Содержание
Как узнать на каком движке сделан сайт? ᐉ Веб-студия Brainlab
Содержание :
- Что такое CMS?
- Зачем определять CMS сайта?
- Определение CMS сайта вручную
- Просмотр исходного кода страницы
- Проверка пути к файлам оформления
- Служебные страницы в robots.txt
- Вход в административную панель
- Поиск движка в футере сайта
- Определение структуры URL-ссылок
- Онлайн-сервисы для проверки CMS
- iTrack.ru
- WhatCMS
- Built With
- Wappalyzer – расширение для браузеров Chrome и Firefox
Казалось бы, зачем знать о том, на каком движке сделан сайт конкурента? А вы представьте, серфите вы по Сети и вдруг, совершенно случайно, натыкаетесь на сайт, где все идеально. Сразу вам захотелось создать себе такой же, ресурс. Ну или как минимум взять его за основу. И первое, что нужно знать, так это движок сайта. В данной статье мы расскажем о том как узнать CMS конкурента и есть ли инструменты, которые позволят сделать это быстро, в один клик.
Сразу вам захотелось создать себе такой же, ресурс. Ну или как минимум взять его за основу. И первое, что нужно знать, так это движок сайта. В данной статье мы расскажем о том как узнать CMS конкурента и есть ли инструменты, которые позволят сделать это быстро, в один клик.
Что такое CMS?
Начнем с того, что такое движок сайта. Это программное обеспечение для работы с содержимым сайта. Официальное название — СМS. Если расшифровать, то это выглядит так Content Managment System. То есть система управления контентом. Она упрощает процесс всего редактирования информации на сайте, и дает возможность взаимодействовать администратору с базами данных. Никаких особых технических навыков специалисту не требуется.
Существует достаточное количество движков и каждый из них имеет свои особенности, опции админ-панели и дает возможность реализовать уникальный дизайн. Самые распространенные движки:
- Joomla;
- WordPress;
- OpenCart;
- Drupla;
- 1C Bitriх.

Это далеко не весь перечень движков, но именно они самые популярные среди разработчиков.
Зачем определять CMS сайта?
Мы выше уже написали зачем в принципе нужно определять движок. Но не будет лишним еще раз отметить, что на стартовом этапе создания сайта, каждый разумный разработчик изучает конкурентов. В ТОП попадают хорошие, качественные ресурсы. Именно их можно взять за основу своего будущего проекта.
Визуально оценить на каком именно движке создан сайт у вас не получиться. А неправильный движок может вызвать множество проблем. К примеру, интернет-магазины разрабатывают на OpenCart или PrestaShop. Не зная этого, многие новички создают ресурс на WordPress. Но он больше подходит для блогов, форумов и небольших магазинов. И про это нужно помнить.
Но с другой стороны, вебмастера скрывают информацию о движке, так как зная эту информацию хакеры с легкостью взломают сайт. Однако есть способы узнать СМS без взлома.
Определение CMS сайта вручную
Чтобы определить на каком движке сделан сайт, быть программистом не нужно. Есть различные способы получить данную информации. К примеру узнать CMS можно вручную.
Есть различные способы получить данную информации. К примеру узнать CMS можно вручную.
Просмотр исходного кода страницы
И так, чтобы легко и быстро определить на каком же движке сделан сайт, достаточно посмотреть в основу сайта, вернее сказать, изучить его исходный html-код. Для этого в браузере просто нажимаем Ctrl+U. А точно определить СМS можно при помощи мета-тега “generator”. Не исключено, что вы его не найдете, так как разработчики могут убрать эту строку.
Проверка пути к файлам оформления
Этот метод, как и предыдущий, можно реализовать на странице с исходным кодом. Найдите в списке ссылки на файлы оформление сss и js. Для ВордПресс в корне будет написано “wp-content” или “wp-includes” (wp — сокращение от WordPress). А вот в корне Drupal система выглядит так — /sites/default/files.
Служебные страницы в robots.txt
Любой сайт, неважно на каком движке он сделан, имеет файл robots.txt. Он отвечает за запрет показа технических страниц, их дублирование и запрет на индексацию. Именно в нем и можно найти информацию об используемом СМS.
Именно в нем и можно найти информацию об используемом СМS.
Откройте нужный сайт и добавьте в конце строки адреса “/robots.txt”. Для ВордПресс все будет очевидно, так как на одной из первых строк так и будет указано, что используется WP. С движком Drupal тоже все просто. В файле будет строка Disallow:/?q=admin/.
