Содержание
Создание собственной темы с OpenCart: Введение
В этой серии я расскажу, как можно создать собственную тему с помощью популярной платформы электронной коммерции с открытым исходным кодом OpenCart . В этой первой части я объясню основную структуру темы OpenCart.
Прежде чем продолжить, я предполагаю, что у вас есть рабочая установка OpenCart на вашей локальной рабочей станции. Если это не так, проверьте онлайн-документацию OpenCart и настройте ее (поскольку это выходит за рамки данного руководства). Как только у вас будет рабочая установка OpenCart, вы готовы к погружению!
OpenCart построен с использованием шаблона проектирования MVC, который позволяет разделить проблемы между данными и представлением. Как разработчику темы, вам не нужно беспокоиться о постоянной настройке файлов, содержащих логику приложения и код шаблона.
OpenCart обеспечивает действительно чистую структуру каталогов, когда дело доходит до организации инфраструктуры. Все файлы, связанные с внутренним интерфейсом, помещаются в каталог admin . Файлы, относящиеся к интерфейсному интерфейсу, помещаются в
Файлы, относящиеся к интерфейсному интерфейсу, помещаются в catalog каталога. Но что нас действительно интересует, так это catalog каталога, так как в конце мы получим пользовательскую тему интерфейса в конце этой серии руководств.
Model View Controller, или MVC, является очень популярным шаблоном проектирования в области разработки программного обеспечения. OpenCart просто добавляет к нему еще один элемент: язык, поэтому мы называем его MVC-L.
В нашем случае в части view мы разместим весь код, связанный с темой. В кратком обзоре структуры catalog мы увидим, как OpenCart делает свое волшебство.
Обзор элементов
- Контроллер Он отвечает за обработку логики приложения.
- Язык . Это полезно для разделения языковой информации для многоязычных сайтов.
- Модель Он отвечает за выборку данных из внутренней базы данных.
- Посмотреть Это где мы будем проводить большую часть нашего времени! Он отвечает за рендеринг внешнего вида.

Тема OpenCart по умолчанию доступна в каталоге view . Это та часть, которую мы рассмотрим в этом разделе. На более глубоком уровне есть еще две директории: javascript и theme .
А пока давайте просто предположим, что все необходимые файлы JavaScript размещены в каталоге javascript . Иногда есть исключение, и в этом случае мы также можем разместить таблицы стилей и связанные изображения в этом каталоге. Например, OpenCart предоставляет библиотеку colorbox, которая содержит больше, чем просто JavaScript.
Что нас действительно интересует, так это каталог тем. Если посмотреть дальше, есть каталог с именем default который является единственной встроенной темой, предоставляемой OpenCart. Не зацикливайтесь на более глубокой структуре темы, так как скоро мы рассмотрим это более подробно. А пока посмотрим, как выглядит структура темы.
Структура темы по умолчанию
- Изображение Как вы, наверное, догадались, все файлы изображений, связанные с темой, находятся здесь.

- Таблица стилей . Код, связанный со скинами, который, вероятно, будет таблицами стилей, будет здесь.
- Шаблон Как следует из названия, вы можете найти все файлы внешнего интерфейса здесь. Все файлы шаблонов организованы по модульному принципу, чтобы все было аккуратно и чисто.
Например, если вы быстро посмотрите на каталог account в шаблоне, вы увидите, что большинство файлов связаны с пользовательскими экранами в интерфейсе. Мы рассмотрим это более подробно в следующей статье.
Как я упоминал ранее, OpenCart предоставляет хороший способ организации файлов шаблонов. В этой статье я попытаюсь объяснить, как это выглядит в каталоге template . Прежде чем двигаться вперед, стоит отметить, что хотя OpenCart поставляется с набором встроенных модулей, которые предоставляют функции, необходимые для базовой корзины покупок, вы также можете разрабатывать свои собственные модули для своих пользовательских требований.
С учетом вышесказанного, давайте подробнее рассмотрим классификацию шаблонов.
Классификация шаблонов
- Общие. Файлы шаблонов для общих элементов на разных страницах находятся в этом каталоге. Примеры включают шаблоны заголовка, нижнего колонтитула и боковой панели. Вам также следует разместить здесь файлы шаблонов, если вы планируете использовать их на разных страницах, что облегчает поддержку в долгосрочной перспективе. Конечно, это не обязательно, но приятно делать все так, как нужно .
- Ошибка. На данный момент это просто шаблон ошибки, который находится здесь.
- Информация. Здесь вы можете найти шаблоны, относящиеся к странице контактов, странице карты сайта и странице статической информации.
- Модуль. Это важный каталог с точки зрения того, какие шаблоны он хранит. Как я уже говорил ранее в OpenCart, мы можем создать наш собственный пользовательский модуль, чтобы выполнить наши пользовательские требования, поэтому именно здесь вы хотели бы разместить файлы шаблонов, связанные с вашим пользовательским модулем.

Помимо структуры шаблона, описанной выше, есть и другие каталоги шаблонов, которые содержат файлы шаблонов для конкретной страницы. С точки зрения OpenCart, мы можем сказать, что это файлы шаблонов маршрутов .
Например, когда вы посещаете страницу «Моя учетная запись» в интерфейсе, связанный с ней шаблон должен быть найден в catalog/view/theme/default/template/account . Позже в этой серии мы увидим, как найти конкретный файл шаблона, глядя на путь URL этой страницы.
Это конец первой части этой серии. Вы должны быть знакомы с основной структурой темы OpenCart.
В следующей части мы узнаем, как создать собственную тему в OpenCart. Если у вас есть какие-либо вопросы или отзывы, не стесняйтесь оставлять свой комментарий!
20 шаблонов OpenCart для индустрии моды и красоты
Свежая подборка из двадцати шаблонов OpenCart, которые отлично подойдут для создания интернет-магазинов косметики, одежды, обуви, аксессуаров, украшений и не только.
Индустрия моды и красоты стремительно развивается, и те компании, которые не имеют своего сайта, остаются в аутсайдерах. В чем особенность индустрии моды и красоты? Это, прежде всего, бизнес, построенный на визуальном восприятии, гармонии, дизайне. Мода очень быстро меняется, поэтому к дизайну сайта будут предъявляться очень строгие требования. Дизайн не должен быть устаревшим, должен соответствовать тематике, а также быть в тренде. Специфика посетителей сайтов о моде и красоте такова, что они вмиг закроют страницу, если им не понравится внешнее оформление. В данной статье хотелось бы познакомить вас с 20 шаблонами OpenCart для индустрии моды и красоты, которые помогут вам создать интернет-магазин косметики, одежды, обуви, аксессуаров, украшений и так далее. Устраивайтесь поудобнее и выбирайте свой идеальный дизайн для модного сайта.
Содержание
- Monora
- Beauty
- Fashion People
- SalesW
- Shoetime
- StoreFlex — мультифункциональный OpenCart шаблон
- New Look — Адаптивный OpenCart шаблон для магазин футболок
- Powder — Адаптивный OpenCart шаблон для магазина косметики
- Viva — OpenCart шаблон для создания магазина одежды
- PerfumeStore — Адаптивный OpenCart шаблон для магазина косметики
- Cosme — Адаптивный OpenCart шаблон для магазина косметики
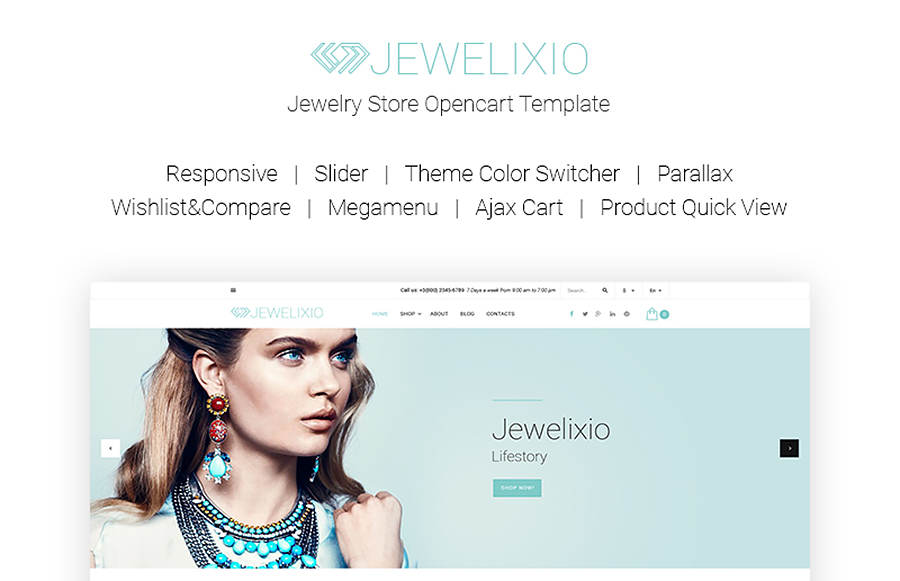
- Jewelry — Адаптивный OpenCart шаблон для магазина украшений
- Visual — Адаптивный OpenCart шаблон на тему «Оптика»
- Underwear — Адаптивный OpenCart шаблон для магазина мужского белья
- Yellowbag — Адаптивный OpenCart шаблон для магазина сумок
- Gradient — Адаптивный OpenCart шаблон для маникюрного салона
- Native apparel — Адаптивный OpenCart шаблон для магазина одежды
- Silk&Soft- Адаптивный OpenCart шаблон для магазина нижнего белья
- Silk&Soft — Адаптивный OpenCart шаблон для магазина парикмахерских принадлежностей
- Boy & girl — Адаптивный OpenCart шаблон для магазина детской одежды
- NovaWatch — Адаптивный OpenCart шаблон для магазина часов
- Haircare — Адаптивный OpenCart шаблон для магазина парикмахерских принадлежностей
- StoreFlex — Адаптивный OpenCart шаблон для магазина косметики
- Avenue — Адаптивный OpenCart шаблон для свадебного салона
- Queen — Адаптивный OpenCart шаблон для магазина женской одежды
- DreamSpa — Адаптивный OpenCart шаблон для магазина SPA-товаров
- В заключение
Monora
Monora — это стильный шаблон, который позволит представить ювелирные украшения в наилучшем свете. Он совместим со всеми современными браузерами. Это значит, что пользователи смогут совершать покупки, при этом используя то устройство, которое они предпочитают. Можно также задуматься о переводе сайта на несколько языков, чтобы сделать его доступным для большой аудитории.
Он совместим со всеми современными браузерами. Это значит, что пользователи смогут совершать покупки, при этом используя то устройство, которое они предпочитают. Можно также задуматься о переводе сайта на несколько языков, чтобы сделать его доступным для большой аудитории.
Beauty
Название этого шаблона так и кричит о том, что он достоин внимания. А тот интернет-магазин, который можно построить с его помощью, точно завоюет сердца огромного количества людей. Для того, чтобы обратить как можно больше внимания на важную информацию, можно использовать самые разные Google-шрифты. Те пользователи, которые заинтересуются ассортиментом товаров, смогут подписаться на новостную рассылку и получать уведомления о новинках.
Fashion People
Чтобы создать самый модный интернет-магазин, которому не будет равных, нужно просто использовать этот шаблон. Для того, чтобы товары выглядели как можно привлекательнее в глазах потенциальных покупателей, используйте карусель продуктов. Можно также прикрепить значки к тем или иным товарам, чтобы показать их особый статус (к примеру, новое поступление или наиболее продаваемую вещь). Расскажите посетителям о последних трендах с помощью постов, которые можно представить в секции блога.
Можно также прикрепить значки к тем или иным товарам, чтобы показать их особый статус (к примеру, новое поступление или наиболее продаваемую вещь). Расскажите посетителям о последних трендах с помощью постов, которые можно представить в секции блога.
SalesW
Задумываетесь о том, чтобы построить интернет-магазин обуви и увеличить свои продажи? Чтобы попасть в самое яблочко и создать самую захватывающую онлайн-презентацию товаров, я думаю, что стоит использовать именно этот стильный шаблон. С помощью специального билдера, можно будет работать с внешним видом домашней страницы. А такие функции как Youtube-видео, контактная форма, бренды и быстрый просмотр сделают будущий сайт еще в несколько раз лучше.
