Содержание
HQLINE — Page 2 of 13
admin
Зная технологию написания информационных статей можно существенно повысить трафик тематических ресурсов (информационки). Поисковики намного лучше ранжируют в выдаче материалы экспертного характера. Но что таковым считают яндекс с гуглом? Технология созданияContinue reading
admin
Если ваш интернет-магазин работает на платформе insales, то вам не помешает узнать как можно настроить различные уведомления . Например, у меня была задача сделать так, чтобы всякий раз, когда обновляетсяContinue reading
admin
Заказать разработку плагина для wordpress можно через мой кворк или обратившись ко мне напрямую. Если вас заинтересует данная разработка (под WordPress+woocomerce), то можете обращаться здесь на сайте через формы контактов. ДопустимContinue reading
Если вас заинтересует данная разработка (под WordPress+woocomerce), то можете обращаться здесь на сайте через формы контактов. ДопустимContinue reading
admin
Сайт hqline.ru я создавал больше как памятку в работе для закрепления своих профессиональных навыков. Существует уже несколько лет, но только сегодня я задумался можно ли приспособить ресурс для извлечения дополнительнойContinue reading
admin
1.Создать в опенкарте товары, которые логически будут выполнять роль подписок, например, на газеты Здесь нужно предусмотреть возможность выбирать подразделы и длительность подписки (на основе опций) 2. сделать парсер, например, сContinue reading
admin
Если вы используете стандартный модуль и он не добавляет в карту сайта необходимые ссылки, то воспользуйтесь моей разработкой. Предлагаю модуль, который добавит в карту: 1страницы любых фильтров товаров ( Mega Filter Pro,Continue reading
admin
Если проверка скорости сайта на pagespeed показывает… , то для устранения проблемы можно воспользоваться правилами htaccess, чтобы включить кеширование статических объектов После установки правил в результате получим совсем другую картину
admin
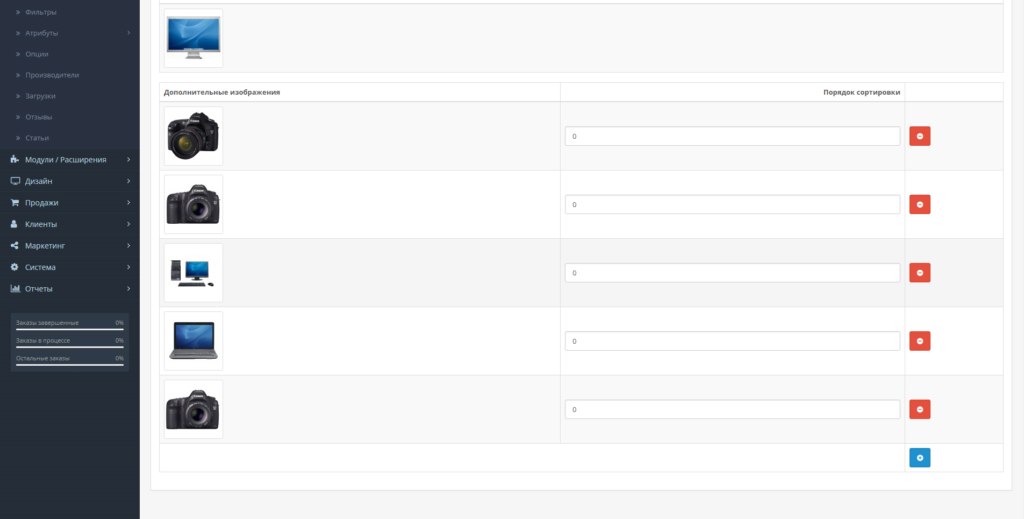
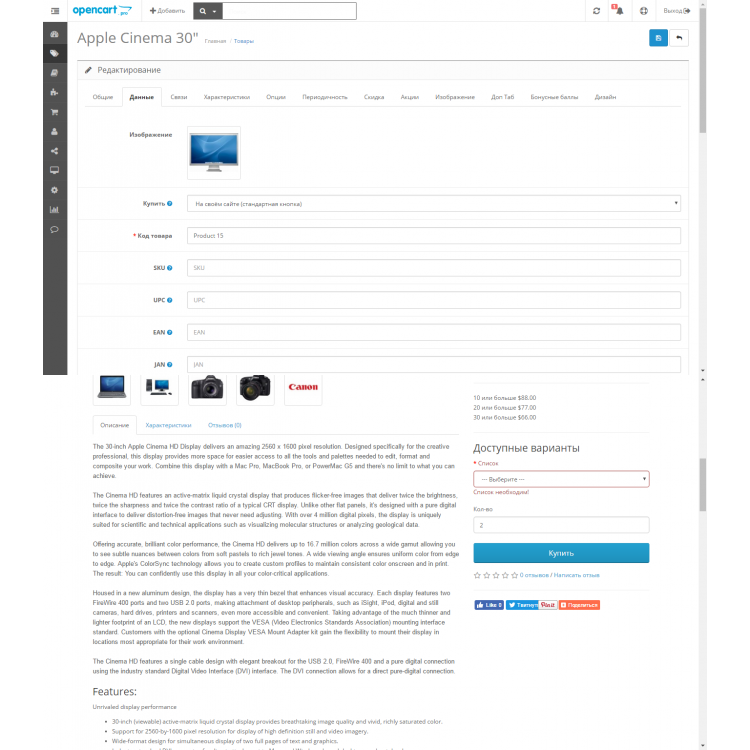
Платформа: Opencart 3.0 DEMO http://t.joypass.ru/index.php?route=product/category&path=24 Video Идея реализации Воспользуемся стандартным функционалом рекомендуемых товаров. В карточке товара админ-панели есть вкладка «связи». Перейти и найти блок Все привязанные здесь товары будут загружатьсяContinue reading
