Содержание
Ошибка 404. «Страница не найдена» (Not Found). Как исправить?
Продолжаем разбираться с ошибками, которые часто можно увить в окне своего браузера. И в этой статье мы выясним, что за «Ошибка 404 Not Found», или просто «Страница не найдена» и как ее исправить.
Начну наверное с того, что ошибка 404 может появляться практически в любом браузере и на любом устройстве. Будь то компьютер, ноутбук, телефон, планшет, или какое-то другое устройство. Так же без разницы, установлена у вас Windows 10, 8, 7, или вообще XP. Это проблема не с вашим устройством и не с подключением к интернету (в большинстве случаев).
Саму ошибку «Not Found», или «Нет такой страницы» можно наблюдать при посещении самых разных сайтов. В социальных сетях, в поисковых системах, и даже на вашем любимом сайте, где вы фильмы смотрите 🙂
Так же сама ошибка может выглядеть по-разному. В данном случае все зависит от того, как она настроена на сайте. Не редко, это обычная, можно сказать стандартная ошибка, которую выдает сервер. Выглядит она примерно вот так:
Выглядит она примерно вот так:
Давайте подробнее разберемся, почему такие сообщения вообще появляются, и что можно сделать, чтобы открыть нужный сайт, или страницу сайта.
Ошибка 404: что это и почему она появляется?
Данная ошибка означает, что вы пытаетесь перейти по адресу, которого не существует. Страница по этому адресу недоступна. Адрес страницы изменился, или она была удалена. Например, возьмем одну из страниц этого сайта. Пускай это будет https://help-wifi.com/poleznoe-i-interesnoe/chto-takoe-router-chem-wi-fi-router-otlichaetsya-ot-marshrutizatora. Если перейти по этому адресу, то загрузится необходимая нам страница. Но, если изменить адрес, например добавить в конце какую-то цифру, или букву, то мы увидим ошибку «Страница не найдена». Так как страницы с таким адресом просто не существует на сайте.
Как видите, у меня страница с ошибкой более информативная, чем на скриншоте в начале статьи. Можно перейти на главную, найти что-то через поиск по сайту, или посмотреть другие статьи.
В социальной сети Вконтакте, например, страница с ошибкой 404 выглядит вот так (Page Not Found):
Как мы уже выяснили, эта ошибка появляется из-за проблем на самом сайте. В большинстве случаев, просто меняется адрес нужной вам страницы, или администратор сайта удаляет ее. Могут быть проблемы на стороне сервера, где находится сайт. Например, неправильная работа какой-то системы защиты и т. д. С поисковой системы вряд ли можно зайти на страницу, с ошибкой Not Found. Так как поисковые системы «выбрасывают» такие страницы из индекса. Я сам не редко сталкиваюсь с этой ошибкой при переходе на какую-то страницу из закладок, или по ссылке на сайте.
Как исправить ошибку 404 «Страница не найдена»?
Решений очень мало. Так как проблема не на вашей стороне, а на стороне сервера (сайта). И скорее всего, вряд ли вы уже сможете получить доступ к этой странице. Но несколько решений, которые могут исправить эту ошибку, все таки есть.
- Первым делом обновите страничку в браузере.
 Нажмите на клавишу F5, или на соответствующую кнопку в самом браузере.
Нажмите на клавишу F5, или на соответствующую кнопку в самом браузере. - Проверьте адрес в адресной строке. Может вы туда случайно что-то дописали.
Не редко ошибка 404 появляется из-за того, что автор на сайте неправильно указал адрес ссылки. У меня такое было несколько раз. - Скопируйте ссылку из адресной строки браузера, и попытайтесь найти ее через поисковую систему Яндекс, или Google.
Возможно, в результатах поиска появится необходимый нам сайт и необходимая страница. - Вернитесь на главную страницу сайта, и попробуйте найти необходимую страницу через меню на сайте, или через поиск.
- Попробуйте открыть данный URL (адрес) в другом браузере, или с другого устройства. Если в другом браузере все отлично откроется, вы не увидите ошибки «Страница не найдена», то очистите кэш своего браузера. Для примера: как это сделать в браузере Opera.
- Если весь сайт недоступен (даже главная страница) и в браузере появляться ошибка Not Found (или другая с кодом 404), а с другого устройства (через другое подключение к интернету) все открывается, то скорее всего ваш IP-адрес по какой-то причине заблокирован на сервере.
 Можно сменить IP с помощью VPN плагина для браузера. Если очень нужно зайти на этот сайт.
Можно сменить IP с помощью VPN плагина для браузера. Если очень нужно зайти на этот сайт. - Редко, но может быть проблема с DNS. В таком случае, можно попробовать прописать DNS от Google.
- Если вам очень нужно получить доступ к странице с информацией, на которой появляется ошибка «Нет такой страницы» (или что-то в этом роде), то вы можете написать администрации сайта и объяснить проблему. Возможно, они подскажут вам новый адрес.
Если вы знаете другие способы, которыми можно исправить ошибку 404, то поделитесь своим решением в комментариях под этой статьей. Можете описать свою проблему и задать вопрос.
Подводя итоги: эта ошибка в большинстве случаев возникает из-за проблем на самом сайте. Нам нужно только смерится, и найти необходимую информацию на другом сайте. Это не большая проблема в наше время.
