Содержание
Версии OpenCart — как не запутаться и какую выбрать?
by AdminОпубликовано
Содержание
В OpenCart есть множество версий. Но далеко не все из них считаются удачными.
Статья обновлена 18.12.2020
Удачные версии системы OpenCart
- OpenCart 2.1.0.2 (ocStore 2.1.0.2.1) — вышла 12 января 2016 года была первой стабильной из поколения 2. Многие разработчики используют ее и сегодня. Однако, далеко не все новые модули поддерживают эту версию.
- OpenCart 2.3.0.2 (ocStore 2.3.0.2.3) — остается достаточно востребованной версией даже спустя 4 года и сегодня в 2020 году
- OpenCart 3.0.2.0 (ocStore 3.0.2.0) — встречается все чаще, но проблем с ней от этого не становится меньше. Если ставите тройку, то все-таки лучше ставьте ocStore, чем чистый OpenCart. Ну или хотябы не ставьте версии с непроверенных сайтов.

- OpenCart 4.0.0.0 — на GitHub ведется разработка новой версии, в которой есть потенциально приятные изменения для пользователей. Подробнее читайте в обзоре «Что нового в OpenCart 4?«. Устанавливать эту версию можно только для ознакомления. Для нее даже еще и модулей нету.
Избегайте пока что ставить следующие версии:
- 3.1.0.0_b — была выпущена в том же месяце, что и 3.0.2.0, но позже разработчики вернулись от нее отказались.
- 3.0.3.0 — выпущена спустя аж 2 года после предыдущей. Согласно правилам разметки версий, это должно означать, что были добавлены какие-то новые расширения. Согласно описанию в Release Notes были добавлен функционал для «google shopping», что для нас не актуально.
- 3.0.3.5 — отмечено, что в этой версии используется последняя версия шаблонизатора TWIG, и теперь на Вашем сервере должен быть как минимум PHP 7.3. А еще в ней не применяются модификаторы. Совсем не применяются, Карл! — https://opencartforum.
 com/topic/169467-kakogo-figa-tak-mnogo-saytov-na-opencart-3036-razvelos/
com/topic/169467-kakogo-figa-tak-mnogo-saytov-na-opencart-3036-razvelos/
Внимание!
Сейчас в рунете по запуросу «скачать OpenCart» можно найти кучу сборок, которые появляются, как грибы после дождя. Однако, с ними есть 2 беды:
- Они делают улучшения без оглядки на существующие расширения (модули). Это приводит к тому, что купив какой-то популярный и нужный модуль, вы можете наткнуться на его неработоспособность или ошибки в его работе.
- Некоторые из таких сборок них содержат краденные модули (по которым Вы никогда не сможете получить поддержку)
- Отдельные сборки содержат вирусы (вот тут описана всего лишь одна проблема, которая может вас ожидать).
В общем, лучше всего скачивать OpenCart только с проверенных сайтов. Список таких ресурсов вы найдете по вот этой ссылке — https://opencart-guide.com/introduction/spisok-proverennyh-sajtov-dlya-skachivaniya-opencart/
В чем ключевое отличие разных поколений OpenCart?
Во-первых, модули для версии системы 1. 5.x не работают на системе версии 2.x. В свою очередь, модули, которые были написаны для 2.x, не работают на 3.x.
5.x не работают на системе версии 2.x. В свою очередь, модули, которые были написаны для 2.x, не работают на 3.x.
Конечно, ряд авторов обновляют свои модули весьма быстро и выпускают версии модулей под новую версию движка. Но стоит иметь ввиду, что эти версии могут продаваться с отдельной лицензией. Так что, если магазин уже настроен, то лучше сосредоточиться на продажах, нежели на обновлении движка.
Во-вторых, в мажорной версии OpenCart 2.x по сравнению с версией 1.x появился установщик модулей в админке. Это позволило прекратить танцы с бубнами вокруг vQmod. Ну и еще была полностью переделана верстка в сторону адаптивности. Добавлены SEO-поля. И так далее. То есть, изменения существенные и стоят того, чтобы обновиться. Что же касается OpenCart 3.x — то в нем нет никаких полезных улучшений с точки зрения пользователя или владельца сайта. В основном изменения касаются разработчиков. Об этом есть добротный обзор на английском языке, который, хотя и написан еще в 2018, но отражает суть вещей: ведь никаких толковых сподвижек в системе OpenCart с тех пор и не произошло — https://multimerch. com/blog/opencart-3-vs-opencart-2-2018/
com/blog/opencart-3-vs-opencart-2-2018/
В-третьих, владельцы магазинов любят быть не хуже других. Многие из них уверены, что все более новое при этом еще и более лучшее. Похоже, что это единственная движущая сила, которая заставляет людей использовать OpenCart 3.
