Содержание
Профиль 2OC (Разработчик) — OpenCart Club
Здравствуйте.
Брал уже один клиент для магазина сантехники, в нем как раз было так много категорий.
Они спокойно и быстро показываются если включить кеширование, для того, чтобы поисковики не особо роптали на большое количество ссылок, можно включить Динамическую загрузку, в результате чего выпадающее меню будет подгружаться после того, как на пункт меню наведет пользователь.Насчет расположения по алфавиту судя по тому количеству категорий что у вас, думаю руками вы их заполнять не будете, в таком случае они будут браться из таблица категорий по принципу:
ORDER BY c.sort_order, LCASE(cd.name)
Под Revolution требуется точно адаптация, как её сделать подробно описано на примере с темой по умолчанию в документации: http://doc.
 2oc.ru/opencart/oc_megamenu/#adaptation
2oc.ru/opencart/oc_megamenu/#adaptation5 ответов
megamenu
mega menu
- (и ещё 22 )
Здравствуйте.
В планах было выбирать категории в которых показывать или нет, как и товары. Прикрутить показ в товарах выбранных категорий можно, как вариацию…
- 10.2022 19:58 » data-short=»25 окт»>25.10
2 ответа
1
html
html/css
- (и ещё 6 )
@specialforce22Здравствуйте.
Оказывается забыл подписаться на тему поддержки данного дополнения… 🙂
В принципе идея не плохая на мой взгляд!
Как понимаю имеется ввиду, чтобы можно было сделать что-то вроде:
баннеров с акциями и\или товарами
просто включение — выключения отдельных баннеров в заданное время, по аналогии с акциями
что-то еще?
Добавил в список доработки.
В принципе если будут хорошие идеи пишите, всегда открыты к интересным предложениям по доработке, которые будут полезны всем.
 Потому эти доработки делаются бесплатно…
Потому эти доработки делаются бесплатно…Всё верно, работает, и нужно выводить через нужную схему…
4 ответа
баннер
баннеры
- (и ещё 10 )
2OC ProductTabs — слайдер, карусель, галерея или сетка товаров
Добавил
2OC
Добавлено
12.05.2022
Категория
Слайдшоу, Банеры, Галереи
, Дизайн, Макеты
, Виджеты, Модули
, Слайдшоу, Банеры, Галереи
, Комплекты, Серии товаров
Просмотр файла
- 05.2022 20:24 » data-short=»12 май»>12.05
1
вкладки
вкладка tab
- (и ещё 20 )
Версия 1.1.0.2
0 раз скачали
Модуль 2OC ProductTabs. Настройка показа типа продуктов: слайдер или сетка. Включение/Выключение вкладок с продуктами. Тонкая настройка показа продуктов. Установка своих классов для каждого модуля через админку и т.д. и т.п.
ДЕМО:
Главная страница
Админка
login: demo
pass: demo
Вкладки
Типы вкладок:
Хиты продаж
Рекомендуемые
Новинки
Популярные
Скидки
При необходимости любую из вкладок можно включить/выключить.

Продукт
Тонкая настройка показа элементов продукта, включение/выключение показа: изображения, имени, описания, цены, рейтинга, корзины, избранного, сравнения и …
jQuery
Возможность настройки параметров показа слайдера
Кеширование
Реализована генерация кэша для каждого модуля, что позволяет при следующем обращении к модулю отдавать его пользователю без единого запроса к базе данных, что повышает быстродействие и снижает нагрузку на сервер.
Совместимость с другими темами из коробки не гарантируется! Но вероятность его работы на темах с bootstrap максимальная! Могу помочь с интеграцией 2OC ProductTabs в ваш шаблон, если это потребуется.
При особой необходимости и свободном времени могу адаптировать 2OC ProductTabs под версии 2.1 или 2.2 OpenCart и ocStore.
Если есть вопросы по модулю, его возможностям и можно ли реализовать с его помощью что-то, спрашивайте!
