У вас должно получиться $SITE_NAME$ – Статьи по uCoz. Оптимизация сайта ucoz
Оптимизация сайта uCoz - Оптимизация сайта - статьи по продвижению сайтов - Каталог статей
Оптимизация сайта на движке uCoz это довольно кропотливая, но относительно не сложная работа. Вам потребуются:
1)небольшие знания языка HTML. 2)умение работать с данной CMS 3)несколько часов свободного времени.
Что в данной статье понимается под оптимизацией? – создание семантического ядра ( то есть это можно назвать, как заточка сайта под определенные ключевые слова, которые соответствуют поисковым запросам) улучшение индексации и некоторые приемы, довольно не стандартные. .
1.Ключевые слова
Главное с чего начнем нашу оптимизацию – подбор ключевых слов, по которым мы будем оптимизировать сайт. Открываем какой либо текстовый редактор и записываем в нем все слова и словосочетания, которые нам приходят в голову при мысли о тематике сайта.
Раскрутка сайта, продвижение сайта, поисковые системы, прогон по каталогам, секреты оптимизации, SEO, СЕО, форум оптимизаторов, копирайтинг, рерайтнг, социальные закладки, поисковики ну и т.д.
В подборе ключевых слов нам поможет Яндекс, да да, именно любимая наша поисковая система. Заходим на страничку wordstat.yandex.ru и смотрим поисковые запросы, при вводе какого-то слова он показывает нам количество запросов в месяц и другие идентичные запросы. Обычно сайт оптимизируется под ВЧ (высокочастотные запросы) или СЧ+НЧ (среднечастотные и низкочастотные запросы). Определенного количества запросов предпочитают не называть, но я лично предлагаю такую систему:
ВЧ- количество которых в месяц больше 10000, по этим запросам очень сложно пробиться в ТОП выдачи поисковых систем.
СЧ называются от 1000 до 5000 запросов.
НЧ – до 1000 запросов.
Возможно вы не согласитесь с такой классификацией, но это уже ваши проблемы)).
Копируем слова, которые нам выдал Яндекс, у меня получился довольно большой материал, и начинаем сортировать. Принцип сортировки прост, те запросы, которые очень похожи, убираем, оставляем 10-15 ключевых слов, которые соответствуют тематике сайта и показывают различные стороны, желательно конечно, чтобы они еще и были в материалах на сайте, можно так же оставить одно и то же выражение на разных языках, например SEO и СЕО.
В итоге я прихожу к такому списку: раскрутка сайта, продвижение в поисковых системах, оптимизация, поисковики, SEO, СЕО, социальные закладки, копирайтинг, рерайтинг, поисковая оптимизация. Этот список можно бы дополнить, но пока остановлюсь на этом.
Данные слова полностью соответствуют содержанию сайта, они есть практически во всех статьях, размещенных на сайте. Итак, мы подобрали ключевые слова. Теперь перейдем на сам сайт.
2.TITLE и МЕТА
Сначала поработаем с мета тегами и названием. Название сайта должно полностью отображать содержание, в то же время оно должно содержать ключевые слова. Например «Раскрутка сайта и оптимизация, продвижение в поисковиках». Названия типа «СУПЕР сайт» или «////говносайт////» не уместны ни в коем случае. Название сайта делается на 80% для поисковика и только на 20% для пользователей. Меняем наше название в панели управления сайтом в верхнем меню выбираем настройки- Общие настройки.
После того как мы сменили название сайта идем в Дизайн-Управление дизайном(шаблоны) и во всех модулях и на страницах сайта есть строка <title>$SITE_NAME$ – $MODULE_NAME$</title>(может выглядеть по разному), ставим его в <h2></h2>, в итоге у нас получится <h2><title>$SITE_NAME$ – $MODULE_NAME$</title></h2>. Данное действие вызвало неоднозначную реакцию оптимизаторов, некоторые считают, что это «тупо», некоторые, что так и надо, но я лично придерживаюсь мнения, что это делать надо, так как современные поисковики очень ценят тег <h2> и если title будет в нем, будет лучше, но решать вам. После этого прописываем мета теги, все там же, в управлении дизайном на всех страницах между <head> и </head> пишем (желательно для всех разделов разные мета писать):
<META NAME=»TITLE» CONTENT=»НАЗВАНИЕ ПРОЕКТА»> —- не больше 60 символов!
<META NAME=»ROBOTS» CONTENT=»index,follow»> —- показывает что индексировать, а что не надо.
<META NAME=»keywords» CONTENT=»КЛЮЧЕВЫЕ СЛОВА»> —- те самые ключевые слова, которые мы подбирали, количество ключевых слов не должно превышать 15, они должны быть не откуда-то с неба, а должны отображать содержание страницы. Желательно, чтобы для всех страниц этот тег был уникальным.
<META NAME=»description» CONTENT=» Описание сайта»> —- Не больше 400 символов, в принципе можно больше, но возможен бан!
<META name=»h2″ CONTENT=» Главное на сайте, главные ключевые слова, 5-6 слов»>
Из этих тегов наибольшее значение имеют keywords и description, хотя сами поисковики и заявляют, что мета уже практически не влияет на выдачу.
3.Главная страница и оптимизация картинок.
В первую очередь нам нужно оформить главную страницу сайта. Для этого пишем статью от 800 до 2000 символов, желательно с ключевыми словами, которые мы подобрали. Статья должна быть уникальной!!! Делаем теги акцентирования, что это такое? Это простое выделение ключевых слов в тексте тегами <Strong> и <Em>. Если у вас есть на сайте картинки то надо и их оптимизировать добавление фотографии производится с помощью тега <img src=”Ссылка на изображение” alt=”Альтернативный текст, описание” title=”название картинки, или можно поставить название материала”>
Я чаще всего на своих сайтах, делаю обязательным добавление изображения в материал, и в шаблон вставляю до $MESSAGE$ вот такой тег <img src=”$IMG_URL1$” title=”$ENTRY_TITLE$” alt=”$ENTRY_TITLE$”> типа так.
4. Вид материалов
После того как мы оптимизировали наши картинки оптимизируем вид самих материалов.
В управлении дизайном выбираем нужный нам модуль и страницу – вид материалов. На странице находим $TITLE$ и вставляем его в тег <h2> получится <h2>$TITLE$</h2>, можно так же в <Strong> или h3-H6, но я лично предпочитаю h2. После этого заходим на страницу «Страница материала и комментариев к нему» и начинаем его редактировать, в первую очередь $ENTRY_TITLE$ вставляем в <h3>.
