Содержание
Software Parallax Stylish OpenCart Template
Short description:
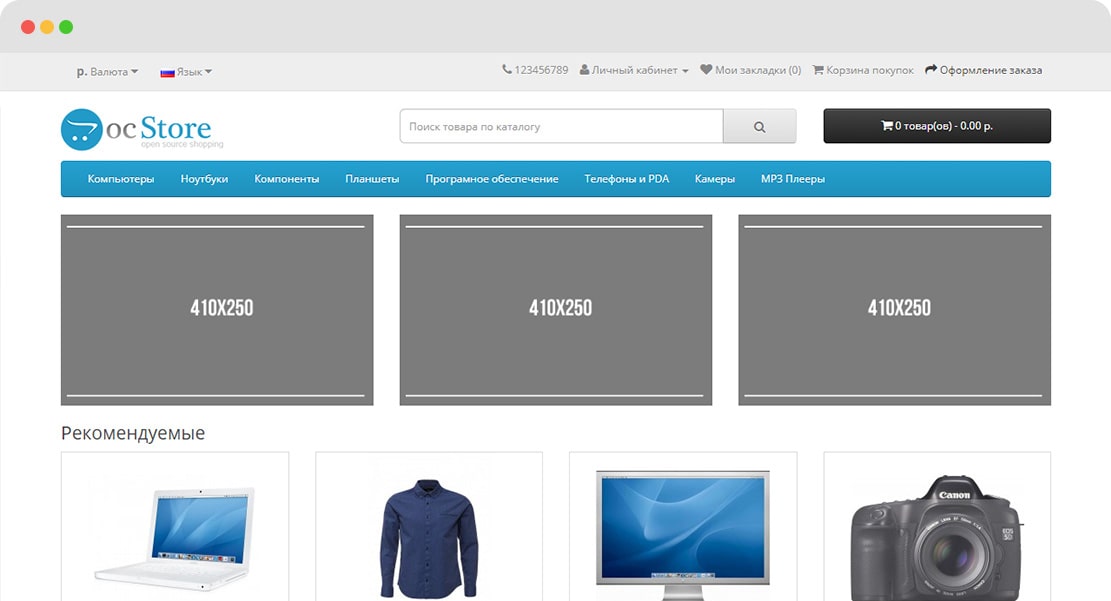
The software is the product that could be sold just the same way any other items are sold — from the online store. If you want to create such a shop, no matter if you want to sell your own programs or become a marketplace, this OpenCart template will fir you. Its design has nothing redundant and is really simple. But besides that, it is stylish and up-to-date. It has a few cool and stylish features like video background used for categories tiles and parallax effect in the Brands module. So, don’t waste time and don’t have doubts — this template is just what you were looking for!
This Internet OpenCart design theme is Retina Ready
What is it?
Retina ready concept refers to a high-resolution screen, where pixel density is so high, so that the person’s eye can’t see individual pixels.
Why is it Good?
Apple devices were first to have Retina displays, nonetheless these days their competitors use that technology as well. A large number of mobile phone handsets and tablets have got Retina displays, so when you want your web-site to seem excellent for pretty much every website user — you may need a Retina-ready design template.
A large number of mobile phone handsets and tablets have got Retina displays, so when you want your web-site to seem excellent for pretty much every website user — you may need a Retina-ready design template.
Find latest Retina Ready OpenCart ecommerce templates here
This Software OpenCart theme is Responsive
What is it?
Responsive design ensures that the page adjusts its size and shape to suit any kind of screen, from the tiniest smartphones to the largest Laptop screens. For each and every gadget, webpage elements enlarge or decrease to appear perfect.
Why is it Good?
Responsive design provides an improved user experience for those who browse a webpage on a mobile or any other gadget, and additionally can help to increase rankings of a website in Google search.
View more Responsive OpenCart templates here
This is a Bootstrap Software Company OpenCart design
What is it?
Bootstrap is a set of tools with an open source code. It is perfect for making websites and web apps using HTML, CSS, and Javascript.
It is perfect for making websites and web apps using HTML, CSS, and Javascript.
Why is it Good?
Thanks to Bootstrap, you can set up absolutely responsive web designs using HTML and CSS based site templates for typography, fonts, forms, buttons, tables, and the like.