Shoetime
Еще один шаблон, который станет отличным выбором для тех, кто решил создать интернет-магазин обуви. Минималистичный дизайн, в котором нету ни одной лишней детали, точно сфокусирует внимание пользователей на ассортименте товаров. Всего лишь один клик — и шаблон уже установлен. Единственное, что нужно сделать — это наполнить сайт собственным контентом и начать продавать.
Единственное, что нужно сделать — это наполнить сайт собственным контентом и начать продавать.
StoreFlex — мультифункциональный OpenCart шаблон
Начнем с флагмана StoreFlex для сферы моды, дизайна и красоты. Этот шаблон примечателен тем, что на его основе вы можете создать абсолютно любой магазин. Просто выбирайте понравившуюся тему (дизайн) и словно по мгновению волшебной палочки, сайт обретет новый внешний вид. При этом весь контент останется невредимым. На базе этого мощного шаблона можно создать магазин одежды, белья, аксессуаров, спортивных товаров, косметики, украшений. Также есть возможность переделать его под такие смежные отрасли, как здоровое питание, медицина, оказание услуг и многое другое. Смело экспериментируйте! Шаблоны привлекательно смотрятся в разных браузерах и на различных типах экранов. Автоматически включается сокращенная мобильная версия на смартфонах и планшетах.
New Look — Адаптивный OpenCart шаблон для магазин футболок
Продажа футболок – выгодное и популярное занятие. Футболки зачастую продают с напечатанными рисунками или надписями или просто однотонные. Также на футболках можно заказать индивидуальную вышивку. Такие товары пользуются спросом у оптовых покупателей. Одни заказывают корпоративные футболки для своих сотрудников, другие – для политической агитации, третьи – в маркетинговых целях, например, в качестве подарка в конкурсе, для популяризации определенного товара. Шаблон помогает получить готовый интернет-магазин для продажи футболок или любой другой одежды. Дизайн стильный, свежий, выполненный преимущественно в белых тонах.
Футболки зачастую продают с напечатанными рисунками или надписями или просто однотонные. Также на футболках можно заказать индивидуальную вышивку. Такие товары пользуются спросом у оптовых покупателей. Одни заказывают корпоративные футболки для своих сотрудников, другие – для политической агитации, третьи – в маркетинговых целях, например, в качестве подарка в конкурсе, для популяризации определенного товара. Шаблон помогает получить готовый интернет-магазин для продажи футболок или любой другой одежды. Дизайн стильный, свежий, выполненный преимущественно в белых тонах.
Powder — Адаптивный OpenCart шаблон для магазина косметики
Преимущество этого шаблона состоит в его универсальности. Легкий и ненавязчивый дизайн позволяет использовать шаблон для интернет-магазина экологической косметики, товаров масс-маркета или же элитных косметических средств. На сайте можно не только расположить товары для продажи, а также и вести блог с советами по уходу за кожей, трендами в макияже и прочей полезной информацией. Удачно сделан слайдер, в нем можно разместить акционные предложения для повышения продаж. Есть возможность создавать заметные ярлыки на товарах – новинка, скидка, бестселлер. Удобно реализована админ-панель, интуитивно понятное управление, идеально для новичков.
Удачно сделан слайдер, в нем можно разместить акционные предложения для повышения продаж. Есть возможность создавать заметные ярлыки на товарах – новинка, скидка, бестселлер. Удобно реализована админ-панель, интуитивно понятное управление, идеально для новичков.
Viva — OpenCart шаблон для создания магазина одежды
Еще один качественный и универсальный в своем применении шаблон на тему моды. Преимущество этого решения состоит в современном слайдере на главной странице, наборе изысканных шрифтов для заголовков и основного текста, настраиваемых страницах. К изображениям товаров можно добавлять специальные бейджи – стикеры, позволяющие акцентировать внимание на новинке, акционном предложении или другом маркетинговом ходе. Мультиязычность и мультивалютность позволят разрушить любые преграды в онлайн торговле. Это особенно актуально для владельцев сайтов модной одежды и обуви от зарубежных брендов, в которых цена зависит от курса валют. Помимо широкого функционала интернет-магазина, в шаблоне присутствуют отличные возможности для SEO продвижения с помощью уникального контента. Наполняйте блог полезными статьями по теме моды и получайте органический трафик, при этом не нужно платить баснословные суммы за контекстную рекламу или продвижение. Все просто и доступно!
Наполняйте блог полезными статьями по теме моды и получайте органический трафик, при этом не нужно платить баснословные суммы за контекстную рекламу или продвижение. Все просто и доступно!
PerfumeStore — Адаптивный OpenCart шаблон для магазина косметики
Легкий и воздушный дизайн для магазина парфюмерии, может легко быть переделан под магазин косметики или ухаживающих средств для волос. Стильные круглые бейджи на товарах обращают внимание покупателя на новинки, акции и скидки. Глубокий параллакс эффект помогает увеличить вовлеченность пользователя. Для покупателя реализованы удобные возможности сортировки и поиска товаров. Если магазин содержит тысячи наименований товарных позиций, очень важно обеспечить скоростной поиск. Покупатель вводит название товара и сразу же может выбрать из предложенных вариантов подходящие. Также есть возможность просматривать товары по бренду.
Cosme — Адаптивный OpenCart шаблон для магазина косметики
OpenCart – идеальная платформа для создания любых магазинов, особенно для людей с минимальными техническими знаниями и отсутствием опыта программирования и сайтостроения. Администраторская панель этого шаблона создана с учетом того, чтобы каждый пользователь смог настроить, наполнить и запустить свой интернет-магазин без труда. В админпанели есть так называемое мега меню, благодаря которому управление товарами происходит быстро и просто. Вы добавляете категории и подкатегории, формируя удобную структуру сайта. Это полезно не только для навигации покупателей, но и для поисковых систем, которые предпочитают упорядоченность во всем. Создайте всего за несколько часов ваш магазин косметики и вы удивитесь, насколько просто можно масштабировать маленький бизнес в большое дело, приносящее стабильный доход.
Администраторская панель этого шаблона создана с учетом того, чтобы каждый пользователь смог настроить, наполнить и запустить свой интернет-магазин без труда. В админпанели есть так называемое мега меню, благодаря которому управление товарами происходит быстро и просто. Вы добавляете категории и подкатегории, формируя удобную структуру сайта. Это полезно не только для навигации покупателей, но и для поисковых систем, которые предпочитают упорядоченность во всем. Создайте всего за несколько часов ваш магазин косметики и вы удивитесь, насколько просто можно масштабировать маленький бизнес в большое дело, приносящее стабильный доход.
Jewelry — Адаптивный OpenCart шаблон для магазина украшений
Интернет-магазин украшений должен выглядеть роскошно, но в то же время сдержанно, соответствуя духу времени и оставаясь в тренде модных веяний. Этот шаблон идеально подойдет для ювелирного магазина или в качестве сайта мастерской по изготовлению украшений. Изысканный дизайн, продуманное расположение элементов (которое можно менять), а также удобная администраторская панель делают его популярным и востребованным. Удачный параллакс эффект со стоковыми тематическими фотографиями на главной странице в сочетании с перечнем товаров помогает уже с первых секунд заинтересовать покупателя и получить быстрые продажи даже без посещения прочих страниц. Описание товаров детальное, предусмотрена таблица с характеристиками, есть возможность добавления фотографий и видео, а покупатель может приблизить изображение и рассмотреть товар детально. Легко переключается валюта, язык, что расширяет географию онлайн торговли ювелирными украшениями. Безупречно реализована работа с купонами и подарочными сертификатами. В нише ювелирных украшений это очень актуальная функция.
Удачный параллакс эффект со стоковыми тематическими фотографиями на главной странице в сочетании с перечнем товаров помогает уже с первых секунд заинтересовать покупателя и получить быстрые продажи даже без посещения прочих страниц. Описание товаров детальное, предусмотрена таблица с характеристиками, есть возможность добавления фотографий и видео, а покупатель может приблизить изображение и рассмотреть товар детально. Легко переключается валюта, язык, что расширяет географию онлайн торговли ювелирными украшениями. Безупречно реализована работа с купонами и подарочными сертификатами. В нише ювелирных украшений это очень актуальная функция.
Visual — Адаптивный OpenCart шаблон на тему «Оптика»
Покупка и заказ аксессуаров для зрения онлайн уже давно стали привычным делом. Покупатели выбирают оправы, линзы и очки на сайтах с возможностью самовывоза из магазина или же заказывают доставку домой. Этот шаблон идеально представляет товары для глаз. Он выполнен в минималистичном стиле, чтобы не отвлекать пользователя от товара. Есть возможность легкого добавления товаров, категорий и подкатегорий. Код шаблона валидный и оптимизированный для быстрого поискового продвижения. При необходимости шаблон можно использовать и для прочих смежных категорий.
Есть возможность легкого добавления товаров, категорий и подкатегорий. Код шаблона валидный и оптимизированный для быстрого поискового продвижения. При необходимости шаблон можно использовать и для прочих смежных категорий.
Underwear — Адаптивный OpenCart шаблон для магазина мужского белья
Шаблон отличается современным и стильным внешним видом, продуманной структурой. Товары имеют подробное описание, у покупателя есть возможность рассмотреть изображения в деталях и сделать осознанный выбор. Параллакс эффект обеспечивает глубину дизайна и делает сайт более современным. В шаблоне есть встроенный модуль категорий по брендам. Вы с легкостью их можете заменить на свои, и предлагать покупателям удобный онлайн шопинг. Шаблон можно использовать для сайтов с большим количеством товаров, не боясь, что покупатель запутается в огромном ассортименте. Удобная сортировка и использование фильтров для поиска нужной модели выгодно выделит ваш интернет магазин белья среди конкурентов. Также стоит отметить высокоскоростной интерактивный поиск, при котором пользователь имеет возможность увидеть результаты при вводе нескольких символов запроса.
Также стоит отметить высокоскоростной интерактивный поиск, при котором пользователь имеет возможность увидеть результаты при вводе нескольких символов запроса.
Yellowbag — Адаптивный OpenCart шаблон для магазина сумок
Сочный, яркий и жизнерадостный дизайн этого шаблона положительно настраивает на выгодные покупки в интернете. Пусть вас не смущает яркая цветовая палитра. Она легко переключается одним кликом мыши. Можно выбрать бирюзовую, зеленую или розовую тему, в зависимости от стиля сайта. Онлайн магазин сумок на OpenCart – это удобный сервис для покупателя и владельца. Товары можно импортировать из электронных таблиц, легко управлять категориями и подкатегориями. Можно настраивать валюту и прочие финансовые параметры. Идеальный вариант для магазинов с большим количеством товаров. Покупатели не запутаются, смогут отсортировать предложенный ассортимент товаров в зависимости от критериев, которые им наиболее важны. В общем списке товаров покупатель имеет возможность рассмотреть поближе понравившуюся продукцию. Для этого он просто наводит курсор на ту позицию, которая его интересует. При этом не только увеличивается изображение товара, а становятся доступны к просмотру кнопки заказа и описание. Используйте пиктограммы для выделения горячих предложений, акций, новинок.
Для этого он просто наводит курсор на ту позицию, которая его интересует. При этом не только увеличивается изображение товара, а становятся доступны к просмотру кнопки заказа и описание. Используйте пиктограммы для выделения горячих предложений, акций, новинок.
Gradient — Адаптивный OpenCart шаблон для маникюрного салона
Данное готовое решение для придназначено для интернет-магазина маникюрных принадлежностей. Впечатляет продуманный адаптивный дизайн в минималистичном стиле и приятная цветовая гамма. Добавление и управление товаров происходит на интуитивно понятном уровне, администраторская панель удобна в работе и имеет дружественный интерфейс. Владелец магазина сможет использовать широкие возможности для добавления категорий, чтобы структурировать все товары. Посетителям интернет-магазина, созданного на основе этого шаблона, предоставляются приятные возможности для детального рассмотрения товаров без открытия новой страницы. Также удобно реализован поиск. При вводе нескольких символов результаты поиска отображаются в виде подсказки, благодаря чему круг поиска сужается. Корзина динамическая, обновляется при добавлении товаров или изменении их количества без перезагрузки страницы.
Корзина динамическая, обновляется при добавлении товаров или изменении их количества без перезагрузки страницы.
