Содержание
Онлайн консультант для OpenCart —
|
180711 просмотр
Онлайн консультант для WIX
Если ваш сайт создан при помощи «WiX», то вы можете воспользоваться нашей инструкцией, чтобы установить модуль онлайн консультанта. Шаг 1 Откройте п…
Онлайн консультант для MODX
Вы можете воспользоваться нашей инструкцией, чтобы установить консультант на сайт, если ваш ресурс создан при помощи «MODX». Установка кода в Шаблон …
Установка кода в Шаблон …
Онлайн консультант для abcp
Если ваш сайт создан при помощи «abcp», то вы можете воспользоваться нашей инструкцией, чтобы установить модуль онлайн консультанта. Шаг 1 Перейдите…
Онлайн консультант для AdvantShop
Если ваш сайт создан при помощи «AdvantShop», то вы можете воспользоваться нашей инструкцией, чтобы установить модуль онлайн консультанта. Шаг 1 Вой…
Онлайн консультант для InSales
Если ваш сайт создан при помощи «InSales», то вы можете воспользоваться нашей инструкцией, чтобы установить модуль онлайн консультанта. Шаг 1 Открой…
Онлайн консультант для 1С-Битрикс
«1С-Битрикс: Управление сайтом» — профессиональная система управления веб-проектами, универсальный программный продукт для создания, поддержки и успеш…
Онлайн консультант для PlatformaLP
Шаг 1 Перейдите в раздел «настройки» в меню страницы. Шаг 2 Далее в раздел «метрика и скрипты» и добавьте новый плагин. Шаг 3 Далее выбираем прои. ..
..
Онлайн консультант для Nethouse
Если ваш сайт создан при помощи конструктора сайтов «Nethouse», то вы можете воспользоваться нашей инструкцией для установки онлайн-чата. Шаг 1 Пере…
Онлайн консультант для Joomla
Если ваш сайт создан при помощи платформы «Joomla» , то вы можете воспользоваться нашей инструкцией, чтобы установить на сайт онлайн консультант. Уст…
Онлайн консультант для Flexbe
Воспользуйтесь нашей инструкцией, чтобы установить Verbox живой чат для сайта, если ваш ресурс создан при помощи конструктора «Flexbe». Шаг 1 Войди…
Онлайн консультант для NetCat
Если ваш сайт создан на платформе сайтов «Net-Cat», то вы можете воспользоваться нашей инструкцией для установки онлайн-чата. Шаг 1 Войдите в панель…
Онлайн консультант для Базиум
Если ваш сайт создан при помощи конструктора сайтов «Базиум», то вы можете воспользоваться нашей инструкцией для установки онлайн консультанта для сай…
Онлайн консультант для Базиум 2.
 0
0
Если ваш сайт создан при помощи конструктора сайтов «Базиум 2.0», то вы можете воспользоваться нашей инструкцией для установки онлайн-чата. Шаг 1 Во…
Онлайн консультант для Drupal
Если ваш сайт создан при помощи конструктора сайтов «Drupal», то вы можете воспользоваться нашей инструкцией для установки онлайн-чата на сайт. Шаг 1…
Онлайн консультант для Tilda.CC
Если ваш сайт создан при помощи конструктора сайтов «Tilda.CC», то вы можете воспользоваться нашей инструкцией для установки сервиса онлайн консультан…
Онлайн консультант для UMI.CMS
Чтобы установить чат на сайт, созданный при помощи конструктора сайтов «UMI.CMS», вы можете воспользоваться нашей инструкцией. Шаг 1 Зайдите на сайт…
Онлайн консультант для A5.ru
Чтобы установить онлайн-консультант на сайт, созданный при помощи конструктора сайтов «A5.ru» — вы можете воспользоваться нашей инструкцией. Шаг 1 З…
Онлайн консультант для CS-CART
Чтобы установить чат на сайт, созданный при помощи конструктора сайтов «CS-Cart» — вы можете воспользоваться нашей инструкцией. Шаг 1 Для начала раб…
Шаг 1 Для начала раб…
Онлайн консультант для VamShop
Чтобы установить онлайн консультант на сайт, созданный при помощи конструктора сайтов «VamShop» — то вы можете воспользоваться нашей инструкцией. Шаг…
Онлайн консультант для Setup
Если ваш сайт создан при помощи конструктора сайтов «Setup», то вы можете воспользоваться нашей инструкцией для установки онлайн-чата. Шаг 1 Зайдите…
Онлайн консультант для WordPress
Если ваш проект создан при помощи «WordPress», то вы можете воспользоваться нашей инструкцией, чтобы установить на сайт онлайн консультанта. Вы может…
Онлайн консультант для HostCMS
Если ваш сайт создан при помощи конструктора сайтов «HostCMS», то вы можете воспользоваться нашей инструкцией для установки онлайн-чата. Шаг 1 Для н…
Как очистить кэш в OpenCart?
