Содержание
Как скрыть корзину opencart
Как скрыть корзину товаров в OpenCart 3?
У меня есть несколько партнерских магазинов на OpenCart 3, которые подключены к партнерской сети Admitad. В июле, партнерская программа Rozetka UA изменила правила, обязав веб-мастеров скрыть корзину товаров с торговых витрин:
Таким образом, пришлось срочно скрывать отображение корзин товаров и возможность осуществить заказ на своих торговых витринах.
В предыдущих заметках, мы рассматривали похожие вопросы:
Думаю, будет полезно ознакомится с информацией.
Сегодня, рассмотрим простой способ, который позволит быстро и без особых навыков, в первую очередь для новичков, скрыть корзину товаров на OpenCart 3, при помощи CSS. Ничего не нужно удалять и не нужно использовать платные решения.
Как скрыть корзину товаров в OpenCart 3?
Открываем stylesheet.css по пути, для дефолтного шаблона:
Открываем файл stylesheet.css через любой редактор кода и добавляем в самый конец:
Примерно так, это будет у вас выглядеть в коде файла stylesheet. css:
css:
Не забываем сохранить изменения. Теперь нажав Ctrl -> F5 на странице сайта, проверяем результат:
Видим, что на месте корзины товаров, ее теперь там нет.
Как скрыть корзину товаров на отличном от дефолтного шаблона OpenCart 3?
В большинстве сторонних шаблонах, способ выше, должен сработать. Проверял на платном шаблоне Grand и на дефолтном шаблоне.
Надеюсь, не нужно напоминать, что если у вас другой шаблон (не стандартный), необходимо файл stylesheet.css редактировать соответственно в папке той темы, которая у вас используется на сайте. Поэтому, если у вас не стандартная тема, выбираем вместо папки default, папку своей темы по пути:
Где папка_вашей_темы, это не папка default, а папка с вашим шаблоном.
И не забывайте, что вы всегда можете обратится к автору шаблона, за помощью. Он обязательно вам поможет.
Заключение.
Простейший способ скрытия корзины товаров в OpenCart 3, без использования модификатора и без удаления кода корзины из шаблона.
Если необходимо скрыть отображение кнопок «Купить» или скрыть цены, смотрим соответствующие заметки. Ссылки, приводил в начале данной заметки.
В следующей заметке, разберем, как создать партнерский Интернет магазин на OpenCart 3. Актуально, кто работает с партнерской программой Admitad или подобной партнеркой и кому необходимо создать товарную витрину, с возможностью покупать товары на партнерском сайте.
2 Комментарии
Приветствуются комментарии с полезной информацией: уточнениями, дополнениями, вопросами. Очень хорошо, когда вы делитесь своим опытом. Ваш опыт и информация, могут быть полезны другим.
Категорически запрещено в комментариях использование ненормативной лексики (в том числе нецензурную речь). Комментарии со спамом и рекламой, не пройдут модерацию.
Все комментарии, проходят модерацию и публикуются только после рассмотрения и одобрения.
Пропустить корзину в Opencart 2
Простое дополнение, которое позволит пропустить корзину в Opencart 2. При нажатии на корзину, если там есть товары, клиент будет сразу переходить на страницу оформления заказа.
При нажатии на корзину, если там есть товары, клиент будет сразу переходить на страницу оформления заказа.
Это может казаться очень удобным, если вы используете модули упрощения заказа и корзина у вас есть на странице заказа, тогда нет смысла клиенту делать лишний переход сначала в корзину, а потом на страницу оформления заказа.
Если раньше у вас была такая схема покупки:
Магазин > Корзина > Оформление заказа
то теперь будет такая:
Магазин > Оформление заказа
Установка модуля:
1. Установить через админку
2. Обновить модификации
Работает на всех версиях Opencart 2.x
- Opencart 2.0
- Opencart 2.1 и ocStore 2.1
- Opencart 2.2
- Opencart 2.3 и ocStore 2.3
1. Скачайте и установите фикс Localcopy
2. Обновите модификации в админке
3. Загрузите модуль наново
Ошибка 500 после установки модуля означает, что случилась какая-то критическая ошибка в php.
Для определение проблемы можно:
1. Открыть файл logs/error.log на вашем сервере. В конце этого файла будут все последние критические ошибки.
Открыть файл logs/error.log на вашем сервере. В конце этого файла будут все последние критические ошибки.
2. Открыть в админке Инструменты > Логи ошибок — в этом месте отображаются ошибки, но не всегда.
3. Включить вывод ошибок php на экран — добавить следующий код в конец файла .htaccess:
1. Если вы раньше не загружали модули в архиве через админку — вам нужно установить бесплатную модификацию localcopy.ocmod.xml согласно инструкции и после этого переустановить модуль
2. Возможно в устанавливаемого модуля нет собственной страницы настроек и соответственно его не будет в списке Модулей
Два варианта решения:
1. Если при установке модуля из админки вылетает эта ошибка — вам нужно установить бесплатную FTP QuickFix модификацию localcopy.ocmod.xml. Она установиться без проблем через тот же установщик дополнений, только после установки не забудьте обновить модификации и затем можете приступать к установке любых модулей на Opencart 2.
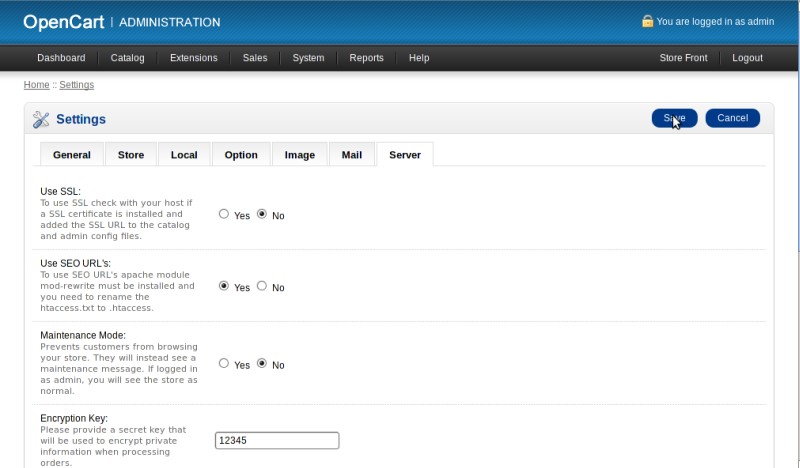
2. Также решить эту ошибку можно по другому: прописать доступы к FTP в админке Система > Настройки > Магазин > вкладка FTP.
