Содержание
Сжать изображение онлайн
Загрузить
Перетащите файлы сюда.
Если говорить о цифровых файлах, то сжатие — это кодирование информации с использованием меньшего количества битов, чем в исходном файле. Проще говоря, это означает преобразование большого файла в файл меньшего размера.
Существует два типа сжатия: без потерь и с потерями. Сжатие без потерь — это когда инструмент сжатия удаляет пустые, ненужные или дублирующие биты из исходного файла. В результате получается файл меньшего размера, который имеет точно такое же качество, как и оригинал. Сжатие с потерями — это когда компрессор удаляет избыточные или неважные биты из исходного файла. В результате получается файл меньшего размера, но с пониженным качеством. При сжатии с потерями размер конечного файла зависит от того, насколько большая потеря качества вас устраивает.
Зачем нужно сжимать изображения?
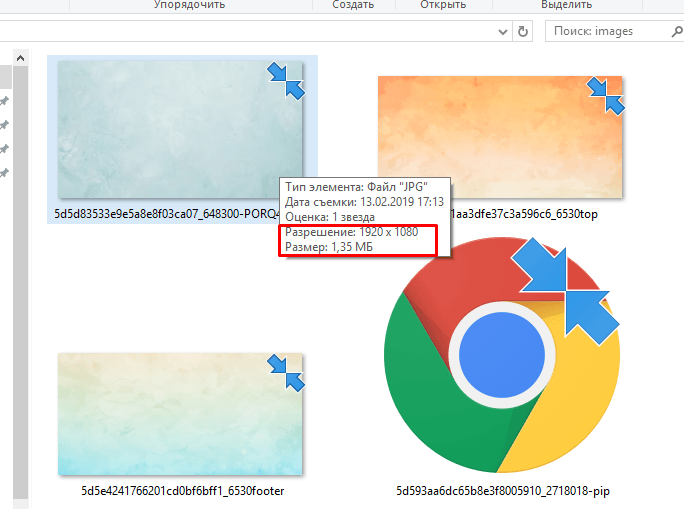
В зависимости от источника изображения, файл может быть довольно большим. Например, JPG с профессиональной зеркальной камеры может иметь размер в десятки мегабайт. В зависимости от ваших потребностей, это может быть слишком большим. Сжатие такого изображения будет очень полезным.
Например, JPG с профессиональной зеркальной камеры может иметь размер в десятки мегабайт. В зависимости от ваших потребностей, это может быть слишком большим. Сжатие такого изображения будет очень полезным.
Аналогичным образом, у вас могут быть большие изображения на телефоне. Эти изображения могут занимать много места на жестком диске и мешать вам делать больше фотографий. Сжатие может освободить больше внутренней памяти, решив эту проблему.
Как работает компрессор изображений?
Наш инструмент использует сжатие с потерями для уменьшения файлов изображений. Он поддерживает три типа файлов: PNG, JPG/JPEG и GIF. Эта система интеллектуально анализирует загруженные изображения и уменьшает их до минимально возможного размера без негативного влияния на общее качество.
Для начала вам нужно загрузить несколько изображений, которые вы хотели бы сжать. Вы можете загрузить до 20 изображений одновременно, и вы можете смело смешивать и сочетать типы файлов. Другими словами, вам не нужно загружать только JPG и ждать загрузки PNG. Наш сервер может автоматически разобрать файлы для вас.
Наш сервер может автоматически разобрать файлы для вас.
Сначала нажмите кнопку “Загрузить” и перейдите к вашим изображениям. После загрузки вы увидите эскизы всех ваших изображений, поступающих в очередь. Вы сможете наблюдать за их продвижением в режиме реального времени, пока наш сервер анализирует их.
Как уже было сказано, наш сервер определит идеальную степень сжатия, чтобы уменьшить размер файла, не снижая при этом качество. Однако если вы хотите больше или меньше сжатия, вы можете управлять этим. Нажмите на миниатюру изображения, которое вы хотите изменить. Теперь перемещайте ползунок качества вверх или вниз, пока не выберете оптимальное соотношение размера файла и качества. Когда вы закончите, нажмите кнопку “OK” и повторите эти шаги со следующим изображением.
Когда вы будете удовлетворены текущей партией, нажмите кнопку “СКАЧАТЬ ВСЕ”. Это позволит загрузить ZIP-файл со всеми сжатыми изображениями. Если вам не нужны все изображения, вы можете нажать кнопку “СКАЧАТЬ” под каждой миниатюрой, чтобы взять каждое по отдельности.
Готовы к новой порции? Нажмите кнопку “ОЧИСТИТЬ” и начните сначала. Вы можете использовать этот инструмент столько раз, сколько потребуется, без каких-либо затрат.
Безопасно ли сжимать изображения?
Нет необходимости беспокоиться о безопасности нашего бесплатного сервиса. Ваши оригинальные файлы останутся нетронутыми на вашей системе, поэтому, если вам не нравятся ваши сжатые файлы, вы можете просто попробовать еще раз. Кроме того, наша беспилотная система очищает все данные через час, поэтому вам не нужно беспокоиться о безопасности ваших данных.
Сервисы для оптимизации изображений для сайта
Изображения — те ресурсы, которые часто занимают много места на странице и весят больше всего. Благодаря их оптимизации мы можем значительно уменьшить количество скачиваемых данных и улучшить работу сайта. Чем больше сжато изображение, тем быстрее будут загружаться страницы сайта.
Оптимизация изображений для сайта – один из базовых принципов seo-оптимизации в целом. Чтобы ваш сайт, каталог товаров или интернет магазин занимал более высокие позиции в поисковой выдаче, вам нужно научиться редактировать картинки и фотографии перед загрузкой на сайт. Оптимизация изображений — это одновременно наука и искусство. Мы можем назвать это искусством, потому что никто не может дать определенный ответ, как лучше всего сжать конкретное изображение. Однако это и наука, ведь в нашем распоряжении есть разработанные техники и алгоритмы, которые могут значительно уменьшить размер ресурса.
Чтобы ваш сайт, каталог товаров или интернет магазин занимал более высокие позиции в поисковой выдаче, вам нужно научиться редактировать картинки и фотографии перед загрузкой на сайт. Оптимизация изображений — это одновременно наука и искусство. Мы можем назвать это искусством, потому что никто не может дать определенный ответ, как лучше всего сжать конкретное изображение. Однако это и наука, ведь в нашем распоряжении есть разработанные техники и алгоритмы, которые могут значительно уменьшить размер ресурса.
Почему так важно оптимизировать изображения?
Загрузка страницы сайта зависит от ее размера, который, в свою очередь, формируется из файлов с кодом, картинок, видео и других файлов, необходимых для функционирования сайта. Чем дольше грузится страница – тем выше вероятность того, что вы потеряете посетителя, который не готов тратить свое время на ожидание. Также скорость загрузки страницы влияет на ранжирование, а значит, этому моменту нужно уделить особое внимание. Картинки – первое, что можно сжать в объеме, не потеряв в качестве
Заставьте изображения загружаться быстрее и сохраните пропускную способность. Улучшенное сжатие позволяет вам использовать красивые изображения, не перегружая ваш сайт.
Улучшенное сжатие позволяет вам использовать красивые изображения, не перегружая ваш сайт.
JPEG — самый популярный формат для фотографий на ваших сайтах и в приложениях. Многие файлы JPEG не используют оптимальное сжатие, тратя впустую ценные байты. Равновесие между качеством и небольшим размером файла раньше было трудоемкой задачей, которую могли выполнять только люди. Уже нет.
Мы подобрали для вас самые популярные онлайн сервисы, которые позволяют сжимать изображения в форматах JPEG, PNG, GIF без потери качества.
1. Бесплатный онлайн сервис Optimizilla
Ссылка на сервис: optimizilla.com
Эффективный сервис позволяет быстро изменить размер ваших фотографий без потери качества. Одновременно вы можете загружать до 20 фотографий. Простой и удобный интерфейс не вызовет у вас затруднений.
Но есть некоторые ограничения: исходный размер загружаемого изображения не должен превышать 15 мегабайт или его разрешение – более 6 000 пикселей. Минимальный набор возможных , но для выполнения поставленной перед нами задачи (оптимизировать картинку) вполне хватит. Из минусов — нет возможности уменьшить разрешение изображения и кадрировать изображение.
Минимальный набор возможных , но для выполнения поставленной перед нами задачи (оптимизировать картинку) вполне хватит. Из минусов — нет возможности уменьшить разрешение изображения и кадрировать изображение.
2. Бесплатный оптимизатор изображений Tinyjpg
Адрес сервиса: tinyjpg.com
Данный сервис по функциональным возможностям практически не отличается от предыдущего: позволяет уменьшить размер без потери качества, работает с PNGи JPG форматами. Разница лишь в том, что tinypng.com ориентирован на изменение формата PNG путем превращения из 24-битного изображения в 8-битное за счет уменьшения количества цветов. Поисковая система заметит разницу, а человеческий глаз – нет.