View more Bootstrap OpenCart ecommerce templates here
Color: black, white, grey,
Features: Responsive, Admin Panel, Bootstrap, Retina Ready,
Language Support: English, Russian, German,
tags: anding, app, application, coding, creative, digital, documentation, modern, personal, phone, responsive, service, services, shop, software, support, tech, technical, technology, ecommerce, it, opencart,
Topic: Software Company Templates, Software Templates, Computers & Internet,
Demo
| Template # | 76379 |
| Тип: |
OpenCart Templates |
| Author: | ZEMEZ |
| Downloads: | 4 |
| Keywords: | shop software digital ecommerce opencart storeundefined |
$52
Live DemoBuy
| Template # | 76379 |
| Type: |
OpenCart Templates |
| Author: | ZEMEZ |
| Downloads: | 4 |
| Keywords: | shop software digital ecommerce opencart storeundefined |
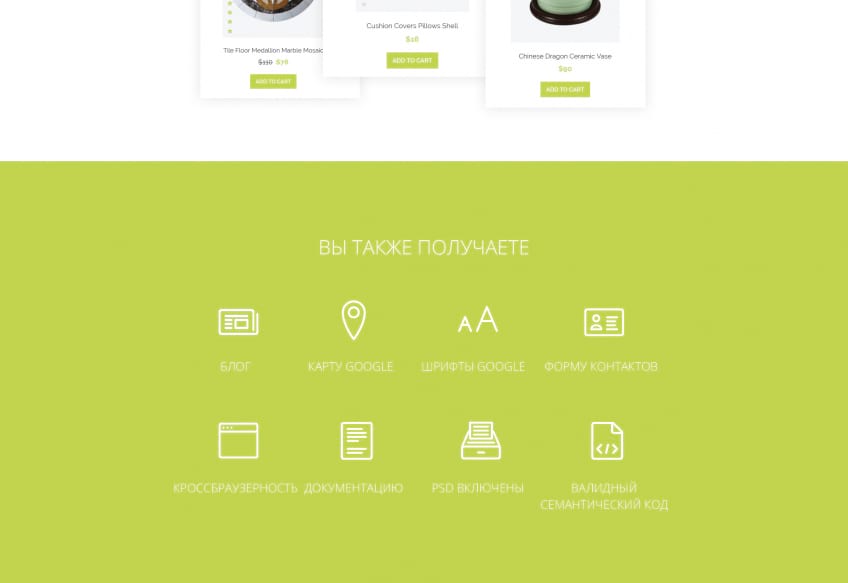
F-Style Fashion Store OpenCart Template
- Home page
- OpenCart Templates
- Template #80986
F-Style Fashion theme is entirely responsive and includes a customizable design based on current e-commerce trends. It is ideal for your opencart 3, This theme is full compatible with all version of opencart 3. This theme we suited for all kind online fashion Store.
It is ideal for your opencart 3, This theme is full compatible with all version of opencart 3. This theme we suited for all kind online fashion Store.
Main Features
- OCMOD is used for Core files
- Fully Responsive Ready Theme
- Support Google Fonts
- Support Fontawesome Font Icon
- Support Multiple Language & Currency
- Hover effects
- RTL Support
- SEO (Search Engine Optimization) friendly
- NEW : Responsive Product Grid
- Easy Page layout settings
- Unlimited Banners & Sliders
- Polpular Products Slider/Grid
- Category Wise Products Tab Slider/Grid view
- Product Image Rollover Effect
- Blog Module Included
- Newsletter Module Included
- Ajax Shopping Cart Dropdown at header
- Social media Share Icons
- Scroll To Top Button
- Cloud Zoom Integration on product detail page
- Related Product slider on product detail page
- CMS Blocks Module Included
- Parallax Background
- HTML5 and CSS3
- Valid XHTML and CSS markup
