Содержание
“Яндекс.Метрика” — Документация docs.cs-cart.ru 4.15.x
Предыдущая статья
Следующая статья
- Возможности
- Установка и настройка
- Шаг 1. Создание и настройка счётчика
- Шаг 2. Получение API Яндекс.Метрики
- Шаг 3. Настройка модуля “Яндекс.Метрика”
- Что делать, если Яндекс.Метрика не работает?
Модуль “Яндекс.Метрика” позволяет связать ваш магазин с одноимённым сервисом “Яндекс.Метрика”. Подробнее о том, какие возможности даёт этот сервис, а также обо всех настройках на стороне Яндекс.Метрики, вы можете прочитать в Яндекс.Справке.
Важно
Установите модуль “Яндекс.Метрика” в ваш магазин так же, как и любой другой модуль.
Настройте Яндекс.Метрику в три шага:
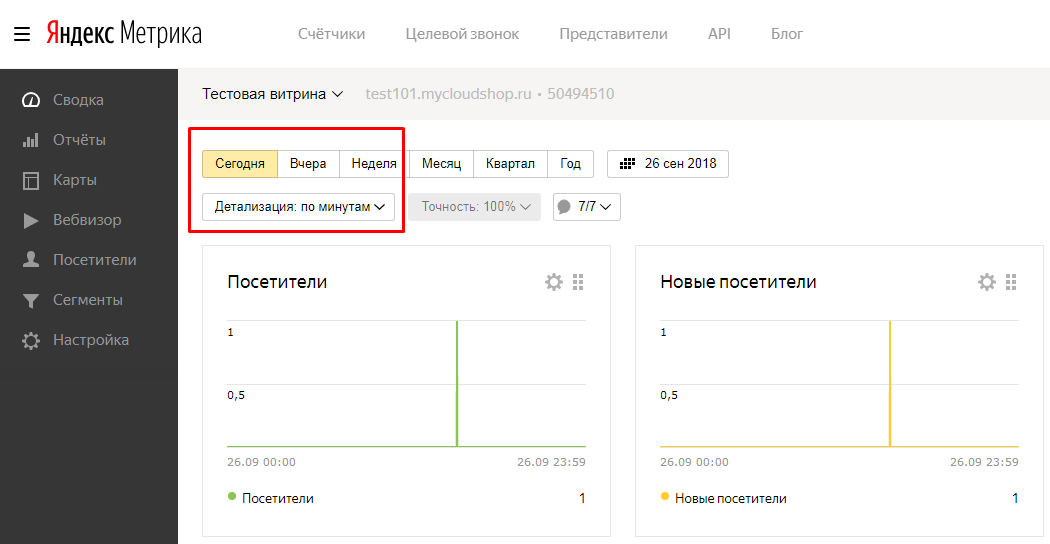
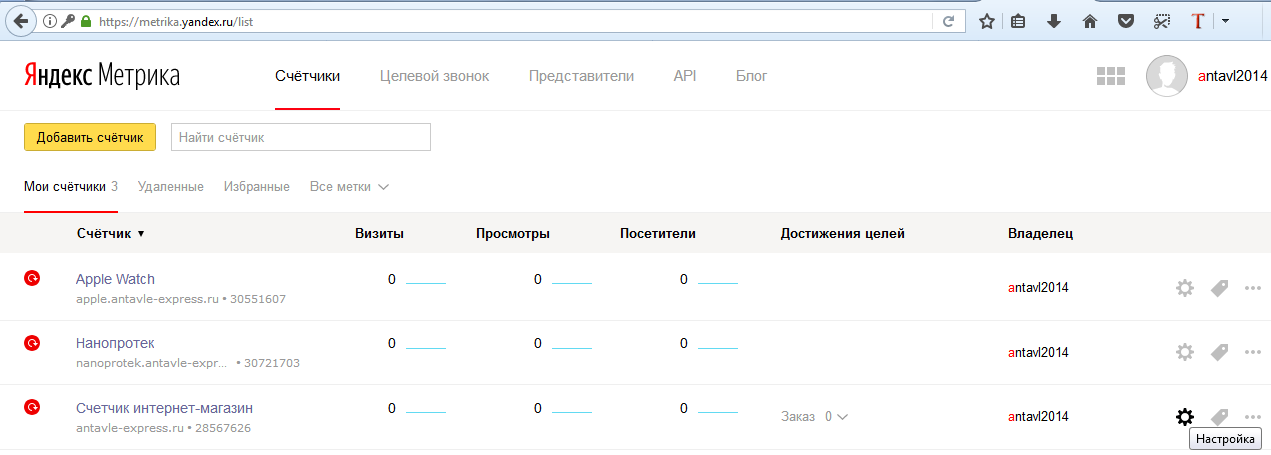
Шаг 1. Создание и настройка счётчика
Откройте страницу Яндекс.Метрики и авторизуйтесь.
Нажмите кнопку Добавить счётчик.
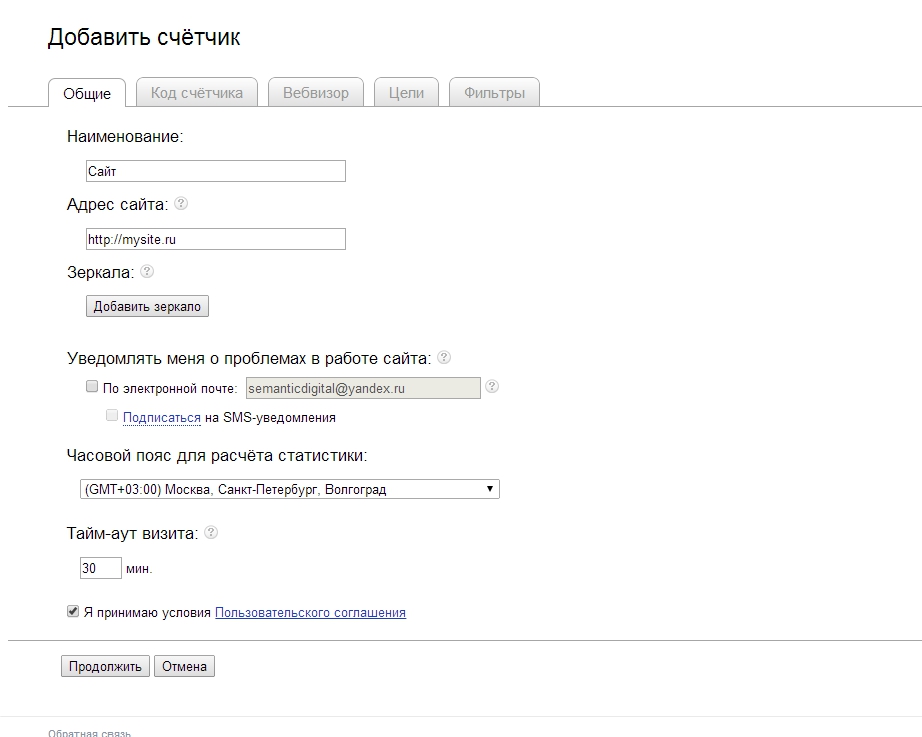
На вкладке “Задайте настройки” заполните необходимые поля:
- Имя счётчика — введите название счётчика.

- Адрес сайта — введите адрес вашего магазина.
- Часовой пояс — выберите ваш часовой пояс.
- Имя счётчика — введите название счётчика.
Включите настройку Вебвизор, карта скроллинга, аналитика форм, чтобы собирать и анализировать подробные данные о посетителях вашего магазина.
