Содержание
php — Сортировка товаров Opencart
Вопрос задан
Изменён
2 года 2 месяца назад
Просмотрен
2k раз
Перелопатив великое множество форумов и пытаясь писать велосипед так и не нашел решения по дополнительной сортировке товаров в Opecart 2.1.0.2
Задача состоит в том чтобы товары у которых нету изображения (стоит дефолтное изображение) добавлять в конец списка.
Пытался сделать это во фронтенд части через скрипт php но пришел к тому что это работает не коректно так как сортирует товары на каждой отдельной странице списка товаров в разделах категории.
Пришел к тому что это делается либо в модели продуктов как дополнительный параметр сортировки ко всем существующим, либо же в файле контроллера категорий, но на данный момент мои познания не настолько большие в ООП php.
Сталкивался ли кто либо с подобной задачей?
Как реализовать данного типа сортировку которая будет учитываться со всеми существующими?
- php
- mysql
- opencart
2
Файл catalog/model/catalog/product.php, метод getProducts(), строка 166
if (isset($data['sort']) && in_array($data['sort'], $sort_data)) {
if ($data['sort'] == 'pd.name' || $data['sort'] == 'p.model') {
$sql .= " ORDER BY LCASE(" . $data['sort'] . ")";
} elseif ($data['sort'] == 'p.price') {
$sql .= " ORDER BY (CASE WHEN special IS NOT NULL THEN special WHEN discount IS NOT NULL THEN discount ELSE p.price END)";
} else {
$sql .= " ORDER BY " . $data['sort'];
}
} else {
$sql .= " ORDER BY p.sort_order";
}
заменить
if (isset($data['sort']) && in_array($data['sort'], $sort_data)) {
if ($data['sort'] == 'pd. name' || $data['sort'] == 'p.model') {
$sql .= " ORDER BY IF(p.image = '', 1, 0), LCASE(" . $data['sort'] . ")";
} elseif ($data['sort'] == 'p.price') {
$sql .= " ORDER BY IF(p.image = '', 1, 0), (CASE WHEN special IS NOT NULL THEN special WHEN discount IS NOT NULL THEN discount ELSE p.price END)";
} else {
$sql .= " ORDER BY IF(p.image = '', 1, 0), " . $data['sort'];
}
} else {
$sql .= " ORDER BY IF(p.image = '', 1, 0), p.sort_order";
}
name' || $data['sort'] == 'p.model') {
$sql .= " ORDER BY IF(p.image = '', 1, 0), LCASE(" . $data['sort'] . ")";
} elseif ($data['sort'] == 'p.price') {
$sql .= " ORDER BY IF(p.image = '', 1, 0), (CASE WHEN special IS NOT NULL THEN special WHEN discount IS NOT NULL THEN discount ELSE p.price END)";
} else {
$sql .= " ORDER BY IF(p.image = '', 1, 0), " . $data['sort'];
}
} else {
$sql .= " ORDER BY IF(p.image = '', 1, 0), p.sort_order";
}
В данном примере в последнюю очередь будут выведены товары с пустым полем image, то есть товары без основного изображения. Если нужно отфильтровать какие-то конкретные значения условие в IF() потребуется изменить.
2
https://microdata.pro/opencart-dev/net-v-nalichii-vnizu-spiska
Тут подробно описано тоже. А так p.image меняем на p.price с нашим условием.
И да, кэш модулей нужно обновить — иначе ничего не сработает.
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Сортировка товаров в категориях и на главной
Заказать сайт
Искать везде
- Искать везде
- CMS
- Интернет-магазин 2.
 0
0 - Интернет-магазин 1.0
- Onicon
- Maliver
- Rekmala
- Pablex
- Кабинет и почта
- CRM
- Интеграции CMS.S3
Главная / Интернет-магазин / Интернет-магазин 2. 0 / Параметры магазина / Основное / Сортировка товаров в категориях и на главной
0 / Параметры магазина / Основное / Сортировка товаров в категориях и на главной
Видеоинструкция
В Системе Управления имеются две настройки — отдельно сортировки товаров в категориях и отдельно для сортировки товаров на главной странице магазина.
В обоих случаях сортировка может вестись по следующим критериям (за исключением ручной сортировки, она доступна только для сортировки товаров в категориях):
- По дате добавления на сайт (сначала старые или сначала новые)
- По цене (по цене возр. или по цене убыв.)
- По алфавиту (название товара)
- По артикулу
- Ручная сортировка (позиции товаров, можно устанавливать вручную) — данный способ сортировки в виду технических особенностей возможен только для товаров в категориях, тогда как для главной этот способ недоступен.

