Содержание
Как редактировать мобильную версию сайта?
Вы можете прямо в конструкторе настроить внешний вид сайта на различных устройствах. Настройки адаптивности позволяют настроить отображение сайта на компьютерах, планшетах и телефонах. С помощью этих настроек можно:
- Настраивать фон отдельно для каждой версии сайта.
- Скрывать отдельные блоки и виджеты.
- В версии сайта для планшета можно выбрать размещение виджетов в одну или две колонки.
- Настраивать размер текста и межстрочного интервала.
- Настраивать дизайн корзины в модуле интернет-магазина.
Настройки для виджетов
Скрытие виджетов
Скрывать отдельные виджеты можно только на планшетной и телефонной версиях сайта. В режимах редактирования для этих устройств, при наведении на виджеты вы можете их скрыть, нажав на соответствующую иконку:
Примечание:
На служебных страницах скрывать виджеты нельзя, возможно изменять только фон блока.
Виджеты в две колонки
В версии сайта для планшета можно выбрать размещение виджетов в две колонки для более компактного отображения информации. Выберите нужный виджет и нажмите кнопку «В две колонки». Чтобы вернуть исходное отображение, нажмите кнопку «В одну колонку».
Важно:
Если в блоке есть скрытые виджеты, на панели настроек этого блока появляется иконка «Вернуть виджеты», которая возвращает все виджеты в исходное состояние. При этом скрытые виджеты станут видимыми и сбросится настройка «В две колонки».
Примечание:
При редактировании виджетов, изменения будут применяться сразу на всех версиях сайта, а не только на выбранной. Например, при изменении заголовка в режиме планшета, он изменится также для компьютерной и мобильной версий сайта.
Плавающие виджеты: «Заказать звонок», «Поделиться в соцсетях», «LiveChat», «Jivosite», «AddThis»
Для корректной работы сайта на мобильных устройствах такие виджеты не показываются и можно выбрать только один виджет для отображения. Остальные виджеты будут скрыты. Если у вас размещен один плавающий виджет — настройка не будет показываться.
Остальные виджеты будут скрыты. Если у вас размещен один плавающий виджет — настройка не будет показываться.
Настройка размера текста и межстрочного интервала
Чтобы настроить размер текста и межстрочный интервал отдельно под каждое устройство, выберите необходимый вам тип устройства — например, мобильный телефон — кликните в любую область внутри виджета «Текст», перейдите в настройки размера текста и при помощи ползунка измените его.
Примечание:
С помощью этой настройки пропорционально изменяется размер текста для всего виджета в целом, а не для отдельных слов или выделенных курсором элементов.
Настройка дизайна корзины в модуле интернет-магазина
Вы можете выбрать вариант отображения корзины в планшетной и мобильной версии. Для этого в разделе «Адаптивная версия сайта», выберите «Телефон» или «Планшет» и, нажав на корзину, настройте отображение.
Настройка высоты виджета «Пробел»
Вы можете отдельно настроить высоту виджета «Пробел» для мобильной и планшетной версии, чтобы изменить отступ между элементами. Для этого выберите необходимый вам тип устройства, кликнете на виджет и потяните за нижний край или установите размер в пикселях для конкретной версии сайта. Минимальный размер — 10px.
Для этого выберите необходимый вам тип устройства, кликнете на виджет и потяните за нижний край или установите размер в пикселях для конкретной версии сайта. Минимальный размер — 10px.
Как скрыть блок
Любые блоки, в том числе шапку и подвал, можно скрыть на выбранном устройстве. Чтобы скрыть блок, нужно навести на него указатель мыши и нажать кнопку «Скрыть». При этом в конструкторе блок окрасится в серый цвет и виджеты не будут доступны для редактирования.
Например, если скрыть шапку на компьютерной версии сайта, то она будет отображаться только на планшете и телефоне. Вернуть отображение блока на устройстве можно кнопкой «Показать»
Примечание:
При отключенной опции «Показывать скрытые блоки в конструкторе» — блоки отображаться не будут.
