Содержание
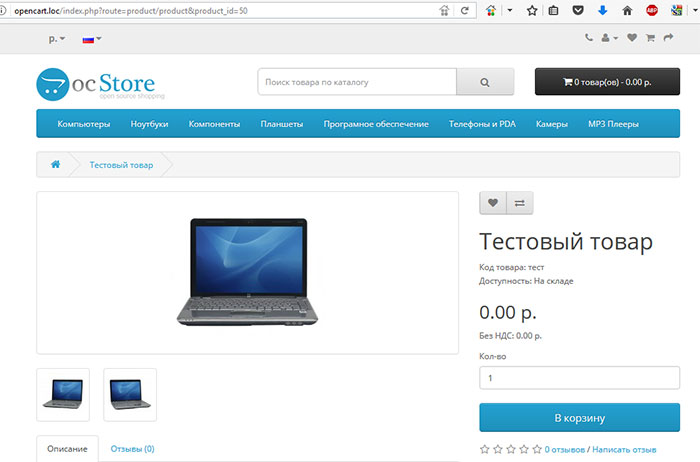
Модуль Импорт прайс-листов поставщиков Opencart 3.0
- Описание
- Совместимость
- Типичные ошибки
- Отзывы
Модуль для автоматической обработки прайслистов поставщиков для Opencart 3.0 — позволит произвести импорт товаров из Excel-файла (формат XLS или XLSX). Гибкие настройки для обновления товаров через эксель-прайсы — под каждый прайс создается свой профиль, где указывается в какой колонке находятся те или иные параметры товаров.
Это мощный инструмент для быстрого наполнения сайта товарами и обновления товаров: остатков, цен и любых других параметров. С помощью данного модуля вы будете экономить массу времени.
Модуль позволит не только делать импорт товаров в Opencart 3 из эксель-файла свободной формы с предварительным указанием номеров колонок, но и генерировать тексты для сео-полей по заданным шаблонам, заполнять SEO URL, ставить свою наценку.
Инструкция по установке модуля:
1. У вас должен быть установлен фикс-модуль «localcopy»;
2. Загрузить архив модуля через админку и обновить модификации
Загрузить архив модуля через админку и обновить модификации
3. Перейти в Система > Пользователи > Группы пользователей > Администраторы, установите все галочки разрешений.
4. Должен появиться раздел Каталог > Импорт прайс-листов, где можно создать профили для прайсов поставщиков и делать импорт этих прайсов.
5. Для импорта эксель-файла его сначала нужно пересохранить в формат «Таблица XML 2003» — это можно сделать в программе Excel, нажав в меню «Сохранить как».
Замечания:
— для импорта вы должны конвертировать файл в XML именно через программу MS Excel (другие программы типа LibreOffice или OpenOffice не поддерживаются), кодировка XML-файла должна быть ANSI;
— обязательные колонки, которые должны присутствовать в прайсе: артикул или номер товара, название товара, категория, цена;
— категории уже должны быть созданы на сайте, модуль только привязывает к ним товары
— поле «Фото» обязательное, но если у вас в прайсе нет колонки со ссылками на изображения, то в профиле импорта возле «Фото» нужно указать номер любой из существующих не пустых текстовых колонок
Лог изменений:
19. 09.2018 — решена проблема сохранения SEO-шаблона.
09.2018 — решена проблема сохранения SEO-шаблона.
10.12.2018 — исправлена ошибка Undefined offset: 0
10.01.2019 — сделана совместимость с php 7 — раньше возникала ошибка «Warning: Cannot assign an empty string to a string offset in …»
15.03.2019 — решены мелкие проблемы и проблемы совместимости модуля с PHP 7
- Opencart 3.0.0.0
- Opencart 3.0.1.1
- Opencart 3.0.1.2
- Opencart 3.0.2.0 или ocStore 3.0.2.0
- Opencart 3.1.0.0
- Opencart 3.0.3.1
- Opencart 3.0.3.2
- Opencart 3.0.3.3
- Opencart 3.0.3.6
- Opencart 3.0.3.7 и OcStore 3.0.3.7
1. «Директория не доступна для записи!» или «Папка не разрешена для записи!»»
Решение проблемы:
Скачайте и установите дополнение Localcopy OCMOD
После установки этого дополнения нужно перейти в раздел Модификаторы и нажать кнопку «Обновить модификаторы». После этого можно устанавливать другие модули.
После этого можно устанавливать другие модули.
2. Модуль установился и работает в админке, но на сайте ничего не отображается
Возможно несколько проблем и вариантов их решения:
1. Не сброшен кеш шаблона — нужно обновить кеш [скриншот]
2. Вы раньше редактировали файлы шаблона через админку в разделе «Редактор темы», тогда этот файл сохранился в базе данных и на него уже не влияют ocmod-модификаторы, это проблема Opencart 3. Вам нужно установить фикс [скачать] и обновить модификации в админке.
3. Ваш шаблон устроен на TPL-файлах (*.tpl), в то время, когда в Opencart 3 шаблоны должны быть в формате TWIG (*.twig). Проблема в том, что ocmod-модификаторы не влияют на TPL-файлы — все изменения нужно вносить в эти файлы вручную.