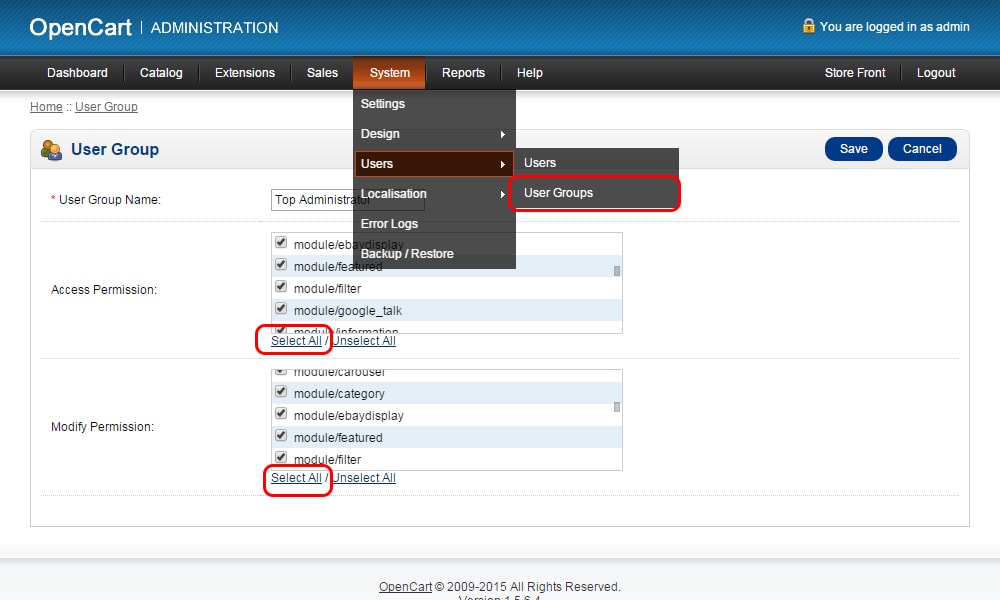
Как распознать версию OpenCart?
Чтобы понять, какую именно версию вы используете, обратите внимание на несколько вещей:
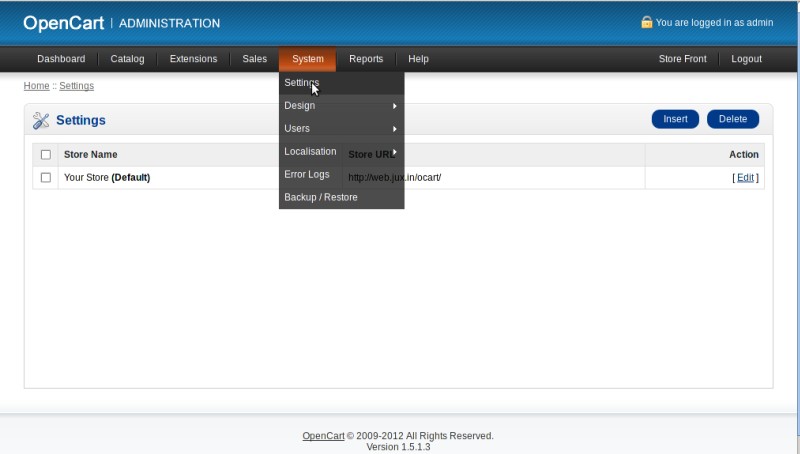
- Логотип
- Меню (Текст пункта Модули / Расширения)
- Подпись в подвале с обозначение оригинальной системы или сборки
- Подпись в подвале с номером версии
Posted in Знакомство с OpenCart
Как узнать движок сайта: 10 простых способов
54069
| How-to | – Читать 8 минут |
Прочитать позже
CMS или движок для сайта представляет из себя платформу, на которой размещен веб-ресурс. Мониторинг систем управления контентом сайтов поможет в выборе CMS для собственного интернет-проекта на этапе его запуска и доработки. Как узнать движок сайта, не являясь его администратором? Рассмотрим основные способы.
Как узнать движок сайта, не являясь его администратором? Рассмотрим основные способы.