Native apparel — Адаптивный OpenCart шаблон для магазина одежды
Стильный и яркий дизайн привлекает внимание к этому шаблону. Дизайн сайта будет одинаково хорошо смотреться на разных типах устройств: планшетах, ноутбуках и персональных компьютерах, а также предусмотрена мобильная версия для смартфонов и телефонов. В стоимость включены тематические стоковые фотографии, подходящие по стилю и дизайну. При желании можно оставить их, или заменить на другие изображения. Шаблон подойдет для крупного или небольшого магазина одежды, управление товарами происходит на интуитивно понятном уровне в простой администраторской панели. Можно добавлять любое количество категорий и подкатегорий, создавая четкую структуру сайта. Полезный модуль «Предложение дня» помогает продвигать акционные товары и внедрять эффективные маркетинговые стратегии. В шаблоне реализованы такие полезные функции: список желаний, подарочный сертификат, скоростной поиск и интерактивная корзина, а также возможность сравнения товаров и удобная сортировка.
Silk&Soft- Адаптивный OpenCart шаблон для магазина нижнего белья
Шаблон отличается легким эротичным дизайном и располагает к неторопливому выбору и покупке товаров онлайн. Высокая степень эстетичности и хороший функционал делает этот шаблон востребованным и популярным. Пользователь сайта имеет возможность не только выбрать товары, но и подписаться на рассылку. Для владельца сайта это отличный способ быстро собрать базу заинтересованных потенциальных покупателей. Очень красивый слайдер позволит с первого взгляда заинтересовать посетителей и превратить их в постоянных клиентов магазина. Ярлыки на товарах будут символизировать о новинках или проводимых акциях, и помогать фокусировать заинтересованный взгляд покупателя. Хорошо реализован блог, что поможет привлекать органический поиск на ваш сайт. Мультивалютность и мультиязычность позволит увеличить географию покупателей и сделать покупки более удобными для покупателей из разных стран.
Silk&Soft — Адаптивный OpenCart шаблон для магазина парикмахерских принадлежностей
Индустрия красоты сейчас переживает небывалый подъем. Из-за того, что предложение зачастую превышает спрос, владельцам салонов красоты и парикмахерских невозможно обойтись без сайта, который является мощным маркетинговым инструментом. При хорошем обслуживании и сопутствующих положительных факторах клиенты салонов красоты и парикмахерских становятся постоянными гостями таких заведений и приносят стабильный доход владельцу бизнеса. Именно поэтому очень важно правильно позиционировать себя на рынке предлагаемых услуг. На сайте парикмахерской можно продавать косметику для волос, инструменты для стрижки. Также можно вести блог, помогающий привлечь внимание клиентов. Вне зависимости от целей сайта парикмахерской или салона красоты, этот шаблон поможет продвинуть ваш бизнес на новый уровень развития.
Из-за того, что предложение зачастую превышает спрос, владельцам салонов красоты и парикмахерских невозможно обойтись без сайта, который является мощным маркетинговым инструментом. При хорошем обслуживании и сопутствующих положительных факторах клиенты салонов красоты и парикмахерских становятся постоянными гостями таких заведений и приносят стабильный доход владельцу бизнеса. Именно поэтому очень важно правильно позиционировать себя на рынке предлагаемых услуг. На сайте парикмахерской можно продавать косметику для волос, инструменты для стрижки. Также можно вести блог, помогающий привлечь внимание клиентов. Вне зависимости от целей сайта парикмахерской или салона красоты, этот шаблон поможет продвинуть ваш бизнес на новый уровень развития.
Boy & girl — Адаптивный OpenCart шаблон для магазина детской одежды
Детские модные магазины не должны быть слишком пестрыми, как было модно несколько лет назад. Сейчас детей приучают к хорошему вкусу с самых ранних лет, поэтому следует выбирать дизайн для модного магазина детской одежды и обуви с учетом современных трендов. Структура этого шаблона тщательно продумана с учетом удобства для пользователя. Пользователи должны быстро ориентироваться в ассортименте, видеть актуальные акционные предложения, а для облегчения поиска необходимых товаров – использовать фильтры и интерактивный ajax поиск. Шаблон легко воспринимается покупателями, которые с удовольствием делают покупки. Также легкость и простоту стоит отметить со стороны владельца сайта. Добавление товаров происходит быстро, легко можно управлять категориями, создавая индивидуальную структуру сайта.
Структура этого шаблона тщательно продумана с учетом удобства для пользователя. Пользователи должны быстро ориентироваться в ассортименте, видеть актуальные акционные предложения, а для облегчения поиска необходимых товаров – использовать фильтры и интерактивный ajax поиск. Шаблон легко воспринимается покупателями, которые с удовольствием делают покупки. Также легкость и простоту стоит отметить со стороны владельца сайта. Добавление товаров происходит быстро, легко можно управлять категориями, создавая индивидуальную структуру сайта.
NovaWatch — Адаптивный OpenCart шаблон для магазина часов
Шаблон для интернет-магазина часов. Универсальное решение для продажи дорогих хронографов или доступных моделей. Стильно и сдержанно выглядит, благодаря черно-белой цветовой гамме и продуманному дизайну. Шаблон одинаково хорошо смотрится на небольшом экране смартфона, на среднем планшете или огромном экране домашнего настольного компьютера. Для наполнения сайта не потребуются технические знания и навыки программирования. Шаблон легко настраивается, добавляются категории и подкатегории, товары, описания и так далее. Скоростной поиск и динамичная корзина, которая обновляется автоматически без перезагрузки страницы, станут приятным дополнением для удобного шопинга.
Шаблон легко настраивается, добавляются категории и подкатегории, товары, описания и так далее. Скоростной поиск и динамичная корзина, которая обновляется автоматически без перезагрузки страницы, станут приятным дополнением для удобного шопинга.
Haircare — Адаптивный OpenCart шаблон для магазина парикмахерских принадлежностей
На базе этого шаблона удивительно легко и просто можно вести блог о красоте, продавать косметику и сопутствующие товары, а также внедрить сервис онлайн записи к парикмахерам вашего салона. Шаблон поставляется с десятком стоковых тематических фотографий, которые помогут декорировать ваш сайт, пока, например, нет своих качественных изображений для портфолио. Вы получаете готовый интернет-магазин с широкими функциональными возможностями. Можно менять валюту, язык, выставлять настройки налогов, а также работать со скидками, купонами и подарочными сертификатами. И все это в базовой версии, без дополнительных вложений.
StoreFlex — Адаптивный OpenCart шаблон для магазина косметики
Яркий и запоминающийся шаблон для магазина косметики или товаров маникюрной индустрии. Идеально подойдет не только в качестве сайта-визитки, но и как удобная платформа для продажи товаров и ведения блога. Быстрый просмотр товаров в интернет-магазинах Опенкарт позволяет не открывать несколько вкладок, а рассматривать товар максимально комфортно. Мега меню позволит пользователям даже без технических навыков и знаний создавать категории и подкатегории товаров, упорядочивать их и наполнять сайт товарами в том порядке, который требуется. Адаптивный дизайн легко подстраивается под размеры экрана и одинаково красиво смотрится и на больших мониторах компьютеров, и на экранах смартфонов.
Идеально подойдет не только в качестве сайта-визитки, но и как удобная платформа для продажи товаров и ведения блога. Быстрый просмотр товаров в интернет-магазинах Опенкарт позволяет не открывать несколько вкладок, а рассматривать товар максимально комфортно. Мега меню позволит пользователям даже без технических навыков и знаний создавать категории и подкатегории товаров, упорядочивать их и наполнять сайт товарами в том порядке, который требуется. Адаптивный дизайн легко подстраивается под размеры экрана и одинаково красиво смотрится и на больших мониторах компьютеров, и на экранах смартфонов.
Avenue — Адаптивный OpenCart шаблон для свадебного салона
Особенность продажи свадебных платьев в онлайн среде состоит в том, что необходимо грамотно преподнести товар и добиться целевого действия, а именно – звонка клиента, записи его на примерку или оформления заказа. Так как платья для свадебного торжества преимущественно белого цвета, рекомендуется выбирать дизайн для магазина в тонах, гармонирующих со светлыми оттенками. Этот шаблон смотрится роскошно, благодаря использованию шрифтов для заголовков цвета золотистой охры и продуманной системе слоев. Дизайн магазина глубокий, не плоский, на сайте будет приятно находится, пересматривая десятки платьев в поисках того самого, идеального наряда.
Этот шаблон смотрится роскошно, благодаря использованию шрифтов для заголовков цвета золотистой охры и продуманной системе слоев. Дизайн магазина глубокий, не плоский, на сайте будет приятно находится, пересматривая десятки платьев в поисках того самого, идеального наряда.
Queen — Адаптивный OpenCart шаблон для магазина женской одежды
Если вы пересмотрели десятки шаблонов на тему моды, и все они вам показались скучными, то этот вариант не должен вас оставить равнодушными. Дизайнеры потрудились над тем, чтобы создать действительно стильный и красивый внешний вид шаблона, который идеально подойдет для модного магазина, шоурума или же в качестве персонального сайта талантливого модельера. Сдержанная палитра этого шаблона привлекает внимание к товарам, не отвлекает покупателя и создает приятную атмосферу для покупок.
DreamSpa — Адаптивный OpenCart шаблон для магазина SPA-товаров
Этот шаблон уже с первого взгляда настраивает на релакс и наслаждение. Гармонично продуманная цветовая гамма, преимущественно состоящая из светлых оттенков, настраивающих на отдых. Все элементы плавные и выполнены в спокойном дизайне. Товары можно вынести на главную страницу, а также расположить в тематических категориях. Админпанель отличается интуитивно понятным интерфейсом. Пользователь с легкостью наполнит свой интернет-магазин товарами, создаст необходимые рубрики и подкатегории.
Гармонично продуманная цветовая гамма, преимущественно состоящая из светлых оттенков, настраивающих на отдых. Все элементы плавные и выполнены в спокойном дизайне. Товары можно вынести на главную страницу, а также расположить в тематических категориях. Админпанель отличается интуитивно понятным интерфейсом. Пользователь с легкостью наполнит свой интернет-магазин товарами, создаст необходимые рубрики и подкатегории.
В заключение
Сайты моды и красоты зачастую привлекают своим ярким и броским дизайном. Однако зачастую за броскостью может прятаться отсутствие вкуса и несоответствие веб-дизайн трендам. Но только не в случае с Opencart шаблонами от TemplateMonster! Дизайнеры тщательно подбирают не только тематические изображения для оформления шаблона. Они совместно с маркетологами разрабатывают оптимальный конструктор сайта, чтобы вашим покупателям было удобно делать покупки онлайн. Глубокий внешний вид достигается путем использования параллакс-эффекта, за счет чего посетитель оказывается вовлеченным в онлайн-шоппинг. На сайтах ОпенКарт приятно делать покупки, все шаблоны выглядят современно и производят хорошее впечатление.
На сайтах ОпенКарт приятно делать покупки, все шаблоны выглядят современно и производят хорошее впечатление.
Чтобы сделать поиск товаров более простым, предусмотрены следующие функции: поиск ajax, сортировка и использование фильтров, а также категории, разделяющиеся по брендам. Отлично реализованный блог позволит продвигать ваш интернет-магазин в сфере красоты, моды и здоровья с помощью статей, рекомендаций, видео, фотографий и рекламы. Используйте контент рационально, привлекайте посетителей от органического поиска и делайте их постоянными клиентами. Код шаблонов OpenCart полностью оптимизирован и валиден, соответствует всем требованиям поисковой оптимизации.
Как создать тему OpenCart: руководство для начинающих
На кого вы рассчитываете, когда боретесь с кодом при создании темы OpenCart? Если вы не уверены в своем ответе, прочитайте этот пост, чтобы узнать о надежных способах создания темы OpenCart. Я уверен, что к концу этого поста у вас будет четкое видение и определенный выбор, чтобы правильно подобрать этот последний кусочек головоломки.

Создание темы OpenCart с нуля со всеми последними функциями может быть пугающим, если вы не так хорошо разбираетесь в ее технических аспектах. И если вы ищете мощное решение для подпитки своих навыков, то, не теряя ни секунды, просто просмотрите пост, и это, скорее всего, станет для вас лучшим опытом обучения.
