Содержание
Как установить Яндекс Метрику на сайт за 5 минут
Как устанавливать Яндекс Метрику на сайтВебвизор, карта скроллинга, аналитика формНастройка Яндекс Метрики для сайтаЭлектронная коммерцияКонтентная аналитикаДополнительные настройкиИнформер МетрикиУстановка кода счётчика метрики на сайтУстановка Метрики через HTMLСтатусы кода счётчика Яндекс МетрикаCMS и конструкторы сайтовКак узнать номер счётчика метрикиTildaБитриксOpenCartJoomlaCreatium и PlatformaLPКак установить метрику на сайт в другие CMSСистемы управления тегами
Как установить метрику на сайт инструкция по шагам с примерами. Коротко инструкция выглядит так:
- Переходим по адресу https://metrika.yandex.ru/ (если у Вас есть аккаунт на Яндексе)
- Нажимаем желтую кнопку
Добавить счётчик
- Указываем название (любое понятное для Вас)
- Вставляем адрес сайта (можно с https://, www или без – это неважно)
- Ставим галочку ☑️ Я принимаю условия Пользовательского соглашения
- Кликаем на кнопку
Создать счётчик
- Прокручиваем вниз и на чёрном фоне нажимаем кнопку
Скопировать код
- Вставить (Ctrl+V) скопированный код на сайт в пределах тегов <head></head> или <body></body>
А теперь подробней и в картинках.
Как устанавливать Яндекс Метрику на сайт
Яндекс Метрика – один из сервисов Яндекса, предоставляющий услуги бесплатной веб-аналитики сайта. Для получения доступа к сервису необходимо иметь почту на Яндекс типа @yandex.ru, которая является пропуском ко всем сервисам Яндекс.
Если у Вас нет почты на Яндекс, вот инструкция – как зарегистрироваться на Яндекс.
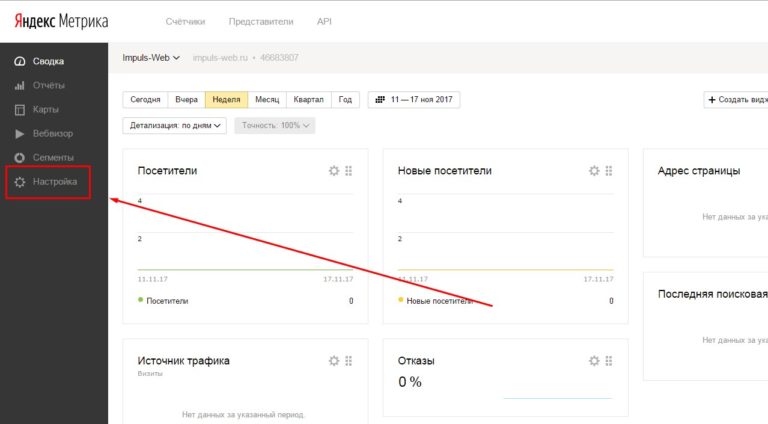
Для тех, кто уже завёл почту на Яндекс – то идём по адресу https://metrika.yandex.ru/
Если у Вас на логине нет счётчиков метрики
- которые сделали вы (но забыли)
- к которым вам предоставили доступ на этот логин
- которые были автоматически сделаны для Яндекс Справочника
То вы увидите следующую картину
Нажимаем Добавить счётчик, и оказываемся тут https://metrika.yandex.ru/add
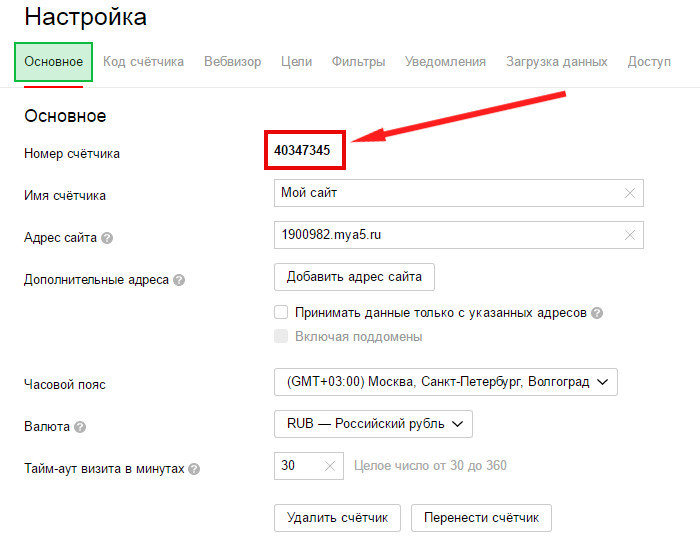
- Указываем имя счётчика (видно только вам)
- Указываем Адрес сайта (домен или полный путь сайта)
Домен или полный путь сайта.
Например, example.ru или example.ru/category/. https:// и www убираются автоматически
⊗ Дополнительный адреса – не надо, если не понимаете зачем
Дополнительные адреса сайта. Используются для мониторинга доступности сайта, фильтрации посторонних данных из отчетов и сбора статистики по внутренним переходам.
⊗ Принимать данные только с указанных адресов – не надо, если не понимаете зачем
Эта опция не позволит владельцам сторонних сайтов случайно или умышленно отправлять ненужные данные в ваши отчеты. Например, сторонний сервис или домен шлёт данному счётчику данные о пользователях, сделках, метках и т.д.
