Содержание
Ищете альтернативу Opencart? Используйте Хорошоп
Функциональность
Множество готовых модулей, плохо совместимых между собой
Для Opencart разработано множество готовых модулей, решающих практически любую задачу. Но все они разработаны разными программистами, поэтому часто конфликтуют между собой. Кроме того, они устаревают при обновлении ядра системы. Поэтому сайт требует постоянной поддержки и участия разработчиков.
Готовый функционал, работающий
«из коробки»
В Хорошопе все модули разработаны и поддерживаются одной командой. Все функции тщательно тестируются на совместимость. Весь заявленный функционал работает сразу, из коробки. Постоянно добавляются новые функции.
Дизайн
Дизайн нужно настраивать под разработанный функционал
Для Opencart создано много разных шаблонов дизайна на любой вкус. Но по умолчанию они поддерживают только базовый функционал. Поэтому всегда нужно дорабатывать верстку и дизайн, чтобы сайт отображался корректно после установки дополнительных модулей. Процесс разработки, тестирования и отладки становится бесконечным.
Процесс разработки, тестирования и отладки становится бесконечным.
Дизайн и функционал — единое целое
В Хорошопе все дизайны продуманы тщательно, до мелочей. Каждый шаблон поддерживает все доступные функции. Вы просто включаете необходимую функцию и можете быть уверены, что она качественно представлена в дизайне сайта.
Инструменты для SEO
Нужен аудит и доработки
- Seo-аудит сайта: от недели и 5 000 грн
- Внесение доработок: от месяца и 10 000 грн
- Дополнительный расход: минимум 5 недель и 13 000 гривен
Перед началом seo-продвижения сайта на Опенкарте, seo-компания проведет аудит и сформирует ТЗ на доработки. Внедрение этого ТЗ может стоить столько же, сколько стоило создание сайта, и потребует дополнительного времени. Без него seo-продвижение сайта не имеет смысла.
Сайт технически полностью готов к SEO
- Уже проведены десятки аудитов
- Учтены все рекомендации
- Готовые инструменты для SEO специалистов
Хорошоп уже прошел через десятки аудитов ведущих seo-компаний. Все рекомендации внедрены сразу в базовую версию платформы и доступны всем клиентам. Поэтому каждый новый сайт не требует аудита и доработок. Seo-специалисты сразу могут приступать к оптимизации сайта, используя готовые инструменты.
Все рекомендации внедрены сразу в базовую версию платформы и доступны всем клиентам. Поэтому каждый новый сайт не требует аудита и доработок. Seo-специалисты сразу могут приступать к оптимизации сайта, используя готовые инструменты.
Поддержка сайта
Самостоятельное решение многих вопросов и постоянный поиск подрядчиков
- Изучение всех возможностей
- Подключение новых модулей и тестирование всего сайта
- Обновление версии движка и исправление «отпавших» модулей
- Покупка и настройка сервера
- Мониторинг работы сайта
Выделенная команда поддержки, которая решает все вопросы вместо вас
- Консультации по всем вопросам
- Помощь в настройке всех функций
- Исправление ошибок и выпуск новых функций
- Собственный облачный хостинг
- 24/7 мониторинг работы сайта
Стоимость и сроки
Сколько будет стоить аналог Хорошопа собранный на Opencart?
| Базовая цена | бесплатно | бесплатно |
|---|---|---|
| Дизайн | ~ 5 000 грн | |
| Базовый функционал | ||
| Расширенный функционал | 50 модулей от 36 000 грн | |
| Готовность к SEO-продвижению | 13 000 грн | |
| Сроки | 1-2 месяца | 7 дней |
| Итого | 54 000 грн | бесплатно |
Процесс запуска
Процесс создания сайта на Opencart состоит из множества этапов
Процесс запуска максимально автоматизирован и упрощен
Используйте Хорошоп
и забудьте о постоянной разработке сайта
7 дней бесплатного теста
Настроим дизайн
Поможем импортировать ваши товары
Оплата после проверки готового сайта
Понимать макеты в OpenCart — CoderLessons.
 com
com
В этом уроке мы рассмотрим концепцию макетов в OpenCart. Мы начнем с изучения основных макетов, доступных в OpenCart, и по мере продвижения рассмотрим, как можно создавать новые макеты. Далее мы увидим ассоциацию макетов с продуктами, категориями и модулями.
Я предполагаю, что вы используете последнюю версию OpenCart 2.0. Конечно, макеты также доступны в предыдущих версиях OpenCart, но мы будем придерживаться последней версии, поскольку интерфейс не совсем такой, как в версиях OpenCart 1.x.
«Макеты» в OpenCart – это концепция организации и предоставления шаблонов для различных типов страниц в интерфейсе. Что это значит, когда вы говорите другой “вид” страницы? Если вы посмотрите на разные страницы в OpenCart, вы заметите, что «структура» макета не одинакова на каждой странице. Например, макет страницы «Список продуктов» не совпадает с макетом страницы «Сведения о продукте».
