Содержание
Модуль Очистка кэша Opencart 3.0
Модуль для быстрой очистки кэша и модификаций в Opencart 3.0 — удобное обновление кеша из любой страницы админки. Модуль добавляет свое меню в шапку админки.
Функции модуля:
- Очистка кэша twig-шаблонов
- Очистка кэша системы (SEO URL, SEO PRO)
- Очистка кэша изображений (папка image/cache)
- Обновление кэша модификаций
- Очистка лога ошибок
- Очистка лога модификаций
Установка модуля:
1. Загрузить модуль через админку
2. Обновить модификации
3. Очистить кэш шаблонов
3. Включить модуль Очистка кэша
Лог изменений:
16.09.2020 — исправлены ошибки по коду
- Opencart 3.0.0.0
- Opencart 3.0.1.1
- Opencart 3.0.1.2
- Opencart 3.0.2.0 или ocStore 3.0.2.0
- Opencart 3.1.0.0
- Opencart 3.0.3.1
- Opencart 3.0.3.2
- Opencart 3.
 0.3.3
0.3.3 - Opencart 3.0.3.6
- Opencart 3.0.3.7 и OcStore 3.0.3.7
1. «Директория не доступна для записи!» или «Папка не разрешена для записи!»»
Решение проблемы:
Скачайте и установите дополнение Localcopy OCMOD
После установки этого дополнения нужно перейти в раздел Модификаторы и нажать кнопку «Обновить модификаторы». После этого можно устанавливать другие модули.
2. Модуль установился и работает в админке, но на сайте ничего не отображается
Возможно несколько проблем и вариантов их решения:
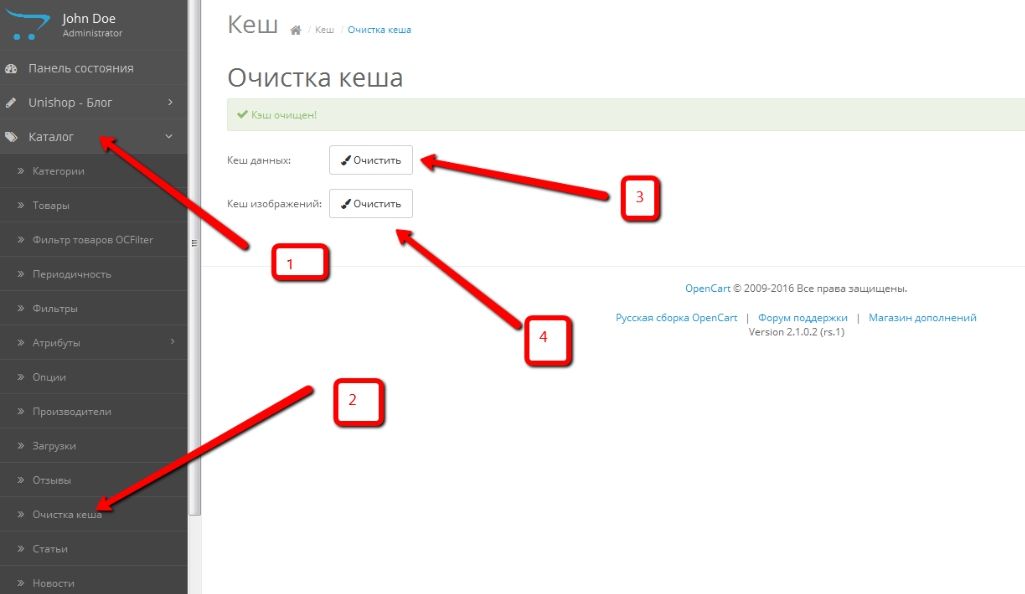
1. Не сброшен кеш шаблона — нужно обновить кеш [скриншот]
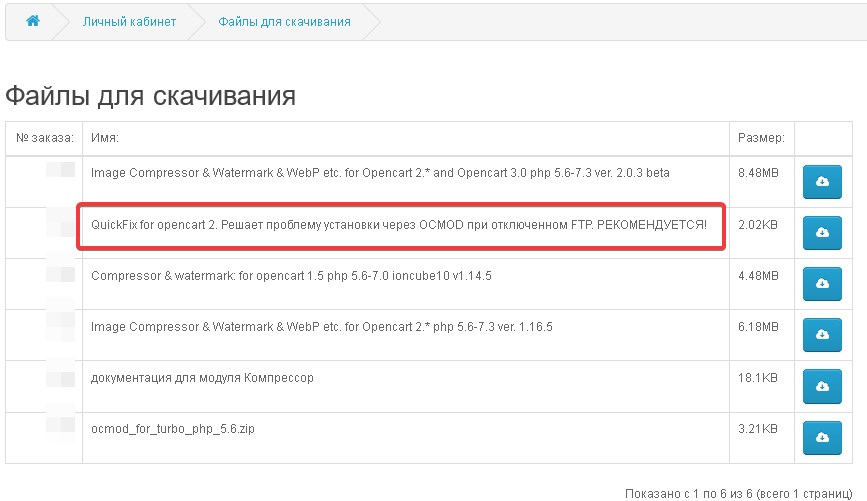
