Содержание
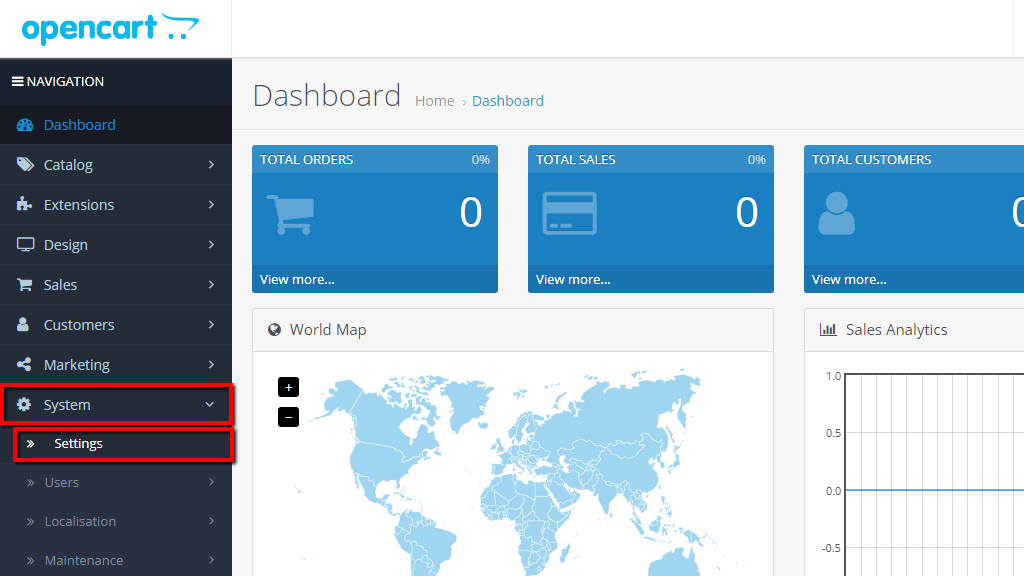
Установка OpenCart На Open Server За 9 Шагов
Всем привет! Ниже рассмотрим «Установка CMS OpenCart на OpenServer за 9 шагов» более подробно. Пусть Вас не смущает небольшая путаница в именах CMS. ocStore – по сути это полностью переведенный на русский язык OpenCart. Эта система более полно отвечает условиям русскоязычного сегмента интернета. Сервер мы установили здесь, а архив с системой надеюсь уже у Вас. Если нет, то сейчас самое время перейти по адресу https://ocstore.com/downloads и скачать нужную версию программы.
Установка CMS OpenCart на Ваш компьютер или хостинг мало чем отличается и в первом и во втором случае алгоритм действий одинаков. Заливаем файлы в директорию (папку) в которой будет находиться сайт. Создаём базу данных. Подготовим конфигурационные файлы. И установим сам магазин.
Ну, что? Готовы? Поехали!
Содержание
- Установка OpenCart На OpenServer
- Шаг 1. Создадим папку с будущим интернет-магазином
- Шаг 2. Перенесем файлы CMS OpenCart (ocStore) на сервер
- Шаг 3.
 Подготовим конфигурационные файлы OpenCart (ocStore)
Подготовим конфигурационные файлы OpenCart (ocStore) - Шаг 4. Создадим базу данных
- Шаг 5. Перезагрузка сервера
- Шаг 6. Установка OpenCart (OcStore) на Open Server
- Шаг 7. Проверяем параметры сервера
- Шаг 8. Настройка доступа
- Шаг 9. Примите поздравления!
Запустим OpenServer дважды кликнув по ярлыку программы. Выбирайте тот, который соответствует разрядности Вашей системы — х86 (32) или х64 бита.
Шаг 1. Создадим папку с будущим интернет-магазином
Кликнем по флажку сервера в трее (полоса, где расположена кнопка «Пуск» и часы) и выбираем пункт – папка с сайтами. Или идем по пути: Компьютер …(директория – диск или папка, где установлен open server)… \OSPanel\domains. В папке domains создадим папку, куда мы будем устанавливать ocStore. Назовите её так, как планируете назвать свой сайт.
Вы можете назвать её именем своего проекта. Или как хотите, хоть набором букв. Я назову её, так же как и планирую назвать сайт – velopark.