- По рейтингу (по рейтингу возр. или по рейтингу убыв.) — подробнее о рейтингах
- Кроме того, в списке будут присутствовать варианты сортировки по дополнительным полям видов «Целое число», «Дробное число» и «Текстовая строка» при условии, что при прикреплении данных полей к глобальным параметрам была отмечена галочка «Сортировка».
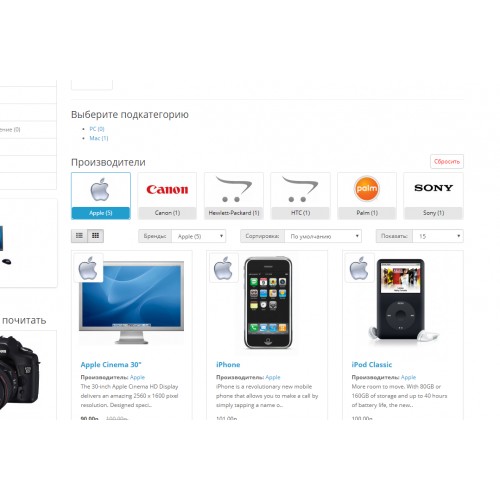
Клиенты тоже могут влиять на способ сортировки товаров в категориях. Можно выбрать сортировку либо по цене, либо по названию. Кнопки переключения сортировки находятся над списком товаров с левой стороны. Тут же могут располагаться варианты сортировки по дополнительным поляем, если параметр «Сортировка» был включен при прикреплении дополнительного поля к глобальным параметрам или к категории, в которой находится пользователь.
Для того чтобы установить сортировку товаров по умолчанию Вам нужно:
Шаг 1
Перейти в раздел редактирования магазина и нажать на ссылку «Параметры магазина».
Шаг 2. Сортировка товаров в категориях
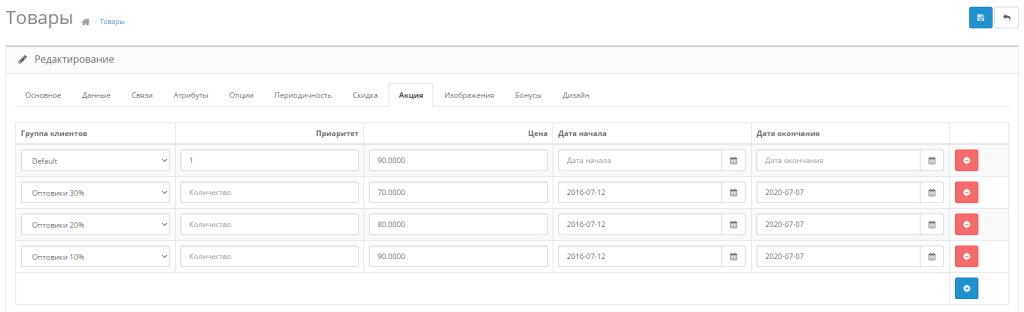
В открывшемся окне из выпадающего списка «Сортировка товаров в категориях» выбрать нужный вариант сортировки.
Шаг 3. Сортировка товаров на главной
Далее из выпадающего списка «Сортировка товаров на главной» выбрать вариант для главной страницы.
Обратите внимание!
- В случае если для главной настроены блоки, настройка сортировки на главной не имеет смысла, так как товары на главной будут выводиться именно в соответствии с настройками блоков.
Шаг 4
После внесения изменений, не забудьте их сохранить, нажав на кнопку «Сохранить и закрыть».
Была ли статья вам полезна?
Да
Нет
Укажите, пожалуйста, почему?
- Рекомендации не помогли
- Нет ответа на мой вопрос
- Содержание статьи не соответствует заголовку
- Другая причина
Комментарий
Читайте также
Ручная сортировка
Подробнее
расширений OpenCart Smart Sort от Knowband: как это работает?
Сортировка товаров — одна из сложных задач администратора интернет-магазина. Существуют различные продукты, и обеспечить их правильный заказ сложно. Чтобы сделать эту сложную задачу простой и управляемой, Knowband предлагает модуль интеллектуальной сортировки OpenCart, который позволяет администратору магазина электронной коммерции сортировать товары на странице категории, производителя, страницы поиска/специальные страницы. Существуют различные критерии сортировки, которые упрощают эту задачу.
Существуют различные продукты, и обеспечить их правильный заказ сложно. Чтобы сделать эту сложную задачу простой и управляемой, Knowband предлагает модуль интеллектуальной сортировки OpenCart, который позволяет администратору магазина электронной коммерции сортировать товары на странице категории, производителя, страницы поиска/специальные страницы. Существуют различные критерии сортировки, которые упрощают эту задачу.
