Содержание
Google PageSpeed Insights – всё об оптимизации скорости загрузки сайта по рекомендациям сервиса
Краткое содержание статьи:
- Кратко об изменениях в работе инструмента
- Как пользоваться и что показывает PageSpeed Insights
- Данные наблюдений и Origin Summary
- Имитация загрузки страницы
- «Оптимизация», «Диагностика» и «Успешные аудиты»
- Как избавиться от ошибок в PageSpeed Insights
- Устраните ресурсы, блокирующие отображение
- Используйте современные форматы изображений
- Настройте эффективную кодировку изображений
- Удалите неиспользуемый код CSS
- Сократите время ответа сервера (время до получения первого байта)
- Уменьшите размер кода JavaScript
- Настройте показ всего текста во время загрузки веб-шрифтов
- Минимизируйте работу в основном потоке
- Сократите размер структуры DOM
- Задайте правила эффективного использования кеша для статических объектов
- Сократите время выполнения кода JavaScript
- Сократите глубину вложенности критических запросов
- Настройте подходящий размер изображений
- Отложите загрузку скрытых изображений
- Уменьшите размер кода CSS
- Включите сжатие текста
- Используйте предварительное подключение к необходимым доменам
- Избегайте большого количества переадресаций
- Настройте предварительную загрузку ключевых запросов
- Используйте видеоформаты для анимированного контента
- Предотвратите чрезмерную нагрузку на сеть
PageSpeed Insights — инструмент от Google, анализирующий производительность страницы на мобильных и десктопных устройствах с предоставлением рекомендаций по их улучшению. Зачем его использовать? В лидирующих поисковых системах скорость сайта является важным критерием ранжирования. От того, насколько быстро произошла загрузка страницы, зависят не только трафик и позиции сайта, но и конверсия, глубина просмотров, лояльность пользователей и прочие важные параметры интернет-маркетинга.
Зачем его использовать? В лидирующих поисковых системах скорость сайта является важным критерием ранжирования. От того, насколько быстро произошла загрузка страницы, зависят не только трафик и позиции сайта, но и конверсия, глубина просмотров, лояльность пользователей и прочие важные параметры интернет-маркетинга.
Кратко об изменениях в работе инструмента
Раньше при оценке сайта Google основывался на своих метриках и правилах. Из недостатков: инструмент мог показывать оптимизированные страницы с быстрой загрузкой, но по факту страница могла грузиться долго, и при этом оценка отображаться высокой. Была и обратная ситуация: страницы загружались быстро, а оценка была низкой. 12 ноября 2018 года инструмент был обновлен. Формулы подсчета показателей полностью сменились, а также добавились новые.
С обновлением инструмент стал уделять больше внимания скорости страницы, где основной метрикой стала именно она. Благодаря этой оценке, инструмент может выделить самый быстрый и самый медленный сайт, и в зависимости от их показателей начислить соответствующие баллы вашему ресурсу. Начисление баллов осталось прежним – по шкале от 0 до 100, но их подсчет в корне изменился. Теперь оценка происходит с помощью Lighthouse. Lighthouse – это автоматизированный open-source инструмент с открытым исходным кодом для аудита сайтов. Этот же инструмент доступен в Google Chrome в качестве расширения.
Начисление баллов осталось прежним – по шкале от 0 до 100, но их подсчет в корне изменился. Теперь оценка происходит с помощью Lighthouse. Lighthouse – это автоматизированный open-source инструмент с открытым исходным кодом для аудита сайтов. Этот же инструмент доступен в Google Chrome в качестве расширения.
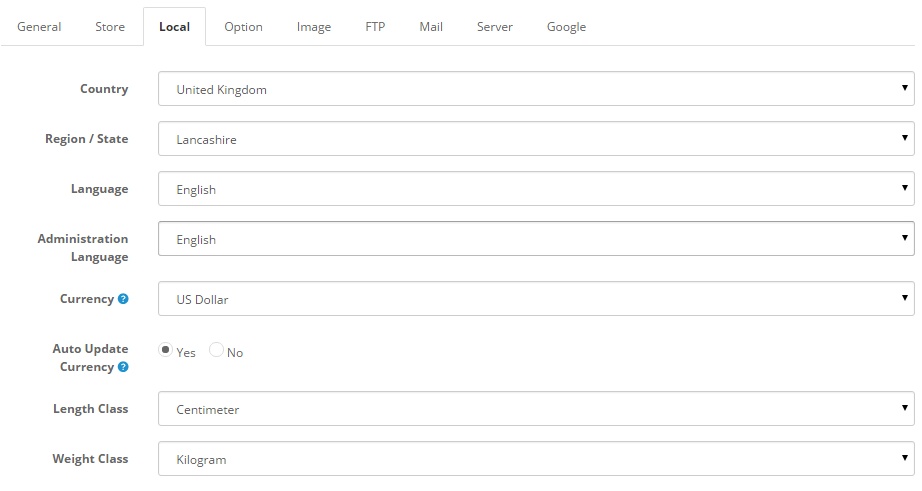
Как пользоваться и что показывает PageSpeed Insights
На странице инструмента необходимо ввести интересующую вас страницу в поле и нажать кнопку «Анализировать». Проверка происходит достаточно быстро. Домены в зоне .рф проверяются несколько дольше. Проверка осуществляется как для мобильной, так и для десктопной версии. Их значения могут отличаться друг от друга.
Первое, что вы увидите — это оценка эффективности страницы. Она определяется с помощью Lighthouse, о котором мы писали выше. Эффективность загрузки страницы измеряется по шкале:
- 90 или выше – быстрая;
- от 50 до 89 – средняя;
- ниже 49 – медленная.

Данные наблюдений и Origin Summary
Далее располагаются данные наблюдений и Origin Summary, которые отображаются в том случае, если хватает данных для статистики. В целом они показывают сводную информацию о скорости проверяемой страницы в сравнении с другими страницами, по которым были собраны данные за последние 30 дней. Origin Summary отличается от «Данных наблюдений» тем, что оценивает скорость всех страниц вашего сайта.
На скриншоте мы можем видеть значения FCP и FID в процентах и секундах.
- Первая отрисовка контента (FCP) – это время, спустя которое на экране отображается первый контент. Чтобы улучшить значение, необходимо работать над количеством внешних ресурсов CSS, JS; HTTP-кэшированием; размером текстов; загрузкой CSS, JS. FCP должен быть не выше 2500 мс.
- Первая задержка ввода (FID) – это время, в котором происходит первое взаимодействие пользователя с вашим сайтом и отклик браузера на это взаимодействие.
 По сути, это время, в котором пользователю приходится ждать, пока браузер отреагирует на его взаимодействие (например, клик), и, если оно оказывается долгим, пользователя уходит с ресурса. FID не должен превышать 250 мс.
По сути, это время, в котором пользователю приходится ждать, пока браузер отреагирует на его взаимодействие (например, клик), и, если оно оказывается долгим, пользователя уходит с ресурса. FID не должен превышать 250 мс.
Имитация загрузки страницы
Имитация загрузки страницы оценивается по 6 показателям:
- Время загрузки первого контента (FCP).
- Индекс скорости загрузки – показывает, насколько быстро контент страницы отображается пользователю.
- Время загрузки для взаимодействия (TTI) – время, в течение которого страница становится готова к взаимодействию с пользователем.
- Время загрузки достаточной части контента (FMP) – время, по истечении которого становится виден основной контент страницы.
- Время окончания работы ЦП (или первый простой процессора) – измеряет за какое время страница становится минимально готова к взаимодействию, причем поток страницы становится достаточно свободен для обработки ручного ввода.

- Максимальная потенциальная задержка (FID).