Содержание
- Когда нужно узнать CMS сайта
- Как узнать, на каком движке сайт в ручную
3.1. Название CMS в исходном коде страницы
3.2. Пути к файлам
3.3. Упоминание в футере
3.4. Анализ структуры ссылок
3.5. Адрес входа в админку
3.6. Служебные страницы в файле robots.txt - Заголовки HTTP
- Бесплатные онлайн-сервисы для проверки CMS
5.1. Whatcms
5.2. Built With
5.3. Itrack - Расширения для браузеров
- Серверные и десктопные парсеры
- Заключение
- FAQ
CMS это программное обеспечение для работы с содержимым сайта. Его называют также движком, а полное название — Content Management System. Система управления контентом позволяет работать с информацией на сайте и взаимодействовать администратору с базами данных, не требуя при этом специальных технических навыков. Содержимое сайта доступно в админке CMS.
Движки для сайтов имеют свои особенности, доступные инструменты и опции админ-панели, а также предоставляют возможность в реализации того или иного дизайна. К популярным CMS относят WordPress, Joomla, OpenCart, Drupal, 1C Bitrix и другие движки. Как узнать на чем сделан сайт, рассмотрим в статье.
Когда нужно узнать CMS сайта
Например, вы решили создать собственный сайт и находитесь в поиске идей. Если сторонний веб-ресурс привлек внимание дизайном, структурой или функциональными возможностями, будет целесообразным проверить CMS сайта и, возможно, выбрать аналогичную платформу для своего проекта.
Как узнать, на каком движке сайт в ручную
Для проверки движка сайта не нужны специальные навыки и сложные действия. Часто эту информацию можно получить, не покидая интересующий вас ресурс, например из кода страницы. В других случаях помогут специальные сервисы, где есть возможность узнать, на каком движке сайт, указав его адрес. Рассмотрим основные способы.
Рассмотрим основные способы.
Название CMS в исходном коде страницы
Надежный и быстрый метод определить движок сайта — обратится к html-коду страницы и мета-тегу generator. Как это сделать:
Перейдите на сайт, CMS которого вы хотите узнать.
Нажмите комбинацию клавиш Ctrl+U для вызова кода страницы.
Найдите на html-странице тег с приставкой <meta name=»generator» content=.
Название движка будет указано в кавычках после слова content.
В метатеге meta name generator в коде страницы отображается название CMS
Пути к файлам
Название движка на странице с html-кодом указано не всегда. Его могли убрать на этапе разработки или же если сайт является самописным. Однако можно определить CMS по характерным папкам и их структуре, указанным в коде. В частности, в строках, где указан путь к файлам js. Например, wp-includes и wp-content указывают на то, что на сайт работает на WordPress.
Определение CMS по пути к файлам
Упоминание в футере
Иногда название CMS можно найти в подвале сайта — оно написано мелким шрифтом в самом низу, под контактными данными или дополнительной информацией о компании. Если веб-разработчик при создании сайта использует шаблон, он не всегда убирает имя движка из футера. Однако узнать CMS таким способом удается нечасто.
Если веб-разработчик при создании сайта использует шаблон, он не всегда убирает имя движка из футера. Однако узнать CMS таким способом удается нечасто.
Анализ структуры ссылок
Как узнать движок сайта по внешнему виду ссылок? Если URL-адреса страниц сайта сформированы без генераторов ЧПУ, то в их тексте можно найти сегменты, характерные для той или иной CMS. На примере показаны ссылки с характерной информацией для WordPress и Joomla.
WordPress:
имя_сайта/р=123
Joomla:
имя_сайта/index.php?option=com_content&task=view&id=12&Itemid=345 имя_сайта/content/view/12/345/
Адрес входа в админку
Определить движок сайта можно с помощью адреса, ведущего к админ-панели сайта. Например, если добавление /wp-admin/ к доменному имени в адресной строке привело вас на страницу с окном ввода логина и пароля, то данная CMS — WordPress.
Другие варианты для входа в админку:
- имя_сайта/wp-admin/ — WordPress;
- имя_сайта/administrator/ — Joomla;
- имя_сайта/admin/ — OpenCart;
- имя_сайта/user/ — Drupal;
- имя_сайта/auth/ — 1С Битрикс.
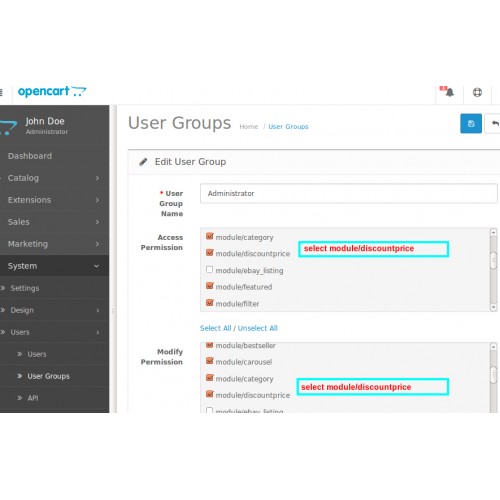
Вход в админку OpenCart
Служебные страницы в файле robots.txt
Большинство сайтов имеют файл robots.txt в корневой папке. С помощью данного файла веб-мастера закрывают от индексации служебные страницы и внутренние директории. По названиям внутренних папок, относящихся к технической части сайта, можно вычислить CMS.
