Содержание
Как добавить форму обратной связи в REG.Site
Форма обратной связи нужна, чтобы посетители могли отправить вам письмо с сайта. Работает она очень просто: посетителю нужно заполнить поля и нажать кнопку подтверждения. После успешной отправки вам на почту поступит письмо с информацией, которую посетитель оставил в форме. Поля и шаблон письма можно настроить.
Самые распространенные поля формы обратной связи:
- Имя — позволяет посетителю представиться;
- Email — на него вы сможете отправить ответ;
- Сообщение — всё, что посетитель хочет сказать;
- Отправить — это кнопка, которая отправляет содержимое заполненной формы на email.
Пример формы обратной связи на сайте REG.RU:
В этой статье мы расскажем, как быстро добавить форму обратной связи на ваш сайт при помощи встроенного в REG.Site модуля. Вам не нужно будет устанавливать дополнительные плагины: всё необходимое уже есть в REG. Site.
Site.
Закажите услугу REG.Site
Попробуйте комплексное решение для создания сайта прямо сейчас!
Попробовать
Контактная форма в REG.Site
В REG.Site есть встроенный модуль Контактная форма. При помощи него можно в несколько шагов добавить форму обратной связи на сайт.
Модуль имеет следующие возможности:
- Перенаправление — после успешной отправки формы можно перенаправить пользователя на другую страницу;
- Защита от спама — позволяет использовать стандартную капчу или установить Google reCAPTCHA;
- Условная логика — поле появится только при выполнении всех или любого из заданных вами правил;
- Длина — можно ограничить минимальную и максимальную длину поля;
- Допустимые символы — можно выбрать тип данных, которые можно ввести в поле. Например, можно допустить только ввод цифр.
Как добавить модуль контактной формы
- 1.

Откройте редактор сайта.
- 2.
Найдите на странице раздел и строку в нём. Чтобы добавить новый модуль в эту строку, нажмите на серую кнопку с плюсом:
- 3.
Найдите модуль Контактная форма в списке и выберите его:
- 4.
Форма со стандартными полями и настройками появится на странице:
- 5.
Сохраните изменения на странице.
Готово, контактная форма добавлена на страницу.
Как настроить контактную форму
Приступим к основным настройкам. Чтобы отредактировать существующий модуль, дважды кликните по нему левой кнопкой мыши. На экране появятся настройки контактной формы:
Как добавить, удалить или отредактировать поле
Поля для заполнения можно редактировать, добавлять и удалять.
- Чтобы удалить поле, нажмите на значок Корзина.
- Добавить поле можно при помощи серой кнопки с плюсом.

- Для редактирования кликните на значок Шестерёнка:
Для примера добавим новое поле и отредактируем его:
- 1.
Нажимаем на серую кнопку с плюсом;
- 2.
Открываем блок Текст. В нём есть строка ID поля — уникальный идентификатор этого поля. При заполнении можно использовать только английские буквы без специальных символов и пробелов. Это значение может понадобиться при составлении шаблона письма. В поле Заголовок введём тот текст, который будет отображаться в поле обратной связи на сайте:
- 3.
Перейдём к блоку Опции поля. В нем можно задать параметры:
- Вид — это тип поля. Для ввода номера телефона подходит вид Поле ввода;
- Минимальная/Максимальная длина ограничивает минимальное и максимальное допустимое количество символов для ввода;
- Допустимые символы — можно выбрать те символы, которые подходят для данного поля, например только цифры;
- Обязательное поле — без заполнения этого поля отправить форму не получится.

- 4.
Не забываем сохранить изменения в контактной форме. Для этого нажимаем на зеленую кнопку:
Готово, новое поле появилось в контактной форме на сайте:
Как указать email для получения писем с сайта
В настройках контактной формы выберите блок Электронный адрес. Введите email, на который хотите получать письма из контактной формы, и сохраните изменения:
Готово, на этот адрес будут отправляться письма с информацией из контактной формы.
Заполним форму на сайте и проверим, как приходят с неё письма на почту:
В письме указаны имя отправителя, сообщение и номер телефона. Чтобы получать больше информации (например, email отправителя), можно настроить шаблон сообщения.