3. Ошибка 500 Internal Server Error
Нужно включить вывод всех ошибок php на экране — для этого в файле .htaccess в конце нужно добавить строки:
php_value display_errors 1
php_value display_startup_errors 1
php_value error_reporting E_ALL
Теперь вместо ошибки 500 должен отображаться код ошибки, который укажет на проблему.
4. Не работает модуль на Opencart 3.0.3.6
В официальных сборках Opencart 3.0.3.5 — 3.0.3.6 есть баг — там модификаторы не работают с twig-файлами из-за ошибки в стандартном модификаторе /system/modification.xml — вторая операция из этого модификатора не срабатывает.
Проблема есть на оф. гитхабе и предложено решение https://github.com/opencart/opencart/blob/3.0.x.x_Maintenance/upload/system/modification.xml
Мы сделали фикс-модификатор по этим рекомендациям, он заменит файл /system/modification.xml на правильный.
Решение проблемы:
1. Сделайте резервную копию вашего файла /system/modification.xml
2. Скачайте фикс-модификатор по ссылке и установите его у себя в админке
3. Обновите кэш модификаторов
4. Обновите кэш twig-шаблонов
Включите javascript, чтобы увидеть комментарии
Импорт, загрузка товаров, обновление цен в CMS OpenCart, Joomla с VirtueMart, WordPress с WooCommerce из WinShop
Активация модуля «Экспорт в CMS» в приложении WinShop
Как настроить и использовать модуль «Экспорт в CMS»?
- Настройка модуля на стороне приложения WinShop
- Создание нового шаблона экспорта данных
- Изменение настройки ранее созданного шаблона выгрузки
- Выгрузка данных в ручном режиме
- Результаты выполнения выгрузки
- Удаление шаблона
- Загрузка данных на WEB-сервер интернет-магазина
- Настройка модуля на стороне CMS
- Настройка модуля для CMS OpenCart
- Настройка модуля для CMS Joomla
- Настройка модуля для CMS WordPress
Использования WinShop с модулем интеграции с CMS
Приложение WinShop включает в себя модуль «Экспорт в CMS», который позволяет выгружать данные о:
- товарах и их характеристиках;
- многоуровневой структуре каталога;
- SEO-тегах для страниц товаров и разделов каталога;
- а также файлы иллюстраций;
на WEB-сервер или в базу данных сайтов интернет-магазинов созданных на CMS:
- OpenCart или ocStore версия 2.
 3;
3; - Joomla! 3.8.11 и модулем VirtueMart 3.2.14;
- WordPress и модулем WooCommerce;
и в автоматическом или ручном режиме обновлять, как структуру каталога так и информацию о товарах.
Для управления контентом интернет-магазинов, работающих на CMS OpenCart, WordPress и Joomla, при помощи приложения WinShop необходимо:
- Активировать модуль «Экспорт в CMS» в приложении WinShop;
- Установить специальный модуль на стороне используемой CMS на вашем WEB-сервере.
Скачать приложение WinShop с модулем «Экспорт в CMS» и модулями под конкретную систему управления контентом можно ТУТ.
Протестировать приложение WinShop для управления разделами и товарами или настройки импорта прайс-листов, вы можете совершенно бесплатно , а для активации модуля «Экспорт в CMS» необходимо получить доступ к учетной записи, позволяющей идентифицировать вас как легального пользователя: Логин и Пароль.
Обратите внимание!
Для тестирования работы модуля доступен 14-дневный пробный период.
Для установки и настройки корректной работы модуля на стороне вашей CMS может понадобиться внести изменения в настройки конфигурации WEB-сервера и CMS.
Отображение выгруженных из приложения WinShop данных зависит от используемого шаблона.
Активация модуля «Экспорт в CMS» в приложении WinShop
Для создания учетной записи и активации модуля «Экспорт в CMS», пожалуйста, свяжитесь с намипо электронной почте [email protected] или номерам телефонов: + 375 17 301-02-22, +375 29 145-77-45, + 375 29 851-00-51.
Как настроить и использовать модуль «Экспорт в CMS»?
Настройка модуля на стороне приложения WinShop
Доступ к модулю «Экспорт в CMS» осуществляется из меню «Магазин», далее «Экспорт», далее «Экспорт в CMS».
При первичном запуске модуля необходимо ввести логин и пароль вашей учетной записи.
После ввода Логина и Пароля вам будет доступен интерфейс, позволяющий создавать и настраивать шаблоны выгрузки данных.
С его помощью вы можете:
- Создать новый шаблон экспорта.
- Изменить настройки созданного ранее шаблона.
- Получить информацию о результатах выполнения экспорта по шаблону.
- Удалить созданный ранее шаблон.
- Выполнить экспорт данных в ручном режиме.
Создание нового шаблона экспорта данных
Для создания нового шаблона экспорта данных нажмите на кнопку «Создать новый экспорт».
На вкладке «Основные» укажите:
- Название шаблона экспорта.