«Оптимизация», «Диагностика» и «Успешные аудиты»
В разделе «Оптимизация» указывается то, что поможет ускорить загрузку проверяемой страницы. Раздел «Диагностика» – это дополнительная информация о соответствии страницы рекомендациям по производительности. В целом он также содержит информацию по оптимизации тех или иных показателей, поэтому уделить внимание необходимо обоим разделам.
Достоинствами «Оптимизации» и «Диагностики» является то, что они определяют конкретные места вашего сайта, которые необходимо доработать, например CSS, изображения, шрифты и пр.
Раздел «Успешные аудиты» показывает параметры, которым соответствует ваша страница. Здесь остаётся только облегченно вздохнуть и порадоваться, что это дорабатывать не нужно.
Как избавиться от ошибок в PageSpeed Insights
Устраните ресурсы, блокирующие отображение
Здесь указываются все ссылки на ресурсы JS, CSS, HTML которые препятствуют загрузке контента страницы. Инструмент показывает какой размер у файла сейчас и размер, который будет после внедрения оптимизации.
Инструмент показывает какой размер у файла сейчас и размер, который будет после внедрения оптимизации.
Решить проблему можно следующими способами:
С самописными сайтами будет более-менее понятно, что и куда переносить, но на сайтах с готовыми CMS это будет сделать сложнее. В этом случает помогут следующие плагины:
- Для WordPress плагины Autoptimize, Speed Booster Pack, W3 Total Cache, JCH Optimize.
- Для Joomla плагины JCH Optimize.
- Для Drupal плагины JCH Optimize.
- В Bitrix это реализуется в админке в разделах: Настройки > Настройки продукта > Настройки модулей > Главный модуль «Оптимизация CSS».
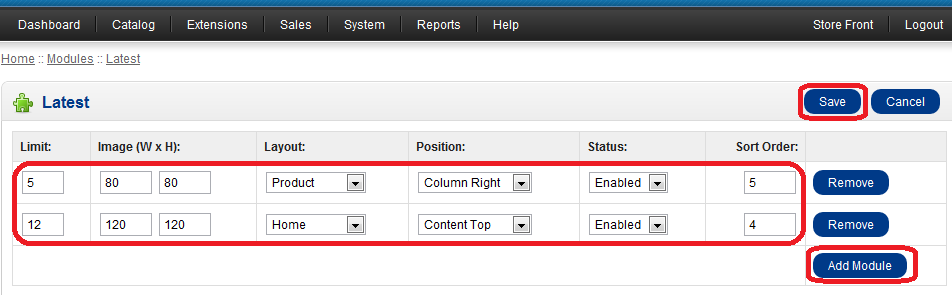
- Opencart плагины Simple Minify, SourceCode Compressor, MCJ.
Также можно воспользоваться онлайн-инструментами для сжатия (минификаторами) JS и CSS: websiteplanet.com «JS & CSS Minifier», csscompressor.com.
Используйте современные форматы изображений
В этом разделе инструмент рекомендует использовать форматы изображений JPEG 2000, JPEG XR и WebP, которые превосходят JPEG и PNG в характеристиках сжатия и сохранения качества.
Но есть недостаток у данных форматов – это проблемы с поддержкой версий в популярных браузерах. В России популярными браузерами являются Google Chrome, Яндекс.Браузер, Safari, Opera и Firefox. Например: WebP не поддерживается Safari, JPEG 2000 не поддерживается Google Chrome, Firefox и Opera, а JPEG XR вообще никаким из перечисленных браузеров.
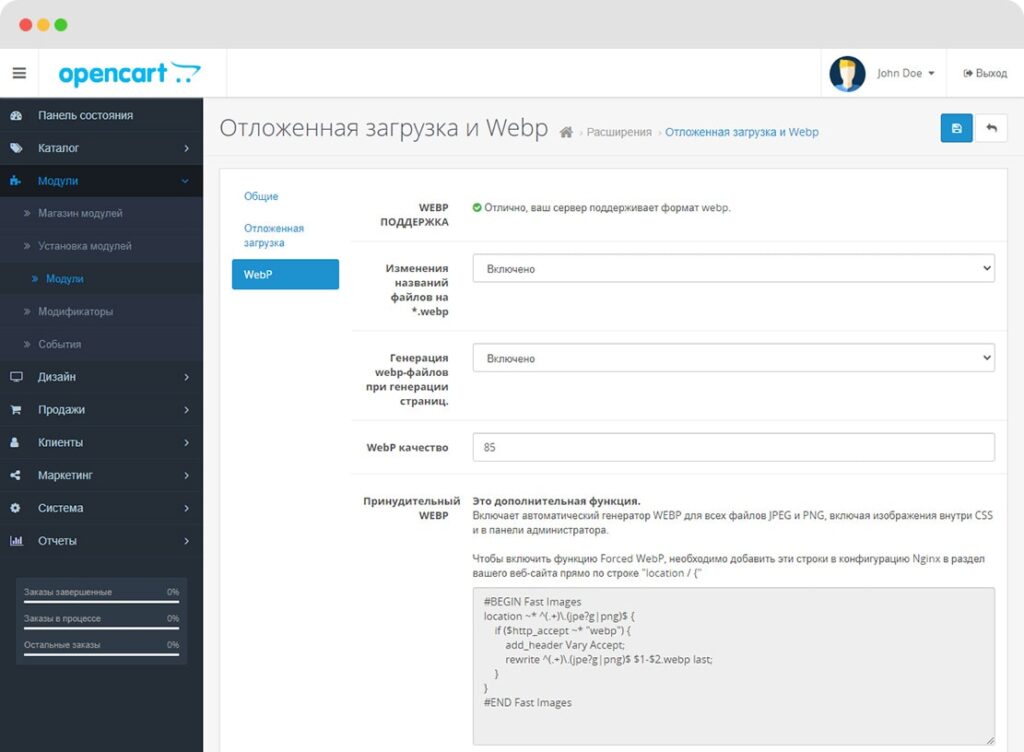
WebP
JPEG 2000
JPEG XR
Исходя из приведенных таблиц наиболее лучшим оказывается формат WebP (но всё еще не универсальным), который можно получить следующим образом:
- Онлайн-конвертеры: convertio.co, image.online-convert.com, ru.inettools.net и пр.
- Плагин AdobeWebM для Adobe Photoshop CC.
- Плагины для CMS:
- для WordPress плагин WebP Express.
- для Bitirx для поддержки WebP проще доработать код. Также в Bitrix Marketplace к приобретению доступны решения «Ускорение загрузки сайта — оптимизация css, js и картинок» и Ammina Optimizer.

- Для Joomla ранее был доступен плагин WebP Joomla Yireo, но был удалён, может быть вам удастся его найти на просторах интернета.
- Для Opencart есть платное дополнение «Image COMPRESSOR & Watermark & WebP & Lazy Load etc. by Sitecreator».
- Для Drupal модули «WebP By Bart Vanhoutte», «ImageAPI Optimize WebP».
Настройте эффективную кодировку изображений
Без внедрения современных форматов изображений, описанных выше, привычные нам всем изображения также желательно оптимизировать, следуя принципу «хорошее качество при небольшом весе».
Перед сжатием, убедитесь, что вы выбрали подходящий тип файлов. Существует несколько типов файлов изображений:
- PNG — изображения более высокого качества, но имеющие больший размер файла. Был создан как формат изображения без потерь качества.
- JPEG — использует оптимизацию с потерями и без потерь.
 Есть возможность регулировки уровня качества и размера файла в балансе.
Есть возможность регулировки уровня качества и размера файла в балансе. - GIF — использует только 256 цветов. Используется только сжатие без потерь. Считается, что GIF – лучший вариант для анимированных изображений, но у Google на этот счет другое мнение, см. раздел «Используйте видеоформаты для анимированного контента».
