Содержание
В Opencart произвольный метатег Title + заголовок h2
По умолчанию в Opencart нет отдельно настраиваемого метатега Title и заголовка уровня h2. То есть туда автоматически включается название товара или рубрики. Для SEO это неприемлемо и существует плагин, который успешно решает эту задачу.
Естественно, что при правильной SEO-оптимизации текста страницы метатеги Title и h2 почти всегда отличаются от названия рубрики или отдельного товара. Например, рубрика называется «3G-антенны«, а title при этом используется такой: «Купить 3G антенну в Москве«.
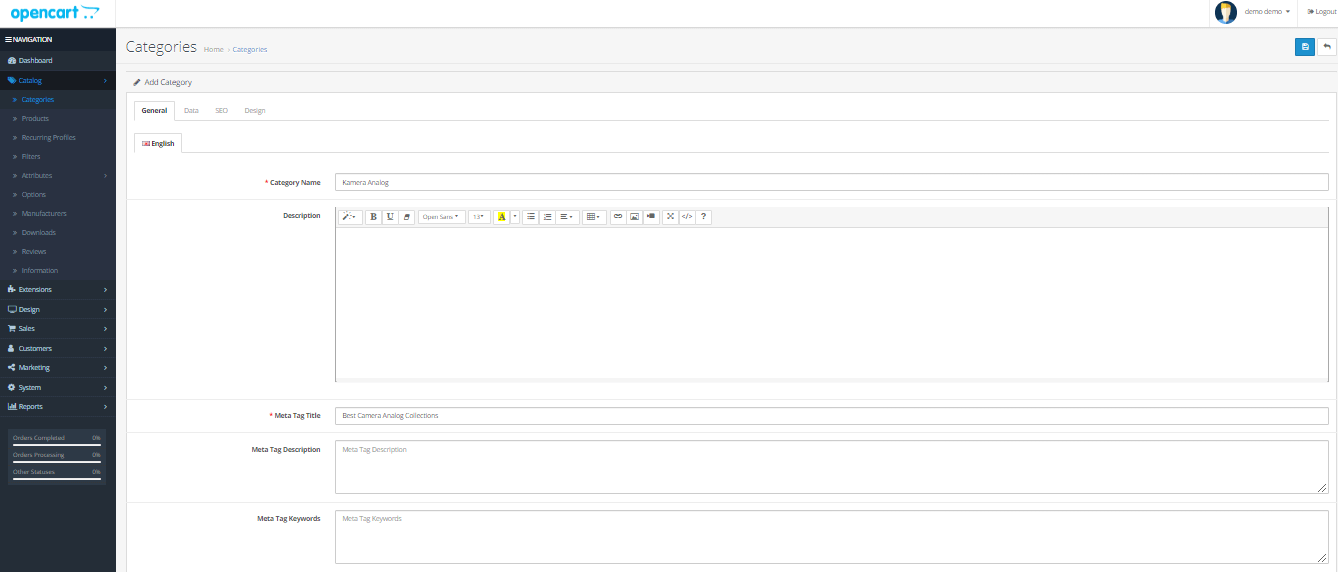
В OcStore (специальная модификация Opencart CMS) возможность добавления произвольных метатегов h2 и Title включена на уровне сборки. А вот что делать, если вы сделали магазин на «чистом» Opencart и теперь вам нужно прописать свои метатеги для любого товара или раздела?
На помощь приходит специальный плагин, после установки которого появляются соответствующие поля в админке.
Чтобы установить плагин вам его нужно для начала скачать. Насколько я понял, в вашем магазине перед установкой плагина должен быть установлен Vqmod (впрочем, по моему наблюдению, он установлен в 99% магазинов под Opencart).
Насколько я понял, в вашем магазине перед установкой плагина должен быть установлен Vqmod (впрочем, по моему наблюдению, он установлен в 99% магазинов под Opencart).
У меня есть версия для Opencart 1.5.4.x-1.5.6.x. Вполне возможно, что он будет работать и на других версиях магазинов Опенкарт. Для этого вам только требуется получить доступ в мой архив.
Прямо сейчас вы можете получить доступ к этому контенту для подписчиков. Достаточно ввести свой правильный емейл, и после подтверждения вам откроется полное содержимое этой страницы.
