Содержание
Gzip-сжатие в WordPress: что это, для чего нужно и как использовать
В статье вы узнаете, зачем сжимать данные на сайте, как включить сжатие gzip в WordPress и как проверить корректность его работы.
Наверняка вы хоть раз пользовались программами gzip или winRAR. Это архиваторы, которые позволяют сжимать данные (один файл или несколько) и упаковывать их в архив. В отличие от полноразмерных файлов, его можно быстро скачать или передать на другой носитель.
Рассмотрим, что это такое и как используется на сайтах.
Что такое gzip-сжатие и для чего нужно
Когда пользователь впервые попадает на сайт, его браузеру нужно загрузить все файлы, из которых состоит страница. Для этого браузер отправляет запрос на сервер, на котором расположен сайт. Сервер, в свою очередь, отдаёт в ответ запрошенные данные.
Если файлы слишком большие, пользователю приходится ждать загрузки. В этот момент он видит перед собой белую страницу или не целиком прогрузившийся контент.
Чем дольше он ждёт, тем ниже его лояльность. По исследованию Google, если страница загружается больше 3 секунд, каждый второй пользователь просто закроет страницу.
По исследованию Google, если страница загружается больше 3 секунд, каждый второй пользователь просто закроет страницу.
Чтобы этого избежать, владельцы сайтов используют gzip-сжатие. Это инструмент, который позволяет уменьшить размер файлов в тот момент, когда сервер отдаёт их браузеру пользователя. За счёт этого уменьшается вес страницы и увеличивается скорость загрузки.
Как работает сжатие gzip
Даже если ваш сайт написан не вручную, а создан с помощью CMS, в его составе есть HTML и CSS-коды. Именно их в совокупности с картинками и другими файлами сервер передаёт пользователям.
В структуре HTML и CSS-кода есть повторяющиеся или лишние элементы: строки со свойствами и пробелы. Утилита находит их и «сокращает» во время обмена между сервером и браузером пользователя. Таким образом, размер передаваемых файлов уменьшается и они передаются быстрее.
Утилита может сжать данные в несколько раз в зависимости от уровня (от 1 до 9). Как правило, в программах используется 3–5 уровень gzip-сжатия. Он позволяет сократить данные без потери качества и не сильно нагружает процессор.
Он позволяет сократить данные без потери качества и не сильно нагружает процессор.
Gzip-сжатие увеличивает скорость загрузки сайта, но создаёт дополнительную нагрузку на сервер. Как правило, мощности современных серверов хватает на сжатие даже на минимальных тарифах хостинга.
Как проверить gzip-сжатие онлайн
Большинство хостинг-провайдеров сейчас предоставляет возможность включить gzip-сжатие, и зачастую на сайтах пользователей оно работает автоматически. Однако, если сайт создавался несколько лет назад или вы замечаете проблемы со скоростью загрузки, стоит проверить, корректно ли работает сжатие.
Чтобы удостовериться, всё ли хорошо с оптимизацией сайта, воспользуйтесь бесплатными сервисами. Например, проверкой CY-PR или другой аналогичной (WebSitePlanet, GIDNetwork и т. п.).
Сервис показывает размер несжатого контента и процент сэкономленного трафика. Это результаты проверки сайта, у которого всё в порядке с gzip:
Проверка gzip-сжатия онлайн в CY-PR
А вот противоположный пример:
Если при проверке вы увидели результат, как на второй картинке, или вас не устраивает процент сжатия, ускорьте сайт по инструкции ниже.
Как включить сжатие gzip
Есть несколько способов включить эту настройку для сайта:
- вручную добавить код в конфигурационном файле htaccess (для web-сервера Apache) или nginx.conf (для Nginx),
- воспользоваться готовыми плагинами.
Первый способ более универсальный, но для реализации потребуются технические навыки и доступ к настройкам сервера.
Мы разберём более простой вариант, для начинающих. Он подойдёт в случае, если ваш сайт создан на CMS WordPress. Включить сжатие можно с помощью бесплатных плагинов.
