Содержание
«Как написать текст для главной страницы сайта или лендинга? Рекомендации для копирайтеров» — Яндекс Кью
Как написать текст для главной страницы сайта или лендинга? Написать текст для лендинга, который будет продавать, – сложная задача, требующая много времени и определенных знаний. Начинать работу следует с составления структуры, сбора информации о ЦА и конкурентах. Только после этого формируется основная идея и прописывается весь текст.
Обо всех этих и других этапах подготовки текста для главной страницы сайта или лендинга поговорим в сегодняшней статье.
Этап 1: Формируем гипотезу
Первым делом необходимо ответить на несколько простых вопросов, хотя бы тезисно:
- В чем суть сайта, для которого пишется текст? Например, это лендинг для продажи холодильников.
- Какую проблему решает сайт? Например, помогает клиентам в покупке б/у холодильников высокого качества.
- В чем уникальность такого сайта? Почему он лучше других? Здесь можно написать, что клиенты покупают подержанную технику, но она плохого качества, а мы продаем только проверенные товары.

- Для кого создается такой сайт? Например, целевая аудитория – люди в возрасте от 30 до 55 лет со средним достатком.
- Какие потребности будет удовлетворять сайт? На этот вопрос можно ответить так: на сайте можно быстро заказать недорогой и качественный холодильник.
Ответы на эти вопросы помогут понять суть бизнеса. Потратьте на это не пару минут, а достаточное количество времени, пока полностью не поймете назначение сайта и его преимущества. В последующем на это можно будет опираться при написании текста.
Этап 2: Изучаем конкурентов
На этом этапе следует досконально изучить конкурентов и понять, что у них хорошо, а что – плохо. Если вы не знаете конкурентов, то их можно найти через поисковик с учетом региона. Например, если вы продаете товары только в Москве, то необходимо исключить все регионы.
Запрос может быть следующим: «бу холодильники Москва».
Мы увидим огромное количество сайтов. Ресурсы типа Юлы или Авито можно исключить, так как это платформы для размещения объявлений. Остальные сайты стоит изучить более подробно: посмотрите, какая у них структура, о чем написано на главном экране, как текст ведет себя дальше. Проанализируйте таким образом несколько сайтов и выпишите ключевые особенности – чем больше, тем лучше.
Остальные сайты стоит изучить более подробно: посмотрите, какая у них структура, о чем написано на главном экране, как текст ведет себя дальше. Проанализируйте таким образом несколько сайтов и выпишите ключевые особенности – чем больше, тем лучше.
Если же вы пишете текст для лендинга, на который в последующем будет запускаться реклама в поисковых системах, то следует изучить конкурентов из рекламы. Они отображаются вверху с пометкой «Реклама».
Этап 3: Анализируем целевую аудиторию
Здесь следует не просто описать целевую аудиторию, но и выделить ее сегменты, то есть разделить на группы. Это важно, потому что один и тот же товар могут покупать разные люди.
Например, б/у холодильники могут продаваться для владельцев дач, кафе, ресторанов и так далее. В первом случае габариты будут не так важны, как для ресторанного бизнеса.
Здесь стоит понимать специфику бизнеса, так как сегментирование может вовсе не понадобиться. Чтобы это определить, можно проанализировать отзывы клиентов, посмотреть, что и о чем они пишут на различных форумах.
Например, отзыв о настольной игре – в нем покупатель рассказывает, что она развивает воображение и пополняет словарный запас. Если подобные критерии будут встречены и в других отзывах, то об этом непременно стоит рассказать на лендинге.
Этап 4: Подготавливаем текст
Мы полностью погрузились в бизнес клиента, узнали о его конкурентах и целевой аудитории. Теперь можно приступать к написанию текста. Каждая посадочная страница или отдельная страница многостраничного сайта чаще всего стоит из следующих блоков:
- шапка страницы;
- заголовок;
- подзаголовок;
- призыв к действию;
- описание того, что продает сайт;
- преимущества;
- о компании;
- отзывы;
- портфолио;
- форма заявки.
Естественно, что это не все блоки, но и не все указанные выше используются на одной странице.
Шапка страницы
Шапка – это самая верхняя часть сайта, она помогает пользователю понять, на какой сайт он зашел и что на нем есть. Это могут быть кнопки меню для удобного перемещения по сайту, номер телефона, адрес, социальные сети и так далее.
Это могут быть кнопки меню для удобного перемещения по сайту, номер телефона, адрес, социальные сети и так далее.
Заголовок
Одна из основных задач лендинга – привлечь пользователя и заинтересовать его. В этом нам помогает первый экран и правильно подобранный заголовок. Он должен быть четким и понятным, например, если вы занимаетесь строительством домов, то так и нужно написать.
Чтобы понять, как должно все выглядеть, посмотрите на эти два примера:
В этом случае заголовок более чем понятен. Прочитав его, мы видим, что этот сайт предоставляет услуги нянь.
В этом случае заголовок ничего не говорит. Для устоявшихся брендов он может быть и хорош, но вот для среднего и малого бизнеса такое совсем не подойдет.
В ходе написания заголовка рекомендуется проработать несколько вариантов. Не останавливайтесь на одном, а сделайте от 3 до 5 штук и проанализируйте их. Исходя из этого, выберите тот вариант, который максимально подробно опишет суть сайта.
Подзаголовок
Если заголовок рассказывает о том, что происходит на сайте, то подзаголовок уже раскрывает детали и рассказывает о преимуществах. Например, если заголовок это «Строительство домов», то в подзаголовке можно указать «Мы строим дома высокого качества за 3 месяца».
Например, если заголовок это «Строительство домов», то в подзаголовке можно указать «Мы строим дома высокого качества за 3 месяца».
А вот пример хорошей связки «заголовок + подзаголовок»:
Призыв к действию
На каждом сайте должен быть призыв к действию – после изучения всей информации он подталкивает пользователей к покупке. Чаще всего он располагается через 3-4 блока на странице и включает в себя призыв по типу «Оставьте заявку и получите скидку 15%» или «Подпишитесь на рассылку сейчас и получите индивидуальную скидку на наши товары».
Важно, чтобы призыв к действию вытекал из заголовка. Если просто написать «Заказать» или «Купить», то пользователь может уже не помнить, что было в заголовке на первом экране. В примере выше нам предлагают обсудить детали и рассказывают, что помогут скомпоновать мебель.
Описание товара или услуги
В этом блоке стоит детально рассказать, что продает данный сайт. Опишите все характеристики товара или преимущества услуги. Главное, чтобы все это было написано понятным и простым языком, особенно это касается сложных товаров. Например, не все знают о системе Service Desk. В блоке ниже о ней рассказано коротко, но емко.
Главное, чтобы все это было написано понятным и простым языком, особенно это касается сложных товаров. Например, не все знают о системе Service Desk. В блоке ниже о ней рассказано коротко, но емко.
А вот такой пример плохой:
Хоть здесь все и подробно описано, текста уж слишком много – он выглядит неинформативным.
Преимущества
Этот блок посвящен всем качествам, которые есть у товара или услуги на сайте. Не стоит писать, что это «Лучший выбор», «Лучшая вещь» и так далее. Важно писать раскрыто: чем этот товар действительно может помочь, какие у него отличия от конкурентов, как он улучшит жизнь.
Например, выглядеть это может так:
Также можно рассказать, чем именно будет полезен товар или услуга для клиента. Например, если это продажа курсов, то стоит рассказать о том, какие навыки будут получены после их прохождения.
После того как вы расскажете о товаре и его преимуществах, стоит убедить клиента, что он находится на сайте хорошей компании, которая действительно сможет ему помочь.