- Желаемое расположение файла экспорта: локальный диск, сетевой диск, WEB-сервер.
- Товары из каких разделов каталога вы хотите выгружать.
- Товары с какими характеристиками (группами) вы хотите выгружать.
- Дополнительные параметры выгрузки товаров и разделов.
На вкладке «Поля» укажите:
- Значения каких характеристик (групповых полей) вы хотите выгружать.

На вкладке «Дополнительные» укажите:
- Необходимо ли при выгрузке конвертировать цены в определенную валюту. Если да, то в какую именно.
- Необходимо ли формировать файлы экспорта автоматически в соответствии с заданным расписанием.
Изменение настройки ранее созданного шаблона выгрузки
Для изменения настроек шаблона:
- Кликните по иконке «Настроить и выполнить».
- Внесите необходимые изменения.
- Нажмите на кнопку «ОК»
Выгрузка данных в ручном режиме
Вы можете выгружать данные согласно заданным в шаблонах настройкам, в ручном режиме.
Для запуска экспорта кликните на иконке «Выполнить»
Результаты выполнения выгрузки
Если выгрузки по созданным вами шаблонам выполняются автоматически по заданному расписанию, вы можете ознакомиться с историей их выполнения и возникшими ошибками, кликнув на иконке «Информация».
Удаление шаблона
Удалить созданный ранее шаблон можно, кликнув на иконке «Удалить».
Загрузка данных на WEB-сервер интернет-магазина
Если в поле «Имя файла или ссылка» указать:
Файл расположенный на локальном компьютере — приложение, в зависимости от объема выгружаемых данных, сформирует один или несколько ZIP-файлов, в которых будет содержаться информация о разделах каталога, товарах, их характеристиках и иллюстрации. На их основе модуль, работающий на стороне CMS, проведет обновление каталога и товаров интернет-магазина.
В этом случае для обработки ZIP-файла(ов) вам необходимо загрузить их на WEB-сервер, например, при помощи программы FTP-клиента.
HTTP(S) или FTP(S) адрес — приложение предложит ввести логин и пароль доступа к определенной директории на WEB-сервере сайта интернет-магазина и автоматически загрузит ZIP-файл(ы).

Обратите внимание!
Приложение WinShop работает с CMS по следящей схеме:
- В ручном или автоматическом режиме WinShop формирует файл с данными, на основе которых будет сформирован каталог интернет-магазина, товары, их характеристики и иллюстрации.
- Модуль на стороне CMS проверяет наличие обновленных данных на сервере. При наличии в директории winshop обновленных данных они автоматически загружаются в базу данных магазина и отображаются на страницах сайта.
- При каждом обновлении происходит ПОЛНОЕ обновление всей информации о каталоге, товарах их свойствах и иллюстрациях. Изменения внесенные на сайте вручную удаляются.
Настройка модуля на стороне CMS
Настройка модуля для CMS OpenCart
Скачать модуль WinShop для установки в CMS OpenCart.
В настоящее время, модуль интеграция приложения WinShop с OpenCart, стабильно работает с CMS OpenCart 2. 3 и ocStore 2.3.
3 и ocStore 2.3.
- Создайте резервную копию вашего магазина и базы данных.
- Загрузите в CMS модуль «winshop.ocmod.zip». В архиве находится инструкция по установке и настройке модуля на стороне CMS OpenCart.
- Установите и настройте модуль WinShop-OpenCart согласно инструкции, находящейся в архиве.
Настройка модуля для CMS Joomla
Скачать модуль WinShop для установки в CMS Joomla.
В настоящее время, модуль интеграция приложения WinShop с Joomla, стабильно работает с CMS Joomla! 3.8.11 и модулем VirtueMart 3.2.14.
- Создайте резервную копию вашего магазина и базы данных.
- Загрузите файл модуля «virtuemart-winshop.zip». Установка модуля осуществляется в Административной панели в меню «Расширения», далее «Менеджер расширений», далее «Установка».
- В настройка модуля укажите действующий адрес электронной почты на которую будут приходить отчеты по результатам обработки загруженных данных.

- В корневом разделе сайта создайте директорию
winshop. Директория должна быть доступна по адресуadressaita.com/winshop/. Именно эту директорию необходимо указывать при ручной загрузке данных при помощи FTP-клиента. - Для того, чтобы модуль WinShop, работающий на стороне CMS, автоматически проверял наличие обновленных данных и, при наличии обновлений, загружал из в базу данных и на сайт интернет-магазина, необходимо самостоятельно или при помощи системного администратора вашего сайта / хостинга настроить работу системного планировщика заданий cron.
Для планировка задач cron необходимо указать следующую директиву:wget "https://адрес_сайта/administrator/components/com_virtuemart-winshop/helper/cron.php?task=import" --read-timeout=5400
Настройка модуля для CMS WordPress
Скачать модуль WinShop для установки в CMS WordPress.
Модуль интеграция приложения WinShop с WordPress работает с CMS WordPress и модулем электронной коммерции WooCommerce.
- Создайте резервную копию вашего магазина и базы данных.
