Содержание
Вас уменьшили до размеров монеты и бросили в блендер
Вас уменьшили до размеров 5-центовой монеты и бросили в блендер. Ваш вес уменьшился так, что плотность вашего тела осталась прежней. Лезвия начнут вращаться через 60 секунд. Ваши действия?
Это классическая google-задачка, хороший разбор которой в рунете не так просто найти. Мы подготовили его для вас, но предлагаем сначала самим порассуждать над решением. Абсолютного правильного ответа нет, но есть те, которые явно лучше остальных.
Начнём с классификации наиболее популярных ответов, затем расскажем про тот, который считается лучшим среди интервьюверов в Google.
Многие соискатели выдают один забавный ответ: «Так как блендер очень скоро включат, можно предположить, что в него положат какие-то продукты, и поэтому мне, может быть, лучше подставить свою шею под лезвие, чем задохнуться из-за паров той жижи, которая скоро появится в блендере». Если же говорить о часто встречающихся серьезных ответах, то лидерами являются такие.
Первый. Лечь как можно плотнее к днищу, чтобы лезвия крутились надо мной.
Второй. Встать с той стороны блендера, где крепятся лезвия. Возможно, между стенкой и устройством крепления есть зазор шириной в 5-центовую монету.
Третий. Залезть по лезвию на ось вращения и найти такое место, где при вращении лезвий можно сохранять равновесие. Схватиться покрепче. Итоговая центростремительная сила в этом случае будет близка к нулю, что и позволит удержаться.
Первые три варианта дают некоторый шанс на выживание, но что если лезвия будут крутиться долго? Или конструкция такова, что вас всё таки заденет остриём? И вообще, если вдуматься, кто и зачем вас бросил в блендер? Если это какие-то враждебные существа, которые собираются приготовить соус из человека, то ваши долгосрочные шансы на выживание будут очень небольшими при любом варианте.
Вот стандартные ответы интервьюверов на уточняющие вопросы: «По поводу враждебных существ не беспокойтесь». «Никакой жидкости добавлено не будет». «Крышки у бледнера нет». «Исходите из того, что лезвия будут вращаться до тех пор, пока вы не погибните».
«Никакой жидкости добавлено не будет». «Крышки у бледнера нет». «Исходите из того, что лезвия будут вращаться до тех пор, пока вы не погибните».
Четвертый подход отличается — нужно выбраться во вне. Интервьювер поинтересуется, как вы будете это делать. Одним из самых ярких ответов был такой: при очень малом весе вы сможете взобраться по стенке примерно так же, как это делают мухи.
Пятый, не самый оптимистичный, вариант — воспользоваться телефоном и позвонить или отправить sms с просьбой о помощи. Тут всё зависит от того, уменьшился ли так же ваш телефон, сможет ли он работать с базовой станцией (которая осталась прежней) и какова будет скорость реакции службы спасения (и будет ли вообще?).
Шестой вариант: разорвать одежду на полосы, чтобы сделать из них верёрвку и воспользоваться её, чтобы выбраться. Но реально ли это сделать за одну минуту? Как крепить верёвку сверху? И даже если это удастся, как потом спуститься вниз?
Есть и седьмой: использовать одежду и собственные усилия, чтобы как-то заблокировать (или даже сломать) лезвия или работу мотора. Но и здесь могут возникнуть проблемы.
Но и здесь могут возникнуть проблемы.
Ни один из перечисленных ответов не принесёт вам в Google много баллов. Интервьюверы рассказывали, что лучший ответ, который они слышали был таким — выпрыгнять из блендера.
Ух ты? В вопросе даётся важный ключ — слово «плотность». Эта подсказка наводит на мысль, что важны вес и объем тела (а на другие «нереалистичности» можно не обращать внимания) и что подходящий ответ должен строиться на простейших законах физики.
Короче: интервьювер хочет, чтобы вы сфокусировались на последствиях, связанных с изменением размера. Вы, вероятно, слышали, что муравей способен поднять вес, в 50 раз превышающий вес его тела. Это объясняется не тем, что его мускулы лучше, чем у человека, а тем, что муравей маленький. Вес любого живого существа пропорционален кубу его высоты. Сила мускулов и скелета, поддерживающего их, зависит от площади их поперечного сечения, которая пропорциональна квадрату высоты. Если вас уменьшить до 1/10 вашего роста, сила ваших мускулов уменьшится в сто раз, но ваш вес уменьшится еще больше — в тысячу раз. Про прочих равных условиях небольшие существа «сильнее».
