Содержание
Ускорение сайта на опенкарт Версия 2.1.0.1 • фриланс-работа для специалиста • категория Веб-программирование ≡ Заказчик Алексей Остапенко
6 из 6
проект завершен
публикация
прием ставок
утверждение условий
резервирование
выполнение проекта
проект завершен
Добрый день, сайт на опенкарт Версия 2.1.0.1
Через гугл pagespeed должно показывать 70 единиц минимум, можете больше будем рады сотрудничать.
сайт http://doorsua.com
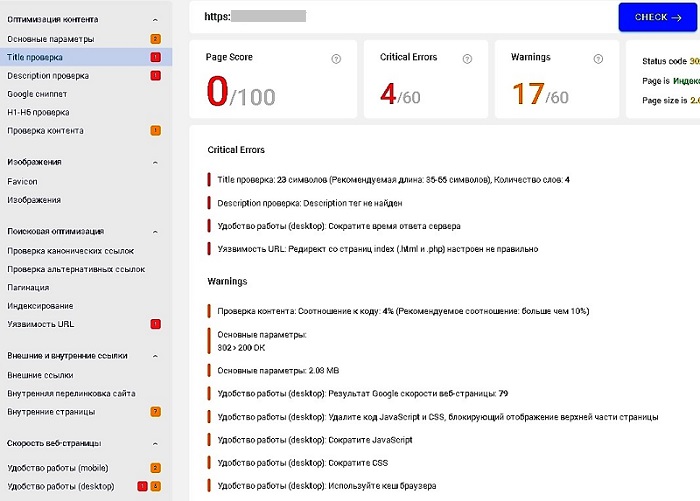
Включите сжатие
Как исправить?
Используйте кеш браузера
Как исправить?
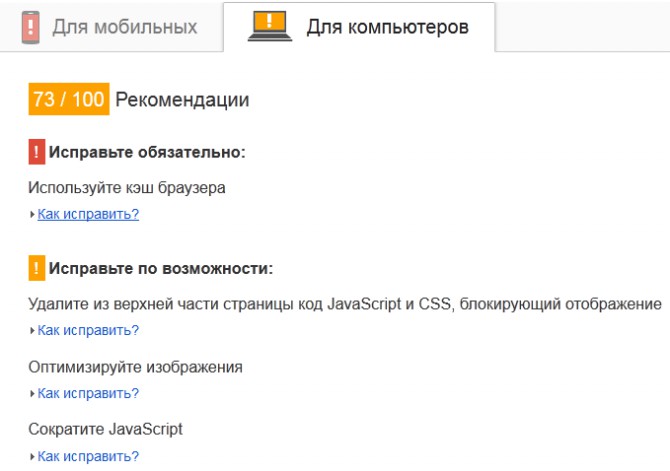
Удалите код JavaScript и CSS, блокирующий отображение верхней части страницы
Как исправить?
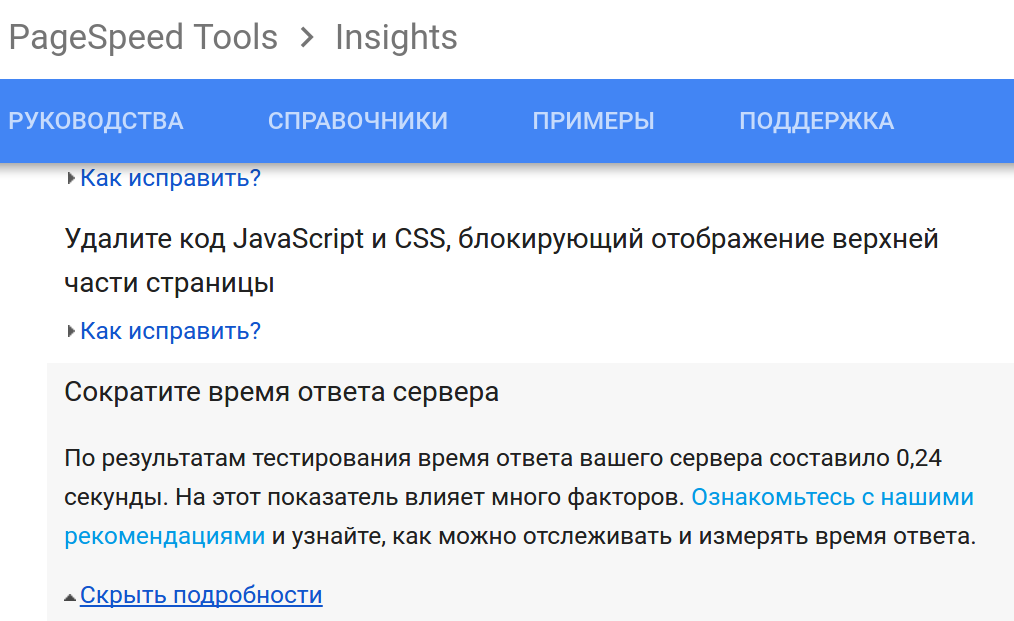
Сократите JavaScript
Как исправить?
Сократите CSS
Как исправить?
Сократите HTML
Как исправить?
С меня оплата и хороший отзыв, сотрудничество в дальнейшем, работа только через сейф.
Отзыв заказчика о сотрудничестве с Володимиром К.

Ускорение сайта на опенкарт Версия 2.1.0.1
Качество
Профессионализм
Стоимость
Контактность
Сроки
Отличная работа, выполнил больше чем просил, на вопросы ответил раскрывая суть, сотрудничаем дальше, спасибо, рекомендую!
Ускорение сайта на опенкарт Версия 2.1.0.1
Оплата
Постановка задачи
Четкость требований
Контактность
четкие требования . Всегда на связи. Рекомендую .
Володимир К.
| Сейф
Ставки
9
Отклоненные
3
Обсуждение
4
дата
онлайн
рейтинг
стоимость
время выполнения
фрилансер больше не работает на сервисе
фрилансер больше не работает на сервисе
ставка скрыта фрилансером
Победившая ставка1 день350 UAH
Победившая ставка1 день350 UAH
Буду рад помочь.
 Приступлю сейчас
Приступлю сейчас2 дня500 UAH
2 дня500 UAH
Обращайтесь)
фрилансер больше не работает на сервисе
ставка скрыта фрилансером
фрилансер больше не работает на сервисе
1 день500 UAH
1 день500 UAH
Готов сотрудничать, пишите в скайп.

1 день300 UAH
1 день300 UAH
Готов сделать.
фрилансер больше не работает на сервисе
5 дней2000 UAH
5 дней2000 UAH
Много раз занималась ускорением сайтов, в том числе и на opencart. Есть уже отработанная технология. 100 балов не гарантирую, но будет в зеленой зоне. Предоплату не беру. Ускоренный сайт выложу на своем хостинге, что бы вы могли его проверить и после оплаты перенесу вам.
5 лет назад
116 просмотров
Лучший плагин кеширования WordPress — W3 Total Cache
Привет, друзья. Вчера совершенно случайно узнал, что Google выпустили плагин для WordPress, который реализует lazy-load загрузку изображений (но разговор не об этом, хотя про lazy-load я еще расскажу дальше). Я сразу установил этот плагин и решил посмотреть, как это влияет на оценку скорости в PageSpeed Insights, и обратил внимание на целую пачку замечаний и рекомендаций, из-за которых оценка скорости оставалась низкой (около 70).
Вчера совершенно случайно узнал, что Google выпустили плагин для WordPress, который реализует lazy-load загрузку изображений (но разговор не об этом, хотя про lazy-load я еще расскажу дальше). Я сразу установил этот плагин и решил посмотреть, как это влияет на оценку скорости в PageSpeed Insights, и обратил внимание на целую пачку замечаний и рекомендаций, из-за которых оценка скорости оставалась низкой (около 70).
С момента появления моего блога я использовал плагин кеширования WP Super Cache, который меня полностью устраивал…до вчерашнего дня. Не смотря на свою изначальную неповоротливость, WordPress начинает быстро работать после включения кеширования (это и решал плагин WP Super Cache), но со временем поисковики выдвигают все новые требования, и вот у меня появились следующие проблемы:
- Устраните ресурсы, блокирующие отображение,
- Используйте современные форматы изображений,
- Удалите неиспользуемый код CSS,
- Настройте показ всего текста во время загрузки веб-шрифтов,
- Минимизируйте работу в основном потоке,
- Сократите время выполнения кода JavaScript,
- Отложите загрузку скрытых изображений,
- Задайте правила эффективного использования кеша для статических объектов,
- Уменьшите размер кода CSS,
- Уменьшите размер кода JavaScript,
- Включите сжатие текста.

Ну быстро же работает сайт, чего еще этого Гуглу надо от меня?! По каждому пункту есть рекомендации со ссылками на подборки плагинов. Я решил посмотреть, что же там, но выбрать ничего не смог, даже потратив несколько часов. Я решил изучить отзывы про каждый из рекомендуемых плагинов.