Перейти и найти блок Все привязанные здесь товары будут загружатьсяContinue reading
admin
Платформа: wordpress+woocommerce+фильтр товаров woocommerce Средство решения: плагин seo tag tile — плитка тегов + дополнение №12 1.установить и активировать плагин seo tag tile — плитка тегов с подключенной доп.функцией №12Continue reading
admin
Платформа:opencart Модуль: плитка тегов + подключенная доп.функция №19 1.Заполняем правильно эксель-файл для импорта тегов 2. Загрузить через админку модуля эксель файл и выставить в настройках ширину и высоту картинок вContinue reading
Спросите меня
Резюме Менеджер интернет-проекта, интернет-маркетолог, директолог, Москва, по договоренности
№ 45734693Обновлено 16 сентябряБыл(а) в этом месяце
Показать контакты
Пригласить
Отправить письмо специалисту
Добавить в избранное
35 лет (родился 05 апреля 1987), высшее образование
Москва, Автозаводская, готов к переезду, готов к командировкам
Гражданство: Россия
Имя, телефон и почта доступны только авторизованным работодателям
Показать контакты
Полная занятость
По договорённости
Образование
- Высшее образование
- 2009
Российский государственный технологический университет имени К.
 Э. Циолковского, Москва
Э. Циолковского, МоскваФакультет: Авиатехнологический
Специальность: Физик
Обо мне
Профессиональные навыки:
CMS WordPress, HTML, Яндекс. Директ, Интернет-реклама, Social Media Marketing, Администрирование сайтов, CRM, PHP, SEO, CSS, phpMyAdmin, Поисковая оптимизация сайтов, Создание сайтов, Продвижение сайтов, Управление интернет-проектами, Обработка изображений, Контекстная реклама, Google AdWords, Яндекс. Метрика, Yandex Direct, Adobe Photoshop, SMM, Наполнение контентом, Веб-программирование, Администрирование, Составление семантического ядра, 1С-Битрикс, Управление проектами
Дополнительные сведения:
РАБОТАЮ С БОЛЬШИМИ ОБЪЁМАМИ ДАННЫХ:
— Bulk Rename Utility (пакетное переименование и копирование файлов)
— uvFilesCorrector (пакетная замена данных в файлах)
— ImBatch (пакетная обработка фотографий)
Созданию товарные каталоги в MyBusinessCatalog
Навыки работы с фото в Adobe Photoshop и Lightroom
Cерьёзный опыт работы с 1С и Таблицах (Microsoft Excel / Google sheets).
