Содержание
Как создать собственный интернет-магазин с помощью «OpenCart» в Linux
В мире Интернета мы все делаем с помощью компьютера. Электронная коммерция, также известная как электронная коммерция, является одним из них. В электронной коммерции нет ничего нового, и она началась в первые дни ARPANET , где ARPANET использовалась для организации продаж между студентами Массачусетского технологического института и Стэнфордской лаборатории искусственного интеллекта.
В настоящее время существует около 100 сайтов электронной коммерции, а именно: Flipcart, eBay, Alibaba, Zappos, IndiaMART, Amazon и т. д. Вы думали о том, чтобы сделать свой собственный Amazon и Flipcart как веб-сервер приложений? Если да! Эта статья для вас.
Opencart — это бесплатное приложение электронной коммерции с открытым исходным кодом, написанное на PHP, которое можно использовать для разработки системы корзины покупок, аналогичной Amazon и Flipcart. Если вы хотите продавать свои товары в Интернете или хотите обслуживать своих клиентов, даже когда вы закрыты, Opencart для вас. Вы можете создать успешный интернет-магазин (для интернет-продавцов), используя надежное и профессиональное приложение Opencart.
Если вы хотите продавать свои товары в Интернете или хотите обслуживать своих клиентов, даже когда вы закрыты, Opencart для вас. Вы можете создать успешный интернет-магазин (для интернет-продавцов), используя надежное и профессиональное приложение Opencart.
Демонстрация веб-панели OpenCart
- Витрина магазина – http://demo.opencart.com/
- Вход администратора – http://demo.opencart.com/admin/
------------------ Вход администратора ------------------ Имя пользователя: демо Пароль: демо
Возможности Opencart
Opencart — это приложение, отвечающее всем требованиям интернет-магазина. Он имеет все функции (см. ниже), с помощью которых вы можете создать свой собственный веб-сайт электронной коммерции.
- Это бесплатное (как в пиве) приложение с открытым исходным кодом (как в речи), выпущенное под лицензией GNU GPL.
- Все хорошо задокументировано, значит, вам не нужно гуглить и звать на помощь.

- Бесплатная пожизненная поддержка и обновления.
- Поддерживается неограниченное количество категорий, продуктов и производителей.
- Все основано на шаблонах.
- Поддержка нескольких языков и нескольких валют. Это гарантирует, что ваш продукт получит глобальный охват.
- Встроенные функции обзора и оценки продукта.
- загружаемых продуктов (например, электронных книг).
- Поддерживается автоматическое изменение размера изображения.
- Такие функции, как мультиналоговые ставки (как в разных странах), просмотр сопутствующих товаров, информационная страница, расчет веса доставки, использование купонов на скидку и т. д., хорошо реализованы по умолчанию.
- Встроенные средства резервного копирования и восстановления.
- Хорошо реализованное SEO.
- Печать счетов, журнал ошибок и отчет о продажах также поддерживаются.
Поддерживается
Системные требования
- Веб-сервер (предпочтительно HTTP-сервер Apache)
- PHP (5.
 2 и выше).
2 и выше). - (предпочтительно MySQLi, но я использую MariaDB).
База данных
Необходимые библиотеки и модули PHP
Эти расширения должны быть установлены и включены в вашей системе, чтобы правильно установить Opencart на веб-сервере.
- Завиток
- Почтовый индекс
- Злиб
- Библиотека GD
- Мкрипт
- Mbstrings
Шаг 1. Установка Apache, PHP и MariaDB
1. Как я уже сказал, OpenCart требует определенных технических требований, таких как Apache , PHP с расширениями и базой данных ( MySQL или MariaDB ) для правильной работы Opencart.
Давайте установим Apache , PHP и MariaDB , используя следующую команду.
