Содержание
Модуль Карта сайта sitemap.xml для Яндекс Opencart 3.0
Модуль для автоматической генерации карты сайта для Яндекс на Opencart 3.x. Если вы создали сайт и добавили его в Яндекс.Вебмастер — он проиндексирует стандартную карту сайта для Google и выдаст предупреждение об ошибках, типа тег image:image в карте сайте ему непонятен. Для этого и был создан модуль, чтобы дать Яндексу такую sitemap.xml, которую он хочет видеть, которая соответствует его правилам.
Карта сайта sitemap.xml нужна поисковым системам для того, чтобы быстро обнаруживать новые страницы на вашем сайте, индексировать их и показывать в результатах поиска.
Установка модуля
1. Установить модуль через админку или распаковать архив и загрузить файлы на сервер
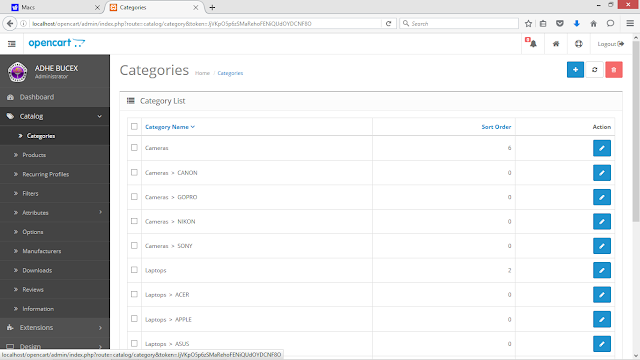
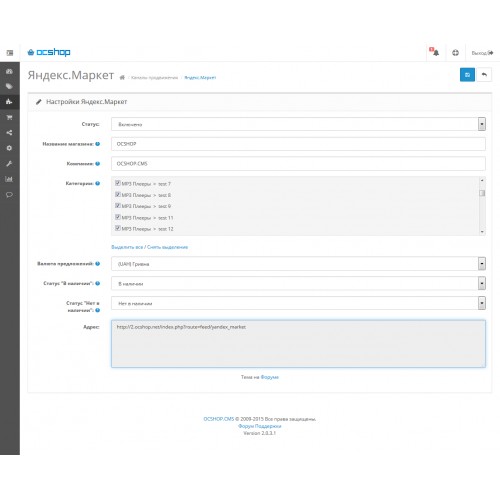
2. В админке перейти в Модули > Модули > Каналы продвижения, установить модуль Yandex Sitemap
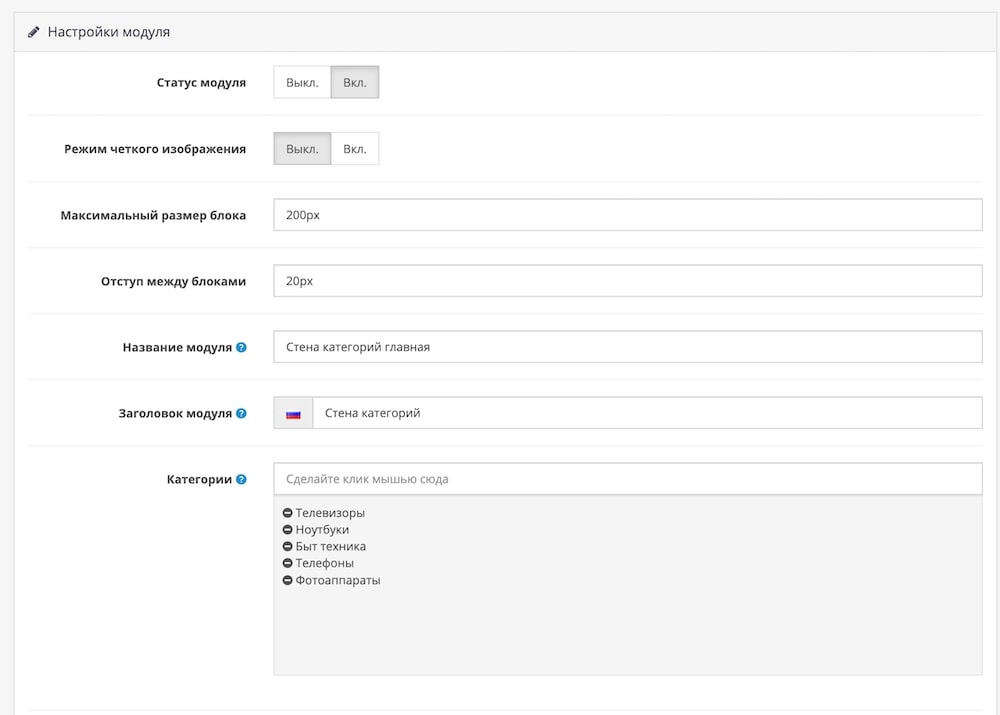
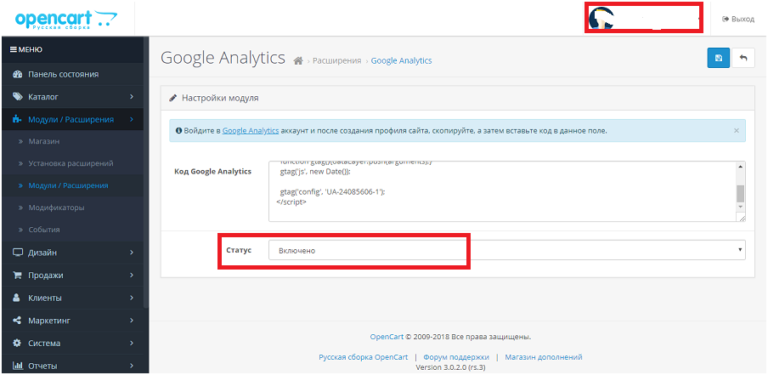
3. Редактировать модуль, установить Статус > Включено, скопировать ссылку на карту сайта.
Модуль совместим с Opencart и OcStore
Лог изменений:
29. 08.2019 — добавлена выгрузка главной страницы сайта
08.2019 — добавлена выгрузка главной страницы сайта
04.04.2020 — убраны дубли товаров в карте, добавлены ссылки на страницы контактов, списка производителей, акций.
- Opencart 3.0.0.0
- Opencart 3.0.1.1
- Opencart 3.0.1.2
- Opencart 3.0.2.0 или ocStore 3.0.2.0
- Opencart 3.1.0.0
- Opencart 3.0.3.1
- Opencart 3.0.3.2
- Opencart 3.0.3.3
- Opencart 3.0.3.6
- Opencart 3.0.3.7 и OcStore 3.0.3.7