Этот пост объясняет, как легко вы можете создать тему OpenCart. И дает вам более широкую перспективу для просмотра возможных решений, чтобы решить, как вам следует двигаться, чтобы ваш веб-сайт OpenCart работал. Здесь, в программе создания офлайн-сайтов Templatetoaster, представлен быстрый предварительный просмотр.
- Ручной метод (выполнение кода для создания темы OpenCart)
- Шаг 1: Создайте каталог установки OpenCart
- Шаг 2. Создание каталога изображений и таблиц стилей
- Шаг 3. Организуйте структуру папки шаблона
- Шаг 4. Настройка шаблона домашней страницы
- Шаг 5: Навигация по меню
- Шаг 6.
 Создайте нижний колонтитул
Создайте нижний колонтитул - Шаг 7. Создание боковых панелей
- Автоматизированный метод (создание темы OpenCart с помощью TemplateToaster)
- Шаг 1. Поднимите платформу
- Шаг 2. Какой макет вам нужен
- Шаг 3. Создайте красивый заголовок
- Шаг 4. Создайте свое меню настолько соблазнительно, насколько вы хотите
- Шаг 5. Дизайн контента: самая важная область
- Шаг 6. Дизайн нижнего колонтитула: стилизуйте его по-своему
- Шаг 7. Экспортируйте тему сейчас
Однако, если вы профессионал и думаете, что нового я могу рассказать, то вам нужно немного потерпеть, чтобы узнать о решениях, которые я придумал.
Я здесь с двумя испытанными методами создания темы OpenCart с нуля. Первый способ — сделать это самостоятельно, кодируя вручную. Вам нужно кодировать, чтобы создать свою тему. Принимая во внимание, что если вы хотите использовать приведенный ниже код, вы также можете это сделать. Скопируйте и вставьте, и вы получите очень простую тему OpenCart!
Скопируйте и вставьте, и вы получите очень простую тему OpenCart!
Поскольку мы знаем, что кодирование требует некоторых промежуточных знаний HTML, CSS, JavaScript и PHP, поэтому вам необходимо иметь эти навыки для создания темы OpenCart. И я предполагаю, что если вы собираетесь программировать самостоятельно, то у вас определенно есть необходимые знания.
Итак, приступим к нашему первому методу…
1. Ручной метод (код для создания темы OpenCart)
Шаг 1. Создайте каталог установки OpenCart
Чтобы создать тему OpenCart с нуля, самое первое. вам нужно создать папку темы с каталогом установки OpenCart.
Каталог установки Opencart
каталог просмотреть тему создать папку темы, например customtheme
Шаг 2. Создайте каталог изображений и таблиц стилей
- Создайте каталоги изображений и таблиц стилей в папке темы. Это основные и необходимые каталоги для темы.

- Теперь создайте папку шаблона в каталоге темы для хранения ваших файлов.
- Папка установки OpenCart:
- Каталог > Вид > Тема > Папка вашей темы
- Изображения
- Таблица стилей
- Шаблон
- JavaScript
- Каталог > Вид > Тема > Папка вашей темы
- OpenCart сохраняет все файлы шаблонов с расширением «.tpl». И все файлы будут храниться только в папке вашего шаблона.
- Папка с изображениями состоит из всех изображений, используемых в теме.
- Папка таблицы стилей содержит файл таблицы стилей вашей темы.
- Все файлы, связанные с JavaScript, помещаются в каталог JavaScript.
Шаг 3. Организуйте структуру папки шаблона
Теперь вам нужно организовать структуру папки шаблона. Все файлы шаблонов организованы по модульному принципу, чтобы все было раздельно. Вот некоторые из подкаталогов шаблона:
- Общий: — Каталог состоит из файлов шаблонов, которые являются общими для разных страниц веб-сайта, таких как верхний колонтитул, нижний колонтитул, домашняя страница, боковая панель, поиск и т.
 д.
д. - Ошибка: Этот каталог содержит файл ошибки. В случае, если какой-либо файл шаблона не найден или на сайте возникла ошибка.
- Информация: — Он состоит из файла шаблона, связанного с информацией о сайте, картой сайта, контактами и т. д.
Шаг 4. Настройка шаблона домашней страницы
Настройка шаблона домашней страницы:
Перейдите в папку с темой
templates Common home.tpl
Вы можете создать макет домашней страницы в файле home.tpl в соответствии с вашими требованиями.
<дел>
Здесь вы можете легко удалить или изменить боковые панели, т. е. столбец справа или слева, в соответствии с вашим макетом, а также изменить HTML-код контейнера.
е. столбец справа или слева, в соответствии с вашим макетом, а также изменить HTML-код контейнера.
Кроме того, чтобы встроить собственный стиль и файл JavaScript, вы можете добавить их в файл header.tpl.
Перейти в папку с вашей темой
templates Common header.tpl
<голова>
<метакодировка="UTF-8" />
<?php echo $title; ?></название>
<base href="<?php эхо $base; ?>" />
<?php если ($описание) { ?>
<meta name="description" content="<?php echo $description; ?>" />
<?php } ?>
<?php если ($keywords) { ?>
<meta name="keywords" content= "<?php echo $keywords; ?>" />
<?php } ?>
<script src="catalog/view/javascript/jquery/jquery-2.<img class="lazy lazy-hidden" loading='lazy' src="//prosaitik.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/freeopencart.ru/wp-content/uploads/2019/02/image2-min.jpg' /><noscript><img loading='lazy' src='/800/600/http/freeopencart.ru/wp-content/uploads/2019/02/image2-min.jpg' /></noscript> 1.1.min.js" type="text/javascript"></script>
<link href="catalog/view/javascript/bootstrap/css/bootstrap.min.css" rel="stylesheet" media="screen" />
<script src="catalog/view/javascript/bootstrap/js/bootstrap.min.js" type="text/javascript"></script>
<link href="catalog/view/theme/customtheme/stylesheet/stylesheet.css" rel="stylesheet"/>
<link href="catalog/view/javascript/font-awesome/css/font-awesome.min.css" rel="stylesheet" type="text/css" />
<link href="//fonts.googleapis.com/css?family=Open+Sans:400,400i,300,700" rel="stylesheet" type="text/css" />
<?php foreach ($styles as $style) { ?>
<link href="<?php echo $style['href']; ?>" type="text/css" rel="<?php echo $style['rel']; ?>" media="<? php-эхо $style['media']; ?>" />
<?php } ?>
<script src="catalog/view/javascript/common.js" type="text/javascript"></script>
<?php foreach ($links as $link) { ?>
<link href="<?php echo $link['href']; ?>" rel="<?php echo $link['rel']; ?>" />
<?php } ?>
<?php foreach ($scripts as $script) { ?>
<script src="<?php echo $script; ?>" type="text/javascript"></script>
<?php } ?>
<?php foreach ($analytics as $analytic) { ?>
<?php эхо $analytic; ?>
<?php } ?>
</голова> </pre>
<h4><span class="ez-toc-section" id="%D0%A8%D0%B0%D0%B3_5_%D0%9D%D0%B0%D0%B2%D0%B8%D0%B3%D0%B0%D1%86%D0%B8%D1%8F_%D0%BF%D0%BE_%D0%BC%D0%B5%D0%BD%D1%8E"></span> Шаг 5: Навигация по меню <span class="ez-toc-section-end"></span></h4>
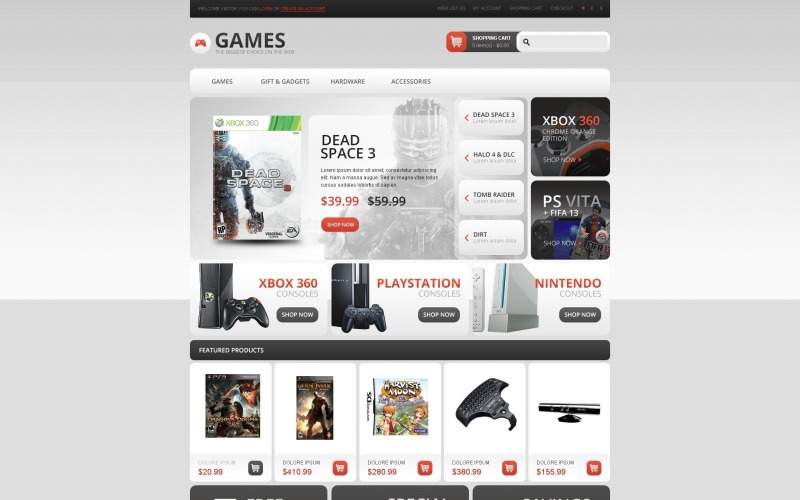
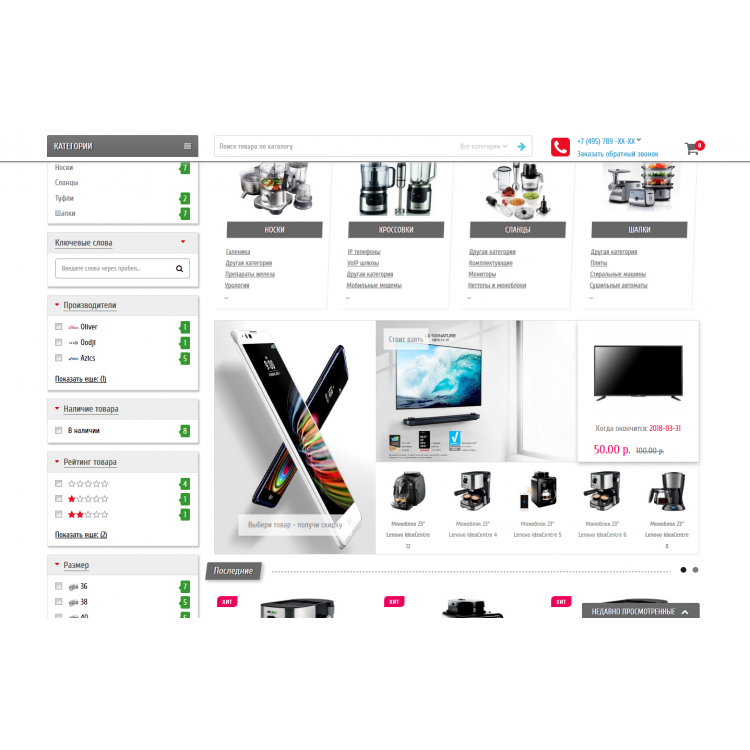
<p> Этот код поможет вам создать меню.<img class="lazy lazy-hidden" loading='lazy' src="//prosaitik.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/s.tmimgcdn.com/scr/45700/responsive-hardware-store-opencart-template_45747-big.jpg?width=965&height=598' /><noscript><img loading='lazy' src='/800/600/http/s.tmimgcdn.com/scr/45700/responsive-hardware-store-opencart-template_45747-big.jpg?width=965&height=598' /></noscript> </p>
<pre> <тело>
<навигация>
<дел>
<?php эхо $currency; ?>
<?php эхо $language; ?>
<дел>
<ул>
<li><a href="<?php echo $contact; ?>"><i></i></a>
<span><?php echo $telephone; ?></span></li>
<li>
<a href="<?php echo $account; ?>" title="<?php echo $text_account; ?>" data-toggle="dropdown">
<я></я>
<span><?php эхо $text_account; ?></промежуток>
<span></span></a>
<ул>
<?php если ($logged) { ?>
<li><a href="<?php echo $account; ?>"><?php echo $text_account; ?></а></li>
<li><a href="<?php echo $order; ?>"><?php echo $text_order; ?></а></li>
<li><a href="<?php echo $transaction; ?>"><?php echo $text_transaction; ?></а></li>
<li><a href="<?php echo $download; ?>"><?php echo $text_download; ?></а></li>
<li><a href="<?php echo $logout; ?>"><?php echo $text_logout; ?></а></li>
<?php } иначе { ?>
<li><a href="<?php echo $register; ?>"><?php echo $text_register; ?></а></li>
<li><a href="<?php echo $login; ?>"><?php echo $text_login; ?></а></li>
<?php } ?>
</ul>
</li>
<li><a href="<?php echo $text_wishlist; ?>" title="<?php echo $text_wishlist; ?>">
<я></я>
<span><?php эхо $text_wishlist; ?></span></a></li>
<li><a href="<?php echo $shopping_cart; ?>" title="<?php echo $text_shopping_cart; ?>">
<я></я>
<span><?php echo $text_shopping_cart; ?></span></a></li>
<li><a href="<?php echo $checkout; ?>" title="<?php echo $text_checkout; ?>">
<я></я>
<span><?php эхо $text_checkout; ?></span></a></li>
</ul>
</div>
</div>
</nav>
<заголовок>
<дел>
<дел>
<дел>
<дел>
<?php если ($логотип) { ?>
<a href="<?php echo $home; ?>">
<img class="lazy lazy-hidden" decoding="async" src="//prosaitik.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src="<?php echo $logo; ?><noscript><img decoding="async" src="<?php echo $logo; ?></noscript>" title="<?php echo $name; ?>" alt="<?php echo $name; ?>" /></a>
<?php } иначе { ?>
<h2></h2><a href="<?php echo $home; ?>"><?php echo $name; ?></а></h2>
<?php } ?>
</div>
</div>
<div><?php эхо $search; ?>
</div>
<div><?php echo $cart; ?></дел>
</div>
</div>
</заголовок>
<?php если ($категории) { ?>
<дел>
<навигация>
<дел>
<span><?php эхо $text_category; ?></промежуток>
<button type="button" data-toggle="collapse" data-target=".<img class="lazy lazy-hidden" loading='lazy' src="//prosaitik.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/scr.template-help.com/40200/40219-opencart-b.jpg' /><noscript><img loading='lazy' src='/800/600/http/scr.template-help.com/40200/40219-opencart-b.jpg' /></noscript> navbar-ex1-collapse">
<i></i></кнопка>
</div>
<дел>
<ул>
