Содержание
PSD на WordPress • фриланс-работа для специалиста • категория Веб-программирование ≡ Заказчик Nikita S.
Switch to English version?
Yes
Переключитись на українську версію?
Так
Переключиться на русскую версию?
Да
Przełączyć się na polską weкrsję?
Tak
6 из 6
проект завершен
публикация
прием ставок
утверждение условий
резервирование
выполнение проекта
проект завершен
Привет!
Мы ищем специалиста по WordPress и его плугинов, который изменит дизайн 6 страниц https://favor.capital
1) Home: 3 блока.
Текст и креатив (адаптировать)
Карусель — карточки с функцианалом.
Карусель — карточки.
2) Favorites: 4 блока.
Креатив.
4х вертикальная Карусель — карточки с функцианалом.
1х Карусель — карточки с функцианалом (копия с Home).
Карусель — карточки.
3) Account: данные Ultimate Member оформить как в PSD.
4) Profile: данные Ultimate Member оформить как в PSD.
5) Login: Ultimate Member оформить как в PSD.
6) Join Us: Ultimate Member оформить как в PSD.
Дизайн АДАПТИВНЫЙ (десктоп, планшет, мобильный) должен корректно отображать данные во всех современных версиях популярных браузеров.
Графика подготовлена в PSD, и все файлы доступны для десктоп и мобильной версии. Версия для планшета будет состоять частично из обоих. Скрины десктоп версии прикреплены.
Никита
Приложения 5
Просмотр приложений доступен только зарегистрированным пользователям.
Отзыв заказчика о сотрудничестве с Михайло Павловым
PSD на WordPress
Качество
Профессионализм
Стоимость
Контактность
Сроки
Все выполнено в срок и на высшем уровне. Отличное профессиональное отношение. Буду рад сотрудничеству в будущем.
Отзыв фрилансера о сотрудничестве с Nikita S.
PSD на WordPress
Оплата
Постановка задачи
Четкость требований
Контактность
Отличный заказчик, всегда на связи и погружен в проект.
Михайло Павлов
| Сейф
Ставки
3
Отклоненные
11
дата
онлайн
рейтинг
стоимость
время выполнения
6485
60 0
Победившая ставка3 дня5000 UAH
Михайло Павлов
Победившая ставка3 дня5000 UAH
Добрый день. Работаю с вордпресс более 8 лет, сегодня могу приступить к работе.
7 дней5500 UAH
7 дней5500 UAH
Здравствуйте, уважаемый Никита!
Ознакомился с заданием и макетами. При работе особое внимание уделю адаптированию Вашего сайта под различные виды устройств(от 320px до 4к ультравайд мониторов). Преимущественное количество работ делал по макетам в PSD формате. Для создания личного кабинета буду использовать плагин Ultimate Member. Сделаю максимальное количество информации редактируемой из админ панели с помощью ACF. Также, максимально ускорю Ваш сайт для быстрой загрузки и залью финальный результат на хостинг.
При работе особое внимание уделю адаптированию Вашего сайта под различные виды устройств(от 320px до 4к ультравайд мониторов). Преимущественное количество работ делал по макетам в PSD формате. Для создания личного кабинета буду использовать плагин Ultimate Member. Сделаю максимальное количество информации редактируемой из админ панели с помощью ACF. Также, максимально ускорю Ваш сайт для быстрой загрузки и залью финальный результат на хостинг.Примеры похожих сайтов:
https://i-loading.github.io/Akad/
https://i-loading.github.io/Jetro/Хотелось бы более подробно обсудить данный проект с Вами в личных сообщениях, для уточнения всех нюансов и деталей. Является ли это возможным?
…
С уважением и надеждой на сотрудничество, Иванставка скрыта фрилансером
фрилансер больше не работает на сервисе
6 дней6000 UAH
6 дней6000 UAH
Здравствуйте, готов приступить сейчас же.
 Можем перейти в лс для обсуждения некоторых деталей.
Можем перейти в лс для обсуждения некоторых деталей.Занимаюсь веб разработкой более 2х лет.
Имею опыт работы с:
— версткой (адаптив, js/css анимации, зелёная зона Google PageSpeed)
— cms системами (WordPress, OpenCart)
— расширениями chrome и другими веб приложениями.…
Примеры работ:
https://splitdev.pro/
https://ensol-ltd.ru/
https://reloft.art/6 дней5500 UAH
6 дней5500 UAH
Доброй ночи!Готов поработать и выполнить Ваш проект, так же готов предоставить гарантию на целый месяц на выполнение работ. Надеюсь на обратную связь и сотрудничество в дальнейшем!