1. «Директория не доступна для записи!» или «Папка не разрешена для записи!»»
Решение проблемы:
Скачайте и установите дополнение Localcopy OCMOD
После установки этого дополнения нужно перейти в раздел Модификаторы и нажать кнопку «Обновить модификаторы». После этого можно устанавливать другие модули.
2. Модуль установился и работает в админке, но на сайте ничего не отображается
Возможно несколько проблем и вариантов их решения:
1. Не сброшен кеш шаблона — нужно обновить кеш [скриншот]
Не сброшен кеш шаблона — нужно обновить кеш [скриншот]
2. Вы раньше редактировали файлы шаблона через админку в разделе «Редактор темы», тогда этот файл сохранился в базе данных и на него уже не влияют ocmod-модификаторы, это проблема Opencart 3. Вам нужно установить фикс [скачать] и обновить модификации в админке.
3. Ваш шаблон устроен на TPL-файлах (*.tpl), в то время, когда в Opencart 3 шаблоны должны быть в формате TWIG (*.twig). Проблема в том, что ocmod-модификаторы не влияют на TPL-файлы — все изменения нужно вносить в эти файлы вручную.
3. Ошибка 500 Internal Server Error
Нужно включить вывод всех ошибок php на экране — для этого в файле .htaccess в конце нужно добавить строки:
php_value display_errors 1
php_value display_startup_errors 1
php_value error_reporting E_ALL
Теперь вместо ошибки 500 должен отображаться код ошибки, который укажет на проблему.
4. Не работает модуль на Opencart 3. 0.3.6
0.3.6
В официальных сборках Opencart 3.0.3.5 — 3.0.3.6 есть баг — там модификаторы не работают с twig-файлами из-за ошибки в стандартном модификаторе /system/modification.xml — вторая операция из этого модификатора не срабатывает.