Настройки фона блоков
При смене фона блока (цвет, изображение, карта) в компьютерной версии сайта, фон изменится во всех режимах. Если фон блока был изменен на планшете или телефоне — изменения будут применены только на этом устройстве.
Таким образом, можно облегчить мобильную версию сайта, отключив изображение в фоне блока.
Примечание:
Кнопка «Сбросить настройки» позволяет отменить все изменения фона блока на устройствах и устанавливает фон компьютерной версии.
Настройка расположения виджетов в мобильной версии
На десктопной версии сайта есть возможность разместить несколько виджетов в одну строку, в мобильной версии виджеты размещаются только по одному. Таким образом, строка из десктопной версии формируется в столбец для телефона, начиная с левого виджета в строке. Но иногда требуется сформировать блок из набора виджетов, которые должны выглядеть как единое целое и в мобильной версии идти друг за другом.
Разберем на примере блока, в котором преимущества отеля сформированы при помощи комбинации виджета «Иконка» и «Текст».
При обычном размещении виджетов в мобильной версии преимущества будут отображаться не как единое целое, а отдельно — сначала все иконки, затем весь текст к ним.
Чтобы виджеты шли в нужном вам порядке в мобильной версии, необходимо «привязать» их друг к другу в конструкторе. Для этого потяните виджет в направлении другого виджета, за которым он должен следовать в мобильной версии, до тех пор пока синяя полоса не окажется только под вторым виджетом. В нашем примере необходимо потянуть «Текст» в направлении «Иконки».
После «привязки» всех виджетов «Текст» ко всем соответствующим «Иконкам» в мобильной версии они будут идти друг за другом в связке «Иконка» + «Текст».
Помогла ли вам статья?
Да
Нет
Статья оказалась полезной для 53 человек
Настройки чата — — База знаний
|
Мобильная тема Opencart 1.
 5 | Саймон Баттерсби
5 | Саймон Баттерсби
Продолжая экспериментировать с моей существующей темой для разработки мобильной темы Opencart для 1.4.9.5, я проделал более комплексную работу и создал полную мобильную тему для Opencart 1.5. Посмотреть тему можно здесь.
Я попытался сохранить как можно больше контента, сделав интерфейс немного проще и адаптировав элементы управления там, где это целесообразно для мобильного пользователя. Тема рассчитана на ширину экрана до 320px. Вот краткое изложение изменений, внесенных в тему по умолчанию:
Общий
- Используемый мобильный тип документа
- Повсюду удалены навигационные крошки, в некоторых случаях они заменены ссылками «назад к родителю»
- Удалена возможность сравнения, так как она не работает на маленьком экране
- Убран поиск
- Удалена карта сайта
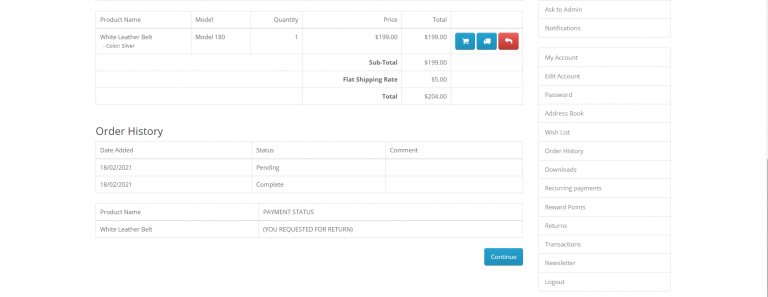
- Удалено 99% таблиц, оставлено несколько настоящих таблиц с «табличными данными», которые не должны нарушать дизайн — в сводке оформления заказа, информации о заказе, истории возвратов и истории вознаграждений
- Удалены все всплывающие сообщения
- Полностью удалено отображение content_left и content_right и перемещено content_top в заголовок
- Выбор языка и валюты перемещен в нижний колонтитул
Страницы категорий и продуктов
- Добавлена проверка списков категорий, чтобы они отображались только в том случае, если категория содержит продукты — обратите внимание, это предполагает, что нет пустых родительских категорий
- На страницах категорий по умолчанию отображается список и удалена возможность изменить отображение
- Добавлено сообщение, отображаемое в верхней части страницы продукта, если пользователь нажимает «Добавить в корзину» на странице категории для продукта, требующего выбора параметров — в противном случае я думаю, что это немного сбивает пользователя с толку
- На странице товара вкладки заменены на аккордеон, который лучше работает с меньшим экраном, а всплывающие окна с изображениями заменены простой заменой изображения
- На страницах «Избранное», «Специальные предложения», «Бестселлеры», «Новинки» и «Производитель» по умолчанию отображается сетка, а возможность изменения отображения удалена.

