Содержание
Как написать статью и добавить рубрику в Joomla
Если вы установили CMS Joomla, то стоит начать процесс настройки будущего блога. Попробуем добавить рублики и написать первую статью.
Рубрики
В каждом блоге есть рубрики. То есть темы, на которые пишутся статьи. Давайте попробуем в качестве эксперимента добавить несколько рубрик. Для этого войдите на свой сайт, в панель администрирования Joomla
(форма входа на сайт находится по адресу «http://ваш_домен/administrator/«).
В панели администрирования, в левом боковом меню, найдите пункт «Материалы». Кликните на подпункт «Менеджер категорий»:
Нажмите на кнопку «Создать», чтобы создать новую категорию:
Введите заголовок категории, к примеру, «Кулинария»:
Затем заполните поле «Алиас» латинскими буквами. В нашем случае предлагаем слово «food», которое переводится как «еда»:
Если нужно сделать вложенную категорию, то необходимо в поле «Родительская категория» указать ту категория, в которую будет вложена новая:
В нашем примере категория будет основной, поэтому оставляем «Нет родителя». И ниже в описании рубрики необходимо написать несколько предложений о том, какие статьи будут публиковаться в этой рубрике. Этот текст будет использован в метатеге «description» при заходе на страницу со списком статей рубрики. А ещё в некоторых темах оформления этот текст выводится в различных блоках на страницах сайта.
И ниже в описании рубрики необходимо написать несколько предложений о том, какие статьи будут публиковаться в этой рубрике. Этот текст будет использован в метатеге «description» при заходе на страницу со списком статей рубрики. А ещё в некоторых темах оформления этот текст выводится в различных блоках на страницах сайта.
После указания всех полей нажмите кнопку «Сохранить и добавить» вверху формы. Произойдёт сохранение рубрики и опять откроется форма для создани новой. Создайте несколько рубрик.
После сохранения последней рубрики нажмите на кнопку «Закрыть» в верхнем меню сайта, чтобы перейти на стартовую страницу со списком категорий:
Чтобы перейти на стартовый экран панели администрирования, найдите в самом верхнем меню закладку «Система». И кликните в выпадающем меню на пункт «Панель управления»
Статьи
После создания категорий необходимо добавить в них статьи. Кратко опишем процесс написания статей и расскажем, на что стоит обратить внимание.
Кратко опишем процесс написания статей и расскажем, на что стоит обратить внимание.
Для добавления статьи кликните на пункт «Создать материал» в левом меню панели администрирования:
Вы увидите форму добавления новой статьи. В поле над формой необходимо написать название будущей статьи. А в поле ниже нужно набирать содержание статьи:
С помощью кнопки «Изображение» в панели инструментов редактора (над полем ввода текста статьи) можно вставлять фото в статью. Обратите внимание, что не стоит вставлять файлы фото с очень большим размером. К примеру, файл фото с размером 5 мегабайт — это очень большая фотография для сайта. Из-за неё сайт будет медленно загружаться, потому что в Joomla нет встроенного автоматического изменения размеров фотографий под области, куда они загружаются. Поэтому старайтесь не загружать фотографии размером более 200 килобайт.
Чтобы уменьшить размер файла фотографии (в килобайтах), нужно уменьшить количество пикселей в нём. К примеру, сделать ширину фото не 5 тысяч пикселей, а 2 тысячи. С этой задачей помогут справиться редакторы изображений. В простейшем случае, на операционной системе Windows, это поможет сделать программа «Paint».
К примеру, сделать ширину фото не 5 тысяч пикселей, а 2 тысячи. С этой задачей помогут справиться редакторы изображений. В простейшем случае, на операционной системе Windows, это поможет сделать программа «Paint».
Две тысяч пикселей в ширину — это максимальная ширина, которая может понадобится фото для отображения на сайте. Учтите, что более 50% посетителей на сайте заходят через мобильные. А на мобильных устройствах разрешение ещё меньше, поэтому нет никакой необходимости ставить на сайт изображения с разрешением в 5 тысяч пикселей в ширину. Пользователи всё равно не увидят изображение, сжатое под максимальную ширину их устройства. А с другой стороны, посетители не будут долго ждать, пока большая картинка загрузится через медленный мобильный интернет.