Про прочих равных условиях небольшие существа «сильнее».
В середине 1600-х годов Джованни Альфонсо Борелли, современник Галилео, предположил, что всё, что прыгает, поднимается примерно на одинаковую высоту. Подумайте хорошенько об этом. Если вы физически здоровы, то, вероятно, сможете подпрыгнуть сантиметров на 70. Эта высота не преграда и для других живых существ: лошади, кролика, лягушки, кузнечика или блохи. Разумеется, есть вариации, но общее правило именно такое: самые крутые баскетболисты NBA могут поднять свой центр тяжести примерно на такую же высоту, как и блоха.
Мускульная энергия в конечном счёте определяется химическими процессами: глюкозой и водородом, циркулирующем в крови, а также АТФ, имеющимся в клетках мускул. Количество любых хим. веществ пропорционально объему вашего тела т.е. если вы уменьшитесь до 1/n вашего размера, то мускульная энергия сократится в n³ раз.
К счастью, вес уменьшится так же. Поэтому при размере в монетку, высота вашего прыжка (если не учитывать сопротивление воздуха) никак не изменится. Высота блендера примерно 30 см. Если вы можете сейчас перепрыгнуть через препятствие такой высоты, то удрать из блендера для вас не будет проблемой.
Высота блендера примерно 30 см. Если вы можете сейчас перепрыгнуть через препятствие такой высоты, то удрать из блендера для вас не будет проблемой.
Возможно, вы спросите, как же упав потом с такой высоты вы не поломаете себе кости? Поверхность, которую вы теперь занимаете, составит 1/n² по сравнению с вами обычным, а вес сократится еще больше, до 1/n³ прежнего. Соотношение площади поверхности к весу возрастёт в n раз, поэтому когда вы приземлитесь, никаких повреждений у вас не будет. Это объясняет, почему любое существо размером с мышь и менее может не беспокоиться и падать с любой высоты.
Разбор взят из книжки «Are You Smart Enough to Work at Google?».
Как добавить товары в OpenCart 3
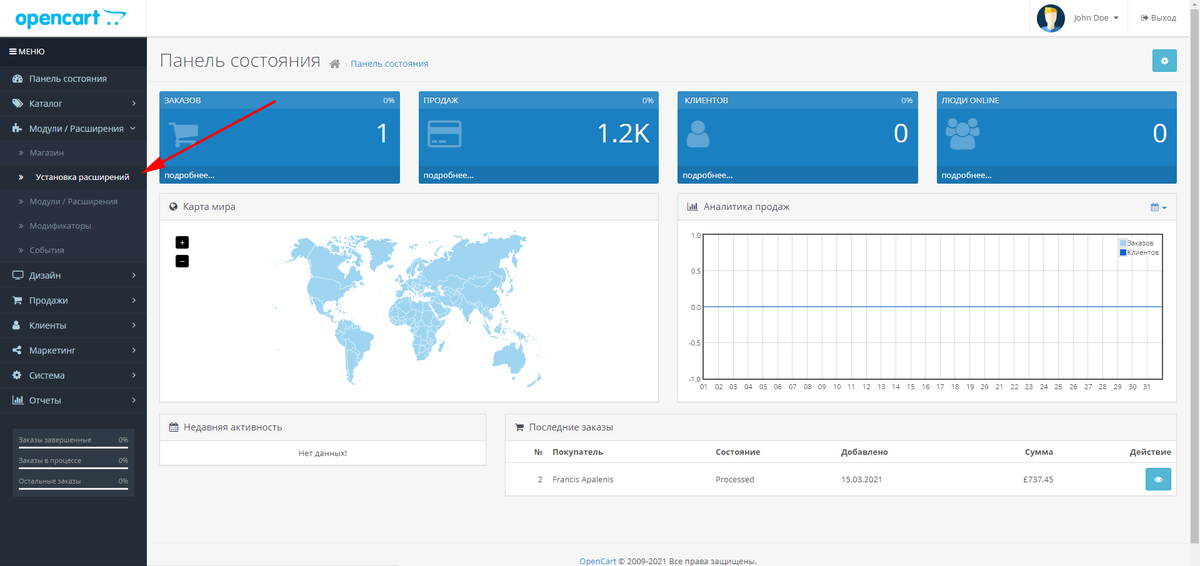
В этой статье мы рассмотрим как добавлять в OpenCart 3.x товары. Принцип добавления товаров в версиях OC 2.x и OC 3.x практически ничем не отличается. После установки ОпенКарта открываем административную часть (админку) сайта по адресу: website.com/admin. Вводим логин и пароль, открывается админка:
Заходим в Каталог (1) -> Товары-> (2) -> Добавить (3)
Вкладка Основное, Название товара (3) — вводим название товара, Описание (2) — вводим описание товара (текст или текст с картинками).