Проблема есть на оф. гитхабе и предложено решение https://github.com/opencart/opencart/blob/3.0.x.x_Maintenance/upload/system/modification.xml
Мы сделали фикс-модификатор по этим рекомендациям, он заменит файл /system/modification.xml на правильный.
Решение проблемы:
1. Сделайте резервную копию вашего файла /system/modification.xml
2. Скачайте фикс-модификатор по ссылке и установите его у себя в админке
3. Обновите кэш модификаторов
4. Обновите кэш twig-шаблонов
Включите javascript, чтобы увидеть комментарии
Правильная карта сайта для Opencart
OpenCart > Основы сайтостроения > Правильный sitemap (карта сайта) для Opencart (Яндекс+Google)
в Основы сайтостроения
Главная задача карты сайта — это ускорить попадание новых страниц в индекс. Это тем актуальнее, чем больше страниц на сайте. Принцип работы такой — роботам поисковых систем проще «подсмотреть» наличие новых страниц в файле sitemap, чем делать переобход всего сайта.
Это тем актуальнее, чем больше страниц на сайте. Принцип работы такой — роботам поисковых систем проще «подсмотреть» наличие новых страниц в файле sitemap, чем делать переобход всего сайта.
Зачем нужен sitemap?
Sitemap.xml критически важен для сайтов, у которых:
- Есть разделы недоступные через навигационное меню.
- Имеются изолированные или плохо перелинкованные между собой страницы.
- Используются технологии, слабо поддерживаемые поисковыми системами (например, Flash или JavaScript).
- Присутствует много страниц и есть вероятность, что поисковый робот пропустит новый контент.
Когда не нужен
Sitemap.xml не нужен маленьким магазинам, где все товары и категории лежат не дальше 2 кликов от главной, а новые страницы появляется достаточно редко — раз в 15-30 дней.
Для небольших интернет магазинов, но со сложной системой категорий и подкатегорий, можно обойтись без сайтмапа, создав HTML карту сайта. Но я всегда настраиваю XML карту, потому что сегодня в магазине 50 товаров, а завтра собственники решили расшириться и их стало 1550.
Как создать карту сайта для Opencart
В Opencart уже предусмотрен модуль для создания карты сайта — Google Sitemap. Но у него есть две проблемы — долгое время работы, если товаров больше 10 000 и вторая — Яндекс.Вебмастер не поддерживает теги image:image и показывает ошибки. Поэтому будем создавать две отдельные карты для каждой из поисковых систем:
- Включаем модуль google sitemap.
- Скачиваем и устанавливаем отдельный модуль Яндекс.Sitemap.
- Генерируем две карты сайта
- Проверяем их на ошибки(способы чуть ниже)
- Прописываем в robots.txt и панелях вебмастеров
Добавляем карту сайтов в панели вебмастеров
Прописываем ссылки в robots.txt
Про добавление карты сайта в файл robots читайте в статье — Идеальный robots.txt для OpenCart 2.3\3.x
Как проверить карту сайта на ошибки
Самые частые ошибки:
- В сайтмап попадает несуществующая страница (отдает код 404) или страница с редиректом (отдает код 301 или 302)
- Страница из сайтмапа закрыта от индексации в robots.

- Страница закрыта тегом meta-robots noindex.
Чтобы проверить нашу карту сайта, запускаем Screaming Frog, в пункте меню «Mode» переключаемся в режим «List». Далее загружаем файл sitemap кнопкой «Upload» и нажимаем «Start» чуть правее. В отчете будут видны коды статусов страниц и не закрыты ли они от индексации. На скриншоте загружена карта действующего интернет-магазина. Страница about_us выдает 404 статус, скорее всего, ее перенесли или удалили, это ошибка и ее нужно исправлять.
Кроме Screaming Frog можно использовать анализатор файлов Sitemap от Яндекса. Обязательно проверяйте свои карты перед загрузкой в инструменты вебмастеров. Если в последствии всплывут новые ошибки, они будут показываться на вкладке «Сводка».
Порядок действий:
- Проверяем программой Seo Frog, убираем все найденные ошибки.
- Тестируем через инструмент Яндекса или в Google Search Console.
- Периодически поглядываем в вебмастер на предмет ошибок.