Например, фрагмент файла robots.txt при использовании WordPress выглядит так:
User-agent: * Disallow: /wp-admin/ Allow: /wp-admin/admin-ajax.php
Чтобы определить CMS сайта данным способом, нужно перейти к файлу robots.txt, указав в адресной строке браузера URL: имя_сайта/robots. txt:
txt:
Определение CMS сайта с помощью файла robots
Заголовки HTTP
Иногда определить движок сайта можно с помощью HTTP-заголовков. Сервер передает ответ HTTP Headers браузеру. Получить список заголовков с данными о CMS можно с помощью онлайн-ресурса или расширения HTTP Headers для Google Chrome.
Также это расширение позволяет увидеть cookie и узнать движок по характерным обозначениям, которые указаны в файле. Например, wp-settings для WordPress.
Бесплатные онлайн-сервисы для проверки CMS
Существуют аналитические сервисы, которые за несколько секунд помогут узнать движок сайта. Обычно это самый быстрый и результативный способ узнать CMS: достаточно указать URL сайта в поле ввода. Рассмотрим несколько бесплатных ресурсов для проверки CMS.
Whatcms
Whatcms — это сервис, предоставляющий прямой ответ на вопрос «какую CMS использует сайт». Онлайн-инструмент отображает название ЦМС и ее версию.
Определение сервиса с помощью Whatcms
Built with
Built With — сервис, который позволяет посмотреть, какая платформа установлена на сайте. Среди развернутой информации о ресурсе можно найти название движка, а также установленные на нем плагины.
Определение CMS и установленных плагинов с помощью сервиса Built With
Itrack
Itrack — простой и быстрый способ определения движка сайта.
Определение CMS с помощью Itrack
Расширения для браузеров
Для определения CMS также подойдут браузерные расширения, например, Itrack для Google Chrome. Установите расширение, а затем нажмите правую кнопку мыши, находясь на ресурсе, чтобы узнать CMS сайта. Также можно определить CMS по ссылке на сайт, нажав правую кнопку мыши или ввести URL-сайта в окно расширения.
Определение CMS по ссылке с помощью расширения iTrack
Установка расширений в браузере поможет узнать движок и получить другую полезную информацию о сайте.
Плагины для браузера Google Chrome: Chrome Sniffer, Wappalyzer.
Плагины для браузера Firefox: RDS Bar, Wappalyzer.
Серверные и десктопные парсеры
Для определения CMS можно использовать парсеры — специальные программы, позволяющие после приобретения и установки получать необходимую информацию. К таким парсерам относится A-Parser, с помощью которого можно обнаружить свыше 600 видов CMS.
Определение CMS в программе A-Parser
Заключение
Информация о движке стороннего сайта может пригодиться как владельцу бизнеса, так и вебмастеру. Существует несколько способов узнать, какую CMS использует веб-ресурс.
Самый популярный, простой и эффективный способ узнать движок сайта — использование онлайн-сервисов.
Также возможны альтернативные варианты, которые помогут найти маркеры, идентифицирующие тот или иной движок — в html-коде страницы, внутренних файлах сайта, через расширения для браузеров.
На каком движке сделан сайт?
Чтобы узнать движок сайта, выберите любой удобный способ: проверьте HTML-код; посмотрите футер сайта; зайдите в файл robots.txt; попробуйте загрузить страницу входа в админку, используя разные адреса.
Как узнать движок чужого сайта?
Чтобы узнать движок чужого сайта, проверьте содержимое метатега meta name=»generator» в коде страницы или проверьте пути к файлам. Еще можно воспользоваться онлайн-сервисами, программами-парсерами или браузерными расширениями.
Как определить движок сайта онлайн?
Для определения движка сайта онлайн предназначены различные онлайн-сервисы и браузерные расширения, например, Whatcms, Built with, iTrack. Также можно установить десктопные и серверные парсеры — A-Parser или другие.
Сэкономьте время на изучении Serpstat
Хотите получить персональную демонстрацию сервиса, тестовый период или эффективные кейсы использования Serpstat?
Оставьте заявку и мы свяжемся с вами 😉
Оцените статью по 5-бальной шкале
4. 04 из 5 на основе 22 оценок
04 из 5 на основе 22 оценок
Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам.