В процессе поиска я наткнулся на классную статью на Хабре, где ребята подробно разобрали вопрос оптимизации скорости загрузки сайта на WordPress, а главное, представили большую итоговую таблицу с оценками:
| Плагин или связка плагинов | Role | ИТОГ | Server Cache | Client Cache | Optimize | Manage |
|---|---|---|---|---|---|---|
| LiteSpeed Cache + Hyper Cache Extended + Autoptimize + Speed Up – Browser Caching (Bundle) | Full | 96% | 98% | 71% | 100% | 100% |
| Breeze | Full | 93% | 95% | 71% | 97% | 75% |
| WordPress Cache and CDN Plugin + Autoptimize (Bundle) | Full | 90% | 98% | 100% | 83% | 75% |
| Autoptimize + Cache Enabler + Speed Up – Browser Caching (Bundle) | Full | 88% | 98% | 71% | 83% | 100% |
| W3 Total Cache | Full | 84% | 55% | 100% | 100% | 100% |
| WordPress Cache and CDN Plugin | Full | 82% | 98% | 100% | 67% | 75% |
| LiteSpeed Cache + WP Fastest Cache (Bundle) | Full | 79% | 50% | 71% | 100% | 100% |
| WP Rocket | Full | 76% | 50% | 71% | 95% | 100% |
| WP Speed of Light | Full | 70% | 50% | 71% | 83% | 100% |
| Yasakani Cache | Full | 64% | 98% | 0% | 53% | 75% |
| Hummingbird Page Speed Optimization | Optimize | 53% | 48% | 71% | 50% | 100% |
| WP Fastest Cache | Full | 52% | 50% | 71% | 47% | 100% |
| Cache Enabler | Server Cache | 48% | 95% | 0% | 20% | 100% |
| LiteSpeed Cache | Optimize | 47% | 2% | 71% | 70% | 100% |
| Autoptimize | Optimize | 44% | 2% | 36% | 73% | 100% |
| Powered Cache | Full | 44% | 50% | 71% | 30% | 100% |
| Hyper Cache | Server Cache | 43% | 95% | 0% | 10% | 100% |
| Hyper Cache Extended | Server Cache | 43% | 95% | 0% | 10% | 100% |
| Simple Cache | Server Cache | 43% | 95% | 0% | 10% | 100% |
| Super Static Cache | Server Cache | 43% | 95% | 0% | 10% | 100% |
| WP Super Cache | Server Cache | 43% | 95% | 0% | 10% | 100% |
| Fast Velocity Minify | Optimize | 36% | 2% | 0% | 65% | 100% |
| WP Performance Score Booster | Client cache | 31% | 23% | 71% | 30% | 0% |
| Speed Booster Pack | Optimize | 27% | 0% | 0% | 52% | 50% |
| Comet Cache | Full | 27% | 25% | 0% | 30% | 100% |
| Speed Up – Browser Caching | Client cache | 23% | 0% | 71% | 30% | 0% |
| Gator Cache | Server Cache | 20% | 48% | 0% | 0% | 100% |
| Cachify | Full | 16% | 25% | 0% | 10% | 50% |
| Cache-Control | Client cache | 3% | 0% | 29% | 0% | 0% |
В поле Role указано, какой спектр задач покрывает плагин или связка для обеспечения качественного кеширования (Full – значит плагин умеет все, что касается кеширования):
- Server cache (кеш на стороне сервера):
- Page load time (время загрузки страницы) – один из самых важных параметров.
 Чем меньше время, тем быстрее клиент получает ответ.
Чем меньше время, тем быстрее клиент получает ответ. - Caching method (способ хранения) – максимальное сохранение всех подготовленных объектов HTML, JS, CSS, желательно еще и в сжатом состоянии для экономии времени обработки на сервере и увеличения скорости выдачи результата.
- Page load time (время загрузки страницы) – один из самых важных параметров.
- Client cache (кеш на стороне клиента):
- Возможность управлять кешем браузера клиента. При его активации повторный запрос на сервер даже не придет, что благоприятно влияет на его производительность.
- Optimize (оптимизация):
- Combine (слияние) – загрузка одного общего JS (или CSS) вместо нескольких.
- Inline (включение) – содержимое CSS вставляется в HTML, что уменьшает число обращений к серверу.
- Postpone (отложенная загрузка) – отложенная загрузка JS скриптов, не влияющих на начальное отображение страницы. Важнейшая метрика, влияющая на скорость загрузки страницы пользователю. JS лучше отложить, чем включать напрямую в HTML, т.
 к. это приведет к существенному увеличению объема HTML.
к. это приведет к существенному увеличению объема HTML. - Minify (минификация) – в содержимом HTML, JS и CSS зачастую есть лишние части, такие как пробелы, переносы строк, комментарии. Их лучше убирать, чтобы еще больше снизить размер объектов.
- Compress (сжатие) – сжатие данных алгоритмом GZip (Deflate) для уменьшения объема передаваемых данных. Т.к. HTML, JS и CSS, по сути, текстовые форматы, то они хорошо сжимаются.
- Manage (управление):
- Refresh (обновление) – когда запрашиваемый объект изменился (например, добавилась новая статья), объект в кеше нужно пересоздать, иначе пользователям будет отправляться неактуальная информация. Хорошие плагины настроены на авто обновление кеша при наиболее очевидных событиях. И всегда должна быть возможность сбросить кеш целиком вручную.
- Exclude (добавление исключений) – иногда нужно исключать некоторые объекты и страницы из кеширования для устранения проблем, необходимо управление этим.
По каждому из этих параметров плагины получали оценки.
В лидерах оказались не отдельные плагины, а связки из 2, 3 и даже 4 дополнений. Хоть я в этом и неплохо разбираюсь, но даже для меня это слишком – взять и с первого подхода все настроить корректно, чтобы получить нужный результат в виде повышения скорости, а не кучи проблем. Я выбрал для себя решение, чтоб «все в одном» и находящееся в топе рейтинга.
Этим решением оказался плагин W3 Total Cache. Я про него слышал ранее, и то, что плагин существует давно и до сих пор активно развивается – весомый аргумент. Очевидное преимущество W3 Total Cache против моего любимого WP Super Cache – он не только обеспечивает кэширование на стороне сервера, но оптимизирует ресурсы и кеширует на стороне клиента (браузера) – короче, это целый фреймворк.
Я решил попробовать: отключил старый плагин и активировал W3 Total Cache.
Настройка W3 Total Cache
Бывают простые и понятные плагины, которые позволяют в несколько кликов все настроить и забыть. Среди просмотренных мною в процессе поиска были и такие, но W3 Total Cache другой. Он не имеет привлекательного интерфейса и выглядит аскетично в духе старых версий WordPress, в нем хренова гора настроек, галочек, селектов – просто глаза разбегаются. Вот уж точно не разобраться с первого подхода, особенно, если вы не искушенный администратор. Но я уже принял вызов и был обязан его победить.
Среди просмотренных мною в процессе поиска были и такие, но W3 Total Cache другой. Он не имеет привлекательного интерфейса и выглядит аскетично в духе старых версий WordPress, в нем хренова гора настроек, галочек, селектов – просто глаза разбегаются. Вот уж точно не разобраться с первого подхода, особенно, если вы не искушенный администратор. Но я уже принял вызов и был обязан его победить.
Именно по этой причине я решил подробно рассказать, как правильно настроить плагин W3 Total Cache для WordPress.
У W3 Total Cache существует PRO версия и премиум-поддержка, но сразу скажу, что нам это не пригодится – необходимый нам функционал доступен бесплатно. Настроить я вам его помогу, а красивые графики скорости загрузки вам вряд ли пригодятся в повседневной жизни.
Перед установкой и активацией W3 Total Cache обязательно деактивируйте свой текущий кэширующий плагин, если он есть. Только после этого можно переходить к настройке. Вот так выглядит главный экран (обратите внимание на множество пунктов в сайдбаре слева):
Сразу рекомендую проверить совместимость плагина и настроек сервера «Compatibility Check» (слева вверху). Допустимо, если какие-то пункты там будут в статусе «Not installed», по этому поводу всегда можно написать хостеру и попросить установить/активировать расширения. Главное, чтобы зелеными были следующие пункты: zlib extension, Opcode cache, Memcached extension, Memcache extension, а также все пункты (кроме последнего) под заголовком WordPress Resources.
Допустимо, если какие-то пункты там будут в статусе «Not installed», по этому поводу всегда можно написать хостеру и попросить установить/активировать расширения. Главное, чтобы зелеными были следующие пункты: zlib extension, Opcode cache, Memcached extension, Memcache extension, а также все пункты (кроме последнего) под заголовком WordPress Resources.
Теперь можно переходить непосредственно к настройкам.
Ради спортивного интереса рекомендую вам перейти сейчас к последнему разделу данного поста, где описаны инструменты замера скорости сайта, в каждом из них измерить главную страницу и любую внутреннюю, записать результаты или просто не закрывать вкладки браузера. А после всех настроек провести аналогичные замеры еще раз.
General Settings (Основные настройки)
Небольшое отступление, которое повлияет на ваши дальнейшие настройки. Я буду рекомендовать выбрать метод кеширования Memcached, вместо Disk. Но есть несколько условий, когда это уместно и выгодно. Разница заключается в том, что при выборе Memcached кеш будет храниться в оперативной памяти сервера, а при Disk – на винчестере. Если у вас выделенный сервер, а на них обычно всегда много оперативки, Memcached оправдан, но, если у вас обычный шаред хостинг (образно говоря, недорогой тарифный план, где выделяется пара гигов оперативки), лучше выбирать Disk, иначе кеш забьет всю память. Если у вас SSD дисковая подсистема, то разницы между хранением на диске или в памяти вы не увидите (я экспериментировал). Итого: если у вас выделенный дорогой сервер – Memcached, если недорогой обычный хостинг – Disk.
Если у вас выделенный сервер, а на них обычно всегда много оперативки, Memcached оправдан, но, если у вас обычный шаред хостинг (образно говоря, недорогой тарифный план, где выделяется пара гигов оперативки), лучше выбирать Disk, иначе кеш забьет всю память. Если у вас SSD дисковая подсистема, то разницы между хранением на диске или в памяти вы не увидите (я экспериментировал). Итого: если у вас выделенный дорогой сервер – Memcached, если недорогой обычный хостинг – Disk.
Ниже я буду упоминать только те настройки, которые надо изменить относительно стандартных.
- Page Cache: Enable
- Page Cache Method: Memcached
- Minify: Enable
- Minify mode: Auto
- Minify Cache Method: Memcached
- HTML minifier: Minify (default)
- JS minifier: JSMin (default)
- CSS minifier: Minify (default)
- Opcode Cache: Opcode: Zend Opcache
- Validate timestamps: Enable (активируется сами, при выборе предыдущего пункта)
- Database Cache: Enable
- Database Cache Method: Memcached
- Object Cache: Enable
- Object Cache Method: Memcached
- Browser Cache: Enable
- CDN: я не использую CDN, потому данные настройки не активировал.