Частые проблемы
Когда нужно делать несколько карт сайтов
При необходимости можно использовать несколько карт сайтов, объединяя их в один индексный сайтмап. Несколько sitemap.xml используются в случаях, когда:
Несколько sitemap.xml используются в случаях, когда:
- На сайте стоит второй движок (например WordPress для блога или phpBB для форума).
- В магазине больше 20 000 товаров.
При такой схеме создается индексный sitemap, синтаксис у него такой же, как и у обычного, но ссылки могут быть только на другие XML файлы. Пример:
sitemapindex (обязательный тег) — инкапсулирует информацию о всех файлах Sitemap в этом файле.
sitemap (обязательный тег) — инкапсулирует информацию об отдельном файле Sitemap.
loc (обязательный тег) — указывает местоположение файла Sitemap.
lastmod — указывает время изменения соответствующего файла Sitemap.
Кириллические адреса в sitemap
В случае с кириллического домена придется заморочиться и потратить прилично времени. Несмотря на то, что sitemap протокол позволяет использовать только ASCII символы в URL, Google и Яндекс поддерживают оба формата для кириллических адресов, кодированный и обычный. То же самое с IDN-доменами, можно использовать обычный формат и Punycode. Однако, для совместимости вашего sitemap.xml с различными поисковыми системами и сервисами, рекомендуется следовать протоколу, кириллические домены кодировать в Punycode-формат (используйте этот конвертер), и использовать маскирование для кириллических адресов страниц.
То же самое с IDN-доменами, можно использовать обычный формат и Punycode. Однако, для совместимости вашего sitemap.xml с различными поисковыми системами и сервисами, рекомендуется следовать протоколу, кириллические домены кодировать в Punycode-формат (используйте этот конвертер), и использовать маскирование для кириллических адресов страниц.
Вместо:
https://минобрнауки.рф/фото
Необходимо использовать:
https://xn--80abucjiibhv9a.xn--p1ai/%D1%84%D0%BE%D1%82%D0%BE
Sitemap.xml при переходе сайта на HTTPS
При переезде сайта магазина на HTTPS придерживаемся следующего алгоритма:
- Удаляем все старые файлы sitemap.xml (не забываем про беэкап).
- Проверяем сайт Screaming Frog-ом или Netpeak Spider, все нужные страницы должны быть с 301 редиректом.
- Генерируем новые сайтмапы.
- Проверяем их на ошибки — все адреса должны быть с HTTPS, sitemap c http-версии редиректит 301 на sitemap https-версии.
- Дожидаемся склейки.
Понравилось? Поделитесь с друзьями!
Предыдущий 10 шаблонов интернет магазинов, которые обеспечат вам высокую конверсию
Следующий Популярные модули для OpenСart
Как использовать Yoast SEO, чтобы добавить свой сайт в Инструменты Яндекса для веб-мастеров
Фейсбук
Твиттер
LinkedIn
Хотите получить больше просмотров из России? В то время как Google считается самой популярной поисковой системой в мире, Россия — это совсем другая история. Яндекс является их предпочтительной поисковой системой и поставляется со многими инструментами для веб-мастеров, похожими на Google и Bing. Таким образом, если вы хотите завоевать популярность в России, вам обязательно нужно занять более высокие позиции в Яндексе.
Яндекс является их предпочтительной поисковой системой и поставляется со многими инструментами для веб-мастеров, похожими на Google и Bing. Таким образом, если вы хотите завоевать популярность в России, вам обязательно нужно занять более высокие позиции в Яндексе.
Если вы нашли время, чтобы изучить и использовать то, что Google и Bing предлагают в качестве инструментов для веб-мастеров, вы обнаружите, что Яндекс очень прост в использовании. Это особенно верно, если вы используете плагин Yoast SEO, так как он имеет встроенную проверку инструмента Яндекса для веб-мастеров. Сегодня я покажу, как с помощью Yoast SEO добавить ваш сайт в инструменты Яндекса для веб-мастеров.
Что такое Яндекс?
Яндекс — это, по сути, российская версия Google. Он имеет несколько вариантов, включая изображения, видео, электронную почту, карты и многое другое. Если вы хотите увеличить свой трафик в России, необходимо повысить рейтинг в Яндексе.