О компании
В этом блоке стоит рассказать о том, чем занимается компания, почему она заслуживает внимания клиента, какие ее ключевые особенности и так далее.
Отзывы
Если есть реальные отзывы о компании, то стоит их добавить. Хотя отзывы уже приелись и им мало кто доверяет, они все равно играют важную роль в продаже товаров и услуг.
Отзывы позволяют:
- повысить доверие;
- передать эмоции покупателей;
- снять возражения.
Вот пример хорошего блока с отзывами:
Здесь мы можем увидеть, что все отзывы положительные, нет никакого негатива. А самое главное, что они полезны – мы видим, какой предмет изучал студент, сколько баллов набрал, что ему понравилось на курсе, кто его вел и как проходили уроки.
Портфолио
Если компания вашего заказчика выполняет технические работы, например, проводит интернет, строит дома, устанавливает системы видеонаблюдения, то нужно показать лучшие работы и детально их описать. Клиенты любят смотреть и изучать потенциальных заказчиков.
Клиенты любят смотреть и изучать потенциальных заказчиков.
Вот хороший пример описания проекта на сайте:
Форма заявки
Данный блок, как правило, завершает страницу лендинга. Если в блоках выше мы рассказывали о товаре, его качестве, почему его стоит попробовать, кто его покупает, то здесь уже стоит подтолкнуть пользователя к целевому действию.
Здесь мы можем рассказать о том, что можно подписаться на рассылку. Это может сыграть ключевую роль в покупке товаров. Например, если пользователь еще не готов сделать выбор, то он может просто подписаться на рассылку. Здесь важно рассказать, что именно будет в ней и чем она хороша.
Также можно указать простую форму заявки, чтобы пользователь смог оставить свои контактные данные.
Вот так, шаг за шагом, прописывается текст для лендинга или главной страницы многостраничного сайта. Изучайте конкурентов, анализируйте целевую аудиторию и старайтесь рассказывать о товарах и услугах максимально интересно.
#Аналитика
#Контент
#Разбор
#Лендинги
#Продажи
#seo
#маркетинг
#лендинг
#сайт
#копирайтинг
Какой должна быть главная страница сайта? Советы и рекомендации ᐉ Веб-студия Brainlab
Содержание:
- Основная цель главной страницы сайта
- Виды главных страниц
- Главная страница интернет-магазина
- Главная страница сайта услуг
- Главная страница сайта продукта
- Что посетитель должен найти на главной странице сайта в первую очередь?
- Кто вы?
- Чем занимается ваша компания?
- Что мне предлагают?
- Почему я вам должен доверять?
- Что делать дальше?
- Что разместить на главной странице сайта?
- Заголовок
- Уникальное торговое предложение
- Навигация
- Поиск по сайту
- Вход в закрытый раздел
- Картинки
- Призывы к действию
- Блок преимуществ и выгод
- Форма подписки
- Подвал
- Ключевые слова
- Что делает дизайн главной страницы сайта хорошим?
- Правило одного экрана
- Группируйте информацию
- Меньше картинок, больше ссылок
- Помните о кроссбраузерности
- Работайте над юзабилити
- Что написать на главной странице сайта?
- Основные ошибки при оформлении главной страницы
- Неправильная структура страницы
- Огромное количество картинок
- Сочетание цветов
- Шаблонные или неуникальные решения
- Как сделать домашнюю страницу лучше
- Простота — залог успеха
- Повысьте скорость загрузки
- Используйте качественные изображения
- Запускайте A/B-тесты
- Примеры главных страниц сайтов
- Заключение
Первое знакомство с сайтом происходит на его главной странице. Именно на ней лежит вся ответственность и она отвечает за то, останется ли юзер на сайте. Кроме того от стартовой страницы зависит, заинтересуется ли пользователь предложениями компании или нет. Главная страница должна иметь привлекательный дизайн. А вот от ее информативности, функциональности зависит и первое впечатление не только от ресурса, но и от самой компании. В данной статье мы расскажем, как правильно оформить главную страницу сайта, что на ней должно быть.
Именно на ней лежит вся ответственность и она отвечает за то, останется ли юзер на сайте. Кроме того от стартовой страницы зависит, заинтересуется ли пользователь предложениями компании или нет. Главная страница должна иметь привлекательный дизайн. А вот от ее информативности, функциональности зависит и первое впечатление не только от ресурса, но и от самой компании. В данной статье мы расскажем, как правильно оформить главную страницу сайта, что на ней должно быть.
Основная цель главной страницы сайта
Перед началом разработки главной страницы запомните, что второго шанса произвести хорошее впечатления уже не будет. Если пользователь зашел на ваш сайт и ему не понравился его дизайн или он просто не нашел на нем нужной информации, поверьте, он больше к вам не вернется, даже если решите провести редизайн. Запомните, что главная страница сайта – это ваша возможность рассказать о себе и показать свои сильные стороны, объяснить чем вы лучше своих конкурентов.
Главная страница сайта – это его лицо (на некоторых сайтах пишут в более грубой форме, называя ее “мордой”), которое решает несколько ключевых задач:
- Информационная.
 Важно, чтобы ресурс дал понять посетителю куда он попал. Здесь надо объяснить, чем компания занимается и что предлагает.
Важно, чтобы ресурс дал понять посетителю куда он попал. Здесь надо объяснить, чем компания занимается и что предлагает. - Направляющая. Разработчик должен продумать правильное, а главное удобное меню навигации и активных кнопок. Таким образом пользователь сможет быстро сориентироваться на сайте, сможет находить нужно информацию. Это делает ресурс более понятным для простого человека. Важно, чтобы разработчик умел посмотреть на свою работу глазами юзера, а не профессионала и добавил на главную страницу то, что сделает пользование сайтом более простым.
- Продающая. Если мы говорим об интернет-магазине или о компании предоставляющей услуги, нужно проработать “лицо” сайта так, чтобы повысить доверие к компании. Сделать это можно за счет демонстрации сильных сторон и выгод для клиентов.
- Коммуникативная. Чтобы стать ближе к своим клиентам необходимо наладить с ними обратную связь. Взаимодействие через социальные сети – неплохой вариант. Также установите и онлайн – помощника и форму обратной связи.
 Расположите клиента, делая сайт удобным в пользовании.
Расположите клиента, делая сайт удобным в пользовании.
Виды главных страниц
Когда мы говорим об оформлении главной страницы сайта, мы не ограничиваемся одним лишь интернет-магазином. К процессу разработки любого ресурса стоит подходит с полной ответственностью. И логично разработка “морды” сайта зависит от, направления сайта. Рассмотрим подробнее виды главных страниц.
Главная страница интернет-магазина
Интернет-магазин представляет собой сложный сайт с большим количество страниц. Важно, чтобы стартовая страница ресурса была правильно структурирована. На ней должны быть такие блоки:
- Каталог товаров. Сам каталог должен быть удобным для пользователя. Обязательно добавьте фильтры, где юзер сможет осуществлять поиск по заданным параметрам: “бренд”, “цена”,”материал” и прочее.
- Сами товары. Как правило, на главной странице интернет-магазинов выставляются топовые товары. В идеале вынести варианты из всех рубрик. Но только не продублируйте весь каталог.

- Лучшие предложения. Это прослужит небольшой заманухой. Выставите товары со скидкой, несколько вещей по цене одной и т.д. Это достаточно неплохой маркетинговый ход.
- Форма для заказа. Это может быть либо номер телефона, либо ссылка на сам бланк заказа.
- Адрес главного офиса.