После заполнения заголовка сразу выберите в выпадающем списке «Состояние» пункт «Не опубликовано». Теперь при сохранении статьи этот черновик не будет показан на сайте. Чтобы опубликовать статью на сайте, нужно будет изменить её состояние на «Опубликовано». Тогда все незарегистрированные пользователи смогут увидеть статью:
Чтобы опубликовать статью на сайте, нужно будет изменить её состояние на «Опубликовано». Тогда все незарегистрированные пользователи смогут увидеть статью:
Во время написания статьи периодически сохраняйте изменения, нажимая на кнопку «Сохранить» в верху страницы:
Во время написания статьи обратите внимание на пункт «Метки» в боковом меню. Если говорить терминами социальных сетей, то это «Теги», по которым можно делать поиск. Эти слова-метки будут отображаться рядом со статьёй, а при клике на них будет происходить переход на список статей, которые содержат такую же метку. Чтобы добавить метку, введите их через запятую (или по одельности, нажимая клавишу Enter) в поле. Рекомендуем делать метки в одно слово без пробелов, к примеру «Молоко» или «Сыр»:
Последним штрихом в написании статьи является выбор главной картинки, которая будет сверху статьи. Делается это с помощью блока «Изображение записи». Найдите этот блок и нажмите на кнопку «Установить изображение записи». Откроется форма «Изображение и ссылки», в котором есть две закладки: «Изображение для вводного текста» и «Изображение для полного текста». В зависимости от установленной темы оформления сайта, могут быть использованы разные варианты:
Откроется форма «Изображение и ссылки», в котором есть две закладки: «Изображение для вводного текста» и «Изображение для полного текста». В зависимости от установленной темы оформления сайта, могут быть использованы разные варианты:
Если необходимо загрузить новое изображение с вашего компьютера на сайт, сначала его необходимо загрузить в галерею сайта. Для этого сначала кликните на кнопку «выбрать», чтобы открылось меню выбора файла из галереи. И ниже найдите кнопку «Загрузить файл»:
Если файл уже загружен на сайт, то выберите его в появившемся окне. Кликните мышкой на нужное фото, которое хотите сделать главной картинкой так, чтобы на нём появилась отметка-галочка:
Затем нажмите на кнопку «Вставить» в правом верхнем углу, чтобы прикрепить изображение к статье.
Форма закроется и при следующем сохранении статьи фото будет установлено как главное для этой статьи.
Обратите внимание, что для этого изображения, как и для всех других на сайте, не стоит использовать слишком большие файлы изображений. Уменьшайте их размер при загрузке на сайт. Иначе они будут слишком медленно загружаться и пользователи будут уходить с вашего сайта. Старайтесь не загружать на сайт изображения размером более 200 килобайт.
Уменьшайте их размер при загрузке на сайт. Иначе они будут слишком медленно загружаться и пользователи будут уходить с вашего сайта. Старайтесь не загружать на сайт изображения размером более 200 килобайт.
Была ли эта статья полезна?
Есть вопрос?