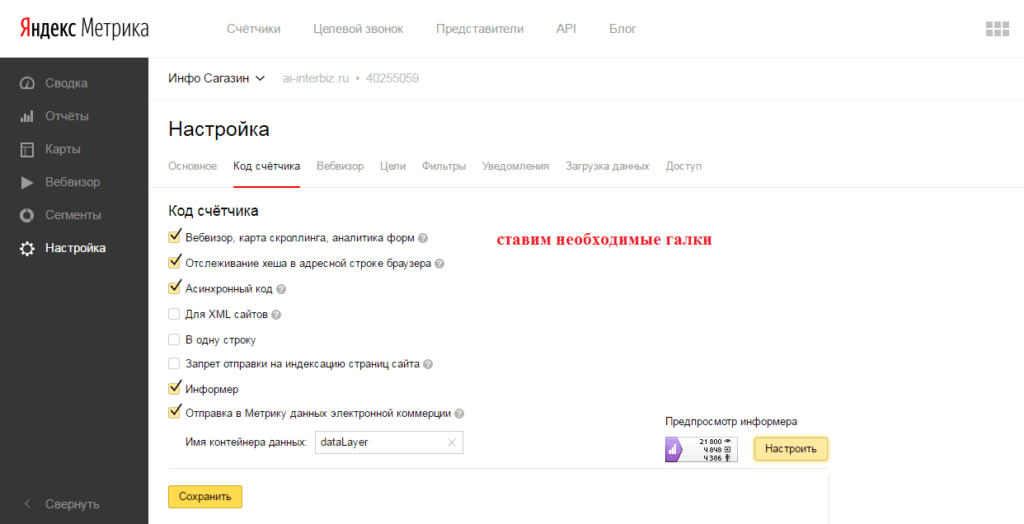
Вебвизор, карта скроллинга, аналитика форм
Это 3 самые крутые отчёта в Яндекс Метрике, которые дают визуальную аналитику страниц сайта.
Подробные записи действий посетителей на сайте: движения мышью, прокручивание страницы и клики.
Включая Вебвизор, вы обязуетесь соблюдать п.15 пользовательского соглашения Яндекс. Метрики. Вебвизор записывает действия посетителей на сайте, в том числе содержимое полей форм — при этом данные в конфиденциальных полях автоматически заменяются на «звездочки». Отключить запись полей можно в настройках Вебвизора.
Метрики. Вебвизор записывает действия посетителей на сайте, в том числе содержимое полей форм — при этом данные в конфиденциальных полях автоматически заменяются на «звездочки». Отключить запись полей можно в настройках Вебвизора.
✅ Включаем обязательно, очень крутая штука.Ставим галочку ☑️ Я принимаю условия Пользовательского соглашения
Нажимаем Создать счётчик
Настройка Яндекс Метрики для сайта
Электронная коммерция
Если у вас не интернет магазин, Вы не используете готовый конструктор сайтов или шаблон со встроенными функциями передачи данных в метрику, а так же если вы лично не можете настроить передачу данных с сайта в метрику (+Вас нет знакомого программиста, который делал Вам сайт), то просто не включайте эту функцию. Она не будет работать просто так.
Во всех остальных случаях вы можете это всегда настроить потом (когда сделаете передачу данных). В целом интересная функция если хотите анализировать суммы покупок.
Контентная аналитика
Опять же, эта функция нужна в том случае, если у Вас прикручен блог к сайту или сайт и есть блог (типа WordPress), где размечен текст специальными тегами Schema.org или Open Graph. Вообщем при простой настройке она Вам не нужна.
Но если, у Вас всё-таки есть разметка за счёт качественного шаблона или CMS (ну или конструктора сайтов), то это даст доступ к отчёту Контент в Яндекс Метрике
Дополнительные настройки
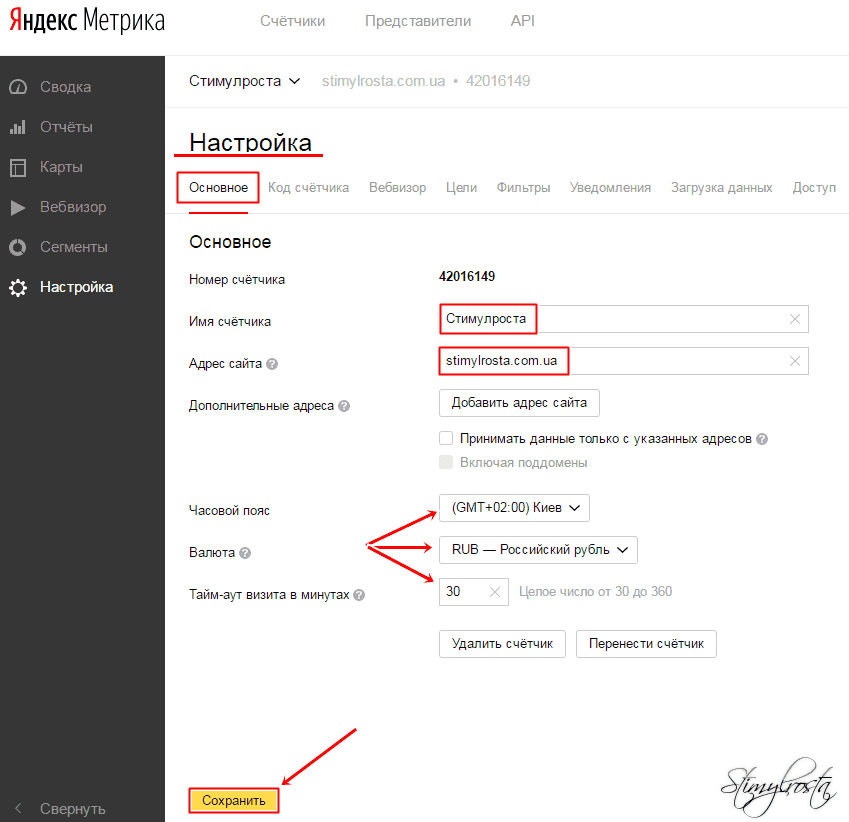
Тут можете ничего не изменять и оставить всё как есть
Для тех кому интересно что это значит подробности в спойлера.
Валюта
Тайм-аут визита в минутах
Для XML сайтов
В одну строку
Альтернативный CDN
Устаревший код счётчика
Информер Метрики
Это вариант всем посетителям сайта иметь доступ в реальном времени за последние 7 дней о статистике сайта по
- посетителям
- визитам
- просмотрам
Включив данную опцию надо выбрать его внешний вид и какие именно данные будут отображаться первыми.
При переустановке счётчика с этой настройкой или при первой установке с этой настройкой лучше выбрать место расположения кода счётчика метрики в подвале сайта. Иначе он будет висеть прямо в самом верху сайта.
Установка кода счётчика метрики на сайт
Рассмотрим 3 способа как установить метрику на сайт, которые нам рекомендуем сам Яндекс.
