Содержание
Как установить OpenCart на хостинг
Мы уже писали в наших предыдущих статьях, как выбрать качественный хостинг для OpenCart. Сегодня же мы бы хотели рассмотреть вопрос установки данной CMS на виртуальный хостинг.
Подготовка к установке
Прежде, чем приступить к установке OpenCart на хостинг, убедитесь, что у вас выполнены следующие условия:
- загружена самая актуальная версия CMS OpenCart
Для того чтобы получить новейшую версию OpenCart бесплатно, перейдите на специальную страницу загрузок на официальном сайте http://www.opencart.com/index.php?route=download/download. Там вы увидите таблицу с перечнем версий, датами их выпуска и ссылками на скачивание. Нажмите на ссылку для скачивания последней версии и сохраните архив (запустится скачивание файла в формате *.zip) на ваш компьютер. Рекомендуется скачивать дистрибутив OpenCart с официального сайта, чтобы случайно не получить в комплекте с ним вредоносное ПО.
- у вас есть аккаунт на хостинге и доменное имя для сайта
Для этого воспользуйтесь услугами рейтинга хостинговых компаний, выберите пакет услуг, который подходит для функционирования вашего сайта, зарегистрируйте доменное имя (часто провайдеры предоставляют домен бесплатно, в качестве бонуса).
- хостинг соответствует системным требованиям для установки на него CMS OpenCart
Перечень актуальных технических требований всегда можно посмотреть на странице System Requirements на официальном сайте http://docs.opencart.com/requirements/.
- на сервере создана база данных под управлением СУБД MySQL
Для создания такой базы данных, зайдите в свою панель управления хостингом (адрес, логин и пароль вам предоставит провайдер) и воспользуйтесь мастером создания баз данных. Неважно, какая именно панель управления используется, в любом случае вам придется проделать определенный набор стандартных шагов: задать имя базы данных, имя и пароль пользователя (запишите эти данные, они потребуются вам при дальнейшей установке CMS OpenCart), дать этому пользователю полные права (all privileges), возможно, указать префикс таблиц и кодировку UTF-8. После того, как вы введете все эти данные, база данных будет создана.
Если все перечисленные выше требования выполнены, то можно приступать непосредственно к загрузке установочных файлов CMS OpenCart на сервер и к установке.
Загрузка файлов OpenCart на сервер
Загрузить файлы OpenCart на сервер можно двумя разными способами, в последствии результат вы получите один и тот же.
- Загрузка через FTP. Если вы выбрали этот тип загрузки, первым делом распакуйте архив с файлами на своем компьютере. Далее с помощью FTP-клиента загрузите их на сервер в папку www/название-вашего-сайта. Недостаток этого способа в том, что процесс загрузки файлов может занять довольно длительное время.
- Можно также загрузить файлы на сервер с помощью специальной утилиты панели управления. Например, в CPanel она называется Диспетчер файлов. Загрузите весь архив целиком, не распаковывая его предварительно. Вам нужно будет его распаковать, когда он уже окажется на сервере, также с помощью специальной функции панели управления. Точно так же поместите все файлы в папку www/название-вашего-сайта, как это было указано и для предыдущего способа.

Если вы пока не планируете открывать работающий интернет-магазин, а просто хотите попрактиковаться и изучить возможности данной системы, то вместо реального хостинга можете использовать Denwer — локальный веб-сервер, который можно установить на ваш собственный компьютер. Об установке и назначении Denwer мы писали в наших предыдущих статьях.
Установка OpenCart на хостинг
Установка CMS OpenCart происходит почти автоматически, от вас потребуется минимум действий.
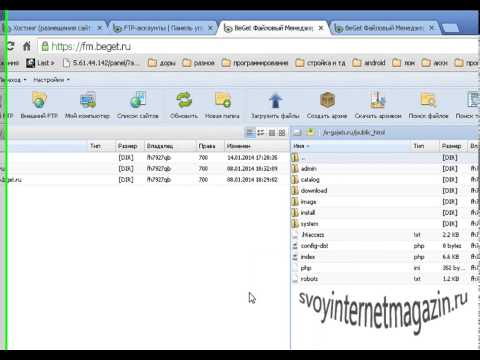
- Для того чтобы начать установку, вам необходимо переименовать два конфигурационных файла. Используя FTP клиент или диспетчер файлов, переименуйте www/название-вашего-сайта/config-dist.php в config.php и www/название-вашего-сайта/admin/config-dist.php в config.php. Если таких файлов нет, то просто создайте в указанных директориях файлы config.php.