Ниже Мета-тег Title (1) — обычно совпадает с названием товара (заголовок для поисковиков), Мета-тег Description (2) — сео-описание товара для поисковиков (рекомендуется использовать здесь ключевые слова, по которым ваш товар смогут найти через поисковики) обычно до 1-2 предложения, Мета-тег Keyword (3) — ключевые слова, указанные через запятую (в некоторых источниках указано, что сейчас на это поисковики не обращают особого внимания), Теги товара (4) — ключевые слова для пользователей сайта — отображаются в карточке товара на сайте, при нажатии на определенный тег — выводятся все товары, у которых так же указан данный тег.
Вкладка Данные (1), Модель (2) — вводим модель товара, кнопка (3) — открываются поля с дополнительными артикулами — обычно не заполняется, Расположение (4) — используется если у вашего магазина несколько торговых точек и требуется указывать разные местоположения для разных товаров — обычно это поле не заполняется, Цена (5) — указываем цену (если есть копейки или центы, то указываем обязательно через точку, например 20. 99), Налог (6) — указываем к какой группе налогов относится товар, Количество (7) — указываем остаток товара на складе, Минимальное количество (8) — указываем минимальное количество данного товара, которое можно купить в вашем магазине через корзину, Вычитать со склада (9) — да [при каждой покупке через корзину количество товара уменьшается] или нет — [количество остается всегда постоянным], Отсутствие на складе (10) — выбираем какой статус выводить когда количество товара станет ноль [0], т.е. когда товар закончится на складе, Необходима доставка (11) — указываем нужна ли доставка на данный товар, Дата поступления (12) — указываем дату, когда поступил товар.
99), Налог (6) — указываем к какой группе налогов относится товар, Количество (7) — указываем остаток товара на складе, Минимальное количество (8) — указываем минимальное количество данного товара, которое можно купить в вашем магазине через корзину, Вычитать со склада (9) — да [при каждой покупке через корзину количество товара уменьшается] или нет — [количество остается всегда постоянным], Отсутствие на складе (10) — выбираем какой статус выводить когда количество товара станет ноль [0], т.е. когда товар закончится на складе, Необходима доставка (11) — указываем нужна ли доставка на данный товар, Дата поступления (12) — указываем дату, когда поступил товар.
Ниже — Размеры (13, 14, 15) — указываем размеры товара, Единица измерения длины (16) — здесь все понятно, Вес (17) — указываем вес товара (удобно заполнять, если при оформлении заказа в доставке просчитывается стоимость в зависимости от массы товара), Единица измерения веса (18) — здесь все понятно, Статус (19) — Включено — товар выводится на сайте, Выключено — товар отключается и не выводится на сайте, Порядок сортировки (20) — в каком порядке будет отображаться данный товар относительно других товаров в текущей категории.
Вкладка Связи (1), Производитель (2) — ставим курсор в поле, начинаем вводить название производителя — выпадает список производителей — выбираем нужный. Как добавлять производителей — смотрите здесь. Показывать в категориях (3) — ставим курсор в поле, начинаем вводить название категории- выпадает список категорий- выбираем нужную. Как добавлять категории- смотрите здесь. Фильтры (4) — заполняется по принципу категорий, для использования фильтров на сайте лучше установить специальный модуль — он заметно сэкономит ваше время и силы, настраивается в пару кликов. (вот пример модуля фильтра OCFilter — можно скачать здесь)
Ниже — Загрузки (5) — заполняется по принципу категорий, это поле создано для виртуальных товаров, при покупке которых пользователю предоставляется ссылка для скачивания товара. Прежде чем заполнять это поле в товаре, необходимо создать загрузку в меню Каталог -> Загрузки.