Получить бесплатно
Если на ваш емейл после подписки не приходит письмо для подтверждения уведомления (такое бывает иногда в зависимости от типа вашего ящика), то есть такие варианты:
- Подождите минут 5-10.
- Попробуйте другую почтовую сеть, лучше всего работают mail.yandex.ru или gmail.com.
- Проверьте папку СПАМ — может нужное письмо именно там. После чего обязательно отметьте его и кликните — НЕ спам.
- Если ничего не получилось, напишите мне в Контакты и укажите ссылку на страницу, версию браузера и примерный порядок действий.

Еще нюанс. У меня изначально в скачанном плагине в файле был такой текст:
SELECT * FROM `oc_category_description` ;
ALTER TABLE `oc_category_description` ADD `seo_title` VARCHAR( 255 ) NOT NULL AFTER `name` ,
ADD `seo_h2` VARCHAR( 255 ) NOT NULL AFTER `seo_title` ;
SELECT * FROM `oc_product_description` ;
ALTER TABLE `oc_product_description` ADD `seo_title` VARCHAR( 255 ) NOT NULL AFTER `name` ,
ADD `seo_h2` VARCHAR( 255 ) NOT NULL AFTER `seo_title` ;
У меня он не заработал, так как в моем магазине не было таблиц с префиксом «oc_». Я его удалил и вот такой файл вставился уже без проблем.
SELECT * FROM `category_description` ;
ALTER TABLE `category_description` ADD `seo_title` VARCHAR( 255 ) NOT NULL AFTER `name` ,
ADD `seo_h2` VARCHAR( 255 ) NOT NULL AFTER `seo_title` ;
SELECT * FROM `product_description` ;
ALTER TABLE `product_description` ADD `seo_title` VARCHAR( 255 ) NOT NULL AFTER `name` ,
ADD `seo_h2` VARCHAR( 255 ) NOT NULL AFTER `seo_title` ;
Может и вам такой нужно будет использовать.
Поэтому как скачаете архив, там будет 2 варианта файла SQL (оригинальный и мой). Используйте тот, который подойдет.
Хотите поблагодарить — оцените статью звездочками
- Создание магазина
Этот сайт использует cookie для хранения данных. Продолжая использовать сайт, Вы даете свое согласие на работу с этими файлами и политикой конфиденциальности
Заголовок h2 в материалах и отдельных страницах joomla
Заголовок h2 в joomla изначально нигде не настроен и соответственно ни на одной странице его нельзя найти.
Некоторые пользователи не вникая в суть оптимизации сайта, порой не обращают на это внимание, а те кто знает, что данный заголовок в теге h2 должен обязательно быть, не могут найти способ его вывода на странице. И пользуются по старинке, визуальным редактором движка.
В этом видео мы рассмотрим важные настройки joomla с точки зрения SEO.
Важность их заключается в том, что они принимают участие в продвижении сайта и попадания его на первые позиции в поисковых системах.
Конечно для этого нужно использовать комплексные меры, но без настроек которые мы проведем в этом видео, попадание в самые верхние позиции поисковых систем, будет намного сложнее.
Для этих целей на любом сайте должны быть выполнены некоторые условия:
- Каждая страница должна иметь правильный заголовок в теге title
- Заголовок h2 с ключевым словом или фразой
- Использование правильной иерархии заголовков h2,h3,h4,h5,h5,h6
И во всех случаях должны присутствовать ключевые слова или фразы по которым продвигается сайт, конкретная статья или страница.
Иногда данная проблема может быть решена в платных шаблонах, но в большинстве случаев используется расширение, или специальный фреймворк, на котором работает шаблон.
Начиная с верха страницы, первым должен идти заголовок или название внутри тега title и дальше по убыванию: заголовки h2,h3,h4,h5,h5,h6
Но джумла наверное не была бы джумлой, если бы не имела возможности решить практически любую задачу не прибегаю к услугам программиста.
Мы рассмотрим два варианта решения данной проблемы
- Вывод заголовка h2 используя настройки меню
- И вывод заголовка h2 с помощью переопределения параметров материалов
Никаких расширений для этого использовать не будем. Любое дополнительное расширение, увеличивает объем файлов, нагрузку и прочие неудобные моменты.