По 1С являлся постановщиком задач для разработчика, были успешно реализованы функции для работы менеджеров, например такие как: прикрепление фото товаров; сканы оригиналов документов; рекомендуемые товары, новинки; расчёт задолженности с рассылкой уведомлений клиентам.
В таблицах эффективно использую формулы (например ВПР), и макросы для обработки номенклатуры с большим кол-вом товаров.
Работаю с csv и yml файлами
АДМИНИСТРИРУЮ САЙТЫ, РАБОТАЮ С КОНТЕНТОМ, ВНОШУ ПРАВКИ.
— Работа с CMS: Opencart, WordPress, Bitrix предпочтительны, могу быстро освоиться и в любой другой.
— Создаю сайты на Opencart, WordPress, Bitrix — интернет магазины, посадочные или многостраничные сайты.
установка и настройка дополнительных модулей
доработка функционала сайтов
создание резервных копий сайтов
перенос сайтов
UX/UI дизайн сайта
парсинг сайтов (создание парсеров)
настройка обмена между базой и сайтом
настройка обмена CRM-сайт
выгрузка товаров сайта на VK, AVITO (по api)
Понимаю принципы работы: php, html, css, sql;
администрирование хостинга, работа с веб-сервером, доменами, почтовыми ящиками
ОНЛАЙН МАРКЕТИНГ
— создание и оформление, раскрутка и ведение страницы в Instagram и VK;
— настройка таргетированной рекламы в Instagram и VK;
— настройка и ведение контекстной рекламы в Yandex Direct, Google Adwords, Mail Target;
— базовая настройка SEO и работа по продвижению в top поисковой выдачи.
— составление семантического ядра
Работа с сервисами для Instagram:
— SMM Planner, Parasite (постинг)
— Leongram, Doinsta, Zengram (продвижение)
Составление контент плана для Instagram (включая теги и локации)
Претендую на должности:
Менеджер интернет-проекта
Администратор сайта
Контент менеджер
Разработчик
Вебмастер
Онлайн маркетолог
SMM менеджер
Могу работать через ИП
Водительские права
- A — мотоциклы
- B — легковые авто
Похожие резюме
Обновлено 18 ноября
стаж 10 лет и 9 месяцев
Менеджер интернет-проектов
Москва
По договорённости
Март 2017 – июль 2018 (1 год и 5 месяцев)
Контент-менеджер
Ранее: Программист (помощник сис. администратора), Контент-менеджер ещё 3
Обновлено 17 ноября
стаж 8 лет
Менеджер интернет-проекта
Санкт-Петербург, готов к переезду
По договорённости
Апрель 2013 – август 2018 (5 лет и 5 месяцев)
Менеджер интернет проектов
Ранее: Кредитный специалист, Специалист по работе с клиентами/администратор сайта
Показать ещё 1552 похожих
Работа в Москве / Резюме / Маркетинг, реклама, PR / Интернет-маркетинг / Менеджер интернет-проектов
Смотрите также резюме
Интернет-маркетинг
Управление проектами
Управление проектами
Мы используем cookies, чтобы улучшить сайт для вас. Подробнее
Подробнее
Практический пример: как магазин OpenCart использовал кэширование для повышения скорости загрузки страницы
Эта запись YouMoz была отправлена одним из членов нашего сообщества. Взгляды автора полностью принадлежат ему (за исключением маловероятного случая гипноза) и могут не отражать взгляды Моза.
Как для веб-пользователей, так и для SEO-специалистов скорость загрузки страниц является важным фактором для сайтов электронной коммерции. Вся ваша тяжелая работа по проектированию, копирайтингу и оптимизации взаимодействия с пользователем будет напрасной, если пользователи будут разочарованы медленным временем загрузки страницы и перейдут в другое место.
К сожалению, популярное решение для корзины покупок для электронной коммерции OpenCart плохо настроено для сайтов с большим количеством категорий и продуктов. Крупные сайты увидят менее звездную производительность, если будут использовать ее как есть.
Однако низкая производительность OpenCart связана с несколькими факторами, которые можно легко изменить, как я покажу в этом посте.