Похожие статьи
Windows 10 — все инструкции по настройке интернета и решению проблем
Популярные статьи
Новые статьи
Почему не работает AirDrop на iPhone, iPad, Mac?
Как посмотреть пароль от Wi-Fi на iPhone?
Беспроводная Bluetooth мышь и клавиатура в Windows 11: как подключить, настроить, исправить проблемы с подключением?
Настройка DLNA сервера в Windows 11. Как подключить телевизор и вывести на него видео, фото, музыку?
Как подключить телевизор и вывести на него видео, фото, музыку?
Как заряжать беспроводные Bluetooth наушники?
Комментарии
Руководство Дизайнера
Руководство Дизайнера
php
Стандартная тема по умолчанию, которая предлагается при установке OpenCart 2.x является базой для ваших новых идей. В ней заложен стандартный дизайн, основанный на популярном CSS фреймворке Bootstrap.
Если Вы желаете изменить стандартную тему, Вам необходимо иметь базовые знания CSS и HTML. Но для некоторых частей дизайна вам понадобятся знания php и javascript.
Структура папок темы по умолчанию (Default)
Перед тем как приступить к созданию или изменение темы, изучите структуру папок и назначение файлов.
Тема по умолчанию (а так же другие темы) разработаны с использование паттерна MVC (это необходимо помнить т. к ни одна переменная в шаблоне, не может быть выведена просто так, если она не объявлена в текущем контроллере).
к ни одна переменная в шаблоне, не может быть выведена просто так, если она не объявлена в текущем контроллере).
Файлы представления, таблицы стилей и изображения для шаблона, расположены по пути catalog/view/theme/default
Папка default содержит следующие папки:
template — папка с «шаблонами» (представлениями)
stylesheet — папка с таблицами стилей
image — папка с изображениями для шаблона (фоны, указатели,итд)
Папка template содержит файлы шаблона c расширением tpl. Данные файлы не используют какой либо сторонний шаблонизатор, а шаблонизация производится с помощью php.
Давайте рассмотрим назначение файлов, в директориях указанных ниже.
common/
header.tpl — шаблон для верхней части страницы (в.т.ч. подключение стилей и скриптов)
footer.tpl — шаблон нижней части страницы (ссылки информация, служка поддержки итд)
home. tpl — шаблон главной страницы (структура и расположение header.tpl, footer.tpl, column_left, column_right.tpl, content_bottom.tpl, content_top.tpl )
tpl — шаблон главной страницы (структура и расположение header.tpl, footer.tpl, column_left, column_right.tpl, content_bottom.tpl, content_top.tpl )
column_left.tpl – левая колонка страницы
column_right.tpl – правая колонка страницы
content_bottom.tpl – нижняя часть области контента
content_top.tpl – верхняя часть области контента
currency.tpl – вывод шаблона модуля для переключения валют магазина
language.tpl – вывод шаблона модуля для переключения языков магазина
search.tpl – шаблон модуля поиска (выводится в header.tpl как переменная $search)
buttons.tpl – шаблон кнопок для модуля PayPal Экспресс-платежи
cart.tpl — шаблон модуля корзины в шапке
maintenance.tpl – шаблон страницы при переключении магазина в режим обслуживания
success.tpl – страница о успешном результате выполнения операции (пример, оформление заказа)
product/
product. tpl – шаблон для карточки товара (основная страница товара)
tpl – шаблон для карточки товара (основная страница товара)
category.tpl – страница списка товаров в категории
manufacturer_info.tpl – информация о производители
manufacturer_list.tpl – страница список производителя
compare.tpl – страница сравнения товаров
