Содержание
Исправить баг OpenCart, добавить SEO текст на главную. • фриланс-работа для специалиста • категория HTML и CSS верстка ≡ Заказчик Михайло Буслаєв
6 из 6
проект завершен
публикация
прием ставок
утверждение условий
резервирование
выполнение проекта
проект завершен
Сайт tea-chay.com.ua/
Версия OpenCart 3.0.3.8, сборка индуская, при создании сайта максимально все почистили от аборигенов, но баги вылазят.
Задача 1.
После установки и первичной настройки купленного плагина «SEO CMS MULTILANG 3 — 57.0» пропал переключатель языков UA/RU. Это точно связано с настройкой плагина, просто нет времени разбираться. На Chrome, Edge, Mozilla пропал только переключатель языков, на Safari над хедером показывает строки с ошибками (скриншот прикрепляю). Также по домену tea-chay.com.ua открывается русская версия, а должна открываться украинская.
Задача 2.
На главную для двух языков UA/RU в конце страницы добавить SEO текст в верстке, пример прикрепляю, плюс есть готовая верстка со стилями в отдельных файлах.
P.S. Сейчас текст выводится на одной языковой версии без вёрстки через стандартный модуль, но данный модуль не позволяет выводить на двух языковых версиях.
Приложения 3
Просмотр приложений доступен только зарегистрированным пользователям.
Отзыв заказчика о сотрудничестве с Ильёй Я.
Исправить баг OpenCart, добавить SEO текст на главную.
Качество
Профессионализм
Стоимость
Контактность
Сроки
Работа выполнена быстро, все сделано идеально, рекомендую.
Исправить баг OpenCart, добавить SEO текст на главную.
Оплата
Постановка задачи
Четкость требований
Контактность
Отлично поработали, надеюсь не последний раз
Сотрудничеством доволен.
10 из 10
Илья Я.
| Сейф
Ставки
4
дата
онлайн
рейтинг
стоимость
время выполнения
ставка скрыта фрилансером
ставка скрыта фрилансером
1 день999 UAH
1 день999 UAH
давайте посмотрим на сколько все плохо
и доведем до ума
-=-=-=-ставка скрыта фрилансером
29 дней 19 часов назад
71 просмотр
Размещение текста на сайте, редактирование страниц сайта: стоимость копирайтера, администратора, контент-менеджера
Наверное, каждый, кто сталкивался с маркетингом в интернете, знает, контент – это король продвижения и рекламы. Но мало кто задумывается о грамотном, продуманном размещении. Давайте поговорим о том, какие тексты любят пользователи сайтов, а какие поисковые системы.
Но мало кто задумывается о грамотном, продуманном размещении. Давайте поговорим о том, какие тексты любят пользователи сайтов, а какие поисковые системы.
Текстовая составляющая всегда была важнейшим фактором ранжирования. Ничего не изменилось и сегодня. Несмотря на критику seo-текстов для интернет магазинов, ресурсы, использующие такой метод, уверенно занимают верхние позиции выдачи как в Яндекс, так и Google. Для сайтов услуг текстовый блок – must have, вы должны продемонстрировать свою компетенцию и убедить обратиться именно к вам. Кроме основных посадочных страниц, каждый сайт имеет информационные разделы — «Полезное», «Новости», «Блог», «Статьи». Общие правила структурирования и форматирования текста на сайте будут полезны и актуальны для размещения и на других ресурсах, в блоках о компании, оплате, доставке товаров, акциях, примерах работ и прочем.
Важно понимать, что размещение контента на сайте, прежде всего, осуществляется для читателя. А также для поисковых роботов, что позволит продвигать проект в поисковиках. При неправильном размещении материала можно снизить эффективность продвижения, трафик и коэффициент конверсии интернет-ресурса. Кроме того существует еще одна проблема. Текст может быть полезным, качественным, соответствовать ключам, обеспечивать трафик, но при этом не донесет до читателя ценность публикации. Так вы не достигнете главной цели — показать экспертность предприятия.
При неправильном размещении материала можно снизить эффективность продвижения, трафик и коэффициент конверсии интернет-ресурса. Кроме того существует еще одна проблема. Текст может быть полезным, качественным, соответствовать ключам, обеспечивать трафик, но при этом не донесет до читателя ценность публикации. Так вы не достигнете главной цели — показать экспертность предприятия.