- Easy Use and Easy Customize
- Avoid Javascript Confliction
- Cross Browser compatiblity
- Well-structured and commented code for easy customization
- Full user guide documentation to help you installing and Customize the theme
Demo
| «Template #»
80986 | |
| Тип: | OpenCart Templates |
| Author: | HE |
| Downloads: | 1 |
$77
Live Demo
Buy
| Template #
80986 |
| Type:
OpenCart Templates |
| Author:
HE |
| Downloads:
1 |
Color: black, white, grey, brown,
Features: Premium, Responsive, Admin Panel, Search Engine Friendly, Ajax, Retina Ready, Mobile Layout Included, Multipurpose, Right to left language support, Dropdown Menu, Sample content, Tabs, Quickstart Package, MegaMenu, HTML 5, JQuery,
Language Support: English, French, Spanish, Russian, German, Deutsch, Japanese, Swedish, Italian, Dutch, Ukrainian, Portuguese (Brazilian), Polish,
openCartModules: Account, Affiliate, Banner, Bestsellers, Carousel, Category, Featured, Information, Latest, Slideshow, Specials, Store, Manufacturer,
Gallery Script: Carousel, Slider,
tags: ajax, cart, cms, fashion, grid, list, multipurpose, services, slider, testimonials, html5, css3, ecommerce, seo, megamenu, opencart, templatemonster, blogs, dropcart,
Topic: Wedding Shop Templates, Fashion Templates, Wedding Templates, Fashion Store Templates, Home & Family, Fashion & Beauty, Society & People,
opencartCompatibility: 3. 0.2.0, 3.0.3.2, 3.0.3.3, 3.0.3.5, 3.0.3.6, 3.0.3.7, 3.0.3.8,
0.2.0, 3.0.3.2, 3.0.3.3, 3.0.3.5, 3.0.3.6, 3.0.3.7, 3.0.3.8,
Currencies: USD, GBP, EUR,
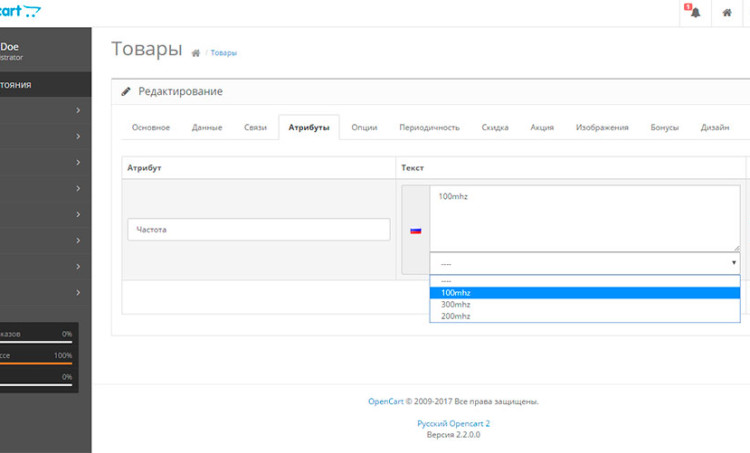
OpenCart 2.x. Как работать с модулем Parallax
Хорошая новость для всех владельцев интернет-магазинов! Этот новый учебник покажет вам, как управлять модулем Parallax в вашем магазине OpenCart.
OpenCart 2.x. Как работать с модулем Parallax
Parallax — это особый метод прокрутки в компьютерной графике, при котором фоновые изображения перемещаются камерой медленнее, чем изображения переднего плана, создавая иллюзию глубины и усиливая эффект погружения.
Сегодня мы хотим показать вам, где именно в шаблоне используется этот прием и как управлять Модуль параллакса .