2. Вы раньше редактировали файлы шаблона через админку в разделе «Редактор темы», тогда этот файл сохранился в базе данных и на него уже не влияют ocmod-модификаторы, это проблема Opencart 3. Вам нужно установить фикс [скачать] и обновить модификации в админке.
3. Ваш шаблон устроен на TPL-файлах (*. tpl), в то время, когда в Opencart 3 шаблоны должны быть в формате TWIG (*.twig). Проблема в том, что ocmod-модификаторы не влияют на TPL-файлы — все изменения нужно вносить в эти файлы вручную.
tpl), в то время, когда в Opencart 3 шаблоны должны быть в формате TWIG (*.twig). Проблема в том, что ocmod-модификаторы не влияют на TPL-файлы — все изменения нужно вносить в эти файлы вручную.
3. Ошибка 500 Internal Server Error
Нужно включить вывод всех ошибок php на экране — для этого в файле .htaccess в конце нужно добавить строки:
php_value display_errors 1
php_value display_startup_errors 1
php_value error_reporting E_ALL
Теперь вместо ошибки 500 должен отображаться код ошибки, который укажет на проблему.
4. Не работает модуль на Opencart 3.0.3.6
В официальных сборках Opencart 3.0.3.5 — 3.0.3.6 есть баг — там модификаторы не работают с twig-файлами из-за ошибки в стандартном модификаторе /system/modification.xml — вторая операция из этого модификатора не срабатывает.
Проблема есть на оф. гитхабе и предложено решение https://github.com/opencart/opencart/blob/3.0.x.x_Maintenance/upload/system/modification. xml
xml
Мы сделали фикс-модификатор по этим рекомендациям, он заменит файл /system/modification.xml на правильный.