1 день12 000 RUB
1 день12 000 RUB
Здравствуйте, Никита!
Сделаю все в соответствии с требованиями.
Свободен для работы.фрилансер больше не работает на сервисе
3 дня5000 UAH
3 дня5000 UAH
Здравствуйте!
На данный момент свободен и мог бы приступить к выполнению данного проекта.
Занимаюсь WordPress более полутора лет, хорошие навыки в данной сфере.
Выполню быстро и качественно.
Пишите в лс обсудимставка скрыта фрилансером
ставка скрыта фрилансером
68″ data-days=»7″ data-lastactivity=»1638212209″>фрилансер больше не работает на сервисе
ставка скрыта фрилансером
7 дней12 000 RUB
7 дней12 000 RUB
День добрый Никита
Есть опыт в натяжке html на wordpress уже от 2 лет смогу сделать всё качественно
Один из моих последних работ https://standarty.pro/ на WordPress
1 год назад
231 просмотр
- WordPress
- сайт на WordPress
- адаптивный дизайн сайта
- Создание сайтов на WordPress
- adaptive web design
- WordPress Plugin Development
Cлайдер до и после для вашего сайта
Впечатляющие результаты ваших работ с виджетом
Попробовать демо
Изучите все возможности
Почему мне стоит выбрать виджет До и После?
Докажите экспертный уровень. Увеличьте продажи.
Увеличьте продажи.
Повысьте уровень продаж
Поделитесь впечатляющим качеством вашего сервиса или товаров — пользователи не пройдут мимо и захотят сделать заказ именно у вас
Видимый результат по доступной цене
Докажите наглядно, что ваше предложение самое выгодное среди конкурентов
Удивляйте и привлекайте новых клиентов
Пусть пользователи сами захотят поделиться увиденным, ведь ваши работы ошеломляют
0%
вебсайтов поддерживается
0+
часов вложено в разработку
1 минута
чтобы начать использование
0%
счастливых клиентов
Станьте одним из 1,078,753 клиентов Elfsight Apps
Создайте свой первый виджет слайдера для фото До и После бесплатно.
Создать виджет
В чем уникальность Elfsight Слайдер До/После?
CONTENT
Самый наглядный способ доказать экспертный уровень
Визуализируйте преимущества ваших продуктов или услуг. Покажите работы “до и после” и убедите аудиторию, что вы лучший в своей сфере. Создайте портфолио, загружайте неограниченное количество изображений, используйте индивидуальный дизайн и настройки функционала. Этот виджет уже с момента установки повысит конверсию и увеличит уровень продаж.
Покажите работы “до и после” и убедите аудиторию, что вы лучший в своей сфере. Создайте портфолио, загружайте неограниченное количество изображений, используйте индивидуальный дизайн и настройки функционала. Этот виджет уже с момента установки повысит конверсию и увеличит уровень продаж.
LAYOUTS
Разнообразие опций для лучшей интеграции
Какие бы пропорции слайдера вам не потребовались, настроить виджет проще простого! Выберите горизонтальный или вертикальный показ во вкладке Раскладка и установите конкретные пропорции для вашей контентной зоны.
FULLSCREEN
Полноэкранный режим — детали и иммерсивность
Теперь пользователи с легкостью могут рассмотреть детали и оценить ваш экспертный уровень. Полноэкранный режим наглядно показывает преимущества работы с вами и приковывает еще больше внимания к вашим работам.
DESIGN
Индивидуальный дизайн за несколько секунд
Создайте виджет, который подойдет именно вам. Мы продумали все до мелочей — вы без труда сможете настроить направление слайдера, выбрать вид и положение разделителя, сменить или перекрасить любые элементы виджета. Уникальный дизайн для вашего слайдера “до и после” всего за несколько минут.
Мы продумали все до мелочей — вы без труда сможете настроить направление слайдера, выбрать вид и положение разделителя, сменить или перекрасить любые элементы виджета. Уникальный дизайн для вашего слайдера “до и после” всего за несколько минут.
Примеры использования
Посмотрите реальные примеры использования Слайдер До и После, чтобы раскрыть его потенциал для вашего сайта.