1
вкладки
вкладка tab
- (и ещё 20 )
2OC HTML
Добавил
2OC
Добавлено
12.05.2022
Категория
Дизайн, Макеты
, Дизайн, Макеты
, Виджеты, Модули
, Меню, Навигация
, Прочие Решения
Просмотр файла
- 05.2022 20:11 » data-short=»12 май»>12.05
2 ответа
1
html
html/css
- (и ещё 6 )
2OC Megasearch — расширенный поиск
Добавил
2OC
Добавлено
12.05.2022
Категория
Поиск по сайту
, Дизайн, Макеты
, Виджеты, Модули
, Поиск по сайту
, Фильтры, Сортировка
Просмотр файла
- 05.2022 20:10 » data-short=»12 май»>12.05
1
search
ajax search
- (и ещё 7 )
2OC BannerGrid — баннер, слайдер, карусель, галерея
Добавил
2OC
Добавлено
12.05.2022
Категория
Слайдшоу, Банеры, Галереи
, Дизайн, Макеты
, Виджеты, Модули
Просмотр файла
- 05.2022 20:10 » data-short=»12 май»>12.05
4 ответа
1
баннер
баннеры
- (и ещё 10 )
2OC CategoryWall — Стена категорий
Добавил
2OC
Добавлено
12.05.2022
Категория
Виджеты, Модули
, Меню, Навигация
Просмотр файла
- 05.2022 20:09 » data-short=»12 май»>12.05
1
стена категорий
стена категорий с картинкой и со списком подкатегорий
- (и ещё 4 )
Версия 1.1.1.1
0 раз скачали
Модуль 2OC HTML — расширение над стандартным модулем HTML. Дополнительно можно создавать неограниченное количество модулей для вставки произвольного HTML. Установка своих классов для каждого модуля через админку. Включение/Выключение кеширования и т.д. и т.п.
ДЕМО:
Главная страница
Админка
login: demo
pass: demo
Кеширование
Реализована генерация кэша для каждого модуля, что позволяет при следующем обращении к модулю отдавать его пользователю без единого запроса к базе данных, что повышает быстродействие и снижает нагрузку на сервер.

Совместимость с другими темами из коробки не гарантируется! Но вероятность его работы на темах с bootstrap максимальная! Могу помочь с интеграцией 2OC HTML в ваш шаблон, если это потребуется.
При особой необходимости и свободном времени могу адаптировать 2OC HTML под версии 2.1 или 2.2 OpenCart и ocStore.
Если есть вопросы по модулю, его возможностям и можно ли реализовать с его помощью что-то, спрашивайте!
1
html
html/css
- (и ещё 6 )
Версия 1.3.1.1
0 раз скачали
Модуль 2OC Megasearch.
 Настройка в поиске размеров изображений, количества продуктов, категорий и производителей или банера. Возможность кеширования. Установка своих стилей для элементов поиска через админку и т.д. и т.п.
Настройка в поиске размеров изображений, количества продуктов, категорий и производителей или банера. Возможность кеширования. Установка своих стилей для элементов поиска через админку и т.д. и т.п.ДЕМО:
Главная страница
Админка
login: demo
pass: demo
Поиск по:
названию товара
SKU
UPC
EAN
JAN
ISBN
MPN
Показ изображения товара с возможностью выбора размера
Показ цены товара в результатах поискаУказание числа вводимых символов для начала поиска и вывода результатов
Кеширование.
Поиск и показ в списке результатов категорий, производителей и фильтров.
Выбор лимита выводимых результатов для товаров, категорий, брендов и фильтров в списке2 типа поиска:
Вертикальный (стандартный)
Горизонтальный (на всю ширину)
Кеширование результатов поиска.
Совместимость с другими темами из коробки не гарантируется! Могу помочь с интеграцией 2OC Megasearch в ваш шаблон.