Поставьте галочку согласия с условиями пользовательского соглашения и нажмите Создать счётчик.
На вкладке “Установите код счетчика на сайт” переключитесь на вкладку CMS и конструкторы сайта.
Скопируйте код счётчика — его необходимо будет указать в настройках модуля “Яндекс.Метрика”. Также его можно скопировать со страницы с детальной информацией о счётчике.
Пролистайте вниз и нажмите Начать пользоваться.
Шаг 2. Получение API Яндекс.Метрики
Для того, чтобы получить API Яндекс.Метрики, вам необходимо зарегистрировать приложение на Яндекс. OAuth.
OAuth.
На странице создания приложения заполните необходимые поля:
- Название приложения — введите название приложения.
- Описание приложения — введите краткое описание вашего приложения.
- Ссылка на сайт приложения — укажите ссылку на сайт вашего магазина.
В разделе “Платформы” выберите Веб-сервисы.
В поле Callback URI #1 введите Callback URI из настроек модуля “Яндекс.Метрика”.
В разделе “Доступы” найдите Яндекс.Метрику и включите все доступы.
Нажмите Создать приложение. Откроется страница с информацией о вашем приложении. Данные с этой страницы понадобятся вам в следующем шаге по настройке модуля.
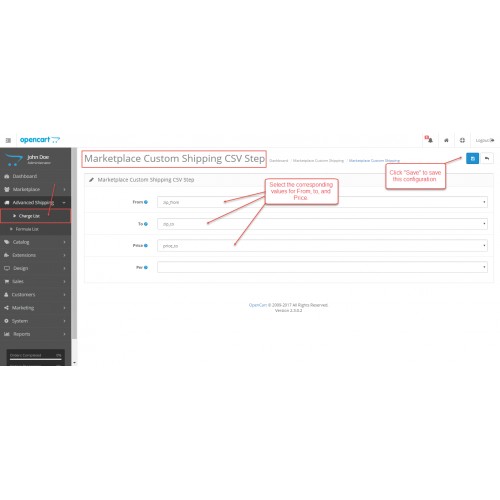
Шаг 3. Настройка модуля “Яндекс.Метрика”
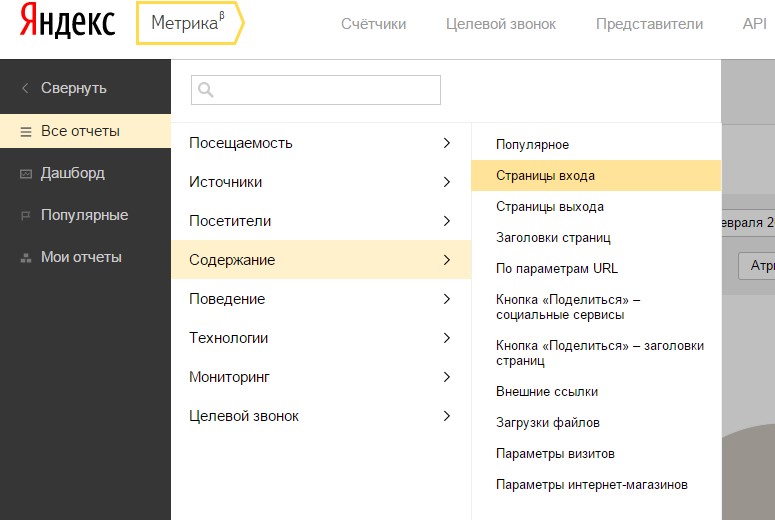
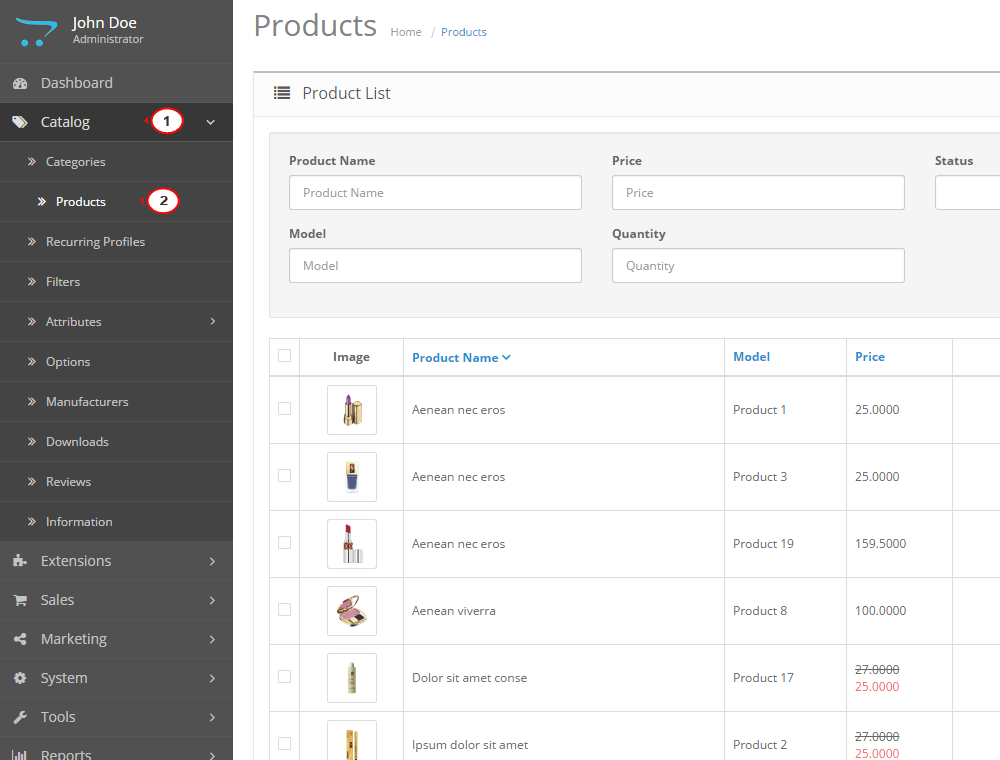
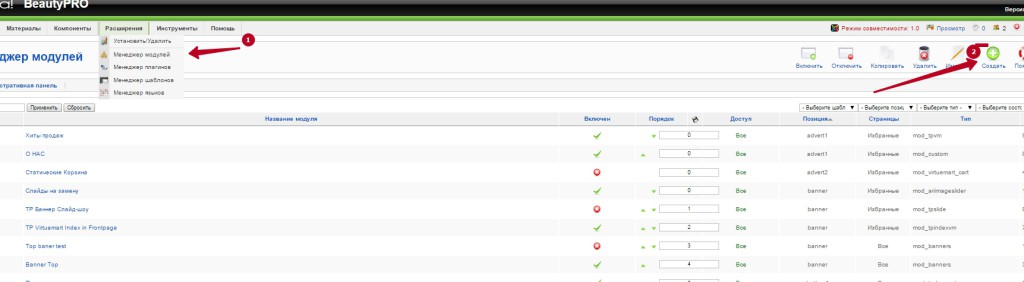
В панели администратора откройте страницу Модули → Управление модулями.
Найдите в списке модуль “Яндекс.
 Метрика” и нажмите на название модуля, чтобы открыть его настройки.
