Содержание
Оптимизация сайта на OpenCart • фриланс-работа для специалиста • категория Javascript ≡ Заказчик Вячеслав Дробот
3 из 3
истекло время актуальности
публикация
прием ставок
истекло время актуальности
На сайте (CMS ocStore 2.1.0.1) нужно:
1. Ускорить загрузку сайта. Любая страничка должна загружатся не более 1 сек.
2. Сгенерировать ЧПУ для всех ссылок. Настроить автогенерацию ЧПУ при создании товара.
3. Настроить переадресацию всех ссылок на https протокол
Ставки
3
Отклоненные
2
дата
онлайн
рейтинг
стоимость
время выполнения
1 день1111 UAH
1 день1111 UAH
Добрый день. Скиньте ссылку на сайт.
Что касаемо скорости нужно смотреть, что касаемо 2-3 пункта, реализую.
Опыт с опенкарт более 5 лет.14244
172 0
Пример работы:
7 дней2500 UAH
Сергей Пасинога
7 дней2500 UAH
Здравствуйте Антон!
Я специализируюсь на оптимизации скорости загрузки сайтов и готов вам помочь с решением данной проблемы.
Вы можете увидеть в моём профиле и портфолио множество отзывов довольных клиентов по оптимизации скорости загрузки сайтов.
Моё портфолио: Freelancehunt
Обращайтесь, буду рад помочь!
Похожий выполненный проект:
Оптимизация скорости загрузки сайта Opencart1 день1000 UAH
1 день1000 UAH
Добрый день!
с OpenCart (OcStore) работаю 6 лет все версии и модификации, могу выполнить задание любой сложности.
Есть скилл и есть портфолио больших интернет магазинов которые делал, могу предоставить
https://kulttovary.com.ua/
https://enot.in.ua/
делал Crm системы внутри OpenCart среды, парсеры, фильтра, API много решений
Сам пишу модули для этой CMS их могу и внедрять
https://opencartforum.com/profile/709226-konorws
Готов работать!
фрилансер больше не работает на сервисе
3 дня500 UAH
3 дня500 UAH
Тут указывать в сообщениях суммы нельзя — это не дешево стоит — каждый месяц чтобы была такая скорость — вы потянете? Это сумма в месяц за 1 сайт — без цены оптимизации это еще раза 4 больше
1 год назад
74 просмотра
- Javascript
- jquery
- Opencart
- ocstore
- CMS OcStore
- ocStore 2.
 x
x
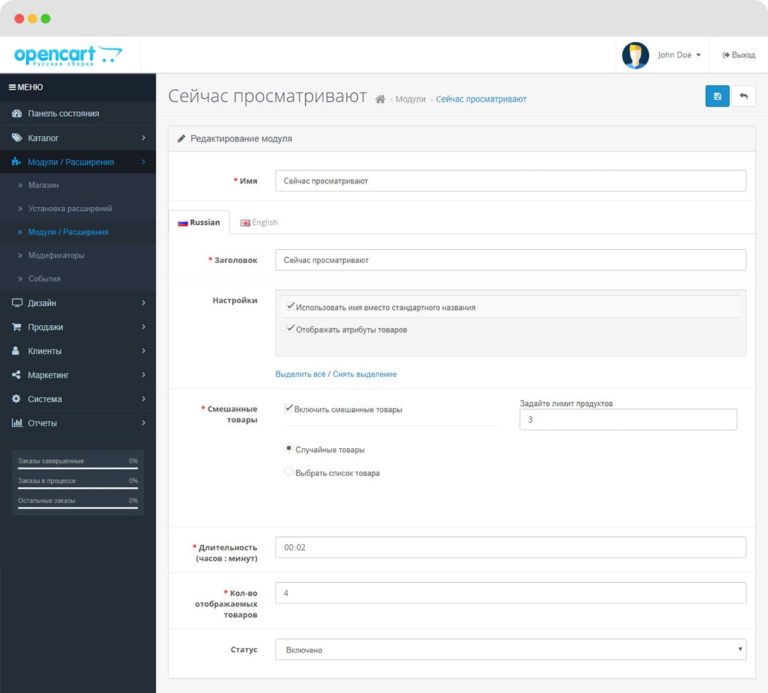
SEO оптимизация в OpenCart
OpenCart > Инструкции > SEO оптимизация в OpenCart
в Инструкции
Онлайн-бизнес независимо от его объемов непременно должен быть успешным. Иначе зачем вкладывать в него столько усилий и времени. Сегодня поговорим об оптимизации интернет-магазина на OpenCart и разберемся на практике в принципах SEO продвижения таких проектов.