В этом деле важно не спешить и внимательно изучить файл.
Вход в административную панель
Есть еще один способ проверить какой движок использует конкурент. Для этого достаточно ввести вход в административную панель. Здесь тоже ничего сложного, просто нужно прописать определенную приставку и ждать пока страница загрузиться. Если одна не сработала, попробуйте другую. Конечно не факт, что этот метод сработает, но попробовать можно, ведь за спрос, не бьют в нос. А говоря про вход в админпанель, то здесь мы видим следующее:
- site.com/wp-admin/ — WordPress;
- site.com/administrator/ — Joomla;
- site.com/admin/ — OpenCart;
- site.
 com/user/ — Drupal;
com/user/ — Drupal; - site.com/auth/ — 1С Битрикс.
Поиск движка в футере сайта
Довольно часто в футере сайта указывается информация о том, какой движок используют разработчики. Чаще всего такой вариант используют, когда создают сайт на шаблоне, причем на бесплатной версии. Информация может быть указана мелким шрифтом. Но, ТОПовые сайты отключают эту функцию, так как серьезность компании сразу теряется.
Определение структуры URL-ссылок
Этот метод актуален только в случае, если ссылка не подвергалась обработке генератора URL. Вот к примеру на движке ВордПресс необработанный адрес сайта выглядит таким образом: site.com/р=123.
На CMS Joomla ссылки такого рода выглядят так:
- site.com/index.php?option=com_content&task=view&id=12&Itemid=345
- site.com/content/view/12/345/
Необработанные ссылки МaxSite CMS — /page/uznat-cms-sait , а для CMS IPB характерен следующий вид ссылок: /index.php?showtopic=25
Онлайн-сервисы для проверки CMS
Если вам не подошли вышеуказанные способы, то вы можете воспользоваться специальными сервисами. Их существует огромное количество, но лишь некоторые помогут точно определить СМS сайта-конкурента. Рассмотрим лучшие варианты подробнее.
Их существует огромное количество, но лишь некоторые помогут точно определить СМS сайта-конкурента. Рассмотрим лучшие варианты подробнее.
iTrack.ru
Всего в два клиника данный сервис можете определить движок сайта. Он способен определить до 60 современных CMS. Все, что требуется сделать — перейти на сайт сервиса и ввести интересующий вас URL. Отметьте, что вы не робот. И просто нажмите кнопку “определить CMS”. Через несколько секунд вы получите результат. Все просто.
WhatCMS
Еще один сайт, где каждый может узнать информацию о конкуренте, начиная от использованного движка, заканчивая языком программирования. Инструмент определяет более 390 CMS. Как и в случае с iTrack.ru, достаточно просто ввести ссылку сайта и нажать соответствующую кнопку. Все, пару секунд и результат будет выведен на монитор.
Built With
Один из популярнейших сервисов, который укажет не только CMS, но и даст детальную информацию об используемых инструментах, покажет аналитику сайта и язык программирования. После того как вы вставите ссылку сайта для получения нужной информации, сведения о движке будут внизу. Но в любом случае, то, что предоставляет сервис лишним не будет.
После того как вы вставите ссылку сайта для получения нужной информации, сведения о движке будут внизу. Но в любом случае, то, что предоставляет сервис лишним не будет.
Wappalyzer – расширение для браузеров Chrome и Firefox
Можно пойти еще дальше и установить на браузер (Firefox и Chrome) бесплатное расширение Wappalyzer. Оно автоматически определяет CMS сайта в один клик. После того как вы установите софт и нажмете кнопку вверх, откроется окно с информацией, где кратко будут перечислены все технологии, используемые на сайте, в том числе и CMS.
о модуле микроразметки для Opencart
- Описание
- Зачем нужна микроразметка в интернет магазине
- Покупка, лицензия, партнерство, специальные предложения для разработчиков
- Как установить микроразметку
- Как проверить микроразметку
- Демо модуля
- Что пользователь получает при покупке.
- Гарантии и поддержка
Описание
Всего за 15 USD Вы получаете дружественность и прозрачность интернет магазина для поисковых систем. Это выделит Ваш сайт среди конкурентов!
Это выделит Ваш сайт среди конкурентов!
В модуле используется новейший формат микроразметки application/ld+json и более консервативный microdata что позволит «понравиться» всем поисковым системам. Яндекс любит microdata, Google — JSON-LD
С помощью такой разметки мы даем поисковым системам структурированную информацию о странице. Будь то категория, бренд, товар, статья и другие.
