Содержание
Модуль Яндекс.Карта Opencart 3.0
Модуль Яндекс.Карта Opencart 3.0 нужен для добавления на сайт карты магазинов, офисов, представительств, точек выдачи товара, точек самовывоза, ПВЗ.
Особенности модуля:
— любое количество точек на карте;
— выбор внешнего вида метки для каждой точки;
— HTML-описание каждой точки;
— кластеризация меток;
— настраиваемая начальная позиция карты;
— собственный заголовок и описание к карте, в том числе возможность добавить в описание карты проезда в виде изображений;
— вывод карты на любой странице сайта;
Установка и настройка модуля:
1. Загрузите модуль через админку в разделе Установка модулей.
2. Обновите кэш модификаторов.
3. Обновите кэш шаблонов.
4. Перейдите в раздел Модули и включите модуль Яндекс.Карта и настройте его, там есть подсказки.
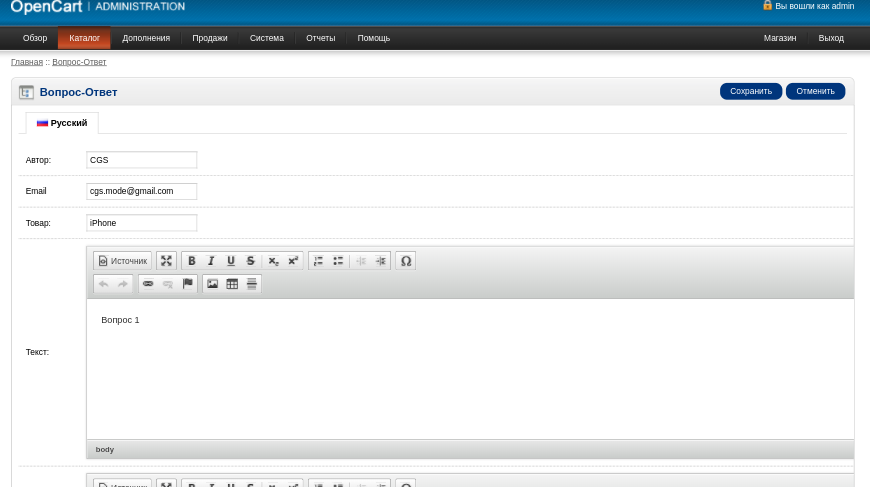
5. Перейдите в раздел Система > Локализация > Местонахождения (или Торговые точки) и добавляйте там точки на карте.
6. Перейдите в раздел Дизайн > Макеты, редактируйте нужный макет и добавьте вывод модуля в нужную позицию.
- Opencart 3.0.0.0
- Opencart 3.0.1.1
- Opencart 3.0.1.2
- Opencart 3.0.2.0 или ocStore 3.0.2.0
- Opencart 3.1.0.0
- Opencart 3.0.3.1
- Opencart 3.0.3.2
- Opencart 3.0.3.3
- Opencart 3.0.3.6
- Opencart 3.0.3.7 и OcStore 3.0.3.7
1. «Директория не доступна для записи!» или «Папка не разрешена для записи!»»
Решение проблемы:
Скачайте и установите дополнение Localcopy OCMOD
После установки этого дополнения нужно перейти в раздел Модификаторы и нажать кнопку «Обновить модификаторы». После этого можно устанавливать другие модули.
2. Модуль установился и работает в админке, но на сайте ничего не отображается
Возможно несколько проблем и вариантов их решения:
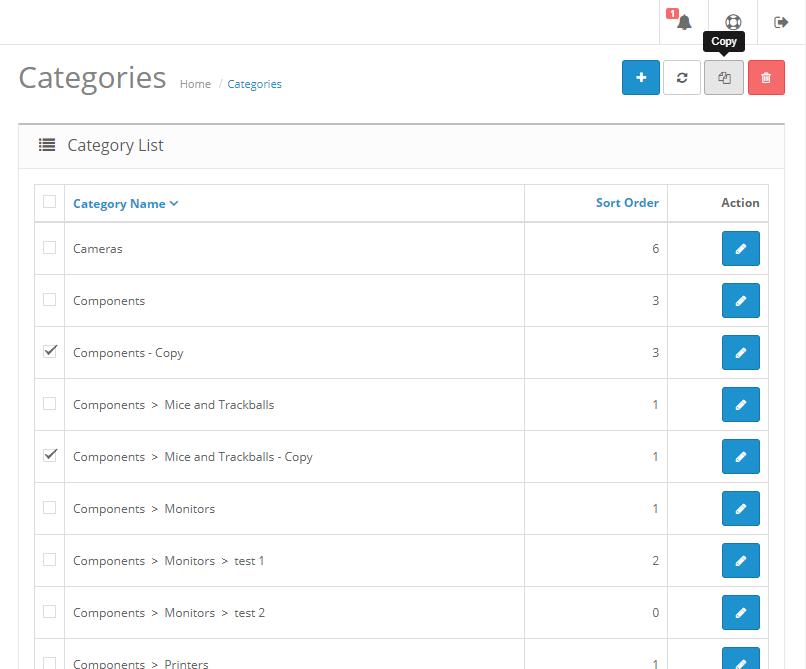
1. Не сброшен кеш шаблона — нужно обновить кеш [скриншот]
2. Вы раньше редактировали файлы шаблона через админку в разделе «Редактор темы», тогда этот файл сохранился в базе данных и на него уже не влияют ocmod-модификаторы, это проблема Opencart 3. Вам нужно установить фикс [скачать] и обновить модификации в админке.