 Но если вы будете использовать, ставьте галку «CDN: Enable» и «CDN Type: StackPath (recommended)»
Но если вы будете использовать, ставьте галку «CDN: Enable» и «CDN Type: StackPath (recommended)» - Fragment Cache Method: Memcached (хотя это не будет работать без PRO подписки).
- Здесь все, нажимайте «Save all settings».
Page Cache (Кеш страниц)
Ставим галки для следующих пунктов:
- Cache posts page
- Cache feeds: site, categories, tags, comments
- Cache SSL (HTTPS) requests
- Cache URIs with query string variables
- Cache 404 (not found) pages
- Don’t cache pages for logged in users
- Memcached hostname:port / IP:port: будет заполнено по умолчанию «127.0.0.1:11211», ваша задача нажать на «Test» и на зеленом фоне увидеть «Test passed»
- Use persistent connection
Отдельно выделю пункт «Rejected user agents». Если вы используете какой-либо плагин, создающий мобильную версию сайта, надо заполнить это поле следующими юзерагентами, иначе у вас закешируется десктопная версия сайта и всем мобильным пользователям будет показываться именно она вместо мобильной:
iPhone iPod Android BB10 BlackBerry webOS IEMobile/7.0 IEMobile/9.0 IEMobile/10.0 MSIE 10.0 iPad PlayBook Xoom P160U SCH-I800 Nexus 7 Touch
Но если у вас шаблон с адаптивной версткой, не заполняйте это поле.
Тут все, нажимайте «Save all settings».
Minify (Минификация HTML, CSS и JS)
Ставим галки для следующих пунктов:
- Rewrite URL structure
- HTML minify settings: Enable
- JS minify settings: Enable
Обратите внимание! После минификации JS-скриптов может что-то сломаться (перестанет работать какая-то функция сайта, например, раскрываться меню, работать всплывающие лайтбоксы или еще что), поэтому после завершения всех настроек, обязательно пробегитесь по разным страницам сайта, нажмите все кнопки, отправьте формы, раскройте меню и т.д. Если что-то не работает, вместо Minify выберите Combine only и уберите галку Preserved comment removal.
- CSS minify settings: Enable
- Memcached hostname:port / IP:port: проверьте, появляется сообщение «Test passed» в зеленом поле.

- Use persistent connection – ставим галку
- Rejected user agents: данное после надо оставить пустым, даже если вы используете мобильную тему для сайта.
- Жмем «Save all settings» и переходим к следующему пункту.
Database Cache (Кеширование запросов к базе данных)
- Don’t cache queries for logged in users – ставим галку
- Memcached hostname:port / IP:port: нажмите Test, чтобы получить « Test passed.» в зеленом поле.
- Use persistent connection – ставим галку
- Жмем «Save all settings»
Object Cache (Объектный кеш)
- Memcached hostname:port / IP:port: нажмите Test, чтобы получить « Test passed.» в зеленом поле.
- Use persistent connection – ставим галку
- Enable caching for wp-admin requests – ставим галку
- Store transients in database – ставим галку
- Жмем «Save all settings»
Browser Cache (Кеш браузера)
Ставим галки для следующих пунктов:
- Set Last-Modified header
- Set expires header ИЛИ Set cache control header – эти пункты нельзя включать одновременно, надо выбрать или первый, или второй.
 Особой разницы я не заметил в производительности, но все же при выборе Set cache control header сервисы проверки скорости дают чуть больше баллов 🙂
Особой разницы я не заметил в производительности, но все же при выборе Set cache control header сервисы проверки скорости дают чуть больше баллов 🙂 - Set entity tag (ETag)
- Set W3 Total Cache header
- Enable HTTP (gzip) compression
- Don’t set cookies for static files
- Rewrite URL structure of objects
Ниже есть еще 3 блока настроек: CSS & JS, HTML & XML, Media & Other Files и Security Headers – первые три дублируют настройки из главного блока, а настройки безопасности и так в порядке. Так что нажимайте «Save all settings».
Разделы User Agent Groups, Referrer Groups, Cookie Groups можно пропустить, они не пригодятся.
Раздел CDN я не настраивал, потому что не пользуюсь, а если вы пользуетесь, скорее всего настройки по умолчанию будут оптимальными.
Раздел Fragment Cache тоже можно игнорировать, потому что он доступен только по подписке в PRO версии.
Последний раздел, который может нас заинтересовать – Extensions. Например, если вы используете плагин Yoast SEO, можно активировать расширение для совместимости с ним.
Например, если вы используете плагин Yoast SEO, можно активировать расширение для совместимости с ним.
Очистить кеш WordPress
Теперь осталось последнее действие, чтобы настройки вступили в силу – удалить весь кеш WordPress вручную и создать новый с актуальными настройками. В верхней менюшке найдите пункт «Purge All Caches» (Очистить весь кеш).
После очистки кеша все статичные файлы, минификации, объединенные CSS и JS файлы будут удалены и вместо них созданы новые, согласно новым настройкам.
Плагин Native Lazyload от Google
С чего все началось-то – как раз с плагина для lazy-load технологии. Так как W3 Total Cache не имеет такой возможности, чтобы получить еще более высокую оценку, стоит установить плагин Native Lazyload от Google. Зайдите в админке в раздел плагинов, ищете по точному названию и жмите «Установить»:
У плагина даже нет меню настройки, его надо просто активировать, все начнет работать автоматически. Ко всем изображениям на сайте на лету будет добавляться атрибут loading=»lazy». Как ни странно, но в Хроме проверить работу этого плагина не получится, там почему-то не работает эта функция, но можете запустить Firefox или даже EDGE, открыть страницу с большим числом картинок и быстро прокручивать, вы увидите, как изображения подгружаются по мере прокрутки.
Ко всем изображениям на сайте на лету будет добавляться атрибут loading=»lazy». Как ни странно, но в Хроме проверить работу этого плагина не получится, там почему-то не работает эта функция, но можете запустить Firefox или даже EDGE, открыть страницу с большим числом картинок и быстро прокручивать, вы увидите, как изображения подгружаются по мере прокрутки.
Измерение скорости работы сайта
Теперь наша задача состоит в том, чтобы оценить результат наших стараний.
Проверка ответа сервера в Яндекс Вебмастере
Ссылка на инструмент: https://webmaster.yandex.ru/site/tools/server-response/.
У меня главная страница не такая большая, потому отвечает очень быстро – 52мс.
Для больших постов с картинками это время чуть больше, например, для страницы размером 170,54 КБ время ответа сервера составило 90 мс. Если у вас время около 100 мс +\-20%, считайте, что все отлично!
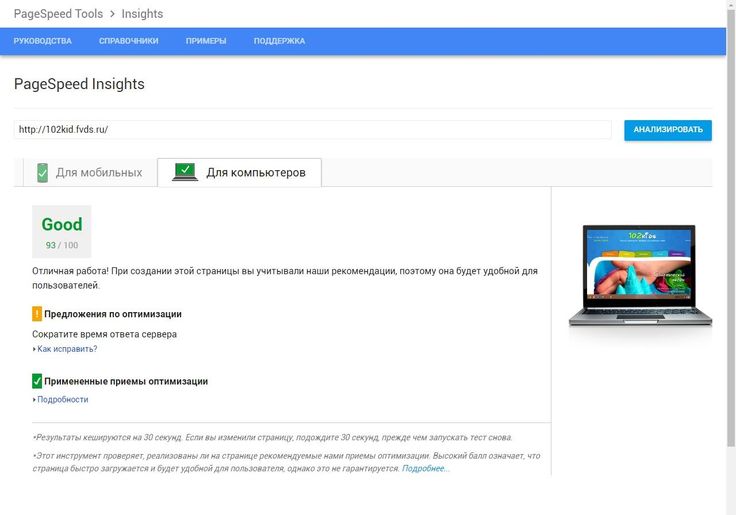
Google PageSpeed Insights
Ссылка на инструмент: https://developers. google.com/speed/pagespeed/insights/.
google.com/speed/pagespeed/insights/.
Собственно, инструмент, которым все измеряют свои писюны. Не дал мне 100 баллов, потому что у меня изображения большего размера, чем они вставлены на сайте (например, исходная картинка размером 500×500 пикселей, а на сайте она вставлена с параметрами width=”250” и height=”250”. Но я делаю это намеренно, чтобы на телефонах и ноутбуках с дисплеями HDPI 4k изображения выглядели качественными и четкими, а не размазанными, для меня это важнее, чем +1 балл в оценках от гугла!)
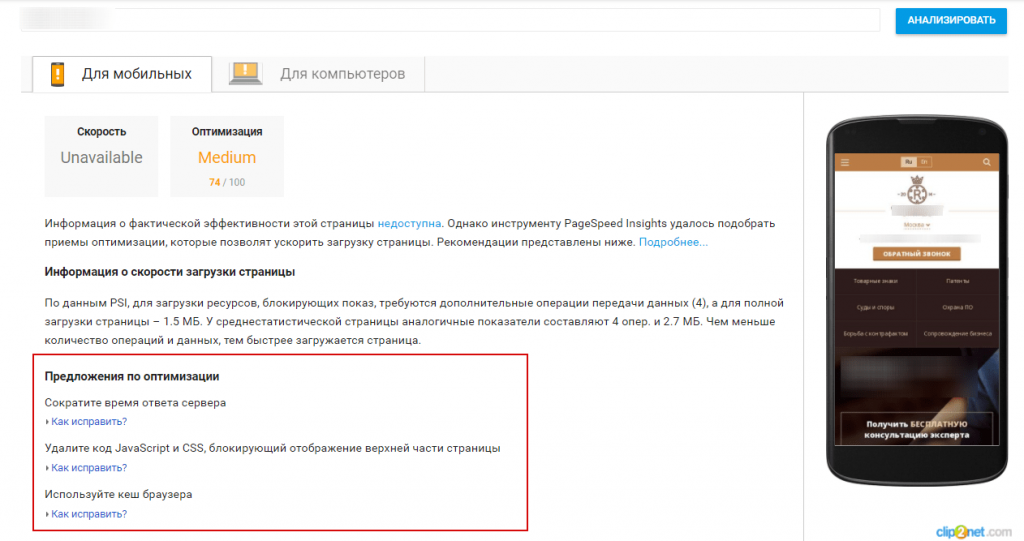
Для мобильных ситуация немного хуже из-за того, что у меня отключено кеширование страниц, из-за того, что я использую отдельную мобильную тему, которая не будет активироваться при включенном кешировании страницы. Но если у вас адаптивная тема оформления и нет никакой мобильной версии, скорее всего, оценка будет идентична для мобильных и для компьютеров.