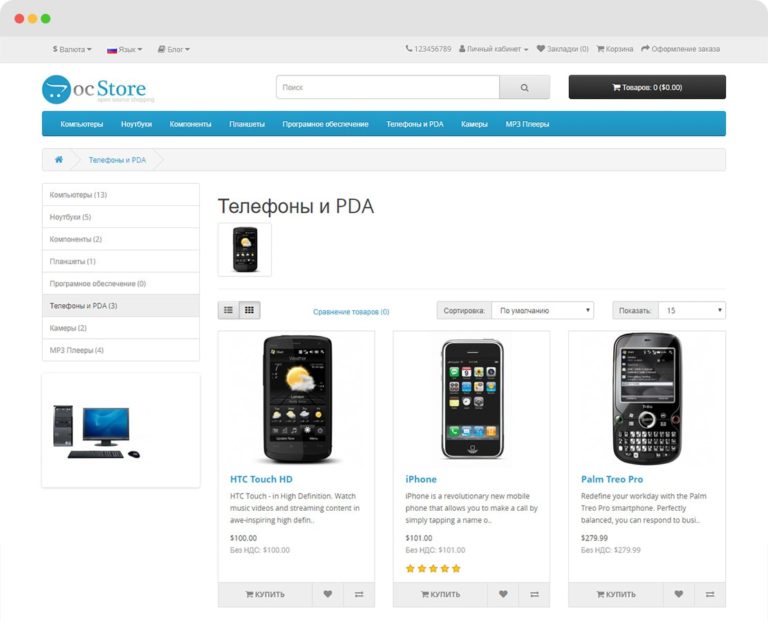
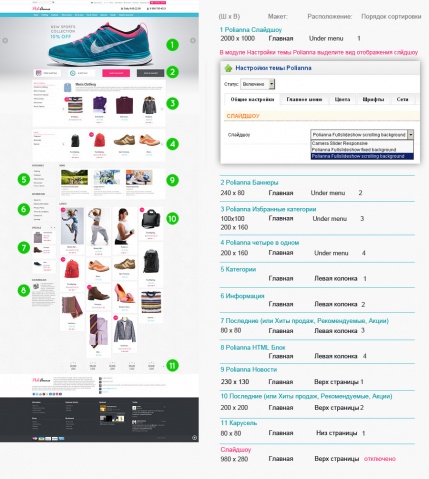
Вид поиска по умолчанию показан на изображении ниже с включенным банером.

1
search
ajax search
- (и ещё 7 )
Версия 1.1.0.1
1 раз скачали
Модуль 2OC Bannergrid. Выбор типов показываемых банеров: Изображение или Карусель. Настройка размеров изображений и позиционирование в конструкторе админки. Кеширования модуля. Установка своих классов для модуля через админку и т.д. и т.п.
ДЕМО:
Главная страница
Страница с примерами
Админка
login: demo
pass: demo
Есть на выбор 2 типа баннера:
1. Изображение.
2. Карусель.

Возможность установить свой HTML код и/или URL для каждого из баннеров.
Возможность кеширование модуля, чтобы не получать каждый раз данные о нём из БД.
Совместимость с другими темами из коробки не гарантируется! Но вероятность его работы на темах с bootstrap максимальная! Могу помочь с интеграцией 2OC BannerGrid в ваш шаблон, если это потребуется.
При особой необходимости и свободном времени могу адаптировать 2OC BannerGrid под версии 2.1 или 2.2 OpenCart и ocStore.
Если есть вопросы по модулю, его возможностям и можно ли реализовать с его помощью что-то, спрашивайте!
1
баннер
баннеры
- (и ещё 10 )
Версия 1.
 1.1.2
1.1.21 раз скачали
Модуль 2OC CategoryWall — Стена категорий. Настройка типа показа категорий: сетка, список или слайдер. Тонкая настройка показа категорий и их количества в ряду на разных экранах. Установка своих классов для каждого модуля через админку и т.д. и т.п.
ДЕМО:
Главная страница
Демо страница с разными типами стены категорий
Админка
login: demo
pass: demo
jQuery
Возможность настройки параметров показа слайдера
Кеширование
Реализована генерация кэша для каждого модуля, что позволяет при следующем обращении к модулю отдавать его пользователю без единого запроса к базе данных, что повышает быстродействие и снижает нагрузку на сервер.
Совместимость с другими темами из коробки не гарантируется! Но вероятность его работы на темах с bootstrap максимальная! Могу помочь с интеграцией 2OC CategoryWall в ваш шаблон, если это потребуется.
При особой необходимости и свободном времени могу адаптировать 2OC CategoryWall под версии 2.
 1 или 2.2 OpenCart и ocStore.
1 или 2.2 OpenCart и ocStore.Если есть вопросы по модулю, его возможностям и можно ли реализовать с его помощью что-то, спрашивайте!