Конечно интернет-магазины – это особый вид сайтов, с программными модулями которые автоматизируют процесс продаж. Также можно расположить на главной странице услугу “Помощь консультанта” или “Задайте вопрос”.
Главная страница сайта услуг
Второй по полярности вид интернет-ресурсов – сайт услуг. Его основная задача заключается в презентации списка услуг. Важно не упустить возможность и рассказать о своих сильных сторонах. На главной странице должны быть такие блоки:
- Каталог услуг. Не забудьте сделать перелинковку на странице, где услуги будут представлены более детально. Если же ваша компания предоставляет одну услугу, то описание (максимальное) размещается на главной странице.

- Прайс. Конечно, о лучших ценах сразу заявить на стартовой страничке, а вот полный список можно подать на другой странице, в принципе куда и ведет юзера кнопка “Прайс”.
- Портфолио. Важный блок, который повышает доверие клиента. Обязательно расскажите о выполненных работах. Разместите фотографии. Главное, не выдумывайте лишнего и не публикуйте чужие работы.
- Заявите о своих достоинствах. Так как цель сайта – привлечение новых клиентов обязательно стоит рассказать о своих сильных сторонах. Напишите, что лучше вас он не найдет, ведь вы предлагаете: оптимальные цены, высокое качество, минимальные сроки выполнения работы и т.д. Можно рассказать о своих сотрудниках, разместить их фотографии и написать об их опыте. Это, кстати, тоже +1 к доверию. Сделайте все, чтобы расположить к себе человека.
- Адрес. Укажите, юридический адрес и месторасположение своего офиса. Недоверчивых пользователей может смутить тот факт, что у компании нет оффлайн точки.
Главная страница сайта продукта
Если вы занимаетесь продажей конкретного продукта (будь это гаджет или пачка кофе), то вы должны понимать, что ваш сайт должен быть направлен на захват внимания пользователя. Он должен подтолкнуть потенциального клиента выполнить целевое действие: позвонить в компанию, оформить заказ и прочее. Говоря о главной странице, то она должна быть оформлена такими блоками:
Он должен подтолкнуть потенциального клиента выполнить целевое действие: позвонить в компанию, оформить заказ и прочее. Говоря о главной странице, то она должна быть оформлена такими блоками:
- Грамотное и детальное описание продукта. Описание должно быть сочным и привлекательным.
- Информация о компании. Расскажите о себе о том, почему стоит приобрести этот товар именно у вас.
- Контактные данные.
- Разместить несколько красивых фотографий продукта. Можно сделать видео-обзор.
- Разместите четкий призыв к действию, где будет одно из слов “Купить” или “Заказать”.
- Не забывайте и про отзывы и акционные предложения.
Что посетитель должен найти на главной странице сайта в первую очередь?
Стартовая страница ресурса должна вмещать в себя достаточно количество информации, но не стоит размещать на ней все. Важно чувствовать меру. В первую очередь она должна быть гармоничной и правильно структурированной. Блоки нужно размещать так, чтобы пользователь не терялся на сайте, а находил то, что ему нужно. А также находил ответы на самые важные вопросы.
А также находил ответы на самые важные вопросы.
Кто вы?
Рассказать о компании – важно. Но главное не перегнуть палку. Если вы будете писать о себе только хвалебные оды, то это скорее оттолкнет пользователя. Сразу будет понятно, что вы набиваете себе цену. Правильный текст “О нас” или “О компании” позволит решить такие задачи: повысить доверие, сформировать имидж, привлечь потенциальных клиентов (или сотрудников). Можно текст разбавить фотографиями сотрудников или магазина. Не используйте стоковые картинки.
Итог здесь таков:
- Раздел “О компании” должен быть полезным для посетителей, а для этого изучите свою целевую аудиторию. Излагайте факты, а не красивые, шаблонные слова.
- Используйте ключевые слова.
- Используйте фотографии и видео.
Кроме того, понять кто вы, пользователь должен уже в первые секунды пребывания на сайте.
Чем занимается ваша компания?
Не забудьте рассказать о деятельность своей компании. В чем ваша уникальность, почему вы выбрали это направление. Поделитесь самым ценным. Можно использовать цифры, графики. Это влияет и на SEO. При этом важно не обманывать, ведь в случае разоблачения вы потеряете всех клиентов и рейтинг сильно упадет.
Поделитесь самым ценным. Можно использовать цифры, графики. Это влияет и на SEO. При этом важно не обманывать, ведь в случае разоблачения вы потеряете всех клиентов и рейтинг сильно упадет.
Что мне предлагают?
Попав на главную страницу сайта, пользователь должен ответить для себя на важный вопрос: “Что мне предлагают?” При этом данная информация должна излагаться четко, без лишней воды. Пользователь в первые секунды должен понять, что ему предлагает компания или конкретный человек. Сюда же было бы неплохо и вписать свое УТП. Если мы говорим об электронной коммерции.
Почему я вам должен доверять?
Здесь нужно указать свои сильные стороны. Убедите пользователя, что вы именно та компания, которая ему нужна. Но делайте это, опираясь на факты. Можно разместить сертификаты качества, дипломы сотрудников и т.д. Это уже большой плюс к доверию. Не забывайте и об отзывах.
Что делать дальше?
Призыв к действию. Важно разместить его так, чтобы его было видно и посетитель сайта превратился из обычного пользователя в клиента.
Что разместить на главной странице сайта?
Мы уже выше написали о том, что в зависимости от специфики сайта меняется его главная страница. Однако есть общий список составляющих, без которых не может существовать стартовая страница сайта:
- Заголовок и текст.
- Контактные данные компании.
- Призыв к действию, формы обратной связи.
- Удобный и понятный дизайн.
- Шапка и футер.
- Логотип компании, фотографии и медиа.
- Последние новости и новинки.
Рассмотрим самые важные элементы подробнее.
Заголовок
Заголовок несёт в себе важную цель – побудить пользователя просматривать страницу дальше. Качественный заголовок должен привлекать внимание посетителя. Создавая его, необходимо помнить, что он должен не только привлечь внимание, но и показать, что ждет пользователя на сайте. Как показывает практика, отлично срабатывают заголовки, которые создают интригу. По сути существует всего 6 основных типов заголовка. Их мы и рекомендуем использовать для главной страницы:
Их мы и рекомендуем использовать для главной страницы:
- Заголовок-лозунг.
- Заголовок-вопрос.
- Заголовок- цитата.
- Креативный заголовок.
- Заголовок-заявление.
- Информационный заголовок.
Важно понимать, что заголовок не должен быть слишком большой, но при этом он лаконично должен дать представление о том, что ждет пользователя на сайте. Он должен затронуть чувства и эмоции человека.
Уникальное торговое предложение
Чтобы стать востребованным, необходимо показать потенциальному клиенту то, что вы действительно лучшие. Для этого нужно иметь УТП. Предложите своим потребителям то, что они не смогут получить в другом месте. Важно уметь правильно составлять уникальное торговое предложение. Об этом вы можете почитать в нашей статье про УТП.
Навигация
Навигация играет важную роль, так как от этого зависит, будет ли юзер, в принципе тратить время на ваш сайт. Первое, что пользователь должен увидеть в хедере сайта – навигацию. Она поможет понять какие разделы есть на сайте. Говоря о категориях, то они зависят от тематики сайта. Важно правильно разработать всю структуру сайта, особенно это касается интернет-магазинов.
Она поможет понять какие разделы есть на сайте. Говоря о категориях, то они зависят от тематики сайта. Важно правильно разработать всю структуру сайта, особенно это касается интернет-магазинов.