Оптимизация изображений может происходить следующим образом:
- Вручную с помощью Adobe Photoshop и с использованием экшенов.
- Пакетное преобразование с помощью FastStone Image Viewer.
- Онлайн-сервисов: tinypng.com, kraken.io, compressor.io, imagecompressor.com.
- С помощью доработки кода, например в Bitrix.
- С помощью плагинов:
- для WordPress плагины Robin image optimizer; EWWW Image optimizer, WP smush.
- Для Bitrix решения Image Optimizer, «Оптимизация картинок – автоматически и без сторонних сервисов».
- Для Joomla плагины JCH Oprimize, Imgen, Image Recycle.

- Для Drupal плагины JCH Optimize, ImageMagick, Image Optimize (or ImageAPI Optimize).
- Opencart модуль Image Optimizer, дополнение «Сжатие изображений для OpenCart 2.x».
Удалите неиспользуемый код CSS
Чем больше на сайте неиспользуемого кода CSS, тем больше времени необходимо браузеру для их подгрузки. В целом этот пункт связан с разделом «Устраните ресурсы, блокирующие отображение» о котором говорилось выше.
Если вы знаете, что на вашем сайте есть неиспользуемые стили, то следует удалить их. Сюда же относится перенос стилей вниз (в пределы тега body), которые не нужны для отображения важного контента на первом экране.
Сократите время ответа сервера (время до получения первого байта)
Если страницы сайта медленно грузятся, стоит обратить внимание на отклик времени сервера. Google Page Speed недоволен этим показателем, если он более 600 мс, в идеале это должно быть 200 мс и меньше. Для дополнительной оценки можно использовать онлайн-инструмент Pingdom.
Для дополнительной оценки можно использовать онлайн-инструмент Pingdom.
Медленная загрузка может быть связана с проблемами на хостинге, например внутренними неполадками у хостера или блокировкой сайта за нагрузку с превышением лимитов. Рекомендуем писать в техническую поддержку. В случае, если проблема не на стороне хостера, нужно обратить внимание на ваш сайт:
- Тяжелые плагины или их большое количество могут влиять на загрузку сервера – отключите те, которые не используются.
- Перейдите на новую версию PHP – PHP 7 (предварительно проверьте, что ваш хостинг его поддерживает).
- Оптимизируйте таблицы базы данных MySQL.
- Если используете старую версию CMS, лучше обновите её до последней версии.
- Включите кеширование сайта браузером.
- Оптимизируйте код, например, с помощью инструмента gtmetrix.com.
- Установите веб-сервер nginx и настройте его работу с Apache таким образом, чтобы страницы отдавали браузеру пользователя Apache, а статический контент – nginx.
 Либо полностью замените Apache на nginx.
Либо полностью замените Apache на nginx. - Используйте GZIP-сжатие, которое позволяет на стороне сервера архивировать файлы, а распаковывать уже в вашем браузере.
- Выполните рекомендации из разделов Google PageSpeed Insights, описанных выше.
Дополнительные варианты плагинов для популярных CMS, которые помогут в сокращении ответа сервера:
- Для WordPress плагины WP Super Cache, PHP Speedy WP, Optimize DB.
- Для Bitrix предлагаем варианты, в которых можно ознакомиться, как ускорить сайт.
- Для Joomla уже упоминаемый плагин JCH Optimize, а также включение кеширования в админ-панели.
- Для Drupal модули «Authenticated User Page Caching (Authcache)», «CSS GZIP», «JavaScript Aggregator», «eAccelerator».
- Для Opencart модули Smart Optimizer, Turbo OpenCart.
Уменьшите размер кода JavaScript
Все, что поможет справиться с этой проблемой, ищите выше, в разделе «Устраните ресурсы, блокирующие отображение».
Настройте показ всего текста во время загрузки веб-шрифтов
Данный раздел сообщает о том, что пользователи сайта не увидят ваш контент до тех пор, пока шрифты не будут подгружены. Добавьте в тег link параметр display=swap, таким образом браузер будет отображать дополнительный шрифт, пока основной шрифт не будет загружен полностью.
Пример:
Далее в стилях к основному шрифту необходимо подключить дополнительный шрифт в font-family. Например:
Если же вы отдаёте предпочтение локальным шрифтам, то в @font-face добавьте свойство «font-display: swap;»:
Минимизируйте работу в основном потоке
В этом разделе подразумевается оптимизация кода JS: удалите неиспользуемый JS, первым загружайте только необходимый, сожмите данные JS. Более подробно смотрите в разделе «Устраните ресурсы, блокирующие отображение».
Сократите размер структуры DOM
DOM (от англ. Document Object Model – «объектная модель документа») может нанести ущерб производительности страницы, если оно имеет большое дерево. Дерево DOM состоит из объектов, которые называются узлами, например это элементы HTML, текстовое содержимое, закомментированный код и пр. Оптимальное количество узлов в DOM 1500, глубина – 32 узла, количество дочерних и родительских элементов – менее 60.
Необходимо вручную оптимизировать разметку, сократить коды, которые не несут важной функциональной нагрузки на вашем сайте.
Задайте правила эффективного использования кеша для статических объектов
При повторных посещениях HTTP-кэширование поможет ускорить загрузку страниц. Это означает, что при следующем посещении браузер будет использовать то, что уже получил ранее. Для оптимизации необходимо настроить сервер, чтобы происходило кеширование статических файлов, например на 1 год. Опять же, можно использовать плагины, о которых мы говорили выше в разделе «Сократите время ответа сервера».
Опять же, можно использовать плагины, о которых мы говорили выше в разделе «Сократите время ответа сервера».
Сократите время выполнения кода JavaScript
Здесь снова говорится об улучшении кода JS – необходимо уменьшить размер фрагментов кода JS: использовать только тот, который нужен для правильной работы сайта; сократить, сжать данные кода и кешировать. Более подробно о том, что может помочь смотрите в разделе «Устраните ресурсы, блокирующие отображение».
Сократите глубину вложенности критических запросов
В этом разделе говорится о цепочке критических запросов, которые позволяют браузеру загружать страницу как можно быстрее, с определением приоритетов загружаемых ресурсов и порядком их загрузки. Например, браузер обрабатывает HTML, к нему подключены CSS ресурсы, он начинает обрабатывать их, а далее обнаруживается, что к HTML подключены и шрифты, для обработки которых ему снова нужно отправить запросы. Решить проблему можно добавлением в тег link значение rel=preload. Более подробно смотрите выше, в разделе «Устраните ресурсы, блокирующие отображение».
Решить проблему можно добавлением в тег link значение rel=preload. Более подробно смотрите выше, в разделе «Устраните ресурсы, блокирующие отображение».
Настройте подходящий размер изображений
Помимо рекомендации сжатия всех изображения без потери качества, есть еще несколько вариантов исправления данной ошибки в PageSpeed Insights:
- Внедрение адаптивных изображений, у которых есть несколько версий размеров.
- Использование SVG – векторный формат изображений.
- Адаптивные изображения на основе клиентских подсказок, которые сообщают браузерам информацию о ширине области просмотра, ширине изображения и пр.
Отложите загрузку скрытых изображений
При заходе на сайт, посетителю отображается первый экран. Если на странице большое количество изображений, все они будут грузиться, независимо от того, видит их пользователь или нет. Чтобы пользователь не закрыл страницу, необходимо сделать, чтобы загрузка происходила максимально быстро, для этого рекомендуется использовать lazy loading или «ленивая загрузка» при которой изображения будут подгружаться асинхронно. Lazy loading можно реализовать несколькими способами:
Lazy loading можно реализовать несколькими способами:
- Использование Intersection Observer API.
- Скрипты Lazy loading (David Walsh), BLazy, Lazy Load XT jQuery, Yall, Lazysizes.