Ищем $MESSAGE$ и после него вставляем примерно вот так:
Поисковые запросы для новости TeamViewer последняя версия:
<strong>Загрузить, скачать $CAT_NAME$, $ENTRY_TITLE$ бесплатно.</strong>
<h2> Скачать $TITLE$ бесплатно</h2>
<strong> $TITLE$ бесплатно и без регистрации</strong>
<em> $TITLE$ download free</em>.
!!! Стоит также отметить, что с этим надо быть осторожным, если вы слишком много напишете, слишком будете повторять ключевики ПС могут посчитать этот как поисковый спам и забанить вас!!!
5.Распределение ключевых слов по сайту
После этого на страницах нашего сайта делаем блок новый и пишет туда оригинальный текст с ключевыми словами, слова выделяем тегом <STRONG> и делаем линками.
Это же можно сделать и в шапке, только рекомендую писать разный текст и не злоупотреблять ссылками, ключевыми словами.
Кроме этого обычно внизу сайта пишет небольшое описание и вставляют ссылку на карту сайта, в виде <a href=”/sitemap.xml” title=”Sitemap”>Sitemap.xml</a>
6.Контент
Давайте теперь поговорим о контенте. Контент – главное в оптимизации сайта.
Контент – это текстовое содержание страницы. Здесь нужно в информации, которая размещена на странице использовать как можно больше важных ключевых слов, но также излишнее количество ключевых слов может быть оценено поисковыми системами, как поисковый спам. Для получения более высокого результата при индексации, нужно чтобы ключевые слова использовались в тексте с частотой приблизительно 5-7% от всего контента страницы. Самую большую роль для большинства поисковых систем играют заголовки, созданные при помощи тегов.
Контент должен быть:
А) Уникальным Б) Оптимизированным В) Читабельным Г) Полезным (как можно меньше воды.)
Если у вас на сайте есть статьи то следует их перелинковать, то есть связать ссылками, покажу на примере, у меня есть две статьи, одна про оптимизацию сайта, другая про прогон по каталогам. В 1 тексте про оптимизацию встречается такое предложение:
Для лучшего индексации следует прогнать сайт по социальным закладкам.
Берем предложение, точнее словосочетание прогнать сайт по социальным закладкам и ставим ссылку на статью про социалки. Приблизительно это будет выглядеть так.
7.Внешние ссылки
Внешние ссылки на другие ресурсы возможно и помогают вам в заработке денег, но это вредит индексации сайта, как именно? Попросту поисковик, который находит ссылку на другой сайт переходит по нему, и уходит с вашего сайта, кроме этого очень большое количество ссылок на другие ресурсы может вызвать добавление вашего сайта в бан, или попадание под фильтры. Чтобы этого не происходило следует закрывать внешние ссылки для индексации, таким образом мы добьемся улучшения индексации. Все внешние ссылки закрываем тегами <div rel=”nofollow”><noindex>ССЫЛКИ ТУТ</noindex></div>.
8. «Новаторство….»???
Итак, что я предлагаю сделать. Например, у нас есть модуль Блог. На его примере разберем, что можно сделать. В первую очередь идем в ПУ сайта, находим нужный нам модуль и нажимаем «Настройки модуля» далее находим пункт «Поля для добавления материалов:» и активируем там «Дополнительное поле 1». После этого переименовываем его в «Теги для META и ALT». У нас получилось новое поле, куда мы можем вводить ключевые слова материала и/или картинки.
Итак, когда мы добавляем материал, мы пишем в это поле ключевые слова для этой статьи. Чтобы они прописывались, куда нам надо преобразуем немножко META теги. Изначально он был у нас так:
<META CONTENT=»КЛЮЧЕВЫЕ СЛОВА«>
Сделаем его <META NAME=»keywords» CONTENT=»КЛЮЧЕВЫЕ СЛОВА, $OTHER1$»> и этот мета тег стоит у меня на странице «Страница материала и комментариев к нему».
Таким образом мы добиваемся разных ключевых слов для всех материалов.
Еще можно сделать автопрописываение атрибута ALT для картинок. Сделаем так, чтобы мы загружали картинку на сайт и он автоматически вставлялся в материал с уже прописанным атрибутом ALT, который будет браться из того же поля «Теги для META и ALT».
<a href=»$IMG_URL1$» title=»$TITLE$,$OTHER1$» target=»_blank»><IMG SRC=»$IMG_URL1$» title=»$TITLE$» alt=»$TITLE$, $OTHER1$»></a>
То, что выделено зеленым это условный оператор. Написанное черным – ссылка на картинку, и то, что нам надо, выделено красным, это и есть тело добавления картинки, то есть он будет вставлять картинку и прописывать атрибуты title (будет прописывать название материала), а в alt будет писать то, что мы добавим в поле «Теги для META и ALT».
temadog.ucoz.ru
Внутренняя Оптимизация uCoz сайта. Часть 2
Эта запись написана мною в 2011 году. В те времена деревья были высокими, а доллар стоил меньше 40 рублей. С тех пор прошло много времени и многое изменилось. Учитывайте это, читая.
Это уже вторая часть статьи Внутренняя оптимизация uCoz сайта. Первую вы можете найти здесь
С ней я немного опоздал — обещал на следующий день выложить, а дописываю только сейчас.
В предыдущей части я успел рассмотреть семантическое ядро, мета теги, теги акцентирования и внутреннюю перелинковку. Здесь же рассмотрю картинки, хлебные крошки, robots.txt, оптимизацию кода и ошибки.
Данная статья не является практическим руководством, а скорее просто информацией, полезной к прочтению.
Картинки
Не менее важным для оптимизации являются картинки, расположенные в ваших статьях. Почему?
Потому что во-первых они могут стать источником трафика с поиска по картинкам, а во-вторых так же влияют на выдачу ПС (поисковых систем).
Индексация картинок.
На индексацию картинок влияет основные 2 фактора:
1) Описание картинки — то, что стоит в alt к картинке. В тег alt стоит включать ключевое слово материала. К примеру для данной статьи я бы поставил в alt само название статьи «Внутренняя Оптимизация uCoz сайта». Что я, собственно, и сделал.
