Содержание
Что такое Bootstrap OTUS
При программировании приходится часто использовать разнообразные фреймворки, библиотеки, шаблоны. Это готовые элементы кода, способные ускорить разработку.
Огромной популярностью при создании сайтов и web-приложений пользуются языки JavaScript, HTML и CSS. Они имеют поддержку работы с Bootstrap. Именно об этом компоненте зайдет речь далее в статье.
Определение
Bootstrap – своеобразный набор инструментов со свободным распространением, используемый для создания веб-приложений и сайтов. Носит название Twitter Bootstrap. Предусматривает в своем составе шаблоны для:
- кнопок;
- веб-форм;
- меток;
- навигационных элементов;
- интерфейсных составляющих.
Поддерживает HTML и CSS. Bootstrap совместим с Java-расширениями. Применяет при функционировании современные наработки в сфере CSS и HTML. Из-за этого при работе с инструментом могут возникнуть проблемы – когда речь заходит о реализации через старые интернет-обозреватели.
Немного истории
Рассматриваемая библиотека изначально разрабатывалась компанией Twitter. Предполагалось, что она будет внутренним фреймворком. Первое название – Twitter Bootstrap. Чуть позже, после нескольких месяцев разработки, проект получил новое имя. Оно известно по сегодняшний день. Имя Бутстрапа продвигается с 19 августа 2011 года. Это – первый релиз библиотеки.
К концу 2012 года вышла вторая версия фреймворка. Она получила 12-колоночную сетку и поддержку адаптивности. Другие корректировки были не столь значительными.
Чуть больше чем через полгода, к августу 2013, появилась 3 версия of Bootstrap. В ней:
- продолжили развивать адаптивность;
- реализовали переход к концепции типа mobile first;
- дизайн получил «по умолчанию» плоскость.
Начиная с 3 версии Бутстрапа, библиотека стала пользоваться спросом на JS и HTML при создании ПО кроссплатформенного типа. Ключевой задачей инструментария является адаптация в первую очередь под мобильные устройства.
Четвертая версия фреймворка вышла лишь 18 января 2018 года, хотя работа над ней началась в конце октября 2014. В процессе пользователи видели альфа-версию и две беты. А в середине июля 2020 года появилась новая разработка. Речь идет о Bootstrap 5.
Ключевые инструменты
Соответствующий фреймворк – это удобное средство работы с CSS и HTML. Оно имеет в своем составе огромное множество инструментов, облегчающих веб-разработку. Среди основных компонентов выделяют:
- медиа – возможность управлять видео, а также разнообразными изображениями;
- таблицы – средства для оформления табличек, включая функциональность сортировки;
- типографика – содержит шрифты и их описания, определения некоторых классов для шрифтов;
- шаблоны – здесь находятся резиновые или фиксированные шаблоны документации;
- формы – классы, необходимые для грамотного оформления веб-форм и разнообразных сопутствующих событий;
- навигация – классы, помогающие оформлять панели, вкладки, переходы от страниц к страницам, меню, инструментальную панель;
- аперты – раздел, в котором можно найти все необходимое для создания диалогового окна, подсказки или всплывающих окошек.

Также среди ключевого функционала of the Бутстрапа выделяют пункт «Сетки». Это – заблаговременно заданные параметры колонок. Их используют как сразу, так и после корректировок. Применяются в CSS описаниях документов/файлов.
Почему Bootstrap
Данный фреймворк популярен среди веб-разработчиков, особенно тех, кто осваивает HTML и CSS. Он имеет ряд преимуществ:
- Разнообразие функционала. За счет встроенных возможностей веб-разработка станет в несколько раз быстрее.
- Позволяет настраивать размеры блоков имеющегося сайта в зависимости от используемого устройства. Данный прием обеспечивает кроссплатформенность.
- Огромное количество туториалов, литературы и уроков to the Bootstrap. Получить помощь можно в дружественном сообществе. Там охотно отвечают на вопросы новичков.
- Поддержка различных CMS. Пример – WordPress, Opencart, Joomla.
А еще соответствующий набор инструментов совместим со всеми популярными языками web-разработки. Это делает его универсальным и удобным.
Это делает его универсальным и удобным.
Как использовать
Использование Бутстрапа – не слишком трудное занятие для тех, кто уже знаком с интернет-программированием. Для того, чтобы внедрить соответствующий инструментарий в проект, можно использовать jsDelivr, бесплатную CDN с открытым исходным кодом. Сначала нужно link to getbootstrap. Загрузить пакет можно тут. Далее все зависит от способа подключения.
В CSS
Если при разработке используется CSS, потребуется скопировать и ставить часть кода link в свой head. Сделать это необходимо перед иными таблицами стилей. Прием поможет загрузить CSS.
В JavaScript
В конце имеющейся страницы на JS необходимо поместить тег script перед закрывающимся body. Строчка для формирования соответствующего запроса находится на официальной страничке загрузки инструмента.
Пакетное и раздельное подключение
При пакетном подключении каждый плагин Bootstrap включается в один из нескольких пакетов. Оба файла (bootstrap. bundle.js и bootstrap.bundle.min) предусматривают Propper для активации всплывающих подсказок и соответствующих окон.
bundle.js и bootstrap.bundle.min) предусматривают Propper для активации всплывающих подсказок и соответствующих окон.