Метрика” и нажмите на название модуля, чтобы открыть его настройки.Настройте модуль:
Общие:
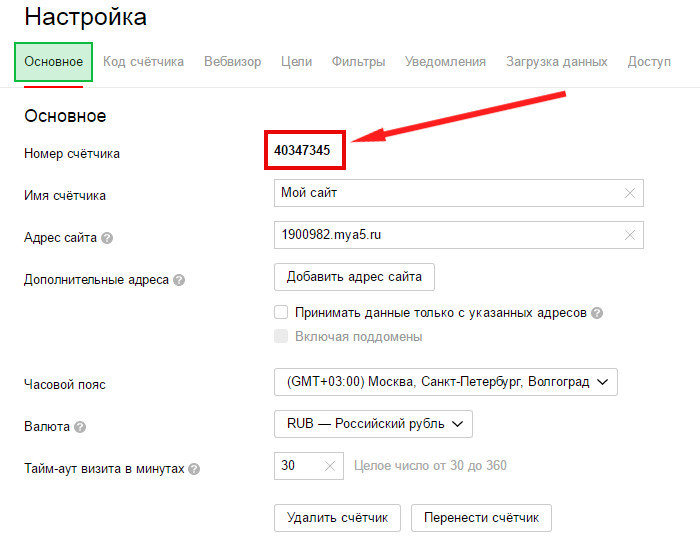
- Номер счетчика — укажите номер счётчика, который вы создали на сайте Яндекс.Метрики.
- Устаревший код счётчика — поставьте галочку, если хотите использовать устаревший код счётчика и предыдущую версию Вебвизора.
Настройки и Дополнительные настройки — выберите сервисы, которые хотите использовать.
Доступ к API Яндекса:
ID приложения — укажите ID приложения, которое вы создали в предыдущем шаге.
Пароль приложения — укажите пароль от вашего приложения.
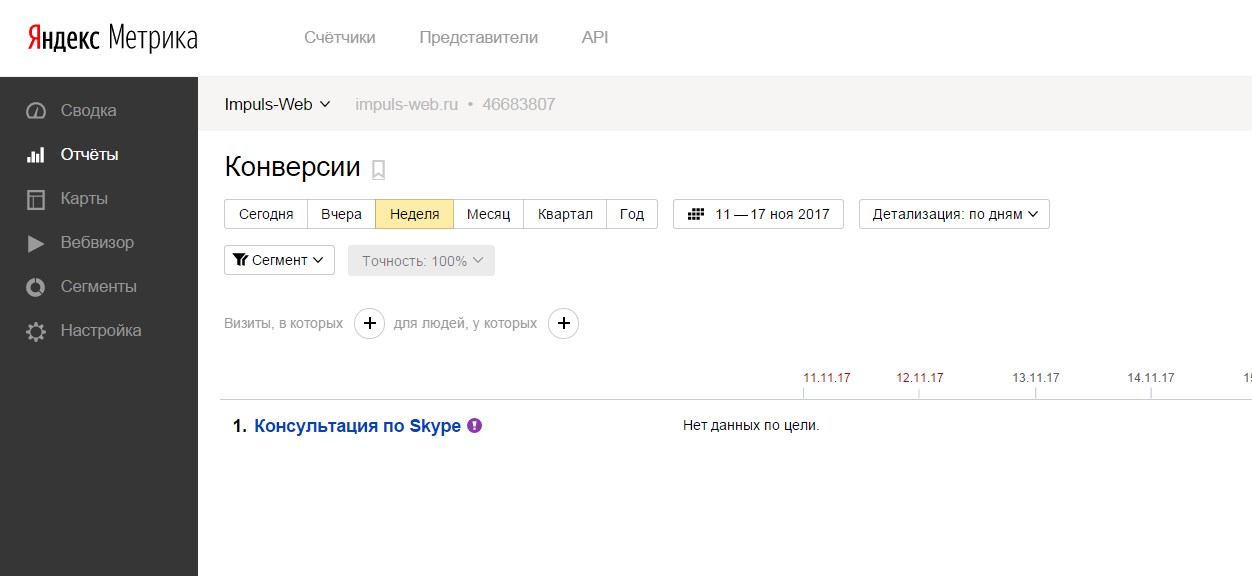
Цели — выберите, по каким целям хотите собирать статистику. Выбранные цели настроятся в вашем счётчике автоматически.
В настройках модуля нажмите Сохранить.

В разделе “Доступ к API Яндекса” нажмите Обновить токен, затем авторизуйтесь.
Если счётчик Яндекс.Метрики не собирает информацию о вашем магазине или цели не появились автоматически в вашем счётчике, попробуйте выполнить следующие действия:
- Проверьте правильность кода счётчика.
- Проверьте, правильно ли указаны ID и пароль приложения.
- Обновите токен в настройках модуля “Яндекс.Метрика”.
- Подождите некоторое время. Яндекс.Метрика подгружает данные с некоторой задержкой.
Новинки модулей для Opencart 2-3x #2 (Февраль-Март 2020) смотреть онлайн видео от ProDeloTV в хорошем качестве.
12+
7 месяцев назад
ProDeloTV13 подписчиков
В этом видео я сделаю краткий обзор интересных новинок модулей, появившихся в магазине ProDelo.biz за Февраль-Март 2020 года. Если Вам понравится видео такого формата, ставьте лайки и я обязательно продолжу эту рубрику!
Все новинки ProDelo. biz по ссылке — https://clck.ru/MA5wu
biz по ссылке — https://clck.ru/MA5wu
Ссылки с таймкодами из видео:
00:43 TS Yandex Metrika — https://clck.ru/MrAac
TS Google Analytics — https://clck.ru/MrAbs
1:58 Умный скрипт для Листинга категорий 2x — https://clck.ru/MrAcn
Умный скрипт для Листинга категорий 3x — https://clck.ru/MrAdZ
3:01 Купить в кредит от Почта Банк — https://clck.ru/MrAeY
3:53 История обратной связи + ответ из админ-панели — https://clck.ru/MrAfT
4:46 Расширенные атрибуты — https://clck.ru/MrAfy
5:36 Быстрый просмотр информации о товаре — https://clck.ru/MrAgr
6:21 Управление файлами для скачивания Pro — https://clck.ru/MrAhm
7:08 Менеджер заказов — Кто обработал заказ в админ панели — https://clck.ru/MrAiS
7:50 Копирование данных в админке — https://clck.ru/MrAiz
8:15 Скрыть пустые категории opencart — https://clck.ru/MrAjm
8:37 2OC Megamenu — https://clck.ru/MdqSt
9:47 Instagram Feed Widget — https://clck.ru/MrAm5
10:50 Региональные поддомены без мультимагазина — https://clck.ru/MrAmZ
11:25 Уведомления о заказе в админке для OC_3 как в OC_2 — https://clck. ru/MrAn4
ru/MrAn4
——————————————————————————————————-
Хотите выразить благодарность?
Регистрируйтесь по моим партнёрским ссылкам ниже!
Хостинг-провайдеры которых я рекомендую:
AdminVPS — https://my.adminvps.ru/aff.php?aff=901
Beget — https://beget.com/?id=933918
McHost — https://mchost.ru/?referer=2861835542
Наш Блог — https://blog.prodelo.biz/
Задать вопрос/Поддержать нас — https://goo.gl/sKL4Um
Партнёрская программа — https://clck.ru/FuZpF
——————————————————————————————————-
Ты автор модулей/шаблонов для Opencart? Тогда регистрируйся — https://goo.gl/KR8Umg.
Хочешь выложить своё видео на нашем канале?
