Содержание
OC 3.x — UltraStore — Обновления
JavaScript отключён. Чтобы полноценно использовать наш сайт, включите JavaScript в своём браузере.
Приобрести за 1,650.00 ₽
-
Автор
marauder -
Дата создания
Тегиoctemplates
адаптивный шаблон
универсальный шаблон
Обзор
Обновления (24)
История
Обсуждение
- Добавлен модуль «Оформление заказа» (Fast Order) — модуль которой позволит сделать одностраничный checkout (оформление заказа).
- Мелкие багфиксы.
Инструкция по обновлению тут: https://ultradocs.octemplates.net/update
Настоятельно рекомендуем перед обновлением сделать резервную копию сайта (файлы + база данных через PHPMYADMIN).
- Добавлены настройки «Показывать таймер акции с обратным отсчетом». В товаре необходимо указать дату окончания акции, активировать таймер можно в настройках шаблона на вкладке «Карточка товара».
- Добавлена вкладка SEO URL для модуля Отзывы о магазине.
- Добавлена кнопка «Продолжить покупки» в модуле «Popup корзина».
- Исправлены ошибки украинской и английской локализации.
- Мелкие багфиксы.
- Добавлены ссылки к изображениям в модули «Слайд-шоу+» и «Баннер+».
- Добавлена настройка «Выводить статьи блога octemplates в которые добавлен товар». Включить можно в основных настройках шаблона, вкладка «Карточка товара».
- Добавлены настройки вывода атрибутов в модуль «Мультитовары». В настройках модуля: «Отображать «Основные характеристики» и «Лимит атрибутов».
- Создан svg sprite с основными иконками магазина.
- Перенесена аналитика в Header.
- Добавлена поддержка PHP 7.4
- Мелкие багфиксы и доработки.
- Добавлена отправка письма администратору при добавлении комментария в блог.
- Добавлены размеры для изображений.
- Мелкие багфиксы и доработки.
- Добавлен вывод 4-го уровня вложенности категорий в десктопное и мобильное меню.
- Добавлена возможность добавлять контакты филиалов и представительств сети магазина в настройках шаблона.
- Добавлен новый модуль «Мультитовары» с кнопкой «Показать еще» и выбором количества товара. Модуль позволит вывести любые товары из выбранных категорий, а также акционные, рекомендуемые товары, хиты продаж и любые выбранные товары всего в несколько кликов. Его можно подключить на любой странице магазина. К примеру, вы можете вывести только «Чехлы» в категории «Смартфоны» при помощи этого модуля без утомительных настроек отдельных схем под каждую категорию.
- Добавлен модуль «Вопрос-ответ» в карточку товара. Включить можно в настройках шаблона во вкладке «Карточка товара».
- Добавлен выбор минимального количества в стандартные модули «Новинки, Акции, Рекомендуемые, Хиты продаж».
- Добавлена настройка «Затемнять товары не в наличии» на основной вкладке настроек шаблона.
- Добавлена настройка «Идентификатор отслеживания GTM» в модуль OCTemplates — Analytics&E-commerce, данная настройка позволит подключить аккаунт Google Tag Manager.
- Добавлена кнопка «Показать еще» на страницах категории, акции, производитель и поиск. Включить можно в настройках шаблона во вкладке «Тип страниц Категории».
- Добавлен поиск по тегам и поиск в описании товара в модуле «Live Search».
- Добавлена ссылка «Перейти в контакты» в виджет обратной связи.
- Переработан вывод контактной информации в шапке сайта с поддержкой мультиконтактов.
- Переработан вывод контактной информации на страницы «Контакты» с поддержкой мультиконтактов.
- Добавлена настройка «Описание категории развернуто» на страницах категорий. Включить можно в настройках шаблона во вкладке «Тип страниц Категории».
- Улучшена производительность отрисовки страниц магазина, что положительно скажется на юзабилити и оценке Google PageSpeed.
- Мелкие баг-фиксы и доработки.
- Адаптация и поддержка Opencart v 3.0.3.7.
- Исправлены некоторые файлы украинской локализации.
- Мелкие баг-фиксы и доработки.
- Добавлена возможность на странице успешного оформления заказа вывести дополнительные данные покупателя: [firstname | lastname | telephone | postcode | country | city | address].
- Добавлена поддержка Opencart 3.
0.3.7.
- Мелкие баг-фиксы и доработки.
- Добавлен вывод количества товаров в закладках и в сравнении в мобильной версии.
- Добавлены настройки Меню «Информация» (в пункт настроек в шаблоне «Мобильная версия»). Добавлена возможность вывести: «Время работы», «Валюты», «Адрес», «Языки», «Телефоны», «Email», «Telegram», «Viber», «Skype», «WhatsApp», «Messenger».
- Добавлена возможность использовать контактные данные магазина в SEO-генераторе в настройках шаблона [address] [phone] [time] (адрес, телефоны, время работы).
- Небольшие улучшения виджета «Живой поиск». Добавлено игнорирование нажатий стрелок на клавиатуре, добавлено закрытие поиска при нажатии клавиши ESC.
- Обновлен иконочный шрифт Font Awesome.
- Мелкие баг-фиксы и доработки.
Внимание! После обновления в настройках шаблона во вкладке «Мобильная версия» — выберите пункты, которые необходимо отобразить в Меню «Информация».
- Реализована возможность добавить «Идентификатор отслеживания Google ADS» в модуль аналитики.
- Мелкие баг-фиксы и доработки.
- Исправлена сортировака по коду товара.
- Добавлен атрибут rel=»nofollow» для ссылок соц. сетей и контактов.
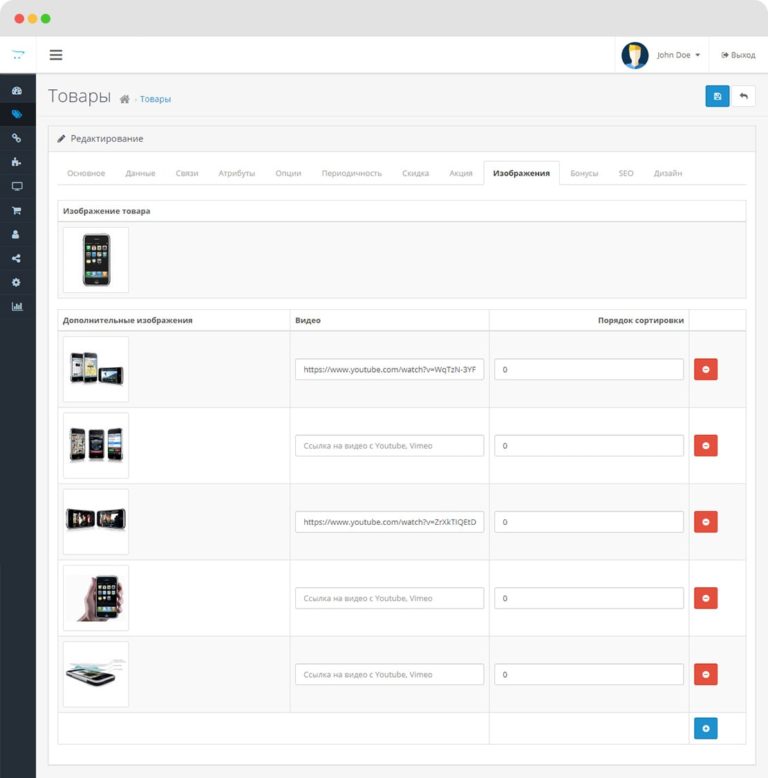
- Добавлена возможность вставлять адаптивное видео из Youtube в дополнительные вкладки в карточке товара.