Товары в магазине можно сортировать по самым продаваемым, наиболее просматриваемым и последним товарам. Для реализации не требуется техническая помощь. Этот модуль очень настраиваемый. Это один из лучших модулей OpenCart .
Отличительные особенности, предлагаемые интеллектуальной сортировкой OpenCart:
- Расширения интеллектуальной сортировки OpenCart абсолютно просты в установке, настройке и внедрении.
- Вы можете активировать модуль простым переключением кнопок.

- Интеллектуальный порядок сортировки OpenCart обеспечивает простую и удобную реализацию.
- Порядок сортировки OpenCart не конфликтует ни с одним другим модулем.
- Для управления сортировкой продуктов не требуется никаких изменений кода.
- Вам не нужны никакие технические навыки. Этот модуль легко настраивается.
- Интеллектуальная сортировка товаров позволяет сортировать товары в вашем магазине по категориям, поиску, производителю и специальной странице товара.
- Вы можете применить сортировку на основе самых продаваемых, самых просматриваемых и самых новых продуктов.
- Опция «Сохранить и остаться» упрощает настройку для интернет-магазинов.
- Плагин, полностью адаптированный под мобильные устройства.
- Можно выбрать один из нескольких вариантов макета.
- Владелец магазина может управлять количеством товаров, а также ограничивать и обновлять список из интерфейса администратора.

Таким образом, интеллектуальная сортировка OpenCart позволяет без труда управлять сортировкой товаров в вашем интернет-магазине. Показывая лучшие продукты в верхней части веб-сайта, вы можете получить больше конверсий. Этот интеллектуальный порядок сортировки OpenCart обеспечивает простой и удобный способ реализации сортировки товаров.
Для получения дополнительной информации об этом расширении OpenCart Пожалуйста, посетите:
Ссылка на модуль
Демонстрация администратора
Передняя демонстрация
Руководство пользователя
Пожалуйста, свяжитесь с нами по адресу поддержки. запрос или пользовательский запрос на изменение в соответствии с вашими бизнес-требованиями.
Как связать магазин WooCommerce с вашим магазином Etsy?
29 июля 2022 г.

Почему eBay правит индустрией электронной коммерции?
25 июля 2022 г.
Не пропустите эти 3 основных преимущества отказа от продаж на торговых площадках?
24 июня 2022 г.
Общайтесь с людьми по всему миру с помощью Google Shopping Integrator
16 июня 2022 г.
Вам необходимо автоматическое расширение для связанных продуктов Opencart
9 июня 2022 г.

Что есть для администратора в дополнении Prestashop Marketplace?
1 июня 2022 г.
Насколько важна функция управления продавцами в Prestashop Marketplace Addon для бизнеса?
25 мая 2022 г.
Выберите OpenCart Gift the Product Extension для своего интернет-магазина
18 мая 2022 г.
Что отличает конструктор мобильных приложений OpenCart?
5 мая 2022 г.

Построение отношений с клиентами с помощью Magento 2 Mobile App Builder
25 марта 2022 г.
Стиль страницы продукта | Документы журнала
Стиль для страницы продукта создается в Журнал > Стили > Страница продукта… и назначается странице продукта
в _Journal > Скины > Редактировать > Страница продукта > Стиль страницы продукта.
Вид витрины
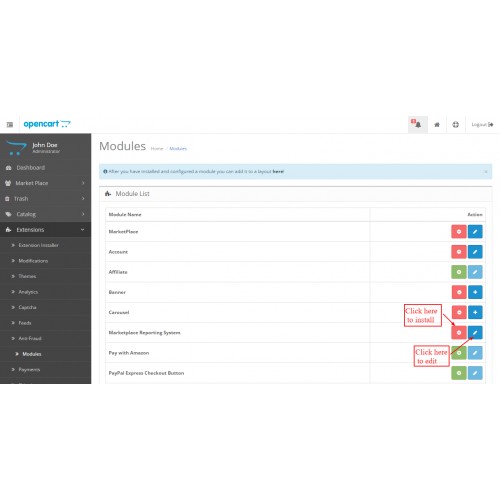
Представление администратора
Идентификатор стиля (отмечен красной стрелкой на изображении выше) — это уникальный идентификатор, который автоматически
творчество. Не изменяйте его после использования в других параметрах стиля, так как это приведет к отмене выбора связанной переменной.
Вы можете использовать этикетку стиля (также отмеченную красной стрелкой на рисунке выше) для описательных имен.