Создайте сайт легко
Чтобы не тратить время на настройку домена, хостинга и CMS, закажите услугу REG.Site.
В услугу входит хостинг, WordPress, десятки шаблонов и SSL-сертификат. Вам не понадобятся дополнительные настройки. Просто закажите услугу и сразу приступайте к редактированию шаблона.
Заказать
Сжатие для WordPress
- org/HowToStep»>
-
2.Перейдите в раздел Плагины и нажмите Добавить новый:
-
3.В строке поиска справа введите название плагина:
- W3 Total Cache — многофункциональный плагин, полезный не только для настройки сжатия, но и для других SEO-показателей: кэширование, адаптивной версии сайта, интеграции в CDN. Чтобы по максимуму использовать его возможности, придётся разобраться в «начинке»;
- Enable GZIP compression — простой плагин, в котором есть только две функции: включить и отключить gzip-сжатие;
- WP Fastest Cache — похож на W3 Total Cache, но в нём можно настроить 3 режима кэширования, в том числе для продвинутых пользователей с корректировкой файла .
 htaccess.
htaccess.
-
4.Нажмите Установить, а затем Активировать в том же блоке:
Как включить на примере W3 Total Cache
1.
Авторизуйтесь в административной панели CMS.
Дальнейшие действия будут зависеть от выбранного плагина.
W3 Total Cache
Enable GZIP compression
WP Fastest Cache
Здесь всё настраивается автоматически. Если хотите перестраховаться и проверить:
-
5.В левом меню наведите курсор на строку Preferences и перейдите в раздел Browser Cache:
-
6.Напротив пункта «Enable HTTP (gzip) compression» должна стоять галочка:
- org/HowToStep»>
-
6.Нажмите Enable Gzip Compression:
5.
В левом меню наведите курсор на раздел Настройки и выберите последний пункт списка — Gzip Compression:
-
5.Кликните по названию плагина в основном меню слева, поставьте галочку напротив строки «Gzip» и нажмите Submit:
Готово, теперь страницы сайта будут загружаться быстрее.
С помощью бесплатного плагина вы сможете включить gzip-сжатие и увеличить скорость загрузки страниц. Это важный момент не только для удобства (юзабилити), но и для улучшения позиций сайта в поисковых системах. Чтобы оптимизировать сайт, наряду с gzip-сжатием, вам потребуется настройка кэширования, работа с изображениями и другие параметры.
Помогла ли вам статья?
Да
6
раз уже помогла
Как включить сжатие GZip в Nginx?
Технология сжатия трафика не является новой, однако не теряет свою актуальность и по сегодняшний день. Сегодня практически каждый браузер умеет работать со сжатым контентом, по той причине, что возможность сжатия является частью протокола HTTP 1.1. Как известно сжатие позволяет оптимизировать размеры статичных файлов, таких как CSS, JavaScript, HTML и других текстовых файлов. Оптимизация размера файлов может достигать до 70%. Это довольно существенный объём в вопросе оптимизации, особенно если это касается hightload-проектов.
Принцип работы сжатия очень прост. Традиционным образом на сервере располагаются исходные статичные файлы, которые должны отдаваться в браузер пользователя по запросу. При использовании сжатия, сервер сжимает данные, тем самым оптимизируя их размер. После получения файлов, браузер выполняет распаковку и показ конечному пользователю. Весь процесс сжатия и распаковки занимает минимальное время, которое пользователь едва ли может заметить. Однако в случае колоссальным трафиком на сервер, увеличивается пропускная способность канала связи, за счёт уменьшения объема передаваемых данных по каналу.
Весь процесс сжатия и распаковки занимает минимальное время, которое пользователь едва ли может заметить. Однако в случае колоссальным трафиком на сервер, увеличивается пропускная способность канала связи, за счёт уменьшения объема передаваемых данных по каналу.