Посмотреть в действии
Активное демо
Откройте для себя все функции виджета Фото До и После в интерактивном демо. Бесплатно, без регистрации, без программирования.
Попробовать сейчас
Часто задаваемые вопросы
Что такое слайдер сравнения?
Это виджет, который можно использовать, чтобы продемонстрировать изменения, благодаря вашим продуктам или услугам. Вы можете загрузить две фотографии и они появятся с разделителем, который можно перемещать, чтобы пользователи могли увидеть разницу./5b3ee5d2d56b86e.s.siteapi.org/img/828decd9205db498ba3f99b63f3a9345d85569a7.png)
Как можно получить установочный код виджета?
Вы можете получить код прямо после того, как разработаете ваше приложение, используя бесплатный конфигуратор или непосредственно из Elfsight дэшборда.
Как можно добавить Слайдер До и После на мою страницу?
Чтобы вставить наше приложение, следуйте этой памятке или обратитесь к профессиональной службе поддержки.
- Добавьте фото, выберите направление движения ползунка, напечатайте текст.
- Кликните ”Сохранить изменения”.
- Установите код в нужное место на странице или в разметке.
Приложение подходит для конструктора сайта, который я использую?
На 100%. Elfsight виджеты соответствуют большинству наиболее популярных CMS и конструкторов сайтов. Найдите свою платформу в списке:
Adobe Muse, BigCommerce, Blogger, Facebook Page, Drupal, Elementor, Joomla, jQuery, iFrame, Magento, HTML, ModX, OpenCart, Shopify, Squarespace, Webflow, Webnode, Weebly, Wix, WordPress, WooCommerce, Google Sites.
Какой самый лучший способ использовать виджет сравнения на сайте?
Один из наиболее удачных способ — показать все эффектные изменения фотографий после ретуши с помощью слайдера фото До и После.
Сколько слайдов я могу создать с помощью виджета?
Нет никаких ограничений в отношении количества слайдов — вы можете создать столько слайдов, сколько вам нужно, чтобы показать вашу работу в процессе.
Могу ли я регулировать размер фото после публикации плагина?
Если вы хотите внести изменения в плагин или прикрепить исходники, вы можете сделать это прямо через админку. Внесите все изменения, нажмите «Сохранить», и они будут автоматически применены к вашему виджету на сайте. Если не сработало, обратитесь в службу поддержки.
Станьте одним из 1,078,753 клиентов Elfsight Apps
Откройте для себя еще более 80 эффективных приложений от Elfsight! Банковская карта не требуется. Никаких рисков!
Начать
Получите скидку 20% прямо сейчас!
More Apps
Лучший способ добавить Инстаграм фото на сайт
Покажите, что ваша компания заслуживает доверия с помощью Google отзывов
Покажите впечатляющие результаты ваших работ в сравнении
Как настроить вертикальный слайдер изображений в WordPress
Фейсбук
Твиттер
LinkedIn
Большинство слайдеров в WordPress работают с горизонтальными изображениями, но знаете ли вы, что существуют вертикальные? Правильно, с плагином WordPress Vertical Image Slider вы можете легко добавить их на свой сайт. И это действительно легко использовать!
И это действительно легко использовать!
Просто выберите изображения, настройте ползунок и поместите его с помощью короткого кода. И благодаря этому вы даже можете разместить его на боковой панели с помощью текстового виджета. Просто не забудьте правильно подобрать размер, если вы это сделаете.
Сегодня я покажу, как использовать плагин WordPress Vertical Image Slider.
Зачем добавлять вертикальное слайд-шоу в WordPress
Вертикальный слайдер предлагает пользователям уникальные возможности компоновки страницы, самой большой из которых является потенциальное добавление области боковой панели. Слайдеры, горизонтальные или вертикальные, — отличный способ поделиться несколькими изображениями на небольшой площади и иметь множество применений.
Оба типа слайдеров чаще всего встречаются на страницах товаров. Довольно часто на странице продаж размещают несколько изображений продукта, а слайдеры — отличный способ показать как можно больше изображений.
Другое распространенное использование — сравнение до и после. Вертикальный слайдер может быть лучшим вариантом для определенных изображений, чем горизонтальный слайдер, это действительно зависит от ориентации изображений.
Вертикальный слайдер может быть лучшим вариантом для определенных изображений, чем горизонтальный слайдер, это действительно зависит от ориентации изображений.