Если вы видите сообщение » Доступ запрещен! У Вас нет прав для доступа к этой странице. Если она Вам нужна, обратитесь к администратору. » — нужно дать права администраторам на управление модулем или страницей.
Решение: в админке Opencart 2 переходим в Система > Пользователи > Группы пользователей > Администраторы и здесь нажимаем «Выделить все» ниже обоих блоков, затем Сохранить .
Еще одной причиной появления этой ошибки может быть не правильная установка модуля — файлы не загрузились на свои места. Загрузите файлы модуля вручную на сервер или установите фикс localcopy и переустановите модуль.
Если модуль — это один XML файл, то его расширение должно быть .ocmod.xml
Если модуль — это ocmod.zip архив, то его не нужно распаковывать, а устанавливать как есть. В таком архиве обязательно должна быть папка upload (может быть пустой) , а также могут быть файлы модификаций: install.xml , install.php , install.sql . Никаких других файлов в корне архива быть не должно.
Решение: в админке Opencart 2 переходим в Система > Пользователи > Группы пользователей > Администраторы и здесь нажимаем «Выделить все» ниже обоих блоков, затем Сохранить .
Эта ошибка означает, что в загружаемом архиве отсутсвует папка upload. Даже если у модуля нет файлов, кроме модификаций — эта папка должна присутствовать в архиве модуля .ocmod.zip, тогда она должна оставаться пустой.
Эта ошибка означает, что вы пытаетесь установить модификатор, который уже установлен или, возможно, у какого-то вашего модуля такой же ID.
Для решения этой ошибки вам нужно перед установкой удалить старую версию модификации в разделе Модули > Модификации.
Если такого модуля у вас нет, но совпадает ID, тогда нужно поменять значение параметра <code> в устанавливаемом модификаторе XML, сделать этот параметр уникальным дописав несколько символов.
Эта ошибка означает, что вы пытаетесь установить слишком объемный xml- модификатор.
Количество символов в ocmod. xml файле не должно превышать 65535 .
xml файле не должно превышать 65535 .
Для решения ошибки нужно разбить xml-файл модификации на несколько частей, главное — не забыть задавать каждой уникальное значение в <code>, можно добавлять к текущему значению цифры 1,2,3. как идентификаторы части.
Еще одним способом решения есть изменения типа в поля, где храняться модификации, в таблице ‘oc_modification’ базы данных. Нужно выполнить следующий SQL-запрос:
ALTER TABLE oc_modification CHANGE xml xml MEDIUMTEXT CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL ;
Похоже, вы установили на Opencart 2.3.x.x модуль для более старых версий этой системы, то есть не совместимый модуль. Нужно удалить все файлы этого модуля, иначе ошибка не исчезнет.
Для удаления файлов модулей из админкм в один клик можно использовать модуль
Также данная ошибка может возникать, если скрипт обращается к несуществующей таблице в базе данных. То есть, таблица модуля не создалась при установке. Читайте инструкцию по установке и переустановите модуль.
Если модуль не реагирует на ваши действия, будь-то нажатие на кнопку или загрузка карты или выбор даты или на любое другое действие которое есть в функционале модуля — скорее всего произошел конфликт в JS-скриптах.
Нажмите F12 на проблемной странице в браузере — откроется панель вебмастера, где на вкладке Console можно увидеть конфликты в скриптах, если они есть. Данное действие доступно в браузерах Chrome, Opera, Firefox.
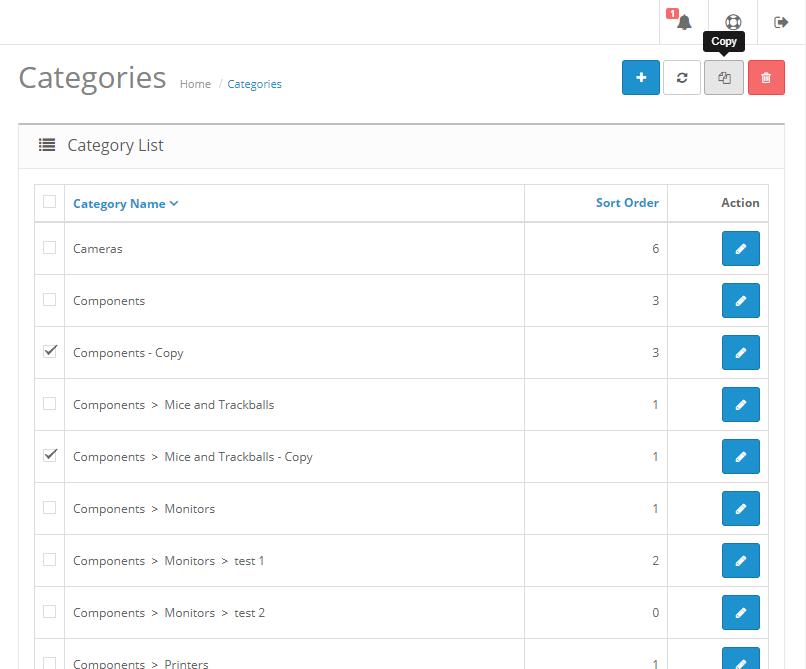
Редактирование страницы корзины.