review.tpl – отзывы о товаре в product.tpl (загружается Jquery через load() )
search.tpl – шаблон страницы поиска и вывода результатов
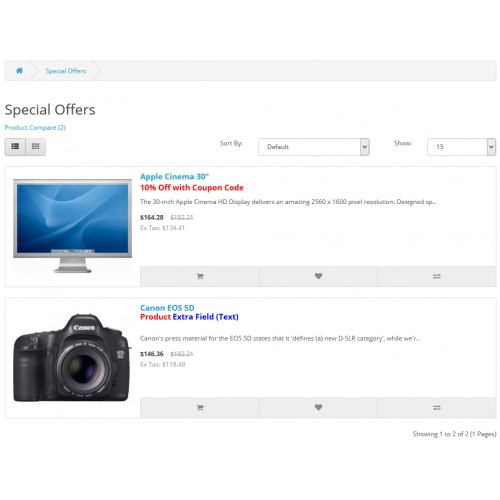
special.tpl – шаблон страницы Акции
information/
contact.tpl – шаблон для станицы контактов (страница Связаться с нами)
information.tpl – шаблон для вывода статей
sitemap.tpl – станица Карта сайта
module/ — шаблоны для модулей
category.tpl – модуль Категории
filter.tpl — Фильтр
welcome.tpl — Приветствие
information. tpl — Информация
tpl — Информация
slideshow.tpl — Слайдшоу
banner.tpl — Баннер
carousel.tpl — Карусель
bestseller.tpl – Хит продаж
featured.tpl — Рекомендуемые
latest.tpl — Последние
special.tpl — Акция
store.tpl – шаблон модуля Магазин (выбора магазина при мультимагазине)
account.tpl – модуль Личный кабинет
affiliate.tpl – Модуль партнерская программа
google_hangouts.tpl – Модуль Google Hangouts
pp_layout.tpl — PayPal Экспресс-платежи
amazon_checkout_layout.tpl – не используется в РФ
checkout/ — шаблоны страниц Оформления заказа и Корзины покупок
cart.tpl – страница Корзины покупок
login.tpl – страница Авторизации
register.tpl – страница Регистрации
checkout. tpl – общий шаблон станицы оформления заказа
tpl – общий шаблон станицы оформления заказа
guest.tpl – шаг, оформление без регистрации
guest_shipping.tpl – шаг, ввод данных доставки (при оформлении без регистрации)
payment_address.tpl – шаг, ввод личных данных адреса плательщика
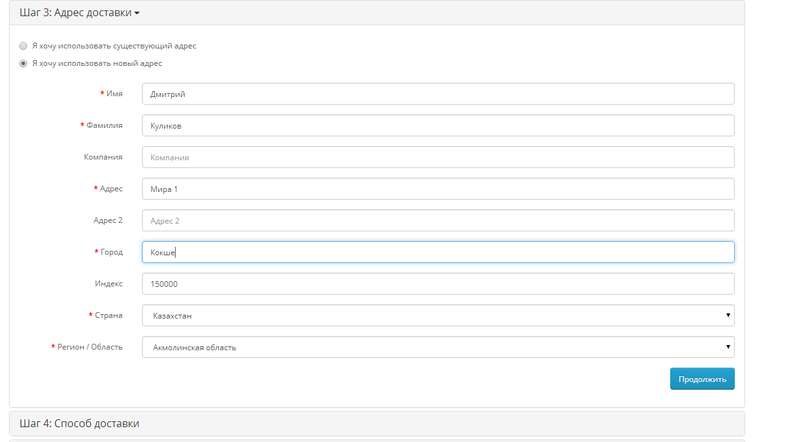
shipping_address.tpl – шаг, ввод данных нового адреса доставки
payment_method.tpl – шаг, выбор способа оплаты
shipping_method.tpl – шаг, выбор способа доставки
confirm.tpl – шаблон шага подтверждения заказа
shipping.tpl – шаблон вывода формы оформления доставки
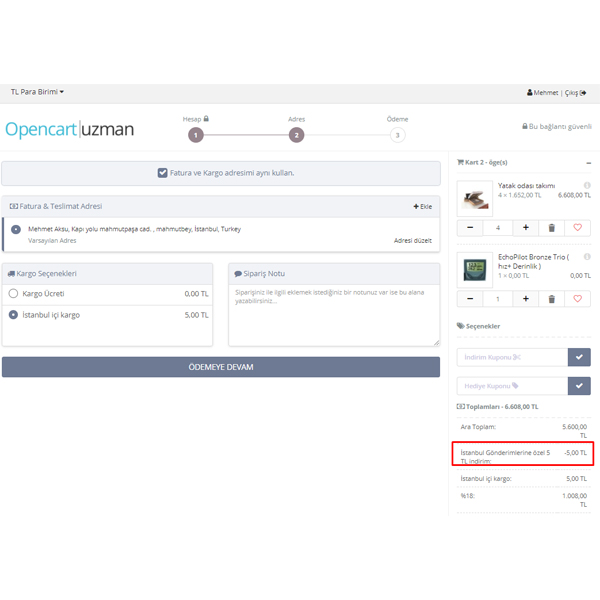
coupon.tpl – шаблон модуля купонов (вывод происходит в на странице корзины)
voucher.tpl — шаблон модуля сертификатов (вывод происходит в на странице корзины)
reward.tpl — шаблон модуля бонусных баллов (вывод происходит в на странице корзины)
account/ — шаблоны страниц Личного кабинета
account. tpl – шаблон главной страницы Личного кабинета
tpl – шаблон главной страницы Личного кабинета
login.tpl – страница авторизации
register.tpl – страница регистрации
address_form.tpl – страница формы редактирования адреса
address_list.tpl – страница Мои адреса
edit.tpl – страница редактирования контактной информации
password.tpl – изменение пароля
forgotten.tpl – восстановление пароля
download.tpl – страница Файлы для скачивания
newsletter.tpl – подписка на новости
order_info.tpl – информация о заказе
order_list.tpl — список заказов
recurring_info.tpl – информация о периодическом платеже
recurring_list.tpl – список периодических платежей
return_form.tpl – форма возврата товара
return_info.tpl – информация о возврате
return_list. tpl – список возвратов
tpl – список возвратов
transaction.tpl – страница транзакций
reward.tpl – страница бонусных баллов
voucher.tpl – подарочные сертификаты
wishlist.tpl — закладки
affiliate/ — шаблоны страниц Партнерская программа
account.tpl — шаблон главной страницы Личного кабинета
login.tpl — страница авторизации
register.tpl – страница регистрации
edit.tpl – страница редактирования контактной информации
password.tpl – изменение пароля
forgotten.tpl – восстановление пароля
payment.tpl — страница платежных реквизитов
tracking.tpl – страница Реферальный код
transaction.tpl – страница транзакций
error/
not_found.tpl — страница «Запрашиваемая страница не найдена!»