Вы можете выполнить операцию несколько раз, чтобы уменьшить изображение до минимума. Но в этом случае изображение нельзя будет открывать в фоторедакторах, так как из-за нехватки цветов оно будет отображаться неправильно.
3. Бесплатный онлайн оптимизатор Compressor
Ссылка на сервис: Compressor. io
io
Compressor — это мощный онлайн-инструмент для значительного уменьшения размера ваших изображений и фотографий при сохранении высокого качества практически без разницы до и после сжатия. Поддерживается 4 формата файла: JPEG, PNG, GIF, SVG. Минимальный размер файла для загрузки: F10 MB
Используется вида сжатия. Поможет сэкономить вам сотни Кб. Из недостатков — не предусмотрена пакетная обработка изображений и нет возможности изменять разрешение изображения
4. Бесплатный оптимизатор изображений Imageoptimizer
Ссылка на сервис: imageoptimizer.net
Простой и удобный онлайн сервис. В этом сервисе, в отличии от предыдущих есть очень важное преимущество — здесь вы можете изменять разрешение изображения. Из минусов — вы сможете загружать и оптимизировать только по одному фото.
5. Онлайн сервис ImageOptim
Ссылка на сервис: imageoptim.com
Если вам требуется регулярная пакетная обработка изображений, рекомендуем сервис ImageOptim. Он отлично подходит для публикации изображений в Интернете (легко сжимает изображения «Сохранено для Интернета» в Photoshop). ImageOptim API удаляет личные метаданные и преобразует изображения в форматы и размеры, оптимизированные для Интернета. Вы получите быстро загружаемые изображения, которые соответствуют вашим требованиям, не обременяя пользователей техническими возможностями или ограничениями размера файлов.
ImageOptim API удаляет личные метаданные и преобразует изображения в форматы и размеры, оптимизированные для Интернета. Вы получите быстро загружаемые изображения, которые соответствуют вашим требованиям, не обременяя пользователей техническими возможностями или ограничениями размера файлов.
Это платный сервис. Минимальный платеж $12 в месяц, в рамках этого пакета вы сможете обрабатывать до 2000 изображений в месяц. Так же есть бесплатная пробная версия, которая доступна после регистрации на сайте
Важен не только размер, но и название
Помимо размера изображения, важно уделить внимание названию самого изображения (имя файла). Название файла должно соответствовать содержанию самого изображения. Например, если на изображении ночная дорога, в названии файла так и пишем «doroga-nochnaya.jpg». Нужно это для того, чтобы поисковые системы смогли проиндексировать картинку, и на ваш сайт переходили посетители из раздела «поиск по картинкам». Длина названия не должна превышать 30 символов, в названии желательно использовать только латинские буквы, цифры, вместо пробелов лучше использовать знаки «дефис» и «нижнее подчеркивание».
10 советов по оптимизации изображений для вашего веб-сайта электронной коммерции (2023)
В мире мгновенного удовлетворения для бизнеса крайне важно поддерживать постоянное взаимодействие с клиентами с помощью быстро загружаемого веб-сайта электронной коммерции. Исследования показывают, что если сайт электронной коммерции загружается медленнее, чем ожидалось, посетители с меньшей вероятностью совершат покупку. Часто основными виновниками медленной работы сайта являются большие недостаточно оптимизированные изображения.
Хотя качество изображения, безусловно, важно для создания отличных фотографий товаров, оптимизация изображения — настоящий секрет успешного интернет-магазина. Изучение того, как оптимизировать изображения, может принести большую прибыль: от сокращения времени загрузки сайта до улучшения вашего бренда и привлечения покупателей, просматривающих изображения Google.
Ярлыки ✂️
- Что такое оптимизация изображения?
- Почему мы оптимизируем изображения?
- Как оптимизировать изображения для Интернета
- Инструменты оптимизации изображений
- Сохраняйте функциональность фотографий с оптимизацией изображения
- Часто задаваемые вопросы по оптимизации изображения
Что такое оптимизация изображения?
Оптимизация изображений заключается в максимально возможном уменьшении размера файлов ваших изображений без ущерба для качества, поэтому время загрузки вашей страницы остается низким. Речь также идет о поисковой оптимизации изображений, то есть о том, чтобы ваши баннеры и изображения продуктов занимали высокие позиции в Google и других поисковых системах изображений.
Речь также идет о поисковой оптимизации изображений, то есть о том, чтобы ваши баннеры и изображения продуктов занимали высокие позиции в Google и других поисковых системах изображений.
Оптимизация изображений означает, что ваши изображения будут безупречно выглядеть на ПК и мобильных устройствах. И что они не мешают веб-производительности.
Целью оптимизации изображений является создание высококачественных изображений с наименьшим размером файла. Здесь играют роль три основных элемента:
- Размер файла изображения (JPEG, PNG или WEBP)
- Уровень сжатия изображения
- Высота и ширина изображения
Найдя баланс между этими тремя факторами, вы можете уменьшить размер изображения и повысить производительность веб-сайта.
Зачем мы оптимизируем изображения?
Изображения вносят наибольший вклад в общий размер страницы, из-за чего страницы загружаются медленнее. Данные из HTTP Archive показывают, что неоптимизированные изображения составляют в среднем 75% от общего веса веб-страницы. Это может негативно сказаться на производительности вашего сайта.
Это может негативно сказаться на производительности вашего сайта.
Оптимизация изображений помогает уменьшить вес вашей веб-страницы и является основным принципом хорошего веб-дизайна электронной коммерции, что приводит к следующим преимуществам:
Повышение скорости веб-сайта
Оптимизация изображений для Интернета и мобильных устройств позволяет ускорить загрузку веб-страниц. Они создают лучший опыт просмотра для покупателей. При задержке скорости вашей страницы всего на две секунды показатель отказов может увеличиться на 103%.
Скорость страницы — это скорость загрузки контента на вашей странице. Его часто описывают как:
- .
Время загрузки страницы или время, необходимое для отображения контента на вашей странице.
- Время до первого байта — количество миллисекунд, которое требуется вашему браузеру для получения первого байта информации с вашего веб-сервера.
Google предположил, что скорость сайта является одним из сигналов, используемых его алгоритмом для ранжирования страниц. Исследования Moz показывают, что Google может специально измерять время до первого байта, когда учитывает скорость страницы. Медленная страница означает, что поисковые системы просматривают меньше страниц с их краулинговым бюджетом, что может негативно сказаться на вашей индексации.
Исследования Moz показывают, что Google может специально измерять время до первого байта, когда учитывает скорость страницы. Медленная страница означает, что поисковые системы просматривают меньше страниц с их краулинговым бюджетом, что может негативно сказаться на вашей индексации.
Улучшенный просмотр
Скорость страницы важна для удобства посетителей . Люди могут обнаруживать задержки до 1/10 секунды. Все, что дольше этого, не кажется «мгновенным». Задержки в одну секунду достаточно, чтобы прервать мыслительный процесс человека.
BBC обнаружил, что на каждую дополнительную секунду времени загрузки страницы уходит 10% пользователей.
Страницы с более длительным временем загрузки, как правило, имеют более высокий показатель отказов и меньшее среднее время на странице. Сокращение времени загрузки страницы даже на одну секунду улучшит взаимодействие с пользователем. Улучшенный пользовательский опыт и взаимодействие с вашим сайтом положительно влияют на рейтинг в поисковых системах, что может улучшить взаимодействие, конверсию и удержание клиентов.
Повышение эффективности поиска
Оптимизированные изображения помогают как читателям, так и поисковым системам лучше понять ваш веб-сайт и повысить доступность вашего контента в Интернете. Последние данные показывают, что изображения возвращаются для 32% поисковых запросов в Google. Оптимизация изображений может помочь ранжировать ваши изображения в поиске картинок Google, что может привлечь больше трафика на ваш сайт и создать ваш бренд.
Более того, визуальный поиск становится все более важным, как видно из Google, представляющего новую функцию поиска, которая объединяет изображения и текст в один запрос. Около 62% потребителей поколения Z и миллениалов хотят визуального поиска больше, чем любой другой новой технологии.
Как оптимизировать изображения для Интернета
1. Используйте краткие и прямые имена изображений
Очень просто загружать изображения на ваш веб-сайт и сохранять имена файлов по умолчанию, назначенные вашей камерой. Но когда дело доходит до SEO-оптимизации изображений, важно использовать релевантные ключевые слова, чтобы повысить рейтинг вашей веб-страницы в поисковых системах.
Но когда дело доходит до SEO-оптимизации изображений, важно использовать релевантные ключевые слова, чтобы повысить рейтинг вашей веб-страницы в поисковых системах.
Создание описательных имен файлов с большим количеством ключевых слов имеет решающее значение для оптимизации изображений. Поисковые системы не только сканируют текст на вашей веб-странице, но и сканируют имена ваших файлов изображений.