Как настроить шаблон сообщения
Шаблон сообщения позволяет сформировать содержимое письма в удобном виде. Чтобы в письме выводилось содержимое нужного поля, используйте формат %%field_id%% Вместо field_id введите ID поля в Шаблон сообщения. Чтобы узнать ID, прокрутите страницу выше:
Чтобы узнать ID, прокрутите страницу выше:
В нашем примере для поля «Имя» назначен ID Name. Соответственно, чтобы в письме отображалось имя, то в Шаблоне сообщения мы введём %%name%%. Другие ID используются также:
Сохраним изменения и ещё раз создадим заявку. С этим шаблоном письмо будет выглядеть так:
Готово, письмо формируется по заданному шаблону.
Видеосправка. Как добавить форму обратной связи
Помогла ли вам статья?
Да
1
раз уже помогла
Как внедрить микроразметку на сайт
17499 3
| How-to | – Читать 9 минут |
Прочитать позже
ЧЕК-ЛИСТ: ТЕХНИЧЕСКАЯ ЧАСТЬ — МИКРОРАЗМЕТКА
Инструкцию одобрил SEO Classifieds Specialist в Inweb
Виктор Саркисов
Микроразметка помогает поисковым системам быстрее найти контент на сайте и правильно понять его. Внедрение микроразметки заключается в использовании тегов и атрибутов, цель которых — структурировать информацию. Разбираемся, как сделать это быстро и качественно.
Внедрение микроразметки заключается в использовании тегов и атрибутов, цель которых — структурировать информацию. Разбираемся, как сделать это быстро и качественно.
Содержание:
1. Что можно выделить микроразметкой?
2. Способы внедрения
2.1. Маркер данных
2.2. Мастер разметки
3. Генераторы микроразметки
4. Плагины
5. Валидаторы микроразметки
Заключение
Микроразметка позволяет выделить на странице контакты компании, отзывы, рейтинги, хлебные крошки и прочее. Структурированные данные помогают сайту выделиться в поисковой выдаче, что делает его более привлекательным, увеличивая вероятность перехода. Поисковым роботам они позволяют быстрее обрабатывать контент и правильнее его интерпретировать.
Микроразметка сайта состоит из языка, который использует теги <div>, <span> и другие. Вы можете выделять наиболее важную информацию для поисковых роботов, то есть обозначить, к какому типу относится определенный контент.
Вы можете выделять наиболее важную информацию для поисковых роботов, то есть обозначить, к какому типу относится определенный контент.
К примеру, микроразметка для интернет магазина позволяет показать контакты в разделе «О компании»: адрес, телефонные номера, e-mail. В таком случае при запросе «контакты магазина Х» пользователь получит наиболее релевантную информацию в ответ. Так можно выделить не только текстовый контент, а и логотип компании.
Если вы использовали микроразметку, при сканировании вашего сайта робот будет понимать, что именно данное изображение является логотипом, а не рядовой картинкой. Для разметки логотипа укажите следующие элементы:
Словарь используемой микроразметки.
Тип данных, которые обозначен тегом. Здесь это Organization.
URL сайта.
URL изображения логотипа, как в данном примере.
В коде сайта микроразметка логотипа будет выглядеть так:
Подобный принцип сохраняется и для остальных типов информации.
Что можно выделить микроразметкой?
Выделить микроразметкой можно:
- контактные данные;
- логотипы;
- рецепты;
- рейтинги;
- авторство;
- даты;
- афиши;
- курсы;
- вакансии;
- хлебные крошки;
- дополнительные ссылки и прочее.
Все данные, которые поддерживает микроразметка Google, подробно описаны в галерее Google Search Gallery.
Влияет ли микроразметка на SEO продвижение сайта? Да, но косвенно. Сайт становится привлекательным в SERP, что может увеличить CTR сниппета при условии полезного для пользователя Title и Description. Хорошая кликабельность влияет на поведенческие факторы, которые повышают позиции по определенному запросу.
Любая дополнительная информация, указанная в выдаче, поможет пользователю быстрее удовлетворить свой запрос.