- На WEB-сервере интернет-магазина создайте директорию «winshop». Директория должна быть доступна по адресу:
adressaita.com/winshop/. Именно эту директорию необходимо указывать при ручной загрузке данных при помощи FTP-клиента. - Войдите в панель управления сайтом WordPress и откройте вкладку «Плагины» — «Добавить новый» (Plugins tab — Add New).
- Нажмите кнопку «Загрузить плагин» (Upload plugin). Кликните «Обзор» (Browse) и выберите woocommerce-winshop.zip архив плагина.
- Когда плагин будет загружен, активируйте его, кликнув по ссылке «Активировать плагин» (Activate Plugin).
- В настройка модуля укажите действующий адрес электронной почты на которую будут приходить отчеты по результатам обработки загруженных данных.
- Настройте автоматическую обработку загруженных данных: установите в планировщике задач запуск команду:
wget "https://адрес_сайта/index. php?woo-winshop=import" --read-timeout=5400
php?woo-winshop=import" --read-timeout=5400 - Использование автоматической обработки загруженных данных позволяет обрабатывать загруженные из приложения WinShop или при помощи FTP-клиента на WEB-сервер данные и обновлять информацию на сайте интернет-магазина.
Использования WinShop с модулем интеграции с CMS
Что вы получаете используя приложение для управления контентом интернет-магазина WinShop с модулем интеграции с CMS:
- Работаете со структурой каталога, базой товаров, характеристиками и иллюстрациями в удобном дружественном интерфейсе в offline-режиме.
- Добавляете новые товары, обновляете информацию и цены на существующие товары из прайс-листов поставщиков или по API.
- Настраиваете условия выгрузки и обновления структуры каталога, товаров, характеристик и иллюстраций на сайт интернет-магазина.
- Вручную или автоматически загружаете данные на сайт интернет-магазина.
- На сайте интернет-магазина автоматически обновляется информация о каталоге, товарах и ценах.

Смотрите также:
Краткое руководство пользователя приложения WinShop.
Модуль «Экспорт данных из приложения WinShop в XML-, CSV, XLS, YML-форматы».
Модуль «Экспорт товаров на Onliner.by».
Получить консультацию по настройке или высказать свои предложения по развитию приложения WinShop вы можете по электронной почте [email protected] или номерам телефонов: + 375 17 301-02-22, +375 29 145-77-45, + 375 29 851-00-51.
Попробуйте БЕСПЛАТНО
Тестовый период 14 дней
ускоренных мобильных страниц OpenCart | Ускоренные мобильные страницы
Ускоренные мобильные страницы OpenCart (AMP) — это способ, с помощью которого разработчики могут один раз создать контент, оптимизированный для мобильных устройств, и мгновенно загрузить его везде.
В наше время смартфоны и планшеты произвели революцию в способах доступа к информации через Интернет.
Владельцы интернет-магазинов изо всех сил стараются охватить как можно больше пользователей, но каждый раз, когда веб-страница загружается слишком долго, они теряют пользователя, а вместе с ним и возможность получения большего дохода.
OpenCart Accelerated Mobile Pages направлен на значительное улучшение производительности мобильного Интернета за счет сокращения времени загрузки веб-страницы и, следовательно, удержания пользователя на веб-сайте.
Используя AMP, веб-страницы мгновенно загружаются на нескольких платформах и устройствах, поэтому контент может мгновенно появляться везде, независимо от того, какой тип телефона, планшета или мобильного устройства использует пользователь.
Ищете опытную компанию
Opencart? Подробнее
AMP использует AMP HTML, новую открытую структуру, полностью построенную на основе существующих веб-технологий, которая позволяет веб-сайтам создавать легкие веб-страницы.
Использование AMP для веб-страниц не только ускорит загрузку этой веб-страницы, но и повысит ее рейтинг в списке результатов Google.
Все страницы, которые являются ускоренными мобильными страницами, будут отмечены маленьким значком грома в списке Google, как показано на снимке экрана ниже.
Еще одно большое преимущество использования AMP для вашего веб-сайта заключается в том, что даже при медленном подключении пользователя к данным веб-страницы AMP будут загружаться быстрее независимо от скорости соединения.
Введение
В модуле Opencart Accelerated Mobile Pages (AMP) мы представили эту замечательную функцию, реализовав Accelerated Mobile Page для домашней страницы, страницы категории, страницы продукта, страницы корзины, страницы оформления заказа, страницы регистрации, входа в систему. страница, страница «Забыли пароль» и другие страницы CMS — «О нас», «Информация о доставке», «Политика конфиденциальности», «Положения и условия», «Политика возврата», «Сайт», «Специальные предложения», «Страницы бренда/производителя», «Страница выхода» и «Свяжитесь с нами».
Таким образом, если эти страницы загружаются мгновенно без каких-либо задержек, то, безусловно, это будет поддерживать интерес пользователя к интернет-магазину.
Это будет очень выгодно владельцам магазинов, так как чем больше времени пользователь проводит в вашем интернет-магазине, тем больше шансов, что пользователь купит какой-либо товар.