Возьмем, к примеру, это изображение.
Вы можете использовать общее имя, которое ваша камера присвоила изображению (например, DCMIMAGE10.jpg). Однако было бы гораздо лучше назвать файл 2012-Ford-Mustang-LX-Red.jpg.
Подумайте о том, как ваши клиенты ищут товары на вашем веб-сайте. Какие шаблоны именования они используют при поиске? В приведенном выше примере покупатели автомобилей могут искать такие слова, как:
- 2012 Red Ford Mustang LX
- Ford Mustang LX Красный 2012
- Красный Форд Мустанг LX 2012
.
Просмотрите аналитику своего веб-сайта, чтобы узнать, какие шаблоны ключевых слов используются вашими клиентами. Определите наиболее распространенные шаблоны именования, которые они используют, и примените эту формулу к процессу именования файлов изображений.
Определите наиболее распространенные шаблоны именования, которые они используют, и примените эту формулу к процессу именования файлов изображений.
Если вы не собираетесь использовать данные, просто используйте релевантные и полезные ключевые слова при именовании изображений (т. е. старайтесь быть описательными).
Ознакомьтесь с этими вопросами и ответами от Moz, чтобы понять важность стратегических имен файлов изображений на вашем сайте. Это определенно может улучшить SEO на странице, но также может помочь вашим страницам и изображениям занять более высокое место на страницах результатов поисковой системы (SERP).
2. Тщательно оптимизируйте атрибуты alt
Атрибуты alt — это текстовая альтернатива изображениям, когда браузер не может их правильно отобразить. Они также используются для веб-доступа. Даже когда изображение отрендерится, если вы наведете на него курсор, вы увидите текст атрибута alt (в зависимости от настроек вашего браузера).
Атрибут alt также повышает SEO-ценность вашего веб-сайта. Добавление соответствующих атрибутов alt, которые включают релевантные ключевые слова, к изображениям на вашем веб-сайте, может помочь вам лучше ранжироваться в поисковых системах. На самом деле, использование атрибутов alt, вероятно, является лучшим способом отображения ваших продуктов электронной коммерции в изображениях Google и веб-поиске.
Добавление соответствующих атрибутов alt, которые включают релевантные ключевые слова, к изображениям на вашем веб-сайте, может помочь вам лучше ранжироваться в поисковых системах. На самом деле, использование атрибутов alt, вероятно, является лучшим способом отображения ваших продуктов электронной коммерции в изображениях Google и веб-поиске.
Давайте посмотрим на исходный код атрибута alt.
Приоритетом номер один, когда дело доходит до оптимизации изображений, является заполнение атрибута alt для каждого изображения продукта на вашем сайте.
Вот несколько простых правил для атрибутов alt:
- Описывайте свои изображения простым языком, точно так же, как вы делали это для имен файлов изображений.
- Если вы продаете товары с номерами моделей или серийными номерами, используйте их в атрибутах alt.
- Не заполняйте атрибуты alt ключевыми словами (например, alt=»Ford Mustang Muscle Car, купите сейчас дешево, лучшая цена со скидкой»).

- Не используйте атрибуты alt для декоративных изображений. Поисковые системы могут оштрафовать вас за чрезмерную оптимизацию.
Наконец, время от времени проверяйте работоспособность. Просмотрите источник своих веб-страниц и проверьте, правильно ли заполнены ваши атрибуты alt. Вы будете удивлены тем, что вы упускаете, когда движетесь со скоростью предпринимательства.
3. Грамотно выбирайте размеры изображения и ракурсы продукта
Обычной практикой является показ вашего продукта в нескольких ракурсах. Возвращаясь к примеру с Ford Mustang, вы не захотите показывать только один снимок автомобиля, особенно если вы пытаетесь его продать. В ваших интересах показать снимки:
- Интерьер
- Задний (особенно воздушный спойлер)
- Диски
- Двигатель (это Мустанг все-таки)
Лучший способ извлечь выгоду из этих дополнительных фотографий — заполнить атрибуты alt. Вы можете сделать это, создав уникальные атрибуты alt для каждого снимка продукта:
- 2012-Ford-Mustang-LX-Red-Leather-Interior-Trim.
 jpg -> используя атрибут alt: alt=»2012 Ford Mustang LX Красная кожаная отделка салона»
jpg -> используя атрибут alt: alt=»2012 Ford Mustang LX Красная кожаная отделка салона» - 2012-Ford-Mustang-LX-Red-Rear-View-Air-Spoiler.jpg -> используя атрибут alt: alt=»2012 Ford Mustang LX Red Rear View Air Spoiler»
Ключевым моментом здесь является добавление описания к вашему базовому атрибуту alt, чтобы потенциальные пользователи, выполняющие поиск, попадали на ваш веб-сайт. Если вы сделаете дополнительную работу, Google вознаградит вас поисковиками.
Предупреждение о больших изображениях
Теперь вы можете предоставить своим посетителям большие изображения. Это может обеспечить отличный пользовательский опыт, но будьте осторожны, чтобы не переборщить.
Что бы вы ни делали, не размещайте самое большое изображение на своей веб-странице, а просто уменьшите размеры с помощью исходного кода. Это увеличит время загрузки страницы из-за большего размера файла, связанного с изображением.
Вместо этого используйте изображение меньшего размера на странице и предложите посетителям возможность просмотра увеличенного изображения во всплывающем окне или на отдельной странице. Совет : узнайте, как сделать изображения продуктов масштабируемыми в вашей теме с помощью масштабирования изображений jQuery.
Совет : узнайте, как сделать изображения продуктов масштабируемыми в вашей теме с помощью масштабирования изображений jQuery.
4. Измените размер изображений
Обратите внимание:
- Почти 50% потребителей не будут ждать даже трех секунд, пока загрузится сайт электронной коммерции.
- Во всем мире среднее время загрузки страницы фактически увеличивается.
- Amazon обнаружила, что если ее страницы замедлятся всего на одну секунду, она потеряет 1,6 миллиарда долларов в год.
- Google использует время загрузки страницы в качестве фактора ранжирования в своем алгоритме.
Если у вас есть изображения, которые медленно «стекают» по экрану и загружаются более 15 секунд? Ну, вы можете поцеловать этого потенциального клиента на прощание!
Итак, что вы можете сделать?
Когда клиент заходит на ваш сайт, загрузка всего может занять некоторое время, в зависимости от размера ваших файлов. Чем больше размер файла, тем дольше загружается веб-страница. (Примечание. Если вы являетесь продавцом Shopify, ваша тема Shopify автоматически сжимает изображения, так что это не должно быть для вас проблемой.)
(Примечание. Если вы являетесь продавцом Shopify, ваша тема Shopify автоматически сжимает изображения, так что это не должно быть для вас проблемой.)
Если вы можете уменьшить размер файлов изображений на своей веб-странице и увеличить скорость загрузки страницы, меньше людей, посещающих ваш сайт, переходят по ссылке.
Существует множество онлайн-инструментов, которые можно использовать для редактирования изображений. Adobe, например, предлагает бесплатное приложение для редактирования изображений для смартфонов и планшетов: Photoshop Express. Этот инструмент не обладает всеми возможностями настольной версии Adobe Photoshop, но он охватывает все основы редактирования изображений и не требует больших затрат.
Вот некоторые другие впечатляющие онлайн-инструменты для редактирования изображений:
- PicMonkey был описан экспертами как «потрясающе отличный инструмент для редактирования фотографий».
- PIXLR очень удобен в использовании и поставляется со 100% бесплатным приложением для вашего смартфона, так что вы можете редактировать на ходу.

- Canva — еще один довольно продвинутый онлайн-редактор изображений.
Наконец, всегда есть GIMP. GIMP — это бесплатное программное приложение для редактирования изображений с открытым исходным кодом, которое можно запускать в Windows, Mac или Linux. Он может делать все, что может делать Photoshop, но, как правило, немного неуклюже. Но для бесплатного приложения для редактирования изображений вы не можете победить его.
Для изображений, предназначенных для электронной торговли, рекомендуется стараться, чтобы размер файла изображения не превышал 70 килобайт. Иногда это может быть сложно, особенно для больших изображений.
5. Выберите правильный формат изображения
Существует три распространенных типа файлов, которые используются для размещения изображений в Интернете: JPEG, GIF и PNG.
Давайте посмотрим на эти три типа и то, как они влияют на одно и то же изображение:
JPEG (или .jpg) является де-факто стандартным типом файла изображения для Интернета. Изображения JPEG могут быть значительно сжаты, что приводит к получению качественных изображений с небольшим размером файла. На изображении выше формат JPEG обеспечивает достойное качество при небольшом размере файла.
Изображения JPEG могут быть значительно сжаты, что приводит к получению качественных изображений с небольшим размером файла. На изображении выше формат JPEG обеспечивает достойное качество при небольшом размере файла.