(Изображение создано автором поста)
Благодаря природе OpenCart с открытым исходным кодом разработчики могут заглянуть внутрь, чтобы ускорить процесс. Один из наших клиентов, разработчик и владелец магазина OpenCart Budget Neon, взял на себя задачу повысить скорость работы OpenCart. (Вы можете запустить тест скорости на сайте Budget Neon, чтобы увидеть, насколько хорошо работают эти модификации.) Он поделился своими улучшениями OpenCart в бесплатном проекте с открытым исходным кодом под названием OCturbo.
Продолжайте читать, чтобы узнать, как использовать настройки OCturbo для увеличения скорости загрузки страниц вашего магазина OpenCart.
Почему важна скорость загрузки страницы
Согласно исследованию, проведенному Akamai в 2009 году, веб-пользователи ожидают, что страница загрузится за две секунды или меньше. Кроме того, то же исследование показало, что 40% веб-пользователей уходят с сайта после того, как скорость загрузки превышает пару секунд. Данные не лгут: скорость загрузки страницы является важным фактором успеха электронной коммерции.
Данные не лгут: скорость загрузки страницы является важным фактором успеха электронной коммерции.
Гигант электронной коммерции Amazon усвоил этот урок на своей шкуре, когда обнаружил, что на каждые 100 миллисекунд задержки на их сайте они теряют 1% продаж.
Что же делать владельцам сайтов? Хотя на скорость загрузки страниц влияет множество факторов, кэширование на стороне сервера — один из лучших способов увеличить скорость для сайтов, управляемых базами данных.
Бесплатные решения для кэширования с открытым исходным кодом для OpenCart
OCTurbo использует два типа кэширования на стороне сервера для увеличения скорости загрузки страниц с помощью OpenCart: кэширование на уровне страницы и вызовов PHP в категориях продуктов. Весь код доступен между веб-сайтом OCTurbo и аккаунтом Керри на Github.
Кэширование вызовов в категориях товаров
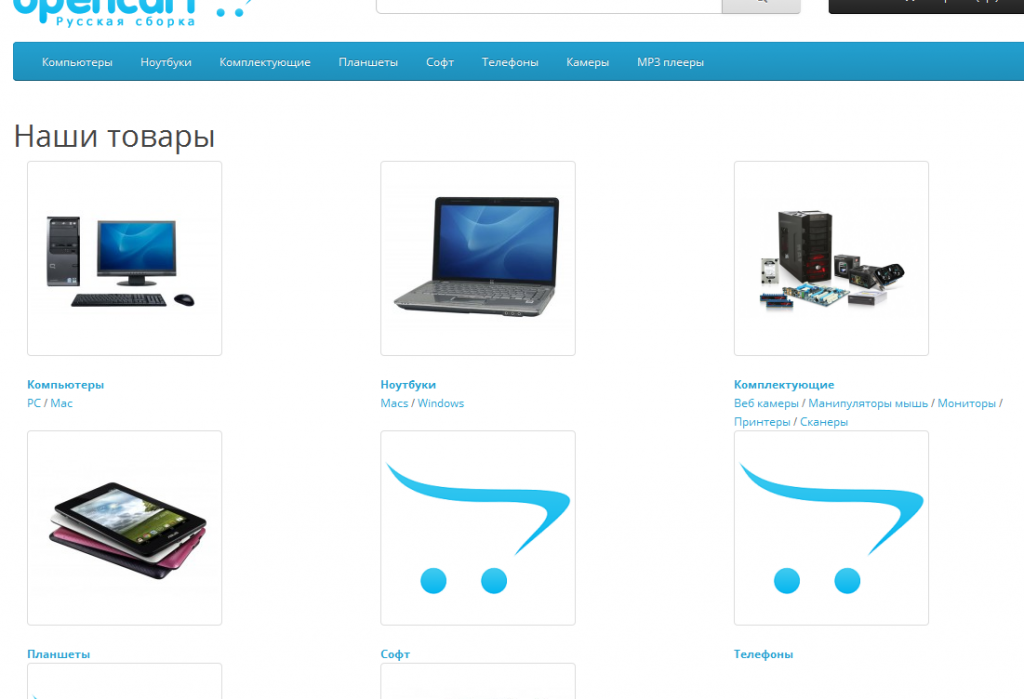
Как показано на этом снимке экрана, OpenCart показывает количество товаров для категорий:
(Изображение создано автором этого поста)
Оптимизация этого кода — хлеб с маслом для OCTurbo для оптимизации OpenCart. Базовый код, который позволяет подсчитывать количество продуктов для категорий, невероятно тяжеловесен. Используя стандартные возможности файлового кэширования OpenCart, OCTurbo может сократить время загрузки страницы с одной или двух секунд до менее чем 0,5 секунды.