Касса
- Для «добавить в корзину» и «добавить в список желаний» сообщения в верхней части экрана заменены сообщениями, создаваемыми рядом с нажатой кнопкой
- Заменил заголовок корзины на ссылку, показывающую количество товаров в корзине
- Удалена ужасная возможность «оценить стоимость доставки» — просто потому, что я думаю, что пользовательский интерфейс такой плохой
- Переработан процесс оформления заказа, чтобы любые сообщения отображались в теле, а не в верхней части страницы, и рационализировано огромное количество js на этой странице до 69.0 строк
- Добавлена возможность использовать купоны при оформлении заказа (в версии для OC 1.5.2.1 и выше)
Необходимы изменения конфигурации
- Установите размер дополнительного изображения продукта на 228 пикселей, такой же, как размер большого изображения продукта
- Установите размер изображений списка желаний и корзины на 50 пикселей
Почти каждый файл в теме был каким-либо образом изменен. Вот несколько способов использования темы. Возможно, вам потребуется создать отдельный магазин или создать новый макет.
Вот несколько способов использования темы. Возможно, вам потребуется создать отдельный магазин или создать новый макет.
Могу ли я использовать это на своем сайте?
Возможно. См. мои правила использования кода с этого сайта.
На данный момент я сделал файлы тем бесплатными здесь. Если вы загрузите его, пожалуйста, дайте мне отзыв. Если вы его используете, то небольшое пожертвование будет признательно.
Тема не может быть переупакована и/или предложена для скачивания бесплатно или для продажи без моего разрешения.
| Версия Opencart | Скачать файл |
|---|---|
| 1.5.1, 1.5.1.1, 1.5.1.2 | Мобильная тема (289kB) |
| 1.5.1.3 | Мобильная тема (289kB) |
| 1.5.2, 1.5.2.1 | Мобильная тема (297kB) |
| 1.5.3, 1.5.3.1 | Мобильная тема (299kB) | 1.5.4, 1.5.4.1, 1.5.5, 1. 5.5.1, 1.5.6, 1.5.6.1, 1.5.6.2, 1.5.6.3, 1.5.6.4 5.5.1, 1.5.6, 1.5.6.1, 1.5.6.2, 1.5.6.3, 1.5.6.4 | Мобильная тема (291кБ) |
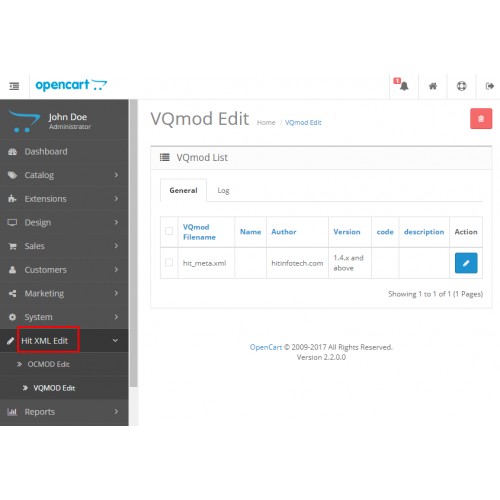
Для всех тем требуется vQmod. Доступные здесь версии были протестированы на соответствие соответствующей версии Opencart (версии для 1.5.1, 1.5.2.1, 1.5.3.1 и 1.5.4 протестированы на каждой странице).