Установите Apache
# apt-get install apache2 (в системах на базе Debian ) # yum install httpd (на Системы на базе RedHat )
Установка PHP и расширений
# apt-get install php5 php5-mysql libapache2-mod-php5 php5-curl php5-mcrypt (в системах на базе Debian ) # yum install php php-mysql php5-curl php5-mcrypt (в системах на базе RedHat )
Установить MariaDB
# apt-get install mariadb-server mariadb-client (в системах на базе Debian ) # yum install mariadb-server mariadb (на RedHat 9Системы на базе 0004)
2. После установки всех вышеперечисленных необходимых вещей вы можете запустить службы Apache и MariaDB , используя следующие команды.
После установки всех вышеперечисленных необходимых вещей вы можете запустить службы Apache и MariaDB , используя следующие команды.
------------------- В системах на базе Debian ------------------- # systemctl перезапустить apache2.service # systemctl перезапустить mariadb.service
------------------- В системах RedHat ------------------- # systemctl перезапустить httpd.service # systemctl перезапустить mariadb.service
Шаг 2: Загрузка и настройка OpenCart
3. Самую последнюю версию OpenCart ( 2.0.2.0 ) можно получить с веб-сайта OpenCart или напрямую с github.
В качестве альтернативы вы можете использовать следующую команду wget для загрузки последней версии OpenCart непосредственно из репозитория github, как показано ниже.
# wget https://github.com/opencart/opencart/archive/master.zip
4. После загрузки zip-файла скопируйте в Apache Рабочий каталог (например, /var/www/html ) и разархивируйте файл master.zip .
# cp master.zip /var/www/html/ # компакт-диск /var/www/html # распаковать master.zip
5. После извлечения файла « master.zip » перейдите в извлеченный каталог и переместите содержимое каталога upload в корень папки приложения ( opencart-master ).
# cd opencart-мастер # mv -v загрузить/* ../opencart-мастер/
6. Теперь вам нужно переименовать или скопировать файлы конфигурации OpenCart, как показано ниже.
# cp /var/www/html/opencart-master/admin/config-dist.php /var/www/html/opencart-master/admin/config.php # cp /var/www/html/opencart-master/config-dist.php /var/www/html/opencart-master/config.php
7. Затем установите правильные разрешения для файлов и папок /var/www/html/opencart-master . Вам необходимо предоставить разрешение RWX для всех файлов и папок, рекурсивно.
Вам необходимо предоставить разрешение RWX для всех файлов и папок, рекурсивно.
# chmod 777 -R /var/www/html/opencart-мастер
Важно : Установка разрешения 777 может быть опасной, поэтому, как только вы закончите все настраивать, рекурсивно вернитесь к разрешению 755 для вышеуказанной папки.
Шаг 3: Создание базы данных OpenCart
8. Следующим шагом является создание базы данных (например, opencartdb ) для сайта электронной коммерции для хранения данных в базе данных. Подключитесь к серверу базы данных и создайте базу данных, пользователя и предоставьте ему правильные привилегии, чтобы иметь полный контроль над базой данных.
# mysql -u корень -p СОЗДАТЬ БАЗУ ДАННЫХ opencartdb; СОЗДАТЬ ПОЛЬЗОВАТЕЛЯ 'opencartuser'@'localhost', ИДЕНТИФИЦИРОВАННОГО 'mypassword'; ПРЕДОСТАВИТЬ ВСЕ ПРИВИЛЕГИИ НА opencartdb.
Шаг 4: Веб-установка OpenCart
9. После того, как все настроено правильно, перейдите в веб-браузер и введите
После того, как все настроено правильно, перейдите в веб-браузер и введите http://, чтобы получить доступ к веб-установке OpenCart.
Нажмите ‘ ПРОДОЛЖИТЬ ‘ принять лицензионное соглашение.
Принять лицензию OpenCart
10. Следующий экран — Pre-installation Server Setup Check , чтобы убедиться, что на сервере установлены все необходимые модули, и у него есть правильные права доступа к файлам OpenCart.