Вы раньше редактировали файлы шаблона через админку в разделе «Редактор темы», тогда этот файл сохранился в базе данных и на него уже не влияют ocmod-модификаторы, это проблема Opencart 3. Вам нужно установить фикс [скачать] и обновить модификации в админке.
3. Ваш шаблон устроен на TPL-файлах (*.tpl), в то время, когда в Opencart 3 шаблоны должны быть в формате TWIG (*.twig). Проблема в том, что ocmod-модификаторы не влияют на TPL-файлы — все изменения нужно вносить в эти файлы вручную.
3. Ошибка 500 Internal Server Error
Нужно включить вывод всех ошибок php на экране — для этого в файле .htaccess в конце нужно добавить строки:
php_value display_errors 1
php_value display_startup_errors 1
php_value error_reporting E_ALL
Теперь вместо ошибки 500 должен отображаться код ошибки, который укажет на проблему.
4. Не работает модуль на Opencart 3.0.3.6
В официальных сборках Opencart 3. 0.3.5 — 3.0.3.6 есть баг — там модификаторы не работают с twig-файлами из-за ошибки в стандартном модификаторе /system/modification.xml — вторая операция из этого модификатора не срабатывает.
0.3.5 — 3.0.3.6 есть баг — там модификаторы не работают с twig-файлами из-за ошибки в стандартном модификаторе /system/modification.xml — вторая операция из этого модификатора не срабатывает.
Проблема есть на оф. гитхабе и предложено решение https://github.com/opencart/opencart/blob/3.0.x.x_Maintenance/upload/system/modification.xml
Мы сделали фикс-модификатор по этим рекомендациям, он заменит файл /system/modification.xml на правильный.
Решение проблемы:
1. Сделайте резервную копию вашего файла /system/modification.xml
2. Скачайте фикс-модификатор по ссылке и установите его у себя в админке
3. Обновите кэш модификаторов
4. Обновите кэш twig-шаблонов
Включите javascript, чтобы увидеть комментарии
Оплата Yandex Pay на сайте – подключить оплату картой через сервис CloudPayments
Прием платежей через Yandex Pay
Удобный способ оплаты в один клик, с помощью которого можно оплачивать покупки банковскими картами, сохраненными в сервисах Яндекса.
Подключить
Что такое Yandex Pay
Yandex Pay — платежный метод, который позволяет бизнесу принимать онлайн-платежи от многочисленной аудитории Яндекса. Чтобы проводить оплату через Yandex Pay, пользователь должен зарегистрироваться в сервисе Яндекса и привязать к своему аккаунту одну или несколько карт платежных систем Mastercard, Visa или «Мир».
Преимущества Yandex Pay
Удобно
У пользователей, привыкших оплачивать покупки в один клик, с Yandex Pay остается такая возможность. При этом оплата не требует ввода данных карты — это упрощает процесс покупки и повышает конверсию.
Безопасно
Все данные в Yandex Pay хранятся зашифрованными. Платежи можно подтвердить одним касанием без ввода номера карты и кода CVV.
Быстро
При оплате с помощью Yandex Pay, покупатели не вводят ФИО, телефон и адрес — данные подтягиваются из аккаунта в Яндексе. Быстрое оформление покупки позволяет сэкономить время клиента, ресурсы бизнеса и увеличить количество заказов.
Как подключить Yandex Pay для сайта или приложения?
При подключении к сервису CloudPayments Yandex Pay настраивается по умолчанию. Если прием платежей происходит в платежном виджете CloudPayments, дополнительная интеграция с Yandex не потребуется.