Изображения в формате GIF (.gif) имеют более низкое качество, чем изображения в формате JPEG, и используются для более простых изображений, таких как значки и декоративные изображения. GIF также поддерживают анимацию.
Что касается оптимизации изображений, GIF-файлы отлично подходят для тех простых изображений на веб-странице, которые содержат всего несколько цветов.
Изображения PNG становятся все более популярными в качестве альтернативы GIF. PNG поддерживает гораздо больше цветов, чем GIF, и они не ухудшаются со временем при повторном сохранении, как это происходит с JPEG. Несмотря на то, что формат файлов PNG начинает использоваться все чаще, размеры файлов все еще могут быть намного больше, чем у изображений JPEG.
Обратите внимание, что размер файла изображения PNG-24 более чем в три раза превышает размер файла PNG-8. Вот почему вам нужно быть очень осторожным с PNG.
Вот почему вам нужно быть очень осторожным с PNG.
Вот крайний пример, где размер файла изображения поддерживается постоянным и составляет 24 килобайта для всех трех типов файлов:
Как видите, JPEG здесь явный победитель. GIF и PNG ухудшаются по качеству, чтобы оставаться с таким же малым размером файла.
Вот несколько советов, которые следует помнить при выборе типов файлов:
- В большинстве случаев JPEG будет лучшим форматом изображения для электронной коммерции. Они обеспечивают наилучшее качество изображения при наименьшем размере файла.
- Никогда не используйте GIF для больших изображений товаров. Размер файла будет очень большим, и нет хорошего способа его уменьшить. Используйте GIF-файлы только для миниатюр и декоративных изображений.
- PNG могут быть хорошей альтернативой как JPEG, так и GIF. Если вы можете получать фотографии продуктов только в формате PNG, попробуйте использовать PNG-8 вместо PNG-24. PNG превосходны в качестве простых декоративных изображений из-за их чрезвычайно маленького размера файла.

Большинство программ для редактирования изображений могут сохранять изображения в любом из описанных выше форматов файлов.
6. Оптимизируйте миниатюры
Многие сайты электронной коммерции используют миниатюры изображений, особенно на страницах категорий. Они быстро демонстрируют продукты, не занимая слишком много места.
Миниатюры — это здорово, но будьте осторожны: они могут стать тихим убийцей. Жертва? Скорость загрузки вашей страницы. Миниатюры обычно отображаются в критических точках процесса покупки. Если они мешают быстрой загрузке страниц ваших категорий, вы можете потерять потенциального клиента. (Примечание: продавцам Shopify не нужно беспокоиться об оптимизации миниатюр, так как мы позаботимся об этом за вас.)
Итак, что вы можете сделать?
- Максимально уменьшите размер файла эскиза. Возможно, здесь стоит отказаться от качества в пользу меньшего размера файла. Помните, что кумулятивное воздействие ваших миниатюр будет иметь огромное влияние на время загрузки вашей страницы.

- Измените текст атрибута alt , чтобы не дублировать текст, который вы использовали бы для больших версий одного и того же изображения. На самом деле, сделайте свой альтернативный текст совершенно другим. Последнее, что вам нужно, это миниатюра, которая индексируется вместо большого изображения. Можно было бы полностью исключить альтернативный текст.
7. Используйте карты сайта для изображений
Если на вашем сайте используются галереи Javascript, всплывающие окна с изображениями или другие «яркие» способы улучшить общее впечатление от покупок, карты сайта с изображениями помогут привлечь внимание Google к вашим изображениям.
Поисковые роботы не могут сканировать изображения, которые не указаны специально в исходном коде веб-страницы. Таким образом, чтобы сканеры знали о неопознанных изображениях, вы должны указать их местоположение в карте сайта изображения.
В файл robots.txt можно вставить следующую строку, указывающую путь к карте сайта:
Карта сайта: http://example. com/sitemap_location.xml
com/sitemap_location.xml
Или вы можете отправить карту сайта в Google с помощью консоли поиска.
У Google есть много рекомендаций по публикации изображений, которые могут помочь вашему сайту занять более высокое место в поисковой выдаче. Кроме того, вы можете использовать карты сайта Google, чтобы предоставить Google больше информации об изображениях на вашем веб-сайте, что может помочь Google найти больше ваших изображений, чем самостоятельно.
Использование карты сайта не гарантирует, что ваши изображения будут проиндексированы Google, но это, безусловно, положительный шаг к оптимизации изображений. В инструментах Google для веб-мастеров есть много предложений по правильному форматированию карты сайта.
Важно добавить определенные теги для всех ваших изображений. Вы также можете создать отдельную карту сайта для исключительно изображений. Важно добавить всю необходимую информацию, используя определенные теги, к любым картам сайта, которые у вас есть или которые вы создадите. Следуйте этим рекомендациям, которые предлагает Google при создании карты сайта с информацией об изображениях.
Следуйте этим рекомендациям, которые предлагает Google при создании карты сайта с информацией об изображениях.
8. Остерегайтесь декоративных изображений
Веб-сайты часто содержат множество декоративных изображений, таких как фоновые изображения, кнопки и рамки. Все, что не связано с продуктом, скорее всего, можно считать декоративным изображением.
Хотя декоративные изображения могут добавить веб-странице большую эстетическую привлекательность, они могут привести к большому общему размеру файла и медленной загрузке. Поэтому вы можете рассмотреть возможность более внимательного изучения своих декоративных изображений, чтобы они не мешали вашему веб-сайту превращать посетителей в клиентов.
Вы хотите проверить размеры файлов всех декоративных изображений на вашем сайте и использовать шаблон, который минимизирует размеры файлов.
Вот несколько советов по уменьшению размера файлов ваших декоративных изображений:
- Для изображений, которые составляют рамки или простые узоры, сделайте их PNG-8 или GIF.
 Вы можете создавать красивые изображения размером всего несколько сотен байт.
Вы можете создавать красивые изображения размером всего несколько сотен байт. - Если возможно, используйте CSS для создания цветных областей вместо изображений. Максимально используйте стили CSS для замены любых декоративных изображений.
- Внимательно посмотрите на это большое фоновое изображение в стиле обоев. Это могут быть огромные файлы. Максимально уменьшите их, не испортив качество изображения.
Один трюк, который вы можете использовать, чтобы уменьшить размер фонового изображения, заключается в том, чтобы вырезать середину фонового изображения и сделать его однотонным или даже прозрачным. Это может существенно уменьшить размер файла.
9. Будьте осторожны при использовании сетей доставки контента (CDN). Сети доставки контента (CDN) — это место для размещения изображений и других медиафайлов. Они могут увеличить скорость загрузки вашей страницы и помочь решить проблемы с пропускной способностью.
Единственный недостаток — обратные ссылки. Как вы, возможно, знаете, обратные ссылки имеют решающее значение для SEO, и чем больше у вас обратных ссылок, тем лучше ваш сайт отображается в поисковых системах.
Как вы, возможно, знаете, обратные ссылки имеют решающее значение для SEO, и чем больше у вас обратных ссылок, тем лучше ваш сайт отображается в поисковых системах.
Размещая изображения на CDN, вы, скорее всего, удаляете изображение из своего домена и размещаете его на домене CDN. Поэтому, когда кто-то ссылается на ваше изображение, он на самом деле ссылается на домен CDN.
Поэтому помните об этих рекомендациях:
- То, что что-то «модное», не означает, что вы должны следовать за ним, как овца. Сначала определите, действительно ли это лучший шаг для вашего бизнеса.
- Если на вашем веб-сайте каждый месяц совершается множество операций, CDN, скорее всего, является хорошей идеей, поскольку она может помочь решить проблемы с пропускной способностью.
- Если сейчас ваш сайт посещают только тысячи посетителей в день, скорее всего, ваша текущая ситуация с хостингом может справиться с нагрузкой.
Существуют способы обойти проблемы оптимизации изображений, связанные с CDN, но сначала обязательно обратитесь за помощью к профессионалу.
10. Проверьте свои изображения
Весь смысл оптимизации ваших изображений заключается в том, чтобы помочь увеличить вашу прибыль. Мы говорили об уменьшении размера файлов и о том, как заставить поисковые системы индексировать ваши изображения, но как насчет тестирования изображений, чтобы увидеть, что приводит к большему количеству клиентов?
- Проверьте количество изображений продукта на странице. Поскольку время загрузки является проблемой для некоторых сайтов электронной коммерции, не размещенных на хостинге, вы можете обнаружить, что уменьшение количества изображений на странице повысит рейтинг кликов и продажи. Также возможно, что размещение большого количества изображений на странице улучшит взаимодействие с пользователем и приведет к увеличению продаж. Единственный способ узнать это — протестировать.
- Проверьте, какие ракурсы предпочитают ваши клиенты. Вы можете заметить повышение лояльности клиентов, предоставив представления, которые хотят видеть ваши клиенты.