Если какие-либо красные метки выделены на #1 или #2 , это означает, что вам необходимо правильно установить эти компоненты на сервере для соответствия требованиям веб-сервера.
Если на #3 или #4 есть красные метки, это означает, что с вашими файлами возникла проблема. Если все настроено правильно, вы должны увидеть все зеленые метки (как показано ниже), вы можете нажать « Продолжить ».
Проверка требований к серверу
11. На следующем экране введите учетные данные базы данных, такие как драйвер базы данных, имя хоста, имя пользователя, пароль, база данных. Вы не должны трогать db_port и Prefix, пока не поймете, что делаете.
Также введите имя пользователя, пароль и адрес электронной почты для учетной записи администратора. Обратите внимание, что эти учетные данные будут использоваться для входа в панель администратора Opencart с правами root, поэтому храните их в безопасности. Нажмите , продолжите , когда закончите!
Сведения о базе данных OpenCart
12. На следующем экране отображается сообщение типа « Установка завершена » со строкой тега «Готов к началу продаж». Также он предупреждает об удалении каталога установки, так как все необходимое для установки с использованием этого каталога выполнено.
Установка OpenCart завершена
Чтобы удалить каталог установки, вы можете выполнить следующую команду.
# rm -rf /var/www/html/opencart-master/install
Шаг 4: Доступ к OpenCart Web и Admin
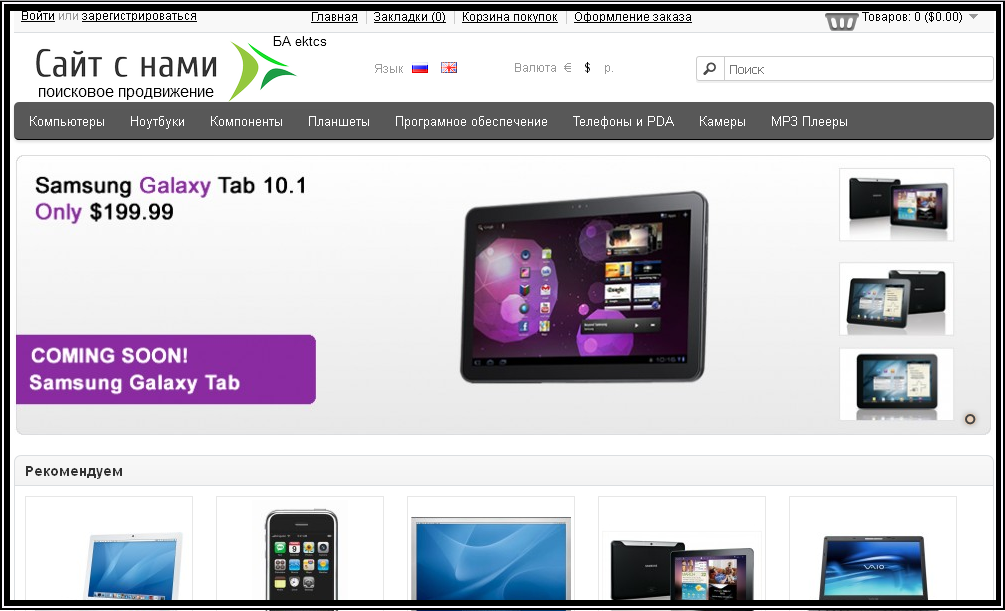
13. Теперь укажите в браузере http://, и вы увидите что-то вроде скриншота ниже.
Витрина продуктов OpenCart
14. Чтобы войти в панель администратора Opencart, укажите в браузере http://
Вход администратора OpenCart
15 . Если все ок! Вы должны увидеть панель администратора Opencart.
Панель управления OpenCart
Здесь, в панели администратора , вы можете настроить множество параметров, таких как категории, продукт, параметры, производители, загрузки, обзор, информация, установщик расширений, доставка, варианты оплаты, сумма заказа, подарочный ваучер, Paypal, купоны , партнерки, маркетинг, почта, дизайн и настройки, журналы ошибок, встроенная аналитика и многое другое.