Установка Метрики через HTML
Это самая общая инструкция на все варианты, где у Вас есть доступ к коду сайта. Далее идёт мини-инструкция с пояснениями от Яндекса.
Давайте разбираться, что она означает:
- Добавьте код счетчика в HTML-код всех страниц сайта – означает, что лучше вставлять в такую часть сайта, которая сквозным образом присутствует на всех страницах. Обычно это “шапка” (header) сайта или “подвал” (footer) сайта. Иначе говоря, добавив код счётчика в такую часть он будет присутствовать на всех страницах, где представлена эта часть.
- разместить в пределах тегов <head> </head> или <body> </body> – для тех кто далёк от HTML, но хочет самостоятельно установить код счётчика, то вот ориентиры общие ориентиры при просмотре кода сайта
<head>//сразу после открывающего тега head ....код сайта... //перед закрывающим тегом head</head>//после закрывающего тега head и перед открывающим тегом body
<body>//после открывающего тега body ....код сайта... //перед закрывающим тегом body</body>
- как можно ближе к началу страницы – скорей всего это перед закрывающим тегом head (но это лично моё мнение)
- так он будет раньше загружаться и сможет отправить данные о просмотре в Метрику, даже если посетитель почти сразу же закроет страницу – тут они говорят про то, что код грузиться у пользователя сверху вниз, поэтому чем выше вы его вставите, тем быстрее пойдет запись посещения пользователя в данные счётчика.
- Если вы установили код на сайт, а потом поменяли настройки счетчика, код нужно обновить на всех страницах – это на случай, если вы вдруг решили добавить какие-то функции в счётчик, что нажатие на них в настройках не меняет кода на сайте и его надо переустановить.

Во-первых копируем код из черного окна нажатием на жёлтую кнопку Скопировать код
Во-вторых вставляем скопированный код перед закрывающим тегом </head> на вашем сайте.
Далее нажимаем кнопку Начать пользоваться
и оказываемся на странице https://metrika.yandex.ru/list где у нашего счётчика теперь есть статус иконкой, имя, номер.
Если вы всё сделали корректно, то надо нажать на иконку и она через несколько секунд станет зеленой.
Статусы кода счётчика Яндекс Метрика
Unknown block type: child_database
- Счетчик создан недавно. В течение суток информация обновится.
- Посещаемость сайта меньше 100 посетителей в сутки.
- Количество визитов меньше 30 за два часа.
- Счетчик установлен на Турбо-страницу или канал в Дзене.
- Используется автоматический счетчик.
Итак, это самый общий путь как установить метрику на сайт. Давайте рассмотрим оставшиеся 2 способа. CMS и конструкторы сайтов, а так же установка Метрики через Google Tag Manager.
CMS и конструкторы сайтов, а так же установка Метрики через Google Tag Manager.
CMS и конструкторы сайтов
Начнём с популярных CMS и конструкторов, если не хватает именно вашей – пишите в комментарии и я добавлю информацию о том, как установить метрику на сайт именно для Вашей CMS.
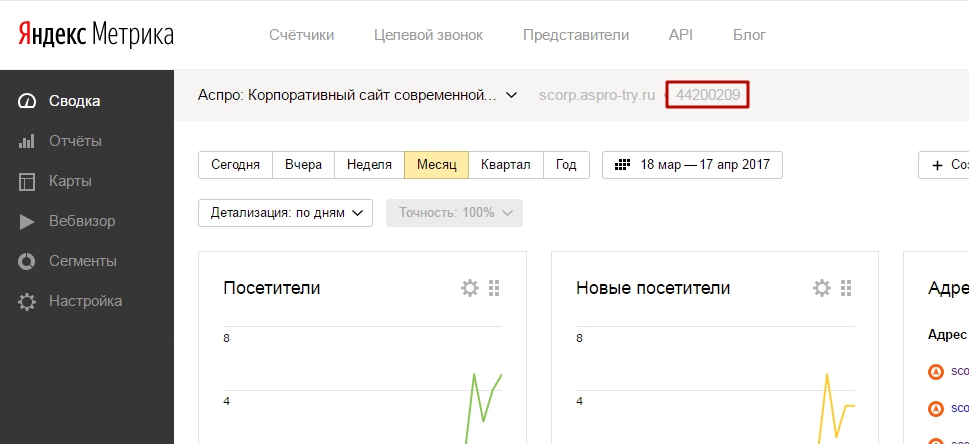
Как узнать номер счётчика метрики
Для тех кто читал инструкцию сначала, это очевидно. Но не все читают сначала, это нормально. Далее нам пригодиться номер счётчика метрики поэтому вот минимум 3 места где можно его скопировать, если вы его сделали.
номер счётчика на странице счетчиков метрикиномер счётчика в коде счётчика метрикиномер счётчика в настройках метрики
Tilda
На Тильде поставить Метрику дадут только на платном тарифе или на бесплатном тест-драйве.Оказавшись на странице проектов https://tilda.cc/projects/ нажимаем на свой проект, после чего оказываемся внутри и уже там нажимаем на Настройка сайта
Далее переходим на вкладку Аналитика и там мелким шрифтом находим ссылку ввести вручную
после чего можем скопировать номер счётчика со страницы https://metrika. yandex.ru/list (он состоит из 8 цифр) и вставить в это поле (смотри выше).
yandex.ru/list (он состоит из 8 цифр) и вставить в это поле (смотри выше).
Не забудьте нажать Сохранить изменения в верхнем правом углу, иначе ничего не выйдет.
Второй вариант – находим после слов Яндекс Метрика кнопку Подключить, нажимаем на нее и нас перебрасывает https://oauth.yandex.ru/authorize
Чтобы всё получилось вы должны быть в этом же браузере быть залогинены под той почтой, где вы сделали счётчик метрики. Если вы именно в этой почте (читай логине), то нажимаем Разрешить, если нет, то Выбрать другой аккаунт.
Если всё прошло отлично, то окно с доступом закроется само, после чего надо вернуться на страницу настроек сайта вашего проекта (если этого не случилось автоматически). Уже вместо кнопки подключить в той же вкладке будет список счётчиков (если у Вас их много). надо выбрать 1 из выпадающего списка.
Потом просто нажимаем Сохранить изменения в верхнем правом углу. Теперь всё должно работать корректно, счётчик подключен.