 Отличный способ выяснить это — опросить своих клиентов о том, что им больше всего понравилось при просмотре снимков вашего продукта. Опросы и общение с вашими клиентами — отличная привычка, в общем. Тем не менее, проверить путем тестирования.
Отличный способ выяснить это — опросить своих клиентов о том, что им больше всего понравилось при просмотре снимков вашего продукта. Опросы и общение с вашими клиентами — отличная привычка, в общем. Тем не менее, проверить путем тестирования. - Проверьте, сколько списков товаров должно быть на страницах категорий. Десять, 20, 100 товаров? Проверьте количество продуктов, которые вы перечисляете на страницах категорий, чтобы увидеть, что лучше всего подходит для ваших клиентов.
Бесплатное руководство: фотография продуктов своими руками
Узнайте, как делать красивые фотографии товаров с ограниченным бюджетом, из нашего бесплатного подробного видеоруководства.
Получите наше руководство по красивой фотографии товаров своими руками, доставленное прямо на ваш почтовый ящик.
Почти готово: пожалуйста, введите свой адрес электронной почты ниже, чтобы получить мгновенный доступ.
Мы также будем присылать вам новости о новых образовательных руководствах и историях успеха из новостной рассылки Shopify. Мы ненавидим СПАМ и обещаем обеспечить безопасность вашего адреса электронной почты.
Мы ненавидим СПАМ и обещаем обеспечить безопасность вашего адреса электронной почты.
Спасибо за подписку. Вскоре вы начнете получать бесплатные советы и ресурсы. А пока начните создавать свой магазин с бесплатной 3-дневной пробной версией Shopify.
Инструменты оптимизации изображений
Теперь, когда вы знаете некоторые рекомендации по оптимизации изображений, давайте рассмотрим некоторые инструменты и плагины оптимизации изображений, которые вы можете использовать для своего веб-сайта.
AVADA SEO:Image Optimizer
AVADA SEO:Image Optimizer — одно из лучших приложений в Shopify App Store. Он имеет более 1100 отзывов и поддерживает рейтинг 4,9.из 5 звезд. Это работает, чтобы сэкономить ваше время и усилия при оптимизации изображений для вашего магазина. Одним щелчком мыши вы можете настроить оптимизацию изображения на автопилоте с помощью AVADA.
Отличные функции включают в себя:
- Автоматические теги alt для каждого изображения на странице продукта, странице коллекции и сообщениях в блоге
- Высококачественное сжатие изображений для увеличения скорости загрузки
- Оптимизированные в один клик структурированные метаданные Google
- Интеграция Google Search Console для отслеживания показателей
- Генератор карты сайта, чтобы поисковые системы могли легко читать ваш сайт
TinyIMG SEO, Оптимизатор скорости и изображений
TinyIMG SEO, Оптимизатор скорости и изображений — еще один отличный инструмент оптимизации для владельцев магазинов Shopify. Он автоматически оптимизирует изображения и загружает их в ваш магазин. Вы можете восстановить исходное изображение в любое время и оптимизировать изображения вручную.
Он автоматически оптимизирует изображения и загружает их в ваш магазин. Вы можете восстановить исходное изображение в любое время и оптимизировать изображения вручную.
TinyIMG также предлагает:
- Изменение размера изображения
- Возможность устранения технических проблем с SEO и скоростью
- Перенаправление неработающей ссылки
- JSON ЛД
- Живая поддержка
- Автоматическая оптимизация изображений
TinyPNG
TinyPNG — самый популярный инструмент для оптимизации изображений в Интернете. Он использует интеллектуальные методы сжатия с потерями для уменьшения размера файла изображения для вашей веб-страницы (WEBP), файлов JPEG и PNG. Вы можете сжимать изображения для своих приложений или магазина, а также сжимать анимированные изображения.
API TinyPNG автоматически изменяет размеры изображений для миниатюр, удаляя все ненужные части и добавляя дополнительный фон. Он доступен в виде плагина WordPress, если вы запускаете свой сайт на WordPress.
Сохраняйте функциональность фотографий с оптимизацией изображений
Вы знаете некоторые стратегии SEO для изображений, чтобы фотографии ваших продуктов попадали в результаты поиска изображений Google. Вы знаете, как в полной мере использовать атрибуты alt, и вы знаете разницу между типами файлов и когда выбирать каждый вариант. Теперь пришло время отправиться на ваш сайт и начать оптимизировать ваши изображения.
Тем не менее, оптимизация изображения сложна, и мы только коснулись ее поверхности, поэтому не стесняйтесь оставлять любые вопросы, которые у вас могут возникнуть, в комментариях ниже.
Готовы создать свой бизнес? Начните бесплатную пробную версию Shopify — кредитная карта не требуется.
Часто задаваемые вопросы по оптимизации изображения
Что означает оптимизация изображения?
Оптимизация изображений — это процесс, при котором изображения идеально выглядят на настольных и мобильных устройствах. Он работает с использованием технологий сжатия, таких как с потерями и без потерь, чтобы уменьшить размер файла без потери качества изображения.
Он работает с использованием технологий сжатия, таких как с потерями и без потерь, чтобы уменьшить размер файла без потери качества изображения.
Каковы преимущества оптимизации изображений?
- Улучшить скорость веб-сайта
- Улучшите работу в Интернете
- Повышение производительности поиска
Что такое методы оптимизации изображений?
- Использование кратких и прямых названий изображений
- Оптимизация ваших альтернативных атрибутов
- Разумный выбор размеров изображения и ракурсов продукта
- Изменение размера изображений
- Выбор правильного формата изображения
- Оптимизация эскизов
- Использование файлов Sitemap для изображений
Какой оптимизатор изображений самый лучший?
Если вы владелец магазина Shopify, AVADA SEO:Image Optimizer и TinyIMG SEO, Speed & Image Optimizer — лучшие инструменты для оптимизации изображений. TinyPNG — лучший оптимизатор изображений для публичного использования.
TinyPNG — лучший оптимизатор изображений для публичного использования.
Как оптимизировать изображения для Интернета и производительность (2023)
Поверьте нам, вы не хотите, чтобы Google ненавидел ваш сайт. К счастью, вы можете уменьшить размер файла изображения, чтобы повысить производительность вашего сайта.
Одна из проблем с их форматированием заключается в том, что изменения часто снижают их качество (что, в свою очередь, может заставить посетителя ненавидеть ваш сайт). Это не плохо, если вы не делаете их уродливыми.
Есть несколько приемов и приемов, позволяющих уменьшить размер файла изображения и при этом сохранить его достаточно красивым, чтобы с гордостью отображать его на своем веб-сайте.
Итак, давайте посмотрим, как форматировать изображения, не делая их некрасивыми, а также как оптимизировать изображения для Интернета и производительности .
Что означает оптимизация изображений?
Большие изображения замедляют работу веб-страниц, что создает неоптимальное взаимодействие с пользователем. Оптимизация изображений — это процесс уменьшения размера их файлов с использованием плагина или скрипта, что, в свою очередь, ускоряет время загрузки страницы. Обычно используются два метода сжатия с потерями и без потерь.
Оптимизация изображений — это процесс уменьшения размера их файлов с использованием плагина или скрипта, что, в свою очередь, ускоряет время загрузки страницы. Обычно используются два метода сжатия с потерями и без потерь.
Посмотрите наше видеоруководство по оптимизации изображений для SEO
Преимущества форматирования изображений
Во-первых, зачем форматировать изображения? Каковы преимущества? Оптимизация изображений для повышения производительности дает множество преимуществ. Согласно HTTP Archive, по состоянию на ноябрь 2018 года изображений составляют в среднем 21% от общего веса веб-страницы . Поэтому, когда дело доходит до оптимизации вашего сайта, после видеоконтента изображения — это, безусловно, первое место, с которого вы должны начать!
Это важнее скриптов и шрифтов. По иронии судьбы, хороший рабочий процесс оптимизации изображений — одна из самых простых вещей для реализации, но многие владельцы веб-сайтов упускают это из виду.
Среднее количество байтов на страницу (КБ)
Вот основные преимущества:
- Это улучшит скорость загрузки вашей страницы (см. наш пример ниже, чтобы понять, насколько это влияет на вашу скорость). Если ваша страница загружается слишком долго, ваши посетители могут устать ждать и перейти к чему-то другому. Для получения дополнительной информации об оптимизации времени загрузки страницы см. наше подробное руководство по оптимизации скорости загрузки страницы.
- В сочетании с отличным SEO-плагином WordPress он улучшает вашу SEO-оптимизацию. Ваш сайт будет занимать более высокие позиции в результатах поиска. Большие файлы замедляют работу вашего сайта, а поисковые системы ненавидят медленные сайты. Google также может быстрее сканировать и индексировать ваши изображения для поиска изображений Google. Хотите знать, какой процент вашего трафика приходится на поиск изображений Google? Вы можете использовать плагин или сегмент Google Analytics для WordPress, чтобы проверить трафик поиска изображений Google.