Основным преимуществом вертикального ползунка является возможность отображать текст сбоку, что делает чтение более естественным. С горизонтальными изображениями читатели должны прокручивать изображение, чтобы продолжить чтение, в то время как вертикальное позволяет им читать и просматривать изображение одновременно.
Как добавить вертикальный слайдер изображений в WordPress
Шаг 1: Установите вертикальный слайдер изображений WordPress
Плагин WordPress Vertical Image Slider прост в использовании, имеет множество параметров настройки и прост в реализации благодаря шорткодам. Размер слайдера полностью настраиваемый, поэтому он подходит для любого веб-сайта. А благодаря адаптивному дизайну он работает на любом устройстве.
Существует также версия Pro, которую стоит обновить, если вы хотите использовать несколько ползунков и позволяет загружать несколько изображений одновременно.
Начнем с того, что щелкнем «Плагины» и выберем опцию «Добавить новый» на левой панели администратора.
Найдите WordPress Vertical Image Slider в доступном окне поиска. Это подтянет дополнительные плагины, которые могут оказаться полезными.
Прокрутите вниз, пока не найдете плагин WordPress Vertical Image Slider, нажмите кнопку «Установить сейчас» и активируйте его для использования.
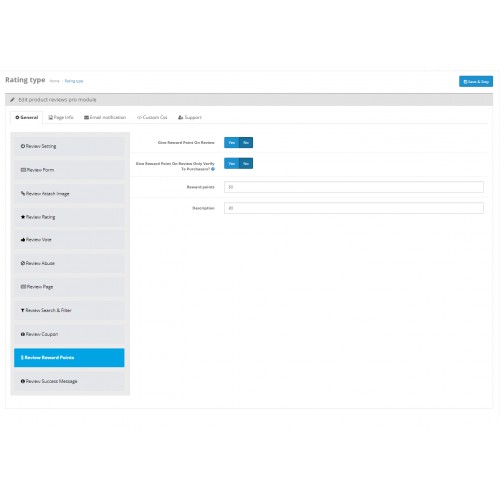
Шаг 2: Управление настройками ползунка
Вы можете либо начать загрузку изображений, либо настроить следующий параметр, но давайте начнем с настроек.
На левой панели администратора нажмите «Вертикальный ползунок миниатюр» и выберите параметр «Настройка ползунка».
Первый вариант, если вы хотите, чтобы ваш слайдер был отзывчивым. Хотя есть несколько вариантов использования, когда вам не нужен адаптивный слайдер, большинству владельцев веб-сайтов следует включить эту функцию.
Далее вы можете выбрать, хотите ли вы, чтобы изображение имело ссылку. Таким образом, каждый раз, когда посетитель нажимает на него, он переходит на определенную страницу. Это может быть очень удобно, если вы используете слайдер на главной странице для демонстрации продуктов или специальных акций.
Таким образом, каждый раз, когда посетитель нажимает на него, он переходит на определенную страницу. Это может быть очень удобно, если вы используете слайдер на главной странице для демонстрации продуктов или специальных акций.
Ниже вы можете выбрать, как будет вести себя прокрутка. Плагин предоставляет три варианта: автоматически, использовать стрелки влево и вправо или автоматически прокручивать с помощью стрелки. И при этом вы можете определить, насколько высока скорость прокрутки.
Если вы не знаете, что выбрать, не волнуйтесь, вы можете изменить это позже.
Остальные настройки относятся к внешнему виду вашего ползунка и включают в себя, хотите ли вы, чтобы изображения были округлены, цвет фона ползунка, сколько изображений видно одновременно, сколько элементов прокручивается за раз, если слайдер должен останавливаться, если посетитель наводит на него курсор, а также высота и ширина изображения.
Когда все настройки будут установлены, нажмите кнопку «Сохранить изменения».
Примечание: Если вы планируете использовать вертикальный ползунок в текстовом виджете, убедитесь, что его размер подходит для боковой панели. Каждая тема имеет уникальные размеры, поэтому для конкретных измерений обратитесь к вашей теме.
Шаг 3: Загрузка изображений
Теперь пришло время добавить изображения в плагин. Хотя плагин называет это загрузкой, на самом деле вы также можете просто выбрать изображения из своей медиатеки.
Сначала выберите параметр «Управление изображениями».
Нажмите кнопку «Добавить новый».
Щелкните ссылку «Нажмите здесь, чтобы загрузить». Это откроет медиатеку. Вы можете выбрать изображения, которые уже есть в вашей библиотеке, или загрузить новое.