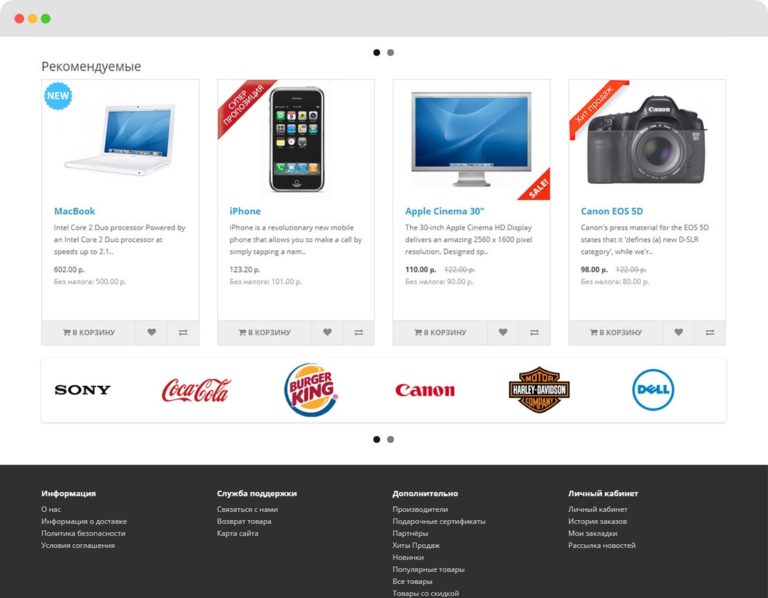
Рекомендуемые товары (6) — заполняется по принципу категорий — начинаем вводить название товара, выпадает список, выбираем нужные товары. Данные рекомендуемые товары обычно выводятся в карточке товара на сайте снизу под основной информацией о товаре (расположение зависит от шаблона).
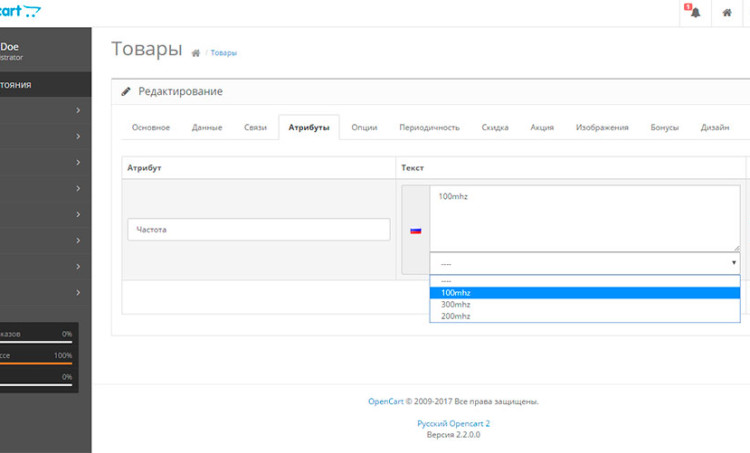
Вкладка Атрибуты (1), Добавить атрибут (2), Поле ввода атрибута (3) — ставим курсор, начинаем вводить название атрибута, выпадает список, выбираем нужный атрибут, Значение атрибута (4) — вводим значение атрибута (текст). Как заполнять атрибуты можно посмотреть здесь.
Атрибуты должны быть заполнены перед заполнением карточки товара!
Вкладка Опции (1), Добавить опцию (2), Поле ввода опции (3) — начинаем вводить название опции, выпадает список, выбираем нужную опцию, Необходимо (4) — ставим «да» — если выбор опции будет обязательным перед добавлением товара в корзину, «нет» — выбор опции не обязателен. Значение опции (5) — выбираем нужное значение опции из списка, Количество (6) — указываем количество товаров с данной опцией, Вычитать со склада (7) — вычитать или не вычитать из количества товары, Цена (8) — здесь можно указать насколько данная опция ниже или выше по цене относительно основной цены товара, Баллы (9) — сколько бонусных баллов начисляется при покупке товара с данной опцией, Вес (10) — на сколько отличается вес товара при данной опции.