Метка стиля всегда может быть изменена позже, не влияя на использование связанной переменной.
Мы начнем презентацию Product Page Style с номера опции 1 — Breadcrumbs .
- Панировочные сухари . Используется для навигации между домашней страницей и страницей продукта и обычно находится на
вверху (слева или в центре) страницы продукта , сразу под заголовком страницы.
Вид витрины
Информацию о стиле Breadcrumbs см. в нашей документации по хлебным крошкам.
- Заголовок страницы . Используется для отображения названия продукта в качестве заголовка страницы. Этот элемент также обычно располагается
в верхней части страницы.
Вид витрины
Информацию о стиле Заголовок страницы см. в нашей документации по Заголовку страницы.
Дополнительные изображения и Изображение продукта используются для визуального описания самого продукта, в то время как
Этикетки продуктов используются для рекламы определенного статуса продукта (например, «Новый», «Горячий», «Распродажа%», «Нет в наличии», «Лучший бренд»).
Вид витрины
Вид администратора
- Дополнительные изображения . Они могут быть оформлены в
Журнал > Стили > Страница продукта > Изображение продукта > Дополнительные изображения… . На картинке ниже вы можете видеть отмеченные
красная стрелка некоторые настройки могут быть применены, такие как статус (видимость), положение, стиль карусели, а также
Статус и стиль галереи.
Изображение продукта .
 Это может быть оформлено в Журнал > Стили > Страница продукта > Изображение продукта… .
Это может быть оформлено в Журнал > Стили > Страница продукта > Изображение продукта… .Вы можете настроить ширину контейнера основного изображения, выбрав Журнал > Стили > Страница продукта > [Активный стиль] > Общие > Коэффициент разделения страницы.
4а. Этикетки для товаров Распродажа % , создано в Journal > Дополнительные материалы > Этикетки для товаров . Стили могут быть
создано в журнале > Стили > Этикетка продукта > … и применяется в каждом модуле этикетки.4б. Этикетки продуктов Пользовательские этикетки , созданные в журнале > Дополнительные сведения о продуктах > Этикетки продуктов . Стили могут
создать в Журнал > Стили > Этикетка продукта > … и применить в каждом модуле этикетки.
И для каждого Этикетка продукта доступны следующие настройки (Статус, Стиль этикетки, Шрифт, Фон, Граница и т. д.)
- Обратный отсчет отображаемый временной интервал.

Вид витрины
Вид администратора
Стиль обратного отсчета создается в
Журнал > Стили > Обратный отсчет > [Активный стиль] … , где такие настройки, как числа, дни, часы, минуты, секунды,
Фон, Тень, Разделитель, Граница могут быть применены.
Стиль Обратный отсчет добавлен глобально в
Журнал > Скины > Правка > Обратный отсчет >… , где также устанавливаются языковые стили.
Дополнительные настройки обратного отсчета страницы товара (такие как «Видимость», «Порядок сортировки», «Максимальная ширина», «Заголовок», «Стиль заголовка» и т. д.).
стиль обратного отсчета) доступны в
Журнал > Стили > Страница продукта > [Активный стиль] > Сведения о продукте > Обратный отсчет > Стиль обратного отсчета… .
- Информационные блоки Award Winner используются для отображения различной информации, связанной с продуктом (в этом примере
имя, используемое для информационных блоков, было «Победитель премии»)
Вид витрины
Вид администратора
Информационные блоки создаются в Журнал > Модули > Информационные блоки . Дополнительные настройки доступны после нажатия кнопки
Дополнительные настройки доступны после нажатия кнопки
желаемый предмет (в данном примере — «Победитель»).
Информационные блоки можно настроить с помощью параметров, сгруппированных на 2 вкладках (Общие, Стили модулей). Щелкнув еще раз
на нужном названии предмета в верхнем левом углу (в нашем примере — «Победитель премии», отмеченном красной стрелкой внизу
изображение),
можно применить дополнительные настройки, такие как Статус, Тип, Значок, Текст1, Текст2.
Информационные блоки назначены в Журнал > Дополнения к продукту > Дополнительные модули > [Активный модуль] (в данном примере блок победителя)… .
Назначение выполняется через Builder (в нашем примере в Row1), как показано на рисунке ниже. Кроме того в
в этом же окне можно настроить Назначение продукта и Правила продукта.
Вкладки продуктов Модули позволяют создавать вкладки продуктов по умолчанию с предварительно определенным содержимым, таким как Описание,
Технические характеристики, обзоры, видео. Помимо уже упомянутых, можно также определить пользовательские вкладки.