Настройка сжатия в Nginx
Перед настройкой сжатия нужно определиться с типами, файлов, которые следует сжимать сервером. В большинстве случаев сжимать следует файлы: HTML, XML, CSS, JavaScript, TXT, а также другие текстовые файлы. После этого в настройках конфигурации сервера в Nginx следует включить GZip:
server {
....
gzip on;
gzip_disable "msie6";
gzip_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript application/javascript;
}
Стоит понимать, что сжатие файлов так же занимает некоторое процессорное время сервера. По этой причине для оптимизации нагрузки на процессор сервера следует настроить оптимальное значение уровня сжатия.
Gzip для сжатия данных может использовать несколько уровней. От быстрого сжатия – менее эффективного, до более ресурсоёмкого в плане процессора – но и более существенного сжатия. Для этого можно задать значение от 1 до 9:
gzip_comp_level 5;
1 – это максимально быстрый уровень сжатия, 9 – максимально эффективный уровень сжатия, но требует больше ресурсов от процессора. Оптимальное значение среднее, (в нашем примере 5). Далее в зависимости от ситуации можно выставлять более подходящее значение. Тут уже всё зависит от запаса процессорной мощности вашего веб-сервера.
Настройка сжатия через htaccess файл
Не всегда удобно либо вовсе нет возможности правки настроек конфигурации сервера на хостинге. В таком случае, если у вас так же используется на хосте Apache в качестве веб-сервера, то можно прописать сжатие так же в файле .htaccess.
AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript
Для работы этого метода так следует убедиться, что в Apache используется модуль mod_deflate. Если у вас есть доступ к файлам конфигурации сервера Apache, то настроить сжатие трафика посредством GZip можно и в конфигурации самого сервера.
Если у вас есть доступ к файлам конфигурации сервера Apache, то настроить сжатие трафика посредством GZip можно и в конфигурации самого сервера.
.htaccess — Кэширование и сжатие gzip с помощью htaccess
Задавать вопрос
спросил
Изменено
6 лет, 9 месяцев назад
Просмотрено
72к раз
Может ли кто-нибудь предоставить мне оптимизированную конфигурацию .htaccess, которая обрабатывает сжатие, кэширование браузера, кэширование прокси-сервера и т. д. для типичного веб-сайта?
Помимо моих посетителей, я также пытаюсь сделать Google PageSpeed счастливым.
Я хочу использовать кэширование и сжатие gzip через .htaccess, пожалуйста, помогите мне с его кодом!
Я хочу кешировать icon,pdf,flv,jpg,png,gif,js,css,swf файлов на долгое время
Я хочу кешировать xml,txt файлов на 2 дня
Я хочу кешировать html файлов за 2 дня
И я хочу сжать свои html, txt, css, js, php файлов, потому что они имеют большой размер файла. Mozilla/4\.0[678] без gzip
Mozilla/4\.0[678] без gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
# НАЧАЛО ИСХОДИТ
ExpiresActive On
ExpiresDefault «доступ плюс 10 дней»
ExpiresByType text/css «доступ плюс 1 неделя»
ExpiresByType text/plain «доступ плюс 1 месяц»
ExpiresByType image/gif «Доступ плюс 1 месяц»
ExpiresByType image/png «доступ плюс 1 месяц»
ExpiresByType image/jpeg «Доступ плюс 1 месяц»
Приложение ExpiresByType/x-javascript «доступ плюс 1 месяц»
Приложение ExpiresByType/javascript «доступ плюс 1 неделя»
ExpiresByType application/x-icon «Доступ плюс 1 год»