1
стена категорий
стена категорий с картинкой и со списком подкатегорий
- (и ещё 4 )
2OC Megamenu — расширенное меню
Добавил
2OC
Добавлено
12.05.2022
Категория
Меню, Навигация
, Виджеты, Модули
, Меню, Навигация
Просмотр файла
- 05.2022 19:11 » data-short=»12 май»>12.05
5 ответов
1
megamenu
mega menu
- (и ещё 22 )
25 бесплатных адаптивных слайдеров типа Карусель на jQuery
В настоящее время слайдер – карусель – функционал, который просто необходимо иметь на сайте для бизнеса, сайте — портфолио или любом другом ресурсе. Наряду с полноэкранными слайдерами изображения, горизонтальные слайдеры – карусели хорошо вписываются в любой веб-дизайн.
Наряду с полноэкранными слайдерами изображения, горизонтальные слайдеры – карусели хорошо вписываются в любой веб-дизайн.
Иногда слайдер должен занимать одну треть страницы сайта. Здесь слайдер — карусель используется с эффектами переходов и с адаптивными макетами. Сайты электронной коммерции используют слайдер – карусель для демонстрации множества фото в отдельных публикациях или страницах. Код слайдера можно свободно использовать и изменять его в соответствии с потребностями.
Используя JQuery совместно с HTML5 и CSS3, можно сделать ваши страницы более интересными, снабдив их уникальными эффектами, и обратить внимание посетителей на конкретную область сайта.
- Slick – плагин современного слайдера — карусели
- Owl Carousel 2.0 – jQuery — плагин с возможностью использования на сенсорных устройствах
- jQuery плагин Silver Track
- AnoSlide – Ультра компактный адаптивный jQuery слайдер
- Owl Carousel – Jquery слайдер — карусель
- 3D галерея — карусель
- 3D карусель с использованием TweenMax.
 js и jQuery
js и jQuery - Карусель с использованием bootstrap
- Основанный на Bootstrap – фреймворке слайдер — карусель Moving Box
- Tiny Circleslider
- Слайдер контента Thumbelina
- Wow – слайдер — карусель
- Адаптивный jQuery слайдер контента bxSlider
- jCarousel
- Scrollbox — jQuery плагин
- dbpasCarousel
- Flexisel: адаптивный JQuery плагин слайдера — карусели
- Elastislide – адаптивный слайдер — карусель
- FlexSlider 2
- Amazing Carousel
- Thumbnail Carousel – адаптивная галерея изображений
- jQuery плагин Liquid Carousel
- jQuery плагин CarouFredsel
- Адаптивный бесконечный слайдер — карусель
- Tikslus Carousel 2.0
Slick – свободно распространяемый jquery – плагин, разработчики которого утверждают, что их решение удовлетворит все ваши требования к слайдеру. Адаптивный слайдер – карусель может работать в режиме «плитки» для мобильных устройств, и, в режиме «перетаскивания» для десктопной версии.
Содержит эффект перехода «затухание», интересную возможность «режим в центре», ленивую загрузку изображений с автопрокруткой. Обновленный функционал включает в себя добавление слайдов и фильтр слайдов. Все для того, чтобы вы настроили плагин в соответствии с вашими требованиями.
Демо-режим | Скачать
В арсенале этого плагина – большой набор функций, подходящий как для новичков, так и для опытных разработчиков. Это обновленная версия слайдера — карусели. Его предшественник именовался точно также.
Слайдер имеет в своем составе некоторые встроенные плагины для улучшения общего функционала. Анимация, проигрывание видео, автозапуск слайдера, ленивая загрузка, автоматическая корректировка высоты – основные возможности Owl Carousel 2.0.
Поддержка возможности drag and drop включена для более удобного использования плагина на мобильных устройствах.
Плагин отлично подойдет для отображения больших изображений даже на маленьких экранах мобильных устройств.
Примеры | Скачать
Довольно маленький, но богатый по функционалу jquery плагин, который позволяет разместить на странице слайдер – карусель, обладающий небольшим ядром и не потребляющий множества ресурсов сайта. Плагин может быть использован для отображения вертикальных и горизонтальных слайдеров, с анимацией и созданием наборов изображений из галереи.
