Содержание
Simple Checkout Opencart 1.5.6 добавить немного логики • freelance job for a specialist • category Web programming ≡ Client Aleksandr Golmeyster
3 of 3
project expired
publication
open for proposals
project expired
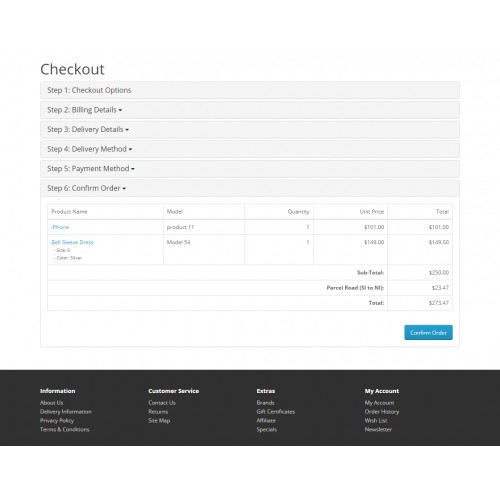
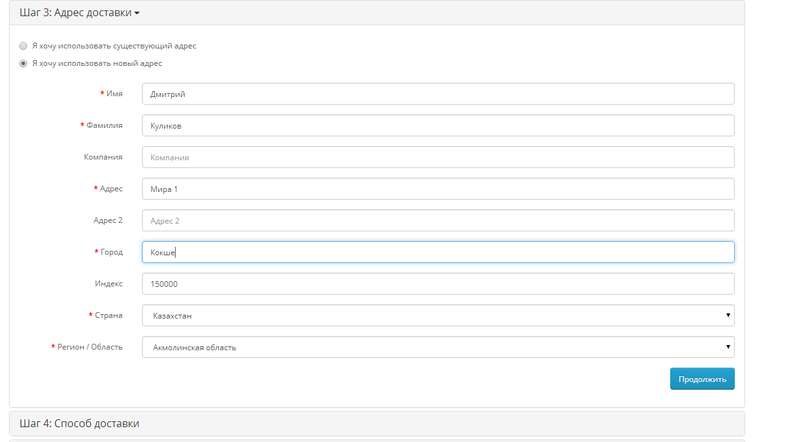
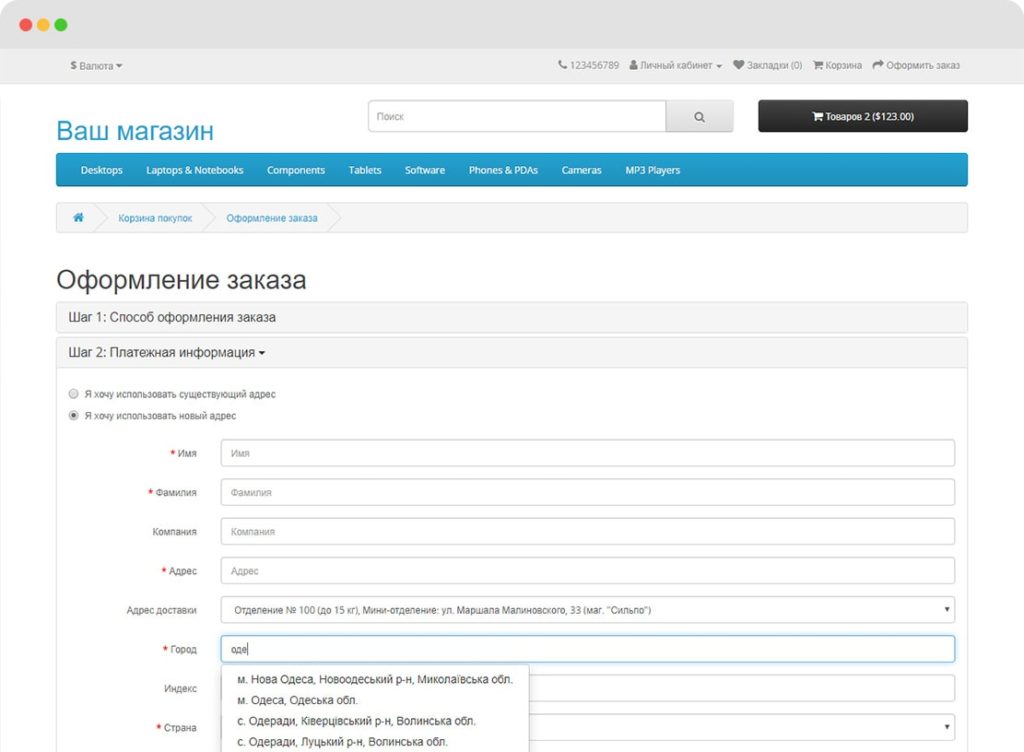
Добрый день. Нужна помощь по магазину Opencart 1.5.6.4. Есть оформление заказа, вот оно http://prntscr.com/lo28no сейчас поля доставки стоят 0 грн. Нужно изменить зависимость от общей суммы заказа.
В блоке Способ доставки: Если больше 1000 то бесплатно (0 грн), если меньше — то вместо 0грн написать «по тарифам перевозчика»
В блоке Оформление заказа (там где товары) в поле где указывается способ и стоимость доставки (на скрине написано Автолюкс 0грн.) писать: если больше 1000грн. то «бесплатно», если меньше то «по тарифам перевозчика» .
Сумму 1000 грн вывести куда-то в админку
Proposals
8
date
online
rating
cost
time to complete
1 day300 UAH
1 day300 UAH
Здравствуйте.
 Готов выполнить. Обращайтесь, буду рад сотрудничеству!
Готов выполнить. Обращайтесь, буду рад сотрудничеству!1 day249 UAH
1 day249 UAH
Обращайтесь
1 day200 UAH
1 day200 UAH
обращайтесь, сделаю сегодня
!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!1 day400 UAH
1 day400 UAH
Сделаю
=- = -=-= — =- =- =- = -=- =- = -= -= -= -= -= -= -= -= — =- =- =- =- =-freelancer isn’t working in the service any longer
2 days1300 UAH
2 days1300 UAH
Здравствуйте, Александр.
 Имею опыт работы с опенкартом, готова помочь с выполнением данной задачи.
Имею опыт работы с опенкартом, готова помочь с выполнением данной задачи.1 day700 RUB
1 day700 RUB
Готов приступить к выполнению,сделать все качественно и быстро.
Есть опыт в решении подобных задач.Опыт работы с OpenCart более 6 лет
Мы находимся в десятке разработчиков по интернет магазинам на топовом фрилансе СНГ FL.ruЗанимаюсь созданием и технической поддержкой интернет магазинов на CMS OpenCart. Предоставляю бесплатное гарантийное обслуживание на протяжении 1 года.
Доработки магазина обычно оцениваются почасово. Стоимость часа работы 700 руб/час.
…
Пишите, буду рад сотрудничеству!Email: [email protected] | WhatsApp/Telegram/Viber: +380979792041
freelancer isn’t working in the service any longer
3 years ago
70 views
Opencart 1.