Если хочется использовать отдельные скрипты, сначала необходимо подключить Popper. Лишь после этого осуществлять подключение плагинов JavaScript.
Стартовый шаблон
Ниже – стартовый шаблон для странички, отвечающий последним стандартам дизайна. Реализован в 4 версии фреймворка. Использование HTML5 и активация метатега области просмотра нужны для грамотного поведения страниц:
Здесь можно посмотреть туториалы по Bootstrap HTML. Но быстрее и лучше освоить данный фреймворк помогут специализированные дистанционные компьютерные курсы. Программы рассчитаны на срок от нескольких месяцев до года. Подходят новичкам и опытным разработчикам. В конце успешно завершенного курса пользователь получит электронный сертификат, подтверждающий знания.
Opencart bootstrap. Energize — Premium Responsive OpenCart Admin Theme (Bootstrap) 2017-06-24
ГлавнаяOpencartOpencart bootstrap
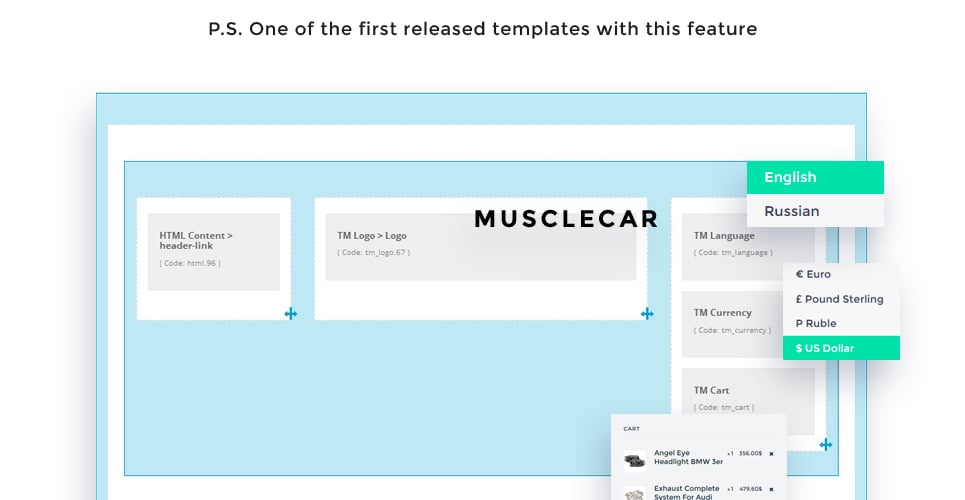
Нужен или нет Bootstrap для Оpencart?
Давайте ка расставим немного точек над и в вопросе использования Bootstrap для шаблонов Оpencart.![]()
Уже было несколько комментариев — мол зачем он нужен, а один из участников нашего сообщества сегодня весь день убил на попытки понять хорошо это или плохо и с чем его едят.
Так вот, попробуем разобраться.
Bootstrap — это всего навсего набор кирпичиков, который позволяет быстро строить адаптивные шаблоны. Вот не больше ни меньше. Вы можете на него натянуть любой ваш дизайн, создать любую логику отображения элементов. Сделать сколько угодно seo-friendly верстку. Все тезисы на тему что не сео-кашерно, авторы подобных комментариев могут себе засунуть в жопу.
В чем основная идея адаптивной верстки и почему все таки нужно использовать Bootstrap.
Ну приблизительно все понимают что адаптивность — это возможность контента подстраивается под ширину сайта. Реализуется это при помощи набора правил CSS со страшным названием Mediaqueries. Суть технологии — проста как дважды два. Исходя из максимальной или минимальной ширины экрана у пользователя, мы можем переопределять значения свойств стилей css. При чем менять можно абсолютно все, от размеров шрифта до логики отображения/скрытия элементов на том или ином разрешении.
При чем менять можно абсолютно все, от размеров шрифта до логики отображения/скрытия элементов на том или ином разрешении.
Теперь же представим ситуацию. Благодаря технологии Mediaqueries мы можем реализовать любые варианты поведения элементов, и нам надо сделать адаптивный макет страницы. Ок, скажете вы, что тут сложного. А сложность вылезет сразу же. У вас все будет ехать во все стороны, полпикселя влево-вправо, уже все налезло перелезло, наложилось, криво отображается, съехало вертикальное выравнивание и так далее.И вот тут мало того что добрая половина типа верстальшиков в шоке, от того когда их просят выровнять все до пикселя. Так еще и выровнять это нужно на 4 вариантах отображения макета. Представили себе ситуацию?
А теперь представьте, что вам такого ленивого верстальщика, надо заставить это все сделать… Народ, проще повесится. Эти ленивые олухи в итоге пропадут, накосячат, слабают полный отстой. Нахерачат на вас кучу комментариев — что вы задрот-заказчик и их кинули. Ну и все в таком духе. Вобщем тем кому хочется уникальный адаптивный дизайн — желаю от души поучаствовать в подобном гемморое в виде попыток выжать адаптивный проект из среднестатистического верстальщика, который от понятия LESS, в страхе бежит читать в гугле что это за зверь такой.
Ну и все в таком духе. Вобщем тем кому хочется уникальный адаптивный дизайн — желаю от души поучаствовать в подобном гемморое в виде попыток выжать адаптивный проект из среднестатистического верстальщика, который от понятия LESS, в страхе бежит читать в гугле что это за зверь такой.
