Как поменять фон в OpenCart. Opencart замена фона
Как поменять фон в OpenCart

От автора: приветствую вас, друзья. Итак, мы продолжаем цикл статей, посвященных знакомству с одной из популярнейших CMS для создания интернет-магазинов – OpenCart (Оперкарт). В этой статье мы поговорим о том, как поменять фон в OpenCart.
В этой статье мы с вами ответим на вопрос – как поменять фон сайта в OpenCart и, соответственно, немного поработаем с кодом. Как вы помните, в одной из предыдущих статей мы с вами выяснили, что вносить правки в код темы по умолчанию – default – не самая хорошая практика. Куда правильнее будет создать свой тему, даже если в ней будет всего один файл при этом. Ничего страшного, Опенкарт будет использовать измененный файл из вашей темы и первозданные файлы темы по умолчанию. Все будет работать и это правильно.
Поэтому, если вы до сих пор используете тему default, тогда не забудьте создать и активировать свою тему. Если же вы уже используете свою тему, тогда просто внесите соответствующие правки в код файла стилей, ведь для того, чтобы поменять фон сайта, нам нужен именно файл css.
Я буду работать с созданной в предыдущей статье темой с нехитрым названием mytheme. Там мы скопировали всего один файл – header.tpl. Откроем этот файл и найдем в нем подключение файла стилей, вот эту строку:


Интернет-магазин на OpenCart!
Создайте интернет-магазин на самой популярной CMS – OpenCart с нуля!
Приступить к созданиюКак видим, здесь файл стилей stylesheet.css подключается из темы default. Давайте возьмем этот файл стилей оттуда и скопируем в структуру нашей темы:

Теперь изменим путь подключения файла стилей в шаблоне header.tpl нашей темы:
<link href="catalog/view/theme/mytheme/stylesheet/stylesheet.css" rel="stylesheet">
<link href="catalog/view/theme/mytheme/stylesheet/stylesheet.css" rel="stylesheet"> |
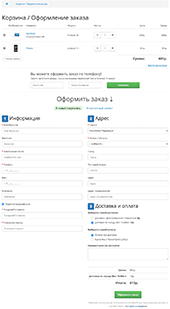
На сайте при этом внешне пока ничего не изменится, поскольку OpenCart подключит тот же файл стилей, только теперь из папки нашей темы. Осталось лишь изменить фон сайта в полученном файле. Откроем его и добавим для body нужный цвет фона:

Проверим изменения на сайте:

Работает! Смотрится, конечно, не очень, поскольку дизайн шаблона органично смотрится именно с белым фоном, но суть, полагаю понятна. На сегодня все. Больше об OpenCart вы можете узнать из наших бесплатных или платных уроков.

Интернет-магазин на OpenCart!
Создайте интернет-магазин на самой популярной CMS – OpenCart с нуля!

OpenCart: быстрый старт, первые результаты
Создайте свой первый интернет-магазин на OpenCart с полного нуля!
Получитьwebformyself.com
Opencart - Как Поменять Фон | Модули, Шаблоны, Движки
приветствую вас, друзья. Итак, мы продолжаем цикл статей, посвященных знакомству с одной из популярнейших CMS для создания интернет-магазинов – OpenCart (Оперкарт). В этой статье мы поговорим о том, как поменять фон в OpenCart.В этой статье мы с вами ответим на вопрос – как поменять фон сайта в OpenCart и, соответственно, немного поработаем с кодом. Как вы помните, в одной из предыдущих статей мы с вами выяснили, что вносить правки в код темы по умолчанию – default – не самая хорошая практика. Куда правильнее будет создать свой тему, даже если в ней будет всего один файл при этом. Ничего страшного, Опенкарт будет использовать измененный файл из вашей темы и первозданные файлы темы по умолчанию. Все будет работать и это правильно.
Поэтому, если вы до сих пор используете тему default, тогда не забудьте создать и активировать свою тему. Если же вы уже используете свою тему, тогда просто внесите соответствующие правки в код файла стилей, ведь для того, чтобы поменять фон сайта, нам нужен именно файл css.
Я буду работать с созданной в предыдущей статье темой с нехитрым названием mytheme. Там мы скопировали всего один файл – header.tpl. Откроем этот файл и найдем в нем подключение файла стилей, вот эту строку:

Как видим, здесь файл стилей stylesheet.css подключается из темы default. Давайте возьмем этот файл стилей оттуда и скопируем в структуру нашей темы:

Теперь изменим путь подключения файла стилей в шаблоне header.tpl нашей темы:
Код:
<linkhref="catalog/view/theme/mytheme/stylesheet/stylesheet.css"rel="stylesheet"> На сайте при этом внешне пока ничего не изменится, поскольку OpenCart подключит тот же файл стилей, только теперь из папки нашей темы. Осталось лишь изменить фон сайта в полученном файле. Откроем его и добавим для body нужный цвет фона:
Проверим изменения на сайте:

lowenet.biz
OpenCart 2.3 - добавляем на сайт красивый фон
Всем привет, в ВК группе меня просили написать статью о добавлении фона на нашу витрину интернет магазина сделанного на OpenCart 2.3 (OcStore), раз просили — делаю.

Список задач на сегодня:
- 1. Подбираем фон и закидываем в папку image
- 2. Добавляем CSS стили
- 3. Правим header.tpl
- 4. Добавляем CSS стили
- 5. Правим header.tpl
- 6. Правим CSS стили
Приступим:
1. Выберем любой фон для вашего сайта, вы можете сделать картинку в jpg формате размером 1920px x 1080px (или ещё большего размера – тут уж сами выбирайте) или сделать фон узкой полоской, к примеру в размере 2px x 1080px (и прописать в стилях клонирование фона по горизонтали).
Для примера я скачал с ru.freepik.com вот такой фон:

немного обработал его (вырезка лишнего, игра цветом и размером) и вот что у меня получилось:

1.2. Откроем папку ../catalog/view/theme/default/image/ и помещаем в неё наш фон.
(P.S. – Запоминаем название нашего фона – оно нам понадобится чуть позже)
2. Откроем файл ../catalog/view/theme/default/stylesheet/stylesheet.css и вместо этих строк (1-8):
body {font-family: 'Open Sans', sans-serif;font-weight: 400;color: #666;font-size: 12px;line-height: 20px;width: 100%;}
вставим эти:
body {font-family: 'Open Sans', sans-serif;font-weight: 400;color: #666;font-size: 12px;line-height: 20px;width: 100%;background: url('../image/bckgr.jpg') fixed;}
Мы просто прописали фоновое изображение и зафиксировали его, чтобы он не проматывался вместе с нашей страницей.
Я не хочу чтобы на мобильной версии нашего сайта показывался наш фон-картинка, поэтому мы добавим в самый конец файла вот такой код:
@media (max-width: 768px) {body {background: #ddd;}}
он заменит фоновую картинку обычным цветным фоном (я сделал серый фон, а вы уж сами выберите какой цвет вам нужен), при желании вы можете заменить его какой то мелкой картинкой и тогда у вашего сайта на мониторах будет один фон, а на телефонах другой.
3. Откроем файл ../catalog/view/theme/default/template/common/header.tpl и вместо этих строк (78-131):
<header><div><div><div><div><?php if ($logo) { ?><?php if ($home == $og_url) { ?><img src="<?php echo $logo; ?>" title="<?php echo $name; ?>" alt="<?php echo $name; ?>" /><?php } else { ?><a href="<?php echo $home; ?>"><img src="<?php echo $logo; ?>" title="<?php echo $name; ?>" alt="<?php echo $name; ?>" /></a><?php } ?><?php } else { ?><h2><a href="<?php echo $home; ?>"><?php echo $name; ?></a></h2><?php } ?></div></div><div><?php echo $search; ?></div><div><?php echo $cart; ?></div></div></div></header><?php if ($categories) { ?><div><nav><div><span><?php echo $text_category; ?></span><button type="button" data-toggle="collapse" data-target=".navbar-ex1-collapse"><i></i></button></div><div><ul><?php foreach ($categories as $category) { ?><?php if ($category['children']) { ?><li><a href="<?php echo $category['href']; ?>" data-toggle="dropdown"><?php echo $category['name']; ?></a><div><div><?php foreach (array_chunk($category['children'], ceil(count($category['children']) / $category['column'])) as $children) { ?><ul><?php foreach ($children as $child) { ?><li><a href="<?php echo $child['href']; ?>"><?php echo $child['name']; ?></a></li><?php } ?></ul><?php } ?></div><a href="<?php echo $category['href']; ?>"><?php echo $text_all; ?> <?php echo $category['name']; ?></a> </div></li><?php } else { ?><li><a href="<?php echo $category['href']; ?>"><?php echo $category['name']; ?></a></li><?php } ?><?php } ?></ul></div></nav></div><?php } ?>
вставим эти:
<header><div><div><div><div><?php if ($logo) { ?><?php if ($home == $og_url) { ?><img src="<?php echo $logo; ?>" title="<?php echo $name; ?>" alt="<?php echo $name; ?>" /><?php } else { ?><a href="<?php echo $home; ?>"><img src="<?php echo $logo; ?>" title="<?php echo $name; ?>" alt="<?php echo $name; ?>" /></a><?php } ?><?php } else { ?><h2><a href="<?php echo $home; ?>"><?php echo $name; ?></a></h2><?php } ?></div></div><div><?php echo $search; ?></div><div><?php echo $cart; ?></div></div></div><?php if ($categories) { ?><div><nav><div><span><?php echo $text_category; ?></span><button type="button" data-toggle="collapse" data-target=".navbar-ex1-collapse"><i></i></button></div><div><ul><?php foreach ($categories as $category) { ?><?php if ($category['children']) { ?><li><a href="<?php echo $category['href']; ?>" data-toggle="dropdown"><?php echo $category['name']; ?></a><div><div><?php foreach (array_chunk($category['children'], ceil(count($category['children']) / $category['column'])) as $children) { ?><ul><?php foreach ($children as $child) { ?><li><a href="<?php echo $child['href']; ?>"><?php echo $child['name']; ?></a></li><?php } ?></ul><?php } ?></div><a href="<?php echo $category['href']; ?>"><?php echo $text_all; ?> <?php echo $category['name']; ?></a> </div></li><?php } else { ?><li><a href="<?php echo $category['href']; ?>"><?php echo $category['name']; ?></a></li><?php } ?><?php } ?></ul></div></nav></div><?php } ?></header>
(P.S. – мы поместили меню категорий в блок шапки, в который уже вложены логотип, корзина, поиск, так нам будет проще задать белый фон для всех элементов шапки сайта)
4. Вновь откроем ../catalog/view/theme/default/stylesheet/stylesheet.css и добавим в него такой код:
.container {background: #fff;}footer .container {background: #303030;}#top .container {background: #eee;}
Смотрим на сайт, у нас появилось пара косяков, необходимо поправить пару стилей, этим сейчас и займёмся, вместо этих строк (82-88):
#top {background-color: #EEEEEE;border-bottom: 1px solid #e2e2e2;padding: 4px 0px 3px 0;margin: 0 0 20px 0;min-height: 40px;}
вставим эти:
#top {background-color: #EEEEEE;border-bottom: 1px solid #e2e2e2;padding: 4px 0px 3px 0;min-height: 40px;}
а вместо этих (313-319):
footer {margin-top: 30px;padding-top: 30px;background-color: #303030;border-top: 1px solid #ddd;color: #e2e2e2;}
вставим эти:
footer {padding-top: 30px;background-color: #303030;border-top: 1px solid #ddd;color: #e2e2e2;}
5. Изменим структуру шапки, откроем файл ../catalog/view/theme/default/template/common/header.tpl и вместо этих строк (50-78):
<nav><div><?php echo $currency; ?><?php echo $language; ?><div><ul><li><a href="<?php echo $contact; ?>"><i></i></a> <span><?php echo $telephone; ?></span></li><li><a href="<?php echo $account; ?>" title="<?php echo $text_account; ?>" data-toggle="dropdown"><i></i> <span><?php echo $text_account; ?></span> <span></span></a><ul><?php if ($logged) { ?><li><a href="<?php echo $account; ?>"><?php echo $text_account; ?></a></li><li><a href="<?php echo $order; ?>"><?php echo $text_order; ?></a></li><li><a href="<?php echo $transaction; ?>"><?php echo $text_transaction; ?></a></li><li><a href="<?php echo $download; ?>"><?php echo $text_download; ?></a></li><li><a href="<?php echo $logout; ?>"><?php echo $text_logout; ?></a></li><?php } else { ?><li><a href="<?php echo $register; ?>"><?php echo $text_register; ?></a></li><li><a href="<?php echo $login; ?>"><?php echo $text_login; ?></a></li><?php } ?></ul></li><li><a href="<?php echo $wishlist; ?>" title="<?php echo $text_wishlist; ?>"><i></i> <span><?php echo $text_wishlist; ?></span></a></li><li><a href="<?php echo $shopping_cart; ?>" title="<?php echo $text_shopping_cart; ?>"><i></i> <span><?php echo $text_shopping_cart; ?></span></a></li><li><a href="<?php echo $checkout; ?>" title="<?php echo $text_checkout; ?>"><i></i> <span><?php echo $text_checkout; ?></span></a></li></ul></div></div></nav><header>
вставим эти:
<header><div><nav><?php echo $currency; ?><?php echo $language; ?><div><ul><li><a href="<?php echo $contact; ?>"><i></i></a> <span><?php echo $telephone; ?></span></li><li><a href="<?php echo $account; ?>" title="<?php echo $text_account; ?>" data-toggle="dropdown"><i></i> <span><?php echo $text_account; ?></span> <span></span></a><ul><?php if ($logged) { ?><li><a href="<?php echo $account; ?>"><?php echo $text_account; ?></a></li><li><a href="<?php echo $order; ?>"><?php echo $text_order; ?></a></li><li><a href="<?php echo $transaction; ?>"><?php echo $text_transaction; ?></a></li><li><a href="<?php echo $download; ?>"><?php echo $text_download; ?></a></li><li><a href="<?php echo $logout; ?>"><?php echo $text_logout; ?></a></li><?php } else { ?><li><a href="<?php echo $register; ?>"><?php echo $text_register; ?></a></li><li><a href="<?php echo $login; ?>"><?php echo $text_login; ?></a></li><?php } ?></ul></li><li><a href="<?php echo $wishlist; ?>" title="<?php echo $text_wishlist; ?>"><i></i> <span><?php echo $text_wishlist; ?></span></a></li><li><a href="<?php echo $shopping_cart; ?>" title="<?php echo $text_shopping_cart; ?>"><i></i> <span><?php echo $text_shopping_cart; ?></span></a></li><li><a href="<?php echo $checkout; ?>" title="<?php echo $text_checkout; ?>"><i></i> <span><?php echo $text_checkout; ?></span></a></li></ul></div></nav></div>
6. Откроем файл ../catalog/view/theme/default/stylesheet/stylesheet.css и вместо этих строк (82-90):
#top {background-color: #EEEEEE;border-bottom: 1px solid #e2e2e2;padding: 4px 0px 3px 0;min-height: 40px;}#top .container {padding: 0 20px;}
вставим эти:
#top {background-color: #EEEEEE;border-bottom: 1px solid #e2e2e2;padding: 2px 10px 3px;min-height: 40px;}.container #top {margin: 0 -15px 20px;}
а вместо этих строк (313-318):
footer {padding-top: 30px;background-color: #303030;border-top: 1px solid #ddd;color: #e2e2e2;}
вставим эти:
footer .container {padding-top: 30px;background-color: #303030;border-top: 1px solid #ddd;color: #e2e2e2;}
Чистим все кеши (модификаторов, системы, изображений, браузера) и любуемся своим сайтом.
Результат:

На сегодня всё, следите за нашими новостями и до новых встреч.
moushe.ru
OpenCart – меняем цвет меню
/* menu */
#menu {
background: #4A8DC2; /* меняем цвет */
border-bottom: 1px solid #336AAD; /* меняем цвет нижнего бордюра */
height: 37px;
margin-bottom: 15px;
-webkit-border-radius: 5px 5px 5px 5px;
-moz-border-radius: 5px 5px 5px 5px;
-khtml-border-radius: 5px 5px 5px 5px;
border-radius: 5px 5px 5px 5px;
-webkit-box-shadow: 0px 2px 2px #DDDDDD;
-moz-box-shadow: 0px 2px 2px #DDDDDD;
box-shadow: 0px 2px 2px #DDDDDD;
padding: 0px 5px;
}
#menu ul {
list-style: none;
margin: 0;
padding: 0;
}
#menu > ul > li {
position: relative;
float: left;
z-index: 20;
padding: 6px 5px 5px 0px;
}
#menu > ul > li:hover {
}
#menu > ul > li > a.active {
background: #82c24a; /* меняем фон активного пункта меню */
/* добавляем скругление */
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
-khtml-border-radius: 5px;
}
#menu > ul > li > a {
font-size: 13px;
color: #FFF;
line-height: 14px;
text-decoration: none;
display: block;
padding: 6px 10px 6px 10px;
margin-bottom: 5px;
z-index: 6;
position: relative;
}
#menu > ul > li:hover > a {
background: #82c24a;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
-khtml-border-radius: 5px;
border-radius: 5px;
}
#menu > ul > li > div {
display: none;
background: #FFFFFF;
position: absolute;
z-index: 5;
padding: 5px;
-webkit-border-radius: 0px 0px 5px 5px;
-moz-border-radius: 0px 0px 5px 5px;
-khtml-border-radius: 0px 0px 5px 5px;
border-radius: 0px 0px 5px 5px;
background: url('../image/menu.png'); /* меняем фон меню второго уровня */
}
#menu > ul > li:hover > div {
display: table;
}
#menu > ul > li > div > ul {
display: table-cell;
}
#menu > ul > li ul + ul {
padding-left: 20px;
}
#menu > ul > li ul > li > a {
text-decoration: none;
padding: 4px;
color: #FFFFFF;
display: block;
white-space: nowrap;
min-width: 120px;
text-decoration: underline; /* добавляем подчеркивание ссылок */
}
#menu > ul > li ul > li > a:hover {
background: #82c24a; /* меняем фон при наведении курсора */
text-decoration: none; /* убираем подчеркивание ссылок при наведении курсора */
}
#menu > ul > li > div > ul > li > a {
color: #FFFFFF;
}
igordulin.com
Opencart 2.x - Добавляем Фон | Модули, Шаблоны, Движки
Всем привет, меня просили написать статью о добавлении фона на нашу витрину интернет магазина сделанного на OpenCart 2.3 (OcStore), раз просили — делаю.
Список задач на сегодня:
- 1. Подбираем фон и закидываем в папку image
- 2. Добавляем CSS стили
- 3. Правим header.tpl
- 4. Добавляем CSS стили
- 5. Правим header.tpl
- 6. Правим CSS стили
1. Выберем любой фон для вашего сайта, вы можете сделать картинку в jpg формате размером 1920px x 1080px (или ещё большего размера – тут уж сами выбирайте) или сделать фон узкой полоской, к примеру в размере 2px x 1080px (и прописать в стилях клонирование фона по горизонтали).
Для примера я скачал с ru.freepik.com вот такой фон:

немного обработал его (вырезка лишнего, игра цветом и размером) и вот что у меня получилось:

1.2. Откроем папку ../catalog/view/theme/default/image/ и помещаем в неё наш фон.
(P.S. – Запоминаем название нашего фона – оно нам понадобится чуть позже)
2. Откроем файл ../catalog/view/theme/default/stylesheet/stylesheet.css и вместо этих строк (1-8):
Код:
body { font-family: 'Open Sans', sans-serif; font-weight: 400; color: #666; font-size: 12px; line-height: 20px; width: 100%; } вставим эти:Код:
body { font-family: 'Open Sans', sans-serif; font-weight: 400; color: #666; font-size: 12px; line-height: 20px; width: 100%; background: url('../image/bckgr.jpg') fixed; } Мы просто прописали фоновое изображение и зафиксировали его, чтобы он не проматывался вместе с нашей страницей.Я не хочу чтобы на мобильной версии нашего сайта показывался наш фон-картинка, поэтому мы добавим в самый конец файла вот такой код:
Код:
@media (max-width: 768px) { body { background: #ddd; } } он заменит фоновую картинку обычным цветным фоном (я сделал серый фон, а вы уж сами выберите какой цвет вам нужен), при желании вы можете заменить его какой то мелкой картинкой и тогда у вашего сайта на мониторах будет один фон, а на телефонах другой.3. Откроем файл ../catalog/view/theme/default/template/common/header.tpl и вместо этих строк (78-131):
Код:
<header> <div> <div> <div> <div> <?php if ($logo) { ?> <?php if ($home == $og_url) { ?> <img src="<?php echo $logo; ?>" title="<?php echo $name; ?>" alt="<?php echo $name; ?>" /> <?php } else { ?> <a href="<?php echo $home; ?>"><img src="<?php echo $logo; ?>" title="<?php echo $name; ?>" alt="<?php echo $name; ?>" /></a> <?php } ?> <?php } else { ?> <h2><a href="<?php echo $home; ?>"><?php echo $name; ?></a></h2> <?php } ?> </div> </div> <div><?php echo $search; ?> </div> <div><?php echo $cart; ?></div> </div> </div> </header> <?php if ($categories) { ?> <div> <nav> <div><span><?php echo $text_category; ?></span> <button type="button" data-toggle="collapse" data-target=".navbar-ex1-collapse"><i></i></button> </div> <div> <ul> <?php foreach ($categories as $category) { ?> <?php if ($category['children']) { ?> <li><a href="<?php echo $category['href']; ?>" data-toggle="dropdown"><?php echo $category['name']; ?></a> <div> <div> <?php foreach (array_chunk($category['children'], ceil(count($category['children']) / $category['column'])) as $children) { ?> <ul> <?php foreach ($children as $child) { ?> <li><a href="<?php echo $child['href']; ?>"><?php echo $child['name']; ?></a></li> <?php } ?> </ul> <?php } ?> </div> <a href="<?php echo $category['href']; ?>"><?php echo $text_all; ?> <?php echo $category['name']; ?></a> </div> </li> <?php } else { ?> <li><a href="<?php echo $category['href']; ?>"><?php echo $category['name']; ?></a></li> <?php } ?> <?php } ?> </ul> </div> </nav> </div> <?php } ?> вставим эти:Код:
<header> <div> <div> <div> <div> <?php if ($logo) { ?> <?php if ($home == $og_url) { ?> <img src="<?php echo $logo; ?>" title="<?php echo $name; ?>" alt="<?php echo $name; ?>" /> <?php } else { ?> <a href="<?php echo $home; ?>"><img src="<?php echo $logo; ?>" title="<?php echo $name; ?>" alt="<?php echo $name; ?>" /></a> <?php } ?> <?php } else { ?> <h2><a href="<?php echo $home; ?>"><?php echo $name; ?></a></h2> <?php } ?> </div> </div> <div><?php echo $search; ?> </div> <div><?php echo $cart; ?></div> </div> </div> <?php if ($categories) { ?> <div> <nav> <div><span><?php echo $text_category; ?></span> <button type="button" data-toggle="collapse" data-target=".navbar-ex1-collapse"><i></i></button> </div> <div> <ul> <?php foreach ($categories as $category) { ?> <?php if ($category['children']) { ?> <li><a href="<?php echo $category['href']; ?>" data-toggle="dropdown"><?php echo $category['name']; ?></a> <div> <div> <?php foreach (array_chunk($category['children'], ceil(count($category['children']) / $category['column'])) as $children) { ?> <ul> <?php foreach ($children as $child) { ?> <li><a href="<?php echo $child['href']; ?>"><?php echo $child['name']; ?></a></li> <?php } ?> </ul> <?php } ?> </div> <a href="<?php echo $category['href']; ?>"><?php echo $text_all; ?> <?php echo $category['name']; ?></a> </div> </li> <?php } else { ?> <li><a href="<?php echo $category['href']; ?>"><?php echo $category['name']; ?></a></li> <?php } ?> <?php } ?> </ul> </div> </nav> </div> <?php } ?> </header> (P.S. – мы поместили меню категорий в блок шапки, в который уже вложены логотип, корзина, поиск, так нам будет проще задать белый фон для всех элементов шапки сайта)4. Вновь откроем ../catalog/view/theme/default/stylesheet/stylesheet.css и добавим в него такой код:
Код:
.container { background: #fff; } footer .container { background: #303030; } #top .container { background: #eee; } Смотрим на сайт, у нас появилось пара косяков, необходимо поправить пару стилей, этим сейчас и займёмся, вместо этих строк (82-88):Код:
#top { background-color: #EEEEEE; border-bottom: 1px solid #e2e2e2; padding: 4px 0px 3px 0; margin: 0 0 20px 0; min-height: 40px; } вставим эти:Код:
#top { background-color: #EEEEEE; border-bottom: 1px solid #e2e2e2; padding: 4px 0px 3px 0; min-height: 40px; } а вместо этих (313-319):Код:
footer { margin-top: 30px; padding-top: 30px; background-color: #303030; border-top: 1px solid #ddd; color: #e2e2e2; } вставим эти:Код:
footer { padding-top: 30px; background-color: #303030; border-top: 1px solid #ddd; color: #e2e2e2; } 5. Изменим структуру шапки, откроем файл ../catalog/view/theme/default/template/common/header.tpl и вместо этих строк (50-78):Код:
<nav> <div> <?php echo $currency; ?> <?php echo $language; ?> <div> <ul> <li><a href="<?php echo $contact; ?>"><i></i></a> <span><?php echo $telephone; ?></span></li> <li><a href="<?php echo $account; ?>" title="<?php echo $text_account; ?>" data-toggle="dropdown"><i></i> <span><?php echo $text_account; ?></span> <span></span></a> <ul> <?php if ($logged) { ?> <li><a href="<?php echo $account; ?>"><?php echo $text_account; ?></a></li> <li><a href="<?php echo $order; ?>"><?php echo $text_order; ?></a></li> <li><a href="<?php echo $transaction; ?>"><?php echo $text_transaction; ?></a></li> <li><a href="<?php echo $download; ?>"><?php echo $text_download; ?></a></li> <li><a href="<?php echo $logout; ?>"><?php echo $text_logout; ?></a></li> <?php } else { ?> <li><a href="<?php echo $register; ?>"><?php echo $text_register; ?></a></li> <li><a href="<?php echo $login; ?>"><?php echo $text_login; ?></a></li> <?php } ?> </ul> </li> <li><a href="<?php echo $wishlist; ?>" title="<?php echo $text_wishlist; ?>"><i></i> <span><?php echo $text_wishlist; ?></span></a></li> <li><a href="<?php echo $shopping_cart; ?>" title="<?php echo $text_shopping_cart; ?>"><i></i> <span><?php echo $text_shopping_cart; ?></span></a></li> <li><a href="<?php echo $checkout; ?>" title="<?php echo $text_checkout; ?>"><i></i> <span><?php echo $text_checkout; ?></span></a></li> </ul> </div> </div> </nav> <header> вставим эти:Код:
<header> <div> <nav> <?php echo $currency; ?> <?php echo $language; ?> <div> <ul> <li><a href="<?php echo $contact; ?>"><i></i></a> <span><?php echo $telephone; ?></span></li> <li><a href="<?php echo $account; ?>" title="<?php echo $text_account; ?>" data-toggle="dropdown"><i></i> <span><?php echo $text_account; ?></span> <span></span></a> <ul> <?php if ($logged) { ?> <li><a href="<?php echo $account; ?>"><?php echo $text_account; ?></a></li> <li><a href="<?php echo $order; ?>"><?php echo $text_order; ?></a></li> <li><a href="<?php echo $transaction; ?>"><?php echo $text_transaction; ?></a></li> <li><a href="<?php echo $download; ?>"><?php echo $text_download; ?></a></li> <li><a href="<?php echo $logout; ?>"><?php echo $text_logout; ?></a></li> <?php } else { ?> <li><a href="<?php echo $register; ?>"><?php echo $text_register; ?></a></li> <li><a href="<?php echo $login; ?>"><?php echo $text_login; ?></a></li> <?php } ?> </ul> </li> <li><a href="<?php echo $wishlist; ?>" title="<?php echo $text_wishlist; ?>"><i></i> <span><?php echo $text_wishlist; ?></span></a></li> <li><a href="<?php echo $shopping_cart; ?>" title="<?php echo $text_shopping_cart; ?>"><i></i> <span><?php echo $text_shopping_cart; ?></span></a></li> <li><a href="<?php echo $checkout; ?>" title="<?php echo $text_checkout; ?>"><i></i> <span><?php echo $text_checkout; ?></span></a></li> </ul> </div> </nav> </div> 6. Откроем файл ../catalog/view/theme/default/stylesheet/stylesheet.css и вместо этих строк (82-90):Код:
#top { background-color: #EEEEEE; border-bottom: 1px solid #e2e2e2; padding: 4px 0px 3px 0; min-height: 40px; } #top .container { padding: 0 20px; } вставим эти:Код:
#top { background-color: #EEEEEE; border-bottom: 1px solid #e2e2e2; padding: 2px 10px 3px; min-height: 40px; } .container #top { margin: 0 -15px 20px; } а вместо этих строк (313-318):Код:
footer { padding-top: 30px; background-color: #303030; border-top: 1px solid #ddd; color: #e2e2e2; } вставим эти:Код:
footer .container { padding-top: 30px; background-color: #303030; border-top: 1px solid #ddd; color: #e2e2e2; } Чистим все кеши (модификаторов, системы, изображений, браузера) и любуемся своим сайтом.Результат:

На сегодня всё, следите за нашими новостями и до новых встреч.
lowenet.biz
youtube видео смотреть онлайн на Wigeo.RU








If Google Was A Guy
Everything you ask Google sounds a lot more stupid when you actually ask Google. Get CollegeHumor straight to your inbox!









Golf Stereotypes
Golf Stereotypes: The golfers we all love to hate. ---------------------------------------- ▻ PLAY our iPHONE GAME - ▻ VISIT our NEW ...



wigeo.ru
Страница не найдена
- Меню
- Конвертер видео
- Порезка Мп3
- Радио
- Популярное видео
- Обзор игр для телефона
- Обзор игр для PSP
- Обзор игр для ПК
- Обзор игр для IOS
- Обзор игр для XBOX
- Обзор игр для Андроида
- Обзор игр для Планшета
- Видео обзоры онлайн игр
- Обзор Anno Online
- Обзор Blood and Soul
- Обзор Castlot
- Обзор Counter-Strike
- Обзор Dark Age
- Обзор DarkOrbit
- Обзор Demon Slayer
- Обзор Demonion
- Обзор Drakensang Online
- Обзор Dreamfall Chapters
- Обзор Forsaken World
- Обзор Goalunited
- Обзор Goodgame Empire
- Обзор Imperia Online 2
- Обзор Infestation
- Обзор Infinite Crisis
- Обзор Karos Online
- Обзор Minecraft
- Обзор Neverwinter Online
- Обзор Panzar
- Обзор Prime World
- Обзор Rail Nation
- Обзор Reborn Online
- Обзор Royal Quest
- Обзор Settlers Онлайн
- Обзор Star Conflict
- Обзор Travian
- Обзор War Thunder
- Обзор WarFrame
- Обзор World of Dragons
- Обзор World of Tanks
- Обзор Ботва Онлайн
- Обзор Драконы
- Обзор Моя маленькая ферма
- Обзор Пароград
- Обзор Полный Пи
- Обзор Правила войны
- Обзор Седьмой Элемент
- Обзор Танки онлайн
- Обзор ТехноМагия
- Обзор Угадай Слово

 © 2011 - 2018
© 2011 - 2018 zagame.net