# КОНЕЦ ИСЧЕЗАЕТ
Добавление заголовка Vary Accept-Encoding
Заголовок установить Cache-Control «public»
Заголовок установить Cache-Control «public»
Приложение AddOutputFilterByType DEFLATE/javascript
Приложение AddOutputFilterByType DEFLATE/rss+xml
Приложение AddOutputFilterByType DEFLATE/vnd.ms-fontobject
Приложение AddOutputFilterByType DEFLATE/x-шрифт
Приложение AddOutputFilterByType DEFLATE/x-font-opentype
Приложение AddOutputFilterByType DEFLATE/x-font-otf
Приложение AddOutputFilterByType DEFLATE/x-font-truetype
Приложение AddOutputFilterByType DEFLATE/x-font-ttf
Приложение AddOutputFilterByType DEFLATE/x-javascript
Приложение AddOutputFilterByType DEFLATE/xhtml+xml
Приложение AddOutputFilterByType DEFLATE/xml
AddOutputFilterByType DEFLATE шрифт/открытый тип
AddOutputFilterByType DEFLATE шрифт/otf
AddOutputFilterByType DEFLATE шрифт/ttf
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE текстовый/обычный
AddOutputFilterByType DEFLATE text/xml
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\. 0[678] без gzip
0[678] без gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
Заголовок добавляет Vary User-Agent
ExpiresActive On
ExpiresByType image/jpg «доступ 1 год»
ExpiresByType image/jpeg «доступ 1 год»
ExpiresByType image/gif «доступ 1 год»
ExpiresByType image/png «доступ 1 год»
ExpiresByType text/css «доступ 1 месяц»
ExpiresByType text/html «доступ 1 месяц»
ExpiresByType application/pdf «доступ 1 месяц»
ExpiresByType text/x-javascript «доступ 1 месяц»
ExpiresByType application/x-shockwave-flash «доступ 1 месяц»
ExpiresByType image/x-icon «доступ 1 год»
ExpiresDefault «доступ 1 месяц»
Включить сжатие через .htaccess
Для большинства людей, читающих это, сжатие включается путем добавления некоторого кода в файл с именем .htaccess на их веб-хосте/сервере. Это означает переход к файловому менеджеру (или куда бы вы ни пошли, чтобы добавить или загрузить файлы) на вашем веб-хостинге.
Файл .htaccess управляет многими важными элементами вашего сайта. Если вы не знакомы с файлом .htaccess, прочитайте мою статью о работе с .htaccess, чтобы узнать, как это сделать, прежде чем изменять его. 9Кодировка содержимого:.*gzip.*
Если вы не знакомы с файлом .htaccess, прочитайте мою статью о работе с .htaccess, чтобы узнать, как это сделать, прежде чем изменять его. 9Кодировка содержимого:.*gzip.*
Сохраните файл .htaccess и обновите веб-страницу.
Проверьте, работает ли сжатие с помощью инструмента сжатия Gzip.
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
лучших SEO-практик OpenCart для продвижения вашего интернет-магазина в 2020 году — Новости OpenCart
На ваших веб-сайтах OpenCart хранится множество товаров, и загрузка веб-страниц занимает много времени? Помимо выбора правильных тем OpenCart, которые хорошо оптимизированы, вы можете самостоятельно улучшить производительность своего сайта с помощью нескольких простых советов.
Вот лучшие SEO-практики OpenCart для продвижения вашего интернет-магазина. Их можно применять как для OpenCart 3.x, так и для OpenCart 2.x.
1. Минимизация / GZip файлов CSS, Javascript и Jquery
Это самая важная часть при оптимизации OpenCart, которая вам нужна для минимизации CSS, Javascript и других файлов с помощью GZip/ Включить сжатие GZIP.