Примечание. Модуль ускоренных мобильных страниц Opencart поддерживает функцию мультимагазина Opencart по умолчанию.
Ознакомьтесь с обзором плагина в видео ниже –
1b81Ue_15_4
Ознакомьтесь с кратким обзором внутренней конфигурации плагина OpenCart AMP —
TLbQ1YXSrd8
Возможности — OpenCart Accelerated Mobile Pages
- Администратор может настраивать цветовые темы для страниц AMP.
- Обмен продуктами на различных платформах социальных сетей.
- Модуль поддерживает несколько уровней категорий.
- Слайдер изображения главной страницы.
- Отображение ссылок нижнего колонтитула на странице AMP.
- Кроме того, отобразите сопутствующие товары на странице AMP.
- Установите цвет боковой панели.
- Включить/выключить различные цвета фона.
- Также включите/отключите расширенный цвет фона.
- Более быстрая загрузка страницы для мобильных пользователей.

- Улучшено ранжирование в поисковых системах.
- Увеличение видимости.
- Улучшенный пользовательский интерфейс.
- Меньше отказов.
- Увеличение конверсии продаж.
- Администратор может установить задание cron для получения URL-адреса CDN для своего веб-сайта.
- Администратор может настроить этот модуль для разных магазинов.
- Кроме того, клиент может зарегистрироваться, оформить гостевую оплату, а также войти в систему на странице оформления заказа в amp.
- Покупатели могут просматривать товары и добавлять их в корзину, а также оформлять заказ с помощью усилителя.
- Разделы «Вход», «Вход в партнерскую сеть», «Регистрация» и «Забыть пароль» включены.
- Администратор может ввести идентификатор Google Analytics из панели администратора для аналитических целей.
- Кроме того, администратор может легко управлять PWA из панели администратора.
- Новые AMP-страницы для разделов «История заказов», «Список желаний» и «Информационный бюллетень».

- Также поддерживаются страницы AMP для специальных предложений, страниц брендов/производителей, страницы выхода.
- Теперь пользователи могут добавлять PWA на главный экран со страниц AMP.
- Кроме того, пользователи могут получить доступ к PWA в автономном режиме.
- Администратор может установить представление таблицы или списка для внешних продуктов.
- Администратор может ввести разрешение изображения в полях Ширина и Высота размера списка изображений товаров.
- Информация о налогах на товары отображается во внешнем интерфейсе.
Примечание- Модуль поддерживает только простые продукты и продукты с опциями.
Установка – OpenCart Accelerated Mobile Pages
Установка модуля Opencart Accelerated Mobile Pages очень проста. После того, как вы разархивируете загруженный zip-файл. Вам нужно выбрать папку в соответствии с вашей версией opencart. И затем в выбранной вами папке вы найдете admin, catalog, image и папки ocmod . Вам просто нужно переместить папки admin , catalog и image в корневой каталог вашего веб-сайта opencart.
Вам просто нужно переместить папки admin , catalog и image в корневой каталог вашего веб-сайта opencart.
Загрузить файл — ускоренные мобильные страницы OpenCart
Теперь перейдите к Extensions>Extension Installer . Нажмите кнопку Загрузить и просмотрите XML-файл , этот файл находится в папке ocmod . Выберите правильную папку ocmod в соответствии с версией Opencart, установленной в вашей системе.
После загрузки файла перейдите к Расширения > Модификация и нажмите кнопку Обновить .
Edit Administration- OpenCart Accelerated Mobile Pages
Кроме того, после этого в панели администратора перейдите к System -> Users -> User Groups и отредактируйте ‘03034 Administrator’ 9003 все для Access и Modify Разрешение и сохраните его.
После этого под Extension > Module установите модуль, как показано ниже на снимке экрана.
Конфигурация администратора – ускоренные мобильные страницы OpenCart
Администратор может легко настроить модуль из панели администратора.
Из панели администратора администратор может:
Выбрать магазин: Администратор может настроить этот модуль для каждого магазина Opencart, созданного администратором. Администратору просто нужно выбрать магазин из выпадающего списка.
Получить журнал Cron: Кроме того, администратор может включить или отключить эту функцию. Если он включен, то будет создан журнал cron, и он будет получать CDN (сеть доставки контента ) URL-адрес с веб-сайта. Этот журнал cron будет отправлен на адрес электронной почты пользователя сервера.
Ключ API Google: Администратору необходимо ввести ключ API Google для получения URL-адреса веб-сайта. Администратор может найти ключ API в своей учетной записи разработчика Google.
Администратор может найти ключ API в своей учетной записи разработчика Google.
Обратите внимание, что это будет работать только в том случае, если «получить журнал cron» включен.
Как получить Google API
Администратор должен иметь Google API для отправки URL в Google. Также админка перейдет по ссылке: https://console.developers.google.com/flows/enableapi. Администратору необходимо нажать «Выбрать проект», как показано на скриншоте.
Также, после нажатия на эту ссылку, администратору необходимо нажать на кнопку «+», чтобы создать новый проект, или администратор может выбрать проект из списка проектов.