Но сперва напомним о некоторых преимуществах движка:
- поддержка различных модулей;
- многообразие шаблонов;
- полностью бесплатная система;
- локализованная русская версия;
- удобное и понятное управление;
- установка на любой хостинг;
- поддержка PHP и MySQL.
Первое, что обычно бросается в глаза после установки магазина на OpenCart — генерирование ужасных ссылок на страницы товаров. Хочется немедленно их исправить, чем мы сейчас и займемся.
Первым делом необходимо войти в админку движка OpenCart. Для этого вводим в адресной строке http://yourdomain. ru/admin. В случае, если OpenCart был установлен в какую-нибудь из подпапок (скажем, shop) тогда ссылка на административную панель будет выглядеть следующим образом: http://yourdomain.ru/shop/admin.
ru/admin. В случае, если OpenCart был установлен в какую-нибудь из подпапок (скажем, shop) тогда ссылка на административную панель будет выглядеть следующим образом: http://yourdomain.ru/shop/admin.
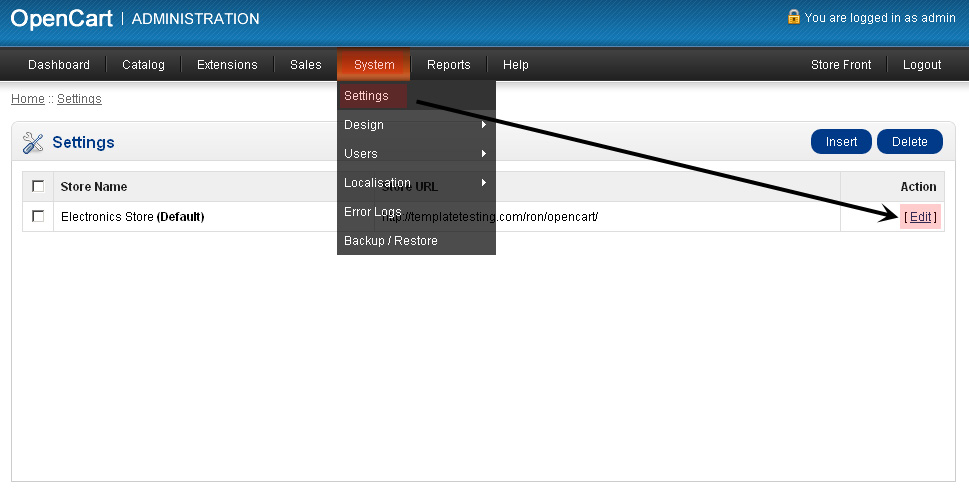
Далее переходим Система / Настройки и жмем «Редактировать».
Во вкладке «Сервер» в строке «Использовать SEO-URL’s» необходимо изменить на «Да» и не забыть сохранить изменения.
При создании категории товаров во вкладке «Данные» в поле «Псевдоним» теперь можно самостоятельно записывать ссылки, как захочется.
Важно!
Модуль mod_rewrite должен быть подключен и доступен на вашем хостинге.
С помощью FTP менеджера отыщите файл .htaccess.txt (он находится в корневой папке OpenCart) и переименуйте его в .htaccess Достаточно просто убрать расширение . txt в конце.
txt в конце.
Внимание! Дальнейшее действие необходимо выполнять в случае, если ваш движок установлен не в корневую папку.
Используя любой текстовый редактор, отредактируйте в .htaccess строчку RewriteBase / (измените путь к движку OpenCart).