<?php foreach ($categories as $category) { ?>
<?php if ($category['дети']) { ?>
<li>
<a href="<?php echo $category['href']; ?>" data-toggle="dropdown">
<?php эхо $категория['имя']; ?></а>
<дел>
<дел>
<?php foreach (array_chunk($category['children'], ceil(count($category['children']) / $category['column'])) as $children) { ?>
<ул>
<?php foreach ($children as $child) { ?>
<li><a href="<?php echo $child['href']; ?>"><?php echo $child['name']; ?></а></li>
<?php } ?>
</ul>
<?php } ?>
</div>
<a href="<?php echo $category['href']; ?>"><?php echo $text_all; ?>
<?php эхо $категория['имя']; ?></а> </div>
</li>
<?php } иначе { ?>
<li><a href="<?php echo $category['href']; ?>"><?php echo $category['name']; ?></а></li>
<?php } ?>
<?php } ?>
</ul>
</div>
</nav>
</div>
<?php } ?> </pre>
<h4><span class="ez-toc-section" id="%D0%A8%D0%B0%D0%B3_6_%D0%A1%D0%BE%D0%B7%D0%B4%D0%B0%D0%B9%D1%82%D0%B5_%D0%BD%D0%B8%D0%B6%D0%BD%D0%B8%D0%B9_%D0%BA%D0%BE%D0%BB%D0%BE%D0%BD%D1%82%D0%B8%D1%82%D1%83%D0%BB"></span> Шаг 6: Создайте нижний колонтитул <span class="ez-toc-section-end"></span></h4>
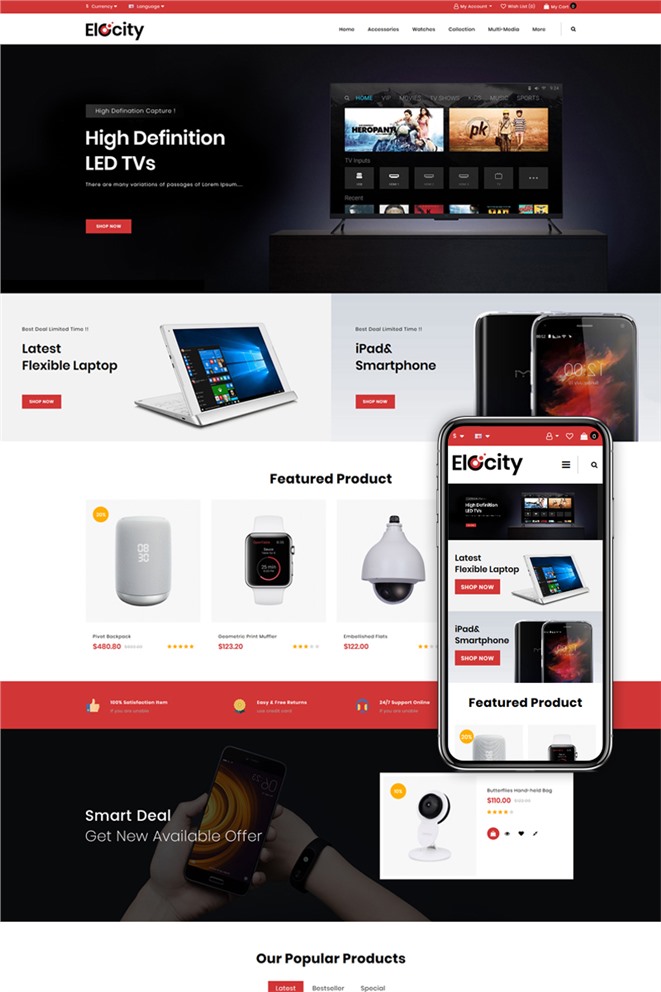
<p> Теперь создайте новый файл, чтобы добавить нижний колонтитул на свой сайт.<img class="lazy lazy-hidden" loading='lazy' src="//prosaitik.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/webformyself.com/wp-content/uploads/2017/375/1.jpg' /><noscript><img loading='lazy' src='/800/600/http/webformyself.com/wp-content/uploads/2017/375/1.jpg' /></noscript> </p>
<pre> <нижний колонтитул>
<дел>
<дел>
<?php if ($informations) { ?>
<дел>
<h5></h5><?php эхо $text_information; ?></h5>
<ул>
<?php foreach ($informations as $information) { ?>
<li><a href="<?php echo $information['href']; ?>">
<?php echo $information['title']; ?></а></li>
<?php } ?>
</ul>
</div>
<?php } ?>
<дел>
<h5></h5><?php эхо $text_service; ?></h5>
<ул>
<li><a href="<?php echo $contact; ?>"><?php echo $text_contact; ?></а></li>
<li><a href="<?php echo $return; ?>"><?php echo $text_return; ?></а></li>
<li><a href="<?php echo $sitemap; ?>"><?php echo $text_sitemap; ?></а></li>
</ul>
</div>
<дел>
<h5></h5><?php эхо $text_extra; ?></h5>
<ул>
<li><a href="<?php echo $manufacturer; ?>"><?php echo $text_manufacturer; ?></а></li>
<li><a href="<?php echo $voucher; ?>"><?php echo $text_voucher; ?></а></li>
<li><a href="<?php echo $affiliate; ?>"><?php echo $text_affiliate; ?></а></li>
<li><a href="<?php echo $special; ?>"><?php echo $text_special; ?></а></li>
</ul>
</div>
<дел>
<h5></h5><?php эхо $text_account; ?></h5>
<ул>
<li><a href="<?php echo $account; ?>"><?php echo $text_account; ?></а></li>
<li><a href="<?php echo $order; ?>"><?php echo $text_order; ?></а></li>
<li><a href="<?php echo $wishlist; ?>"><?php echo $text_wishlist; ?></а></li>
<li><a href="<?php echo $newsletter; ?>"><?php echo $text_newsletter; ?></а></li>
</ul>
</div>
</div>
<час>
<p><?php echo $powered; ?></p>
</div>
</нижний колонтитул>
</body></html> </pre>
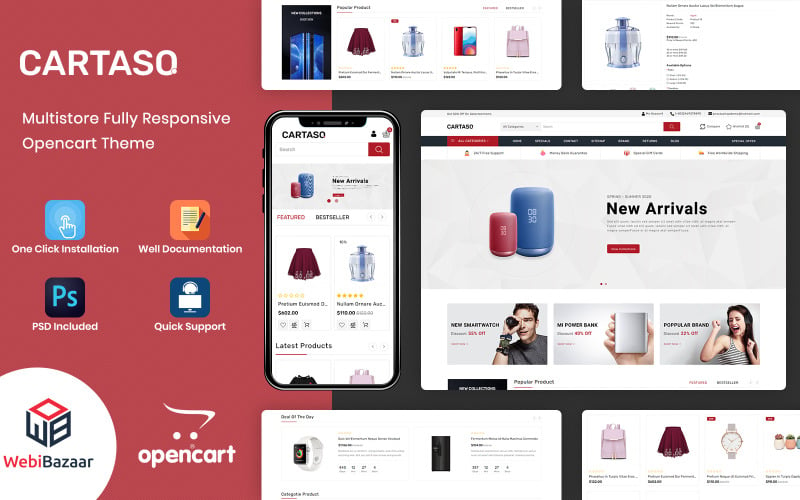
<p> и сохраните как footer.<img class="lazy lazy-hidden" loading='lazy' src="//prosaitik.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/s.tmimgcdn.com/scr/800x500/165900/cartbloom-multipurpose-electronic-opencart-template-opencart-template_165927-original.jpg' /><noscript><img loading='lazy' src='/800/600/http/s.tmimgcdn.com/scr/800x500/165900/cartbloom-multipurpose-electronic-opencart-template-opencart-template_165927-original.jpg' /></noscript> tpl. </p>
<h4><span class="ez-toc-section" id="%D0%A8%D0%B0%D0%B3_7_%D0%A1%D0%BE%D0%B7%D0%B4%D0%B0%D0%BD%D0%B8%D0%B5_%D0%B1%D0%BE%D0%BA%D0%BE%D0%B2%D1%8B%D1%85_%D0%BF%D0%B0%D0%BD%D0%B5%D0%BB%D0%B5%D0%B9"></span> Шаг 7: Создание боковых панелей <span class="ez-toc-section-end"></span></h4>
<p> Код боковых панелей будет выглядеть примерно так. Это зависит от вас, хотите ли вы левую боковую панель или правую боковую панель. <br /> Для column_left.tpl </p>
<pre> <?php if ($modules) { ?>
<в сторону>
<?php foreach ($modules as $module) { ?>
<?php эхо $модуль; ?>
<?php } ?>
</в сторону>
<?php } ?> </pre>
<p> и это для column_right.tpl </p>
<pre> <?php если ($modules) { ?>
<в сторону>
<?php foreach ($modules as $module) { ?>
<?php эхо $модуль; ?>
<?php } ?>
</в сторону>
<?php } ?> </pre>
<p> Для дальнейшего оформления темы вы можете создать собственную таблицу стилей. Однако файл stylesheet.css по умолчанию может многое вам предложить. </p>
<p> Эти файлы пользовательского стиля и сценария должны быть помещены в папку темы/таблицы стилей или папки JavaScript соответственно. </p>
<p> Точно так же вы можете переопределить файлы шаблонов из темы OpenCart по умолчанию и изменить их в соответствии с вашими требованиями.<img class="lazy lazy-hidden" loading='lazy' src="//prosaitik.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/danilin.biz/wp-content/uploads/2019/02/best-opencart-template-71098.jpg' /><noscript><img loading='lazy' src='/800/600/http/danilin.biz/wp-content/uploads/2019/02/best-opencart-template-71098.jpg' /></noscript> </p>
<p> Это все из раздела кодирования. Теперь пришло время представить мощное программное обеспечение для создания тем OpenCart. Да! Еще один способ создать тему OpenCart с нуля — использовать программное обеспечение, способное в кратчайшие сроки создать потрясающий веб-сайт OpenCart. Я говорю не об обычном программном обеспечении. Это самый надежный и удобный. И прежде чем устанавливать какие-либо представления и увековечивать ложные убеждения, попробуйте это программное обеспечение самостоятельно. </p>
<p> Итак, приступим… </p>
<p> </p>
<h3><span class="ez-toc-section" id="2_%D0%90%D0%B2%D1%82%D0%BE%D0%BC%D0%B0%D1%82%D0%B8%D0%B7%D0%B8%D1%80%D0%BE%D0%B2%D0%B0%D0%BD%D0%BD%D1%8B%D0%B9_%D0%BC%D0%B5%D1%82%D0%BE%D0%B4_%D1%81%D0%BE%D0%B7%D0%B4%D0%B0%D0%BD%D0%B8%D0%B5_%D1%82%D0%B5%D0%BC%D1%8B_OpenCart_%D1%81_%D0%BF%D0%BE%D0%BC%D0%BE%D1%89%D1%8C%D1%8E_TemplateToaster"></span> 2. Автоматизированный метод (создание темы OpenCart с помощью TemplateToaster) <span class="ez-toc-section-end"></span></h3>
<p> TemplateToaster — это настольное программное обеспечение, которое предлагает вам наилучшее возможное решение дилеммы создания темы OpenCart. Он поставляется с потрясающими функциями, которые позволяют вам создавать тему OpenCart с нуля. Ниже приведены шаги, которые необходимо выполнить для создания пользовательской темы OpenCart. </p>
<h4><span class="ez-toc-section" id="%D0%9D%D0%B5%D0%BE%D0%B1%D1%85%D0%BE%D0%B4%D0%B8%D0%BC%D0%BE%D0%B5_%D1%83%D1%81%D0%BB%D0%BE%D0%B2%D0%B8%D0%B5"></span> Необходимое условие <span class="ez-toc-section-end"></span></h4>
<p> Загрузите и установите TemplateToaster на свой компьютер.<img class="lazy lazy-hidden" loading='lazy' src="//prosaitik.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/oc8.ru/uploads/posts/2017-12/1514040110_1.png' /><noscript><img loading='lazy' src='/800/600/http/oc8.ru/uploads/posts/2017-12/1514040110_1.png' /></noscript> </p>
<p> </p>
<h4><span class="ez-toc-section" id="1_%D0%92%D1%8B%D0%B1%D0%B5%D1%80%D0%B8%D1%82%D0%B5_%D0%BF%D0%BB%D0%B0%D1%82%D1%84%D0%BE%D1%80%D0%BC%D1%83"></span> 1. Выберите платформу <span class="ez-toc-section-end"></span></h4>
<p> На самом первом экране показаны различные CMS, и вам нужно выбрать ту, с которой вы хотите работать. И я выбираю OpenCart здесь. </p>
<p> Теперь в другом окне откроется где нужно выбрать из двух вариантов. Если вы хотите изменить предварительно разработанную тему OpenCart или начать с нуля. Я выбираю «Начать с нуля». Давайте исследуем это !! </p>
<p> Теперь выберите цвет и шрифт, которые вы хотите применить, из параметров цвета и типографики. И нажмите «ОК», чтобы продолжить. </p>
<p> Как только вы нажмете кнопку OK, вы перейдете к основному интерфейсу. И это похоже на то, что показано ниже. </p>
<p> </p>
<h4><span class="ez-toc-section" id="2_%D0%9A%D0%B0%D0%BA%D0%BE%D0%B9_%D0%BC%D0%B0%D0%BA%D0%B5%D1%82_%D0%B2%D0%B0%D0%BC_%D0%BD%D1%83%D0%B6%D0%B5%D0%BD"></span> 2. Какой макет вам нужен !! <span class="ez-toc-section-end"></span></h4>
<p> Теперь установите Макет для вашей страницы. Есть два варианта: Фиксированный и Жидкий, выбирайте то, что вам нравится. Я выбираю жидкость. <br /> КОНТЕЙНЕР </p>
<p data-readability-styled="true"> Жидкость для разметки
</p>
<p> Отрегулируйте ширину по своему усмотрению. Вы можете установить любой пользовательский процент, который вы хотите.<img class="lazy lazy-hidden" loading='lazy' src="//prosaitik.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/danilin.biz/wp-content/uploads/2019/02/best-opencart-template-61111.jpg' /><noscript><img loading='lazy' src='/800/600/http/danilin.biz/wp-content/uploads/2019/02/best-opencart-template-61111.jpg' /></noscript> </p>
<p> КОНТЕЙНЕР </p>
<p data-readability-styled="true"> Ширина 90%
</p>
<h4><span class="ez-toc-section" id="3_%D0%A1%D0%BE%D0%B7%D0%B4%D0%B0%D0%B9%D1%82%D0%B5_%D0%BA%D1%80%D0%B0%D1%81%D0%B8%D0%B2%D1%8B%D0%B9_%D0%B7%D0%B0%D0%B3%D0%BE%D0%BB%D0%BE%D0%B2%D0%BE%D0%BA"></span> 3. Создайте красивый заголовок !! <span class="ez-toc-section-end"></span></h4>
<p> Установите желаемую ширину заголовка, как показано ниже. </p>
<p> ЗАГОЛОВОК </p>
<p data-readability-styled="true"> Ширина Полная ширина
</p>
<p> Установите цвет фона заголовка. Выберите из огромной галереи цветов или изучите больше, нажав на опцию «Больше цветов». </p>
<p> ЗАГОЛОВОК </p>
<p data-readability-styled="true"> Фон Больше цвета.
</p>