 5.1.x: Упрощённое оформление заказа на одной странице (Quickcheckout one-page simple checkout)
5.1.x: Упрощённое оформление заказа на одной странице (Quickcheckout one-page simple checkout)
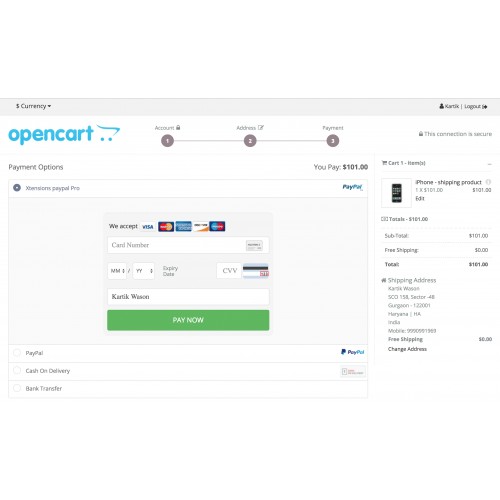
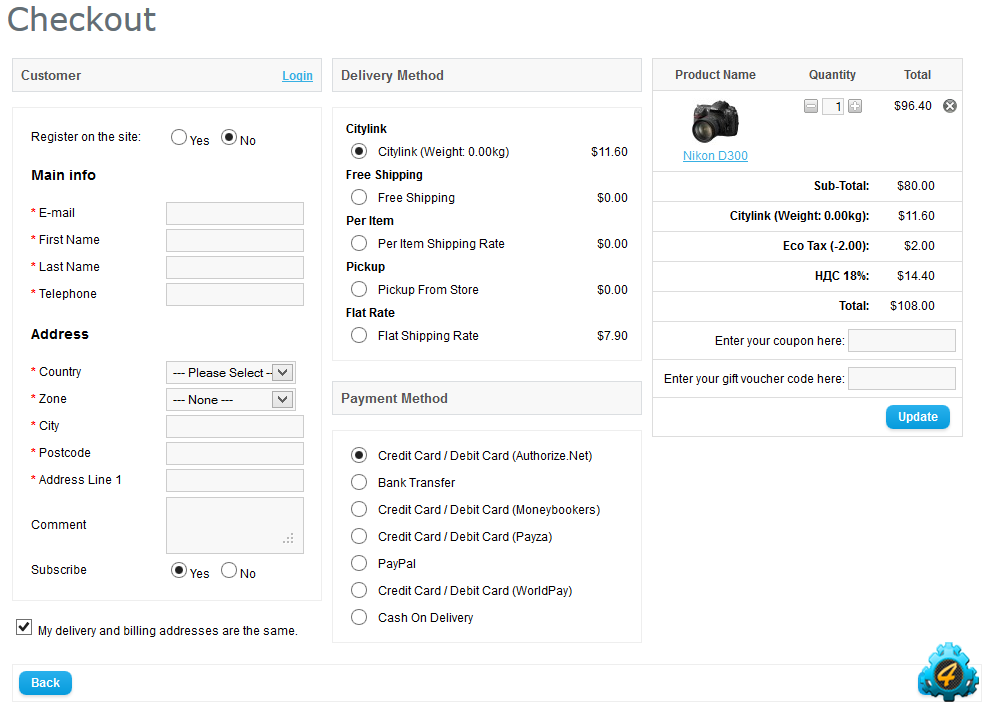
Сделал вот такую укороченную форму заказа (скриншоты ниже). Упрощённое гостевое оформление заказа на одной странице.
Преимущества (они же и недостатки):
- Предельно компактно и быстро, не утомляет покупателя. По статистике на каждом лишнем шаге при оформлении заказа сходят с дистанции 20% покупателей;
- Всё на виду и получилось весьма удобно и наглядно;
- Предполагается оплата исключительно методом «Cash on delivery» (оплата наличными по факту доставки). Всё остальное решается по телефону и комментариями;
- В админке нет никаких настроек (это касаемо предыдущего пункта; используется только cash-on-delivery способ, и он указан в коде и должен быть разрешен).
- Нет никакого учёта всего, что связано с адресом и гео-информацией (включая налоги, так как они зависят от адреса)
Модуль совместим только с версиями 1. 5.1.*. Под более новые адаптировать не планирую, т.к. альтернатив уже существует большое количество и можно взять готовое решение. Создавать ещё одно решение будет также стоить денег, причины постарался описать в отдельной статье (см. также в конце, в списке связанных статей). Есть версия под Opencart 1.4.9.x (ocStore 0.2.2 / 0.2.0). Ниже описаны недостатки и возможности.
5.1.*. Под более новые адаптировать не планирую, т.к. альтернатив уже существует большое количество и можно взять готовое решение. Создавать ещё одно решение будет также стоить денег, причины постарался описать в отдельной статье (см. также в конце, в списке связанных статей). Есть версия под Opencart 1.4.9.x (ocStore 0.2.2 / 0.2.0). Ниже описаны недостатки и возможности.
Купить
Оплата вручную:
Webmoney кошельки: Z385421512525, R304747241741 U415109965360 E180553785592Оплата карточкой или Paypal:
- Удобнее всего купить модуль быстрого оформления заказа на Opencart.com. Там архив сразу доступен для скачивания и не надо ждать, пока я его отправлю. Также проще будет забирать обновления в любой удобный момент — вы будете получать уведомления от сервиса по email;
- Вручную за 10WMZ, или по курсу в WMR или WMU.
 Или 10$ через Paypal (там же принимаются банковские карты). В комментариях к платежу укажите свой email, на который надо выслать ZIP архив с модулем.
Или 10$ через Paypal (там же принимаются банковские карты). В комментариях к платежу укажите свой email, на который надо выслать ZIP архив с модулем.
Вручную я высылаю архив сразу после того, как узнаю о платеже. Обычно это занимает не более суток. Чаще гораздо меньше, но случаи разные бывают и иногда я могу быть недоступен. Webmoney не присылает мне никаких уведомлений на email (единственный из сервисов, кстати), поэтому о платеже там лучше написать дополнительно на email или через форму обратной связи в блоге. Иначе узнать о платеже там я могу лишь по чистой случайности.
Поэтому рекомендую довериться автоматике на Opencart.com. Там немного дороже, но покупка удобнее для последующих обновлений. И может оказаться быстрее, чем с моим участием.
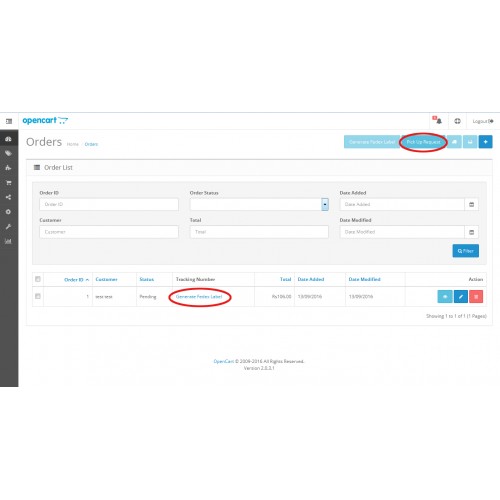
Если покупаете на Опенкарт.ком, посмотрите на пару способов доставки с текстом и ссылками вместо цены — они удобны для курьерских служб.