- Создание резервных копий будет происходить быстрее.
- Файлы изображений меньшего размера используют меньшую полосу пропускания. Сети и браузеры это оценят.
- Требуется меньше места для хранения на вашем сервере (это зависит от того, сколько эскизов вы оптимизируете)
Изображения составляют в среднем 21% от общего веса веб-страницы. 😮 Оптимизируйте их! Нажмите, чтобы твитнуть
Как клиент Kinsta, вы можете бесплатно воспользоваться оптимизацией изображений, включив автоматическую оптимизацию изображений всего за несколько кликов. Мы рассмотрим это подробнее ниже.
Как оптимизировать изображения для Интернета и повысить производительность?
Основная цель форматирования изображений — найти баланс между наименьшим размером файла и приемлемым качеством .
Практически все эти оптимизации можно выполнить несколькими способами. Один из самых популярных способов — просто сжать их перед загрузкой в WordPress. Обычно это можно сделать в таких инструментах, как Adobe Photoshop или Affinity Photo. Некоторые из этих задач также можно выполнять с помощью плагинов, о которых мы поговорим ниже.
Обычно это можно сделать в таких инструментах, как Adobe Photoshop или Affinity Photo. Некоторые из этих задач также можно выполнять с помощью плагинов, о которых мы поговорим ниже.
Две основные вещи, которые следует учитывать, — это формат файла и тип сжатия , который вы используете. Выбрав правильную комбинацию формата файла и типа сжатия, вы можете уменьшить размер изображения в 5 раз. Вам придется поэкспериментировать с каждым изображением или форматом файла, чтобы увидеть, что работает лучше всего.
1. Выберите правильный формат файла
Прежде чем приступить к изменению изображений, убедитесь, что вы выбрали лучший тип файла. Вы можете использовать несколько типов файлов:
- PNG — создает изображения более высокого качества, но имеет больший размер файла. Был создан как формат изображения без потерь, хотя он также может быть с потерями.
- JPEG — использует оптимизацию с потерями и без потерь.
 Вы можете настроить уровень качества для хорошего баланса между качеством и размером файла.
Вы можете настроить уровень качества для хорошего баланса между качеством и размером файла. - GIF — использует только 256 цветов. Это лучший выбор для анимированных изображений. Он использует только сжатие без потерь.
Есть несколько других, таких как JPEG XR и WebP, но они не повсеместно поддерживаются всеми браузерами. В идеале вы должны использовать JPEG или JPG для изображений с большим количеством цветов и PNG для простых изображений.
(Рекомендуемая литература: JPG и JPEG: понимание наиболее распространенных форматов файлов изображений)
2. Остерегайтесь соотношения качества и размера сжатия
Вот пример того, что может произойти при слишком сильном сжатии изображения. Первый использует очень низкую степень сжатия, что обеспечивает высочайшее качество (но больший размер файла). Во-вторых, используется очень высокая степень сжатия, что приводит к очень низкому качеству изображения (но меньшему размеру файла). Примечание. Размер исходного нетронутого изображения составляет 2,06 МБ.
Размер исходного нетронутого изображения составляет 2,06 МБ.
Низкое сжатие (высокое качество) JPG – 590 КБ Высокое сжатие (низкое качество) JPG — 68 КБ
Как вы можете видеть, размер первого изображения выше составляет 590 КБ. Это очень много для одного фото! Как правило, лучше всего, если общий вес веб-страницы не превышает 1 или 2 МБ. 590 КБ — это уже четверть от этого. Второе изображение явно выглядит ужасно, но тогда оно весит всего 68 КБ. Что вы хотите сделать, так это найти золотую середину между степенью сжатия (качеством) и размером файла.
Итак, мы снова взяли изображение со средней степенью сжатия, и, как вы можете видеть ниже, качество выглядит теперь хорошо, а размер файла составляет 151 КБ, что приемлемо для фотографии с высоким разрешением. Это почти в 4 раза меньше исходной фотографии с низким сжатием. Как правило, более простые изображения, такие как PNG, должны иметь размер менее 100 КБ для обеспечения наилучшей производительности.
Среднее сжатие (отличное качество) JPG — 151 КБ
3.
 Понятие об оптимизации с потерями и без потерь
Понятие об оптимизации с потерями и без потерь
Также важно понимать, что существует два типа сжатия, которые вы можете использовать: с потерями и без потерь.
С потерями: Это фильтр, удаляющий часть данных. Это ухудшит изображение, поэтому вам нужно быть осторожным с тем, насколько уменьшить изображение. Размер файла можно уменьшить на большую величину. Вы можете использовать такие инструменты, как Adobe Photoshop, Affinity Photo или другие графические редакторы, чтобы настроить параметры качества изображения. Пример, который мы использовали выше, использует сжатие с потерями.
Без потерь: Это фильтр, сжимающий данные. Это не снижает качество, но требует, чтобы изображения были несжатыми, прежде чем их можно будет визуализировать. Вы можете выполнять сжатие без потерь на рабочем столе с помощью таких инструментов, как Photoshop, FileOptimizer или ImageOptim.
Лучше всего поэкспериментировать с методами сжатия, чтобы увидеть, что лучше всего подходит для каждого изображения или формата. Если в ваших инструментах есть такая возможность, убедитесь, что вы сохранили изображение для Интернета. Это опция во многих графических редакторах, которая позволит вам настроить качество, чтобы вы могли выполнить оптимальное сжатие. Вы потеряете часть качества, поэтому поэкспериментируйте, чтобы найти наилучший баланс, который вы можете сделать, не делая изображения некрасивыми.
Если в ваших инструментах есть такая возможность, убедитесь, что вы сохранили изображение для Интернета. Это опция во многих графических редакторах, которая позволит вам настроить качество, чтобы вы могли выполнить оптимальное сжатие. Вы потеряете часть качества, поэтому поэкспериментируйте, чтобы найти наилучший баланс, который вы можете сделать, не делая изображения некрасивыми.
4. Используйте инструменты и программы для оптимизации изображений
Существует множество инструментов и программ, как платных, так и бесплатных, которые можно использовать для оптимизации изображений.
Некоторые дают вам инструменты для выполнения ваших собственных оптимизаций, а другие делают всю работу за вас. Мы лично большие поклонники Affinity Photo, так как он дешевый и дает вам почти те же функции, что и Adobe Photoshop.
Сжатие фотографий в Affinity Photo
Вот некоторые дополнительные инструменты и программы, которые стоит проверить:
- Адоб Фотошоп
- Гимп
- Paint.
 NET
NET - GIFsicle
- JPEG Мини
- OptiPNG
- pngквант
- Оптимизатор файлов
- ИмиджОптим
- Тримейдж
- ImageResize.org
- Функция оптимизации изображения Kinsta
Не забывайте, что ваши методы подачи изображений так же важны, как и размер файла. Многие хосты премиум-класса, такие как Kinsta, реализуют CDN для быстрой доставки изображений и других файлов пользователям. Бесплатная интеграция Kinsta с Cloudflare также защищает все сайты на платформе, делая их быстрыми.0642 и защищены.
5. Изменение размера изображений в соответствии с масштабом
В прошлом было очень важно загружать изображения в масштабе и не позволять CSS изменять их размер. Однако это уже не так важно, поскольку WordPress 4.4 теперь поддерживает адаптивные изображения (не уменьшенные с помощью CSS).
По сути, WordPress автоматически создает несколько размеров каждого изображения, загружаемого в медиатеку. Включив доступные размеры изображения в атрибут
Включив доступные размеры изображения в атрибут srcset , браузеры теперь могут выбрать загрузку наиболее подходящего размера и игнорировать другие. Ниже приведен пример того, как на самом деле выглядит ваш код.
Пример адаптивных изображений srcset в коде
Таким образом, в настоящее время все больше и больше дисплеев HiDPI, может быть хорошо найти золотую середину. Скажем, в 2 или 3 раза больше размера столбца или блока вашего веб-сайта, но все же меньше исходного размера. Браузер покажет правильный в зависимости от разрешения устройства.
Медиатека WordPress создает миниатюры на основе ваших настроек. Тем не менее, оригинал все еще сохранен и нетронут. Если вы хотите изменить размер изображений и сэкономить место на диске, не сохраняя оригинал, вы можете использовать бесплатный плагин, такой как Imsanity.
Медиа-настройки WordPress
Imsanity позволяет вам установить предел работоспособности, чтобы все загруженные изображения были ограничены разумным размером, который все еще более чем достаточен для нужд типичного веб-сайта.
Imsanity подключается к WordPress сразу после загрузки изображения, но до обработки WordPress. Таким образом, WordPress ведет себя точно так же во всех отношениях, за исключением того, что участник масштабировал свое изображение до разумного размера перед загрузкой.