Параллакс может появляться в нескольких местах на вашем сайте. Например, отредактируем баннер в футере, где используется эффект Parallax :
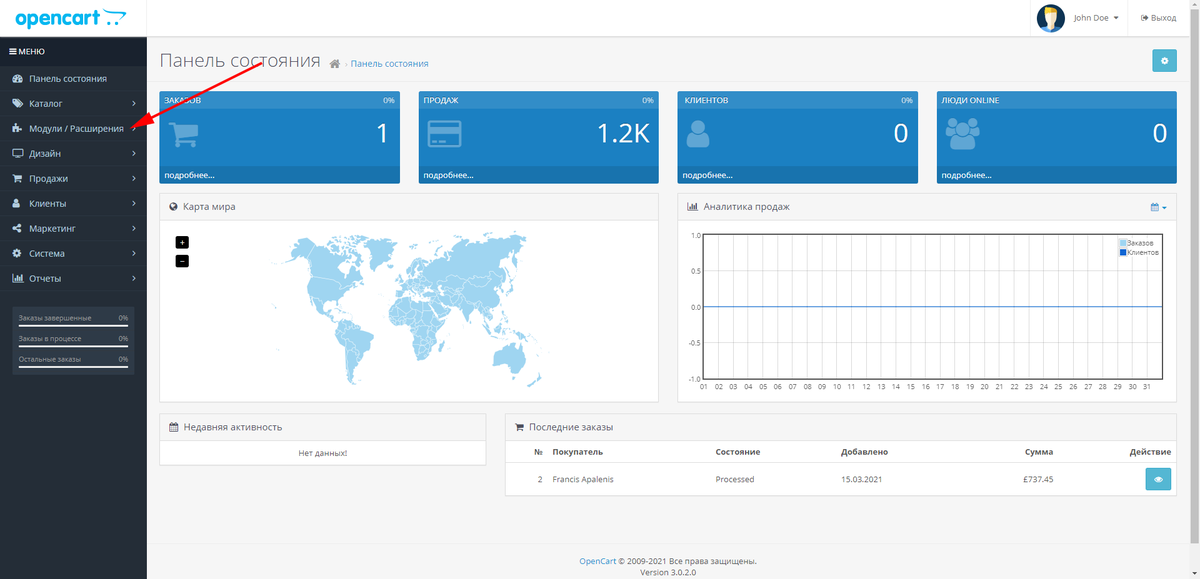
Войдите в панель администратора OpenCart. Перейти к Дизайн->Баннеры под Система значок колеса:
Название баннера Parallax-2 . Нажмите Редактировать значок слева:
Под Имя баннера введите название вашего баннера.
Вы можете включить или отключить баннер , выбрав соответствующую опцию из раскрывающегося списка Статус .
В поле title введите заголовок вашего баннера. Если у вас есть многоязычная опция, это название может отличаться для каждого языка.
Вставьте захват для слайдов в поле Описание . Эта часть также может быть разной для разных языков.
 Мы изменим Бесплатная доставка текст на Новый текст .
Мы изменим Бесплатная доставка текст на Новый текст .Вы также можете установить ссылку на свой баннер в поле Ссылка :
Чтобы отредактировать изображение, нажмите на него, а затем нажмите на значок Редактировать . Если вы хотите удалить изображение, щелкните значок Корзина :
Нажмите Загрузить значок:
Загрузить новое изображение с вашего компьютера:
Дважды щелкните новое изображение, чтобы заменить старое:
Теперь наш новый образ появится в админке. Нажмите кнопку Сохранить , чтобы сохранить изменения. Кроме того, вы можете нажать кнопку Добавить в нижнем колонтитуле, чтобы таким же образом добавить новый баннер в группу:
После внесения всех изменений обновите интерфейс, чтобы увидеть результат.
 Теперь появляется наше новое изображение и новый захват на нем:
Теперь появляется наше новое изображение и новый захват на нем:Вы также можете изменить размеры изображения баннера. Для этого перейдите в Extensions->Modules :
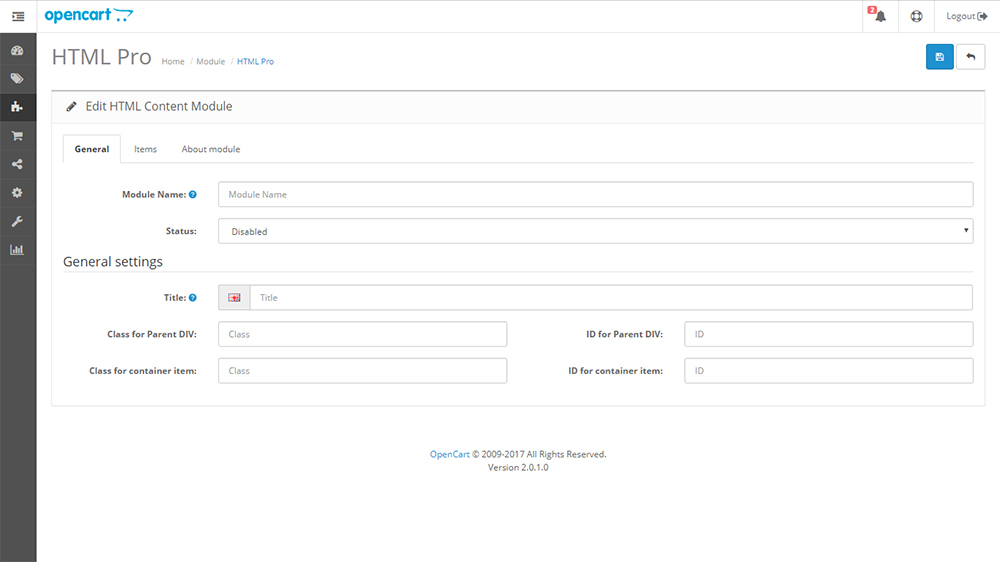
Прокрутите страницу, пока не увидите нужный модуль. В нашем случае это Parallax->Parallax-2 . Нажмите кнопку Редактировать :
В этом разделе вы можете изменить Ширину и Высоту изображения, если вам это нужно:
Вот оно! Теперь вы знаете, как управлять модулем Parallax в вашем магазине OpenCart. Пожалуйста, не стесняйтесь просмотреть подробный видеоурок ниже:
Не стесняйтесь посмотреть подробный видеоурок ниже:
OpenCart 2.x. Как работать с модулем Parallax
Эта запись была опубликована в Учебники OpenCart и помечена как модуль, opencart, параллакс. Добавьте постоянную ссылку в закладки.