Тогда читай наш мануал — https://clck.ru/JiAn2
——————————————————————————————————-
Готовые сборки Интернет-магазинов — https://goo.gl/g38nPu
Simple — Упрощение оформления заказа — https://goo. gl/JiqUCi
gl/JiqUCi
Batch Editor — пакетное ред-е товаров — https://goo.gl/cVP3ci
Автоматическая об-ка прайс-листов — https://goo.gl/rOrafU
Заказать интернет-магазин под ключ — https://goo.gl/M2RCRH
Регистрируйся на хостинге AdminVPS по ссылке — https://my.adminvps.ru/aff.php?aff=901
И получи скидку 60% введя купон — e0tJobC9
!Купон действует только при выборе ежемесячного срока
——————————————————————————————————-
Вступайте в нашу группу Вконтакте и предлагайте ваши темы для новых видео!
Ссылка на группу Вконтакте — https://vk.com/prodelobiz
Тема Вопрос/Ответ из группы в ВК — https://goo.gl/J0zNzt
Темы для новых видео из группы в ВК — https://goo.gl/oBqfOl
——————————————————————————————————-
Чтобы сказать «спасибо» — нажмите кнопку «мне нравится» и скиньте ссылку на урок друзьям. Ничто другое так сильно не мотивирует автора продолжать работу!
Так же Вы можете отблагодарить автора переведя любую сумму на кошельки указанные ниже:
Карта Сбербанк — 5469 5500 2057 0294
Карта Тинькофф — 5213 2438 5033 0216
Яндекс кошелёк — 410011882871717
Webmoney кошельки:
WMR (Рубли) — R305632499265
WMZ (Доллары) — Z262295304888
WME (Евро) — E140208309334
WMU (Гривны) — U978207419325
QIWI — 9214361464
Или онлайн по ссылке — https://goo. gl/vdaepq
gl/vdaepq
——————————————————————————————————-
https://youtu.be/yJDHd9w0mZc — новинки модулей,модули opencart,opencart 3 модули,модули для opencart 3,модули для opencart,opencart модули,opencart,ocstore,opencart 2.0,opencart 2,опенкарт,open cart,щзутсфке,интернет магазин,opencart tutorial,opencart уроки,интернет магазин с нуля,opencart обзор,opencart настройка,опенкарт уроки,opencart 3,opencart tutorials,создать интернет магазин,как открыть интернет магазин,как создать интернет магазин,опенкарт 3,ecommerce
Полное руководство по AMP (ускоренные мобильные страницы)
Давайте ускорим работу вашего веб-сайта, внедрив AMP (ускоренные мобильные страницы).
Повышение скорости веб-сайта на мобильных устройствах остается одной из ключевых тенденций SEO с 2019 по 2020 год. Для этого есть три веские причины:
- Мобильные устройства (смартфоны и планшеты) в США и Индии генерируют около половины общего количества трафика: почти каждое второе посещение сайтов происходит со смартфона.

- Пользователи больше не готовы тратить время на скачивание: при просмотре с мобильных устройств 53% посетителей уйдут со страницы после ожидания загрузки в 3 секунды.
- В эпоху индексации Mobile-first, официально запущенной в 2018 году, сайты, оптимизированные для мобильных устройств, имеют преимущество в рейтинге.
Ускоренные мобильные страницы, или AMP, — это технология, позволяющая легко получать информацию в Интернете со смартфонов и планшетов.
Как работает AMP? Как создать и настроить ускоренные мобильные страницы? Какие инструменты могут использовать владельцы сайтов для популярных CMS, включая WordPress, Joomla!, Drupal, OpenCart? С какими подводными камнями сталкиваются вебмастера при внедрении AMP и как решить проблемы? Ответы на эти и другие вопросы в инструкции.
РЕКЛАМА
ПРОДОЛЖИТЕ ЧИТАТЬ НИЖЕ ↓
Содержание
Что такое AMP и как он работает?
AMP — это аббревиатура, образованная из первых букв английских слов ускоренных мобильных страниц. Термин обозначает технологию отображения страниц сайта для мобильных пользователей, обеспечивающую максимальную скорость загрузки сайта.
Термин обозначает технологию отображения страниц сайта для мобильных пользователей, обеспечивающую максимальную скорость загрузки сайта.
AMP — это радикально урезанные версии обычных веб-страниц. Ускоренные страницы сохраняют основной контент.
На ускоренных страницах отсутствует большинство вспомогательных элементов, в том числе виджеты, формы комментариев, блоки рекомендуемого контента, реклама.
РЕКЛАМА
ПРОДОЛЖИТЬ ЧТЕНИЕ НИЖЕ ↓
AMP — это платформа с открытым исходным кодом . Поэтому любой желающий может бесплатно пользоваться ускоренными мобильными страницами.
Google считается вдохновителем и сторонником проекта. Крупнейшая в мире поисковая система использует AMP при создании страниц результатов поиска.
Кроме того, Google кэширует ускоренные страницы веб-сайтов и действует как CDN . Это позволяет мобильным пользователям быстро загружать AMP даже при низкой скорости передачи данных.
Ускоренные страницы состоят из HTML-разметки со специальными тегами и библиотекой JavaScript.
Для создания AMP можно использовать ограниченный набор тегов и скриптов. Это снижает функциональность и внешний вид страниц, но резко увеличивает скорость их загрузки. Плагины кэширования также помогают ускорить загрузку.
Серферы могут использовать AMP двумя принципиально разными способами. Первый предполагает передачу данных с сервера владельца сайта на компьютер посетителя и отображение ускоренной версии страницы в браузере.
Например, на сайте с поддержкой AMP можно настроить автоматическое перенаправление всех мобильных пользователей на ускоренные страницы. Посетитель может попасть на AMP по ссылке с мобильного устройства или добавить суффикс /amp/ к URL в адресной строке браузера на стационарном ПК.
РЕКЛАМА
ПРОДОЛЖИТЬ ЧТЕНИЕ НИЖЕ ↓
Второй метод предполагает просмотр кэшированной версии AMP с сервера Google.
Крупнейшая в мире поисковая система отображает ссылки на ускоренные страницы в формате карусели в поисковой выдаче. При просмотре страницы пользователь не переходит на сайт, а просматривает контент из поисковой выдачи.
При просмотре страницы пользователь не переходит на сайт, а просматривает контент из поисковой выдачи.
К сожалению, Google не считает нужным отображать карусели AMP в поисковой выдаче, сгенерированной для моих устройств. Так что спасибо Search Engine Land за пример.
Modi MC hain
До сих пор крупнейшая поисковая система в США, Индии и т. д. Интернет не считает ускоренные мобильные страницы дубликатами. Это связано с тем, что AMP ссылаются на канонические страницы с помощью атрибута rel = «canonical».
Тем не менее Google индексирует AMP и даже включает их в результаты поиска. Один из участников популярного SEO-форума рассказал, что поисковик включил в выдачу ускоренные страницы вместо основных.
На жалобу техподдержка ответила, что робот не считает атрибут rel=»canonical» строгой директивой.
Поэтому AMP появился в результатах поиска вместо главных страниц сайта.
Топикстартер должен был запретить Яндексу и Гуглу индексировать ускоренные страницы в файле robots. txt. За несколько месяцев использования AMP проблем с Google не заметил.
txt. За несколько месяцев использования AMP проблем с Google не заметил.
Основные версии страниц включены в результаты этой поисковой системы. Никаких специальных правил индексации в файле robots.txt я не указываю.
Должен ли я использовать ускоренные мобильные страницы?
Чтобы ответить на этот вопрос, нужно обратить внимание на преимущества, недостатки и результаты внедрения AMP.
