Содержание
Правки по сайту Opencart 2 • фриланс-работа для специалиста • категория HTML и CSS верстка ≡ Заказчик Андрей Пидяк
6 из 6
проект завершен
публикация
прием ставок
утверждение условий
резервирование
выполнение проекта
проект завершен
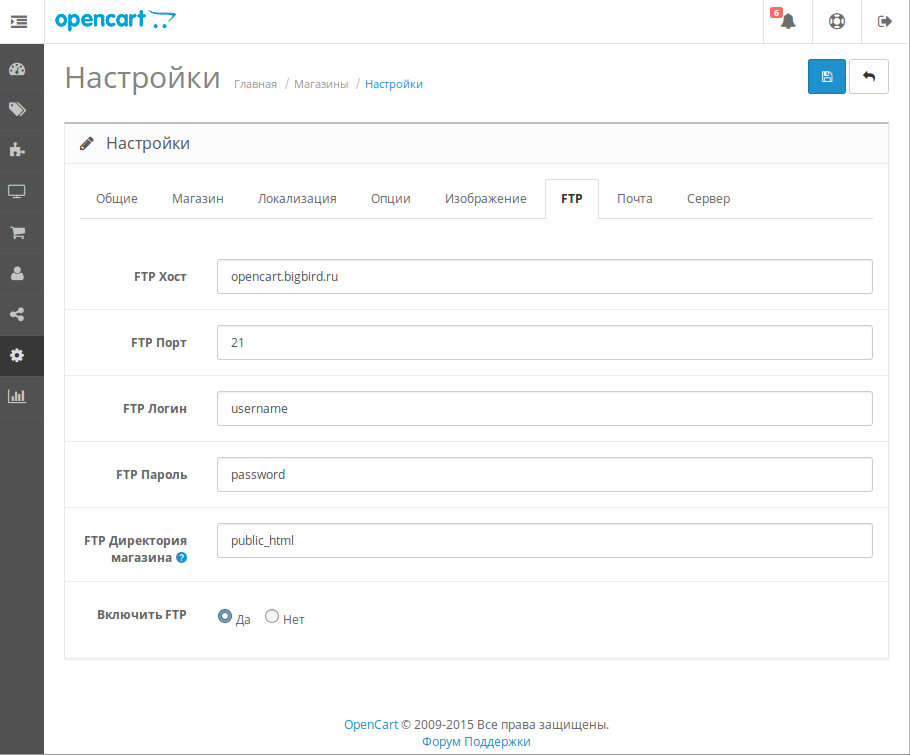
Сайт
1. Нужно скрыт поиск
2. Нужно скрыть корзину
3. Сделать возможным вывод статей как на фото, над рекомендуемыми товарами на главной, статьи должны выводиться по кнопке.
Приложения 1
Просмотр приложений доступен только зарегистрированным пользователям.
Отзыв заказчика о сотрудничестве с Іваном Савчиним
Правки по сайту Opencart 2
Качество
Профессионализм
Стоимость
Контактность
Сроки
Работа вся выполнена отлично и быстро. Рекомендую.
Отзыв фрилансера о сотрудничестве с Андреем Пидяком
Правки по сайту Opencart 2
Оплата
Постановка задачи
Четкость требований
Контактность
Ставки
12
дата
онлайн
рейтинг
стоимость
время выполнения
ставка скрыта заказчиком
ставка скрыта заказчиком
ставка скрыта заказчиком
ставка скрыта заказчиком
ставка скрыта заказчиком
фрилансер больше не работает на сервисе
ставка скрыта заказчиком
ставка скрыта заказчиком
ставка скрыта заказчиком
фрилансер больше не работает на сервисе
ставка скрыта заказчиком
фрилансер больше не работает на сервисе
2 года назад
106 просмотров
- PHP
- верстка
- HTML5
наглядное введение в систему компоновки элементов на веб-странице
CSS Flexbox — это технология для создания сложных гибких макетов за счёт правильного размещения элементов на странице. О самой технологии пишут здесь. Мы же решили объяснить возможности CSS Flexbox с использованием гифок.
О самой технологии пишут здесь. Мы же решили объяснить возможности CSS Flexbox с использованием гифок.