Рекомендуемые статьи
How-to
Анастасия Сотула
Что такое ROI в маркетинге, как посчитать показатель и почему он важен
How-to
Анастасия Сотула
Что такое ремаркетинг и как его настроить
How-to
Анастасия Сотула
Как увеличить конверсию сайта и какой она должна быть
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Поделитесь статьей с вашими друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылок.
Сообщить об ошибке
Отменить
Обзор
OpenCart 2 — что нового и что следует учитывать перед обновлением
Наконец-то вышла OpenCart 2! Как одна из самых популярных платформ электронной коммерции с открытым исходным кодом, она абсолютно достойна того, чтобы уделить время и просмотреть все новые вкусности, которые поставляются с новой версией. Во-первых, давайте скажем, что это основной выпуск, который вносит множество изменений как в пользовательский интерфейс, панель администратора, тему внешнего интерфейса по умолчанию, которая теперь полностью адаптивна, так и в основной код.
Это важное примечание для дизайнеров тем, разработчиков расширений и пользователей OpenCart 1.5. Поскольку основной код был в значительной степени переделан, почти гарантировано, что ваши Тема и расширения OpenCart 1.5 не будут совместимы с новым OpenCart 2 . Таким образом, пользователям предыдущей версии OpenCart не следует спешить с обновлением своих производственных магазинов, если версия их тем и расширений, совместимая с 2. X, еще не доступна. Поскольку новый релиз OpenCart вызвал много шума, многие разработчики и дизайн-студии уже выпустили обновленную версию своих продуктов, но пока нет официально поддерживаемого скрипта для автоматического обновления с 1.5.x до 2.x , поэтому пытайтесь это сделать только в том случае, если вы знаете, что делаете, так как этот процесс может привести к серьезным проблемам для вашего магазина. Сказав это, давайте рассмотрим все новшества в новой версии OpenCart 2.
X, еще не доступна. Поскольку новый релиз OpenCart вызвал много шума, многие разработчики и дизайн-студии уже выпустили обновленную версию своих продуктов, но пока нет официально поддерживаемого скрипта для автоматического обновления с 1.5.x до 2.x , поэтому пытайтесь это сделать только в том случае, если вы знаете, что делаете, так как этот процесс может привести к серьезным проблемам для вашего магазина. Сказав это, давайте рассмотрим все новшества в новой версии OpenCart 2.
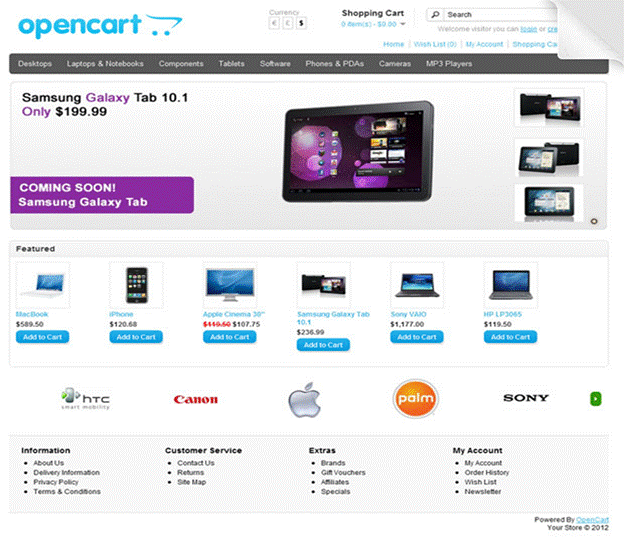
Новый интерфейс OpenCart 2
Первое, что вы заметите, как только закончите установку новой версии OpenCart, это то, что интерфейс выглядит очень знакомо. На мой взгляд, тема OpenCart по умолчанию всегда была отличной основой для запуска вашего веб-сайта электронной коммерции. Хорошо продуманный, с удобной навигацией и цветовой схемой, которую можно использовать практически для любого магазина.
Новая стандартная тема OpenCart 2 сохранила всю свою крутость с некоторыми значительными улучшениями. Интеграция с BootStrap — это то, что вы можете сразу заметить, если у вас есть опыт работы с CSS-фреймворками. Опять же, у нас есть красивый основной слайдер, рекомендуемый раздел и карусель логотипов брендов.
Интеграция с BootStrap — это то, что вы можете сразу заметить, если у вас есть опыт работы с CSS-фреймворками. Опять же, у нас есть красивый основной слайдер, рекомендуемый раздел и карусель логотипов брендов.
Основная навигация тоже сохранилась почти так же. Тем не менее, теперь он полностью интегрирован в отзывчивое меню BootStrap , поэтому он разбит на 9Раскрывающаяся вкладка 0005 на мобильных устройствах , что действительно приятно.