Если вы все еще не можете найти достаточное руководство по вашей проблеме, воспользуйтесь следующей ссылкой, чтобы отправить запрос в нашу службу технической поддержки. Мы предоставим вам нашу помощь и помощь в течение следующих 24 часов: Отправить заявку
Slider Revolution Manual — Работа с эффектами параллакса в Slider Revolution
Справочный центр/Руководство/Промежуточное редактирование/Дополнительное редактирование шаблонов/Параллакс
Создайте ощущение глубины и трехмерности с помощью движения параллакса.
Содержание
- Что делает параллакс?
- Базовый эффект параллакса
- Активация параллакса для модуля
- Применение движения параллакса к слою
- Mouse Interaction
- Triggered By
- Parallax Orig
- Mouse Speed
- BG Speed
- Layers Speed
- 3D Settings
- Shadow
- Slide Background Disabled
- Slider Overflow Hidden
- Layers Overflow Hidden
- 3D Crop Fix (z)
- BG 3D Depth
- Negative and Custom Depths
- Советы по настройке шаблонов
- Величина смещения
- Размытие изображения
- Перекрывающиеся слои
- Использование объектов с известными размерами
- Противоположные значения уровня
Что делает параллакс?
Эффекты параллакса в Slider Revolution создают иллюзию глубины, при этом одни слои кажутся ближе к зрителю, а другие — дальше:
Этот эффект достигается за счет того, что разные слои движутся с разной скоростью в ответ на движение мыши или прокрутку. Разница в скорости движения имитирует явления реального мира: чем дальше от вас находится объект, тем меньше кажется, что он движется при изменении положения вашего взгляда.
Разница в скорости движения имитирует явления реального мира: чем дальше от вас находится объект, тем меньше кажется, что он движется при изменении положения вашего взгляда.
Давайте посмотрим, как использовать эту функциональность в своих проектах. Мы начнем с создания базового эффекта параллакса, а затем перейдем к тому, как использовать все доступные вам различные параметры конфигурации.
А если вам нужен видеообзор, прежде чем вы перейдете к остальной части этого руководства, ознакомьтесь с нашим 9-минутным видеоуроком по созданию эффекта параллакса в Slider Revolution:
Базовый эффект параллакса
Активация параллакса для модуля
Необходимым условием для создания любого эффекта параллакса является включение параллакса для всего модуля.
Чтобы активировать параллакс для модуля, перейдите на вкладку Общие параметры модуля , подраздел On Scroll , панель Функции прокрутки :
На вкладке Parallax переключите параметр Parallax Enabled на ON :
Примечание: Если хотите, в настоящее время вы можете отказаться от использования эффекта параллакса на мобильных устройствах, переключив Отключить на мобильном телефоне – ON :
Применение движения параллакса к слою
Если параллакс включен на уровне модуля, следующим шагом будет применение параллакса к отдельным слоям.
Сначала выберите слой, к которому вы хотите применить движение параллакса:
Затем перейдите на вкладку Layer Options , подраздел On Scroll , панель Parallax & 3D :
В раскрывающемся списке параметров уровня измените параметр с Нет параллакса на любой другой параметр:
Чем выше значение, тем сильнее параллаксное движение.
По умолчанию параллаксное движение запускается при прокрутке, поэтому, если вы хотите сразу увидеть эффект в окне предварительного просмотра, воспользуйтесь инструкциями в следующем разделе и измените его так, чтобы он запускался при движении мыши.