2) Уникальность картинки. Не секрет, что ПС уже давно научились различать уникальность картинок. Их уже обычно не обманывает кадрирование, изменение цветов и пр. манипуляции.
Но я недавно читал про оригинальный и вроде даже работающий способ уникализации картинки: повернуть её на несколько градусов. 3-5 градусов вполне хватает. Это легко сделать в фотошопе. Сам данный способ к сожалению не проверял.
Тем не менее не уникальность картинки никак не гарантирует то, что её не проиндексируют. Как и наоборот, уникальность не гарантирует индекс.
Практическая польза: вполне очевидно, что пользователям удобнее и приятнее воспринимать проиллюстрированную информацию.
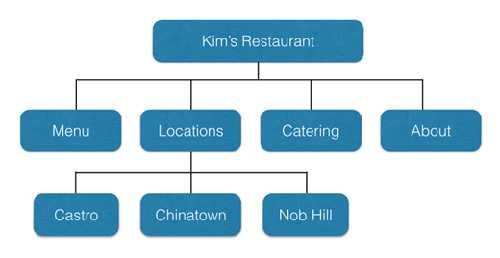
Хлебные крошки
Хлебными крошками называют постраничную навигацию, расположенную над контентом страницы. Её пример вы можете увидеть у меня в блоге чуть выше: «Главная » uCoz » Внутренняя Оптимизация uCoz сайта. Часть 2»
Она помогает ПС понять структуру сайта, да и пользователям удобна.
В системе uCoz она стоит по умолчанию, но в блоге, к примеру, у меня стояла дефолтная такого вида:
<главная модуля> » <год> » <месяц> » <число> » <название материала>
Дата тут, конечно, ни к чему. Поэтому следует её заменить на «главная » категория »пост»
Robots.txt
Файл robots.txt даёт инструкцию поисковым роботам что индексировать на сайте, а что нет, так же указывает на sitemap, главное зеркало сайта и пр.
Внимание: первый месяц после создания сайта в uCoz, ваш сайт будет на «карантине». Это значит, что в файле robots.txt будет запрещена индексация вашего сайта, редактировать его будет невозможно. По истечению срока фай автоматически станет стандартным для системы:
User-agent: * Disallow: /a/ Disallow: /stat/ Disallow: /index/1 Disallow: /index/2 Disallow: /index/3 Disallow: /index/5 Disallow: /index/7 Disallow: /index/8 Disallow: /index/9 Disallow: /panel/ Disallow: /admin/ Disallow: /secure/ Disallow: /informer/ Disallow: /mchat Disallow: /search Disallow: /shop/order/ Sitemap: http://site.ru/sitemap.xml Sitemap: http://site.ru/sitemap-forum.xml Sitemap: http://site.ru/sitemap-shop.xmlПоследние 3 строки — указание на xml карты сайта, форума и магазина. Последних двух строк не будет, если соответствующие им модули не будут активированы.
Хоть и говорят, что стандартный файл достаточно хорош, тем не менее следует отменять индексацию некоторых разделов. Например архива — там идёт множественный повтор контента (страницы архива по месяцам, дням и годам). Не буду здесь расписывать как это сделать, подробнее о robots.txt можно прочитать здесь.
Так же вовсе не помешает поставить с вашего сайта ссылку на сайтмап, как это сделал я — загляните в футер моего блога.
Оптимизация кода
Скорость загрузки сайта и правильность кода так же влияет на ранжирование вашего сайта. Чем лучше и легче код и чем быстрее ваш сайт грузится — тем лучше.
Картинки. С ними всё понятно: в фотошопе сохраняйте их используя «Сохранить для веб» и выбирайте наименьшие характеристики без видимой потери качества. Вес таких картинок будет в разы меньше, чем если использовать «Сохранить как»
Код. С кодом, конечно, уже всё сложнее. В системе uCoz мы не можем влиять на исполняемую часть сайта (php), зато можем практически полностью редактировать html и css сайта. Оптимизация кода заключается во-первых к его минимизации. Т.е. удаление всякого хлама, вынесение всех стилей в отдельный css файл, вынесение js в отдельные файлы и пр. А во-вторых это приведение кода к максимально валидному виду. Т.е. к максимальному соответствию веб-стандартам. Здесь тоже расписывать всё не буду. Данная тема заслуживает отдельного поста.
Основные ошибки
Переоптимизация. Перебор с ключевыми словами, тегами акцентрирование, мета-тегами. Не стоит туда пихать кучу ключей сразу или всё выделять жирным. В лучшем случае это не будет учитываться ПС, в худшем ваш сайт пессимизируют в выдаче.
Закрытие сайта с помощью robots.txt. При редактировании роботса можно легко что-либо спутать и закрыть от индексации полезный контент.
В заключение хочу сказать, что я ни в коем случае не претендую на звание SEO-гуру и им не являюсь, поэтому буду рад услышать ваши комментарии, исправления и дополнения.P.S. Если же вы по каким-то причинам не можете или не хотите сделать внутреннюю оптимизацию сайта самостоятельно, вы всегда можете заказать её у меня. Подробнее тут.
blweb.ru
9 правил успешной оптимизации страниц сайта на uCoz
Я нередко говорю о том, что главное преимущество uCoz заключается в широком функционале. В отличие от других конструкторов сайтов, он не загоняет пользователей в какие-либо рамки и предоставляет весь необходимый для веб-мастеров инструментарий.
Всё это имеет огромное значение и в вопросах продвижения сайта. Так как, работая с сайтом на uCoz, вы можете в любой момент сменить шаблон, обладаете полным доступом к его коду (HTML, CSS и даже PHP), а также всеми остальными необходимыми возможностями, вы в любой момент можете произвести максимально эффективную оптимизацию страницы для её последующего продвижения.
Что такое идеально оптимизированный сайт?
Что же представляет собой идеально оптимизированная страница? В этой статье я перечислю 9 основных признаков того, что продвижение вашего сайта будет успешным, а работа с ним — простой и удобной.
1. Оптимизация страницы
Страница сайта, подлежащая оптимизации, должна быть всегда доступна. Если же она была случайно (или намеренно) удалена, то необходимо правильно настроить страницу с 404 ошибкой, дабы удержать посетителя. У пользователей вашего сайта не должно возникать никаких проблем с её открытием — вне зависимости от используемого браузера, время открытия страницы не должно превышать 3-х секунд. Для этого старайтесь не перегружать страницу большим количеством изображений или видео и чрезмерным функционалом.