Так же инструкция от Tilda по ссылке http://help-ru. tilda.ws/statistic/yandex-metrika
tilda.ws/statistic/yandex-metrika
Битрикс
1-С Битрикс одна из самых популярных CMS для e-commerce, которая существует уже довольно давно.
Готовая инструкция от 1c-bitrix по подключению счётчика метрики https://dev.1c-bitrix.ru/learning/course/index.php?COURSE_ID=41&LESSON_ID=11805
В данном случае придётся один раз залезть в код шаблона сайта.
Обратите внимание как именно вы сохраняете изменение в коде шаблона. От “того может зависеть работоспособность части шаблона. А еще лучше скачайте оригинал перед внесением изменений.
Кстати, вариант по-проще, если у Вас оплаченная лицензия 1-С Битрикс, то можно установить вот такое расширение
Ссылка на установку http://marketplace.1c-bitrix.ru/solutions/slam.counters/#tab-about-link, где если у Вас вдруг нет лицензии можно списаться с разработчиками и попросить выслать Вам архив. Полученный архив можно установить в обход официального маркетплейса.
Если всё получилось и установилось остаётся только вставить код счётчика в соответствующее окно и сохранить
под header здесь имеется ввиду <head>
OpenCart
Установка на OpenCart (помимо прямой вставки кода в шаблон сайта) произсожит через бесплатный плагин
Ссылка на плагин https://www. opencart.com/index.php?route=marketplace/extension/info&extension_id=32175&page=1
opencart.com/index.php?route=marketplace/extension/info&extension_id=32175&page=1
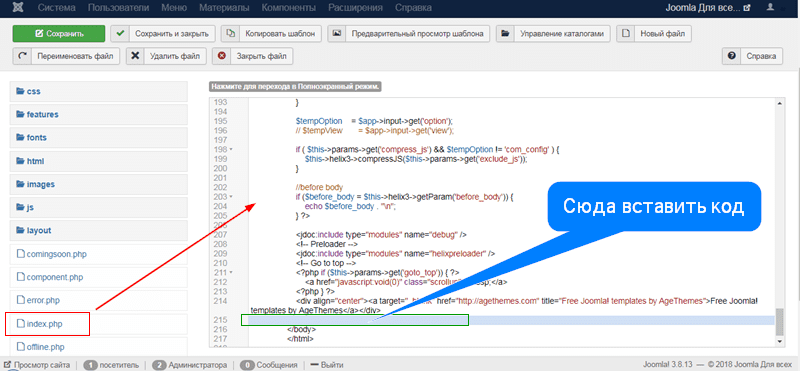
Joomla
Установка Яндекс Метрики на Joomla больше напоминает вариант с размещением через HTML или как вариант 2 – размещение html-блока.
Подробная инструкция по ссылке http://joomla.ru/articles/promotion/2593-yandex-metrica
Creatium и PlatformaLP
Соединил эти 2 конструктора, так как они являются дочерними. PlatformaLP больше для одностраничников, а Creatium для полноценных сайтов.
В аккаунте PlatformaLP на странице https://app.platformalp.ru/#!/pages/ Страницы переходим в Настройки нужного нам сайта.
Внутри переходим на вкладку Метрика и Скрипты и нажимаем Добавить плагин, после чего выбираем Яндекс Метрика
Потом
- Называем плагин, так как вам удобно или так, чтобы можно было отличить по названию
- Выбираем расположение (head, начало body, конец body)
- Указываем номер счётчика из 8 цифр
- Если надо включаем CDN (выше писал что это такое)
- Нажимаем сохранить
В Creatium всё примерно так же, выбрав сайт переходим во вкладку Плагины
В плагинах выбираем или Новый плагин и потом ищем из выпадающего списка Яндекс Метрику либо сразу кликаем на Подключить в готовом варианте YandexMetrika
Там заполняем уже знакомые поля
- Имя плагина
- Положение (тут 2 варианта перед </head> или после <body>)
- Номер счётчика из 8 цифр
- Обязательно включаем вебвизор (без этой галочки он не будет работать, даже если вы указали на в настройках Метрики чтобы он был)
- Альтернативный CDN по вкусу (если возвращает ошибку статус, то включите) и
Сохранить
Как установить метрику на сайт в другие CMS
Не хочется перечислять все возможные CMS и конструкторы, поэтому я описал только самые часто спрашиваемые. Все остальные интеграции и ссылки на статьи в конкретных CMS и конструкторах, написанные самими разработчиками можно найти на странице
Все остальные интеграции и ссылки на статьи в конкретных CMS и конструкторах, написанные самими разработчиками можно найти на странице
https://metrika.yandex.ru/about/info/integrations
Если и там не понятно, пишите в комментарии – Я помогу разобраться.
Системы управления тегами
Как видно из примеров выше, у каждого сайта может быть множество различных плагинов, кодов для интеграции со сторонними сервисами аналитики, сбора информации и т.д. В тот момент, когда их становиться очень много помогают системы управления тегами.
Это третий из возможных вариантов размещения кода счётчика метрики на ваш сайт. Он подразумевает размещение кода системы управления тегами, через которые вы уже размещаете все остальные коды. То есть – это код размещения кодов (и не только)
В описании указаны 2 наиболее популярных
- Google Tag Manager подробно рассмотрено в данной статье Как поставить Яндекс Метрику через Google Tag Manager и коротко как установить GTM на сайт
- Tealium – не будет рассмотрено в данной статье.

Во-первых хотелось бы сказать спасибо, всем кто дочитал до конца, я за вами слежу. Вас мало, но Я вас ценю.
Во-вторых очень я очень надеюсь, что это одна из самых подробных статей, о том как установить метрику на сайт через HTML и для отдельных CMS.
Яндекс. Метрика — установить: куда вписать код счетчика на сайте под управлением CMS WordPress и Opencart или Wix и Joomla или Битрикс
Автор Prodvigaem Team На чтение 11 мин. Просмотров 7.1k. Опубликовано
Большую роль в маркетинговых коммуникациях играет статистика, т.к. именно на ее основании можно судить об эффективности работы бизнеса и строить прогнозы. Но как быть, если целевая аудитория не локализована в одном городе, а раскидана по всей стране, а иногда и миру? Для сбора статистических данных и был создан счетчик Яндекс.Метрика – установить который, обязан каждый вэбмастер. Это неоценимый инструмент интернет-маркетинга.