Помимо уже упомянутых, можно также определить пользовательские вкладки.7а. Свернуть содержимое — это функция, которая часто ассоциируется с вкладками продуктов и позволяет сначала показать
частичное содержимое текущей вкладки и после нажатия специальной кнопки под названием Показать больше для отображения полного
содержание вкладок продуктов . Очень полезно в случае, когда доступное пространство очень ограничено (на планшете, но
в основном на мобильном телефоне). См. ниже пример.
Вид витрины
Представление администратора
Вкладки продуктов создаются в Журнал > Дополнения к продуктам > Вкладки продуктов .
Нажав на одну конкретную вкладку продукта (на изображении ниже мы выбрали вкладку Спецификации ), открывается новое окно.
с большим количеством опций, доступных для настройки.
Полное описание вкладок продуктов см. в документации по вкладкам продуктов.
7а. Свернуть содержимое можно управлять из модуля вкладок, в данном случае из Журнал >
Дополнительные сведения о продукте > Вкладки продуктов > [Описание] > Содержимое > Свернуть содержимое .
Представление администратора
Дополнительные глобальные стили для этой функции находятся в _Журнал > Обложки > Редактировать > Глобально > Свернуть содержимое_, где такие настройки, как Максимальная высота, Ограничение символов, Больше текста, Меньше текста, Стиль кнопки, Значки кнопок (вверх и вниз) и т. д. можно применить.
- Таблица размеров пуговиц — это пуговица, созданная для использования в связи с продуктами.
- Кнопка запроса информации также является кнопкой, созданной для использования в связи с продуктами.
Вид витрины
Вид администратора
Обе кнопки были созданы в Журнал > Модули > Кнопка и назначены в
Журнал > Дополнительные функции продукта > Дополнительные модули > [Активный модуль] (Описание, Характеристики, Обзоры + Таблица размеров в этом примере). .. .
.. .
Они были сгруппированы в сетке, заданной в строке Row1 (см. раздел «Конструктор»).
Внутри сетки они были распределены в выделенные строки
При нажатии кнопки «Редактировать» на первом элементе из Row1 доступны параметры, связанные с кнопкой «Таблица размеров». Среди списка
Из настроек на изображении ниже обратите внимание на стиль, используемый этой кнопкой (серый стиль)
Оба используют стиль кнопки , созданный в Журнал > Стили > Кнопка > … (в нашем примере серый стиль)
- Рейтинг — важная функция, основанная на том, что клиенты оценивают каждый продукт с помощью звездной системы.
- Цена также является важной характеристикой для любых продуктов, особенно для платформ электронной коммерции.
Вид витрины
Вид администратора
Рейтинг может быть оформлен в Журнал > Стили > Страница продукта > [Активный стиль] > Сведения о продукте > Обзоры. .. . Отсюда
.. . Отсюда
Можно применить такие настройки, как «Видимость», «Выровнять», «Шрифт ссылок», «Сепаратор», «Порядок сортировки», «Стиль звезды».
Цена . Их можно оформить в Журнал > Стили > Страница продукта > [Активный стиль] > Сведения о продукте > Ценовая группа… .
Отсюда можно применить такие настройки, как «Видимость ценовой группы», «Выравнивание», «Порядок сортировки», «Видимость цены и старой цены» и «Шрифты».
- Опции — это характеристики продукта, такие как Размер, Цвет, Дата поставки. См. ниже пример вариантов продукта.
Вид на витрину
Просмотр администратора
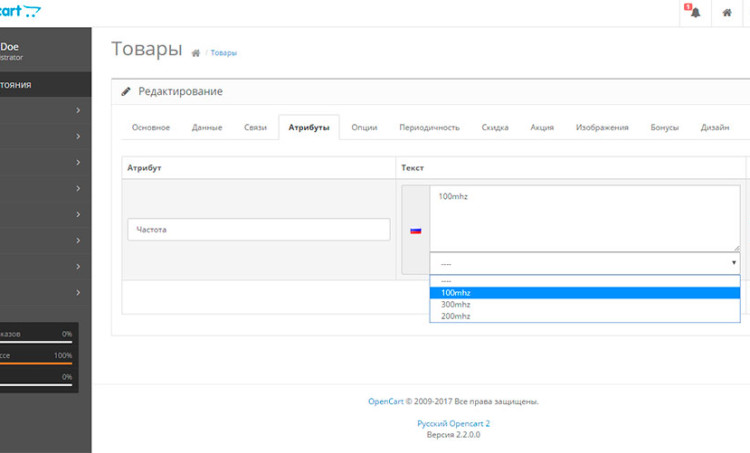
Опции создаются в Opencart > Каталог > Опции. См. на рисунке ниже размер, отмеченный красными стрелками.