Пример:
Допустим OpenCart установлен в http://site.ru/opencart. В этом случае прописываем следующее: RewriteBase /opencart.
Ключевые слова
Для каждой категории товаров в созданном интернет-магазине следует прописать уникальные ключевые слова. Для этого перейдите в «Каталог» / «Продукты» и обновите products SEO Keyword. Редактирование товаров осуществляется во вкладке «Данные» (Data) — здесь следует заполнить ключевыми словами поле SEO Keyword.
Понравилось? Поделитесь с друзьями!
Предыдущий Неограниченные возможности дизайна для книжного магазина на Opencart
Следующий Работа с атрибутами продуктов в OpenCart
Как оптимизировать OpenCart
Как оптимизировать OpenCart
В этой статье описываются конкретные шаги, которые можно предпринять для оптимизации сайта OpenCart.
Содержание
- Оптимизация OpenCart
- Поисковая оптимизация URL-адресов
- Оптимизация Apache
- Сжатие
- Кэширование браузера
- Счетчики продуктов для категорий
Оптимизация OpenCart
Существует несколько модификаций, которые вы можете внести в OpenCart, чтобы повысить скорость и отзывчивость вашего сайта. В приведенных ниже процедурах показано, как это сделать, чтобы ваш сайт был оптимизирован для обеспечения высокой производительности.
Если вы настроили параметры, как описано ниже, а производительность вашего сайта по-прежнему не на нужном уровне, есть дополнительные параметры:
- Веб-хостинг Turbo Boost, Turbo Max и управляемый VPS с учетными записями Turbo Boost используют встраиваемую замену Apache, которая может загружать страницы значительно быстрее, чем обычные учетные записи веб-хостинга.
- Управляемый VPS, управляемый выделенный сервер, учетные записи веб-хостинга Turbo Boost и Turbo Max могут использовать Memcached для сокращения времени загрузки страниц.

- Управляемые учетные записи VPS и управляемых выделенных серверов могут использовать Redis для сокращения времени загрузки страниц.
Поисковая оптимизация для URL-адресов
OpenCart включает настройки для оптимизации URL-адресов вашего магазина для поисковых систем, но по умолчанию они отключены. Чтобы включить эти настройки, выполните следующие действия:
- С помощью файлового менеджера cPanel или командной строки SSH в каталоге, где вы установили OpenCart, переименуйте файл .htaccess.txt в .htaccess . Файл .htaccess содержит правила перезаписи для файла карты сайта и других URL-адресов.
Если вы установили OpenCart в подкаталог ниже каталога public_html , вы должны внести дополнительные изменения в файл .htaccess . Сделать это:
- С помощью диспетчера файлов cPanel или командной строки SSH откройте файл .htaccess в предпочитаемом вами текстовом редакторе.

- Найдите следующую строку текста:
RewriteBase /
- Добавьте имя каталога, в который вы установили OpenCart. Например, если вы установили OpenCart в каталог public_html/shop , введите /shop.
- С помощью диспетчера файлов cPanel или командной строки SSH откройте файл .htaccess в предпочитаемом вами текстовом редакторе.
Оптимизация Apache
Вы можете добавить директивы сжатия и кэширования в файл .htaccess в корневом каталоге OpenCart, чтобы сократить время загрузки страниц вашего сайта.
Сжатие
Модуль Apache mod_deflate позволяет сжимать выходные данные. Это экономит пропускную способность и обеспечивает более быструю загрузку страниц. Чтобы включить сжатие вывода для OpenCart, выполните следующие действия:
- Откройте файл .htaccess в предпочитаемом текстовом редакторе.
- Добавьте следующие строки в файл .htaccess :
AddOutputFilterByType DEFLATE text/html text/css text/javascript application/javascript - Сохраните изменения в файле .
 htaccess . Изменения вступают в силу немедленно.
htaccess . Изменения вступают в силу немедленно.