Каждый пользователь Сети уже знает, что такое навигация и понимает, что именно должно быть в шапке и футере сайта. Не стоит особо креативить, так как основная задача навигации – организация быстрого перехода по страницам. Разработчик должен сделать так, чтобы сайт был понятным и простым, но при этом имел свой уникальный дизайн.
Поиск по сайту
Поиск по сайту представляет собой функцию, сформированную внутри самого ресурса. Она предназначена для быстрого и удобного подбора определенного контента. Если у вас многостраничный сайт, то без поиска вам не обойтись. Помните, поиск должен быть видимым, конечно если вы хотите, чтобы им пользовались. В идеале разместить его не в подвале сайта, а в его хедере. Кроме того, юзер должен сразу видеть, что это форма поиска. Постарайтесь его как-то выделить. Большая часть сайтов использует иконку лупы. К слову, размещение кнопки “Поиск” поможет улучшать сайт со стороны SEO, так как он позволит провести анализ ключевых слов.
Большая часть сайтов использует иконку лупы. К слову, размещение кнопки “Поиск” поможет улучшать сайт со стороны SEO, так как он позволит провести анализ ключевых слов.
Вход в закрытый раздел
Некоторые пользователи сайта, будут иметь вход в личный кабинет, закрытый логином и паролем. Для удобства, сделайте такой элемент на главной странице сайта. Таким образом вы упростите работу с ресурсом.
Картинки
Сухой текст плохо воспринимается читателем. Чтобы сайт был красивым и интересным добавьте на главную страницу фотографии, видеоролики, графики. Но помните, что слишком много картинок рассеять внимание юзера, а это уже не совсем правильно. Используйте только качественные изображения. Если к примеру, ваша компания занимается ремонтом квартир, то публикуйте только реальные работы, не нужно прикрываться чьим-то именем.
Если же необходимо просто разместить изображение, не забывайте соблюдать авторские права. Для этого используйте специальные стоки, где можно купить фотографии с хорошим разрешением.
Призывы к действию
Абсолютно любой сайт, на своей главной странице, должен иметь кнопку призыва к действию. Ее нужно как-то выделить внешне. Кроме того, фраза призыва должна быть короткой, убедительной. Например: “купить книгу”, “просмотреть весь текст” и т.д. Основная задача и цель такого элемента – вызвать у юзера желание осуществить целевое действие.
Блок преимуществ и выгод
Важный элемент, который должен донести пользователю то, что он не ошибется в выборе, если начнет работать с вами. Здесь можно не только громко заявить о своих преимуществах, важно подтвердить это фактами. Красиво писать могут все, а вот подтвердить информацию – может далеко не каждый. Если у вас свой салон красоты разместите сертификаты качества используемой продукции, дипломы своих сотрудников, грамоты и прочее. Расскажите о своих сильных сторонах и в чем выгода сотрудничать с вами.
Форма подписки
Важный функциональный блок, который стоит разместить на главной странице сайта. Благодаря ему вы законно сможете собирать персональные данные своих посетителей. Преимущества такой формы:
Благодаря ему вы законно сможете собирать персональные данные своих посетителей. Преимущества такой формы:
- Не требуется каких-либо знаний HTML.
- Помогает генерировать лиды.
- Дает возможность собрать информацию о подписчиках.
- Законный метод сбора базы данных.
Подвал
Многие разработчики игнорируют создание подвала, не понимая, что он сайту необходим. Он упрощает навигацию и удерживает внимание пользователя. Как правило, в нижней части ресурса размещают такие элементы: контакты, форму подписки, адреса оффлайн точек, призыв к действию. Но это совсем не значит, что эти элементы не нужно включать в верхней части ресурса. По большей части они просто дублируются. Многие разработчики в подвале размещают иконки на социальные сети.
Это, скажем так, последний шанс, удержать пользователя на сайте и им стоит воспользоваться.
Ключевые слова
Куда же без ключевых слов. Это важно для SEO, ведь именно по ключевым словам (актуальным в вашей тематике) пользователи будут находить ваш сайт. Их необходимо грамотно вписать в текст, оставляя его читабельным. Не стоит выделять главные слова жирным или подсвечивать другим цветом. Учтите, что ключевые запросы должны быть в заголовках текста.
Их необходимо грамотно вписать в текст, оставляя его читабельным. Не стоит выделять главные слова жирным или подсвечивать другим цветом. Учтите, что ключевые запросы должны быть в заголовках текста.
Что делает дизайн главной страницы сайта хорошим?
Безусловно, вся информация на сайте воспринимается пользователем зрительно. Поэтому нужно правильно проработать весь ресурс. Юзер должен понять сразу куда он попал и что ему готовы предложить. Дизайн сайта должен быть приятным и базироваться на трех основных китах: тематичность, целостность, соответствие с ЦА.
Рассмотрим правила, которые стоит учитывать при разработке идеального дизайна главной страницы.
Правило одного экрана
Разместив информацию в один экран, вы не только упростите клиентам жизнь, но и увеличите конверсию. Согласитесь, пользователю проще воспринимать информацию, когда она вся в одном месте (но не сильно напичкана), чем листать всю страницу вверх или вниз, в надежде найти что-либо. Из этого вывод таков – важные элементы для своей ЦА размещайте вверху главной страницы.
Но что же делать, если вся необходимая информация не помещается в один экран? Конечно все “тулить” в одно место не нужно постарайтесь расставить приоритеты. Посмотрите на свой ресурс глазами пользователя и сделайте так, чтобы ему было удобно и комфортно. Неплохой вариант – воспользоваться контент-слайдами, что позволит разместить достаточное количество информации даже на небольшой площади.
Группируйте информацию
Многие разработчики совершают ошибки в плане размещения информации на главной странице. Это создает дискомфорт. Пользователь должен промониторить весь сайт, найти нужные блоки с информацией. Попав на сайт, где информация не сгруппирована, приходится проходить настоящий квест. Вряд ли юзер оценит это. Чтобы посетитель все-таки задержался на вашем сайте, сгруппируйте все правильно. К примеру, контакты, разместите в одном блоке вместе с электронной почтой, чтобы юзеру не пришлось искать адрес e-mail в футере сайта.
Меньше картинок, больше ссылок
Мы уже выше писали о том, что стартовая страница ресурса выступает в роли путеводителя по сайту. Обязательно размещайте картинки, но их количество следует ограничить, отдайте предпочтение ссылкам. Изображения должны быть оригинальные, высокого качества. О том как подобрать картинки можно прочитать здесь.
Обязательно размещайте картинки, но их количество следует ограничить, отдайте предпочтение ссылкам. Изображения должны быть оригинальные, высокого качества. О том как подобрать картинки можно прочитать здесь.
Помните о кроссбраузерности
Так как большая часть населения для входа в Интернет использует смартфон, важно создать сайт так, чтобы он был одинаково красив, как на мониторе в 29 дюймов, так и на экране смартфона. Важно, чтобы каждый элемент на главной странице был на своем месте, чтобы сайт оставался визуально привлекательным. Неадаптивный сайт может привести к тому, что вас просто перестанут читать.
Работайте над юзабилити
Сайт должен быть простой, красивый, и удобный. Не нужно креативничать и внедрять на главную страницу сложные элементы, яркие рекламные баннеры и всплывающие окна. Кроме того, что это смотрится не особо привлекательно, по крайней мере в нашем веке, это еще и усложняет работу.
Что написать на главной странице сайта?
Каждый элемент сайта должен работать на него. Особенно это касается контента. Логично, что в зависимости от тематики ресурса, будет меняться и текст главной страницы. К примеру если у вас сайт услуг, то вы должны поделиться информацией о них, рассказать о преимуществах и ценностях. Для стартовой страницы интернет-магазина важно рассказать об ассортименте. Не забывайте использовать и ключевые слова, которые так нужны в SEO.