После этого администратору необходимо ввести здесь имя проекта и нажать кнопку «Создать».
Также после этого админ перенаправит на страницу дашборда. Здесь администратор может создать учетные данные, нажав кнопку «Создать учетные данные».
После нажатия на нее администратор может увидеть ссылку «Ключ API». Администратору необходимо щелкнуть ключ API, чтобы создать ключ API.
Администратору необходимо щелкнуть ключ API, чтобы создать ключ API.
Теперь после нажатия на ключ API появится всплывающее окно с ключом API. Просто скопируйте этот ключ и вставьте его в раздел конфигурации ключа Google API.
Google Analytics для AMP-страниц: Администратор может включать или отключать Google Analytics для AMP-страниц по мере необходимости. Кроме того, если этот параметр включен, администратору необходимо будет ввести идентификатор клиента аналитики в поле «Идентификатор клиента аналитики», как показано на изображении ниже:
. Идентификатор Google Analytics можно создать из https://analytics.google. .com
Этот инструмент также поможет лучше понять, как клиенты взаимодействуют с веб-сайтом. Также он может показывать активных пользователей на сайте и многое другое-
Общая конфигурация
Теперь в общей конфигурации администратор может соответствующим образом управлять модулем.
Здесь администратор может:
- Статус: Включить/отключить модуль.
- Показать родительскую категорию — Здесь включите/отключите модуль, чтобы отображались только родительские категории, которые отмечены как верхние в разделе категорий.
- Показать специальную цену- Включить/отключить модуль, чтобы показать специальную цену продукта.
- Подменю- Кроме того, включите/отключите подменю на вкладке категорий на страницах усилителя.
- Показать ссылки нижнего колонтитула — Включить/отключить ссылки нижнего колонтитула на страницах усилителя.
- Показать сопутствующие товары — Кроме того, включить/отключить сопутствующие товары.
- Страница оформления заказа по умолчанию — Включите его, если вы хотите оформить заказ на странице оформления заказа по умолчанию.
- Обзор продукта на странице продукта — Введите номер обзора, который будет отображаться на странице продукта
- Представление продукта — Выберите представление страницы продукта как Список или Сетка .

- Размер списка изображений продукта (ШxВ) — Введите разрешение изображения в полях Ширина и Высота размера списка изображений продукта.
- Ползунок домашней страницы — Позволяет добавлять/удалять изображения на бегунке домашней страницы.
- Facebook App ID- Также можно указать Facebook App ID.
- Обмен в социальных сетях — Выберет/разрешит платформы обмена в социальных сетях, с помощью которых клиенты могут делиться продуктами.
Администратор также может настроить страницу AMP в соответствии с темой своего магазина и выбрать различные цвета для различных функций.
Цветовые схемы
Администратор может установить цвет для –
- Цвет фона страницы
- Цвет заголовка
- Цвет текста привязки
- Цвет при наведении якоря
- Цвет нижнего колонтитула
- Цвет текста нижнего колонтитула
- Цвет фона кнопки
- Цвет текста кнопки
- Бордюр для кнопок
- Цвет фона боковой панели
- Аккордеон Цвет фона
- Расширенный цвет фона аккордеона
Теперь пользователи могут устанавливать PWA ( Progressive Web Applications ) на свои мобильные телефоны со страниц AMP.
Прогрессивные веб-приложения позволяют пользователям получать доступ к веб-сайту в быстром и надежном режиме. Он предоставляет пользователям возможность установки и похож на приложение. Пользователи могут устанавливать приложение не только на настольные компьютеры, но и на мобильные устройства, которые создаются и доставляются непосредственно через Интернет.
Даже пользователи могут получить доступ к веб-страницам с помощью PWA в автономном режиме. После кэширования страниц пользователю не нужно снова загружать эти страницы.
Настройка манифеста PWA
Для управления настройкой PWA администратор может перейти к Настройка манифеста PWA , чтобы настроить параметр PWA, как показано на рисунке ниже —
Здесь администратор может решить —
Статус : Администратор может включить или отключить PWA в соответствии со своими потребностями.
Имя приложения: Кроме того, здесь администратор может выбрать Имя приложения .
Краткое имя приложения: Администратор может ввести Краткое имя приложения.
Значок приложения: Здесь администратор может выбрать Значок приложения отсюда. Обратите внимание, что значок приложения должен иметь размер 192*192, в противном случае для приложения будет отображаться значок по умолчанию.
Цвет фона заставки: Администратор может выбрать здесь Цвет фона заставки . И это будет отображаться в приложении PWA.
Цвет заголовка приложения: Кроме того, здесь администратор может выбрать цвет заголовка приложения .
Ускоренные мобильные страницы для OpenCart
Интернет-магазин Opencart позволяет своим клиентам просматривать домашнюю страницу магазина, перемещаться по различным категориям, представленным в магазине, переходить на любую страницу продукта либо с домашней страницы, или путем навигации по категориям или просто путем поиска в интернет-магазине, а также с помощью различных других функций.