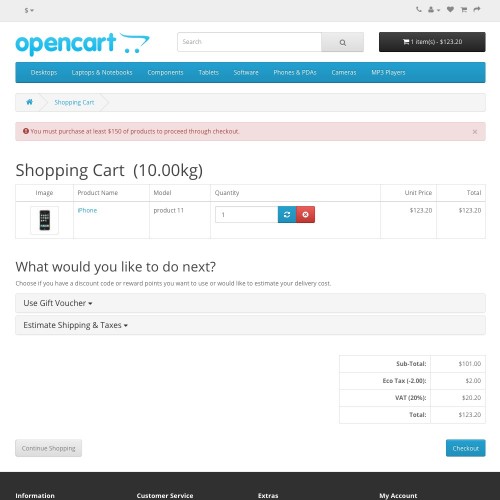
Базовая стандартная версия OpenCart позволяет редактировать страницу корзины без обладания специализированными навыками. По умолчанию страница корзины содержит множество данных:
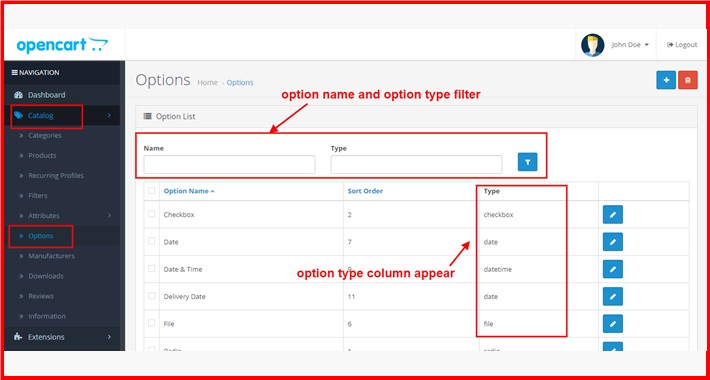
Возможности OpenCart удалять или добавлять условия для окончательного оформления заказа. Так например, вам необходимо отключить купоны на данной странице. Для этого необходимо зайти в административную панель управления сайтом. Затем зайти в раздел Модули/Расширения – Модули/Расширения, в выпадающем меню выбрать пункт “учитывать в заказе”.
В появившемся списке находим необходимый пункт, нажимаем кнопку редактировать – карандаш на синем фоне. В поле статус – меняем значение включено на отключено. Необходимо обязательно сохранить изменения синяя кнопка дискеты.
Какие поля можно добавлять и убирать для станицы корзины?
Большинство полей включено по умолчанию. Поэтому если они для вашего интернет-магазина являются лишними, вы можете их отключить.
Рекомендуемые статьи
Потерянные корзины и брошенные заказы
Как найти данные по заказам, которые пользователи оформили не до конца. Функционал брошенные корзины..
Как восстановить/изменить пароль на Opencart?
Что делать при потере пароля в административную панель OpenCart? Как восстановить доступ через панел..
Какое влияние оказывает базовая оптимизации сайта на продвижение в поисковых систем.
Базовая оптимизация важна для продвижения ресурса в интернете, особенно для интернет-магазина. Оптим..
Оптим..
Убираем ненужные шаги при оформлении заказа на OpenCart
Привет, друзья! Каждый, кто впервые создает интернет-магазин на OpenCart рано или поздно столкнется с вопросом регистрации и оформления заказов. И, давайте, сегодня более детально поговорим о том, как можно убрать ненужные шаги при оформлении заказа и сделать форму намного проще.
Опенкарт из коробки имеет сложную и запутанную форму заказа. В реалиях русского Е-commerce нам нужен максимально простой заказ, в идеале, — это имя, номер телефона и адрес доставки\пункта самовывоза. В 90% случаев после оформления заказа оператор интернет-магазина перезванивает покупателю и уточняет остальные детали.
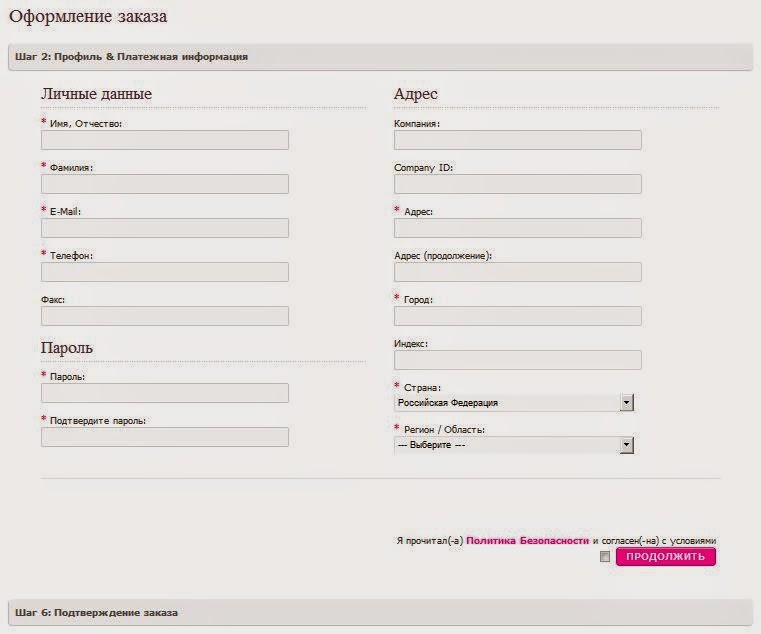
Начать стоит с того, что в стандартной настройке OpenCart, пользователь после того как отправляет товар в корзину и нажимает «Оформление заказа» сталкивается с 6 шагами оформления. В них легко можно запутаться, а многие покупатели просто могут передумать делать заказа и уйти к конкурентам, где все намного проще и быстрее. Кроме того, многие пользователи не любят и даже боятся разглашать в интернете свои личные данные.
Кроме того, многие пользователи не любят и даже боятся разглашать в интернете свои личные данные.
Давайте посмотрим, как можно упростить форму заказа.
Заказ без регистрации
Первое, что вы можете сделать для упрощения формы заказа — это убрать из нее обязательный, первый шаг регистрации. Вы можете убрать отмеченную по умолчанию радиокнопку с регистрацией и предложить пользователям сразу переходит к непосредственному оформлению заказа.
Для этого вам необходимо найти в файле catalog/view/theme/default/template/checkout/login.tpl следующие строки:
и заменить их на
Обновите страницу и теперь радио-кнопка «Оформить заказ без регистрации» всегда будет выбрана по умолчанию. Теперь скроем этот блок чтобы покупатель нажимая на кнопку «Оформить заказ» моментально переходил к непосредственному вводу персональных данных.
Здесь все тоже достаточно просто. Для этого мы открываем все тот же файл catalog/view/theme/default/template/checkout/login.tpl и в начале добавляем скрипт:
В завершении нужно полностью скрыть этот шаг, открываем: /catalog/view/theme/default/template/checkout/checkout. tpl и находим первую секцию вот такого:
tpl и находим первую секцию вот такого:
После этого движок будет игнорировать первый шаг оформления заказа и сразу подводить покупателя к вводу данных.
Теперь нам нужно подправить перевод в файле: /catalog/language/ru-ru/checkout/checkout.php иначе нумерация шагов будет начинаться с шага 2.