<p> Теперь создайте свой логотип. Вы можете выбрать изображение логотипа из галереи или выбрать свое собственное изображение, щелкнув параметр «Обзор», как показано ниже. </p>
<p> ЗАГОЛОВОК </p>
<p data-readability-styled="true"> Логотип Обзор
</p>
<p> После всех стилей ваш заголовок будет выглядеть так. </p>
<h4><span class="ez-toc-section" id="4_%D0%A1%D0%BE%D0%B7%D0%B4%D0%B0%D0%B9%D1%82%D0%B5_%D1%81%D0%B2%D0%BE%D0%B5_%D0%BC%D0%B5%D0%BD%D1%8E_%D0%BD%D0%B0%D1%81%D1%82%D0%BE%D0%BB%D1%8C%D0%BA%D0%BE_%D0%B7%D0%B0%D0%BC%D0%B0%D0%BD%D1%87%D0%B8%D0%B2%D0%BE_%D0%BD%D0%B0%D1%81%D0%BA%D0%BE%D0%BB%D1%8C%D0%BA%D0%BE_%D0%B7%D0%B0%D1%85%D0%BE%D1%82%D0%B8%D1%82%D0%B5"></span> 4. Создайте свое меню настолько заманчиво, насколько захотите !! <span class="ez-toc-section-end"></span></h4>
<p> Существуют различные опции меню, чтобы сделать меню заманчивым. Выберите, чтобы создать стильное меню для вашей темы. Такие варианты, как меню гамбургеров, подменю с настраиваемой шириной и высотой в соответствии с вашими потребностями.<img class="lazy lazy-hidden" loading='lazy' src="//prosaitik.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/web-esse.ru/wp-content/uploads/2012/02/yoolight-full.png' /><noscript><img loading='lazy' src='/800/600/http/web-esse.ru/wp-content/uploads/2012/02/yoolight-full.png' /></noscript> </p>
<p> МЕНЮ </p>
<p data-readability-styled="true"> Ширина Полная ширина
</p>
<p> Вы можете выбрать желаемый цвет фона меню из галереи. И если вы хотите еще немного, тогда исследуйте. </p>
<p> Выберите подходящую высоту для вашего меню, перейдя </p>
<p> МЕНЮ </p>
<p data-readability-styled="true"> Высота Любое требуемое значение
</p>
<p> Выберите наиболее симпатичный стиль, чтобы установить типографику для элементов меню из заданных вариантов. </p>
<p> МЕНЮ </p>
<p data-readability-styled="true"> Типографика Обычный/Наведение/Активная
</p>
<p> </p>
<h4><span class="ez-toc-section" id="5_%D0%94%D0%B8%D0%B7%D0%B0%D0%B9%D0%BD_%D0%BA%D0%BE%D0%BD%D1%82%D0%B5%D0%BD%D1%82%D0%B0_%D0%BD%D0%B0%D0%B8%D0%B1%D0%BE%D0%BB%D0%B5%D0%B5_%D0%B2%D0%B0%D0%B6%D0%BD%D0%B0%D1%8F_%D0%BE%D0%B1%D0%BB%D0%B0%D1%81%D1%82%D1%8C"></span> 5. Дизайн контента: наиболее важная область <span class="ez-toc-section-end"></span></h4>
<p> Здесь, в области контента, можно управлять основным контентом. Установите различные параметры стиля для вашего контента и продукта, которые вы хотите показать в основной области. </p>
<h4><span class="ez-toc-section" id="6_%D0%94%D0%B8%D0%B7%D0%B0%D0%B9%D0%BD_%D0%BD%D0%B8%D0%B6%D0%BD%D0%B5%D0%B3%D0%BE_%D0%BA%D0%BE%D0%BB%D0%BE%D0%BD%D1%82%D0%B8%D1%82%D1%83%D0%BB%D0%B0_%D1%81%D1%82%D0%B8%D0%BB%D1%8C_%D0%BF%D0%BE-%D1%81%D0%B2%D0%BE%D0%B5%D0%BC%D1%83"></span> 6. Дизайн нижнего колонтитула: стиль по-своему <span class="ez-toc-section-end"></span></h4>
<p> Пришло время разработать нижний колонтитул. Стилизуйте свою тему с помощью таких вещей, как размещение фонового изображения, макета, изображения переднего плана, текстовой области, эффектов, типографики, добавления значков социальных сетей и т.<img class="lazy lazy-hidden" loading='lazy' src="//prosaitik.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/freeopencart.ru/wp-content/uploads/2022/01/storetap-magazin-elektroniki-opencart-30_213254-original-min.jpg' /><noscript><img loading='lazy' src='/800/600/http/freeopencart.ru/wp-content/uploads/2022/01/storetap-magazin-elektroniki-opencart-30_213254-original-min.jpg' /></noscript> д., и т. д. В конечном итоге вы получите красивый нижний колонтитул. </p>
<p> Теперь, когда вы готовы с темой, пришло время ее экспортировать. И чтобы экспортировать тему, вам необходимо выполнить следующие шаги. </p>
<p> </p>
<h4><span class="ez-toc-section" id="7_%D0%AD%D0%BA%D1%81%D0%BF%D0%BE%D1%80%D1%82%D0%B8%D1%80%D1%83%D0%B9%D1%82%D0%B5_%D1%82%D0%B5%D0%BC%D1%83_%D1%81%D0%B5%D0%B9%D1%87%D0%B0%D1%81"></span> 7. Экспортируйте тему сейчас <span class="ez-toc-section-end"></span></h4>
<p> Экспортировать тему довольно просто. Перейдите к файлу и выберите экспорт, и появится диалоговое окно, и просто следуйте процессу. </p>
<p> ФАЙЛ </p>
<p data-readability-styled="true"> Экспорт
</p>
<p> В этом диалоговом окне подтвердите название вашей темы. Если все верно, то выберите версию OpenCart, на которую вы собираетесь установить эту тему, и нажмите кнопку экспорта. </p>
<p> Теперь перейдите на панель инструментов OpenCart, введя свои учетные данные. </p>
<p> Информационная панель </p>
<p data-readability-styled="true"> Программа установки расширений
</p>
<p> В установщике расширений нажмите на опцию загрузки, чтобы загрузить свою тему. </p>
<p> Нажмите «Загрузить», и появится диалоговое окно, в котором вы можете просмотреть «zip-папку темы».<img class="lazy lazy-hidden" loading='lazy' src="//prosaitik.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/web-esse.ru/wp-content/uploads/2012/02/yoodream-full-.png' /><noscript><img loading='lazy' src='/800/600/http/web-esse.ru/wp-content/uploads/2012/02/yoodream-full-.png' /></noscript> Как только вы выберете zip-папку темы, она будет отображаться так. </p>
<p> После успешной установки zip-папки на экране появится сообщение об успешном завершении. </p>
<p> Ваши файлы будут загружены. Теперь нажмите на расширения, и вам будет предложено выбрать тип расширения. По умолчанию он покажет вам опцию «аналитик», которую вы должны изменить на темы (ваше имя файла), а затем нажмите кнопку редактирования, расположенную в правом нижнем углу. </p>
<p> Теперь из каталога тем выберите свой файл, как здесь, мы выбираем «kitchen-store» и нажмите кнопку «Сохранить» в правом верхнем углу. </p>
<p> Перейдите в Модификации и здесь вы должны нажать на кнопку обновления, чтобы удалить кэш-память. </p>
<p> Нажмите кнопку «Обновить» </p>
<p> Теперь просто нажмите на значок дома → ваш магазин и просмотрите предварительный просмотр вашей темы. Это все. Вы закончили процедуру. </p>
<p> Продолжайте читать и изучать TemplateToaster, чтобы найти способы укрепить свои технические навыки !! </p>
<h3><span class="ez-toc-section" id="%D0%9A%D0%B0%D0%BA%D0%BE%D0%B9_%D1%81%D0%BF%D0%BE%D1%81%D0%BE%D0%B1_%D0%B2%D1%8B_%D0%B8%D1%81%D0%BF%D0%BE%D0%BB%D1%8C%D0%B7%D1%83%D0%B5%D1%82%D0%B5_%D0%B4%D0%BB%D1%8F_%D1%81%D0%BE%D0%B7%D0%B4%D0%B0%D0%BD%D0%B8%D1%8F_%D1%82%D0%B5%D0%BC%D1%8B_OpenCart"></span> Какой способ вы используете для создания темы OpenCart? <span class="ez-toc-section-end"></span></h3>
<p> Я дал вам два ярких варианта создания темы OpenCart с нуля.<img class="lazy lazy-hidden" loading='lazy' src="//prosaitik.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/oc8.ru/uploads/posts/2017-12/1514046773_1.png' /><noscript><img loading='lazy' src='/800/600/http/oc8.ru/uploads/posts/2017-12/1514046773_1.png' /></noscript> Оба подхода дают вам возможность поэкспериментировать с новыми вещами и проявить свой творческий потенциал. доступны бесплатные темы OpenCart. </p>
<p> Однако для того, чтобы начать работу с вашей темой, достаточно одного вдохновения, а все остальное приложится. А что касается технической помощи, у вас есть программное обеспечение для веб-дизайна TemplateToaster всего за несколько кликов. </p>
<p> Итак, не теряя времени, творите волшебство пальцами. Если у вас все еще есть какие-либо вопросы или путаница, пожалуйста, не стесняйтесь спрашивать, и я сделаю все возможное, чтобы ответить. </p>
<h2><span class="ez-toc-section" id="%D0%9A%D0%B0%D0%BA_%D0%B1%D0%B5%D0%B7%D0%BE%D0%BF%D0%B0%D1%81%D0%BD%D0%BE_%D0%BD%D0%B0%D1%81%D1%82%D1%80%D0%BE%D0%B8%D1%82%D1%8C_%D1%81%D0%B2%D0%BE%D0%B9_%D0%BC%D0%B0%D0%B3%D0%B0%D0%B7%D0%B8%D0%BD_Opencart_%D0%BD%D0%B5_%D0%BD%D0%B0%D1%80%D1%83%D1%88%D0%B0%D1%8F_%D0%B5%D0%B3%D0%BE_%D0%A0%D0%B0%D0%B7%D1%80%D0%B0%D0%B1%D0%BE%D1%82%D0%BA%D0%B0_OpenCart_%D0%A0%D0%B0%D1%81%D1%88%D0%B8%D1%80%D0%B5%D0%BD%D0%B8%D1%8F_OpenCart"></span> Как безопасно настроить свой магазин Opencart, не нарушая его. | Разработка OpenCart | Расширения OpenCart <span class="ez-toc-section-end"></span></h2>
<p> Opencart — это полное базовое решение для запуска интернет-магазина. Он поставляется с очень хорошей темой на основе Bootstrap, которая охватывает все основные потребности и проста для понимания. </p>
<p> Однако не всегда у бизнеса есть требования, полностью покрытые функциями opencart по умолчанию.<img class="lazy lazy-hidden" loading='lazy' src="//prosaitik.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/web-esse.ru/wp-content/uploads/2012/02/yooseren-full.png' /><noscript><img loading='lazy' src='/800/600/http/web-esse.ru/wp-content/uploads/2012/02/yooseren-full.png' /></noscript> Владельцам магазинов часто приходится настраивать магазин в соответствии со своим направлением деятельности. </p>
<p> Итак, в этом посте мы расскажем владельцам магазинов, как они могут настроить магазин, не ломая его и не делая его нестабильным. </p>
<h3><span class="ez-toc-section" id="%D0%92%D0%B5%D1%80%D0%BE%D1%8F%D1%82%D0%BD%D0%BE%D1%81%D1%82%D1%8C_%D0%BD%D0%B5%D1%81%D1%82%D0%B0%D0%B1%D0%B8%D0%BB%D1%8C%D0%BD%D0%BE%D1%81%D1%82%D0%B8_%D0%B2_Opencart"></span> Вероятность нестабильности в Opencart <span class="ez-toc-section-end"></span></h3>
<p> Многие эксперты придерживаются мнения об opencart, что сторонние плагины и работа разработчиков могут сделать Opencart нестабильным и привести к тому, что вы не сможете восстановить или удалить внесенные изменения. </p>
<p> Это правда, так как ваш разработчик может работать и изменять исходные файлы, что может привести к нестабильности. Точно так же не существует полного процесса удаления, который может отменить изменения базы данных или восстановить перезаписанные файлы. </p>