Если вам интересно, вот список незадокументированных изменений между версиями Opencart 1.5.x, которые я обнаружил.
Теги: opencart
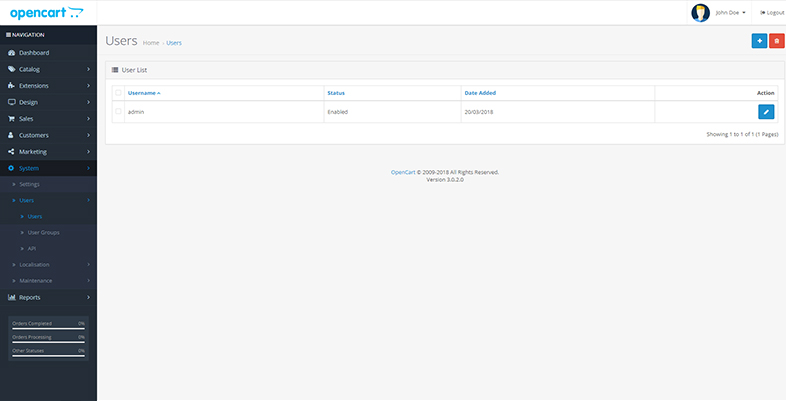
Настройка AutoDetect • Руководство по OpenCart 2
Обновлено 8 сентября 2016 г.
Когда у вас есть международный магазин, и его посещают люди со всего мира, вы должны подумать о создании подходящей среды и предоставить соответствующий язык и валюту, не заставляя пользователей постоянно их выбирать. AutoDetect полезен в таких случаях, так как он может проверить геолокацию посетителя и предложить ему наиболее удобные настройки для оплаты товаров и просмотра вашего магазина в целом.
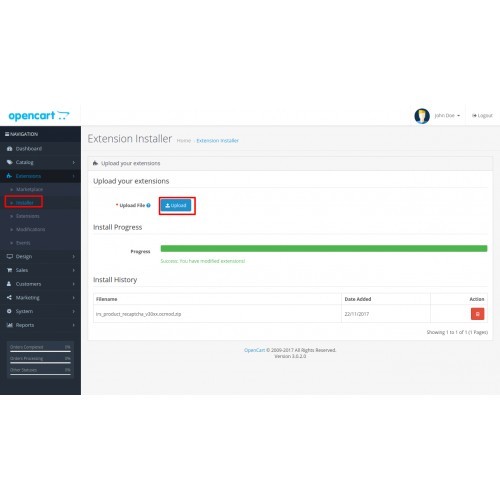
Процесс установки AutoDetect проходит те же шаги, что и большинство расширений для OpenCart 2. Для получения дополнительной информации по этому вопросу вы можете ознакомиться с нашим руководством по управлению расширениями для OpenCart 2.
Для получения дополнительной информации по этому вопросу вы можете ознакомиться с нашим руководством по управлению расширениями для OpenCart 2.
