Содержание
OpenCart. Создаем расширение для установки через админку. — WiseREPORT
В прошлый раз мы учились создавать форму «обратный звонок» вручную, путем прямого исправления и добавления необходимых файлов для OpenCart 2. Хотя этот метод хорош для понимания структуры CMS и относительно прост, — он достаточно варварский. И, строго говоря, так действовать крайне нежелательно, ввиду отсутствия какого-либо контроля из админки и сложностей с обратимостью изменений.
Сегодня продолжим говорить про OpenCart, AJAX форма «обратный звонок» приобретет вид, для установки в качестве расширения, через админку. Поскольку на дворе конец 2017 года, будем рассматривать версию OpenCart 3. И сразу же хотелось бы сказать про некоторые отличия, по сравнению с версией 2(+), которые всплыли в ходе подготовки данной статьи:
Во-первых, теперь не работают скрипты install.php и install.sql внутри архива *. ocmod.zip. Если вы без них жить никак не можете, поставьте модификацию.
ocmod.zip. Если вы без них жить никак не можете, поставьте модификацию.
Во-вторых, в теме по умолчанию используется шаблонизатор twig, очень хорошо, наконец-то!
В-третьих, для записи из папки upload (вышеупомянутого архива), можно использовать лишь некоторые директории. То есть, перезаписать системные файлы с помощью вашего расширения уже не получится. На то есть система модификаций, о ней поговорим ниже. Перечень разрешенных для записи каталогов.
В-четвертых, слегка переделана штатная «подсистема» отправки почты. Она стала прямо чуточку-чуточку ближе к ООП, но до полноценного подхода ей еще далеко. Как и всему OpenCart, к сожалению. А может и к счастью, ведь если реализовать его в стиле strong OOP, многие программисты попросту не смогут с ним работать. Тут с какого ракурса посмотреть, вопрос такой себе, можно целую дискуссию открыть. 😉
Приступим к делу. Сначала рассмотрим концепт расширения, как оно будет работать. На странице темы по умолчанию, создадим форму заказа обратного звонка, которая будет закреплена вверху экрана и спрятана, пока посетитель не нажмет на торчащий ярлык.
В форме будет два обязательных поля (имя, телефон) и одно не обязательное с произвольным текстом.
Как только посетитель правильно заполнит все необходимые поля, форма через AJAX будет отправлена на сервер. Далее, на почтовый ящик администратора, что указан в настройках магазина.
Поскольку, настроек никаких расширению, собственно, не требуется, не будем оформлять в полноценный модуль с управлением в админке. Пойдем по упрощенному пути, хотя у него есть определенные минусы, например, невозможно сделать полноценную поддержку мультиязычности. Может быть позже, я выпущу полнофункциональный релиз, но пока что такой потребности нет. Да и в качестве познавательного материала перегружать статью лишней информацией не хочется.
Итак, нужно каким-то образом добавить HTML разметку. Воспользуемся замечательной системой модификаций, которая реализована начиная с OpenCart 2. На самом деле, это упрощенный вариант vqmod, зато поддерживаемый «из коробки».
Система модификаций представляет из себя движок — своего рода паттерн «декоратор» (или частный вид «прокси»), если понимаете о чем речь. Что такое кэширование знаете? Представьте, что во время него файлы изменяются по заданным правилам. То есть в итоге выполняются не те, что были по умолчанию, а их видоизмененные копии. Получается, мы можем изменять любые файлы, как бы, виртуально и, что самое главное, обратимо! Раньше приходилось вносить изменения явным образом, что влекло за собой уйму проблем, сами понимаете каких (это и обновления, и потеря штатного функционала, и коллизии модулей от разных производителей).
