Содержание
Качественная Вёрстка,сайты под ключ(ВП,опенкарт,DLE,StressWeb) | Администраторы и разработчики игровых серверов
PashaKeeper
Путник
- #1
Для оперативной связи, и для обсуждения всех деталей
телеграмм- @pasha_keeper
direct-@mc_keeper
skype -pashagk
Мыло — [email protected]
Andragor
Предприниматель, директор, бизнесмен
- #2
Портфолио где?
PashaKeeper
Путник
- #3
Andragor написал(а):
Портфолио где?
Нажмите, чтобы раскрыть.
..
Уважаемый Andragor, портфолио сейчас на ребрендинге…
Если нужны конкретные примеры на работы или же ссылки на фриланс биржы там где я есть…
То без проблем только скажите….
с ув.Павел
Desquire
Гений мысли
- #4
PashaKeeper написал(а):
Уважаемый Andragor, портфолио сейчас на ребрендинге…
Если нужны конкретные примеры на работы или же ссылки на фриланс биржы там где я есть…
То без проблем только скажите….
с ув.ПавелНажмите, чтобы раскрыть…
Вы не можете просматривать ссылку пожалуйста воспользуйтесь следующими ссылками Вход или Регистрация
Оно?)
Мудак, со своим еб*ну*ым представлением о мире.
Без сарказма жить скучно и не интересно.
PashaKeeper
Путник
- #5
Desquire написал(а):
Вы не можете просматривать ссылку пожалуйста воспользуйтесь следующими ссылками Вход или Регистрация
Оно?)
Нажмите, чтобы раскрыть…
Оно(я на этом сервисе особо не работаю…) и не только, сейчас….
Вы не можете просматривать ссылку пожалуйста воспользуйтесь следующими ссылками Вход или Регистрация
Вы не можете просматривать ссылку пожалуйста воспользуйтесь следующими ссылками Вход или Регистрация
Вы не можете просматривать ссылку пожалуйста воспользуйтесь следующими ссылками Вход или Регистрация
на данный момент работаю в фирме Транспарен (
Вы не можете просматривать ссылку пожалуйста воспользуйтесь следующими ссылками Вход или Регистрация
)
Спасибо. ..
..
С ув. Павел
kick
Предвестник
- #6
Вы не можете просматривать ссылку пожалуйста воспользуйтесь следующими ссылками Вход или Регистрация
TU1PLURFVkVMT1AuUlUgRkFNSUxZ
Вы не можете просматривать ссылку пожалуйста воспользуйтесь следующими ссылками Вход или Регистрация
— Я ничего в этом не понимаю. Вы специалист. Вот вам деньги, расскажите, как правильно.
— Вот так правильно.
— Я не согласен
PashaKeeper
Путник
- #7
kick написал(а):
Вы не можете просматривать ссылку пожалуйста воспользуйтесь следующими ссылками Вход или Регистрация
Нажмите, чтобы раскрыть.
..
Это старая тема…
Спасибо…
Не обязательно ее сюда дублировать…
И еще вопрос зачем?
Макеты — Документация OpenCart
Магазин OpenCart по умолчанию предоставляет следующие макеты страниц:
- Аккаунт
- Филиал
- Категория
- Касса
- Контакт
- По умолчанию
- Дом
- Информация
- Производитель
- Продукт
- Карта сайта
Если вы еще этого не сделали, вам следует потратить некоторое время на осмотр витрины магазина. Чтобы ознакомиться с макетами, доступными в OpenCart, вам следует посетить различные типы страниц витрины вашего магазина. Макет страницы «Производитель» имеет другой тип макета, чем страница «Проверка», которая имеет другой макет страницы, чем страница «Информация», и так далее. Приятно видеть, как устроены эти макеты, чтобы узнать, как расположение модуля из раздела «Расширения» повлияет на общий вид страницы.
Приятно видеть, как устроены эти макеты, чтобы узнать, как расположение модуля из раздела «Расширения» повлияет на общий вид страницы.
Создание макета страницы с нуля требует определенных знаний в области веб-дизайна и разработки. После того, как страница макета создана, вы должны загрузить файлы с помощью FTP-клиента.
Расположение страниц макета в теме по умолчанию видно в /catalog/view/theme/default/template/ в каталоге OpenCart. Вы можете видеть, что все макеты страниц по умолчанию включены в виде папок выше. Чтобы добавить новую страницу макета, вам необходимо загрузить файлы в новую папку макета.
После того, как новая страница макета загружена в указанное выше место, ее можно добавить в магазин, нажав кнопку «Вставить» в разделе «Система» > «Дизайн» > «Макет». Для нового макета потребуется имя макета, магазин, в который будет добавлен макет, и маршрут. Маршрут — это имя папки, в которую включены файлы макета. OpenCart знает, что нужно искать папку в каталоге /catalog/view/theme/default/template/ в каталоге магазина, поэтому требуется только имя папки.