Что после тестирования инструментов?
Если вы уже протестировали Приложение и считаете его настраиваемым, гибким, надежным, простым в обслуживании и использовании, вам может понадобиться хороший хостинг-провайдер для размещения приложения OpenCart, который будет поддерживать круглосуточную поддержку. Хотя есть много вариантов для хостинг-провайдеров, мы рекомендуем Hostgator .
Hostgator — это регистратор доменов и хостинг-провайдер, который очень хорошо известен своими услугами и функциями, которые он предоставляет. Он предоставляет вам НЕОГРАНИЧЕННОЕ дисковое пространство, НЕОГРАНИЧЕННУЮ пропускную способность, простоту установки (скрипт установки в один клик), 99,9% времени безотказной работы, отмеченная наградами техническая поддержка 24x7x365 и гарантия возврата денег в течение 45 дней. Это означает, что если вам не понравился продукт или услуга, вы вернете свои деньги в течение 45 дней с момента покупки, и помните, что 45 дней — это долгий срок для тестирования.
Итак, если у вас есть что продать, вы можете сделать это бесплатно (под бесплатным я подразумеваю, подумайте о стоимости, которую вы потратите на приобретение физического магазина, а затем сравните ее со стоимостью настройки виртуального магазина. Вы почувствуете, что это бесплатно) ).
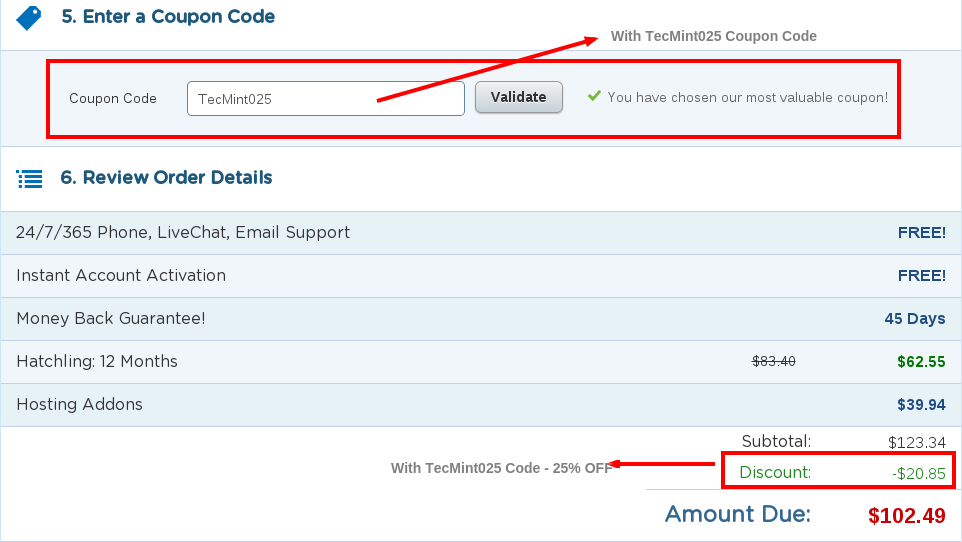
Примечание : При покупке хостинга (и/или домена) у Hostgator вы получите СКИДКА 25% . Это предложение действительно только для читателей Tecmint Site .
Все, что вам нужно сделать, это ввести промокод « TecMint025 » при оплате хостинга. Для справки см. предварительный просмотр экрана оплаты с промокодом.

Итак, если вы купите его, используя указанный выше код, вы получите скидку, а мы получим небольшую сумму. Также обратите внимание, что вы не будете платить ничего дополнительно, фактически вы будете платить на 25% меньше от общего счета.
