Содержание
Доработка Opencart создания модуля конструктора кухонь • фриланс-работа для специалиста • категория PHP ≡ Заказчик Женя Одесса
Цель: создать калькулятор в котором клиент будет указывать такие параметры:
1) Цвет корпуса и фасада
2) Тип кухни (прямая или угловая)
3) Размер сторон
4) Обязательные модули
5) Выбор фурнитуры
6) Выбор столешницы
После выбранных параметров будет предоставляться скомплектованные варианты кухонь, эти варианты будут создаваться автоматически из математических расчётов.
Пункт №1. Реализация админки:
Пункт 1.1: Создать раздел где будут добавляться и редактироваться Кухни можно добавлять сколько хочешь.
Пример как должна выглядеть форма можете увидеть на картинке ниже
Пункт 1. 1.1:Рисунок вкладки общее
1.1:Рисунок вкладки общее
- Форма будет иметь 4 вкладки
- Общие — с полями названии кухни
- модули — где будут добавлятся модули
- столешница, где будут добавлятся столешницы
- цвета — будут добавлятся цвета для кухни
Пункт 1.1.2: Рисунок вкладки модули
В данной вкладке должны создаваться подразделы их может быть не ограничено (эти подразделы будут означать какую фурнитуру использовать). В каждый подраздел будет иметь поля где можно будет назначить или изменить название этого подраздела, а также два поля нижние модули и верхние модули, куда будут прикрепляться товары (модули ). Из модулей и будет формироваться вся кухня. Модули будут иметь такие характеристики:
1) размеры (ширина, глубина, высота)
2) расположение модуля (верх или низ)
3) тип модуля (обычный, духовка, мойка, пенал, сушка и т. д.)
д.)
4) цена
5) тип модуля 2 (простой или угловой)
6) картинка
7) название
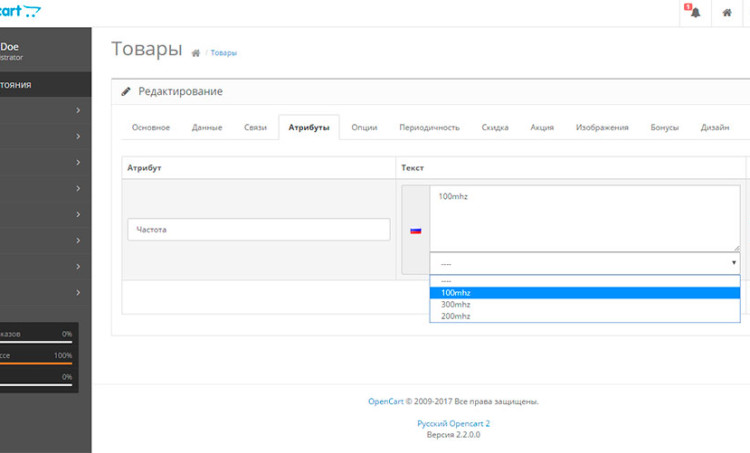
так как модуль представляет собой товар, то эти характеристики будут указаны в атрибутах товара, оттуда и будут вытаскиваться вне нужные нам характеристики.
Пункт 1.1.3: Рисунок вкладки столешницы
здесь мы будем прикреплять какие столешницы можно заказать — это тоже будет в виде товара. Столешницы также как и модули будут иметь свои характеристики которые мы запишем в атрибуты.
Пункт 1.1.4: Рисунок вкладки цвета
тут будет две вкладки: корпус и фасада. В каждую вкладку мы будем добавлять свои цвета. Тем самым клиент сможет выбрать цвет корпуса и цвет фасада в калькуляторе
Пункт 1.2: Добавление созданной кухни в товар в админ панели
Для того чтобы калькулятор появился в тои или ином товаре, мы должны при создании или редактировании самоно товара во вкладве связи добавить поле select . в этом поле мы будем выбирать какую кухню будем применять к данному калькулятору. Напоминаю что кухни мы создавали в пункте 1,1 и этих кухонь может быть несколько, администратор сам будет задавать в товаре какую кухню применить к какому товару.
в этом поле мы будем выбирать какую кухню будем применять к данному калькулятору. Напоминаю что кухни мы создавали в пункте 1,1 и этих кухонь может быть несколько, администратор сам будет задавать в товаре какую кухню применить к какому товару.
Пункт 2: витрина товара с калькулятором
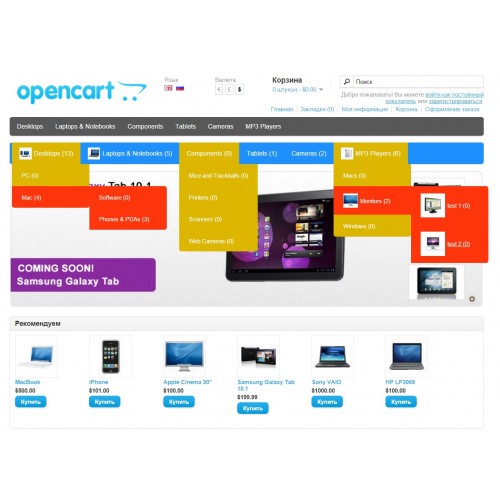
К товару в который мы применили кухню будет выводится калькулятор. Иметь вид он будет как на рисунке ниже
Для начала просчета клиент должен выбрать такие параметры:
- цвет корпуса и фасада (не обязательные поля)
- тип кухни: угловая или прямая кухня (обязательный параметр)
- размер сторон кухни, если выбрана угловая кухня то клиент должен указать две стороны кухни (обязательный параметр) шаг с которым можно будет указать размер составляет 5см тоесть нельзя будет указать например 211 см только 210 или 215см.
- обязательные модули это те модули которые он обязательно хочет видеть
- тип фурнитуры по умолчанию должно стоять стандарт (обязательный параметр)
- столешницу (не обязательный параметр )
Зная все Эти параметры мы можем приступить к просчету кухни.
Так как мы знаем размер кухни мы можем сформировать уже какие модули в этот размер поместятся, для начала формирования кухни нужно исходить из обязательных модулей который указал покупатель в калькуляторе, когда мы знаем сколько занимает места обязательные модули, оставшееся место мы комплектуем простыми модулями. Обращаю внимание что есть такие модули которые могут быть лишь один раз в размешении, например мойка или духовка или модуль под вытяжку, логично что данные модули не нужно дублировать в кухне. Риторический вопрос – «Зачем клиенту 2 мойки?!»
При просчете угловой кухни в обязательный модуль должен также входить угловой модуль как для низа и так и для верха. Просчет кухни прямой намного легче чем угловой, так как угловой модуль есть часть двух сторон. поэтому тут нужно учесть.
Пункт 2.1 расчет кухни
Вот пример – у нас есть прямая кухня с размером 2м (200см) разберем на примере пока нижние модули . Клиент выбрал обязательный модуль мойку и духовку. Мойка у нас занимает 100см а духовка 60см, у нас остается 40см, мы можем укомплектовать кухню например так:
Клиент выбрал обязательный модуль мойку и духовку. Мойка у нас занимает 100см а духовка 60см, у нас остается 40см, мы можем укомплектовать кухню например так:
100+60 + 40 простой модуль
100+60 + 20 простой модуль +20 простой модуль
других вариаций у нас не может быть в данной кухне так как других модулей у нас нет.
Аналогично по верхним модулям. Так же принято комплектовать верхние модули соответственно размерам нижних модулей. Например:
нижние модули 100+60+40 тогда и верхние должны быть такие же 100+60+40
но есть исключения когда у нас используется угловая кухня, так как угловые модули верхние и нижние не соответствуют размерам, за счет глубины модуля. Как просчитываются угловые это нужно лично объяснить исполнителю в голосовом сообщении, потому что если я и опишу в тз как оно просчитываются, вы врятли сможете не запутаться.
Если бы кухня была бы большего размера например не 200см а 250см варианты выглядели бы так:
100+60 + 50 +40
100 + 60 +30 +20 +40
100+60 +30 + 60
100+60 + 5пилястра +80 простой модуль +5пислястра (внимание модуль размером 5см нельзя ставить подряд)
Также у нас есть такой модуль как цоколь, он не обязательный, это планка которая закрывает ножки. Если клиент заказывает его, то его нужно считать тоже, например вся длина кухни вышла 420 см, значит цоколь у нас имеет длину 200м и продается он только по 2 метра нужно ему посчитать 3 цоколя.
Если клиент заказывает его, то его нужно считать тоже, например вся длина кухни вышла 420 см, значит цоколь у нас имеет длину 200м и продается он только по 2 метра нужно ему посчитать 3 цоколя.
По столешнице можно считать ровно тот размер какой есть в кухне, например 420см. у нас цена будет указана за 1 м. допустим 1200грн тогда мы должны длину 420/100(1м)*1200грн
При большом размере кухни таких вариантов может быть очень много, по этому формироваться они должны по возрастанию цены. Например когда клиент выбрал все параметры в калькуляторе и нажал кнопку показать варианты, ему отображаются например 5 штук по возрастанию цены, потом при нажатии на кнопку показать ещё отобразились ещё 5 штук и так далее
Каждый вариант кухни имеет название, список модулей верхних и нижних, цену, а также две кнопки купить и посмотреть.
При нажатии просмотреть должно появится попап с таблицей где будут отображен список модулей в виде списка товаров.
в таблице можно переместить модули, можно заменить модуль на соответствующий по размеру и расположению. Должно отображатся краткая информация о модуле, при нажатии на картинку картинка должно увеличится в фенсибокс. при замене модуля модуль должен меняться на тот который заменили, при перемещении нижних модулей должны переместится и верхние, так как они должны быть пропорциональны размеру, исли мы низ 60 и 40 см поменяли местами, значит верх 60 и 40 тоже должны меняться
Должно отображатся краткая информация о модуле, при нажатии на картинку картинка должно увеличится в фенсибокс. при замене модуля модуль должен меняться на тот который заменили, при перемещении нижних модулей должны переместится и верхние, так как они должны быть пропорциональны размеру, исли мы низ 60 и 40 см поменяли местами, значит верх 60 и 40 тоже должны меняться
корзина и оформление заказа должны иметь все характеристики которые клиент выбрал, а также вариант кухни который он выбрал.
В любом случае нужно ещё не раз проходится по ТЗ по каждому пункту, чтобы вы понимали что именно я хочу и чтобы вы знали как это всё реализовать.