Кэширование в браузере
Apache mod_expires 9Модуль 0080 позволяет указать веб-браузерам, как долго кэшировать определенные типы контента. Это экономит пропускную способность и обеспечивает более быструю загрузку страниц. Чтобы включить директивы кэширования браузера для OpenCart, выполните следующие действия:
- Откройте файл .htaccess в предпочитаемом вами текстовом редакторе.
- Добавьте следующие строки в файл .htaccess :
ExpiresActive On ExpiresByType image/gif "Доступ плюс 1 месяц" ExpiresByType image/jpeg "Доступ плюс 1 месяц" ExpiresByType image/png "доступ плюс 1 месяц" ExpiresByType text/css "доступ плюс 1 неделя" ExpiresByType text/javascript "доступ плюс 1 неделя" Приложение ExpiresByType/javascript "доступ плюс 1 неделя" ExpiresDefault "доступ плюс 1 неделя" Если содержимое вашего магазина часто меняется, вы можете сократить интервалы истечения срока действия.
 Однако приведенных выше настроек должно быть достаточно для большинства конфигураций магазина.
Однако приведенных выше настроек должно быть достаточно для большинства конфигураций магазина. - Сохраните изменения в файле .htaccess . Изменения вступают в силу немедленно.
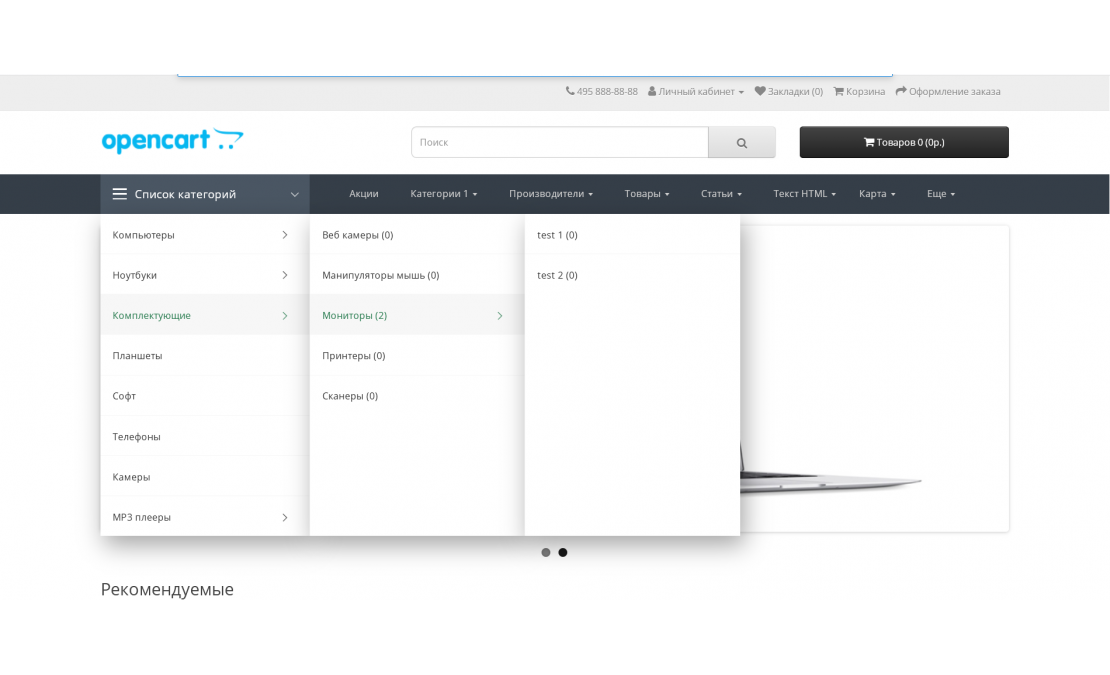
Счетчики товаров для категорий
По умолчанию OpenCart подсчитывает количество товаров в каждой подкатегории. Однако, если в вашем магазине много подкатегорий, эта функция может негативно повлиять на производительность. Чтобы отключить счетчики продуктов, выполните следующие действия:
- Войдите в OpenCart как администратор.
- Выполните одно из следующих действий:
- Если вы используете OpenCart 1.5, в верхней строке меню нажмите «Система», а затем нажмите «Настройки».