Кэш VQMod Для очистки кэша в VQMod вам необходимо зайти в «корень_сайта/vqmod» и удалить файл mods.cache. Затем зайдите в каталог «cache» и удалите в. ..
..
Другие CMS
Общая информация Скопируйте код онлайн-консультанта в личном кабинете и вставьте в шаблоны дизайна вашего сайта перед закрывающим тэгом </body>. Для…
Как установить шаблон на opencart
Как выбрать и установить шаблон на OpenCart
Шаблон (тема) для OpenCart — набор файлов и стилей, которые отвечают за внешний вид сайта в браузере. Шаблоны дают браузеру информацию о том, в каком виде будут выводиться на экран страницы вашего магазина, но при этом схема страниц магазина не меняется. Есть как бесплатные, так и платные шаблоны по различным тематикам, поэтому найти подходящий достаточно легко.
В этой статье рассмотрим:
Как и где выбрать шаблон на OpenCart
Есть много ресурсов для скачивания платных и бесплатных шаблоны на OpenCart, но не на всех ресурсах можно скачать шаблон безопасно. Встречаются зараженные вирусом файлы или в коде продуктов могут быть фрагменты, через которые можно взломать сайт или навредить ему. Это часто происходит при скачивание бесплатных шаблонов для OpenCart.
Это часто происходит при скачивание бесплатных шаблонов для OpenCart.
Меры предосторожности при скачивании шаблонов с неизвестных источников:
- Ищите шаблоны с включенным антивирусом, который поможет отсеять потенциально опасные ресурсы;
- При скачивании файлов обращайте внимание на размер и расширение файла. Не скачивайте файл, если его размер подозрительно мал (несколько байт) или имеет нестандартное расширение. Модули шаблонов всегда запакованы в RAR-архивы или ZIP-архивы, другие расширения — это потенциальный вирус;
- Просканируйте антивирусом скачанные файлы перед распаковкой и установкой.
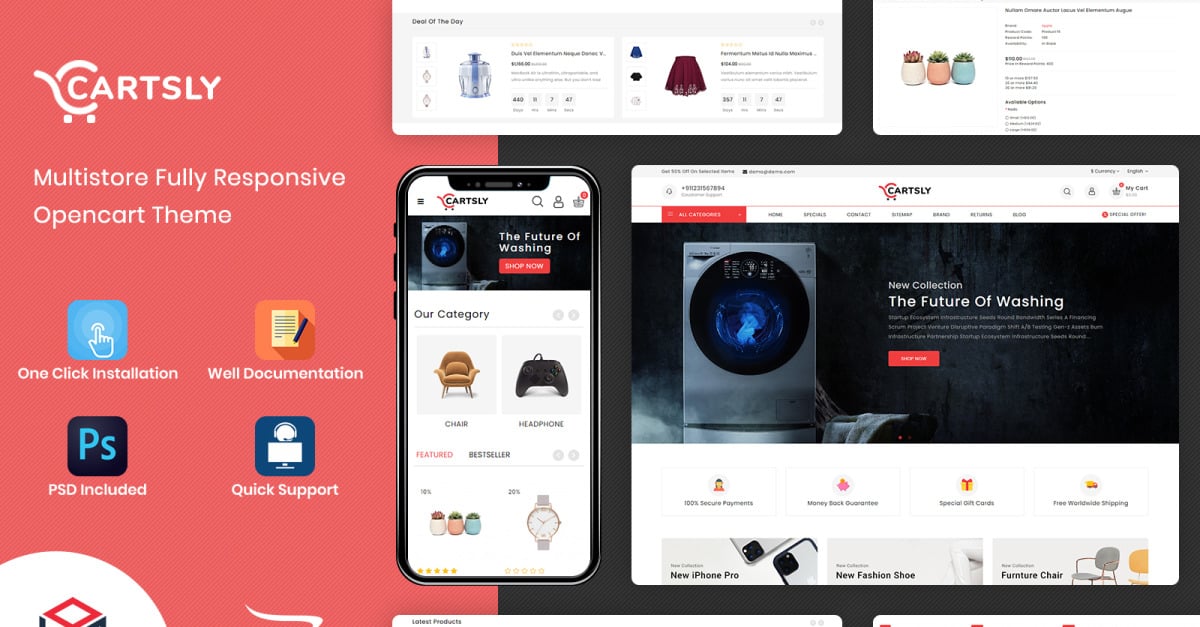
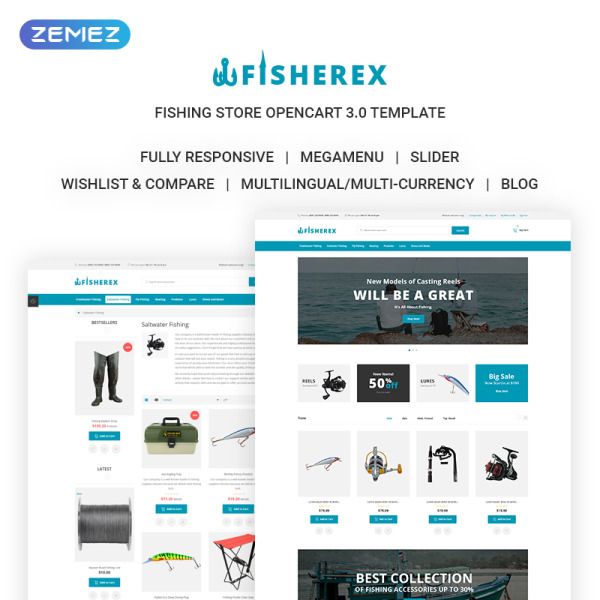
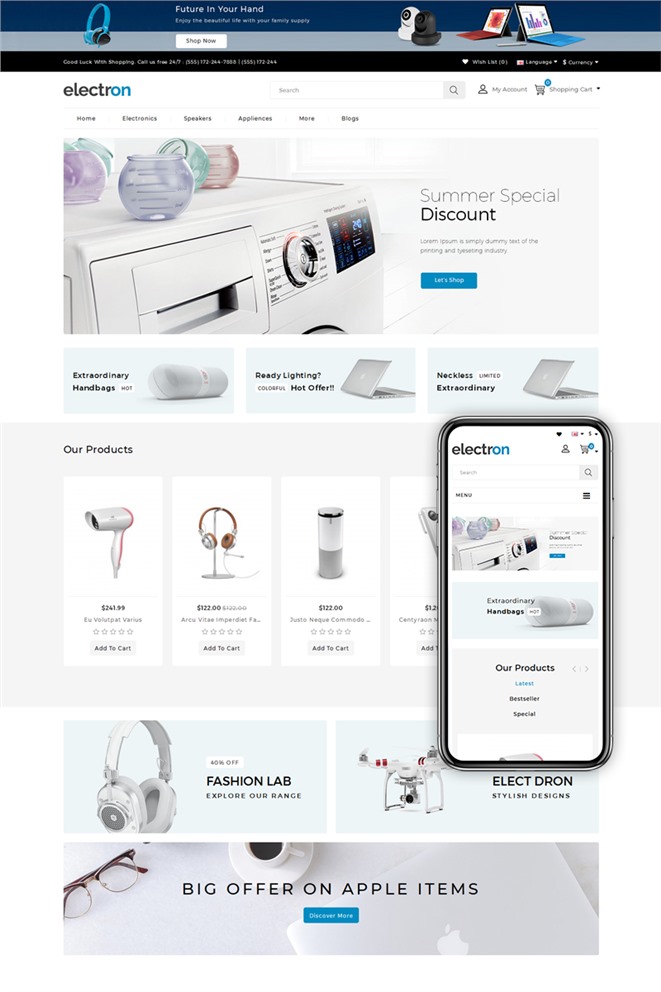
Но надежный способ найти качественные модули шаблонов – скачать бесплатные или платные шаблоны для OpenCart с сайтов, где файлы проходят ручную модерацию.