- Для WordPress плагины Lazy Load, a3 Lazy Load, Rocket Lazy Load.
- Для Bitrix решение «Ленивая загрузка изображений».
- Для Joomla плагин LLFJ Lazy Load.
- Для MODX плагины Lazy load, Lazy image.
- Для Opencart плагин Lazy Load Images.
Уменьшите размер кода CSS
Сокращение CSS может улучшить загрузку страниц вашего сайта. Для сжатия CSS вы можете использовать различные сервисы, например: cssresizer.com, csscompressor.com, css-minifier.com, а также плагины.
Подходящие для этого решения мы перечислили в разделе «Устраните ресурсы, блокирующие отображение» выше.
Включите сжатие текста
Для текстового содержимого рекомендуем использовать алгоритмы сжатия GZIP, Deflate или Brotli на вашем сервере. GZIP является наиболее распространенным, так как поддерживается большинством браузеров. На некоторых хостингах по умолчанию включено сжатие. Также можно воспользоваться плагинами по сжатию текста, которые мы перечислили в ранее упоминаемых разделах.
GZIP является наиболее распространенным, так как поддерживается большинством браузеров. На некоторых хостингах по умолчанию включено сжатие. Также можно воспользоваться плагинами по сжатию текста, которые мы перечислили в ранее упоминаемых разделах.
Используйте предварительное подключение к необходимым доменам
Для быстрого соединения с внешними ресурсами, указанными в коде вашего сайта (напр. Google Fonts) рекомендуется добавлять подсказки preconnect или dns-prefetch, чтобы сообщить браузеру, что загрузка должна быть установлена как можно быстрее. Примеры:
Избегайте большого количества переадресаций
При цепочках редиректов возникает замедление скорости загрузки страницы, так как браузеру приходится несколько раз запрашивать ресурс. В данном разделе инструмент укажет ресурсы, которые перенаправляются, также их можно найти с помощью программы Netpeak Spider, redirectdetective.com, redirect-checker.org и пр. онлайн-сервисами. Чтобы найти, где задана цепочка редиректов проверьте: .htaccess, nginx.config, PHP, HTML и JavaScript.
Чтобы найти, где задана цепочка редиректов проверьте: .htaccess, nginx.config, PHP, HTML и JavaScript.
Настройте предварительную загрузку ключевых запросов
Предварительная загрузка позволяет быстрее отобразить страницу. Реализовать её можно путём добавления в тег link значение rel=»preload». Более подробно было рассмотрено выше, в разделе «Устраните ресурсы, блокирующие отображение».
Используйте видеоформаты для анимированного контента
Для повышения производительности вашего сайта не рекомендуется использовать большие GIF-файлы с анимацией, лучше – использовать форматы MPEG4, WebM. Для конвертации можно воспользоваться сервисами: convertio.co, ezgif.com, onlineconvertfree.com и пр.
Предотвратите чрезмерную нагрузку на сеть
Чрезмерная нагрузка на сеть происходит из-за неоптимизированных ресурсов вашего сайта. Это могут быть: изображения, стили, скрипты, текст и пр. Чтобы исправить эту ошибку, рекомендуем ознакомиться с вышеописанными разделами. В целом здесь поможет сжатие и сокращение текста, HTML, JS, CSS, смена формата изображений на WebP и включение кеширования.
Итоги. Многие рекомендации инструмента по оценке скорости загрузки сайта Google PageSpeed Insights перекликаются между собой. Исправив наиболее серьезные ошибки, которые включают в себя не один вид доработок, вы исправите и ряд других, которые в последствии будут отображаться в успешных аудитах инструмента. Важно помнить, что достижение 100 балов не должно наносить ущерб ни функционалу, ни дизайну сайта. Стремление к высокому баллу может быть не оправданным. И помните, что PageSpeed Insights содержит лишь рекомендации по улучшению вашего сайта, однако и без внедрения некоторых из них, ваш сайт может отлично функционировать и приносить доход.
Автор: Мария Саловарова
Что такое CDN технология и как она работает
Скорость загрузки контента — показатель, который влияет на лояльность пользователей и позицию сайта в поисковых системах. По сведениям поисковых систем, медленная скорость загрузки увеличивает число отказов (уходов пользователей). Так, если страница загружается 6 секунд, оно достигает 106%.
Так, если страница загружается 6 секунд, оно достигает 106%.
Чтобы сайты с большим количеством данных открывались быстрее, используют технологию CDN. В статье расскажем, в каких ситуациях нужен CDN-хостинг и какие проблемы он помогает решить.
Что такое CDN и как это работает
Как устроена передача данных на обычном хостинге:
- Клиент (то есть браузер пользователя) запрашивает контент у сервера, на котором хранятся данные.
- Сервер обрабатывает запрос и передаёт пакет данных в ответ.
- Сайт благополучно загружается.
CDN-хостинг (Content Delivery Network) добавляет в это простое уравнение ещё один компонент — серверы, на которых кешируется часть контента или страница целиком. Они находятся между сервером и конечным пользователем, хранят информацию разных сайтов для быстрой загрузки и передают её друг другу.
CDN-хостинг предоставляют провайдеры. Они размещают сеть взаимосвязанных кеширующих CDN-серверов в разных точках мира. За счёт этого расстояние между клиентами и основным сервером не влияет на скорость передачи данных. Сайты, которые используют CDN-хостинг, загружаются быстрее.
За счёт этого расстояние между клиентами и основным сервером не влияет на скорость передачи данных. Сайты, которые используют CDN-хостинг, загружаются быстрее.
Рассмотрим, в решении каких задач помогает CDN-хостинг.
1. Увеличивает скорость загрузки сайта
Предположим, у вашего проекта большая аудитория, и на сайт заходят люди из разных стран. Если все файлы хранятся на одном сервере, который расположен, например, в Польше, скорость загрузки сайта будет отличаться по мере удалённости от сервера. Те, кто живут поблизости (жители Белоруссии, Украины), будут получать контент с хорошей скоростью.
Но если посетитель живёт на Дальнем Востоке: в Хабаровске (7 202 км от Польши), на Камчатке (7 459 км от Польши) или на Сахалине (7 521 км от Польши), он будет долго ждать загрузки контента.
Чтобы скорость загрузки не зависела от географии пользователей, выбирают CDN-хостинг. В этом случае запросы пользователей, удалённых от основного сервера, будут автоматически переадресованы к ближайшему CDN-серверу (например, в Магадане), и проблем со скоростью не возникнет.
2. Разгружает основной сервер
Сейчас сайты состоят из статического и динамического контента. К статическому относится содержимое страницы, которое не меняется: тексты, картинки, видео- и аудиофайлы, скрипты. Это «тяжёлый» контент, который должен быстро загружаться у пользователей. К динамическому относятся файлы, которые отображаются по-разному у разных пользователей. Например, местоположение, пол, блок рекомендаций, история просмотра.
Динамический и статический контент создают разную нагрузку на сервер. Первый задействует оперативную память, а второй зависит от скорости сети. Если оба типа контента хранятся на одном сервере, это создаёт на него двойную нагрузку, поэтому страницы могут загружаться дольше.
Решить эту проблему помогает CDN-хостинг. Часть сайта (статический контент) передаётся на серверы из CDN-сетей, а динамический контент остаётся на основном сервере. Таким образом, нагрузка распределяется, и страницы загружаются быстрее.
3. Повышает безопасность
Если вы храните данные только на одном сервере, это делает ваш сайт менее устойчивым к кибератакам, например, к DDoS (Distributed Denial of Service). В этом случае злоумышленники будут бомбардировать сервер массой запросов/обращений, чтобы вызвать перебои в его работе. Когда сервер «ляжет», сайт будет недоступен.