- Если вы используете OpenCart 2.0, на левой панели щелкните значок и выберите Настройки.
Выполните одно из следующих действий:
- Если вы используете OpenCart 1.5, выберите свой магазин и нажмите «Изменить».
- Если вы используете OpenCart 2.
 0, выберите свой магазин и щелкните значок Изменить ().
0, выберите свой магазин и щелкните значок Изменить ().
- Перейдите на вкладку «Параметры».
- В разделе «Продукты» для параметра «Количество продуктов категории» нажмите «Нет».
Выполните одно из следующих действий:
- Если вы используете OpenCart 1.5, нажмите «Сохранить».
- Если вы используете OpenCart 2.0, щелкните значок Сохранить ().
Получить хостинг OpenCart
Подробнее о статье
- Продукт: Все аккаунты
- Уровень: Средний
Другие статьи в этой категории
- Оптимизация OpenCart
- Использование Google Analytics с OpenCart
- Добавление защиты CAPTCHA на сайт OpenCart
- Установка темы OpenCart
- Разрешения на загрузку файлов для групп пользователей в OpenCart
- Добавление политики конфиденциальности в OpenCart
- Добавление призыва к действию на мобильный дисплей OpenCart
- Отмена заказов в OpenCart
- Генерация счетов в OpenCart
- Отображение часов работы магазина в OpenCart
- Управление причинами возврата в OpenCart
- Отключить обзоры товаров в OpenCart
- Ограничение ценообразования на товары для зарегистрированных клиентов в OpenCart
- Фильтрация товаров по цене в OpenCart
- Установка пользовательского часового пояса в OpenCart
- Настройка маркетинговых писем в OpenCart
- Добавление языкового пакета в OpenCart
- Установка языка административной панели управления OpenCart
- Добавление настраиваемых полей в регистрационные формы OpenCart
Показать больше
Статьи по теме
- Настройка кэширования с помощью модуля mod_expires
- Сжатие данных с помощью модуля mod_deflate
Показать больше
Развивайте свой веб-бизнес
Подпишитесь, чтобы получать еженедельные советы, стратегии и новости, необходимые для развития вашей сети
бизнес.
Бесплатно. Отписаться в любое время.
Была ли эта статья полезной для вас? Тогда вам понравится наша поддержка. Испытайте преимущества хостинга A2 уже сегодня и получите предварительно защищенный и предварительно оптимизированный веб-сайт. Ознакомьтесь с нашими планами веб-хостинга сегодня.
Как оптимизировать производительность opencart — мортал
Опубликовано admin marts 10, 2019 в Производительность
- Уменьшить HTTP-запрос
- Сократить CSS и Javascript
- Уменьшить блокирующие ресурсы (CSS + JS)
- Использовать CD00 для ресурсов CDN для ресурсов
- Оптимизировать изображения
- Включить сжатие Gzip
- Кэширование
- Оптимизировать сервер
В этом посте мы покажем вам, как легко получить максимальную производительность от вашего интернет-магазина opencart, используя всего 2 расширения и небольшую пошаговую работу. самим собой.
Вам просто нужно 2 расширения.
Расширение 1.
С этим расширением вы получаете максимальную производительность по следующим темам:
Уменьшение HTTP-запроса
Объединение таблиц стилей и файлов javascript файлы
Уменьшить количество блокирующих ресурсов
(CSS + JS)
Загрузить таблицу стилей (css) i заголовок и javascript перед закрытием тега body 9
Расширение 2. и доставлять статические файлы из сети доставки контента
Оптимизировать изображения
Сжимать, изменять размер, уменьшать без потери качества
последние 3 вещи вы должны сделать сами. но это довольно просто, и мы составили для вас несколько руководств, которым вы можете следовать
Включить сжатие Gzip
Настроить сервер на сжатие всего содержимого
Кэширование
Оптимизировать сервер
Для лучшей производительности вам необходимо загрузить javascripts в конце вашего HTML-кода. и чтобы клиент получил на первый взгляд красиво отформатированную страницу. вам нужно загрузить таблицы стилей и верхнюю часть html-кода.