mail/
order. tpl – шаблон для письма (html) о новом заказе
tpl – шаблон для письма (html) о новом заказе
voucher.tpl – шаблон письма о Подарочном сертификате
payment/ — шаблоны модулей способов доставки
bank_transfer.tpl – Банковский перевод
cheque.tpl – Оплата наличными
cod.tpl – Оплата при доставке
free_checkout.tpl – Бесплатный заказ
liqpay.tpl — LiqPay
moneybookers.tpl — Moneybookers
pp_express.tpl — PayPal Экспресс-платежи
pp_express_confirm.tpl страница подтверждения для модуля PayPal Экспресс-платежи
pp_pro.tpl – PayPal Pro
pp_standard.tpl — PayPal Standart
(* ниже указанные шаблоны модулей не используемые в РФ amazon_checkout_address.tpl, amazon_checkout_cart.tpl, amazon_checkout_confirm.tpl, amazon_checkout_failure.tpl, amazon_checkout_payment.tpl, amazon_checkout_success.tpl, authorizenet_aim. tpl, authorizenet_sim.tpl, klarna_account.tpl, klarna_invoice.tpl, nochex.tpl, paymate.tpl, paypoint.tpl, paypoint_failure.tpl, paypoint_success.tpl, payza.tpl, perpetual_payments.tpl, pp_pro_iframe.tpl, pp_pro_iframe_body.tpl, pp_payflow.tpl, pp_payflow_iframe.tpl, pp_payflow_iframe_return.tpl, realex.tpl, realex_remote.tpl, realex_response.tpl, sagepay.tpl, sagepay_direct.tpl, sagepay_us.tpl, web_payment_software.tpl, worldpay.tpl, worldpay_failure.tpl, worldpay_success.tpl, twocheckout.tpl)
tpl, authorizenet_sim.tpl, klarna_account.tpl, klarna_invoice.tpl, nochex.tpl, paymate.tpl, paypoint.tpl, paypoint_failure.tpl, paypoint_success.tpl, payza.tpl, perpetual_payments.tpl, pp_pro_iframe.tpl, pp_pro_iframe_body.tpl, pp_payflow.tpl, pp_payflow_iframe.tpl, pp_payflow_iframe_return.tpl, realex.tpl, realex_remote.tpl, realex_response.tpl, sagepay.tpl, sagepay_direct.tpl, sagepay_us.tpl, web_payment_software.tpl, worldpay.tpl, worldpay_failure.tpl, worldpay_success.tpl, twocheckout.tpl)
Создание своего шаблона
Для создания своего шаблона Opencart, вам достаточно создать в директории catalog\view\theme\
папку с названием своего шаблона (например, mystore) и в ней разместить 3 папки template, stylesheet, image
Далее, создадим минимальный каркас для нового шаблона, а именно:
1. в директорию stylesheet, скопируем файл stylesheet.css из шаблона по умолчанию catalog\view\theme\default\stylesheet
2. в директории template, создадим папку common и скопируем туда файл header.tpl из шаблона по умолчанию
в директории template, создадим папку common и скопируем туда файл header.tpl из шаблона по умолчанию catalog\view\theme\default\template\common\
3. Откроем файл header.tpl и изменим путь к файлу стилей на свои
<link href="/catalog/view/theme/default/stylesheet/stylesheet.css" rel="stylesheet">
заменим на
<link href="/catalog/view/theme/mystore/stylesheet/stylesheet.css" rel="stylesheet">
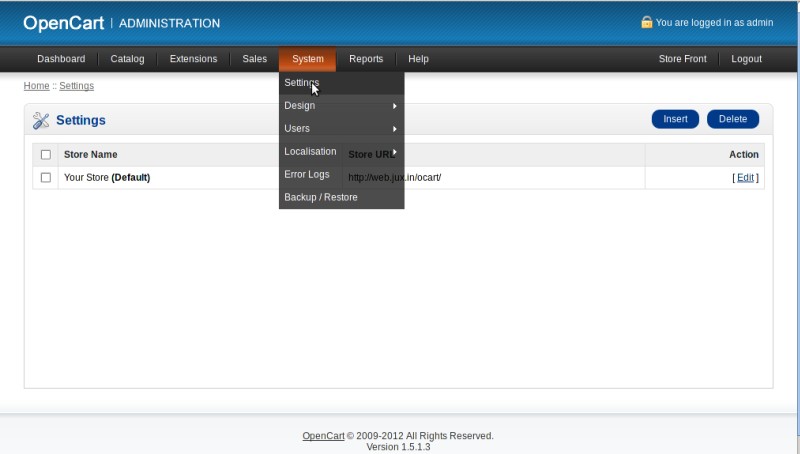
4. Заходим в панель администрирования:
Меню -> Система -> Настройки -> [изменить] -> вкладка, Магазин -> поле, Шаблон магазина
и выбираем новый шаблон.
На этом этап создания каркаса нового шаблона завершен.
Далее вы можете изменять стили в файле стилей, подключать дополнительные стили или скрипты, прописывая пути в файле header. tpl. А если Вам необходимо изменить верстку одного из модулей или частей шаблона (например footer.tpl), то достаточно создать соответствующую директорию в вашем новом шаблоне и скопировать нужный файл из шаблона по умолчанию.
tpl. А если Вам необходимо изменить верстку одного из модулей или частей шаблона (например footer.tpl), то достаточно создать соответствующую директорию в вашем новом шаблоне и скопировать нужный файл из шаблона по умолчанию.