Способы внедрения микроразметки
При внедрении микроразметки не стоит размечать все данные, которые есть на сайте. Начните с самого главного. Выберите характеристики, которые нужны в расширенной выдаче. Например, если у вас интернет-магазин, то в выдаче будут полезны товары и отзывы; для афиши города выделяйте грядущие события. Существует два основных формата, по которым внедряют микроразметку на сайт:
Начните с самого главного. Выберите характеристики, которые нужны в расширенной выдаче. Например, если у вас интернет-магазин, то в выдаче будут полезны товары и отзывы; для афиши города выделяйте грядущие события. Существует два основных формата, по которым внедряют микроразметку на сайт:
JSON-LD — способ передачи информации, который реализуется при помощи текстового формата JSON. Реализован он на JavaScript. Использование данного метода предпочтительнее, поскольку он позволяет легко читать, создавать и редактировать размеченные документы человеку. Варианты микроразметки JSON-LD внедряются с помощью Google Tag Manager.
Schema.org — в схеме собрано большое количество шаблонов, которые хорошо воспринимают поисковые системы. У Schema.org существуют определенные иерархии система призвана структурировать данные и упорядочивать их. Например:
Для социальных сетей существует разметка, которая реализуется с помощью словаря Open Graph. Он был разработан Facebook с целью красивой разметки сайта в соцсети. Google также разработал несколько помощников, которыми вы можете воспользоваться для самостоятельного создания микроразметки на своем сайте.
Он был разработан Facebook с целью красивой разметки сайта в соцсети. Google также разработал несколько помощников, которыми вы можете воспользоваться для самостоятельного создания микроразметки на своем сайте.
#1
Маркер данных
С помощью Google Search Console выделите, например, события на сайте-афише без изменений в коде сайта. Разработанный инструмент Маркер данных выделяет на странице события за несколько минут:
Помотрите видео-инструкцию от Google. Если коротко: перейдите в панель Консоли и найти в разделе «Вид в поиске» — «Маркер данных». Нажмите кнопку «Начать выделение». Затем укажите URL адрес страницы, на который вы собираетесь разметить данные:
Выделите информацию на сайте, например, дату, и правой кнопкой мыши вызовите контекстное меню, в котором можно задать тип информации:
В вызванном меню выберите тип, к которому относится выделенная информация: название события, дата, место, изображение. Меню справа будет отображать, что вы выделили.
Меню справа будет отображать, что вы выделили.
Когда закончите размечать страницу, нажмите «Продолжить». Вы перейдете на страницу предпросмотра. Если вас все устраивает, опубликуйте изменения. Cправка Google сообщает, что данный маркер работает с такими типами информации:
#2
Мастер разметки структурированных данных
Вы также можете воспользоваться Мастером разметки структурированных данных. Данный инструмент помогает сгенерировать код разметки, который вы перенесете на сайт.
Принцип работы такой же, как и в Маркере данных. Выберите сайт в верхней вкладке, укажите тип страницы и впишите ее полный URL в нижнем поле. Выделите информацию, которую считаете важной. Инструмент подскажет, какие элементы обычно выделяют при таком типе страниц на панели Мои элементы данных. Когда вы закончите, жмите кнопку «Создать HTML». Выберите формат данных:
- JSON-LD — данный вариант рекомендует использовать Google.
 Полученный формат следует вставить в тело самой страницы;
Полученный формат следует вставить в тело самой страницы;
- микроданные — международный стандарт разметки, который описывает информацию атрибутами, более типизированными методами (как Schema.org). Полученным кодом нужно заменить HTML страницы.
Подробности описаны в справке Мастера разметки. Этот инструмент потребует помощи от программистов. Но по итогу вы получите качественную работу, которая займет пару минут у грамотного специалиста.
Генераторы микроразметки
Сгенерировать код микроразметки онлайн могут и внешние инструменты, например, apelsin. Сервис типизирует информацию, которую вы заполните, для разметки в Schema.org. Вам останется только перенести данные на сайт:
Примерно такой же по функционалу seolik. Внесите в поля необходимую информацию и сгенерируйте код:
Плагины микроразметки
Автоматически внедрить разметку помогут плагины для сайтов на CMS. Микроразметка на WordPress, например, легко настраивается с помщью Yoast. При установке плагина заполните информацию о сайте, которая будет формировать базовую разметку:
Микроразметка на WordPress, например, легко настраивается с помщью Yoast. При установке плагина заполните информацию о сайте, которая будет формировать базовую разметку:
Для создания микроразметки для социальных сетей используется словарь Open Graph. Для этого существует отдельный раздел:
Также варианты разметок можно найти на Официальном форуме Опенкарт для русскоязычных пользователей.
