Содержание
Шрифты в OpenCart
Листая страницы разных Интернет сайтов можно заметить, что присутствуют однотипные шрифты. Это связано не с единообразным мышлением всех владельцев интернет – магазинов. Просто модули для шаблонов OpenCart не предоставляют обширных возможностей для работы со шрифтами, поэтому уникальности от них не получишь. Чаще всего используются стандартные шрифты, которые доступны всем:
— Arial;
— Verdana;
— Tahoma.
Если данные шрифты заезжены, то почему не использовать что-то новое? Пытаясь применить на сайте OpenCart нестандартный шрифт, найденный в сети, есть шанс потерять клиентов, так как он будет доступен только вам. Почему? Вы его нашли, скачали на свой компьютер, то есть браузер уже его распознает, а вот другие его не закачивали на свои ПК. Поэтому они увидят только иероглифы, вместо текста.
Что можно сделать в этом случае? Как добавить шрифт в OpenCart? Именно об этом и расскажет эта статья.
Придется за помощью обращаться к Google Fonts. Его список не так обширен, как хотелось бы, но уж точно поинтереснее стандартного.
Его список не так обширен, как хотелось бы, но уж точно поинтереснее стандартного.
1. Переходим на Google Fonts и выбираем шрифт. В фильтрах справа выбираете Cyrillic Extended, если нужна Кириллица. Для точности, вверху введите любое слово, что б понять какой будет шрифт. Например:
2. Далее нужно в opencart подключить шрифт. Жмем Quick-use.
Важно! Отдельные шрифты имеют разные стили. Их можно посмотреть, нажав See all styles.
3. Откроется новая страница, где выбираем язык: латиница или кириллица.
4. Копируете код и вставляете его между <head>…</head>. Обычно эти теги размещены в header (php,tpl…).
5. Чтоб изменить шрифт opencart для конкретного элемента, копируем из 4 пункта код и вставляем его в тот элемент, который хотим изменить.
Например, решили изменить шрифт главного меню, то style. css (stylesheet.css и т.д.) и вставляем нужный нам шрифт перед стандартным:
css (stylesheet.css и т.д.) и вставляем нужный нам шрифт перед стандартным:
При желании можно значительно расширить этот список:
Собственно и все. Теперь нестандартные шрифт будет доступен всем, так как он подключен к сайту через Google Fonts.
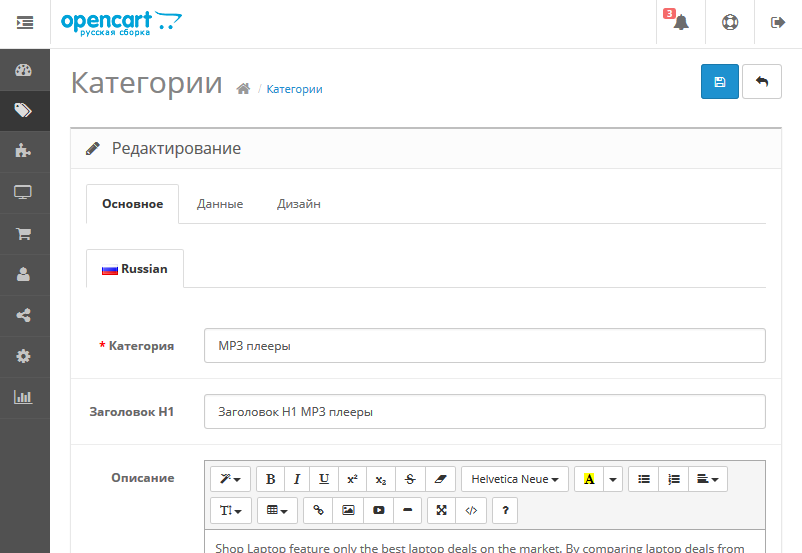
Как увеличить шрифт описания товаров в OpenCart?
Для этого ищем файл stylesheet.css.
Чтоб изменить размер шрифты для категории Цена, в файле .product-thumb .price меняем цифровое значение. Например, font-size:16px.
Также имеется подобная функция для аукционного ассортимента. Вносим аналогичные цифровые коррективы в .product—thumb .price—old и .product—thumb .price—new.
Как изменить шрифт в OpenCart на 3d?
Помимо стандартных функций (стиль, размер) Google Fonts может помочь создать что-то уникальное. Можно к шрифту добавить цвет, объем, тень или огонь. Как же этого добиться? Добавим эффект 3d фразе.
Придется поработать с кодом. Ищем код, который размещали между <head>…</head> и добавляем один или несколько эффектов, используя effect=.
Например:
А теперь дополнительно присвоим font-effect-3d класс самой фразе.
Чтоб придать огненное оформление тексту, между <head>…</head> необходимо вставить код, который подключит дополнительный эффект:
| Например: |
А самому элементу следует задать функцию font-effect-fire:
Заключение
Классика всегда в тренде, и всегда актуальна. Ее весьма позитивно воспринимает определенная категория покупателей интернет – магазина, вызывая в них доверие и спокойствие. Но что делать, если ваш стиль оформления сайта не подходит под эти стандартные нормы? Конечно, искать свежие идеи и новации.
Но что делать, если ваш стиль оформления сайта не подходит под эти стандартные нормы? Конечно, искать свежие идеи и новации.
Сайты OpenCart могут быть новаторскими и интересными. Для этого достаточно внести что-то новое в шрифты сайта. А если позволяет имидж, то и добавить 3d эффекты. Согласитесь, такой интернет-магазин сможет удержать покупателя на сайте на несколько дополнительных секунд уже за счет свежих идей в оформлении текста.
Немного поколдовав над кодом, можно добиться воплощения в реальность даже самых невероятных и смелых идей.
Настройка OpenCart 3.0.3.6 бесплатного шаблона
Не так давно я выпустил мини-курс по работе с дефолтной (стоковой) темой на OpenCart 3.0.3.6 русская сборка. В процессе показал, как можно с небольшими финансовыми и трудозатратами, развернуть свой магазин, сделав его при этом красивым и приятным. Для вашего удобства, я собрал все уроки этого курса на данной странице, а также ниже все ссылки на нужные ресурсы.
Перейти сразу к уроку:
- Стили
- Шрифты кнопки ссылки
- Категории и мобильная версия
- Меню и ЧПУ
- Заказ оплата и доставка
- Экспорт/импорт
- Улучшение SEO
- Настройка поиска
- Видео в товаре
- Настройка футера
- Уведомления о заказе в Telegram
- Добавляем микроразметку Open Graph
- Меню, копирайты и доставка
- Создаем блог с полезными статьями и SEO
- Сжимаем изображения автоматически на сайте
- Упрощаем страницу оформления заказа
- Оплата на карту Приватбанка Монобанка СБЕР и любую другую
- Как создать подкатегории с картинками в каталоге
- Настройка дизайна и стилей стоковой темы
Journal — ОТЛИЧНЫЙ шаблон для OpenCart 3
$69,00
in stock
Урок 1 — настройка стилей
youtube.com/embed/pJw2pe62Eos?enablejsapi=1&autoplay=0&cc_load_policy=0&cc_lang_pref=&iv_load_policy=1&loop=0&modestbranding=0&rel=1&fs=1&playsinline=0&autohide=2&theme=dark&color=red&controls=1&» title=»YouTube player» allow=»autoplay; encrypted-media» allowfullscreen=»» data-no-lazy=»1″ data-skipgform_ajax_framebjll=»»>
В этом уроке настраиваем стили, устанавливаем иконку и логотип, делаем слайдер красивым и информативным.
Урок 2 — шрифты, кнопки и ссылки
Во втором уроке мы подключим сторонние шрифты от Google Fonts, выведем больше товаров на главной странице (например «Хиты продаж»), используя бесплатный модуль. Также мы добавим текст в «шапку» сайта и кликабельный номер телефона.
Также мы добавим текст в «шапку» сайта и кликабельный номер телефона.
Fastor — Шикарная тема для OpenCart 2.3 3.0.3.7
$59,00
in stock
Урок 3 — вывод категорий и мобильная версия
В данном уроке мы выводим на главной странице плитки из категорий, используя бесплатный модуль Category Wall «Стена категорий» + настроим по цветам для более красивого отображения.
Урок 4 — меню и ЧПУ
com/embed/Ur1j8i048Jw?enablejsapi=1&autoplay=0&cc_load_policy=0&cc_lang_pref=&iv_load_policy=1&loop=0&modestbranding=0&rel=1&fs=1&playsinline=0&autohide=2&theme=dark&color=red&controls=1&» title=»YouTube player» allow=»autoplay; encrypted-media» allowfullscreen=»» data-no-lazy=»1″ data-skipgform_ajax_framebjll=»»>
Это видео будет полезно для всех, кто хочет настроить главное меню в дефолтном шаблоне на Опенкарт 3. Есть несколько бесплатных модулей, которые мы установим, а также я показываю способ добавлять ссылки вручную и сделать выдвижное меню на смартфоне.
Урок 5 — упрощаем заказ, оплату и доставку
Наиболее интересный урок для тех, кто хочет настроить страницу оформления заказа в OpenCart 3 на стоковом шаблоне. Используем модуль Simple, а также бесплатные модули доставки и Fondy для онлайн оплаты. В видео показан весь процесс от установки Simple, до настройки доставки и проведения тестового платежа.
Используем модуль Simple, а также бесплатные модули доставки и Fondy для онлайн оплаты. В видео показан весь процесс от установки Simple, до настройки доставки и проведения тестового платежа.
Урок 6 — экспорт/импорт в OpenCart 3
В шестом уроке, используя бесплатный модуль экспорт/импорт, мы делаем выгрузку товаров в Excel, правим данный файл, например цены и вновь импортируем в наш интернет-магазин.
eMarket — Маркетплейс тема для Опенкарт 3 — СУПЕР!
$59,00
in stock
Урок 7 — улучшаем SEO
youtube.com/embed/1WYAPldYxoI?enablejsapi=1&autoplay=0&cc_load_policy=0&cc_lang_pref=&iv_load_policy=1&loop=0&modestbranding=0&rel=1&fs=1&playsinline=0&autohide=2&theme=dark&color=red&controls=1&» title=»YouTube player» allow=»autoplay; encrypted-media» allowfullscreen=»» data-no-lazy=»1″ data-skipgform_ajax_framebjll=»»>
В седьмом уроке мы улучшаем SEO нашего интернет-магазина. Для этого мы установим 2 бесплатных модуля. Первым улучшим транслитерацию и генерацию SEO URL, вторым добавим возможность править заголовки h2 вручную для товаров, категорий и статей. Также мы сместим вниз описание разделов и заменим в них заголовок h3 на h2.
Урок 8 — улучшаем поиск бесплатно
Восьмой урок позволит вам значительно улучшить поиск на вашем интернет-магазине. Просто установите бесплатный модуль и внесите необходимые настройки. Также можно сделать выпадающий, быстрый поиск, если установить платный модуль ExtendedSearch.
Просто установите бесплатный модуль и внесите необходимые настройки. Также можно сделать выпадающий, быстрый поиск, если установить платный модуль ExtendedSearch.
Урок 9 — как добавить адаптивное видео
В девятом уроке мы научимся вставлять адаптивное видео на отдельную вкладку в OpenCart 3 русская сборка. Использовать мы будем мой бесплатный модуль BeProfy Video Tab. Все что вам нужно, установить модуль и вы легко сможете выводить адаптивное видео в карточке товара Опенкарт 3. На текущий момент модуль работает с OpenCart 3. 0.3.6 и 3.0.2.0 RS4 (русская сборка).
0.3.6 и 3.0.2.0 RS4 (русская сборка).
Урок 10 — как изменить ссылки в футере — 2 способа
Десятый урок покажет вам как изменить ссылки в самом «подвале» (футере) вашего интернет-магазина. Использовать мы будем бесплатный модуль, а также показываю второй способ — как поправить их через код, добавить иконки и многое другое.
Урок 11 — сообщения админу в Telegram или Viber
В этом уроке вы научитесь настраивать прием сообщений о новых заказах в вашем интернет-магазине, непосредственно в Telegram или Viber. Для этого используем бесплатный модуль, а также создадим своего бота в Телеграм.
Для этого используем бесплатный модуль, а также создадим своего бота в Телеграм.
Урок 12 — как добавить микроразметку Open Graph
При помощи моего, бесплатного модуля, я показываю как добавить микроразметку Open Graph в дефолтный шаблон, а также в тему MegaStore. Теперь, когда вы будете делиться своим товаров в социальных сетях, Telegram, Viber и любых других, будет подгружаться правильная картинка товара и правильное описание со ссылкой.
Урок 13 — меню, убираем копирайты, X-Shipping
youtube.com/embed/J4BtzbN2mEU?enablejsapi=1&autoplay=0&cc_load_policy=0&cc_lang_pref=&iv_load_policy=1&loop=0&modestbranding=0&rel=1&fs=1&playsinline=0&autohide=2&theme=dark&color=red&controls=1&» title=»YouTube player» allow=»autoplay; encrypted-media» allowfullscreen=»» data-no-lazy=»1″ data-skipgform_ajax_framebjll=»»>
В данном уроке пройдемся по вашим вопросам. А именно: сделаем в главном меню ссылку на категории активной, изменим текст кнопки «Купить» на «Заказать», убираем копирайты в футере и установим бесплатный модуль доставки X-Shipping.
Урок 14 — создаем блог
В 14-м уроке мы создаем блог на Опенкарт 3, используя бесплатный модуль OptimBlog. Добавляем категорию статей, статью и выводим блок на главной странице.
Добавляем категорию статей, статью и выводим блок на главной странице.
Урок 15 — сжатие изображений на сайте
15-й урок поможет вам сжать изображения в интернет-магазине. Это могут быть фото товаров, баннеры, слайды и многое другое. Все что нужно — установить модуль, зарегистрироваться в сервисе и нажать 1 кнопку для сжатия картинок.
Урок 16 — упрощаем оформление заказа
16-й урок покажет вам как упростить страницу оформления заказа в Опенкарт 3 и при этом, не использовать платных модулей. Бесплатный вариант хоть и не лишен недостатков, но вполне работоспособен. Также, мы настроим его немного по стилям, дабы придать более выразительный вид.
Бесплатный вариант хоть и не лишен недостатков, но вполне работоспособен. Также, мы настроим его немного по стилям, дабы придать более выразительный вид.
Урок 17 — делаем оплату на карту любого банка
В 17-м уроке мы клонируем модуль «Банковский перевод» и сделаем оплату на карту любого банка. Посмотрев и повторив это видео, вы сможете легко и быстро создать нужное количество любых способов оплаты, будь то перевод на карту, оплата наличными курьеру, либо на расчетный счет юридических лиц. Любые варианты и ваши фантазии.
Урок 18 — выводим подкатегории с картинками в каталоге
Потратив всего 15 минут, мы значительно улучшим каталог товаров, выводя подкатегории с картинками. Это значительно улучшит юзабилити и будет полезно посетителям вашего интернет-магазина.
Урок 19 — настройка дизайна и стилей
Заключительный урок этого курса. Устанавливаем фон для сайта, настраиваем стили витрины на главной, карточки товара и страницы оформления заказа.
Устанавливаем фон для сайта, настраиваем стили витрины на главной, карточки товара и страницы оформления заказа.
Ниже собраны все ссылки из уроков, для вашего удобства.
Ссылки из уроков:
- Хостинг — Beget
- Мои стили — Google Docs
- Модуль вывода товаров — OpenCartforum
- Модуль вывода категорий — OpenCartforum
- Модули меню — OpenCart
- Модуль оплаты — Fondy
- Модули доставки — OpenCartforum
- Модуль Simple — официальный сайт
- Шпаргалка меню на смартфоне — OneDrive
- Премиум тема — MegaStore
- Модуль импорта — OpenCart
- Модуль SEO URL генератор — OpenCartforum
- Модуль h2 для категорий и товаров — OpenCartforum
- Код для урока 7 — Google Docs
- Модуль ExtendedSearch — OpenCartforum
- Модуль AutoSearch 3x — OpenCartforum
- Модуль Opencart Footer Menu — OpenCart
- Модуль уведомлений в Telegram — OpenCartforum
- Модуль блога OptimBlog — ссылка
- Модуль для сжатия изображения — ссылка
- Модуль Простое оформление заказа — ссылка
- Коды и стили к 18 уроку — скачать
- Мои стили к 19 уроку — OneDrive
Популярные шаблоны для OpenCart
OpenCart 2.
 х/3.х. Как добавить собственный шрифт
х/3.х. Как добавить собственный шрифт
в OpenCart, База знаний OpenCart
Вы можете представлять и продавать свои товары с помощью OpenCart. Что может быть важно при просмотре сайта, так это то, как он выглядит, особенно используемые на нем шрифты, поэтому вам может понадобиться их изменить. Мы покажем, как изменить и добавить шрифты в ваш магазин.
- Давайте изменим шрифт для пунктов меню. Найдите шрифт, который используется для определенного текста в вашем шаблоне, с помощью инструментов разработчика. В этом примере мы будем использовать Firebug — Плагин Mozilla Firefox
- В файле catalog\view\theme\themeXXX\template\common\header.tpl мы можем увидеть расположение всех шрифтов, ссылку на которые можно легко найти by rel=»stylesheet»
- В этом случае мы видим, что шрифт для меню установлен в catalog\view\theme\themeXXX\stylesheet\stylesheet.
 css , что вот почему нам нужно получить доступ к этому файлу через FTP или cPanel и открыть его с помощью редактора кода (редактор кода хостинга, NotePad++, Sublime и т. д.), где мы можем увидеть ссылку на шрифт через @import метод:
css , что вот почему нам нужно получить доступ к этому файлу через FTP или cPanel и открыть его с помощью редактора кода (редактор кода хостинга, NotePad++, Sublime и т. д.), где мы можем увидеть ссылку на шрифт через @import метод:
Посмотреть код на Gist. - Для того, чтобы добавить еще один шрифт и изменить его для меню, нам нужно установить его.
- Откройте http://www.google.com/webfonts и выберите подходящий шрифт с помощью фильтров.
[notice type=»warning»]Обратите внимание на набор символов. Выберите шрифт, который поддерживает ваш набор символов. Мы выбрали расширенную кириллицу, чтобы иметь возможность использовать символы кириллицы. - Нажмите + , чтобы выбрать этот шрифт.
- Нажмите на вкладку Family Selected , которая появится внизу.
- На вкладке Embed вы увидите два способа добавления шрифта:
Вы можете использовать любой способ. Основное отличие заключается в том, что если вы добавите шрифт в header.
 tpl, то он будет использоваться на всем сайте, в случае добавления в файл .css — он будет использоваться только на страницах, использующих этот файл. Поскольку stylesheet.css используется для всех страниц, не имеет значения, какой метод вы используете для добавления шрифта.
tpl, то он будет использоваться на всем сайте, в случае добавления в файл .css — он будет использоваться только на страницах, использующих этот файл. Поскольку stylesheet.css используется для всех страниц, не имеет значения, какой метод вы используете для добавления шрифта.Итак, вам нужно скопировать код в catalog\view\theme\themeXXX\template\common\header.tpl или catalog\view\theme\themeXXX\stylesheet\stylesheet.css в зависимости от выбранного вами метода.
- В обоих методах вы увидите раздел Указать в CSS , например: Просмотреть код в Gist.
В этом разделе определяется правило CSS, используемое для установки этого семейства шрифтов для необходимого элемента.
- Поэтому, чтобы установить новый шрифт для меню, мы должны добавить этот код в catalog\view\theme\themeXXX\stylesheet\stylesheet.css файл:Просмотреть код в Gist.
- Ваше правило CSS будет отличаться в зависимости от проверяемого элемента. Если для элемента уже установлен шрифт, вы можете просто изменить его название в самом правиле.
 Например,
Например,из
. Посмотрите код в Gist. От
до
Посмотреть код на Gist.
- Сохранить внесенные изменения.
Для
установить другие шрифты вместо веб-шрифтов Google выполните следующие действия:
- Найдите бесплатный веб-шрифт, используя любую поисковую систему (Google, Yahoo и т. д.). Есть сайты с большим количеством шрифтов в своих коллекциях, например, http://www.fontsquirrel.com.
- Выберите понравившийся веб-шрифт и сохраните его на свой компьютер, нажав кнопку скачать . [notice type=»warning»]Убедитесь, что используется шрифт TTF (True Type Font) или OTF (Open Type Font).
- Перейдите на http://www.font2web.com и нажмите кнопку « Обзор… », чтобы выбрать загруженный файл шрифта .ttf/.otf.
- После загрузки файла шрифта нажмите кнопку « Convert and Download », чтобы загрузить преобразованный шрифт на свой компьютер.
- Загрузите преобразованный пакет шрифтов в папку catalog\view\theme\themeXXX\fonts каталога сайта через FTP или хостинг cPanel и обязательно разархивируйте файлы шрифтов в саму папку шрифтов.

- Скопируйте код из fonts.css из пакета шрифтов и вставьте в catalog\view\theme\themeXXX\stylesheet\stylesheet.css добавив прямую ссылку на шрифт в следующем формате: http:/ /your_site_url.com/themes/themeXXX/fonts/font_file
- Добавьте CSS-код font-family из fonts.css в нужный элемент, например, этот код добавим в каталог\представление\тема \themeXXX\stylesheet\stylesheet.css для изменения шрифта пунктов меню:
Посмотреть код на Gist. - Сохранить внесенные изменения.
Работа дизайнера товаров Purpletree для Opencart и его функции
Дизайнер товаров Purpletree — это расширение opencart, которое позволяет вашим клиентам создавать идеальные футболки, визитки, логотипы, этикетки, наклейки, надписи, кружки. и любой продукт, который необходимо настроить онлайн перед заказом. Индивидуальное создание продукта — это персонализация продукта, который вы хотите приобрести, путем выбора деталей. Существуют различные способы создания продукта на заказ. Простейшим примером может быть пользовательский онлайн-продукт, который позволяет вам создать пользовательский продукт 9.0007
Существуют различные способы создания продукта на заказ. Простейшим примером может быть пользовательский онлайн-продукт, который позволяет вам создать пользовательский продукт 9.0007
Другим примером является веб-сайт, который предлагает вам возможность персонализировать футболки, визитные карточки, логотип, этикетки, наклейки, надписи и кружки в продаже. Если вы его еще не видели, попробуйте Purpletree дизайнер пользовательских продуктов opencart . Это позволяет пользователю редактировать размещение и размер графики. Вы можете включить любой продукт в opencart для настройки с помощью расширения Purpletree Custom Product Designer. Это позволяет любому пользователю создавать свою собственную графику с предварительным просмотром продукта в режиме реального времени и может создавать файл для печати для заказа. Сам заказчик в комплекте с графикой загружает изображения. Клиенты имеют предварительный просмотр продукта в режиме реального времени на протяжении всего процесса проектирования. Расширение Custom Product Designer от Purpletree помогает во многих сферах бизнеса, таких как продажа модных тканей с принтами; колпачки на день рождения и т. д. Вещь, которая конфликтует с тем, что клиенты не могут выбрать подходящий шрифт, или иногда им не нравятся шрифты, которые статически предоставляются расширением дизайнера продуктов Opencart.
Расширение Custom Product Designer от Purpletree помогает во многих сферах бизнеса, таких как продажа модных тканей с принтами; колпачки на день рождения и т. д. Вещь, которая конфликтует с тем, что клиенты не могут выбрать подходящий шрифт, или иногда им не нравятся шрифты, которые статически предоставляются расширением дизайнера продуктов Opencart.
Шрифты Google:
В дизайнере пользовательских продуктов Opencart администратор может добавлять свои собственные шрифты Google, с помощью которых пользователи или клиенты могут их использовать. Эта функциональность дает администратору гибкость, он может легко управлять шрифтами Google, а также может предоставлять шрифты на своем родном языке. Мы недавно добавили эту функциональность в нашу последнюю версию пользовательского дизайна онлайн-продукта.
Управление клипартом:
В этом расширении администратор может добавить несколько клипартов, с помощью которых пользователь или покупатель сможет их использовать. Функциональность дизайнера пользовательских продуктов Purpletree дает нам гибкость, и администратор может легко управлять клипартом. Администратор также может использовать предустановленный клипарт.
Функциональность дизайнера пользовательских продуктов Purpletree дает нам гибкость, и администратор может легко управлять клипартом. Администратор также может использовать предустановленный клипарт.
Параметры слоя:
В расширении Дизайнер пользовательских продуктов Purpletree администратор может добавить несколько параметров слоя, позволяя администратору устанавливать цену своего слоя. Теперь клиент должен оплатить дизайн продукта в соответствии с номером слоя. Это очень полезно, полная функциональность для администратора. Например, если администратор хочет установить цену от одного до пяти слоев в размере 5 долларов, а цену от шести до десяти слоев — 10 долларов. Теперь это может сделать админ.
Общий лимит слоев:
Администратор может установить лимит для всех этикеток продукта. Например, администратор добавил общее ограничение в 10 слоев для всех слоев меток. Теперь заказчик не может добавить более 10 слоев. Общий лимит слоев указан ниже на изображении.
Общий лимит слоев указан ниже на изображении.
Лимит текстовых слоев:
Администратор может установить лимит текста для всех этикеток продукта. Например, администратор добавил максимальное ограничение текстового слоя всех меток до 10. Теперь клиент не может добавить более 10 текстовых слоев. Клиент может добавить 10 текстовых слоев, только если общее количество слоев равно 10 или более. Затем (текстовый слой, слой клипарта и слой изображения), меньший или равный общему количеству слоев, нужно добавить только. Максимальный предел текстового слоя указан ниже на изображении.
Ограничение по слоям клипарта:
Администратор может установить лимит клипарта для всех этикеток товара. Например, администратор добавил максимальное ограничение слоя клипарта всех меток до 10. Теперь заказчик не может добавить более 10 слоев клипарта. Максимальное ограничение слоя клипарта указано ниже на изображении.
Ограничение количества слоев изображения:
Администратор может установить ограничение изображения для всех этикеток продукта.

 css , что вот почему нам нужно получить доступ к этому файлу через FTP или cPanel и открыть его с помощью редактора кода (редактор кода хостинга, NotePad++, Sublime и т. д.), где мы можем увидеть ссылку на шрифт через @import метод:
css , что вот почему нам нужно получить доступ к этому файлу через FTP или cPanel и открыть его с помощью редактора кода (редактор кода хостинга, NotePad++, Sublime и т. д.), где мы можем увидеть ссылку на шрифт через @import метод:  tpl, то он будет использоваться на всем сайте, в случае добавления в файл .css — он будет использоваться только на страницах, использующих этот файл. Поскольку stylesheet.css используется для всех страниц, не имеет значения, какой метод вы используете для добавления шрифта.
tpl, то он будет использоваться на всем сайте, в случае добавления в файл .css — он будет использоваться только на страницах, использующих этот файл. Поскольку stylesheet.css используется для всех страниц, не имеет значения, какой метод вы используете для добавления шрифта. Например,
Например,