- Откройте браузер (можно использовать любой, поэтому выберите тот, что вам привычнее) и введите в адресной строке доменное имя вашего сайта.
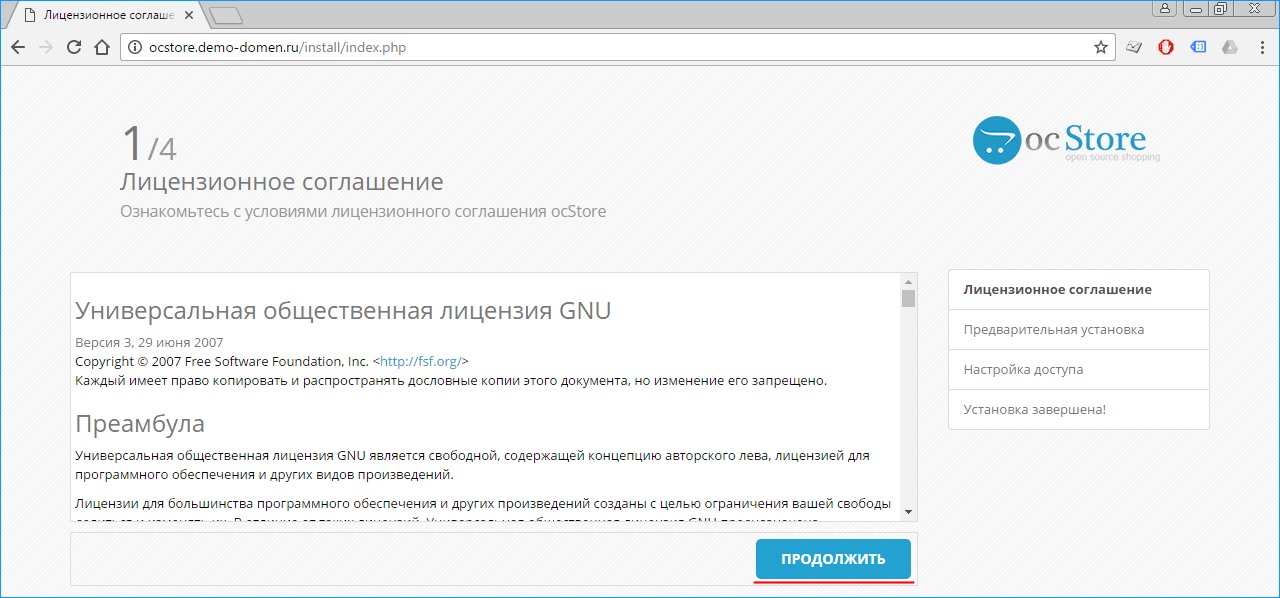
 Если вы правильно загрузили файлы на сервер и распаковали их, то перед вам появится окно с первым шагом установки (для некоторых версий OpenCart может понадобиться добавить к адресу сайта “/install” в адресной строке).Здесь вам будет предложено ознакомиться с текстом лицензионного соглашения GNU General Public License — свободной лицензии, по которой распространяется CMS OpenCart. Больше делать на этой странице ничего не нужно, кликайте на «Продолжить» (Continue).
Если вы правильно загрузили файлы на сервер и распаковали их, то перед вам появится окно с первым шагом установки (для некоторых версий OpenCart может понадобиться добавить к адресу сайта “/install” в адресной строке).Здесь вам будет предложено ознакомиться с текстом лицензионного соглашения GNU General Public License — свободной лицензии, по которой распространяется CMS OpenCart. Больше делать на этой странице ничего не нужно, кликайте на «Продолжить» (Continue).
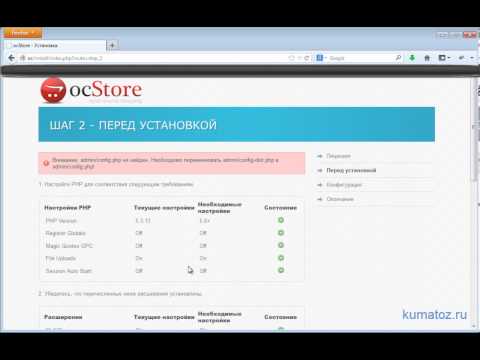
- Следующей откроется страница пре-инсталляции. На страница пре-инсталляции выполняется ряд проверок, на предмет соответствия вашего сервера минимальным системным требованиям. Если здесь возникли какие-то проблемы, свяжитесь с технической поддержкой вашего хостинга. Если по итогам проверки все в порядке, нажмите кнопку «Продолжить» (Continue).