Сегодня рассмотрим несколько из них:
Opencartforum.сom — русскоязычное сообщество OpenCart. На этом сайте все шаблоны проходят модерацию администрацией и отсеивается вредоносное и некачественное программное обеспечение. После проверки разработчикам выдаются советы по улучшению и развитию продуктов.
После проверки разработчикам выдаются советы по улучшению и развитию продуктов.
Чтобы посмотреть и выбрать шаблоны на Оpencartforum, перейдите в меню “Дополнения”, выберите в меню справа вкладку “Шаблоны” (бесплатные или платные).
Чтобы упростить выбор из большого количества шаблонов на любом источнике, обратите внимание на следующие критерии:
Критерии выбора шаблона на OpenCart
Версия движка
Чтобы шаблон работал корректно, версия движка, на базе которого разработан интернет-магазин, и версия шаблона должны совпадать. Чтобы проверить версию OpenCart вашего интернет-магазина, зайдите в панель администратора, внизу страницы указана версия ocStore.
Версия шаблона всегда указывается разработчиками в его описании или инструкции по установке на OpenCart.
Наличие демо-версии
Выбирайте шаблоны с демо-версией, чтобы наглядно оценить все преимущества и недостатки до установки шаблона OpenCart на свой магазин, особенно в платном варианте.
Комментарии и отзывы
Прочитайте отзывы и комментарии пользователей, которые воспользовались данным шаблоном. Вы можете узнать о различных достоинствах/недостатках и проблемах шаблона еще до его установки.
Адаптивность шаблона
Выбирайте адаптивные шаблоны. С таким шаблоном сайт будет корректно отображаться не только на компьютере, но и на мобильных телефонах и планшетах, что важно для интернет-магазина. Если есть демо версия шаблона, пробуйте запускать с телефона, чтобы проверить работу на всех устройствах.
После выбора и проверки шаблона, скачайте его. Для этого зарегистрируйтесь на сайте Оpencartforum.com, затем на странице выбранного шаблона появится зеленая кнопка “Скачать файл”.