вам нужно загрузить таблицы стилей и верхнюю часть html-кода.
https://www.bravebits.co/how-to-optimize-website-performance/
https://webocreation.com/blog/10-ways-to-speed-up-the-opencart-3- оптимизация скорости сайта/ 9|/)(\.tmb)/» — [L]
Набор заголовков X-UA-Compatible «IE=Edge,chrome=1»
Заголовок удален X-UA-совместимый
Набор заголовков Access-Control-Allow-Origin «*»
# mod_headers, у вас нет совпадений по Content-Type?!
SetEnvIf Origin «:» IS_CORS
Набор заголовков Access-Control-Allow-Origin «*» env=IS_CORS
# ————————————————— ———————
# Доступ к веб-шрифту
# ————————————————— ———————
# Разрешить доступ со всех доменов для веб-шрифтов.
# В качестве альтернативы вы можете только внести в белый список
# субдомены типа «subdomain.example.com».
Набор заголовков Access-Control-Allow-Origin «*»
# ————————————————— ———————
# Правильный тип MIME для всех файлов
# ————————————————— ———————
# JavaScript
# Нормализация к стандартному типу (в любом случае, он сниффится в IE)
# tools.ietf.org/html/rfc4329#раздел-7.2
Приложение AddType/javascript js jsonp
Приложение AddType/json json
# Аудио
AddType audio/ogg oga ogg
AddType аудио/mp4 m4a f4a f4b
# Видео
AddType видео/ogg ogv
AddType видео/mp4 mp4 m4v f4v f4p
AddType видео/webm webm
AddType видео/x-flv flv
# SVG
# Требуется для веб-шрифтов svg на iPad
# twitter.com/FontSquirrel/status/14855840545
AddType изображение/svg+xml svg svgz
ДобавитьКодирование gzip svgz
# Веб-шрифты
Приложение AddType/vnd. ms-fontobject eot
ms-fontobject eot
Приложение AddType/x-font-ttf ttf ttc
Шрифт AddType/opentype otf
Приложение AddType/x-font-woff woff
# Ассорти из типов
AddType image/x-icon ico
AddType image/webp webp
Манифест кеша приложения AddType text/cache-manifest
AddType text/x-component htc
Приложение AddType/xml rss атом xml rdf
Приложение AddType/x-chrome-extension crx
Приложение AddType/x-opera-extension oex
Приложение AddType/x-xpinstall xpi
Приложение AddType/октетный поток safariextz
Приложение AddType/x-web-app-manifest+json веб-приложение
AddType text/x-vcard vcf
Приложение AddType/x-shockwave-flash swf
AddType текст/vtt vtt
ДобавитьТип текста/html .html
Обработанный сервером AddHandler .html
# ————————————————— ———————
# Заголовки с истекающим сроком действия (для лучшего управления кешем)
# ————————————————— ———————
ExpiresActive on
ExpiresDefault «доступ плюс 1 месяц»
ExpiresByType text/cache-manifest «доступ плюс 0 секунд»
ExpiresByType text/html «доступ плюс 0 секунд»
ExpiresByType text/xml «доступ плюс 0 секунд»
Приложение ExpiresByType/xml «доступ плюс 0 секунд»
Приложение ExpiresByType/json «доступ плюс 0 секунд»
ExpiresByType application/rss+xml «доступ плюс 1 час»
Приложение ExpiresByType/atom+xml «доступ плюс 1 час»
ExpiresByType image/x-icon «Доступ плюс 1 неделя»
ExpiresByType image/gif «Доступ плюс 1 месяц»
ExpiresByType image/png «доступ плюс 1 месяц»
ExpiresByType image/jpeg «Доступ плюс 1 месяц»
ExpiresByType video/ogg «Доступ плюс 1 месяц»
ExpiresByType audio/ogg «доступ плюс 1 месяц»
ExpiresByType video/mp4 «Доступ плюс 1 месяц»
ExpiresByType video/webm «Доступ плюс 1 месяц»
ExpiresByType text/x-component «доступ плюс 1 месяц»
ExpiresByType application/x-font-ttf «доступ плюс 1 месяц»
ExpiresByType шрифт/opentype «доступ плюс 1 месяц»
ExpiresByType application/x-font-woff «доступ плюс 1 месяц»