Что касается страницы категории и каталога продукции, то здесь идет небольшое обсуждение. Лично мне нравятся простые и большие коробки, в которых много места для миниатюр продуктов. Однако некоторые члены сообщества OpenCart считают их слишком большими и жалуются на отсутствие возможности уменьшить их размер и изменить пропорции сетки.
Страница продукта — еще один предмет обсуждения. Тема OpenCart 2 по умолчанию включает в себя широкое пространство для изображений, что может быть полезно, если вы можете загружать красивые большие изображения своих продуктов. Однако, скорее всего, многие из пользователей не смогут воспользоваться этим в полной мере из-за того, что не многие продукты действительно подходят для такой композиции изображений, и результатом будет лишь пустая трата места.
Однако, скорее всего, многие из пользователей не смогут воспользоваться этим в полной мере из-за того, что не многие продукты действительно подходят для такой композиции изображений, и результатом будет лишь пустая трата места.
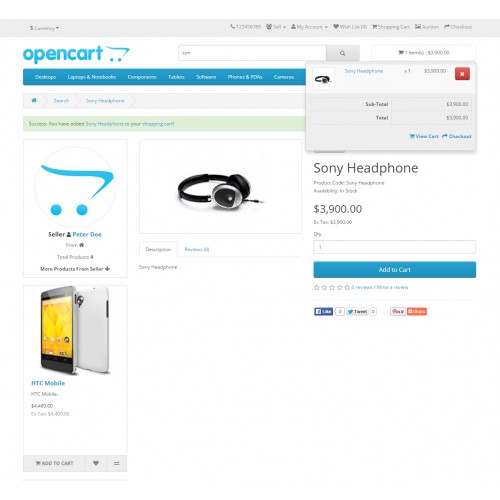
Два других важных раздела внешнего интерфейса OpenCart 2 — интерфейс учетной записи пользователя и процесс корзины/оформления заказа — не сильно изменились со времен OpenCart 1.5. Это, однако, можно рассматривать как плюс, поскольку OpenCart обеспечивал действительно приятный пользовательский интерфейс на обоих фронтах даже в предыдущем выпуске. Кроме того, это может избавить ваших клиентов от некоторых хлопот, если вы решите обновить свой магазин позже.
Панель администратора OpenCart 2
Лично мне что-то не нравилось в предыдущей версии OpenCart, так это интерфейс панели администратора. Хотя в нем были все функции, необходимые для работы вашего магазина, он выглядел устаревшим и ржавым, а не тем местом, где я хотел бы проводить большую часть своего времени, управляя своим магазином.
Новая панель администратора OpenCart 2 была полностью переделана , и результат потрясающий. Это не только удобно и красиво выглядит, но и настоящее украшение для глаз.
Предыдущая верхняя навигация была заменена красивым всплывающим меню, расположенным слева, очень похожим на меню администратора WordPress, что является действительно хорошим улучшением взаимодействия с пользователем. Кроме того, остается больше места для важных вещей, поэтому пространство приборной панели используется почти идеально.
Еще одна интересная функция — это значок уведомления в правом верхнем углу панели инструментов, который информирует вас о любых новых событиях, требующих вашего внимания.
Некоторые из интересных новых функций OpenCart 2
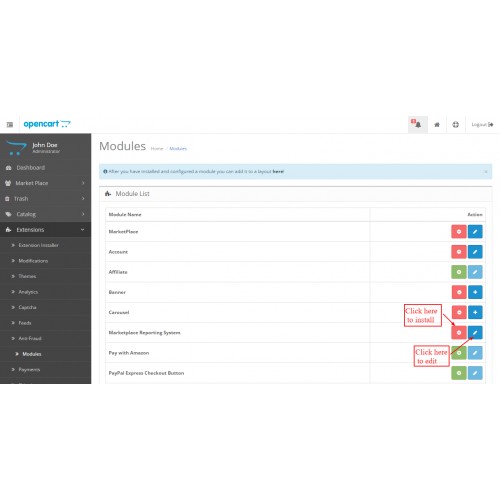
Список улучшений пользовательского интерфейса панели администратора можно продолжать и продолжать, поэтому я оставлю вам возможность открыть для себя их все. Однако на что действительно стоит обратить внимание, так это на некоторые важные улучшения функциональности. Долгожданный Extension Manager уже здесь! Владельцам сайтов больше не нужно будет редактировать, загружать и заменять файлы через FTP, чтобы установить расширение OpenCart. Начиная с OpenCart 2 это можно сделать через удобный веб-интерфейс.