При использовании CDN-хостинга запросы к вашему сайту будут обрабатывать сразу несколько серверов в зависимости от месторасположения «клиентов». Это значит, что нагрузка распределится равномерно, и сайт продолжит работу, несмотря на попытки снизить производительность ресурса.
Каким сайтам нужен CDN
Разумеется, далеко не всем сайтам требуется CDN-хостинг. В частности, проблем со скоростью загрузки контента может не быть на сайтах с небольшим количеством статического содержимого или интернет-магазинах, которые ориентируются на локальную аудиторию (город или область).
Если проблемы со скоростью загрузки сайта всё-таки есть, попробуйте решить их с помощью программистов:
- Уменьшить размер изображений на сайте.

- Устранить дублирующиеся JS-библиотеки и плагины.
- Подключить JS-скрипты и CSS-стили в правильном порядке.
- Использовать более мощный сервер для быстрой генерации HTML-страниц.
- Оптимизировать настройки СУБД и веб-приложений.
Грамотно настроив код и сервер, вы сократите время загрузки сайта. Это решение не требует регулярных затрат, в отличие от CDN-хостинга.
Если вы уверены, что проблема со скоростью загрузки вызвана большим спросом, а не проблемами с кодом сайта, обратитесь к CDN-провайдерам.
Кому не обойтись без CDN:
- Крупным интернет-магазинам с аудиторией в разных регионах (например, Amazon, eBay, AliExpress). Особенно чтобы сайт не «падал» при больших нагрузках в моменты распродаж на Чёрную пятницу или под Новый год.
- Стриминговым аудио- и видеосервисам. Чтобы передавать большое количество контента в разные точки мира. Например, Spotify.
- Игровым порталам.
 Например, облачному геймингу или платформам для дистрибуции ПО.
Например, облачному геймингу или платформам для дистрибуции ПО. - Тем компаниям, у которых есть мобильное приложение. Технологию CDN также применяют, если у проекта есть мобильное приложение, и оно должно быстро работать.
Как используют CDN
Рассмотрим, как используют CDN-хостинг реальные компании. Например, интернет-магазин Ozon хранит на CDN-серверах статический контент (все изображения, шрифты, js-скрипты), поэтому в URL-адресах этих объектов фигурирует аббревиатура сервера:
Магазин техники «М.Видео» также использует CDN-хостинг. В отличие от Ozon, его файлы содержатся на нескольких серверах, поэтому один и тот же контент доступен по разным адресам. Например:
- https://static.mvideo.ru/assets/img/mvideo-logo-transparency-2.png
- https://cdn.mvideo.ru/assets/img/mvideo-logo-transparency-2.png
- https://img.mvideo.ru/assets/img/mvideo-logo-transparency-2.png
Популярные CDN-провайдеры
На CDN-хостинге специализируются многие компании. Мы расскажем о четырёх наиболее популярных.
Мы расскажем о четырёх наиболее популярных.
CDNvideo — провайдер услуг в России и СНГ. Узлы сети (CDN-серверы) установлены в 20 городах РФ, на Украине, в Казахстане, Молдавии, Германии, Нидерландах, США и других странах. Согласно исследованию iKS-Consulting «Облачный провайдинг 2018–2022: экономика, стратегия, бизнес-модели» от 2019 года, компания заняла первое место на рынке CDN-провайдеров с долей 38,6%.
Cloudflare CDN — сеть, которая охватывает 200 городов в 100 странах. Другой важный момент: серверы обрабатывают не только статический, но и динамический контент. Ещё и базовые функции предоставляются бесплатно.
selectel.ru — российский CDN-провайдер. Вы платите за количество ТБ: чем больше трафик на серверы, тем меньше стоимость одного Гб. Компания предоставляет свои серверы и CDN зарубежного партнёра, Akamai. Вторые стоят дороже, отличаются высокой пропускной способностью и большим количеством точек присутствия.
Amazon Cloudfront — 216 точек присутствия. Подходит для кеширования статических и динамических файлов, прямой трансляции видео. Сервис бесплатный первый год и за счёт медийности компании сотрудничает с известными брендами (Canon, Slack и др.).
Сервис бесплатный первый год и за счёт медийности компании сотрудничает с известными брендами (Canon, Slack и др.).
Клиенты RU-CENTER, которые приобрели или собираются купить лицензию 1C-Битрикс, могут подключить CDN-модуль автоматически и пользоваться им бесплатно. Подробности вы можете узнать из описания 1С-Битрикс.
Подытожим
Если ваш сайт рассчитан на широкую аудиторию и/или содержит большое количество контента (много товаров, видео, аудио и т. п.), то пользователи могут ждать загрузки дольше обычного. Чтобы сократить скорость загрузки, попробуйте исправить ошибки в коде и настройках сервера. Если это не решило проблему, воспользуйтесь CDN-хостингом.
CDN-хостинг позволяет кешировать часть контента (или страницы целиком) и быстрее загружать её для пользователей вне зависимости от их географического положения. Используя CDN-сеть, вы повысите скорость загрузки сайта, а значит — угодите пользователям и поднимитесь в поисковой выдаче.
Перейти ко всем материалам блога
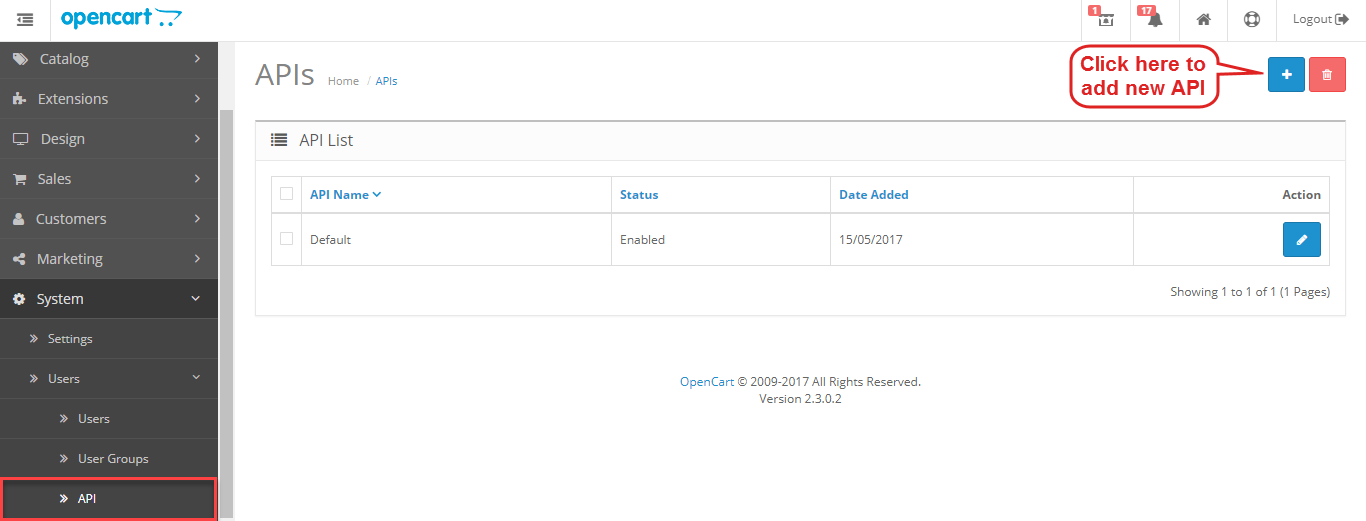
Как улучшить TTFB и скорость страницы для OpenCart Store
В нашем предыдущем блоге — Magento 2 TTFB: как улучшить (первый байт) , мы узнали о том, что такое TTFB, как рассчитать TTFB, а также как улучшить TTFB в Magento 2.