Базовый код, который позволяет подсчитывать количество продуктов для категорий, невероятно тяжеловесен. Используя стандартные возможности файлового кэширования OpenCart, OCTurbo может сократить время загрузки страницы с одной или двух секунд до менее чем 0,5 секунды.
По умолчанию вызов метода getTotalProducts() вызывает поток запросов SQL, которые выполняются каждый раз при загрузке страницы. OCTurbo кэширует скрипт и последующие запросы. После начальной загрузки страницы, которая устанавливает кеш, время загрузки страницы значительно сокращается. Подробнее и фрагменты кода можно посмотреть здесь.
Кэширование на уровне страниц
Второй элемент стратегии OCTurbo использует кэширование на уровне страниц для оптимизации скорости OpenCart на сайте. Код внутри основного файла index.php OpenCart работает двумя способами: 9.0005
Сначала OCTurbo вставляет код в верхнюю часть index.php, проверяя, существует ли действительная кэшированная копия запрошенного URL. Если кэшированная копия существует, она обслуживается с диска без необходимости выполнения ни одной строки кода OpenCart или каких-либо запросов к базе данных.
В конце index.php OCTurbo вставляет условный код, который запускается только тогда, когда пользователю была предоставлена некэшированная страница. После обслуживания некэшированной версии на диск записывается копия того, что только что было предоставлено пользователю.
Достигнутые результаты
Код, необходимый для двух основных функций кэширования OCTurbo, использует некоторые дополнительные ресурсы при первой загрузке каждой страницы. В конце концов, сервер все равно должен обслуживать страницы один раз, чтобы код запустился и были созданы кэши. Однако любые последующие загрузки будут выполняться значительно быстрее.
Чтобы получить некоторые измерения эффективности кода, мы создали три тестовых сайта с OpenCart, причем все три размещали один и тот же фиктивный сайт и работали на одном и том же VPS DigitalOcean 512 МБ. Набор данных Amazon AWS был загружен на каждый сайт.
Чтобы уравнять весы, мы измерили время, необходимое для загрузки только HTML каждой страницы вместе с кодом OpenCart:
.
(Изображение создано автором поста)
Как видите, результаты замечательные. С очень небольшим количеством кода мы смогли сократить время загрузки страницы почти на целую секунду по сравнению со стандартной установкой OpenCart. На этом снимке экрана показан пример теста Pingdom, показывающий, что Budget Neon загружается быстрее, чем 98% протестированных веб-сайтов:
(Изображение создано автором этого поста)
Какие сайты должны использовать кэширование?
Кэширование ускоряет работу сайтов, избавляя ваш веб-сервер от необходимости выполнять множество строк PHP и несколько запросов к базе данных при каждой загрузке страницы. Вместо этого сервер просто обслуживает статическую кэшированную страницу. Наибольшие скачки производительности обычно наблюдаются на сайтах с низкопроизводительным сервером или пакетом веб-хостинга, но все сайты могут выиграть от кэширования. Я лично никогда не видел веб-сайта, на котором кэширование не могло бы улучшить производительность.
Измерение результатов
Как узнать, улучшило ли кэширование производительность вашего веб-сайта и насколько? Есть несколько инструментов, которые вы можете использовать, но лучше всего использовать инструмент, который измеряет время загрузки страницы в секундах. (Такие инструменты, как PageSpeed Insights от Google, оценивают ваш сайт на основе того, сколько из их лучших технических приемов вы внедрили, а не на фактической скорости загрузки страницы.)
Я использую инструмент скорости веб-сайта Pingdom.