Особенно это касается контента. Логично, что в зависимости от тематики ресурса, будет меняться и текст главной страницы. К примеру если у вас сайт услуг, то вы должны поделиться информацией о них, рассказать о преимуществах и ценностях. Для стартовой страницы интернет-магазина важно рассказать об ассортименте. Не забывайте использовать и ключевые слова, которые так нужны в SEO.
Контент должен презентовать и дополнительные элементы:
- Описание популярных публикаций в блоге.
- Портфолио компании.
- Блок с новостями и т.д.
Эти блоки могут меняться или дополняться, все зависит от тематики сайта и ЦА.
Основные ошибки при оформлении главной страницы
Во время разработки главной страницы сайта, могут возникнуть трудности, особенно у тех, кто делает это первый раз. Рассмотрим основные ошибки, которые допускают разработчики.
Неправильная структура страницы
Нелогичное и необдуманно размещение блоков, ссылок. Огромное количество ненужных картинок, графиков и нелепых статей. Вы ж понимаете, что никто не будет тратить время впустую, пытаясь найти на сайте нужную информацию. Все самое важное размещайте в начале странице, не забывайте и о логотипе. Помните, что мера важна во всем. Сайт же должен быть лаконичным и аккуратным.
Вы ж понимаете, что никто не будет тратить время впустую, пытаясь найти на сайте нужную информацию. Все самое важное размещайте в начале странице, не забывайте и о логотипе. Помните, что мера важна во всем. Сайт же должен быть лаконичным и аккуратным.
Огромное количество картинок
Картинки важны, безусловно, ими можно заменить даже целое описание товара. Но помните про меру. Здесь она тоже важна. Большое количество фотографий сделает страницу пугающей. Такие ресурсы вряд ли придут по душе кому-либо. Выход? Все просто, размещайте красивые, уникальные картинки, тематического плана. Не забывайте и про их оптимизацию, для быстрой загрузки.
Сочетание цветов
Цвет решает многое. Он создает общее впечатление о сайте. К этому моменту стоит подойти очень серьезно. Выбор цвета должен основываться на особенностях ЦА и конечно же на специфике бизнеса. Запомните, что большое, нелепое сочетание цветов на одной странице смотрится, мягко говоря, жалко и вызывает отвращение.
Шаблонные или неуникальные решения
Если вы хотите быть востребованным, то делайте все, чтобы быть уникальным. Конечно, можно воспользоваться шаблонными решениями, но не удивляйтесь тому, что, такие же сайты будут и у ваших конкурентов. То есть об индивидуальности можете забыть. Конечно вы можете подсмотреть дизайн главной страницы у конкурентов или найти вдохновение на сайтах мировых дизайнеров, но при этом оставайтесь уникальными.
Конечно, можно воспользоваться шаблонными решениями, но не удивляйтесь тому, что, такие же сайты будут и у ваших конкурентов. То есть об индивидуальности можете забыть. Конечно вы можете подсмотреть дизайн главной страницы у конкурентов или найти вдохновение на сайтах мировых дизайнеров, но при этом оставайтесь уникальными.
Как сделать домашнюю страницу лучше
Проработав ошибки, о которых мы написали выше, вы сможете сделать свой сайт лучше. Приведем вам несколько грамотных советов, которые позволят сделать главную страницу сайта интересной и удобной для пользователя.
Простота — залог успеха
Кроме того, что сайт с простым дизайном имеет более высокий показатель конверсии, он удобный и привлекательный. Уже прошло то время, когда на одну страницу сайта нужно было втиснуть все самое главное, важное, да и просто, втиснуть все. Сейчас, важно ценить пространство. Конечно, размещать много информации на сайте – это хорошо, но не обязательно это делать именно на стартовой странице. Представьте только важное. Юзер должен с легкостью сориентироваться на сайте и найти то, что ему нужно.
Представьте только важное. Юзер должен с легкостью сориентироваться на сайте и найти то, что ему нужно.
Повысьте скорость загрузки
На конверсию сайта влияет скорость загрузки страницы. И это вполне логично, так как никто не будет сидеть и ждать, пока ваша страница загрузится. За это время можно легко перейти на более быстрый ресурс. А вот время загрузки зависит от простоты сайта. Чем больше на ней фотографий, и других медиафайлов, тем дольше он будет загружаться. Также обратите внимание и на хостинг, от него тоже много, что зависит.
Используйте качественные изображения
Ресурсы без картинок – скучные, неинтересные. И да, изображения влияют на конверсию сайта. Но опять же, без фанатизма. Не старайтесь перегрузить стартовую страницу, так как изобилия картинок ухудшить скорость загрузки. Здесь все взаимосвязано.
Запускайте A/B-тесты
А/В – тестирование – это запуск альтернативной версии одной и той же страницы сайта, основная цель которого понять и определить, какая из них имеет более высокий коэффициент конверсии. Вы можете проводить тестирование на любой элемент сайта. И не стоит игнорировать этот совет. А/В тестирование может продолжаться столько времени, сколько потребуется для того, чтобы достигнуть желаемый результат
Вы можете проводить тестирование на любой элемент сайта. И не стоит игнорировать этот совет. А/В тестирование может продолжаться столько времени, сколько потребуется для того, чтобы достигнуть желаемый результат
Примеры главных страниц сайтов
Привлекательный дизайн главной страницы, где пользователю сразу понятно, куда он попал. Разработчики разместили лого компании, на заднем фоне тематическая картинка. Меню слева, отображает все необходимые разделы. Имеется контактный номер телефона. Просто, дорого и со вкусом.
Сайт салона красоты. Реальные фотографии салона – это +1 к рейтингу компании. Можно сказать, что ресурс выступает в роли гида по салону. Стильно и современно. Отличное сочетание классических цветов. Обратите внимание, что главная страница не перегружена.
Еще один пример идеальной главной страницы. Приятные цвета, есть кнопка призыва к действию.
Фишка сайта в том, что есть видеоряд, где парень демонстрирует эмоции, посвященные каждому блоку.
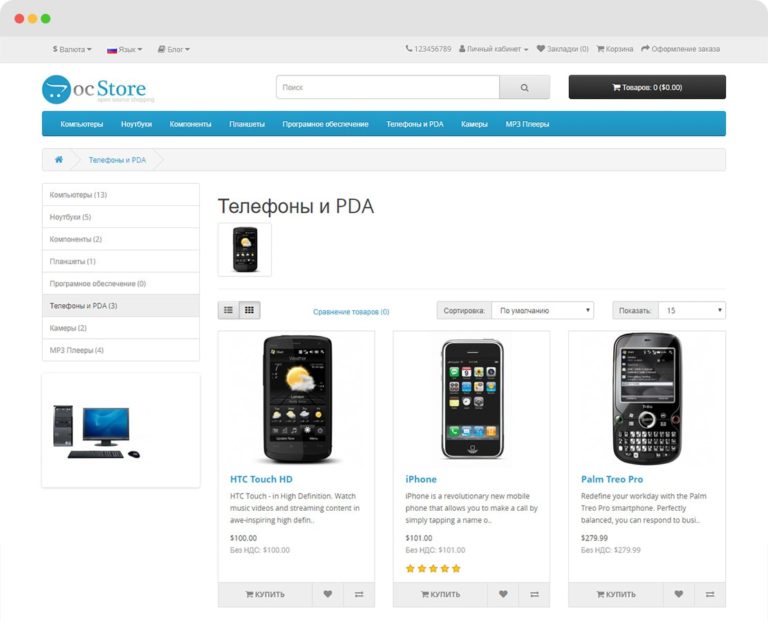
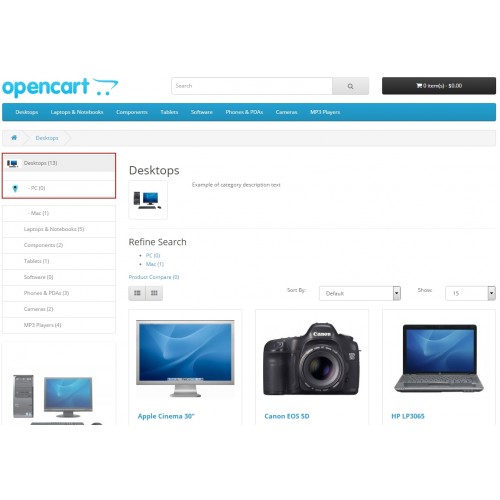
Это пример интернет-магазина со сложной структурой. Да, здесь много всего: в отдельный блок вынесены бренды, акции и новинки. Все элементы расположены вполне удачно. Есть контакты, ссылки на категории. Приятное цветовое решение.