Чтобы подключить Yandex Pay на сайте, нужно:
- Заполнить заявку на подключение к сервису CloudPayments
- Настроить виджет оплаты
- Принимать оплату через Yandex Pay
Чтобы подключить Yandex Pay в приложении, нужно:
- Заполнить заявку на подключение к сервису CloudPayments
- Подключить мобильный SDK для Android или iOS
- Провести тестовый платеж, чтобы проверить все ли работает
- Принимать оплату через Yandex Pay
В случае самостоятельного размещения кнопки Yandex Pay на сайте (вне страницы оплаты CloudPayments), необходима дополнительная интеграция с Yandex для получения криптограммы с платежными данными.
Подключить
FAQ
На какие сайты можно подключить оплату Yandex Pay?
Прием оплат с помощью Yandex Pay можно подключить на любые сайты — те, которые работают на CMS, «конструкторы», мобильные приложения и сайты с собственной разработкой.
Какие устройства пользователей поддерживают Yandex Pay?
Yandex Pay поддерживают все устройства. Важно, чтобы у пользователя был заведен аккаунт в Яндексе с привязанной в нем картой.
Как работает возврат платежей, совершенных через Yandex Pay?
Процесс возврата через Yandex Pay устроен не сложнее, чем возврат платежа по обычной банковской карте. Возврат производится через личный кабинет CloudPayments. Найдите нужную транзакцию в списке и выберите опцию возврата в правой колонке.
При платежах через Yandex Pay нужны отдельные настройки чеков (54-ФЗ)?
Если вы пользуетесь комплексным решением CloudPayments и CloudKassir, то при приеме оплаты через Yandex Pay отдельных настроек чеков по закону № 54-ФЗ не потребуется.

Работает ли Yandex Pay на WordPress?
Да, Yandex Pay работает с большинством известных CMS, в том числе WordPress. Чтобы подключить модуль, обратитесь к персональному менеджеру CloudPayments.
ПодключитьДокументация
Профессиональный виджет Яндекс Карт для сайта. Бесплатный, продвинутый и простой.
Скоро
Отзывчивый
Легко использовать
Без кодирования
Зачем мне Яндекс Карты Elfsight?
Еще больше эффективности. Больше реальных посещений.
Станьте проще, чтобы найти и привлечь больше реальных посетителей
Докажите, что вы ближе, чем может показаться — опубликуйте свое местоположение и создайте лучший путь к нему прямо на странице.
Повышайте доверие, раскрывая информацию о своем местонахождении
Убедитесь, что ваша компания вызывает доверие, предоставив максимум подробностей о своем физическом присутствии.
Упрощенный выбор пункта назначения благодаря полному списку местоположений
Когда все ваши местоположения отображаются в одном списке, ваши клиенты смогут быстрее и проще найти закрытое.
0%
поддержка веб-сайтов
0+
часов разработки вложено
1 мин
, чтобы начать использовать виджет
0%
уровень удовлетворенности клиентов
Присоединяйтесь к 1 078 753 клиентам, уже использующим приложения Elfsight
Вы можете начать с создания своего первого виджета Elfsight для Яндекс-карт бесплатно.
Зарегистрироваться
Что сделает Яндекс Карты Elfsight особенными?
КАРТА
Полный набор инструментов для создания четкой и полезной карты
Сделайте вашу карту Яндекса действительно удобной для клиентов, изменив многочисленные настройки. Выбирайте слои карты и тип, легко добавляйте места по адресу. У вас будет возможность показать своим клиентам наилучший маршрут до вашего офлайн-магазина прямо на странице с автоматическим поиском маршрута. Наконец, вы сможете изменить размер виджета в соответствии с вашими потребностями. Наш виджет будет отлично смотреться на мобильных экранах и подстраиваться под любые типы экранов.
У вас будет возможность показать своим клиентам наилучший маршрут до вашего офлайн-магазина прямо на странице с автоматическим поиском маршрута. Наконец, вы сможете изменить размер виджета в соответствии с вашими потребностями. Наш виджет будет отлично смотреться на мобильных экранах и подстраиваться под любые типы экранов.
КОНТАКТНАЯ ИНФОРМАЦИЯ
Будьте легко доступны благодаря полному набору контактных данных
Наш виджет Яндекс Карт даст вам возможность поделиться информацией обо всех ваших физических магазинах и поможет получить от них максимум пользы. Когда пользователи веб-сайта переходят на страницу «Свяжитесь с нами» или «Обо мне», они фактически увидят карту и ваше местоположение. Это заставит их понять, что вы на самом деле настоящая компания, а не простой спамер, пытающийся заработать их деньги. Кроме того, карта повысит вовлеченность веб-сайта и даст соответствующее общее представление о вашем бизнесе.