Множество разработанных плагинов дает вам возможность подобрать наиболее удобный для себя.
Валидаторы микроразметки
Проверить правильность настроек позволяет валидатор микроразметки. Проще всего воспользоваться специальными инструментами от Google и Яндекса.
«Проверка структурированных данных» (Structured Data Testing Tool) проверяет корректность оформления микроразметки. Перейдите в инструмент и укажите URL-адрес сайта или фрагмент кода, который собираетесь перенести.
Через несколько секунд валидатор микроразметки Google подтвердит ее правильность либо укажет, что именно нужно доработать:
Микроразметка Яндекса проверяется в отдельном Валидаторе. Для теста укажите гиперссылку на сайт или фрагмент кода:
Для теста укажите гиперссылку на сайт или фрагмент кода:
Если по результатам проверки обнаружены ошибки, устраните их и повторите тест:
Заключение
Микроразметка сайта помогает улучшить его вид в поиске, делает ресурс привлекательнее для пользователя и позволяет поисковым роботам быстрее считывать веб-сайт. Состоит она из тегов и атрибутов, которые позволяют выделять:
- адреса;
- телефоны;
- события;
- даты;
- статьи;
- логотипы;
- локации и многое другое.
На SEO продвижение микроразметка влияет косвенно. Она улучшает вид в SERP, который при хорошем CTR влияет на поведенческие факторы. А они в свою очередь влияют на продвижение позиций по запросам.
Основные форматы, по которым внедряют микроразметку на сайт:
- JSON-LD;
- Schema.org;
- Open Graph для социальных сетей.

В JSON используется текстовый формат, который позволяет создавать, редактировать и читать разметку человеку. Schema.org содержит ряд готовых схем, которые используются по всему миру. Open Graph работает вместе с социальными сетями, чтобы улучшить отображение сайта.
Внедряют структурированные данные разными способами. Google предлагает несколько инструментов, которые помогают создать разметку самостоятельно:
Маркер данных.
Мастер разметки структурированных данных.
Маркер данных позволяет разметить страницу вручную без внесения изменений в код сайта. Мастер настройки разметки — создать код, который потребуется внедрить в код сайта или заменить его, если речь идет о Schema.org. Понадобится помощь программистов, но как правило такая работа у них занимает пару минут.
Перед запуском микроразметки пройдите тесты на валидность от Google и Яндекса, чтобы уберечь сайт от ошибок.
» title = «Как внедрить на сайте микроразметку 16261788188633» />
«Список задач» — готовый to-do лист, который поможет вести учет
о выполнении работ по конкретному проекту. Инструмент содержит готовые шаблоны с обширным списком параметров по развитию проекта, к которым также можно добавлять собственные пункты.
| Начать работу со «Списком задач» |
Сэкономьте время на изучении Serpstat
Хотите получить персональную демонстрацию сервиса, тестовый период или эффективные кейсы использования Serpstat?
Оставьте заявку и мы свяжемся с вами 😉
Оцените статью по 5-бальной шкале
3.77 из 5 на основе 22 оценок
Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам.
Рекомендуемые статьи
How-to
Denys Kondak
Как добавить сайт в Яндекс.Вебмастер
How-to
Denys Kondak
Как добавить на сайт кнопки лайков или шейров
How-to
Denys Kondak
Как добавить сайт в Google News или другие новостные агрегаторы
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Поделитесь статьей с вашими друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылок.
