Содержание
Разработка магазина OpenCart
Разработка магазина OpenCart
Услуги по разработке OpenCart мирового класса для преобразования вашего магазина электронной коммерции
Интеграция инновационного и гибко настраиваемого решения электронной коммерции OpenCart в ваш бизнес, несомненно, поможет вам занять непобедимое место на мировом рынке. Orange Mantra, ведущая компания-разработчик OpenCart в Индии, поможет поднять ваш бизнес электронной коммерции на совершенно новый уровень. OpenCart — это платформа для разработки веб-сайтов электронной коммерции с открытым исходным кодом, которая предлагает профессиональную и надежную базу для разработки успешного интернет-магазина. Обработка огромных объемов данных без ущерба для скорости и производительности веб-сайта — это самое большое преимущество, которое привлекает разработчиков и пользователей к OpenCart.
Наши опытные разработчики OpenCart предоставляют услуги разработки OpenCart мирового класса, чтобы помочь нашим клиентам расширить и развить свой бизнес электронной коммерции на всех возможных рабочих платформах и функциональных платформах. Их опыт и знания являются нашим самым большим активом, который делает нас уверенными в наших услугах. Наши разработчики следят за всеми последними отраслевыми тенденциями и технологиями, чтобы предоставлять наиболее подходящие услуги разработки OpenCart в соответствии с потребностями бизнеса наших клиентов. Наша ориентация на клиентоориентированный подход, своевременная поставка безошибочных решений и 100% удовлетворенность клиентов оказали большую помощь в прошлом, и мы знаем, что это будет хорошо работать и в будущем.
Их опыт и знания являются нашим самым большим активом, который делает нас уверенными в наших услугах. Наши разработчики следят за всеми последними отраслевыми тенденциями и технологиями, чтобы предоставлять наиболее подходящие услуги разработки OpenCart в соответствии с потребностями бизнеса наших клиентов. Наша ориентация на клиентоориентированный подход, своевременная поставка безошибочных решений и 100% удовлетворенность клиентов оказали большую помощь в прошлом, и мы знаем, что это будет хорошо работать и в будущем.
Наши предложения по разработке OpenCart
В Orange Mantra мы предоставляем вам все необходимое для создания профессионального интернет-магазина. С нашими услугами по разработке электронной коммерции OpenCart вы можете вывести свой интернет-магазин на новый уровень.
Настройка OpenCart
Придайте вашему интернет-магазину новый внешний вид, настроив его именно так, как вы хотите. Наша команда опытных разработчиков поможет вам легко изменить ваш интернет-магазин в соответствии с вашими бизнес-требованиями, чтобы ваши клиенты получили уникальный опыт покупок.
Наша команда опытных разработчиков поможет вам легко изменить ваш интернет-магазин в соответствии с вашими бизнес-требованиями, чтобы ваши клиенты получили уникальный опыт покупок.
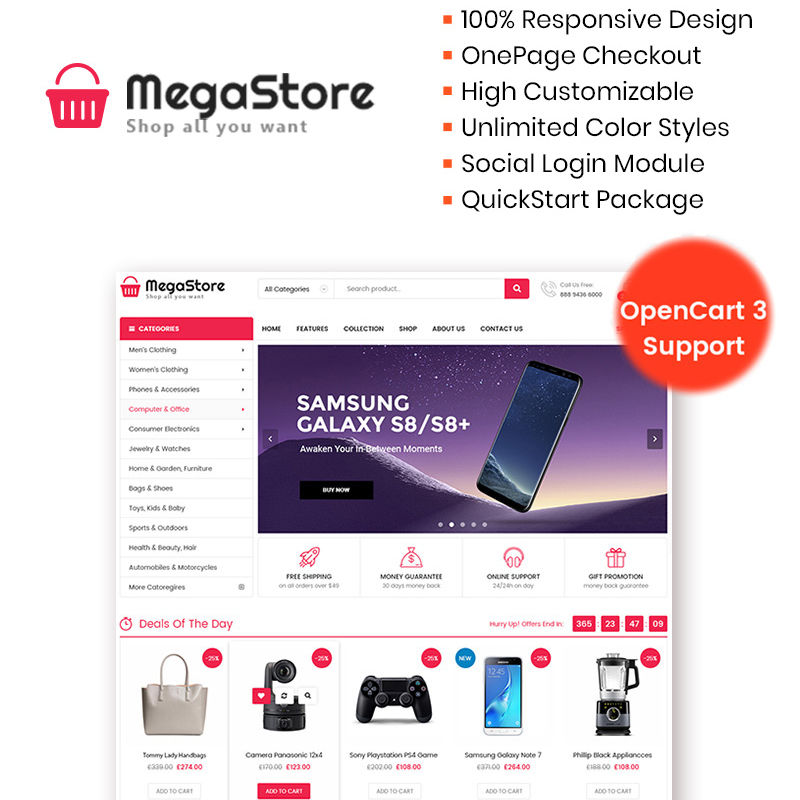
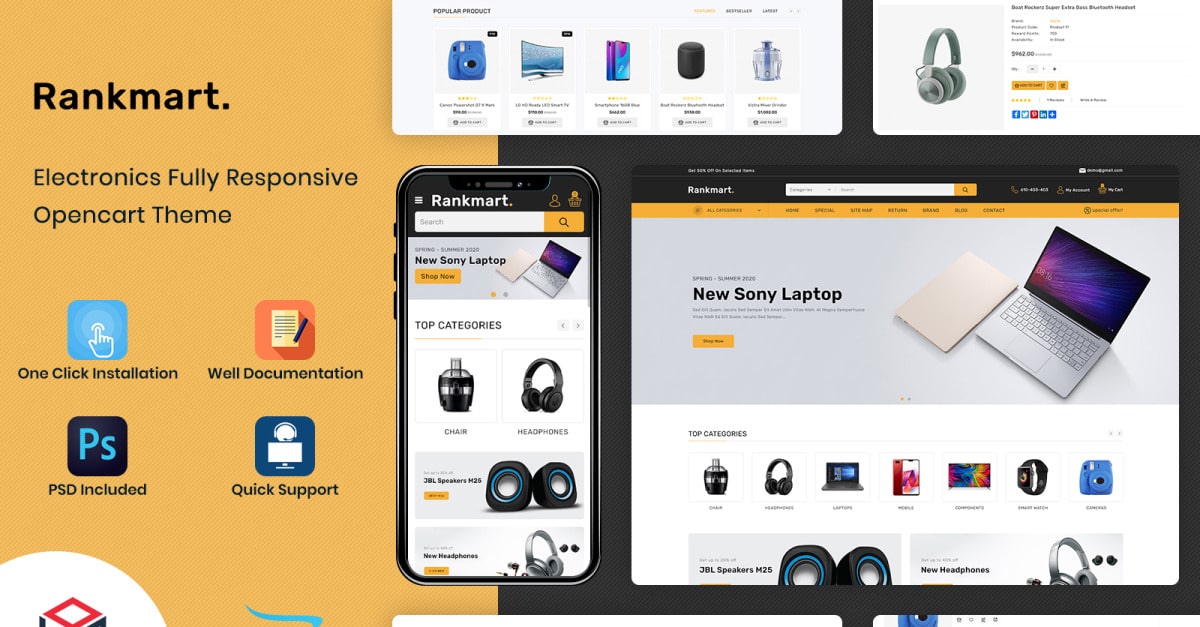
Дизайн темы OpenCart
Наши креативные дизайнеры могут создавать индивидуальные темы OpenCart, идеально соответствующие вашим бизнес-требованиям. Увеличьте продажи, создав привлекательную и привлекательную витрину магазина с помощью нашего разработчика OpenCart.
Разработка модуля OpenCart
Привлекайте и удерживайте своих клиентов, предоставив им многофункциональный и полнофункциональный интернет-магазин, чтобы увеличить доход. С помощью разработки пользовательских модулей OpenCart вы можете расширить функциональность своего магазина и сохранить уникальность своего бренда.
Опенкарт SEO
Наши разработчики OpenCart понимают, что просто создать интернет-магазин недостаточно; он также должен быть виден вашим покупателям, чтобы получить желаемое количество посетителей в вашем магазине. С помощью наших услуг OpenCart SEO мы проводим обширные исследования и оптимизацию веб-страниц, чтобы сделать ваш бизнес доступным для ожидаемой аудитории.
С помощью наших услуг OpenCart SEO мы проводим обширные исследования и оптимизацию веб-страниц, чтобы сделать ваш бизнес доступным для ожидаемой аудитории.
Интеграция API OpenCart
Интеграция сторонних API в ваш интернет-магазин обеспечит его безупречную работу. Мы осуществляем бесшовную интеграцию платежных шлюзов, чтобы предложить вашим конечным пользователям удобный и приятный опыт.
Разработка веб-сайта OpenCart
Получите конкурентное преимущество на рынке электронной коммерции с помощью наших услуг веб-разработки OpenCart. Наши компетентные разработчики OpenCart создают ориентированные на клиента, эффективные и чрезвычайно практичные веб-сайты OpenCart, которые помогут вам выделиться среди конкурентов.
Обслуживание и поддержка OpenCart
Веб-сайт не принесет пользы, если он не работает безупречно и не обеспечивает отличный пользовательский опыт. Мы предлагаем расширенные услуги по обслуживанию и поддержке OpenCart, чтобы обеспечить оптимальную работу вашего интернет-магазина.
Мы предлагаем расширенные услуги по обслуживанию и поддержке OpenCart, чтобы обеспечить оптимальную работу вашего интернет-магазина.
Миграция OpenCart
Если вы хотите перейти на OpenCart с любой другой платформы, мы можем выполнить быструю и безопасную миграцию вашего интернет-магазина на OpenCart без нарушения работы сайта. Сотрудничайте с нами, чтобы легко перенести ваш существующий магазин электронной коммерции на платформу OpenCart.
Оптимизация OpenCart
Мы в Orange Mantra не только создаем уникальные веб-сайты OpenCart, но и оптимизируем их для обеспечения более высокой производительности. Оптимизация сайта ускорит его загрузку даже при огромном объеме данных.
Зачем работать с оранжевой мантрой
Глобальное мышление
Мы в Orange Mantra думаем глобально, а действуем локально. Мы понимаем ваши потребности и знаем, как эффективно их удовлетворить. Наше глобально-локальное мышление оказалось наиболее успешным и рентабельным подходом для всех участников проекта.
Мы понимаем ваши потребности и знаем, как эффективно их удовлетворить. Наше глобально-локальное мышление оказалось наиболее успешным и рентабельным подходом для всех участников проекта.
Проверенная методология
Наш богатый опыт работы с многочисленными клиентскими базами и новейшие технологии позволяют нам внедрять лучшие практики и проверенные методологии. Мы придерживаемся гибкого подхода к разработке проектов, который принес нам завидный послужной список.
Своевременная доставка
На протяжении всего процесса разработки мы оперативно общаемся и сотрудничаем с клиентами, чтобы они были уверены в наших услугах и чувствовали себя комфортно. Своевременная реализация проектов без ошибок — это то, что мы никогда не идем на компромисс любой ценой.
Конкурентное ценообразование
В Orange Mantra мы поставляем продукт, который стоит ваших денег. Мы предоставляем лучшие в своем классе решения по наиболее конкурентоспособным ценам для предприятий всех размеров и типов. Наши удобные и надежные услуги гарантируют, что вы получите большую рентабельность инвестиций.
Мы предоставляем лучшие в своем классе решения по наиболее конкурентоспособным ценам для предприятий всех размеров и типов. Наши удобные и надежные услуги гарантируют, что вы получите большую рентабельность инвестиций.
Как мы предлагаем высококачественные услуги по разработке OpenCart
Мы применяем проверенные стратегии и методологии, чтобы гарантировать, что наши услуги по разработке OpenCart имеют превосходное качество и соответствуют отраслевым стандартам.ju/
1Все, что вам нужно сделать, это сообщить нам свои требования, и мы предложим вам индивидуальные решения для разработки OpenCart, адаптированные к вашим требованиям, целям и видению.
2После этого мы анализируем требования и разрабатываем стратегию, чтобы представить вашу бизнес-идею миру через хорошо продуманный веб-сайт. В Orange Mantra мы даем нашим клиентам самое лучшее, что у нас есть.
3Наши специалисты по разработке OpenCart оказывают круглосуточную и эффективную помощь, тем самым сводя к минимуму необходимость повторных контактов и нежелательных задержек.

Готовы построить привлекательный и хорошо масштабируемый магазин OpenCart?
Свяжитесь с нами
Часто задаваемые вопросы
OpenCart — одна из самых популярных платформ для разработки электронной коммерции. Он поставляется с множеством мощных функций, которые помогут вам легко достичь ваших бизнес-целей.
- Платформа OpenCart может эффективно удовлетворить ваши уникальные бизнес-требования.
- Разработка OpenCart для электронной коммерции позволяет вам правильно и четко обрисовать свой интернет-магазин.
- OpenCart позволяет создавать разнообразные магазины, используя единую базу данных и панель администратора.
- OpenCart предлагает широкий выбор готовых шаблонов и плагинов для создания потрясающих сайтов.
- OpenCart легко настроить и установить.

- OpenCart — это исключительно PHP и MySQL, которые обеспечивают совместимость с несколькими платформами.
- OpenCart имеет оптимизированные для SEO функции, которые могут повысить рейтинг вашего сайта в поисковых системах.
Как правило, создание базового веб-сайта OpenCart может занять один день. Однако это может варьироваться в зависимости от сложности дизайна, количества необходимых функций, интеграций и настроек, уровня опыта разработчика и так далее.
Время обработки зависит от количества изменений и сложности вашего запроса. После связи с вашим менеджером проекта по любому из каналов связи вы получите предложение по цене и срокам выполнения. Затем наша команда разработчиков позаботится о том, чтобы обновления были выполнены в соответствии с вашими требованиями и доставлены вам своевременно. В зависимости от вашего контракта или соглашения об уровне обслуживания наш обычный срок выполнения мелких задач составляет 1-3 дня.
Как вы хотите, чтобы мы помогли преобразовать
ваш бизнес?
Расскажите нам о своих требованиях
Кем вы хотите стать в качестве технического специалиста
?
Исследуйте карьерные возможности
404 — СТРАНИЦА НЕ НАЙДЕНА
Почему я вижу эту страницу?
404 означает, что файл не найден. Если вы уже загрузили файл, имя может быть написано с ошибкой или файл находится в другой папке.
Другие возможные причины
Вы можете получить ошибку 404 для изображений, поскольку у вас включена защита от горячих ссылок, а домен отсутствует в списке авторизованных доменов.
Если вы перейдете по временному URL-адресу (http://ip/~username/) и получите эту ошибку, возможно, проблема связана с набором правил, хранящимся в файле .htaccess. Вы можете попробовать переименовать этот файл в .htaccess-backup и обновить сайт, чтобы посмотреть, решит ли это проблему.
Также возможно, что вы непреднамеренно удалили корневой каталог документов или вам может потребоваться повторное создание вашей учетной записи. В любом случае, пожалуйста, немедленно свяжитесь с вашим веб-хостингом.
В любом случае, пожалуйста, немедленно свяжитесь с вашим веб-хостингом.
Вы используете WordPress? См. Раздел об ошибках 404 после перехода по ссылке в WordPress.
Как найти правильное написание и папку
Отсутствующие или поврежденные файлы
Когда вы получаете ошибку 404, обязательно проверьте URL-адрес, который вы пытаетесь использовать в своем браузере. Это сообщает серверу, какой ресурс он должен использовать попытка запроса.
http://example.com/example/Example/help.html
В этом примере файл должен находиться в папке public_html/example/Example/
Обратите внимание, что в этом примере важен CaSe . На платформах, которые обеспечивают чувствительность к регистру, e xample и E xample не являются одними и теми же местами.
Для дополнительных доменов файл должен находиться в папке public_html/addondomain.com/example/Example/, а имена чувствительны к регистру.
Неработающее изображение
Если на вашем сайте отсутствует изображение, вы можете увидеть на своей странице поле с красным размером X , где отсутствует изображение. Щелкните правой кнопкой мыши на X и выберите «Свойства». Свойства сообщат вам путь и имя файла, который не может быть найден.
Это зависит от браузера. Если вы не видите на своей странице поле с красным X , попробуйте щелкнуть правой кнопкой мыши страницу, затем выберите «Просмотр информации о странице» и перейдите на вкладку «Мультимедиа».
http://example.com/cgi-sys/images/banner.PNG
В этом примере файл изображения должен находиться в папке public_html/cgi-sys/images/ пример. На платформах, которые обеспечивают чувствительность к регистру PNG и png — это разные местоположения.
404 Ошибки после перехода по ссылкам WordPress
При работе с WordPress ошибки 404 Page Not Found часто могут возникать при активации новой темы или изменении правил перезаписи в файле . htaccess.
htaccess.
Когда вы сталкиваетесь с ошибкой 404 в WordPress, у вас есть два варианта ее исправления.
Вариант 1. Исправьте постоянные ссылки
- Войдите в WordPress.
- В меню навигации слева в WordPress нажмите Настройки > Постоянные ссылки (Обратите внимание на текущую настройку. Если вы используете пользовательскую структуру, скопируйте или сохраните ее где-нибудь.)
- Выберите По умолчанию .
- Нажмите Сохранить настройки .
- Верните настройки к предыдущей конфигурации (до того, как вы выбрали «По умолчанию»). Верните пользовательскую структуру, если она у вас была.
- Нажмите Сохранить настройки .
Во многих случаях это сбросит постоянные ссылки и устранит проблему. Если это не сработает, вам может потребоваться отредактировать файл .htaccess напрямую.
Вариант 2. Измените файл . htaccess
htaccess
Добавьте следующий фрагмент кода в начало файла .htaccess:
# НАЧАЛО WordPress
RewriteEngine On
RewriteBase / 9index.php$ — [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
# Конец WordPress
Если ваш блог показывает неправильное доменное имя в ссылках, перенаправляет на другой сайт или отсутствуют изображения и стиль, все это обычно связано с одной и той же проблемой: в вашем блоге WordPress настроено неправильное доменное имя.
Как изменить файл .htaccess
Файл .htaccess содержит директивы (инструкции), которые сообщают серверу, как вести себя в определенных сценариях, и напрямую влияют на работу вашего веб-сайта.
Перенаправление и перезапись URL-адресов — это две очень распространенные директивы, которые можно найти в файле .htaccess, и многие скрипты, такие как WordPress, Drupal, Joomla и Magento, добавляют директивы в . htaccess, чтобы эти скрипты могли работать.
htaccess, чтобы эти скрипты могли работать.
Возможно, вам потребуется отредактировать файл .htaccess в какой-то момент по разным причинам. В этом разделе рассказывается, как редактировать файл в cPanel, но не о том, что нужно изменить. статьи и ресурсы для этой информации.)
Существует множество способов редактирования файла .htaccess
- Отредактируйте файл на своем компьютере и загрузите его на сервер через FTP
- Использовать режим редактирования программы FTP
- Используйте SSH и текстовый редактор
- Используйте файловый менеджер в cPanel
Самый простой способ отредактировать файл .htaccess для большинства людей — через диспетчер файлов в cPanel.
Как редактировать файлы .htaccess в файловом менеджере cPanel
Прежде чем что-либо делать, рекомендуется сделать резервную копию вашего веб-сайта, чтобы вы могли вернуться к предыдущей версии, если что-то пойдет не так.
Откройте файловый менеджер
- Войдите в cPanel.

- В разделе «Файлы» щелкните значок «Диспетчер файлов ».
- Установите флажок для Корень документа для и выберите доменное имя, к которому вы хотите получить доступ, в раскрывающемся меню.
- Убедитесь, что установлен флажок Показать скрытые файлы (точечные файлы) «.
- Нажмите Перейти . Файловый менеджер откроется в новой вкладке или окне.
- Найдите файл .htaccess в списке файлов. Возможно, вам придется прокрутить, чтобы найти его.
Чтобы отредактировать файл .htaccess
- Щелкните правой кнопкой мыши файл .htaccess и выберите Редактировать код в меню. Кроме того, вы можете щелкнуть значок файла .htaccess, а затем Редактор кода значок в верхней части страницы.
- Может появиться диалоговое окно с вопросом о кодировании. Просто нажмите Изменить , чтобы продолжить.