Чем больше читателей на сайте, тем выше его место в поисковой выдаче по ключевому запросу. Если ресурс не нравится посетителям, они быстро закрывают страницу, ищут ответы в другом месте. А позиции сайта опускаются ниже.
Для достижения положительного результата необходимо сочетать несколько факторов:
-
✓ Индексация. Робот поисковика должен найти на сайте релевантную запросу пользователя страницу. Для этого она должна быть качественна и доступна для обхода. -
✓ Типографика. Материал должен быть удобным для читателя и робота. Обеспечить это модно, выполнив требования и правила оформления текста.
Материал должен быть удобным для читателя и робота. Обеспечить это модно, выполнив требования и правила оформления текста.
Адаптация текстов в соответствии с требованиями поисковиков
От того, как статья представлена поисковым роботам, зависит то, что увидит пользователь в выдаче. Он видит только title страницы, представляющий собой ссылку для перехода на сайт в выдаче поисковика и краткое описание содержимого. Это важный момент, поэтому необходимо грамотно подходить к написанию Title и Description.
Заголовок
Необходимо учитывать, что заголовок текста и страницы является разными элементами, которые предполагают определенное оформление. Некоторые CMS автоматически формируют title страницы из заголовка текста, но лучше проверить, правильно ли работает данная опция. Title и основной заголовок не должны быть идентичными.
Требования к написанию заголовка текста на странице:
-
✓ заголовок должен начинаться с ключа; -
✓ короткий заголовок; -
✓ заголовок должен интересовать читателя.
Заголовок текста размечается с помощью тега h2. Разрабатывать его необходимо с учетом особенностей и требований ЦА.
Подзаголовки
Подзаголовки отмечают посредством тегов h3, h4, h5 и так далее. Данные элементы необходимы для разделения текста на логические части. Структурированный, качественный текст удобен как для поисковых роботов, так и для читателей. Подзаголовки можно писать с применением словоформ ключей.
Маркированные и нумерованные списки
Инструменты необходимы для простоты восприятия материала, роботы считают тексты со списками более качественными. Поэтому такие элементы являются обязательными в текстах, особенно, страницах лидогенерации:
Перелинковка
Ссылки являются важнейшим элементом интернет-ресурсов, так как они создают логическую связь страниц проекта с товарами, услугами предприятия, акциями. Задачей текстов становится привлечение интереса покупателей к каталогу, заказу, оплате товаров.
Для создания ссылки необходимо выделить необходимый текст, нажать на кнопку «Вставить ссылку», разместить ее.
Шрифты и интервалы
Важно, чтобы выбранные шрифты для текста легко читались во всех браузерах, на всех видах гаджетов. Лучше предпочесть шрифты Google Fonts.
Рекомендуется использовать прямые шрифты, например, Arial, а также делать их контрастными на основном фоне сайта. Интервалы представляют собой расстояние между строчками текста, рекомендовано использовать 1,5 кегля, это упрощает чтение. Расстояние между абзацами должно быть 0,75 от интерлиньяжа, так статья воспринимается комфортно. Оптимальная длина абзацев предусматривает 4-5 строк. Длина строки рассчитывается методом Роберта Брингхарста: кегль необходимо умножить на 30.
Существует множество исследований о восприятии оформления контента для читателя. 80% сайтов, которые находятся в ТОП поисковиков, применяют вышеописанные рекомендации.
SEO-параметры при размещении текста на сайте
Существуют элементы страницы, которые не видит пользователь, но они влияют на то, какая страница будет показана по запросу в выдаче.
Они предусматривают:
-
✓ Заголовок страницы, оформленный в виде тега title; -
✓ Краткое описание текста, оформленное в мета-теге description.
Данные рекомендации не имеют непосредственного отношения к оформлению текста, но при этом они важны для понимания задач при публикации материала. Поговорим о них и других составляющих подробнее.
Заголовок страницы — тег Title
Он отображается в результатах поиска как основной текст, клик на него позволяет перейти на выбранный ресурс. Это ключевой тег, который влияет на ранжирование страницы. Выбор правильного названия позволит вам получить высокие позиции для неконкурентоспособных фраз, улучшить CTR. Исходя из моего опыта, лучше всего вместить его содержание в 50-60 символов.