Сообщить об ошибке
Отменить
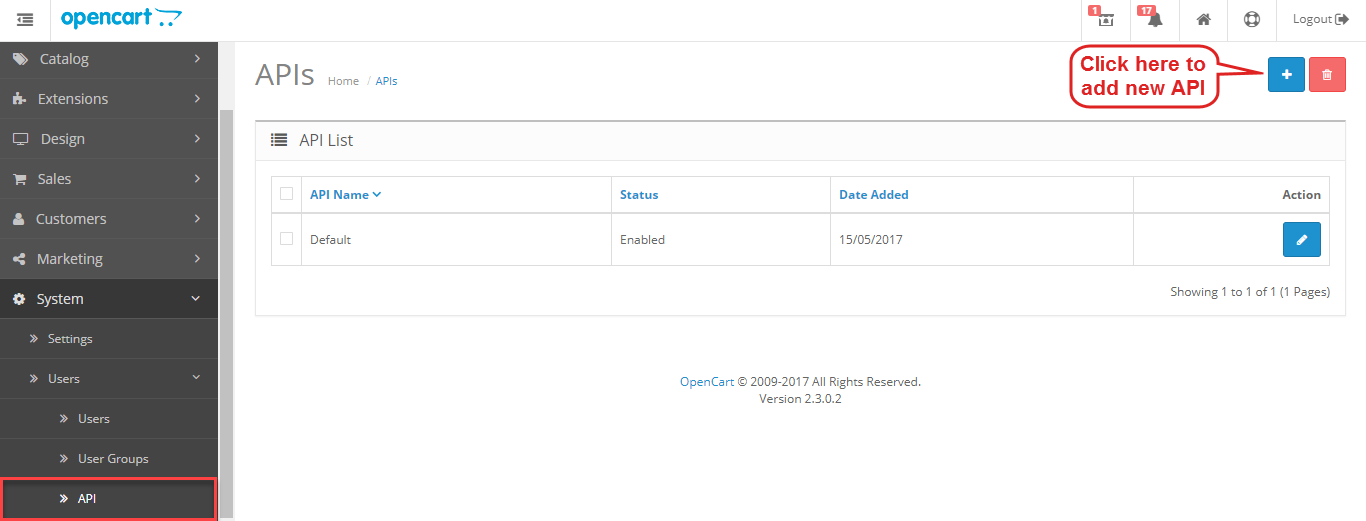
Создать пользовательскую контактную форму службы поддержки в Opencart | by Nirupama Shree
OpenCart — это система управления интернет-магазином. Он основан на PHP, использует базу данных MySQL и компоненты HTML. Поддержка предоставляется для множества языков и валют, и она находится в свободном доступе в соответствии с Стандартной общественной лицензией GNU (Википедия). 632 421 сайт используют OpenCart для своих сайтов (источник). Вы также можете проверить на изображении ниже историческую тенденцию процентной доли веб-сайтов, использующих OpenCart (Источник).
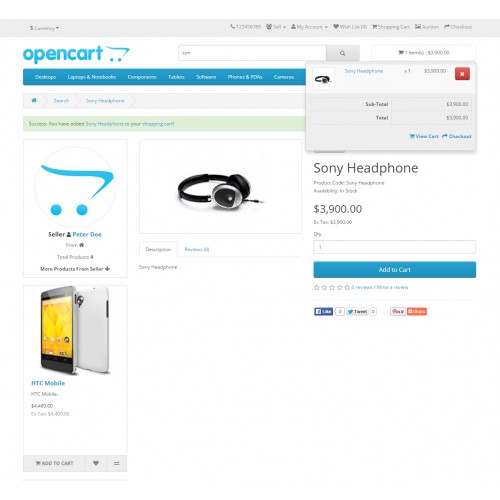
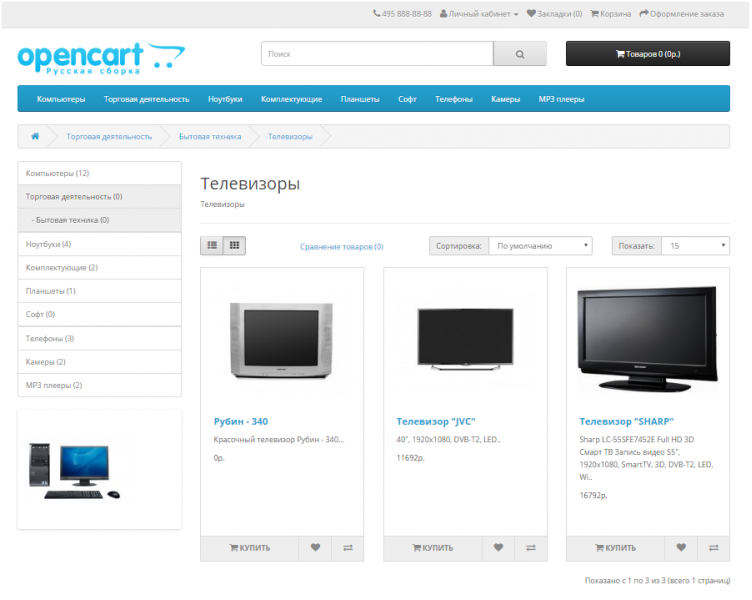
В Opencart у вас есть различные модули, которые предоставляют пользовательские функции для существующего сайта Opencart. Модули полезны, поскольку они обеспечивают дополнительную функциональность и выводят ваш сайт на новый уровень. Теперь по умолчанию на сайте Opencart есть форма «Свяжитесь с нами», и мы все знаем о важности формы «Свяжитесь с нами» на любом веб-сайте. Это средство, с помощью которого покупатель может задать свой вопрос владельцу магазина. В контактной форме Opencart по умолчанию у вас есть только несколько выбранных полей.