1 Создадим новую папку для сайта
Шаг 2. Перенесем файлы CMS OpenCart (ocStore) на сервер
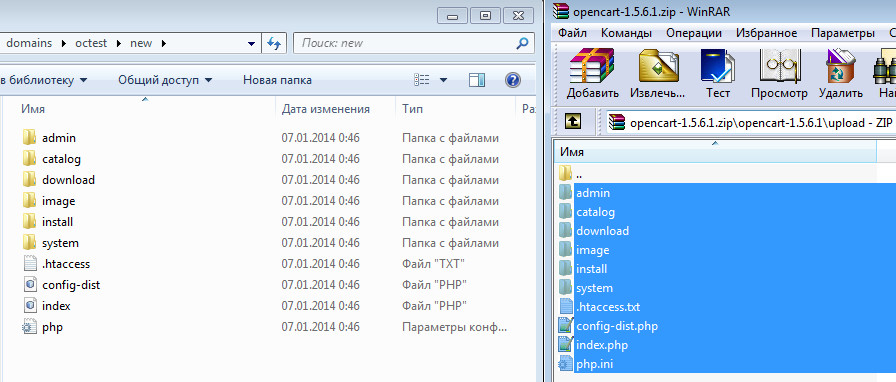
Распакуем архив с ocStore, и из папки upload все файлы скопируем в созданную папку.
2 Копируем файлы
Шаг 3. Подготовим конфигурационные файлы OpenCart (ocStore)
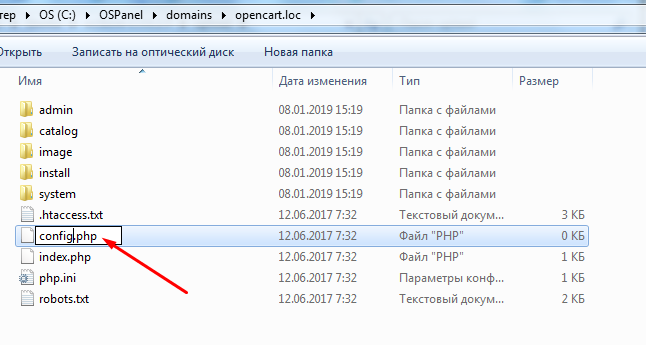
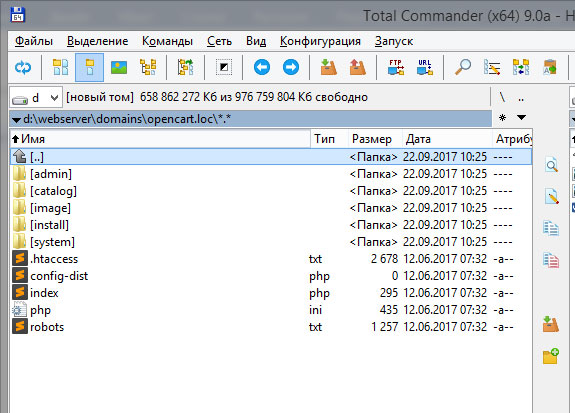
Запомните, теперь это место будет называться – корень сайта. Нам нужно будет изменить названия двух файлов config-dist.php. Переименовываем их в config.php, т.е. убираем -dist.
3 Переименовываем файлы 1
Для этого вызываем контекстное меню, нажав правую клавишу мыши. И выбираем пункт меню – Переименовать.
3 Переименовываем файлы 2
Шаг 4. Создадим базу данных
4 Переходим в PhpMyAdmin
Если предыдущие действия Вы могли совершать, не запуская сервер, то теперь, что бы создать базу данных, его необходимо запустить. Затем в меню Open Server выбираем пункт: Дополнительно – PhpMyAdmin.
Как вариант, можем набрать в адресной строке браузера – http://localhost/openserver/phpmyadmin/index.php или, что по сути одно и то же – http://127.0.0.1/openserver/phpmyadmin/index.php
В браузере откроется вот такая страничка авторизации. Для входа по умолчанию используйте: Пользователь – root без пароля. Нажимаем вперёд.
4.1 Добро пожаловать в PhpMyAdmin
При желании, конечно, можно добавить нового пользователя. На хосте это необходимо, а для домашнего эксперимента не вижу смысла.
Приступим. Если у Вас скрыто боковое меню, то с помощью этой кнопки Вы можете его открыть или как вариант сразу нажать «Базы данных».