Стиль
Выберите готовую цветовую схему или создайте собственный дизайн
Разработчики Elfsight предлагают исключительный инструмент для любителей дизайна — Генератор цветовых тем, который сам создаст палитру для вашей карты. Просто выберите светлый или темный режим, основной цвет, и пусть встроенный дизайнер цветов сделает всю работу за вас. Однако, если вам нужен своеобразный вид виджета, вы всегда можете продолжить изменять все элементы по отдельности: заголовок, фон, иконки и т.д. Просматривайте все модификации в режиме реального времени в онлайн-конфигураторе без необходимости программирования.
Просто выберите светлый или темный режим, основной цвет, и пусть встроенный дизайнер цветов сделает всю работу за вас. Однако, если вам нужен своеобразный вид виджета, вы всегда можете продолжить изменять все элементы по отдельности: заголовок, фон, иконки и т.д. Просматривайте все модификации в режиме реального времени в онлайн-конфигураторе без необходимости программирования.
Оставайтесь с нами!
Скоро появится множество других функциональных и дизайнерских вариантов
Наши замечательные команды программистов и дизайнеров в настоящее время работают над функциональностью и внешним видом приложения. Там будет широкий спектр настроек, у вас будет возможность изменить свою карту, чтобы она стала неотъемлемой частью вашего сайта. В ближайшее время будет возможность изготовить виджет и протестировать все настройки, следите за новостями!
Что говорят наши клиенты ❤️
Плагины Elfsight невероятны, а их поддержка очень быстрая и дружелюбная. Актуальные и гибкие виджеты, советую использовать плагины Elfsight!
Актуальные и гибкие виджеты, советую использовать плагины Elfsight!
Приложения Elfsight превосходны, хорошо спроектированы, несложны и просты в настройке. Я так счастлив и впечатлен их поддержкой.
Впечатляющие виджеты по очень разумной цене. Широкие возможности настройки, распутанность и очень дружелюбная служба поддержки Elfsight. Отличные впечатления!
Еще виджеты Elfsight
Добавляйте посты из своего аккаунта Instagram или по хэштегу на свой сайт
Бестселлер
Вставляйте отзывы из Google прямо на свой сайт
Бестселлер
Дайте пользователям возможность связаться с вами в WhatsApp прямо из ваш веб-сайт
Бестселлер
Добавьте контент из Instagram, Facebook, Twitter и других социальных платформ на свой веб-сайт
Показывайте обзоры из Google, FB, Amazon, Yelp и с 20+ других платформ отзывов на вашем сайте
ПОПУЛЯРНЫЕ
Позвольте пользователям общаться с вами в Facebook Messenger, WhatsApp, Telegram и т. д. панели, уведомления и многое другое для любых целей
д. панели, уведомления и многое другое для любых целей
В тренде
Показ постов, фото и видео с Facebook на вашем веб-сайте
В тренде
Демонстрация отзывов клиентов на вашем веб-сайте
Отображение каналов YouTube и видео на вашем веб-сайте
Бестселлер
Отображение обзоров с вашей страницы Facebook на вашем сайте
В тренде
Посмотреть все виджеты
Часто задаваемые вопросы
Что такое виджет Яндекс Карт?
Это виджет, который поможет встроить интерактивную карту с маркерами и различными типами контактной информации прямо на сайт. Также виджет поможет каждому пользователю выстроить удобный маршрут до места работы, не покидая сайт.
Как внедрить Яндекс Карты на любой сайт?
Чтобы встроить виджет, ознакомьтесь с пунктами из подробного руководства ниже:
- Управляйте нашим конфигуратором и начинайте создавать свой собственный инструмент.
- Настройте параметры виджета и нажмите, чтобы сохранить важные изменения.

- Получите свой индивидуальный код, указанный в уведомлении.
- Вставьте код виджета на главную страницу и сохраните его.
- Вы успешно внедрили новое приложение на сайт.
Возникли проблемы с настройкой? Свяжитесь с нашей службой поддержки клиентов, и они будут рады помочь вам.
Будет ли у меня возможность кастомизировать виджет!
Вы можете персонализировать виджет так, как вам нужно, чтобы он стал неотъемлемой частью вашего веб-сайта.
Какие еще виджеты Elfsight появятся в ближайшее время?
Предлагаем вам следить за запуском следующих продуктов:
Блокировка содержимого, Push-уведомления, табло для гольфа.
Если вам не удалось получить то, что вы хотели, то поспешите сообщить нам об этом напрямую или написать нам в поле списка желаний!
Лучший способ использования виджета Яндекс Карт
Разместите инструмент на странице Контакты вашего сайта, чтобы ваши клиенты могли легко найти ближайший к вам магазин.