Очистите вашу медиатеку
Если вы ищете инструмент для экономии места и одновременной очистки медиатеки, вы можете использовать Media Cleaner для поиска неиспользуемых медиафайлов. Плагин просканирует все ваши медиафайлы и перечислит неиспользуемые на панели инструментов Media Cleaner, чтобы вы могли просматривать и удалять их.
Media Cleaner реализует интеллектуальную систему очистки: когда файлы удаляются, они перемещаются в папку для мусора. Таким образом, вы можете некоторое время протестировать свой сайт и убедиться, что все в порядке. Если файл или мультимедийная запись отсутствует, вы можете легко восстановить ее одним щелчком мыши или просто очистить корзину, если все выглядит хорошо.
Плагины для оптимизации изображений, которые вы можете использовать
К счастью, с WordPress вам не нужно выполнять все операции форматирования или сжатия вручную. Вы можете использовать плагины, чтобы сделать хотя бы часть работы за вас автоматически.
Существует несколько плагинов, которые автоматически оптимизируют файлы изображений при их загрузке. Они даже оптимизируют изображения, которые вы уже загрузили. Это удобная функция, особенно если у вас уже есть веб-сайт, заполненный изображениями. Вот некоторые из лучших плагинов для форматирования изображений для повышения производительности.
Однако важно, чтобы вы не полагались исключительно на сами плагины. Например, вам не следует загружать изображения размером 2 МБ в медиатеку WordPress. Это может привести к очень быстрому съедению дискового пространства вашего веб-хоста.
Лучше всего заранее быстро изменить размер изображения в инструменте редактирования фотографий, а затем загрузить его и использовать один из следующих плагинов, чтобы уменьшить его еще больше.
Прежде чем использовать один из этих инструментов или плагинов, вам следует убедиться, что ваш провайдер веб-хостинга не предлагает встроенные инструменты, которые сделают эту работу за вас. Например, клиенты Kinsta имеют доступ к бесплатной функции оптимизации изображений, которая автоматически создает оптимизированные копии всех изображений WordPress, которые хранятся бесплатно. Меньший из двух файлов изображений затем обслуживается с помощью молниеносной CDN Kinsta, чтобы еще больше повысить скорость. Клиенты могут даже выбирать между сжатием без потерь и сжатием с потерями в зависимости от своих потребностей.
Разверните свое приложение в Kinsta. Начните с
кредита в размере 20 долларов США прямо сейчас.
Запустите свои приложения Node.js, Python, Go, PHP, Ruby, Java и Scala (или почти все, что угодно, если вы используете свои собственные Dockerfiles) в три простых шага!
Разверните сейчас и получите скидку 20 долларов на
1.
 Imagify Image Optimizer
Imagify Image Optimizer
Плагин Imagify Image Optimizer
Imagify создан той же командой, которая разработала WP Rocket, с которым, вероятно, знакомо большинство из вас. Он совместим с WooCommerce, NextGen Gallery и WP Retina. Он также имеет функцию массовой оптимизации, и вы можете выбирать между тремя различными уровнями сжатия: нормальным, агрессивным и ультра. Он также имеет функцию восстановления, поэтому, если вы недовольны качеством, вы можете восстановить одним щелчком мыши и повторно сжать на уровне, который лучше соответствует вашим потребностям. Есть бесплатная и премиум версия. Вы ограничены квотой 25 МБ изображений в месяц с бесплатной учетной записью.
С помощью этого плагина также можно избавиться от исходного изображения и изменить размер больших изображений.
Изменение размера изображений в Imagify
Imagify также сжимает изображения на своих сторонних серверах , а не на ваших, что очень важно, когда речь идет о производительности. Imagify не должен замедлять работу вашего сайта WordPress.
Imagify не должен замедлять работу вашего сайта WordPress.
2. ShortPixel Image Optimizer
Плагин ShortPixel
ShortPixel Image Optimizer — это бесплатный плагин, который сжимает 100 изображений в месяц и сжимает различные типы файлов, включая файлы PNG, JPG, GIF, WebP и даже PDF. Он будет выполнять сжатие изображений как с потерями, так и без потерь. Он преобразует CMYK в RGB. Он переносит ваши изображения и эскизы в облако для обработки, а затем возвращает их на ваш сайт для замены оригиналов. Он создает резервную копию исходных файлов, поэтому при желании вы можете восстановить их вручную. Он будет конвертировать файлы галереи навалом. Размер файла не ограничен.
3. Optimole
Плагин Optimole
Optimole — это плагин WordPress для оптимизации изображений, который автоматически уменьшает размер ваших изображений без каких-либо действий с вашей стороны. Это имеет большое преимущество, когда речь идет о скорости загрузки вашего сайта, поскольку он полностью основан на облаке и никогда не показывает изображения, которые больше, чем должны, то есть он отображает изображение идеального размера для области просмотра и браузера посетителя.
Кроме того, плагин обеспечивает ленивую загрузку и эффективную замену изображений — он снижает качество изображения, если у посетителя более медленное интернет-соединение, — что выделяет его из толпы. Он также автоматически определяет браузер пользователя и обслуживает WebP, если он поддерживается.
Все изображения, которые сжимает Optimole, передаются через быструю CDN. Вы можете попробовать Optimole бесплатно или перейти на премиум-план, если вам нужна дополнительная пропускная способность и пространство для обработки.
4. Optimus Image Optimizer
Плагин Optimus Image Optimizer
Optimus WordPress Image Optimizer использует сжатие без потерь для оптимизации ваших изображений. Без потерь означает, что вы не увидите потери качества. Он поддерживает WooCoomerce и многосайтовость, а также имеет удобную функцию массовой оптимизации для тех, у кого уже есть большие библиотеки мультимедиа. Он также совместим с плагином WP Retina WordPress. Есть бесплатная и премиум версия. В премиум-версии вы платите один раз в год и можете сжимать неограниченное количество изображений. Если вы объедините его с их плагином Cache Enabler, вы также сможете погрузиться в изображения WebP, которые являются новым облегченным форматом изображений от Google.
В премиум-версии вы платите один раз в год и можете сжимать неограниченное количество изображений. Если вы объедините его с их плагином Cache Enabler, вы также сможете погрузиться в изображения WebP, которые являются новым облегченным форматом изображений от Google.
5. WP Smush
Плагин WP Smush
WP Smush имеет как бесплатную, так и премиум-версию. Это уменьшит скрытую информацию от изображений, чтобы уменьшить размер без снижения качества. Он будет сканировать изображения и уменьшать их, когда вы загружаете их на свой сайт. Он также будет сканировать изображения, которые вы уже загрузили, и уменьшать их. Он будет массово обрабатывать до 50 файлов одновременно. Вы также можете вручную раздавить, если хотите. Он будет разбивать типы изображений JPEG, GIF и PNG. Размер файла ограничен 1 МБ.
- Он совместим с некоторыми из самых популярных плагинов медиатеки, такими как WP All Import и WPML.
- Вся оптимизация изображения выполняется с использованием методов сжатия без потерь, что обеспечивает высокое качество изображения.

- Неважно, в какой каталог вы сохраняете изображения. Smush находит их и сжимает.
- Smush имеет возможность автоматически устанавливать ширину и высоту для всех изображений, поэтому все ваши изображения будут изменены в одинаковых пропорциях.
6. TinyPNG (также сжатые JPG)
Плагин TinyPNG
TinyPNG использует службы TinyJPG и TinyPNG (бесплатная учетная запись позволяет сжимать около 100 изображений в месяц) для оптимизации изображений JPG и PNG. Он автоматически сжимает новые изображения и массово сжимает существующие изображения. Он преобразует CMYK в RBG для экономии места. Он будет сжимать изображения JPEG до 60% и изображения PNG до 80% без видимой потери качества изображения. У него нет ограничения на размер файла.
7. ImageRecycle
ImageRecycle — Плагин оптимизатора изображений и PDF
Плагин ImageRecyle — это автоматический оптимизатор изображений и PDF. Этот плагин ориентирован не только на сжатие изображений, но и на PDF-файлы. Одна действительно удобная функция — возможность установить минимальный размер файла для сжатия. Например, если у вас есть изображения размером 80 КБ, вы можете автоматически исключить их из сжатия. Это гарантирует, что изображения и файлы никогда не будут сжаты слишком сильно. Он также включает в себя массовую оптимизацию и автоматическое изменение размера изображения. Примечание. У них есть бесплатная 15-дневная пробная версия, но это платная услуга, а изображения загружаются и сжимаются с использованием их серверов. Они взимают плату не за месяц, а за общее количество сжатых изображений, начиная с 10 долларов за 10 000.