Далее вы можете добавить название к изображению, которое просто поможет вам найти его. И если вы решили добавить ссылку на изображение в процессе настройки, вы можете ввести эту информацию в соответствующее текстовое поле.
Нажмите кнопку «Сохранить изменения», когда закончите.
Вы можете просматривать все добавленные изображения, редактировать или удалять их в любое время. Это полезно, если вам нужно обновить ссылку. Повторите этот процесс, чтобы добавить все изображения, которые вы планируете использовать в плагине.
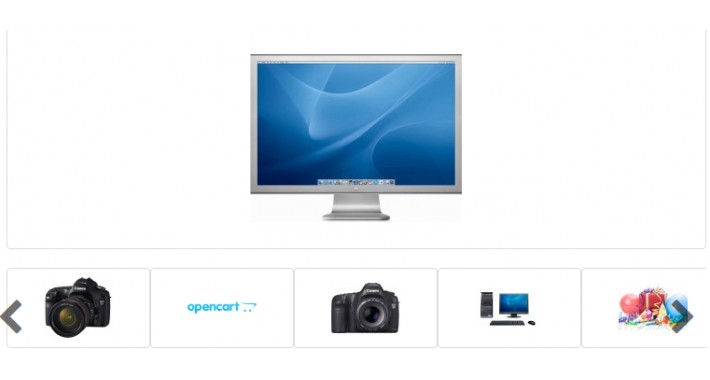
Шаг 4. Предварительный просмотр и размещение слайдера
После добавления изображений вы можете предварительно просмотреть слайдер, щелкнув параметр «Предварительный просмотр слайдера». Тем не менее, вы не можете просматривать его на своем веб-сайте, пока не добавите его с помощью шорткода или PHP.
Ниже предварительного просмотра вы можете найти шорткод и PHP-код, чтобы добавить его в WordPress.
Код PHP даст вам больше контроля над размещением ползунка, но шорткод намного проще. Фактически, именно так вы можете добавить текст сбоку от ползунка, однако то, где вы его разместите, зависит от темы. Следовательно, вам может потребоваться связаться с разработчиком темы для получения дополнительной информации.
Вы можете добавить шорткод к любому сообщению, странице или текстовому виджету. Добавление его в текстовый виджет в основном создает вертикальный виджет слайдера изображений WordPress, который может быть очень удобным. И, как напоминание, убедитесь, что вы правильно выбрали размер ползунка для использования виджета.
После того, как шорткод установлен, вы можете просмотреть его на своем веб-сайте.
Поздравляем с установкой плагина WordPress Verticle Image Slider. Помните, что вы можете настроить параметры в любой момент для дальнейшей настройки. Вы также можете изменить, какие изображения присутствуют в любой момент.
Чтобы иметь доступ к нескольким ползункам, вам необходимо перейти на версию Pro.
Экономьте место с помощью вертикального ползунка Сегодня
Вертикальные ползунки — отличный способ сэкономить место и помочь вашему веб-сайту использовать более креативные макеты страниц. В некоторых темах может быть дополнительное место для виджетов, чтобы помочь вам воспользоваться преимуществами шорткодов. Например, ColorMag имеет тон дополнительного пространства для виджетов, специфичный для главной страницы.
Например, ColorMag имеет тон дополнительного пространства для виджетов, специфичный для главной страницы.
Таким образом, вы действительно можете выделить свою домашнюю страницу среди конкурентов.
Однако чаще всего на боковой панели используются вертикальные ползунки. Это отличный способ продвигать события, новые продукты и практически все, что связано с вашим бизнесом. И как часть боковой панели они видны на каждой странице.
Какой плагин слайдера изображений вы используете в WordPress? Вы предпочитаете вертикальные или горизонтальные слайдеры изображений?
Фейсбук
Твиттер
LinkedIn
Слайдер | Journal Docs
Slider — это очень продвинутый модуль слайдера, основной целью которого является отображение изображений баннеров с расширенными подписями.
(изображения, текст, видео). Используйте ползунок, если вам нужны слайдеры в коробочном или полноэкранном режиме и причудливая анимация для обоих.
основные слайды и подписи.
Общие параметры
- Общие параметры — см. Общие параметры
- Дополнительные параметры
- Размеры изображения — Размеры изображения основного слайда.