Вот как я рекомендую тестировать скорость загрузки страницы до и после установки кэширования:
- Перейти к инструменту скорости веб-сайта Pingdom
- Запустить три теста с каждого из двух ближайших к вашему веб-серверу мест
- Рассчитать среднюю скорость загрузки страницы в секундах
- Установить модификации кэширования
- Загрузить страницу еще раз (чтобы сохраните страницу в кэше)
- Запустите три теста из каждого из двух ближайших к вашему веб-серверу мест
- Рассчитайте среднюю скорость загрузки страницы в секундах
- Сравните скорость до и после
Другие решения по оптимизации скорости
Внедрение кэширования страниц является важной частью оптимизации Opencart для оптимального времени загрузки страниц, но это, безусловно, не единственная область, на которую следует обратить внимание. Помимо кэширования, я рекомендую работать над следующими двумя направлениями:
Помимо кэширования, я рекомендую работать над следующими двумя направлениями:
- Оптимизация внешнего кода. Оптимизация частей веб-сайта, доступных для браузера (минимизация Javascript, оптимизация изображений, сокращение HTTP-запросов, использование спрайтов изображений и т. д.), как правило, оказывает значительное влияние на увеличение скорости загрузки страниц. Вы заметите, что Budget Neon также использует спрайты изображений, чтобы уменьшить количество загружаемых файлов изображений. Инструмент Google PageSpeed Insights является отличной отправной точкой для оптимизации этого аспекта вашего веб-сайта для повышения скорости загрузки страниц.
- Обновите свой сервер. Если вы используете виртуальный хостинг или работаете с медленным сервером, обновление вашего сервера обычно значительно повышает скорость загрузки страниц. В одном тесте, который мы провели, переход с виртуального хостинга на хороший VPS сократил время загрузки страницы вдвое.
 Я также заметил значительные улучшения при переходе с недорогого VPS на более мощный VPS или выделенный сервер.
Я также заметил значительные улучшения при переходе с недорогого VPS на более мощный VPS или выделенный сервер.
Если вы сосредоточитесь на кэшировании, чтобы уменьшить потребность в работе вашего сервера, обновление вашего сервера и оптимизация кода для браузера должны привести к гораздо более высокой скорости загрузки страниц на всем вашем веб-сайте OpenCart.
Есть ли у вас собственные настройки OpenCart? Если да, оставьте ссылку в комментариях и поделитесь своей работой!
Настройка OpenCart для малого и среднего бизнеса
Главная > Блог > Пользовательские модули OpenCart для повышения производительности электронной коммерции опыт должен быть персонализирован. Большинство покупателей в магазинах электронной коммерции, таких как Amazon и Alibaba, не задумываются о раскрытии личной информации, если они хотят получить более релевантный опыт покупок.
Предприятия электронной коммерции тоже должны идти в ногу с этой и без того бурно развивающейся тенденцией персонализированных покупок. По мере того, как интернет-магазины и продукты, которые они предлагают, увеличиваются, потребители находят все более и более запутанным процесс выбора и покупки необходимого им продукта. В традиционной среде можно даже воспользоваться помощью продавца, но в виртуальном мире это невозможно. В таком сценарии наличие «голого» интернет-магазина не поможет вам добиться чего-либо. Если в ваш интернет-магазин не будут добавлены нужные функции, это не только повлияет на ваш доход, но и заставит клиентов перейти на другой сайт/бизнес.
По мере того, как интернет-магазины и продукты, которые они предлагают, увеличиваются, потребители находят все более и более запутанным процесс выбора и покупки необходимого им продукта. В традиционной среде можно даже воспользоваться помощью продавца, но в виртуальном мире это невозможно. В таком сценарии наличие «голого» интернет-магазина не поможет вам добиться чего-либо. Если в ваш интернет-магазин не будут добавлены нужные функции, это не только повлияет на ваш доход, но и заставит клиентов перейти на другой сайт/бизнес.
Пользовательские модули OpenCart
Как малый и средний бизнес, вполне вероятно, что вы выбрали одну из наиболее предпочтительных платформ электронной коммерции с открытым исходным кодом на рынке — OpenCart. Помимо удовлетворения потребностей в персонализации, малым и средним предприятиям также необходимо рассмотреть возможность настройки OpenCart для своих интернет-магазинов. Существует ряд тем, расширений и модулей, которые вы можете использовать, чтобы убедиться, что ваши клиенты совершают наилучшие покупки на вашем сайте электронной коммерции.