Модули полезны, поскольку они обеспечивают дополнительную функциональность и выводят ваш сайт на новый уровень. Теперь по умолчанию на сайте Opencart есть форма «Свяжитесь с нами», и мы все знаем о важности формы «Свяжитесь с нами» на любом веб-сайте. Это средство, с помощью которого покупатель может задать свой вопрос владельцу магазина. В контактной форме Opencart по умолчанию у вас есть только несколько выбранных полей.
Одной формы недостаточно для вашего сайта-
Все мы знаем, что Opencart — лучший выбор для запуска любого интернет-магазина. Теперь, на примере сайта электронной коммерции, для добавления дополнительных полей в форму «Свяжитесь с нами» люди используют различные сторонние модули в Opencart. Теперь в модулях может быть уязвимость, которая может представлять угрозу для вашего сайта. Кроме того, сайту требуется более одной формы для подключения к клиентам, например форма обратной связи, форма опроса, форма подписки и т. д. Таким образом, для вашего онлайн-бизнеса недостаточно одной формы. Когда онлайн-бизнес растет, он становится немного сложнее, и для подачи формы у нас есть система поддержки UVdesk.
Когда онлайн-бизнес растет, он становится немного сложнее, и для подачи формы у нас есть система поддержки UVdesk.
Видеоурок-
Вы можете использовать приложение Form Builder от UVdesk, которое создает новый билет, когда любой пользователь отправляет форму. Таким образом, будет создан отдельный тикет, который будет выглядеть стандартно, а управление им будет простым. Вы можете отвечать на запросы через тикет, и клиент получит ответ только на свой адрес электронной почты. Если у клиента есть какие-либо другие сомнения, он может запросить только по почте, и запрос будет автоматически обновлен в системе тикетов. С помощью приложения Form Builder вы можете создать несколько форм для своего веб-сайта для разных целей, например, вы можете создать одну форму для обратной связи, другую форму для любых других услуг в соответствии с требованиями.
Вы можете легко увидеть, какие вопросы были решены или на которые были даны ответы на UVdesk. Вы даже можете увидеть, какие запросы клиентов находятся в стадии ожидания, а какие запросы закрыты «Агентами», созданными только владельцем. Владелец сайта может следить за ответами агента, которые отправляются клиентам. Вы можете фильтровать заявки по агентам, клиентам, группам, командам, приоритетам. Вы можете создавать «теги» и назначать важные запросы под этим тегом, а позже вы можете легко найти этот запрос с помощью «тега».
Владелец сайта может следить за ответами агента, которые отправляются клиентам. Вы можете фильтровать заявки по агентам, клиентам, группам, командам, приоритетам. Вы можете создавать «теги» и назначать важные запросы под этим тегом, а позже вы можете легко найти этот запрос с помощью «тега».
Повышенная безопасность —
Каждый онлайн-бизнес должен быть защищен от онлайн-угроз и взлома. Онлайн-взлом происходит из-за SQL Injection. В Opencart очень много модулей и многие программисты не понимают сложность модулей и создаются лазейки. Из-за лазеек происходит SQL Injection. Приложение UVdesk Form Builder безопасно и надежно. В формах, созданных приложением Form Builder, не будет SQL-инъекций.