MicrodataPro позволяет сделать красивый сниппет в выдаче поисковых систем. Что в разы повышает CTR, а как следствие — продажи. Вы замечали за собой по каким ссылкам переходите в поисковой выдаче? Большинство — по сниппетам с микроразметкой. Они более выразительные и притягивают внимание.
Как видите станица где продается модуль размечена микроразметкой и в поиске формируется красивый сниппет в котором есть рейтинг, количество отзывов и цена. Также, как видим размечаются хлебные крошки.
В модуле я сделал максимальное количество данных которые можно передать с интернет магазина в поисковую систему. Любые аналогичные модули сводятся к тому что они используют старые уже отходящие форматы, без настроек, и передают лишь базовые параметры. В моем же модуле, мы передаем все, даже характеристики товара! В версии с 7 есть возможность разметить дополнительные фото как галлерею, что также является большим плюсом для индексации изображений. Все что размечает модуль можно посмотреть на в спецификации или демо.
Любые аналогичные модули сводятся к тому что они используют старые уже отходящие форматы, без настроек, и передают лишь базовые параметры. В моем же модуле, мы передаем все, даже характеристики товара! В версии с 7 есть возможность разметить дополнительные фото как галлерею, что также является большим плюсом для индексации изображений. Все что размечает модуль можно посмотреть на в спецификации или демо.
MicrodataPro работает на всех версиях Opencart, и на любом шаблоне. В новых версиях идет двойная привязка к магазину что дает дополнительную надежность запуска модуля, даже на сильно измененных шаблонах. Также модуль имеет встроенную систему диагностики работы, статистику модификации файлов а также система автоматической очистки шаблона от старых элементов микроразметки. Все сделано для удобства покупателя и автоматического запуска модуля. Обратите внимание, после покупки вам не надо писать разработчику с вопросом где взять ключ. Активация модуля сделана автоматически — ничего не надо вручную вводить, никаких ключей и прочего. Как только модуль устанавливается он подключается на сервер лицензии и автоматически забирает себе лицензионный ключ.
Как только модуль устанавливается он подключается на сервер лицензии и автоматически забирает себе лицензионный ключ.
Зачем нужна микроразметка в интернет магазине
С помощью нее формируется красивый и выразительный сниппет в поисковой выдаче, что привлекает внимание потенциального посетителя, и шанс что он перейдет на Ваш сайт повышается в разы. Доказано! А если посетитель на сайте — это уже пол пути к успешной продаже. Далее дело маркетинга и юзабилити.
Все ведет к тому что микроразметка, де-факто станет обязательна для всех топовых сайтов. Да, и все хорошо индексируемые топовые сайты имеют разметку.
Формат application/ld+json самый новый и совершенный в мире микроразметки, и сравнивая его возможности с другими, можно смело заявить что им можно передать максимально больше информации поисковому роботу. Ваш сайт будет лучше индексироваться и косвенно повышаться в рейтинге.
Покупка, лицензия, партнерство, специальные предложения для разработчиков
Где приобрести модуль можно на этом сайте в разделе купить.
Покупая модуль Вы обязуетесь не распространять его по сети и использовать только для одного домена. Все тестовые домены или переезды сайтов очень гибко рассматриваются, и всегда можно договорится связавшись со мной.
Если вы разработчик, и готовы предложить условия сотрудничества — рад буду услышать ваши идеи. Связаться со мной можно по контактным данным. Для веб разработчиков сайтов и веб студий есть специальные предложения оптовой покупки ключей. Для пользователей которые желают поставить модуль на еще один сайт есть скидки — каждая последующая установка — 50% (при условии оплаты напрямую).
Как установить микроразметку
После покупки модуля, его надо установить. Делается это как и обычно, в пару этапов:
- Загружаем содержимое архива на сервер в корень сайта — для старых версий Opencart (Для новых версий от 2.х достаточно установить модуль через админку)
- Переходим в дополнения — модули — MicrodataPro
- Если модуль еще не активирован, подождите буквально немного времени и модуль будет активирован, о чем покупатель будет уведомлен на почту.
 Как правило модуль активируется очень быстро, а при покупке в некоторых магазинах модуль сразу активен, если указать домен когда покупаете.