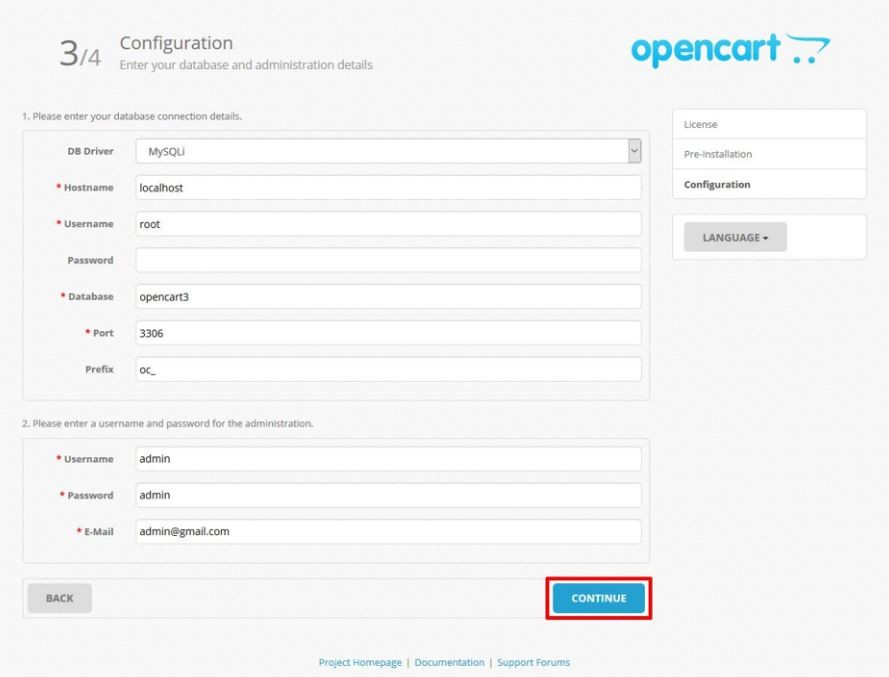
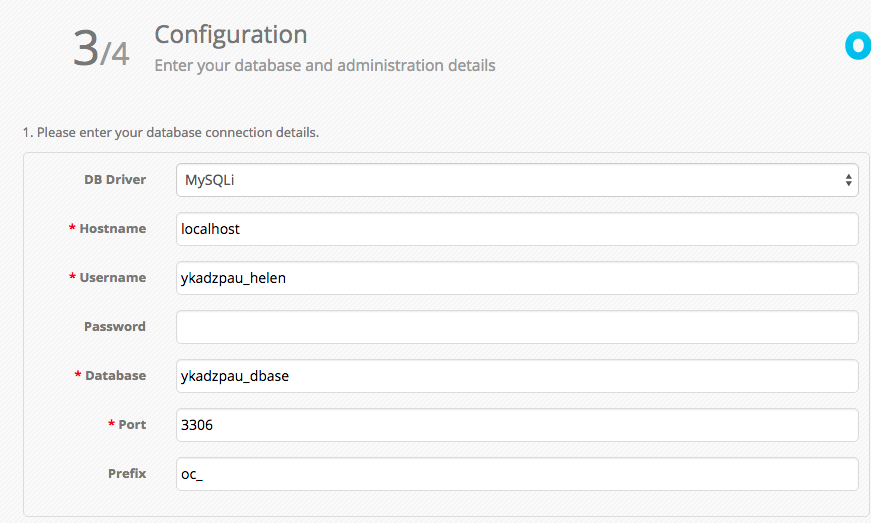
- На следующем шаге вам понадобится указать учетные данные для доступа к БД и для будущего администратора сайта (логин и пароль, под которыми он сможет входить в администраторскую панель сайта).
 Укажите следующие данные:
Укажите следующие данные:
- DB driver — из выпадающего списка драйверов выберите MySQLi
- Hostname — укажите имя сервера localhost (иногда оно может отличаться, в таком случае обратитесь к технической поддержке провайдера)
- Username — введите имя пользователя, которого вы создавали ранее, при создании базы данных
- Password — введите пароль этого пользователя
- Database — введите имя подготовленной вами базы данных
Теперь перейдите ко второму блоку данных, расположенному ниже на этой странице — Please enter a username and password for administration. Придумайте и укажите имя пользователя и пароль для главного администратора сайта. Также введите адрес его электронной почты, куда ему будут приходить разнообразные уведомления с сайта и которым он сможет воспользоваться, например, для того чтобы восстановить забытый пароль.