пишем свой вариант перевода, я обычно пишу — «Контактная информация». В итоге, когда покупатель попадает на страницу заказа он сразу переходит к вводу информации.
В этом же файле можно поменять названия других блоков, полей ввода и плейсхолдеров.
Убираем лишние поля (фамилия, факс, компания и т.д.)
Именно на этом шаге отсеивается большинство покупателей. Создатели опенкарта пытались предусмотреть все возможные ситуации и сделали в этом блоке целых 12 пунктов, которые надо заполнить! Для своих магазинов я оставляю 5 из них:
Открываем фаил: /catalog/view/theme/default/template/checkout/guest.tpl. Нам нужно с помощью css скрыть поля ввода и вручную проставить параметр value, что бы при клике на «продолжить» opencart не ругался на незаполненные поля.
Например поле фамилия:
Таким способом убираем поля — фамилия, факс, компания, адрес, индекс.
Я обычно убираю поле индекса. Те кто его помнят, обычно пишут в поле адреса, а те кто не помнят — матерятся, лезут гуглить и могут бросить оформление заказа. Оставляйте на свое усмотрение.
Отдельная история с полями страны и региона, в них нужно подставить настоящие значения.
Значение 176 — это Российская Федерация
В блоке региона меняем
Значение 2761 — это код Московского региона.
Меняем местами поля город и адрес
Поля город и адрес в нашем блоке расположены нелогично — сначала идет поле адреса, а потом города. Исправим это.
Находим и вырезаем блок
вставляем его перед блоком
Скрываем галочку — «Мой адрес доставки совпадает с платежным»
Все в том же файле guest.tpl находим блок
теперь наша форма заказа выглядит вот так:
Делаем поле email необязательным и скрывем его
Часто email абсолютно лишнее поле, например, когда у вас сайт по доставке пиццы. В файле \catalog\controller\checkout\guest.php находим и удаляем:
В файле \catalog\controller\checkout\guest.php находим и удаляем:
А в файле /catalog/view/theme/default/template/checkout/guest.tpl меняем
Убираем шаг 3 — Адрес доставки
Это блок заставляет пользователя вводить данные из прошлого шага еще раз. Убираем, в файле /catalog/view/theme/default/template/checkout/checkout.tpl находим код
Для магазина торгующего физическими товарами этого вполне достаточно, в итоге получаем простую и понятную форму заказа.
Убираем поле комментариев в блоке с оплатой
Комментарий в блоке доставки — это логично, часто покупатель пишет уточнения по времени доставки или как лучше найти адрес, но комментарий при оплате совершенно лишнее поле. Находим в файле \catalog\view\theme\default\template\checkout\payment_method.tpl код и удаляем его
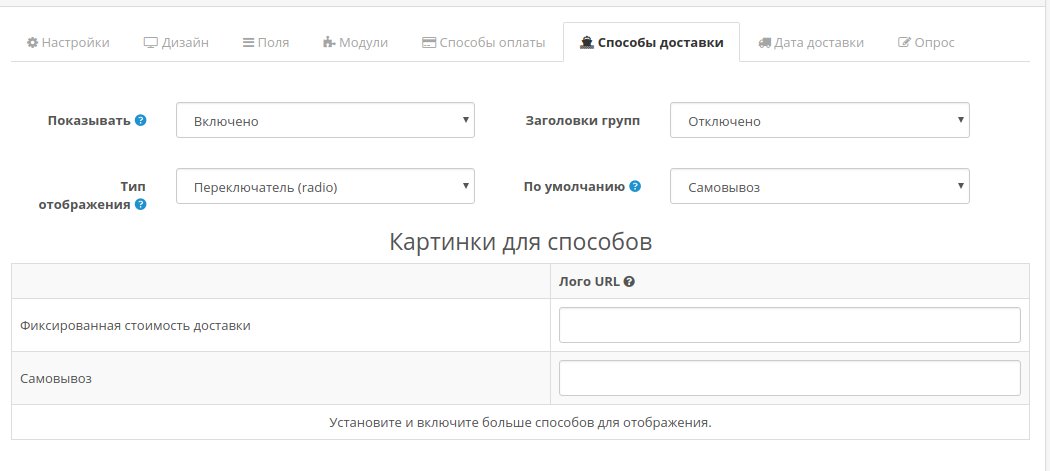
Отключаем выбор способа доставки
Открываем /system/library/cart.php, находим функцию:
В самом начале функции добавляем строчку с отключением доставки, в итоге получается:
Отключаем оплату
Отключаем выбор способа оплаты. Заходим в админку, открываем: «Мено» -> «Модули / Расширения» и в выпадающем списке выбираем «Оплата». Отключаем все способы кроме «Оплата при доставке». Заходим в настройку этого способа оплаты и проверяем его настройки:
Заходим в админку, открываем: «Мено» -> «Модули / Расширения» и в выпадающем списке выбираем «Оплата». Отключаем все способы кроме «Оплата при доставке». Заходим в настройку этого способа оплаты и проверяем его настройки:
Нижняя граница: 0
Статус заказа после оплаты: Complete
Географическая зона: Все регионы
Статус: Включено
Порядок сортировки: 0
Далее открываем файл: /catalog/view/theme/default/template/checkout/payment_method.tpl в самом верху файла добавляем скрипт, который автоматически нажимает кнопку «Далее»:
Чтобы джаваскрипт смог нажать кнопку «далее», нужно установить галочку в пункте «Я прочитал Terms & Conditions и согласен с условиями». Находим этот кусочек кода:
И меняем его на:
Теперь полностью скрываем этот шаг из блоков на странице заказа, открываем файл: /catalog/view/theme/default/template/checkout/checkout.tpl, находим следующий код:
Теперь наша форма заказа выглядит вот так:
Модули для страницы заказа
Для своих магазинов по-началу я использовал вариант приведенный выше, но потом перешел на связку модулей Simple и Filterit. У меня несколько вариантов оплаты и доставки для Москвы, Питера и отдельно по России. Плюс, цена доставки и способ оплаты меняются от типа товаров и их количества. Выглядит вот так (при выборе варианта с курьерской доставкой, появляется строка ввода адреса):
У меня несколько вариантов оплаты и доставки для Москвы, Питера и отдельно по России. Плюс, цена доставки и способ оплаты меняются от типа товаров и их количества. Выглядит вот так (при выборе варианта с курьерской доставкой, появляется строка ввода адреса):
Opencart 2 плюс минус в корзине. Возможность добавить или удалить необходимое количество товаров из модуля корзины — плюс и минус 2016-06-12
ГлавнаяOpencartOpencart 2 плюс минус в корзине
модули, настройки, дизайнерские решения, шаблоны : OpenCart – возможность добавить или удалить необходимое количество товаров из модуля корзины – плюс и минус
Может, мелочь, но вдруг кому-то пригодится такая модернизация модуля корзины. Итак, речь идет о стандартной корзине, которую покупатели могут просматривать в шапке магазина после добавления товара или товаров в корзину. По умолчанию, OpenCart отображает в корзине названия и изображения товаров, количество добавленных товаров, сумму и возможность удалить товар. Под товарами можно вывести налоги, скидки, доставку и т. д.