Содержание
- Что такое Яндекс.Метрика
- Зачем нужна
- Основа для точной работы
- Создание счетчика
- Алгоритм настройки
- Установка счётчика
- Проверка правильности установки
- Как происходит сбор статистики с разных доменов и поддоменов
- Все плюсы Яндекс.Метрики или почему ее все-таки надо ставить на сайт
- С глаз долой счетчик
- Установка счётчика на различные CMS
- WordPress
- Joomla
- Opencart
- Битрикс
- Wix
- Без CMS
- Вместо заключения
Что такое Яндекс.Метрика
Яндекс.Метрика – это бесплатный инструмент Яндекса для подсчета посещаемости сайта и отслеживания интересов визитеров интернет-площадки. Это неоценимый инструмент в СЕО-продвижении ресурса, успеха рекламы, анализа эффективности по сравнению с конкурентами и прогнозирования дальнейших действий.
Зачем нужна
Яндекс Метрика ведет статистику посещаемости сайта в указанный промежуток времени, другими словами, сервис показывает, сколько посетителей и откуда заходит на площадку и в какое время.
Сбор этих данных разрешает узнать:
- популярность сайта среди аналогичных,
- количество прошедших регистрацию посетителей,
- временные спады и наплывы пользователей,
- поведение пользователей на ресурсе,
- демографическую картину посетителей,
- с каких сайтов пользователи пришли,
- по каким поисковым запросам и рекламе попали на площадку,
- с каких устройств просматривается ресурс,
- какая операционная система установлена на этих устройствах.
Один из способов отслеживания поведения пользователей — Вебвизор. По каждому пользователю, зашедшему на сайт, можно получить подробный видеоотчет: на какие страницы идет, по каким ссылкам и т.п.
Информационные данные обновляются каждые пять минут.
В рамках Яндекс.Метрики существует возможность оповещения клиента о проблемах с сайтом через смс-уведомления.
Основа для точной работы
Для точной работы Метрики надо четко определить цели и знать, куда вписать код. Целью называют действие или порядок действий пользователя на ресурсе. Эта статистика показывает, на каком этапе визитер покидает площадку, что его интересует, на каком шаге он просматривает контактные данные, а когда уходит, и сколько людей проявляют интерес к той или иной информации и т.д. Основа получения точных данных, на которых будут базироваться дальнейшие действия – грамотная настройка целей.
Целью называют действие или порядок действий пользователя на ресурсе. Эта статистика показывает, на каком этапе визитер покидает площадку, что его интересует, на каком шаге он просматривает контактные данные, а когда уходит, и сколько людей проявляют интерес к той или иной информации и т.д. Основа получения точных данных, на которых будут базироваться дальнейшие действия – грамотная настройка целей.
Создание счетчика
1. Для создания счетчика надо авторизоваться на сайте Яндекса. Если регистрации на Яндексе нет, то надо создать себе почтовый ящик – это и будет процессом регистрации в системе.
Для этого надо зайти на Яндекс, в верхнем правом углу нажать «Завести почту» и зарегистрироваться. Сервис поможет подобрать доступный логин. Не обязательно выбирать вариант, предложенный системой, можно подобрать свой, а Яндекс покажет – свободно регистрационное имя или нет.
При регистрации система потребует ввести свой номер телефона. Лучше привязать свой аккаунт к телефону, т.
к. это может пригодиться при хакерских атаках, восстановлении забытого пароля, а в плане Яндекс.Метрики отслеживать исправность своего сайта.
2. После авторизации в системе на главной странице Яндекса надо зайти в Яндекс.Метрику (кнопка находится в самом низу слева). Нажать «Добавить счетчик» и заполнить появившуюся форму, принять условия пользовательского соглашения.
Появится код для вставки на сайт.
Алгоритм настройки
Но прежде чем воспользоваться кодом, необходимо задать интересующие параметры.
- Зайти в «Счетчики». На странице будут отображены все существующие счетчики. Справа на странице напротив нужного счетчика щелкнуть по шестеренке настроек.
- В появившемся слева меню выбрать «Настройки».
Сначала – о главных параметрах, которые надо настроить сразу.
Уведомления — при проблемах в работе площадки на указанный номер телефона будут приходить уведомления.
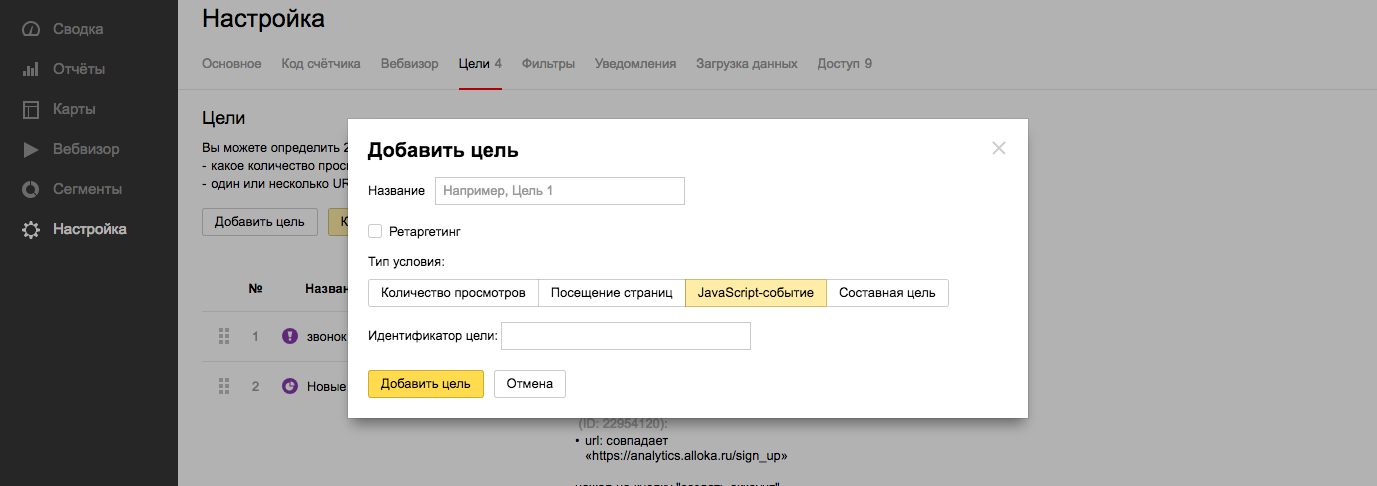
Цели – объединены в две группы:
- Конверсионные – целевые посещения от общего числа просмотров. Установлены Яндексом по умолчанию.