Решение проблемы:
1. Сделайте резервную копию вашего файла /system/modification.xml
2. Скачайте фикс-модификатор по ссылке и установите его у себя в админке
3. Обновите кэш модификаторов
4. Обновите кэш twig-шаблонов
Включите javascript, чтобы увидеть комментарии
Как очистить кэш в OpenCart? —
|
181725 просмотров
Онлайн консультант для WIX
Если ваш сайт создан при помощи «WiX», то вы можете воспользоваться нашей инструкцией, чтобы установить модуль онлайн консультанта. Шаг 1 Откройте п…
Онлайн консультант для abcp
Если ваш сайт создан при помощи «abcp», то вы можете воспользоваться нашей инструкцией, чтобы установить модуль онлайн консультанта. Шаг 1 Перейдите…
Онлайн консультант для AdvantShop
Если ваш сайт создан при помощи «AdvantShop», то вы можете воспользоваться нашей инструкцией, чтобы установить модуль онлайн консультанта. Шаг 1 Вой…
Онлайн консультант для MODX
Вы можете воспользоваться нашей инструкцией, чтобы установить консультант на сайт, если ваш ресурс создан при помощи «MODX». Установка кода в Шаблон …
Установка кода в Шаблон …
Онлайн консультант для InSales
Если ваш сайт создан при помощи «InSales», то вы можете воспользоваться нашей инструкцией, чтобы установить модуль онлайн консультанта. Шаг 1 Открой…
Онлайн консультант для 1С-Битрикс
«1С-Битрикс: Управление сайтом» — профессиональная система управления веб-проектами, универсальный программный продукт для создания, поддержки и успеш…
Онлайн консультант для PlatformaLP
Шаг 1 Перейдите в раздел «настройки» в меню страницы. Шаг 2 Далее в раздел «метрика и скрипты» и добавьте новый плагин. Шаг 3 Далее выбираем прои…
Онлайн консультант для Nethouse
Если ваш сайт создан при помощи конструктора сайтов «Nethouse», то вы можете воспользоваться нашей инструкцией для установки онлайн-чата. Шаг 1 Пере…
Онлайн консультант для Joomla
Если ваш сайт создан при помощи платформы «Joomla» , то вы можете воспользоваться нашей инструкцией, чтобы установить на сайт онлайн консультант. Уст…
Уст…
Онлайн консультант для Flexbe
Воспользуйтесь нашей инструкцией, чтобы установить Verbox живой чат для сайта, если ваш ресурс создан при помощи конструктора «Flexbe». Шаг 1 Войди…
Онлайн консультант для NetCat
Если ваш сайт создан на платформе сайтов «Net-Cat», то вы можете воспользоваться нашей инструкцией для установки онлайн-чата. Шаг 1 Войдите в панель…
Онлайн консультант для Базиум
Если ваш сайт создан при помощи конструктора сайтов «Базиум», то вы можете воспользоваться нашей инструкцией для установки онлайн консультанта для сай…
Онлайн консультант для Базиум 2.0
Если ваш сайт создан при помощи конструктора сайтов «Базиум 2.0», то вы можете воспользоваться нашей инструкцией для установки онлайн-чата. Шаг 1 Во…
Онлайн консультант для Drupal
Если ваш сайт создан при помощи конструктора сайтов «Drupal», то вы можете воспользоваться нашей инструкцией для установки онлайн-чата на сайт. Шаг 1. ..
..
Онлайн консультант для Tilda.CC
Если ваш сайт создан при помощи конструктора сайтов «Tilda.CC», то вы можете воспользоваться нашей инструкцией для установки сервиса онлайн консультан…
Онлайн консультант для UMI.CMS
Чтобы установить чат на сайт, созданный при помощи конструктора сайтов «UMI.CMS», вы можете воспользоваться нашей инструкцией. Шаг 1 Зайдите на сайт…
Онлайн консультант для A5.ru
Чтобы установить онлайн-консультант на сайт, созданный при помощи конструктора сайтов «A5.ru» — вы можете воспользоваться нашей инструкцией. Шаг 1 З…
Онлайн консультант для CS-CART
Чтобы установить чат на сайт, созданный при помощи конструктора сайтов «CS-Cart» — вы можете воспользоваться нашей инструкцией. Шаг 1 Для начала раб…
Онлайн консультант для VamShop
Чтобы установить онлайн консультант на сайт, созданный при помощи конструктора сайтов «VamShop» — то вы можете воспользоваться нашей инструкцией. Шаг…
Онлайн консультант для Setup
Если ваш сайт создан при помощи конструктора сайтов «Setup», то вы можете воспользоваться нашей инструкцией для установки онлайн-чата. Шаг 1 Зайдите…
Шаг 1 Зайдите…
Онлайн консультант для WordPress
Если ваш проект создан при помощи «WordPress», то вы можете воспользоваться нашей инструкцией, чтобы установить на сайт онлайн консультанта. Вы может…
Онлайн консультант для HostCMS
Если ваш сайт создан при помощи конструктора сайтов «HostCMS», то вы можете воспользоваться нашей инструкцией для установки онлайн-чата. Шаг 1 Для н…
Онлайн консультант для OpenCart
Если ваш сайт создан при помощи конструктора сайтов «OpenCart », то вы можете подключить чат к сайту используя нашу инструкцию. Шаг 1 Для начала раб…
Другие CMS
Общая информация Скопируйте код онлайн-консультанта в личном кабинете и вставьте в шаблоны дизайна вашего сайта перед закрывающим тэгом </body>. Для…
Как очистить все кеши в OpenCart 3.0.2.0
Автор: Paul, 20 августа 2018 г. мы делаем их менее раздражающими?