Исходя из моего опыта, лучше всего вместить его содержание в 50-60 символов.
Описание сайта — мета-тег Description
Это текст, который появляется в результатах поиска под заголовком. Хотя этот тег не влияет на рейтинг вашего сайта, хорошо структурированный тег может улучшить CTR кликов по отображаемым результатам. Стоит разместить в нём ключевые слова. Важно, чтобы контент соответствовал смыслу веб-страницы, на которою он ведёт. Описание должно быть длиной не более 160 символов.
Ключевые фразы — мета-теги keywords
Этот тег не учитывается поисковой системой Google, в то время как менее популярные, например, onet, по-прежнему индексируют их. Первые 3 фразы имеют наибольшую силу в описании ключевых слов. Используйте только ключевые фразы, которые появляются на сайте.
Альтернативный параметр изображений
Решение о котором часто забывают — альтернативное описание фотографии (картинки, иллюстрации, рисунка) с помощью HTML-тега alt. Для роботов — это описание фото. Это нужно в тех случаях, когда фото не загружается. Несмотря на отсутствие картинки, по описанию пользователь может понять, что она должна была иллюстрировать в тексте. Смысл выкладки материала не теряется. Поисковая система может распознать фактическое содержание изображения по описанию. В него стоит добавлять ключевые слова, но не стоит добавлять их много.
Для роботов — это описание фото. Это нужно в тех случаях, когда фото не загружается. Несмотря на отсутствие картинки, по описанию пользователь может понять, что она должна была иллюстрировать в тексте. Смысл выкладки материала не теряется. Поисковая система может распознать фактическое содержание изображения по описанию. В него стоит добавлять ключевые слова, но не стоит добавлять их много.
Индексация страниц с текстом
Размещенная на сайте статья сама по себе получит мало читателей, пока не попадет в индекс ПС и не займет высокие позиции в выдаче поиска. Поэтому необходимо привлекать посетителей с внешних сайтов. Для ускорения процесса индексации статьи поисковиками необходимо сообщить роботам о странице.
Для этого воспользуйтесь возможностями панели Яндекс.Вебмастер, где слева расположена категория «Инструменты» → «Переобход страниц». В поле нужно написать адрес страницы, отправить на обход.
В Google необходимо перейти в категорию «Инструменты для Вебмастеров», где нужно выбрать свой сайт, затем перейти в «Сканирование» → «Посмотреть как Googlebot». После чего нужно написать адрес страницы, нажать клавишу «Сканировать».
После чего нужно написать адрес страницы, нажать клавишу «Сканировать».
Прочие маркетинговые работы
Социальные сети
В пабликах вашего предприятия в соцсетях необходимо писать новости о добавлении нового материала на сайт, прикреплять ссылки.
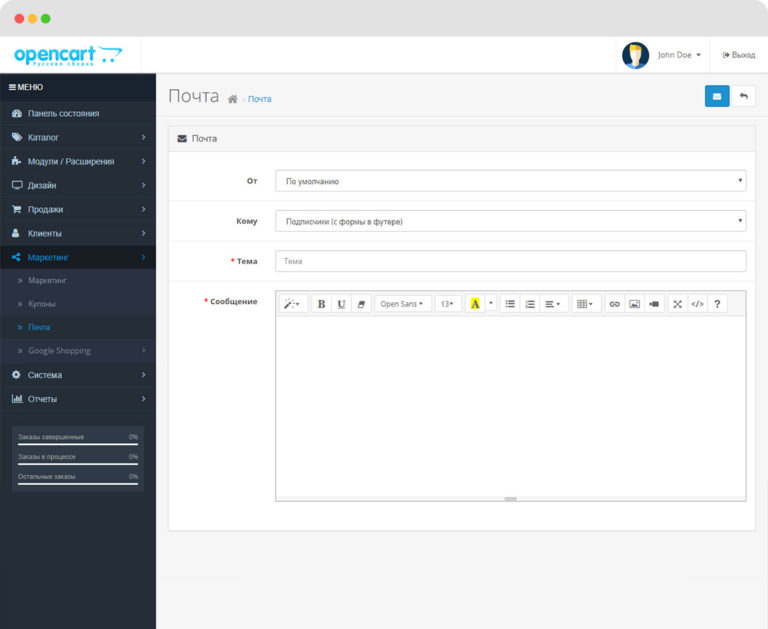
Почтовые рассылки
При наработанной базе покупателей с email-адресами можно отправлять им рассылки о новых материалах на сайте. Это можно осуществлять по расписанию — 1 раз в неделю, дважды в месяц и т.д. — в зависимости от публикации текстов на интернет-ресурсе.