- Ретаргетинговые – нацеленные на людей, совершивших определенные действия, например, посмотревших рекламу пончиков (им в дальнейшем будет показываться реклама пончиков).
Можно выделить 4 типа целей для Яндекс Метрики, каждая способствует сбору определенной информации:
- Составные цели – позволяет настроить определенную последовательность действий посетителя, чтобы Метрика отразила посещение в статистике.
- URL страницы – отслеживает количество совершения определенной функции, например, покупки в интернет-магазине. Можно настроить несколько вариантов, для расширенной статистики:
«Содержит» — статистика учитывает все страницы с указанным куском адреса;
«Начинается с» — некое множество страниц начинается с общей части указанного адреса,
«Совпадает» — ведется учет страниц только с точным адресом.
Просмотры страниц — в Метрике надо указать количество страничек, которые засчитаются как достижение цели. По умолчанию Яндекс выставляет две страницы. Эта цель подходи для информационных сайтов, блогов, дневников.
События – совершение определенных действий (например, заполнение какой-нибудь формы или клик на определенную кнопку).
Фильтры – здесь важно отметить «Не показывать мои визиты», иначе данные будут сильно загрязнены. Фильтры позволяют оставить или исключить трафик, отсечь определенный URL, заголовки или IP-адреса, чтобы не учитывались входы на сайт, например, сотрудников.
Вебвизор — в настройках есть свои нюансы, от которых зависит как будет работать Вебизор и будет ли он работать. По умолчанию Вебизор записывает только движения мышки на странице, т.к. контент меняется не часто, и владелец понимает, где был посетитель.
Запись страницы при просмотре посетителей нужна при частом обновлении содержания сайта.
- Из браузера — вид сайта сохраняется из браузера визитера. Наиболее точная картинка сайта, т.к. в счет принимаются изменения от JavaScript.
- Отдельным запросом – вид страниц сохраняется без изменений от JavaScript.
Параметры посетителей – этот пункт лучше не заполнять, чтобы не откинуть часть статистических данных, которые не подпадают под выбранный критерий.
Установка счётчика
После внесения всех необходимых параметров, необходимо их сохранить. Дальше на вкладке «Дополнительные настройки» («Счетчик») надо скопировать код счетчика в буфер и вставить его себе на сайт: в готовый шаблон, footer (подвал) или header (шапку).
Если сайт многостраничный, то, для адекватного сбора информации, это надо сделать на каждой странице.
Яндекс рекомендует вставлять код ближе к верху страницы, хотя размещать его можно и в середине, и в конце страницы.
Добавить код на сайт можно тремя способами:
1. Через FTP вручную
Через FTP вручную
Надо зайти на свою площадку через FTP-доступ. В корневой директории сайта найти файл header.php и вставить туда счетчик.
Если счетчик размещается в середине или внизу страницы, то код надо вставить между повторяющимися тегами <body>…</body>. В конце нажать «Сохранить». Если все выполнено правильно, то система распознает установленный элемент.
2. Через специальные плагины
Размещение через плагины происходит стандартно: они закачиваются из интернета, распаковываются и загружаются на площадку.
3. С помощью Google Tag Manager
Этот способ установки возможен, если в Google Tag Manager есть аккаунт (в противном случае его надо завести). В своем аккаунте нажать «Добавить новый тег», тип – «Пользовательский HTML». В открывшуюся форму загрузить код своего счетчика, отметить «Все страницы» и нажать «Сохранить».
Перед публикацией надо проверить правильность настроек.
Если все выполнено верно, то в предварительном просмотре над контейнером появится надпись «Tags Fired On This Page». После этого можно публиковать.
С первым способом вставки справится и новичок, только осваивающий интернет, с двумя другими справятся продвинутые пользователи, или с просьбой о вставке счетчика лучше обратиться к специалистам в данной области.
Проверка правильности установки
После размещения счетчика у себя на площадке, надо проверить правильность его установки. Для этого надо снова перейти на вкладку Яндекс.Метрики и нажать «Счетчики». Появится табличка со всеми имеющимися счетчиками. Счетчики начинают свою работу через несколько минут после установки и, если все сделано верно, то через очень скоро иконка рядом со счетчиком должна загореться зеленым цветом (иначе будет гореть красным).
Но зеленая иконка – показатель работы счетчика только на странице, указанной в основных настройках. Работу на остальных страницах сайта она не отображает. Для проверки надо воспользоваться другим способом – через консоль.
Для проверки надо воспользоваться другим способом – через консоль.
Консоль – это один из инструментов разработчика, который помогает просмотреть ошибки, возникающие при работе страниц. Консоль открывается сочетанием клавиш Ctrl + Shift + I.
Чтобы проверить корректность работы счетчика на любой из страниц своей площадки, надо перейти на эту страничку, в консоле набрать yaCounterXXXXXXXX и нажать Enter.
XXXXXXXX – идентификатор счетчика, узнать его можно под названием самого счетчика в таблице на Яндекс.Метрике.
Если консоль выдает ошибку, то счетчик установлен некорректно.
Яндекс.Метрика позволяет собирать информацию двумя способами:
- один счетчик на все домены и поддомены – тогда получаемая информация не разделяется по доменам, идет общим потоком;
- отдельный счетчик на каждый адрес – эффективный способ получить всю необходимую адресную информацию с каждого домена и зеркал, и, соответственно, более точно выстраивать коммуникацию со своей потенциальной целевой аудиторией.

Все плюсы Яндекс.Метрики или почему ее все-таки надо ставить на сайт
В интернете мелькает мнение, что установка счетчика Яндекс.Метрики может повлиять на рейтинг площадки, и, если посещаемость не очень высока, то сайт потеряет топовые позиции и попадет в фильтр.