А теперь представим что у нас есть Bootstrap, над которым не один год трудилась команда не самых дешевых специалистов, благодаря которому, за пару часов можно развернуть приличный адаптивный макет какой-угодно страницы, в котором НИЧЕГО, НИКУДА НЕ УЕДЕТ. В котором есть уже по умолчанию набор необходимых элементов взаимодействия с пользователем (модальные окна, кнопки, формы, карусели, табы). Все эти плюшки выполнены в едином стиле, и делая дальнейшую кастомизацию, вам не надо прописывать индивидуально классы под все дополнения, чтобы выглядело все одинаково. Достаточно прописать основные, или если прописаны, то они подхватятся всеми элементами магазина.
Также, если хорошо погуглить, ресурсов «как сделать» и на русском языке — просто как грязи, любые сниппеты и реализации для отображения любых типов данных. Отличный официальный мануал.
Отличный официальный мануал.
И знаете самая прелесть, в том что вы можете послать куда подальше того самого унылого ленивого верстальщика, со словами пошел ты в **** ленивый идиот, хер тебе а не мои бабки.
И вот получается со всех сторон сплошные ништяки, откуда тогда негативные и неоднозначные отзывы.
Я думаю что, большая часть их них от лени, нежелании менять старую школу, включать мозги и выходить за пределы «горизонта восприятия». Люди не всегда охотно принимают что-то новое в своей жизни, а еще если ради этого нового нужно напрячься — то еще сложнее. Ну и как я писал выше 90% верстальщиков — это ленивые самоучки, которые саму по себе верстку не смогли всосать и на 30%, а тут им выкатили погремушку, в которую чтобы погреметь, нужно недельку напрячь мозги. Ну кому же это понравится.
Только вот есть один маленький нюанс (кстати слово нюанс пишется без мягкого или твердого знака, пиздите ногами носителей новояза, которые делают такую ошибку).Нюанс заключается в том, что ни одна падла, которая АВТОРИТЕТНО скулит, что Bootstrap — гавно, не в состоянии реализовать проект хотя бы близко похожий по качеству и удобству дальнейшего масштабирования.
Так что мой личный вердикт таков:
Не слушайте ленивых идиотов.Адаптивность — гавно.Так или иначе от нее никуда не деться.Поэтому. Раздвигаем булки и наслаждаемся, ну и упрощаем себе жизнь с бутстрапом.А всяким гикам, нердам, любителям теплового лампового — желаю за территорию дизайн-завода Флакон не выходить и не подавать даже голоса оттуда.
Хуйнаныр(9)Очко(3)
ocshop.info
OcStore 1.5.4 Bootstrap template (1 часть)
Сегодня мне поставили задание, “забутстрапить” шаблон для OcStore 1.5.4. Раз задача поставлена, будем делать.
Как устанавливать OcStore вы наверняка уже знаете и сами, поэтому переходим сразу к созданию шаблона.
Список задач на сегодня:
1. Установим OcStore 1.5.4 (самостоятельно)
2. Скачаем Bootstrap 2.3.0
3. Создаём новый шаблон bootsmy
4. Подключаем Bootstrap
Приступим:
1. Устанавливаем OcStore (Забираем тут)
2. Скачиваем Bootstrap (Забираем тут)
3. Открываем папку ../catalog/view/theme и видим в ней папку default, копируем её себе на рабочий стол компьютера и переименовываем её в bootsmy, теперь забрасываем её обратно на хостинг ( или в xampp, openserver и т.д. )
Открываем папку ../catalog/view/theme и видим в ней папку default, копируем её себе на рабочий стол компьютера и переименовываем её в bootsmy, теперь забрасываем её обратно на хостинг ( или в xampp, openserver и т.д. )
(P.S. – около 8 лет пользовался xampp’ом, но недавно узнал об OpenServer, теперь пользуюсь только им – очень удобная программа. Ссылка на оф сайт — OpenServer)
3.1. Открываем файл ../catalog/view/theme/bootsmy/template/common/header/tpl и изменяем это (стр — строка):
19 стр — <link rel=»stylesheet» type=»text/css» href=»catalog/view/theme/default/stylesheet/stylesheet.css» />
35 стр — <link rel=»stylesheet» type=»text/css» href=»catalog/view/theme/default/stylesheet/ie7.css» />
38 стр — <link rel=»stylesheet» type=»text/css» href=»catalog/view/theme/default/stylesheet/ie6.css» />
на это:
19 стр — <link rel=»stylesheet» type=»text/css» href=»catalog/view/theme/bootsmy/stylesheet/stylesheet.css» />
35 стр — <link rel=»stylesheet» type=»text/css» href=»catalog/view/theme/bootsmy/stylesheet/ie7. css» />
css» />
38 стр — <link rel=»stylesheet» type=»text/css» href=»catalog/view/theme/bootsmy/stylesheet/ie6.css» />
Сохраняем изменения.
3.2. Открываем админку: Система/Настройка/Изменить/Витрина/Шаблон магазина/bootsmy/Сохранить.
4. Открываем папку ../catalog/view/theme/bootsmy и перенесём в неё папку bootstrap (со всем её содержимым, на всякий случай откройте папку bootstrap и убедитесь что в ней лежат папки css, img, js, а не ещё одна папка bootstrap, это очень важно ) из скаченного архива bootstrap.zip.