Под товарами можно вывести налоги, скидки, доставку и т. д.
Удалить товар покупатель может, но вот если он нажмет на крестик (картинка, отвечающая за удаление товара), а товаров было больше одного, например, в корзину были брошены 3 книги, то все 3 и удалятся. Покупателю придется снова идти в карточку товара и покупать нужное количество книг. Невозможно удалить определенное количество товаров, как это можно сделать со страницы корзины покупателя.Модуль “Плюс минус для корзины” поможет добавить в мини-корзину такой функционал, какой имеет корзина покупателя – добавление и удаление товара поштучно.
Установка и настройка модуля
- Скачиваем модуль “Плюс минус для корзины”. Модуль подходит для версий 1.5.0 – 1.5.x. Необходим установленный vqmod.
- В корневую папку магазина загружаем содержимое из папки с нужной версией движка. Я тестировала на версии 1.5.6.4, использовала содержимое папки upload 1.5.2 – 1.5.4.1.
- Установки модуль не требует, так что просто идем в магазин, обновляем и проверяем вид и функционал корзины в шапке магазина.
 Если не увидите изменений, почистите кеш, как системный, так и браузера (чистите по очереди и проверяйте, возможно, браузерный трогать и не придется).
Если не увидите изменений, почистите кеш, как системный, так и браузера (чистите по очереди и проверяйте, возможно, браузерный трогать и не придется).
annadvarri.blogspot.com
Возможность добавить или удалить необходимое количество товаров из модуля корзины — плюс и минус | Модули, Шаблоны, Движки
Может, мелочь, но вдруг кому-то пригодится такая модернизация модуля корзины. Итак, речь идет о стандартной корзине, которую покупатели могут просматривать в шапке магазина после добавления товара или товаров в корзину. По умолчанию, OpenCart отображает в корзине названия и изображения товаров, количество добавленных товаров, сумму и возможность удалить товар. Под товарами можно вывести налоги, скидки, доставку и т. д.
Удалить товар покупатель может, но вот если он нажмет на крестик (картинка, отвечающая за удаление товара), а товаров было больше одного, например, в корзину были брошены 3 книги, то все 3 и удалятся. Покупателю придется снова идти в карточку товара и покупать нужное количество книг. Невозможно удалить определенное количество товаров, как это можно сделать со страницы корзины покупателя.
Покупателю придется снова идти в карточку товара и покупать нужное количество книг. Невозможно удалить определенное количество товаров, как это можно сделать со страницы корзины покупателя.
Модуль «Плюс минус для корзины» поможет добавить в мини-корзину такой функционал, какой имеет корзина покупателя — добавление и удаление товара поштучно.
Установка и настройка модуля
- Скачиваем модуль «Плюс минус для корзины». Модуль подходит для версий 1.5.0 — 1.5.x. Необходим установленный vqmod.
- В корневую папку магазина загружаем содержимое из папки с нужной версией движка. Я тестировала на версии 1.5.6.4, использовала содержимое папки upload 1.5.2 — 1.5.4.1.
- Установки модуль не требует, так что просто идем в магазин, обновляем и проверяем вид и функционал корзины в шапке магазина. Если не увидите изменений, почистите кеш, как системный, так и браузера (чистите по очереди и проверяйте, возможно, браузерный трогать и не придется).
lowenet. biz
biz
Переключение количества кратно минимальному Opencart
Модуль добавляет кнопки плюс-минус с переключением на минимальное количество товара на Opencart 2 — увеличение или уменьшение количества товара только на число равное минимальному количеству товара, то есть кратно минимальному количеству. Переключение количества с кратностью минимальному количеству товара.
Модуль может быть полезен для магазинов, которые продают товары упаковками. При добавлении товара в поле «Минимальное количество» нужно вводить количество товара в упаковке, а в поле цена — стоимость единицы товара. Клиент сможет купить товар только упаковками, при нажатии на плюс количество будет кратно увеличиваться на количество товара в упаковке.