Хочу обратить внимание, что рекомендуется при создании нового шаблона, не копировать все файлы шаблона по умолчанию, а копировать лишь файлы которые изменяются. Данный метод поможет избежать многих проблем при обновлении версии OpenCart 2.х на более новые версии.
Если у вас есть установленные модификаторы !!!
Перед внесение изменений в тему, посмотрите, есть ли в кеше модификатора ваши файлы, которые вы собираетесь изменить. И если они там присутствуют, вам необходимо после внесения изменений, очищать кеш модификатора в папке \system\modification или очищать нажатием кнопки Обновить в Панели управления Меню — Модули — Модификаторы
Если этого не сделать, то произведенные изменения в файлах темы вы не увидите.
Как устанавливать расширения с помощью Shopunity (Видео)
Итак, теперь вы знаете, что такое Shopunity, и как вы им на самом деле пользуетесь?
Итак, первая и самая важная функция Shopunity — установка новых модулей одним нажатием кнопки. Установка всегда была проблемой для пользователей OpenCart. Посмотрим правде в глаза — никто не любит FTP и Zip-файлы. Даже разработчикам нравятся «npm» и «composer». Но прежде чем мы сможем выполнить установку, давайте изучим основные правила.
Каковы основные правила процесса установки Shopunity?
Основные принципы установки Shopunity:
- Никакие файлы не должны быть перезаписаны, если они не обновлены новой версией.
- Никакие файлы ядра не должны изменяться напрямую.
- Модификации core-файлов производить через Events, при невозможности — через Ocmod, при невозможности — через Vqmod (менее вероятно)
- Все загружаемые файлы указывать в extension.
 json
json
Это основные правила процесса установки Shopunity. На них построена вся система Shopunity и избежать их просто невозможно. Модуль не пройдет системную проверку.
Как установить модуль Shopunity?
Чтобы установить любое расширение через Shopunity, вам необходимо установить расширение Shopunity в вашем магазине OpenCart. Shopunity доступен только для Opencart 2 и выше. Это единственная часть, где вам понадобится FTP и Zip-файл.
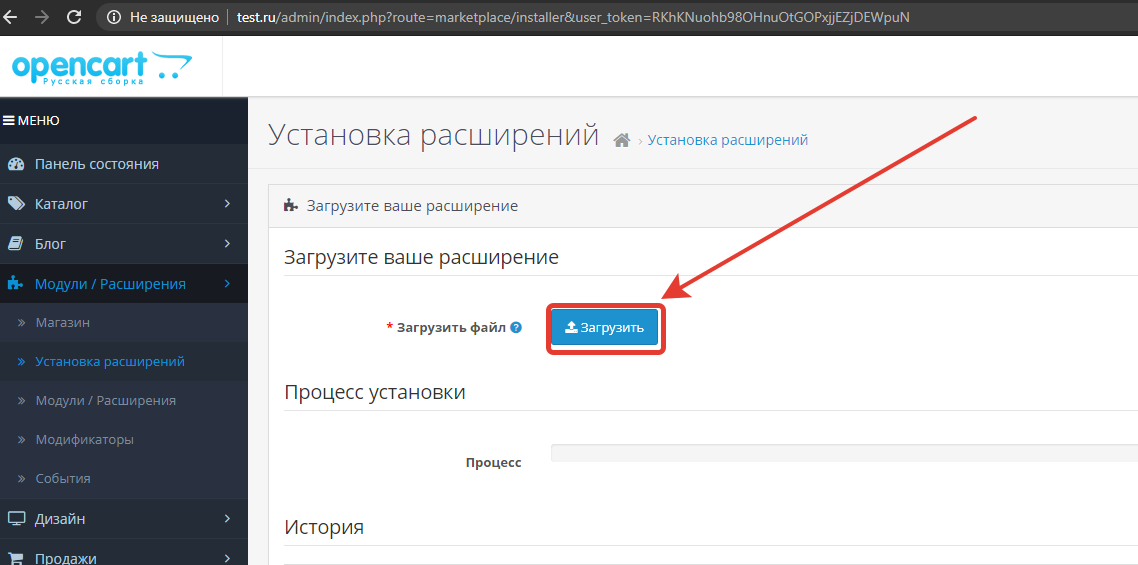
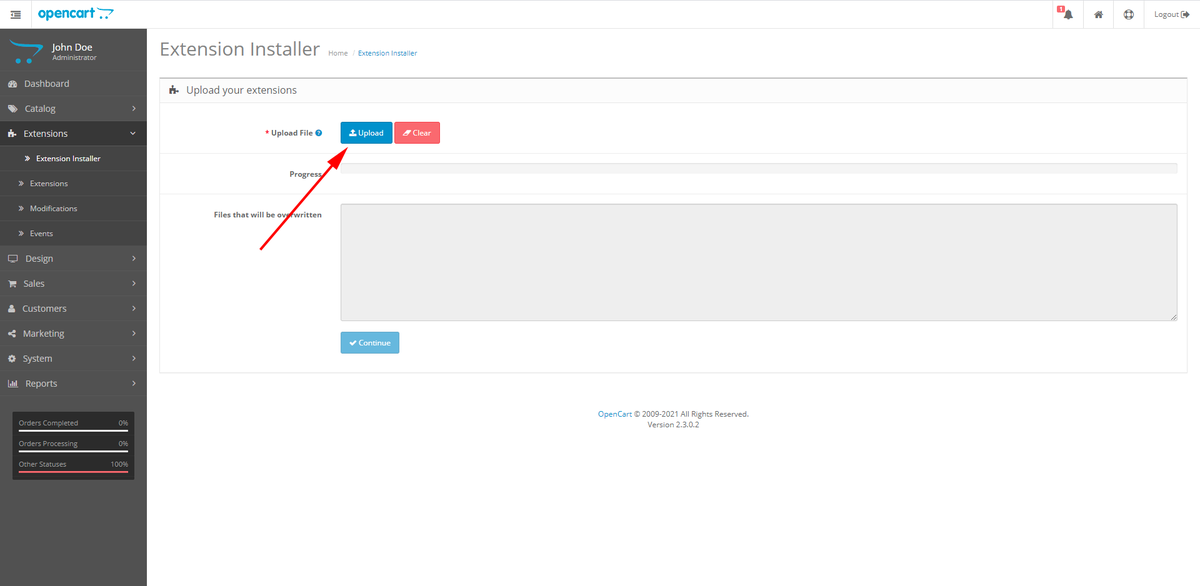
Воспользуемся установщиком расширений в OpenCart.