Заключение
OpenCart — это приложение, работающее «из коробки». Его легко установить, и у вас есть возможность выбрать наиболее подходящие шаблоны, добавить свои продукты и стать онлайн-продавцом.
Множество расширений, созданных сообществом (бесплатных и платных), делают его богатым. Это замечательное приложение для тех, кто хочет настроить виртуальный магазин и оставаться доступным для своих клиентов 24 часа в сутки, 7 дней в неделю. Дайте мне знать ваш опыт работы с приложением. Любые предложения и отзывы также приветствуются.
Если вам понравилась эта статья, подпишитесь на уведомления по электронной почте о руководствах по Linux. Если у вас есть вопросы или сомнения? обратитесь за помощью в разделе комментариев.
Как создать веб-сайт OpenCart?
Платформа OpenCart — один из лучших способов создать веб-сайт для электронной коммерции. Он полностью с открытым исходным кодом и бесплатен для использования, поэтому вы сможете полностью настроить свой интернет-магазин.
Установка OpenCart может быть немного сложной, если у вас нет опыта установки программного обеспечения с открытым исходным кодом и разработчиков веб-сайтов. Чтобы помочь вам преодолеть это препятствие, мы решили поделиться с вами своими знаниями и написать Учебник по OpenCart для начинающих .
В этой статье мы объясним, что такое OpenCart, и научим вас, как создать и изменить дизайн веб-сайта на платформе OpenCart.
О платформе OpenCart
OpenCart — это полностью бесплатная платформа для создания веб-сайтов, созданная в основном с использованием MySQL и PHP. Лучше всего подходит для создания интернет-магазина. Помимо того, что OpenCart является бесплатным, он также имеет открытый исходный код, что позволяет вам полностью настроить свой веб-сайт в соответствии с вашими потребностями.
Вы можете добавлять различные полезные расширения, настраивать внешний вид веб-сайта и даже создавать собственные темы OpenCart .
Настройка OpenCart
Прежде чем мы поговорим о том, как создать веб-сайт на OpenCart, вам нужно сначала загрузить и настроить OpenCart, поэтому давайте рассмотрим, как вы можете сделать это шаг за шагом.
1. Загрузка OpenCart
Прежде всего, чтобы настроить OpenCart, вам необходимо загрузить его исходные файлы с официального сайта OpenCart.
Первый — пройти через одного из партнеров OpenCart и использовать их услуги хостинга, а другой вариант позволит вам разместить свой собственный рынок OpenCart.
Ради этого руководства OpenCart мы объясним вариант номер два и научим вас размещать собственный веб-сайт OpenCart.
2. Установка XAMPP
Чтобы настроить OpenCart, сначала необходимо установить XAMPP, который можно загрузить отсюда.
В зависимости от того, используете ли вы операционные системы Windows, Linux или Mac, вы можете найти разные установщики, поэтому будьте осторожны, чтобы не загрузить не тот. Кроме того, обязательно загружайте только последнюю версию XAMPP, независимо от того, какая у вас ОС, чтобы не пропустить новые функции и исправления ошибок.
3. Создание базы данных OpenCart
После загрузки исходных файлов OpenCart и XAMPP пришло время создать вашу самую первую базу данных OpenCart. Для этого вам нужно будет использовать программное обеспечение zip для распаковки загруженных вами файлов. Мы рекомендуем использовать 7zip или WinRAR, в зависимости от ваших предпочтений.
После того, как вы разархивируете файлы, перейдите в то место, где вы распаковали файлы OpenCart, и скопируйте все из папки «Загрузить».
Затем перейдите туда, где вы установили XAMPP, введите htdocs и создайте папку, в которую вы будете вставлять ранее скопированные файлы. Теперь можно приступать к созданию базы данных. Откройте Localhost и перейдите в панель phpMyAdmin. Оказавшись там, вы должны увидеть меню, похожее на это фото ниже.
Теперь можно приступать к созданию базы данных. Откройте Localhost и перейдите в панель phpMyAdmin. Оказавшись там, вы должны увидеть меню, похожее на это фото ниже.