4.2 Открываем боковое меню
- Выбираем – Создать БД слева или сразу в горизонтальном меню – Базы данных.
- В поле – Имя базы данных – прописываем название (что бы избежать путаницы в дальнейшем советую её назвать, так же как и папку из первого шага).
- Выбираем кодировку соединения – utf8_general_ci.
- Жмем – Создать.
4.3 Создание базы данных
База данных готова и видна в левом меню.
4.4 База данных создана
Больше ни чего делать не нужно. CMS-ка сама создаст и заполнит все необходимые ей таблицы.
Шаг 5. Перезагрузка сервера
После того как мы залили файлы CMS на сервер, переименовали конфигурационные файлы и создали базу данных, чтобы внесенные изменения вступили в силу, перезапускаем Open Server.
Шаг 6. Установка OpenCart (OcStore) на Open Server
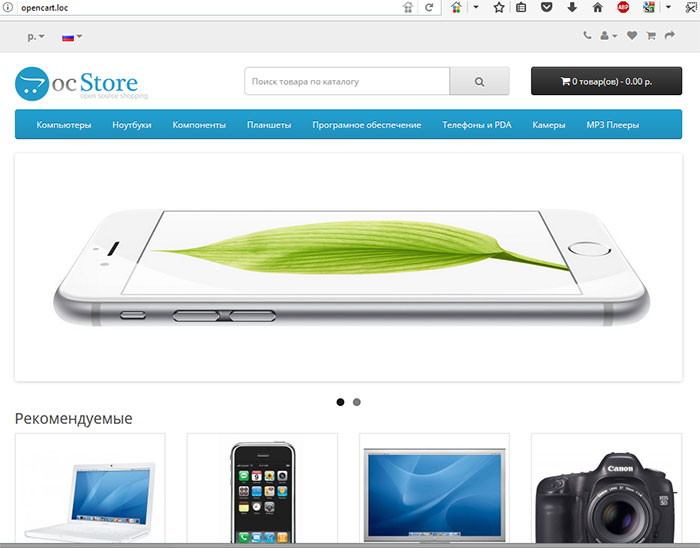
Вот мы и подошли к самому главному. Сейчас Вы непосредственно произведёте установку CMS OpenCart на OpenServer. В меню OpenServer – Мои сайты кликаем на созданный вами сайт. Или в браузере набираем: http://velopark/install/index.php. Я указал в адресе своё название магазина, если повторяете за мной можно скопировать, если назвали по-другому – укажите наименование своего сайта. Откроется первая страничка установки из четырёх.
6 Лицензионное соглашение
Здесь, если есть необходимость, переключаете язык на русский. Лицензионное соглашение – можно почитать 😉 ну или нажимаем продолжить.
Лицензионное соглашение – можно почитать 😉 ну или нажимаем продолжить.
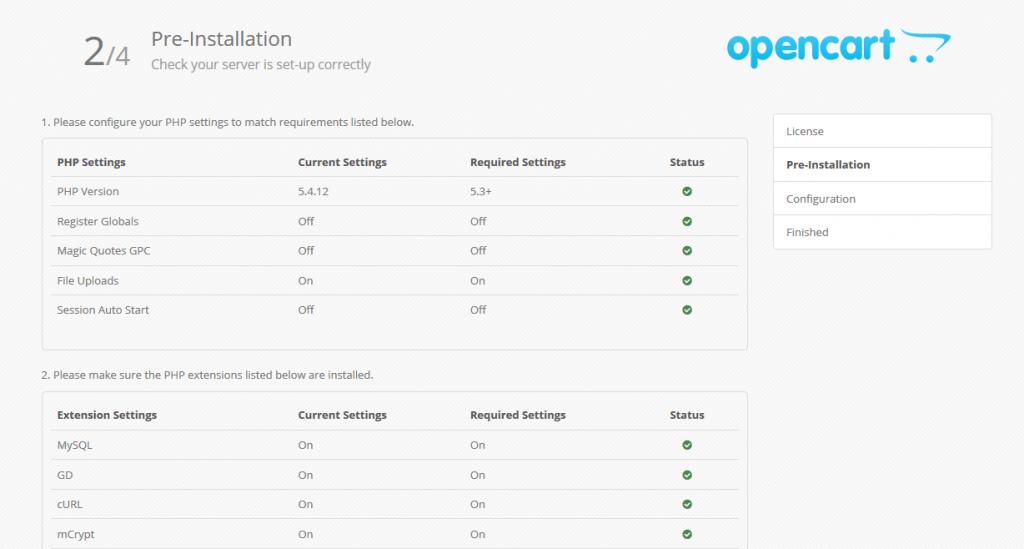
Шаг 7. Проверяем параметры сервера
7 Параметры сервера
В 4 пункте находятся те самые файлы, которые мы переименовали в шаге 3. Если пропустили, вернитесь в папку с сайтом и переименуйте. Затем перезагрузите страницу браузера.