Затем сохраните свой модуль и выполните предварительный просмотр, и когда вы будете перемещать мышь, вы увидите, как слой перемещается в ответ:
Взаимодействие с мышью
Вернувшись на вкладку Общие параметры модуля , В подразделе «Прокрутка », вы увидите панель Взаимодействие с мышью , содержащую три параметра, которые вы можете использовать для настройки того, как движение мыши и/или прокрутка страницы влияют на эффект параллакса. :
Активировано
Используйте параметр Triggered By , чтобы определить, что вызывает движение параллакса:
Выберите Mouse Move , и только мышь вызовет движение параллакса.
Выберите Положение прокрутки , и параллаксное движение будет происходить при прокрутке страницы, в которую встроен модуль.
Выберите Mouse Move & Scroll , и оба будут действовать как триггеры.
Параллакс Orig
Опция Parallax Orig (начало) задает точку, относительно которой будет происходить параллаксное движение:
Если для параметра установлено значение Центр слайдера , при перемещении слоев параллакса они всегда будут относительно одной и той же точки в центре слайда. Это означает, что каждый раз, когда вы перемещаете мышь в определенное положение, слои параллакса в ответ перемещаются точно в одно и то же место.
В приведенном ниже примере мышь перемещается в центр буквы X под разными углами (т. е. точки входа), а слой параллакса каждый раз перемещается в одну и ту же позицию:
Однако, если вы установите параметр Mouse Enter Point , слои параллакса будут перемещаться относительно того места, где мышь впервые вошла в слайд.
Во втором примере мышь снова перемещается в центр буквы X из разных точек входа, но теперь слой параллакса каждый раз перемещается в другую позицию:
Скорость мыши
Если для параметра Triggered By установлено значение Mouse Move или Mouse Move & Scroll , появится параметр Mouse Speed :
Опция задается в миллисекундах ( мс ) и определяет, насколько быстро слои параллакса реагируют на движение мыши. Все, что выше 0 мс , добавит некоторую задержку в ответ на движение мыши, и чем выше число, тем медленнее будет ответ.
БГ Скорость
Если для Triggered By установлено значение Scroll Position или Mouse Move & Scroll , появится опция BG Speed :
Опция задается в миллисекундах ( мс ) и определяет, насколько быстро параллакс на фоновом слое реагирует на прокрутку. Все, что выше
Все, что выше 0 мс , добавит некоторую задержку в ответ на прокрутку, и чем выше число, тем медленнее будет ответ.
Слои Скорость
Если для параметра Triggered By установлено значение Scroll Position или Mouse Move & Scroll , появится параметр Layers Speed :
Опция задается в миллисекундах ( мс ) и определяет, насколько быстро обычные слои параллакса реагируют на прокрутку. Все, что выше 0 мс , добавит некоторую задержку в ответ на прокрутку, и чем выше число, тем медленнее будет ответ.
Настройки 3D
В дополнение к параллаксному движению также можно включить 3D-эффект, при котором при перемещении мыши кажется, что весь слайд огибает вас.
Активируйте эту функцию на панели Scroll Based Features , переключив 3D Effects Enabled на ON :
После включения новая панель с надписью Настройки 3D появится ниже:
Тень
Переключите Shadow на ON , чтобы добавить тень блока к модулю, который появится, когда он будет встроен в страницу:
Примечание: Вы не увидите эту тень в предварительном просмотре редактора модулей.
Фон слайда отключен
По умолчанию, когда вы включаете 3D-эффекты, фоновый слой будет двигаться как часть эффекта.
Однако вы можете оставить его неподвижным, оставив для перемещения только обычные слои, переключив Фон слайда отключен на ВКЛ :
Ползунок переполнения Скрытый
Переключить ползунок Переполнение скрыто 9От 0010 до ON для предотвращения выхода фона слайда за пределы модуля при движении в 3D:
Примечание: Если у вас также включена опция Тень , активация этой опции скроет тень.
Переполнение слоев Скрыто
Переключите параметр Layers Overflow Hidden на ON , чтобы обычные слои не выступали за пределы модуля при перемещении в 3D:
Исправление кадрирования 3D (z)
Опция 3D Crop Fix (z) позволяет смещать расположение слоев на оси «глубины», т. е. оси, которая проходит спереди назад, а не по горизонтали или вертикали:
е. оси, которая проходит спереди назад, а не по горизонтали или вертикали:
Если для этой опции установлено значение, отличное от 0 , вы увидите все слои сдвига слайда по оси глубины при срабатывании эффекта параллакса.