4.1. Теперь откроем файл ../catalog/view/theme/bootsmy/template/common/header/tpl и после этой строки (19):
<link rel=»stylesheet» type=»text/css» href=»catalog/view/theme/bootsmy/stylesheet/stylesheet.css» />
вставим эту:
<link rel=»stylesheet» type=»text/css» href=»catalog/view/theme/bootsmy/bootstrap/css/bootstrap.min.css» />
а после этой (24):
<script type=»text/javascript» src=»catalog/view/javascript/jquery/jquery-1. 7.1.min.js»></script>
7.1.min.js»></script>
вставим эту:
<script type=»text/javascript» src=»catalog/view/theme/bootsmy/bootstrap/js/bootstrap.min.js»></script>
Обновив витрину магазина и пощёлкав по товарам и страницам вы можете увидеть что некоторые элементы шаблона “поехали”, не волнуйтесь мы это исправим в наших уроках.
Поздравляю, вы подключили к своему сайту Bootstrap.
moushe.ru
Energize — Premium Responsive OpenCart Admin Theme (Bootstrap) | Модули, Шаблоны, Движки
Energize is the best premium & responsive OpenCart Theme for your Admin Panel which gives you a fresh new look in your OpenCart Dashboard, and allows your to re-brand it to fit your store.DEMOURL: http://energize-oc.base5builder.com/demo_landing/index.phpUser: demoPass: demo
Пароль на архив:
Скрытый контент. Для просмотра Вы должны быть зарегистрированным участником.
Нажмите, чтобы раскрыть…
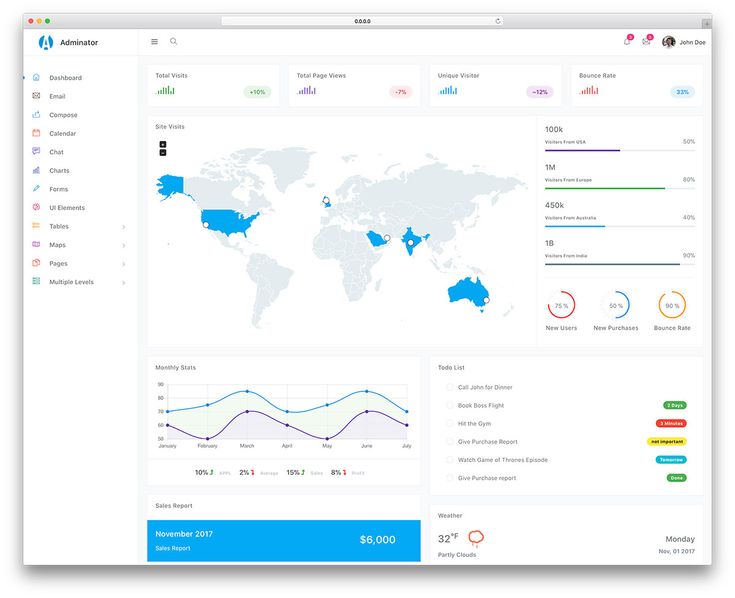
Most Praised FeaturesDASHBOARD STATSEnergize has multiple detailed dashboard stats that keep you up to date with key parts of your OpenCart Store.
GREAT DESIGNThe default OpenCart Theme for the your admin is boring and dull. Energize gives you 4 different color schemes to suit your needs.
EXCELLENT SUPPORT & UPDATESWhether you have the Single License, Smart License or Multiple License, sometimes you may need help with your store, and that is why I give you excellent support with your Energize download. (see different licenses for details)
COMPATIBILITYEnergize is compatible with nearly every OpenCart themes & extensions there is. If it detects an incompatible extension, it’s built to fall back to a neutral state that won’t affect your extension. Email me and I’ll create a fix for you. I mean it.
FAST LOADINGEnergize has no bloat features or files, which means your admin dahsboard will load quickly and without slowdown.