Как правило модуль активируется очень быстро, а при покупке в некоторых магазинах модуль сразу активен, если указать домен когда покупаете. - Последним шагом будет настройка под свой магазин и ввод данных о компании
Еще раз напомню — для работы не требуется vqmod или ocmod.
Как проверить микроразметку
Для проверки разметки достаточно перейти на сервис от google, или от яндекс и ввести демо страниц:
- Главная: https://microdata.pro/demo/
- Категория: https://microdata.pro/demo/category/
- Товар: https://microdata.pro/demo/category/product
- Производитель: https://microdata.pro/demo/brand
- Информационная страница: http://demo2.microdata.pro/delivery
Демо модуля + админка
Для проверки работы модуля перейдите на страницу Демо MicrodataPro
Что пользователь получает при покупке.

- Все преимущества и широкий функционал самого модуля
- Оперативную поддержку, разработчик уделяет поддержке приоритетное значение
- уведомление о новой версии с бесплатными обновлениями
Модуль активно развивается и ждет предложений по его улучшению. Тот кто уже купил модуль сделал вклад с развитие продукта и будет получать обновления совершенно бесплатно!
Гарантии и поддержка
Покупая модуль пользователь может полностью рассчитывать на поддержку со стороны разработчика.
Оперативная поддержка оказывается в случае не полной работоспособности модуля, а также в случае трудностей в установке и настройке.
Если магазин на столько изменен что модуль не может сразу запустится, разработчик попробует запустить его бесплатно. Но если все настолько плохо, то возможно придется оплатить небольшую стоимость платной поддержки.
Также хотелось бы уведомить. В некоторых ситуациях необходимы доступ ftp и в админку. В случае отказа предоставить эти данные, поддержку оказать не возможно.
В случае отказа предоставить эти данные, поддержку оказать не возможно.
Видео от Яндекс — Семантическая Микроразметка
Обновите OpenCart 2.x до 3.x [Руководство]
от OpenCart London
29 апреля 2020 г.
Не следуйте инструкциям в файле: файл upgrade.txt (мы знаем, верно?).
С версии 2.3.x до версии 3.0.x произошло достаточно внутренних изменений, поэтому все темы, модификации и многие расширения необходимо будет обновлять отдельно.
Для каждой темы и расширения, пожалуйста, свяжитесь с разработчиком/компанией, которая их создала, и спросите, есть ли обновленная версия для OpenCart 3.x.
Когда вы сделаете вышеперечисленное, пожалуйста, следуйте инструкциям ниже:
- Создайте резервную копию вашей установки OpenCart и вашей базы данных! (База данных может быть легко скопирована из OpenCart). Если эта опция отключена, пожалуйста, подключитесь к вашей панели хостинга и создайте дамп всей базы данных, используя опцию «Экспорт».

- Задокументируйте, какие темы, модификации и другие расширения вы установили и каковы их настройки (последнее может занять много времени, но имена переменных внутренних настроек изменились, поэтому вы потеряете большую часть настроек вашего расширения; если вы можете клонируйте свою установку и базу данных, чтобы вы могли обновить копию и сравнить настройки, что упростит задачу, но не во всех случаях возможно)
- Проверьте, обновлены ли используемые вами темы/модификации/расширения для поддержки версии 3.0.x. Если это не так, будьте готовы изменить их самостоятельно (если у вас есть возможность и исходный код доступен) или свяжитесь с соответствующими разработчиками перед обновлением (опять же, большинство из них еще не обновлены)
- Установите свежую копию OpenCart 3.0.x (предпочтительна версия 3.0.2.0), скопируйте ваши файлы config.php, admin/config.php и любые другие соответствующие файлы (предпочтительно измените файлы конфигурации, чтобы они указывали на копию вашей базы данных).