Но самая важная вещь или особенность любого интернет-магазина заключается в том, является ли он удобным для пользователя и мобильным или нет. Если для загрузки интернет-магазина требуется больше времени, пользователи наверняка покинут страницу.
Таким образом, внедрение AMP для наиболее посещаемых страниц привлечет больше пользователей в ваш интернет-магазин и предоставит владельцу магазина возможность получать доход.
ВИД СПЕРЕДИ:
Домашняя страница-
Домашняя страница похожа на страницу приветствия для ваших пользователей. Поэтому внедрение AMP на домашней странице — отличная идея для привлечения пользователей вашего интернет-магазина. Если домашняя страница загружается мгновенно, пользователи смогут просматривать ее без каких-либо задержек.
Кроме того, пользователь увидит параметр «Добавить Webkul AMP на главный экран» , щелкнув который, пользователь также сможет добавить PWA на главный экран.
Кроме того, теперь после нажатия кнопки « Добавить Webkul AMP на главный экран » появится всплывающее окно, пользователь может нажать кнопку «Добавить» , и таким образом приложение также будет добавлено. на домашний экран пользователя.
Значок приложения будет добавлен на главный экран пользователя, и пользователь может щелкнуть этот значок, чтобы получить доступ к приложению AMP-PWA, как показано на рисунке ниже —
Кроме того, после нажатия на значок приложения приложение откроется так же, как собственное приложение с заставкой, как показано на изображении ниже —
Даже пользователь может получить доступ к AMP PWA как к собственному приложению. и получить доступ ко всему веб-сайту с помощью AMP PWA —
Представление в виде списка
Представление в виде сетки
Пользователи также могут получить доступ к приложению даже в автономном режиме. После кэширования страниц пользователю не нужно снова загружать эти страницы.
Даже если пользователь посещает веб-сайт с рабочего стола, пользователь также сможет добавить приложение на свой рабочий стол, как показано на изображении ниже —
Представление в виде списка
Представление в виде сетки
Кроме того, теперь при нажатии на «кнопку добавления» , как показано ранее. После этого появится всплывающее окно установки приложения, пользователь нажмет кнопку установки, чтобы добавить AMP PWA на рабочий стол —
Теперь вернемся к страницам AMP:
Предложение автоматического поиска —
Покупатель может искать товары в строке поиска с помощью функции предложения автоматического поиска.
Страница категорий-
После главной страницы пользователи обычно переходят к категориям, представленным в магазине, и внедрение AMP на странице категорий позволяет пользователям быстро перемещаться по категориям.
Этот модуль будет поддерживать категории до нескольких уровней.
Здесь нужно помнить, если Отображение родительской категории отключено, и категория не установлена сверху, тогда в списке категории не будет выделенной категории, все они будут отображаться одинаково.
Страница товара-
Самое главное для каждого интернет-магазина – это товары, которые в нем присутствуют.
Если в интернет-магазине все работает быстро и отлично, но страница продукта медленно загружает изображение продукта, его описание и всю другую информацию и является неуклюжей, это расстраивает пользователя, и он может покинуть страницу или не идти на покупку.
Таким образом, внедрение AMP на странице продукта очень полезно, так как пользователь может перейти на страницу продукта из любого места, с главной страницы, страницы категории или даже со страницы результатов Google или любой другой поисковой системы.
Более быстрая загрузка и оптимизированные для мобильных устройств веб-страницы для продуктов Интернет-магазина будут привлекать и вовлекать больше пользователей, и впредь это будет генерировать больше покупок от пользователей.
Модуль Opencart Accelerated Mobile Pages также предоставляет возможность поделиться продуктом на различных платформах социальных сетей.
Покупателю просто нужно щелкнуть значок социальной сети, на которой он хочет поделиться продуктом, а затем покупатель будет перенаправлен на эту платформу социальной сети со ссылкой на продукт, которой можно поделиться, и оттуда можно легко поделиться ссылкой.
Покупатель может добавить товар в корзину или добавить товар в список желаний, как показано на рисунке ниже.
Сопутствующие товары также показаны на странице товара, как показано на изображении ниже-
Страница корзины-
Покупатель может нажать кнопку «Добавить в корзину», чтобы добавить товары в корзину. После добавления товара в корзину покупатель может просмотреть детали добавленного в корзину товара.
Здесь покупатель также может обновить количество товара, использовать код купона, узнать приблизительную стоимость доставки и налогов и использовать подарочный ваучер, если таковой имеется.
Завершить оформление заказа-
Примечание : Если клиент еще не вошел в систему, он должен сначала войти в систему для процесса оформления заказа.
Если у клиента нет учетной записи, ему необходимо будет зарегистрировать учетную запись или клиент может также обработать с помощью гостевой проверки .
Теперь, после входа в систему, покупатель может нажать кнопку «Оформить заказ». Таким образом, покупатель будет перенаправлен на страницу оформления заказа. Здесь клиент может заполнить данные для выставления счетов и доставки.
Покупатель также может Выйти , нажав кнопку выхода рядом с кнопкой корзины.
Теперь покупатель должен выбрать способ доставки и способ оплаты, чтобы завершить покупку, приняв условия. Теперь клиент может нажать на подтверждение заказа.