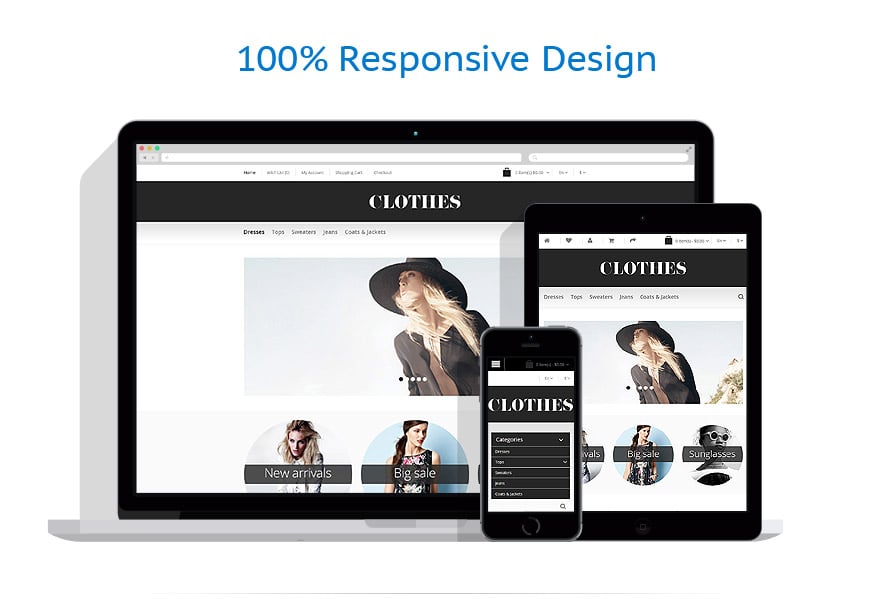
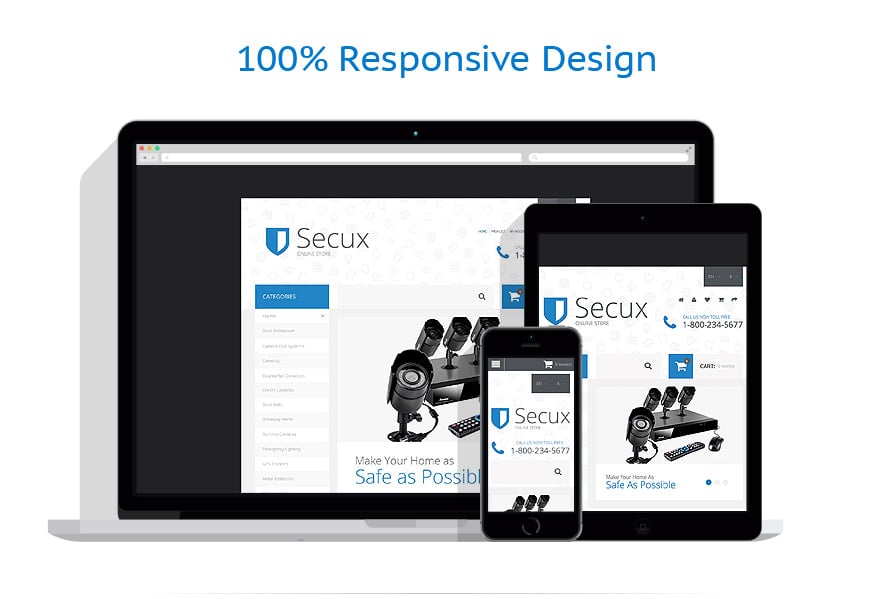
Fully ResponsiveHave the peace of mind that comes with having your OpenCart store in your pocket. Manage your store regardless of which device you use. Energize runs perfectly on Desktop, ipad, tablet, iphone, android devices without issue.
Manage your store regardless of which device you use. Energize runs perfectly on Desktop, ipad, tablet, iphone, android devices without issue.
Re-Brand Your AdminEnergize allows you re-brand & match your OpenCart Admin Panel with your company (or clients’) colors.Be more professional and get ride of the bland generic look of the default opencart theme already on dashboard.
CompatibilityEnergize is compatible with OpenCart 2.0.3.1, 2.1.x.x, 2.2.x.x and 2.3.x.x
From experience, I know that feeling you get when you try out a new extension and wonder if it will work with your store. You don’t need to have that fear with Energize, as it works with almost all extensions and themes, plus it’s made to fall back and not intefere with an incompatible extension.
If you are the rare person who has this problem, email me and I’ll fix it for you. Or just…
One-Click Installation & UninstallationNo OpenCart files are overwritten or deleted. Energize has it’s own files, so just upload the theme and click install. If you don’t want to use the Admin Theme any longer, just disable it with one click and your admin is back to the normal default OpenCart theme.
If you don’t want to use the Admin Theme any longer, just disable it with one click and your admin is back to the normal default OpenCart theme.
Built with QoreEngineQoreEngine is an OpenCart Theme Engine for the admin that I built as an extension specifically for OpenCart so that design changes wont affect your website functionality.
Unlike my previous theme, which altered multiple OpenCart admin files, QoreEngine simply plugs into OpenCart as an extension and acts as a connection between my new OpenCart Themes and OpenCart. This means most (if not all) of your extensions will work out of the box. For those that aren’t, it will be a lot easier and faster for me to make them compatible.
lowenet.biz
Bootstrap Template v 2.0 OpenCart (ОпенКарт) и ocStore
| Совместимость | OCStore 1.5.5.1, OCStore 1.5.5.1.1, OCStore 1.5.5.1.2 |
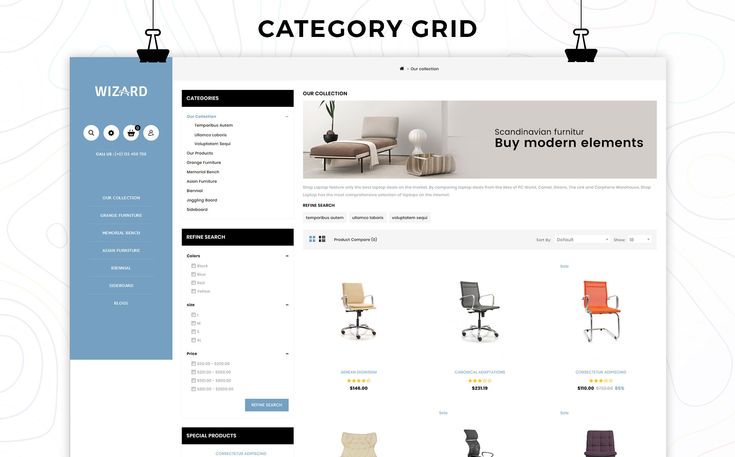
Адаптивный Bootstrap Template v 2. 0 Дефолтный шаблон opencart 2.0 адаптированый для версии 1.5.5.1 ———————————————————————————————————————— Особенности шаблона:
0 Дефолтный шаблон opencart 2.0 адаптированый для версии 1.5.5.1 ———————————————————————————————————————— Особенности шаблона:
- Легковесный за счет использования Font Awesome, вместо иконок.