Цвет и дата поставки в качестве примера. Обратите внимание на порядок сортировки, который позволяет установить приоритет каждого параметра.
в процессе сортировки.
Могут быть оформлены в
Журнал > Стили > Страница продукта > [Активный стиль] > Сведения о продукте > Параметры , где стиль формы (в нашем примере
имя формы «Ярлык сверху») можно использовать для стилизации входных данных.
После нажатия кнопки редактирования в поле Стиль формы открывается специальное окно, в котором находятся настройки для меток,
Обязательные поля, входные данные (стиль, текстовая область, выбор), радио, флажок, группа кнопок, легенда, дата, время и файл для загрузки
можно применить.
Дополнительные настраиваемые параметры находятся в подразделе Параметры отправки на той же странице.
- Количество позволяет пользователю установить количество, которое он хочет приобрести для определенного продукта. Это может
можно сделать непосредственно, введя нужный номер или используя клавиши со стрелками вверх и вниз.
Вид витрины
Вид администратора
Количество оформлено в стиле Журнал > Стили > Страница продукта > [Активный стиль] > Кнопки > Количество .
При этом используется стиль Stepper , созданный в Journal > Styles > Stepper > … , из которого настройки на Input Style, Stepper
Можно применить ширину и высоту, цвет стрелок.
- Добавить в корзину — это стандартная кнопка Opencart, используемая для добавления желаемых товаров в корзину.
Вид витрины
Вид администратора
Стиль кнопки Журнал > Стили > Страница продукта > [Активный стиль] > Кнопки > Добавить в корзину… . В
В нашем примере эта кнопка настроена с включенной видимостью и использует в качестве стиля кнопки схему ПО УМОЛЧАНИЮ.
Здесь используется стиль, созданный в _Журнал > Стили > Кнопка > …_
- Купить сейчас — это дополнительная кнопка, относящаяся к теме журнала. Эта кнопка автоматически добавит товар в корзину и
перейти к оформлению заказа (2 операции одним кликом). 9.
9.К этой кнопке можно применить некоторые специальные настройки, включая Назначение продукта и Правила продукта.
Для этого можно использовать стиль Журнал > Стили > Страница продукта > Кнопки > Дополнительная кнопка… .
Конкретный элемент для каждой дополнительной кнопки можно найти, нажав кнопку Button1 или Button2. В нашем примере Купить сейчас is
Button1 (см. стиль Button 1, определенный как «Зеленый»).Используется стиль Button , созданный в Journal > Styles > Button > … .
Для получения дополнительной информации о том, как работают дополнительные кнопки , см. документацию на
Дополнительные кнопки. Также ознакомьтесь с документами Product Assignment, чтобы
понять концепцию того, как они назначаются различным продуктам.- Задать вопрос — это дополнительная кнопка, относящаяся к теме журнала. Эта кнопка действует как обычная кнопка, которая может
на любую ссылку (для открытия всплывающих окон, таких как контактная форма или любые другие всплывающие окна). 9.
9.К этой кнопке можно применить некоторые специальные настройки, включая Назначение продукта и Правила продукта.
Это может быть оформлено в Журнал > Стили > Страница продукта > Кнопки > Дополнительная кнопка…
Конкретный элемент для каждой дополнительной кнопки можно найти после нажатия на Button1 или Button2. В нашем примере
Задайте вопрос для кнопки 2 (см. стиль кнопки 2, обозначенный как «красный»).Используется стиль Button , созданный в Journal > Styles > Button > … . .
Для получения дополнительной информации о том, как работают дополнительные кнопки , см. документацию по
Дополнительные кнопки. Также ознакомьтесь с назначением продукта
docs, чтобы понять, как они назначаются различным продуктам.- Список желаний — это стандартная кнопка Opencart, используемая для добавления желаемых товаров в список желаний.
Вид витрины магазина
Вид администратора
Стиль Журнал > Стили > Страница продукта > [Активный стиль] > Кнопки > Список желаний / Сравнить > Список желаний.
 .. . В
.. . В
в нашем примере эта кнопка использовала стиль красной кнопки.Используется стиль кнопки , созданный в Журнал > Стили > Кнопка > … (красный в нашем примере)
Этот стиль красной кнопки имеет следующие подробные характеристики (метка и фон отмечены красными стрелками)
- Сравнить — это стандартная кнопка Opencart, используемая для добавления желаемых товаров в список сравнения.