Важно знать!
Для успешного продвижения вашего сайта необходимо проводить аудит валидности, кроссбраузерности. Тексты должны нормально читаться на гаджетах, через любые браузеры. Сегодня гораздо лучше ранжируются сайты с адаптивным дизайном, в Google неадаптивные проекты опускаются на нижние строки в выдаче.
Сегодня гораздо лучше ранжируются сайты с адаптивным дизайном, в Google неадаптивные проекты опускаются на нижние строки в выдаче.
Важным аспектом становится качественное наполнение, а также правильное оформление. Поисковики представляют собой крупные библиотеки, где в первую очередь пользователям выдают комфортные для чтения тексты. Необходимы уникальные, интересные, полезные, качественно оформленные статьи.
С помощью грамотно размещенной статьи на сайте достигается несколько задач:
-
✓ повышение трафика; -
✓ улучшение поведенческих факторов, важных для seo-продвижения; -
✓ повышение лояльности покупателей к предприятию и продукции.
Работа по созданию, размещению, оптимизации статей требует длительного времени. Если текст не является продающим, то необходимо применять ряд инструментов по его SEO-проработке. При этом работы по созданию, наполнению сайтов, разработке семантического ядра и оптимизации можно предоставить специалистам на аутсорс. Они помогут адаптировать интернет-ресурс к требованиям поисковиков.
При этом работы по созданию, наполнению сайтов, разработке семантического ядра и оптимизации можно предоставить специалистам на аутсорс. Они помогут адаптировать интернет-ресурс к требованиям поисковиков.
Кто создает и размещает текстовый контент на страницах сайта
-
✓ Копирайтер. Профессиональный копирайтер напишет релевантный качественный текст, который «зацепит» вашего потенциального клиента, расставит грамотно ключевые запросы для роботов поисковых систем, создаст логическую структуру статьи. Вы можете составить техническое задание (ТЗ) для специалиста или полностью довериться его опыту, предоставив список тем и свои пожелания. -
✓ Контент-менеджер. Форматирование и размещение контента, интегрирование иллюстраций и видеоматериалов, внутренняя перелинковка ложится на плечи менеджера по работе с контентом. -
✓ Администратор. В его обязанности входит контроль работы сайта, настройка логики связей страниц и материалов. Если у вас подписан договор про администрирование вашего ресурса, в рамках согласованных часов специалист может заняться размещением текстов.
В его обязанности входит контроль работы сайта, настройка логики связей страниц и материалов. Если у вас подписан договор про администрирование вашего ресурса, в рамках согласованных часов специалист может заняться размещением текстов.
Сколько стоит размещение статьи на сайте
Цена размещения контента на вашем сайте зависит от нескольких параметров:
-
✓ какая CMS используется; -
✓ необходимо ли подбирать ключевые запросы к статье; -
✓ надо ли прописывать метатеги; -
✓ особенности верстки страницы.
Чтобы не застопориться, составляя сложное ТЗ и оценивая каждый пункт работ, можно подписать договор о почасовой оплате. Так вы будете знать цену работы за час, а подрядчик рассчитает количество времени, необходимое на размещение.
Как редактировать страницы сайта
Веб-страницы интернет-ресурсов представляют собой текстовые документы, отображаемые браузером. Соответственно, из можно редактировать. Для этого необходимо специальное расширение для браузера, встроенное в софт приложение.
Работа проводится с помощью опции «document.designMode». Ее можно включить через консоль JavaScript в браузере. Такая функция требуется, если необходимо убрать ненужные материалы перед печатью, посмотреть, как будут выглядеть изменения на странице перед ее редактированием в CMS. Мероприятия сходны с набором текста в Word, то есть не требуют знания языков программирования, таких как HTML или PHP.