Еще один пример хорошего интернет-магазина оптики. Приятное оформление сайта. По центру выделены акционные предложения. Грамотно продуманная шапка ресурса, есть поиск по сайту. Все сдержанно, не наляписто.
Красивая стартовая страница. Сразу видно, что здесь вам предлагают услуги фотографа. Очень правильный шаг – разместить фотографию, демонстрирующую профессионализм компании. В шапке сайта есть привычное меню. Имеется портфолио и цены на услуги. Красивый лозунг выступает в качестве призыва к действию. Достойный вариант для главной страницы.
Заключение
Ваша фантазия – главный инструмент в создании стартовой страницы сайта. Все, что мы написали выше, позволит правильно структурировать ее. Важно помнить то, что сайт должен быть простым. Поставьте себя на место пользователя и разработайте главную страницу, которая будет удобной и понятной. Помните, простота – залог успеха.
Поставьте себя на место пользователя и разработайте главную страницу, которая будет удобной и понятной. Помните, простота – залог успеха.
Отчет о восстановлении рынка программного обеспечения для розничной электронной коммерции и анализе воздействия Yahoo Store, Sitecore, Open Text Corporation
Нью-Джерси, США, 13 ноября 2022 г. /DigitalJournal/ Отчет об исследовании рынка программного обеспечения для розничной электронной коммерции содержит всю информацию связанных с отраслью. Он дает представление о рынках, предоставляя своим клиентам достоверные данные, которые помогают принимать важные решения. В нем дается обзор рынка, включая его определение, области применения и разработки, а также технологию производства. В этом отчете об исследовании рынка программного обеспечения для розничной электронной коммерции отслеживаются все последние разработки и инновации на рынке. Он предоставляет данные о препятствиях при создании бизнеса и помогает преодолеть предстоящие проблемы и препятствия.
Программное обеспечение для электронной коммерции и розничной торговли — это программное обеспечение, используемое для осуществления операций электронной коммерции и розничной торговли. Программное обеспечение для электронной коммерции используется для управления всеми заказами, размещенными клиентами, а также для доставки, отслеживания, управления запасами и т. д. Вы также можете управлять всеми своими клиентами, клиентами, товарами и многим другим с помощью программного обеспечения для розничной торговли. Поэтому разработка программного обеспечения для розничной торговли и электронной коммерции одинаково важна. Розничные продавцы могут создать сайт электронной коммерции, который выглядит и воспринимается как их физический магазин. Это упрощает онлайн-покупки для клиентов и побуждает их покупать вещи через ваш веб-сайт, а не через список внешних торговых площадок.
Получить образец копии в формате PDF (включая ПОЛНОЕ оглавление, графики и таблицы) этого отчета по адресу:
https://a2zmarketresearch. com/sample-request
com/sample-request
Конкурентная среда:
Отчет об исследовании программного обеспечения для электронной коммерции проливает свет на основных игроков рынка, преуспевающих на рынке; он отслеживает их бизнес-стратегии, финансовое положение и будущие продукты.
Некоторые из ведущих компаний, влияющих на этот рынок, включают: Магазин Yahoo, Sitecore, Open Text Corporation, HiShop, OpenCart, Shopex, Shopify, BigCommerce, WooThemes, Constellation Software, osCommerce, IBM, Digital River, Demandware, Magento, Centaur, Ekm Systems, SAP Hybris, Pitney Bowes, Volusion, CenturyLink , VirtueMart, Guanyi Soft, U1City, Baison, PrestaShop, Oracle ATG Commerce
Рыночный сценарий:
Во-первых, этот отчет об исследовании программного обеспечения для розничной электронной коммерции представляет рынок, предоставляя обзор, включающий определения, приложения, запуски продуктов, события, проблемы и регионы. Прогнозируется, что рынок продемонстрирует сильное развитие за счет потребления на различных рынках. Анализ текущих моделей рынка и других основных характеристик представлен в отчете Retail E-Commerce Software.
Анализ текущих моделей рынка и других основных характеристик представлен в отчете Retail E-Commerce Software.
Региональное покрытие:
Региональное покрытие рынка упоминается в отчете, в основном с акцентом на регионы:
- Северная Америка
- Южная Америка
- Азия и Тихоокеанский регион
- Ближний Восток и Африка
- Европа
Сегментация Анализ рынка
Рынок сегментирован по типу, продукту, конечным пользователям, сырью и т. д. Сегментация помогает дать точное представление о рынке
Сегментация рынка: по типу
В ПРЕДСТАВЛЕНИЕ, SAAS
Сегментация рынка: по приложению
ПК терминал, мобильный терминал
для любого запроса или настройки: HTTPS://a2zmarketresearch.com /ask-for-customization
В публикации приводится оценка привлекательности рынка в отношении конкуренции, которую новые игроки и продукты могут составить по сравнению со старыми. В отчете об исследовании также упоминаются инновации, новые разработки, маркетинговые стратегии, методы брендинга и продукты ключевых участников мирового рынка программного обеспечения для розничной электронной коммерции. Чтобы представить четкое видение рынка, конкурентная среда была тщательно проанализирована с использованием анализа цепочки создания стоимости. В публикации также подчеркнуты возможности и угрозы, существующие в будущем для ключевых игроков рынка.
В отчете об исследовании также упоминаются инновации, новые разработки, маркетинговые стратегии, методы брендинга и продукты ключевых участников мирового рынка программного обеспечения для розничной электронной коммерции. Чтобы представить четкое видение рынка, конкурентная среда была тщательно проанализирована с использованием анализа цепочки создания стоимости. В публикации также подчеркнуты возможности и угрозы, существующие в будущем для ключевых игроков рынка.
Этот отчет призван предоставить:
- Качественный и количественный анализ текущих тенденций, динамики и оценок с 2022 по 2029 год.
- Используются инструменты анализа, такие как SWOT-анализ и анализ пяти сил Портера, которые объясняют способность покупателей и поставщиков принимать ориентированные на прибыль решения и укреплять свой бизнес.
- Углубленный анализ сегментации рынка помогает определить преобладающие рыночные возможности.
- В конце концов, этот отчет о программном обеспечении для розничной электронной коммерции поможет вам сэкономить время и деньги, предоставляя беспристрастную информацию под одной крышей.

Содержание
Глобальный отчет об исследовании рынка программного обеспечения для розничной электронной коммерции за 2022–2029 гг.