Плагин может быть использован для отображения вертикальных и горизонтальных слайдеров, с анимацией и созданием наборов изображений из галереи.
Примеры | Скачать
Ультра компактный jQuery слайдер – карусель, функционал которого намного больше, чем у обычного слайдера. Он включают в себя предварительный просмотр одного изображения, отображение нескольких изображений в виде карусели и слайдера на основе заголовков.
Примеры | Скачать
Owl carousel – слайдер с поддержкой сенсорных экранов и технологии drag and drop, легко встраиваемый в HTML — код. Плагин является одним из лучших слайдеров, которые позволяют создавать красивые карусели без какой — либо специально подготовленной разметки.
Примеры | Скачать
Использует 3D – переходы, основанные на CSS – стилях и немного Javascript кода.
Примеры | Скачать
Великолепная 3D карусель. Похоже, что это еще бета – версия, потому как я обнаружил пару проблем с ней буквально сейчас. Если вы заинтересованы в тестировании и создании ваших собственных слайдеров – эта карусель будет большим подспорьем.
Примеры | Скачать
Адаптивный слайдер – карусель с использованием технологии bootstrap как раз для вашего нового веб-сайта.
Примеры | Скачать
Наиболее востребованный на портфолио и бизнес сайтах. Подобный тип слайдера — карусели часто встречается на сайтах любого типа.
Примеры | Скачать
Это слайдер крошечного размера готов работать на устройствах с любым разрешением экрана. Слайдер может работать как в круговом, так и карусельном режиме. Tiny circle представлен как альтернатива другим слайдерам подобного типа. Имеется встроенная поддержка операционных систем IOS и Android.
В круговом режиме слайдер выглядит довольно интересно. Отлично реализована поддержка метода drag and drop и система автоматической прокрутки слайдов.
Примеры | Скачать
Мощный, адаптивный, слайдер карусельного типа отлично подойдет к современному сайту. Корректно работает на любых устройствах. Имеет горизонтальный и вертикальный режимы. Его размер минимизирован всего до 1 КБ. Ультра компактный плагин ко всему прочему имеет отличные плавные переходы.
Ультра компактный плагин ко всему прочему имеет отличные плавные переходы.
Примеры | Скачать
Содержит более 50 эффектов, что может помочь вам в создании оригинального слайдера для вашего сайта.
Примеры | Скачать
Измените размер окна браузера, чтобы увидеть, как адаптируется слайдер. Bxslider поставляется более чем с 50 вариантами настроек и демонстрирует свои функции с различными эффектами переходов.
Примеры| Скачать
jCarousel — jQuery плагин, который поможет организовать просмотр ваших изображений. Вы сможете с легкостью создавать пользовательские карусели изображений из основы который показан в примере. Слайдер адаптивный и оптимизирован для работы на мобильных платформах.
Примеры| Скачать
Scrollbox компактный плагин для создания слайдера – карусели или текстовой бегущей строки. Основные функции включают в себя эффект вертикальной и горизонтальной прокрутки с паузой при наведении курсора мыши.
Примеры | Скачать
Простой слайдер – карусель. Если вам нужен быстрый плагин – этот подойдет на 100%. Поставляется только с основными функциями, необходимыми для работы слайдера.
Если вам нужен быстрый плагин – этот подойдет на 100%. Поставляется только с основными функциями, необходимыми для работы слайдера.
Примеры | Скачать
Создатели Flexisel вдохновились плагином старой школы jCarousel, сделав его копию, ориентированную на корректную работу слайдера на мобильных и планшетных устройствах.
Адаптивный макет Flexisel, при работе на мобильных устройствах, отличается от макета, ориентированного на размер окна браузера. Flexisel отлично адаптирован к работе на экранах, как с низким, так и высоким разрешением.
Примеры | Скачать
Elastislide отлично адаптируется под размер экрана устройства. Вы можете задать минимальное количество отображаемых изображений при определенном разрешении. Хорошо работает в качестве слайдера – карусели с галерей изображений, используя фиксированную обертку совместно с эффектом вертикальной прокрутки.