- Перейдите к http(s)://
/install Замена « » на ваш фактический сайт (и подкаталог, если применимо). - Нажмите «Обновить», надеюсь, вы не увидите никаких ошибок (если увидите, ищите здесь на форумах)
- Если вы устанавливаете 3.0.2.0 (или 3.0.3.x) и хотите, чтобы уведомления по электронной почте работали, вам нужно будет применить SQL из ветки OC 3.0.2.0 Email Issues, чтобы добавить соответствующие события (надеемся, что в более новых версиях это будет исправлено)
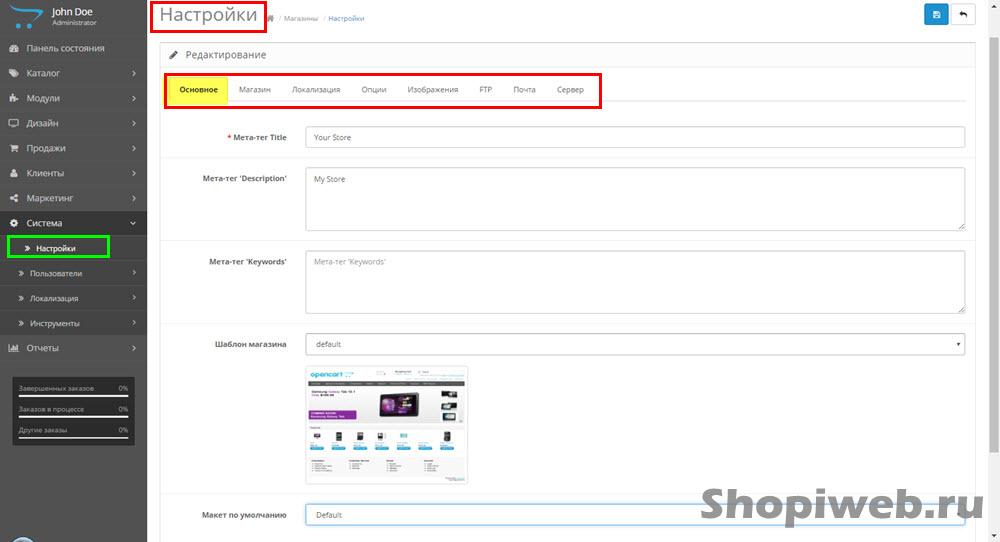
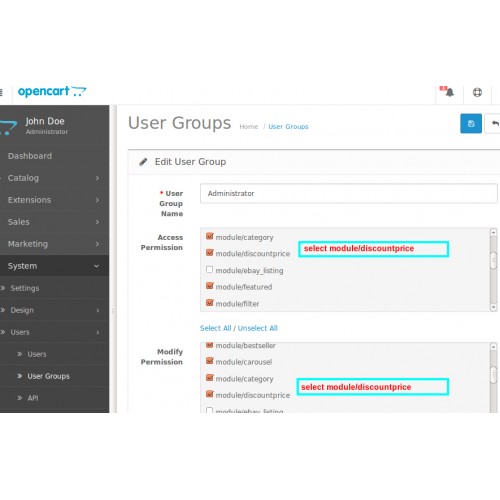
- Теперь перейдите в меню: Admin -> Users -> User Groups и отредактируйте группу « Top Adminstrator ». Отметьте все поля и нажмите Сохранить
- Затем перейдите в меню: Администратор -> Система -> Настройки , Отредактируйте настройки для вашего магазина (ов) и нажмите Сохранить (возможно, вам также придется изменить ваше имя файла журнала ошибок с «error.txt» на «error.
 log», чтобы он был успешно сохранен).
log», чтобы он был успешно сохранен). - Просмотрите ваши темы, модификации и другие настройки, переустановив (при необходимости), повторно включив и повторно применив настройки (опять же, большинство этих настроек будет потеряно из-за внутренней переменной меняется имя).
- Начать тестирование и устранение неполадок.
- Следуйте подсказкам/инструкциям на панели администратора, чтобы переместить «системный» каталог в более безопасное место.
Если вы следовали приведенному выше руководству шаг за шагом, то, возможно, ваша новая версия opencart уже запущена и работает 🙂
Категории:
Opencart
Opencart
Scalapay предоставляет готовое к установке расширение для вашего Opencart v1 магазин.
Выберите свою версию Opencart, чтобы загрузить последнюю версию нашего плагина, и выполните следующие шаги, чтобы начать работу!
⇲ Установка плагина
✔ Конфигурация плагина
✈ Страны и языки
❤ Виджет Scalapay
⚠ Ограничения по категориям
Предложить изменения
- v1
- v2.
 0.1.1
0.1.1 - v2.3.0.2
- v3
Загрузить папки Scalapay в связанные папки.