Всё зеленое – нажимаем «Продолжить».
Шаг 8. Настройка доступа
8 Настройка доступа
Здесь нужно прописать:
Драйвер БД – MySQL
Сервер – localhost
Логин – root
Пароль – оставляем пустым (если создавали нового пользователя, вписываем его логин и пароль)
База данных – вписываем, из 4 шага
Порт для доступа к базе данных и префикс оставляем по умолчанию (3306/ос_)
Вводим логин и пароль для входа в панель администратора. Не забудьте их сохранить.
Не забудьте их сохранить.
Вводим свой адрес электронной почты.
Нажимаем «Продолжить» и буквально через несколько секунд…
Шаг 9. Примите поздравления!
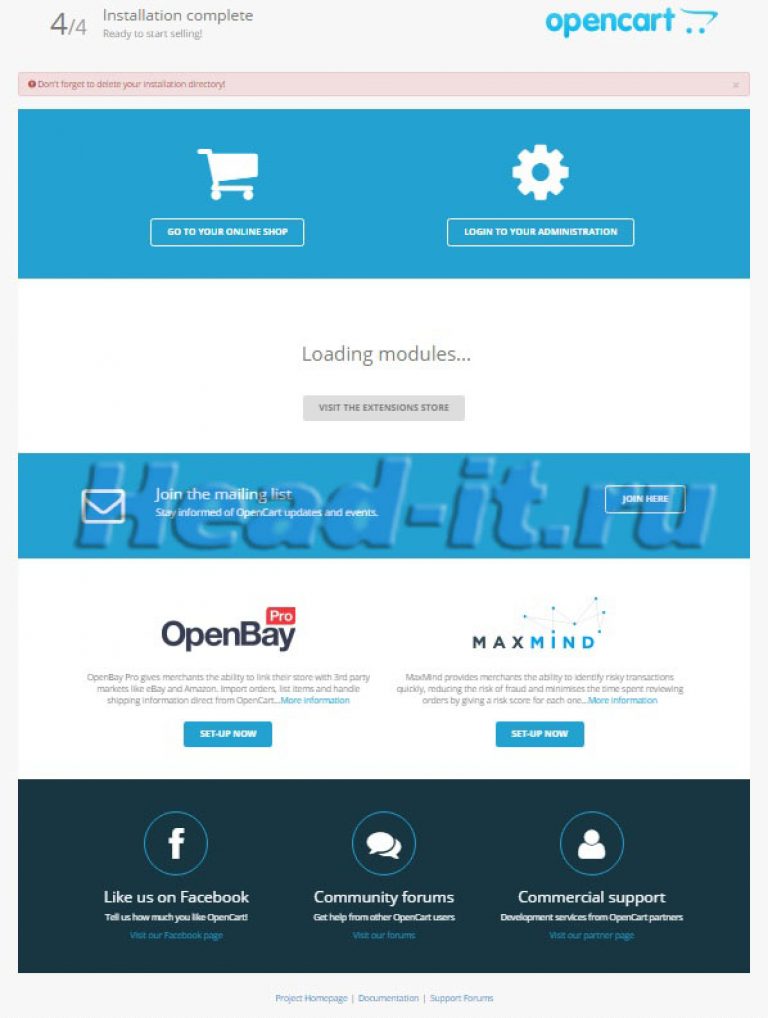
9 Завершение установки
Вот и всё. Установка OpenCart на OpenServer завершена. Осталось последнее действие. Не забудьте удалить папку install в корне сайта.
В заключении хочу предложить Вам перейти сразу в панель администратора и сохранить ссылку в браузере. Это позволит в дальнейшем сократить лишние движения необходимые для входа. И Вы всегда сможете перейти из панели управления, на витрину магазина нажав на домик в верхнем правом меню.