После подтверждения заказа страница будет перенаправлена на страницу благодарности, и это не будет страница AMP, как показано на изображении ниже: владельцу необходимо указать несколько обязательных политик и поделиться информацией о соответствующем магазине. Это можно сделать, введя данные на страницах CMS.
Это можно сделать, введя данные на страницах CMS.
Администратор может ввести эту информацию на страницы CMS, чтобы клиент мог ее прочитать. После внедрения модуля на вашем веб-сайте эти страницы будут отображаться как страницы AMP. Страницы здесь могут отличаться от-
- О нас
- Информация о доставке
- Политика конфиденциальности
- Положения и условия
- Политика возврата
- Зона
- Свяжитесь с нами
Моя учетная запись
Вошедший в систему клиент сможет просматривать различные разделы страницы учетной записи. Различные страницы разделов учетной записи:
- История заказов
- Список желаний
- Информационный бюллетень
Просмотр заказов
WishList
Newsbolter
Специальные предложения
Теперь специальные страницы предложения также являются AMP (Accelerated Mobile Page)
Бренд.
 Страницы брендов/производителей в формате AMP.
Страницы брендов/производителей в формате AMP.
Страница выхода
Страница выхода также теперь поддерживается AMP.
Страница регистрации теперь поддерживает AMP.
На странице раздела входа теперь включен AMP.
Вход для партнеров
Страница раздела входа для партнеров теперь поддерживает AMP.
Раздел «Забыть пароль» теперь также поддерживает AMP.
Структурированные данные также реализованы, поэтому вы можете протестировать их, посетив https://search.google.com/structured-data/testing-tool, а затем вы можете ввести URL-адрес страницы AMP и протестировать ее. Вы можете просмотреть, как он будет отображаться в результатах поиска Google.
Предварительный просмотр
Демонстрация в реальном времени
Вы можете проверить эту функцию, введя ключевое слово: « oc.webkul.com для мобильных устройств», после чего вы увидите время своего браузера и время клиента на AMP. как показано на скриншоте ниже.
как показано на скриншоте ниже.
**Примечание . Отображение AMP-страниц вашего веб-сайта на странице SERP полностью зависит от поисковых роботов Google. Обычно сканерам требуется от 12 до 24 часов или больше, чтобы просканировать/индексировать ваши страницы.
Это все, что касается модуля Opencart AMP. Если у вас есть какие-либо проблемы, не стесняйтесь добавить заявку и сообщить нам свое мнение, чтобы сделать модуль лучше http://webkul.uvdesk.com/.
АМП
Ускоренные мобильные страницы Opencart
Ускоренные мобильные страницы OpenCart (AMP)
OpenCart AMP
Прити Сагар6 значков
24 июня 2022
Скачать последние продукты с загрузкой Ajax для OpenCart
Обзор
Последние загруженные AJAX продукты для OpenCart 3.0 – этот модуль отображает товары (используя ajax) при нажатии пользователем.
Характеристики модуля
- Можно установить количество элементов в ряду.
- Можно задать количество строк.

- Можно задать размер изображения товара.
- Простая быстрая настройка (отображается через раскладки).
Инструкция по установке:
- Перейдите в «Установить дополнения/расширения» и нажмите «Скачать»;
- Выберите загруженный файл и дождитесь появления текста «Дополнение успешно установлено».
Комментарии не найдены.
Войдите, чтобы оставить комментарий
Этот товар еще не получил ни одного отзыва.
Войдите, чтобы просмотреть этот товар
25 июня 2020 г. — Версия _oc3.x
Продукт добавлен в систему.
Примечание для покупателя
Пожалуйста, купите этот товар, вы можете увидеть примечание для покупателя!
Прочтите перед покупкой
- Пожалуйста, внимательно проверьте версию перед покупкой. Мы поддерживаем обновления 1 год, но это не значит, что у нас будут обновления для каждой версии.
- Перед покупкой ознакомьтесь с Положениями и условиями и Политикой возврата средств .

- Если у вас есть какие-либо вопросы, сначала прочтите FAQ .
- Если вы не нашли ответ на свой вопрос, пожалуйста, свяжитесь с нами , мы ответим как можно скорее.
- Вы можете скачать продукт после покупки по прямой ссылке на ваш раздел Downloads .
- Обратите внимание, что любые цифровые продукты, представленные на сайте, не содержат вредоносного кода, вирусов или рекламы. Покупаем оригинальные файлы у разработчиков .
Обновления:
- Мы предлагаем частые обновления в течение одного года с даты покупки. По истечении этого периода вам необходимо снова приобрести товар, чтобы получать дальнейшие обновления.
- Мы регулярно обновляем продукты, как только нас уведомляют об обновлении, мы идем и скачиваем его у автора и обновляем на нашем сайте, но В случае, если текущая версия продукта не является последней, Вы можете запросить обновление для продукт на контактная форма .


 3;
3;


 php?woo-winshop=import" --read-timeout=5400
php?woo-winshop=import" --read-timeout=5400