<p> Таким образом, в этой ситуации ваш магазин имеет высокие шансы стать нестабильным и привести к конфликтам с другими расширениями. </p>
<h3><span class="ez-toc-section" id="%D0%92%D0%BE%D0%B7%D0%BC%D0%BE%D0%B6%D0%BD%D1%8B%D0%B5_%D1%81%D0%BF%D0%BE%D1%81%D0%BE%D0%B1%D1%8B_%D0%BD%D0%B0%D1%81%D1%82%D1%80%D0%BE%D0%B9%D0%BA%D0%B8_%D0%BC%D0%B0%D0%B3%D0%B0%D0%B7%D0%B8%D0%BD%D0%B0_Opencart"></span> Возможные способы настройки магазина Opencart <span class="ez-toc-section-end"></span></h3>
<p> Существует несколько способов настройки магазина, не делая его нестабильным и имея возможность отключить или удалить настройку.<img class="lazy lazy-hidden" loading='lazy' src="//prosaitik.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/freeopencart.ru/wp-content/uploads/2022/01/rankmart-mega-store-opencart-template_184049-original-min.jpg' /><noscript><img loading='lazy' src='/800/600/http/freeopencart.ru/wp-content/uploads/2022/01/rankmart-mega-store-opencart-template_184049-original-min.jpg' /></noscript> </p>
<h4><span class="ez-toc-section" id="1_%D0%92%D1%81%D0%B5%D0%B3%D0%B4%D0%B0_%D0%B8%D1%81%D0%BF%D0%BE%D0%BB%D1%8C%D0%B7%D1%83%D0%B9%D1%82%D0%B5_%D1%80%D0%B0%D1%81%D1%88%D0%B8%D1%80%D0%B5%D0%BD%D0%B8%D1%8F_Opencart_OCMOD"></span> 1. Всегда используйте расширения Opencart OCMOD <span class="ez-toc-section-end"></span></h4>
<p> Opencart представила систему OCMOD, способ изменения функциональности и кода из основных файлов без фактического изменения основных файлов фреймворка. Используя стандарт ocmod, разработчик записывает изменения в файл xml и объединяет его с новыми файлами, чтобы использовать для любой настройки, и архивирует его как *.ocmod.zip или *.ocmod.xml . </p>
<p> Это устанавливается с помощью установщика расширений, который входит в Opencart по умолчанию, и его можно удалить, перейдя в список модификаций и удалив любое конкретное расширение ocmod и обновив модификации. </p>
</p>
<h4><span class="ez-toc-section" id="2_%D0%9C%D0%BE%D0%B4%D1%83%D0%BB%D0%B8_OpenCart"></span> 2. Модули OpenCart <span class="ez-toc-section-end"></span></h4>
<p> Если ваша настройка основана на дополнениях, а не на модификации, то лучше всего разработать и загрузить модули через установщик расширений. <br /> Модули встроены в макет вверху, внизу, слева или справа любого макета OpenCart, например страницы продукта, страницы категории и домашней страницы. </p>
<p> Модули можно устанавливать и удалять, а также их можно включать и отключать в любое время из бэкенда.<img class="lazy lazy-hidden" loading='lazy' src="//prosaitik.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/it-media.kiev.ua/wp-content/uploads/2011/11/yoonery-700x700.jpg' /><noscript><img loading='lazy' src='/800/600/http/it-media.kiev.ua/wp-content/uploads/2011/11/yoonery-700x700.jpg' /></noscript> </p>
<h4><span class="ez-toc-section" id="3_%D0%A2%D0%B5%D0%BC%D1%8B_OpenCart"></span> 3. Темы OpenCart <span class="ez-toc-section-end"></span></h4>
<p> Если вам нужно изменить внешний вид веб-сайта, лучше всего создать новую тему вместо изменения темы по умолчанию. Получите совершенно новую тему или просто скопируйте тему по умолчанию, переименуйте и внесите изменения в копию файлов темы. <br /> OpenCart поддерживает сторонние темы, все, что требуется, это следовать структуре темы и загрузить ее в папку catalog/view/theme. <br /> После добавления файлов вы заметите, что администратор OpenCart подберет тему и позволит вам настроить параметры темы в панели администратора для вашей новой темы, включая размеры изображений на странице продукта, странице категории и страницах поиска, а также множество других настроек. <br /> Таким образом, тему также можно включать и отключать, и она вернется к исходной теме. </p>
<h4><span class="ez-toc-section" id="4_%D0%A4%D1%83%D0%BD%D0%BA%D1%86%D0%B8%D0%B8_OpenCart_%D0%BE%D1%81%D0%BD%D0%BE%D0%B2%D0%B0%D0%BD%D0%BD%D1%8B%D0%B5_%D0%BD%D0%B0_%D1%81%D0%BE%D0%B1%D1%8B%D1%82%D0%B8%D1%8F%D1%85"></span> 4. Функции OpenCart, основанные на событиях <span class="ez-toc-section-end"></span></h4>
<p> Недавно OpenCart представил триггерные функции, аналогичные фильтру в WordPress. Вы можете изменить функциональность по умолчанию, введя свои собственные функции, которые будут запускаться до или после выполнения функции OpenCart.<img class="lazy lazy-hidden" loading='lazy' src="//prosaitik.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/danilin.biz/wp-content/uploads/2020/04/opencart-food-delivery-79033-big.jpg' /><noscript><img loading='lazy' src='/800/600/http/danilin.biz/wp-content/uploads/2020/04/opencart-food-delivery-79033-big.jpg' /></noscript> Таким образом, ваша функция имеет право изменять функциональность, а у вас есть возможность устанавливать и удалять код и возвращать ваш магазин в его предыдущее состояние без нестабильности. </p>
<p> Следуя вышеупомянутым методам настройки вашего магазина, вы можете устанавливать и удалять, отключать и включать настройку, и это дает вам возможность восстановить ваш магазин по умолчанию, если что-то вас не устраивает. </p>
<p> Тем не менее, есть шанс получить неожиданное поведение. Наш следующий пост раскроет причину неожиданного, загадочного и случайного поведения после настройки. <br /> Мы скоро обновим этот пост ссылкой на следующий пост. </p>
<p> <strong> О нас: </strong> Мы, iextendlabs.com, <b> обладаем большим опытом в сфере </b> <b> OpenCart </b> <b> разработки </b> . Мы также являемся ведущими разработчиками расширений OpenCart на торговой площадке OpenCart. Также тренеры OpenCart на YouTube. </p>
<p> Выделенная команда, конкурентоспособная цена и своевременная доставка. </p>
<p> Пожалуйста, свяжитесь с нами, чтобы мы могли убедиться, что мы подходим друг другу, и мы гарантируем, что превзойдем ваши ожидания.<img class="lazy lazy-hidden" loading='lazy' src="//prosaitik.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/s.tmimgcdn.com/scr/55000/55014-responsive-layout.jpg' /><noscript><img loading='lazy' src='/800/600/http/s.tmimgcdn.com/scr/55000/55014-responsive-layout.jpg' /></noscript></p>
</div><!-- .entry-content -->
<footer class="entry-footer">
<span class="cat-links"><i class="fa fa-folder-open" aria-hidden="true"></i><a href="https://prosaitik.ru/category/opencart" rel="category tag">Opencart</a></span> </footer><!-- .entry-footer -->
</article><!-- #post-## -->
<nav class="navigation post-navigation" aria-label="Записи">
<h2 class="screen-reader-text">Навигация по записям</h2>
<div class="nav-links"><div class="nav-previous"><a href="https://prosaitik.ru/opencart/opencart-payment-method-how-to-enable-or-disable-payment-methods-in-opencart-antropy.html" rel="prev">Opencart payment method: How to Enable or Disable Payment Methods in OpenCart — Antropy</a></div><div class="nav-next"><a href="https://prosaitik.ru/opencart/opencart-shablon-besplatno-free-opencart-moduli-i-shablony-opencart-besplatno.html" rel="next">Opencart шаблон бесплатно: Free OpenCart | Модули и Шаблоны OpenCart Бесплатно</a></div></div>
</nav>
</main><!-- #main -->
</div><!-- #primary -->
<aside id="secondary" class="widget-area" role="complementary" itemscope itemtype="https://schema.org/WPSideBar">
<section id="block-2" class="widget widget_block widget_categories"><ul class="wp-block-categories-list wp-block-categories"> <li class="cat-item cat-item-13"><a href="https://prosaitik.ru/category/cms">Cms</a>
</li>
<li class="cat-item cat-item-11"><a href="https://prosaitik.ru/category/opencart">Opencart</a>
</li>
<li class="cat-item cat-item-12"><a href="https://prosaitik.ru/category/openkart">Опенкарт</a>
</li>
<li class="cat-item cat-item-15"><a href="https://prosaitik.ru/category/optimizacziya">Оптимизация</a>
</li>
<li class="cat-item cat-item-8"><a href="https://prosaitik.ru/category/raznoe">Разное</a>
</li>
<li class="cat-item cat-item-14"><a href="https://prosaitik.ru/category/ranzhirovanie">Ранжирование</a>
</li>
</ul></section></aside><!-- #secondary -->
</div><!-- row -->
</div><!-- .container -->
</div><!-- #content -->
<footer id="colophon" class="site-footer" role="contentinfo" itemscope itemtype="https://schema.org/WPFooter">
<div class="container">
<div class="kontakt widget">
<h4><a href="">Наши контакты</a></h4>
<ul>
<p>г. Иркутск, ул. Лермонтова, 313</p>
<p>e-mail: support@prosaitik.ru</p>
<!-- <a class="zakaz clear callme_viewform" href="#">Заказать звонок</a>-->
<div class="clear"></div>
</ul>
</div>
<div class="widget">
<h4><a href="">Дополнительно</a></h4>
<ul>
<li><a href="svr.html">Создание web-графики - наши дизайнеры разработают для вас логотип, дизайн каталога, ...</a></li>
<li><a href="svr.html">Оптимизация сайта - подбор ключевых слов и создание уникального контента...</a></li>
<li><a href="svr.html">Сопровождение сайтов - техническая и информационная поддержка сайта. С нами сайт это просто... </a></li>
</ul>
</div>
<div class="widget">
<h4><a href="">Это интересно</a></h4>
<ul>
<li><a href="svr.html">Что такое доменное имя - это уникальный адрес вашего сайта в интернете. Структура доменного имени...</a></li>
<li><a href="svr.html">Зачем нужен сайт - вопрос, на который вам необходимо ответить в первую очередь...</a></li>
<li><a href="svr.html">Типы сайтов - сайты, в соответствии со своим назначением, бывают...</a></li>
</ul>
</div>
<div class="site-info">
<p>© Copyright 2025
<a href="https://prosaitik.ru/"> </a>.