Подробнее об этом, а так же об устройстве и основных пунктах панели администратора читайте в Панель управления администратора CMS OpenCart (ocStore).
5 локальных сервера для OpenCart
Вступление
Аренда сервера для создания и наполнения своего интернет магазина не всегда рентабельна. На этом этапе создания магазина разумно использовать локальные сервера установленные на свой компьютер.
На этом этапе создания магазина разумно использовать локальные сервера установленные на свой компьютер.
Про локальный сервер
Прежде всего, вспомним, что такое локальный сервер? Я бы назвал, локальный сервер эмулятором реального сервера хостинга развернутого на своём компьютере.
По сути это сборка настроенного программного обеспечения, включающего веб-сервер (Apache и/или Nginx), сервер базы данных (MySQL и/или MongoDB) и интерпретатор PHP.
Если взять первые буквы этих сборок, получим известную аббревиатуру AMP. Прибавив к ней букву операционной системы, получим известные обозначения локальных платформ:
- WAMP — локальный сервер под ось Windows;
- LAMP — локальный сервер под ось Linux.
Так как Windows пока остается популярнейшей системой в России, смотрим готовые локальные сервера WAMP.
Примечание: Apache, MySQL, PHP программы независимые и их можно самостоятельно собрать в локальный сервер. Оставим это занятие для профессионалов и как простые пользователи выберем одну их 4-х готовых сборок, имеющих отличный авторитет из списка аналогичных сборок.
5 локальных сервера для OpenCart
Почему я выбрал, только 5 локальных сервера для OpenCart обзора? Потому что я их считаю наиболее удобными, легко устанавливаемыми, просто настраиваемыми и подходящими под OpenCart.
OpenServer
Платформа OpenServer может работать, как на стационарном компьютере, так и запускаться с переносного носителя.
локальных сервера для OpenCart
OpenServer это русскоязычный продукт созданный русским программистом, хотя и имеет несколько доступных языков для локализации.
Данная платформа бесплатна, свободна для скачивания. Скачать её можно на сайте автора тут open-server.ru. С бесплатным скачиванием ест проблемы скорости скачивания, в остальном, проблем нет.
В состав платформы входят 33 программы. Они все перечислены на официальном сайте платформы. Ставится платформа на ось Windows (32-бит и 64-бит), начиная с версии Windows7SP1.
Для установки и работы нужно 500 МБ RAM и 3 ГБ на HDD, также нужно установить Microsoft Visual C++. Работать со сборкой легко, так как в ней есть управляющая программа.
Работать со сборкой легко, так как в ней есть управляющая программа.
Об установке OpenCart на OpenServer читать Как установить OpenCart по FTP.
Xampp
В аббревиатуре этой сборки присутствует первая буква X (икс). Это означает, что сборку можно установить на любую ось Windows, Linux и Mac OS X. На флэшке, данная сборка НЕ работает.
Эта сборка «не говорит» на русском языке, хотя официальный сайт отлично переведен.
При установке могут вылезти проблемы с портом 80 вашего компьютера, но они быстро решаются настройками Windows. В сборку XAMPP входит Apache, с базой данных MariaDB, языками PHP и Perl.
AMPPS
Это дистрибутив под любую ось (Windows, Linux и Mac OS X) с веб-сервером Apache, базой данных MySQL и MongoDB, языками PHP, Perl, Python.
Отличительная особенность AMPPS, мощная административная панель солидного хостинга. На ней можно найти всё: от установки популярных CMS, скриптов, форумов в один клик, до резервного копирования в один клик.
Скачиваем AMPPS Softaculous, для установки тут: www.ampps.com/downloads. После элементарной установки, не требующей подготовки, можно начинать работать.
WampServer
Отличная сборка под ось Windows с веб-сервером Apache, серверами БД MySQL, интерпретатором PHP и панелью phpmyadmin. WampServer легко ставиться, просто управляется из трея Win, быстро настраивается через интерфейс.
Сайт платформы на русском языке, распространяется WampServer2.5 бесплатно, не работает Windows XP SP3, Windows Server 2003.
Winginx
Официальный сайт этой сборки winginx.ru, сайт русскоязычный.