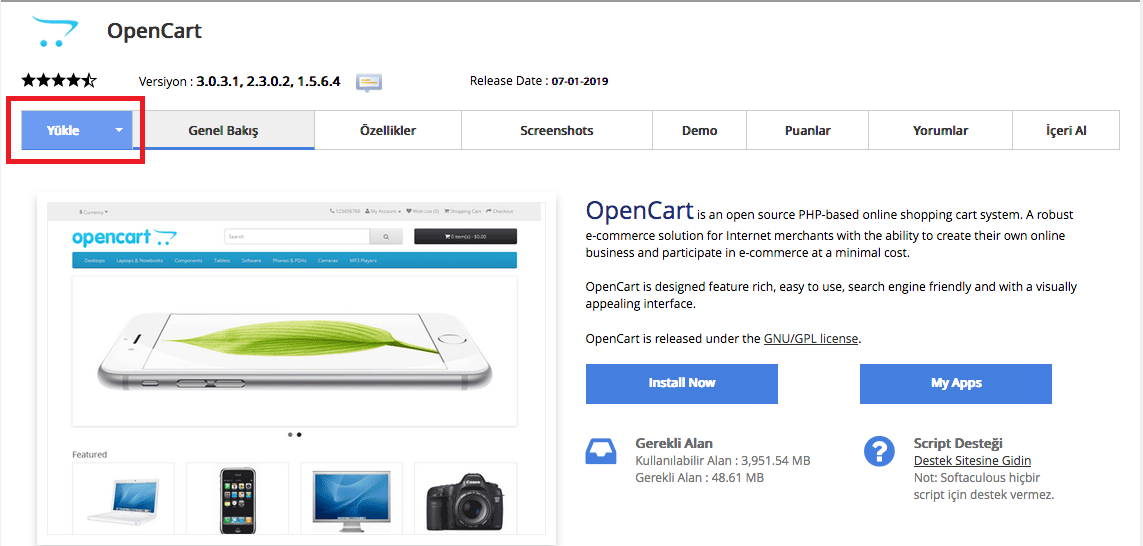
Далее рассмотрим шаблоны на официальном сайте OpenCart.
Opencart.com — официальный веб-сайт OpenCart. Здесь все программное обеспечение проходит обязательную модерацию. Есть система штрафов к разработчикам, которые предоставили некачественный продукт и гарантия возврата денег клиенту за некачественный товар.
Чтобы выбрать и загрузить шаблон с официального сайта OpenCart, зарегистрируйтесь на сайте, затем на главной странице перейдите во вкладку на верхней панели управления “MARKETPLACE”.
Далее в колонке меню слева выберите “Themes” (темы/шаблоны). Отметьте “COMMERCIAL”, чтобы выбрать платные шаблоны, или “FREE”, чтобы выбрать бесплатные шаблоны для OpenCart.
В выпадающем списке справа выберите вариант сортировки: Recently Updated (недавно обновленные), Recently Added (недавно добавленные), Rating (рейтинг), Name (название), Price (цена).
Чтобы найти определенный шаблон, введите его название в строке поиска.
Зайдите в выбранный шаблон и нажмите зеленую кнопку “DOWNLOAD”, чтобы скачать файл.
И рассмотрим еще один источник, где можно безопасно скачать шаблоны — opencart.ru (официальный русcкоязычный сайт OpenCart).
Для скачивания шаблона зарегистрируйтесь на сайте. Затем откройте в меню слева категорию «Шаблоны». Используйте фильтры, чтобы выбрать шаблоны по теме (электроника, мода, дети, компьютеры, развлечения и прочее), по лицензии (бесплатно или платно) и версии OpenCart.
Как установить шаблон на OpenCart
Перед установкой нового шаблона рекомендуем сделать резервную копию вашего веб-сайта и базы данных, чтобы в случае ошибок вернуть все назад. Для этого на панели управления слева зайдите во вкладку “System” (“Система”) , откройте вкладку “Maintenance” (“Инструменты”) и выберите пункт “BackUp/Restore” (“Бэкап/восстановление”). Отметьте галочками все файлы и нажмите кнопку сохранения внизу “Export”.
Чтобы вернуть старую версию и восстановить магазин, нажмите кнопку “Import” во вкладке “Restore” (“Восстановление”) и загрузите файл резервной копии.
Обратите внимание, что способы установки скачанных шаблонов сильно отличаются друг от друга, поэтому до установки шаблона на OpenCart обязательно найдите и изучите инструкцию установки выбранного шаблона. Инструкцию ищите в описании темы на странице скачивания или в самом архиве в виде файла .txt.
Пример установки загруженного со стороннего источника шаблона (Materialize_Template).
Мы скачали бесплатный шаблон Materialize_Template на официальном сайте Opencart.com. Тут же есть документ с пошаговым руководсвом по установке шаблона, следуйте всем рекомендациям.