Глава 1 Обзор рынка программного обеспечения для розничной электронной коммерции по производителям
Глава 4 Мировое производство, выручка (стоимость) по регионам
Глава 5 Мировое предложение (производство), потребление, экспорт, импорт по регионам
Глава 6 Мировое производство, выручка (стоимость), динамика цен по типам
Глава 7 Анализ мирового рынка по приложениям
Глава 8 Анализ производственных затрат
Глава 9 Производственная цепочка, стратегия поиска поставщиков и последующие покупатели
Глава 10 Анализ маркетинговой стратегии, дистрибьюторы/трейдеры
Глава 11 Анализ факторов влияния на рынок
Глава 12 Прогноз мирового рынка программного обеспечения для розничной электронной коммерции
Купить эксклюзивный отчет @: https://www. a2zmarketresearch.com/checkout
a2zmarketresearch.com/checkout
Свяжитесь с нами:
Roger Smith
1887 Whitney Mesa DR Henderson, NV 89014
1887.
+1 775 237 4157
Управляемый облачный хостинг с круглосуточной поддержкой
Преодолевайте ажиотаж Предложения
Используйте купон: BRSALE75
Начните сейчас
Планы и цены
Что делает FastComet Awesome
Производительность, которая превосходит ваши ожидания, и функции, в которые вы скоро влюбитесь
Техническая поддержка 24/7
Полностью управляемый хостинг с первоклассной технической поддержкой. На основе 10 000 запросов в службу поддержки мы решили 83% проблем менее чем за 15 минут.
Узнать больше о технической поддержке
Оптимизированный хостинг
Да, вы можете ускорить свой сайт! Получите повышение производительности до 70 % благодаря бесплатной CDN, NVMe SSD, процессору AMD EPYC™ и кэш-памяти WordPress LiteSpeed (LSCWP).
Узнайте больше об оптимизированном хостинге
Безопасность веб-сайта с помощью Imunify360
С FastComet и Imunify360 вы получаете бесплатный SSL-сертификат, ежедневное сканирование на наличие вредоносных программ и постоянно включенный брандмауэр веб-приложений (WAF) для обеспечения безопасности вашего сайта.
Узнайте больше о безопасности веб-сайта
Время безотказной работы службы
Наша команда на 100 % стремится поддерживать время безотказной работы нашей сети и вашего веб-сайта, электронной почты и основных служб на уровне 99,9 % выше среднего по отрасли.
Узнайте больше о времени безотказной работы службы
Хостинг cPanel
Все услуги FastComet поставляются с cPanel — самой доступной и безопасной панелью управления на рынке — бесплатно для всех планов.
Узнать больше о панели управления
11 центров обработки данных
Благодаря 11 стратегически расположенным центрам обработки данных в Северной Америке, Европе, Азии и Океании наши решения для хостинга находятся там, где должен быть ваш веб-сайт.
Узнайте больше о центрах обработки данных
Удовлетворенность клиентов
FastComet признан хостинг-провайдером номер 1 в 2021 году сообществом HostAdvice и получил оценку 4,9 из 5 на основе 1961 отзыва на TrustPilot.
Узнайте больше об историях успеха наших клиентов
Бесплатные пакетные услуги
Постоянная защита от DDoS-атак, мониторинг веб-сайтов и серверов, ежедневное и еженедельное резервное копирование, бесплатная миграция веб-сайтов и многое другое в каждом плане.
Узнайте больше о бесплатных пакетных услугах
получил оценку Отлично 4,9 из 5 на основе 1961 отзыв
Начать сейчас Планы и цены
Простой запуск и безболезненный перенос
Получите бесплатную услугу немедленной активации или экспресс-перевода
Запустите новый веб-сайт
Магазин приложений в один клик
Более 450 приложений готовы к установке за секунды
Лучшее решение для самостоятельной сборки
Более 20 фреймворков и ваши любимые инструменты разработки
Пошаговые руководства
Более 3000 страниц руководств для начала работы
Безлимитная круглосуточная приоритетная поддержка
Всегда бесплатная внутренняя техническая поддержка
Начните сейчас
Зарегистрируйтесь сегодня раньше и получите немедленную активацию учетной записи и бесплатную настройку веб-сайта!
Экспресс-перевод
Перенос сайта с помощью людей
Никакой беспорядочной автоматизации — это сделают специалисты
Без простоев, быстро и безболезненно
Услуга экспресс-перевода включена во все планы
Бесплатная передача домена
Бесплатное продление домена на один год после переноса
Бесплатные месяцы хостинга
Компенсация за неиспользованное время до шести месяцев
Перевести сейчас
Зарегистрируйтесь сейчас и перенесите свой веб-сайт уже сегодня с помощью бесплатного экспресс-перевода!
Think Global, Host Local
Global Network на базе 11 центров обработки данных корпоративного класса и 200 глобальных точек доступа Anycast Network CDN
Fremont (Калифорния, США)
Добро пожаловать во Fremont, управляемый SSD-хостинг в Долине инноваций центр, который обеспечивает глобальные технологические достижения за последние 60 лет, Fremont показал свою ценность, став последним дополнением к нашим усилиям по охвату центров обработки данных.
Начать сейчас Узнать больше
Best For:
West North America и Central America
Быстрая статистика:
Открыто: март 2022
Смеденность: 3000+ серверов
Тест IP: 45.33.57.174 . , США) Центр обработки данных корпоративного класса в Далласе содержит более 10 000 серверов с резервированием питания N-2 и модульной реализацией для отсутствия единой точки отказа. Начать сейчас Узнать больше Оптимизированное подключение для Центральной и Южной Америки, но подходит для посетителей со всех концов Соединенных Штатов. Открыто: ноябрь 2016 Мощность: 2500+ серверов IP -адрес: 45.56.71.242 9 только снаружи New Hork Hisk, наш New Hork City. Третий центр обработки данных в США стратегически расположен в Ньюарке, штат Нью-Джерси, недалеко от Уолл-стрит и мировых финансовых лидеров. Начать сейчас Узнать больше Центр обработки данных в Ньюарке обеспечивает превосходную связь с малой задержкой и связью с регионами Средней Атлантики и Южной Атлантики. Opened: January 2018 Capacity: 2500+ Servers IP Address: 173.255.235.72 London is one of the top capitals of мира с населением более 8 млн человек. Это стратегическая точка, связанная с различными областями бизнеса по всей Европе и по всему миру. Начать сейчас Узнать больше Лучший хостинг для сайтов, ориентированных на посетителей из Великобритании, с отличным подключением к Западной и Центральной Европе Серверы Подходит для:
Быстрая статистика:
Newark (Нью -Джерси, USA)

Подходит для:
Quick Stats:
London (UK, EU)
Лучшее для:
IP-адрес: 139.162.209.26
Амстердам (Нидерланды, ЕС)
Являясь одним из крупнейших европейских центров технологических компаний, центры обработки данных в Амстердаме, безусловно, являются одними из самых подключенных объектов в Европе.
Начать сейчас Узнайте больше
Подходит для:
Хостинг для сайтов с разнообразным трафиком из Западной, Центральной и Восточной Европы с прямым магистральным подключением к Нью-Йорку и Лондону
Емкость: 2500+ серверов
IP-адрес: 198.20.100.26
Франкфурт (Германия, ЕС)
Один из самых важных финансовых центров мира, Франкфурт является крупным центром связи, финансовой столицей и домом Германии. в Европейский центральный банк.
Начать сейчас Узнать больше
Подходит для:
Франкфурт, расположенный в самом сердце Европы, является идеальным местом для размещения веб-сайтов с посетителями со всей Европы и стран Ближнего Востока.