Отличительная особенность это сборки работа не на Apache, а Nginx 1.12.0. По неведомым мне причинам, автор остановил сборку на PHP 5.6.30.
В работе с этой сборкой у меня были проблемы, и управление Winginx, мне тоже не очень нравится. Включил я её в обзор из-за Nginx, который может быть полезен, как альтернатива Apache.
Примеры готовых сборок локальных серверов
Локальные сервера разделяют в несколько групп по первым буквам входящих в них программ (акронимы). Самые известные сборки для локального сервера типа WAMP (Windows, Apache, MySQL, PHP, LAMP, XAMPP).
Самые известные сборки для локального сервера типа WAMP (Windows, Apache, MySQL, PHP, LAMP, XAMPP).
Примеры других типов сборки:
- LNMP — вместо Apache стоит Nginx;
- MAMP — вместо Linux, стоит ОС Mac OS X;
- LEMP — вместо Apache стоит Nginx;
- SAMP — вместо Linux стоит Solaris;
- BAMP —вместо Linux стоит BSD;
- WAMP — сборка для операционной системы Microsoft Windows +веб-сервер Apache+ язык PHP;
- WIMP — ОС Windows + веб-сервер IIS + СУБД MySQL + язык PHP;
- WASP — ОС Windows + веб-сервер Apache + СУБД SQL Server + язык PHP;
- PAMP — Personal Apache MySQL PHP — набор серверов для платформы S60;
- FNMP — OC FreeBSD + веб-сервер Nginx, а не Linux и Apache;
- XAMPP — кроссплатформенная сборка. Сборка для любой ОС, о чем говорит буква X в начале названия + сервер Apache + сервер базы данных MySQL+ интерпретатор PHP + язык Perl.
Готовые локальные сервера включают не только минимальный набор необходимых программ, но и дополнительное программное обеспечение.
Заключение
Обычно, попробовав несколько локальных сервера для OpenCart, вебмастер выбирает наиболее понравившийся. Я не стал включать в обзор еще полдюжины других сборок, вы их легко найдете в других обзорах. Мне кажется, выбор из 5 локальных сервера для OpenCart будет достаточно.
©shopiweb.ru
Еще статьи
Проблема с PEAR + Open Server + OpenCart, ошибка PATH?
Добрый день. Был развернут проект OpenCart на Open Server (PHP 7.4).
По ошибкам есть проблемы с десериализацией, развернул на разных версиях, ничего не меняется. Также есть проблема с кешем, что не маловажно, а главное, это ругань на «Uncaught Error: Class ‘PEAR’ not found».
Переустановил PEAR. При установке include_path обновлено прошло.
#pear list
УСТАНОВЛЕННЫЕ ПАКЕТЫ, КАНАЛ PEAR.PHP.NET:
================================= =======
ВЕРСИЯ ПАКЕТА СОСТОЯНИЕ
Archive_Tar 1.4.9 стабильная
Console_Getopt 1.4.3 стабильная
PEAR 1.10.12 стабильная
Structures_Graph 1.1.1 стабильная
XML_Util 1.4.5 стабильная
Основные журналы
Примечание: unserialize(): ошибка по смещению 0 из 5 байтов в C:\OpenServer\domains\depotop\admin\index.php в строке 46Примечание: unserialize(): Ошибка по смещению 0 из 22 байт в C:\OpenServer\domains\depotop\admin\index.php в строке 46
Примечание: unserialize(): Ошибка по смещению 0 из 9 байт в C: \OpenServer\domains\depotop\admin\index.php в строке 46
Примечание: unserialize(): ошибка по смещению 0 из 9 байт в C:\OpenServer\domains\depotop\admin\index.php в строке 46
Примечание: unserialize(): ошибка по смещению 0 из 29 байтов в C:\OpenServer\domains\depotop\admin\index.php в строке 46
Предупреждение: ini_set(): заголовки уже отправлены. В настоящее время вы не можете изменить настройки ini модуля сеанса в C:\OpenServer\domains\depotop\system\library\session.php в строке 7.Предупреждение: ini_set(): заголовки уже отправлены. В настоящее время вы не можете изменить настройки ini модуля сеанса в C:\OpenServer\domains\depotop\system\library\session.php в строке 8. Предупреждение: session_set_cookie_params(): невозможно изменить параметры cookie сеанса, если заголовки уже отправлены в C:\OpenServer \domains\depotop\system\library\session.php в строке 10Предупреждение: session_start(): невозможно начать сеанс, если заголовки уже отправлены в C:\OpenServer\domains\depotop\system\library\session.php в строке 11Notice: Undefined index : en-gb в C:\OpenServer\domains\depotop\admin\index.php в строке 119Примечание. Попытка доступа к смещению массива для значения типа null в C:\OpenServer\domains\depotop\admin\index.php в строке 119. Примечание: неопределенный индекс: en-gb в C:\OpenServer\domains\depotop\admin\index. .php в строке 122Notice: попытка доступа к смещению массива для значения типа null в C:\OpenServer\domains\depotop\admin\index.php в строке 122Notice: неопределенный индекс: en-gb в C:\OpenServer\domains\depotop \admin\index.