Когда введете всю необходимую информацию, нажмите кнопку «Продолжить» (Continue).
- Если все предыдущие шаги прошли удачно, то перед вами появится окно, уведомляющее о том, что установка прошла успешно . Из этого окна вы можете перейти непосредственно в администраторскую панель или прямо в свой онлайн-магазин. Но не торопитесь делать это, для завершения установки вам еще понадобится удалить с сервера папку с файлами установки www/название-вашего-сайта/install. Это делается в целях безопасности. Теперь вы можете зайти в администраторскую панель и начать работу по наполнению и запуску своего онлайн-магазина.
Следует также упомянуть, что некоторые провайдеры, ориентированные на работу с интернет-магазинами, предлагают возможность установить CMS OpenCart в один клик из панели управления, в таком случае установка происходит еще проще.
CMS OpenCart — первые шаги
После того, как вы полностью закончили установку CMS OpenCart на хостинг и удалили установочные файлы, можно приступать к наполнению магазина. Для этого зайдите в административную панель вашего сайта, введите в адресной строке браузера http://название-вашего-сайта/admin. Входите под тем логином и паролем, которые указали в процессе установки.
Входите под тем логином и паролем, которые указали в процессе установки.
Теперь вы сможете поменять дизайн оформления вашего магазина, воспользовавшись одним из тысяч существующих бесплатных и платных шаблонов, добавить в каталог любые товары с названиями, описаниями, ценами, специальными предложениями и т.д. Словом, здесь есть все для того, чтобы ваш интернет-магазин полноценно функционировал и приносил прибыль его владельцу.
Как установить OpenCart на хостинг: TimeWeb и других провайдеров
Содержание:
- Автоматическая установка на Beget
- Установка на TimeWeb
- Установка на Reg.ru и видео, которое поможет во всем разобраться
Доброго времени суток, уважаемые читатели моего блога. Любому новичку сложно выбрать сначала хостинг, затем движок, а потом и домен. На изучение этих трех составляющих, как правило, уходят месяцы.
В какой-то момент поиски прекращаются и перед вами встает задача не менее трудная. Сегодня будем разбираться как установить Opencart на хостинг. Я расскажу вам о своем первом опыте интеграции этой CMS на TimeWeb, а также предложу два дополнительных варианта.
Я расскажу вам о своем первом опыте интеграции этой CMS на TimeWeb, а также предложу два дополнительных варианта.
Не буду долго томить вас прелюдиями. Приступим.
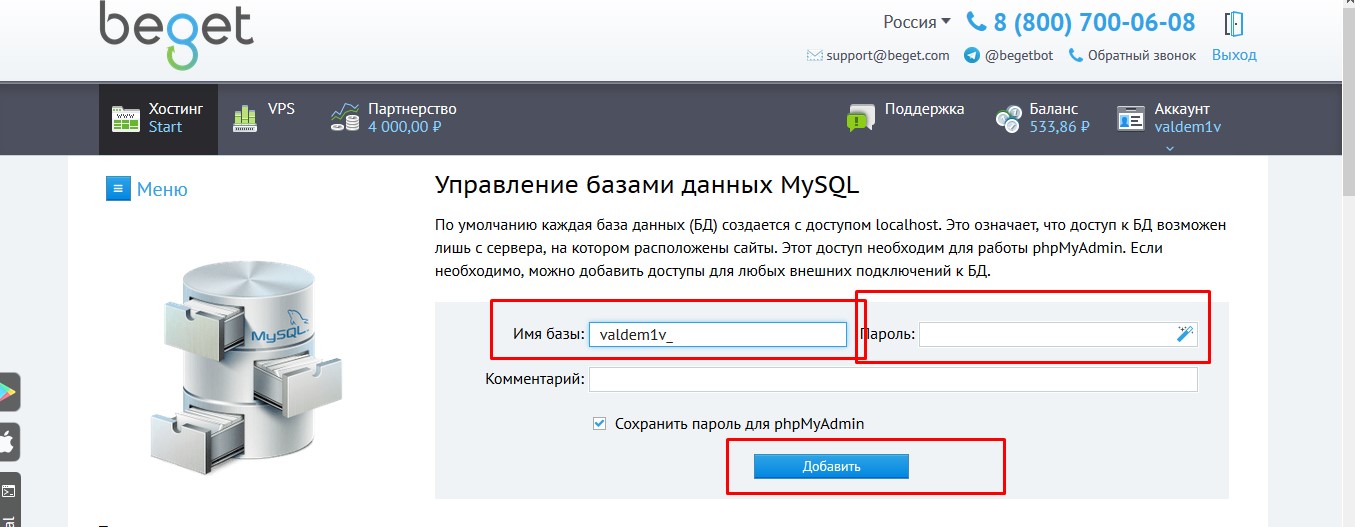
Автоматическая установка на Beget
Если вы только начинаете свой путь в построении сайтов, то я рекомендую вам воспользоваться хостингом, на котором есть возможность автоматической установки опенкарт. Это сильно упрощает работу.