Здесь, в этом блоге, мы обсудим, как мы можем улучшить TTFB и скорость страницы для платформы OpenCart. Это поможет оптимизировать скорость веб-сайта OpenCart и увеличить скорость страницы OpenCart.
TTFB (время до первого байта) относится к количеству времени, которое требуется браузеру, чтобы установить соединение с сервером и начать загрузку содержимого веб-страницы. А Page Speed относится ко времени, которое требуется веб-странице для полной загрузки в окне браузера.
Давайте обсудим, как рассчитать TTFB в Opencart
Во-первых, мы узнаем, как мы можем рассчитать TTFB, чтобы узнать параметры, которые мы можем оптимизировать для повышения скорости страницы веб-сайта.
Есть много способов проверить производительность веб-сайта, здесь мы проверим производительность нашего 9Веб-сайт 0003 — http://oc.cloudkul.com/ двумя способами — Тест производительности веб-страницы и Отчет о производительности Gtmetrix.
Как улучшить TTFB и скорость загрузки страницы
Есть много способов, с помощью которых мы можем улучшить время до первого байта и скорость страницы нашего магазина OpenCart, некоторые из них мы используем здесь –
Метод сжатия Gzip
Gzip — это метод сжатия файлов, который позволяет вашему серверу предоставлять посетителям вашего веб-сайта файлы меньшего размера с более быстрой загрузкой. В большинстве случаев использование gzip для сжатия файлов HTML и CSS позволяет сэкономить от 50 до 70% размера файла.
Используйте сеть доставки контента
CDN помогает ускорить доставку контента веб-сайтов с высоким трафиком и глобальным охватом. Чем больше пользователей находится ближе к CDN, тем быстрее контент будет доставлен пользователю.
Использовать минимизацию JSS и CSS
Чтобы уменьшить размер страницы и ускорить загрузку страниц, мы можем изменить размер/сжать изображения, минимизировать HTTP-запросы, а также минимизировать/объединить файлы JSS и CSS. Уменьшение размера страницы также помогает улучшить ленивую загрузку веб-страницы.
Уменьшение размера страницы также помогает улучшить ленивую загрузку веб-страницы.
Использование кэша просмотра
Вам необходимо отредактировать заголовки HTTP, чтобы установить время истечения срока действия для определенных типов файлов, чтобы включить кэширование браузера. Основная причина, по которой кэширование браузера важно, заключается в том, что оно снижает нагрузку на ваш веб-сервер, что в конечном итоге сокращает время загрузки ваших пользователей.
У нас есть различные расширения кеша OpenCart, с помощью которых мы также можем оптимизировать производительность магазина —
- OpenCart Varnish Cache — Этот модуль объединяет функцию кеша лака, которая обеспечивает более быструю загрузку страниц, улучшает взаимодействие с пользователем и импровизирует фактор SEO. веб-сайта.
- Система кеша Opencart — Этот модуль хранит кеш для разных страниц и макетов магазина Opencart, и как только кеш сохраняется в системе, страница открывается молниеносно.

Выбор хорошего кэш-модуля для OpenCart напрямую влияет на его производительность.
Заключение
В наше время скорость решает все. Никто не хочет ждать загрузки сайта более 3 секунд. Наиболее часто используемая разработчиками и маркетологами метрика производительности страницы — это время до первого байта. Хотя это важно, это лишь незначительная часть профиля загрузки современной веб-страницы. Вы должны оптимизировать процесс рендеринга вашего сервера, чтобы улучшить время до первого байта. Вы должны оптимизировать процесс рендеринга вашего сервера, чтобы улучшить время до первого байта.
Нужна поддержка?
Спасибо, что читаете этот блог!
Чтобы узнать больше о других интересных блогах, свяжитесь с нами. Если вам нужна какая-либо поддержка, просто поднимите тикет по телефону https://webkul.uvdesk.com/en/. Также посетите наш полезный модуль OpenCart .
Для получения дополнительной помощи или запроса, пожалуйста, свяжитесь с нами или поднимите билет.
Тег(и)
cdn
css и js оптимизация
электронная коммерция
gzip
ленивая загрузка
открытая тележка
Оптимизация
скорость страницы
ттфб
Категория (ы)
АМС
облако
электронная коммерция
журналы
Как сократить время отклика сервера на WordPress
Следите за @Cloudways
Вы, должно быть, также использовали множество онлайн-инструментов для проверки производительности вашего WordPress и предпринимали шаги для их ускорения. Но вы не получили ожидаемых результатов. Верно? Обычно это происходит, когда мы фокусируемся только на производительности и оптимизации внешнего интерфейса.
Оптимизация WordPress включает в себя работу над внешним и внутренним интерфейсом, включая решение для хостинга, на котором работают ваши веб-сайты. Точно так же крайне важно протестировать и проанализировать производительность на стороне сервера, где начинается загрузка сайта и где происходят все действия, необходимые для работы сайта.
В этой статье я расскажу вам о том, что такое время отклика сервера и как вы можете уменьшить его на своем WordPress.
Содержание
- Что такое время отклика сервера?
- Зачем сокращать время отклика сервера?
- Как уменьшить время отклика сервера?
- Как Cloudways сокращает время отклика?
- TTFB на серверах Cloudways
- Резюме
Прежде чем я начну, давайте посмотрим на четырехэтапный процесс, который приводит к отображению веб-страницы на вашем экране.
- Запрос: Это запрос, инициированный браузером посетителя (или клиента).
- Ответ: Запрос обработан, необходимые активы (файлы веб-страниц, ресурсы и т. д.) обрабатываются сервером и отправляются обратно в веб-браузер посетителя.
- Сборка: Веб-браузер использует эти активы для запуска процесса рендеринга запрошенной веб-страницы.
- Render: Наконец, веб-страница отображается для посетителя.
Второй шаг из четырех (ответ) полностью зависит от хост-сервера. Если сервер не может выполнить этот шаг (по какой-либо причине), следующие шаги задерживаются, и, таким образом, страдает UX для посетителя.
Если сервер не может выполнить этот шаг (по какой-либо причине), следующие шаги задерживаются, и, таким образом, страдает UX для посетителя.
Это довольно распространено на виртуальном хостинге, где пользователю обещают достаточно ресурсов, которые затем распределяются между всеми сайтами, размещенными на сервере. Таким образом, производительность веб-сайта страдает из-за отсутствия адекватных ресурсов, что делает его медленным. Эта низкая производительность также влияет на SEO сайта и пользовательский опыт.
Что такое время ответа сервера?
Время ответа сервера (также известное как время до первого байта) — это время, необходимое серверу для ответа на запрос посетителя. TTFB относится к временному интервалу, в течение которого клиент отправляет запрос, и браузер клиента начинает отображать запрошенную веб-страницу.
Меры TTFB включают три компонента:
Отправка HTTP-запроса
HTTP-запрос инициируется, когда пользователь загружает веб-страницу. Сервер получает этот запрос и готовит соответствующий ответ. Такие факторы, как скорость сети и расстояние до сервера, могут повлиять на время, необходимое серверу для получения запроса.
Сервер получает этот запрос и готовит соответствующий ответ. Такие факторы, как скорость сети и расстояние до сервера, могут повлиять на время, необходимое серверу для получения запроса.
Обработка запроса
Когда сервер получает запрос от браузера, он инициирует различные процессы, такие как выполнение сценариев, получение данных из базы данных и выполнение внутренних задач.
Обработка ответа
После того как все компоненты ответа сгенерированы, сервер отправляет их конечному пользователю. Этот шаг зависит от производительности сервера хостинга вашего веб-сайта и скорости интернет-соединения пользователя.
При просмотре результатов, полученных с помощью онлайн-инструмента анализа производительности, такого как WebPageTest, вы могли заметить TTFB. Согласно рекомендациям Google, веб-сайт не должен иметь TTFB более 200 мс.