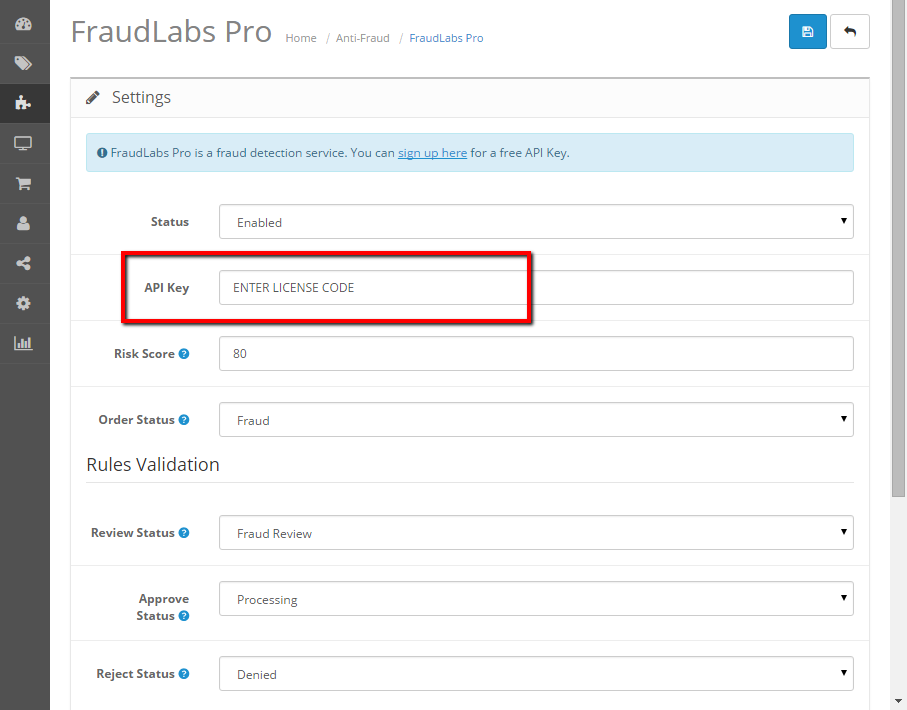
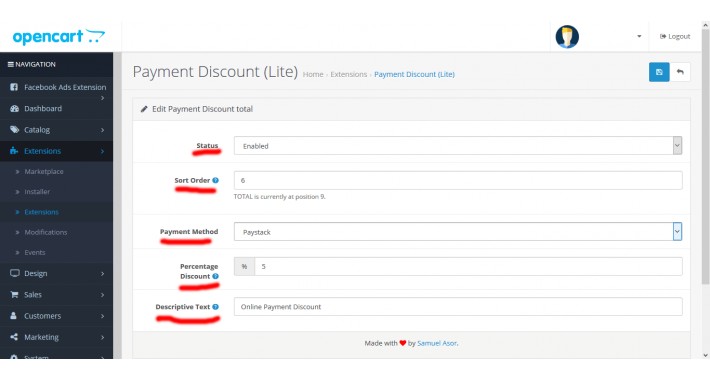
После того, как вы установили модуль и вошли в меню редактирования, вам нужно будет настроить функции, которые он предлагает. Для начала перейдите на первую вкладку под названием Панель управления и Включить модуль:
- Состояние модуля — Используется для включения и отключения модуля
- Поисковые системы — Включить или отключить модуль для поисковых систем, посещающих ваш сайт
- Метод обнаружения — Здесь вы можете выбрать синхронный или асинхронный метод обнаружения. Асинхронный метод будет загружаться одновременно с предоставлением контента, в то время как синхронный сначала обнаружит, а затем предоставит контент пользователю
На этом наша работа на первой вкладке завершена, поэтому давайте перейдем к вкладке Language . Эта вкладка полезна, когда в вашем магазине включено несколько языков, и вы хотите с самого начала предоставить пользователю правильный язык, используемый в его стране. Нажмите кнопку Добавить страну , чтобы добавить дополнительные страны для выбранного языка.
Эта вкладка полезна, когда в вашем магазине включено несколько языков, и вы хотите с самого начала предоставить пользователю правильный язык, используемый в его стране. Нажмите кнопку Добавить страну , чтобы добавить дополнительные страны для выбранного языка.
В нашем случае, поскольку мы знаем, что официальным языком на Багамах, Барбадосе, Белизе и Бермудских островах является английский, мы добавим эти страны к этому языку. Нажмите на Сохранить изменения , когда вы будете готовы с вашим выбором.