ExpiresByType image/svg+xml «доступ плюс 1 месяц»
ExpiresByType application/vnd. ms-fontobject «доступ плюс 1 месяц»
ms-fontobject «доступ плюс 1 месяц»
ExpiresByType text/css «доступ плюс 1 год»
Приложение ExpiresByType/javascript «доступ плюс 1 год»
ETag заголовка не установлен
FileETag Нет
BrowserMatch «MSIE» сломаноvary=1
BrowserMatch «Mozilla/4.[0-9]{2}» сломанная переменная=1
BrowserMatch «Опера» !brokenvary
SetEnvIf disabledvary 1 принудительно не изменять
Набор заголовков Connection Keep-Alive
Опции +FollowSymlinks
# Параметры +SymLinksIfOwnerMatch
# ————————————————— ———————
# Подавить или заставить «www.» в начале URL
# ————————————————— ———————
# Один и тот же контент никогда не должен быть доступен по двум разным URL-адресам —
# особенно не с «www» и без него. вначале, так как это может вызвать
# SEO-проблемы (дублированный контент). Вот почему вы должны выбрать один из
# альтернативы и перенаправить другую. https://example-domain-please-change-me.com%{REQUEST_URI} [R=301,L]
https://example-domain-please-change-me.com%{REQUEST_URI} [R=301,L]
#
# ————————————————— ———————
# Предотвращение ошибок 404 для несуществующих перенаправленных папок
# ————————————————— ———————
# без -MultiViews Apache выдаст ошибку 404 за перезапись, если папка
# такое имя не существует.
# webmasterworld.com/apache/3808792.хтм
Параметры — Мультивиды
# ————————————————— ———————
# Пользовательская страница 404
# ————————————————— ———————
# Вы можете довольно легко добавить пользовательские страницы для обработки 500 или 403, если хотите.
# Если вы размещаете свой сайт в подкаталоге, измените это соответствующим образом
# например Документ об ошибке 404 /subdir/404.html
#ErrorDocument 404 /404.html
# ————————————————— ———————
# Кодировка UTF-8
# ————————————————— ———————
# Используйте кодировку UTF-8 для всего, что обслуживается text/plain или text/html
Кодировка AddDefaultCharset utf-8
# Принудительно использовать UTF-8 для ряда форматов файлов
AddCharset utf-8 . atom .css .js .json .rss .vtt .xml
atom .css .js .json .rss .vtt .xml
# ————————————————— ———————
# Еще немного безопасности
# ————————————————— ———————
# Чтобы не отображать точный номер используемой версии Apache, добавьте
# следуем httpd.conf (в .htaccess не работает):
# Продукт серверных токенов
# «-Indexes» заставит Apache блокировать пользователей от просмотра папок без
# документ по умолчанию Обычно вы должны оставить это активированным, потому что вы
# не должен позволять всем просматривать каждую папку на вашем сервере (что
# включает довольно личные места, такие как системные папки CMS).
Параметры — Индексы
# Заблокировать доступ к «скрытым» каталогам или файлам, имена которых начинаются с
# период. Сюда входят каталоги, используемые системами контроля версий, такими как
# Subversion или Git.
RewriteCond %{SCRIPT_FILENAME} -d [ИЛИ]
RewriteCond %{SCRIPT_FILENAME} -f
Правило перезаписи «(^|/)\.



 x
x

 htaccess . Изменения вступают в силу немедленно.
htaccess . Изменения вступают в силу немедленно. Однако приведенных выше настроек должно быть достаточно для большинства конфигураций магазина.
Однако приведенных выше настроек должно быть достаточно для большинства конфигураций магазина. 0, выберите свой магазин и щелкните значок Изменить ().
0, выберите свой магазин и щелкните значок Изменить ().