- Адаптивный — корректно подстраивается по ширине и изменяет нужным образом отображения для любых мобильных устройств.
- Доработанная логика стандартных модулей — отображает товары не в общем по магазину, а с привязкой к категориям.
- Содержит набор необходимых дополнений для удобной работы с большим количеством товаров и категорий, облегчающим навигацию пользователю.
———————————————————————————————————————— Cписок дополнений в комплекте: Будет дополняться!Общая стоимость расширений — 3500р. При покупке шаблона Бесплатно ———————————————————————————————————————— Для шаблона будут выходить регулярные обновления с пополнением набора модулей Цена шаблона будет увеличиваться при каждом обновлении — спешите купить! Бесплатная техподдержка при установке и настройке модуля! ————————————————————————————————————————ДЕМО ШАБЛОНА
Мобильные отображения:Iphone 5 viewSamsung Galaxy S3/S4 ViewIpad ViewGalaxy Tab View
———————————————————————————————————————— В случае необходимости технической поддержки пишите в личку:
- Адрес сайта.

- Доступ в административную часть
- Доступ на ftp
————————————————————————————————————————
Техническая поддержка сайтам на локальном хостинге не оказывается.
Техническая поддержка связанная с доработкой шаблона или модулей платная.Внимание! Уточняйте у разработчиков сторонних модулей работают ли они с версией jQuery 1.9 и выше.
Автор шаблона и модулей не несет ответственности за работоспособность шаблона и модулей и ошибки возникшие в их работе связанные с использованием сторонних или сильно модифицированных версий движка, использования дополнений от сторонних разработчиков, вызывающих конфликты с кодом шаблона и дополнений.