Долгожданный Extension Manager уже здесь! Владельцам сайтов больше не нужно будет редактировать, загружать и заменять файлы через FTP, чтобы установить расширение OpenCart. Начиная с OpenCart 2 это можно сделать через удобный веб-интерфейс.
Еще одно большое будущее в новой версии OpenCart — это возможность совершать вызовы API к PayPal и собирать информацию для ваших заказов с помощью метода оплаты PayPal Express. Конечно, вам нужно будет получить учетные данные API из вашей учетной записи PayPal, но это действительно удобная функция, когда речь идет о заказах PayPal.
Также стоит отметить, что MaxMind Fraud Protection полностью интегрирован в OpenCart 2 и может быть легко настроен и активирован для вашего магазина.
И последнее, но не менее важное: я хотел бы обратить ваше внимание на ссылки для отслеживания маркетинга, которые дают вам возможность создавать ссылки с уникальным кодом отслеживания и отслеживать клики и конверсии ваших кампаний в случае, если какие-либо заказы были отправлены в том же сеансе. .
.
Заключение
В заключение хочу сказать, что новая OpenCart 2 — отличная платформа для запуска вашего нового интернет-магазина. Он имеет удобный интерфейс, все функции, которые вы ожидаете от современной платформы электронной коммерции, и красивую тему по умолчанию, подходящую практически для любого портфолио продуктов.
Если мы должны упомянуть какие-либо недостатки, я бы указал на отсутствие обратной совместимости с предыдущей версией OpenCart, что может отпугнуть некоторых пользователей, которые уже используют OpenCart 1.5 для обновления. Тем не менее, это нередкая проблема, когда выпускается новая основная версия, и, скорее всего, она будет решена в ближайшие недели.
Если вы хотите попробовать OpenCart 2, ознакомьтесь с нашим пакетом хостинга OpenCart 2, который включает бесплатную установку OpenCart 2, круглосуточную техническую поддержку и бесплатный SSL-сертификат GlobalSign 9.0006 в плане электронной коммерции.
Чтобы узнать больше об OpenCart 2 и о том, как установить и настроить новую версию, вы можете ознакомиться с нашим руководством по OpenCart 2.
Как установить PitchPrint на OpenCart
OpenCart — это платформа тележек с открытым исходным кодом, простая в использовании и управлении. Выполните следующие действия, чтобы выполнить новую установку OpenCart и PitchPrint. Если у вас уже есть магазин OpenCart, вы можете просто перейти к шагу 3, чтобы продолжить.
- Установить на OpenCart 3.x
- Установить на OpenCart 2.x (устаревшая версия)
Установить на OpenCart 3.x
- Загрузите последнюю версию кода OpenCart со страницы загрузки: http://opencart.com/index.php?route=download/download
- Установите пакет OpenCart, используя процедуру установки OpenCart. Вы всегда можете найти инструкцию по установке в скачанном пакете.
- Загрузите модуль ocmod PitchPrint V10 здесь: https://github.com/pitchprint/opencart/releases
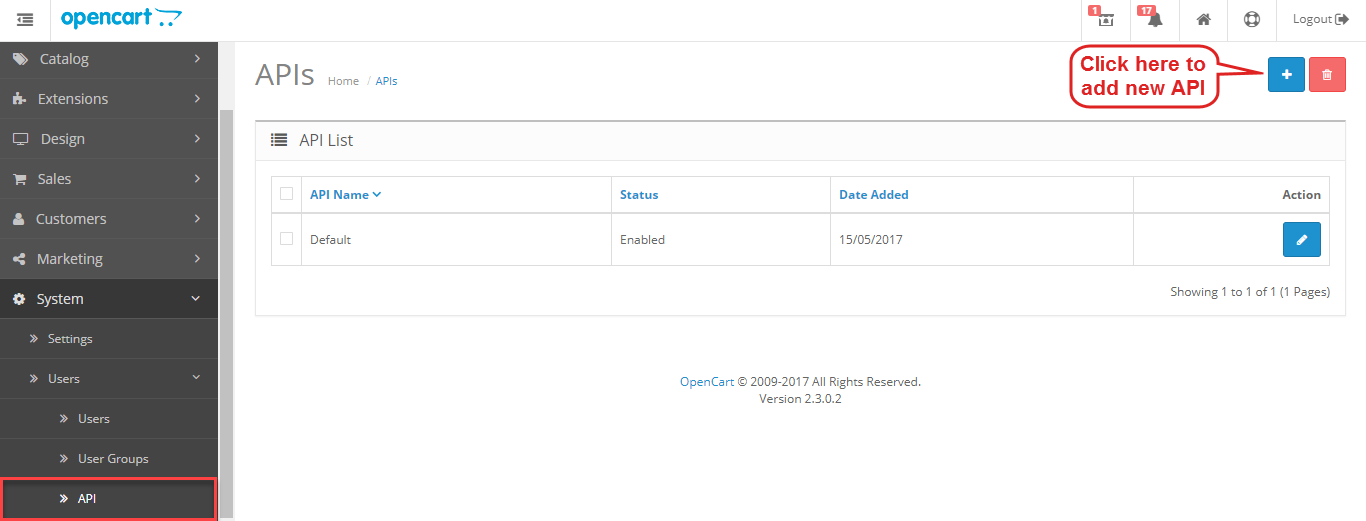
- На странице администратора OpenCart перейдите к Extensions -> Installer и загрузите файл pitchprint.