Возможности и ограничения
<
p>Версия Quickcheckout для Opencart 1. 5.1 поставляется в 2 версиях:
5.1 поставляется в 2 версиях:
- более старая (QC) не имеет выбора способов оплаты (покупателю надо выбрать только доставку), но может быть гораздо удобней тем магазинам, которые торгуют локально по городу и доставляют товары по стране, используя единственный способ оплаты — из рук в руки;
- Этот вариант не заменяет никакие файлы Opencart;
- QCPM (с поддержкой способов оплаты, payment methods) существует для версии Опенкарт 1.5.1.3.
- этот вариант заменяет часть стандартных файлов — более подробная информация в README в соответствующей папке. Присылайте неизвестные мне модули или содержимое этой папки (tpl файлы) — я их модифицирую для QC/PM и включу tpl в архив
Admin: Дополнения / Доставка:
Будут использоваться только те модули, в которых установлена географическая зона ВСЕ РЕГИОНЫ. Это связано с тем, что из модуля полностью убрано всё, что связано с географической информацией.
Внимание: модуль «Доставка в зависимости от веса» не будет работать — у него отсутствуют настройки для всех регионов.
Если вы используете вес товаров — включите вместо него способ «Доставка по городу Citylink».
Если вес не нужен — попробуйте «Фиксированную стоимость доставки» или другой подходящий способ.
Если пользователь зарегистрирован и предварительно залогинился, его данные подставятся в форму (имя, email, телефон) и заказ будет связан с этим покупателем. Планируется добавить возможность быстрой регистрации, но сроки неизвестны.
Поддерживаются Shoppica и Spicylicious темы оформления — для них в архиве есть отдельные папки. По вопросам поддержки других специфических тем оформления, на которых форма заказа выглядит плохо — обращайтесь.
Демо: http://rb.labtodo.com/shop/test-demo
В версии Quickcheckout для Opencart 1.4.9.x (ocStore 0.2.2 / 0.2.0) есть и оплата, и доставка, но не проверялась работа с зарегистрированными пользователями — было сделано только гостевое оформление. Эта версия заменяет стандартные файлы опенкарт, поэтому если используется другая тема оформления -будьте аккуратны при установке и сделайте предварительно резервные копии ваших файлов.
Демо: http://ocs020.labtodo.com/
Opencart 1.5.1.2 Quick one-page simple checkout
Вебмани мне не присылает уведомления на email, поэтому лучше сообщить дополнительно (через форму обратной связи например), если архив нужен срочно. Если я на связи, то сразу же и отправлю. Остальные сервисы уведомляют. Или можно подождать — я в течение дня обычно высылаю, просматриваю почту регулярно. Автоматически на полном автопилоте можно купить на сайте opencart.com, но там чуть дороже. Зато можно в любой момент скачать архив (и апдейты), не дожидаясь ответа от меня.
Если нет электронных кошельков и желания платить карточкой — обычно можно без проблем пополнить WMR или WMU кошелёк наличными через платёжные терминалы.
2011-11-27. Исправлена ошибка в версии для Opencart 1.5.1.3. Всем, кто покупал на opencart.com, должно было прийти уведомление об обновлении. Кто покупал вручную, через Webmoney/Paypal — напишите, вышлю обновление для 1. 5.1.3.
5.1.3.
2011-11-30. Появилась тестовая версия для ocStore 0.2.0 / 0.2.2 (Opencart 1.4.9.?). Возможно, будет ещё дорабатываться. Но шансов мало — я вообще не планировал версиею для 1.4. Пока не проверена покупка зарегистрированным пользователем. И форма работает в 2 шага. Если будет время — попробую улучшить. Пока так, как на демо: http://ocs020.labtodo.com/
Позже собираюсь сделать такую же одностраничную форму со всеми опциями. Наверное все эти способы тоже кому-то, да нужны (нужны, да? Или нет?).
Ошибки или проблемы с установкой?
Если возникают проблемы с установкой или какие-то ошибки, которые не можете устранить после прочтения инструкции по установке — мне нужен как минимум адрес вашего сайта, где я могу посмотреть на работу формы и увидеть ошибки. Укажите адрес сайта и email, с которого покупали модуль, на странице Контакт.
<
p>Мелкие модификации также входят в список того, что я помогаю сделать при первичной настройке:
- сделать другие поля обязательными или необязательными;
- убрать или переименовать какие-то поля (например, поменять ФИО на что-то другое, заменить продолжение адреса на ближайшую станцию метро, удобный склад перевозчика или индекс).

Значительно ускорить процесс может наличие в письме параметров доступа к FTP и в админ-часть Опенкарт. Это позволит гораздо быстрее обнаружить и устранить ошибки в конфигурации (модулей оплаты и доставки, например) или неправильной установке, убедиться в том, что ничего не напутано с версиями, увидеть лог ошибок сразу же по мере их воспроизведения и после изменений. Объяснять в переписке, что именно попробовать, исправить или проверить — в большинстве случаев гораздо дольше и сложнее. Поэтому по возможности сразу их указывайте, если понимаете, что сами этим заниматься не будете.
Opencart One Page Checkout — Руководство пользователя — Блог Knowband
1.0 Введение
Большинство посетителей покидают кассу, чтобы купить желаемый товар, только потому, что считают процесс сложным и длительным. В конечном итоге это приводит к увеличению количества брошенных тележек. Чтобы контролировать показатели выхода и отказов от корзины, Knowband предложила плагин OpenCart One Page Checkout Pro для магазинов OpenCart. Кроме того, внедряя One Page Checkout для своего сайта электронной коммерции, вы можете повысить коэффициент конверсии, поскольку он заменяет многоэтапную страницу оформления заказа одностраничным оформлением заказа.
Кроме того, внедряя One Page Checkout для своего сайта электронной коммерции, вы можете повысить коэффициент конверсии, поскольку он заменяет многоэтапную страницу оформления заказа одностраничным оформлением заказа.
Мобильный вид:
Отличительные особенности расширения OpenCart One Page Checkout:
- Расширение предлагает функцию гостевой проверки, с помощью которой пользователи могут легко и быстро выполнять свои заказы в качестве гостей без создания новой учетной записи на Интернет-магазин.
- Расширение OpenCart Fast Checkout позволяет клиентам быстро входить на веб-сайт, используя свои учетные записи Google, Facebook и Paypal.