Кроме того, структура варьируется на разных страницах, таких как «Страницы учетной записи», «Страница контактов», «Страница оформления заказа» и т. Д. Таким образом, именно здесь макет входит в картину. Вы можете сказать, что макеты являются шаблонами декоратора, которые подготавливают всю страницу, заполняя слоты и модули, доступные для этого конкретного макета.
Д. Таким образом, именно здесь макет входит в картину. Вы можете сказать, что макеты являются шаблонами декоратора, которые подготавливают всю страницу, заполняя слоты и модули, доступные для этого конкретного макета.
С другой стороны, макеты также полезны в OpenCart для назначения различных модулей на страницу. Например, если вы хотите отобразить модуль «Баннер» на странице сведений о продукте, вы можете сделать это из серверной части, так как макет сведений о «продукте» уже доступен в ядре. OpenCart также позволяет создавать новые макеты из серверной части, чтобы можно было переопределить макеты по умолчанию, назначенные различным страницам клиентской части.
Давайте посмотрим на встроенные макеты, доступные в OpenCart. Пройдите в бэкэнд OpenCart. В меню навигации выберите «Система»> «Дизайн»> «Макеты» , в котором перечислены основные макеты.
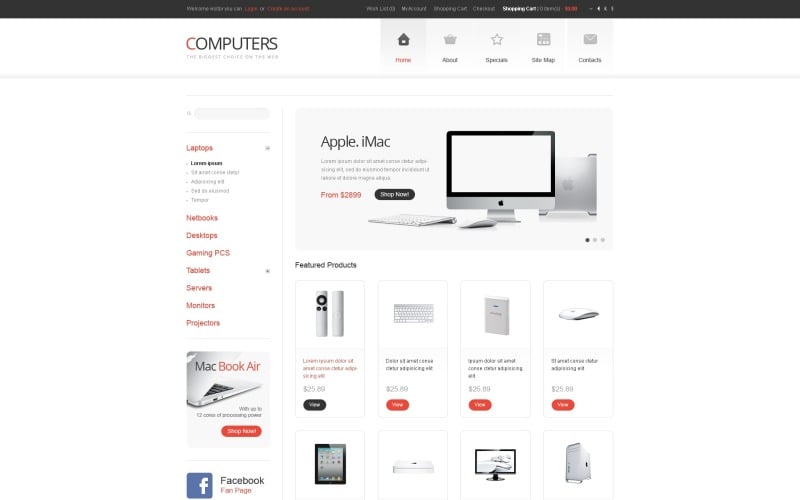
Как видите, есть довольно большой список уже существующих макетов. Нажмите на значок « Редактировать» макета « Домой» , как показано на снимке экрана выше, чтобы настроить параметры, связанные с макетом.
Давайте разберемся, что именно означает каждый раздел конфигурации.
Название макета
Это просто название макета. Он должен быть настроен на что-то разумное, так как это поможет нам позже во время назначения модуля.
Назначение маршрута
Важным моментом здесь является значение столбца «Маршрут», который предлагает OpenCart, чтобы всякий раз, когда на входной странице присутствовал URL, содержащий «common / home», он должен активировать этот параметр, связанный с макетом. Это означает, что он активирует все модули, назначенные этому макету, во время запроса домашней страницы во внешнем интерфейсе.
Назначение модуля
В этом разделе вы можете видеть, что модули уже настроены для отображения на домашней странице. Есть три модуля, назначенных позиции «Верх содержимого», хотя вы можете добавить больше модулей для отображения их в разных позициях на главной странице. Например, вы можете добавить модуль «Баннер» в позицию «Контент снизу».
Таким же образом вы можете настроить параметры и для других макетов. OpenCart предоставляет действительно удобный интерфейс для назначения модулей различным позициям макета.
В следующих нескольких разделах мы увидим, как вы можете создать новый макет и использовать этот макет для переопределения основных макетов OpenCart.
Перейдите на страницу Система> Дизайн> Макеты . Нажмите на знак +, чтобы добавить новый макет. Заполните необходимую информацию, как показано на следующем снимке экрана, и сохраните ее.
Мы ввели «Пользовательский макет продукта» в качестве имени макета. Мы также присвоили модулю «Баннер> Категория» позицию «Правый столбец». Это означает, что всякий раз, когда наш макет активируется для любого запроса во внешнем интерфейсе, он будет отображать модуль «Баннер» на правой боковой панели.
Есть два способа активировать макет для любого внешнего запроса. Мы уже обсуждали первое, назначение «Маршрут» в настройках конфигурации макета. Другим вариантом является «переопределение», доступное для определенных страниц внешнего интерфейса. Мы перейдем ко второму варианту курса этого урока.