Для этого в настройках меню, в параметрах материала, необходимо отключить показ заголовка, а в параметрах страницы-включить.
При этом в поле (заголовок страницы в браузере), подставить свой заголовок, вот он и будет отображаться в теге title.
Здесь же, в поле (заголовок страницы), добавляем свой альтернативный заголовок, который будет заголовком верхнего уровня, или нужный нам тег h2.
Есть еще один вариант, без использования выше упомянутых настроек.
При создании статьи, добавить свой заголовок ручками в визуальном редакторе материала, отображаем его не как параграф, а как заголовок первого уровня.
Добавляем заголовок h2 используя переопределение материала
Самое простое что можно сделать в этом случае, это в менеджере шаблона создать переопределение (компоненты/com.content/article).
Затем в рабочем шаблоне найти дефолтный файл материала (рабочий шаблон\html\com_content\article\default.php) и исправить найденный тег h3 на h2.
После сохранения файла, все заголовки отдельных статей и страниц будут иметь заголовок первого уровня (h2). А все заголовки статей отображаемых в виде блога, по прежнему будут иметь заголовки второго уровня (h3), что и требуется для правильной оптимизации сайта.
Добавив к этому возможности настроек меню, о которых было сказано выше, мы получаем просто отличную возможность выпускать оптимизированные статьи.
В некоторых случаях, на странице отображаемой в виде блога, например на главной, можно использовать тот же принцип, как с настройками пункта меню.
Наверняка вы уже догадались. Все параметры, которые мы рассмотрели, есть в настройках любого пункта меню.
Все параметры, которые мы рассмотрели, есть в настройках любого пункта меню.
Основные плюсы и минусы этих вариантов.
- + после редактирования, проблема решается сама собой
- + нет необходимости устанавливать дополнительные расширения
- — требуется небольшое вмешательство в код.
Другим вариантом может служить не переопределение, а прямое редактирование дефолтного файла материала (components\com_content\article\default.php) и копирование шаблона из администраторской части, используя возможности системы.
Но это на тот случай, если с переопределением ничего не выходит. В этом случае появится еще один шаблон (копия), который необходимо назначить по умолчанию. Все будет работать точно так же и после обновления ядра движка, настройки не будут затерты.
Видео руководство для начинающих администраторов
Если статья или видео оказались вам полезны, поделитесь с друзьями.
Как скрыть заголовки страниц в WordPress с помощью Elementor
Фейсбук
Твиттер
LinkedIn
Иногда вам может понадобиться скрыть заголовки страниц по той или иной причине. Возможно, вы не хотите, чтобы заголовок страницы отображался на целевой странице, которую вы создали в Elementor. Вы можете сделать это одним щелчком мыши, используя Elementor. Нет необходимости изучать код или иметь какие-либо плагины.
Возможно, вы не хотите, чтобы заголовок страницы отображался на целевой странице, которую вы создали в Elementor. Вы можете сделать это одним щелчком мыши, используя Elementor. Нет необходимости изучать код или иметь какие-либо плагины.
В этом уроке я покажу вам, как быстро и легко скрыть заголовок страницы в WordPress с помощью Elementor.
Скрытие заголовков страниц в WordPress с помощью Elementor
Шаг 1: Войдите в панель администратора WordPress
Чтобы скрыть заголовки страниц в WordPress, вам сначала необходимо войти в панель администратора вашего сайта.
После того, как вы вошли в свою административную область WordPress…
Шаг 2: выберите страницу для редактирования
Перейдите на страницу, которую вы хотите страница.
Я подготовил заголовок страницы, который я собираюсь скрыть, чтобы показать вам, как это работает. Помните, что это способ скрыть заголовки страниц с помощью Elementor. Есть также способ сделать это, если вы не используете Elementor. WordPress предоставляет собственный вариант.
WordPress предоставляет собственный вариант.
Шаг 3: Нажмите на значок настроек Elementor
Теперь нажмите «Настройки», расположенные в левом нижнем углу страницы.
Шаг 4: Включите параметр «Скрыть заголовок»
Теперь вы увидите параметр «Скрыть заголовок» в настройках. Включите его, а затем обновите страницу.
Ну вот. Теперь вы правильно скрыли заголовок страницы, и все готово.
Как найти селектор заголовка темы
В некоторых случаях, когда ваша тема использует другой класс для заголовка, этот параметр не будет работать автоматически, и вам придется установить его вручную.