- Загрузите последнюю версию модуля Shopunity с https://shopunity.net/
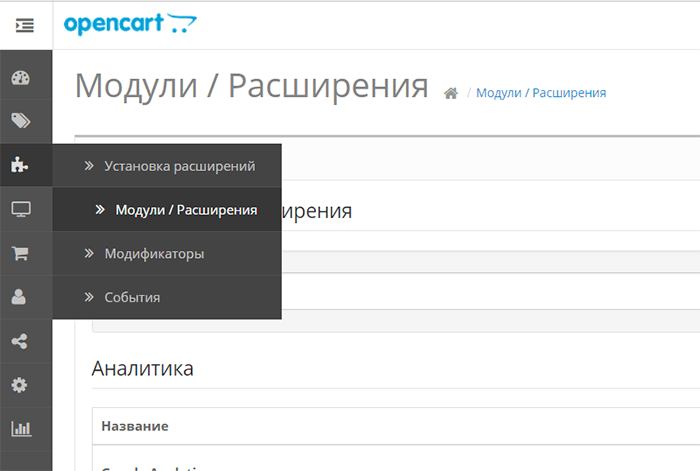
- Перейдите в Администрирование -> Расширения -> Программа установки расширений
- Загрузите файл extension_1.ocmod.zip
- Перейдите в Администрирование -> Расширение — > Модули и установите модуль Shopuntiy.
- Отредактируйте настройки Shopunity и нажмите «Подключиться».

Вы также можете установить расширение по-старому через FTP.
- Разархивируйте архив extension_1.ocmod.zip
- Загрузите все файлы из папки UPLOAD в корневую папку вашего интернет-магазина (где был установлен OpenCart)
- Перейдите в раздел Администрирование -> Расширения -> Модули и установите модуль Shopunity.
Как установить бесплатное расширение с Shopunity?
Итак, теперь у вас установлен модуль Shopunity и он подключен к вашей учетной записи Shopunity. Помните, что Shopunity поможет вам управлять расширениями и установками. Ничего больше.
- Перейдите в Администрирование -> Расширения -> Модули -> Модуль Shopunity
- После того, как вы подключили свой магазин, перейдите в Маркет
- Используйте поиск, чтобы найти Visual Designer (или любой другой модуль, который вы хотите)
- Если он есть бесплатно, вы увидите опцию «Установить этот модуль» -> нажмите «Установить»
- Появится всплывающее окно с подробностями установки -> нажмите «Установить»
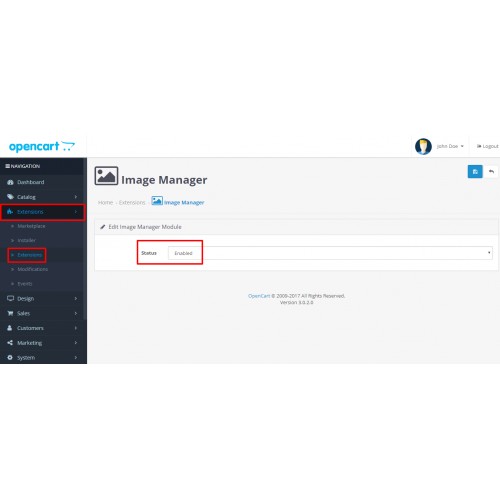
- Если вы установили модуль, появится кнопка «Администратор» — нажмите «Администратор»
Теперь вы установили и настроили свое первое бесплатное расширение.

Как установить коммерческое расширение с Shopunity?
Shopunity позволяет разработчикам предлагать как бесплатные, так и коммерческие расширения.
При покупке модуля на Shopunity вы получаете
- последнюю актуальную версию на всю жизнь
- возможность обновить ваше расширение на предоставленный период одним нажатием кнопки
- возможность продлить срок действия лицензии всего на часть первоначальной стоимости и сэкономить
Чтобы приобрести расширение, вам просто нужно добавить кредит Shopunity в свою учетную запись Shopunity.
- Перешли на Shopunity Billing -> Transactions https://shopunity.net/index.php?route=billing/transaction
- Нажмите Добавить деньги
- Следуйте инструкциям PayPal, чтобы добавить Shopunity Credit.