- Добавлена пагинация для комментариев в статьях блога.
- Добавлена иконка в popup корзине, если корзина пуста.
- Мелкие баг-фиксы и доработки.
Сверху
Снизу
Создание Атрибутов в OpenCart Подробно С Примерами
Создание атрибутов в OpenCart (ocStore)
Всем привет! Прежде чем начать создание атрибутов в OpenCart (ocStore), давайте разберёмся, а что такое атрибуты товара? Всё просто. Атрибуты — это характеристики. А под характеристиками мы подразумеваем набор отличительных свойств, признаков предмета. И чаще всего покупателя интересуют именно они. Их используют для сравнения на одном или на разных сайтах. И это может оказаться решающим аргументом для покупателя при выборе товара.
И это может оказаться решающим аргументом для покупателя при выборе товара.
Поэтому к атрибутам стоит подходить очень ответственно. Заполнять их следует по максимуму. Даже если поставщик в прайсе указал только основные характеристики, не поленитесь и расширьте список. Благо информации в сети более чем достаточно.
Содержание
- Что такое группы атрибутов?
- Наименование и значение атрибута
- Создание атрибутов в OpenCart (ocStore)
- Создание группы атрибутов
- Создаём атрибуты
- Назначим созданные атрибуты товару
- Создание атрибутов в OpenCart (ocStore) — Заключение
Что такое группы атрибутов?
Прежде чем перейти к заполнению хотел бы обратить Ваше внимание на один момент. Если бы вы попытались сразу создать нужный Вам атрибут, система бы выдала нам ошибку: не указана группа атрибута и не дала бы сохранить Ваши данные. Почему?
Так как мы делаем магазин по продаже велосипедов, то должны учесть, что данный товар имеет много составляющих, компонентов. Даже если рассматривать только колеса, то покупателя интересуют многие характеристики, такие как: диаметр колеса, тип покрышек, противоударные ли обода, вид втулки и другие. И чтобы не заставлять его искать в куче всех остальных параметров нужную ему информацию, логично было бы все эти характеристики вынести в отдельную группу – Колёса.
Даже если рассматривать только колеса, то покупателя интересуют многие характеристики, такие как: диаметр колеса, тип покрышек, противоударные ли обода, вид втулки и другие. И чтобы не заставлять его искать в куче всех остальных параметров нужную ему информацию, логично было бы все эти характеристики вынести в отдельную группу – Колёса.
Поэтому система услужливо Вам напоминает, что любой атрибут должен принадлежать к какой-нибудь группе
Ну, а если Вы продаете резиновые шлепанцы, и из всех характеристик у них существуют только цвет и материал, то в этом случае можно объединить их в группу – Общие характеристики.
Наименование и значение атрибута
Ещё один момент, на который я хотел бы обратить Ваше внимание. При составлении списка атрибутов Вы должны понимать, что указываете наименование атрибута. А его значение уже будете вводить при заполнении карточки товара. Например, наименование атрибута — «Гарантия». А его значение может быть «12 месяцев» или «2 года». То есть один атрибут может иметь разные значения.
То есть один атрибут может иметь разные значения.
Основываясь на всем том, о чем Вы прочитали выше, план действий будет примерно таким. Сначала сформируем группы атрибутов, затем укажем наименование атрибутов для каждой из групп.
Да, работа займет определённое время. Но это действие Вы совершите один раз. В дальнейшем Вам останется только указывать значения атрибутов при добавлении нового товара. И да, эту работу мы делаем тогда когда добавляем товар вручную. Всех этих действий можно избежать, автоматизируя процесс.
Что ж, это наверно всё, что я хотел вкратце вам рассказать. Но, чтобы Вы ни продавали — обувь, одежду, электротехнику, посуду или спортивное питание — общий принцип действий будет одинаков. Я покажу на примере велосипедов, как составить для них характеристики. Вы можете использовать эту информацию для примера.
Создание атрибутов в OpenCart (ocStore)
Итак, мы создаём магазин по продаже велосипедов и поставщик любезно прислал свой прайс. Прежде чем приступить к созданию атрибутов я изучу технические характеристики товара. Это даст мне возможность распределить атрибуты по группам.
Прежде чем приступить к созданию атрибутов я изучу технические характеристики товара. Это даст мне возможность распределить атрибуты по группам.
Пример прайса
Изучив технические данные велосипедов, я решил разделить атрибуты на следующие группы:
| Группа атрибутов | Атрибуты |
| 1 ОСНОВНАЯ ИНФОРМАЦИЯ | Модель, Год, Диаметр колес, Кол-во скоростей, Размер рамы, Цвет, Вес, Гарантия |
| 2 РАМА И АМОРТИЗАТОРЫ | Вилка, Сплав рамы |
| 3 ТРАНСМИССИЯ И ПЕРЕКЛЮЧАТЕЛИ | Манетки/шифтеры, Передний переключатель, Задний переключатель, Кассета/трещетка, Шатуны, Каретка |
| 4 КОЛЕСА И ТОРМОЗА | Втулка передняя/задняя, Обода, Покрышки, Тормоза |
| 5 КОМПОНЕНТЫ | Руль, Вынос, Седло, Педали, Цепь |
| 6 ДОПОЛНИТЕЛЬНО | Комплектация |
Таблица в помощь
Данная таблица поможет систематизировать характеристики и облегчит работу по вводу данных.
Создание группы атрибутов
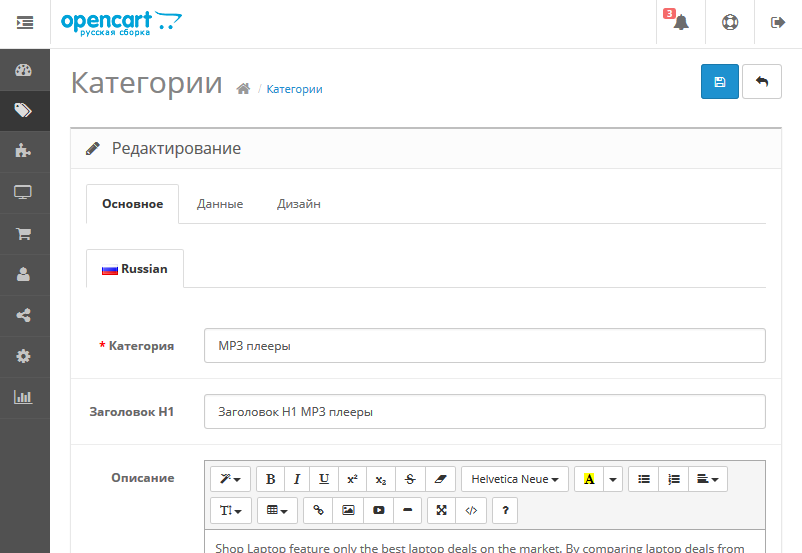
Как Вам уже известно сначала создадим группы атрибутов. Идем по пути: Каталог→Атрибуты→Группы атрибутов. Всё, как всегда, «+» — добавляем новую группу. Карандашик — нажимаем для редактирования.