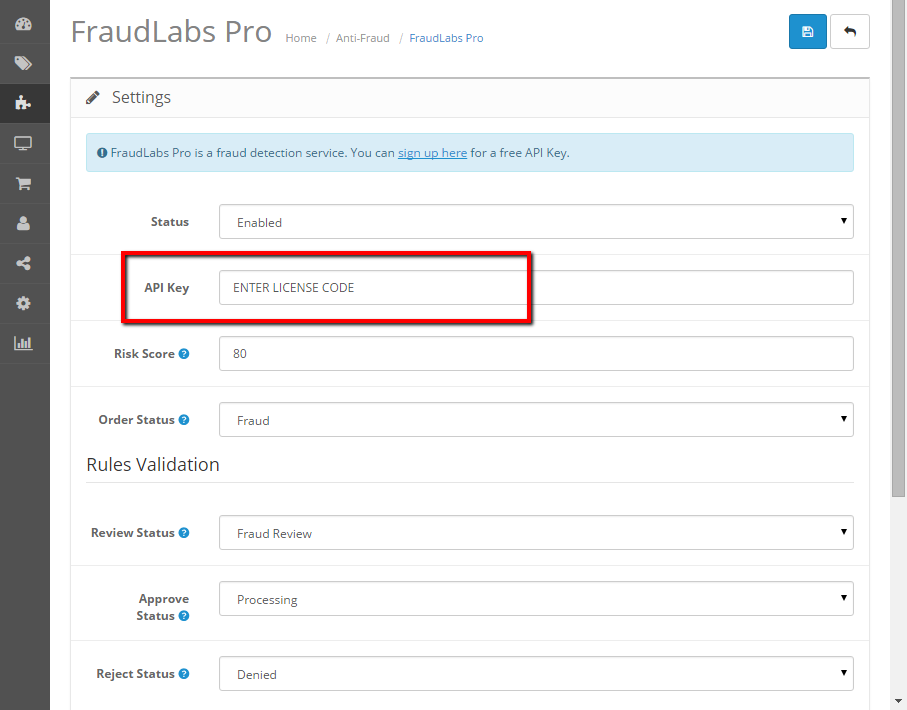
❶ Нажмите Панель навигации расширений , затем нажмите Платежи
❷ Найдите « Scalapay » способ оплаты в списке способов оплаты и нажмите «Установить»
❸ Нажмите кнопку редактировать , чтобы изменить настройки
Чтобы включить «Scalapay» на сайте, выберите Enabled
Если вы хотите отключить Scalapay на своем сайте, выберите Disabled из раскрывающегося списка статуса (как указано выше)Чтобы включить тестовый режим на сайте Scalapay, выберите Test из раскрывающегося списка.
Для живого режима вместо выберите Live из выпадающего меню.
🚧
ТЕСТОВЫЙ РЕЖИМ
Помните, что если вы хотите протестировать и включить тестовый режим , все следующие параметры должны быть установлены как:
- Тестовый режим Scalapay: ТЕСТ
- Режим промежуточного/тестового API: qhtfs87hjnc12kkos
- Промежуточный/тестовый URL-адрес: https://integration.
api.scalapay.com
👍
ЖИВОЙ РЕЖИМ
Помните, что если вы хотите включить Живой режим , все следующее должно быть установлено как:
- Режим реального времени Scalapay: ЖИВОЙ
- Режим промежуточного/тестового API: qhtfs87hjnc12kkos
- Ключ Live API: sp_….. (ваш личный ключ Live API)
- Промежуточный/тестовый URL-адрес: https://integration.api.scalapay.com
- URL-адрес рабочей/активной версии: https://api.scalapay.com
Имейте в виду, что:
Авторизованными странами являются Австрия, Бельгия, Голландия, Финляндия, Франция, Германия, Италия, Португалия, Испания. Свяжитесь с вашим менеджером по работе с клиентами для получения дополнительной информации.
Единственно разрешенной валютой является евро.
Включите языки в соответствии со странами, в которых вы работаете.
НАСТРОЙКИ КОНТРОЛЯ И СТРАНИЦЫ ПРОДУКТА
Вы можете изменить описание Scalapay на страницах Товара и Корзины следующими способами:
Размер текста
Размер и цвет логотипа
выравнивание логотипа
Цвет цены
Обратите внимание, что по умолчанию при установке плагина в нем уже должны быть установлены селекторы цен.


 com/user/ — Drupal;
com/user/ — Drupal; Как правило модуль активируется очень быстро, а при покупке в некоторых магазинах модуль сразу активен, если указать домен когда покупаете.
Как правило модуль активируется очень быстро, а при покупке в некоторых магазинах модуль сразу активен, если указать домен когда покупаете.

 log», чтобы он был успешно сохранен).
log», чтобы он был успешно сохранен). 0.1.1
0.1.1 api.scalapay.com
api.scalapay.com