Для активации опции необходимо зайти на страницу, после чего открыть консоль разработчика. Для этого применяются разные инструменты, в зависимости от браузера. В Google Chrome нужно перейти по цепочке Меню > Дополнительные инструменты > Инструменты разработчика, или просто нажать комбинацию клавиш Ctrl + Shift + i.
Для этого применяются разные инструменты, в зависимости от браузера. В Google Chrome нужно перейти по цепочке Меню > Дополнительные инструменты > Инструменты разработчика, или просто нажать комбинацию клавиш Ctrl + Shift + i.
В Mozilla Firefox перейти в Меню > Веб-разработчик > Веб-консоль или нажать клавиши Ctrl + Shift + K.
В Apple Safari перейти в категорию «Safari» > «Установки» > «Дополнительно» и активировать опцию «Показать меню «Разработка» в строке меню». После нужно перейти в «Разработка» > «Показать консоль JavaScript».
В Microsoft Edge перейти в Меню > Дополнительные инструменты > Инструменты разработчика или нажать F12, после чего пункт «Консоль».
В верхней части панели инструментов разработчика необходимо нажать на «Console», после чего выбрать необходимый элемент, отредактировать и подтвердить действие. При необходимости можно закрыть меню, перейти к редактированию страницы в формате простого документа. Для набора текста нужно переместить курсор мыши и нажать на необходимое место. Для удаления текста или изображений нужно нажать Backspace или Delete.
Для набора текста нужно переместить курсор мыши и нажать на необходимое место. Для удаления текста или изображений нужно нажать Backspace или Delete.
Такие манипуляции позволяют поменять содержимое страницы до ее обновления. После обновления страница будет иметь первоначальный вид. При переходе на другие вкладки их нельзя будет редактировать. Для включения режима разработки необходимо снова открыть консоль и набрать строку. Также при необходимости можно обратно перейти в консоль, запустить команду, что позволит отключить режим редактирования страницы. Прописывать необходимо так: document.designMode = ‘off’.
После данных манипуляций страницу снова нельзя будет редактировать, но внесенные коррективы сохранятся до ее обновления. После она приобретет первоначальный вид.
CMS
Для разработки, редактирования и модерации интернет-ресурсов требуется унифицированная система по управлению контентом. Такие системы, или сокращенно CMS бывают самыми разными, функционал и особенности зависят от разработчика.
Интернет-ресурсы предусматривают множество компонентов, таких как меню, элементы навигации, контент, модули, позволяющие посетителям комфортно пользоваться сайтом, делать покупки и прочее. В современных проектах используются сложные скрипты, обрабатываемые на серверах или ПК пользователя. Без навыков программирования отредактировать сайт будет достаточно сложно. Однако CMS или движок сайта обеспечивает возможность создания сайтов на их основе посредством редактируемых модулей, что позволяет менять дизайн, блоки без навыков программирования. Системы управления контентом бывают платными и бесплатными. Наиболее востребованными на сегодняшний день являются бесплатные ЦМС: WordPress, Joomla, Drupal, OpenCart и прочие. Из платных наиболее часто сайты создают на CMS 1С Битрикс и Magento.
Однако система управления контентом представляет собой инструмент не только для новичков. Сайты редко создаются с нуля, чаще всего применяются CMS. Они позволяют редактировать функционал движка в соответствии с требованиями, настраивать интернет-ресурсы, проводить их модерацию. Редактирование CMS называется кастомизацией. Основным преимуществом систем управления контентом становится экономия времени на разработке сайтов. Они имеют множество функций, используя которые осуществляется настройка сайтов. Некоторые движки предусматривают возможность аналитики посещений, продвижения в поисковых системах.
Редактирование CMS называется кастомизацией. Основным преимуществом систем управления контентом становится экономия времени на разработке сайтов. Они имеют множество функций, используя которые осуществляется настройка сайтов. Некоторые движки предусматривают возможность аналитики посещений, продвижения в поисковых системах.
Конструирование и редактирование интернет-проектов представляет собой интересную работу. Однако она требует длительное профессиональное развитие, получения узкоспециализированных знаний и навыков, которые позволят понимать принципы программирования. Инструментов и материалов для реализации работ достаточно много. Все зависит от того, может ли владелец бизнеса тратить время на обучение сотрудников компании.