Примечание: Если вы запустите тест скорости сайта WordPress, вы, вероятно, найдете ссылки на медленный admin-ajax. php в своих результатах. Если да, узнайте, как это исправить!
php в своих результатах. Если да, узнайте, как это исправить!
Зачем уменьшать время отклика сервера?
Медленный сайт может иметь негативные последствия для бизнеса. Время загрузки вашего веб-сайта значительно влияет на взаимодействие с пользователем (UX) и поисковую оптимизацию (SEO).
Согласно исследованиям, более 40% веб-пользователей покидают сайт, если он загружается более 3 секунд. Кроме того, чем дольше он загружается, тем ниже его рейтинг на странице результатов поисковой системы (SERP).
Это достаточная причина, чтобы исследовать время отклика сервера и способы его улучшения.
Как уменьшить время отклика сервера?
Многие факторы могут вызвать медленное время отклика сервера. Но здесь я выделю наиболее важные факторы, которые владельцы сайтов могут контролировать.
1. Используйте сеть доставки контента
Начнем с фундаментальной проблемы — расстояния, которое данные должны пройти в обе стороны!
Перед завершением работы над сервером хостинга вы должны иметь довольно четкое представление о том, кто и где находится ваша целевая аудитория. На основании этой информации вы сможете выбрать ближайший к вашей целевой аудитории дата-центр. Это гарантирует, что задержка останется минимальной из-за того, что данные должны передаваться на сервер и с сервера на меньшее расстояние. В результате время отклика сервера значительно улучшилось.
На основании этой информации вы сможете выбрать ближайший к вашей целевой аудитории дата-центр. Это гарантирует, что задержка останется минимальной из-за того, что данные должны передаваться на сервер и с сервера на меньшее расстояние. В результате время отклика сервера значительно улучшилось.
Если ваша глобальная аудитория, вы можете воспользоваться преимуществами провайдеров WordPress CDN, которые хранят копию ресурсов веб-сайта на глобально распределенных узлах. Когда пользователь запрашивает страницу, она обслуживается с ближайшего узла, а не с исходного сервера хостинга.
CDN играет важную роль в производительности, и об этом можно судить по статистике. Давайте посмотрим на некоторые результаты тестов, которые мы провели на веб-сайте с CDN и без него.
Расположение сервера: Сан-Хосе, Калифорния, США. Во-первых, мы проводим тест без интеграции CDN. Время загрузки 633 мс .
После интеграции CDN с сайтом WordPress мы протестировали веб-сайт в том же месте, и время загрузки улучшилось до 523 мс , что ранее было 633 мс .
Ваш медленный сайт может повлиять на конверсию!
Попробуйте Cloudways и максимизируйте производительность вашего WordPress.
Улучши сейчас!
2. Мониторинг трафика веб-сайта
При постоянном росте вашего бизнеса всплески трафика могут стать очень частыми (практически без предупреждения).
Поясню на примере: если вы разместите на сайте вашей кофейни специальное предложение, количество посетителей сайта может значительно возрасти. В результате на сервер начинает поступать все больше и больше запросов, требующих немедленного ответа. Когда потребление ресурсов достигает предела, время ответа сервера увеличивается. В конце концов, когда все ресурсы будут израсходованы, сайт выйдет из строя, а продажи и репутация вашего бренда снизятся.
Я бы не рекомендовал вам прекращать предлагать бесплатный кофе. Вы можете улучшить медленное время отклика сервера, выбрав веб-хост, оптимизированный по производительности и способный справляться с резкими скачками трафика.
Эксперты рекомендуют выбирать хостинг с функциями мониторинга серверов и приложений. Таким образом, вы можете проверить ресурсы сервера и при необходимости принять незамедлительные меры. Вы можете анализировать и отслеживать статистику трафика, медленные страницы, запросы к БД, выполнение которых занимает слишком много времени, дисковое пространство и многое другое с помощью функции мониторинга на уровне приложений.
3. Обновление ресурсов хостинга
При запуске онлайн-бизнеса первым делом должен быть проведен тщательный сеанс сбора требований к ресурсам сервера. Это должно дать вам представление об объеме серверных ресурсов, необходимых для запуска бизнеса, а также о будущем прогнозе потребностей в ресурсах.
Если вы не уверены в этом процессе, сначала обратитесь в службу поддержки вашего хостинг-провайдера и объясните свою ситуацию. Возможно, они смогут предложить решение, которое работает в вашем случае. Вы даже можете попробовать услугу, прежде чем инвестировать в нее.
Выберите хостинг-провайдера, который постоянно обновляет свою инфраструктуру и использует новейшее оборудование и обновленное программное обеспечение, такое как серверы PHP 7.3 и HTTP/2.
Debian 10 доступен на всех серверах Cloudways, запущенных после 12 января 2022 года. Веб-стек Cloudways основан на Ngnix. Это помогает быстро обслуживать больше аудитории, снижая нагрузку на ваш сервер. Кроме того, Cloudways предлагает базу данных MariaDB, поскольку MariaDB является расширенной версией и совместимой заменой эквивалентной версии MySQL.
Кстати, это не всегда самое мудрое решение — использовать самый большой сервер. Эффективное управление ресурсами и применение всех лучших методов разработки и управления сервером также помогут вам сократить время отклика вашего сервера.
4. Оптимизация базы данных WordPress
База данных — это место, где хранится вся необходимая информация. Он должен быть оптимизирован таким образом, чтобы оба сервера могли получать доступ, управлять и обновлять информацию без каких-либо задержек. Необслуживаемым и/или огромным базам данных требуется больше времени для получения нужных данных; таким образом, общее время отклика сервера увеличивается.
Необслуживаемым и/или огромным базам данных требуется больше времени для получения нужных данных; таким образом, общее время отклика сервера увеличивается.
Чтобы устранить проблемы, связанные с базой данных, попробуйте удалить ненужные и устаревшие данные и переписать запросы для более эффективного и быстрого выполнения.
Вы также можете рассмотреть возможность использования советов по оптимизации базы данных WordPress для повышения производительности, включая настройку структуры базы данных и подключаемых модулей WordPress, связанных с оптимизацией базы данных.
У вас может возникнуть вопрос Почему Cloudways предлагает MariaDB, а не MySQL?
MariaDB — это расширенная и совместимая замена эквивалентной версии MySQL. В настоящее время Cloudways поддерживает MySQL 5.5, MySQL 5.6, MySQL 5.7, MariaDB 10.0, MariaDB 10.1, MariaDB 10.2, MariaDB 10.3, MariaDB 10.4, MariaDB 10.5 и MariaDB 10.6.
5. Динамическое и статическое содержимое
Динамическое содержимое создается во время выполнения по запросу, созданному посетителем, и обычно отличается для каждого пользователя. Например, если я закажу кофе, а вы закажете гамбургер, процесс с нашей стороны останется прежним из-за схожего пользовательского интерфейса веб-сайта. Однако ответ сервера будет другим из-за разной природы двух заказов. Сервер извлечет из базы данных два разных набора данных и подготовит два отдельных ответа. Теперь масштабируйте пример для популярного ресторана, и вы сможете получить довольно хорошее представление о нагрузке на сервер.
Например, если я закажу кофе, а вы закажете гамбургер, процесс с нашей стороны останется прежним из-за схожего пользовательского интерфейса веб-сайта. Однако ответ сервера будет другим из-за разной природы двух заказов. Сервер извлечет из базы данных два разных набора данных и подготовит два отдельных ответа. Теперь масштабируйте пример для популярного ресторана, и вы сможете получить довольно хорошее представление о нагрузке на сервер.