Зайдите в административную панель и на панели управления слева выберите вкладку “Extensions” (“Дополнения”), затем “Installer” (“Установка дополнений”). Нажмите “Upload” и загрузите установочный файл.
Обратите внимание, каждый раз как включаете, выключаете или удаляете модификатор, нужно нажать кнопку обновления, чтобы обновить кэш модификаторов.
Затем откройте вкладку “Modifications” (“Модификаторы”) и нажмите кнопку обновления в правом верхнем углу.
Далее на панели управления слева выберите раздел “Extensions” (“Дополнения”) и вкладку “Extensions”. В выпадающей строке выберите тип дополнения “Themes” (“Темы”). Напротив темы “Materialize Template” нажмите зеленую кнопку со знаком “+”, чтобы установить шаблон.
После установки шаблона, значок установки меняется на значок редактирования. Нажмите на синий значок “карандаш” напротив шаблона и откроется страница редактирование темы.
Нажмите на синий значок “карандаш” напротив шаблона и откроется страница редактирование темы.
Установите статус на “Enabled” (“Включено”) и нажмите кнопку “Save” (“Сохранить”).
Затем откройте раздел “System” (“Система”) на панели управления слева и выберите вкладку “Settings” (“Настройки”). Нажмите кнопку редактирования магазина и в разделе “Theme” (“Тема”) поменяйте стандартную тему на выбранный шаблон. Нажмите кнопку сохранения в правом верхнем углу.
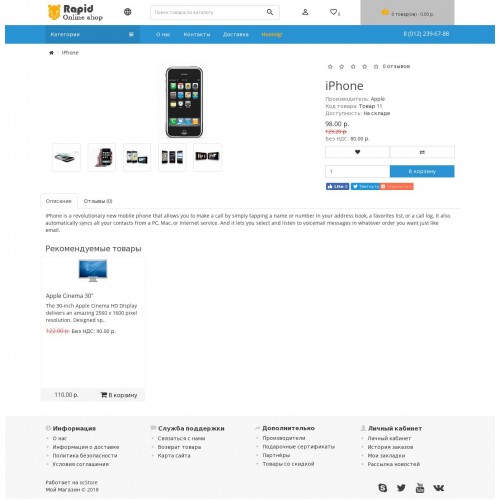
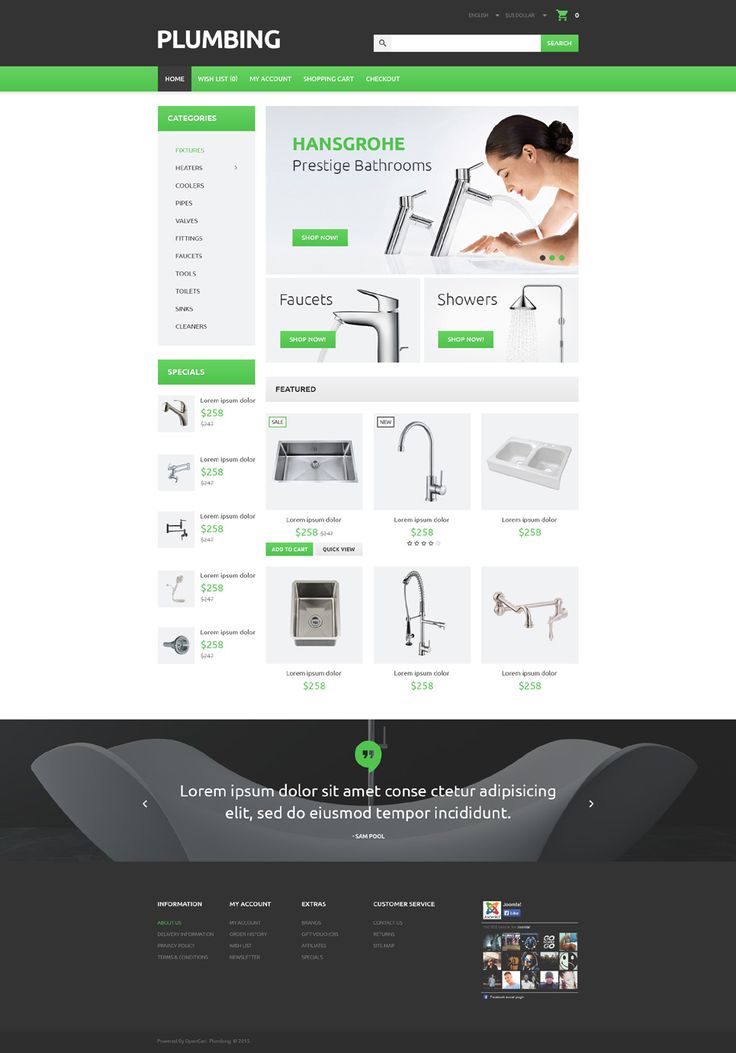
Заходим на сайт и смотрим как он выглядит с применением нового шаблона:
Установка OpenCart и добавление шаблона
Распаковываем скачанный архив — переносим содержимое папки upload на хостинг, например, по FTP:
* если вы хотите осуществить загрузку файлов на хостинг через браузер — после загрузки не забудьте переместить файлы из паки upload в корень.