Что такое тайники?
Когда пользователь просматривает ваш веб-сайт, веб-сервер должен выполнить целый ряд вычислений, чтобы создать HTML-код, из которого состоит страница. Это требует времени и создает нагрузку на сервер. Кэш — это способ хранения этого HTML, обычно в файле, при условии, что результат вычислений не изменится с момента последнего сохранения. Это немного похоже на то, как веб-сервер говорит: «Вот тот, который я сделал ранее».
Это требует времени и создает нагрузку на сервер. Кэш — это способ хранения этого HTML, обычно в файле, при условии, что результат вычислений не изменится с момента последнего сохранения. Это немного похоже на то, как веб-сервер говорит: «Вот тот, который я сделал ранее».
Это может значительно ускорить веб-сайт, потенциально в 10 000 раз, и означает разницу между загруженным сервером, оставшимся в живых, или сбоем. Так что у них есть свое применение.
В чем проблема?
Проблема в том, что кэш не очищается, поэтому пользователь начинает видеть устаревшее содержимое. Существуют различные решения — способы, которыми кеш может попытаться угадать, когда очистить себя, — но большинство из них являются догадками, потому что, чтобы точно знать, изменился ли вывод, сервер должен вычислить вывод, который побеждает объект.
Какой ответ?
Как разработчик или владелец магазина, вы можете внести изменения где-то в своем интернет-магазине и не увидеть, как это изменение применяется к внешнему интерфейсу. В этом случае вам, вероятно, потребуется очистить кеши, но их несколько, поэтому полезно знать, какие кеши существуют и как их очистить.
В этом случае вам, вероятно, потребуется очистить кеши, но их несколько, поэтому полезно знать, какие кеши существуют и как их очистить.
Кэши, которые могут влиять на интернет-магазин OpenCart 3
Обратите внимание, что выполнение приведенных ниже действий может привести к отображению ошибок, которые были скрыты ранее, поэтому вам может понадобиться разработчик, если ваш магазин занят и работает.
Браузер
Ваш веб-браузер (Edge, Chrome, Firefox, Safari) может хранить копии CSS, JavaScript или HTML. Очистка этого параметра отличается для всех браузеров, но здесь есть отличные инструкции:
https://www.refreshyourcache.com/en/home/
ISP
В очень редких случаях ваш интернет-провайдер (BT, Virgin, Plusnet) может кешировать содержимое. Это редкость, и вы мало что можете с этим поделать, поэтому мы не будем обсуждать это здесь.
CloudFlare (или другой CDN)
Если вы используете CloudFlare или другую сеть доставки контента, они могут кэшировать контент и из-за этого вещи выглядят странно, поэтому стоит проверить, используете ли вы его. Вы будете знать, если вы это сделаете, потому что это должно было быть настроено специально.
Вы будете знать, если вы это сделаете, потому что это должно было быть настроено специально.
Twig/SASS (Шаблон)
В панели администратора OpenCart щелкните значок шестеренки в правом верхнем углу, а затем нажмите желтую кнопку обновления рядом с Темой и SASS.
Расширения кэша
Существуют различные расширения кэширования, такие как NitroPack Cache, Увеличение скорости страницы и многие другие. Они будут работать путем создания файлов кеша, поэтому вам нужно будет найти конкретный способ очистки кеша для вашего расширения, если оно у вас установлено.