Признаться честно, несмотря ни на что, я столкнулся с небольшими сложностями при установке и потратил на нее несколько часов.
Убежден, что вам будет значительно проще действовать по конкретным инструкциям, нежели мне, но тем не менее вполне вероятно, что и вас будут поджидать неожиданности, если захотите действовать вручную.
Могу предложить вам хостинг Beget, о котором неоднократно слышал, но сам не использовал. Так что вам придется выбирать самостоятельно. С одной стороны неизвестный движок, с другой – проверенный и немного сложный TimeWeb (https://timeweb. ru), прекрасно зарекомендовавший себя.
ru), прекрасно зарекомендовавший себя.
Если решитесь на первый вариант, то этот урок поможет разобраться лучше, чем 1000 слов.
Кстати, если хостинг вам не понравится через какое-то время вы сможете перейти на другой. Некоторые компании, например, Sweb оказывают непосильную помощь в переносе. Вы просто просите об этом предполагаемого партнера, и он берет все сложности на себя.
Установка на TimeWeb
Ну а теперь давайте я расскажу вам как я заливал OpenСart на Timeweb. Сперва вы заходите на сайт MyOpenCart в рубрику «Скачать».
Здесь вы увидите два раздела: ocStore и OpenCard. В чем разница? Да ни в чем, просто первая – это русская версия, выпущенная отечественными разработчиками, а вторая на английском. Понятное дело, что нас будет интересовать ocStore. Скачиваем.
Теперь заходим в панель администратора TimeWeb, раздел «Сайты». Создаем новый.
Создаем новый.
Задаем имя директории и комментарий. Делаете вы это для себя, так что можете задавать любое название. Как правило, разработчики используют домен, чтобы было понятнее что и где лежит.
Кстати, советую вам сразу прикрепить домен. Изменения не сразу вступают в силу. После того как вы закончите с установкой может пройти какое-то время, прежде чем вы увидите заветную панель регистрации ОпенКарт.
Теперь нам нужно перейти к «Файловому менеджеру». С вашего позволения я возьму уже существующую папку test.web-god.ru. Это позволит сократить время и быстрее увидеть изменения, которые будут происходить после замены папок и установки.
Я открываю эту папку, а затем и Public_html. Здесь были какие-то файлы, но я их удалил. Вы можете сделать точно также.
Теперь кликаем на «Архиватор» и выбираем «Загрузить и разархивировать».
Находим на компьютере архив с движком и переносим в открывшееся окно, нажимаем «Загрузить».
Здесь нам понадобится только Upload и то временно. На данном этапе можно сразу удалить все остальное и оставить только эту папку.
Заходим в нее и выделяем все документы. Кликаете на первую папку, а затем зажимаете Shift и мышкой щелкаете по последнему файлу.
Выбираете «Правка – Копировать».
Возвращаетесь в предыдущую папку, кликнув сверху на public_html.
Снова «Правка», только на этот раз нам понадобится функция «Вставить».
Теперь можно удалить папку Upload. Хостинг – это не рабочий стол домашнего компьютера, здесь не должно быть лишних папок, неправильных названий и т.п. Все может повлиять на место в поисковой выдаче и правильность отображения портала. Щелкаем по папке Upload.
Выбираем «Файл» и «Удалить».
Кстати, видите папку Install? После завершения загрузки от нее тоже нужно будет избавиться.
Теперь вам нужно найти два файла «Config-dist». Один находится прямо здесь. Кликните по меню «Файл» выберите функцию «Переименовать» и назовите его просто config.php.
Кликните по меню «Файл» выберите функцию «Переименовать» и назовите его просто config.php.
Второй файл находится в папке Admin.
Его тоже нужно переименовать в config.php
Ну вот почти и все. Теперь вы просто переходите на сайт, на который устанавливали движок. Введите домен в поисковую строчку и готово. Откроется вот такое меню. Установка практически завешена. Продолжаем.