На сервере переименовать два файла:
- config-dist.php в config.php
- admin/config-dist.php в admin/config.
 php
php
Теперь переходим к установке OpenCart.
Стартовая настройка сайта
Отрываем браузер и вводим адрес нашего будущего магазина. Откроется мастер установки OpenCart — инсталляция проходит в 4 шага.
1) на первом шаге принимаем лицензионное соглашение (кнопка Continue):
2) на следующей странице установщик проверит, соответствует ли хостинг требованиям CMS. Если нет предупреждений и ошибок, нажимаем далее (Continue). Если есть ошибки — устраняем их.
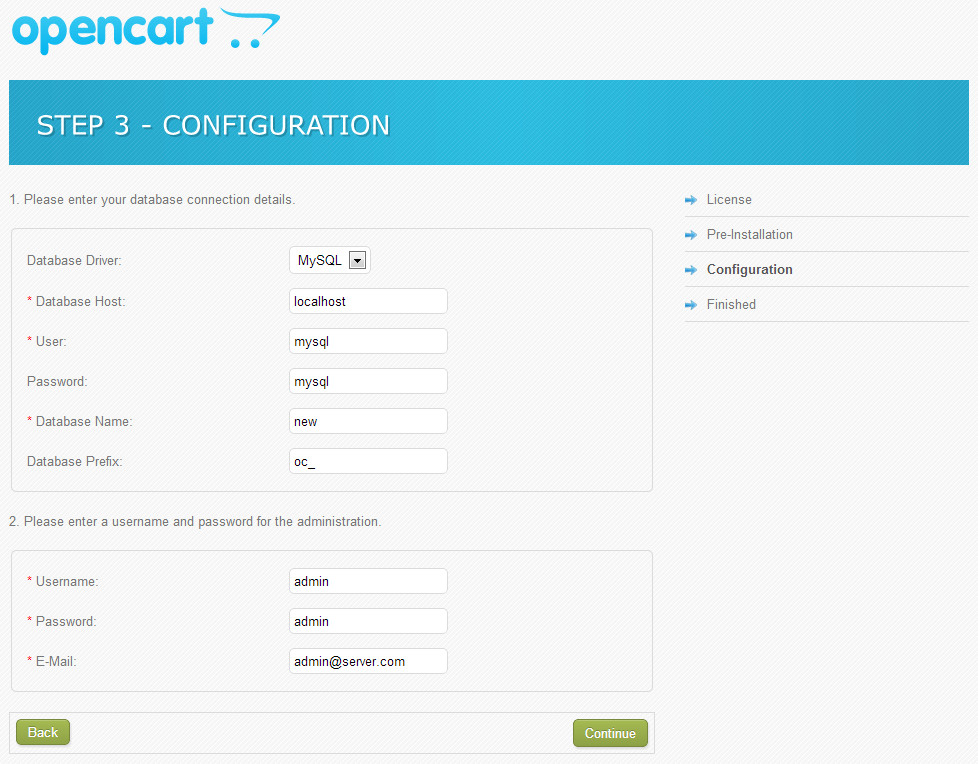
3) на третьем шаге настраиваем подключение к базе данных:
- DB Driver — программный драйвер, с помощью которого происходит взаимодействие с СУБД. Желательно, использовать MySQLi.
- Hostname — имя сервера баз данных. Для хостингов, как правило, это тот же сервер (то есть localhost).
- Username — имя пользователя для подключения к базе данных. Выдается хостингом.

- Password — пароль для подключения к базе данных. Выдается хостингом.
- Database — имя базы данных. Выдается хостингом.
- Port — порт, на котором слушает MySQL. Как правило, 3306.
- Prefix — префикс, который будет добавлен в название каждой из таблиц.
. и создаем пароль и email для администратора:
4) на четвертом шаге установщик сообщит об успешном завершении установки и напомнит о необходимости удаления директории с установочными файлами:
Для удаления установочных файлов просто удаляем с сервера папку install:
Переходим в панель администратора OpenCart — http://<адрес сайта>/admin/ — вводим логин admin и пароль, который нами был создан во время установки.
При первом входе выйдет рекомендация создать директорию хранения данных отдельно от web директории. Выбираем директорию и нажимаем кнопку Move:
Появиться сообщение об успешном создании папки. Закрываем окно сообщения.
Закрываем окно сообщения.
Локализация Opencart
По умолчанию Opencart скачанный с официального сайта имеет только английский язык. Все остальные надо добавлять отдельно.
Для установки русской версии необходимо зайти на сайта http://opencart-russia.ru и из центра загрузок скачать нужную версию дистрибутива:
Подробнее, дальнейший процесс описан с данной инструкции.