GTmetrix
Ссылка на инструмент: https://gtmetrix.com/.
Еще один популярный инструмент оценки скорости работы сайта.
Обратите внимание, что в пункте Serve scaled images мне занизили оценку до 11 (вместо 100) по аналогичной причине, что у меня размер изображения в оригинале больше, чем вставленное на сайте (в PageSpeed за это отняли 1 балл). Leverage browser caching понижен за отсутствие кеширования для внешних объектов – это тоже не исправить, потому что в эту категорию попадают все внешние скрипты, например, js-код Метрики и Google Analytics, скрипты соцсетей и прочее.
Так что сильно расстраиваться не стоит, если у вас не 100 баллов, но при этом при просмотре детального описания каждого пункта там только ресурсы, на которые мы повлиять не можем (внешние файлы).
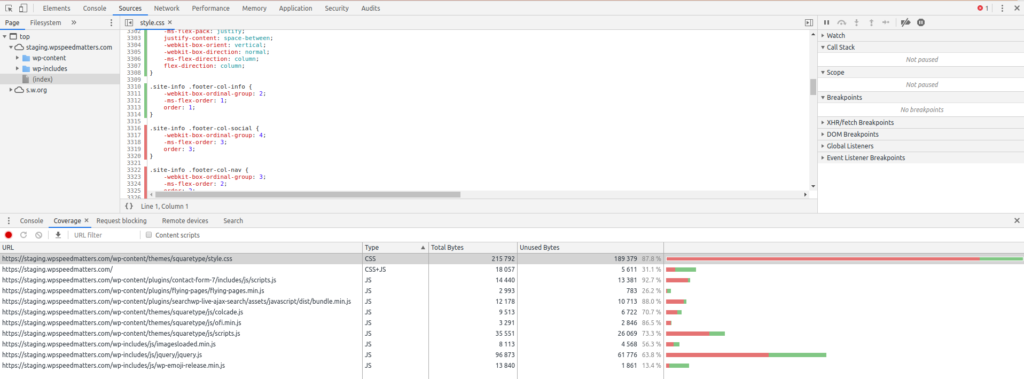
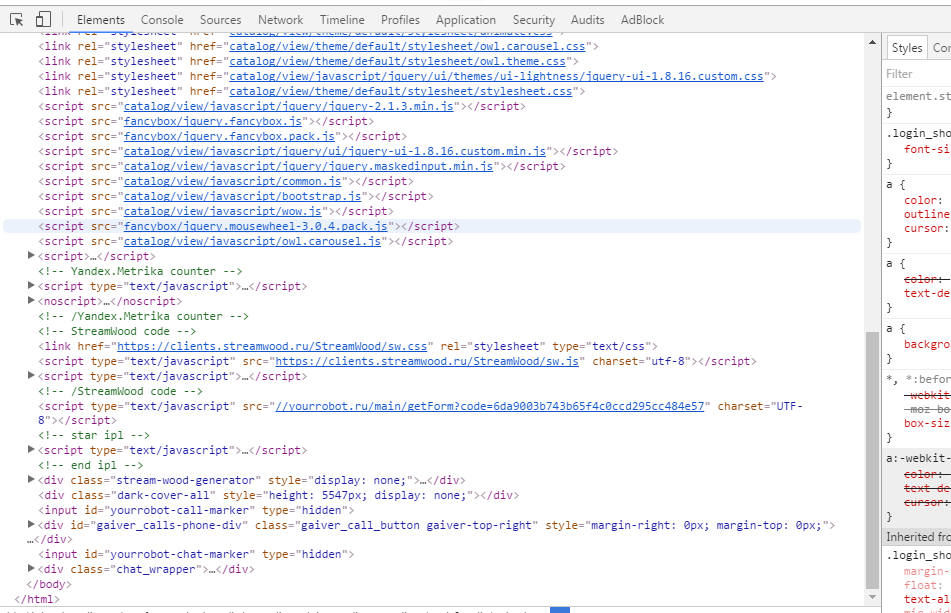
DevTools – Audits – Chrome
Хотел завершить описание инструментов проверки скорости сайта на прошлом пункте, но вспомнил, что в Хроме есть встроенный инструмент оценки, основанный на Google PageSpeed Insights. Чтобы найти его, надо нажать на F12, откроется консоль DevTools, выбираем там последнюю вкладку Audits:
Перед началом аудита можно выбрать различные настройки, в том числе эмуляцию загрузки сайта через мобильные сети (типа он должен медленнее загружаться). Если выбрать эту эмуляцию, оценка Performance у меня 77, если не выбирать, то 100.
Если выбрать эту эмуляцию, оценка Performance у меня 77, если не выбирать, то 100.
Думаю, на этом стоит завершить обзор инструментов и весь пост. Надеюсь, у вас получится все настроить и добиться отличного быстродействия своего сайта на WordPress благодаря плагину W3 Total Cache. А если что-то у вас не получится, пишите в комментариях, задавайте вопросы, я постараюсь вам помочь.
До связи, друзья.
Как устранить ресурсы, блокирующие рендеринг, на WordPress
Если вы когда-либо запускали свой сайт WordPress с помощью Google PageSpeed Insights, Google, вероятно, сказал вам, что вам нужно исключить ресурсы, блокирующие рендеринг, на вашем сайте WordPress. На самом деле, возможно, именно поэтому вы читаете этот пост прямо сейчас.
Это, вероятно, вызывает у вас два вопроса:
- Что вообще такое ресурсы, блокирующие рендеринг?
- Как вы можете устранить ресурсы, блокирующие рендеринг, в WordPress?
В этом посте мы ответим вам на оба вопроса. Вот все, что мы рассмотрим в этом посте:
Вот все, что мы рассмотрим в этом посте:
- Что такое ресурсы, блокирующие рендеринг, и почему они представляют собой проблему
- Как исправить ресурсы, блокирующие рендеринг в целом
- Как использовать бесплатные или платные плагины для решения проблемы в WordPress
Предпочитаете смотреть видеоверсию?
Что означает «Устранение ресурсов, блокирующих рендеринг»?
Чтобы понять, что такое ресурсы, блокирующие рендеринг, и почему они сокращают время загрузки вашего сайта, нам нужно начать с базового взгляда на то, как веб-браузер отображает веб-страницу.
Когда посетитель попадает на ваш сайт, его веб-браузер в основном начинает с верхней части кода вашего сайта и читает вниз. Сверху вниз, понял?
Если в этом процессе он встречает файл CSS или JavaScript, ему необходимо остановить «чтение», пока он ожидает загрузки и обработки этого файла. Время, которое он тратит «приостановлено» на загрузку и анализ этих ресурсов, может быть потрачено на что-то гораздо более продуктивное, например, на загрузку части контента вашего сайта, которая сразу видна, когда кто-то переходит на страницу.
Давайте рассмотрим крайний пример, чтобы показать, почему это может быть проблемой.
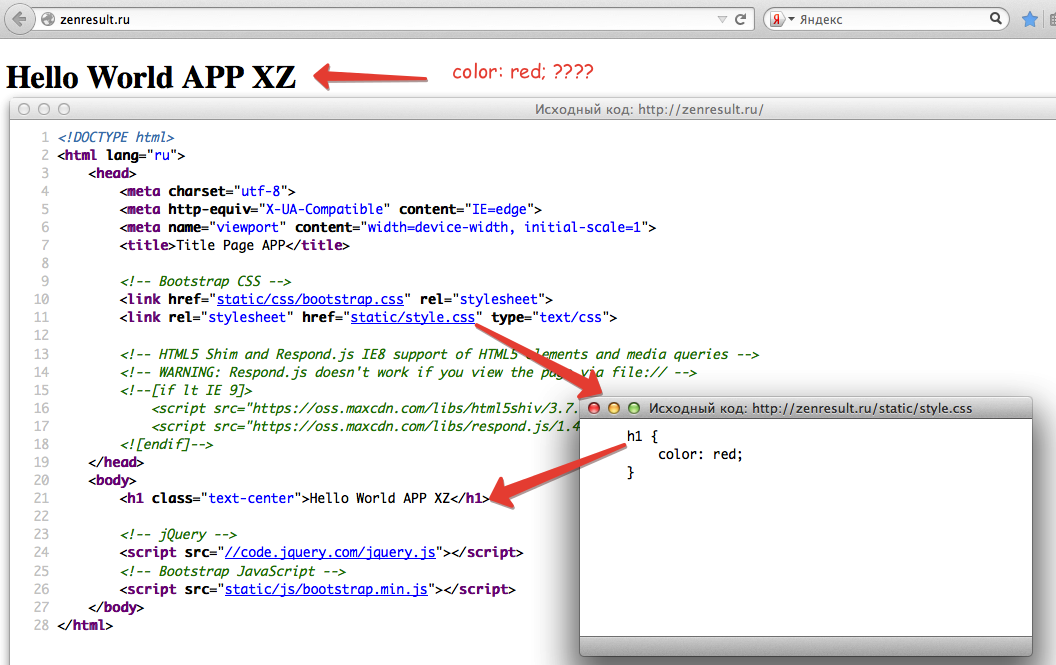
Допустим, у вас есть классный эффект JavaScript в нижнем колонтитуле вашего сайта. Он основан на «coolfooter.js», который представляет собой скрипт, ссылка на который находится в верхней части кода вашего сайта (, несмотря на то, что эффект находится в нижнем колонтитуле, поэтому посетители не увидят его, пока не прокрутят до нижнего колонтитула ).