Автор гарантирует работу модуля на оригинальном движке OcStore 1.5.5.1.1 и Opencart 1.5.5.1 скачанных с официальных сайтов.
Автор не гарантирует работоспособность шаблона и модулей и не осуществляет консультации и поддержку дополнения, в случае использования покупателем (ворованных, купленных в складчину дополнений, для которых у покупателя отсутствует поддержка авторов дополнений)
liveopencart. ru
ru
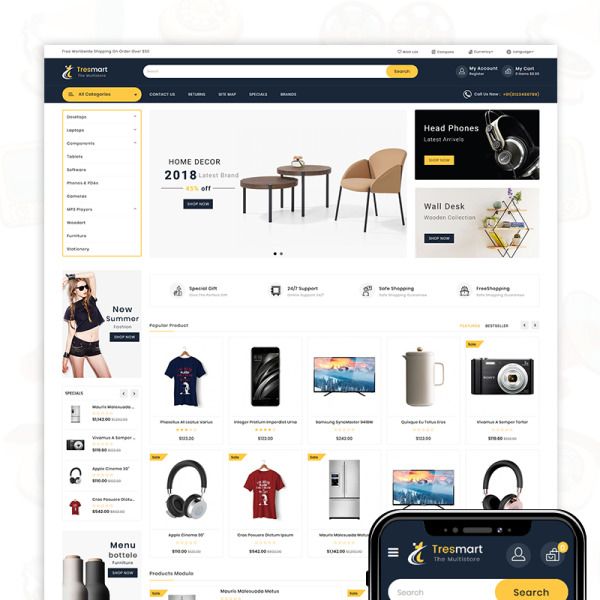
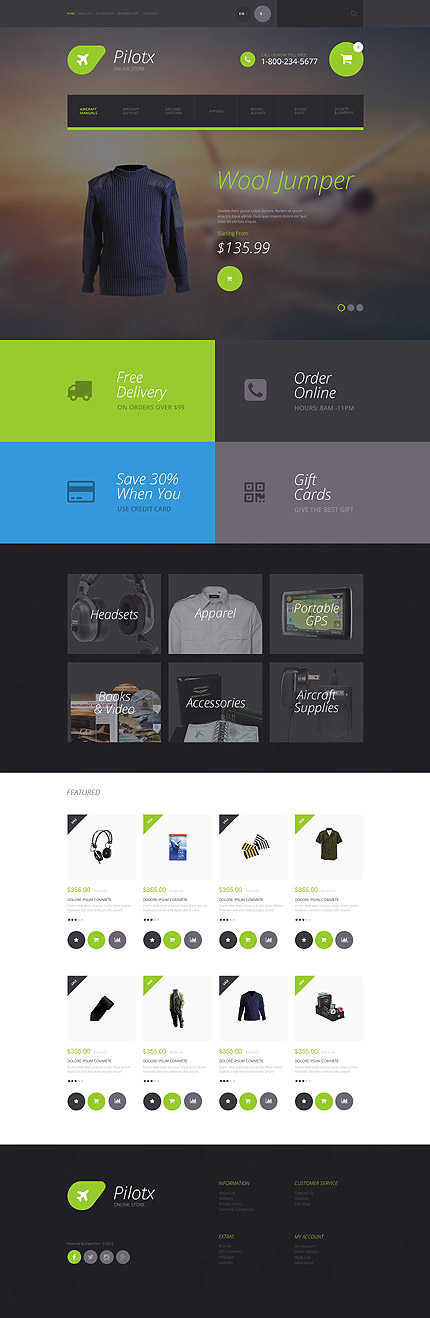
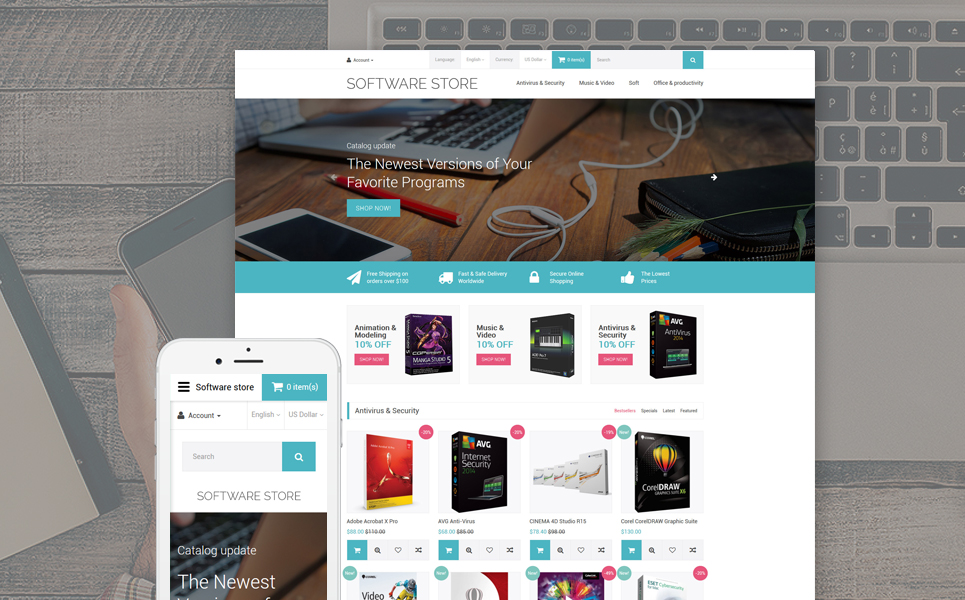
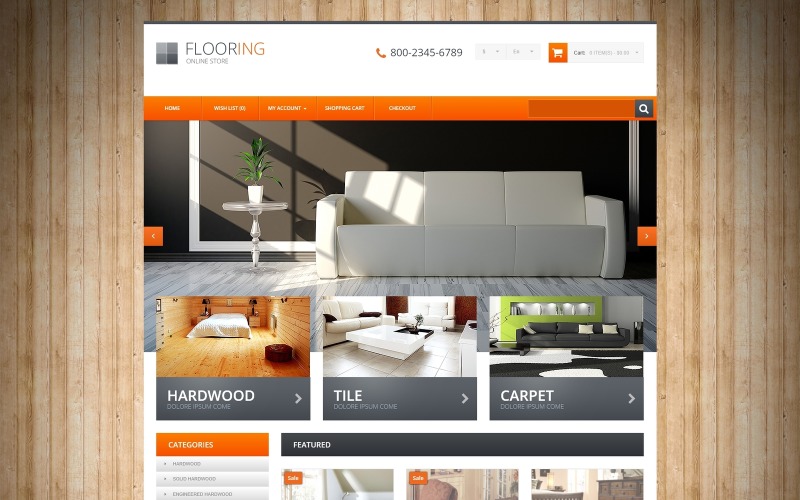
10 лучших шаблонов веб-сайтов Opencart
10 лучших шаблонов веб-сайтов Opencart | Информационные бюллетени
Красивые и простые в использовании информационные бюллетени.
Авторизоваться
Зарегистрируйтесь сейчас (это бесплатно)
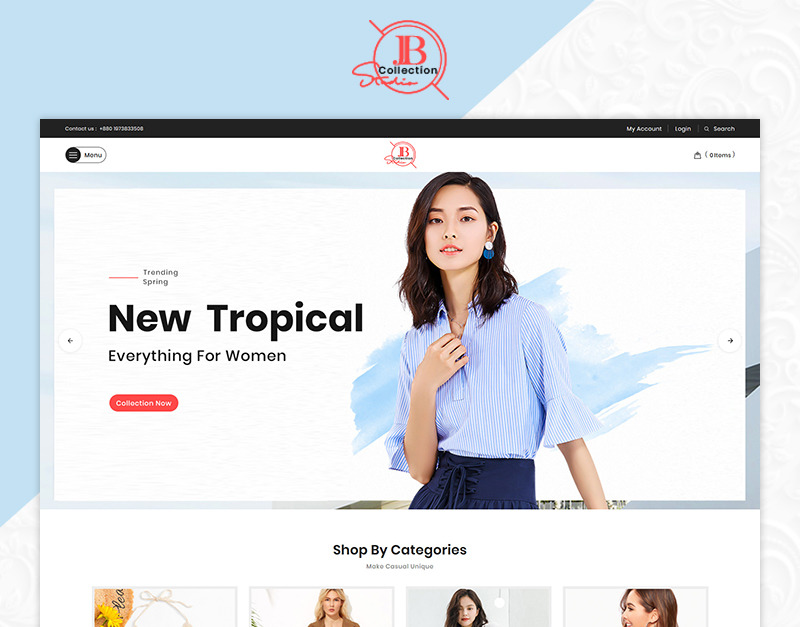
Optimus Responsive Fashion Store ThemeПосетите страницу продукта | Healthy LifeПерейти на страницу продукта | Аксессуары для солнцезащитных очковПерейти на страницу продукта |
Optimus Responsive Fashion Store Theme
Перейти на страницу продукта
Healthy Life
Перейти на страницу продукта
Аксессуары для солнцезащитных очков
Посетите страницу продукта
Просмотрите все продукты здесь
http://tonytemplates. com/blog/10-best-opencart-website-templates/
com/blog/10-best-opencart-website-templates/
Полное имя:
Электронная почта:
На ваш почтовый ящик будет отправлено письмо с подтверждением. Легко отписаться в любой момент.