Установка нового шаблона
Есть несколько разных вариантов установки индивидуального шаблона — рассмотрим два варианта.
Через установку расширений
Скачиваем/покупаем шаблон для Opencart.
Разархивируем его на своем компьютере.
В корневую директорию сайта копируем каталоги шаблона: catalog, image.
Переходим в административную панель сайта. Открываем пункт меню Модули / Расширения, далее подменю Модули / Расширения:
В выпадающем списке выбрать темы:
Нажать на кнопку редактировать тему:
В поле директория темы выбираем свой шаблон вместо шаблона default из выпадающего списка и нажимаем на кнопку сохранить в правом верхнем углу.
Переходим в панель состояния, в правом верхнем углу нажимаем на кнопку с изображением шестеренки.
В появившемся окне обновить кэш темы нажатием кнопки обновления напротив компонента тема.
Все готово. Ваша тема установлена.
Вручную
Скачиваем/покупаем шаблон для Opencart.
Разархивируем его на своем компьютере.
В корневую директорию сайта копируем каталоги шаблона, обычно они лежат в паке upload, в данном случае это: admin, catalog, system.
Переходим в административную панель сайта. Открываем пункт меню Модули / Расширения, далее подменю Модули / Расширения:
В выпадающем списке выбрать темы:
Нажать на кнопку активировать тему:
Нажать на кнопку редактировать тему:
В поле Статус выбираем Включено и нажимаем на кнопку сохранить в правом верхнем углу.
Переходим в раздел Система > Настройки, нажать на кнопку редактировать, рядом с вашим магазином.
Во вкладке Основное > Тема выберите шаблон свой шаблон и нажмите на кнопку сохранить.
Далее необходимо предоставить права шаблону на внесение изменений в систему. Для этого переходим в раздел Система > Пользователи > Группа пользователей, нажать на кнопку редактировать, в поле Administrator.
Далее в разделах Разрешить просмотр и Разрешить редактировать нажмите кнопки Выделить все и сохраните изменения.
Все готово. Ваша тема установлена. Далее можно переходить в раздел Модули / Расширения > Модули / Расширения и приступить к дальнейшей настройке.
Как поменять и установить шаблон на OpenCart
Если вы устанавливаете и настраиваете сайт на базе CMS OpenCart, что называется «с нуля», у вас наверняка возникнет желание сменить шаблон или дизайн доступный в коробочной версии.
Одним из значимых преимуществ OpenCart’а является огромное количество бесплатных и платных шаблонов или тем доступных для скачивания и установки на сайт.
Прочитав эту статью вы узнаете:
- где и как выбрать и скачать шаблон для вашего сайта;
- что необходимо сделать для смены шаблона.
Смотрите также:
Важные замечания и рекомендации по установке шаблонов
- Шаблон должен быть совместим с установленной на вашем сайте версией CMS OpenCart. Информация об используемой версии движка указана внизу каждой страницы панели управления.
- Перед скачиванием и установкой темы стоит:
- внимательно прочитать описание шаблона, указанных требований и особенности его установки на сайте с которого вы планируете его скачать, а также в файлах readme.txt или install.txt при их наличии;
- узнать рейтинг шаблона;
- ознакомиться с отзывами на шаблон и его онлайн демо-версией.
- Если в отзывах есть комментарии о проблемах возникающих при установке и работе шаблона или работе демо-версии вызывает вопросы, стоит отказаться от его установки.

- Устанавливаемые шаблоны могут:
- быть несовместимы с ранее установленными модулями;
- требовать установку дополнительных модулей, в том числе и платных;
- требовать установку определенной версии PHP или специфических настроек WEB-сервера или на котором работает ваш сайт;
- требовать дополнительного перевода (локализации).
- Сейчас целесообразно устанавливать на сайт только адаптивные шаблоны.
- Несовместимые с вашей версией движка шаблоны, в лучшем случае не будет установлены или не будут работать, а в худшем полностью сломают ваш сайт.
- Настоятельно рекомендуем вам делать полный бекап сайта перед установкой темы.
- После установки нового шаблона необходимо очистить кэш: перейдите в Панель управления, далее меню «Дополнения», далее «Менеджер дополнений», нажать пиктограмму «Обновить».
- Если при установке шаблона возникает ошибка вида «ошибка с FTP-подключением» вам следует установить модули: localcopy.ocmod.
 xml и Quick Fix .
xml и Quick Fix . - Иногда, для просмотра и настройки установленного дизайна необходимо внести изменения в права пользователей группы Администратор: в панели управления заходим в меню «Система», далее «Пользователи», далее «Группы пользователей», далее редактируем права группы «Администратор», далее активируем все чекбоксы в полях «Разрешить просмотр» и «Разрешить редактировать».
- Как правило, платные шаблоны обладают более широким функционалом, возможностями по настройке и обеспечиваются бесплатной технической поддержкой со стороны их разработчиков.