| Характеристики дополнения | |
| Совместимость | 2.0.0.0, 2.0.1.0, 2.0.1.1, 2.0.2.0, 2.0.3.1, 2.1.0.1, 2.1.0.2, 2.2.0.0, 2.3.0.0, 2.3.0.1, 2.3.0.2, 3.0.0.0, 3.0.1.1, 3.0.1.2, 3.0.2.0 |
| Язык | русский, украинский, английский |
| Ocmod | да |
| Характеристики дополнения | |
| Совместимость | 2. 0.0.0, 2.0.1.0, 2.0.1.1, 2.0.2.0, 2.0.3.1, 2.1.0.1, 2.1.0.2, 2.2.0.0, 2.3.0.0, 2.3.0.1, 2.3.0.2, 3.0.0.0, 3.0.1.1, 3.0.1.2, 3.0.2.0 0.0.0, 2.0.1.0, 2.0.1.1, 2.0.2.0, 2.0.3.1, 2.1.0.1, 2.1.0.2, 2.2.0.0, 2.3.0.0, 2.3.0.1, 2.3.0.2, 3.0.0.0, 3.0.1.1, 3.0.1.2, 3.0.2.0 |
| Язык | русский, украинский, английский |
| Ocmod | да |
- Скачайте файл модуля нужной вам версии Opencart с нашего сайта;
- Перейдите в раздел «Установка дополнений/расширений» и нажмите кнопку «Загрузить»;
- Выберите скачанный файл и дождитесь появления текста «Дополнение успешно установлено»;
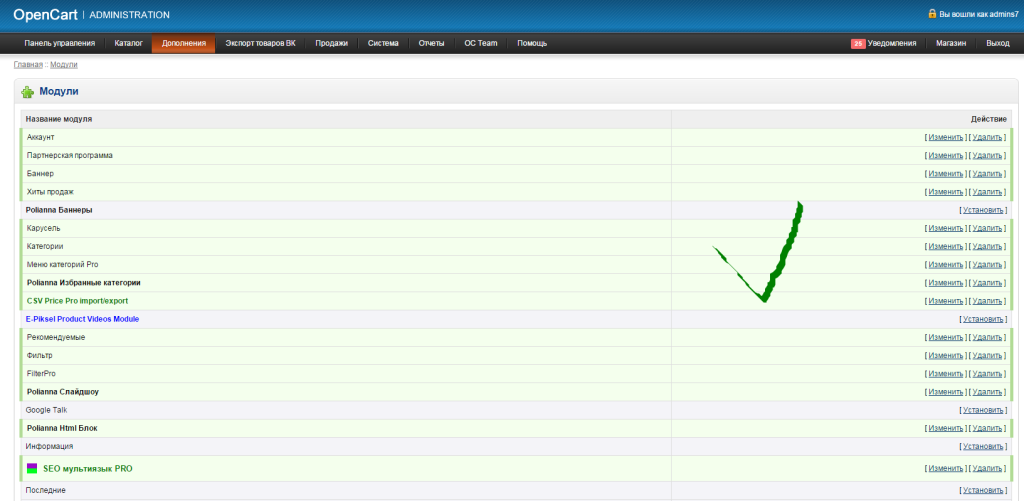
- Затем перейдите в «Менеджер дополнений» и нажмите кнопку «Обновить»;
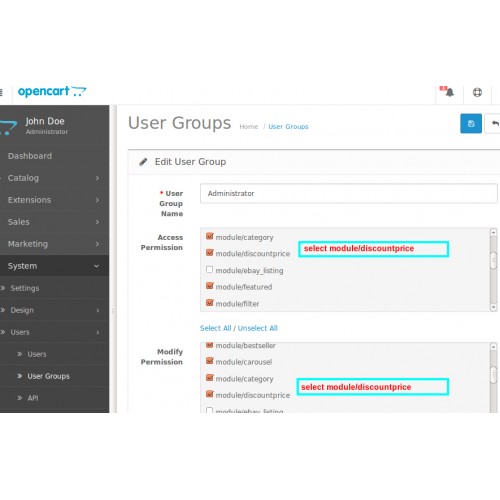
- Теперь нужно дать права на просмотр и управление модулем в разделе «Группы пользователей» нажав «Выделить все»
После этих действий модуль будет установлен и вы сможете приступить к его настройке и использованию!
Перед выполнением каких-либо действий по установке дополнения настоятельно рекомендуем создать резервную копию файлов сайта и базы данных!
Yamakasi, 23. 04.2018
04.2018
знал бы капать) не спросил бы) по этому и спрашиваю, не могли бы вы поправить свой модификатор, чтобы он корректно срабатывал? я так понял в сторону JS копать вы советовали в моде «Переключение количества кратно минимальному для Opencart 2»? если честно, я даже не могу понять, что искать то мне и чего там трогать…
Ответ Администратора:
Модификатор и так работает корректно. А у вас нестандартные решения внедряются.
Работать бесплатно за других неблагодарное дело. Вам на фриланс надо за платными услугами обращаться!
Yamakasi, 23.04.2018
В БД для quantity и minimum меняется тип на DECIMAL(8,2). что даёт ввести в количество 2.13 (ну понятно то что можно ввести такое число 12345678.12).
поле «minimum» я так понял есть только в таблице «oc_product», посмотрел по sql файле, который идёт с модификатором «Десятичное количество товара». в какой ещё таблице стандартно используется поле «minimum» (версия 2.3 движка)?
если исходя из модификатора «Десятичное количество товара», он изменил в БД поле «minimum» и «quantity» на DECIMAL(8,2), что дало использовать 2. 13 в количество товара. НО как я уже сказал, установив Ваш модификатор «Переключение количества кратно минимальному для Opencart 2
» — при клике на +, прибавляет неправильно! как я уже выше писал.
13 в количество товара. НО как я уже сказал, установив Ваш модификатор «Переключение количества кратно минимальному для Opencart 2
» — при клике на +, прибавляет неправильно! как я уже выше писал.
Ответ Администратора:
Ок. Тогда копайте в сторону JS в файле install.xml. Видимо идет некорректно парсинг или сложение десятичных значений
Yamakasi, 23.04.2018
Здравствуйте, если установить «Десятичное количество товара» http://shop.opencart-russia.ru/qty-point , если я ставлю минимальное количество 2.13 к примеру, то когда + нажимаешь становится 4.13 и т.д.. не правильно. а должно 4.26. можете подправить мод, либо сказать что поправить? спасибо
Ответ Администратора:
Как можно догадаться из названия, дополнение при клике на переключатель изменяет число заказываемого товара с шагом равным числу из поля «Минимальное количество». Это стандартная переменная
<?php echo $minimum; ?>
Так что вам достаточно зайти в товар и прописать в этом поле значение «2. 13″, но загвоздка в том, что оно не сохранится десятичным, а будет преобразовано в целое число во время сохранения.
13″, но загвоздка в том, что оно не сохранится десятичным, а будет преобразовано в целое число во время сохранения.
Решение проблемы: Зайти в phpMyAdmin и сменить полю minimum тип INT на что более подходящее. По сути нужно произвести с полем minimum все те же манипуляции что вы делали с quantity когда устанавливали модуль «Десятичное количество товара»
Виктор, 24.05.2018
Добрый день! Установил, но нигде ничего не вижу, можете глянуть?
Ответ Администратора:
Можем глянуть.
Написать отзыв или задать вопрос
ocmod.net
Кнопки плюс-минус для количества товара на Opencart 2
Что-то выбрать
От дешевых к дорогимName (A — Z)Name (A — Z)Name (A — Z)Name (A — Z)Name (A — Z)
От дешевых к дорогимName (A — Z)Name (A — Z)Name (A — Z)Name (A — Z)Name (A — Z)
В корзину
Модуль добавляет кнопки «+» и «-» для поля количества в товаре. Переключатель количества плюс-минус Opencart 2 сделает более удобной карточку товара.