Закажите недорогой хостинг
Заказать
всего от 290 руб
Проблема с отображением категорий меню Opencart • фриланс-работа для специалиста • категория PHP ≡ Заказчик Сергей Нефедюк
5 из 5
проект завершен
публикация
прием ставок
утверждение условий
выполнение проекта
проект завершен
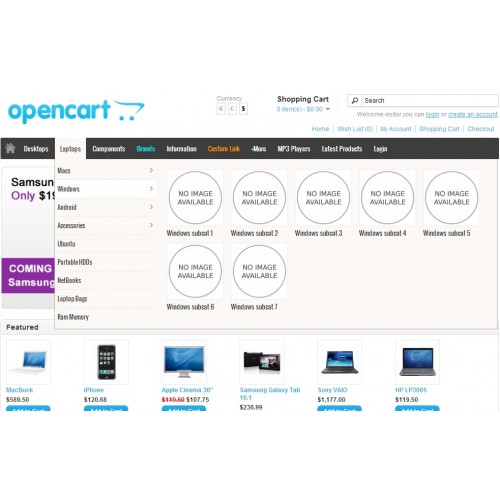
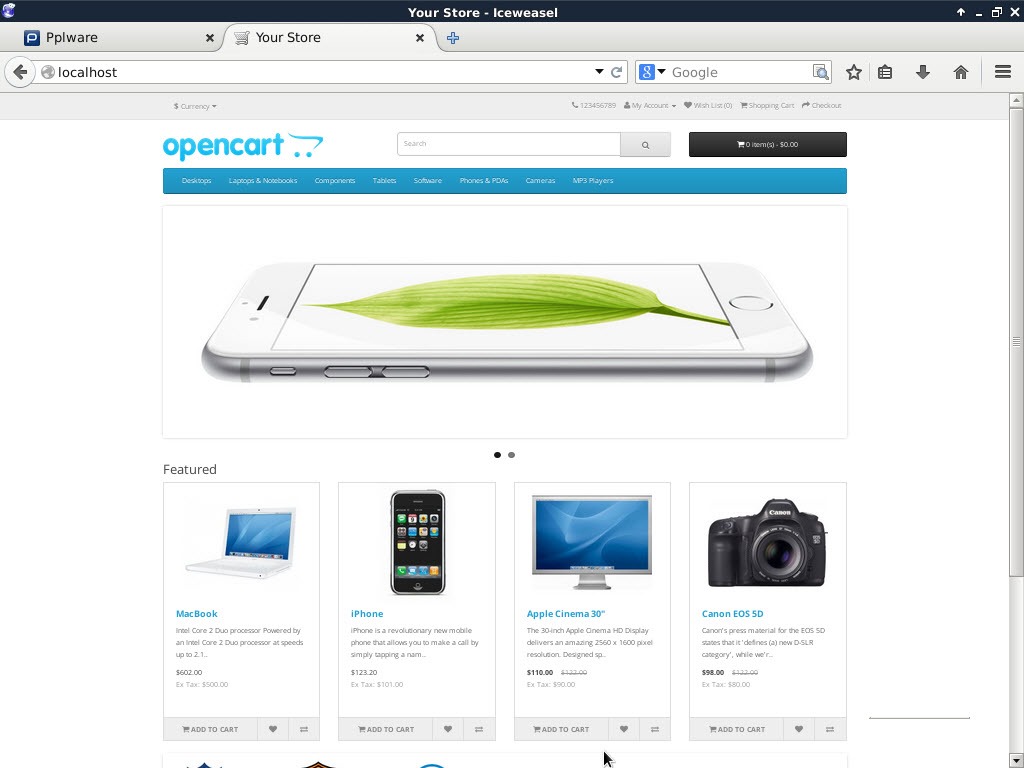
Здравствуйте, столкнулся с такой проблемой. На сайте у меня около 14 категорий товаров, а в шапке отображается только 7. Только осваиваю данную платформу, поэтому прошу помочь. Возможно это в опциях темы, возможно что то другое. Пишите цены, сроки, контакты.
Отзыв заказчика о сотрудничестве с Алексеем С.

Проблема с отображением категорий меню Opencart
Качество
Профессионализм
Стоимость
Контактность
Сроки
Очень толковый и отзывчивый парень. Доволен сотрудничеством. Спасибо за помощь!
Отзыв фрилансера о сотрудничестве с Сергеем Нефедюком
Проблема с отображением категорий меню Opencart
Оплата
Постановка задачи
Четкость требований
Контактность
Отличный заказчик.
Быстро схватывает все на лету.
Побольше бы таких!!!
Алексей С.
Опубликовать похожий проект
Заказчик не желает делать предоплату? Оплата через Сейф поможет избежать возможного мошенничества.
Ставки
3
дата
онлайн
рейтинг
стоимость
время выполнения
1 день100 UAH
1 день100 UAH
Скорее всего они не влазят в адаптив шаблона.

Можно линк посмотреть?Победившая ставка1 день
Победившая ставка1 день
Откройте админку и поставьте в разделе категорий в нужной категории галочку напротив: Отображать в верхнем меню — все.