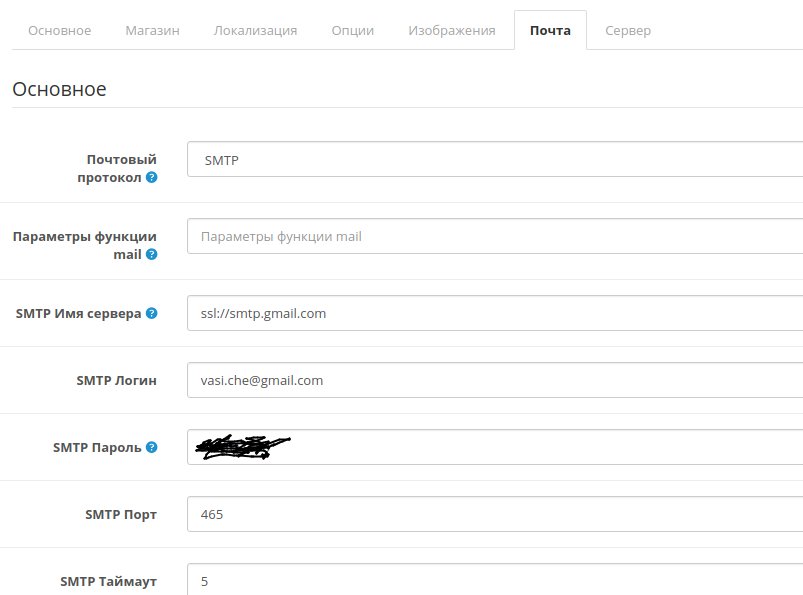
Во-первых, перейдите к: Система -> Настройки -> Редактировать -> Перейдите на вкладку « Server » и установите « Output Compression Level » между 4 и 6.
Во-вторых, переименуйте htaccess.txt в .htaccess в вашем каталоге OpenCart.
Затем откройте файл .htaccess и добавьте следующий код под правила перезаписи:
# сжать текст, HTML, JavaScript, CSS и XML
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application /javascript
AddOutputFilterByType DEFLATE application/x-javascript
# удалить ошибки браузера 9Mozilla/4\. 0[678] no-gzip
0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
Добавление заголовка Варьируется User-Agent
2. Включить кэширование браузера
Рекомендуется указать браузер хранить элементы в течение 7 дней, прежде чем запрашивать все снова, что должно значительно увеличить время загрузки.
Примечание. Завершите все изменения разработки, прежде чем включать кэширование браузера, потому что, когда вы это сделаете, это будет очень сложно для разработки.
Чтобы включить кэширование браузера, скопируйте эти строки кода в файл . htaccess file:
## EXPIRES CACHING ##
ExpiresActive On
ExpiresByType image/jpg «доступ плюс 1 неделя»
ExpiresByType image/jpeg «доступ плюс 1 неделя»
ExpiresByType image/gif «доступ 9 плюс 14 14» ExpiresByType image/png «доступ плюс 1 неделя»
ExpiresByType text/css «доступ плюс 1 неделя»
ExpiresByType application/pdf «доступ плюс 1 неделя»
ExpiresByType text/x-javascript «доступ плюс 1 неделя»
ExpiresByType application/x -shockwave-flash «доступ плюс 1 неделя»
ExpiresByType image/x-icon «доступ плюс 1 неделя»
ExpiresDefault «доступ плюс 1 неделя»
## EXPIRES CACHING ##
3.
 Оптимизировать изображения / размер изображения
Оптимизировать изображения / размер изображения
Идеальный размер для каждого изображения не более 50 КБ . Вы можете использовать бесплатные онлайн-инструменты для оптимизации изображений, чтобы уменьшить размер изображения, или использовать инструмент «Сохранить для Интернета» в Photoshop, чтобы уменьшить размер изображения. Кроме того, указание ширины и высоты изображения в теге изображения поможет более эффективно загрузить страницу.