Воспользуемся системой модификаций и добавим в шаблон шапки (стандартной темы) необходимый код для нашей формы. Создадим у себя на компьютере файл install.xml следующего содержания:
<?xml version="1.0" encoding="utf-8"?>
<modification>
<name>Floating callback form via AJAX</name>
<version>1. 0</version>
<author>Paul aka root4root</author>
<code>123456789</code>
<link>https://www.wisereport.ru/opencart-create-ocmod/</link>
<file path="catalog/view/theme/default/template/common/header.twig">
<operation>
<search><![CDATA[
</head>
]]></search>
<add position="before"><![CDATA[
<script src="catalog/view/javascript/callbackform.js?v=1" type="text/javascript"></script>
<link href="catalog/view/theme/default/stylesheet/callbackform.css?v=1" rel="stylesheet">
]]></add>
</operation>
<operation>
<search><![CDATA[
<body>
]]></search>
<add position="after"><![CDATA[
<!-- contact form start -->
<div>
<div>
<span></span>
обратный звонок</div>
<div>Заполните форму</div>
<div></div>
<div>
<label><span>Имя <span>*</span></span>
<input type="text" name="name" required="required">
</label>
<label><span>Телефон <span>*</span></span>
<input type="text" name="phone2" maxlength="20" required="required">
</label>
<label><span>Текст </span>
<textarea name="message" required="required"></textarea>
</label>
<label>
<span> </span><input type="submit" value="отправить">
</label>
</div>
</div>
<!-- contact form end -->
]]></add>
</operation>
</file>
</modification>
0</version>
<author>Paul aka root4root</author>
<code>123456789</code>
<link>https://www.wisereport.ru/opencart-create-ocmod/</link>
<file path="catalog/view/theme/default/template/common/header.twig">
<operation>
<search><![CDATA[
</head>
]]></search>
<add position="before"><![CDATA[
<script src="catalog/view/javascript/callbackform.js?v=1" type="text/javascript"></script>
<link href="catalog/view/theme/default/stylesheet/callbackform.css?v=1" rel="stylesheet">
]]></add>
</operation>
<operation>
<search><![CDATA[
<body>
]]></search>
<add position="after"><![CDATA[
<!-- contact form start -->
<div>
<div>
<span></span>
обратный звонок</div>
<div>Заполните форму</div>
<div></div>
<div>
<label><span>Имя <span>*</span></span>
<input type="text" name="name" required="required">
</label>
<label><span>Телефон <span>*</span></span>
<input type="text" name="phone2" maxlength="20" required="required">
</label>
<label><span>Текст </span>
<textarea name="message" required="required"></textarea>
</label>
<label>
<span> </span><input type="submit" value="отправить">
</label>
</div>
</div>
<!-- contact form end -->
]]></add>
</operation>
</file>
</modification>
В принципе, секции xml файла говорят сами за себя. Стоит обратить внимание на <code>3132</code>, это ID вашего изменения. Система сравнивает значение с предыдущими загрузками, чтобы определить: была ли уже такая модификация. Поэтому, каждый раз перед загрузкой убедитесь в уникальности ID. Не везде в статьях о нем упоминается, но c версии OpenCart 3 оно обязательно. Иначе, получите ошибку: «Modification requires a unique ID code».
Стоит обратить внимание на <code>3132</code>, это ID вашего изменения. Система сравнивает значение с предыдущими загрузками, чтобы определить: была ли уже такая модификация. Поэтому, каждый раз перед загрузкой убедитесь в уникальности ID. Не везде в статьях о нем упоминается, но c версии OpenCart 3 оно обязательно. Иначе, получите ошибку: «Modification requires a unique ID code».
У нас присутствует две операции (<operation>), в первой мы добавляем файл js и css в раздел head нашей страницы. Во второй — непосредственно код формы, сразу после тэга
<search> — паттерн поиска строки.
<add position=”before|after|replace”> — добавляем (перед, после, вместо найденной строки)
В отличие от предыдущей статьи, подключаем отдельные файлы со стилями и JS кодом для большего удобства. В принципе, содержимое можно было бы добавить в уже имеющиеся файлы темы, с помощью дополнительных правил модификации, но мне кажется подход с разделением более практичным. Можно было бы и саму форму выделить в отдельный файл и подключить через инструкцию twig – include. Смысл тут еще в том, что файлы JS и CSS обычно сильно кэшируются браузерами и после установки расширения новые стили скорее всего не прогрузятся.
Можно было бы и саму форму выделить в отдельный файл и подключить через инструкцию twig – include. Смысл тут еще в том, что файлы JS и CSS обычно сильно кэшируются браузерами и после установки расширения новые стили скорее всего не прогрузятся.
Если, например, мы передадим наше расширение неопытному пользователю, он может плохо подумать о нас и о качестве продукта. Будет прав, — настоящий профессионал обязан уделять больше внимание мелочам. Лучше всего вообще указать версию файла и при каждом изменении повышать ее. Посмотрите внимательно на строку подключения, там есть ?v=1 (version).
Код JS и стилей не менялся с предыдущего раза, поэтому приводить его не буду, скачаете и посмотрите в архиве.
Поговорим о папке upload. Оттуда OpenCart скопирует файлы в корень сайта.
Ее структура, с учетом нововведенных ограничений, будет такая:
- upload/catalog/controller/extension/ajax/callbackform.php
- upload/catalog/view/javascript/callbackform.js
- upload/catalog/view/theme/default/stylesheet/callbackform.
 css
css
Изменениям подвергся callbackform.php из-за упомянутой модификации стандартного класса mail. Конструктор последнего, теперь принимает не массив параметров, а строку с названием класса адаптера (SMTP или mail). Изменилось название ключа в БД, что указывает на «протокол»: раньше «config_mail_protocol», теперь «config_mail_engine». Так же, в нашем контроллере добавлена версия письма в формате html.