Создаём группы атрибутов
При создании групп я хочу выделить их отличие от самих атрибутов, поэтому их названия я пропишу заглавными буквами. В поле «Порядок сортировки» укажите значение, какой по счёту должна выводиться эта группа.
Прописываем название группы атрибутов
Я распределил их в том же порядке, что и в таблице выше. При выводе информации на вкладке характеристик товара первой будет показана «Основная информация». В противном случае вывод групп будет организован в алфавитном порядке.
Группы атрибутов созданы
Итак, мы создали группы атрибутов. Теперь перейдём к составлению списка атрибутов.
Создаём атрибуты
Создание атрибутов
Каталог→Атрибуты→Атрибуты. Действия те же «+» — добавляем новый атрибут, карандашик – нажимаем для редактирования.
Действия те же «+» — добавляем новый атрибут, карандашик – нажимаем для редактирования.
Назначаем атрибуты группам
По аналогии с созданием групп заполняем поля:
«Название» — указываем наименование атрибута.
«Группа» — из выпадающего списка выбираем группу, к которой он принадлежит.
«Порядок сортировки» — очерёдность вывода.
Атрибуты и их группы созданы
Назначим созданные атрибуты товару
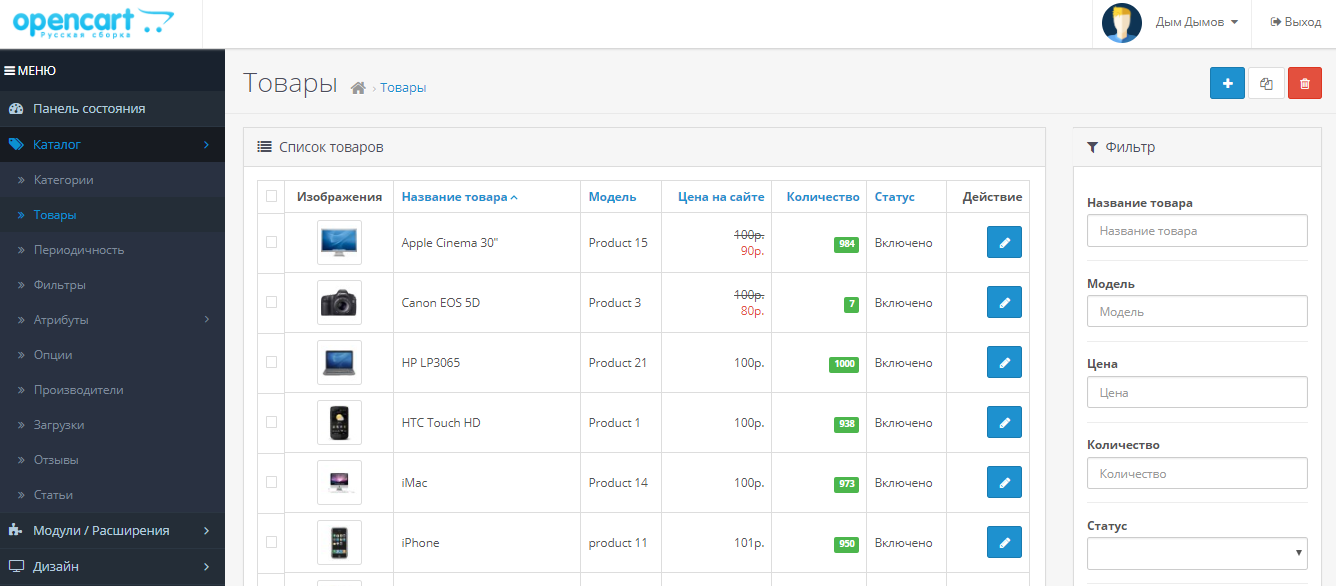
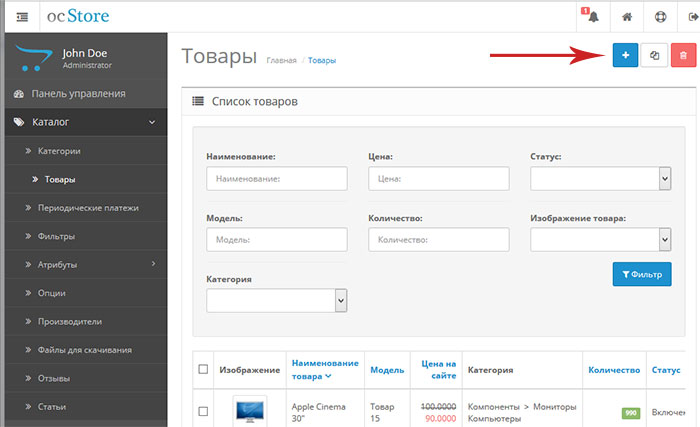
То, что мы создали выше – это мы подготовили базу. Теперь при добавлении товара в магазин останется назначить атрибутам соответствующее значение. Ничего сложного. Давайте сделаем это. Идем: Каталог→Товары. Чтобы добавить новый товар нажимаем «+». Или если товар уже существует, нажимаем «редактировать» и переходим на вкладку Атрибуты.
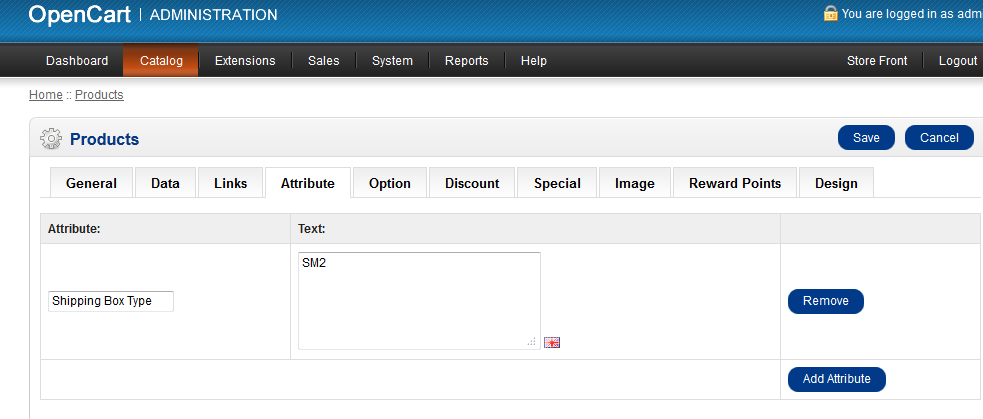
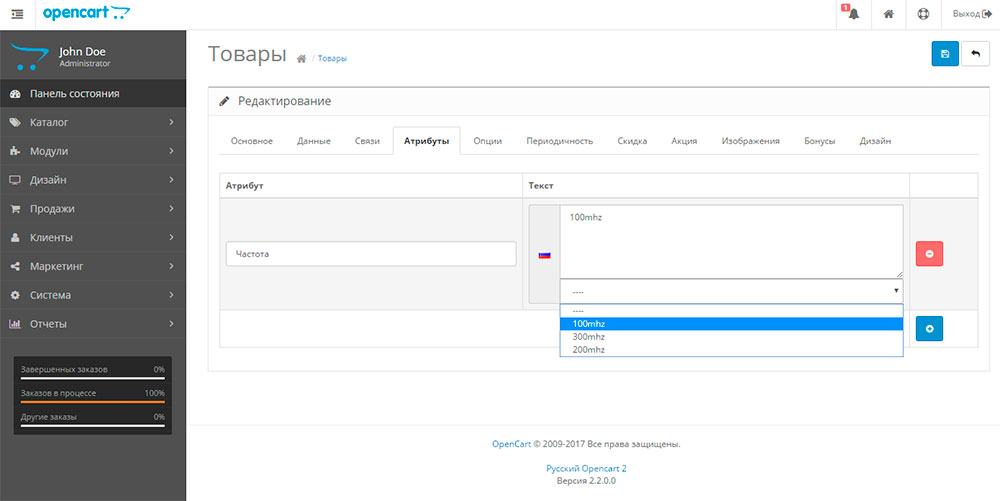
Добавляем атрибуты товару
Для добавления атрибутов нажимаем плюсик.
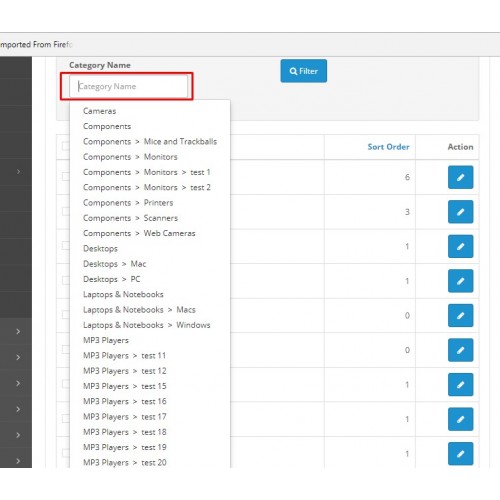
Начинаем вводить имя атрибута
В поле под заголовком «Атрибут» начинаем вводить его название. Достаточно первых несколько букв для того, чтобы появившаяся подсказка предложила варианты. Обратите внимание: вместе с именем атрибута показывается и группа, к которой этот атрибут принадлежит.
Обратите внимание: вместе с именем атрибута показывается и группа, к которой этот атрибут принадлежит.
Указываем значение атрибута
- В поле текст напишем значение атрибута. В нашем примере — название модели велосипеда.
- Для добавления следующего атрибута нажимаем синюю кнопку.
- После того как прописали все атрибуты и внесли все их значения — не забудьте сохраниться.
Теперь можно полюбоваться проделанной работой. На страничке товара, перейдите на вкладку «Характеристики».
Как выглядят характеристики товара
Создание атрибутов в OpenCart (ocStore) — Заключение
Что ж теперь Вы можете оценить объём работы. Возни, как говорится, по составлению атрибутов хватает. Утешением может служить, что эти действия мы сделаем один раз. Но даже этого можно избежать используя модуль для автоматической загрузки товаров в магазин. При загрузке товаров модуль сам создаст и заполнит все необходимые не только характеристики и их значения, но и все остальные параметры товаров и «зальёт» их изображения на сайт. В общем mast have! Особенно если товаров у Вас много и их обновление происходит часто.
В общем mast have! Особенно если товаров у Вас много и их обновление происходит часто.
Можно сказать, что это всё. Но! Такая вещь как, например, цвет товара, является его атрибутом. И вот что интересно. Цвет можно так же указать и опцией. Правда, это уже другая история. Читаем здесь.
Подробное руководство по атрибутам и вариантам WooCommerce (с видео)
Последнее обновление — 19 августа 2022 г.
Когда в вашем магазине WooCommerce много товаров, вам нужно использовать разные подходы к их организации. WooCommerce по умолчанию предлагает различные методы группировки или таксономии, такие как категории, теги, атрибуты и т. д. В этой статье мы сосредоточимся на атрибутах WooCommerce и на том, как вы можете использовать их, чтобы сделать свои продукты более доступными для клиентов.
Атрибуты WooCommerce
Атрибуты — это параметр классификации в вашем магазине WooCommerce. Это поможет вам сгруппировать продукты, определив набор атрибутов, которые вы хотите использовать для группировки продуктов. Как правило, атрибуты используются для двух целей.
Как правило, атрибуты используются для двух целей.
- Для фильтров товаров — Вы можете отобразить виджет на боковой панели вашего магазина, который позволит покупателям фильтровать товары по атрибутам. Например, «Цвет» может быть атрибутом, который вы обычно видите во многих магазинах WooCommerce.
Атрибуты WooCommerce помогут вам предложить покупателям возможность фильтровать товары. - Для создания вариантов . Одним из наиболее известных способов использования атрибутов WooCommerce будет их роль для создания вариативных продуктов. Атрибуты и их доступные термины помогут вам различать варианты одного и того же продукта. Например, «Синий» и «Красный» могут быть терминами атрибута «Цвет».
Вы можете использовать атрибуты WooCommerce и их термины для создания вариативных продуктов.
Типы атрибутов
Вы найдете два типа атрибутов в зависимости от того, как вы можете их использовать. Это:
- Глобальные атрибуты — Эти атрибуты будут доступны для всех товаров в вашем магазине.
 В зависимости от вашей продуктовой стратегии вы можете использовать его, когда это необходимо.
В зависимости от вашей продуктовой стратегии вы можете использовать его, когда это необходимо. - Пользовательские атрибуты — они будут характерны для продукта. Если продукт имеет уникальный атрибут, на основе которого вы можете отличить его от различных вариаций, вы можете использовать это.
Как создать атрибуты товара?
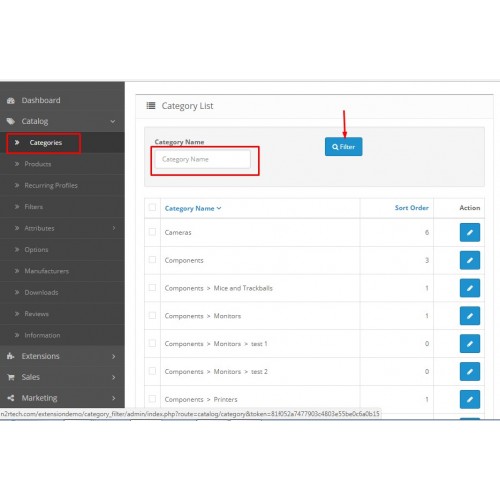
Чтобы создать или изменить атрибуты, на панели администратора WordPress вы можете перейти в раздел «Продукты» > «Атрибуты». Здесь вы увидите существующие атрибуты справа и поля для создания новых атрибутов слева.
В этом разделе вы сможете получить доступ к существующим атрибутам и создать новые.
Чтобы отредактировать существующий атрибут, вы можете использовать опцию «Редактировать», которая будет видна при наведении курсора на имя атрибута.
Чтобы создать новый глобальный атрибут, вы можете заполнить следующие поля:
- Имя — задайте имя для нового глобального атрибута, который вы создаете.

- Slug — Slug — это уникальная ссылка на имя атрибута, которая более удобна для поисковых систем. Когда вы добавляете слаг, не забудьте, что его длина не должна превышать 28 символов.
- Включить архивы — этот флажок определяет, будет ли атрибут иметь собственную страницу в вашем магазине. То есть, если он включен, вы сможете отображать все продукты, связанные с этим атрибутом, на одной странице. Например, таким образом вы можете отобразить все элементы со значением «красный» для атрибута «цвет» на одной странице. Ознакомьтесь с этой документацией для получения дополнительной информации.
- Порядок сортировки по умолчанию — этот параметр определяет, в каком порядке термины атрибутов отображаются во внешнем интерфейсе вашего магазина. Вы найдете четыре варианта:
- Индивидуальный заказ
- Имя
- Имя (числовое)
- Термин (идентификатор)
По сути, эти 4 параметра определяют порядок отображения терминов атрибутов. Если вы выберете «индивидуальный порядок», вы можете перетаскивать значения, чтобы сохранить их в произвольном порядке. Выбрав «Имя», вы можете расположить их в алфавитном порядке. «Имя (числовое)» можно использовать для численной сортировки, когда термины являются числами. «Термин (id)» отсортирует термины на основе их идентификаторов.
Если вы выберете «индивидуальный порядок», вы можете перетаскивать значения, чтобы сохранить их в произвольном порядке. Выбрав «Имя», вы можете расположить их в алфавитном порядке. «Имя (числовое)» можно использовать для численной сортировки, когда термины являются числами. «Термин (id)» отсортирует термины на основе их идентификаторов.
Вы можете добавить новый атрибут, указав эти 4 поля.
Добавление условий атрибута
Вы можете создать атрибут, нажав кнопку «Добавить атрибут». Теперь атрибут будет создан, но без значений. Новый атрибут будет виден в правой части страницы. Вы можете щелкнуть параметр «Настроить термины», чтобы добавить значения для этого атрибута.
После создания атрибута добавьте к нему термины.
Например, мы создали атрибут «Материал». Мы добавим к нему термины атрибутов «Хлопок» и «Лен». Для этого сначала мы нажмем опцию «Настроить условия». Затем добавьте термины, указав для каждого Имя, Слаг и описание.
Вы можете атрибутировать значения или термины по одному глобальному атрибуту.
Теперь вы сможете назначать значения этих атрибутов соответствующим продуктам.
Например, если вы продаете одежду из хлопка и льна, вы можете назначить их соответствующим образом.
Как добавить глобальный атрибут к товару?
Чтобы добавить атрибут к продукту, перейдите на страницу сведений о продукте. В мета-окне данных о продукте перейдите в раздел «Атрибуты». Выберите атрибут, который вы хотите добавить, из раскрывающегося списка. Затем укажите ценность, которую вы хотите добавить к продукту.
Вы также можете сделать атрибут видимым на странице продукта.
Просто добавьте атрибут и соответствующее значение атрибута в мета-поле данных продукта.
Примечание. Если вы удалите термин атрибута, он будет удален из продуктов и вариантов. И когда вы воссоздаете термин, вам придется снова добавить его вручную в продукты, так как он не будет добавлен автоматически.
Добавление пользовательских атрибутов к продукту
Чтобы добавить настраиваемый атрибут к продукту, вы можете выбрать опцию «Пользовательский атрибут продукта» в раскрывающемся списке и создать атрибут.
Например, мы добавим пользовательский атрибут «Рукав» к этому продукту «Футболка с длинным рукавом». Мы также добавим значение атрибута «Полный».
В случае, если вы хотите добавить несколько значений атрибутов, вы можете разделить их с помощью «|».
Пользовательские атрибуты могут использоваться только этим конкретным продуктом.
Вариативные продукты и варианты
Вариативные продукты — это тип продуктов в WooCommerce, который поможет вам создавать различные варианты одного и того же продукта. Вы сможете контролировать запас, цену, изображение и т. д. варианта независимо от других вариантов.
Как создать переменный продукт и варианты?
Например, мы создадим новый продукт с вариациями в зависимости от размера и цвета. Теперь, как вы знаете, «Размер» и «Цвет» могут быть атрибутами со своими соответствующими терминами или значениями, такими как «Большой», «Средний», «Синий», «Красный» и т. д. Вот шаги:
- Перейдите к Продукты > Добавить новый .

- Введите имя и описание продукта.
Начните с названия и описания продукта. - Выберите переменный продукт в мета-окне данных о продукте.
Вы можете выбрать переменный продукт из раскрывающегося списка метаданных продукта. - Добавьте атрибуты и значения к продукту. Здесь вы также можете выбрать параметры для отображения атрибутов на странице продукта и сделать их доступными для создания вариантов. После этого нажмите кнопку Сохранить атрибуты .
Перед созданием вариантов необходимо указать атрибуты. - Теперь вы можете перейти в раздел «Вариации», чтобы создать варианты. Тут есть два варианта:
- Создать варианты один за другим. Здесь вы сможете указать значения атрибутов, выбрав их из раскрывающегося списка, а затем создать отдельные варианты.
При использовании этой опции вы сможете контролировать варианты. - Или автоматически создавать варианты из всех доступных атрибутов. Если вы добавили только релевантные атрибуты и значения, вы можете создать сразу все доступные варианты.
 Это избавит вас от создания каждой отдельной вариации вручную. Просто выберите опцию «Создать варианты из всех доступных атрибутов» и нажмите «Перейти».
Это избавит вас от создания каждой отдельной вариации вручную. Просто выберите опцию «Создать варианты из всех доступных атрибутов» и нажмите «Перейти».
Таким образом вы можете легко создавать вариации.Это позволит создать все возможные варианты за один раз.
Как и ожидалось, вы можете видеть, что все варианты создаются в соответствии с атрибутами, которые мы добавили к продукту на предыдущем шаге.
- Создать варианты один за другим. Здесь вы сможете указать значения атрибутов, выбрав их из раскрывающегося списка, а затем создать отдельные варианты.
- Теперь вы можете устанавливать цену, акции и другие аспекты каждой вариации отдельно.
Редактирование отдельных вариаций
Как обсуждалось выше, вы сможете независимо контролировать ассортимент, цену, изображения и т. д. для каждой вариации. Для этого вы можете получить доступ к отдельным вариантам и внести изменения. Как только все варианты будут созданы, вы увидите раздел «Вариации» вариативного продукта, как показано на снимке экрана ниже. Все доступные варианты будут перечислены, и вы можете получить доступ к отдельным настройкам, щелкнув маленький треугольник, который будет виден при наведении курсора на вариант.
Разверните настройки варианта, чтобы внести изменения.
После расширения варианта вы можете управлять следующими аспектами:
- Изображение — вы можете загрузить изображение, относящееся к варианту.
- SKU — вы можете добавить SKU для варианта.
- Включить — установите флажок, чтобы включить вариант.
- Обычная цена — необходимо ввести цену для варианта.
- Цена продажи — при желании можно добавить цену продажи
- Статус запаса — укажите, есть ли вариант на складе или нет на складе.
- Вес и размеры — добавьте вес и размеры для варианта.
- Класс доставки — варианту можно назначить класс доставки. По умолчанию это будет «То же, что и у родителя».
- Налоговый класс — также можно указать налоговый класс для варианта. Здесь также по умолчанию используется вариант «То же, что и у родителя».
- Описание — При желании вы можете добавить описание варианта.
.
Каждый вариант будет иметь набор настроек, которые помогут вам контролировать его свойства и доступность.
Спецификации типа продукта
- Загружаемый — можно указать, доступен ли продукт для загрузки. Если этот флажок установлен, будут добавлены дополнительные поля для загрузки загружаемого файла, а также ограничения загрузки и истечения срока действия.
Вы можете добавить дополнительные сведения, если вариант доступен для загрузки.
2. Виртуальный — укажите, является ли вариант виртуальным продуктом.
Управление запасами
Управление запасами? — Отметьте, хотите ли вы ввести параметры управления запасами, специфичные для вариантов. Если флажок установлен, вы увидите еще два поля для количества на складе и для разрешения невыполненных заказов.
Управление запасами можно настроить индивидуально для каждого варианта.
Вариант по умолчанию, отображаемый в интерфейсе
Когда покупатель открывает переменный продукт, должен ли он видеть определенный вариант или должен указать интересующие его атрибуты, а затем открыть вариант? Вы можете определить это в настройках вариантов, добавив вариант по умолчанию для отображения.
Вы найдете возможность выбрать вариант, который будет отображаться на странице продукта по умолчанию.
Массовое редактирование атрибутов и вариантов WooCommerce
По умолчанию WooCommerce не предоставляет адекватных параметров для массового редактирования атрибутов и вариантов WooCommerce. Вы сможете вносить изменения только в родительский продукт. Однако это может быть проблемой, если у вас есть большое количество вариантов для каждого переменного продукта.
В таких сценариях вы можете использовать такой продукт, как ELEX WooCommerce Advanced Bulk Edit Products, Prices & Attributes, чтобы более плавно управлять операциями массового редактирования.
Вы сможете фильтровать товары по атрибутам, а также применять массовое редактирование к отдельным вариантам. Плагин также помогает вам добавлять новые значения или термины к вашим существующим атрибутам, а также обмениваться значениями атрибутов. Например, вы можете заменить «Синий» цвет на «Белый», если вы сделали такое изменение в своем ассортименте.
С помощью этого плагина вы можете легко редактировать атрибуты и варианты.
Отображение атрибутов и вариантов продукта во внешнем интерфейсе
Как обсуждалось выше, атрибуты могут помочь во внешнем отображении двумя способами. В качестве опции фильтра товаров на боковой панели, а также для того, чтобы помочь покупателю выбрать желаемый вариант.
WooCommerce предлагает фильтр товаров по умолчанию, чтобы помочь клиентам сортировать товары по атрибутивным терминам.
Однако, если вы хотите отображать значения атрибутов на странице магазина, вы можете управлять этим с помощью расширения «Продукты по атрибутам и вариантам для WooCommerce». Это поможет покупателям выбрать желаемый вариант на самой странице магазина.
Покупатели смогут выбирать варианты на самой странице Магазина.
Кроме того, этот плагин также позволяет отображать отдельные варианты как простой продукт. Это может быть полезно, если вы хотите, чтобы ваш каталог товаров выглядел более богатым. Также вы сможете скрыть отображение родительского товара.
Для переменного продукта WooCommerce по умолчанию предлагает простой вариант отображения на странице продукта. Клиент должен будет выбрать термин для каждого атрибута, а затем открыть вариант. Это можно дополнительно изменить с помощью плагина Variation Swatches and Photos. С помощью этого плагина вы сможете предложить визуальный интерфейс, чтобы помочь клиентам выбрать нужные им варианты. Например, вы можете творчески отображать образцы вариаций.
Вы сможете более творчески отображать варианты на страницах товаров.
Применение динамических скидок на основе атрибутов и вариантов
WooCommerce позволяет легко устанавливать цены для отдельных вариантов. Однако, если вы хотите установить корректировку цен для определенных атрибутов или вариантов, вам необходимо установить плагин. С помощью плагина динамического ценообразования и скидок ELEX WooCommerce вы можете настроить скидку для отдельных вариантов в зависимости от количества, веса или цены. Точно так же вы можете использовать этот плагин, чтобы предлагать покупателям скидки при добавлении определенных атрибутов в корзину. Вы можете настроить его так, чтобы скидка применялась к одному или нескольким атрибутам. Проверьте эту документацию для получения более подробной информации.
Вы можете настроить его так, чтобы скидка применялась к одному или нескольким атрибутам. Проверьте эту документацию для получения более подробной информации.
С помощью плагинов вы можете настроить динамические скидки на основе атрибутов WooCommerce.
Добавление нескольких вариантов в корзину вместе
Как вы видели, покупатель может выбрать конкретный вариант и добавить его в корзину. Что делать, если вы хотите дать возможность добавить несколько вариантов в корзину одновременно? Вы можете использовать расширение Bulk Variation Forms, чтобы позволить клиентам добавлять несколько вариантов продукта из одной и той же формы. Это может быть удобным вариантом для оптовых магазинов.
Этот плагин позволяет вам предлагать форму в вашем магазине, где покупатели могут одновременно добавлять несколько вариантов в корзину.
Надеюсь, эта статья помогла вам получить подробное представление об атрибутах и вариантах WooCommerce. Оставьте нам комментарий, если у вас есть вопрос.
Дальнейшее чтение
- Как добавить переменные продукты WooCommerce (видео включено)
- Скрыть ценовой диапазон в переменных продуктах WooCommerce.
- Лучшие плагины для продуктов WooCommerce.
- Как добавить дополнительную галерею изображений вариантов в WooCommerce?
Архивы Woocommerce | Плагины Sphere
Фильтр продуктов Ajax — это тип фильтра продуктов WooCommerce, который часто используется для фильтрации продуктов при поиске соответствующих продуктов по различным атрибутам, таким как цена, цвет, форма, размер и т. д. Фильтр продуктов Ajax делает все возможное, предоставляя релевантные продукты. с фильтрацией в реальном времени даже без перезагрузки страницы.
Существует множество платных и бесплатных плагинов фильтрации продуктов WooCommerce ajax, доступных для владельцев онлайн-бизнеса.
Но я перечислил 9 лучших плагинов фильтрации продуктов ajax для WordPress/WooCommerce, чтобы помочь вам выбрать наиболее подходящий для вашего веб-сайта электронной коммерции.
Примечание. Плагины, упомянутые ниже, расположены в произвольном порядке.
- Фильтр продуктов YITH WooCommerce Ajax
Фильтр продуктов YITH WooCommerce Ajax — один из популярных плагинов фильтрации продуктов ajax. Это одно из самых надежных и мощных расширений продукта WooCommerce. И пользователь также может фильтровать товары по категории, цене, размеру, цвету и т. д., используя дополнение YITH.
В бесплатной версии виджеты фильтра продуктов поддерживают список, раскрывающийся список, цвет и метку. Они также предоставляют функцию «Сбросить все примененные фильтры», а кнопка сброса также совместима со списком пожеланий YITH WooCommerce.
Вы также можете создавать неограниченное количество фильтров с множеством настроек. Кроме того, вы можете размещать эти фильтры на страницах различных продуктов, магазинов и категорий с помощью плагина поискового фильтра YITH WooCommerce/WordPress.
У YITH есть как бесплатные, так и премиум-версии своих плагинов фильтра поиска WooCommerce/WordPress, поэтому в бесплатной версии доступны ограниченные функции.
Кроме того, вы можете сделать свой веб-сайт полнофункциональным и функциональным, используя премиум-версию.
Цена:- $ 89,99/год
Плюсы:
- Поставляется с функциями поиска в реальном времени ajax.
- Поддержка шорткодов.
- Для форм поиска доступно множество параметров настройки.
- Поставляется с интеграцией в социальные сети.
- Результаты поиска для определенных продуктов могут быть выделены значками или ценами.
Минусы :
- Этот плагин поддерживает все темы, но производительность не со всеми из них хорошая.
- Реклама в админке.
- Плагин Woo Choice (бесплатно)
Плагин Woo Choice — это расширенный плагин фильтра продуктов WooCommerce Ajax. Это дополнение предлагает удобный интерфейс с расширенными и настраиваемыми функциями. WooChoice предлагает расширенный и настраиваемый пользовательский интерфейс/UX, поэтому он настоятельно рекомендуется пользователям, которые ищут расширенный фильтр настройки пользовательского интерфейса/UX.
Это дополнение предлагает удобный интерфейс с расширенными и настраиваемыми функциями. WooChoice предлагает расширенный и настраиваемый пользовательский интерфейс/UX, поэтому он настоятельно рекомендуется пользователям, которые ищут расширенный фильтр настройки пользовательского интерфейса/UX.
Также совместим с Elementor. Плагин WooChoice совершенствуется в алмазной и ювелирной промышленности, его можно полностью настроить и использовать со многими другими категориями (например, с одеждой). Таким образом, вы можете использовать этот плагин WordPress для фильтрации категорий ajax для любого ассортимента товаров.
Вы можете создавать неограниченное количество фильтров для любых страниц продуктов, магазинов или страниц категорий с помощью этого плагина фильтров WordPress ajax. Плагин фильтра поиска Woo Choice охватывает почти все виджеты для достижения любых требований к стилю макета.
Например, ползунок, кнопки, флажок, значки, значки с текстом и многое другое. Таким образом, вы можете создать фильтр со всеми этими виджетами с любой комбинацией и настройкой внешнего вида.
Плагин Woo Choice охватывает почти все фильтры, которые в основном необходимы для любого сайта. Этот аддон продукта WooCommerce предлагает расширенные горизонтальные фильтры бесплатно, что является премиальным, если рассматривать фильтры.
Нет другого подключаемого модуля поискового фильтра WooCommerce/WordPress, который мог бы предложить эту функцию бесплатно, поскольку другие подключаемые модули не доработаны с фильтрами алмазной и ювелирной промышленности.
Вот факт, доказывающий, что Diamond and Jewellery имеет один из лучших горизонтальных фильтров в индустрии электронной коммерции.
Дело не в том, что у плагина Woo Choice нет премиальных функций. Помимо бесплатной функции Woo Choice Plugin, существуют дополнительные расширения, такие как зависимые иерархические фильтры (32 доллара США) и фильтры пользовательских атрибутов (39 долларов США).
Вы можете создавать фильтры «родитель-потомок» с помощью зависимых иерархических фильтров и различных фильтров, таких как «Дата доставки» с пользовательскими фильтрами атрибутов. Посетите здесь, чтобы узнать больше об этих премиальных расширениях.
Посетите здесь, чтобы узнать больше об этих премиальных расширениях.
И мы разработали их для выполнения конкретных требований, таких как расширение Diamond API Integrated-WooCommerce (150 долларов США), это расширение обеспечивает поддержку и помогает интегрировать запасы бриллиантов и ювелирных изделий с хоста. Также полезно управлять запасами от 10 000 до более 100 000 с помощью файлов XLS или CSV через FTP.
Чтобы узнать больше о возможностях плагина Woo Choice, посетите здесь.
Цена:- Бесплатно и Платно
Плюсы:
- Наличие всех необходимых функций бесплатно.
- Поставляется с функциями поиска Live ajax.
- Мощный бэкенд.
- Элементор поддерживается.
- Элегантный UI/UX.
- Поставляется с идеальным пользовательским интерфейсом.
CONS :
- Без плагина WOO Choice, расширения премиум -класса не будут работать
- Не все функции бесплатны
- Advanced Ajax Product Filter
Advanced Advanced Advanced Advanced Advanced Advanced Advanced Advanced Advanced Adjacded Плагины фильтрации продуктов WooCommerce ajax для веб-сайтов электронной коммерции. Это дополнение к продукту WooCommerce предлагает функции перетаскивания со многими расширенными и настраиваемыми функциями.
Это дополнение к продукту WooCommerce предлагает функции перетаскивания со многими расширенными и настраиваемыми функциями.
Вы можете создавать фильтры для своего продукта по категориям, атрибутам, пользовательским таксономиям, цене и тегам. Он предоставляет различные типы фильтров, такие как флажки, раскрывающееся меню, переключатели, ползунок диапазона, облако тегов для тегов, флажки с цветом или изображением.
Вы также можете настроить виджеты. Это также позволяет размещать неограниченное количество параметров фильтра. Он предлагает фильтры Ajax, разбиение на страницы и сортировку. У них также есть больше функций в бесплатной и премиальной версиях.
Цена: — 44 доллара за один сайт
Плюсы:
- Настройте фильтры продуктов в своем магазине WooCommerce с помощью фильтров по категориям, тегам, атрибутам, цене и даже пользовательской таксономии.
- Различные типы полей, такие как флажки, переключатели, раскрывающиеся списки, ползунок диапазона и т.
 д.
д. - Несколько вариантов макета, включая цвет и изображение ползунка.
- Плавная загрузка страниц.
Минусы:
- Версия Premium немного дороже.
- Themify Фильтр продуктов WooCommerce
Themify — это мощный и эффективный плагин фильтрации продуктов WooCommerce ajax. Этот плагин фильтра ajax для WordPress позволяет пользователям фильтровать продукты по категориям, атрибутам, цене, тегам и так далее. Каждая функция в этом плагине фильтра поиска WordPress доступна бесплатно.
Тем не менее, этот плагин фильтра поиска WordPress разработан с функциями, которые помогут сделать ваш сайт лучше. И это включает в себя такие функции, как результаты поиска в реальном времени, конструктор форм перетаскивания, несколько комбинаций фильтров и так далее.
Кроме того, конструктор перетаскивания помогает легко создавать новые фильтры и применять их мгновенно, без перезагрузки страницы. Кроме того, вы можете добавить кнопку «Применить фильтры». И эти фильтры доступны как в горизонтальном, так и в вертикальном расположении.
Кроме того, вы можете добавить кнопку «Применить фильтры». И эти фильтры доступны как в горизонтальном, так и в вертикальном расположении.
Themify Плагин фильтра продукта ajax для WooCommerce предоставляет множество настроек для бесплатного создания фильтра.
Pros :
- Легко и быстро создавать фильтры.
- Удобные интерфейсы.
- Поставляется с конструктором форм с функцией перетаскивания.
Минусы:
- Ограниченные возможности
- Ultimate Woocommerce Filter Plugin
Ultimate WooCommerce Ajax Product Filter легко настроить. Вы можете легко настроить его с помощью простых виджетов фильтров WooCommerce и шорткодов.
Он также фильтрует продукты по цвету, размеру, атрибутам, категории и тегу, включая интеллектуальный поиск продуктов и интеллектуальный формат/представление таблицы.
Кроме того, он обеспечивает фильтрацию продуктов по цвету, размеру, атрибутам, категории и тегу, включая интеллектуальный поиск продуктов и интеллектуальный формат/представление таблицы.
Итак, надстройка продукта WooCommerce поставляется как с бесплатными, так и с премиальными функциями. Принимая во внимание, что в премиум-функциях они предлагают множество дополнительных функций, таких как отображение атрибутов фильтра под миниатюрами страниц магазина (например, рядом со звездами рейтинга), визуальная индикация с подробной информацией о каждом продукте без посещения страницы продукта. Конкретные параметры макета для фильтров (цвет, размер, атрибуты, категории и теги). Дополнительная возможность ползунка цен и атрибутов в формате таблицы. Настройте функции фильтрации и параметры маркировки.
Цена: 39 долларов США за один сайт, 119 долларов США за 5 сайтов и 199 долларов США за 10 сайтов.
Плюсы:
- Простота использования.
- Легко и быстро создавать фильтры.
- Поставляется с функциями поиска в реальном времени ajax.
Минусы :
- Высокие надбавки.

- Поиск и фильтр
Поиск и фильтр — это простой плагин фильтра. И он предоставляет функции для создания общих фильтров для вашего сайта.
Этот плагин используется для создания фильтров продуктов по категориям, тегам, пользовательским таксономиям, типу сообщений, дате публикации, а также для комбинированного поиска. Кроме того, он предоставляет типы ввода для фильтров, такие как раскрывающиеся списки, флажки, переключатели и множественный выбор. В бесплатной версии они предоставляют только базовые функции. А в премиум-версии они предоставляют множество функций, и вы можете настроить свои веб-сайты с помощью многих других функций.
Может работать без установки WooCommerce, но больше совместим с WooCommerce.
Цена: — 20 долларов США для одного сайта и 75 долларов США для разработчиков
Плюсы:
- Бесплатная версия предлагает простое и быстрое решение для фильтрации.

- Новый пользователь, которому нужны простые фильтры, может быть легко использован.
Минусы:
- Ограниченное количество функций в бесплатных версиях.
- Многие функции доступны в премиум-версиях.
- Расширенные функции, такие как AJAX, несколько форм, перетаскивание и другие, будут доступны в профессиональной версии.
- WOOF
WOOF Плагин Ajax Category Filter WordPress — один из лучших доступных плагинов фильтра поиска WordPress. И он также входит в список расширенных плагинов фильтров категорий Ajax для WordPress и WooCommerce.
Он предоставляет фильтры продуктов по категориям, настраиваемым таксономиям, атрибутам, цене и тегам и даже с короткими кодами. Кроме того, этот аддон предоставляет типы ввода фильтров, такие как раскрывающееся меню, радиокнопки, радиокнопки в раскрывающемся списке, раскрывающемся списке, множественном раскрывающемся списке и флажке. Самое интересное, что все эти функции можно использовать бесплатно.
Самое интересное, что все эти функции можно использовать бесплатно.
В своей премиум-версии они также предоставляют входные данные в виде цвета, изображения, метки, раскрывающегося списка иерархии, ползунка диапазона атрибутов / таксономии и кнопок флажка в раскрывающемся списке и многое другое. Таким образом, со всеми этими функциями вы можете сделать свои сайты полностью доступными при поиске и фильтрации продуктов.
Эта функция обеспечивает удобство работы с пользователем, и именно поэтому этот плагин попал в наш список лучших плагинов фильтрации продуктов WooCommerce Ajax.
Цена: Обычная лицензия $39и расширенная лицензия $139.
Pros:
- Продукты Шорткод
- поставляется с Live Ajax Search Features
- Шаг за шагом Фильтр
- Динамические продукты. Разработка
Cons:
- WooBeWoo
WooBeWoo — это усовершенствованный плагин фильтрации продуктов WooCommerce ajax. Он поставляется с простой установкой и настройкой, а также совместим с Elemontor.
Он поставляется с простой установкой и настройкой, а также совместим с Elemontor.
Предоставляет фильтры по цене, ценовому диапазону, категориям, тегам и т. д. Кроме того, их плагин уже интегрирован с опциями WooCommerce и использует элементы таксономии продукта (например, атрибуты и категории). Для фильтрации плагин использует данные из настроек вкладки товаров WooCommerce. И, настраивать особо нечего, она там есть. Они предоставляют множество функций в бесплатной версии, но у них также есть премиум-версия.
Фильтры по цене, ценовому диапазону, категориям, тегам и т. д. Их плагин уже интегрирован с опциями WooCommerce и использует элементы таксономии продукта (например, атрибуты и категории). Для фильтрации плагин использует данные из настроек вкладки товаров WooCommerce. И, настраивать особо нечего, она там есть.
В бесплатной версии есть много функций, и вы всегда можете перейти на премиум-версию, чтобы получить больше возможностей.
Pro Цена: — Один сайт — 49 долларов, пять сайтов — 99 долларов, неограниченное количество сайтов — 199 долларов. Минусы: JetSmartFilters — это плагин WordPress с фильтром категорий ajax, который легко настроить и использовать, но он не бесплатный. Он также поставляется с совместимостью с Elementor. Доступно множество типов виджетов фильтров, таких как флажки, выбор, диапазон, диапазон проверки, диапазон дат, радио, поиск, рейтинг и многие другие. Все виджеты поисковых фильтров имеют обширный стиль и просты в использовании. Обратите внимание, что для использования JetSmartFilters вам также потребуются подключаемые модули JetEngine или JetWooBuilder. Обратите внимание, что для использования JetSmartFilters вам также потребуются подключаемые модули JetEngine или JetWooBuilder.








 0.3.7.
0.3.7.

 В зависимости от вашей продуктовой стратегии вы можете использовать его, когда это необходимо.
В зависимости от вашей продуктовой стратегии вы можете использовать его, когда это необходимо.

 Это избавит вас от создания каждой отдельной вариации вручную. Просто выберите опцию «Создать варианты из всех доступных атрибутов» и нажмите «Перейти».
Это избавит вас от создания каждой отдельной вариации вручную. Просто выберите опцию «Создать варианты из всех доступных атрибутов» и нажмите «Перейти».  д.
д.