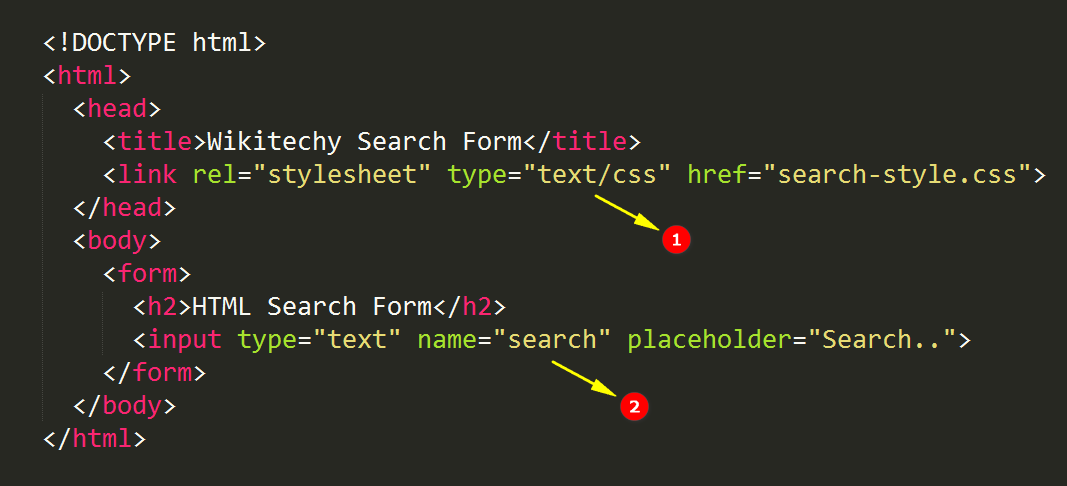
Таким образом, очень грубый макет кода вашего сайта может выглядеть примерно так:
- Метазаголовок
- Coolfooter.js
- HTML для содержимого верхней части страницы. Это весь контент, который посетитель видит сразу ( до того, как он начнет взаимодействовать со страницей )
И вот почему это проблема:
Когда посетитель попадает на ваш сайт, его браузер начинает читать сверху вниз. Поэтому, прежде чем он сможет проанализировать и отобразить HTML-код для содержимого верхней части вашего сайта, ему нужно подождать, чтобы загрузить и проанализировать файл coolfooter. js.
js.
Конечный результат? Отображение HTML-кода в верхней части страницы занимает больше времени, это означает, что ваши посетители будут воспринимать ваш сайт как более медленный.
Когда Google говорит вам удалить ресурсы, блокирующие рендеринг, он, по сути, говорит: «Эй, не загружайте ненужные ресурсы в начало кода вашего сайта, потому что браузерам посетителей потребуется больше времени для загрузки видимой части. вашего контента».
С помощью советов в этом посте вы сможете дождаться загрузки определенных ресурсов CSS и JavaScript, пока не загрузится видимая часть вашей страницы.
Что такое ресурсы, блокирующие визуализацию?
Говоря о ресурсах, блокирующих рендеринг, мы обычно имеем в виду:
- CSS
- JavaScript
Важно понимать, что не все файлы CSS и JavaScript блокируют рендеринг .
Например, важно загружать ваш критический CSS вверху, иначе ваши посетители могут столкнуться с тем, что известно как вспышка нестилизованного контента (FOUC).
Являются ли изображения блокирующими ресурсы?
Нет, изображения не блокируют рендеринг . По-прежнему важно оптимизировать ваши изображения, чтобы уменьшить размер их файлов, но вам не нужно беспокоиться об оптимизации пути доставки ваших изображений.
Подпишитесь на информационный бюллетень
Хотите узнать, как мы увеличили трафик более чем на 1000%?
Присоединяйтесь к более чем 20 000 других людей, которые получают нашу еженедельную рассылку с советами по WordPress, посвященными инсайдерской информации!
Подпишитесь сейчас
Как проверить, есть ли на вашем веб-сайте ресурсы, блокирующие рендеринг
Чтобы оценить, есть ли в настоящее время на вашем сайте WordPress ресурсы, блокирующие рендеринг, вы можете использовать Google PageSpeed Insights.
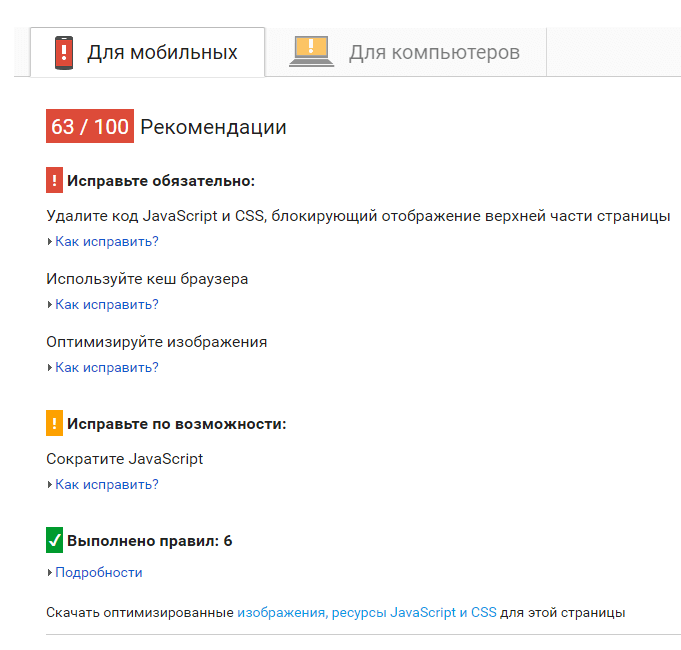
Все, что вам нужно сделать, это ввести URL-адрес, который вы хотите проверить. Затем, если у вас возникнут проблемы с ресурсами, блокирующими отрисовку, PageSpeed Insights перечислит каждый отдельный ресурс в разделе Устранить ресурсы, блокирующие отрисовку в разделе Возможности :
Сообщение об устранении ресурсов, блокирующих отрисовку, в PageSpeed Insights
How Do You Устранить ресурсы, блокирующие рендеринг?
Не волнуйтесь, вам не нужно делать это вручную. В следующем разделе мы поговорим о плагинах WordPress, которые могут помочь вам устранить ресурсы, блокирующие рендеринг.
В следующем разделе мы поговорим о плагинах WordPress, которые могут помочь вам устранить ресурсы, блокирующие рендеринг.
Однако полезно понимать, что эти подключаемые модули делают за кулисами, чтобы устранить ресурсы, блокирующие рендеринг.
Как устранить JavaScript, блокирующий рендеринг
Существует несколько различных стратегий устранения JavaScript, блокирующего рендеринг. Мы подробно рассмотрим их в нашей статье о том, как отложить синтаксический анализ JavaScript, но вот основные методы:
- Async — позволяет анализатору HTML (, например, браузеру посетителя ) загружать JavaScript, продолжая анализировать остальную часть HTML. То есть он не останавливает парсинг полностью во время загрузки файла. Однако он приостановит синтаксический анализатор HTML для выполнения скрипта после его загрузки.
- Отложить — позволяет синтаксическому анализатору HTML загружать JavaScript во время синтаксического анализа остальной части HTML и ожидает выполнения сценария до завершения синтаксического анализа HTML.

Эта иллюстрация из Growing with the Web отлично показывает разницу:
JavaScript async vs defer
Преимущество использования defer заключается в том, что ваши сценарии гарантированно будут выполняться в том порядке, в котором они появляются в коде.
Async не использует этот подход, что иногда может вызывать проблемы, если вы применяете async ко всем ресурсам JavaScript, поскольку это часто может нарушить работу ресурсов, которые зависят от ресурсов, которые появляются ранее в документе. Наиболее распространенная проблема, которую создает асинхронность, — это поврежденные ресурсы jQuery, которые пытаются загрузиться до того, как jquery.js был добавлен в документ.
Как устранить CSS, блокирующий рендеринг
Устранение CSS, блокирующего рендеринг, может быть немного сложнее, потому что вы должны быть осторожны, чтобы не задержать CSS, который необходим для рендеринга содержимого верхней части страницы. Идеальный вариант:
Идеальный вариант:
- Определить стили, необходимые для отображения содержимого в верхней части страницы, и доставить эти стили в HTML.
- Используйте атрибут media в элементах ссылки, которые извлекают файлы CSS, чтобы идентифицировать ресурсы CSS, которые являются условными, т. е. необходимы только для определенных устройств или ситуаций.
- Оставшиеся ресурсы CSS должны быть загружены асинхронно, что обычно делается путем добавления их с помощью отложенного или асинхронного JavaScript. Честно говоря, мы действительно запутались, не так ли? Это определенно территория фронтенд-инженера. Это здорово, если вы фронтенд-инженер, но большинство из нас им не является. Хорошей новостью является то, что это статья о WordPress, и вы можете устранить или, по крайней мере, значительно уменьшить количество ресурсов JS и CSS, блокирующих рендеринг, влияющих на ваш сайт, с помощью правильных плагинов.
Еще одним быстрым и простым способом повышения общей оптимизации является также минимизация кода. Kinsta встроила функцию минимизации кода прямо в панель инструментов MyKinsta, что позволяет клиентам включать автоматическую минимизацию CSS и JavaScript простым щелчком мыши.