Изначально необходимо изучить HTML. На нем базируется технология работы с сайтами. Язык гипертекстовой разметки позволяет создавать каркас сайта, куда размещается текст, списки, изображения. Пройдя обучение HTML, вы поймете, как работать с тегами. Но вы не сможете редактировать элементы интерфейса ресурса, такие как отступы, толщина границы, шрифты. В этом случае необходимо изучать CSS. Посредством технологии каскадных таблиц вы сможете выполнять эти задачи. В основном свойства CSS предусматривают справочный материал, который не требуется тщательно учить. Также CSS позволит работать с анимацией дизайна. Так ваш интернет-ресурс будет выглядеть более современным.
Но вы не сможете редактировать элементы интерфейса ресурса, такие как отступы, толщина границы, шрифты. В этом случае необходимо изучать CSS. Посредством технологии каскадных таблиц вы сможете выполнять эти задачи. В основном свойства CSS предусматривают справочный материал, который не требуется тщательно учить. Также CSS позволит работать с анимацией дизайна. Так ваш интернет-ресурс будет выглядеть более современным.
При необходимости динамической обработки материалов, организации долговременного хранения информации необходимо изучать PHP. Он относится непосредственно к языкам программирования. Инструменты позволяют подключать к интернет-ресурсу базы данных, работать с более сложными настройками на сервере, определять IP-адреса пользователей, анализировать логи.
Однако написание своих скриптов требуется не всегда. В основном отличным инструментом является CMS. Но при знании PHP вы сможете менять код CMS в соответствии со своими требованиями, но для реализации таких задач требуется профессионализм. Зачастую создается шаблон и проводится настройка движка.
Зачастую создается шаблон и проводится настройка движка.
Для работы с анимацией необходимо изучение JavaScript. Инструмент обеспечивает работу с любыми элементами интернет-ресурса, создание сложной анимации, а также выполнение работ по современной настройке дизайна сайтов.
Примеры размещения на сайте
ПОИСКПРОМЕД предоставляет услуги администрирования и наполнения сайта текстами. Материалы для внесения могут быть предоставлены вами или написаны профессиональными копирайтерами нашей компании. Ниже вы можете ознакомиться с примерами созданных нами страниц.
Наши клиенты
Мы сотрудничаем с успешными московскими клиниками и медицинскими центрами. Своим клиентам мы предлагаем эффективные, проверенные временем решения. Компания ПОИСКПРОМЕД ориентирована на долгосрочное взаимодействие. Мы дорожим своей репутацией и предлагаем качественные продукты, которые станут эффективным инструментом привлечения новых пациентов.
ГКБ №51
- Многопрофильная круглосуточная больница;
- 598 коек;
- 230 врачей;
- 7 докторов наук;
- 53 кандидата наук.
ГКБ им. В. В. Вересаева
- Многопрофильная круглосуточная больница;
- Современные методики лечения;
- Комфортные условия пребывания больных.
Ассоциация стоматологов
В ассоциацию входят ведущие клиники г. Москвы, которые прошли аккредитацию Ассоциации цифровой стоматологии и соответствуют, по всем критериям, современной стоматологической клинике, способные оказать качественное стоматологическое лечение.
MESOPROFF
MESOPROFF — коллекция препаратов инъекционной косметологии, созданных специалистами в лабораториях Европы. Интеллектуальный вклад создателя компании Ольги Селяниной позволил вывести применение инъекционных методик на совершенный новый уровень развития!
КЛИНИКА АНДРОЛОГИИ
Клиника андрологии образована в 1999 году. Клиника является лауреатом смотров: ”Лучшие в Москве» и ”Лучшие в Подмосковье” и награждена соответствующими дипломами. За эти годы врачи клиники помогли десяткам тысяч мужчин и женщин приобрести себе здоровье и вернуться к полноценной жизни.
Клиника является лауреатом смотров: ”Лучшие в Москве» и ”Лучшие в Подмосковье” и награждена соответствующими дипломами. За эти годы врачи клиники помогли десяткам тысяч мужчин и женщин приобрести себе здоровье и вернуться к полноценной жизни.
КЛИНИКА AVANTIS профессора Ряховского А.Н.