Модуль устанавливаеться в один клик из админки сайта.
Установка модуля:- распаковать архив- установить через админку файл PlusMinusQuantity.ocmod.xml- обновить модификации в админке
Работает на Opencart 2.0, 2.1, 2.2, 2.3
Теги: knopki plyus-minus dlya kolichestva tovara na opencart 2, vneshniy vid
VIP-plus подписка
Более 200 модулей
30 дней бесплатно
Смотреть
opencartstock.site
Opencart Replace Добавить в корзину
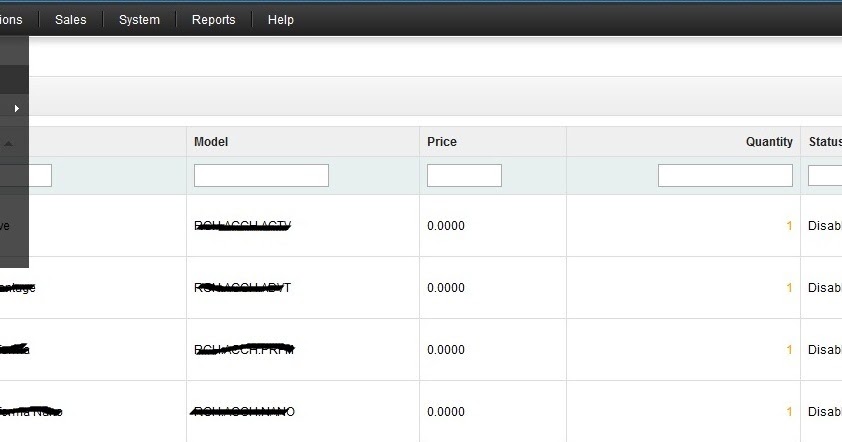
Функции кнопки «Добавить в корзину» могут управляться администратором в разделе Extension > Extensions > Modules > Webkul Replace Add to Cart
Администратор может нажать кнопку редактирования для Webkul Replace Add to Cart .
При нажатии кнопки редактирования пользователь может просмотреть поле «Состояние», поле «Сохранить», поле «Тип» и поле «Действие».
Администратор должен будет выбрать любую из вкладок «Тип» в соответствии с требованием.
После того, как выбран тип, администратор может выбрать действие из данного списка на вкладке «Действие», например, «нет», «текст», «ссылка по электронной почте», «телефон».
Если администратор выбирает «Нет» напротив кнопки действия, то при нажатии кнопки «Добавить в корзину» не выполняется никаких действий.
Выбор типа с помощью действия
Давайте разберемся, как работает тип, когда в бэкенде выбрано конкретное действие.
Когда администратор выбирает Тип как «Текст» и Действие как «Текст»-:
В бэкенде администратор выберет «Текст» на вкладке «Тип», а на вкладке «Действие» администратор выберет «Текст», как показано на рисунке ниже.
После этого покупатель войдет в интерфейс и выберет продукт на странице продукта.
Метка кнопки «Добавить в корзину» изменяется на ДЕМО-ПРОДУКТ, как определено администратором в бэкэнде, как «Текст» и «Действие» как «Текст» при настройке модуля.
Когда администратор выбирает Тип как «Ссылка» и Действие как «Ссылка»-:
Администратор должен будет выбрать «Ссылка» на вкладке «Тип» и «Ссылка» на кнопке действия, как показано на изображении ниже.
На вкладке «Тип» при выборе «Ссылка» админ должен будет добавить ссылку маршрута, например, категории или товара или страницы.
Он перенаправляет покупателя прямо в категорию, продукт или страницу при нажатии кнопки «Добавить в корзину».
При нажатии кнопки Демонстрационный продукт для MacBook Air пользователь перенаправляется на ссылку, которую администратор добавляет в бэкэнд.
Администратор добавляет ссылку категории «Камера» в серверную часть, на которую перенаправляется клиент при нажатии кнопки «Демонстрационный продукт», как показано на изображении.
Когда администратор выбирает Тип как «Электронная почта» и Действие как «Электронная почта»-:
При выборе «Тип» как «Электронная почта» будут видны два варианта электронной почты — Административный и Пользовательский, как показано на рисунке ниже.
Если из данного списка выбрана опция Admin, почта отправляется администратору.
При выборе вкладки «Электронная почта», если администратор выбирает тип электронной почты «Пользовательский», настраиваемый идентификатор электронной почты должен быть указан напротив вкладки «Электронная почта», на которую будет отправляться почта.
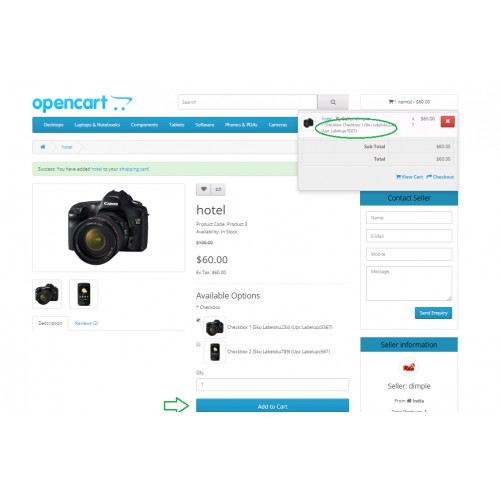
На странице продукта покупатель выбирает продукт и нажимает кнопку «Демонстрация продукта», как показано на рисунке ниже.
При нажатии кнопки «Демонстрационный продукт» появится всплывающее окно, в котором клиент должен будет заполнить поля «Тема», «Отправить письмо» и добавить вопросы на вкладке «Задать».
Когда администратор выбирает «Тип» как «Телефон» и «Действие» как «Телефон»-:
Когда администратор выбирает «Телефон» на вкладке «Тип», другая вкладка для ввода телефона будет видна, где администратор вводит контактные данные. как показано на изображении ниже.
В интерфейсе покупатель выберет продукт и нажмет кнопку Демонстрационный продукт.
При нажатии кнопки Демонстрационный продукт появится всплывающее окно с контактными данными, такими как адрес электронной почты и номер телефона, которые администратор установил в бэкэнде.
Администратор также может выбрать любой тип на вкладке «Тип» и любой вариант действия на вкладке «Действие».