Пример| Скачать
Свободно распространяемый слайдер от Woothemes. По праву считается одним из лучших адаптивных слайдеров. Плагин содержит несколько шаблонов и будет полезен как начинающим пользователям, так и экспертам.
Плагин содержит несколько шаблонов и будет полезен как начинающим пользователям, так и экспертам.
Пример| Скачать
Amazing Carousel – адаптивный слайдер изображений на jQuery. Поддерживает множество систем управления сайтами, такие как WordPress, Drupal и Joomla. Также поддерживает Android и IOS и настольные варианты операционных систем без каких-либо проблем с совместимостью. Встроенные шаблоны amazing carousel позволяют использовать слайдер в вертикальном, горизонтальном и круговом режимах.
Примеры | Скачать
Самым простым руководством к этому плагину является рекомендация просто установить его и создать адаптивную галерею с эскизами. Исходный код есть в свободном доступе. Плагин хорошо адаптирован для работы с мобильными устройствами.
Пример | Скачать
Liquid carousel похож на Elastislide тем, что контейнер, содержащий слайдер – карусель, адаптивен к размерам экрана.
Примеры | Скачать
CarouFredSel – плагин, позволяющий интегрировать содержимое сайтов Flickr, 500px и instagram. А также параллельно использовать собственные изображения в карусели. jQuery версия распространяется бесплатно и доступна на github.
А также параллельно использовать собственные изображения в карусели. jQuery версия распространяется бесплатно и доступна на github.
Примеры | Скачать
Плагин, создающий круговую адаптивную карусель прокрутки изображений. Прокручивание изображений выполняется по кругу.
Пример | Скачать
Этот адаптивный слайдер – карусель использует совершенно новую реализацию стрелок для предыдущего и последующего изображений. Еще одна особенность плагина, на которую следует обратить внимание, возможность работы в полноэкранном режиме и наличие кнопки «Пауза» в окне предварительного просмотра изображений. Я уверен, что этот плагин пригодится для многих проектов.
Пример | Скачать
Сергей Бензенкоавтор-переводчик статьи «25 Free Responsive Jquery Carousel Slider Plugins»
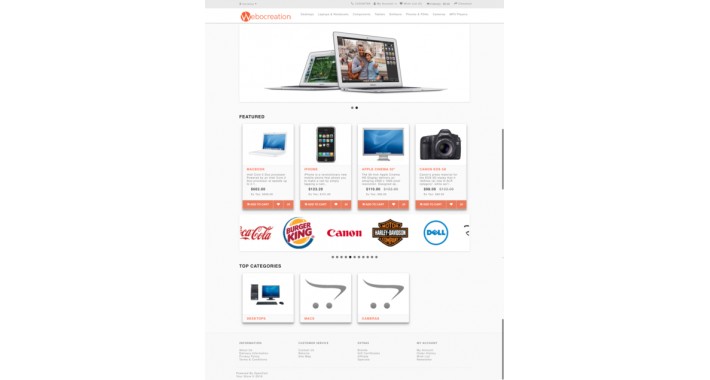
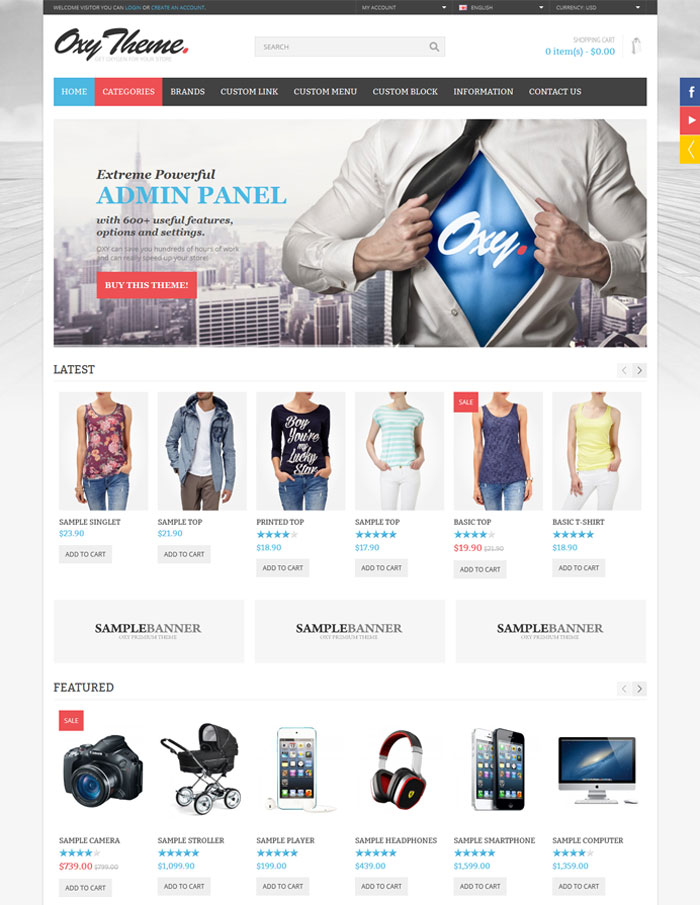
Webmall — многоцелевая адаптивная тема OpenCart для мегамагазина
Webmall — многоцелевая адаптивная тема OpenCart для мегамагазина — это уникальный, мегасовременный магазин OpenCart, сочетающий в себе потрясающие функции и опции. Магазин Webmall идеально подходит для тех, кто хочет мега, современный, элегантный и привлекательный интернет-магазин. Наша команда потратила гораздо больше времени и энтузиазма на эту тему, наверняка все проверки качества выполнены должным образом. Магазин Webmall — это минималистский дизайн для разработки хорошо функционального магазина электронной коммерции с превосходным и привлекательный дизайн , а также множество необходимых функций. Супер отзывчивая и кросс-браузерная совместимость темы Webmall делает ваш веб-сайт подходящим для любого устройства / браузера.