Другим вариантом является «переопределение», доступное для определенных страниц внешнего интерфейса. Мы перейдем ко второму варианту курса этого урока.
Теперь, когда мы создали собственный макет, давайте продолжим и проверим, как вы можете использовать функцию переопределения макетов в OpenCart. Я буду использовать пример продуктов по умолчанию, доступных в OpenCart, чтобы упростить процесс.
Перейдите в Каталог> Товары , в котором будут перечислены все товары, доступные в магазине. Давайте отредактируем продукт «iMac» в категории «Рабочие столы> Mac».
В интерфейсе редактирования продукта перейдите на вкладку « Дизайн », где вы должны увидеть опцию « Переопределение макета» для магазина по умолчанию. Выберите CustomLayout в раскрывающемся списке и сохраните продукт.
Вы только что изменили макет продукта по умолчанию для продукта iMac с помощью нашего макета CustomLayout! Это означает, что всякий раз, когда кто-то посещает страницу сведений о продукте iMac во внешнем интерфейсе, для этой страницы будет активирован «CustomLayout». И, как мы обсуждали в предыдущем разделе, он отобразит модуль «Баннер» в позиции «Правый столбец». Давайте проверим это в front-end!
И, как мы обсуждали в предыдущем разделе, он отобразит модуль «Баннер» в позиции «Правый столбец». Давайте проверим это в front-end!
Таким же образом вы можете переопределить макеты для категорий!
Поэтому я надеюсь, что вы должны иметь общее представление о том, как работают макеты в OpenCart. Макеты действительно полезны для переопределения макетов по умолчанию и назначения модулей на разные позиции в OpenCart. Поделитесь своими мыслями в виде комментариев и запросов, используя канал ниже!
Design Tailor — Плагин дизайнера нестандартных продуктов Opencart от venbradshaw
Добавить в избранное
Добавить в коллекцию
Предварительный просмотр в реальном времени
Скриншоты
ПРЕДЛОЖЕНИЕ ПО ОТКРЫТИЮ СКИДКА 30%
Расширение Design Tailor (DT) для Opencart основано на передовых технологиях с высоким стандартом кода и предлагает чрезвычайно гибкий способ настройки любого продукта онлайн из вашего браузера для любого веб-сайта Opencart.
Если у вас уже есть магазин электронной коммерции или вы хотите начать свой онлайн-бизнес в индустрии веб-печати, DT предлагает вам отличный инструмент для ваших клиентов для настройки продукта на лету.
DT прекрасно работает в качестве дизайнера футболок, дизайнера продуктов, дизайнера корпусов или использует его любым способом для разработки любого продукта в Интернете.
Частичный список функций
- Общие опции
- Управление уровнем
- Скопируйте и вставьте элементы дизайна
- Прямой обмен, Обратный обмен
- Горизонтальное и вертикальное выравнивание
- Перевернуть изображения/значки
- Заблокировать любой объект
- Удаляйте слои по мере необходимости
- Пустой холст
- Отменить Повторить шаги
- Сохранение в различных форматах (SVG, PNG и PDF)
- Печать напрямую с принтера
- Увеличение-уменьшение
- Поделиться на Facebook/Twitter
- Легко загружать продукты через JSON
- Варианты графики
- Загружать графику в различных категориях, значки, картинки, значки, флаги, цитаты и т.
 д.
д. - Загрузить собственное изображение с компьютера
- вы можете применять различные фильтры изображений для загруженных изображений, фильтровать как, оттенки серого, сепия, инвертировать, тиснение, резкость
- Сгенерируйте QR-код и измените цвет на свой выбор.
- Рука Нарисуйте свое воображение с помощью кистей «Карандаш», «Круг», «Распылитель», «Узор», «H-линия», «V-линия», «Квадрат», «Ромбовидная кисть», вы также можете установить цвет кисти, толщину линии и тень линии
- Варианты текста
- Измените шрифт на свой выбор.
- Определить размер шрифта, высоту строки
- Выравнивание и применение различных вариантов полужирного курсива и т. д.
- Сделайте текст изогнутым, задайте радиус, интервал, цвет и т. д.
- Варианты компоновки
- Измените основной и дополнительный цвета, чтобы они соответствовали стилю вашего сайта.
- Изменить холст из 4 различных доступных вариантов
Выберите макет страницы для инструмента дизайнера из 3 различных вариантов.
Используемая технология
- AngularJS
- Ткань.js
- HTML5 и CSS3
- Мощные функции API для простой интеграции в ваш интернет-магазин
Список изменений
1.0.0 - выпущена начальная версия
- 1.0.1 Разработанные изображения теперь сохраняются на сервере, и вы можете настроить идентификатор электронной почты для получения разработанных продуктов на адрес электронной почты. - Добавлена возможность добавлять разные категории для продуктов. - Обновлен дизайн раздела "Графика" и добавлено больше графики. - Корректировки макета - Исправлена ошибка при масштабировании
Поддержка
Поддержка предоставляется через контактную форму на странице профиля.