Статическое содержимое жестко закодировано в HTML, JS, CSS и изображениях веб-сайта. Эти активы не меняются для разных пользовательских входов, и сервер доставляет один и тот же контент каждому посетителю. Это самый быстрый способ доставки контента, так как он не потребляет много ресурсов сервера, а время отклика сервера увеличивается.
Эксперты предлагают выгрузить статический контент в CDN WordPress, чтобы сократить время загрузки и потребление ресурсов сервера.
6. Используйте обновленный серверный стек
Стек сервера серьезно влияет на время отклика сервера. Стек обычно состоит из комбинации серверов и кэш-памяти, которые вместе обеспечивают вычислительную мощность сервера. Популярные компоненты стека включают Apache, NGINX и MySQL/MariaDB.
Стек обычно состоит из комбинации серверов и кэш-памяти, которые вместе обеспечивают вычислительную мощность сервера. Популярные компоненты стека включают Apache, NGINX и MySQL/MariaDB.
Не забывайте обновлять версии WordPress и PHP. Старые версии часто требуют больше ресурсов сервера и неэффективны в обработке ответов. Основная команда WordPress рекомендует использовать PHP 8 из-за оптимизированной обработки.
WordPress на PHP 7–8: тесты производительности и руководство по обновлению
7. Выберите оптимизированный хостинг
Поскольку теперь у вас есть более глубокое понимание того, как серверы обрабатывают запросы клиентов, вы можете принять обоснованное решение о типе хостинга для вашего веб-сайта WordPress. Лучше всего подходит выделенная среда, в которой вы можете контролировать и оптимизировать серверные компоненты в соответствии с вашими требованиями к производительности.
Если вы не разбираетесь в технологиях, выберите высокооптимизированного управляемого хостинг-провайдера WordPress, который решает проблемы с управлением сервером.
Как Cloudways сокращает время отклика?
Cloudways — это управляемая платформа облачного хостинга с оптимизированным стеком серверов, которая идеально подходит для сайтов WordPress. Базовый сайт WordPress, размещенный на Cloudways и установленный Breeze, может быть загружен всего за несколько мс.
Разве это не впечатляет?
Загрузка сайтов WordPress за 37 мс ! Спасибо Лучшему хостингу для WordPress
Расстояние между сервером и посетителями
Cloudways сотрудничает с ведущими поставщиками облачной инфраструктуры и предлагает более 65 центров обработки данных по всему миру. Где бы ни находилась ваша аудитория, просто выберите ближайший дата-центр и запустите сервер, не беспокоясь о скорости сайта.
Помните, чем ближе сервер, тем быстрее загружается сайт для аудитории. Для глобальной аудитории используйте CloudwaysCDN.
Трафик
Чтобы справиться с пиками трафика, ресурсы сервера в Cloudways можно масштабировать всего одним щелчком мыши.
Эта функция полезна как для новых, так и для существующих онлайн-компаний. Устоявшиеся предприятия могут работать, не беспокоясь о потере трафика из-за сбоев сервера. Новые компании, которые не уверены в своих будущих потребностях, могут легко масштабировать свои ресурсы, когда это необходимо.
Опора
Эксперты по облачным технологиям Cloudways доступны круглосуточно и без выходных, чтобы помочь вам. Не стесняйтесь обсуждать и сообщать службе поддержки Cloudways о ваших требованиях / запросах, чтобы они могли помочь вам соответствующим образом.
Базы данных
В настоящее время официальный WordPress поддерживает только MySQL и MariaDB. Учитывая это, мы в Cloudways оставили выбор пользователям WordPress, добавив их на платформу. Преобразование MySQL в MariaDB выполняется одним щелчком мыши.
Динамический и статический
Как описано выше, это решение зависит от пользователя. В Cloudways серверы поставляются с предустановленным PHP 7.4 (как вы читали, последняя версия — PHP 8.0), что значительно повышает динамическую обработку контента. Но вы должны убедиться, что база кода вашего приложения совместима с PHP7. Для этого создайте промежуточную среду WordPress для своего работающего сайта и протестируйте все. Когда вы будете удовлетворены, отправьте изменения в действующую версию. Для статического контента наша формула ThunderStack работает лучше всего!
В Cloudways серверы поставляются с предустановленным PHP 7.4 (как вы читали, последняя версия — PHP 8.0), что значительно повышает динамическую обработку контента. Но вы должны убедиться, что база кода вашего приложения совместима с PHP7. Для этого создайте промежуточную среду WordPress для своего работающего сайта и протестируйте все. Когда вы будете удовлетворены, отправьте изменения в действующую версию. Для статического контента наша формула ThunderStack работает лучше всего!
Серверное программное обеспечение
Серверы Cloudways сочетают в себе Apache, NGINX, Varnish, Memcached, PHP-FPM, Redis и поддержку PHP 8.x. Все это объединяется и повышает производительность сайта WordPress.
TTFB на серверах Cloudways
Ради тестирования я запустил сервер DigitalOcean объемом 2 ГБ (в лондонском дата-центре) со всеми настройками по умолчанию. Затем я установил Breeze, чтобы включить минификацию и группировку.
Затем я запускаю тест через GTMetrix. Вот результаты.
Вот результаты.
Вы можете видеть, что время до первого байта (TTFB) составляет менее 200 мс, что соответствует рекомендациям Google.
При тестировании того же сайта в Pingdom. Вот что я получил!
Резюме
Повышение общей производительности и сокращение времени отклика сервера для сайта WordPress — это вопрос соблюдения всех лучших практик. Когда вы удовлетворены значением TTFB вашего хостинг-провайдера, вы можете приступить к реализации советов по ускорению сайта WordPress.
Хотите протестировать TTFB вашего существующего сайта WordPress на Cloudways? Начните с бесплатной пробной версии и перенесите свой сайт WordPress всего за несколько кликов. И не забудьте поделиться результатами в разделе комментариев ниже.
В: Как уменьшить время отклика сервера на WordPress?
A: Существует несколько способов сократить время отклика сервера, но наиболее важными из них являются следующие:
- Модернизация ресурсов хостинга и использование обновленного стека серверов может помочь сократить время отклика сервера.

- Оптимизируйте то, как ваш сервер запрашивает базы данных.
- Используйте CDN, если посетители вашего сайта из разных регионов.
В: Как исправить медленное время отклика сервера?
A: В WordPress есть семь способов исправить медленное время отклика сервера. Он может варьироваться от сайта к сайту. Чтобы найти лучшее решение, всегда внимательно читайте рекомендации инструментов проверки скорости, таких как GTMetrix, Pingdom и PageSpeed Insights.
- Использовать сеть доставки контента
- Мониторинг трафика веб-сайта
- Обновление ресурсов хостинга
- Оптимизация базы данных WordPress
- Динамическое и статическое содержимое
- Использовать обновленный стек сервера
- Выберите оптимизированный хостинг
В: Как проверить, уменьшилось ли время ответа сервера?
A: Протестируйте свой сайт с помощью инструментов тестирования скорости, таких как GTMetrix и Pingdom, и просмотрите раздел результатов.


 По сути, это время, в котором пользователю приходится ждать, пока браузер отреагирует на его взаимодействие (например, клик), и, если оно оказывается долгим, пользователя уходит с ресурса. FID не должен превышать 250 мс.
По сути, это время, в котором пользователю приходится ждать, пока браузер отреагирует на его взаимодействие (например, клик), и, если оно оказывается долгим, пользователя уходит с ресурса. FID не должен превышать 250 мс.

 Есть возможность регулировки уровня качества и размера файла в балансе.
Есть возможность регулировки уровня качества и размера файла в балансе.
 Либо полностью замените Apache на nginx.
Либо полностью замените Apache на nginx.
 Например, облачному геймингу или платформам для дистрибуции ПО.
Например, облачному геймингу или платформам для дистрибуции ПО.