Архивируем получившуюся папку upload и install.xml с помощью zip, причем название должно содержать ocmod, к примеру, floatingform.ocmod.zip
После установки, идем в админку, там находим вкладку «модификации», нажимаем наверху страницы кнопку «обновить», чтобы изменения вступили в силу — особенность OpenCart.
Защита от СПАМа достигается посредством отправки формы через AJAX. Конечно, такой подход не самый эффективный и не защитит от целевых атак, но от стандартных рекламных ботов ее вполне достаточно.
На этом все, спасибо за внимание! Не стесняйтесь оставлять комментарии, по возможности всем отвечу.
root4root aka admin
OpenCart之高级搜索功能_opencart中国的技术博客_51CTO博客
OpenCart之高级搜索功能
原创
© 著作权 作者 所有 : 来自 51CTO 博客 作者 作者 中国 原创 作品 作品 , 请 作者 获取 转载 授权 , 否则 追究 法律 责任
模块 代码 功能 特色:
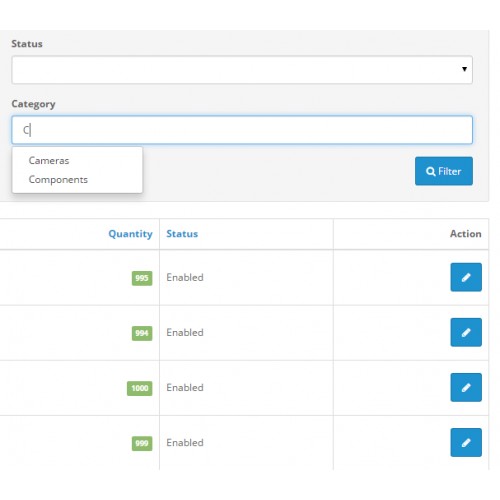
1.ajax 功能 , 当 在 在 搜寻 输入 要 搜索 的 内容 时 , 以 ajax 的 方式 数据 , 并 显示 可 供 选择 的 搜索 结果 如 如 所 示 : : : 供 选择 的 结果 如 下图 所 示 : : : 可 选择 的 结果 如 下图
2. 搜索 分为 四 个 阶段 :
a. 首先 搜寻 的 完全 匹 内容 内容 的 结果 ; 没有 结果 , 就 进入 进入 阶段 ;
b. 搜寻 中 包含 检索 内容 结果 , 没有 什么 什么 什么 什么 什么 什么 什么 什么 什么错误 ; 没有 结果 , 则 进入 C 阶段 ;
в.0011 d. 搜寻 包含 部分 内容 的 结果 , , 允许 有 拼写 错误。。
3. 后台 定 程序 都 要 检索 内容 内容 , 如 名称 , 产品 描述 , 选项 属性 等等 如 下图 示定制界面 , 描述 , 选项 属性 ; 下图 所 示定制界面:
4. 提供 结果 报告 , 并 可以 导出 为 CSV 文件 ; 下图 所 示 :
5. 其他 好 的 定制 定制 定制 定制 定制 定制 定制 定制 定制 定制 定制 定制 定制 定制 定制 定制 定制 定制 定制 定制 定制 定制 定制 定制 定制 定制 定制 定制 定制 定制 定制 定制 定制 定制 定制 定制 定制 定制 定制 定制 定制 定制 定制 定制 定制 定制 定制 定制 定制 定制 定制 定制 定制 定制 定制 定制 定制 定制 定制 定制 定制 定制 定制 定制 定制 定制 演示 演示 演示. //relatedoptions.tonyspace.com
//relatedoptions.tonyspace.com
演示 地址 : : http: //relatedoptions.tonyspace.com/admin
后台 用户名 : Демон Версия vqmod: http://www.opencartchina.com/bbs/topic27.html
2.的同名目录合并即可;
3. 访问 网站 后台 设置 设置 System-> 用户 管理 пользователи-> 用户 分组 分组 分组 进行 的 设置 , 具体 可以 参考 帖子 : : http: //www.opencartchina.com/bbs/topic744.html
4. 访问 功能 功能 功能 功能 功能 功能 功能 功能 功能 功能 扩展 扩展 扩展 扩展 扩展 扩展Extensions->Modules安装并编辑设定模块SmartSearch;
5.Отчеты->SmartSearchReport;
下载地址:http://www.opencartchina.com/extension214.html
-
赞
-
收藏
-
评论
-
分享
-
举报
相关文章
关注
近期文章
- 1.