Примечание Вы читаете улучшенную версию некогда выпущенной нами статьи.
- display: flex
- flex-direction
- justify-content
- align-items
- align-self
- flex-basis
- flex-grow
- flex-shrink
- flex
- Дополнительно
1
display: flex
Есть страница:
На ней размещено 4 div разных размеров, которые находятся внутри серого div. У каждого div есть свойство display: block. Поэтому каждый блок занимает всю ширину строки. Чтобы начать работать с CSS Flexbox, нужно сделать контейнер flex-контейнером. Делается это так:
#container {
display: flex;
}Так у блоков появилось свойство flex-контекст, которое в дальнейшем позволит ими управлять гораздо проще, чем с использованием стандартного CSS.
2
flex-direction
У flex-контейнера есть две оси: главная и перпендикулярная ей.
По умолчанию все предметы располагаются вдоль главной оси — слева направо. Именно поэтому блоки в предыдущем примере выстроились в линию, когда мы применили display: flex. А вот flex-direction позволяет вращать главную ось.
#container {
display: flex;
flex-direction: column;
}Обратите внимание, что flex-direction: column не выравнивает блоки по оси, перпендикулярной главной. Главная ось сама меняет своё расположение, и теперь направлена сверху вниз.
Есть ещё парочка свойств для flex-direction: row-reverse и column-reverse.
3
justify-content
Отвечает за выравнивание элементов по главной оси:
#container {
display: flex;
flex-direction: row;
justify-content: flex-start;
}Justify-content может принимать 5 значений:
flex-startflex-endcenterspace-betweenspace-around
Space-between задаёт одинаковое расстояние между блоками, но не между контейнером и блоками.
Space-around также задаёт одинаковое расстояние между блоками, но теперь расстояние между контейнером и блоками равно половине расстояния между блоками.
4
align-items
Если justify-content работает с главной осью, то align-items работает с осью, перпендикулярной главной оси. Вернёмся к flex-direction: row и пройдёмся по командам align-items:
flex-startflex-endcenterstretchbaseline
Стоит заметить, что для align-items: stretch высота блоков должна быть равна auto. Для align-items: baseline теги параграфа убирать не нужно, иначе получится так:
Чтобы получше разобраться в том, как работают оси, объединим justify-content с align-items и посмотрим, как работает выравнивание по центру для двух свойств flex-direction:
5
align-self
Позволяет выравнивать элементы по отдельности:
#container {
align-items: flex-start;
}
. square#one {
align-self: center;
}
// Only this square will be centered.
square#one {
align-self: center;
}
// Only this square will be centered.Для двух блоков применим align-self, а для остальных — align-items: center и flex-direction: row.
6
flex-basis
Отвечает за изначальный размер элементов до того, как они будут изменены другими свойствами CSS Flexbox:
flex-basis влияет на размер элементов вдоль главной оси. Давайте посмотрим, что случится, если мы изменим направление главной оси:
Заметьте, что нам пришлось изменить и высоту элементов: flex-basis может определять как высоту элементов, так и их ширину в зависимости от направления оси.
7
flex-grow
Это свойство немного сложнее. Для начала зададим блокам одинаковую ширину в 120px:
По умолчанию значение flex-grow равно 0. Это значит, что блокам запрещено увеличиваться в размерах. Зададим flex-grow равным 1 для каждого блока:
Теперь блоки заняли оставшееся место в контейнере. Но что значит
Но что значит flex-grow: 1? Попробуем сделать flex-grow равным 999:
И… ничего не произошло. Так получилось из-за того, что flex-grow принимает не абсолютные значения, а относительные. Это значит, что не важно, какое значение у flex-grow, важно, какое оно по отношению к другим блокам:
Вначале flex-grow каждого блока равен 1, в сумме получится 6. Значит, наш контейнер разделён на 6 частей. Каждый блок будет занимать 1/6 часть доступного пространства в контейнере. Когда flex-grow третьего блока становится равным 2, контейнер делится на 7 частей: 1 + 1 + 2 + 1 + 1 + 1. Теперь третий блок занимает 2/7 пространства, остальные — по 1/7. И так далее.
flex-grow работает только для главной оси, пока мы не изменим её направление.
8
flex-shrink
Прямая противоположность flex-grow. Определяет, насколько блоку можно уменьшиться в размере. flex-shrink используется, когда элементы не вмещаются в контейнер. Вы определяете, какие элементы должны уменьшиться в размерах, а какие — нет. По умолчанию значение
Вы определяете, какие элементы должны уменьшиться в размерах, а какие — нет. По умолчанию значение flex-shrink для каждого блока равно 1. Это значит, что блоки будут сжиматься, когда контейнер будет уменьшаться.
Зададим flex-grow и flex-shrink равными 1:
Теперь поменяем значение flex-shrink для третьего блока на 0. Ему запретили сжиматься, поэтому его ширина останется равной 120px:
flex-shrink основывается на пропорциях. То есть, если у первого блока flex-shrink равен 6, а у остальных он равен 2, то, это значит, что первый блок будет сжиматься в три раза быстрее, чем остальные.
9
flex
Заменяет flex-grow, flex-shrink и flex-basis. Значения по умолчанию: 0 (grow) 1 (shrink) auto (basis).
Создадим два блока:
.square#one {
flex: 2 1 300px;
}
.square#two {
flex: 1 2 300px;
}У обоих одинаковый flex-basis. Это значит, что оба будут шириной в 300px (ширина контейнера: 600px плюс
Это значит, что оба будут шириной в 300px (ширина контейнера: 600px плюс margin и padding). Но когда контейнер начнет увеличиваться в размерах, первый блок (с большим flex-grow) будет увеличиваться в два раза быстрее, а второй блок (с наибольшим flex-shrink) будет сжиматься в два раза быстрее:
Ещё больше возможностей свойства вы можете найти в анимированном руководстве по CSS flex.
10
Дополнительно
Как с CSS Flexbox меняется размер?
Когда увеличивается первый блок, он не становится в два раза больше второго, и когда уменьшается второй, он также не становится в два раза меньше первого. Это происходит из-за того, что flex-grow и flex-shrink отвечают за темп роста и сокращения.
Немного математики
Начальный размер контейнера: 640px. Вычтем по 20px с каждой стороны для padding, и у нас останется 600px для двух блоков. Когда ширина контейнера становится равной 430px (потеря в 210px), первый блок (flex-shrink: 1) теряет 70px. Второй блок (
Второй блок (flex-shrink: 2) теряет 140px. Когда контейнер сжимается до 340px, мы теряем 300px. Первый блок теряет 100px, второй — 200px. То же самое происходит и с flex-grow.
Если вы также интересуетесь CSS Grid, можете ознакомиться с нашей статьёй, где мы рассматриваем Flexbox и Grid.
Перевод статьи
Реклама на Tproger: найдем для вас разработчиков нужного стека и уровня.
Подробнее
Реклама на tproger.ru
Загрузка
OpenCart — Блог
Будьте в курсе последних новостей OpenCart, тематическая статья
Секреты успешной продажи цифровых продуктов на платформах электронной коммерции с видео
- Джеймс Браун
- 15 ноября 2022 г.
- 1 Комментарии
Что такое электронная коммерция и как эффективно продавать цифровые продукты с помощью видеоИнтернет предоставил предприятиям множество возможностей для продажи своих товаров и услуг в Интернете. Электронная коммерция, которую также называют интернет-торговлей, в основном включает в себя покупку и продажу товаров и услуг только..
Электронная коммерция, которую также называют интернет-торговлей, в основном включает в себя покупку и продажу товаров и услуг только..
Продолжить чтениеПродолжить чтение
Привлеките больше клиентов с помощью Afterpay и Clearpay
- By Afterpay
- 11 ноября 2022 г.
- 0 Комментарии
Нужно больше клиентов? Как звучит 19М? Как привлечь новых клиентов и повысить продажи Покупки в Интернете – это большой бизнес. По данным Statisa, к 2025 году розничные продажи через электронную торговлю вырастут примерно до 7,4 трлн долларов США.0003
Продолжить чтениеПродолжить чтение
Секрет успешного увеличения продаж и доходов
- По факту оплаты
- 19 октября 2022 г.
- 9 комментариев
Платформы «Купи сейчас, заплати потом» (BNPL), такие как Afterpay и Clearpay, могут помочь вам привлечь больше клиентов, увеличить стоимость заказов, увеличить прибыль и увеличить продажи. А учитывая, что глобальные расходы BNPL выросли на 300 %1, самое время присоединиться к нам. Увеличьте продажи и доходы..
А учитывая, что глобальные расходы BNPL выросли на 300 %1, самое время присоединиться к нам. Увеличьте продажи и доходы..
Продолжить чтениеПродолжить чтение
Трафик сайта упал? Вот как вы проводите расследование, чтобы определить причину
- Джеймс Браун
- 17 октября 2022 г.
- 4 комментария
Трафик веб-сайта упал? Вот как вы проводите расследование, чтобы определить причинуВозможно, в недавнем падении трафика виновато много разных вещей. Может быть проблема с вашим сайтом; в качестве альтернативы, возможно, что ключевые слова поиска, которые используются для привлечения посетителей на ваш сайт..
Продолжить чтениеПродолжить чтение
Создайте свой сайт электронной коммерции бесплатным и настраиваемым способом
- Джошуа
- 11 октября 2022 г.
- 3 комментария
Создание полностью настраиваемого бесплатного веб-сайта электронной коммерции В области электронной коммерции наблюдается феноменальный рост: глобальные электронные продажи превысят 5,2 триллиона долларов США в 2021 году. ..
..
Продолжить чтениеПродолжить чтение
Как создать платформу электронной коммерции, которая сделает ваш бизнес успешным
- Джошуа
- 12 сентября 2022 г.
- 5 комментариев
Платформа электронной коммерции необходима для вашего присутствия в Интернете. Исследования показывают, что 43% клиентов предпочитают изучать продукты, которые они покупают в Интернете. Поэтому создание платформы электронной коммерции стало жизненно важным для создания вашего бизнеса в Интернете. Не знаете, как создать платформу для электронной коммерции..
Продолжить чтениеПродолжить чтение
Как писать тексты электронной торговли, чтобы привлечь внимание клиентов
- Лесли Вос
- 07 сентября 2022 г.
- 3 комментария
Вы знаете золотое правило успеха электронной коммерции: всегда думайте о клиентах. Это становится критическим. Электронная коммерция занимается решением проблем, а не их созданием. Таким образом, чем лучше вы понимаете болевые точки и потребности вашей целевой аудитории, тем успешнее будет ваш бизнес в области электронной коммерции. Эта статья расскажет вам ..
Таким образом, чем лучше вы понимаете болевые точки и потребности вашей целевой аудитории, тем успешнее будет ваш бизнес в области электронной коммерции. Эта статья расскажет вам ..
Продолжить чтениеПродолжить чтение
SEO для электронной коммерции: как интернет-магазины могут привлекать органический трафик
- Автор: Opencart
- 22 августа 2022 г.
- 10 комментариев
Изображение Мохамеда Хассана с сайта Pixabay Если вы занимаетесь электронной коммерцией, то знаете, что органический поисковый трафик является обязательным. Часто мы слышим о SEO, и это кажется непосильным процессом. Однако, если вы разобьете компоненты SEO электронной коммерции на небольшие управленческие элементы..
Продолжить чтениеПродолжить чтение
Что такое электронная торговля и как маркетинг на YouTube помогает ей расти
- Бен Аженуи
- 22 августа 2022 г.

- 5 комментариев
Огромное влияние Интернета на сегодняшний мир продаж неоспоримо. Интернет через электронную коммерцию является важным инструментом для бизнеса. Использование магазина электронной коммерции максимизирует охват бренда, увеличивает прибыль и повышает узнаваемость бренда. Разработка веб-сайта — это одно..
Продолжить чтениеПродолжить чтение
Увеличьте объем продаж с помощью Afterpay Day
- By Afterpay
- 08 августа 2022 г.
- 4 комментария
День постоплаты. В августе этого года миллионы покупателей будут совершать покупки в Интернете и в обычных магазинах на одном из крупнейших распродаж и торговых мероприятий, проводимых раз в два года в Австралии и Новой Зеландии. продавцов для стимулирования продаж и вовлечения не только продавцов..
Продолжить чтениеПродолжить чтение
Поиск статей
Информационный бюллетень OpenCart
Подпишитесь на наши информационные бюллетени и будьте в курсе новых выпусков и других событий OpenCart.
OpenCart — Блог
Будьте в курсе последних новостей OpenCart, тематическая статья
Секреты успешной продажи цифровых продуктов на платформах электронной коммерции с видео
- Джеймс Браун
- 15 ноября 2022 г.
- 1 Комментарии
Что такое электронная коммерция и как эффективно продавать цифровые продукты с помощью видеоИнтернет предоставил предприятиям множество возможностей для продажи своих товаров и услуг в Интернете. Электронная коммерция, которую также называют интернет-торговлей, в основном включает в себя покупку и продажу товаров и услуг только через Интернет.
Нужно больше клиентов? Как звучит 19М? Как привлечь новых клиентов и повысить продажи Покупки в Интернете – это большой бизнес. По данным Statisa, к 2025 году объем розничных продаж в сфере электронной коммерции вырастет примерно до 7,4 трлн долларов США.
Продолжить чтениеПродолжить чтение
Секрет успешного роста продаж и выручка
- По факту оплаты
- 19 октября 2022 г.

- 9 комментариев
Платформы «Купи сейчас, заплати потом» (BNPL), такие как Afterpay и Clearpay, могут помочь вам привлечь больше клиентов, увеличить стоимость заказов, увеличить прибыль и увеличить продажи. А учитывая, что глобальные расходы BNPL выросли на 300 %1, самое время присоединиться к нам. Поднимите свои продажи и доходы..
Продолжить чтениеПродолжить чтение
Трафик веб-сайта упал? Вот как вы проводите расследование, чтобы определить причину
- Джеймс Браун
- 17 октября 2022 г.
- 4 комментария
Трафик веб-сайта упал? Вот как вы проводите расследование, чтобы определить причинуВозможно, в недавнем падении трафика виновато много разных вещей. Может быть проблема с вашим сайтом; в качестве альтернативы, возможно, что ключевые слова поиска используются для привлечения посетителей на ваш сайт.0008
Создание полностью настраиваемого бесплатного веб-сайта электронной коммерции В области электронной коммерции наблюдается феноменальный рост: глобальные электронные продажи превысят 5,2 триллиона долларов США в 2021 году. ..
..
Продолжить чтениеПродолжить чтение
Как создать платформу электронной коммерции, которая сделает ваш бизнес успешным
- Джошуа
- 12 сентября 2022 г.
- 5 комментариев
Платформа электронной коммерции необходима для вашего присутствия в Интернете. Исследования показывают, что 43% клиентов предпочитают изучать продукты, которые они покупают в Интернете. Поэтому создание платформы электронной коммерции стало жизненно важным для создания вашего бизнеса в Интернете. Хотите знать, как создать платформу для электронной коммерции.0005
- Лесли Вос
- 07 сентября 2022 г.
- 3 комментария
Вы знаете золотое правило успеха электронной коммерции: всегда думайте о клиентах. Это становится критическим. Электронная коммерция занимается решением проблем, а не их созданием. Таким образом, чем лучше вы понимаете болевые точки и потребности вашей целевой аудитории, тем более успешным будет ваш бизнес в области электронной коммерции. 0005
0005
- Опенкарт
- 22 августа 2022 г.
- 10 комментариев
Изображение Мохамеда Хассана с сайта Pixabay Если вы занимаетесь электронной коммерцией, то знаете, что органический поисковый трафик является обязательным. Часто мы слышим о SEO, и это кажется непосильным процессом. Однако, если разбить компоненты SEO электронной коммерции на небольшие управленческие..
Продолжить чтениеПродолжить чтение
Что такое электронная торговля и как маркетинг на YouTube помогает ей расти
- Бен Аженуи
- 22 августа 2022 г.
- 5 комментариев
Огромное влияние Интернета на сегодняшний мир продаж неоспоримо. Интернет через электронную коммерцию является важным инструментом для бизнеса. Использование магазина электронной коммерции максимизирует охват бренда, увеличивает прибыль и повышает узнаваемость бренда. Разработка веб-сайта — это одно.0005
- По факту оплаты
- 08 августа 2022 г.


 square#one {
align-self: center;
}
// Only this square will be centered.
square#one {
align-self: center;
}
// Only this square will be centered.