Совместимость с любой темой и существующим сайтом Opencart-
После установки UVdesk не будет проблем с совместимостью с вашей существующей темой, поскольку это продукт на основе SaaS, и он работает независимо в вашей системе. Итак, какую бы тему вы ни установили на свой сайт (даже пользовательскую тему), UVdesk будет работать без проблем. Даже если ваш сайт сильно настроен (например, вы добавили множество пользовательских модулей), и в этом случае формы, созданные UVdesk, будут работать без проблем и помогут вам оказывать отличную поддержку вашим клиентам. Надеюсь, вам понравился этот блог. В случае каких-либо сомнений, пожалуйста, напишите нам по адресу [email protected]
Итак, какую бы тему вы ни установили на свой сайт (даже пользовательскую тему), UVdesk будет работать без проблем. Даже если ваш сайт сильно настроен (например, вы добавили множество пользовательских модулей), и в этом случае формы, созданные UVdesk, будут работать без проблем и помогут вам оказывать отличную поддержку вашим клиентам. Надеюсь, вам понравился этот блог. В случае каких-либо сомнений, пожалуйста, напишите нам по адресу [email protected]
Создавайте конвертируемые формы OpenCart
Удобный конструктор форм OpenCart №1
- Включает все продукты и функции во всех планах
- Гарантия возврата денег до 100 дней
- Собственная команда дизайнеров, создаст бесплатную пользовательскую форму для вашего веб-сайта
КОНСТРУКТОР ОНЛАЙН-ФОРМ №1 ДЛЯ OPENCART
Более разумный способ сбора потенциальных клиентов с помощью онлайн-форм
Большинство конструкторов форм, работающих с OpenCart, рассчитаны только на новых посетителей. Независимо от того, посещаете ли вы новый веб-сайт в первый раз или возвращаетесь в качестве подписчика, вы видите одну и ту же общую форму, запрашивающую у вас электронное письмо, которое вы уже отправили.
Независимо от того, посещаете ли вы новый веб-сайт в первый раз или возвращаетесь в качестве подписчика, вы видите одну и ту же общую форму, запрашивающую у вас электронное письмо, которое вы уже отправили.
Sleeknote позволяет легко настраивать онлайн-формы для каждого посетителя, независимо от того, на каком этапе пути он находится. Спросите у нового посетителя его имя и адрес электронной почты. Затем, когда они вернутся в качестве подписчиков, предложите им оставить отзыв, порекомендовать другу или отправить опрос. Возможности безграничны.
Большинство форм скучны и нестандартны, они снова и снова запрашивают ваше имя и адрес электронной почты на каждой странице.
Другие имеют несколько полей ввода, и посетителю нечего делать после ввода своих данных.
Никому не нравятся такие формы, особенно если вы постоянный подписчик.
Вместо этого относитесь к каждому посетителю веб-сайта как к личности, которой он является в данный момент на своем пути.
Если это новый посетитель, спросите у него адрес электронной почты. Если они постоянные подписчики, попросите их совершить покупку в зависимости от их местоположения.
Если они постоянные подписчики, попросите их совершить покупку в зависимости от их местоположения.
Используйте наш конструктор с перетаскиванием, чтобы персонализировать каждую форму в соответствии с ее целью. Добавьте таймер обратного отсчета, чтобы ускорить получение подарков.
Используйте теги слияния для рекламных акций, проводимых в определенных странах (это ваша страна в заголовке слева, верно?)
Рекламируйте свои бестселлеры текущего месяца на следующем шаге.
Получите необходимую информацию за несколько шагов, не перегружая посетителей и не теряя конверсий.
Варианты использования
Вариант использования
Получите дополнительные сведения от новых подписчиков (в несколько шагов)
Не ограничивайтесь запросом имени и адреса электронной почты. Узнайте больше о новых подписчиках — их возрасте, поле, интересах — без ущерба для коэффициента конверсии. Попробуйте сами в походе налево.
Создайте свою бесплатную форму OpenCart
Пример использования
Развлеките сбор потенциальных клиентов
Зачем предлагать 10-процентную скидку, как и все остальные? Предложите посетителям ввести свой адрес электронной почты и покрутить колесо удачи, чтобы выиграть бесплатную доставку, загадочный приз или что-то еще. Выбор за вами.