Чтобы создать новую базу данных OpenCart, нажмите «Создать» и на вкладке «База данных» нажмите «Создать базу данных». Затем просто введите имя вашей новой базы данных и нажмите «Создать».
Если вы используете Linux, для того, чтобы увидеть страницу phpMyAdmin, вам нужно будет нажать на нее через страницу Cpanel, при этом все остальное будет таким же.
4. Установка OpenCart
Теперь, когда база данных OpenCart настроена, давайте перейдем к процессу установки OpenCart, перейдя по ссылке, по которой вы уже настроили файлы для OpenCart. Если мы используем пример со скриншота выше, это будет localhost/opencart3. После этого установка должна начаться автоматически.
После прочтения и принятия Условий использования вам необходимо проверить, правильно ли подготовлены файлы вашего сервера.
Если возле каждой строки стоит зеленая галочка, значит все в порядке и можно продолжать процесс установки.
Однако, если это не так, вам придется вернуться к своим файлам и устранить проблему. Например, в приведенном выше примере есть две ошибки, которые необходимо исправить, чтобы двигаться дальше.
Чтобы исправить ошибку с пометкой «Отсутствует», все, что вам нужно сделать, это перейти в корневую папку и переименовать «config-dist.php» в «config.php». Если вы получили сообщение об ошибке «Недоступно для записи», просто сделайте то же самое с файлами конфигурации в папке «Администратор». Как только это будет сделано, процесс приведет вас на страницу конфигурации, где вам нужно настроить несколько основных деталей, касающихся вашей базы данных.
После этого процесс установки OpenCart будет завершен, и вы увидите сообщение об удалении папки, которую вы использовали для установки, чтобы не было проблем.
Как создать веб-сайт с помощью OpenCart
Теперь, когда ваш OpenCart настроен и готов к работе, давайте обсудим, что делать дальше и как создать функциональный веб-сайт на платформе OpenCart. Прежде всего, чтобы настроить свой интернет-магазин, вам необходимо войти в панель администратора OpenCart, используя свои данные для входа.
Прежде всего, чтобы настроить свой интернет-магазин, вам необходимо войти в панель администратора OpenCart, используя свои данные для входа.
После входа в систему вы получите доступ к панели инструментов OpenCart, откуда вы сможете редактировать страницы, добавлять расширения, проверять данные веб-сайта и многое другое.
Панель инструментов OpenCart довольно проста в использовании, даже если у вас нет опыта в веб-дизайне. Если вы хотите проверить, как должна выглядеть ваша веб-страница, вы можете просто зайти в свой профиль и нажать кнопку «Ваш магазин».
Таким образом, вы откроете домашнюю страницу своего нового интернет-магазина, где показаны некоторые поддельные товары, чтобы вы могли увидеть, как будет выглядеть настоящий сайт.
Но прежде чем это произойдет, мы хотим поговорить об основных функциях каждой успешной торговой площадки OpenCart, которые, конечно же, являются расширениями и темы OpenCart .
Использование расширений
Для настройки вашего интернет-магазина через платформу OpenCart вам обязательно потребуется добавить расширения, которые не только улучшат внешний вид вашего сайта, но и улучшат его общую функциональность.
На веб-сайте OpenCart доступно множество расширений, некоторые из которых можно использовать совершенно бесплатно. Однако, чтобы иметь возможность использовать расширения, вы должны настроить установщик расширений, который доступен как функция, встроенная в платформу.
Но сначала, чтобы включить его, вы должны настроить свои личные настройки FTP, что можно сделать из меню в левой части экрана, перейдя в Система/Настройки/Настройки магазина.
Оттуда перейдите на вкладку FTP, где вам нужно вставить параметры FTP. Сделав это, установите флажок «Включить FTP» в нижней части. Чтобы сохранить внесенные изменения, просто нажмите «Сохранить» в верхней правой части панели.