 ocmod.zip.
ocmod.zip. - Теперь перейдите к Extensions -> Modifications и нажмите кнопку обновления модификаций.
- Модуль PitchPrint теперь должен отображаться в разделе Extensions -> Modules
- Продолжить настройку PitchPrint: Настройка PitchPrint на OpenCart
Установить на OpenCart 2.x (устаревшая версия)
- Чтобы PitchPrint работал с OpenCart 2.x, нам нужен модуль vQmod. Вы можете скачать его здесь: https://github.com/vqmod/vqmod/releases/download/v2.5.1-opencart.zip/vqmod-2.5.1-opencart.zip
Обратите внимание: вам обязательно нужно установить эту версию для OpenCart, а не отдельную версию.
- После загрузки vQmod следуйте инструкциям на следующей странице, чтобы установить vQmod: https://github.com/vqmod/vqmod/wiki/Installing-vQmod-on-OpenCart
- Загрузите модуль PitchPrint OpenCart здесь: https://github.com/pitchprint/opencart/releases.
 Вам следует загрузить версию для установки OpenCart.
Вам следует загрузить версию для установки OpenCart.Есть
три версии , 2.3, 2.2.x и 1.5.x Убедитесь, что вы загрузили ту версию, которая соответствует вашей версии OpenCart, так как каждая из них будет работать для другой. - Распакуйте zip в папку и загрузите содержимое папки « upload » в существующий корень установки Opencart. Перезаписать любой существующий файл.
- С помощью FTP-приложения, такого как FileZilla, войдите на свой сервер и измените разрешение папки «Загрузки/Файлы» на 777. После установки, пожалуйста, найдите время, чтобы прочитать и применить наши меры безопасности здесь.
- В панели администратора OpenCart перейдите в раздел «Расширения» > «Модули».
Настройка PitchPrint на Opencart
- В модуле PitchPrint щелкните, чтобы установить его, а после установки щелкните, чтобы отредактировать.
- Теперь, чтобы получить ключи PitchPrint, создайте учетную запись на портале PitchPrint здесь: https://admin.
 pitchprint.com/register или, если у вас уже есть учетная запись, вы можете просто войти: https://admin.pitchprint.com/login .
pitchprint.com/register или, если у вас уже есть учетная запись, вы можете просто войти: https://admin.pitchprint.com/login . - Добавьте свой домен на портал PitchPrint здесь: https://admin.pitchprint.com/domains. Не беспокойтесь, вы все еще можете использовать его для тестирования локального хоста, если вы еще не готовы к запуску. Укажите предполагаемый URL-адрес домена, а не локальный хост. Это создаст для вас пару API и секретного ключа, они понадобятся вам на шаге 11.
- Укажите ключ API и секретный ключ, которые вы создали на портале на шаге 3 выше.
- Перейдите в панель администратора OpenCart и под Каталог->Товары , отредактируйте любой из товаров в коллекции или создайте новый и перейдите на вкладку Опции; там введите Web2Print в поле слева, появится опция Web2Print, нажмите, чтобы вставить новую опцию Web2Print. Установите для параметра «Обязательно» значение «Да» и назначьте продукту шаблон дизайна.
- Проверьте недавно отредактированную страницу товара на витрине магазина; Вы должны увидеть кнопку «Настроить сейчас».



 com/topic/169467-kakogo-figa-tak-mnogo-saytov-na-opencart-3036-razvelos/
com/topic/169467-kakogo-figa-tak-mnogo-saytov-na-opencart-3036-razvelos/ ocmod.zip.
ocmod.zip. Вам следует загрузить версию для установки OpenCart.
Вам следует загрузить версию для установки OpenCart. pitchprint.com/register или, если у вас уже есть учетная запись, вы можете просто войти: https://admin.pitchprint.com/login .
pitchprint.com/register или, если у вас уже есть учетная запись, вы можете просто войти: https://admin.pitchprint.com/login .