Например, давайте рассмотрим следующий сценарий:
Когда администратор выбирает Тип как «Текст» и Действие как «Ссылка»-:
Администратор выберет «Текст» на вкладке «Тип» и «Ссылка» на кнопке «Действие».
Покупателю необходимо будет выбрать продукт на странице продукта и нажать кнопку Демонстрационный продукт.
Поскольку администратор выбрал «Ссылка» напротив кнопки «Действие», при нажатии на демонстрационный продукт он перенаправляет клиента в категорию, страницу или ссылку, которую администратор добавляет в панель администратора.
Это все для Opencart Заменить модуль кнопки «Добавить в корзину» . Если у вас все еще есть какие-либо проблемы, не стесняйтесь добавить тикет и сообщить нам свое мнение о нашей системе поддержки Webkul.
Скрыть цену товара от посетителей, покупателей
49,00 $
Расширение цены OpenCart Hide полностью загружено дополнительными функциями, такими как «Позвоните, чтобы узнать цену», «Скрыть кнопку добавления в корзину» или показать «Форму запроса», чтобы управлять продуктами более быстрым и надежным способом.
Живая демонстрация
Расширение цены OpenCart Hide полностью загружено дополнительными функциями, такими как «Позвоните, чтобы узнать цену», «Скрыть кнопку добавления в корзину» или показать «Форму запроса», чтобы управлять продуктами более быстрым и надежным способом. Расширение Hide Price позволяет владельцам магазинов определять собственные сообщения, формы и кнопки для персонализации процесса покупок. Расширение разумно заменяет кнопку «Добавить в корзину» и цену кнопкой «Узнать цену». Оно позволяет владельцам магазинов гибко определять свою ценовую политику.
 Администраторы магазинов могут быстро разрешить вошедшим в систему клиентам видеть цены на товары и отключить цены для незарегистрированных посетителей. Расширение OpenCart Call for Price — это идеальное расширение для привлечения ваших клиентов к запросам о продуктах. Переключение на «Скрыть цену» скроет цены на указанные продукты, заставляя клиентов связываться для дальнейших переговоров.
Администраторы магазинов могут быстро разрешить вошедшим в систему клиентам видеть цены на товары и отключить цены для незарегистрированных посетителей. Расширение OpenCart Call for Price — это идеальное расширение для привлечения ваших клиентов к запросам о продуктах. Переключение на «Скрыть цену» скроет цены на указанные продукты, заставляя клиентов связываться для дальнейших переговоров.
Настройте КНОПКУ «ДОБАВИТЬ В КОРЗИНУ» с помощью всплывающего окна запроса или запроса цены
Вместо того, чтобы просто скрывать кнопку «Добавить в корзину», вы можете настроить ее по мере необходимости. Просто управляйте сообщениями или всплывающими окнами, которые будут отображаться вместо цены и кнопки «Добавить в корзину». Это поможет вам создать более индивидуальный подход и увеличить свой доход.
Поощрение клиентов зарегистрироваться, чтобы увидеть цену
Блокирует пользователей или конкурентов для просмотра цен на ваши продукты. Кроме того, они не могут добавлять товары в корзину. В связи с этим клиентам будет предложено войти в систему, чтобы узнать подробности о цене.
В связи с этим клиентам будет предложено войти в систему, чтобы узнать подробности о цене.
Организуйте частные продажи в вашем магазине OpenCart.
Допустим, вы продаете уникальные товары или оборудование, которые стоят дорого наряду с обычными, поэтому нет смысла скрывать все цены на товары в вашем магазине. Вы можете скрыть цену на конкретный продукт и организовать частные продажи в вашем магазине OpenCart.
Обзор функций
Ознакомьтесь с выбранными функциями ниже или просмотрите документацию для получения полного списка функций
| Скрыть цены на товары от посетителей. | Включение на одной или всех страницах. | ||
| Отключить кнопки «Добавить в корзину» для отдельного товара или целой категории. | Привлечь пользователей к регистрации. | ||
Отправляет электронное письмо с подтверждением клиенту после отправки формы запроса. | Всплывающая форма подробного запроса / запроса цены для связи с потенциальными клиентами. |
Просмотрите нашу библиотеку адаптивных тем и шаблонов OpenCart для вашей электронной коммерции
+ –Можно ли отключить кнопку добавления в корзину, но показывать цены на определенные товары?
Да, запрос цены OpenCart делает это возможным. Вы можете отключить кнопку добавления в корзину и продолжать показывать цены на товары. Вы можете настроить действие, т. е. форму запроса, которую ваши клиенты должны заполнить и запросить для доступности.
+ – Могу ли я временно отключить процесс добавления в корзину и оформления заказа для определенных товаров в моем магазине OpenCart?
Да, модуль скрытия цен на товары в OpenCart можно легко настроить, чтобы временно отключить процесс добавления в корзину и оформления заказа в магазине OpenCart для выбранных товаров или категорий.
+ – Могу ли я скрыть цену сгруппированного товара в OpenCart?
Да, вы можете легко скрыть цену сгруппированного товара. Это можно легко применить к любой выбранной таблице сгруппированных товаров в вашем магазине OpenCart.
+ –Как запретить клиентам делать заказы, когда функция заказа отключена?
Модуль скрытия цен OpenCart разумно не позволяет вашим клиентам видеть ваши цены, когда функция заказа отключена. Вы можете эффективно включать/отключать функции заказа для отдельного продукта, вида магазина, ассортимента товаров или всего магазина. Модуль «Скрыть цену» дает вам полный контроль над тем, должны ли ваши продукты отображать цены и кнопки «Добавить в корзину» или выборочно скрывать кнопку «Добавить в корзину» для определенных продуктов.
+ – Могу ли я заставить своих клиентов запросить предложение или позвонить, чтобы узнать цены?
Да, вы можете легко переключаться между скрытием цен на товары и запросом цен. Запрос цены позволяет вам написать индивидуальное сообщение для ваших клиентов, отобразить контактную форму или форму запроса предложения.

 Если не увидите изменений, почистите кеш, как системный, так и браузера (чистите по очереди и проверяйте, возможно, браузерный трогать и не придется).
Если не увидите изменений, почистите кеш, как системный, так и браузера (чистите по очереди и проверяйте, возможно, браузерный трогать и не придется).