Теперь, когда настройки FTP установлены правильно, вы можете добавить любое расширение по своему желанию. Обычно они поставляются в пакетах в виде файлов XML или zip. Чтобы добавить загруженные расширения в свой интернет-магазин, нажмите «Расширения» слева, чтобы открыть раскрывающееся меню, а затем нажмите «Установщик расширений».
Вы должны увидеть панель в центре экрана. Нажмите «Загрузить» и найдите загруженный файл расширения.
Если файл с таким именем уже существует, вам будет выдано сообщение о перезаписи существующих файлов. Просто чтобы быть уверенным, что это не затронет основные файлы, обязательно проверьте сообщение, прежде чем одобрить перезапись ваших файлов.
Редизайн веб-сайта с помощью OpenCart
Один из лучших способов сделать ваш веб-сайт OpenCart более индивидуальным — это создать или использовать несколько стильных, но очень функциональных тем. Дело в том, что на этой платформе есть несколько бесплатных тем OpenCart, которые отлично подходят для людей с ограниченным бюджетом, которые просто хотят открыть свой небольшой интернет-магазин.
Кроме того, существует множество платных тем OpenCart, для различных отраслей и видов товаров, от мебели до бакалеи, а также некоторые темы, специально оптимизированные для мобильных телефонов.
Также это хорошо работает, если вам нужно перенести существующий веб-сайт на платформу OpenCart. Вы можете просто загрузить сохраненную базу данных и настройки и проверить, все ли функции совместимы с OpenCart.
OpenCart для разработчиков
Если у вас есть опыт программирования, у нас для вас отличные новости! OpenCart позволяет веб-разработчикам создавать свои собственные темы, которые они могут использовать для своих веб-сайтов или продавать другим людям. Кроме того, можно использовать стороннее программное обеспечение, такое как TemplateToaster, для создания тем OpenCart с самого начала.
Давайте узнаем об обоих этих методах. Имейте в виду, что мы в основном сосредоточимся на использовании TemplateToaster для этой цели, в то время как мы кратко объясним часть кодирования. В противном случае, вероятно, большинству из вас это было бы скучно.
Создание тем OpenCart с помощью программного обеспечения
Чтобы легко создать собственную тему OpenCart, вам необходимо загрузить и установить TemplateToaster на свой компьютер. После того, как вы настроите TemplateToaster, откройте его и выберите OpenCart из списка доступных платформ CMS.
После того, как вы настроите TemplateToaster, откройте его и выберите OpenCart из списка доступных платформ CMS.
Далее вы можете выбрать, хотите ли вы отредактировать уже существующую тему OpenCart или создать совершенно новую тему.
Ради этого руководства мы выбрали возможность начать создание моей собственной темы с самого начала.
После этого вам просто нужно следовать инструкциям и выбрать некоторые основные параметры, такие как тип шрифта, размер и цвет.
После того, как это будет сделано и выбраны все основные параметры, станет доступен основной интерфейс, откуда вы сможете полностью настроить внешний вид своей веб-страницы.
Как видите, в этом интерфейсе вы можете легко редактировать почти все, что только можете придумать, начиная с оптимизации макета сайта.
Когда макет вас удовлетворит, можно подумать о настройке заголовка. Если вы не можете придумать какие-либо интересные логотипы для своего веб-сайта, вы можете выбрать один из логотипов на вкладке логотипов.
Однако, если вы истинная творческая душа и вам уже удалось создать свой логотип, вы можете нажать «Обзор» и добавить его в шапку вашего сайта.
Несмотря на то, что вы можете редактировать практически все, что захотите, самая важная страница, о которой вы должны подумать, это та, на которой показаны ваши товары. В конце концов, вы делаете интернет-магазин.
Чтобы получить доступ к этой части редактора, найдите вкладку «Содержимое», и, вуаля, вы сможете настроить его так, как хотите.