Преимущества AMP
Основным преимуществом AMP является высокая скорость загрузки. В таблице представлены результаты тестирования базовой и ускоренной версий страницы с использованием нескольких сервисов.
| Сервис/страница | Basic | AMP |
| PageSpeed Insights от Google | 62 балла для мобильных устройств, 77 баллов для компьютеров. | 88 баллов для мобильных устройств, 94 балла для компьютеров. |
| Средство тестирования скорости загрузки Pingdom | Время загрузки 5,94 секунды, размер страницы 3,5 МБ. | Время загрузки 2,46 секунды, размер страницы 381,4 КБ. |
| Инструмент проверки скорости загрузки от GTmetrix | Скорость загрузки 18,6 секунды, размер страницы 3,49 МБ. | Время загрузки 3,4 секунды, размер страницы 314 КБ. |
Ускоренные страницы загружаются во много раз быстрее, чем стандартные. Это возможно благодаря значительному сокращению данных с помощью технологии AMP.
Низкая скорость загрузки отрицательно влияет на работу пользователя. Более половины посетителей не ждут показа контента более 3 секунд .
Быстрая загрузка имеет решающее значение для мобильных пользователей. Вот почему Google предварительно кэширует AMP и действует как CDN для людей с медленным интернетом.
Google учитывает скорость страницы при ранжировании сайтов. Это важно в контексте тестирования мобильного индекса. Предоставляет ли AMP дополнительные преимущества при ранжировании?
В середине 2016 года на саммите Search Engine Journal Summit в Чикаго представитель Google Гарри Иллес заявил, что ускорение мобильных страниц не является фактором ранжирования. Но специалист не мог точно сказать, что AMP не станет фактором ранжирования в будущем.
Но специалист не мог точно сказать, что AMP не станет фактором ранжирования в будущем.
Что это значит? Сама по себе технология AMP не дает веб-сайтам преимущества в рейтинге. Тем не менее, это значительно увеличивает скорость загрузки сайта, что учитывается при формировании результатов поиска.
Новостные сайты и контент-проекты выигрывают от внедрения AMP, если они попадают в карусель. Этот элемент появляется в верхней части поисковой выдачи над результатами поиска. Это обеспечивает сайты с ускоренными страницами дополнительными переходами.
Итак, главное преимущество ускоренных страниц — высокая скорость загрузки. Это улучшает пользовательский опыт и может косвенно влиять на позиции сайтов в результатах поиска Google. Ресурсы также могут получать дополнительные просмотры через карусель AMP.
Недостатки ускоренных мобильных страниц
AMP имеет много недостатков. Вот основные из них:
- Ускоренные посещения страниц не учитываются в отчетах Метрики и Google Analytics, которые формируются кодами отслеживания на главных страницах сайта.
 Чтобы отслеживать эффективность AMP, вам нужно добавить в них код отслеживания вручную или с помощью плагинов.
Чтобы отслеживать эффективность AMP, вам нужно добавить в них код отслеживания вручную или с помощью плагинов. - Ускоренные страницы имеют урезанную функциональность по сравнению с базовыми страницами. В AMP нет навигационного меню, блока похожих постов, сайдбара, формы комментариев. Нужные элементы приходится «прикручивать» вручную или с помощью плагинов.
- AMP выглядит не очень хорошо с базовых страниц. Ради быстрой скорости загрузки вы жертвуете визуальной привлекательностью сайта.
- AMP не имеет сторонних виджетов, например, виджетов для групп Вконтакте или Facebook.
- Если Google показывает ускоренные страницы сайта в карусели, пользователи могут читать их, не выходя из поисковой выдачи. Таким образом, ваш сайт теряет трафик.
- Теоретически AMP может вызывать проблемы с индексацией. Пример с Яндексом описан выше.
За высокую скорость загрузки приходится платить функционалом и внешним видом страниц. Следует отметить, что большинство недостатков можно полностью или частично устранить.
Однако AMP всегда будет оставаться упрощенной или даже сокращенной версией базовой страницы сайта.
Результаты внедрения AMP
Во-первых, личный опыт. В ноябре 2016 года внедрил ускоренные страницы на экспериментальный сайт WordPress. С Яндексом проблем нет. Эта поисковая система видит AMP, но не индексирует их.
Google быстро индексирует AMP. Информация о них появилась в Search Console в разделе «Просмотр в поиске — Ускоренные мобильные страницы» уже через несколько дней после их появления на сайте.
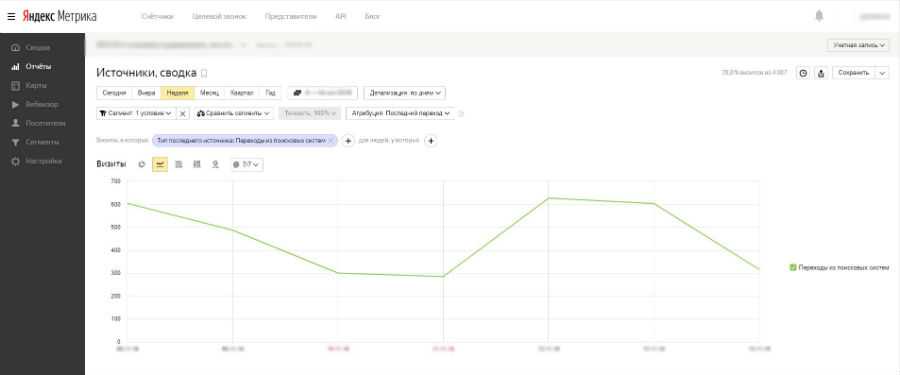
Практически сразу после индексации Google направляет трафик на AMP. По состоянию на конец февраля 2020 года примерно каждый третий посетитель из Google переходит на ускоренную версию страницы. Вот интересная статистика:
- За неделю с 20 по 26 февраля на тестовый сайт из Google пришло 749 посетителей.
- 397 из 749 человек являются мобильными пользователями.
- 246 пользователей из Google перешли на ускоренные страницы.

«50 человек попали на одну из ускоренных страниц от Google за неделю».
На примере конкретного ресурса без претензии на репрезентативность видно, что Google охотно направляет посетителей на AMP.
Ускоренные страницы из поисковой системы пришли 32,84% от общего числа пользователей или 62% мобильных пользователей. Остальные 38% владельцев смартфонов и планшетов остановились на базовых страницах с адаптивной версткой.
Google направляет 62% мобильных пользователей англоязычного ресурса на AMP-страницы По имеющимся данным нельзя сказать, что Google предпочитает AMP адаптивным страницам.
Поисковая система направляет почти 40% мобильных пользователей на адаптивные страницы. Можно предположить, что на решение поисковой системы влияют характеристики устройства пользователя и скорость интернет-соединения.
Вот данные, на которые следует обратить внимание:
- За три месяца с момента запуска посетители ускоренных страниц кликнули по объявлению AdSense только один раз.
 Ускоренные страницы имеют прямоугольный блок размером 300 на 250 под основным содержанием. Я еще не тестировал другие форматы рекламы.
Ускоренные страницы имеют прямоугольный блок размером 300 на 250 под основным содержанием. Я еще не тестировал другие форматы рекламы. - Показатель отказов AMP значительно выше, чем у стандартных страниц. По данным Google Analytics, он достигает 98%. Это может быть связано с некорректным отслеживанием производительности ускоренных страниц с помощью Google Analytics. Когда пользователь переходит с AMP на обычную страницу, система мониторинга засчитывает новый визит. Это увеличивает показатель отказов для ускоренных страниц и уменьшает глубину сеанса.