Kinsta встроила функцию минимизации кода прямо в панель инструментов MyKinsta, что позволяет клиентам включать автоматическую минимизацию CSS и JavaScript простым щелчком мыши.
Если вы не можете найти функцию на панели инструментов, просто посмотрите наше видео «Как включить минимизацию в MyKinsta».
Как устранить ресурсы CSS и JavaScript, блокирующие рендеринг, с помощью плагинов WordPress
Чтобы продемонстрировать, как устранить ресурсы, блокирующие рендеринг, в WordPress, мы создали простой тестовый сайт, который включает блокирующие рендеринг CSS и JavaScript, а затем мы покажем вам, как использовать два разных плагина для устранения рендеринга. -блокировка CSS и JavaScript:
- Автооптимизация + асинхронный JavaScript (бесплатно)
- WP Ракета (платно)
Для справки, вот как выглядит наш тестовый сайт до оптимизации доставки CSS и JavaScript:
Сообщение об устранении ресурсов, блокирующих рендеринг, в PageSpeed Insights
Если вы проверяете эффективность своих изменений с помощью Google PageSpeed Insights, имейте в виду, что Google кэширует свои результаты в течение нескольких минут. По сути, это означает, что если вы быстро…
По сути, это означает, что если вы быстро…
- Протестируйте свой неоптимизированный сайт
- Активировать один из плагинов в этом разделе
- Повторно протестируйте свой сайт
…тогда вы все равно будете видеть результаты для вашего неоптимизированного сайта, пока Google не сбросит кеш. Поэтому подождите несколько минут, пока Google очистит кеш, прежде чем вы решите, что плагин не работает.
Как устранить ресурсы, блокирующие рендеринг, с помощью плагина Autoptimize + Async JavaScript
Autoptimize и Async JavaScript — это два отдельных бесплатных плагина от одного и того же разработчика. Вместе они помогают оптимизировать доставку как CSS, так и JavaScript.
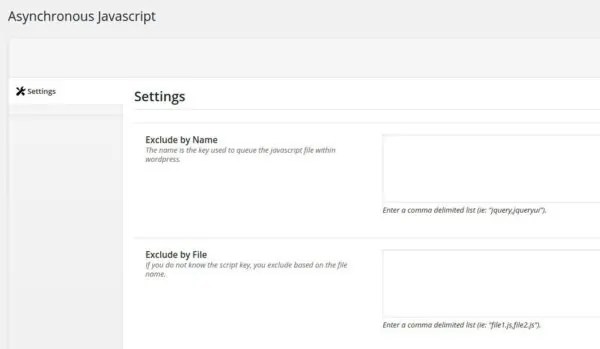
После установки обоих плагинов перейдите в Настройки → Асинхронный JavaScript и:
- Установите флажок Включить асинхронный JavaScript вверху.
- Выберите между Применить асинхронный режим и Применить отсрочку в поле Быстрых настроек .

Как настроить подключаемый модуль Async JavaScript
Если параметр Async вызывает проблемы на вашем сайте, мы рекомендуем попробовать Defer или исключить jQuery , для которого подключаемый модуль предоставляет вам возможность.
После того, как вы настроили плагин Async JavaScript, перейдите в Настройки → Автооптимизация и:
- Установите флажок, чтобы Оптимизировать код JavaScript
- Установите флажок, чтобы Оптимизировать код CSS
Как настроить плагин Autoptimize
Если вы опытный пользователь, вы можете поиграть с дополнительными настройками оптимизации JavaScript и CSS, но большинству сайтов подойдут настройки по умолчанию.
После настройки автоматической оптимизации и асинхронного JavaScript наш тестовый сайт прошел аудит PageSpeed Insights «Устранение ресурсов, блокирующих рендеринг»:
Результаты PageSpeed Insights с автоматической оптимизацией и асинхронным JavaScript
Если вы хотите удалить еще больше этих файлов, вы можете продолжить используйте Autoptimize, чтобы вручную встроить ваш критический CSS. Однако для этого требуются некоторые знания в области разработки, поэтому не разработчикам не стоит пытаться это делать.
Однако для этого требуются некоторые знания в области разработки, поэтому не разработчикам не стоит пытаться это делать.
При желании вы также можете использовать плагины отдельно. Но учитывая, что оба плагина созданы одним и тем же разработчиком и созданы для того, чтобы хорошо работать друг с другом, лучший подход для большинства сайтов — это их объединение.
Как устранить ресурсы, блокирующие рендеринг, с помощью WP Rocket
WP Rocket — популярный премиум-плагин WordPress для повышения производительности и кэширования.
Обычно мы не разрешаем кешировать плагины на сайтах WordPress, размещенных в Kinsta, потому что мы уже обрабатываем кэширование для вас на уровне сервера с помощью быстрого кэша Nginx FastCGI.
Тем не менее, WP Rocket имеет специальную интеграцию с Kinsta, которая позволяет WP Rocket хорошо работать с вашим кэшированием Kinsta. Это здорово, потому что WP Rocket делает гораздо больше для производительности WordPress, чем просто кеширование, в том числе помогает вам устранить ресурсы CSS и JavaScript, блокирующие рендеринг, на вашем сайте WordPress.
После установки и активации WP Rocket перейдите на вкладку Оптимизация файлов . Затем включите следующие два параметра:
- Оптимизация доставки CSS в разделе
- Загрузка JavaScript отложена в разделе файлов JavaScript . Вы можете поэкспериментировать с отключением безопасного режима для jQuery . Но если вы заметите проблемы с внешним интерфейсом вашего сайта, вы захотите снова включить безопасный режим для jQuery, так как это вероятный виновник.
файлов CSS
Как настроить WP Rocket
После активации этих двух функций наш тестовый сайт также прошел аудит «устранение ресурсов, блокирующих рендеринг» в PageSpeed Insights. WP Rocket также удалось устранить больше ресурсов, блокирующих рендеринг, чем установка Autoptimize/Async JavaScript:
Результаты PageSpeed Insights с WP Rocket
Вот как можно устранить ресурсы, блокирующие рендеринг, на вашем веб-сайте WordPress!
Хотите избавиться от блокирующих рендеринг ресурсов в #WordPress? Это очень просто с правильными плагинами. .. Узнайте, как изменить их настройки и сделать ваш сайт быстрее! ⚙️🏃♀️Нажмите, чтобы твитнуть
.. Узнайте, как изменить их настройки и сделать ваш сайт быстрее! ⚙️🏃♀️Нажмите, чтобы твитнуть
Резюме
Ресурсы, блокирующие рендеринг, замедляют воспринимаемое время загрузки страницы вашего сайта WordPress, заставляя браузеры посетителей откладывать рендеринг содержимого верхней части страницы, пока браузер загружает файлы, которые не нужно сразу.
Чтобы помочь посетителям быстрее загружать видимую часть вашей страницы, вам следует отложить загрузку ресурсов, которые не требуются немедленно.
Чтобы устранить ресурсы, блокирующие рендеринг, в WordPress, вы можете использовать готовые плагины.
В качестве бесплатного решения вы можете использовать комбинацию Autoptimize и Async JavaScript, двух плагинов от одного разработчика.
Если вы готовы платить, вы можете использовать WP Rocket, который предлагает специальную интеграцию с Kinsta и может помочь с множеством других настроек производительности WordPress.
У вас есть дополнительные вопросы о том, как устранить ресурсы, блокирующие рендеринг, в WordPress? Дайте нам знать об этом в комментариях!
Экономьте время, затраты и повышайте производительность сайта с помощью:
- Мгновенная помощь от экспертов по хостингу WordPress, круглосуточно и без выходных.

- Интеграция с Cloudflare Enterprise.
- Глобальный охват аудитории благодаря 35 центрам обработки данных по всему миру.
- Оптимизация с помощью нашего встроенного мониторинга производительности приложений.
Все это и многое другое в одном плане без долгосрочных контрактов, сопровождаемой миграции и 30-дневной гарантии возврата денег. Ознакомьтесь с нашими планами или поговорите с отделом продаж, чтобы найти план, который подходит именно вам.
Как устранить ресурсы, блокирующие рендеринг, в WordPress, чтобы повысить скорость сайта?
WordPress
Атиф Шахаб
- 12 марта 2022 г.
WordPress
Содержание
Допустим, пользователь заходит на ваш сайт, но он слишком долго загружается; в конечном итоге он закроет вкладку и перейдет на другой сайт. Это увеличит показатель отказов сайта.
Производительность веб-сайта ухудшается из-за низкой скорости — это вызывает ужасный пользовательский опыт.
Вы напряжены и не знаете, почему это происходит, не беспокойтесь. Одной из причин этой проблемы могут быть ресурсы, блокирующие рендеринг. Здесь мы расскажем вам, как вы можете устранить ресурсы, блокирующие рендеринг.
Самым значительным преимуществом создания веб-сайта на WordPress является то, что он предлагает миллионы плагинов для настройки вашего веб-сайта и темы. Напротив, у него есть недостатки, так как использование чрезмерного количества плагинов может повлиять на скорость загрузки вашего сайта.
Также существует вероятность того, что ваш посетитель может не увидеть несколько разделов контента из-за выгрузки скриптов или задержки загрузки. Эти внешние файлы известны как JavaScript и CSS.
Когда мы устанавливаем темы и плагины WordPress, они добавляют код JavaScript и CSS во внешний интерфейс. Это может привести к снижению скорости веб-страниц, поскольку браузерам требуется больше времени для их загрузки.
Когда пользователи посещают сайт, если это не имеет отношения к делу, отображается код JavaScript и CSS. Вы получите предупреждение о том, что нужно уменьшить блокировку рендеринга JavaScript и CSS из ваших ресурсов контента в WordPress.
Вы получите предупреждение о том, что нужно уменьшить блокировку рендеринга JavaScript и CSS из ваших ресурсов контента в WordPress.