Значение опции (5) — выбираем нужное значение опции из списка, Количество (6) — указываем количество товаров с данной опцией, Вычитать со склада (7) — вычитать или не вычитать из количества товары, Цена (8) — здесь можно указать насколько данная опция ниже или выше по цене относительно основной цены товара, Баллы (9) — сколько бонусных баллов начисляется при покупке товара с данной опцией, Вес (10) — на сколько отличается вес товара при данной опции.
Как заполнять опции можно посмотреть здесь.
Опции должны быть заполнены перед заполнением карточки товара!
Вкладка Скидка (1) — заполняется если нужно установить скидку на определенное количество товаров на определенный диапазон дат. Добавить скидку (2), Количество (3) — какое количество товаров нужно купить, что бы цена была скидочной. На каждое количество товаров можно указывать свою цену. Приоритет (4) — приоритет скидки относительно других скидок в этой вкладке, Цена (5) — цена товара при покупки соответствующего количества товара, (6) и (7) — даты начала и конца скидки, если не заполнять — акция будет без срока истечения.
На каждое количество товаров можно указывать свою цену. Приоритет (4) — приоритет скидки относительно других скидок в этой вкладке, Цена (5) — цена товара при покупки соответствующего количества товара, (6) и (7) — даты начала и конца скидки, если не заполнять — акция будет без срока истечения.
Вкладка Акция (1) — заполняется для установки распродажи товара. Добавить акцию (2), Приоритет (3) — приоритет скидки относительно других акций в этой вкладке, Цена (4) — указывается новая акционная цена товара, основная цена будет перечеркнута как старая цена, акционная цена будет актуальной. (5) и (6) — даты начала и конца акции, если не заполнять — акция будет без срока истечения.
Вкладка Изображения (1), выше загружаем основное фото товара (2), ниже — дополнительные фото. Добавить фото (3), Кликаем по иконке фото (4), выбираем Редактировать / Добавить фото (5) — откроется файловый менеджер изображений — там загружаем фото с компьютера, Порядок сортировки (6) — в каком порядке выводить на сайте фото товара.
Добавить фото (3), Кликаем по иконке фото (4), выбираем Редактировать / Добавить фото (5) — откроется файловый менеджер изображений — там загружаем фото с компьютера, Порядок сортировки (6) — в каком порядке выводить на сайте фото товара.
Файловый менеджер изображений. Загрузить фото с компьютера (1), выбираем фото (2). Дополнительные функции: (3) — на уровень вверх, (4) — обновить, (5) — создать папку, (6) — Удалить фото или папку, (7) — Поиск фото по названию.
Вкладка Бонусы (1), Баллы (2) — указываем количество баллов для покупки товара, если поставить 0 — товар нельзя будет приобрести за бонусные баллы. Бонусные баллы (3) — количество бонусных баллов, которые начисляются после покупки данного товара.
Вкладка SEO (1), SEO URL (2) — в OpenCart 3.x генерируется автоматом, в старых версиях для автоматической генерации нужно устанавливать специальные модули.
Вкладка Дизайн (1), Макет (2) — выбираем макет дизайна, в котором будет данный товар отображен на сайте. Макеты дизайна добавляются заранее.
После заполнения всех необходимых полей сохраняем товар (3).
Extension Товары на карте OpenStreetMap для OpenCart 3
Расширение для позиционирования товаров на карте для OpenCart 3.0. Это расширение позволяет указывать местонахождение товара на карте и отображать карту с расположением на странице товара. Вы также можете отобразить общую карту со всеми товарами на любой странице сайта.
Главное преимущество этого модуля в том, что для работы карт не нужно регистрироваться и получать API ключи, поэтому данное расширение использует карты OpenStreetMap — это проект с открытым исходным кодом и в то же время один из самых популярных картографической продукции в мире. Чтобы добавить карты на свой сайт, вам достаточно установить модуль и добавить локацию для товаров.