- У посетителей AMP меньше просмотров страниц за сеанс, чем у активных посетителей. Пользователи гораздо реже переходят на другие страницы сайта с помощью блока подобных публикаций, чем посетители обычных страниц.
- Практически все пользователи заходят на ускоренные страницы из поисковой системы Google. В течение недели Google Analytics зафиксировала несколько посещений с неопределенным источником трафика.
- Посетители ускоренных страниц редко переходят на полную версию, несмотря на наличие ссылки в футере.
 За неделю с 20 по 26 февраля служба аналитики зафиксировала всего 10 переходов.
За неделю с 20 по 26 февраля служба аналитики зафиксировала всего 10 переходов.
После внедрения AMP скачка трафика от Google не было. Сохранилась динамика умеренного роста посещаемости. Ускоренные страницы также не повлияли на трафик с Яндекса и других источников.
Одного ресурса со средней посещаемостью от Google около 100 уникальных в день недостаточно для оценки результатов использования AMP. Поэтому стоит обратиться к чужому опыту. Вот некоторые интересные данные:
- По результатам исследований Google утверждает, что контекстная реклама на AMP эффективнее обычных страниц. Количество показов видимой рекламы увеличилось на 80 %, а CTR рекламных блоков увеличился на 90%.
- Участники известного англоязычного форума по поисковым технологиям в основном отрицательно относятся к AMP. Веб-мастера не замечают изменений трафика . Некоторые эксперты считают, что Google изобрел AMP для того, чтобы лишать сайты трафика. В данном случае речь идет о возможности просмотра содержимого ускоренных страниц в поисковой выдаче.

- Любопытные данные от Search Engine Watch. Благодаря AMP журнал Wired получил на 25% больше CTR ссылок в результатах поиска. А кликабельность объявлений на ускоренных страницах увеличилась на 63%. Ежемесячный трафик сайта журнала Slate вырос на 44% с момента внедрения AMP.
- CNN сообщил The Wall Street Journal, что AMP и обычные страницы одинаково эффективно монетизируются с помощью рекламы.
AMP загружаются во много раз быстрее, чем обычные. Ради этого приходится жертвовать функционалом и внешним видом страниц.
На тестовом сайте резкого роста трафика после внедрения AMP не было. Однако Google направляет каждого третьего посетителя из двух из трех мобильных пользователей на ускоренные страницы, а не на стандартные тестовые страницы блога.
Отечественные веб-мастера считают AMP ненужной прихотью Google, а издатели из англоязычного сегмента Сети сообщают об увеличении посещаемости сайта и повышении эффективности рекламы.
Эта информация поможет вам решить для себя, использовать ускоренные мобильные страницы или нет.
Как установить AMP на WordPress
Пользователям WordPress повезло: ускоренные мобильные страницы можно внедрить буквально за минуту. Для этого установите и активируйте плагин AMP .
Сразу после активации плагина на сайте появляются ускоренные страницы.
Страницы, созданные с помощью плагина, проверяются в валидаторе AMP .
Плагин AMP не имеет настроек. Используйте надстройку AMP для WP, чтобы улучшить функциональность и внешний вид ускоренных страниц. После установки и активации плагина перейдите в меню настроек ускоренных страниц в административной панели.
В разделе Общие при необходимости загрузите логотип сайта. Рекомендуемый размер изображения 190×36. Используя кнопку Пользовательский размер логотипа, вы можете указать собственный размер логотипа.
С помощью кнопки Front Page можно указать произвольную страницу в качестве главной на AMP-версии сайта.
Взгляните на функцию AMP на страницах. Базовый плагин создает только ускоренные версии страниц сообщений. Если вам нужны AMP-версии статических страниц, установите для кнопки значение «Вкл.».
Если вам нужны AMP-версии статических страниц, установите для кнопки значение «Вкл.».
Создание ускоренных версий статических страниц На сайтах WordPress контент можно публиковать на страницах сообщений и статических страницах. Записи подходят для размещения в блоге, а статические страницы для создания информационных разделов сайта, например, «Об авторе», «Услуги».
В разделе Analytics включите отслеживание AMP с помощью Google Analytics. Для этого введите свой идентификатор Google Analytics.
С помощью кнопки «Использовать Диспетчер тегов Google» вы можете подключить Google Analytics с помощью Диспетчера тегов Google.
В разделе Дизайн вы можете изменить внешний вид ускоренных страниц. Используйте кнопку Launch Post Builder, чтобы запустить редактор дизайна с помощью перетаскивания. Добавляйте и удаляйте элементы страницы, выбирайте цветовую схему, цвета заголовка и фона.
Меню выбора дизайна позволяет выбрать готовые варианты дизайна. Вы можете добавить пользовательские стили в поле «Пользовательский CSS».
В разделе SEO можно настроить отображение метаданных из плагина Yoast SEO на ускоренных страницах, добавить произвольный HTML-код в шапку, а также настроить индексацию страниц архива и категорий. Если вы не используете плагин Yoast SEO, оставьте настройки по умолчанию.
В разделе Меню настроить отображение меню на ускоренных страницах сайта.
В разделе «Реклама» настройте отображение вашей рекламы AdSense. Плагин предлагает четыре варианта размещения рекламы: над заголовком на всех страницах, под нижним колонтитулом на всех страницах, а также над и под контентом на страницах сообщений.
Чтобы разместить рекламу под контентом на страницах сообщений, включите кнопку «Реклама» № 4. Выберите размер рекламы. Создайте объявление в своей учетной записи AdSense и добавьте свой идентификатор пользователя и идентификатор рекламного блока в предоставленные поля. Возьмите данные из кода созданного объявления .
При желании вы можете отображать блок рекомендуемого контента на ускоренных страницах. Для этого укажите идентификатор блока в соответствующем поле плагина.
Для этого укажите идентификатор блока в соответствующем поле плагина.
Блоки рекомендуемого контента приносят доход, когда посетители переходят по рекламным ссылкам, а также стимулируют внутренние конверсии на сайте.
В разделе «Одиночка» настройте внешний вид страницы публикации. Вы можете включить социальные значки, прикрепленные к нижней части экрана, ссылки на предыдущую и следующую публикацию, а также настроить блок связанных публикаций.
В разделе «Поделиться в социальных сетях» включите кнопки обмена в социальных сетях. В разделе «Структурированные данные» загрузите изображение для ускоренной микроразметки страницы. Google может использовать его при генерации результатов поиска. Также укажите размер изображений, которые будут использоваться в сниппетах при размещении ссылок на ускоренные страницы в социальных сетях.
В разделе Уведомления можно настроить отображение уведомлений. Например, вы можете информировать посетителей об использовании файлов cookie. В разделе «Панель перевода» переведите меню страницы на другие языки.
В разделе «Панель перевода» переведите меню страницы на другие языки.
В разделе Комментарии Disqus можно подключить систему комментирования Disqus на ускоренных страницах. Для этого переведите кнопку Поддержка комментариев Disqus в положение Вкл., укажите URL ресурса в системе Disqus и путь к файлу комментариев на сервере.
Если не включить систему комментирования, на ускоренной странице будет отображаться текст комментариев, оставленных посетителями базовой страницы, и кнопка «Комментировать». Нажатие на кнопку перенаправит пользователя на основную версию страницы.
В разделе «Дополнительные настройки» вы можете включить ускоренную версию домашней страницы, а также страниц категорий и архивов. За эту функцию отвечают соответственно кнопки Homepage Support и Archive Page Support.