Без ложной скромности есть все основания утверждать, что клиника первая и единственная в России, в которой комплексно используются действительно революционные и пока еще уникальные самые современные цифровые 3D-технологии. Некоторые варианты 3D-технологий (например, CAD/CAM) используются и в других клиниках.
АМЕРИКАНСКИЙ СТОМАТОЛОГИЧЕСКИЙ ЦЕНТР «ДАНТИСТ»
Клиника Американский стоматологический центр «Дантист» использует все инновационные технологии, которые делают оказание стоматологических услуг безболезненным, и в разы сокращают продолжительность лечения стоматологических заболеваний.
Центр трихологии Татьяны Цимбаленко
Клиника лечения волос Татьяны Цимбаленко – специализированный медицинский центр в Москве по диагностике и лечению различных форм выпадения волос, заболеваний кожи головы у женщин и мужчин.
Отображение области для функции Hyperlocal на веб-сайте Opencart Multivendor
Для интегрированного веб-сайта Purpletree Opencart Multivendor есть две новые функции для отображения области на домашней странице: текстовое поле Hyperlocal с предложениями и Hyperlocal с текстовым полем. Это позволяет покупателям искать продавцов по регионам. Эта функция будет большим преимуществом для клиентов сайта.
Если вы хотите использовать функцию Purpletree Hyperlocal, вам необходимо включить ее в Multivendor>Settings>Hyperlocal>Hyperlocal. Если вы выбрали «да», гиперлокальный появится на главной странице веб-сайта.
(Чтобы узнать о методе выбора области, см. эту статью )
Чтобы выбрать отображение типа области, вам необходимо выбрать Multivendor>Settings>Hyperlocal>Area display. Отсюда вы можете выбрать доступные варианты — текстовое поле с предложениями и текстовое поле.
(Более подробную информацию о торговой площадке Purpletree Opencart Multi Vendor Marketplace можно найти здесь. )
)
DropDown
в передней части веб-сайта отображается всплывающее окно с «Раскрывающимся списком областей». При открытии гиперлокального всплывающего окна отображаются все области продавцов, которые вы установили в соответствии с вашим выбором в разделе «Мультивендор»> «Область продавца». В передней части сайта показаны все предлагаемые направления.
Прежде всего, вам нужно выбрать область, показанную в раскрывающемся списке, а затем выбрать область. он покажет выбранный магазин области, и появится продукт магазина.
Примечание:- В этом типе уведомление «Нет продавца не доступен» не показывается, то есть показывается только в других случаях ниже.
Текстовое поле с предложениями
Если вы выбрали в Multivendor>Setting>Hyperlocal>Area отображать как «текстовое поле с предложением», то на передней панели веб-сайта отображается всплывающее окно с «текстовым полем с предложением». При открытии гиперлокального всплывающего окна отображаются все области продавцов, которые вы установили в соответствии с вашим выбором в разделе «Мультивендор»> «Область продавца». В передней части сайта показаны все предлагаемые направления.
В передней части сайта показаны все предлагаемые направления.
Прежде всего, вам нужно выбрать область, которая отображается в текстовом поле, затем выберите область, затем нажмите «ОК», после чего отобразится выбранная область магазина и появится продукт магазина.
Если вы хотите, чтобы ваш магазин отображался в определенной области, вы можете установить ее в разделе «Несколько поставщиков»> «Магазин»> «Редактировать»> «Области продавцов». Отсюда вы можете установить область продавца, где вы хотите показать свой магазин в определенной области, которую вы можете легко установить. Если выбрать «Все», то будут показаны все доступные магазины и товары магазина.
Если вы установите в области продавца, например, Дели, то магазин продавца и товар продавца будут отображаться в определенной области. В области продавца вы ставите например Дели, Газиабад Затем магазины и магазин показывает товар для этих областей.
В текстовом поле, если вы поместите другие области, которые недоступны для этого, появится сообщение «Нет доступных продавцов для этой области». Например, мы искали «Газиабад» для этой области, там нет доступных продавцов, затем отображается «Нет доступных продавцов для этой области».
Например, мы искали «Газиабад» для этой области, там нет доступных продавцов, затем отображается «Нет доступных продавцов для этой области».