Он поставляется с инструментами для веб-мастеров, похожими на Google. Эти инструменты помогут вам ранжироваться в Яндексе и отслеживать различные статистические данные, такие как трафик, поисковые запросы, ключевые слова и многое другое. Если инструменты Google для веб-мастеров предлагают это, у Яндекса это есть или что-то подобное.
Эти инструменты помогут вам ранжироваться в Яндексе и отслеживать различные статистические данные, такие как трафик, поисковые запросы, ключевые слова и многое другое. Если инструменты Google для веб-мастеров предлагают это, у Яндекса это есть или что-то подобное.
Добавьте свой сайт в инструменты Яндекса для веб-мастеров
Сегодня я покажу, как использовать Yoast SEO, чтобы добавить ваш сайт в инструменты Яндекса для веб-мастеров. Yoast позволяет легко подключаться к инструментам Google, Bing, Baidu и Yandex для веб-мастеров. Первый шаг — создать учетную запись Яндекса и зарегистрировать на них свой сайт.
После этого вы получите проверочный код, который нужно ввести в Yoast, и процесс будет завершен. Это довольно просто и похоже на другие поисковые системы. Пройдем процесс вместе.
Шаг 1: Зайдите на сайт Яндекса
Зарегистрироваться на Яндексе очень просто. Зайдите на Яндекс и нажмите на опцию входа.
Вы можете войти в существующую учетную запись или создать новую учетную запись.
Шаг 2: Зарегистрируйте свой веб-сайт
После того, как вы вошли в свою учетную запись, пришло время зарегистрировать свой веб-сайт. Перейдите на сайт инструментов Яндекса для веб-мастеров. Нажмите на кнопку «Добавить сайт».
Введите URL вашего веб-сайта в текстовое поле и нажмите кнопку «Добавить».
Теперь вам будет предложено подтвердить свой веб-сайт. Для этого с помощью плагина Yoast SEO скопируйте проверочный номер. Держите эту вкладку открытой.
Имейте в виду, что вам не нужен Yoast для подтверждения вашего сайта. Это можно сделать, просто вставив код в раздел заголовка вашей домашней страницы, но Yoast делает это проще.
Шаг 3. Проверка с помощью Yoast
Теперь пришло время вставить код содержимого на ваш веб-сайт. Yoast делает это простым, так как у него есть коробка для этого.
В левой панели администратора нажмите SEO и выберите опцию Общие. Перейдите на вкладку Инструменты для веб-мастеров.
Вставьте Код контента в текстовое поле кода подтверждения Яндекса. и нажмите на кнопку «Сохранить изменения».
Вернитесь на вкладку, которую вы оставили открытой в последнем разделе, и нажмите кнопку «Проверить». Это подтвердит ваш сайт в Яндексе.
Если ваш веб-сайт проверен, вы получите доступ ко всем инструментам для веб-мастеров. Используйте их, чтобы подняться выше в Яндексе.
Поздравляем, ваш сайт проверен на Яндексе. Важно попытаться зарегистрироваться и ранжироваться в каждой поисковой системе. Это увеличивает шансы на то, что ваш сайт найдут новые посетители.
Что такое дрожжи?
В этом руководстве мы используем Yoast для проверки Яндекс. Если вы не знакомы с Yoast, это один из самых популярных и лучших плагинов. Он позаботится обо всем вашем SEO и предоставит вам массу инструкций о том, как получить максимальную отдачу от SEO вашего сайта.
Yoast
Плагин Yoast дает вам все необходимое для управления SEO вашего сайта. Доступна как фантастическая бесплатная версия, так и профессиональная версия высокого класса. Внутри этого плагина можно подключить и верифицировать Яндекс, что, наверное, проще всего сделать.
Доступна как фантастическая бесплатная версия, так и профессиональная версия высокого класса. Внутри этого плагина можно подключить и верифицировать Яндекс, что, наверное, проще всего сделать.
Зачем регистрироваться на Яндексе
Поисковые системы — это основной способ, с помощью которого посетители находят ваш сайт. Таким образом, имеет смысл попасть в рейтинг как можно большего числа. Это повысит вероятность того, что ваш сайт будет обнаружен. Все в мире не используют Google в качестве своей поисковой системы. Вы должны убедиться, что ваш сайт находится в рейтинге самых популярных поисковых систем.