Выбор за вами.
Создайте свою бесплатную форму OpenCart
Вариант использования
Используйте таймер обратного отсчета, чтобы вызвать волнение
Добавьте таймер обратного отсчета, чтобы стимулировать посетителей вводить свою электронную почту. Идеально подходит для привлечения интереса в последнюю минуту к однодневным распродажам, розыгрышам на месте и многому другому.
Создайте бесплатную форму OpenCart
Вариант использования
Онлайн-бронирование и демонстрация продуктов
Приглашаете ли вы посетителей на встречу или запланировали демонстрацию продукта со штатным экспертом, Sleeknote упрощает собрать ключевые данные и передать их нужному продавцу.
Создайте свою бесплатную форму OpenCart
Пример использования
Предварительный просмотр лид-магнитов с видео
Изображение стоит тысячи слов, но видео бесценно. Привлекайте больше подписчиков по электронной почте, дразня содержимое лид-магнита прямо из формы. (Мы видели конверсию до 10 процентов.)
(Мы видели конверсию до 10 процентов.)
Создайте свою бесплатную форму OpenCart
Пример использования
Соберите отзывы после покупки
Получите ключевую информацию, спросив новых покупателей об их опыте на странице чека. Или предложите постоянным подписчикам предложить улучшения продукта. Возможности безграничны.
Создайте бесплатную форму OpenCart
Пример использования
Получите ключевую информацию от посетителей
Как посетители узнали о вас? Какие бренды следует продвигать в магазине? Получите ответы, которые вам нужны от людей, которые важны для развития вашего бизнеса. Попробуйте сами в форме слева.
Создайте бесплатную форму OpenCart
Вариант использования
Помощь посетителям, когда это необходимо
Пригласите посетителей связаться с вами в рабочее время. А когда ты недоступен? Ссылка на ресурс, например руководство по покупке, или сообщите посетителю, как связаться с ним в нерабочее время.
Создайте бесплатную форму OpenCart
Получите
бесплатную онлайн-форму
Попробуйте Sleeknote сегодня, и один из наших штатных экспертов по конвертации создаст бесплатную онлайн-форму для вашего сайта OpenCart. Мы даже позаботимся о том, чтобы он соответствовал вашему брендингу. Зачем идти на такие усилия? Потому что мы хотим, чтобы у вас сложилось наилучшее первое впечатление о Sleeknote. Кроме того, мы знаем кое-что о том, что нужно для создания формы с высокой конверсией. Самое приятное то, что если через семь дней вы решите, что Sleeknote вам не подходит, все лиды, которые вы собрали в течение пробного периода, будут вашими.
Получите бесплатную пользовательскую форму сегодня
Meet The Team, которая построит вашу
Бесплатная пользовательская форма
Julie A,
Специалист по конверсии
Caroline,
Design Specialist Juli
Специалист по копирайтингу
Мне понравился уровень обслуживания клиентов. Мортен и все остальные, с кем я общался, были профессиональны, вежливы, готовы помочь и сделали все возможное.
Мортен и все остальные, с кем я общался, были профессиональны, вежливы, готовы помочь и сделали все возможное.
Мне очень нравится ваше обслуживание клиентов и отношение в целом, поэтому я решил остановиться на Sleeknote.
Ваша работа с клиентами в чате была отличной. Плюс мне очень нравятся видеоуроки!
Я знаю, что Sleeknote умеет слушать своих клиентов. Продолжайте в том же духе.
Я очень ценю команду обслуживания клиентов Sleeknote, они всегда очень полезны и быстро реагируют.
Также хочу добавить, что уровень обслуживания/поддержки всегда был на высоком уровне. Спасибо за управление таким уровнем обслуживания/поддержки!
Я уверен в вашем продукте, потому что я уверен в вашей команде.
Спасибо вам, ребята, за отличную поддержку, мы так рады, что присоединились к Sleeknote.
Большое спасибо за помощь. Одно из лучших впечатлений от обслуживания клиентов, которое у меня было за долгое время!
Первый контакт и (онлайн) знакомство были очень приятными.




 Полученный формат следует вставить в тело самой страницы;
Полученный формат следует вставить в тело самой страницы;