Вопреки этому мнению счетчик – неоценимый инструмент интернет-маркетинга и эффективности вложенных средств по многим причинам:
- Легче отслеживать количество целевых рекламных посещений на сложных больших порталах.
- Хорошо прослеживается география рекламных входов на ресурс.
- Легко просматриваются переходы на сайт с других ресурсов (откуда пришла посетители).
- Много полезных возможностей для оценки аудитории.
- Рост площадки ускорится, если информация о популярной площадке попадет в поисковик.
С глаз долой счетчик
Скрывать ли не скрывать количество посетителей ресурса – дело хозяина. Но, все-таки, почти все владельцы сайтов закрывают эту информацию от посторонних глаз. Почему?
Почему?
Владельцем раскрученных интернет-ресурсов не хочется, чтобы конкуренты на основе их статистики выстраивали собственную рекламную стратегию или отслеживали популярные товары или услуги.
Хозяевам новых сайтов не стоит показывать невысокие показатели, т.к. это может отпугнуть немногочисленных посетителей.
Установка счётчика на различные CMS
CMS – система управления ресурсом. Это специальная программа, которая позволяет создавать, размещать и редактировать содержимое площадки. В зависимости от вида CMS, различаются способы установки счетчика на сайт. Установка счетчика на самые распространенные CMS происходит вручную через FTP доступ или менеджер файлов в панели управления.
WordPress
Это самый распространенный ресурс для блогов. Для установки надо зайти в административный ресурс. Выбрать в меню «Внешний вид» «Редактор». Найти файл заголовка header.php и вставить счетчик между тегами <head></head>. Код автоматически будет загружен на все странички сайта. Сохранить внесенные изменения.
Сохранить внесенные изменения.
Joomla
В этой системе создаются несложные корпоративные приложения. Счетчик устанавливается в главный файл сайта index.php. Для установки надо перейти в корневой каталог ресурса (имя сайта/templates/активный шаблон), найти этот файл и скачать. Открыть этот файл в любом текстовом редакторе, внизу этого файла будет тег </body>, перед которым надо установить код счетчика и сохранить изменения.
Opencart
Популярный инструмент для интернет-магазинов. В нем нет редактора шаблонов, как на WordPressпоэтому для установки понадобится FTP доступ. Открыть FileZilla и подключиться к сайту. В папке /catalog/view/theme/default/template/common и найти footer.tpl, который закачать на компьютер. Файлик открыть в текстовом редакторе и между тегами div и </body>? вставить код счетчика. Сохранить изменения и заменить старый файл модернизированным на сайте.
Битрикс
Вставка осуществляется через «Настройку» в административной панели. В этом меню открыть «Настройки сайта» — «Сайты»-«Шаблоны сайта». Вставить код счетчика и сохранить. Счетчик установлен.
В этом меню открыть «Настройки сайта» — «Сайты»-«Шаблоны сайта». Вставить код счетчика и сохранить. Счетчик установлен.
Wix
Установка происходит через сервис Wix. Надо зайти через свой аккаунт в Wix App Market, ввести «Yandex» и щелкнуть «Добавить». Остается только активировать счетчик:
- нажать «Подключить аккаунт»,
- авторизоваться в системе,
- «Разрешить» доступ к собранным данным,
- добавить счетчик.
Без CMS
На маленьком сайте, где все коды прописаны отдельными файлами, код счетчика надо разместить внутри тегов каждого такого файла. Лучше размещать его как можно ближе к верху: счетчик будет быстрее грузится и, если даже посетитель быстро уйдет с сайта, такой визит все равно будет заcчитан.
Код придется вставлять на каждую страничку сайта. Если Настройки на Яндекс Метрике будут изменены, то придется обновлять код и на сайте.
Вместо заключения
В целом, создать и установить счетчик на свой ресурс несложно – во всем помогает техника, и большей частью работа заключается в заполнении форм и функциях копирования и вставки независимо от CMS. С этим справится любой человек, проявив немного внимания.
С этим справится любой человек, проявив немного внимания.
Скачать UniShop2 — Универсальный шаблон для Opencart 3 v2.7.0.0
Мы сделали шаблон Unishop2 одновременно качественным и не дорогим, что особенно важно для начинающего бизнесмена. Легко, быстро, универсально — шаблон отлично подойдет для создания магазинов совершенно разной направленности — по продаже бытовой электроники, техники, одежды, обуви, книг, различных аксессуаров, украшений и многого другого.
Модуль управления шаблонами даст вам большие возможности настроить шаблон именно под ваши требования (на данный момент модуль настройки шаблона содержит около 400 пунктов важных и полезных настроек.
Бесплатная пробная версия шаблона действительна в течение 7 (семи) дней. Чтобы использовать шаблон без ограничения времени, вам необходимо получить лицензионный ключ.
Все настройки, сделанные в панели управления, сохраняются и могут быть использованы в дальнейшем после покупки лицензии.
Шаблон предназначен для работы на OpenCart версии 3, работает на версиях PHP 5. 6, 7.1-7.4
6, 7.1-7.4
Панель настроек шаблона логин/пароль — демо/демо и т.д. создаются с помощью модулей, входящих в шаблон и самого opencart, и с помощью панели управления шаблоном, без вмешательства в код.
Модули и функционал
Настройка цветов практически для всех ключевых блоков шаблона. Это заголовки, ссылки, кнопки, фоны, заголовки-метки слайдов в слайд-шоу, текст и фон главного меню, футер, текстовые баннеры и многое другое. Всего более 100 предметов.
Быстрый старт
- Установка демо-данных, установка, копирование и экспорт настроек шаблона. Всего за пару кликов вы можете получить вид шаблона как в демо
Функции PWA (мобильное приложение)
- Все необходимые настройки, включая выбор изображения, время кэширования, текст баннера установки, текст резервной страницы и т.д. — горизонтальные и вертикальные. Каждый со своими настройками
- Картинки категорий и подкатегорий
- Баннеры в категориях.