Пусть уже и прошли времена медленного интернета (можете измерять скорость интернета вашего подключения и убедиться в этом сами) — все равно лучше не навешивать ничего лишнего.
2. Использование <title>
При правильном использовании заголовок <title> должен максимально точно отражать содержание оптимизируемой страницы. Более того, недостаточно просто перечислить в нём ключевые запросы — заголовок должен представлять собой осмысленный и читабельный текст, длина которого не превышает 65-ти символов.
3. Применение метаописания <description>
Главная задача метаописания — краткое изложение информации, представленной на странице. Тэг <description> — это своего рода анонс страницы, длина которого не превышает 180-ти символов.
4. Наличие "хлебных крошек"
В начале оптимизируемой страницы должен отображаться навигационный путь, так называемые хлебные крошки. Лучшее место для их размещения — между шапкой и телом сайта.
5. Размещение <h2>
Заголовок <h2> должен располагаться в начале страницы так, чтобы он был сразу виден посетителям при открытии страницы, вне зависимости от используемого браузера. Также в этот заголовок желательно включать основные ключевые запросы.
6. Использование подзаголовков
Ваш текст должен быть понятным не только для посетителей, но и для поисковых роботов. В этом вам помогут подзаголовки <h3>, <h4> и т.д. Используйте их по порядку и не перебарщивайте с ключевыми словами.
7. Качественный контент
Не заставляйте посетителей тратить время и не тяните. Основная суть вашего текста, размещённого на сайте, должна быть изложена в самом его начале — например, в первых 2-х абзацах. Подготовьте текст, объёмом не менее 1000 символов. Разбавьте текст тематическими изображениями, видео или презентациями. И, конечно, не забывайте про ключевые слова, но и не переусердствуйте: академическая тошнота текста не должна превышать 5-7%.
8. Аккуратное оформление
Аккуратность должна прослеживаться во всём, что касается контента. Текст на сайте не должен содержать грамматических, пунктуационных и лексических ошибок. Сама страница должна быть удобной для просмотра, вне зависимости от разрешений экранов или используемых посетителями сайта браузеров.
9. Внутренняя перелинковка
Материал на каждой вашей странице должен ссылаться на дополнительные материалы соответствующей тематики. Более того, не лишним будем и проставить ссылки на страницы вашей компании в социальных сетях.
Выводы
Конечно, не стоит воспринимать все перечисленные пункты буквально. Это своего рода правила хорошего тона, которые сделают работу с вашим сайтом приятной и простой, как для посетителей, так и для поисковых роботов. Проводя оптимизацию сайта для поискового продвижения, в первую очередь помните о посетителях, удобстве и простоте перемещения по сайту. Это правило едино для любых сайтов, в т.ч. и тех, которые создаются на uCoz.
ucoz-site.ru
Оптимизация сайта на ucoz - Настройка windows, защита, заработок в сети
Ключевые слова, которые приходят в голову при мысли о сайте www.nikipolskiy.ucoz.ru:
защита сети
защита компьютера
защита информации
защита от вирусов
администрирование windows
защита локальной сети
защита информации в компьютерных сетях
заработок в сети
заработок в интернете
работа в интернете
форекс и т.д.
Для подбора ключевых слов мы с Вами будем использовать как не пародоксально - Яндекс, да да, - Вы не ослышались, именно наша любимая поисковая система.
Заходим на страничку wordstat.yandex.ru и смотрим поисковые запросы, при вводе какого-то слова он показывает нам количество запросов в месяц и другие идентичные запросы.Обычно сайт оптимизируется под ВЧ (высокочастотные запросы) или СЧ+НЧ ( среднечастотные и низкочастотные запросы).
Определенного количества запросов предпочитают не называть, но я лично предлагаю такую систему:
ВЧ- количество которых в месяц больше 11000, по этим запросам очень сложно пробиться в ТОП выдачи поисковых систем.
СЧ называются от 1000 до 7000 запросов.
НЧ – до 1000 запросов.
Возможно вы не согласитесь с такой классификацией, но это уже дело Вашего вкуса и предпочтений. Копируем слова, которые нам выдал Яндекс и начинаем сортировать. Принцип сортировки прост, те запросы, которые очень похожи, убираем, оставляем 10-15 ключевых слов, которые соответствуют тематике сайта и показывают различные стороны, желательно конечно, чтобы они еще и были в материалах на сайте, можно так же оставить одно и то же выражение на разных языках, например computer и компьютер. В итоге Вы должны составить список из 10-15 словосочетаний, которые полностью соответствуют содержанию Вашего сайта, они должны быть практически во всех статьях, размещенных на сайте.
Итак, мы подобрали ключевые слова. Теперь перейдем на сам сайт.
TITLE и МЕТА
Сначала поработаем с мета тегами и названием. Название сайта должно полностью отображать содержание, в то же время оно должно содержать ключевые слова. Например «Настройка windows, защита, заработок в сети». Названия типа «Прикольный сайт» или «////беспонтовый сайт////» недопустимы ни в коем случае. Название сайта делается на 85% для поисковика и только на 15% для пользователей.
Меняем наше название в панели управления сайтом в верхнем меню (выбираем Настройки- Общие настройки).
После того как мы сменили название сайта идем в Дизайн-Управление дизайном(шаблоны) и во всех модулях и на страницах сайта есть строка
<TITLE> $SITE_NAME$ — $MODULE_NAME$</TITLE> (может выглядеть по разному), ставим его в <h2></h2>, в итоге у нас получится
<h2><TITLE> $SITE_NAME$ — $MODULE_NAME$</TITLE></h2>
Некоторые оптимизаторы считают, что это «глупо», некоторые, что так и надо, но я придерживаюсь мнения, что это делать надо, так как современные поисковики очень ценят тег <h2> и если TITLE будет в нем, будет лучше, но решать вам. После этого прописываем мета теги, все там же, в управлении дизайном на всех страницах между и пишем (желательно для всех разделов разные мета писать)
<META NAME="TITLE" CONTENT="НАЗВАНИЕ ПРОЕКТА"> - не больше 60 символов!
<META NAME="ROBOTS" CONTENT="index,follow">- показывает что индексировать, а что не надо.