php в строке 123Notice: Попытка получить доступ к смещению массива для значения типа null в C:\OpenServer\domains\depotop\admin\index.php в строке 123Notice: Ошибка: Не удалось загрузить язык! в C:\OpenServer\domains\depotop\system\library\language.php в строке 43Предупреждение: нельзя изменить информацию заголовка - заголовки уже отправлены (вывод начался в C:\OpenServer\domains\depotop\admin\index.php:46 ) в C:\OpenServer\domains\depotop\system\library\currency.php в строке 52Warning: unlink(c:/OpenServer/domains/depotop/system/cache/cache_c21f969b5f03d33d43e04f8f136e7682_7f24d9fc4140045241b3f97bcf36bf03): нет такого файла или каталога в C:\OpenServer\domains\depotop\vendor\pear\cache_lite\Cache\Lite.php в строке 608Warning: include_once(PEAR.php): не удалось открыть поток: нет такого файла или каталога: нет такого файла или каталога в C:\OpenServer\domains\depotop\vendor\pear\cache_lite\Cache\Lite.php в строке 567Warning: include_once(): Не удалось открыть PEAR.php для включения (include_path='C:\OpenServer\domains\depotop \vendor/pear/cache_lite;.
') в C:\OpenServer\domains\depotop\vendor\pear\cache_lite\Cache\Lite.php в строке 567
Неустранимая ошибка: Uncaught Error: Class 'PEAR' не найден в C:\OpenServer\domains\depotop\vendor\pear\cache_lite\Cache\Lite.php:568 Трассировка стека: #0 C:\OpenServer\domains\depotop\ vendor\pear\cache_lite\Cache\Lite.php(609): Cache_Lite->raiseError() #1 C:\OpenServer\domains\depotop\vendor\pear\cache_lite\Cache\Lite.php(459): Cache_Lite-> _unlink() #2 C:\OpenServer\domains\depotop\admin\model\localisation\currency.php(170): Cache_Lite->remove() #3 C:\OpenServer\domains\depotop\admin\controller\common\ логин.php(89): ModelLocalisationCurrency->updateCurrencies() #4 C:\OpenServer\domains\depotop\system\engine\front.php(42): ControllerCommonLogin->index() #5 C:\OpenServer\domains\depotop\system\engine \front.php(29): Front->execute() #6 C:\OpenServer\domains\depotop\admin\index.php(160): Front->dispatch() #7 {main} добавлено в C:\ OpenServer\domains\depotop\vendor\pear\cache_lite\Cache\Lite.php в строке 568
«Человек» утверждает, что все должно работать из «коробки» самого репозитория, но я пробовал несколько раз.

 Подготовим конфигурационные файлы OpenCart (ocStore)
Подготовим конфигурационные файлы OpenCart (ocStore) 4.3 стабильная
4.3 стабильная  Предупреждение: ini_set(): заголовки уже отправлены. В настоящее время вы не можете изменить настройки ini модуля сеанса в C:\OpenServer\domains\depotop\system\library\session.php в строке 8. Предупреждение: session_set_cookie_params(): невозможно изменить параметры cookie сеанса, если заголовки уже отправлены в C:\OpenServer \domains\depotop\system\library\session.php в строке 10Предупреждение: session_start(): невозможно начать сеанс, если заголовки уже отправлены в C:\OpenServer\domains\depotop\system\library\session.php в строке 11Notice: Undefined index : en-gb в C:\OpenServer\domains\depotop\admin\index.php в строке 119Примечание. Попытка доступа к смещению массива для значения типа null в C:\OpenServer\domains\depotop\admin\index.php в строке 119. Примечание: неопределенный индекс: en-gb в C:\OpenServer\domains\depotop\admin\index. .php в строке 122Notice: попытка доступа к смещению массива для значения типа null в C:\OpenServer\domains\depotop\admin\index.php в строке 122Notice: неопределенный индекс: en-gb в C:\OpenServer\domains\depotop \admin\index.