- Перейдите в Администрацию вашего магазина -> Расширения -> Модули -> Модуль Shopunity
- Найдите расширение в магазине и нажмите «Получить».

- Во всплывающем окне вам будет предложено использовать ваучер или кредит Shopunity. Щелкните Кредит.
- Если у вас достаточно Кредита, система создаст заказ, затем счет и оплатит его за вас.
- После этого вы можете нажать «Установить», чтобы загрузить и установить расширение, как бесплатное, одним нажатием кнопки.
Как видите, процесс очень прост. Вот как мы хотим сохранить его. Мы постоянно обновляем систему, и эти шаги могут измениться и, вероятно, сократятся.
Мы надеемся, что вам понравится использовать Shopunity, и мы с нетерпением ждем ваших идей. Помогите нам сделать Shopunity менеджером расширений номер один для OpenCart.
Вы можете связаться с нами здесь
Включите JavaScript для просмотра комментариев с помощью Disqus.
Opencart Marketplace RMA System Version2
OpenCart Marketplace RMA System :
Opencart Return Merchandise Authorization — великолепный модуль, очень полезный для возврата товара и возврата заказа.
 Этот модуль позволяет организовать систему, чтобы клиенты могли запросить возврат без каких-либо усилий. С помощью этого модуля покупатель может вернуть товары продавца, заменить их или вернуть деньги в установленные сроки. Продавец может создать причину возврата и этикетку для доставки для клиентов.
Этот модуль позволяет организовать систему, чтобы клиенты могли запросить возврат без каких-либо усилий. С помощью этого модуля покупатель может вернуть товары продавца, заменить их или вернуть деньги в установленные сроки. Продавец может создать причину возврата и этикетку для доставки для клиентов.Поскольку это дополнение к модулю Marketplace , модуль Marketplace необходимо установить перед установкой системы RMA Opencart Marketplace.
Хотите узнать больше о том, как действует Разрешение на возврат товара ? Ознакомьтесь с примерами из практики – RMA Пример из практики
Примечание:
Ищете опытную компанию
Opencart? Подробнее1. Этот модуль поддерживает все шаблоны и темы, включая тему журнала.
2. Модуль RMA Opencart Marketplace поддерживает функцию Multi-Store по умолчанию Opencart.
Проверьте краткий обзор плагина —
MSZZ24B5ZAU
Проверьте краткий обзор конфигурации администратора плагина —
O2R9M3QNUUY
Особенности
93 .
 выбор.
выбор. - Администратор также может настроить почтовые шаблоны для различных операций возврата.
- Администратор и продавцы могут управлять, фильтровать и редактировать запросы на возврат.
- Администратор и продавец могут загрузить изображение или этикетку для отправки.
- Администратор может либо добавить кредит магазина, либо ваучер, чтобы вернуть деньги покупателю.
- Администратор может создавать запросы на возврат от имени клиента.
- Используя количество возврата, администратор обновит количество товара в магазине.
- Обратный адрес можно изменить, если сохранено несколько адресов клиентов.
- Администратор и продавец могут создавать неограниченное количество причин возврата.
- Администратор и продавец могут создать неограниченный статус возврата.
- Администратор может видеть список всех запросов на возврат, причины и статус.
- Администратор и продавцы могут устанавливать статус заказа для запросов на возврат.

- Администратор сможет просматривать историю разговоров между продавцом и покупателем по всем запросам на возврат.
- Продавцы могут отправлять сообщения или возвращаться к покупателям за их сообщениями.
- Продавцы могут просматривать историю разговоров между продавцом и покупателем о запросах на возврат своей продукции.
- Динамический выбор товаров для заказа для оформления запроса на возврат.
- Покупатель может отправить свои запросы продавцу.
- Покупатель также может ввести номер партии и загрузить изображения после формирования запросов на возврат.
- Покупатели могут легко распечатать детали запроса на возврат и этикетку для доставки.
- История запросов на возврат с фильтрами и разбиением на страницы.
- Гостевые пользователи также могут запросить возврат.
- only_for_oc_23xx.ocmod.zip
- wk_rma.ocmod.zip
- Статус возврата: Включить или отключить статус этого модуля.

- Добавить время возврата: Введите количество дней, в течение которых клиенты могут запрашивать возврат после размещения заказа. Если количество дней превышает дату заказа до даты запроса возврата, клиент не может запросить возврат этого заказа.
- Статус заказа для возврата: Настройте статус заказа, который администратор хочет разрешить клиентам размещать запросы на возврат заказов.
- Тип возврата : Включить или отключить тип возврата модуля.
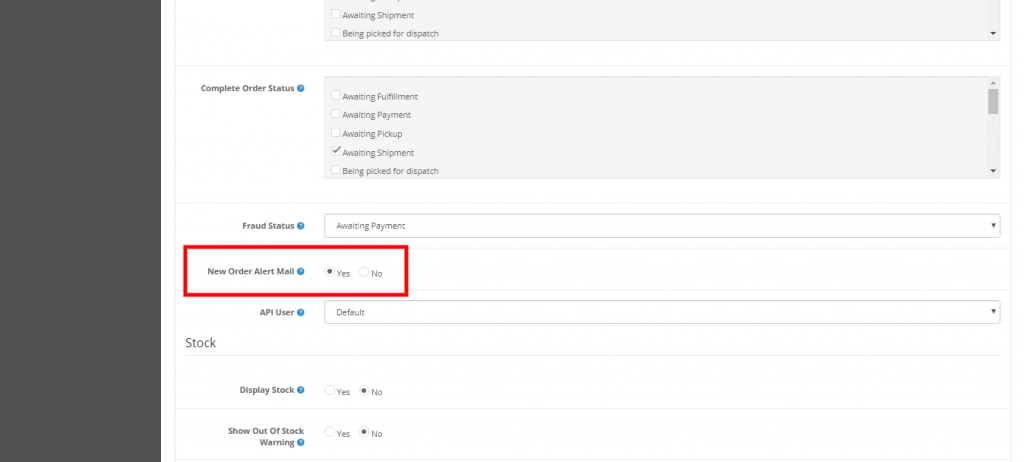
- Полный статус заказа : Настройте полный статус заказа, который используется для статуса заказа.