Используя ссылку на домашнюю страницу без AMP в заголовке и кнопку логотипа, вы можете включить ссылку на полную домашнюю страницу в название сайта и логотип. Используйте эту функцию для перенаправления посетителей с ваших ускоренных страниц на базовую версию вашего сайта.
Кнопка Mobile Redirection включает автоматическое перенаправление всех мобильных пользователей с адаптивного сайта на AMP.
Не перенаправлять всех пользователей на AMP. Не всем посетителям сайта нужны ускоренные страницы. Редирект заставит владельцев смартфонов и планшетов использовать уменьшенные версии страниц с ограниченным функционалом. Это может привести к падению производительности сайта.
Более того, если Google видит только десктопную версию сайта и AMP, он выбирает десктопную версию для мобильного индекса. Это может привести к потере трафика из-за отсутствия адаптации ресурса под мобильные устройства.
Не забудьте включить ссылку на полную версию страниц в нижний колонтитул, используя кнопку Ссылка на не-AMP в нижнем колонтитуле. Это поможет пользователям переходить на базовые страницы с обычным функционалом.
В разделе Расширения можно приобрести и подключить платные дополнения к плагину. Например, вы можете использовать дополнительный инструмент для управления рекламой на ускоренных страницах или добавить в AMP микроразметку Rating.
В разделе Исправить ошибки AMP можно включить платную поддержку. Разработчики плагина могут помочь разобраться с настройками и избавиться от уведомлений об ошибках в Search Console.
Блок Импорт/Экспорт позволяет переносить настройки ускоренных страниц с одного сайта на другой.
Итак, на сайтах WordPress можно реализовать ускоренные страницы за считанные минуты. Вы потратите немного больше времени на настройку внешнего вида с помощью плагина AMP for WP.
AMP для Drupal
Для реализации ускоренных мобильных страниц на сайтах Drupal используйте следующие инструменты:
- Модуль AMP
- Тема AMP
- HTML-библиотека AMP Если вы планируете показывать объявления AdSense на ускоренных страницах, установите расширение Google AdSense Integration.
На странице настроек модуля AMP на вкладке Конфигурация AMP включить отображение ускоренных версий для публикаций и страниц.
Выберите тему, которая будет использоваться для создания AMP.
 Введите свой идентификатор Google Analytics, чтобы отслеживать посещения страниц. Вы также можете использовать пиксель AMP для отслеживания просмотров. Настройка отображения и отслеживания ускоренных страниц.
Введите свой идентификатор Google Analytics, чтобы отслеживать посещения страниц. Вы также можете использовать пиксель AMP для отслеживания просмотров. Настройка отображения и отслеживания ускоренных страниц.На вкладке Метаданные AMP введите имя сайта. При необходимости загрузите логотип и выберите его размер.
После настройки проверьте отображение ускоренных версий страниц. Для этого добавьте значение «? Усилитель» на URL-адрес.
AMP для Joomla!
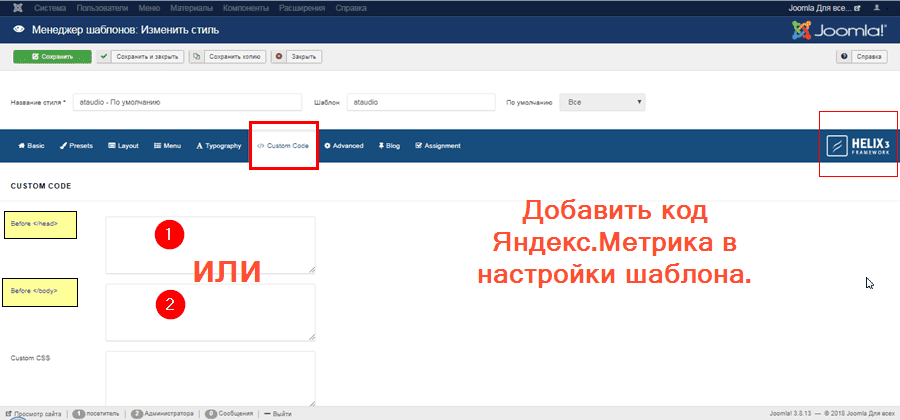
Для встраивания ускоренных страниц на сайты под управлением CMS Joomla! используйте расширение wbAMP. Полная версия этого плагина обойдется вам в 44 доллара в год. Сборка сообщества доступна бесплатно .
После установки и активации плагина перейдите на страницу настроек. Бесплатная версия плагина имеет ограниченный функционал, поэтому вы сможете настроить только базовые параметры отображения ускоренных страниц.
Оставьте суффикс URL-адреса AMP по умолчанию. В этом случае вам нужно только добавить amp для просмотра ускоренных страниц.
 Например, ускоренная версия страницы: https://waytoidea.com/increase-domain-authority/amp/
Например, ускоренная версия страницы: https://waytoidea.com/increase-domain-authority/amp/ Также на главной странице настроек укажите информацию о сайте и данные издателя.
Выберите подходящий тип микроразметки: NewsArticle для постов новостей и BlogPosting для постов блога. В бесплатной версии плагина доступны только некоторые настройки
Выберите страницы, для которых вы хотите создать ускоренные версии. Для этого перейдите на вкладку «Выбрать страницы».
Выбор страниц, для которых будут созданы ускоренные версии.
Заполните раздел «Правило для com_content». Если вы планируете показывать ускоренные страницы только для публикаций, введите значение Статья в поле «Просмотр».
В поле «Категории» выберите категории, в которых публикации будут иметь AMP-версии. В поля Идентификатор, Идентификационный номер материала и «Задание» введите значение «*». В этом случае AMP будут генерироваться для всех сообщений в выбранных категориях.

Другие настройки недоступны в бесплатной версии плагина.
Есть еще один коммерческий инструмент для создания ускоренных страниц на Joomla! Сайты : подключаемый модуль JAmp . Стоит 46 евро. На тестовом плагине сайта вы можете увидеть, как инструмент превращает стандартную страницу в ускоренную.
В отличие от WordPress и Drupal, для Joomla! полностью бесплатного инструмента для создания AMP не существует.
AMP для интернет-магазинов
Технология AMP предназначена в первую очередь для контент-проектов: новостных ресурсов, блогов. Стоит ли создавать ускоренные страницы для сайтов электронной коммерции?
Авторы проекта AMP утверждают, что интернет-магазины могут и должны использовать ускоренные страницы. Главный аргумент в пользу внедрения технологии на ресурсах электронной коммерции заключается в том, что увеличение скорости загрузки мобильных страниц положительно влияет на конверсию.
Кстати, eBay экспериментирует с AMP с середины 2016 года.

AMP для OpenCart
Чтобы создать ускоренные страницы для сайта на базе OpenCart, используйте модуль Accelerated Mobile Pages. Это платное решение.
Вы также можете попробовать модуль AMP для страниц товаров. Это бесплатное решение. Надстройка создает AMP только для страниц продукта. Для AMP для страниц товаров требуется модуль SEO-дружественные URL-адреса.
Не могу рекомендовать бесплатный модуль AMP for Product Pages, так как не смог заставить его работать на тестовом ресурсе за полтора рабочих дня. После установки и активации программы на OpenCart версии 2.3.0.2 ускоренные страницы не появляются на сайте.
Надстройка добавляет ссылку на AMP-версию в шапку страницы. При переходе по ссылке появляется ошибка 404.
Кроме того, в результате установки модуля сайт периодически становится недоступным, а в браузере отображаются кракозябры. Работа восстанавливается после удаления и переустановки модуля.