 Spring Tx (七) (大事务问题)
Spring Tx (七) (大事务问题) - 2. Spring Tx (六) (Spring事务失效的情况)
- 3.[哈希]leetcode242.有效的字母异位词
- 4.c语言的判断与循环
- 5. 华为开发者大会HDC2022:HMS Core 持续创新,与开发者共创美好数智生活
-
签到领勋章
-
返回顶部
举报文章
请选择举报类型
内容侵权
涉嫌营销
内容抄袭
违法信息
其他
具体原因
包含不真实信息
涉及个人隐私
原文链接(必填)
补充 说明
0/200
上传 截图
格式 支持 jpeg/png/jpg , 图片 超过 超过 1,9 м
已经 您 得 信息 信息 我们 会 尽快 审核
- 6666
赞
-
收藏
-
评论
-
分享
Opencart Ajax поиск в реальном времени | Нулевой форум
fika7
Новый член
#1
Мой первый пост, может кому пригодится!
для Opencart (2.x.x.x), (3.x.x.x).
mnsb136000
Участник
#2
спасибо, что поделились!!!
szedlacsek
Участник
#3
спасибо
темный орел
Участник
#4
Спасибо
cГураксин
Новый член
#5
спасибо, что поделились!!!
гайткар
Новый участник
#6
зигиван
Член
#7
спасибо, что поделились.
webinfox
Участник
#8
спасибо, что поделились.
gzan20
Новый участник
#9
СПАСИБО!!
секхил
Новый член
#10
спасибо
sharetheme.org
Участник
#11
Большое спасибо
арт.горшков
Член
#12
спасибо….
мазен
Член
№13
резервуары
Парсиан™
Член
№14
спасибо, что поделились этим модулем. круто
asdasd
Новый член
№15
приятно, спасибо, что поделились, приятно, спасибо, что поделились
webinfox
Участник
№16
Спасибо, что поделились, Большое спасибо! Большое спасибо!
Беколина
Новый член
# 17
Спасибо, что поделились, Большое спасибо! Большое спасибо!
марвеева
Новый член
# 18
Спасибо, чувак.

 0</version>
<author>Paul aka root4root</author>
<code>123456789</code>
<link>https://www.wisereport.ru/opencart-create-ocmod/</link>
<file path="catalog/view/theme/default/template/common/header.twig">
<operation>
<search><![CDATA[
</head>
]]></search>
<add position="before"><![CDATA[
<script src="catalog/view/javascript/callbackform.js?v=1" type="text/javascript"></script>
<link href="catalog/view/theme/default/stylesheet/callbackform.css?v=1" rel="stylesheet">
]]></add>
</operation>
<operation>
<search><![CDATA[
<body>
]]></search>
<add position="after"><![CDATA[
<!-- contact form start -->
<div>
<div>
<span></span>
обратный звонок</div>
<div>Заполните форму</div>
<div></div>
<div>
<label><span>Имя <span>*</span></span>
<input type="text" name="name" required="required">
</label>
<label><span>Телефон <span>*</span></span>
<input type="text" name="phone2" maxlength="20" required="required">
</label>
<label><span>Текст </span>
<textarea name="message" required="required"></textarea>
</label>
<label>
<span> </span><input type="submit" value="отправить">
</label>
</div>
</div>
<!-- contact form end -->
]]></add>
</operation>
</file>
</modification>
0</version>
<author>Paul aka root4root</author>
<code>123456789</code>
<link>https://www.wisereport.ru/opencart-create-ocmod/</link>
<file path="catalog/view/theme/default/template/common/header.twig">
<operation>
<search><![CDATA[
</head>
]]></search>
<add position="before"><![CDATA[
<script src="catalog/view/javascript/callbackform.js?v=1" type="text/javascript"></script>
<link href="catalog/view/theme/default/stylesheet/callbackform.css?v=1" rel="stylesheet">
]]></add>
</operation>
<operation>
<search><![CDATA[
<body>
]]></search>
<add position="after"><![CDATA[
<!-- contact form start -->
<div>
<div>
<span></span>
обратный звонок</div>
<div>Заполните форму</div>
<div></div>
<div>
<label><span>Имя <span>*</span></span>
<input type="text" name="name" required="required">
</label>
<label><span>Телефон <span>*</span></span>
<input type="text" name="phone2" maxlength="20" required="required">
</label>
<label><span>Текст </span>
<textarea name="message" required="required"></textarea>
</label>
<label>
<span> </span><input type="submit" value="отправить">
</label>
</div>
</div>
<!-- contact form end -->
]]></add>
</operation>
</file>
</modification>
 css
css Spring Tx (七) (大事务问题)
Spring Tx (七) (大事务问题)