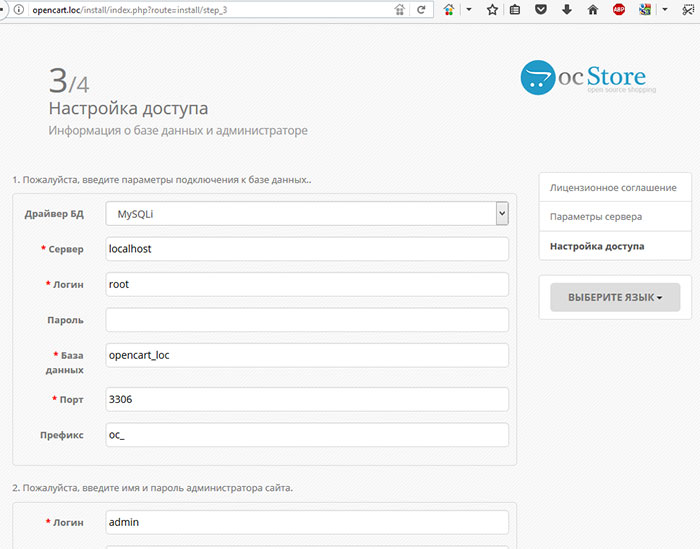
Если вы правильно переименовали файлы config.php, то в четвертом пункте увидите статус «Доступен для записи».
Осталось только ввести данные. Их можно найти в письме, которое пришло к вам на почту при регистрации на хостинге. Если возникают трудности в этом моменте, посмотрите видео из следующей главы.
Чуть ниже, на этой же странице нужно указать логин, пароль и email для входа в панель администратора OpenCart и нажмите «Продолжить».
Ну вот и все, установка завершена. Осталось только ввести логин и пароль, который вы недавно придумывали.
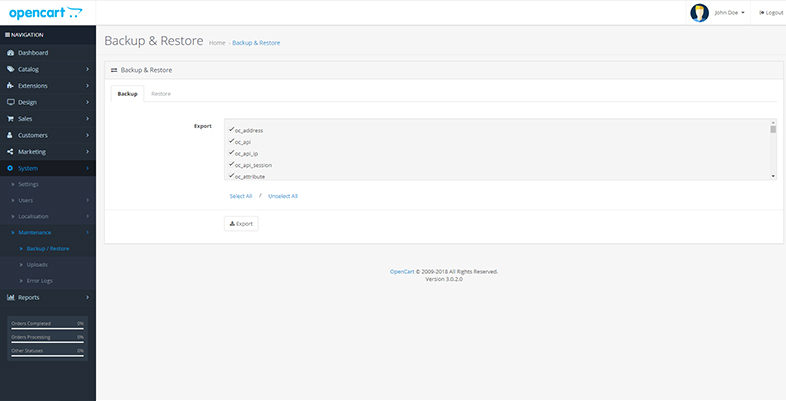
Вот так выглядит сама панель управления.
На самом деле разобраться в установке можно. Несмотря на то, что я устанавливал движок на TimeWeb, непосильную помощь мне оказало видео о установке на Reg.ru, которое я прикрепил чуть ниже. Установка не сильно отличается.
Разница есть, но она не значительная. Так что, если что-то пошло не так, рекомендую посмотреть этот урок.
Установка на Reg.ru и видео, которое поможет во всем разобраться
Лучше один раз увидеть, но, откровенно говоря, видеоуроков о установке опендкарт на хостинги не так много, а уж стоящих еще меньше. Так что рекомендую воспользоваться одним из лучших. Не важно на какой хостинг вы устанавливаете CMS, большинство из них выглядят примерно одинаково.
Ну вот и все. Я искренне надеюсь, что эта статья была вам полезна и вы не встретили на своем пути неприятности и вам удалось справиться с задачей на пять с плюсом. Если же возникли непредвиденные трудности – оставляйте свои комментарии к этой статье и я постараюсь вам помочь.
Если же возникли непредвиденные трудности – оставляйте свои комментарии к этой статье и я постараюсь вам помочь.
Подписывайтесь на рассылку и узнавайте больше о жизни и работе в интернете. Желаю вам успехов, до новых встреч.
Автоматическая установка OpenCart — обзор Better Host
OpenCart — это система интернет-магазинов с открытым исходным кодом, основанная на PHP. Надежное решение для электронной коммерции для интернет-торговцев с возможностью создания собственного онлайн-бизнеса и участия в электронной коммерции с минимальными затратами. Чтобы настроить интернет-магазин с OpenCart, вам не нужно платить лицензионный сбор, чтобы использовать это программное обеспечение для корзины покупок. Это свободно. Вам нужно только заплатить за домен и веб-хостинг. OpenCart разработан многофункциональным, простым в использовании, удобным для поисковых систем и с визуально привлекательным интерфейсом. В этом руководстве по хостингу электронной коммерции мы покажем вам, как автоматически установить OpenCart с помощью автоматического установщика от Bluehost.