 HTML или Image
HTML или Image - Лендинги для категорий первого и второго уровня вложенности
- Покажите третий уровень категорий в основном меню
- Дополнительные пользовательские ссылки в меню, 3 уровня гнездования
Контакты
- . Показ нескольких телефонных номеров или других типов в заголовке
- . телефоны одновременно
- Индивидуальные настройки для каждой созданной точки контакта (иконка, действие по нажатию и т.д.)
Поиск
- «Живой» и обычный поиск. Возможен поиск по названию, описанию, тегам, модели, артикулу, атрибутам, категориям, производителю и т. д.
- Поиск с транслитерацией в названии товара — найдет «Samsung TV» при поиске «Samsung TV»
- Блок «найдено в категориях», в котором показан интерактивный список категорий для найденных товаров
Страница акций
- Блок «Акции по категориям» на странице акций
Микроразметка
- Микроразметка карточки товара
- Микроразметка обратной связи в карточке товара
- Разметка вопрос-ответ в карточке товара
- Микроразметка страницы статьи и новости
- Микроразметка страницы контактов
- Микроразметка хлебных крошек
Модуль «Новости» (блог)
 Пример — магазин проводит акцию, пишем об этом в новости и сразу показываем товары участвующие в акции
Пример — магазин проводит акцию, пишем об этом в новости и сразу показываем товары участвующие в акцииБыстрый заказ
- Множество настроек, включая возможность установки минимальной суммы заказа
- Передача всех данных о товарах из заказа в Google Analytics и Яндекс Метрику
Одностраничный заказ
- Удобный и красивый кассовый модуль.
- Множество всех необходимых настроек (минимальная сумма заказа, показ «купить с этим товаром», показ и скрытие адресных полей и т.д. и т.п.)
- Возможность регистрации покупателя в процессе оформления заказа (с автогенерацией пароля или без нее), обновление данных заказа без перезагрузки страницы
- Возможность работы с произвольными полями группы покупателей и их динамическое отображение
- товары из заказа в Google Analytics и Яндекс Метрику
Подписка на рассылку
- Возможность автоматической регистрации новых клиентов при подписке на рассылку
- Возможность начислять бонусные баллы клиентам в качестве вознаграждения за подписку
- Отправляет электронные письма со всеми данными
Регистрация. авторизация и личный кабинет
авторизация и личный кабинет
- Отображение окон авторизации и регистрации в «pop-up-окне»
- Настройки отображения всех основных полей
- Настройки отображения блоков на главной странице кабинета покупателя
Модуль «5in1»
- Возможность показывать новинки, рекламные товары, рекомендуемые, бестселлеры, популярные товары
- Может создавать пользовательские вкладки/модули с нужными вам товарами
- Может отображать товары из выбранной категории
Модуль «Контакты покупателей»
- Возможность отображать вкладку «Вопрос-Ответ» в карточке товара — покупатели задают вопросы, администрация сайта отвечает.
- Возможность заменить кнопку «Купить» товара на кнопку «Уведомить» при нулевом количестве товара и отправить уведомление о получении товара на почту указанную покупателем.
- Имеет виджет, который можно добавить на главную страницу админ панели магазина
Заказать звонок (может быть сопряжено с модулем «Заявки клиентов»)
- Заказать звонок он же заказ звонка.

- Перенос всех данных о товарах из заказа в Google Analytics и Яндекс Метрику
Плавающее меню для больших и малых экранов. На больших экранах всегда сверху, на маленьких можно выбрать положение — сверху или снизу
Наклейки товаров
- Акции, новинки, лидеры продаж, бонусные баллы + 5 пользовательских наклеек
- Для каждого типа наклеек можно установить фон, цвет текста и другие данные
Таймер для рекламных товаров с возможностью персонализации цвета цифр и текста Индикация наличия товара
- 3 вида отображения — полоса, текст и цифра в числовом виде
- Цветовые настройки, тесты и т.д.
«Живой» расчет цены
- Работает в модулях, категориях, карточке товара и т.д.
- Цена пересчитывается в зависимости от выбранного количества, опций, скидки за количество
Выбор количества товара
7
- Выбор количества товаров в модулях, категориях и т.
 д. (Возможно в паре с «живым» расчетом цены)
д. (Возможно в паре с «живым» расчетом цены)
Вкладка «Загрузки» на странице товара
- Файлы прилагаются со штатными функциями opencart
Отзывы о товарах
- Обзор рейтингов и отображение топ-отзывов первым в списке
- Области достоинств и недостатков товара
- Возможность ответа администрации на отзывы о товаре
- Отзывы в карточке товара индексируются
Модуль «Баннеры в категориях»
- Показывать текстовые или графические баннеры в категориях. Для каждого баннера можно выбрать одну или несколько категорий, даты начала и окончания и т. д.
Модуль «Вы смотрели» Модуль «Список производителей» Модуль «Стена категорий»
- Возможность показывать категории второго уровня вложенности в качестве основных
Модуль вывода свежих или случайных отзывов
- Замена фото товара на изображение выбранного варианта
- Баннеры текстовые, с возможностью показа всплывающих окон с текстом и картинками при нажатии на баннер
- Отображение вариантов, характеристик, моделей в модулях и категориях
- Возможность подгружать товары ajax при навигации по страницам товаров в категории
- Кнопка «Показать больше» в категориях товаров
- Возможность отключить ссылку на текущую категорию в главном меню категорий
- Три типа отображения товаров в категориях — добавлен третий тип, компактный.


 Например, example.ru или example.ru/category/. https:// и www убираются автоматически
Например, example.ru или example.ru/category/. https:// и www убираются автоматически ...код сайта...
//перед закрывающим тегом head</head>//после закрывающего тега head и перед открывающим тегом body
...код сайта...
//перед закрывающим тегом head</head>//после закрывающего тега head и перед открывающим тегом body

 к. это может пригодиться при хакерских атаках, восстановлении забытого пароля, а в плане Яндекс.Метрики отслеживать исправность своего сайта.
к. это может пригодиться при хакерских атаках, восстановлении забытого пароля, а в плане Яндекс.Метрики отслеживать исправность своего сайта. HTML или Image
HTML или Image
 д. (Возможно в паре с «живым» расчетом цены)
д. (Возможно в паре с «живым» расчетом цены)