его чрезмерное использование делает страницу неуклюжей и трудной для загрузки.
У вас может быть низкий балл FID в Core Web Vitals, потому что обработка этих файлов JavaScript занимает больше времени, особенно на мобильных устройствах, поскольку их вычислительная мощность не так велика, как на настольных компьютерах.
Плохо написанный код
Плохой код может привести ко многим проблемам, от ошибок JavaScript до недопустимой разметки HTML. Плохо оптимизированный код может привести к значительному падению производительности. Очистите свой код, удалите все ошибки и удалите все лишние строки, которые не добавляют значимой ценности.
Изображения и видео
Тяжелые изображения являются причиной медленной загрузки страницы. Они занимают значительную часть веса вашей страницы (в килобайтах или мегабайтах). Если на вашей странице большое и неоптимизированное изображение заголовка, у вас может быть низкий показатель LCP в Core Web Vitals. Это связано с тем, что LCP измеряет, сколько времени требуется для появления на экране самого большого фрагмента контента, и вашему большому изображению, безусловно, потребуется время для загрузки.
SEO-оптимизация изображений играет огромную роль в повышении скорости вашего сайта.
Слишком много плагинов и виджетов
Если ваш сайт работает на WordPress, вы, несомненно, используете плагины и виджеты для добавления функций на свой сайт. Плагины — это то, что делает WordPress такой мощной платформой. Но использование слишком большого количества плагинов противоречит здравому смыслу, потому что они замедляют работу вашего сайта. Каждый плагин, который вы устанавливаете, добавляет немного кода на вашу страницу, делая ее тяжелее, чем должна быть. Неоптимизированные плагины также могут играть значительную роль в замедлении работы веб-сайта.
Отсутствие CDN
CDN означает сеть доставки контента. Это взаимосвязанная сеть серверов и их центров обработки данных, распределенных в различных географических точках. Они могут помочь с производительностью загрузки страниц, особенно если у вас международная аудитория.
CDN сохраняет статический контент вашего веб-сайта, такой как CSS и файлы изображений, на различных серверах в сети.
Это делается для того, чтобы быстро передавать эти файлы людям, которые живут рядом с одним из серверов в сети. Допустим, ваш сервер находится в Австралии, но у вас много посетителей из Индии. Вместо того, чтобы отправлять файлы напрямую из Австралии, CDN может отправлять файлы с сервера в Индии, что делает этот процесс более быстрым и эффективным.
Перенаправления
Перенаправления являются естественной частью любого веб-сайта, и в них нет ничего плохого. Но имейте в виду, что перенаправления могут повлиять на скорость загрузки вашей страницы, если они не настроены должным образом. В большинстве случаев они не сильно замедлят вас. Но в случае с цепочками редиректов они будут. Делая ссылку как можно ближе к конечному пункту назначения, вы избегаете создания слишком большого количества редиректов и, таким образом, снижаете нагрузку на свой сайт.
Как проверить, медленно ли загружается ваша страница
Неудивительно, что некоторые из лучших ресурсов для оптимизации вашего веб-сайта предоставлены Google.
Мы рекомендуем вам изучить их документацию Web Fundamentals, чтобы понять методы, инструменты и подходы к созданию более быстрых веб-сайтов. Также доступны различные инструменты для измерения и мониторинга скорости вашего сайта. Вот некоторые из них, которые мы рекомендуем попробовать:
- Google PageSpeed Insights — очень мощная опция, которая предоставляет «реальные пользовательские показатели» вашего веб-сайта прямо из Google. Это также один из самых важных инструментов, который вы должны уметь использовать.
- Отчет Page Experience в Google Search Console. Не забудьте проверить этот инструмент. Он обобщает пользовательский опыт посетителей вашего сайта, показывая, сколько URL-адресов проходят или не проходят Core Web Vitals, а также другие сигналы взаимодействия со страницей.
- Lighthouse для Google Chrome — это один из самых сложных доступных инструментов измерения производительности, который отлично подходит для сравнительного анализа.
- WebPageTest — этот инструмент предоставляет каскадную диаграмму того, как все ресурсы загружаются на ваш веб-сайт.
Отлично подходит для обнаружения медленных ресурсов и узких мест.
- Консоль разработчика Chrome. Этот инструмент точно показывает, что происходит при загрузке вашего сайта, на вашем компьютере и в вашем браузере.
Оптимизация вашего сайта — это больше, чем просмотр цифр
Как вы уже знаете, скорость страницы имеет решающее значение не только для SEO, но и для ваших продаж, сохранения и лояльности к бренду. Создавайте отличный контент, оптимизируйте свой веб-сайт и страницы в соответствии со стандартами Core Web Vitals и стремитесь занять первое место на первой странице Google.
Приятно отметить, что оптимизация вашего сайта для скорости страницы не так проста, как получение хороших результатов во всех этих инструментах тестирования скорости. Не закрывайте глаза на оценки и показатели, поскольку эти цифры не отражают всех ваших посетителей. Все пользователи разные. Каждый посетитель использует другой тип интернет-соединения, устройство и браузер.
Узнайте, кто ваши пользователи, как они получают доступ к вашему сайту и чем они там занимаются.
Объедините такие инструменты, как Google PageSpeed Insights, WebPageTest.org и Lighthouse, с аналитическими инструментами, чтобы получить общий обзор проблем со скоростью на вашем сайте. Воспользуйтесь рекомендациями, чтобы начать улучшать скорость страницы, но относитесь к ним с долей скептицизма. Это отличная отправная точка, но вы можете сделать гораздо больше!
Ресурсы по оптимизации скорости страницы для вас
Чтобы начать работу по оптимизации производительности вашей страницы, ознакомьтесь со следующими статьями и документацией:
- Статья Google Почему скорость имеет значение
- Документация Google Web Vitals
- Опыт страницы: фактор ранжирования Google
- Отчет Core Web Vitals Search Console проверяет скорость сайта
- 5 способов улучшить показатели Core Web
- Как проверить скорость сайта
- Повышение скорости сайта: инструменты и рекомендации
- Мастер-класс по скорости работы сайта в рамках Yoast SEO Academy — доступ предоставляется бесплатно с Yoast SEO Premium
- Оптимизация изображений для поисковых систем
- Мобильное SEO: полное руководство
- Советы по скорости сайта для более быстрой загрузки видео
И последнее, но не менее важное: невероятный источник информации: слайд-презентация Джоно о скорости сайта из выступления на SMXL Milan.



 Кеш — это временное хранилище данных на жестком диске. Если элементы сохраняются в него, то браузер загружает страницу без дополнительного запроса на сервер.
Кеш — это временное хранилище данных на жестком диске. Если элементы сохраняются в него, то браузер загружает страницу без дополнительного запроса на сервер.