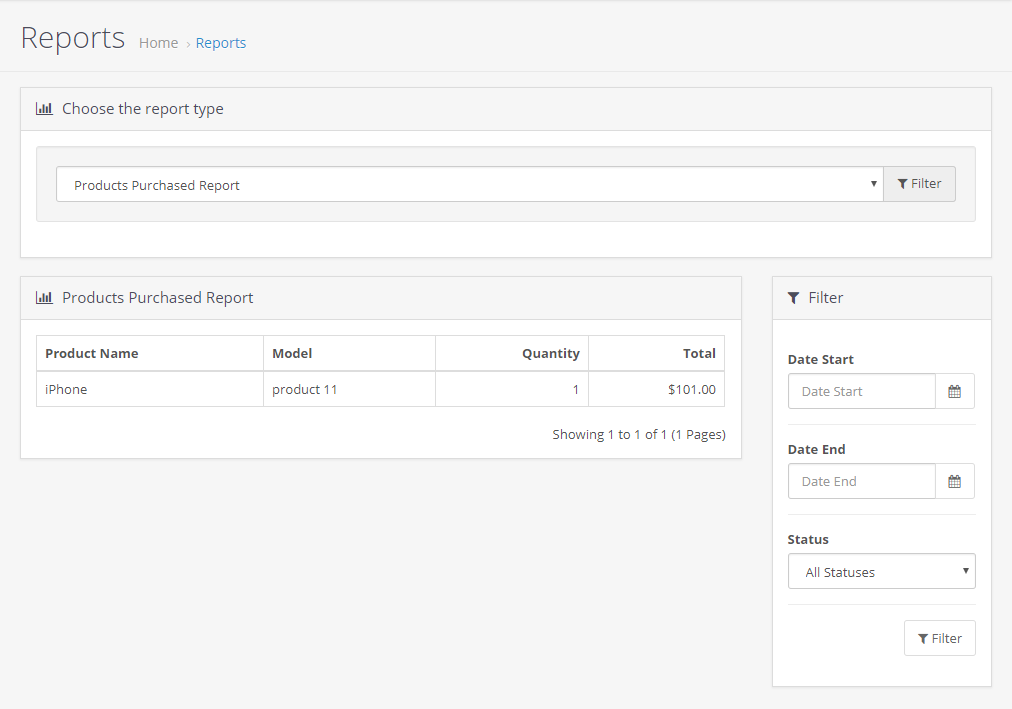
4. Оптимизируйте каждую страницу в вашем магазине OpenCart
Каждая страница вашего сайта OpenCart может быть проиндексирована и идентифицирована в поисковых системах. Предоставляя мета-заголовок , мета-описание и мета-ключевые слова для каждой страницы, поисковая система может легко собирать данные о вашем магазине. Помните правила: 70 символов для тегов Title; 150-160 символов для метаописаний и к ним лучше использовать ключевые слова продукта.
5. Оптимизация структуры URL-адреса
Вам необходимо сделать URL-адрес вашего сайта OpenCart 3 более коротким, осмысленным и включать ключевые слова продукта.
URL-адрес OpenCart по умолчанию: http://opencart.opencartworks.com/themes/so_fshop/index.php?route=product/product&product_id=65
Оптимизировать URL-адрес магазина OpenCart:
- Перейдите в Система > Настройки > Изменить > вкладка «Сервер» > Установите для радио URL-адреса SEO значение «Да» и сохраните настройки.
- Зайдите в панель управления хостингом и переименуйте файл .htaccess.txt в .htaccess
- Наконец, вам нужно ввести ключевые слова SEO для каждой страницы, информации, продукта и категории, URL-адреса которых вы хотите переписать.
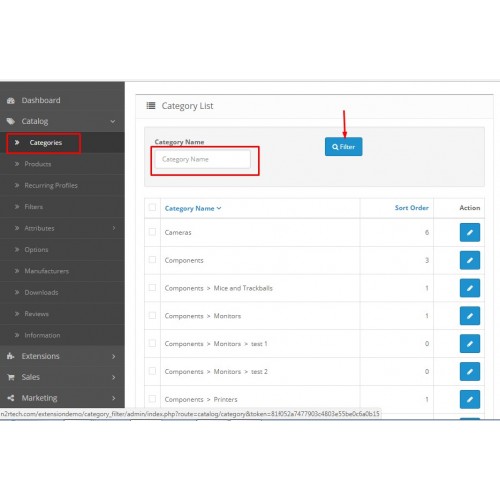
6. Создайте файл Robots.txt
Robots.txt — это текстовый файл, который веб-мастера создают, чтобы инструктировать веб-роботов (обычно роботов поисковых систем) о том, как сканировать страницы на их веб-сайте. Создание файла Robots.txt для вашего интернет-магазина OpenCart 3 сообщит поисковым системам, какие страницы вашего магазина OpenCart следует индексировать, а какие нет.
7.


 htaccess.
htaccess.