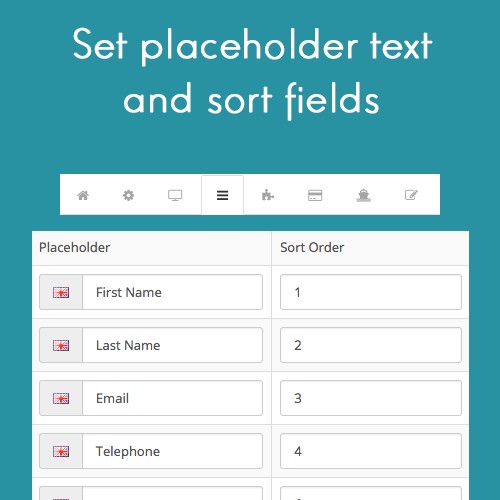
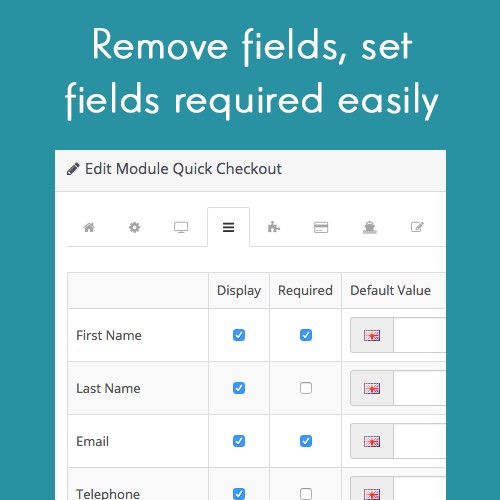
- Поля на странице оформления заказа могут быть легко настроены администратором из внутреннего интерфейса расширения OpenCart One Page Checkout Pro. Администратор магазина может отображать или скрывать любые поля на странице оформления заказа, а также может сделать их необязательными или обязательными для заполнения пользователями.
 Администратор также может переупорядочить поля позиции с помощью функции перетаскивания.
Администратор также может переупорядочить поля позиции с помощью функции перетаскивания. - Владелец магазина может легко настроить внешний вид страницы оформления заказа, включая изменение цвета кнопок, цвета фона кнопок, цвета текста и т. д.
- OpenCart One Page Supercheckout обеспечивает совместимость с несколькими магазинами и несколькими языками.
- Расширение OpenCart One Step Checkout поддерживает почти все основные способы доставки и оплаты, что повышает доверие клиентов к выбору желаемого метода на странице оформления заказа.
- Интернет-магазин может применить любой из макетов дизайна из 3 различных макетов оформления заказа, т. е. с 1 колонкой, 2 колонками или 3 колонками. Поля можно легко изменить путем перетаскивания.
- Модуль OpenCart Quick Checkout предлагает интеграцию с MailChimp, Klaviyo и SendinBlue, что позволяет автоматически синхронизировать базу данных ваших пользователей с этими вашими учетными записями без каких-либо ручных усилий.

- Интернет-магазин также может настроить внешний вид расширения с помощью пользовательских CSS и JS.
- Модуль OpenCart Responsive One Step Checkout предлагает функцию режима тестирования, с помощью которой владелец магазина может проверить и просмотреть выполненные настройки, прежде чем вносить настройки в действие на веб-сайте.
- Модуль OpenCart Simplified Checkout предлагает функцию Ship2Pay, с помощью которой владелец магазина может сопоставить определенные способы оплаты с выбранными способами доставки. Он скрывает все другие способы оплаты при выборе определенного способа доставки и показывает пользователю только те способы оплаты, которые сопоставлены с выбранным способом доставки.
2.0 Руководство по установке расширения OpenCart One Page Checkout
Перед началом процесса установки необходимо приобрести расширение OpenCart One Page Checkout в магазине Knowband. После покупки вы получите следующие файлы на зарегистрированный адрес электронной почты.
- Исходный код расширения OpenCart One Page Checkout в заархивированном формате.
- Руководство пользователя расширения OpenCart One Page Checkout.
Теперь, чтобы установить одностраничную кассу OpenCart в вашем интернет-магазине, выполните указанные шаги:
1. Разархивируйте zip-файл. Вы получите папки, как показано на изображении ниже
2. Скопируйте все папки zip-файла в корневой каталог установки OpenCart через FTP-менеджер.
Действия по установке файла OCMOD
- После распаковки папки вы найдете файл supercheckout_pro.ocmod.xml, как показано ниже:
- Теперь в панели администратора нажмите «Расширения» в левом боковом меню. Затем нажмите «Установщик расширений» ( Home-> extension ).
- Теперь загрузите файл supercheckout_pro.ocmod.xml. После загрузки файла отображается сообщение об успешном завершении.
- После загрузки файла перейдите на Главная-> Модификация
- Вы найдете файл с именем Supercheckout Pro v2.
 8 (это означает, что ваш ocmod был успешно установлен). Нажмите на соответствующий значок «+», чтобы включить его. Зеленый значок превращается в красный, как показано ниже.
8 (это означает, что ваш ocmod был успешно установлен). Нажмите на соответствующий значок «+», чтобы включить его. Зеленый значок превращается в красный, как показано ниже.
- Наконец, нажмите кнопку обновления (это обязательно).
Итак, OpenCart One Page Checkout Pro успешно установлен и готов к использованию в вашем магазине. Перейдите в меню администратора и нажмите «Расширения», а затем «Модули». Нажмите кнопку настройки рядом с 9.0092 Суперкасса Knowband.
3.0 Интерфейс администратора адаптивного модуля оформления заказа OpenCart в один шаг
Сразу после успешной установки веб-сайта One Page Checkout для OpenCart вы можете настроить поля формы оформления заказа в соответствии с вашими требованиями. Вы должны перемещаться по настройкам в указанном порядке: Панель администратора > Расширения > Модули > Knowband Supercheckout
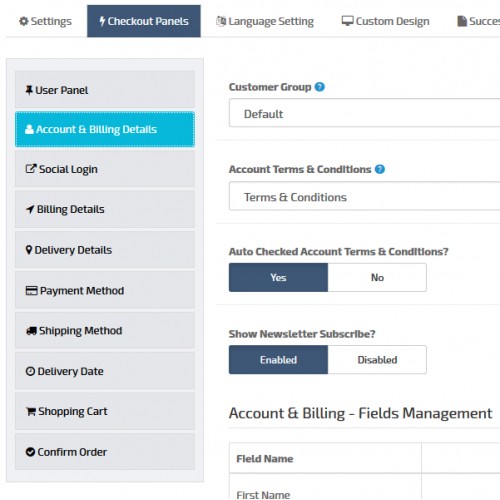
Простой для понимания интерфейс администратора OpenCart One Page Checkout Pro разделен на десять разделов, а именно: :
1. Общие настройки
Общие настройки
2. Customizer
3. Настройки входа в систему
4. Адрес оплаты
5. Адрес доставки
6. Метод доставки
7. Ship2 Pay
8. Метод оплаты
9. Корзина
10. Дизайн
11. Информационный бюллетень
Каждый из этих разделов обсуждался ниже:
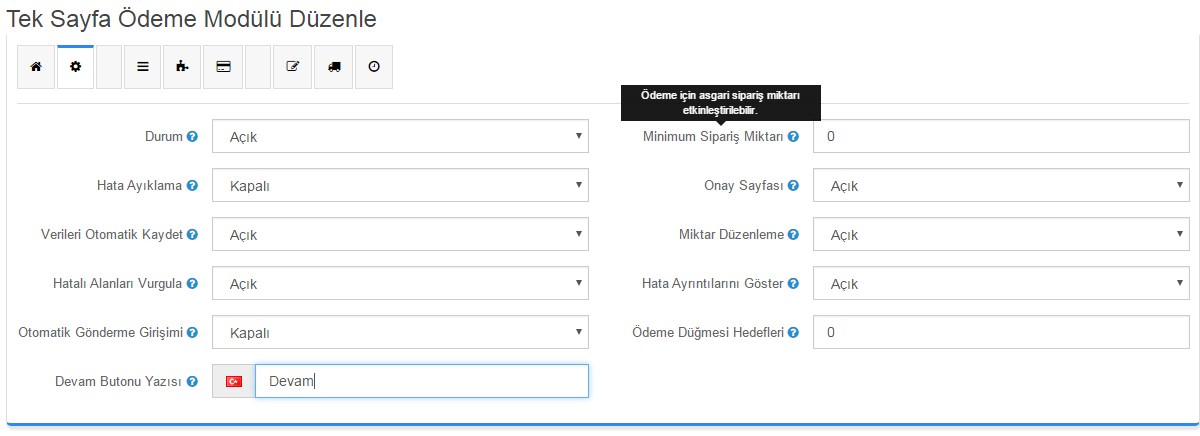
3.1 Общие настройки
- Включить/выключить эту функцию можно полностью: плагина OpenCart One Page Checkout Pro с ВЫКЛ на ВКЛ.
- Включить параметр рассылки новостей: Вы можете включить или отключить параметр рассылки новостей на странице Supercheckout. После того, как вы активировали эту кнопку, будут следующие случаи:
a.) Параметр «Информационный бюллетень» будет виден клиентам, оформляющим гостевую кассу, только если вы включили параметр «Автоматически регистрировать гостя».
b.) Информационный бюллетень всегда будет виден клиентам, если они создают новую учетную запись.
c. ) Информационный бюллетень никогда не будет виден вошедшим в систему клиентам.
) Информационный бюллетень никогда не будет виден вошедшим в систему клиентам. - Автоматически регистрировать гостей: Вы можете включить эту опцию, чтобы автоматически регистрировать гостей в вашем магазине. Включив эту опцию, вы можете зарегистрировать своих клиентов в магазине и отправить им сгенерированный пароль на их электронную почту.
- Регистрация учетной записи: Включив это поле, вы можете отобразить поле пароля на странице supercheckout, чтобы новые пользователи могли легко установить желаемый пароль для своей учетной записи.
- Выберите параметр по умолчанию при оформлении заказа: С помощью этого параметра вы можете установить параметр по умолчанию в разделе входа в систему на странице OpenCart One Page Supercheckout из вариантов «Гость», «Вход» и «Регистрация».
- Отключить гостя: Вы можете включить или отключить функцию гостя для пользователей в разделе входа в One Page Checkout.

- Добавить собственный стиль: С помощью этого параметра вы можете добавить или включить собственный стиль на страницу Supercheckout. Чтобы применить некоторый пользовательский CSS на странице Supercheckout, вы можете написать этот CSS в текстовом поле, которое находится справа от метки «Добавить собственный стиль». Например: Вы можете изменить цвет кнопок на странице Supercheckout.
- Добавить минимальную сумму для показа баннера с бесплатной доставкой: На этой вкладке администратор может добавить минимальную сумму, которая требуется, после чего клиенты будут иметь право на бесплатную доставку своего заказа.
- Включить автоматическое определение страны: После включения этой функции расширение будет автоматически определять и заполнять страну пользователя в разделе страны.
- Встроенная проверка: Благодаря этой функции расширение отображает ошибку каждый раз, когда пользователь пропускает заполнение обязательного поля на странице оформления заказа.

- Включить авто-адрес Google для заполнения: Как только пользователь начинает вводить свой адрес, расширение предлагает его адрес, если эта функция включена.
- Включить или отключить новый шаблон: С помощью расширения OpenCart One Page Checkout владелец магазина может применить новый или старый шаблон оформления заказа по своему желанию в общих настройках.
- Режим тестирования: Эта опция позволяет включать или отключать функции тестового режима этого расширения Одностраничная проверка OpenCart.
- URL-адрес для тестирования: После того как вы включите режим тестирования, вы можете установить URL-адрес суперпроверки, где вы можете проверить функциональность проверки на одной странице.
Настройщик
На вкладке Настройщик можно настроить цвет фона кнопки, цвет границы кнопки
Предварительный просмотр кнопки, цвет текста кнопки, цвет нижней границы кнопки, цвет фона кнопки «Моя учетная запись», цвет фона кнопки входа, цвет фона кнопки входа, Цвет фона кнопки выхода, цвет фона кнопки кода купона, цвет фона кнопки кода ваучера и т. д.
д.
- Цвет фона строки бесплатной доставки: В этом разделе можно изменить цвет фона строки бесплатной доставки на странице оформления заказа.
- Пользовательские CSS и JS: В этом разделе можно настроить внешний вид страницы оформления заказа с помощью пользовательских CSS и JS.
3.2 Вход в систему
На этой вкладке вы найдете параметры для настройки параметров входа в Facebook, Google и Paypal, как показано ниже.
- Включить вход через Facebook: С помощью этой опции вы можете включить/отключить параметр входа через Facebook в One Page Checkout.
- Идентификатор приложения Facebook: Эта опция позволяет вам установить идентификатор приложения Facebook, который может быть сгенерирован с использованием учетной записи разработчика Facebook.
- Facebook App Secret: Используя эту опцию, установите секретный ключ, сгенерированный с использованием учетной записи разработчика Facebook.

- Включить вход через Google: С помощью этого параметра вы можете включить/отключить параметр входа через Google в One Page Checkout.
- Идентификатор приложения Google: Этот параметр позволяет установить идентификатор приложения Google.
- Идентификатор клиента Google: В этом поле можно указать идентификатор клиента Google, созданный в консоли Google.
- Секрет приложения Google: С помощью этой опции вы можете установить секретный ключ приложения, сгенерированный с помощью консоли Google.
- Включить вход в PayPal: С помощью этой опции вы можете разрешить своим клиентам входить в систему через свои учетные записи Paypal.
- Идентификатор клиента Paypal: Эта опция позволяет добавить ваш идентификатор клиента Paypal.
- Секрет клиента Paypal: Эта опция позволяет вам добавить свой секретный идентификатор клиента Paypal.

Подробные инструкции по созданию идентификатора приложения, секретного ключа приложения и идентификатора клиента см. в следующем разделе.
3.2.1 Как настроить вход через Facebook?
Приложение Facebook можно создать, выполнив следующие действия:
1: Перейдите по указанному URL-адресу: https://developers.facebook.com/apps/
2: Нажмите кнопку «Создать приложение».
3&4: Выберите параметр «Build Connected Experiences» и нажмите кнопку «Продолжить».
5&6: Добавьте «Отображаемое имя приложения», «Контактный адрес электронной почты приложения» и выберите один из вариантов «Есть ли у вас учетная запись Business Manager?» а затем нажмите кнопку «Создать приложение».
7&8: После нажатия на «Создать идентификатор приложения» вам нужно будет пройти проверку безопасности, как показано на рисунке:
9: Перейдите на вкладку «Настройка».
Пожалуйста, добавьте URL обратного вызова для удаления. Вы можете проверить описание URL-адреса обратного вызова для удаления здесь: https://developers.facebook.com/docs/development/create-an-app/app-dashboard/data-deletion-callback/
10-15: Два параметры будут доступны в раскрывающемся списке, «Основные» и «Дополнительно», нажмите «Основные». Затем введите свой «Домен приложения», «URL-адрес конфиденциальности», «URL-адрес условий использования», «Добавить значок», «Выбрать категорию» и нажмите кнопку «Сохранить изменения».
App Domains:
yourdomain.com is correct
yourdomain.com/store is incorrect
www.domain.com is incorrect
16: Now click on “+ Добавить платформу».
17: И выберите Веб-сайт в качестве Платформы.
18&19: Теперь введите URL своего сайта.
20 и 21: Нажмите «Продукты+» и нажмите кнопку «Настройка» на вкладке входа в Facebook.
22: Выберите Интернет в качестве платформы для приложения.
23: Добавьте URL-адрес сайта и нажмите «Сохранить».
24–26: Нажмите «Настройки» и добавьте действительные URI перенаправления OAuth.
Действительные URI перенаправления OAuth:
https://your_store_url/index.php?route=kbstepcheckout/kbstepcheckout&fblogin=1
27: Выберите опцию «В разработке» .
28&29: Выберите категорию из раскрывающегося списка и нажмите кнопку «Переключить режим».
Последний шаг: Скопируйте идентификатор приложения и секрет приложения и вставьте их в поля, предусмотренные в модуле.
3. 2.2 Как настроить вход через Google?
2.2 Как настроить вход через Google?
Выполните следующие шаги, чтобы получить идентификатор клиента и секрет клиента.
1. Перейдите по ссылке «https://console.developers.google.com/project».
2. Нажмите «Создать проект».
3. Введите желаемое название проекта и название организации и нажмите «Создать».
4. Перейдите в Диспетчер API, щелкните левое меню, щелкните API и службы, а затем щелкните Создать учетные данные.
5. Выберите параметр идентификатора клиента OAuth.
6. Нажмите кнопку «Настроить экран согласия».
Введите «Идентификатор электронной почты», «Название продукта», а затем нажмите кнопку «Сохранить».
7. Выберите внешний вариант, нажмите кнопку «Создать»,
Использовать следующий URL-адрес перенаправления
https://your_store_url/index.php?fc=module&module=supercheckout&controller=supercheckout&login_type=google
8.Добавить Имя приложения и адрес электронной почты службы поддержки пользователей.
9. Нажмите «Добавить домен» и добавьте авторизованный домен, а затем нажмите «Сохранить и продолжить».
10. Нажмите кнопку «Сохранить и продолжить».
Нажмите +Добавить пользователей.
11. Добавьте имя пользователя и нажмите кнопку «Добавить».
12. Добавленный пользователь будет виден, а затем нажмите кнопку Сохранить и продолжить.
13. Нажмите на экран содержимого Oath, а затем нажмите кнопку «Опубликовать» и «Добавить».
14. Нажмите «Учетные данные», затем кнопку «+Создать учетные данные» и выберите «Идентификатор клиента Oath».
15. Добавьте тип приложения и имя, а затем нажмите кнопку «Добавить».
16. Добавьте URL-адреса и нажмите кнопку «Создать».
17. Скопируйте и вставьте идентификатор клиента и секрет клиента в текстовое поле, показанное ниже, в одностраничном модуле проверки Prestashop
3.3 Платежный адрес
Раздел «Оплата» или «Платежный адрес» на странице оформления заказа, как показано ниже.
- Состоит из двух секций. Тот, что слева, предназначен для клиентов-гостей, а правый — для зарегистрированных клиентов.
- Чтобы поле отображалось/скрывалось на странице оформления заказа, установите флажок слева от метки Показать.
- Чтобы сделать поле обязательным (required field), установите флажок слева от Require Label.
- Поля также могут быть переупорядочены в соответствии с требованиями. Чтобы изменить порядок, просто переместите курсор на значок перетаскивания и перетащите поле в нужное место, как показано ниже.
- При сохранении поля будут переупорядочены в соответствии с изменениями.
3.4 Адрес доставки
Эта вкладка содержит настройки для полей, которые должны отображаться в разделе «Адрес доставки» на странице оформления заказа, как показано ниже.
- Состоит из двух секций. Тот, что слева, предназначен для клиентов-гостей, а правый — для зарегистрированных клиентов.
- Чтобы поле отображалось/скрывалось на странице оформления заказа, установите флажок слева от метки Показать.

- Чтобы сделать поле обязательным (required field), установите флажок слева от Require Label.
- Поля также могут быть переупорядочены в соответствии с требованиями. Чтобы изменить порядок, просто переместите курсор на значок перетаскивания и перетащите поле в нужное место, как показано ниже.
- При сохранении поля будут переупорядочены в соответствии с изменениями.
3.5 Способ доставки
Эта вкладка содержит настройки способа доставки, который отображается на странице оформления заказа. Он содержит настройки для включения/отключения и установки способа доставки по умолчанию, как показано ниже:
- Показать способы доставки: С помощью этой опции вы можете показать/скрыть способы доставки на странице оформления заказа. Для этого вы должны переключить кнопку с ON на OFF или наоборот.
- Стиль отображения: Этот параметр позволяет выбрать стиль отображения для способов доставки, которые вы добавили на свой веб-сайт.
 Вы можете выбрать любой стиль из трех вариантов: «Только текст», «Только изображение» или «Текст с изображениями».
Вы можете выбрать любой стиль из трех вариантов: «Только текст», «Только изображение» или «Текст с изображениями». - Отображение названия метода доставки: С помощью этой опции вы можете включить или отключить заголовок для способов доставки, отображаемых на странице оформления заказа.
- Выберите способ доставки по умолчанию: Этот параметр позволяет выбрать любой способ доставки по умолчанию для вашего магазина.
- Заголовок: С помощью этой опции вы можете установить заголовки, соответствующие каждому из способов доставки, добавленных и настроенных для вашего магазина. Вы можете установить название на английском или французском языке.
- Логотип: Этот параметр позволяет установить желаемый логотип, соответствующий каждому из способов доставки, настроенных для вашего магазина.
3.6 Ship2Pay
Функция ship2pay, предлагаемая модулем OpenCart Supercheckout, автоматически отключает способы оплаты в зависимости от способа доставки, выбранного покупателем. То есть администратор может сопоставить некоторые конкретные варианты оплаты с некоторыми конкретными вариантами доставки в магазине.
То есть администратор может сопоставить некоторые конкретные варианты оплаты с некоторыми конкретными вариантами доставки в магазине.
3.7 Способ оплаты
Эта вкладка содержит настройки для способов оплаты, отображаемых на странице оформления заказа, таких как включение/отключение или выбор метода по умолчанию.
- Показать способы оплаты: С помощью этой опции вы можете показать/скрыть способы оплаты на странице оформления заказа. Для этого вы должны переключить кнопку с ON на OFF или наоборот.
- Стиль отображения: Эта опция позволяет выбрать стиль отображения для способов оплаты, которые вы добавили на свой веб-сайт. Вы можете выбрать любой стиль из трех вариантов: «Только текст», «Только изображение» или «Текст с изображениями».
- Выберите способ оплаты по умолчанию: Эта опция позволяет выбрать любой способ оплаты по умолчанию для вашего магазина.
- Заголовок: С помощью этого параметра вы можете установить заголовки, соответствующие каждому из способов оплаты, добавленных и настроенных для вашего магазина.
 Вы можете установить название на английском или французском языке.
Вы можете установить название на английском или французском языке. - Логотип: Эта опция позволяет установить желаемый логотип, соответствующий каждому из способов оплаты, настроенных для вашего магазина.
3.8 Корзина
В этом разделе вы найдете поля корзины, разделенные на две части: левая предназначена для клиентов-гостей, а правая – для зарегистрированных или вошедших клиентов.
- Чтобы отобразить/скрыть корзину на странице оформления заказа, снимите флажок напротив надписи «Показать корзину».
- Чтобы включить/выключить какой-либо столбец в корзине, установите/снимите флажок напротив соответствующего столбца.
- Чтобы включить/отключить всплывающие изображения для продукта, установите/снимите флажок напротив соответствующего столбца.
- Чтобы изменить размер всплывающего окна с изображением, введите ширину и высоту всплывающего окна в текстовом поле перед меткой Размер изображения продукта.

- Параметры купона, бонусных баллов и ваучера также можно отключить или включить, установив/сняв флажок напротив соответствующего поля. Пожалуйста, обратите внимание, что текстовое поле с бонусными баллами будет отображаться на странице Supercheckout только после выполнения следующих трех условий.
а.) Клиент должен войти в систему.
б.) На его счету должен быть как минимум 1 призовой балл.
c.) У него должен быть товар в корзине, который можно приобрести за призовые баллы.
Подтвердить:
- Эта вкладка снова разделена на две части, левая для клиентов-гостей и правая для зарегистрированных или вошедших клиентов.
- Чтобы включить поле комментария к заказу клиента, установите флажок напротив поля «Оставить комментарий к метке заказа», а для отключения снимите этот флажок.
- Чтобы включить согласие с условиями или любую другую информацию, сохраненную в админке для магазина, установите/снимите флажок напротив надписи Я согласен с условиями.

3.9 Tab
Эта вкладка содержит настройки для дизайна Opencart One Page Checkout Pro, как показано ниже:
1-Column
2-Column
Вы можете легко изменить ширину любого столбца, отрегулировав ползунок вверху, как показано ниже.
Кроме того, вы можете перемещать различные блоки страницы оформления заказа с помощью простого перетаскивания. При сохранении блок будет переставлен на странице оформления заказа в соответствии с изменениями.
3.10 Информационный бюллетень
Нажав на вкладку Информационный бюллетень в одноэтапном модуле оплаты OpenCart, вы можете настроить параметры MailChimp, SendinBlue и Klaviyo Integrator, как показано ниже:
- Включить MailChimp: отключите интегратор MailChimp для вашего магазина.
 Вы можете включить эту опцию, если хотите увеличить подписку на новостную рассылку для своего магазина.
Вы можете включить эту опцию, если хотите увеличить подписку на новостную рассылку для своего магазина. - Ключ API MailChimp: Этот параметр позволяет установить ключ API Mailchimp для захвата электронных писем клиентов.
- Список MailChimp: После настройки ключа с этим расширением быстрой проверки OpenCart вы можете получить и выбрать список MailChimp.
То же самое можно сделать для SendinBlue и Klaviyo.
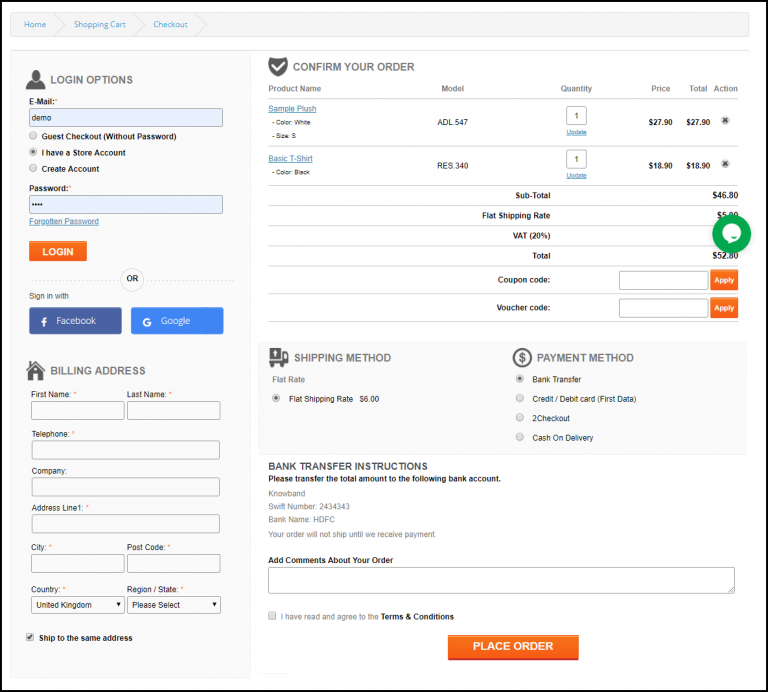
4.0 Передний интерфейс расширения OpenCart One Step Checkout
Когда пользователь нажимает кнопку «Добавить в корзину», соответствующую продукту, и выполняет его оформление, он увидит на своем экране следующую супероформление.
Расширение OpenCart One Page Checkout: https://www.knowband.com/opencart-one-supercheckout-pro
OpenCart One Page Checkout Admin Demo: https://opencartdemo.knowband.com/demo/index. php?module=oc_onepagecheckout_knowband&demo=admin&lang=en
OpenCart One Page Checkout Front Demo: https://opencartdemo. knowband.com/demo/index.php?module=oc_onepagecheckout_knowband&demo=front&lang=en
knowband.com/demo/index.php?module=oc_onepagecheckout_knowband&demo=front&lang=en
OpenCart One Page Checkout от официального Торговая площадка OpenCart: https://www.opencart.com/index.php?route=marketplace/extension/info&extension_id=15353
Это также может вас заинтересовать:
- Одностраничная касса для OpenCart для увеличения продаж в электронной коммерции
- Повысьте коэффициент конверсии для своего сайта с помощью модуля оформления заказа на одной странице
- Одностраничная касса OpenCart для обеспечения идеального опыта покупок в Интернете
- Плагины, которые могут быть хорошим комбинированным предложением для оформления заказа на одной странице для магазинов OpenCart
- Обеспечьте удобство покупок в Интернете для своих клиентов с помощью этого расширения Opencart One Page Checkout
Opencart Single Page Checkout — Блог Webkul
Модуль Opencart Single Page Checkout обеспечивает простоту одностраничного оформления заказа, тем самым сокращая шаги, необходимые в процессе оформления заказа для Пользователей.
Покупатели получат только одну кнопку для подтверждения заказа без кнопок продолжения. Вы можете использовать свой купон и ваучеры во время оформления заказа. Кроме того, вы сможете добавить новую информацию об адресе доставки и платежном адресе на одной странице оформления заказа.
Примечание:
1. Этот модуль поддерживает все шаблоны и темы, включая тему журнала.
2. Модуль одностраничной проверки Opencart поддерживает функцию мультимагазина Opencart по умолчанию.
Ищете опытную компанию
Opencart? Подробнее
Посмотрите краткий обзор плагина –
4lYBYEf0gPc
Возможности одностраничной оплаты Opencart
- Все этапы оформления заказа собраны на одной странице.
- Покупатель получает только одну кнопку для подтверждения заказа, больше никаких кнопок «Продолжить».
- Вы можете использовать коды купонов и ваучеров во время оформления заказа.

- Совместим со всеми способами доставки и оплаты Marketplace.
- Новая информация о доставке может быть добавлена во время оформления заказа.
- Гостевая проверка также возможна во время оформления заказа.
- Вся информация, такая как адреса доставки и выставления счетов, способы доставки и оплаты, доступна на одной странице и при необходимости может быть изменена.
- Совместимость с мультимагазином.
Установка одностраничной кассы Opencart
Клиенты получат zip-папку, и они должны извлечь содержимое этой zip-папки в свою систему. Извлеченная папка имеет — admin , каталог и ocmod папок. Вам необходимо перенести папки admin и catalog в корневой каталог Opencart на сервере, как показано ниже.
После этого вы перейдете к установщику расширений и загрузите файл singlePageCheckout.ocmod, , который вы найдете в папке ocmod.
Теперь перейдите к -> Расширения-> Модификации и нажмите обновить в правом верхнем углу, как показано ниже.
Теперь перейдите к Extensions-> «Modules->Single Page Checkout » и нажмите кнопку «Установить», чтобы установить модуль, как показано ниже.
Конфигурация модуля
После установки модуля администратор пройдет через Extension->Modules->Single Page checkout и нажмет на кнопку редактирования рядом с ним. Теперь включите модуль здесь и нажмите «Сохранить», как показано ниже.
Одностраничная проверка для зарегистрированных клиентов
Как зарегистрированные, так и гостевые пользователи могут получить доступ к функции одностраничной проверки во время оформления заказа.
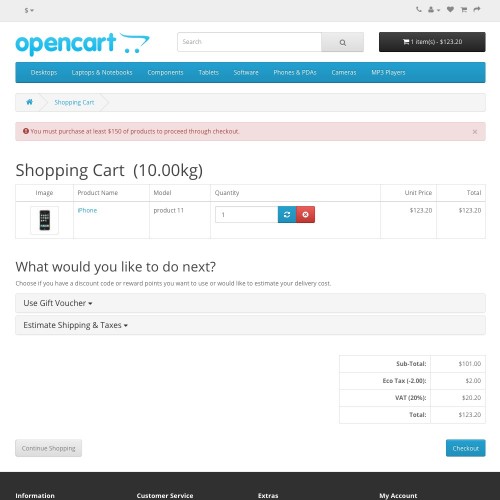
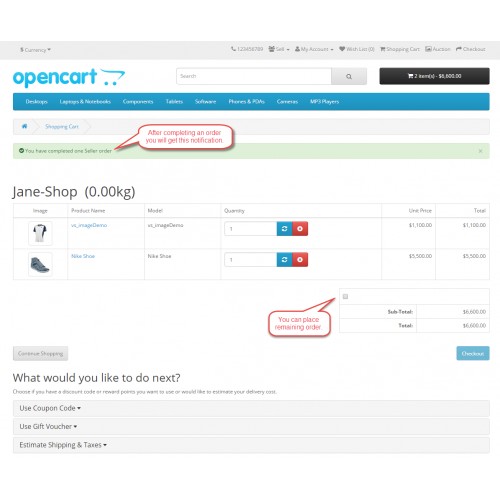
Клиенты, вошедшие в систему, добавляют продукт для покупки в свою корзину обычным способом, как показано ниже.
После добавления товара в корзину покупатель нажимает кнопку оформления заказа, как показано ниже.
Клиенты будут перенаправлены на страницу оформления заказа, где вся информация будет видна и доступна на одной странице. Кроме того, клиенты получат одну кнопку для подтверждения заказа без кнопок продолжения, как это было в предыдущей кассе Opencart.
Клиенты также могут напрямую войти в систему, чтобы завершить покупку, нажав кнопку «Войти» на странице оформления заказа, как показано ниже.
Клиенты смогут использовать свои коды купона или ваучера во время оформления заказа. Вы можете добавить новую информацию о доставке и выставлении счетов, а также способы оплаты, которые будут использоваться во время оформления заказа.
Оформление заказа на одной странице для пользователей-гостей
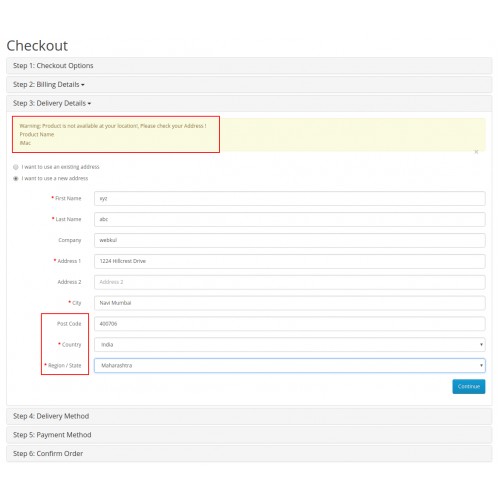
Если пользователь-гость добавляет товар в корзину и переходит к оформлению заказа, он увидит эту страницу оформления заказа, на которой он может завершить свой заказ, заполнив данные и нажав кнопку «Завершить».

 Готов выполнить. Обращайтесь, буду рад сотрудничеству!
Готов выполнить. Обращайтесь, буду рад сотрудничеству! Имею опыт работы с опенкартом, готова помочь с выполнением данной задачи.
Имею опыт работы с опенкартом, готова помочь с выполнением данной задачи. Или 10$ через Paypal (там же принимаются банковские карты). В комментариях к платежу укажите свой email, на который надо выслать ZIP архив с модулем.
Или 10$ через Paypal (там же принимаются банковские карты). В комментариях к платежу укажите свой email, на который надо выслать ZIP архив с модулем.

 Администратор также может переупорядочить поля позиции с помощью функции перетаскивания.
Администратор также может переупорядочить поля позиции с помощью функции перетаскивания.
 8 (это означает, что ваш ocmod был успешно установлен). Нажмите на соответствующий значок «+», чтобы включить его. Зеленый значок превращается в красный, как показано ниже.
8 (это означает, что ваш ocmod был успешно установлен). Нажмите на соответствующий значок «+», чтобы включить его. Зеленый значок превращается в красный, как показано ниже. ) Информационный бюллетень никогда не будет виден вошедшим в систему клиентам.
) Информационный бюллетень никогда не будет виден вошедшим в систему клиентам.




 Вы можете выбрать любой стиль из трех вариантов: «Только текст», «Только изображение» или «Текст с изображениями».
Вы можете выбрать любой стиль из трех вариантов: «Только текст», «Только изображение» или «Текст с изображениями». Вы можете установить название на английском или французском языке.
Вы можете установить название на английском или французском языке.

 Вы можете включить эту опцию, если хотите увеличить подписку на новостную рассылку для своего магазина.
Вы можете включить эту опцию, если хотите увеличить подписку на новостную рассылку для своего магазина.