Магазин Webmall идеально подходит для тех, кто хочет мега, современный, элегантный и привлекательный интернет-магазин. Наша команда потратила гораздо больше времени и энтузиазма на эту тему, наверняка все проверки качества выполнены должным образом. Магазин Webmall — это минималистский дизайн для разработки хорошо функционального магазина электронной коммерции с превосходным и привлекательный дизайн , а также множество необходимых функций. Супер отзывчивая и кросс-браузерная совместимость темы Webmall делает ваш веб-сайт подходящим для любого устройства / браузера.
10+ Theme Layouts
100+ Sections & Advanced Theme Options
Quick-start installation
FEATURES & EXTENSIONS
——————————— ————–
Слоистый полный PSD -файлы предоставлены
100% отзывчиво Тема
HTML5 & CSS3
Google Fonts
Bootstrap
Top Fehks
———————————————— ———–
10+ Многоцелевые макеты
100% полностью Отзывчивый
02+ Эффекты Продукта. 0009
0009
Блок продукта + Слайдер/Карусель
Фильтр продукта Дизайн
Категория Wise Tab с видом на дерево
Дизайн Производитель/бренд Carousel
Light & Dark Switcher
9
. Scrolling Page 3 Light & Dark Switcher
99
. Scrolling Page 33 Light & Dark Switcher 9999
. Scrolling Page . Анимация
Мега-меню с баннером товаров и предложений
FrontPage Слайд-шоу с произвольным текстом
Quick/ Ajax Добавить в корзину
Switchable Grid/List/Short Product View
Ajax Search with minimal product detail
Lifetime Free Theme Upgrades
PRODUCT VIEW
——————————— ————–
Дополнительное изображение продукта Ролловер
Продукт Всплывающее окно QuickView
Продукт Корзина Ajax
Продукт Список желаний и сравнение 2
9
9 включено
Увеличение количества Увеличение уменьшения Кнопка
Специальная цена Обратный отсчет
Модуль включал
——————————————–
. Модуль ( Горизонтальный + Вертикальный )
Модуль ( Горизонтальный + Вертикальный )
Блог Модуль
Список категорий Модуль
Пользовательский Слайд-шоу
9009 9 Footer0 Newsletter0003 ОПТИМИЗИРОВАН ДЛЯ
———————————————
Многоцелевой
Мобильный, планшетный и настольный
Распродажи и скидки
Большой каталог Ресторан
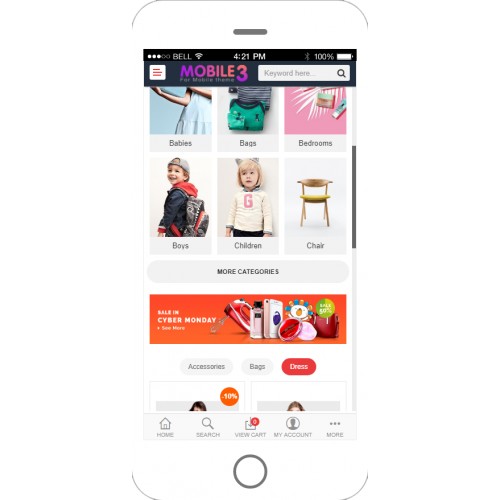
Магазин кормов OpenCart Адаптивный шаблон Theme
Fodder Restaurant Store Opencart предназначен для магазинов продуктов питания, пиццы, овощей, фруктов, кофе, хлебобулочных изделий, вина, органических, минимальных и многоцелевых магазинов.