<META NAME="keywords" CONTENT="КЛЮЧЕВЫЕ СЛОВА">- те самые ключевые слова, которые мы подбирали, количество ключевых слов не должно превышать 15, они должны отображать содержание страницы. Желательно, чтобы для всех страниц этот тег был уникальным.
<META NAME="description" CONTENT="Описание сайта">- Не больше 400 символов, в принципе можно больше, если не боитесь бана.
Из этих тегов наибольшее значение имеют keywords и description, хотя сами поисковики заявляют, что мета уже практически не влияет на выдачу.
Главная страница и оптимизация картинок.
В первую очередь нам нужно оформить главную страницу сайта. Для этого пишем статью от 800 до 2000 символов, с ключевыми словами, которые мы подобрали. Статья должна быть уникальной!!! Делаем теги акцентирования - это простое выделение ключевых слов в тексте тегами <Strong> и <Em> . Если у вас есть на сайте картинки то надо и их оптимизировать добавление фотографии производится с помощью тега:
<img src="Ссылка на изображение" alt="Альтернативный текст, описание" title="название картинки, или можно поставить название материала">
Вид материалов
После того как мы оптимизировали наши картинки оптимизируем вид самих материалов. В управлении дизайном выбираем нужный нам модуль и страницу – вид материалов. На странице находим $TITLE$ и вставляем его в тег <h2> получится <h2>$TITLE$<h2> , можно так же в <Strong> или h3-H6, но я предпочитаю <h2>. После этого заходим на страницу «Страница материала и комментариев к нему» и начинаем его редактировать, в первую очередь $ENTRY_TITLE$ вставляем в <h3>.
Ищем $MESSAGE$ и после него вставляем примерно вот так:
Поисковые запросы для $TITLE$:
<strong>Загрузить, скачать $CAT_NAME$, $ENTRY_TITLE$ бесплатно.</strong><br>
<h2> Скачать $TITLE$ бесплатно</h2><br>
<strong> $TITLE$ бесплатно и без регистрации</strong><br>
<em> $TITLE$ download free</em>.
Стоит также отметить, что с этим надо быть осторожным, если вы слишком много напишете, слишком будете повторять ключевые слова, то поисковые системы могут посчитать этот как поисковый спам и забанить вас!
Распределение ключевых слов по сайту
После этого на страницах нашего сайта делаем блок новый и пишет туда оригинальный текст с ключевыми словами, слова выделяем тегом <STRONG> и делаем линками. При этом в ссылках во всех должен быть прописан атрибут title.
Контент
Давайте теперь поговорим о контенте.
Контент – главное в оптимизации сайта.
Контент — это текстовое содержание страницы. Здесь нужно в информации, которая размещена на странице использовать как можно больше важных ключевых слов, но также излишнее количество ключевиков может быть оценено поисковыми системами, как поисковый спам. Для получения более высокого результата при индексации, нужно чтобы ключевые слова использовались в тексте с частотой приблизительно 6% от всего контента страницы. Самую большую роль для большинства поисковых систем играют заголовки, созданные при помощи тегов.
Контент должен быть:
1) Уникальным
2) Оптимизированным
3) Полезным (как можно меньше воды.)
4) Удобочитаемым
Если у вас на сайте есть статьи то следует их перелинковать, то есть связать ссылками.
Внешние ссылки
Внешние ссылки на другие ресурсы возможно и помогают вам в заработке денег, но это вредит индексации сайта, как именно? Попросту поисковик, который находит ссылку на другой сайт переходит по нему, и уходит с вашего сайта, кроме этого очень большое количество ссылок на другие ресурсы может вызвать добавление вашего сайта в бан, или попадание под фильтры. Чтобы этого не происходило следует закрывать внешние ссылки для индексации, таким образом мы добьемся улучшения индексации. Все внешние ссылки закрываем тегами <div rel=”nofollow”><noindex>ССЫЛКИ ТУТ</noindex><div>
Новаторство….
Итак, что можно предпринять. Например, у Вас есть модуль Блог. На его примере разберем, что можно сделать.
В первую очередь идем в ПУ сайта, находим нужный нам модуль и нажимаем «Настройки модуля» далее находим пункт «Поля для добавления материалов:» и активируем там «Дополнительное поле 1». Переименовываем его в «Теги для META и ALT». У нас получилось новое поле, куда мы можем вводить ключевые слова материала и картинки. Итак, когда мы добавляем материал, мы пишем в это поле ключевые слова для этой статьи. Чтобы они прописывались, куда нам надо преобразуем немножко META теги. Изначально он был у нас так:
<META CONTENT="КЛЮЧЕВЫЕ СЛОВА">
Сделаем его <META CONTENT="КЛЮЧЕВЫЕ СЛОВА" $OTHER1$> и этот мета тег стоит у меня на странице «Страница материала и комментариев к нему».
Таким образом мы добиваемся разных ключевых слов для всех материалов.
Еще можно сделать авто- прописывание атрибута ALT для картинок.
nikipolskiy.ucoz.ru
Создание сайта: Раскрутка сайта. Внутренняя оптимизация сайта на uCoz - это просто! - UcoZ - Web-мастеру - Каталог статей

Внутренняя оптимизация сайта очень важна для ресурсов, которые планируют получать большую долю поискового трафика. Оптимизация поможет улучшить видимость сайта для поисковой системы. Таким образом, вы сможете сделать свой сайт наиболее вкусным для поисковика. Внутри краткая инструкция по оптимизации uCoz сайта. Таким образом, вы сможете сделать свой сайт наиболее вкусным для поисковика.
Мета-теги Сейчас большая часть веб-мастеров используют 2 главных мета-тега: description и keywords. Прописываются они в коде страницы между тегами <head> и </head>. Вид кода для этих тегов:
Code
<meta name="description" content="Описание сайта или страницы" /> <meta name="keywords" content="ключевое слово 1, ключевое слово 2"/>
Как же подобрать нужные ключевые слова и описание для сайта. Для этого определите тематику своего сайта. Затем выпишите слова, с которыми у вас связан ваш сайт. Затем проверьте тошноту этих ключевых слов в поисковых системах, т.е. узнайте, насколько часто люди ищут по тем или иным запросам. Соберите около десятка забросов, по которым вы хотели бы получать поисковый трафик. Осталось только вписать ключи в описание сайта и соответствующий мета-тег для ключевых слов.Отметим, что основные CMS сами генерируют мета-теги страниц, но для uCoz полезно самим сделать эту процедуру. Если на всех страницах будут одинаковые мета-теги, то поисковая система может искусственно занизить в выдаче страницы с такими тегами. Чтобы избежать таких проблем необходимо прописывать для каждой страницы разные мета-теги. Допустим, у вас есть каталог файлов, содержащий различные полезные файлы для скачивания. Для страницы с материалом и комментариями полезно разместить такие мета-теги:
Code
<meta name="description" content="Скачать бесплатно $ENTRY_TITLE$" /> <meta name="keywords" content="$ENTRY_TITLE$, $CAT_NAME$" />
Таким образом, вместо $ENTRY_TITLE$ и $CAT_NAME$ будут подставляться соответствующие значения. У вас должно получиться что то вроде этого
У вас должно получиться что то вроде этого Оптимизация названий страниц. Title. Данный находится в шапке страницы. Как же часто можно увидеть теги для страницы, которые занимают более 150-200 символов. Такие страницы не интересны для поисковой системы. Достаточно для страницы просмотра материалов следующего названия:
Code
$ENTRY_TITLE$ / $CAT_NAME$
Оно полностью отобразит смысл данной страницы для поисковой системы. Не нужно приписывать название сайта и другие не нужные вещи. Для страницы с категориями пропишите одиночное название - $CAT_NAME$, его так же будет более чем достаточно. Двигайтесь по пути упрощения в этом вопросе.Перелинковка Перелинковка страниц служит для того, чтобы повысить видимость внутренних страниц сайта для поисковых систем. Задача – как можно плотнее связать страницы между собой ссылками. Все ссылки должны иметь атрибут title, в котором нужно задавать описание ссылки. Пример:
Code
<a href=”http://site.ru/music” title=”Скачать музыку бесплатно. Музыка онлайн”></a>
Не забывайте прописать описания для основных ссылок сайта – в меню, футере и других частях страницы.Замечание:
Quote
Внешние ссылки для сайта – это как ожог на теле человека. Чем ожогов больше, тем хуже состояние человека. То же самое происходит с сайтом, когда вы перегружаете его внешними ссылками. Поисковая система может понизить сайт в выдаче или же наложить фильтр.
Семантическое ядро Нам нужно отобрать ключевые конкурентные запросы, по которым хотелось бы видеть сайт в топе. Обычно, опытные seo-мастера делают в районе 5 тысяч таких запросов, из которых выбирается в районе 30-50 для дальнейшего продвижения. Как подобрать запросы? Исходите из тематики сайта. Если у вас интернет-магазин игрушек, подбирайте соответствующие запросы: купить игрушки, купить игрушки для детей и т.д. Наша задача собрать список ключей, по которым мы будем продвигать сайт. Когда будет готов список ключей – разместите их в мета-тегах. Wordstat от Яндекса - удобное средство для составления семантического ядра.
Социальные сети - источник трафика Интегрировать социальные сети достаточно просто, т.к. сейчас существует множество ресурсов, помогающих сделать подобную процедуру. Share42.com – один из полезных ресурсов. Его удобство в том, что вы сами выбираете количество и размер кнопок, кроме того можно выбрать тип отображения. Размещайте скрипт на странице просмотра материала (файла, новости или статьи), чтобы посетители смогли быстро расшарить полезный материал.
 Результат
Результат Работа над кодом Оптимизация html кода страниц – очень важная часть нашей работы. Если вы пользовались визуальным редактором или поставили некачественный шаблон, то работы будет много. Часто можно увидеть такое:
Code
<div><div><div style=”color:#cccccc”>Текст</div></div></div>
Это никому не нужно! Создайте отдельный класс div_text, для этого в CSS пропишите:Code
.div_text { color:#cccccc; }
После это замените ваши div’ы на это:Code
<div class=”div_text”>Текст</div>
Стало намного красивее и проще. Если у класса div_text будет больше атрибутов, то работать с использованием CSS станет еще удобнее. Не забывайте о стандартах, современные веб-мастера даже не подозревают о существовании таких. Уже давно четко прописано, как должна выглядеть структура качественного сайта, что и где должно быть. Читайте книги. У меня есть 2 книжки: - Веб-дизайн по стандартам. Автор: Джеффри Зельдман. Автор делится своим огромным опытом. Советую; - Веб-дизайн. Справочник. Автор: Дженнифер Нидерст Роббинс. Толстая книжка, пользующаяся большой популярностью по всему миру.Выводы: - каждая страница сайта должна иметь уникальные мета-теги, соответствующие содержанию страницы; - каждая ссылка на сайте должна иметь описание; - добивайтесь малого числа внешних ссылок; - пишите простой и качественный код.
оптимизация, Внутрення оптимизация
comp-lin-win.ucoz.ru
Внутренняя оптимизация сайта ucoz - Мои статьи - Каталог статей
Сейчас я постараюсь по-порядку объяснить как сделать внутреннюю оптимизацию сайта на ucoz. Правильная оптизация даст возможность поисковым роботам узнать ваш сайт лучше, и поднять его в выдаче на первые места.Название сайта:
Самое первое и главное - название сайта. Оно должно полностью отображать содержание сайта и содержать несколько ключевых слов. Например "Скрипты и шаблоны для uCoz", а не "Супер Мего Портал обо всём".
Меняется название в Панели Управления(ПУ) сайта:
Вверху выбираем Общие настройки и пишем своё название.
Так же можно прописать название на нужной странице.
Заходим в Управление дизайном, выбираем Главная страница Нужного модуля. Находим строку <title>$SITE_NAME$ – $MODULE_NAME$</title> и меняем $SITE_NAME$ – $MODULE_NAME$ на своё название.Так же делаем название всех страниц своего сайта, например для страницы материала и комментариев к нему нужно прописать такое название <title>$ENTRY_NAME$ - $SITE_NAME$</title> .С названием разобрались, идём дальше.
Мета-теги:
Второе по значимости - мета-теги, с их помощью поисковым роботам даётся информация о сайте.
Всего тегов несколько, но все они не обязательны. Вот список тего, которые я знаю сам:
<meta name="title" content="Название страницы"
<meta name="description" content="Описание страницы"
<meta name="keywords" content="Ключевые слова"
<meta name="owner" content="email владельца сайта"
<meta name="author" content="имя автора сайта"
<meta http-equiv="expires" content="кодировка страницы (на ucoz - UTF-8)"
<meta http-equiv="content-language" content="язык содержания сайта (русский - ru)"
<meta name="robots" content="что индексировать роботу (индексировать всё - index,follow)"
<meta name="revisit-after" content="через сколько времени роботу снова заходить"
<meta name="h2" content="главные ключевые слова на странице"
Вообще, главные теги это description и keywords, остальные можно и не прописывать.
Теперь о хитрости в ucoz.
Как известно, на всех страницах со статьями должны быть разные ключевые слова и описания, но на ucoz просто так этого сделать нельзя, так как для страниц существует только один шаблон, который действует на все страницы. Но конечно есть выход из этого положения.
Сначала нужно в модуле создать два дополнительных поля (Главная » Блог » Настройки модуля) и переименовать их в Описание и Ключевые слова. В управлении дизайном, на странице с материалом и комментариями в мета-теги <meta name="description" <meta name="keywords" пишем следуюющее :
Вместо description пишем $OTHER1$
Вместо keywords пишем $OTHER2$
Получится:
<meta name="description" content="$OTHER1$"/>
<meta name="keywords" content="$OTHER2$"/>
Теперь, при добавлении материала, будут специальные поля, в которые необходимо будет вручную прописывать эти мета-теги и описание.
Теперь для отдельной статьи будет своё уникальное описание и свои ключевые слова, что благотворно скажется на индексации.
Про то, как подбирать ключевые слова я писать не буду, так как об этом написано в каждом блоге=) Идём дальше.
Оптимизация картинок на сайте:
Как ни странно, но с помощью картинок можно получить очень не плохую посещаемость, например у другого моего сайта было 895 картинок в индексе, каждый день по картинкам на сайт переходило несколько десятков человек. А у многих других людей переходов с картинок больше.
Оптимизация картинки дело нетрудное. Нужно просто прописывать каждой картинке название и описание, делается это так:
Находим код картинки (<img src="yjy.jpg" >) и вставлем туда title="Название" alt="Описание". Получаем <img src="yjy.jpg" title="Название" alt="Описание" > .
Я в код страницы материала и комментариев добавляю такую строку <img src="$IMG_URL1$" title="$ENTRY_TITLE$" alt="$ENTRY_TITLE$" >
$IMG_URL1$ обозначает, что это урл загруженной картинки.
$ENTRY_TITLE$ обозначает название материала.
width - ширина изображения (высота подстраивается сама)
Картинки нужно брать в формате jpg, так как к ним поисковики относятся лучше.
После этого получаем правильную картинку со своей страницы, индексируемую поисковыми роботами.
Кстати, название картинки лучше сделать таким, как и название статьи, например статья Оптимизация сайта, а название картинки optimizacijasaita.
Оптимизация страниц на сайте:
Конечно, нужно оформить сайт (блоки, низ, верх)
В шапку сайта можно добавить несколько ключевых слов и выделить их тегом <strong> или <h3>.
В низу сайта или в каком-то блоке нужно написать небольшой текст, пример в блоке справа
Все ключевые слова здесь выделяем тегами <strong> и <em>. И делаем из главных слов ссылки с тегом title:
<a href=”http://aesin.Ru/” title=”Блог Александра Есина”>
Но не стоит увлекаться этим, можно попасть в бан!
Оптимизация внешних ссылок:
Многие люди продают ссылки с своих сайтов, получают деньги. Но эти ссылки вредят самому сайту. Дело в том, что когда робот обходит сайт, он находит ссылки на другие сайты и переходит на них, а ваш сайт оставляет.
Как этого избежать? Нужно просто закрыть ссылки от индексации тегами "nofollow" и "noindex" .
Сделать это нужно со всеми внешними ссылками.
Кстати, в низу сайта желательно добавить ссылки на карту сайта <a href=”/sitemap.xml” title=”Sitemap”>Sitemap</a>.
Ну вот и всё на сегодня. Конечно статьи, на подобие этой есть и в других блогах, но думаю, что и моему блогу она не повредит.
molodyka.at.ua
Оптимизация сайта на uCoz - Мои статьи - Каталог статей
В этой статье я написал про то, как можно раскрутить свой сайт. Если сделать все, что написано в этой статье, можно получить довольно высокие позиции в поисковиках, каталогах, получить пользователей на сайт, ИЦ.Эту статью я покупал когда то за немаленькие деньги. Какое то время я продавал эту статью. Но вот решил выложить ее на своем сайте dronex.ru.
Во первых, для раскрутки нужно наполнение сайта, а чтобы не получить бан от поисковиков, нужен уникальный материал. Уникальный материал - материал, который не скопирован откуда либо, которого нет нигде или написан своими словами. Людей, которые умеют писать уникальные статьи, материал называют копирайтерами. Писать статьи можно и самому. Но если писать описание к фильму, надо смотреть этот фильм, чтобы иметь свое мнение, если фильм довольно известный и популярный, можно легко найти описание в интернете. Затем надо ПОЛНОСТЬЮ прочитать описание, тогда вы будете знать очем этот фильм и что он из себя представляет. Чтобы иметь более точную картину, можно также прочитать несколько разных описаний к этому фильму. Теперь мы можем переписать этот текст своими словами. Это называется рерайт. Кстати, если менять слова синонимами, это может привести к бану поисковиков, так как они могут подумать, что текст обработан при помощи программы для замены слов синонимами (синонимайзером). Лучше всего статьи писать, состоящих из 2000 символов т.к. для гугла нужно 2000 - 3000 символов, а для яндекса 1000-2000. Советую на сайт каждый день добавлять 2-3 уникальные статьи.
Ключевые слова После наполнения сайта, мы можем перейти к оптимизации. Нужно будет выделять ключевые слова в описаниях файлов, сайта, в статях и тому подобного особыми тегами. Выделять ключевые слова нужно тегами <strong> </strong> Для сайта надо подобрать ключевые слова и выделить их, например у нас сайт о Программах, мы подобрали ключевое слово Программы, в описании о сайте получится так: У нас на сайте вы можете найти все о <strong>Программах</strong>, это как пример. Если мы описываем файл, например о Windows 7, то у нас получится такой текст:
У нас вы можете скачать много <strong>Программ</strong>разных разработчиков
Я думаю вам понятно, как надо выделять ключевые слова. Для сайта хватит 15-20 ключевых слов. Например, если сайт о программах, вот пример ключевых слов: скачать программы, скачать программы бесплатно, программы, бесплатные программы... http://dronex.ru/ Скачать программы бесплатно софт инры варез раскрутка сайтов тиц pr каталоги
Title сайта Названия страниц сайта, title – вот чем сейчас займемся. Титл – одно из самого важного для поисковых систем. Титл сайта на uCoz – <title>$SITE_NAME – $MODULE_NAME$</title>, его нужно поместить в <h2></h2>, и так каждом блоке, про это я как раз напишу, но чуть ниже. Title надо придумать самому, название должно быть понятным и желательно уникальным, например: «здесь вы можете скачать разные программы», оно должно быть не большое, и не маленькое.
Мета-теги – очеть важно! Вот пример мета-тегов: <meta name=”description” content=”описываем сайт” /> <meta name=”keywords” content=”ключевые слова (15-20)”/> <meta name=”robots” content=”all” /> <meta name=”h2? content=”Мета повышенной важности (4-5 слов)” />
Возьмем к примеру мета-тег <meta name=”description” content=”описание” />, при помощи этого мета-тега мы должны описать сайт. В описание должны входить и ключевые слова, например: на этом сайте вы можете скачать много программ. Второй и не менее важный в нашем списке мета-тег – <meta name=”keywords” content=”Ключевые слова(15-20)”/>, сюда надо вписать ключевые слова, которые были подобраны для нашего сайта. Пример: <meta name=”keywords” content=” скачать программы, скачать программы бесплатно, программы, бесплатные программы... (и тому подобного)”/> Следующий тоже нужный мета-тег, <meta name=”robots” content=”all” /> – отвечает поисковым системам что нужно индексировать, мы поставили All, это значит весь сайт, здесь ничего не нужно изменять. Еще есть мета-тег h2 (про сам тег h2 написано ниже) <meta name=”h2? content=”Мета повышеной важности (4-5 слов)” /> сюда нужно вписать самые важные слова, вот к примеру <meta name=”h2? content=”Программы, Скачать программы, Скачать программы бесплатно? /> – лучше всего написать сюда то, чего больше всего уникального на сайте. Мета-теги должны быть на каждом модуле, и на каждый модуль – разные мета-теги, то есть теги, описание и прочее.
Изучение тегов <h2>..</h6>
Самый важный тег- это <h2></h2> все остальные не так важны. Многие говорят, что в него нужно выделять названия. Это придаст большой вес ссылке и поисковый робот будет чаще индексировать сайт. Но этим тэгом нельзя злоупотреблять т.к. поисковики могут подумать, что ваш сайт линкпомойка и забанят его. Так что тегом х1 лучше всего выделять только названия материалов. В модуле новости сайта, мы видим что-то вроде $ENTRY_NAME – $MODULE_NAME$, его мы выделяем в <h2></h2>, и так в каждом модуле. Чаще всего нужно использовать тег <h2></h2>, все остальные до 6-го не так важны. Все теги <h> понижаются постепенно, <h2> самый важный, <h3> уже менее важный и так далее.
Теги на сайте:
Также можно сделать блок с тегами сайта, это уже не так важно, и в оптимизации это часто не делают, иногда это может помешать. Большое количество тегов может помешать оптимихации. Вот код HTML: <a href=”ссылка” alt=”ключевое слово (именно то, что мы подбирали в мета-тегах)” target=”_blank”><strong>(еще раз ключевое слово)</strong></a> Самые важные, например как Программы, то мы их обязательно вместо <strong> делаем в теге <h2>. Облако тегов брать не нужно.
Закроем ссылки на другие сайты:
Чаще всего это вообще не делается. Хуже от этого не будет. Внешние ссылки нужно закрывать, для того, чтобы роботы не бегали на другие сайты, а индексировали ваш. закрываются ссылки «ноиндексами» (не индексировать) <noindex><a href=”ссылка” rel=”nofollow”>текст ссылки</a></noindex>.
Оптимизация картинок:
Изображения лучше заливать на сайт, а не на фотохостинги, но этим все меньше и меньше будет места на сайте. Вот как просто оптимизировать картинки: <img alt=”Название материала” src=”Адрес картинки” height=”Высота изображения” width=”Ширина изображения”>. Robots.txt - еще очень важное:
Robots.txt - указывает на страницы, которые роботы индексировать не должны. Сейчас смысла нет его создавать, так как система uCoz теперь сама его создает, но обычно это происходит после того как пройдет месяц после создания сайта. Если вы хотите сами создать Robots.txt, вот правильный robots.txt User-agent: * Disallow: /a/ Disallow: /stat/ Disallow: /index/1 Disallow: /index/2 Disallow: /index/3 Disallow: /index/5 Disallow: /index/7 Disallow: /index/9 Disallow: /panel/ Disallow: /admin/ Disallow: /secure/ Disallow: /informer/ Disallow: /mchat Disallow: /search Host: ваш сайт.домен Sitemap:http://ваш сайт.домен/sitemap.xml Sitemap:http://ваш сайт.домен/sitemap-forum.xml
User-agent: * – значит что любой робот может индексировать сайт, если бы мы взяли и написали Google, то только гугл имел право бы смотреть сайт. Disallow: – Это обозначает, что не нужно индексировать, например /index/3 – будет регистрация, а это не нужно. Сайтмапы – <a href=”/sitemap.xml” target=”_blank”>Карта сайта</a> Форума – <a href=”/forum-sitemap.xml” target=”_blank”>Карта форума</a> То есть это карта сайта, на сайте uCoz одна делается сама, без какой-либо помощи.
Последний шаг – подъем тИЦ и PR
Теперь можно приступить к повышению тИЦ и PR. Об этом вы можете почитать в других статьях. После апов поисковых систем, будут уже результаты.
Советы: Лучше создавать сайты тематик которых мало, не советую создавать CS сайты, так как от них никакого толка нет, может их только раскрутить получится, фотошоп – так сайтов кучи, все для ucoz – таких сайтов множество, не советую создавать сайты таких тематик. Помогут прогоны по каталогам Allsubmitter начиная с 5.х.х Помогут прогоны по закладкам Bposter.net Помогут прогоны с помощью Catsnipper Удачи!
saytostroitel.ucoz.ru