Текстовое поле
Если вы выбрали Multivendor>Settings>Hyperlocal>Area, отобразите «текстовое поле», а затем на передней панели веб-сайта появится всплывающее окно с текстовым полем. Во-первых, вам нужно определить область продавца для вашего магазина, выбрав Multivendor> Store> Edit> Seller area.
Когда вы вводите любую область в текстовом поле, нажмите кнопку «ОК». Клавиатура, когда область соответствует, затем показывает всех продавцов и магазин товаров продавца соответственно.
Когда область магазина соответствует и если магазин доступен для этой области, отображается доступный для хранения и хранения продуктов для этой области.
Если в области, для которой вы ввели текстовое поле, нет доступных продавцов, отображается сообщение «Нет доступных продавцов для этой области». Если вы определите область продавца в магазине продавца, тогда магазин будет отображаться в соответствии с областью для конкретного продавца.
Если вы определите область продавца в магазине продавца, тогда магазин будет отображаться в соответствии с областью для конкретного продавца.
Если вы не определили площадь в магазине продавца. Когда вы вводите текстовое поле в любой области, отображается сообщение «Нет доступных продавцов для этой области». В противном случае отображаются результаты в зависимости от области продавца.
Установите чат Zoho SalesIQ Live Chat на Opencart версии 3.0
Чтобы установить и добавить виджет чата Zoho SalesIQ в OpenCart, выполните следующие действия: :
- Войдите в раздел администратора вашего сайта OpenCart: например, www․yoursite․com⁄admin.
- Загрузите файл плагина Zoho SalesIQ — OpenCart версии 3.0.0.0 Zip отсюда.
- Затем распакуйте ZIP-файл и загрузите файлы в корневой каталог Opencart следующим образом:
- В admin -> controller -> extension -> module , вставьте » zohosalesiq.
 php »
php » - В admin -> language -> en-gb -> extension -> module , вставьте » zohosalesiq. php »
- В admin -> view -> template -> extension -> module , поместите « zohosalesiq.twig »
- В каталоге -> контроллер -> расширение -> модуль вставьте « zohosalesiq.php »
- В каталог -> вид -> тема -> по умолчанию -> шаблон -> расширение -> модуль вставьте « zohosalesiq.twig »
- В admin -> controller -> extension -> module , вставьте » zohosalesiq.
(или)
- Вы можете загрузить файл Zoho SalesIQ OCMOD версии 1.0.0 Zip отсюда.
- В Расширения -> Программа установки -> Загрузить расширение , загрузите zip-файл.
- Затем в Extensions -> Extensions выберите опцию Modules из раскрывающегося списка . Выберите тип расширения .
- Прокрутите вниз до Zoho SalesIQ и нажмите кнопку Установить рядом с ним.

- После успешной установки нажмите кнопку Изменить рядом с Zoho SalesIQ.
- Скопируйте и вставьте код виджета чата Zoho SalesIQ в текстовую область и выберите параметр Enabled в раскрывающемся списке Status.
- Теперь нажмите кнопку Сохранить . Теперь Zoho SalesIQ установлен в вашем OpenCart.
Чтобы добавить установленный виджет чата Zoho SalesIQ в макет, выполните следующие действия:
- Щелкните ссылку здесь , которая появится после установки Zoho SalesIQ.
- Появится список макетов, выберите макет, в котором вы хотите, чтобы виджет чата отображался на веб-сайте. Нажмите на Отредактируйте параметр рядом с названием макета (пример: на примере экрана выбран макет «Домой»).
- Появится страница редактирования макета, нажмите кнопку Добавить модуль .
- Установленные модули будут указаны в раскрывающемся списке.


 Материал должен быть удобным для читателя и робота. Обеспечить это модно, выполнив требования и правила оформления текста.
Материал должен быть удобным для читателя и робота. Обеспечить это модно, выполнив требования и правила оформления текста.

 В его обязанности входит контроль работы сайта, настройка логики связей страниц и материалов. Если у вас подписан договор про администрирование вашего ресурса, в рамках согласованных часов специалист может заняться размещением текстов.
В его обязанности входит контроль работы сайта, настройка логики связей страниц и материалов. Если у вас подписан договор про администрирование вашего ресурса, в рамках согласованных часов специалист может заняться размещением текстов.