Чтобы добавить карты на свой сайт, вам достаточно установить модуль и добавить локацию для товаров.
Модуль добавляет в форму редактирования товара новую вкладку «Расположение», в этой вкладке на карте можно выбрать местонахождение товара в интерактивном режиме. Как вариант, можно вручную прописать координаты точки и масштаб карты для товара.
Модуль можно использовать на сайтах по продаже или аренде недвижимости, бронированию отелей или туров (например, booking.com). Отображение предложений на карте поможет сориентировать ваших клиентов в расположении на местности и предоставить краткую информацию о товаре прямо на карте при наведении курсора на маркер, а при нажатии на точку можно перейти к товару и купите или забронируйте его. При наведении мышки на метку на карте будет отображаться всплывающая подсказка (баллон) с данными о товаре: наименование, цена и изображение.
Основные возможности модуля «Товары на карте» (OpenStreetMap) для OpenCart 3:
- индивидуальная карта расположения товара на странице товара (5 позиций для отображения карты на странице товара)
- общая карта с товарами на любой странице
- многоязычный заголовок для карты
- всплывающая информация о товаре при наведении курсора на маркер на карте
- ссылка на страницу товара при нажатии на метку на карте
- 30 вариантов значков маркеров-меток (при необходимости их можно легко заменить своими значками)
- настраиваемый центр и масштаб общей карты товара
- адаптивная или фиксированная ширина карты, настраиваемая высота карты
- вкл/выкл масштабирование карты колесиком мыши
- пользовательские css-стили
Позиции для отображения карты на странице товара:
- карта в отдельной вкладке
- кнопка вызова и всплывающее окно с картой
- карта перед описанием товара (перед вкладками)
- карта после описания товара
- карта внизу страницы товара, во всю ширину
- отключение вывода карты в товаре
Инструкция по установке модуля:

- v1.0 (07.09.2021): Обновлены и изменены размеры значков маркеров.
Вы должны войти в систему для просмотра файлов!
Расширение поиска магазинов для OpenCart
Перейти к содержимому
Описание:
Расширение OpenCart Store Locator позволяет отображать неограниченное количество магазинов на G-Maps. Пользователь может искать ближайшие магазины по адресу или почтовому индексу. Он также находит магазин в радиусе, чтобы ограничить расстояние поиска. Он отобразит результат поиска с расстоянием между искомым адресом и ближайшим магазином.
Пользователь может искать ближайшие магазины по адресу или почтовому индексу. Он также находит магазин в радиусе, чтобы ограничить расстояние поиска. Он отобразит результат поиска с расстоянием между искомым адресом и ближайшим магазином.
Совместимость версий:
OpenCart 1.4.x, 1.5.x, 2.1.x.
Особенности:
- Администратор может управлять многими другими магазинами.
- Список всех магазинов в виде списка, а также их отображение в виде карты.
- Маркеры на карте показывают расположение различных магазинов на карте, а при щелчке мыши всплывающее окно покажет подробную информацию об адресе магазина.
- Поиск по адресу и/или почтовому индексу.
- Ближайшие сохраняет имена, адреса и расстояния в результатах поиска.
- Доступно при установке VQMOD.
- Нет изменений файла ядра (установка VQMOD).
Скриншот:
Поиск:
Последние сообщения
- 11 причин, почему дизайнеру нужен сайт в 2023 году
- 10 советов по кибербезопасности для обеспечения безопасности вашего интернет-магазина
- Почему вы должны начать автоматизировать выставление счетов?
- Shopify Дебют против Рассвета
- Shopify Размеры изображений – Полное руководство
Архивы
Архивы
Выбрать месяц ноябрь 2022 октябрь 2022 сентябрь 2022 август 2022 июль 2022 июнь 2022 май 2022 апрель 2022 март 2022 февраль 2022 январь 2022 декабрь 2021 ноябрь 2021 октябрь 2021 сентябрь 2021 август 2021 июль 2021 июнь 2021 май 2021 2 февраль 2021 март 2021 Октябрь 2020 Сентябрь 2020 Август 2020 Июль 2020 Июнь 2020 Май 2020 Апрель 2020 Март 2020 Февраль 2020 Январь 2020 Декабрь 2019Ноябрь 2019 г.