Rara Academic | Developed By <a href="https://rarathemes.com/" rel="nofollow" target="_blank">Rara Theme</a>.
Powered by <a href="https://wordpress.org/" target="_blank">WordPress</a>. </p>
</div>
</div>
</footer><!-- #colophon -->
<div class="overlay"></div>
</div><!-- #acc-content -->
</div><!-- #page -->
<style type="text/css">
.archive #nav-above,
.archive #nav-below,
.search #nav-above,
.search #nav-below,
.blog #nav-below,
.blog #nav-above,
.navigation.paging-navigation,
.navigation.pagination,
.pagination.paging-pagination,
.pagination.pagination,
.pagination.loop-pagination,
.bicubic-nav-link,
#page-nav,
.camp-paging,
#reposter_nav-pages,
.unity-post-pagination,
.wordpost_content .nav_post_link,.page-link,
.post-nav-links,
.page-links,#comments .navigation,
#comment-nav-above,
#comment-nav-below,
#nav-single,
.navigation.comment-navigation,
comment-pagination {
display: none !important;
}
.single-gallery .pagination.gllrpr_pagination {
display: block !important;
} </style>
<noscript><style>.lazyload{display:none;}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://prosaitik.ru/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script><link rel='stylesheet' id='pgntn_stylesheet-css' href='https://prosaitik.ru/wp-content/plugins/pagination/css/nav-style.css' type='text/css' media='all' />
<script type="text/javascript" src="https://prosaitik.ru/wp-content/themes/prosaitik.ru/js/all.min.js" id="all-js"></script>
<script type="text/javascript" src="https://prosaitik.ru/wp-content/themes/prosaitik.ru/js/v4-shims.min.js" id="v4-shims-js"></script>
<script type="text/javascript" src="https://prosaitik.ru/wp-content/themes/prosaitik.ru/js/owl.carousel.min.js" id="owl-carousel-js"></script>
<script type="text/javascript" src="https://prosaitik.ru/wp-content/themes/prosaitik.ru/js/owlcarousel2-a11ylayer.min.js" id="owlcarousel2-a11ylayer-js"></script>
<script type="text/javascript" src="https://prosaitik.ru/wp-content/themes/prosaitik.ru/js/modal-accessibility.min.js" id="rara-academic-modal-accessibility-js"></script>
<script type="text/javascript" id="rara-academic-custom-js-extra">
/* <![CDATA[ */
var rara_academic_data = {"rtl":""};
/* ]]> */
</script>
<script type="text/javascript" src="https://prosaitik.ru/wp-content/themes/prosaitik.ru/js/custom.min.js" id="rara-academic-custom-js"></script>
<script type="text/javascript" src="https://prosaitik.ru/wp-includes/js/comment-reply.min.js" id="comment-reply-js" async="async" data-wp-strategy="async"></script>
<script type="text/javascript" src="https://prosaitik.ru/wp-content/plugins/q2w3-fixed-widget/js/q2w3-fixed-widget.min.js" id="q2w3_fixed_widget-js"></script>
<script type="text/javascript" id="jquery-lazyloadxt-js-extra">
/* <![CDATA[ */
var a3_lazyload_params = {"apply_images":"1","apply_videos":"1"};
/* ]]> */
</script>
<script type="text/javascript" src="//prosaitik.ru/wp-content/plugins/a3-lazy-load/assets/js/jquery.lazyloadxt.extra.min.js" id="jquery-lazyloadxt-js"></script>
<script type="text/javascript" src="//prosaitik.ru/wp-content/plugins/a3-lazy-load/assets/js/jquery.lazyloadxt.srcset.min.js" id="jquery-lazyloadxt-srcset-js"></script>
<script type="text/javascript" id="jquery-lazyloadxt-extend-js-extra">
/* <![CDATA[ */
var a3_lazyload_extend_params = {"edgeY":"0","horizontal_container_classnames":""};
/* ]]> */
</script>
<script type="text/javascript" src="//prosaitik.ru/wp-content/plugins/a3-lazy-load/assets/js/jquery.lazyloadxt.extend.js" id="jquery-lazyloadxt-extend-js"></script>
<script type="text/javascript" src="https://prosaitik.ru/wp-content/plugins/easy-table-of-contents/vendor/smooth-scroll/jquery.smooth-scroll.min.js" id="jquery-smooth-scroll-js"></script>
<script type="text/javascript" src="https://prosaitik.ru/wp-content/plugins/easy-table-of-contents/vendor/js-cookie/js.cookie.min.js" id="js-cookie-js"></script>
<script type="text/javascript" src="https://prosaitik.ru/wp-content/plugins/easy-table-of-contents/vendor/sticky-kit/jquery.sticky-kit.min.js" id="jquery-sticky-kit-js"></script>
<script type="text/javascript" id="ez-toc-js-js-extra">
/* <![CDATA[ */
var ezTOC = {"smooth_scroll":"1","visibility_hide_by_default":"","width":"auto","scroll_offset":"30"};
/* ]]> */
</script>
<script type="text/javascript" src="https://prosaitik.ru/wp-content/plugins/easy-table-of-contents/assets/js/front.min.js" id="ez-toc-js-js"></script>
<!-- noptimize -->
<style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script>
<!-- /noptimize -->
<script>window.lazyLoadOptions = {
elements_selector: "img[data-lazy-src],.rocket-lazyload,iframe[data-lazy-src]",
data_src: "lazy-src",
data_srcset: "lazy-srcset",
data_sizes: "lazy-sizes",
class_loading: "lazyloading",
class_loaded: "lazyloaded",
threshold: 300,
callback_loaded: function(element) {
if ( element.tagName === "IFRAME" && element.dataset.rocketLazyload == "fitvidscompatible" ) {
if (element.classList.contains("lazyloaded") ) {
if (typeof window.jQuery != "undefined") {
if (jQuery.fn.fitVids) {
jQuery(element).parent().fitVids();
}
}
}
}
}};
window.addEventListener('LazyLoad::Initialized', function (e) {
var lazyLoadInstance = e.detail.instance;
if (window.MutationObserver) {
var observer = new MutationObserver(function(mutations) {
var image_count = 0;
var iframe_count = 0;
var rocketlazy_count = 0;
mutations.forEach(function(mutation) {
for (i = 0; i < mutation.addedNodes.length; i++) {
if (typeof mutation.addedNodes[i].getElementsByTagName !== 'function') {
return;
}
if (typeof mutation.addedNodes[i].getElementsByClassName !== 'function') {
return;
}
images = mutation.addedNodes[i].getElementsByTagName('img');
is_image = mutation.addedNodes[i].tagName == "IMG";
iframes = mutation.addedNodes[i].getElementsByTagName('iframe');
is_iframe = mutation.addedNodes[i].tagName == "IFRAME";
rocket_lazy = mutation.addedNodes[i].getElementsByClassName('rocket-lazyload');
image_count += images.length;
iframe_count += iframes.length;
rocketlazy_count += rocket_lazy.length;
if(is_image){
image_count += 1;
}
if(is_iframe){
iframe_count += 1;
}
}
} );
if(image_count > 0 || iframe_count > 0 || rocketlazy_count > 0){
lazyLoadInstance.update();
}
} );
var b = document.getElementsByTagName("body")[0];
var config = { childList: true, subtree: true };
observer.observe(b, config);
}
}, false);</script><script data-no-minify="1" async src="https://prosaitik.ru/wp-content/plugins/rocket-lazy-load/assets/js/16.1/lazyload.min.js"></script><script>function lazyLoadThumb(e){var t='<img loading="lazy" data-lazy-src="https://i.ytimg.com/vi/ID/hqdefault.jpg" alt="" width="480" height="360"><noscript><img src="https://i.ytimg.com/vi/ID/hqdefault.jpg" alt="" width="480" height="360"></noscript>',a='<div class="play"></div>';return t.replace("ID",e)+a}function lazyLoadYoutubeIframe(){var e=document.createElement("iframe"),t="ID?autoplay=1";t+=0===this.dataset.query.length?'':'&'+this.dataset.query;e.setAttribute("src",t.replace("ID",this.dataset.src)),e.setAttribute("frameborder","0"),e.setAttribute("allowfullscreen","1"),e.setAttribute("allow", "accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture"),this.parentNode.replaceChild(e,this)}document.addEventListener("DOMContentLoaded",function(){var e,t,a=document.getElementsByClassName("rll-youtube-player");for(t=0;t<a.length;t++)e=document.createElement("div"),e.setAttribute("data-id",a[t].dataset.id),e.setAttribute("data-query", a[t].dataset.query),e.setAttribute("data-src", a[t].dataset.src),e.innerHTML=lazyLoadThumb(a[t].dataset.id),e.onclick=lazyLoadYoutubeIframe,a[t].appendChild(e)});</script>
</body>
</html><script src="/cdn-cgi/scripts/7d0fa10a/cloudflare-static/rocket-loader.min.js" data-cf-settings="6b67642ee1282c566dd2956e-|49" defer></script> 




 Создайте нижний колонтитул
Создайте нижний колонтитул 
 д.
д.  е. столбец справа или слева, в соответствии с вашим макетом, а также изменить HTML-код контейнера.
е. столбец справа или слева, в соответствии с вашим макетом, а также изменить HTML-код контейнера.