Во вкладке валюты мы соединим страны с используемой в них валютой. Для евро мы уже добавили все страны Европейского Союза, в которых евро является валютой по умолчанию. Давайте свяжем некоторые страны с долларом США, нажав кнопку Добавить страну под валютой.
Конечно, мы добавим Соединенные Штаты в качестве нашего первого выбора, а позже сможем добавить другие страны, такие как Эквадор или некорпоративные территории США, такие как Американское Самоа. Нажмите Сохранить изменения , чтобы применить выбор.
Нажмите Сохранить изменения , чтобы применить выбор.
В AutoDetect вы также сможете добавлять собственные перенаправления через одноименную вкладку. С помощью этих перенаправлений вы можете, например, перенаправить всех посетителей из Франции на французскую версию вашего веб-сайта, оканчивающуюся на /fr. Для этого вам нужно будет ввести URL-адрес, на который вы хотите перенаправить, а затем добавить страну происхождения для пользователей, которых вы хотите перенаправить.
Теперь найдите и выберите подходящий вариант, в нашем случае это не только Франция, но и некоторые ее территории.
Чтобы удалить перенаправление, просто нажмите маленькую кнопку размером X в правом верхнем углу перенаправления. Чтобы добавить новое перенаправление, нажмите кнопку Создать новое правило перенаправления , но, прежде всего, никогда не забывайте сохранять внесенные изменения перед выходом из меню модуля.
Поздравляем, теперь ваши клиенты увидят ваш магазин на соответствующем языке и смогут использовать правильные валюты, не выбирая их вручную. AutoDetect прикрывает вашу спину благодаря локализации клиента на месте.
Брошенные тележки
Наверх
NotifyWhenAvailable
На этой странице…
Хостинг OpenCart 2
- Бесплатно Установка
- 24/7 Поддержка OpenCart
- Бесплатная передача домена
- Защита от взлома
- Быстрый SSD-накопитель
- Бесплатный перевод OpenCart
- Бесплатный CDN Cloudflare
Просмотреть больше
Наши сайты используют такие инструменты, как файлы cookie, чтобы понять, как вы используете наши услуги, и улучшить как
ваш опыт и актуальность нашей рекламы. Здесь вы можете отказаться от такого отслеживания:
Социальный
Функции социальных сетей, такие как кнопка «Нравится/Поделиться» в Facebook, виджеты или интерактивные мини-программы
сайт для включения каналов социальных сетей и отзывов клиентов. Некоторые из них используют файлы cookie для поведенческой аналитики.
Некоторые из них используют файлы cookie для поведенческой аналитики.
реклама и/или маркетинговые исследования.
Опора
Для поддержки FastComet Live Chat требуются файлы cookie для поведенческой аналитики, необходимой для обработки запросов перед продажей/поддержкой.
Отключение этого файла cookie ограничит получение вами помощи от службы поддержки клиентов через службы FastComet LiveChat.
Статистика и реклама
Мы используем цифровые инструменты, такие как Google Analytics, для отслеживания веб-трафика и эффективности наших цифровых
рекламные акции. Это помогает нам определять более релевантную рекламу для потребителей и улучшать
эффективность наших маркетинговых кампаний.
Основной
Файлы cookie, необходимые для основных услуг и функций, таких как формы входа, интеграция корзины покупок,
и контроль доступа. Без них наш веб-сайт не может функционировать должным образом, и мы не можем предоставлять какие-либо услуги.


 Если вы переодически заполняете поля с контактами, то вам лучше включить ползунок.
Если вы переодически заполняете поля с контактами, то вам лучше включить ползунок. Цвет сообщения оператора.
Цвет сообщения оператора. Нажмите на «плюс» и добавьте свой фон.
Нажмите на «плюс» и добавьте свой фон.