Нажав «Добавить маршрут», а затем «Сохранить», вы сделаете новый макет доступным в магазине. Дополнительные сведения о том, как добавить модуль на конкретную страницу макета, см. в разделе Модули.
Электронная почта
Страна
AfghanistanAlbaniaAlgeriaAmerican SamoaAndorraAngolaAnguillaAntigua & BarbudaArgentinaArmeniaArubaAustraliaAustriaAzerbaijanAzoresBahamasBahrainBangladeshBarbadosBelarusBelgiumBelizeBeninBermudaBhutanBoliviaBonaireBosnia & HerzegovinaBotswanaBrazilBritish Indian Ocean TerBruneiBulgariaBurkina FasoBurundiCambodiaCameroonCanadaCanary IslandsCape VerdeCayman IslandsCentral African RepublicChadChannel IslandsChileChinaChristmas IslandCocos IslandColombiaComorosCongoCongo Democratic RepCook IslandsCosta RicaCote D’IvoireCroatiaCubaCuracaoCyprusCzech RepublicDenmarkDjiboutiDominicaDominican RepublicEast TimorEcuadorEgyptEl SalvadorEquatorial GuineaEritreaEstoniaEthiopiaFalkland IslandsFaroe IslandsFijiFinlandFranceFrench GuianaFrench PolynesiaFrench Southern TerGabonGambiaGeorgiaGermanyGhanaGibraltarGreat BritainGreeceGreenlandGrenadaGuadeloupeGuamGuatemalaGuernseyGuineaGuinea-BissauGuyanaHaitiHondurasHong KongHungaryIcelandIndiaIndonesiaIranIraqIrelandIsle of ManIsraelItalyJamaicaJapanJerse yJordanKazakhstanKenyaKiribatiKorea NorthKorea SouthKuwaitKyrgyzstanLaosLatviaLebanonLesothoLiberiaLibyaLiechtensteinLithuaniaLuxembourgMacauMacedoniaMadagascarMalawiMalaysiaMaldivesMaliMaltaMarshall IslandsMartiniqueMauritaniaMauritiusMayotteMexicoMidway IslandsMoldovaMonacoMongoliaMontenegroMontserratMoroccoMozambiqueMyanmarNamibiaNauruNepalNetherland AntillesNetherlandsNevisNew CaledoniaNew ZealandNicaraguaNigerNigeriaNiueNorfolk IslandNorwayOmanPakistanPalau IslandPalestinePanamaPapua New GuineaParaguayPeruPhilippinesPitcairn IslandPolandPortugalPuerto RicoQatarReunionRomaniaRussiaRwandaSaipanSamoaSamoa AmericanSan MarinoSao Tome & PrincipeSaudi ArabiaSenegalSerbiaSerbia & MontenegroSeychellesSierra LeoneSingaporeSlovakiaSloveniaSolomon IslandsSomaliaSouth AfricaSouth SudanSpainSri LankaSt BarthelemySt EustatiusSt HelenaSt Kitts-NevisSt LuciaSt MaartenSt Pierre & MiquelonSt Vincent & GrenadinesSudanSurinameSwazilandSwedenSwitzerlandSyriaTahitiTaiwanTajikistanTanzaniaThailandTogoTok elauТонгаТринидад и ТобагоТунисТурцияТуркменистанТуркс и КайкосТувалуУгандаУкраинаОбъединенные Арабские ЭмиратыВеликобританияСоединенные Штаты АмерикиУругвайУзбекистанВануатуВатиканВенесуэлаВьетнамВиргинские острова (Британия)Виргинские острова (США)Остров УэйкУоллис и ФутанаЙеменЗамбияЗимбабве
Тип
Агентство
Розничный продавец (продажи через Интернет)
Независимый разработчик
Другое
Дополнительные подписки
Избранные сторонние рекламные акции
OpenCart 2.
 x/3.x. Как создавать макеты и управлять ими с помощью модуля «Конструктор макетов»
x/3.x. Как создавать макеты и управлять ими с помощью модуля «Конструктор макетов»
в OpenCart, База знаний OpenCart
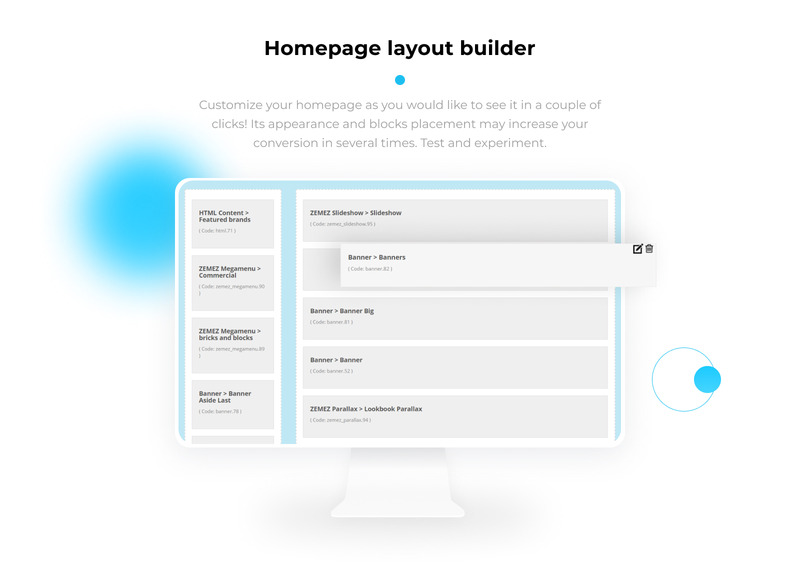
Сегодня мы собираемся представить вам один из лучших модулей, включенных в наши шаблоны OpenCart — Jetimpex Layout Builder . Давайте узнаем, как создавать макеты и управлять ими с помощью этого модуля.
Во-первых, стоит отметить, что этот модуль позволяет создавать абсолютно уникальные макеты, добавляя нужные модули и используя перетаскивание для их сортировки в любой последовательности. Начнем строить с помощью этого модуля вместе!
- Перейдите на вкладку Extensions -> Extensions на панели управления OpenCart — на появившемся экране выберите «Modules» из раскрывающегося списка Extension type , чтобы появились все модули.

- Найдите модуль под названием Jetimpex Layout Builder . Чтобы добавить новый модуль, нажмите знак «+» рядом с названием модуля. Как только это будет сделано, перед вами появится интерфейс Layout Builder.
- На первый взгляд уже можно сказать, что он включает в себя множество опций, а функциональность действительно великолепна. Одной из наиболее важных функций является то, что вы можете применять разные макеты для определенных представлений магазина — выберите нужный магазин из раскрывающегося списка в верхней части экрана.
- Вы также можете выбрать одно из четырех основных разрешений: Широкие экраны , Рабочий стол , Планшеты, и Телефоны . Кроме того, вы можете добавлять новые модули «на лету» с помощью Кнопка «Менеджер модулей» в правой части экрана — установка/создание новых модулей и добавление их прямо в новый макет, оставаясь в интерфейсе редактирования Builder.
- В нижней части экрана вы увидите большой синий значок «+» — здесь вы можете добавить новую строку в макет.
 После добавления строки вы также сможете добавлять/удалять новые столбцы и настраивать саму строку, дублируя/редактируя ее.
После добавления строки вы также сможете добавлять/удалять новые столбцы и настраивать саму строку, дублируя/редактируя ее. - У вас также есть отличная возможность изменить размер (ширину) добавленного столбца, просто уменьшив или увеличив ширину поля столбца, как вы это делаете с любым открытым окном на вашем компьютере.
- Теперь, наконец, когда столбец добавлен и настроен, вы можете добавить в него нужные модули, нажав кнопку «Добавить виджет». Когда у вас есть несколько столбцов с добавленными модулями (виджетами), вы можете перетаскивать их, чтобы установить модули в нужном порядке.
- В целом, интерфейс интуитивно понятен и у вас не должно возникнуть проблем при использовании Builder. Как только вы закончите создание отличного макета, нажмите Кнопка «Сохранить» (если вы хотите применить изменения и выйти из интерфейса Builder) или «Сохранить и остаться» (если вы хотите продолжить работу с Builder).
Итак, теперь вы создали свой эксклюзивный макет с нужными модулями, установленными в определенные позиции и настроенными так, как вам нравится.
Но как вы можете добавить этот макет в определенную позицию вашего магазина на определенной странице? Мы собираемся описать процесс!
- Перейдите к Дизайн -> Макеты 9Вкладка 0084 – список всех доступных макетов/страниц, таких как Главная, Продукт, Категория, Контакты и т.д. отображается прямо перед вами. Допустим, вы хотите добавить недавно созданный макет конструктора на Домашнюю страницу вашего хранить.
- Щелкните значок «Редактировать» рядом с заголовком макета Home – на появившемся экране вы увидите структуру домашней страницы со всеми доступными позициями и назначенными им модулями.
Каждая позиция имеет выпадающий список доступных модулей и Знак «+» рядом с ним прямо под названием позиции — здесь вы можете добавить определенные модули к соответствующим позициям. - Найдите в списке модуль Jetimpex Layout Builder и выберите только что созданный модуль, щелкнув его название.
- Затем нажмите на значок «+» рядом с добавленным модулем и найдите значок «Сохранить» в правом верхнем углу экрана — нажмите на значок, чтобы применить внесенные изменения.


 ..
.. ..
..
 После добавления строки вы также сможете добавлять/удалять новые столбцы и настраивать саму строку, дублируя/редактируя ее.
После добавления строки вы также сможете добавлять/удалять новые столбцы и настраивать саму строку, дублируя/редактируя ее.