Вид витрины магазина
Вид администратора
Стиль Журнал > Стили > Страница продукта > [Активный стиль] > Кнопки > Список пожеланий / Сравнить > Сравнить… . В
в нашем примере эта кнопка использовала стиль синей кнопки.Здесь используется стиль **Кнопка**, созданный в _Журнал > Стили > Кнопка > …_ (в нашем примере синий)
Этот стиль синей кнопки имеет следующие подробные характеристики (Ярлык и фон отмечены красными стрелками)
- Продано — Просмотры входят в категорию «Статистика продукта».
 Используется для хранения и отображения количественных показателей, связанных
Используется для хранения и отображения количественных показателей, связанных
к выбранному товару: Продано и Просмотрено.
Вид витрины магазина
Вид администратора
Их можно настроить в Журнал > Стили > Страница продукта > [Активный стиль] > Сведения о продукте > Статистика > Продано — Просмотры…
Подробные настройки (статус, выравнивание, положение, статус продажи и просмотр статуса и текста метки, значок, шрифт метки, шрифт значения
для обеих категорий «Продано» и «Просмотр») можно найти на картинке ниже.- Запас — это стандартная функция Opencart, используемая для хранения и отображения информации о наличии выбранного товара.
Возможные значения: В наличии или Нет в наличии.
Вид витрины
Вид администратора
Это может быть оформлено в Journal > Styles > Product Page > [Active Style] > Details Product > Stats > Stock.
 ..
.. Подробные настройки (статус, текст, текст на складе, видимость этикетки, шрифт на складе, нет стокового шрифта, значок на складе,
Значок «Нет в наличии») можно найти на картинке ниже.- Модель — это стандартная функция Opencart, используемая для хранения и отображения модели выбранного товара.
Вид витрины
Представление администратора
Это может быть оформлено в Журнал > Стили > Страница продукта > [Активный стиль] > Сведения о продукте > Статистика > Другая статистика…
Подробные настройки, относящиеся к модели (видимость и модель Текст), а также множество других характеристик, таких как награда.
Очки, вес, размер, местоположение и т. д. можно найти на картинке ниже.- Торговая марка — это стандартная функция Opencart, используемая для хранения и отображения торговой марки выбранного продукта.
Вид витрины
Вид администратора
Стиль можно настроить в Журнал > Стили > Страница продукта > [Активный стиль] > Сведения о продукте > Статистика > Бренд.
 ..
.. (Подробные настройки) Текст производителя, дисплей, видимость имени, шрифт имени) можно найти на рисунке ниже.
- Мини-продукты того же бренда/категории позволяют отображать продукты того же бренда или категории, что и
выбранный продукт.
Вид витрины
Вид администратора
Мини-продукты создаются в Журнал > Модули > Мини-продукты . Дополнительные настройки доступны после нажатия
на желаемом товаре (в данном случае «Тот же бренд/категория»).Подробные настройки, сгруппированные на 2 вкладках (Общие и Стиль всплывающей подсказки), можно найти на рисунке ниже. Щелкнув один раз
снова на нужном имени элемента в верхнем левом углу, называемом в этом примере «Та же категория» (тот, который отмечен красным
стрелка),Каждую из этих двух групп мини-продуктов (один и тот же бренд, одна категория) можно настроить, используя следующие параметры.

(Название элемента, статус, название ссылки, правила продукта, лимит продукта)Назначено в журнале > Дополнительные продукты > Дополнительные модули > [Активный модуль] … .
Назначение выполняется через Builder (в нашем примере в Row1), как показано на рисунке ниже. Кроме того в
в этом же окне можно настроить Назначение продукта и Правила продукта.- Blocks Share Plugin Inline AddThis используется в данном случае для разрешения доступа к различным
социальные сети/каналы связи через специальные иконки.
Вид витрины магазина
Вид администратора
Блоки создаются в Журнал > Модули > Блоки… . Дополнительные настройки доступны после нажатия кнопки
нужный элемент (в данном случае — «Поделиться встроенным плагином AddThis»).Подробные настройки, сгруппированные на 2 вкладках (Общие и Стили блоков), можно найти на рисунке ниже.
 Щелкнув один раз
Щелкнув один раз
снова к нужному имени элемента в верхнем левом углу, называемому в этом примере «AddThisCode» (тот, который отмечен красной стрелкой),дополнительные настройки, сгруппированные на 3 вкладках (Общие, Заголовок блока, Содержимое блока) могут быть применены. Мы упоминаем только настройки
например статус, тип контента, выравнивание контента, контент (в который можно добавить код JavaScript).Блоки назначены в Журнал > Дополнения к продукту > Дополнительные модули > [Активный модуль] (ShareInline в этом примере)… ,
в Row1 (через Builder). Кроме того, в этом же окне можно настроить Назначение продукта и Правила продукта.- Информационные блоки Страница продукта Информационные блоки используются для отображения различной информации, связанной с продуктом
(в этом примере использовалось название «Информационные блоки страницы продукта»).