OCMOD
В панели администратора OpenCart перейдите в «Расширения» > «Модификации», затем нажмите желтую кнопку очистки и синюю кнопку обновления.
vQcache
Если у вас установлен vQmod, будет папка с именем /vqmod/vqcache. Чтобы очистить его, лучше всего сделать его копию, а затем вручную удалить файлы внутри нее. Если очистка этого кеша вызывает ошибки, вы можете вернуть свою копию обратно.
Если очистка этого кеша вызывает ошибки, вы можете вернуть свою копию обратно.
И это пока, наверное, все, кроме других? Если это так, дайте нам знать в комментариях!
Включите JavaScript для просмотра комментариев на основе Disqus.blog Комментарии на базе Disqus
Система кэширования Opencart
После установки модуля администратор может нажать кнопку Изменить рядом с модулем в разделе «Расширения» > «Расширения» > «Модули», чтобы настроить модуль.
Кроме того, администратор может включить/отключить модуль и установить часовой пояс по умолчанию для модуля на вкладке настроек.
На вкладке Настройка администратор может установить время истечения срока действия кеша для каждого макета и установить их статус индивидуально. Администратор также может очистить кеш для каждого макета.
Раздел комбинирования+уменьшения
В разделе Объединить+уменьшение , если администратор включил функцию Объединить CSS (объединить все файлы CSS в один файл CSS).
Аналогичным образом, если также включена функция «Минимизировать CSS», то файлы CSS, объединенные в один файл, будут минимизированы по размеру, что сократит время их открытия.
Отключить Объединение CSS разделит файлы, как показано ниже.
Загрузить CSS из CDN загрузит все файлы CSS из CDN. Таким образом, позволяя быстрому процессу загрузить файл.
Сеть доставки контента ( CDN ) — это система распределенных серверов (сеть), которая будет загружать файл и доставлять страницы пользователю в зависимости от географического местоположения пользователя, происхождения веб-страницы и содержимого. сервер доставки.
По умолчанию администратор выбирает загрузку для Bootstrap и Font Awesome.
Администратор может включать и отключать Объединить Javascript и Сократить Javascript . Если оба «включены», то файлы Javascript будут объединены в один файл.
Кроме того, это уменьшит размер файлов. Таким образом, страницы будут загружаться мгновенно.
Таким образом, страницы будут загружаться мгновенно.
Когда Объединить Javascript и минимизировать Javascript «включено», файлы Javascript «объединяются», а размер файла минимизируется, как показано ниже
Если Загрузить Javascript из CDN включен, то файлы Javascript будут загружены из CDN, что ускорит скорость загрузки страниц.
Оптимизация изображения
Администратору необходимо перейти на вкладку Оптимизация изображения , как показано на изображении ниже, где администратор настраивает такие поля, как Преобразовать изображение в формат webp, Отложенная загрузка изображения, Сжатие изображения, Качество сжатия изображения и т.д.
Конфигурации полей под Оптимизация изображения 9Вкладка 0006 выглядит следующим образом:
Преобразование изображения в формат .webp — При включении этого формата файлы всех изображений будут преобразованы в . webp.
webp.
Изображение: —
- Ленивая загрузка — Это позволит владельцу магазина включить ленивую загрузку изображений. Это означает, что будут загружены только те изображения, которые видны на экране.
- Сжатие: Администратор установил Enabled для этого поля. Сжатие изображений помогает уменьшить размер и стоимость хранения изображений.
- Качество сжатия: Администратор может определить качество сжатия изображения.
Примечание:
- WebP — это формат изображения, такой как PNG, это уменьшит размер изображения, не влияя на его качество без потерь.
- Эта функция будет работать, только если на сервере включен WebP.
Оптимизация изображений является наиболее важной частью любого интернет-магазина электронной коммерции, поскольку большая часть интернет-магазинов покрыта изображениями.