- Разрешенное расширение изображения : Кроме того, настройте изображения и расширения файлов, которые клиенты могут загружать в своих запросах на возврат.
- Разрешенное расширение файла : введите расширения файлов, которые могут использоваться клиентами
- Допустимый размер файла/изображения : Установите максимальный размер изображения и файла, которые клиенты могут загружать в своих запросах на возврат.

- Политика возврата: Создайте условия для запросов на возврат и покажите их клиентам. Клиенты не смогут создать запрос, не приняв политику возврата.
- Тема ваучера: Выберите тему ваучера для клиентов.
- Адрес возврата: После отправки этикетки доставки покупателю введенный адрес будет обратным адресом для соответствующего продукта.
Установка
Клиенты получают ZIP-папку и должны извлечь содержимое этой ZIP-папки в своей системе. Извлеченная папка имеет — admin , catalog , ocmod , system и theme_patch папки. Вам необходимо перенести папки admin , catalog, и system в корневой каталог Opencart на сервере, как показано ниже.
Извлеченная папка имеет — admin , catalog , ocmod , system и theme_patch папки. Вам необходимо перенести папки admin , catalog, и system в корневой каталог Opencart на сервере, как показано ниже.
Примечание: Если вы используете стороннюю тему, например тему Journal2 , вам необходимо перейти в папку: Theme Patch->Journal2->Catalog и загрузить эту папку каталога в корень Opencart. папка.
После этого администратор пройдёт через Extensions-> Extension Installer и загрузит файлы —
, который вы найдете в папке ocmod .
Точно так же вы можете установить тему lexus_micmart , выполнив ту же процедуру, что и для темы journal2.
Теперь перейдите к -> Расширения-> Модификации и нажмите обновить в правом верхнем углу, как показано ниже.
После этого в панели администратора перейдите в Система -> Пользователи -> Группы пользователей , а затем отредактируйте « Администратор » и выберите «Выбрать все» для . Доступ к и Изменить разрешение и сохраните его.
Так же после этого под Extensions->Extensions->Module установите модуль Marketplace Return System таким способом.
После выбора параметра изменить администратор перейдет на страницу Edit Marketplace Return System , как показано на странице ниже.
Здесь администратор может настроить параметры модуля, например:
Настройки возврата
Почта:
Администратор также может настроить почтовые шаблоны для различных операций возврата, как показано на рисунке ниже.
Примечание. Чтобы создать Почту, перейдите на Marketplace -> Почта.
Почтовые ключевые слова:
Администратор может даже просматривать список почтовых ключевых слов и настраивать их в почтовом шаблоне по своему выбору.
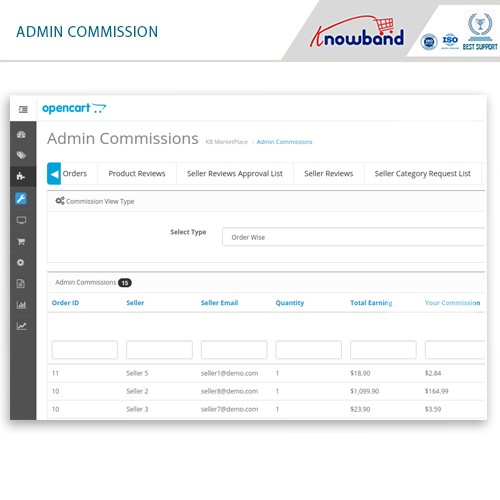
Доход
Когда запрос на возврат будет решен, изменением суммы дохода, которую администратор должен выплатить продавцу, также можно управлять.

 Нажмите на клавишу F5, или на соответствующую кнопку в самом браузере.
Нажмите на клавишу F5, или на соответствующую кнопку в самом браузере. Можно сменить IP с помощью VPN плагина для браузера. Если очень нужно зайти на этот сайт.
Можно сменить IP с помощью VPN плагина для браузера. Если очень нужно зайти на этот сайт. json
json


 Этот модуль позволяет организовать систему, чтобы клиенты могли запросить возврат без каких-либо усилий. С помощью этого модуля покупатель может вернуть товары продавца, заменить их или вернуть деньги в установленные сроки. Продавец может создать причину возврата и этикетку для доставки для клиентов.
Этот модуль позволяет организовать систему, чтобы клиенты могли запросить возврат без каких-либо усилий. С помощью этого модуля покупатель может вернуть товары продавца, заменить их или вернуть деньги в установленные сроки. Продавец может создать причину возврата и этикетку для доставки для клиентов. выбор.
выбор.