Примечание: вам потребуется язык программирования, чтобы использовать его для вашего интернет-магазина. Пожалуйста, обратитесь к документации по API и другим различным функциям.
Показать больше
Показать меньше
Преобразование Figma в Opencart
Категории
Товары Услуги
Объединитесь с Webkul для Figma в Opencart Designs
Figma — лучшая альтернатива для дизайна. Этот метод позволяет получать коды высокого качества. Webkul предлагает метод преобразования, который дает вам большую свободу действий при создании идеального веб-сайта для вашего бизнеса. Мы создаем отличный дизайн вашего бизнеса, а затем передаем его компании по конвертации Figma в Opencart для успешной реализации концепции.
Этот метод позволяет получать коды высокого качества. Webkul предлагает метод преобразования, который дает вам большую свободу действий при создании идеального веб-сайта для вашего бизнеса. Мы создаем отличный дизайн вашего бизнеса, а затем передаем его компании по конвертации Figma в Opencart для успешной реализации концепции.
Почему стоит выбрать Webkul for Figma для разработки тем Opencart
Мы предоставляем услуги по созданию индивидуальных шаблонов OpenCart. Мы разработаем стильные, полностью изменяемые, быстро загружаемые и адаптивные темы для вашего сайта в соответствии с потребностями вашей компании.
Самые последние темы, представленные здесь, получили восторженные отзывы от клиентов.
- Webkul имеет специальную группу экспертов для проектирования0004
- Создание дизайна на основе исследований
Услуги, которые мы предлагаем
Разработка прототипа помогает кодерам составить внешний вид интернет-магазина. Webkul имеет сильную команду для разработки шаблонов веб-сайтов.
Webkul имеет сильную команду для разработки шаблонов веб-сайтов.
Темы и адаптивный макет: Мы предоставляем адаптивный макет тем, чтобы пользователи могли видеть, как пользовательский интерфейс будет выглядеть на других устройствах .
Дизайн мобильного приложения: Наряду с веб-сайтом мы также разрабатываем мобильное приложение, поддерживающее Android, iOS.
Дизайн PWA: Получите веб-сайт, поддерживающий PWA. Он построен с использованием веб-сборки, чтобы сделать его таким же быстрым, как и нативные приложения.
Дизайн POS: POS Проектирование осуществляется путем сохранения простоты, удобства использования и настройки.
Разработка отчетов и информационных панелей:- Мы разрабатываем информационные панели и отчеты, которые легко понять и проанализировать.
Backend Design:- Предоставляется backend дизайн, необходимый для проекта.
Простейшая система навигации: Вёрстка и дизайн сделаны таким образом, чтобы удерживать посетителя на сайте. Следовательно, показатель отказов сайта снижается.
Шаги для разработки темы Opencart от Figma
Сбор требований: Здесь мы поняли требования пользователей на основе их требований.
Кадр пользователя:- Определите приоритетность задач, которые необходимо выполнить, прежде чем приступить к проектированию.
Каркас: — Это важный этап, на котором мы иллюстрируем и размещаем веб-страницу.
Высокая точность: Здесь мы предлагаем концепцию дизайна и то, как он мог бы выглядеть, если бы дизайн был построен в заявленном порядке.
Прототип: Изготовлен первоначальный вариант макета, который будет разработан и передан разработчикам.
Figma Проектирование результатов для разработчиков.
Привлекайте программистов к рабочему процессу как можно скорее и регулярно. Позвольте им получить необходимые спецификации и активы.
Позвольте им получить необходимые спецификации и активы.
- Предоставление разработчикам наборов UI Kit (пользовательский интерфейс)
- Сеточная система
- Доставлены изображения и активы спринта
- Микровзаимодействия, которые поддерживают взаимодействия, улучшающие клиентов.
Преобразование Webkul в Figma в Opencart
WebKul создал более 100 шаблонов и 200 пользовательских модулей для Opencart, поэтому мы хорошо знакомы с платформой.
В качестве золотых партнеров команда OpenCart предоставила нам фантастическую возможность помочь своей команде с последним выпуском OpenCart версии 3.0.3.7.
- Стандартный стиль кодирования
- Подтверждение стандарта W3C
- Разработано на основе новейших технологий HTML, CSS, JSS, Node JS, React, Vue JS параметры, которыми можно управлять при разработке прототипа.
- Показатель отказов:- Создайте прототип Figma таким образом, чтобы контролировать или снижать показатель отказов веб-сайта.

- Показатель отказов:- Создайте прототип Figma таким образом, чтобы контролировать или снижать показатель отказов веб-сайта.

 д.
д.