Если я правильно вас понял.1 день123 UAH
1 день123 UAH
Если у них стоят галочки в данные — отображать в меню — обращайтесь. Не стоят — поставьте
7 лет назад
302 просмотра
Фриланс-проекты в категории PHP
Восстановить сайт на Опенкарт 3
Реализация проекта корпоративный сайт, ИМ CRM Bitrix,BAS
Сделать шаблон рубрик и подрубрик с выводом записей (верстка уже есть)
Создать плагин наценок для woocommerce
Webrtc видео чат
Установить October CMS, натянуть дизайн, поставить платежку
Проект на базе PHP и Yii2 фреймворка
Установить движок Osclass, натянуть мой дизайн и включить LiqPay
Лучшее бесплатное расширение списка меню ресторана для вашего магазина OpenCart
- Обзор
- Цены
Попробуйте бесплатно
Список меню ресторана для OpenCart
Зачем использовать список меню ресторана в вашем магазине?
Повышение конверсии
С расширением списка меню ресторана вся необходимая информация размещается в одном месте для увеличения конверсии. В дополнение к описанию блюда, цене, диетическим требованиям и изображениям вы также можете включить ссылки на дополнительную информацию.
В дополнение к описанию блюда, цене, диетическим требованиям и изображениям вы также можете включить ссылки на дополнительную информацию.
Улучшения дизайна
Настраивая расширение, вы сможете подогнать его под дизайн всего вашего магазина OpenCart.
Улучшение взаимодействия с пользователем
Предоставление вашим пользователям всей необходимой им информации в вашем магазине OpenCart в краткой и организованной форме с соответствующими ссылками сделает их путешествие проще, короче и приятнее.
Выбор из нескольких значков
В расширении есть набор красивых значков, которые удовлетворят любые требования — еда вегетарианская? Это пряный? Напиток алкогольный? Сделайте эту информацию мгновенно видимой. С расширением вы можете легко добавлять цены на свои вкусные блюда и добавлять дополнительную информацию, такую как острые, вегетарианские и т. д.
Выберите один из нескольких макетов
Расширение включает шесть макетов с изображениями разного размера и макетами текста, поддерживает как горизонтальный, так и вертикальный дизайн, чтобы убедиться, что расширение соответствует любым требованиям к дизайну вашего магазина OpenCart.
Иконки и изображения
Добавление фотографий вкусных блюд в расширение возбудит аппетит ваших пользователей.
Набор красочных скинов
Есть несколько красивых скинов на выбор с расширением списка меню ресторана, поэтому вам не нужно тратить много времени на его настройку.
Полностью настраиваемый
С помощью расширения списка меню ресторана вы можете полностью настроить дизайн в соответствии с потребностями вашего магазина OpenCart. Не стесняйтесь менять цвета, шрифты, интервалы и все остальное!
Адаптивный дизайн
Независимо от устройства расширение списка меню ресторана выглядит великолепно. Очень важно иметь эту функцию в современном мобильном мире.
Удобный для пользователя
Нет необходимости в знаниях программирования при использовании расширения списка меню ресторана. Вы можете настроить расширение, перетащив его на нашу интуитивно понятную панель управления.
Пользовательский CSS
Расширения Common Ninja позволяют добавлять пользовательский CSS, чтобы сделать расширение списка меню ресторана своим собственным хранить. Расширение также будет автоматически обновляться в вашем магазине OpenCart при каждом вносимом вами изменении.
Расширение также будет автоматически обновляться в вашем магазине OpenCart при каждом вносимом вами изменении.
Мягкая анимация
В качестве функции расширение позволяет включить небольшую анимацию при первом доступе пользователя к списку меню ресторана, чтобы сделать его более привлекательным.
Список меню ресторанов для Opencart
бесплатно/$ 3,99
24/7 Поддержка
COMPLAINT GDPR
Полностью настраиваемый
Идеально отзывчивые
Легкие для вступления в силу
Пользовательский анализ включал
666. Легко вступил в силу
Пользовательский анализ. Включенные навыки
66.
Попробуйте бесплатно
Trusted By
Как установить список меню ресторана в вашем магазине?
Скопируйте код расширения списка меню ресторана.
Чтобы добавить расширение списка меню ресторана Common Ninja в ваш магазин OpenCart, вам необходимо сделать следующее:
Сначала перейдите на вкладку «Добавить на веб-сайт» на панели инструментов редактора Common Ninja и скопируйте HTML-код.
Зачем мне использовать распространенные приложения Ninja?
Надежная поддержка
Мы ценим наших клиентов и предлагаем первоклассную поддержку и быстрое время ответа. Мы обещаем, что вы не останетесь без проблем.