- Установка в один клик, адаптивная и многоцелевая
- Совместимость с Opencart 3.x
- Чистый, современный и уникальный дизайн-макет
Купить сейчас
Живая демонстрация
Категория: Opencart Метки: пекарня, бутстрап, бургер, кофе, напиток, электронная коммерция, фастфуд, еда, фрукты, бакалея, минимальный, многоцелевой, opencart , органический, пицца, отзывчивый, шаблон, тема, уникальный, овощи, вино
Категория темы: Еда и ресторан
Совместимость с OpenCart: OpenCart 3. 0.2.x, OpenCart 3.0.3.x
0.2.x, OpenCart 3.0.3.x
- Описание
Описание
Корм Ресторан Магазин Opencart Адаптивный шаблон разработан для продуктов питания, пиццы, овощей, фруктов, кофе, хлебобулочных изделий, вина, органических, минимальных и многоцелевых магазинов . Этот шаблон на 100% адаптируется ко всем устройствам и совместим со всеми браузерами. Эта тема поддерживает несколько языков и валют. Эта тема выглядит хорошо благодаря чистому дизайну и потрясающему сочетанию цветов. Мы включили файлы быстрого запуска с этим пакетом тем, чтобы установить эту тему в вашем магазине всего одним щелчком мыши, чтобы увидеть копию нашего точного демо-магазина на их домене.
Совместимость
==============
- Opencart Версия 3.0.2.x, 3,0.3.x
ТЕМА. =============
- Bootstrap HTML5 and CSS3
- Fully RESPONSIVE Theme
- Google Fonts Included
- Support Multiple Currency
- Support Multiple Язык
- включена RTL Language Support
- NO CORE MODIFATIONS
- SEO (Поисковая оптимизация).
 Баннеры + слайдеры
Баннеры + слайдеры - Модуль вкладки продукта включен (новейшие, специальные и бестселлеры)
- Блок продуктов Слайдер/сетка (избранные, последние, специальные и бестселлерные продукты)
- Модуль блога включены
- Quick View Продукты
- Продукт Wish Stist и Comparrison 9000
- Dupdown от Header
- Carpdown от заголовка
- .
- Прилепленное меню
- Горизонтальное Мега-меню
- Вертикальное мега-меню
- Информационный бюллетень Модуль подписки
- Logo Logo Slider на домашней странице
- Cloud Zoom Интеграция на деталях продукта
- Слайдер связанного продукта . Деталь продукта
- Продукт Изображение Rollover
- 9 Social Sage 3 .

9099
9099
9

 Потому эти доработки делаются бесплатно…
Потому эти доработки делаются бесплатно…

 Настройка в поиске размеров изображений, количества продуктов, категорий и производителей или банера. Возможность кеширования. Установка своих стилей для элементов поиска через админку и т.д. и т.п.
Настройка в поиске размеров изображений, количества продуктов, категорий и производителей или банера. Возможность кеширования. Установка своих стилей для элементов поиска через админку и т.д. и т.п.

 1.1.2
1.1.2 1 или 2.2 OpenCart и ocStore.
1 или 2.2 OpenCart и ocStore. js и jQuery
js и jQuery Баннеры + слайдеры
Баннеры + слайдеры