Одна действительно удобная функция — возможность установить минимальный размер файла для сжатия. Например, если у вас есть изображения размером 80 КБ, вы можете автоматически исключить их из сжатия. Это гарантирует, что изображения и файлы никогда не будут сжаты слишком сильно. Он также включает в себя массовую оптимизацию и автоматическое изменение размера изображения. Примечание. У них есть бесплатная 15-дневная пробная версия, но это платная услуга, а изображения загружаются и сжимаются с использованием их серверов. Они взимают плату не за месяц, а за общее количество сжатых изображений, начиная с 10 долларов за 10 000.
8. EWWW Image Optimizer
EWWW Image Optimizer
EWWW Image Optimizer поможет уменьшить размер изображений и ускорить работу сайта с меньшими трудностями. Без ограничений по размеру и большой гибкостью для опытных пользователей вы можете использовать значения по умолчанию или полностью настроить плагин по своему вкусу.
Бесплатный режим позволяет неограниченное сжатие JPG и преобразование WebP и отлично подходит для хобби-сайтов или блогов, которые только начинают свою деятельность. Все пользователи EWWW IO могут использовать Bulk Optimizer для сжатия своих существующих изображений или использовать режим списка библиотеки мультимедиа, чтобы выбрать определенные изображения для сжатия. Можно сканировать дополнительные папки, чтобы убедиться, что каждое изображение на вашем сайте правильно оптимизировано.
Все пользователи EWWW IO могут использовать Bulk Optimizer для сжатия своих существующих изображений или использовать режим списка библиотеки мультимедиа, чтобы выбрать определенные изображения для сжатия. Можно сканировать дополнительные папки, чтобы убедиться, что каждое изображение на вашем сайте правильно оптимизировано.
EWWW IO даже позволяет преобразовывать ваши изображения в форматы следующего поколения, такие как WebP, или находить лучший формат изображения для изображения с возможностью многоформатного преобразования.
Premium Compress API позволяет вывести сжатие на совершенно новый уровень без ущерба для качества и средней экономии в 50%. Он также разблокирует сжатие PDF и включает удобные резервные копии изображений на 30 дней. С дополнительным CDN Easy IO изображения автоматически сжимаются, масштабируются в соответствии с размером страницы и устройства, загружаются в режиме отложенной загрузки и преобразуются в формат WebP следующего поколения.
Пример оптимизации изображений для Интернета
Мы решили провести собственное небольшое исследование и тесты, чтобы показать вам, насколько оптимизация изображений для Интернета может повлиять на общую скорость вашего сайта WordPress.
Несжатые файлы JPG
Сначала мы загрузили на наш тестовый сайт 6 несжатых файлов JPG, все размером более 1 МБ. Затем мы провели 5 тестов через Pingdom и взяли среднее значение. Как видно из приведенного ниже теста скорости, наше общее время загрузки составило 1,55 секунды, а общий размер страницы — 14,7 МБ.
Тест скорости с несжатыми файлами JPG
Сжатые файлы JPG
Затем мы сжали файлы JPG с помощью плагина Imagify WordPress с «агрессивной настройкой». Затем мы провели 5 тестов через Pingdom и взяли среднее значение. Как видно из приведенного ниже теста скорости, общее время загрузки сократилось до 476 мс, а общий размер страницы уменьшился до 2,9 МБ. Наше общее время загрузки сократилось на 54,88% , а размер страницы уменьшился на 80,27% .
Тест скорости со сжатыми файлами JPG
Почти нет другой оптимизации, которую вы можете сделать на своем сайте, чтобы сократить время загрузки более чем на 50%. Вот почему оптимизация изображений так важна, весь описанный выше процесс был автоматизирован плагином. Это автоматический подход к более быстрому сайту WordPress.
Это автоматический подход к более быстрому сайту WordPress.
Единственная другая радикальная оптимизация, которую вы могли бы сделать, это смена ваших хостов. Многие клиенты, переходящие на Kinsta, отмечают увеличение скорости более чем на 45%. Представьте, что вы переезжаете в Kinsta и оптимизируете свои изображения!
Оптимизируя изображения, будь то с помощью инструмента для редактирования фотографий или плагина WordPress, вы также можете исправить предупреждение «Оптимизировать изображения», которое появляется в Google PageSpeed Insights (как показано ниже).
Предупреждение PageSpeed Insights об оптимизации изображений
Если у вас есть другие предупреждения об оптимизации от инструментов проверки скорости, обязательно ознакомьтесь с нашей публикацией в Google PageSpeed Insights и нашим подробным пошаговым руководством Pingdom.
Мы использовали наши знания об эффективном управлении веб-сайтами в масштабе и превратили их в электронную книгу и видеокурс. Нажмите здесь, чтобы загрузить Руководство по управлению более чем 40 сайтами WordPress 2020 года!
Нажмите здесь, чтобы загрузить Руководство по управлению более чем 40 сайтами WordPress 2020 года!
Использование SVG: преимущества, которые необходимо знать
Еще одна рекомендация — использовать файлы SVG вместе с другими изображениями. SVG — это масштабируемый векторный формат, который отлично подходит для логотипов, значков, текста и простых изображений. Вот несколько причин, почему:
- SVG автоматически масштабируются как в браузерах, так и в инструментах редактирования фотографий. Это воплощение мечты веб-дизайнеров и графических дизайнеров!
- Google индексирует SVG так же, как PNG и JPG, поэтому вам не нужно беспокоиться о поисковой оптимизации.
- SVG традиционно (не всегда) меньше по размеру, чем PNG или JPG. Это может привести к более быстрому времени загрузки.
Genki написал отличную статью, в которой сравнивает размер SVG, PNG и JPEG. Ниже приведены несколько выводов из его тестирования, в котором он сравнил три разных типа изображений.
JPG (оптимизированный размер: 81,4 КБ)
Изображение JPG
PNG (оптимизированный размер: 85,1 КБ)
Изображение PNG
SVG (оптимизированный размер: 6,1 КБ)
Изображение SVG
размер файла 92,51% по сравнению с JPG. А если сравнивать с PNG, то 92,83%. Ознакомьтесь с нашим руководством по использованию SVG на вашем сайте WordPress.
Рекомендации по оптимизации изображений для Интернета
Вот несколько общих рекомендаций по оптимизации изображений для Интернета:
- Если вы используете плагин WordPress, используйте тот, который сжимает и оптимизирует изображения извне на своих серверах. Это, в свою очередь, снижает нагрузку на собственный сайт.
- По возможности используйте векторные изображения вместе с PNG и JPG.
- Используйте CDN для быстрой доставки изображений посетителям по всему миру. Kinsta CDN имеет функцию минимизации кода, которая встроена непосредственно в панель управления MyKinsta.
 Это позволяет клиентам Kinsta легко включать автоматическую минимизацию CSS и JavaScript одним щелчком мыши.
Это позволяет клиентам Kinsta легко включать автоматическую минимизацию CSS и JavaScript одним щелчком мыши. - Удалите ненужные данные изображения.
- Обрежьте пустое пространство и создайте его заново с помощью CSS, чтобы задать отступы.
- Максимально используйте эффекты CSS3.
- Сохраняйте изображения в нужных размерах. Хотя помните, что WordPress теперь поддерживает адаптивные изображения, чтобы обслуживать их без изменения их размера с помощью CSS.
- Всегда используйте формат файла .ico для своего фавикона.
- Используйте веб-шрифты вместо размещения текста внутри изображений — они выглядят лучше при масштабировании и занимают меньше места.
- Используйте растровые изображения только для сцен с большим количеством форм и деталей.
- Уменьшите разрядность до меньшей цветовой палитры.
- По возможности используйте сжатие с потерями.
- Поэкспериментируйте, чтобы найти наилучшие настройки для каждого формата.

- Используйте GIF, если вам нужна анимация. (но сжимайте ваши анимированные GIF-файлы)
- Используйте PNG, если вам нужна высокая детализация и высокое разрешение.
- Используйте JPG для общих фотографий и скриншотов.
- Удалите все ненужные метаданные изображения.
- Максимально автоматизируйте процесс.
- В некоторых случаях может потребоваться ленивая загрузка изображений для более быстрого рендеринга первой страницы.
- Сохраняйте изображения как «оптимизированные для Интернета» в таких инструментах, как Photoshop.
- Используйте WebP в Chrome для показа изображений меньшего размера.
- Используйте встроенную функцию оптимизации изображений Kinsta
Не забудьте оптимизировать изображения, иначе ваш сайт WordPress может показаться замедленным. И вы знаете, как разочаровывает «медленно»! 🐌Нажмите, чтобы твитнуть
После того, как вы отформатируете свои изображения для повышения производительности и будете следовать рекомендациям, ваш сайт станет более привлекательным для поисковых систем, браузеров и сетей, а ваши читатели будут загружаться быстрее.


 jpg -> используя атрибут alt: alt=»2012 Ford Mustang LX Красная кожаная отделка салона»
jpg -> используя атрибут alt: alt=»2012 Ford Mustang LX Красная кожаная отделка салона»