На самом деле это очень похоже на причину, по которой многие веб-сайты используют несколько социальных сетей. Существует несколько социальных сетей, таких как Facebook, Twitter и Instagram. Все они имеют разные базы пользователей, с которыми вы можете попытаться взаимодействовать. Диверсификация количества используемых вами платформ пойдет только на пользу вашему сайту.
Вы должны помнить, что не все поиски показывают по всему миру. Если вы хотите, чтобы вас заметили в других странах, то наличие такой поисковой системы, как Яндекс, очень важно.
Инструменты Яндекса для веб-мастеров — это именно то, что вы ожидаете. Если вы когда-либо пользовались инструментами Google для веб-мастеров, то понимаете, о чем я. По сути, как только вы зарегистрируете свой сайт, вы получите все преимущества, которые может предложить Яндекс.
Разнообразьте свою пользовательскую базу
Мир огромен, и если вы намерены добиться успеха во всем мире, вам нужно узнать, что используют другие страны. Легко думать, что Google — самая важная поисковая система, но не единственная. Выход на онлайн-рынки других стран необходим для роста в современном мире.
Имейте в виду, что если вы пытаетесь завоевать международную популярность, вам нужно убедиться, что ваш веб-сайт говорит на правильном языке. Язык в США английский, а в России язык русский. Убедитесь, что ваш веб-сайт является многоязычным, чтобы более эффективно охватить нужные вам страны.
Как долго вы верифицировали свой сайт в Яндексе? Сколько поисковых систем вы исследовали до сих пор?
Фейсбук
Твиттер
LinkedIn
Создание файлов Sitemap в формате XML и HTML. Бесплатный генератор Sitemap
Создание файлов Sitemap в формате XML и HTML. Бесплатный генератор карты сайта
Генератор карты сайтаГенератор RSSGoogle Покупки FeedsЯндекс Покупки FeedsPodcast Maker
Хотите создать карту сайта?
Наш бесплатный онлайн-инструмент для создания карты сайта предоставляет очень простой способ создать карту сайта из любого домена.
Просто введите корневой URL-адрес вашего веб-сайта , чтобы начать создание карты сайта:
XML SitemapHTML SitemapVisual Sitemap
Если вы ищете лучший генератор карты сайта, вы, вероятно, не найдете лучшего.
Создайте SEO-оптимизирующий файл Sitemap, чтобы повысить индексацию вашего сайта и улучшить его видимость в результатах поиска.
Мы предлагаем масштабируемые решения для каждого веб-сайта, от растущих блогов до крупных магазинов электронной коммерции.
Не требуется кодирования или технического образования. Наш бот автоматически создаст карту сайта с учетом всех технических требований и обеспечит совместимость со всеми известными поисковыми системами.
Подробнее
Онлайн-генератор XML, HTML и визуальных карт сайта
XML-карты сайта
XML-карты сайта предназначены для информирования поисковых систем о страницах веб-сайта, которые должны быть проиндексированы и включены в результаты поиска. Все основные поисковые системы поддерживают прямое взаимодействие через файлы Sitemap в формате XML, что может значительно ускорить сканирование сайта и улучшить видимость в поиске.
Совместимость с любой поисковой системой
Карты сайта в формате HTML
HTML-карты сайта предназначены для отображения упорядоченного и удобного списка ссылок, обеспечивающих быстрый доступ к приоритетным страницам и разделам веб-сайта. Другими словами, файлы Sitemap в формате HTML позволяют посетителям быстро находить и переходить к интересующим их разделам и веб-страницам веб-сайта.
Другими словами, файлы Sitemap в формате HTML позволяют посетителям быстро находить и переходить к интересующим их разделам и веб-страницам веб-сайта.
Visual Sitemaps
Визуализация структуры сайта — лучший способ открыть для себя возможности улучшить архитектуру сайта, UX и SEO, сотрудничать с вашей командой или клиентами в режиме реального времени.
Совместимо ли это с моей CMS?
Мы можем сканировать почти все известные CMS, а также сайты самостоятельной разработки. Самые популярные движки CMS, которые используют наши клиенты:
Подходит ли он для сайтов, созданных с помощью облачных конструкторов сайтов?
Мы можем создавать собственные или альтернативные файлы Sitemap в формате XML для сайтов на всех популярных онлайн-платформах.