В этом руководстве по хостингу электронной коммерции мы покажем вам, как автоматически установить OpenCart с помощью автоматического установщика от Bluehost.
Последнее обновление: Установите корзину покупок OpenCart на сервер с помощью автоматического установщика — демонстрация видео на YouTube
Войдите в панель управления хостингом с помощью Bluehost. Если у вас нет у них учетной записи, вы можете перейти к регистрации их хостинговой учетной записи ниже.
Посетите хост
Прокрутите вниз до раздела Marketplace Mojo. Там вы найдете One-Click Installs . Смотрите скриншот, как показано ниже.
Нажмите кнопку One-Click Installs, и вы будете перенаправлены на страницу со всеми предварительно загруженными автоматическими установщиками для всех видов CMS и программного обеспечения. Просмотрите, чтобы найти Раздел электронной торговли , как показано ниже.
OpenCart можно найти на экране корзины покупок выше. Нажмите на нее, чтобы открыть страницу автоматической установки OpenCart, как здесь.
Программа быстрой установки OpenCart имеет очень понятный интерфейс, вы можете либо импортировать существующий сайт OpenCart, если он у вас есть, либо настроить совершенно новый сайт OpenCart. В этой демонстрации давайте решим создать новый экземпляр. Обратите внимание, что Bluehost всегда будет обновлять все CMS, когда доступна новая версия, поэтому вы всегда можете получить последнюю версию OpenCart.
Теперь вы можете выбрать домен для установки сайта OpenCart. Это может быть основной домен, дополнительный домен или даже поддомен в cPanel с Bluehost. Вы также можете указать папку для установки OpenCart. Если вы введете имя папки, такое как «opencart», в поле каталога, вы не сможете получить доступ к своему сайту OpenCart, используя только домен, такой как http://myshopsite. com, вам придется использовать полный адрес http: //myshopsite.com/opencart/. Это твой выбор.
com, вам придется использовать полный адрес http: //myshopsite.com/opencart/. Это твой выбор.
Нажмите Check Domain , автоматический установщик OpenCart проверит ваш домен. После этого вы получите такой экран:
Нажмите кнопку Install Now , чтобы немедленно установить свой первый сайт OpenCart. Это занимает всего несколько секунд, очень быстрая автоматическая установка OpenCart.
Когда установка будет завершена, вы увидите следующее уведомление:
Нажмите кнопку View Credentials на экране подсказки выше, вы можете найти URL-адрес панели администратора вашего сайта OpenCart и учетные данные, необходимые для входа в систему.
Поздравляем! Вы успешно установили корзину покупок OpenCart. Вот и все!
Посетите хост
Установка корзины покупок OpenCart на сервер с помощью автоматической программы установки — демо-видео Youtube
youtube.com/embed/PqGVyGh2yXY?rel=0″ frameborder=»0″ allowfullscreen=»»>
Установка OpenCart и создание пользовательского URL-адреса виртуального хоста Xampp
Всем привет! Я Рупак Непальский. Я очень рад успеху первого видео — «Введение и оглавление — разработка OpenCart», и теперь это второе видео. В котором я установлю OpenCart 3.0.2.0 локально и настрою собственный URL-адрес для локальной работы.
Чтобы начать процесс установки, сначала загрузите OpenCart. Давайте перейдем на OpenCart.com и загрузим его. Теперь давайте перейдем в папку D:/xampp/htdocs, так как я установил Xampp в папку D:/.
Теперь создайте папку, мы собираемся создать папку webcreation/, куда мы извлечем загруженную нами zip-папку. Затем перейдите в папку upload/ и скопируйте все файлы и папку и вставьте в папку webcreation/.
Теперь давайте создадим базу данных. Перейдите в localhost/phpmyadmin, создайте базу данных с именем «webocreation».
Теперь сначала давайте создадим собственный URL-адрес для локальной работы:
Шаги по созданию пользовательского URL-адреса для локальной работы:
- Откройте панель управления Xampp и остановите Apache (убедитесь, что он не работает как служба.

- Перейдите в папку D:/xampp/apache/conf/extra или туда, где вы установили Xampp
- Откройте текстовый редактор с правами администратора и откройте файл httpd-vhosts.conf, который находится в папке D:/xampp/apache/conf/extra.