Интуитивно понятный редактор
Наши приложения поставляются с простым в использовании интуитивно понятным редактором, который позволяет перетаскивать элементы в приложениях и редактировать их с абсолютной легкостью.
Пользовательская аналитика включена
Мы добавляем пользовательскую аналитику в каждое приложение, чтобы вы могли получать ценную информацию, включая количество установок, показов, просмотров, показатели взаимодействия и многое другое!
Полностью настраиваемый
Наши приложения полностью настраиваемые и предлагают широкий выбор вариантов дизайна на ваш выбор. Шрифты, цвета, формы, размеры и многое другое — изменяйте любой элемент дизайна в соответствии с вашими потребностями.
Соответствует GDPR
Мы ценим вашу конфиденциальность и права на личные данные. С этой целью все наши приложения соответствуют требованиям GDPR и CCPA для защиты вашей конфиденциальности. Вы можете узнать больше о нашей политике конфиденциальности.
С этой целью все наши приложения соответствуют требованиям GDPR и CCPA для защиты вашей конфиденциальности. Вы можете узнать больше о нашей политике конфиденциальности.
Высокий уровень безопасности
Наши серверы, код и API постоянно проверяются, чтобы гарантировать безопасность наших приложений. Мы также усиливаем это, создавая приложения высокого качества и проверенных разработчиков.
Perfectly Responsive
Наши приложения полностью адаптивны и будут работать на любом устройстве. В мире мобильных устройств эта функция дает вам сильное преимущество перед конкурентами.
Постоянное совершенствование
Мы постоянно работаем над улучшением наших приложений и добавляем в них новые функции и возможности, чтобы все необходимое было у вас под рукой.
Навыки программирования не требуются
Наши приложения не требуют абсолютно никаких знаний программирования. Отредактируйте приложение по своему вкусу, скопируйте его HTML-код и вставьте в нужное место. Вот и все.
Вот и все.
Не верьте нам на слово
Другие популярные приложения для OpenCart
Список навыков
Панель обратного отсчета
Угловая кнопка
Часто задаваемые вопросы
Могу ли я изменить макет приложения?
Да, есть шесть макетов, которые вы можете выбрать на вкладке «Шаблоны».
Могу ли я изменить направление анимации?
Да, вы легко можете выбрать один из пяти вариантов анимации.
Можно ли настроить элементы списка?
Да, это легко сделать на вкладке «Внешний вид».
Можно ли настроить круг изображения?
Да, вы можете изменить его размер, цвет и границу.
Могу ли я включать или выключать различные элементы предметов?
Да, вы можете включить или выключить любой элемент.
Как мне начать использовать приложение Common Ninja’s Restaurant Menu List?
Все просто. Все, что вам нужно сделать, это зарегистрироваться и начать использовать бесплатную версию.
Все, что вам нужно сделать, это зарегистрироваться и начать использовать бесплатную версию.
Приложение Common Ninja’s Restaurant Menu List бесплатное?
Приложение Common Ninja’s Restaurant Menu List можно использовать бесплатно. Однако он ограничен определенным количеством просмотров.
С какими разработчиками веб-сайтов совместимо приложение Common Ninja’s Restaurant Menu List?
Приложение Common Ninja’s Restaurant Menu List совместимо со ВСЕМИ текущими и будущими конструкторами веб-сайтов.
Соответствует ли GDPR приложение «Список меню ресторана»?
Да, приложение «Список меню ресторана» соответствует требованиям GDPR.
Нужно ли уметь программировать, чтобы использовать ваше приложение «Список меню ресторана»?
Нет. Пользоваться нашим приложением «Список меню ресторана» очень просто. Приложение поставляется с интуитивно понятным интерфейсом перетаскивания и полностью настраиваемыми параметрами. После того, как вы закончите редактирование приложения по своему вкусу, все, что вам нужно сделать, это скопировать предоставленный код и добавить его на свой веб-сайт.
После того, как вы закончите редактирование приложения по своему вкусу, все, что вам нужно сделать, это скопировать предоставленный код и добавить его на свой веб-сайт.
У меня есть запрос на функцию, как я могу поделиться им?