закрыть
тем Opencart для разработки сайтов — Город плагинов | Digital Marketplace
Откройте для себя наши легко настраиваемые темы для деловых и личных веб-сайтов, целевых страниц и блогов. Эти современные и профессиональные темы могут использоваться для сайтов электронной коммерции, портфолио, платформ для блогов и многого другого.
Откройте для себя наши легко настраиваемые темы для деловых и личных веб-сайтов, целевых страниц и блогов. Эти современные и профессиональные темы могут использоваться для сайтов электронной коммерции, портфолио, платформ для блогов и многого другого.
HTML-темы — Если вы хотите создать потрясающий веб-сайт или магазин электронной коммерции и использовать HTML (язык гипертекстовой разметки) для своих нужд проектирования и разработки, просмотрите наш широкий выбор доступных тем. Темы HTML, доступные в Plugin City, обеспечивают привлекательный окончательный макет вашего веб-сайта и удобство работы с клиентами.
Темы WordPress — WordPress поддерживает огромное количество веб-сайтов, доступных в Интернете, и является одной из лучших доступных систем управления контентом. Итак, если вы также хотите создать мощный веб-сайт, ознакомьтесь с некоторыми из наших лучших тем WordPress для вашего следующего проекта WordPress.
Темы Joomla — Joomla — еще одна полезная система управления контентом, такая как WordPress. Joomla также имеет широкое сообщество и поддерживает множество веб-сайтов в Интернете. Если вы решили разработать веб-сайт с использованием этой платформы, мы составили список некоторых замечательных тем Joomla, которые делают весь проект доступным и предлагают быстрое время выполнения работ.
Темы Open Cart — Вы знаете, что создание ориентированного на пользователя цифрового магазина со всеми необходимыми функциями и возможностями, а также безопасностью и удобными вариантами оплаты — непростая задача. Поэтому, чтобы убедиться, что у вас есть все необходимые функции и безопасность в вашем цифровом магазине, выберите лучшие в своем классе темы Open cart из магазина плагинов. Эти темы предлагают вашему сайту оптимизированную компоновку и удобную навигацию.
Темы Magento — Magento — еще одна платформа для разработки удобных цифровых магазинов. Тенденция онлайн-покупок растет, и чтобы справиться с меняющимися рыночными тенденциями, вам нужно выбрать надежную тему Magento для своего веб-сайта электронной коммерции.
Тенденция онлайн-покупок растет, и чтобы справиться с меняющимися рыночными тенденциями, вам нужно выбрать надежную тему Magento для своего веб-сайта электронной коммерции.
Темы Shopify — Давайте взглянем на некоторые из лучших, но профессиональных тем и шаблонов Shopify для ваших требований к разработке веб-сайта. Изучите все доступные темы Shopify, каждая из которых была создана международным сообществом креативных дизайнеров и разработчиков и была оценена нашими экспертами в Plugin City.
Темы WooCommerce — WooCommerce — это плагин WordPress, который обеспечивает работу многих веб-сайтов электронной коммерции в Интернете благодаря простоте использования и различным полезным функциям. Итак, если вы хотите создать звездный веб-сайт WooCommerce, просмотрите лучшие темы WooCommerce, которые привлекают вашу целевую аудиторию и призывают их совершить покупку.
Социальные сети — Интеграция ваших ручек социальных сетей с вашим веб-сайтом и сайтом электронной коммерции поможет вам значительно ускорить посещаемость вашего веб-сайта, узнаваемость бренда, продажи, доходы и т. д. Однако, чтобы упростить интеграцию, выбор правильной темы для социальных сетей играет решающую роль. Итак, здесь у нас есть множество тем, доступных для ваших конкретных требований.
д. Однако, чтобы упростить интеграцию, выбор правильной темы для социальных сетей играет решающую роль. Итак, здесь у нас есть множество тем, доступных для ваших конкретных требований.
Wix — Wix — это простой в разработке конструктор веб-сайтов с лучшей в своем классе простотой и возможностями перетаскивания для создания потрясающих веб-сайтов. Все темы, представленные на нашем рынке, интуитивно понятны и тщательно отобраны нашими опытными профессионалами, чтобы упростить и ускорить задачу разработки и проектирования.
Bootstrap — Шаблоны Bootstrap — это наборы кода HTML, CSS и JavaScript, обеспечивающие привлекательный стиль, элементы пользовательского интерфейса и макеты страниц, которые помогут вам создать привлекательный и эффективный проект разработки цифрового магазина. А поскольку Plugin City — это ваш универсальный пункт назначения, у нас есть все необходимое, чтобы вы получили лучший в своем классе конечный продукт.