- В самый низ файла вставьте следующее (проверьте, есть ли оно там уже)
NameVirtualHost *:80
DocumentRoot "D: /xampp/htdocs"
ServerName localhost
- Без этой строки кода вы потеряете доступ к своему стандартному htdoc7 / Например: http://localhost/ будет недоступен.
- Теперь напишите здесь код виртуального хоста для нашей папки webcreation:
DocumentRoot "D: /xampp/htdocs/webocreation"
ServerName webcreation.dev
ServerAlias www.webocreation.dev
Заказать разрешить, запретить
Разрешить всем
- Теперь мы переходим к нашей Windows Файл hosts, чтобы отредактировать файл HOSTS.
 Файл будет расположен по адресу C:/Windows/System32/drivers/etc/hosts, где hosts — это файл.
Файл будет расположен по адресу C:/Windows/System32/drivers/etc/hosts, где hosts — это файл.
127.0.0.1 localhost
- найдите строку выше и введите свой сайт, имитируя макет
127.0.0.1 localhost
127.0.0.1 webcreation.dev
- Измените это на доменное имя, которое вы выбрали ранее редактор работает в режиме администратора
- Перезапустите Apache и убедитесь, что он работает
Теперь перейдите по URL-адресу webcreation.dev Здесь мы идем, наш пользовательский URL активирован, теперь мы устанавливаем OpenCart
Согласимся с Лицензионным соглашением, нажав кнопку «Продолжить». Если вы видите какие-либо красные блики, значит, у нас возникли проблемы. Смотрите здесь, наш файл config.php отсутствует. Точно так же вы можете увидеть другие ошибки, тогда вам нужно их решить. Можно отключить curl, который вы должны включить в php.ini
. В нашем случае давайте создадим файл config. php в корневой папке и папке admin/. Перезагрузите его. Когда все проблемы будут решены, нажмите кнопку «Продолжить». Следующий экран запрашивает информацию о базе данных, которую вы будете использовать, и запрашивает поле имени пользователя и пароля базы данных. Мы уже создали базу данных «webocreation» с именем пользователя root и пустым паролем.
php в корневой папке и папке admin/. Перезагрузите его. Когда все проблемы будут решены, нажмите кнопку «Продолжить». Следующий экран запрашивает информацию о базе данных, которую вы будете использовать, и запрашивает поле имени пользователя и пароля базы данных. Мы уже создали базу данных «webocreation» с именем пользователя root и пустым паролем.
Теперь введем логин и пароль для администрирования. Я создаю очень сложный пароль, который не рекомендую использовать при установке. Все это из-за лени и мне не нужно, чтобы установка была безопасной; Принятие легкости, в этом случае, прекрасно. В производственной установке OpenCart убедитесь, что у вас есть уникальные имя пользователя и пароль как для администратора, так и для базы данных из соображений безопасности.
Укажите, что ваша электронная почта [email protected], затем нажмите кнопку «Продолжить».
Установка завершена.
Теперь не забудьте удалить папку установки, я вижу, что в большинстве клиентов программист просто переименовывает папку установки и игнорирует сообщение об ошибке, но в этой папке останутся дыры в безопасности, чтобы хакер мог легко найти ее и использовать вашей базы данных, поэтому настоятельно рекомендуется удалить папку install/ после завершения установки.


 Если вы правильно загрузили файлы на сервер и распаковали их, то перед вам появится окно с первым шагом установки (для некоторых версий OpenCart может понадобиться добавить к адресу сайта “/install” в адресной строке).Здесь вам будет предложено ознакомиться с текстом лицензионного соглашения GNU General Public License — свободной лицензии, по которой распространяется CMS OpenCart. Больше делать на этой странице ничего не нужно, кликайте на «Продолжить» (Continue).
Если вы правильно загрузили файлы на сервер и распаковали их, то перед вам появится окно с первым шагом установки (для некоторых версий OpenCart может понадобиться добавить к адресу сайта “/install” в адресной строке).Здесь вам будет предложено ознакомиться с текстом лицензионного соглашения GNU General Public License — свободной лицензии, по которой распространяется CMS OpenCart. Больше делать на этой странице ничего не нужно, кликайте на «Продолжить» (Continue).  Укажите следующие данные:
Укажите следующие данные:

 Файл будет расположен по адресу C:/Windows/System32/drivers/etc/hosts, где hosts — это файл.
Файл будет расположен по адресу C:/Windows/System32/drivers/etc/hosts, где hosts — это файл.