Предупреждение: ini_set(): заголовки уже отправлены. В настоящее время вы не можете изменить настройки ini модуля сеанса в C:\OpenServer\domains\depotop\system\library\session.php в строке 8. Предупреждение: session_set_cookie_params(): невозможно изменить параметры cookie сеанса, если заголовки уже отправлены в C:\OpenServer \domains\depotop\system\library\session.php в строке 10Предупреждение: session_start(): невозможно начать сеанс, если заголовки уже отправлены в C:\OpenServer\domains\depotop\system\library\session.php в строке 11Notice: Undefined index : en-gb в C:\OpenServer\domains\depotop\admin\index.php в строке 119Примечание. Попытка доступа к смещению массива для значения типа null в C:\OpenServer\domains\depotop\admin\index.php в строке 119. Примечание: неопределенный индекс: en-gb в C:\OpenServer\domains\depotop\admin\index. .php в строке 122Notice: попытка доступа к смещению массива для значения типа null в C:\OpenServer\domains\depotop\admin\index.php в строке 122Notice: неопределенный индекс: en-gb в C:\OpenServer\domains\depotop \admin\index. php в строке 123Notice: Попытка получить доступ к смещению массива для значения типа null в C:\OpenServer\domains\depotop\admin\index.php в строке 123Notice: Ошибка: Не удалось загрузить язык! в C:\OpenServer\domains\depotop\system\library\language.php в строке 43Предупреждение: нельзя изменить информацию заголовка - заголовки уже отправлены (вывод начался в C:\OpenServer\domains\depotop\admin\index.php:46 ) в C:\OpenServer\domains\depotop\system\library\currency.php в строке 52Warning: unlink(c:/OpenServer/domains/depotop/system/cache/cache_c21f969b5f03d33d43e04f8f136e7682_7f24d9fc4140045241b3f97bcf36bf03): нет такого файла или каталога в C:\OpenServer\domains\depotop\vendor\pear\cache_lite\Cache\Lite.php в строке 608Warning: include_once(PEAR.php): не удалось открыть поток: нет такого файла или каталога: нет такого файла или каталога в C:\OpenServer\domains\depotop\vendor\pear\cache_lite\Cache\Lite.php в строке 567Warning: include_once(): Не удалось открыть PEAR.php для включения (include_path='C:\OpenServer\domains\depotop \vendor/pear/cache_lite;.
php в строке 123Notice: Попытка получить доступ к смещению массива для значения типа null в C:\OpenServer\domains\depotop\admin\index.php в строке 123Notice: Ошибка: Не удалось загрузить язык! в C:\OpenServer\domains\depotop\system\library\language.php в строке 43Предупреждение: нельзя изменить информацию заголовка - заголовки уже отправлены (вывод начался в C:\OpenServer\domains\depotop\admin\index.php:46 ) в C:\OpenServer\domains\depotop\system\library\currency.php в строке 52Warning: unlink(c:/OpenServer/domains/depotop/system/cache/cache_c21f969b5f03d33d43e04f8f136e7682_7f24d9fc4140045241b3f97bcf36bf03): нет такого файла или каталога в C:\OpenServer\domains\depotop\vendor\pear\cache_lite\Cache\Lite.php в строке 608Warning: include_once(PEAR.php): не удалось открыть поток: нет такого файла или каталога: нет такого файла или каталога в C:\OpenServer\domains\depotop\vendor\pear\cache_lite\Cache\Lite.php в строке 567Warning: include_once(): Не удалось открыть PEAR.php для включения (include_path='C:\OpenServer\domains\depotop \vendor/pear/cache_lite;. ') в C:\OpenServer\domains\depotop\vendor\pear\cache_lite\Cache\Lite.php в строке 567
') в C:\OpenServer\domains\depotop\vendor\pear\cache_lite\Cache\Lite.php в строке 567