В этой статье мы рассмотрим пять наиболее важных модулей, которые вы должны интегрировать, чтобы настроить свой магазин OpenCart и заставить его работать на вашем предприятии:
- Рекомендация продуктов даже при отсутствии результатов поиска: Рекомендуемые продукты при отсутствии результатов поиска — важный модуль для интеграции. Если поиск по сайту не дал результатов, этот модуль поможет вам удержать покупателей. Они увидят список других тесно связанных товаров — так вероятность их ухода без покупки сильно снижается.
Запросить бесплатную консультацию
- Предоставление расширенных обзоров продуктов: Менеджер расширенных обзоров продуктов позволит вашим покупателям просматривать и оценивать ваши продукты, время доставки, поддержку клиентов и т. д. по набору различных критериев. Покупатели также смогут добавлять фотографии купленных ими товаров, присваивать им «звездные» рейтинги и выражать свое мнение о том, что им понравилось/не понравилось в товаре.
 Кроме того, также можно сортировать обзоры по популярности и делиться ими в различных социальных сетях.
Кроме того, также можно сортировать обзоры по популярности и делиться ими в различных социальных сетях. - Включение улучшенного поиска: Еще один настраиваемый модуль OpenCart — Smart Search, помогает сделать функцию поиска вашего веб-сайта электронной коммерции более точной, чтобы посетители сайта видели только самые релевантные результаты. Как правило, поиск продукта может осуществляться четырьмя способами: по фразовому соответствию, по правильно написанным ключевым словам, по всем ключевым словам с ошибками или по любым ключевым словам с ошибками. Вы также можете настроить поля продукта, которые следует использовать для поиска. Например, используя номер модели, название, описание и т. д.
- Отправка уведомлений о запасах: Как онлайн-покупатель, мы чувствуем разочарование, когда видим, что товара нет в наличии или товар отображается как «нет в наличии». В тот момент, когда мы сталкиваемся с этим, мы покидаем сайт электронной коммерции, и продавец теряет продажу.
 С помощью оповещения о наличии товара вы можете информировать покупателей об обновлениях запасов их любимых продуктов. Этот классный модуль OpenCart автоматически отправляет SMS-уведомления клиентам, когда определенный товар пополняется.
С помощью оповещения о наличии товара вы можете информировать покупателей об обновлениях запасов их любимых продуктов. Этот классный модуль OpenCart автоматически отправляет SMS-уведомления клиентам, когда определенный товар пополняется. - Предотвращение брошенной корзины: Брошенная корзина — проблема почти для всех предприятий розничной торговли. Есть ряд факторов и причин, которые вызывают отказ от корзины. Не углубляясь в них, Abandoned Cart Reminder Pro может предотвратить это. Используя его, вы можете отправить покупателям вашего магазина OpenCart напоминание о корзине, которую они бросили, вместе с купоном, побуждающим их к покупке.
Как лицо, принимающее решения, вы, возможно, решили продавать через Интернет, чтобы продвигать свой бизнес экономически эффективным способом. Процесс создания интернет-магазина с нуля требует значительных затрат времени и других ресурсов. Вот почему большинство компаний выбирают разработку электронной коммерции OpenCart.

 Э. Циолковского, Москва
Э. Циолковского, Москва Я также заметил значительные улучшения при переходе с недорогого VPS на более мощный VPS или выделенный сервер.
Я также заметил значительные улучшения при переходе с недорогого VPS на более мощный VPS или выделенный сервер. Кроме того, также можно сортировать обзоры по популярности и делиться ими в различных социальных сетях.
Кроме того, также можно сортировать обзоры по популярности и делиться ими в различных социальных сетях. С помощью оповещения о наличии товара вы можете информировать покупателей об обновлениях запасов их любимых продуктов. Этот классный модуль OpenCart автоматически отправляет SMS-уведомления клиентам, когда определенный товар пополняется.
С помощью оповещения о наличии товара вы можете информировать покупателей об обновлениях запасов их любимых продуктов. Этот классный модуль OpenCart автоматически отправляет SMS-уведомления клиентам, когда определенный товар пополняется.