Таким образом, для увеличения производительности сайта оптимизация изображений просто необходима.
Кэш браузера
Это позволит владельцу магазина включить кеш браузера. После этого владелец магазина может добавить период времени для кеша браузера.
Кроме того, этот процесс сокращает время загрузки страницы для обычных посетителей на любом веб-сайте электронной коммерции. Он будет соответствовать приведенному ниже формату для настройки параметров кэширования. Здесь тип файла изменится соответствующим образом.
Примечание:
- Параметры кэширования можно проверить, перейдя к файлу .htaccess .
# Изображения
ExpiresByType image/jpeg «доступ плюс 1 год»
ExpiresByType image/gif «доступ плюс 1 год»
Для Videos код будет таким —
# Vedios
ExpiresByacVideo/ 1 лет»
Для JavaScript код будет выглядеть так —
# Javascript
ExpiresByType text/javascript «доступ плюс 1 год»
Для CSS код будет таким:
# CSS
ExpiresByType text/css «доступ плюс 1 год» доступ плюс 1 год»
ExpiresByType application/x-shockwave-flash «доступ плюс 1 год»
Секция сжатия
Сжатие CSS — Администратор может включить/отключить сжатие файла CSS, что уменьшит размер файла.
Сжатие JS — Включить/отключить сжатие файлов Javascript
Сжатие HTML — Администратор может сжать файлы HTML, включив сжатие.
Настройки Pro
Настройки Pro будут видны, как показано на изображении ниже.
Сжатие изображений — Включение/выключение сжатия изображений для быстрого поиска.
XML:-
- Сжатие – Включив эту функцию, владелец магазина может сжимать все форматы файлов XML.
- Сжатие xhtml — Это поможет при сжатии файлов формата xml-xhtml.
- Сжатие rss — Это сжимает формат файла xml-rss.
Резервирование
Подача сжатого контента — Владелец магазина может включить это, снова и снова используя уже сжатые файлы.
- Если этот параметр отключен, файл необходимо сжимать перед каждым использованием.
Полный кэш страниц
Администратор может очистить весь кэш страниц, нажав кнопку Очистить кэш .
Статус кэша страницы — Администратор может включить/отключить полный статус кэша страницы.
Срок действия — Администратор может установить срок действия (в секундах). По истечении времени он очистит кеш и перезагрузит страницу.
Кэш базы данных — Кэш базы данных дополняет вашу основную базу данных, устраняя ненужную нагрузку на нее, обычно в виде часто используемых читаемых данных.
Defer JS — Атрибут defer — это логический атрибут. Если установлен атрибут defer, он указывает, что скрипт загружается параллельно с анализом страницы и выполняется после завершения анализа страницы.
ПРИМЕЧАНИЕ. Мы просто отложили статические сценарии, которые не требуются во время загрузки страницы.
Разрешить предварительную выборку и предварительное подключение — Администратор может включить или отключить предварительную выборку и предварительное подключение. Это для шрифтов и иконок.
Это для шрифтов и иконок.
Разрешить предварительную загрузку — Администратор может включить или отключить предварительную загрузку.
При входе клиента — Администратор может настроить кэш для сохранения при каждом входе клиента, включив вход клиента
Игнорируемый маршрут — Администратор может добавлять маршруты страниц. Этот маршрут не будет кэшировать страницу.
Например:- Если администратор не хочет сохранять кеш для страницы заказа, он может установить маршрут для списка заказов (учетная запись/партнер-клиент/список заказов).
Панель кэша
После включения панели кэша во внешнем интерфейсе на этой вкладке администратор может оценить функциональность панели кэша (только в целях тестирования) и настроить ее свойства (например, положение панели, цвет и шрифт).
Кэш-панель видна клиентам, как показано на рисунке ниже.
На панели кэша видны следующие элементы:
- Обратный отсчет кэша — Это обратный отсчет на передней панели, который показывает время, по истечении которого кэш автоматически очищается.


 0.3.3
0.3.3