Создайте список меню ресторана для вашего магазина
Попробуйте БЕСПЛАТНО!
Скачать Премиум CMS Темы и шаблоны- Envato Elements
Скачать Premium Themes & Temes и шаблоны- Envato Elements
РЕКЛАГИНА
РЕМЯМИ
ТРЕБЕНИ Популярное:
- электронная коммерция
- мода
- одежда
- shopify мода
- портфолио
Сортировать по PopularNew
Sunmi — Electronics Responsive Shopify Theme
By ShopiLaunch
Add to collection
Download
MooBoo — Fashion OpenCart Theme
By Plaza-Themes
Add to collection
Download
Sabil- MultiPurpose Шаблон целевой страницы Unbounce
Автор: Divine-Store
Добавить в коллекцию
Скачать
Резюме Tumblr Theme
Автор: Themelantic
Добавить в коллекцию
Скачать
Phuler — Flower Shop Shopify Тема
от Codecarnival
Добавить в коллекцию
Скачать
CashemiR — Adpressive One Page Joomla Peatrath
Скачать
Приложение Horse — Unbounce Landing Page
By ExplicitConcepts
Добавить в коллекцию
Скачать
Waxom — Clean and Universal Responsive Joomla
By torbara
Add to collection
Download
Foodly – One-Stop Shopify Grocery Shop
By kohorta_studio
Add to collection
Download
Cosmify — Тема Shopify Fashion Cosmetic
Автор CleverSoft
Добавить в коллекцию
Скачать
Nation — Многоцелевой шаблон Virtuemart Joomla
от Joomlabuff
Add to Collection
Скачать
DOTSQUARE UNBOUNCE TEND LEASD Шаблон
от NASIRWD
Добавить в коллекцию
Скачать
Volar | Одностраничная тема Drupal с минимальным параллаксом
Автор NikaDevs
Добавить в коллекцию
Скачать
Bright — Unbounce Startup Landing Page
Автор Morad
Добавить в коллекцию
Download
Puremuse — Clean Muse Template for Portfolios
By styleWish
Add to collection
Download
Bougenville — Beauty Tumblr Theme
By TMint
Add to collection
Download
Cyzle
By Qodex
Добавить в коллекцию
Скачать
Chario — Современная мебель Адаптивная Shopify Тема
By Theme-Ocean
Добавить в коллекцию
Загрузить
Babs — Baby Shop Shopify Theme
By BuddhaThemes
Добавить в коллекцию
Garden
Марта | Creative Portfolio Joomla 4 шаблон
от Templaza
Добавить в коллекцию
Скачать
Doris
от Designuptodat Добавить в коллекцию
Скачать
Renoxa — Многоцелевой интернет-магазин Shopify Template
от Eptheme
Add to Collection
Скачать
Миранда — Шаблон Majorda и Nail Salon Muse
от Maximustheme
Добавить в коллекцию
Скачать
Ngoo -Charity, non -profit muse yrpit yart
By Rometheme
Добавить в коллекцию
Скачать
Badar — Software & SaaS Unbounce Landing Page
By thememor
Добавить в коллекцию
Download
TheLeader — Creative Business Muse Template
By envalab
Add to collection
Download
BrickPress — Construction & Business Joomla Templa
By ThemeCanyon
Add to collection
Download
OWL — шаблон Drupal для кафе и ресторанов
By gavias
Добавить в коллекцию
Скачать
Pasadena
от CreateByCocoon
Add to Collection
Скачать
NEGAN — Чистый, минимальная тема Shopify
от Nova -Works
Add To Collection
Download
Aargya | Тема Shopify Health Care Store
By designthemes
Добавить в коллекцию
Скачать
Simple — Creative Portfolio Muse Template
By roseathemes
Add to collection
Download
Madison — Flowers, Plant, Gardening Shopify Theme
By masstechnologist
Add to collection
Download
Sinai — Minimal Blog and Magazine Ghost Theme
By aspirethemes
Добавить в коллекцию
Скачать
Uprox — Consulting & Finance Unbounce Landing Page
By PrexTheme
Добавить в коллекцию
Download
Construct — Construction Joomla Template
By Nunforest
Add to collection
Download
Themes Organix Responsive Prestashop 1.

9
Скачать
| Сад и комнатные растения0008 Скачать