Класс по умолчанию для большинства тем:
[ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ]
[/ht_message]
Если ваш тема использует другой класс, перейдите на панель инструментов и в разделе Elementor> Настройки вы найдете элемент управления «Выбор заголовка страницы». Он находится на вкладке «Стиль».
Он находится на вкладке «Стиль».
Вы также увидите описание:
Elementor позволяет скрыть заголовок страницы. Это работает для тем, у которых есть селектор «h2.entry-title». Если селектор вашей темы отличается, введите его выше.
Теперь добавьте селектор вашей темы для заголовка, и теперь функция скрытия заголовка должна работать.
Найти селектор заголовков без Elementor
Если вам нужно найти селектор заголовков темы и вы не используете Elementor для этого, как описано выше, вы можете использовать что-то вроде инструментов разработки в Chrome.
Это полезно, когда вы сталкиваетесь с проблемами или если Elementor не использует правильное имя класса, как указано выше.
Например, не все разработчики используют «entry-title» для идентификатора класса.
Перейдите на страницу в браузере Chrome, для которой вы хотите скрыть заголовок. Щелкните правой кнопкой мыши заголовок, который вы хотите скрыть, и выберите параметр «Проверить».
Запишите имя класса h2, которое вы видите выделенным в инспекторе элементов.
Теперь, получив эту информацию, внесите необходимые изменения. Например, если имя класса — «entry-title» (как на изображении выше), вы должны ввести h2.entry-title в селекторе заголовков страниц в области Elementor > Настройки > Стиль, упомянутой выше.
Помните, что не каждый разработчик будет использовать один и тот же класс для заголовка. Итак, это, пожалуй, один из самых простых способов увидеть имя класса темы.
Заключительные мысли
Если вы хотите сказать WordPress «не показывать заголовок страницы», то описанные выше шаги должны работать хорошо, если вы используете конструктор страниц Elementor.
Обратите внимание, что шаги могут не работать идеально в зависимости от функциональности темы и того, как она взаимодействует с Elementor. Может быть встроенная опция темы, которая просто позволяет вам скрывать заголовки страниц таким образом. При этом описанный выше процесс должен работать на большинстве тем, использующих Elementor.
При этом описанный выше процесс должен работать на большинстве тем, использующих Elementor.
Фейсбук
Твиттер
LinkedIn
Заголовки h2 на 10 страниц сайта
Неограниченное количество бесплатных доработок в рамках первоначального объема вашего заказа. Вы будете платить только за изменения, которые превышают ваши первоначальные требования. Узнать больше
labofseo
- 5.0
- (811)
Обзор Kwork
Заголовок h2 — заголовок первого уровня, используемый как заголовок контента на странице сайта, несущий смысловую нагрузку, видимый всем посетителям и играющий важную роль в SEO-оптимизации сайта и его дальнейшем продвижении.
Заголовки могут быть с 1 по 6 уровень вложенности, причем именно h2 имеет наивысший приоритет, а h6 соответственно низший.
Теги h2 не должны дублировать метатеги Title, должны быть короткими и лаконичными, содержать ключевую фразу и как бы дополнять вышеупомянутый Title. В рамках этого кворка я составлю 10 уникальных заголовков h2 для страниц вашего сайта.
В рамках этого кворка я составлю 10 уникальных заголовков h2 для страниц вашего сайта.
1. Вы можете указать страницы над которыми работать, либо я могу проанализировать сайт и предоставить список страниц с недостатками.
2. Работу я делаю в таблице и хорошо видны все рубрики.
3. Я сопоставляю h2 с существующими метатегами на страницах.
4. Только ручная прорисовка, никаких шаблонов и масок, все уникально.
Если нет семантического ядра и/или нужно перенести работу на сайт — закажите дополнительные опции.
Готов к предварительному анализу сайта!
Заголовок h2 — это заголовок первого уровня, используемый в качестве заголовка контента на странице сайта, несущий смысловую нагрузку, видимый всем посетителям и играющий важную роль в SEO- оптимизация сайта и его дальнейшее продвижение.
Заголовки могут быть от 1 до 6 уровня вложенности, причем именно h2 имеет наивысший приоритет, а h6 соответственно низший.