Вид витрины
Вид администратора
Информационные блоки создаются в Журнал > Модули > Информационные блоки .
 Дополнительные настройки доступны после нажатия кнопки
Дополнительные настройки доступны после нажатия кнопки
желаемый элемент (в данном примере «Информационные блоки страницы продукта»).Информационные блоки можно настроить с помощью параметров, сгруппированных на 2 вкладках (Общие, Стили модулей). Щелкнув еще раз
на нужном названии товара в верхнем левом углу (в нашем примере «Безопасные покупки», отмеченном красной стрелкой внизу
картинка),Дополнительные настройки, такие как статус, стиль информационного блока, тип, значок, текст1, текст2, ссылка на элемент, могут быть применены.
Информационные блоки назначаются в Журнал > Дополнения к продукту > Дополнительные модули > [Активный модуль] (Информационные блоки в этом примере)… .
Назначение выполняется через Builder (в нашем примере в Row1), как показано на рисунке ниже. Кроме того в
в этом же окне можно настроить Назначение продукта и Правила продукта.- Теги — это стандартная функция Opencart, используемая для хранения и отображения определенных групп товаров (категорий), в которых
выбранный товар подходит.
ViewFront View
Административный просмотр
TAGS Стилизован в Журнал> Стили> Страница продукта> Подробности продукта> Теги …
- , связанные отображать сопутствующие товары с тем, который вы
выбранные в данный момент, но и другие товары, выбранные лицами, купившими выбранный товар. Обратите внимание, что
В этом примере используется имя «Связанные — также нижняя часть ветки».
Вид витрины
Вид администратора
Продукты создается в Журнал > Модули > Продукты . Дополнительные настройки доступны после нажатия кнопки
желаемый продукт (в этом примере «Связанные — также нижняя часть ветки»).Дополнительные настройки сгруппированы на 3 вкладках: Общие, Стили модулей, Стили всплывающих подсказок. Щелкнув еще раз на
имя нужного элемента в верхнем левом углу («Связанные» в этом примере, отмечено красной стрелкой на рисунке ниже),могут быть доступны определенные настройки, такие как статус, название элемента, тип вкладки, значок вкладки, правила продукта, лимит продукта.

- Задать вопрос — это дополнительная кнопка, относящаяся к теме журнала. Эта кнопка действует как обычная кнопка, которая может

 name' || $data['sort'] == 'p.model') {
$sql .= " ORDER BY IF(p.image = '', 1, 0), LCASE(" . $data['sort'] . ")";
} elseif ($data['sort'] == 'p.price') {
$sql .= " ORDER BY IF(p.image = '', 1, 0), (CASE WHEN special IS NOT NULL THEN special WHEN discount IS NOT NULL THEN discount ELSE p.price END)";
} else {
$sql .= " ORDER BY IF(p.image = '', 1, 0), " . $data['sort'];
}
} else {
$sql .= " ORDER BY IF(p.image = '', 1, 0), p.sort_order";
}
name' || $data['sort'] == 'p.model') {
$sql .= " ORDER BY IF(p.image = '', 1, 0), LCASE(" . $data['sort'] . ")";
} elseif ($data['sort'] == 'p.price') {
$sql .= " ORDER BY IF(p.image = '', 1, 0), (CASE WHEN special IS NOT NULL THEN special WHEN discount IS NOT NULL THEN discount ELSE p.price END)";
} else {
$sql .= " ORDER BY IF(p.image = '', 1, 0), " . $data['sort'];
}
} else {
$sql .= " ORDER BY IF(p.image = '', 1, 0), p.sort_order";
}
 0
0






 Это может быть оформлено в Журнал > Стили > Страница продукта > Изображение продукта… .
Это может быть оформлено в Журнал > Стили > Страница продукта > Изображение продукта… .
 Помимо уже упомянутых, можно также определить пользовательские вкладки.
Помимо уже упомянутых, можно также определить пользовательские вкладки. 9.
9. 9.
9. .. . В
.. . В Используется для хранения и отображения количественных показателей, связанных
Используется для хранения и отображения количественных показателей, связанных ..
..  ..
.. 
 Щелкнув один раз
Щелкнув один раз Дополнительные настройки доступны после нажатия кнопки
Дополнительные настройки доступны после нажатия кнопки