Возможно, проблема связана с отсутствием реального опыта администрирования сайтов под управлением ОС OpenCart.
 Пользователи профильного форума в основном положительно отзываются о модуле AMP for Product Pages.
Пользователи профильного форума в основном положительно отзываются о модуле AMP for Product Pages.AMP для Magento
Если ваш интернет-магазин работает на платформе Magento, используйте платный плагин Accelerated Mobile Pages . Модуль создает AMP для главной страницы, страниц категорий и товаров.
AMP для PrestaShop
Ускоренные страницы для магазина PrestaShop можно создать с помощью платного модуля PrestaShop AMP . Он генерирует ускоренные версии домашней страницы, страниц категорий и карточек товаров.
Возможности модуля можно оценить на тестовой площадке.
Резюме — Реализовать или нет?
Если у вас есть контент-проект, работающий на WordPress, внедрение ускоренных страниц может быть быстрым и недорогим. Вы потратите минуту на установку основного плагина и полчаса на установку и настройку дополнительного плагина.
Для сайтов на базе Drupal также есть бесплатное решение, которое можно быстро установить и настроить. Но для Joomla! и движки для интернет-магазинов, плагины для создания AMP придется покупать.

Есть ли смысл использовать AMP, если их функционал и внешний вид уступают стандартным страницам, а явных преимуществ в ранжировании пока нет?
Яндекс не поддерживает технологию и иногда некорректно индексирует ускоренные страницы. Google может передумать и закрыть проект.
Но почему-то кажется, что Google не передумает, а Яндекс будет вынужден играть по правилам мирового лидера поискового рынка.
Логика проста: доля мобильного трафика растет и будет расти. Люди будут выходить в интернет не только со своими телефонами и часами.
Кофеварки и стиральные машины на очереди. Поэтому технологии отображения контента на экранах мобильных устройств будут развиваться.
Кстати, еще несколько лет назад владельцы сайтов скептически относились к необходимости адаптации сайта под мобильный трафик.
На сегодняшний день мобильная версия или адаптивная верстка является обязательным условием эффективной работы интернет-ресурса. Очень вероятно, что технология AMP станет одним из основных условий работоспособности сайта в обозримом будущем.

Профессиональное программное обеспечение для работы с SEO-контентом
Читайте истории наших клиентов
Узнайте, почему наши пользователи доверяют SEO-инструментам WriterZen для обеспечения своего органического роста.
«С тех пор, как я начал использовать WriterZen, я смог выйти на первую страницу по пяти ключевым словам/фразам, которые раньше находились на страницах 4-6.»
Даниэль Нордмарк
Самозанятый старший системный разработчик
«Невероятно, особенно забота основателей о продукте. Работая оптимизаторами в течение нескольких лет и управляя собственными агентствами, они создали продукт, которым должны гордиться. Это не просто помощник по письму с искусственным интеллектом, это набор инструментов, который даст вам рабочий процесс для реального ранжирования в Google».
Mauricio Valencia
Работающий не по найму
«WriterZen — это идеальный инструмент «все в одном» для каждого блоггера или писателя.
 Он объединяет поиск ключевых слов, SEO-оптимизацию и создание контента и помогает создавать оригинальный контент. это хорошо ранжируется в поисковых системах. Мне нравится, что в нем есть встроенная проверка на плагиат».
Он объединяет поиск ключевых слов, SEO-оптимизацию и создание контента и помогает создавать оригинальный контент. это хорошо ранжируется в поисковых системах. Мне нравится, что в нем есть встроенная проверка на плагиат».Шэрон Пил
Менеджер по маркетингу в Pam
«WriterZen, мне нравится, как работает это приложение для создания контента. Как энтузиаст SEO, я нахожу это очень полезным. С его помощью легко создавать контент с точной аналитикой при большом бюджете.»
Дениз Джейн Ланориас
Основатель SurgeLinks
«WriterZen значительно сократил время на исследование ключевых слов. Инструмент всеобъемлющий и достаточен для большинства пользователей, что устраняет необходимость в другом инструменте подсказки ключевых слов».
Yee Kei C
Руководитель отдела аудита проектов в SkyWorld Development Group
«Этот инструмент помогает мне понять содержание и компетенции, необходимые для их преодоления, и позволяет мне публиковать более качественную версию контента, чтобы опередить своих конкурентов.
 WriterZen обладает именно этим чего я ожидаю».
WriterZen обладает именно этим чего я ожидаю».Мохамед Хуссейн
Менеджер по продажам Global Logistics Solutions India Pvt. Ltd.
«WriterZen — это новый отличный инструмент для SEO-писателей и SEO-энтузиастов. Все в одном инструменте, который включает в себя инструменты для исследования ключевых слов, открытия темы и создания контента. Мне нравятся их функции исследования ключевых слов, кластера ключевых слов, allintitle и поиска темы!»
Welly Tengara
Цифровой маркетолог Threesevenzero
«WriterZen — отличный инструмент SEO для создателей контента. Мой личный опыт показывает, что этот инструмент очень полезен для кластеризации ключевых слов. Отлично подходит для маркетологов и блоггеров».
Кадзунори Наказава
Цифровой маркетинг | Специалист по SEO в Invite Japan
«За считанные минуты я могу узнать, на какую тему написать для своего бизнеса, и упорядочить свой контент с помощью данных ключевых слов, которые были найдены в проводнике».



 Метрика” и нажмите на название модуля, чтобы открыть его настройки.
Метрика” и нажмите на название модуля, чтобы открыть его настройки.

 Чтобы отслеживать эффективность AMP, вам нужно добавить в них код отслеживания вручную или с помощью плагинов.
Чтобы отслеживать эффективность AMP, вам нужно добавить в них код отслеживания вручную или с помощью плагинов.
 Ускоренные страницы имеют прямоугольный блок размером 300 на 250 под основным содержанием. Я еще не тестировал другие форматы рекламы.
Ускоренные страницы имеют прямоугольный блок размером 300 на 250 под основным содержанием. Я еще не тестировал другие форматы рекламы. За неделю с 20 по 26 февраля служба аналитики зафиксировала всего 10 переходов.
За неделю с 20 по 26 февраля служба аналитики зафиксировала всего 10 переходов.
 Введите свой идентификатор Google Analytics, чтобы отслеживать посещения страниц. Вы также можете использовать пиксель AMP для отслеживания просмотров. Настройка отображения и отслеживания ускоренных страниц.
Введите свой идентификатор Google Analytics, чтобы отслеживать посещения страниц. Вы также можете использовать пиксель AMP для отслеживания просмотров. Настройка отображения и отслеживания ускоренных страниц. Например, ускоренная версия страницы: https://waytoidea.com/increase-domain-authority/amp/
Например, ускоренная версия страницы: https://waytoidea.com/increase-domain-authority/amp/ 

 Пользователи профильного форума в основном положительно отзываются о модуле AMP for Product Pages.
Пользователи профильного форума в основном положительно отзываются о модуле AMP for Product Pages.

 Он объединяет поиск ключевых слов, SEO-оптимизацию и создание контента и помогает создавать оригинальный контент. это хорошо ранжируется в поисковых системах. Мне нравится, что в нем есть встроенная проверка на плагиат».
Он объединяет поиск ключевых слов, SEO-оптимизацию и создание контента и помогает создавать оригинальный контент. это хорошо ранжируется в поисковых системах. Мне нравится, что в нем есть встроенная проверка на плагиат». WriterZen обладает именно этим чего я ожидаю».
WriterZen обладает именно этим чего я ожидаю».