Быстрая статистика:
Открыто: ноябрь 2016
Мощность: 2500+ серверов
IP-адрес: 85.90.245.58
Singapore (SG, ASIA-PACIAC один из самых быстрорастущих регионов мира и ключевой международный деловой центр.

Начать сейчас Узнать больше
Подходит для:
Сингапур — идеальное место для размещения сайтов, ориентированных на посетителей из южной части Тихого океана, Индии, Австралии, Новой Зеландии и Китая.
Быстрая статистика:
Открыто: ноябрь 2016
Мощность: 2500+ серверов
IP -адрес: 139.162.25.42
Tokyo (JP)
Tokyo Tomoporpostopostopostopostopostopoors (JP). мире, что делает его одним из самых известных мировых деловых центров.
Начать сейчас Узнайте больше
Подходит для:
Объект в Токио обеспечивает отличную связь с/из Японии, Южной Кореи, Тайваня, Австралии и Китая
Краткая статистика:
Открыт: Сентябрь 2015 3000+ серверов
IP-адрес: 106.185.47.119
Торонто (Онтарио, Калифорния)
Будучи самым густонаселенным городом в Канаде и самым быстрорастущим городом в Северной Америке, Торонто является международным центром бизнеса и финансов. , искусства и культуры.
, искусства и культуры.
Начать сейчас Узнать больше
Подходит для:
Торонто — идеальное место для вашего веб-сайта, если вы ориентируетесь как на местные рынки Канады, так и на север США.
Быстрая статистика:
Открыто: июнь 2019
Мощность: 3000+ Серверы
IP -адрес: 172.105.19.110
Mumbai (MH, In)
9
AS MUMPALE AT MARTIN его финансовая и коммерческая столица, Мумбаи, является одной из движущих сил прогресса в стране.
Начать сейчас Узнать больше
Подходит для:
Мумбаи — идеальное место для размещения веб-сайтов в Индии и других странах Южной Азии. Благодаря своему ключевому местоположению связь с хабами в Восточной Азии, Европе и даже в Соединенных Штатах также очень хорошая.
Быстрая статистика:
Открыто: август 2019
Мощность: 3000+ Серверы
IP -адрес: 172. 105.47.42
105.47.42
Sydney (NSW и Океании, что делает его крупным деловым центром в регионе с особым акцентом на финансовую и телекоммуникационную отрасли.
Начать сейчас Узнать больше
Подходит для:
Сидней — идеальное место для размещения вашего веб-сайта, если вы ориентируетесь на местные рынки Австралии или Юго-Восточной Азии/юго-западной части Тихого океана.
Быстрая статистика:
Открыто: Январь 2020 г.
Вместимость: 3000+ серверов
IP-адрес: 172.105.174.17
4
FastComet был исключительным, и я не мог быть счастливее. Они помогли мне с несколькими проблемами на моих сайтах. Они сразу же помогли мне с электронной почтой, скоростью сайта, решением проблем, которые возникли в аналитике и инструментах для веб-мастеров. Я был очень доволен их поддержкой.
Техническое обслуживание было просто отличным и быстрым.
Даже слишком быстро! Я начал работать над своим новым веб-сайтом во время отпуска, во время Рождества, и в этот период мне помогали вечером в выходные дни. Я подумал, что это сумасшествие, когда служба поддержки мгновенно ответила мне в чате!
Я воспользовался вашей поддержкой, и должен сказать, что она идеальна. Это очень быстро, надежность серверов невероятна, а выделенные серверы устанавливаются и настраиваются очень быстро. Честно говоря, вы особенно хороши для маленьких и больших сайтов!
Сервис FastComet — лучший из всех хостингов, которые я когда-либо видел. Технический персонал очень хорошо осведомлен и быстро отвечает. И они терпеливы, даже когда проблема была вызвана тем, что я сделал что-то не так. В последнее время они мне не очень нужны, потому что мой сайт создан и теперь все работает гладко, но приятно знать, что они готовы ответить на мои вопросы.
FastComet никогда не заставлял меня чувствовать себя глупо, задавая вопросы, и предоставил отличные ресурсы, которые помогли мне понять, как привлечь больше людей на мой сайт.
Я смог получить полный творческий контроль, не перегружаясь слишком большим количеством вопросов или вариантов. Всякий раз, когда у меня возникал вопрос или проблема, я получал быстрый ответ с решением! Я не могу сказать достаточно хороших вещей!
Я работаю с FastComet 5 месяцев и уже порекомендовал его трем друзьям, которые сейчас пользуются услугами FastComet. Они очень довольны!
После миграции мы действительно убедились, насколько хороша поддержка — даже когда вопросы касались наших систем, а не самого хостинга. Поэтому после непродолжительного тестирования мы перевели все наши проекты на FastComet и ни разу не пожалели об этом решении.
Мы действительно испытываем радость Божьего благословения в нашей миссии. Без нашей службы тысячи молодых людей не обрели бы хорошего образования и надежды на будущее. Мы благодарны многим волонтерам и донорам, помогающим нам в нашей миссии. FastComet является одним из них.
Я был очень доволен FastComet. Я совершенно не разбираюсь в технологиях, и обслуживание клиентов, которое FastComet предоставляет, намного превосходит моего предыдущего поставщика услуг (за которое я также заплатил двойную цену за ежемесячное обслуживание!). Как только что-то пойдет не так или будет работать неправильно, я знаю, что с их помощью легко смогу исправить свой сайт.
Майкл Куинн
Основатель и генеральный директор
Андреа Белфи
Музыкант
Йонас Пранио
Предприниматель
Don Strenczewilk
Woodworker
Emily Schneller
Lifestyle blogger
Joyadams Munene
Entrepreneur
Dimitri Petrik
Affiliate Marketer
Jaroslav Vracovsky
Salesian Priest, NGO
Caitlin Ball
Health Coach
Хостинговое решение номер один по оценке сообщества HostAdvice
На основе 64 627 подлинных отзывов пользователей о 4 250 различных услугах хостинга
- Надежность
- Цены
- Удобный для пользователя
- Поддержка
- Характеристики
Начать сейчас Планы и цены
Лучшая служба поддержки клиентов
Значок «Лучшая служба поддержки клиентов» выдается компаниям, которые анонимно тестируются редакторами HostAdvice.


 Важно, чтобы ресурс дал понять посетителю куда он попал. Здесь надо объяснить, чем компания занимается и что предлагает.
Важно, чтобы ресурс дал понять посетителю куда он попал. Здесь надо объяснить, чем компания занимается и что предлагает. Расположите клиента, делая сайт удобным в пользовании.
Расположите клиента, делая сайт удобным в пользовании. 


 Даже слишком быстро! Я начал работать над своим новым веб-сайтом во время отпуска, во время Рождества, и в этот период мне помогали вечером в выходные дни. Я подумал, что это сумасшествие, когда служба поддержки мгновенно ответила мне в чате!
Даже слишком быстро! Я начал работать над своим новым веб-сайтом во время отпуска, во время Рождества, и в этот период мне помогали вечером в выходные дни. Я подумал, что это сумасшествие, когда служба поддержки мгновенно ответила мне в чате! Я смог получить полный творческий контроль, не перегружаясь слишком большим количеством вопросов или вариантов. Всякий раз, когда у меня возникал вопрос или проблема, я получал быстрый ответ с решением! Я не могу сказать достаточно хороших вещей!
Я смог получить полный творческий контроль, не перегружаясь слишком большим количеством вопросов или вариантов. Всякий раз, когда у меня возникал вопрос или проблема, я получал быстрый ответ с решением! Я не могу сказать достаточно хороших вещей!