Ставки
5
Отклоненные
1
дата
онлайн
рейтинг
стоимость
время выполнения
3125
94 0
14 дней15 000 UAH
Артем Павлюк
14 дней15 000 UAH
Здравствуйте, готов выполнить Ваш проект, занимаюсь разработкой сайтов с 2010 года.

Примеры в портфолио.
Точная цена и сроки смогу назвать после обсуждения деталей.С уважением Частный мастер Pavluk
15 дней15 000 UAH
15 дней15 000 UAH
Готов выполнить ваш проект. Хотел бы изучить техническое задание к проекту.
Большое спасибо за ваше время
20 дней15 000 UAH
20 дней15 000 UAH
Добрый день. Интересная задача. В некоторых моментах можно упростить логику работы, но пока не могу сформулировать конкретную идею так как не до конца понял тз ( слишком массивное ). С удовольствием возьмусь за реализацию так как опыт создания калькуляторов имеется, делал для аграрной промышленности ( просчет пищевой ценности корма ) и калькулятор для адресных табличек ( просчет стоимости в зависимости от размеров, цвета и тд ).
 Так же делал кастомизацию админки под создание опций для текстильной промышленности. В общем все это есть у меня в портфолио. Обращайтесь, буду рад помочь.
Так же делал кастомизацию админки под создание опций для текстильной промышленности. В общем все это есть у меня в портфолио. Обращайтесь, буду рад помочь.ставка скрыта фрилансером
Победившая ставка14 дней20 000 UAH
Победившая ставка14 дней20 000 UAH
Приветствую, легко выполню требуемую задачу.
Портфолио в профиле.
Буду рад сотрудничеству.
45 дней45 000 UAH
45 дней45 000 UAH
Здравствуйте.
 В портфолио есть похожий проект мебельного магазина, там товары комплектуются в «станции». Очень объемное задание. Много времени уйдет на согласование деталей. Тем не менее похожий проект выполнен, поэтому есть понимание сроков реализации. Пишите в личные сообщения для обсуждения.
В портфолио есть похожий проект мебельного магазина, там товары комплектуются в «станции». Очень объемное задание. Много времени уйдет на согласование деталей. Тем не менее похожий проект выполнен, поэтому есть понимание сроков реализации. Пишите в личные сообщения для обсуждения.
Где находятся модули в opencart 3
Написание модуля для OpenCart 3.x
OpenCart — одна из популярных CMS для магазина, но в стандартном виде в нем не очень-то много возможностей, что компенсируется большим количеством платных и бесплатных модулей. В этой статье на простом примере я постараюсь рассказать как создать свой модуль для OpenCart 3.x.
Модуль OpenCart может быть исполнен в нескольких вариантах:
- Файл-модификатор OCMOD, который изменяет уже существующие в системе файлы. Подробнее о том, как написать модификатор читайте в статье.
- Набор php, twig и других файлов, которые добавляют новые возможности в системе как отдельная программа и не затрагивающие стандартный функционал.

- Комбинированный — сочетание модификатора и файлов php, twig и т.д.
В этой статье рассказывается как написать свой модуль для OpenCart добавляющий новые возможности в систему.
Начну с того, что OpenCart построен на схеме MVC (Model-View-Controller). Это значит, что модуль может состоять из следующих файлов:
- Контроллер (Controller) — php-файл, который будет вызван первым и отвечает за логику работы конкретного модуля, определяет, что именно будет делать модуль, обрабатывает взаимодействие с пользователем и т.д. Контроллер может использовать (хотя и не обязательно) Модель и Представление.
- Модель (Model) — php-файл, отвечающий за чтение и запись данных в базу данных, т.е. содержит функции для получения или сохранения данных. Файл модели не обязателен.
- Представление (View) — файл какого-то html-шаблона, который определяет каким образом будет выведена информация на экран браузера.
 В OpenCart 3.x для создания шаблонов применяется обработчик шаблонов Twig и поэтому файл имеют расширение .twig.
В OpenCart 3.x для создания шаблонов применяется обработчик шаблонов Twig и поэтому файл имеют расширение .twig.
Для поддержки мультиязычности в OpenCart так же есть языковые файлы, о которых будет чуть ниже. Файлы OpenCart-а организованы по папкам, контроллеры в своих, представления в своих и т.д. Итак, для создания модуля и правильного расположения файлов, нам понядобятся следующие папки и файлы:
Кроме контроллера, модели и представления, у модуля так же обычно есть так называемые языковые файлы, которые находятся в папках:
Впринципе, если планируется только 1 язык, то можно сделать языковые файлы только для него.
Минимально, у модуля должен быть хотя бы 1 php-файл — контроллер. Остальные составляющие, впринципе, могут и отсутствовать, если модуль не работает с базой данных и ничего не выводит пользователю. Но думаю, не имеет смысла рассматривать такой модуль, т.к. таким образом, мы не сможем понять всю цепочку создания полноценного модуля.
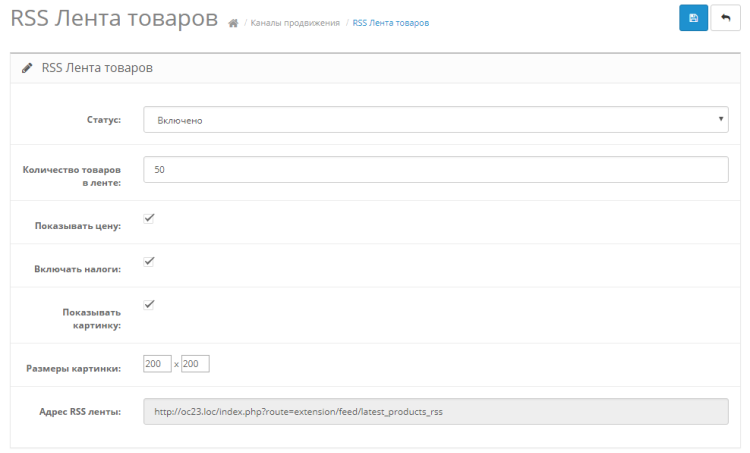
Итак, представим, что мы разрабатываем пример модуля для OpenCart 3.x, который будет иметь административную часть (back) и пользовательскую (front). В административной части, он будет иметь лишь одну настройку «Статус», которую можно менять на Включено/Выключено. А в пользовательской части пусть просто выведет страницу с текстом «Пример модуля на OpenCart 3.x», если он включен или сообщение об ошибке, если выключен. Файлы примера модуля пусть будут иметь имя example, т.е. example.php, example.twig и т.д.
Административная часть модуля
Приведу сразу исходные тексты файлов, думаю, на примерах будет проще понять что для чего нужно. Всего их 4 шт: контроллер, модель, представление и языковой файл для русского языка. Вкратце как происходит взаимодействие напишу сразу после исходного кода.
Контроллер модуля admin/controller/extension/module/example.php
Создание контроллера предполагает чтение из базы единственной настройки — статуса (включено/выключено), выведение на экран представления (шаблона) и сохранение настройки, когда пользователь нажал соответствующую кнопку.
Модель модуля admin/model/extension/module/example.php
Создание модели подразумевает работу с базой данных, а именно сохранение и чтение данных. В данном случае, можно использовать стандартные opencart-овские методы, но при необходимости, вы конечно можете, создавать свои таблицы и сохранять и читать из них.
Языковой файл модуля admin/language/ru-ru/extension/module/example.php
Здесь все просто: нужно написать все используемые фразы и предложения и их переводы на русский, которые будут использоваться в представлении (шаблоне).
Представление (шаблон) модуля admin/view/template/extension/module/example.twig
Как упоминалось выше, для создания представлений-шаблонов, нужно использовать twig. Русскоязычную документацию можете посмотреть, например, на x-twig.ru
Теперь еще несколько слов о том, как всё примерно работает и взаимодействует.
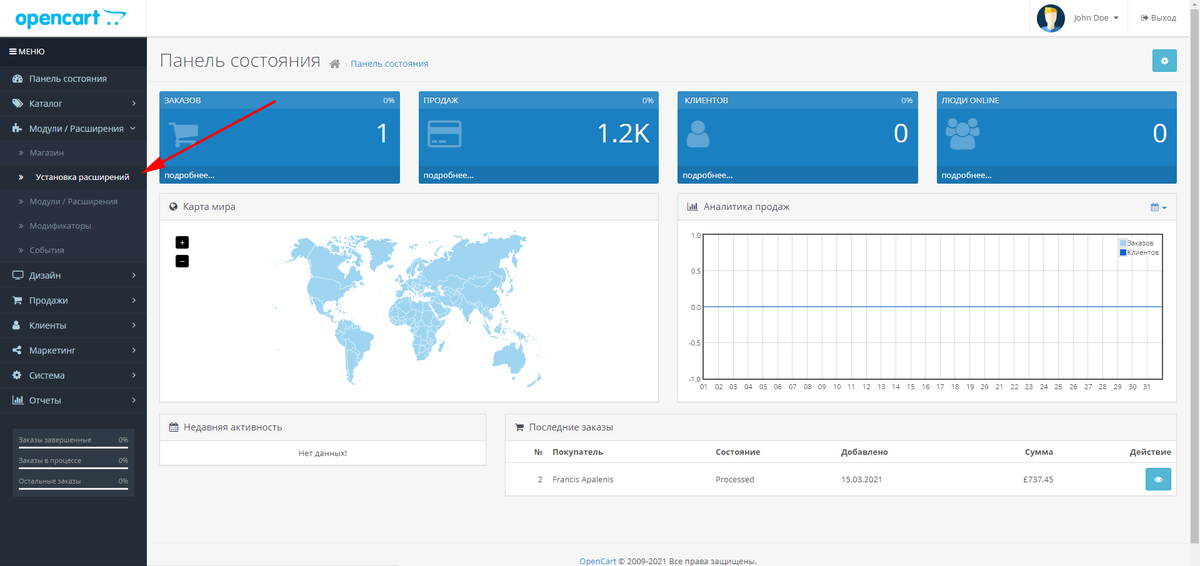
Когда мы нажимаем на кнопку перехода в настройки модуля, в адресной строке получается адрес заканчивающийся на index. php?route=extension/module/example&user_token=123. Токен в конце соответственно будет другой. Нас интересует часть extension/module/example — именно она и говорит opencart-у, где находится файл нашего контроллера.
php?route=extension/module/example&user_token=123. Токен в конце соответственно будет другой. Нас интересует часть extension/module/example — именно она и говорит opencart-у, где находится файл нашего контроллера.
Получивший управление файл контроллера загружает файл-модель для обращения к базе данных, загружает языковой файл и выводит шаблон twig на экран браузера.
Обратите внимание: в первых строках контроллера и модели идут названия классов: class ControllerExtensionModuleExample extends Controller и class ModelExtensionModuleExample extends Model. Как видим, в их названиях присутствует путь к модулю и название модуля. Если назвать классы как-то иначе, ничего работать не будет.
Пользовательская часть модуля
Контроллер модуля catalog/controller/extension/module/example.php
Создание контроллера пользовательской части похоже на административную, только не нужно сохранять настройки, нужно только написать код, который вывводит информацию в зависимости от того включен модуль или нет.
Модель модуля catalog/model/extension/module/example.php
В нашем примере модель пользовательской части маленькая, т.к. нужно лищь прочитать одну настройку.
Языковой файл модуля catalog/langugage/ru-ru/extension/module/example.php
Представление (шаблон) модуля catalog/view/theme/default/template/extension/module/example.twig
Задача представления вывести на экран посетителю либо страницу с заголовком «Пример модуля на OpenCart 3.x», либо с сообщением «Модуль выключен» в зависимости от того, что выбрано в статусе модуля в его настройках.
Принцип работы пользовательской части такой же, как и административной. В адресной строке будет соответственно index.php?route=extension/module/example, что и говорит opencart-у какой файл контроллера нужно использовать и из какой папки.
В административной части и в пользовательской я использовал по 4 файла (контроллер, модель, языковой файл и представление). Однако, как я писал выше, впринципе, вы можете создать более компактный модуль, сократив количество файлов только до одного контроллера, если он всё необходимое сделает сам. Так же, можно и наоборот, написать более сложный модуль, который будет состоять из нескольких контроллеров, нескольких моделей и нескольких шаблонов.
Так же, можно и наоборот, написать более сложный модуль, который будет состоять из нескольких контроллеров, нескольких моделей и нескольких шаблонов.
Создание архива для загрузки модуля установщиком расширений
Когда модуль полностью готов, его лучше оформить в виде архивного файла, который OpenCart может загрузить и установить в систему. Для этого нужно создать папку upload и поместить в нее все файлы модуля со всей структурой папок в которых они находятся. Затем папку нужно упаковать в zip-архив с именем название_модуля.ocmod.zip. В примере выше получится архив example.ocmod.zip.
Теперь модуль готов для автоустановки установщиком расширений.
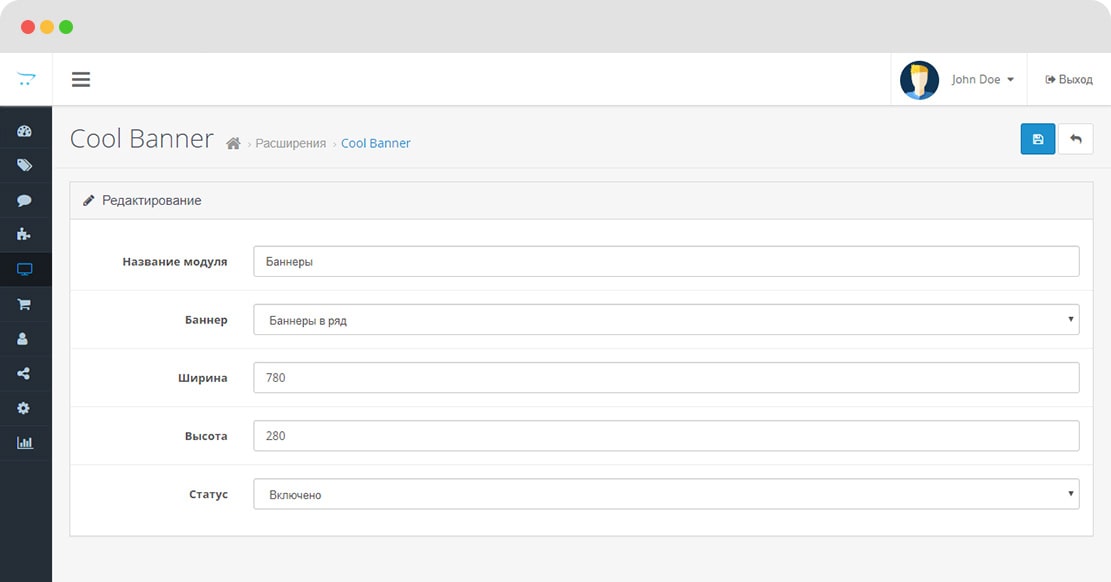
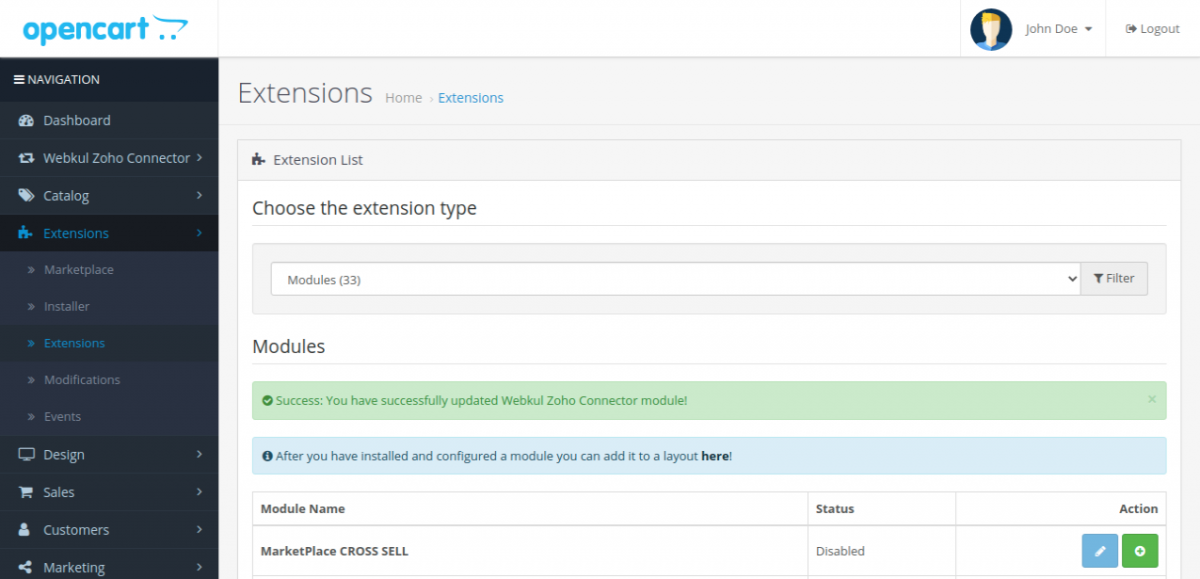
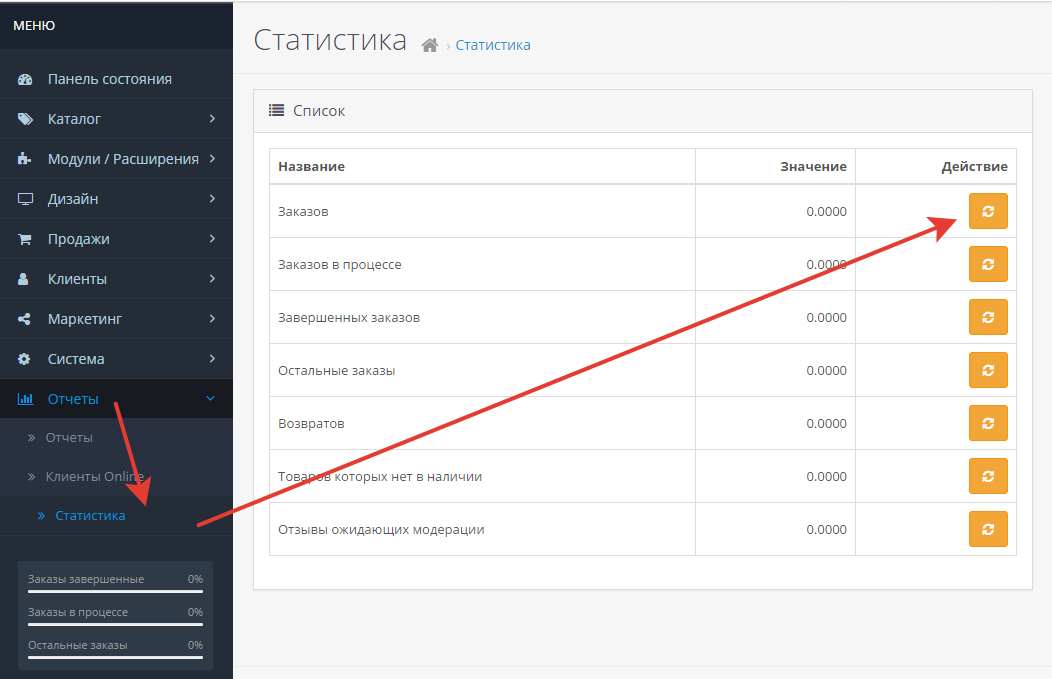
Модуль нужно активировать нажав на зеленую кнопку со знаком «плюс», после чего можно зайти в настройки модуля через синюю кнопку со знаком «карандаш».
Написание модуля для OpenCart 3.x
OpenCart — одна из популярных CMS для магазина, но в стандартном виде в нем не очень-то много возможностей, что компенсируется большим количеством платных и бесплатных модулей. В этой статье на простом примере я постараюсь рассказать как создать свой модуль для OpenCart 3.x.
В этой статье на простом примере я постараюсь рассказать как создать свой модуль для OpenCart 3.x.
Модуль OpenCart может быть исполнен в нескольких вариантах:
- Файл-модификатор OCMOD, который изменяет уже существующие в системе файлы. Подробнее о том, как написать модификатор читайте в следующей статье.
- Набор php, twig и других файлов, которые добавляют новые возможности в системе как отдельная программа и не затрагивающие стандартный функционал.
- Комбинированный — сочетание модификатора и файлов php, twig и т.д.
В этой статье рассказывается как написать свой модуль для OpenCart добавляющий новые возможности в систему.
Начну с того, что OpenCart построен на схеме MVC (Model-View-Controller). Это значит, что модуль может состоять из следующих файлов:
- Контроллер (Controller) — php-файл, который будет вызван первым и отвечает за логику работы конкретного модуля, определяет, что именно будет делать модуль, обрабатывает взаимодействие с пользователем и т.
 д. Контроллер может использовать (хотя и не обязательно) Модель и Представление.
д. Контроллер может использовать (хотя и не обязательно) Модель и Представление. - Модель (Model) — php-файл, отвечающий за чтение и запись данных в базу данных, т.е. содержит функции для получения или сохранения данных. Файл модели не обязателен.
- Представление (View) — файл какого-то html-шаблона, который определяет каким образом будет выведена информация на экран браузера. В OpenCart 3.x для создания шаблонов применяется обработчик шаблонов Twig и поэтому файл имеют расширение .twig.
Для поддержки мультиязычности в OpenCart так же есть языковые файлы, о которых будет чуть ниже. Файлы OpenCart-а организованы по папкам, контроллеры в своих, представления в своих и т.д. Итак, для создания модуля и правильного расположения файлов, нам понядобятся следующие папки и файлы:
Кроме контроллера, модели и представления, у модуля так же обычно есть так называемые языковые файлы, которые находятся в папках:
Впринципе, если планируется только 1 язык, то можно сделать языковые файлы только для него.
Минимально, у модуля должен быть хотя бы 1 php-файл — контроллер. Остальные составляющие, впринципе, могут и отсутствовать, если модуль не работает с базой данных и ничего не выводит пользователю. Но думаю, не имеет смысла рассматривать такой модуль, т.к. таким образом, мы не сможем понять всю цепочку создания полноценного модуля.
Итак, представим, что мы разрабатываем пример модуля для OpenCart 3.x, который будет иметь административную часть (back) и пользовательскую (front). В административной части, он будет иметь лишь одну настройку «Статус», которую можно менять на Включено/Выключено. А в пользовательской части пусть просто выведет страницу с текстом «Пример модуля на OpenCart 3.x», если он включен или сообщение об ошибке, если выключен. Файлы примера модуля пусть будут иметь имя example, т.е. example.php, example.twig и т.д.
Административная часть модуля
Приведу сразу исходные тексты файлов, думаю, на примерах будет проще понять что для чего нужно. Всего их 4 шт: контроллер, модель, представление и языковой файл для русского языка. Вкратце как происходит взаимодействие напишу сразу после исходного кода.
Всего их 4 шт: контроллер, модель, представление и языковой файл для русского языка. Вкратце как происходит взаимодействие напишу сразу после исходного кода.
Контроллер модуля admin/controller/extension/module/example.php
Создание контроллера предполагает чтение из базы единственной настройки — статуса (включено/выключено), выведение на экран представления (шаблона) и сохранение настройки, когда пользователь нажал соответствующую кнопку.
Модель модуля admin/model/extension/module/example.php
Создание модели подразумевает работу с базой данных, а именно сохранение и чтение данных. В данном случае, можно использовать стандартные opencart-овские методы, но при необходимости, вы конечно можете, создавать свои таблицы и сохранять и читать из них.
Языковой файл модуля admin/language/ru-ru/extension/module/example.php
Здесь все просто: нужно написать все используемые фразы и предложения и их переводы на русский, которые будут использоваться в представлении (шаблоне).
Представление (шаблон) модуля admin/view/template/extension/module/example.twig
Как упоминалось выше, для создания представлений-шаблонов, нужно использовать twig. Русскоязычную документацию можете посмотреть, например, на x-twig.ru
Теперь еще несколько слов о том, как всё примерно работает и взаимодействует.
Когда мы нажимаем на кнопку перехода в настройки модуля, в адресной строке получается адрес заканчивающийся на index.php?route=extension/module/example&user_token=123. Токен в конце соответственно будет другой. Нас интересует часть extension/module/example — именно она и говорит opencart-у, где находится файл нашего контроллера.
Получивший управление файл контроллера загружает файл-модель для обращения к базе данных, загружает языковой файл и выводит шаблон twig на экран браузера.
Обратите внимание: в первых строках контроллера и модели идут названия классов: class ControllerExtensionModuleExample extends Controller и class ModelExtensionModuleExample extends Model. Как видим, в их названиях присутствует путь к модулю и название модуля. Если назвать классы как-то иначе, ничего работать не будет.
Как видим, в их названиях присутствует путь к модулю и название модуля. Если назвать классы как-то иначе, ничего работать не будет.
Пользовательская часть модуля
Контроллер модуля catalog/controller/extension/module/example.php
Создание контроллера пользовательской части похоже на административную, только не нужно сохранять настройки, нужно только написать код, который вывводит информацию в зависимости от того включен модуль или нет.
Модель модуля catalog/model/extension/module/example.php
В нашем примере модель пользовательской части маленькая, т.к. нужно лищь прочитать одну настройку.
Языковой файл модуля catalog/langugage/ru-ru/extension/module/example.php
Представление (шаблон) модуля catalog/view/theme/default/template/extension/module/example.twig
Задача представления вывести на экран посетителю либо страницу с заголовком «Пример модуля на OpenCart 3.x», либо с сообщением «Модуль выключен» в зависимости от того, что выбрано в статусе модуля в его настройках.
Принцип работы пользовательской части такой же, как и административной. В адресной строке будет соответственно index.php?route=extension/module/example, что и говорит opencart-у какой файл контроллера нужно использовать и из какой папки.
В административной части и в пользовательской я использовал по 4 файла (контроллер, модель, языковой файл и представление). Однако, как я писал выше, впринципе, вы можете создать более компактный модуль, сократив количество файлов только до одного контроллера, если он всё необходимое сделает сам. Так же, можно и наоборот, написать более сложный модуль, который будет состоять из нескольких контроллеров, нескольких моделей и нескольких шаблонов.
Создание архива для загрузки модуля установщиком расширений
Когда модуль полностью готов, его лучше оформить в виде архивного файла, который OpenCart может загрузить и установить в систему. Для этого нужно создать папку upload и поместить в нее все файлы модуля со всей структурой папок в которых они находятся. Затем папку нужно упаковать в zip-архив с именем название_модуля.ocmod.zip. В примере выше получится архив example.ocmod.zip.
Затем папку нужно упаковать в zip-архив с именем название_модуля.ocmod.zip. В примере выше получится архив example.ocmod.zip.
Теперь модуль готов для автоустановки установщиком расширений.
После установки модуля он появляется в списке модулей.
Модуль нужно активировать нажав на зеленую кнопку со знаком «плюс», после чего можно зайти в настройки модуля через синюю кнопку со знаком «карандаш».
Где находятся модули в opencart 3
Frontend / Backend developer
Модули в Opencart: разбираемся в основах
В этой статье разберёмся с основами системы модулей в популярном e-commerce движке Opencart и напишем простой модуль.
Данная статья не рассматривает OCmod/VQmod, здесь мы поговорим об основах и напишем несложный модуль.
Движок Opencart — это довольно успешный opensource проект на ниве e-commerce решений. Думаю, успех его достигнут, не в последнюю очередь, благодаря экстремально простой архитектуре, заложенной в движок ещё в первых версиях.
По сути, мы имеем MVC+L архитектуру — это уже, практически стандартный, в индустрии Model-View-Controller и Language (не знаю почему, но систему перевода выделяют в отдельную букву).
Движок предоставляет два отдельных интерфейса — admin и catalog, соответственно бэкенд/фронтенд сайта (по старым до_javascript_frontend_development понятиям), т.е. это два отдельных приложения в одном, и большую часть всех манипуляций вы, как разработчик, будет проводить именно там.
Каталог system в корневой директории содержит все вспомогательные элементы Opencart, его базовый код, а также набор библиотек (system/library), куда вы можете добавлять необходимые для работы библиотеки.
Обратите внимание
На данный момент, в дикой природе существуют и функционируют три основные версии Opencart — 1.5.6, 2.3, 3.0.2.0.
Между этими версиями существуют некоторые различия, о которых мы поговорим в следующей статье, но сейчас будем рассматривать всё со стороны наиболее популярной версии 2. 3.
3.
Реестр Opencart (Registry)
Реестр в Opencart, это основа основ всего в этом движке, он представляет собой реализацию Dependency Injection паттерна и агрегирует в себе всё, что вы используете стандартными способами. Мы детально рассмотрим внутреннюю кухню Opencart в одной из следующих статей, а пока просто примем тот факт, что вокруг registry построено всё в Opencart — от загрузчика до контроллеров.
Проксирование (Proxy)
Прокси устроен достаточно просто — все методы проксируемого объекта копируются в объект прокси. В классе реализованы магические методы __set, __get, __call, определяющие поведение объекта (отличий от стандартного поведения фактически никакого), сама концепция прокси, вероятно, внедрена исключительно для поддержки моделями event handler системы (в Opencart 1.5 этой концепции не было, как и Proxy).
Opencart использует проксирование ТОЛЬКО для моделей.
Танцы с Proxy
Загрузчик Opencart передаёт в Proxy ТОЛЬКО методы!
Это может сыграть с вами злую шутку, если вы хотите использовать предопределённые переменные класса или объекта, через self/$this.
Поскольку проксированный объект использует __get/__set завязанные на Registry, вы не сможете получить доступ к своим изначальным переменным в классе нигде, за исключением конструктора!
Загрузчик классов
Opencart использует собственный загрузчик классов — хоть это и возможно, но не рекомендуется прямое подключение PHP файлов (include/require), что налагает свои требования по именованию классов.
Этот загрузчик устроен довольно просто — он предоставляет несколько методов для реализации разного поведения, при загрузке разных типов классов, например метод controller попытается выполнить метод контроллера по переданному роуту, словно его запрашивает пользователь:
А вот при загрузке модели — она просто будет проксирована и добавлена в Registry:
view — попытается отрендерить представление, language загружает языковой пакет, library — загружает и инициализирует библиотеку подобно модели, но без префиксов (system/library/*), helper подключит скрипт с вспомогательными функциями (system/helper)
Директории модуля
Директории модуля полностью повторяют директории сайта — Opencart просто поместит ваши файлы внутрь себя. Это означает что вы можете устанавливать ocmod.zip файлы через установщик, или просто копировать файлы модулей в соответствующие директории сайта.
Это означает что вы можете устанавливать ocmod.zip файлы через установщик, или просто копировать файлы модулей в соответствующие директории сайта.
Пример модуля
Давайте напишем простенький модуль под названием «example».
Наш модуль не будет делать ничего особенного, всего лишь выводить текст «Hello from example module» в том месте, куда вы его вставите в настройках шаблонов (дизайн → макеты).
Для этого нам необходимо подготовить следующую иерархию каталогов:
В этом примере мы опустим использование моделей и вернёмся к ним в следующей статье, когда попытаемся сделать что-то поинтереснее.
Bash tip:
В bash, для быстрой генерации этих каталогов вы можете воспользоваться такой командой:
Эта команда сгенерирует набор директорий указанный слева.
В моём блоге вы можете найти bash функцию для удобной генерации структуры директорий для модуля Opencart.
Обратите внимание!
Если вы собираетесь распространять модуль в виде ocmod. zip файла — корневым каталогом в архиве должен быть upload!
zip файла — корневым каталогом в архиве должен быть upload!
Административная часть или бэкенд модуля
Переводы
Переводы Opencart хранятся в каталоге languages, они довольно примитивны и представляют собой PHP файлы содержащие массив $_. В этом массиве прописываются ключи-значения, и, собственно, всё!
В каждой языковой директории имеется файл с названием кода языка (например, languages/ru-ru/ru-ru.php), в котором содержатся общесистемные переводы, а также региональные настройки.
Обратите внимание!
Языковой загрузчик Opencart работает по принципу замещения подгруженных ранее переводов, поэтому вам нет необходимости подключать или перезаписывать системные переводы.
Каждый модуль Opencart должен обладать одноимённым файлом переводов, в котором необходимо наличие секции heading_title, значение этой секции используется для вывода названия модуля в списке модулей:
Обратите внимание!
В случае отсутствия этой секции, вы рискуете получить дублирующиеся имена модулей в списке, а в случае отсутствия языкового файла модуля — ошибку PHP!
Контроллер
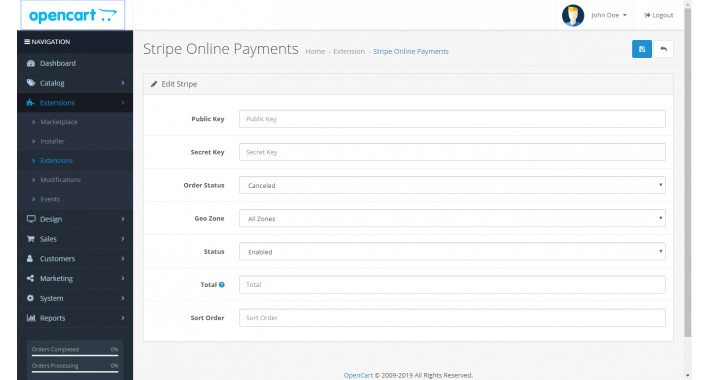
Настало время разработки контроллера для админки. Для этого создадим файл example.php в директории admin/controller/extension/module:
Для этого создадим файл example.php в директории admin/controller/extension/module:
Обратите внимание на префикс ControllerExtensionModule в названии нашего класса — Controller даёт загрузчику понять что он имеет дело с контроллером, ExtensionModule — что класс лежит в директории extension/module.
Все ваши контроллеры и модели обязаны придерживаться этого правила наименования, иначе загрузчик попросту не сможет подключить ваши классы!
Теперь давайте создадим свой action с названием index. Этот метод можно считать входной функцией модуля (как функция main в C):
Как видите, Opencart помимо готовых переводов, предоставляет также и несколько общих контроллеров, которые используются для добавления интерфейсных частей вроде шапки и подвала.
Эти контроллеры отличаются тем, что не выводят результат рендеринга в Response, а просто возвращают подготовленный view (return $this->load->view. ). Чуть позже мы будем использовать эту концепцию при разработке фронтенд контроллера.
). Чуть позже мы будем использовать эту концепцию при разработке фронтенд контроллера.
Представление или шаблон
Opencart не использовал внешних шаблонизаторов вплоть до третьей версии (там прикрутили twig), и по сути шаблоны, это такая мешанина html + php.
У такой связки есть только один минус — она позволяет говнокодить и использовать php в шаблоне не по назначению.
Давайте создадим шаблон для нашего модуля — view/template/extension/module/example.tpl:
Отлично!
Административная часть модуля готова, давайте протестируем её. Для этого можно пойти двумя путями.
- Традиционный способ, унаследованный из первых версий движка: просто копируем содержимое папки upload в корень установленного Opencart
- Более удобный для дистрибуции: упаковываем папку upload в ZIP архив с названием <имя_модуля>.ocmod.zip и устанавливаем модуль штатным установщиком Opencart.

Во время разработки более удобен способ с простым копированием файлов, однако, распространять свой модуль лучше всего в виде *.ocmod.zip файла.
Bash tip:
Для удобного и быстрого копирования всех файлов нашего модуля в движок, можно воспользоваться командой rsync:
А для быстрого создания нужного нам архива можно воспользоваться консольной версией zip:
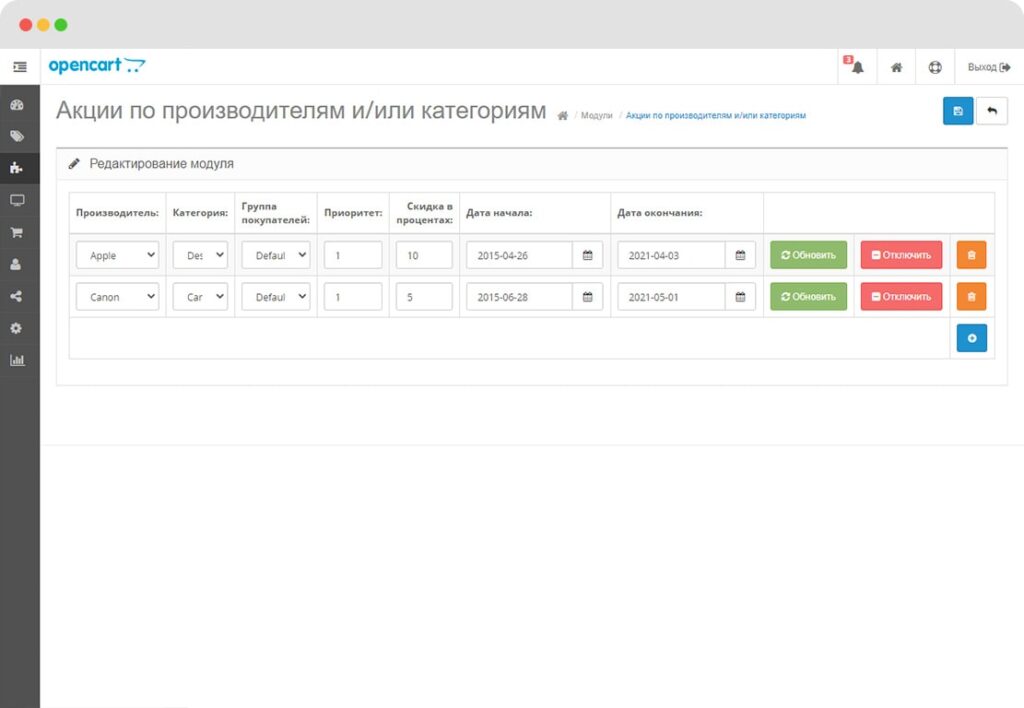
После того как модуль будет внедрён одним из способов в систему, нужно его установить (находим его в разделе «дополнения/дополнения» и кликаем по зелёной кнопке установки). Кроме того, поскольку наш модуль подразумевает возможность вставки через интерфейс настройки шаблонов, нужно его активировать (переходим в редактирование модуля и выбираем статус «включено»):
На заметку
Управление статусом нужно только тем модулям, которые можно встраивать через макеты. В обратном случае вовсе необязательно вообще реализовывать поддержку статуса.
Как только мы включили модуль, он становится доступен для выбора в настройках макетов. Теперь мы с лёгкостью можем добавить его на сайт:
Теперь мы с лёгкостью можем добавить его на сайт:
Однако, сейчас вы не увидите никаких изменений на странице, поскольку мы не написали ни строки управляющего кода для фронтенд части (catalog).
Концептуальной разницы между admin/catalog частями модуля почти нет, стоит только упомянуть, что в панели администрирования нет такого понятия как «тема» — там все представления располагаются сразу в папке template.
Фронтендная часть модуля подразумевает такую структуру файлов представления: view/theme/default/template/extension/module.
Обратите внимание!
Всегда создавайте стандартные шаблоны модуля в теме default. Эта тема всегда присутствует в Opencart, поэтому у вас не возникнет проблем с дистрибуцией шаблонов. Кроме того, далее мы увидим как можно дать пользователям модуля возможность кастомизировать их на уровне темы.
Пользовательская часть (или фронтенд)
Контроллер
Помните, я упоминал контроллеры, которые возвращают отрендеренные шаблоны, а не устанавливают их в объект Response?
Для фронтенда мы воспользуемся именно таким способом вывода содержимого − catalog/controller/extension/module/example. php:
php:
При выводе модуля, прикреплённого в макете, Opencart вызывает индексный экшн (метод index). В нём мы проверяем — существует-ли кастомное представление в текущей теме сайта ($this->config->get('config_template')), и если существует, то оно и будет загружено, если нет, то будет использовано представление из темы default.
Таким образом мы позволяем пользователям нашего модуля гибко изменять шаблоны модуля согласно своим требованиям.
А вот и наше стандартное представление − catalog/view/theme/default/template/extension/module/example.tpl:
Когда вы запакуете и установите обновлённую версию нашего модуля, то получите что−то в таком духе:
Подведём итог
Мы разработали абсолютно бесполезный, но собственный модуль для Opencart 2. Рассмотрели базовые принципы разработки и некоторые подводные камни.
В следующей статье я планирую рассказать о системе OCmod/VQmod, показать что это, зачем и как использовать.
Помните — Opencart это свободное программное обеспечение, поэтому вы можете самостоятельно изучать и модифицировать его в своих целях.
Разработка модуля
| Drupal, Prestashop, Opencart и Magento
Команда Watson Media предоставила мне надежный дизайн веб-сайта, который помог увеличить конверсию.
Кори Д.
Watson Media | Полномасштабные цифровые решения
5
2019-12-10T07:57:39+00:00
Cory D
Команда Watson Media предоставила мне надежный дизайн веб-сайта, который помог увеличить конверсию.
https://www.watsonmedia.net/testimonials/cory-d/
Очень профессионально. Watson Media удовлетворил всем моим требованиям
Troy T
Watson Media | Полномасштабные цифровые решения
2022-10-25T09:06:37+00:00
Трой Т
Очень профессионально. Watson Media удовлетворил все мои требования
https://www.watsonmedia.net/testimonials/troy-t/
Наем в третий раз. Все отлично, как обычно!
Все отлично, как обычно!
Наташа Л
Watson Media | Полномасштабные цифровые решения
2022-10-25T09:07:21+00:00
Наташа Л
Третий раз нанимаю. Все отлично, как обычно!
https://www.watsonmedia.net/testimonials/natasha-l/
Отличная работа, профессионально, вовремя
Деннис Р
Watson Media | Полномасштабные цифровые решения
2022-10-25T09:07:56+00:00
Dennis R
Отличная работа, профессионально, вовремя
https://www.watsonmedia.net/testimonials/dennis-r/
Отличная работа, молодец. Обязательно воспользуюсь ими снова для моего следующего проекта.
Яп S
Watson Media | Полномасштабные цифровые решения
2022-10-25T09:08:30+00:00
Отличная работа, молодец. Обязательно воспользуюсь ими снова для моего следующего проекта.
https://www.watsonmedia.net/testimonials/yap-s/
Отличная работа. Очень доволен содержанием.
Очень доволен содержанием.
Кэти П
Watson Media | Полномасштабные цифровые решения
2022-10-25T09:09:09+00:00
Katie P
Отличная работа. Очень доволен содержанием.
https://www.watsonmedia.net/testimonials/katie-p/
Второй раз обратились в Watson Media, и, как обычно, они доставили. Доволен моими новыми логотипами!
Наташа Л
Watson Media | Полномасштабные цифровые решения
2022-10-25T09:09:52+00:00
Наташа Л.
Во второй раз обратились к Watson Media, и, как обычно, они доставили. Доволен моими новыми логотипами!
https://www.watsonmedia.net/testimonials/natasha-l-2/
Очень профессионально выполнили проект вовремя и в рамках бюджета.
Эндрю Л
Watson Media | Полномасштабные цифровые решения
2022-10-25T09:11:06+00:00
Эндрю Л.
Очень профессионально выполнил проект вовремя и в рамках бюджета.
https://www.watsonmedia.net/testimonials/andrew-l/
Я очень доволен работой Watson Media, подготовленной для меня. Я обязательно буду использовать их снова. Контент был профессиональным, хорошо написанным, вовремя и в рамках бюджета.
Кэти П
Watson Media | Полномасштабные цифровые решения
2022-10-25T09:12:00+00:00
Katie P
Я очень доволен работой Watson Media, подготовленной для меня. Я обязательно буду использовать их снова. Контент был профессиональным, хорошо написанным, вовремя и в рамках бюджета.
https://www.watsonmedia.net/testimonials/katie-p-2/
Ребята из Watson Media разработали надежный веб-сайт электронной коммерции, который превзошел наши ожидания.
Бенджамин Клэй
Watson Media | Полномасштабные цифровые решения
5
2019-12-10T08:41:08+00:00
Benjamin Clay
Ребята из Watson Media разработали надежный веб-сайт электронной коммерции, который превзошел наши ожидания.
https://www.watsonmedia.net/testimonials/benjamin-clay/
Watson Media предоставила отличный контент по отличной цене и в срок. Watson Media быстро внесла требуемые изменения. Я определенно рекомендую Watson Media в качестве фрилансера. Спасибо за ваш труд
Мик Г.
Ватсон Медиа | Полномасштабные цифровые решения
2022-10-25T09:13:14+00:00
Mick G
Watson Media предоставила отличный контент по отличной цене и своевременно. Watson Media быстро внесла требуемые изменения. Я определенно рекомендую Watson Media в качестве фрилансера. Спасибо за вашу усердную работу
https://www.watsonmedia.net/testimonials/mick-g/
Было приятно работать с Watson Media. Я определенно нанял бы их снова,
Мишель П
Ватсон Медиа | Полномасштабные цифровые решения
2022-10-25T09:14:07+00:00
Мишель П.
Работать с Watson Media было очень приятно. Я определенно нанял бы их снова,
Я определенно нанял бы их снова,
https://www.watsonmedia.net/testimonials/michelle-p/
Профессиональный стандарт работы, быстрое время отклика.
Джиллиан Б.
Watson Media | Полномасштабные цифровые решения
2022-10-25T09:15:03+00:00
Джиллиан Б
Профессиональный стандарт работы, быстрое время отклика.
https://www.watsonmedia.net/testimonials/gillian-b/
Очень доволен качеством, предоставляемым Watson Media. Будет нанимать снова!
Бенедикт Б
Watson Media | Полномасштабные цифровые решения
2022-10-25T09:15:49+00:00
Benedict B
Очень доволен качеством, обеспечиваемым Watson Media. Будет нанимать снова!
https://www.watsonmedia.net/testimonials/benedict-b/
Очень отзывчивый, даже когда меня не было. Профессионально и приятно работать.
Джейсон М
Ватсон Медиа | Полномасштабные цифровые решения
2022-10-25T09:16:24+00:00
Джейсон М
Очень отзывчивый, даже когда меня не было. Профессионально и приятно работать.
Профессионально и приятно работать.
https://www.watsonmedia.net/testimonials/jason-m/
Отличная работа! Быстро получает то, что требуется! Спасибо за качественную работу
Jb B
Watson Media | Полномасштабные цифровые решения
2022-10-25T09:17:10+00:00
Отличная работа! Быстро получает то, что требуется! Спасибо за качественную работу
https://www.watsonmedia.net/testimonials/jb-b/
Отличная и чистая работа. Watson Media — простая компания; вам понравится работать с ними. Это был мой первый проект с Watson Media. Я обязательно передам им другие свои работы.
Мохаммед Дж.
Watson Media | Полномасштабные цифровые решения
2022-10-25T09:17:41+00:00
Мохаммед Дж.
Отличная и чистая работа. Watson Media — простая компания; вам понравится работать с ними. Это был мой первый проект с Watson Media. Я обязательно передам им другие свои работы.
https://www.watsonmedia.net/testimonials/mohammed-j/
Мы очень впечатлены профессионализмом Watson Media, его вниманием к деталям и его писательскими способностями. Еще раз спасибо, Watson Media, за такие потрясающие результаты. Обязательно воспользуемся вашими услугами в дальнейшем.
Crysta H
Watson Media | Полномасштабные цифровые решения
2022-10-25T09:18:24+00:00
Crysta H
Мы очень впечатлены профессионализмом Watson Media, его вниманием к деталям и его писательскими способностями. Еще раз спасибо, Watson Media, за такие потрясающие результаты. Обязательно воспользуемся вашими услугами в дальнейшем.
https://www.watsonmedia.net/testimonials/crysta-h/
Было очень приятно работать с Watson Media! Я определенно нанял бы их снова.
Джонелл Х
Watson Media | Полномасштабные цифровые решения
2022-10-25T09:19:10+00:00
Jonell H
Работать с Watson Media было очень приятно! Я определенно нанял бы их снова..png)
https://www.watsonmedia.net/testimonials/jonell-h/
Отличная работа! В статье были точные данные. Возьму на работу снова
Jb B
Watson Media | Полномасштабные цифровые решения
2022-10-25T09:19:58+00:00
Отличная работа! В статье были точные данные. Буду нанимать снова
https://www.watsonmedia.net/testimonials/jb-b-2/
Приятно работать и отличное качество.
Джейсон М
Ватсон Медиа | Полномасштабные цифровые решения
2022-10-25T09:20:37+00:00
Джейсон М
Отличное качество и отличное качество.
https://www.watsonmedia.net/testimonials/jason-m-2/
Watson Media отредактировала мою статью. Всегда были отзывчивы. Приятно работать!!
Руди Р
Ватсон Медиа | Полномасштабные цифровые решения
2022-10-25T09:21:15+00:00
Руди Р.
Компания Watson Media отредактировала мою статью. Всегда были отзывчивы. Приятно работать!!
Всегда были отзывчивы. Приятно работать!!
https://www.watsonmedia.net/testimonials/rudy-r/
Привет, Watson Media, спасибо за отличную работу! Это было превосходно!
Бен Т
Watson Media | Полномасштабные цифровые решения
2022-10-25T09:22:29+00:00
Привет, Watson Media, спасибо за отличную работу! Это было превосходно!
https://www.watsonmedia.net/testimonials/ben-t/
Всегда вовремя, всегда лучший в своем классе!
Стэн Б
Watson Media | Полномасштабные цифровые решения
2022-10-25T09:23:06+00:00
Stan B
Всегда вовремя, всегда лучший в своем классе!
https://www.watsonmedia.net/testimonials/stan-b/
Отличная работа. Будет использовать его снова.
Энди Х
Ватсон Медиа | Полномасштабные цифровые решения
2022-10-25T09:23:39+00:00
Энди Х
Отличная работа. Будет использовать его снова.
Будет использовать его снова.
https://www.watsonmedia.net/testimonials/andy-h/
Компания Watson Media отлично справилась с очень сложной задачей, подключив нашу систему к устаревшему API. Они потратили огромное количество времени на выяснение того, как заставить две системы говорить, а затем сделали все возможное, чтобы получить информацию обратно. Обязательно буду нанимать снова. Отличная работа A++++
Дэниел Ф
Ватсон Медиа | Full Scale Digital Solutions
2022-10-25T09:24:42+00:00
Daniel F
Компания Watson Media отлично справилась с очень сложной задачей подключения нашей системы к устаревшему API. Они потратили огромное количество времени на выяснение того, как заставить две системы говорить, а затем сделали все возможное, чтобы получить информацию обратно. Обязательно буду нанимать снова. Отличная работа A++++
https://www.watsonmedia.net/testimonials/daniel-f/
Как всегда, отличная работа.
Карлос В.
Watson Media | Полномасштабные цифровые решения
2022-10-25T09:25:57+00:00
Карлос В.
Как всегда, отличная работа.
https://www.watsonmedia.net/testimonials/carlos-v/
Отличный поставщик услуг, с которым приятно работать! Четкое общение и понимание требований проекта. Доставили вовремя и в бюджет. Спасибо, сэр!!
Халил П
Watson Media | Полномасштабные цифровые решения
2022-10-25T09:26:37+00:00
Kahlil P
Отличный поставщик услуг, с которым приятно работать! Четкое общение и понимание требований проекта. Доставили вовремя и в бюджет. Спасибо, сэр!!
https://www.watsonmedia.net/testimonials/kahlil-p/
Проделал отличную работу в очень короткие сроки!
Майк Р
Watson Media | Полномасштабные цифровые решения
2022-10-25T09:27:09+00:00
Майк Р
Проделал отличную работу в кратчайшие сроки!
https://www. watsonmedia.net/testimonials/mike-r/
watsonmedia.net/testimonials/mike-r/
С Watson Media было приятно работать, они очень отзывчивы и сделали все, что мы просили… Я очень рекомендую это.
Дуайт С
Ватсон Медиа | Full Scale Digital Solutions
2022-10-25T09:35:47+00:00
Dwight S
С компанией Watson Media было приятно работать, она очень отзывчива и сделала все, о чем мы просили… Я очень рекомендую ее.
https://www.watsonmedia.net/testimonials/dwight-s/
Я несколько раз работал с Watson Media, и каждый раз они доставляли именно то, что мы искали. Работа Watson Media говорит сама за себя. Благодаря их профессионализму работать с ними одно удовольствие. Если вам нужен кто-то, кто серьезно отнесется к вашему заданию и выполнит его вовремя и в рамках бюджета, не ищите дальше.
Карлос В.
Watson Media | Полномасштабные цифровые решения
2022-10-25T09:36:20+00:00
Карлос В.
Я несколько раз работал с Watson Media, и каждый раз они доставляли именно то, что нам нужно. Работа Watson Media говорит сама за себя. Благодаря их профессионализму работать с ними одно удовольствие. Если вам нужен кто-то, кто серьезно отнесется к вашему заданию и выполнит его вовремя и в рамках бюджета, не ищите дальше.
Работа Watson Media говорит сама за себя. Благодаря их профессионализму работать с ними одно удовольствие. Если вам нужен кто-то, кто серьезно отнесется к вашему заданию и выполнит его вовремя и в рамках бюджета, не ищите дальше.
https://www.watsonmedia.net/testimonials/carlos-v-2/
Watson Media — это мощный инструмент, когда дело доходит до эффективного письма. Его работа была не только мощной, но и вызвала у меня эмоциональную реакцию. Супер мощная штука! Я очень рекомендую их услуги!!
Хассанаин А
Watson Media | Полномасштабные цифровые решения
2022-10-25T09:36:57+00:00
Hassanain A
Watson Media — это мощный инструмент, когда дело касается эффективного письма. Его работа была не только мощной, но и вызвала у меня эмоциональную реакцию. Супер мощная штука! Я очень рекомендую их услуги!!
https://www.watsonmedia.net/testimonials/hassanain-a/
Еще раз спасибо, Watson Media, за фантастическую работу! Вы опытный разработчик сайтов, писатель и настоящий профессионал! Я обязательно буду работать с вами снова!
Гретхен Б
Ватсон Медиа | Полномасштабные цифровые решения
2022-10-25T09:37:31+00:00
Гретхен Б
Еще раз спасибо, Watson Media, за фантастическую работу! Вы опытный разработчик сайтов, писатель и настоящий профессионал! Я обязательно буду работать с вами снова!
https://www. watsonmedia.net/testimonials/gretchen-b/
watsonmedia.net/testimonials/gretchen-b/
Это потрясающее агентство. С нетерпением ждем возможности поработать с ними снова.
Vinise W
Watson Media | Полномасштабные цифровые решения
2022-10-25T09:38:22+00:00
Vinise W
Это замечательное агентство. С нетерпением ждем возможности поработать с ними снова.
https://www.watsonmedia.net/testimonials/vinise-w/
У нас с группой был образ того, что мы хотели, и Ной воплотил его в жизнь! именно так, как мы это себе представляли.
Джио Баррето
Watson Media | Полномасштабные цифровые решения
5
2019-12-10T18:02:11+00:00
Джио Баррето
У нас с группой был образ того, что мы хотели, и Ной воплотил его в жизнь! именно так, как мы это себе представляли.
https://www.watsonmedia.net/testimonials/gio-barreto/
Watson Media — хороший стабильный работник.
Джеймс Скотт Б
Watson Media | Полномасштабные цифровые решения
2022-10-25T09:38:53+00:00
Джеймс Скотт Б.
Watson Media — хороший стабильный работник.
https://www.watsonmedia.net/testimonials/james-scott-b/
Превосходное обслуживание! Watson Media был прав. Они точно поняли, что мне нужно, и доставили раньше, чем ожидалось. Спасибо, Watson Media!
Леон R
Ватсон Медиа | Полномасштабные цифровые решения
2022-10-25T09:39:27+00:00
Leon R
Превосходное обслуживание! Watson Media был прав. Они точно поняли, что мне нужно, и доставили раньше, чем ожидалось. Спасибо, Watson Media!
https://www.watsonmedia.net/testimonials/leon-r/
У меня было представление о том, как мы хотели, чтобы наша бизнес-страница выглядела, и Ной сделал это лучше, чем мы себе представляли!
К Гамильтон
Ватсон Медиа | Полномасштабные цифровые решения
5
2019-12-10T18:08:47+00:00
K Hamilton
У меня было представление о том, как мы хотели, чтобы наша бизнес-страница выглядела, и Ной сделал это лучше, чем мы воображаемый!
https://www. watsonmedia.net/testimonials/k-hamilton/
watsonmedia.net/testimonials/k-hamilton/
Компания Watson Media проделала потрясающую работу по созданию авторского веб-сайта, которым я могу гордиться. Проект был выполнен даже раньше установленного срока! Я с нетерпением жду возможности работать с Watson Media для решения всех задач моего веб-сайта в будущем.
Дженифер П
Ватсон Медиа | Full Scale Digital Solutions
2022-10-25T09:40:00+00:00
Jenifer P
Компания Watson Media проделала потрясающую работу по созданию авторского веб-сайта, которым я могу гордиться. Проект был выполнен даже раньше установленного срока! Я с нетерпением жду возможности работать с Watson Media для решения всех задач моего веб-сайта в будущем.
https://www.watsonmedia.net/testimonials/jenifer-p/
Мы перешли на Watson Media для маркетинга нашей компании CCTV и почти сразу увидели результаты в SEO, и телефон стал звонить чаще.
Джей Уокер
Ватсон Медиа | Полномасштабные цифровые решения
5
2019-12-10T18:12:24+00:00
Джей Уокер
Мы перешли на Watson Media для маркетинга нашей компании CCTV и почти сразу увидели результаты в SEO, и телефон начал чаще звонить.
https://www.watsonmedia.net/testimonials/jay-walker/
Watson Media делает замечательную работу. Всякий раз, когда я пишу им по электронной почте для обновления или когда у меня есть проблема, они отвечают быстро и очень разумно. Я очень рекомендую его.
Дино П
Ватсон Медиа | Полномасштабные цифровые решения
2022-10-25T09:40:34+00:00
Dino P
Watson Media делает замечательную работу. Всякий раз, когда я пишу им по электронной почте для обновления или когда у меня есть проблема, они отвечают быстро и очень разумно. Я очень рекомендую его.
https://www.watsonmedia.net/testimonials/dino-p/
Я работаю с Noah & Watson Media уже много лет. Я действительно ценю его стремление поддерживать высокий рейтинг моего бизнес-сайта в результатах поиска, и я получил от этого много денег. Я рекомендую его услуги всем, кому нужна помощь в продвижении их бизнеса в Интернете.
Андер Г
Ватсон Медиа | Полномасштабные цифровые решения
2022-10-25T09:41:35+00:00
Ander G
Я работаю с Noah & Watson Media уже много лет. Я действительно ценю его стремление поддерживать высокий рейтинг моего бизнес-сайта в результатах поиска, и я получил от этого много денег. Я рекомендую его услуги всем, кому нужна помощь в продвижении их бизнеса в Интернете.
Я действительно ценю его стремление поддерживать высокий рейтинг моего бизнес-сайта в результатах поиска, и я получил от этого много денег. Я рекомендую его услуги всем, кому нужна помощь в продвижении их бизнеса в Интернете.
https://www.watsonmedia.net/testimonials/ander-g/
Watson media создал мой веб-сайт и логотип. Они вышли за рамки дизайна логотипа и веб-сайта. Они оказались потрясающими! Очень рекомендую их всем.
Лэнс В
Watson Media | Full Scale Digital Solutions
2022-10-25T09:42:12+00:00
Lance W
Watson media создал мой веб-сайт и логотип. Они вышли за рамки дизайна логотипа и веб-сайта. Они оказались потрясающими! Очень рекомендую их всем.
https://www.watsonmedia.net/testimonials/lance-w/
Работа с Watson Media была глотком свежего воздуха. Когда дело доходит до создания сайта, самым важным фактором является наличие компании, которая отзывчива и держит свое слово. Это именно то, что мы ожидали и то, что мы получили! Было приятно поддерживать местный бизнес, а не какую-то компанию, с которой ты точно не знаешь, с кем работаешь. Они были открыты для личной встречи и ответили на все наши вопросы. 5-звездочный сервис и качество
Они были открыты для личной встречи и ответили на все наши вопросы. 5-звездочный сервис и качество
Брайан Форанд
Watson Media | Полномасштабные цифровые решения
5
2020-05-31T15:16:13+00:00
Брайан Форанд
Работа с Watson Media была глотком свежего воздуха. Когда дело доходит до создания сайта, самым важным фактором является наличие компании, которая отзывчива и держит свое слово. Это именно то, что мы ожидали и то, что мы получили! Было приятно поддерживать местный бизнес, а не какую-то компанию, с которой ты точно не знаешь, с кем работаешь. Они были открыты для личной встречи и ответили на все наши вопросы. 5-звездочный сервис и качество
https://www.watsonmedia.net/testimonials/professionalism-quality-responsiveness-value/
Watson Media гарантирует, что все, что вам нужно, будет именно таким, как вы этого хотите! Достигнутая производительность.
Трэвис Хэнсон
Watson Media | Полномасштабные цифровые решения
5
2019-12-10T06:55:26+00:00
Трэвис Хэнсон
Watson Media гарантирует, что все, что вам нужно, будет именно таким, как вы этого хотите! Достигнутая производительность.
https://www.watsonmedia.net/testimonials/travis-hanson/
5
7
Watson Media | Полномасштабные цифровые решения
OpenCart Discount Chooser — модуль OpenCart от That Software Guy
Модуль скидок OpenCart, позволяющий продавцам продвигать связанные
Предметы.
Пример Скидки: Я предоставил несколько
примеры скидок OpenCart Discount Chooser.
Актуальность: OpenCart 2.3. Не работает с 3.x
Текущая версия: 1.0
Иногда новые функции документируются до того, как они становятся общедоступными;
пожалуйста, проверьте историю версий, чтобы убедиться, что
функция, которую вы хотите, доступна в вашей версии.
Тема поддержки: Тема поддержки выбора скидки
Стоимость: $45.00
(Примечание: эта низкая цена распространяется только на программное обеспечение для самостоятельной установки.)
Хотите задать мне вопросы перед покупкой? я рад помочь
Вероятные покупатели принимают правильное решение.
Пожалуйста, используйте мою контактную форму.
Сложность установки: простая
Инструкции по установке: нажмите здесь
Общие проблемы установки: нажмите здесь
Расположение: Страница расширений OpenCart, в разделе «Общая сумма заказа»
Загрузка:
Выбор скидок на странице расширений OpenCart
Часто задаваемые вопросы: нажмите здесь
Видео:
Вы можете наблюдать за созданием и тестированием скидки в Выборе скидок.
для OpenCart
в этом видео:
Дополнительные варианты скидок показаны в
примеры скидок OpenCart Discount Chooser.
Вот более длинное видео, показывающее три примера скидок, которые
можно создать с помощью программы выбора скидок.
com/embed/BIershQiX48?rel=0″ allowfullscreen=»»>
Обзор:
Discount Chooser — это модуль скидок для OpenCart. Это позволяет вам
для создания скидок на основе товаров, которые в данный момент находятся в корзине,
такие как:
- Купите один, получите один бесплатно
- Купи один, получи половину скидки
- Купите один товар из категории и получите другой товар из этой категории со скидкой
- Купите два предмета одного предмета и получите другой предмет со скидкой в процентах
- Купите один предмет, получите несколько других предметов на выбор по фиксированной скидке в долларах
Я еще не завершил программное обеспечение, но вы можете видеть прогресс
Я делаю, следуя истории
Выбор скидок для разработки OpenCart в моем блоге.
Мегамодуль выбора скидок позволяет указать до 12 условий (обязательных покупок) продуктов или категорий, а также до 12 возможных подарков или товаров со скидкой.
Это означает, что вы можете создавать скидки в стиле «купи один-получи один» с
большая гибкость в настройке как требований, так и скидки.
Начальный экран выбора скидки
Начальный экран выбора скидок (на который вы попадаете из
Администрирование > Каталог > Предложения по выбору скидок) показывает список
скидки, которые вы создали до сих пор. Вы можете видеть, что есть два
скидки; один из них «Купи iPhone, получи Palm Treo Pro бесплатно», а второй
другой: «Купите Sony VAIO и получите SyncMaster со скидкой 50%».
Вы можете временно отключить скидку с помощью кнопки питания на
правильно, или полностью удалите его с помощью кнопки корзины.
(Возможности редактирования пока нет.)
Вот как выглядят скидки, когда они временно отключены:
Исходный экран выбора скидок с отключенными скидками
Обратите внимание на зачеркнутый текст предложения и букву «N» в столбце «Активно».
Глядя вверху справа, вы видите кнопку со знаком плюс. Этот
выводит вас на новый экран, который позволяет вам создать другой
скидка.
Экран выбора новой скидки
В верхней части экрана вы видите «условия», необходимые для получения
скидка — что должно быть в корзине. Внизу вы
увидеть товары со скидкой и на сколько они снижены.
Выбор скидки Создание скидки
Вот так выглядит экран для одной возможной скидки.
Эта скидка первая, которую мы увидели на странице со списком:
«Купите iPhone и получите Palm Treo Pro бесплатно».
Выпадающие списки
Вот списки условий и товаров со скидкой. Как ты
могут видеть только определенные числовые значения (или Все продукты/Каждый из них)
разрешены.
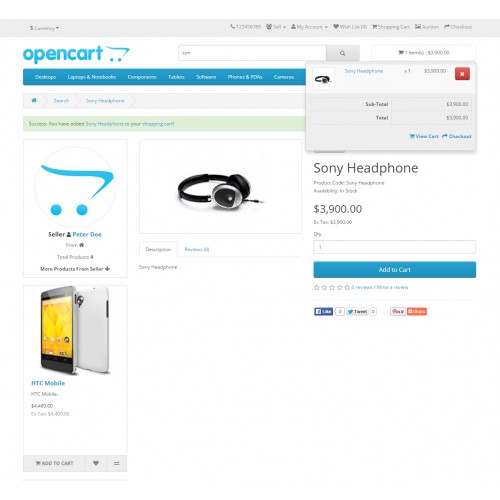
Процесс оформления заказа с отображением скидки Выбор скидки
Выше вы можете увидеть страницу корзины и страницу оформления заказа с
Скидка на выбор. Выбор скидок — это общий модуль заказа,
Выбор скидок — это общий модуль заказа,
поэтому он отображается как позиция в кассе; цены на
отдельные элементы не уменьшаются.
Примеры скидок Выбор скидок
Вы можете увидеть скидки, настроенные ниже, в реальном магазине.
в этом видео:
Вот как эти три скидки выглядят в списке. Что ж
пройдитесь по ним один за другим, чтобы увидеть, как они создаются.
Выбор скидки Пример 1
В примере 1 покупатель может купить MacBook Pro и получить любые 2 предмета.
с Nikon D300, Canon EOS 5D и Samsung Galaxy Tablet бесплатно.
Чтобы клиент мог купить
MacBook и получите два Nikon D300 бесплатно,
или они могли бесплатно получить Nikon D300 и Samsung Galaxy Tablet.
Выбор скидки Пример 2
В примере 2 покупатель может купить MacBook Pro и получить по одному из
с Nikon D300, Canon EOS 5D и Samsung Galaxy Tablet бесплатно.
Итак, если клиент получил
MacBook и получить два Nikon D300 и планшет Samsung Galaxy,
планшет был бы свободен, но только одна из камер Nikon была бы.
Они могли бы добавить Canon EOS 5D, но не вторую камеру Nikon.
бесплатно.
Выбор скидки Пример 3
В этом мы перевернем его. Если клиент покупает
Nikon D300, Canon EOS 5D и Samsung Galaxy Tablet,
они получают MacBook Pro со скидкой 300 долларов. Это «комплектная» скидка.
Обработка категорий
Обратите внимание, что категория определяется как
«любая категория предков» в OpenCart Discount Chooser.
Предки определяются с помощью
таблица product_to_category.
Мужская одежда (категория 7)
|
----> Рубашки (категория 12)
|
-------> рубашка А
рубашка Б
рубашка с
----> Рубашки со скидкой (категория 13)
|
-------> рубашка А
рубашка Д
рубашка Е
В этом примере родительская категория «рубашка А»
может быть категория 12 (Рубашки) или категория 13 (Рубашки со скидкой),
или категория 7 (мужская одежда).
(Это отличается от Better Together, который использует только родительскую категорию при сопоставлении с
категории.)
Инструкции по установке:
- Резервное копирование всего! Попробуйте это в тестовой среде перед установкой
это в живом магазине. - Скопируйте содержимое папки, которую вы разархивировали, в
корневой каталог вашего магазина. Все файлы новые; перезаписей нет.
Существует один vqMod, поэтому vqMod должен быть запущен в вашей корзине. - Войдите в систему с правами администратора и в разделе «Расширения» > «Расширения» > «Общая сумма заказа» вы увидите «Выбор скидки» в списке вместе со всеми другими доступными модулями. Нажмите кнопку «+»
чтобы установить его, и измените статус на Включено. - Перейдите в Каталог > Предложения выбора скидки. Нажмите значок «+» вверху
чтобы добавить предложения выбора скидок. Если у вас есть предложения, они могут быть активированы
либо отключается кнопкой питания, либо удаляется кнопкой корзины
справа от каждого предложения.
Проблемы с установкой:
Наиболее распространенные проблемы установки этого модуля следующие:
- Во время установки Discount Chooser выполнение шага
Расширения > Расширения > Сумма заказа > Вместе лучше > Установить,
а затем установите для параметра «Статус» значение «Включено». - Иногда проблема отображается в журнале ошибок OpenCart — проверьте в разделе «Администратор» > «Система» > «Обслуживание» > «Журналы ошибок»
Маркетинг
Ищите «Discount Chooser Marketing» как отдельное расширение, которое скоро появится.
Основные версии
- 1.0 07.06.17 Первый выпуск
Часто задаваемые вопросы
В: В чем разница между Better Together и Discount Chooser?
A: Better Together позволяет продавать только пары товаров вместе,
Например, два продукта или один продукт и один элемент из определенной категории.


 Так же делал кастомизацию админки под создание опций для текстильной промышленности. В общем все это есть у меня в портфолио. Обращайтесь, буду рад помочь.
Так же делал кастомизацию админки под создание опций для текстильной промышленности. В общем все это есть у меня в портфолио. Обращайтесь, буду рад помочь. В портфолио есть похожий проект мебельного магазина, там товары комплектуются в «станции». Очень объемное задание. Много времени уйдет на согласование деталей. Тем не менее похожий проект выполнен, поэтому есть понимание сроков реализации. Пишите в личные сообщения для обсуждения.
В портфолио есть похожий проект мебельного магазина, там товары комплектуются в «станции». Очень объемное задание. Много времени уйдет на согласование деталей. Тем не менее похожий проект выполнен, поэтому есть понимание сроков реализации. Пишите в личные сообщения для обсуждения.
 В OpenCart 3.x для создания шаблонов применяется обработчик шаблонов Twig и поэтому файл имеют расширение .twig.
В OpenCart 3.x для создания шаблонов применяется обработчик шаблонов Twig и поэтому файл имеют расширение .twig. д. Контроллер может использовать (хотя и не обязательно) Модель и Представление.
д. Контроллер может использовать (хотя и не обязательно) Модель и Представление.