Когда вы тестируете свой веб-сайт в Google PageSpeed Insights, они, вероятно, предложат удалить блокирующие рендеринг ресурсы JavaScript и CSS.
В этой статье вы получите подробную информацию об этих файлах. Также вы узнаете, как удалить их с сайта WordPress.
Что такое ресурсы, блокирующие рендеринг?
Всякий раз, когда вы читаете о ресурсах, блокирующих рендеринг, вы должны учитывать, что это относится к файлам CSS и JavaScript.
Здесь следует отметить, что не все файлы CSS и JavaScript блокируют рендеринг.
Например, очень важно загружать важный CSS вверху, потому что в других случаях ваши посетители могут столкнуться с мельканием нестилизованного контента.
Веб-браузер вызывает каждый сценарий в очереди всякий раз, когда веб-сайт загружается в браузере. В идеале эта очередь должна быть пустой перед загрузкой веб-сайта в браузере.
Эта конкретная очередь сценариев, которые могут помешать вашему веб-сайту полностью появиться на экранах посетителей, представляет собой не что иное, как файлы JavaScript и CSS, блокирующие рендеринг.
Если очередь скриптов длинная, это приведет к задержке загрузки веб-сайтов на экран вашего посетителя. Распространено мнение, что многие скрипты не являются обязательными для корректного отображения сайта.
Эти сценарии являются наиболее серьезной причиной низкой скорости загрузки. Ненужные скрипты для правильного отображения веб-сайта на экране вашего пользователя называются элементами «над сгибом». Эти элементы следует отложить для загрузки до тех пор, пока оставшаяся страница не будет корректно загружена на экран пользователя. Таким образом, это может быть отложено для правильной загрузки веб-сайта.
Блокируют ли рендеринг ресурсов изображения?
Хотя изображения не блокируются, их необходимо оптимизировать для уменьшения размера файлов.
Что такое Google PageSpeed Score?
Google Page Speed Insights — известный инструмент для оптимизации веб-сайтов и тестирования скорости их загрузки. Этот инструмент дает предложения по исправлению времени загрузки страницы в свете рекомендаций Google.
Сайт может получить максимум 100 баллов, что бывает очень редко. Как правило, веб-сайты получают средний балл 50–70.
Вам нужна идеальная оценка Google PageSpeed «100»?
Инструмент Google для оценки скорости страницы предоставляет рекомендации по повышению скорости и производительности веб-сайта.
Скорость загрузки страницы является важным фактором ранжирования для Google. Скорость коррелирует с пользовательским опытом; следовательно, Google отдает приоритет этому фактору.
Пользовательский опыт — это скорость и полезность содержимого сайта, пользовательского интерфейса и взаимодействия с контентом.
Ваша цель должна заключаться в создании быстрого веб-сайта, обеспечивающего удобство для пользователей.
Поэтому рекомендуется использовать правила скорости страницы Google, чтобы не забывать о лучшем взаимодействии с пользователем.
Почему ресурсы, блокирующие отрисовку (JavaScript и CSS), вредны для веб-страниц?
Скорость сайта влияет на ранжирование, производительность и пригодность веб-сайтов. Рендеринг JavaScript и CSS замедляет работу веб-страниц. Время загрузки увеличивается, когда несколько ресурсов потребляют значительное количество байтов. Так что в идеале ваш сайт должен использовать более легкие скрипты.
Чистая и минимальная строка кода необходима для оптимизации скорости веб-сайта — браузеры по умолчанию загружают все за одну попытку, включая скрипты, блокирующие рендеринг.
Ваш вызов загрузки скриптов в первую очередь необходим для того, чтобы ваш веб-сайт выглядел правильно, когда посетитель переходит на ваш веб-сайт. Затем после этого он должен загрузить оставшиеся скрипты.
Чтобы повысить общую скорость и производительность вашего веб-сайта, вам нужно сделать код как можно более чистым, простым и минимальным.
Почему вам нужно исключить ресурсы, блокирующие рендеринг, в WordPress?
Скорость веб-страниц стоит на первом месте в списке приоритетов хорошего веб-сайта. Скорость имеет большое значение для пользовательского опыта и удержания пользователей, когда пользователь заходит на ваш сайт и посещает веб-страницы.
Если ваш сайт загружается дольше, это уменьшит количество посетителей. Для сайта не подходит.
Люди с нетерпением хотят увидеть или купить новый продукт на рынке. Людям нужно хорошее качество, лучшая производительность с высокоскоростным веб-сайтом, когда дело доходит до просмотра веб-сайта или его изучения.
Пользователи не будут долго ждать загрузки вашего сайта. Они могут пойти на другой вариант, когда такие вещи случаются. Всего за несколько секунд они могут оценить скорость вашего сайта, и результаты определят успех или провал сайта в цифровом мире.
Скорость веб-сайта также играет жизненно важную роль в факторах ранжирования в поисковых системах. Основные поисковые системы, такие как Google, Yahoo, Bing и другие, отдают предпочтение быстрым сайтам для более высокого ранжирования.
Основные поисковые системы, такие как Google, Yahoo, Bing и другие, отдают предпочтение быстрым сайтам для более высокого ранжирования.
Мы можем ускорить работу нашего веб-сайта, если вы устраните ресурсы, блокирующие рендеринг (JavaScript и CSS) в WordPress. Вот почему важно удалить блокирующие рендеринг ресурсы JavaScript и CSS в WordPress, и вам нужно сделать это, чтобы ваш сайт работал хорошо и быстро.
Чтобы узнать, что нужно улучшить на вашем веб-сайте, вам понадобятся некоторые инструменты для анализа этого. Есть ли какие-то улучшения, которые нужно сделать, или вам нужно удалить блокирующие рендеринг ресурсы JavaScript и CSS. Вы можете использовать инструмент Google PageSpeed Insight или основной веб-инструмент, чтобы проанализировать, что вам нужно делать дальше.
Если вы заинтересованы в повышении производительности вашего веб-сайта, вы должны убедиться, что ваши веб-страницы загружаются быстрее.
Как устранить блокировку рендеринга ресурсов WordPress?
В WordPress сокращение ресурсов JavaScript и CSS, блокирующих рендеринг, является простой задачей. Существует множество способов устранения ресурсов, блокирующих рендеринг, в WordPress. Некоторые из них перечислены ниже.
Существует множество способов устранения ресурсов, блокирующих рендеринг, в WordPress. Некоторые из них перечислены ниже.
- Как удалить блокирующий рендеринг JavaScript WordPress?
- Как удалить блокирующий рендеринг CSS WordPress?
- Устранение блокирующего рендеринг JavaScript и CSS с помощью плагинов WordPress
Как удалить JavaScript, блокирующий рендеринг WordPress?
Ниже приведены две основные процедуры для удаления кода JavaScript, блокирующего рендеринг:
- Отложить
- Асинхронный
1- Отложить
Мы можем использовать метод отложенного анализа JavaScript, чтобы уменьшить блокировку рендеринга страницы. В этом методе синтаксический анализатор HTML, веб-браузер, загружает JavaScript во время синтаксического анализа остальной части HTML и ожидает выполнения сценария до завершения процесса синтаксического анализа HTML.
Преимущество использования метода defer заключается в том, что он будет выполняться в любом случае, поскольку выглядит как код. Поскольку это откладывает JavaScript, мы не можем сказать, что это правильная блокировка рендеринга, но это альтернатива блокировке рендеринга JavaScript WordPress.
Поскольку это откладывает JavaScript, мы не можем сказать, что это правильная блокировка рендеринга, но это альтернатива блокировке рендеринга JavaScript WordPress.
2- Асинхронный
Анализатор HTML загружает JavaScript при анализе остального HTML в этом методе. Однако он не останавливает синтаксический анализ во время процесса загрузки файла. Но он приостановит синтаксический анализатор HTML для запуска скрипта после его загрузки.
Отсрочка обеспечивает сравнительное преимущество, заключающееся в том, что ваши сценарии гарантированно выполняются в порядке появления кода.
С другой стороны, асинхронность может вызвать проблемы, если она применяется ко всем ресурсам JavaScript, поскольку она разбивает ресурсы, которые зависят от элементов, которые появляются раньше. Сломанные ресурсы jquery являются распространенной проблемой в этом. Он появляется, когда ресурсы пытаются загрузить до того, как в документ будут добавлены файлы jquery.js.
Как убрать блокировку рендеринга CSS WordPress?
Устранить ресурсы, блокирующие рендеринг, непросто, потому что вы не можете задержать CSS, рендеринг контента в верхней части страницы. Идеальным подходом был бы следующий:
Идеальным подходом был бы следующий:
- Предоставьте стили, необходимые для отображения содержимого верхней части страницы в соответствии с HTML.
- Чтобы определить условные ресурсы CSS, необходимые только в определенных ситуациях, используйте шаблон мультимедиа в элементах ссылки для получения файлов CSS.
- Теперь остальные ресурсы CSS должны загружаться асинхронно. Это делается путем интеграции их с отложенным JavaScript.
Устранение ресурсов, блокирующих рендеринг
(JavaScript и CSS) с помощью плагинов WordPress
Плагины WordPress — это самый простой способ заблокировать файлы JavaScript и CSS, блокирующие рендеринг. Следующие четыре плагина помогают сократить ресурсы, блокирующие рендеринг:
- WP Rocket
- Autoptimize
- W3 Total Cache
- Speed Booster Pack
Wp Rocket — лучший плагин кэширования WordPress, который помогает нам быстро улучшить производительность нашего веб-сайта без каких-либо технических навыков.
Сократит время загрузки вашего веб-сайта и предоставит вам высокопроизводительные веб-сайты.
Вам необходимо установить и активировать плагин WP Rocket на вашем WordPress. Когда вы это сделаете, он автоматически включит оптимальные настройки для кэширования. Но по умолчанию он не включает параметры оптимизации JavaScript и CSS.
Выполните следующие шаги, чтобы исправить ресурсы JavaScript и CSS, блокирующие рендеринг, в WordPress с помощью плагина WP Rocket.
- Перейдите на вкладку настроек и перейдите на страницу WP Rocket на панели инструментов WordPress. (Перейдите к Настройки >> WP Rocket )
- Теперь перейдите к разделу файлов CSS на вкладке « Оптимизация файлов ».
- Затем проверьте Сократить CSS, Объединить файлы CSS, и Оптимизировать доставку CSS
- Теперь перейдите к разделу файлов JavaScript на вкладке « Оптимизация файлов ».

- Затем установите флажки «Удалить JQuerry Migrate», «Минимизировать файлы JavaScript» и «Объединить файлы JavaScript».
- Теперь прокрутите вниз и установите флажки «Загрузить отложенный JavaScript» и «Безопасный режим для jQuery».
- После выполнения всех этих действий не забудьте сохранить изменения.
Примечание: Проверяя флажки файлов, обратите внимание на свои темы, плагины и дизайн. Это может повредить функциональности вашего сайта, дизайну или чему-либо еще. Поэтому будьте осторожны, следуя любому новому процессу.
2- Устранение блокирующих рендеринг скриптов и CSS с помощью Autoptimize
Плагин Autoptimize специально используется для управления файлами CSS и JavaScript. У него нет дополнительных функций, как у предыдущего плагина WP Rocket.
Делает оптимизацию вашего веб-сайта более доступной и удаляет ресурсы, блокирующие рендеринг, с вашего веб-сайта в WordPress.
Идите, установите и активируйте плагин Autoptimize на своем WordPress. Выполните следующие шаги, чтобы исправить ресурсы JavaScript и CSS, блокирующие рендеринг, в WordPress с помощью плагина Autoptimize.
Выполните следующие шаги, чтобы исправить ресурсы JavaScript и CSS, блокирующие рендеринг, в WordPress с помощью плагина Autoptimize.
- Перейдите в раздел « Настройки » и выберите страницу плагина « Автооптимизация ». ( Настройки >> Автооптимизировать )
- Перейдите на вкладку JS, CSS и HTML и установите флажок « Оптимизировать код JavaScript » в параметрах JavaScript и снимите флажок « Агрегировать JS-файлы ».
- Теперь прокрутите вниз до параметров CSS, установите флажок « Оптимизировать код CSS » и снимите флажок « Агрегировать CSS-файлы 9».0034 ”коробка.
- Когда вы закончите с этими настройками, нажмите кнопку « Сохранить изменения и очистить кэш », чтобы сохранить изменения.
3- Устраните блокирующие рендеринг ресурсы (скрипты и CSS) с помощью W3 Total Cache
Плагин W3 Total Cache WordPress — один из самых любимых плагинов WordPress многих пользователей. Это помогает нам во многих отношениях, включая проблемы с кэшем, ресурсы, блокирующие рендеринг, и т. д.
Это помогает нам во многих отношениях, включая проблемы с кэшем, ресурсы, блокирующие рендеринг, и т. д.
Предоставляет SEO-факторы и помогает повысить производительность веб-сайта. Это также помогает уменьшить время загрузки вашего сайта.
Итак, установите и активируйте плагин W3 Total Cache на своем WordPress и выполните шаги, указанные ниже.
- Выберите вкладку « Производительность » и перейдите в раздел « Общие настройки » панели управления WordPress. ( Производительность >> Общие настройки )
- Прокрутите вниз и перейдите в раздел Minify. В этом разделе установите флажок « Enable » в опции « Minify ». Затем выберите « Manual » вариант « Minify Mode ».
- Когда вы закончите со всеми этими настройками, нажмите кнопку « Сохранить все настройки », чтобы сохранить изменения.
- Теперь перейдите к опции « Minify » на вкладке « Performance » на панели инструментов.
 ( Performance >> Minify )
( Performance >> Minify )
- Прокрутите вниз до раздела JS для оптимизации JavaScript. Установите флажок « Включить » в « JS Minify settings ”опция. Затем в поле « Операции в областях » выберите « Тип встраивания » для параметра « До » как Неблокирующий с использованием «отложить».
- Теперь нажмите на тег « Добавить скрипт » и добавьте файлы JS, вызывающие проблемы.
- Наконец, прокрутите вниз до раздела « CSS », включите параметр минимизации, аналогичный тому, что мы сделали в разделе JS, и добавьте таблицы стилей, которые вызывают проблемы.
- Когда вы закончите со всеми настройками, нажмите кнопку « Сохранить все настройки », чтобы сохранить изменения.
4- Устраните блокирующие рендеринг скрипты и CSS с помощью Speed Booster Pack
Speed Booster Pack — еще один плагин для исправления ошибок JavaScript и CSS, блокирующих рендеринг. Это помогает улучшить общее удобство использования веб-сайта.
Это помогает улучшить общее удобство использования веб-сайта.
Установите и активируйте плагин Speed Booster Pack на вашем WordPress.
После установки плагина выполните следующие действия:
- Перейдите к разделу Speed Booster Pack и откройте Advanced ( Speed Booster Pack >> Advanced )
- В меню Оптимизация JavaScript включите « « Отложить синтаксический анализ файлов JavaScript ».
- Теперь прокрутите вниз до меню Оптимизация CSS для оптимизации блокировки рендеринга CSS.
- Вы найдете дополнительные настройки для встраивания всего CSS, минимизации всего (ранее) встроенного CSS и перемещения всего встроенного CSS в нижний колонтитул.
- Проверьте эти варианты, чтобы найти лучшее решение.
Включение всех параметров ускорит загрузку вашего сайта и вытолкнет нежелательное Flash-содержимое без стилей.
Когда веб-страница загружается без ожидания таблицы стилей, это вызывает мгновенную вспышку нестилизованных страниц.
Примечание:
Полное устранение всех проблем с JavaScript и CSS, блокирующих отрисовку, может оказаться сложной задачей. Все зависит от того, как ваши плагины и темы используют JavaScript и CSS.
Хотя вышеперечисленные инструменты могут помочь, вашим плагинам WordPress могут потребоваться специальные скрипты для правильной работы с другим уровнем приоритета. В таком случае они могут вести себя неожиданно и нарушать функциональность плагинов.
Завершаем!
Блокировка рендеринга CSS и JavaScript вызывают задержку загрузки страницы, заставляя веб-браузеры задерживать рендеринг над содержимым сгиба.
Для корректной загрузки сайта на экране посетителя следует отложить те ресурсы, которые не нужны в данный момент.
Чтобы устранить проблемы с блокировкой рендеринга, вы можете использовать плагины в WordPress. Для бесплатного исправления вы должны использовать плагины Async и Auto Optimize JavaScript.
Для бесплатного исправления вы должны использовать плагины Async и Auto Optimize JavaScript.
Чтобы помочь посетителям быстрее загрузить видимую часть вашей страницы, вам следует отложить загрузку ресурсов, которые не требуются немедленно.
Мы надеемся, что эта статья помогла вам решить ваши проблемы и исправить или исключить ресурсы JavaScript и CSS, блокирующие отрисовку, в WordPress. Мы показали вам различные способы исправления JavaScript и CSS, блокирующих рендеринг, в WordPress.
Поделись!
Поделись!
Твиттер
Пинтерест
Линкедин
Начните создавать веб-приложения на управляемом облачном сервере Devrims прямо сейчас
Простое веб-развертывание для агентств, разработчиков и индустрии электронной коммерции.
Есть еще что почитать
Как переустановить WordPress без потери контента?
30 марта 2022 г.
Существует множество причин, по которым вам может потребоваться переустановить WordPress. Однако обратите внимание, что удаление и переустановка существующего сайта WordPress не всегда необходимы.
Однако обратите внимание, что удаление и переустановка существующего сайта WordPress не всегда необходимы.
Подробнее »
Как исправить ошибку «Выполняется другое обновление» в WordPress?
29 марта 2022 г.
Вы столкнулись с ошибкой «Выполняется другое обновление» в WordPress? Способы исправления этой ошибки указаны в этой статье
Подробнее »
Как добавить SSL-сертификат на ваш сайт WordPress в 2022 году?
28 марта 2022 г.
Вы хотите перевести свой веб-сайт WordPress с HTTP на HTTPS, добавив SSL-сертификат? Если да, то Вы находитесь в правильном месте. Вот руководство по быстрой установке SSL-сертификата на ваш сайт WordPress.
Подробнее »
WordPress SSL — Почему это действительно важно для безопасности веб-сайта?
25 марта 2022 г.
В этом руководстве вы узнаете о шифровании WordPress с использованием SSL.

 Приступлю сейчас
Приступлю сейчас

 Чем меньше время, тем быстрее клиент получает ответ.
Чем меньше время, тем быстрее клиент получает ответ. к. это приведет к существенному увеличению объема HTML.
к. это приведет к существенному увеличению объема HTML. Но если вы будете использовать, ставьте галку «CDN: Enable» и «CDN Type: StackPath (recommended)»
Но если вы будете использовать, ставьте галку «CDN: Enable» и «CDN Type: StackPath (recommended)» 0
IEMobile/9.0
IEMobile/10.0
MSIE 10.0
iPad
PlayBook
Xoom
P160U
SCH-I800
Nexus 7
Touch
0
IEMobile/9.0
IEMobile/10.0
MSIE 10.0
iPad
PlayBook
Xoom
P160U
SCH-I800
Nexus 7
Touch
 Особой разницы я не заметил в производительности, но все же при выборе Set cache control header сервисы проверки скорости дают чуть больше баллов 🙂
Особой разницы я не заметил в производительности, но все же при выборе Set cache control header сервисы проверки скорости дают чуть больше баллов 🙂



 ( Performance >> Minify )
( Performance >> Minify )