Например, здесь используется настройка 250 , и вы заметите, что слои перемещаются к вам при движении мыши:
Положительные числа сблизят слои, а отрицательные значения сдвинут их дальше.
Глубина BG 3D
Опция BG 3D Depth позволяет сдвигать фоновый слой вперед или назад по оси «глубины»:
Положительное значение приблизит фон, а отрицательное значение сдвинет его дальше.
Например, здесь используется настройка -500 , и при перемещении мыши вы увидите, что фоновый слой отодвигается на довольно большое расстояние позади других слоев:
Негатив и индивидуальная глубина
Вы могли заметить, что при применении движения параллакса к слою существует фиксированное количество значений для выбора в опции Уровень , и все они по умолчанию положительные:
При выборе одного из этих положительных значений слой перемещается в направлении, противоположном движению мыши и прокрутке. Чем выше значение, тем больше будет движение.
Чем выше значение, тем больше будет движение.
Если вы хотите, чтобы слой двигался в том же направлении, что и движение мыши и прокрутка, вам нужно вместо этого применить отрицательное значение. И учитывая, что все значения по умолчанию положительны, это означает изменение этих значений по умолчанию.
Это можно сделать, перейдя на вкладку Общие параметры модуля , подраздел При прокрутке , панель Глубины и настроив значения в них:
Слева от каждого из полей этой панели вы увидите число:
Эти числа соответствуют тем, что указаны в раскрывающемся списке параметров уровня :
Таким образом, когда вы обновляете одно из полей на панели Глубины , вы увидите соответствующее обновление настроек под Уровень опция:
Вы можете использовать пользовательские глубины для добавления отрицательных значений по мере необходимости, а также для точной настройки количества движения, используемого в вашем эффекте параллакса.
Советы по настройке шаблонов
Независимо от того, настраиваете ли вы шаблон с особым дизайном параллакса или добавляете параллакс в шаблон, в котором его еще нет, вот несколько советов, которые помогут вам получить максимальную отдачу от эффекта.
Количество перемещений
Чем ближе вы хотите, чтобы объект появился, тем больше он должен двигаться, и, следовательно, тем выше значение, которое вы должны установить для его уровня .
Чем дальше должен казаться объект, тем меньше он должен двигаться и, следовательно, тем ниже должно быть его значение уровня .
Мы можем видеть, как этот принцип применяется в шаблоне Parallax Scene, где горы на заднем плане движутся медленнее всего, а деревья на переднем плане движутся быстрее всего:
Размытие изображения
Это может помочь применить размытие к любым изображениям, которые вы хотите отобразить как очень близкие или довольно быстрые по отношению к точке фокусировки дизайна.
Этот принцип можно увидеть в действии в шаблоне Parallax Hero, где слои фона и переднего плана размыты, а ясной является только стопка камней на среднем плане:
Таким образом, если вы редактируете шаблон с размытием его изображений, постарайтесь сопоставить это количество размытия с изображениями, которые вы добавляете сами.
Перекрывающиеся слои
Если сделать так, чтобы более близкие слои перекрывали те, что позади них, это еще больше усилит иллюзию.
Мы можем видеть, что эта техника используется в шаблоне заголовка Mountain Parallax:
Использование объектов с известными размерами
Вы можете использовать знакомство людей с размером определенных объектов, чтобы создать ощущение масштаба. Этот эффект можно усилить, сопоставив более мелкие объекты на переднем плане, такие как люди или автомобили, с более крупными объектами на заднем плане, такими как горы или небоскребы.
Например, в шаблоне Parallax One-Pager человек расположен на переднем плане, контрастируя с массивными горами на заднем плане:
Противоположные значения уровня
Придание слоям противоположных значений уровня , то есть положительных и отрицательных версий одной и той же величины, может создать впечатление, что они движутся в 3D относительно друг друга.

 Мы изменим Бесплатная доставка текст на Новый текст .
Мы изменим Бесплатная доставка текст на Новый текст . Теперь появляется наше новое изображение и новый захват на нем:
Теперь появляется наше новое изображение и новый захват на нем: