Содержание
Оформить выпадающее меню. Opencart • фриланс-работа для специалиста • категория PHP ≡ Заказчик Вадим Донченко
5 из 5
проект завершен
публикация
прием ставок
утверждение условий
выполнение проекта
проект завершен
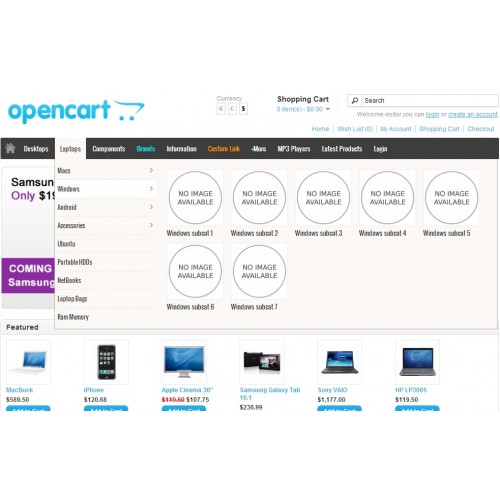
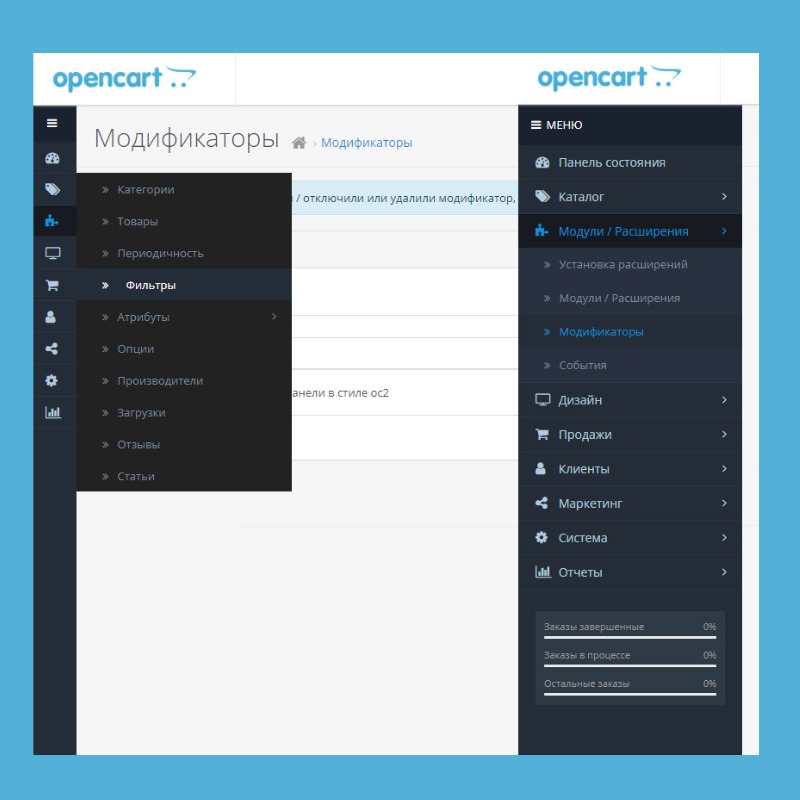
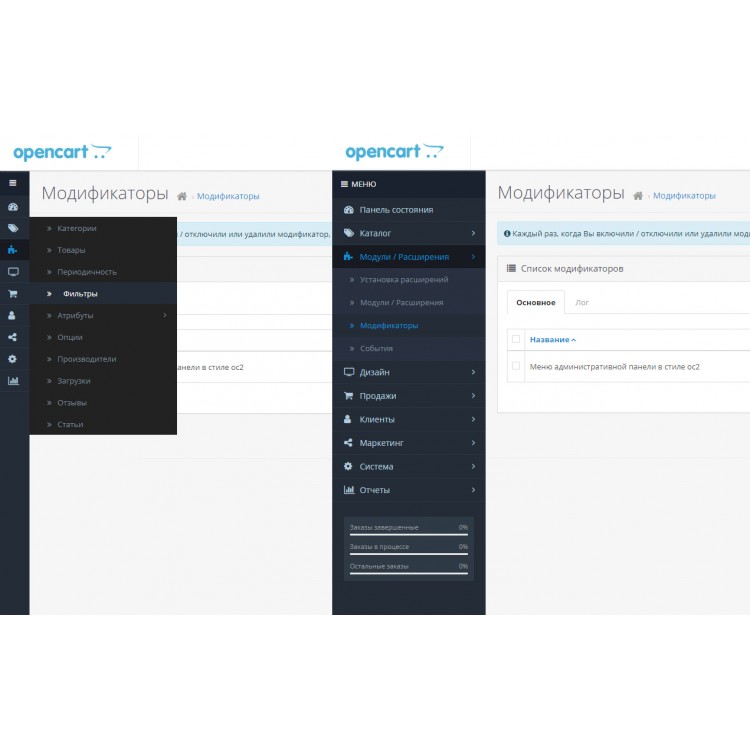
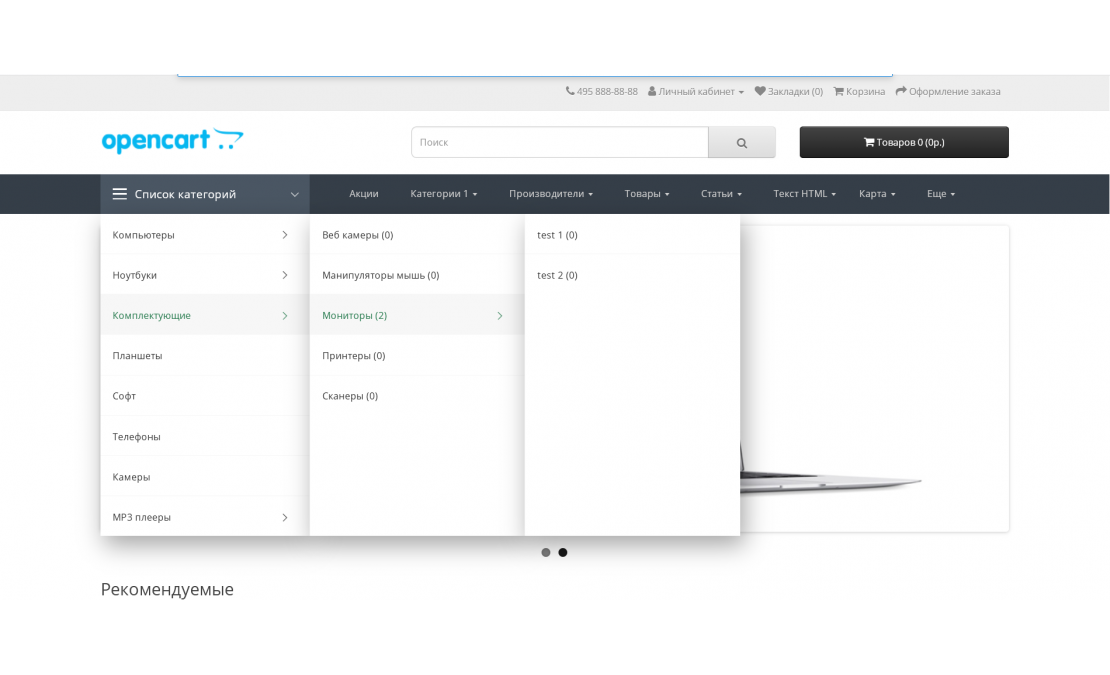
1. Нужно оформить внешний вид выпадающего меню сайта на опенкарте. Сейчас меню выглядит примерно так — демо шаблона
Каких либо конкретных пожеланий или требований нет, предлагайте. Главное чтобы меню органично вписывалось в дизайн шаблона, допускалось последующее добавление/удаление категорий. Можно, например, как на http://podushka.com.ua/
Отзыв заказчика о сотрудничестве с Сергеем Буниным
Оформить выпадающее меню. Opencart
Качество
Профессионализм
Стоимость
Контактность
Сроки
Сергей быстро выполнил проект (хотя никаких сроков я не устанавливал), учел все мой пожелания. Небольшие ошибки по ходу работы конечно же были, но они оперативно устранялись. Рекомендую.
Рекомендую.
Отзыв фрилансера о сотрудничестве с Вадимом Донченко
Оформить выпадающее меню. Opencart
Оплата
Постановка задачи
Четкость требований
Контактность
Коротко и ясно поставлена задача. Моментальная оплата после выполнения. Никаких проблем.
Рекомендую.
Сергей Бунин
Опубликовать похожий проект
Заказчик не желает делать предоплату? Оплата через Сейф поможет избежать возможного мошенничества.
Ставки
5
Отклоненные
1
дата
онлайн
рейтинг
стоимость
время выполнения
Победившая ставка1 день500 UAH
Победившая ставка1 день500 UAH
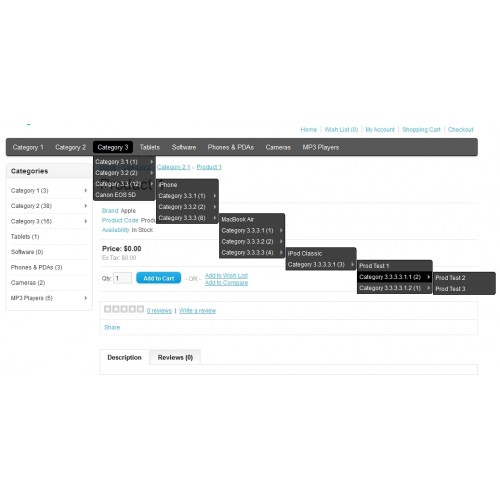
Пропоную зробити випадаюче меню з 3 рівнями. Мінімальні проблеми з дизайном і зручно для покупців.
—
Phone: +38 067 479 45 64
Skype: sergiy. bunin
bunin1 день50 USD
1 день50 USD
Эта штука называется MegaMenu и настраивается как угодно. Так как сделано на подушке — это небольшое подразвитие этого дела с помощью CSS. В общем, работы на пару часов больше времени будут занимать согласования.
1 день200 UAH
1 день200 UAH
Готовы взяться за ваш заказ, наш сайт http://ficuslife.info/, skype — pro100serejkaaa, [email protected]
фрилансер больше не работает на сервисе
1 день200 UAH
1 день200 UAH
Звертайтесь.

3 дня2000 UAH
3 дня2000 UAH
Можем сделать по Вашему шаблону!
7 лет назад
550 просмотров
Shopify. Как добавить выпадающее меню в Мегаменю
Из этого туториала Вы узнаете, как добавить выпадающее меню в Мегаменю вашего магазина Shopify.
Откройте админ панель сайта и перейдите на вкладку Интернет-магазин -> Темы (Online Store -> Themes).
Найдите шаблон, в который Вы хотите внести изменения, нажмите на кнопку …, затем, нажмите на кнопку Редактировать HTML/CSS (Edit HTML/CSS).
В папке Config, найдите и нажмите на файл settings_schema.
 json, для того чтобы открыть его в онлайн редакторе кода.
json, для того чтобы открыть его в онлайн редакторе кода.Добавьте следующий фрагмент кода в редакторе:
{ "type": "link_list", "id": "megamenu5_sub", "label": "Dropdown" },В папке Snippets, найдите и нажмите на файл widget-megamenu.liquid, для того чтобы открыть его в онлайн редакторе кода.
Добавьте фрагмент кода для выпадающего списка после строки пятого элемента в редакторе:
<a href="{{ settings.megamenu5_link }}">{{ settings.megamenu5_text }}{% if settings.megamenu5_badge and settings.megamenu5_badge != '' %}<span>{{ settings.megamenu5_badge }}</span>{% endif %}</a>{% capture linklist_iteration %}megamenu5_sub{% endcapture %} {% capture linklist_name %}{{ settings[linklist_iteration] }}{% endcapture %} <ul> {% for link in linklists[linklist_name]. links %}
<li>{{ link.title | link_to: link.url }}</li>
{% endfor %}
</ul>
links %}
<li>{{ link.title | link_to: link.url }}</li>
{% endfor %}
</ul>В папке Assets, найдите и нажмите на файл style.css.liquid, для того чтобы открыть его в онлайн редакторе кода.
Добавьте стили выпадающего списка в редакторе:
li.megamenu_item_5 { position: relative; } .sf-menu > li.megamenu_item_5 > ul { width: 200px; position: absolute; left: 0; top: 50px; } .sf-menu > li.megamenu_item_5 > ul li a { padding-left: 5px; padding-bottom: 10px; font-size: 25px;}Сохраните изменения.
Перейдите на вкладку Интернет-магазин -> Темы > Настроить тему > Мегаменю (Online Store -> Themes > Customize theme > Mega Menu) и добавьте выпадающее меню для элемента меню (в нашем случае, это 5 элемент).

Вы можете также ознакомиться с детальным видео-туториалом ниже:
Shopify. Как добавить выпадающее меню в Мегаменю
Эта запись была размещена в Shopify туториалы и помечена как dropdown, menu, Shopify, submenu. Добавьте в закладки постоянную ссылку.
Если вы не смогли найти подходящее решение проблемы, пожалуйста воспользуйтесь следующей ссылкой, чтобы отправить запрос команде технической поддержки.
Отправить запросВы получите ответ в течение 24 часов
php — раскрывающееся меню Opencart Limiting для отображения 5 категорий
спросил
Изменено
7 лет, 1 месяц назад
Просмотрено
974 раза
У меня есть категории, перечисленные на верхней панели навигации. У некоторых есть довольно много подкатегорий-> продуктов, связанных с ними. Поэтому, когда человек переходит на панель навигации, некоторые выпадающие меню охватывают весь экран до самого низа. Есть ли способ ограничить отображаемое количество, скажем, около 5?
У некоторых есть довольно много подкатегорий-> продуктов, связанных с ними. Поэтому, когда человек переходит на панель навигации, некоторые выпадающие меню охватывают весь экран до самого низа. Есть ли способ ограничить отображаемое количество, скажем, около 5?
Нужно ли мне заходить в контроллер и что-то ограничивать?
Спасибо
- php
- opencart
Не рекомендуется изменять файлы OpenCart по умолчанию, так как при обновлении все изменения будут потеряны.
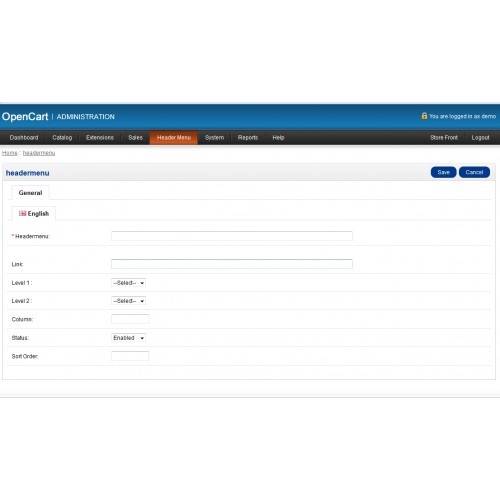
Я видел одно решение для достижения вашего требования, изменив header.tpl. Открыть каталог/представление/тема/ВАША_ТЕМА/template/common/header.tpl
Найдите следующие строки кода:
<ул>
И замените следующими строками кода:
С этим изменением будет только один столбец.
Для многих подкатегорий вы можете создать несколько столбцов подкатегорий в OpenCart.
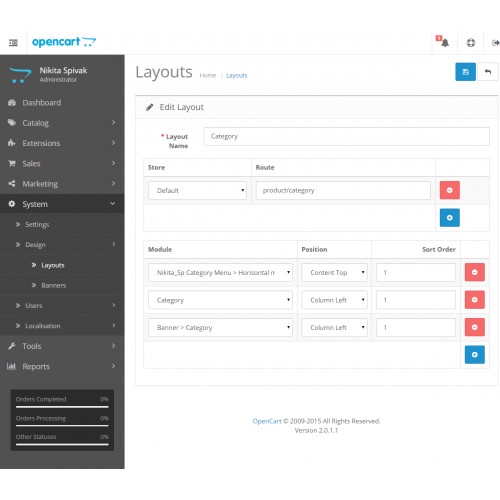
При вставке категории на вкладке данных вставьте значение «Столбцы», чтобы отобразить несколько столбцов. Вы можете увидеть примеры категории «MP3-плееры» и ее подкатегорий в установке по умолчанию.
Демо по адресу:
https://webocreation.com/blog/limit-number-of-sub-categories-to-show-at-opencart-2
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается

 bunin
bunin
 json, для того чтобы открыть его в онлайн редакторе кода.
json, для того чтобы открыть его в онлайн редакторе кода. links %}
<li>{{ link.title | link_to: link.url }}</li>
{% endfor %}
</ul>
links %}
<li>{{ link.title | link_to: link.url }}</li>
{% endfor %}
</ul>
 0 категория 4lvl category.tpl · GitHub
0 категория 4lvl category.tpl · GitHub = ‘выпадающее-подменю’;
= ‘выпадающее-подменю’; = ‘выпадающее-подменю’;
= ‘выпадающее-подменю’; = ‘выпадающее-подменю’;
= ‘выпадающее-подменю’;