Как только вы будете удовлетворены всеми остальными частями вашего веб-сайта, пришло время отредактировать нижний колонтитул. Обычно эта часть по умолчанию пуста, поэтому вы можете добавить определенный контент, например значки социальных сетей, если у вас есть страница, посвященная вашим продуктам, в любой из социальных сетей.
Когда вы закончите создание темы OpenCart с помощью TemplateToaster, вы можете легко экспортировать ее в OpenCart, нажав «Файл», а затем «Экспорт», как показано на скриншоте.
Теперь ваша пользовательская тема сохранена. Чтобы использовать его для своего веб-сайта OpenCart, вернитесь в панель инструментов, перейдите к «Установщику расширений» и загрузите созданную вами тему.
После загрузки темы вернитесь к «Расширениям», щелкните раскрывающееся меню, чтобы выбрать тип расширения, которое вы хотите использовать. Обязательно вставьте «Темы» или имя вашего файла, затем нажмите синюю кнопку «Редактировать» в правом нижнем углу.
Это приведет вас к каталогу, в котором хранятся ваши темы. Выберите тот, который вы сделали, в раскрывающемся меню «Каталог тем».
Чтобы эффект внес изменения, вам нужно перейти на вкладку «Модификации», которую можно найти в разделе «Расширения», а затем нажать «Обновить» в правом верхнем углу. После этого просто перейдите на предварительный просмотр домашней страницы и проверьте свою новую тему.
Использование кода для создания темы OpenCart
Мы упоминали, что собираемся дать краткую информацию об использовании ваших знаний в области кодирования для создания темы OpenCart. Однако для этого вам нужно уметь использовать PHP, CSS, а также HTML и JavaScript, поскольку эти четыре навыка имеют решающее значение.
Однако для этого вам нужно уметь использовать PHP, CSS, а также HTML и JavaScript, поскольку эти четыре навыка имеют решающее значение.
Честно говоря, если бы вы решили использовать этот метод, вы, вероятно, уже знали бы, как программировать. Итак, давайте посмотрим, какие основные шаги вы должны учитывать при этом.
- Настройка папки темы — создайте папку, зайдя в каталог установки OpenCart. В папке Catalo перейдите к просмотру, затем к теме, и именно сюда следует поместить вашу пользовательскую тему.
- Настройка каталога для изображений и таблицы стилей — в созданной ранее папке создайте еще 4 папки: Изображения, Шаблон, Таблица стилей и JavaScript.
- Структурирование папки шаблона — всякий раз, когда вы что-то меняете в своей теме, это будет сохранено в папке шаблона, и она должна быть хорошо организована, поэтому вам нужно будет создать подпапки, чтобы избежать ошибок из-за происходит.
- Создание макета домашней страницы — вы можете использовать файл домашнего шаблона под именем home.
 tpl для написания кода и форматирования вашей домашней страницы.
tpl для написания кода и форматирования вашей домашней страницы. - Выполнение навигационного ввода для меню – далее создайте главное меню и введите все навигационные коды.
- Нижний колонтитул здания — напишите код для создания нижнего колонтитула и сохраните его под именем «нижний колонтитул» и типом файла «tpl», в результате чего получится файл footer.tpl.
- Добавление таблицы стилей — чтобы еще больше настроить тему, вы можете создавать различные типы пользовательских стилей или использовать файл stylesheet.css, чтобы найти те, которые вы можете использовать.
Заключение
Ах, мы, наконец, подошли к концу этого учебника по OpenCart , где мы узнали что такое OpenCart , как он работает и как создать веб-сайт с помощью OpenCart.
Мы уверены, что эти советы помогут вам в ваших собственных проектах и бизнес-идеях.


 2 и выше).
2 и выше). zip
zip
 tpl для написания кода и форматирования вашей домашней страницы.
tpl для написания кода и форматирования вашей домашней страницы.