- Размеры содержимого — определяет размеры содержимого ползунка для позиционирования слоя. Оставьте пустым, чтобы соответствовать изображению
Габаритные размеры. Введите значение ширины сайта из стиля макета страницы, чтобы оно соответствовало ширине содержимого сайта. - Auto Height — сохраняет высоту ползунка пропорционально изображению. Оставьте OFF, если вы хотите сохранить высоту ползунка
исправлено на ползунках полной ширины. - Перемешать — Загружает слайды в случайном порядке.
- Цикл — Непрерывный цикл по всем слайдам с загрузкой первого слайда после последнего. Требуется минимум 3
слайды. - Просмотр слайдов — Полноэкранный режим игнорирует размеры ползунка и использует размер окна.
 Предназначен как один модуль в самом верхнем ряду.
Предназначен как один модуль в самом верхнем ряду. - Фон — Дополнительный фон слайдера за слайдами, частично видимый при некоторых переходах.
Переход
- Переход — определяет переход для всех слайдов.
- Скорость перехода — Определяет скорость анимации перехода.
- Задержка слайда — определяет задержку анимации перехода.
- Направление перехода — Определяет направление анимации перехода (горизонтальное / вертикальное).
Поведение
- Сенсорное смахивание — позволяет управлять слайдами с помощью сенсорных жестов.
- Перетаскивание мышью — Включает управление слайдами жестами перетаскивания мышью.
- Автозапуск — Включает режим автозапуска.
- Переполнение — Переполнение содержимого слайда за пределами основного контейнера слайдера.

- Пауза при наведении — Приостанавливает слайдер Автовоспроизведение , когда мышь находится над ползунком.
- Таймер — включает индикатор выполнения таймера.
Навигация
- Стрелки — Включает навигацию с помощью стрелок влево/вправо.
- Пули — Включает навигацию по пулям.
- Thumbs — Включает навигацию по миниатюрам.
Параметры слайда
- Имя элемента — Имя элемента, отображаемое в панели администратора в левой части модуля, чтобы легко описать, что это за элемент
представляет собой. - Статус — Статус товара.
- Тип — Тип слайда. Это может быть изображение, видео или пользовательское (только сплошной фон).
- Изображение слайда — Изображение для слайда.
- Alt-тег изображения — Alt-тег изображения (для SEO-целей).
- Ссылка на слайд — определяет ссылку для всего слайда.

- Задержка слайда — перезаписывает значение по умолчанию Задержка слайда , определенное в Общие параметры .
Параметры слоя
- Общие
- Имя слоя — имя элемента слоя, отображаемое в панели администратора в левой части модуля, чтобы легко описать, что это
пункт представляет. - Состояние слоя — Состояние элемента слоя.
- Тип слоя — Тип слайда. Это может быть текст, изображение, кнопка, фигура, видео или точка доступа.
- Текст — Текст для слоя.
- Ширина текстового поля — Ширина текста.
- Исходное положение — определяет начальное положение слоя.
- Начальное смещение — определяет начальное смещение слоя.
- Автоматическое изменение размера — Автоматически масштабирует слой в зависимости от ширины ползунка. Выключите, чтобы вручную изменить значения для каждой точки останова.

- Имя слоя — имя элемента слоя, отображаемое в панели администратора в левой части модуля, чтобы легко описать, что это

 При работе особое внимание уделю адаптированию Вашего сайта под различные виды устройств(от 320px до 4к ультравайд мониторов). Преимущественное количество работ делал по макетам в PSD формате. Для создания личного кабинета буду использовать плагин Ultimate Member. Сделаю максимальное количество информации редактируемой из админ панели с помощью ACF. Также, максимально ускорю Ваш сайт для быстрой загрузки и залью финальный результат на хостинг.
При работе особое внимание уделю адаптированию Вашего сайта под различные виды устройств(от 320px до 4к ультравайд мониторов). Преимущественное количество работ делал по макетам в PSD формате. Для создания личного кабинета буду использовать плагин Ultimate Member. Сделаю максимальное количество информации редактируемой из админ панели с помощью ACF. Также, максимально ускорю Ваш сайт для быстрой загрузки и залью финальный результат на хостинг. Можем перейти в лс для обсуждения некоторых деталей.
Можем перейти в лс для обсуждения некоторых деталей.
 Предназначен как один модуль в самом верхнем ряду.
Предназначен как один модуль в самом верхнем ряду.