- Не обязательно, чтобы шаблон полностью соответствовал тематике товаров продаваемых на вашем сайте. Скорее всего, после загрузки реальной товарной базы и контента демо-шаблон на котором выигрышно представлена, например, одежда будет также хорошо представлять и продавать в онлайне и другие товарные группы.
- Скачивая шаблоны не на специализированных сайтах или не на сайтах разработчиков шаблонов вы рискуете скачать архив с вирусом или зашитым в шаблон вредоносным кодом.

Смена шаблона на OpenCart
Вариант 1. Смена шаблона через копирование необходимых файлов на сервер по FTP
- .
- Скачайте архив шаблона на локальный компьютер.
- Разархивируйте содержимое архива.
- Внимательно ознакомьтесь с документацией по установке шаблона и файлами readme.txt или install.txt , при их наличии. В инструкции по установке и активации шаблона может быть указан другой порядок действий! .
- Присоединитесь к серверу на котором находится ваш сайт при помощи специального приложения FTP-клиента. Хостинговая компания предоставляет реквизиты необходимые для FTP-доступа к арендуемым серверам (адрес и порт сервера, логин и пароль).
- При помощи FTP-клиента копируем все папки с локального компьютера из архива в корневую директорию магазина. При совпадении имен директорий и файлов, подтверждаем замену имеющихся на сервере файлов!
- Зайдите в панель управления сайтом.

- Перейдите в меню «Дополнения», далее «Дополнения», выберите из выпадающего списка элемент «Шаблоны».
- Щелкните на иконку «Редактировать» напротив текста «Мой магазин».
- Щелкните на выпадающем списке «Папка шаблона».
- Выберите название установленной темы и нажмите на иконке сохранить.
- Шаблон сайта изменен. .
- Настройте шаблон, в соответствии с приведенными в нем инструкциями.
- Проверьте работоспособность страниц сайта и функционала.
Вариант 2. Смена темы через установку .ocmod.zip-архива
Есть шаблоны, которые упакованы их разработчиками в виде .ocmod.zip -файлов.
В этом случае, шаблоны устанавливаются на сайт как и модули. См. соответствующую инструкцию по ссылке.
Готовый к работе сайт на OpenCart. Все необходимо для начала продаж уже настроено для вас!
Установка шаблона Opencart 3 для Aura
Благодарим вас за покупку темы Aura Opencart 3x. Выберите в правом меню, чтобы просмотреть пошаговую инструкцию по установке и настройке этой темы.
Выберите в правом меню, чтобы просмотреть пошаговую инструкцию по установке и настройке этой темы.
ПОЖАЛУЙСТА, ПРОЧИТАЙТЕ:
Пожалуйста, обратите внимание, что эта тема НЕ будет автоматически настроена с теми же настройками, что и наша демонстрация… но с демонстрационными продуктами и настройками Opencart. Но перейдите по ссылкам справа, и настройки будут идентичными.
Так что не пугайтесь, если домашняя страница не похожа на нашу демонстрацию. Вам нужно будет добавить свои собственные изображения баннера и слайдера.
Следуйте нашим шагам, и это произойдет. Свяжитесь с нами, если у вас есть какие-либо вопросы.
Установка вашего шаблона
- Перейдите в раздел «Расширения» и нажмите «Установщик».
- Нажмите «загрузить» рядом с «загрузить файл».
- Найдите zip-файл «upload-aura.
 ocmod.zip» и выберите этот файл для загрузки.
ocmod.zip» и выберите этот файл для загрузки. - Автоматически появится загрузчик, показывающий процесс установки. Не нажимайте прочь. Оставайтесь на этой странице, пока файлы темы не будут загружены.
- Теперь нажмите «расширения > модификации» и нажмите кнопку «обновить» вверху страницы прямо под вашим именем пользователя
Теперь, когда файлы загружены, вам нужно включить тему.
- Нажмите «расширения» и снова нажмите «расширения»… затем в разделе «Выберите тип расширения» выберите «темы».
- Нажмите синий значок редактирования рядом с названием вашего магазина
- В разделе «Каталог тем» выберите «Аура» (один из вариантов цвета)
- Нажмите «сохранить» в правом верхнем углу страницы.
Также в этом разделе вы можете выбрать количество товаров на странице и лимит описания списка. И размеры изображений, которые описаны ниже. Поскольку это тема с бесконечной прокруткой, лучше всего выбирать около 4 товаров на странице.
Тема установлена.
Размеры изображений
Поскольку вы все еще находитесь в этом разделе, давайте отсортируем размеры ваших изображений.
- Нажмите «расширения» и снова нажмите «расширения»… затем выберите «темы»
- Нажмите синий значок редактирования рядом с названием вашего магазина
Добавьте указанные ниже размеры ширины. Высота изображений (выделена красным) не является обязательной.
Если вы предпочитаете автоматическую настройку высоты изображения, добавьте 1 только для высоты.
Добавление вашего логотипа
- Зайдите в «Система» и выберите «Настройки». Теперь нажмите «Изменить» для вашего магазина.
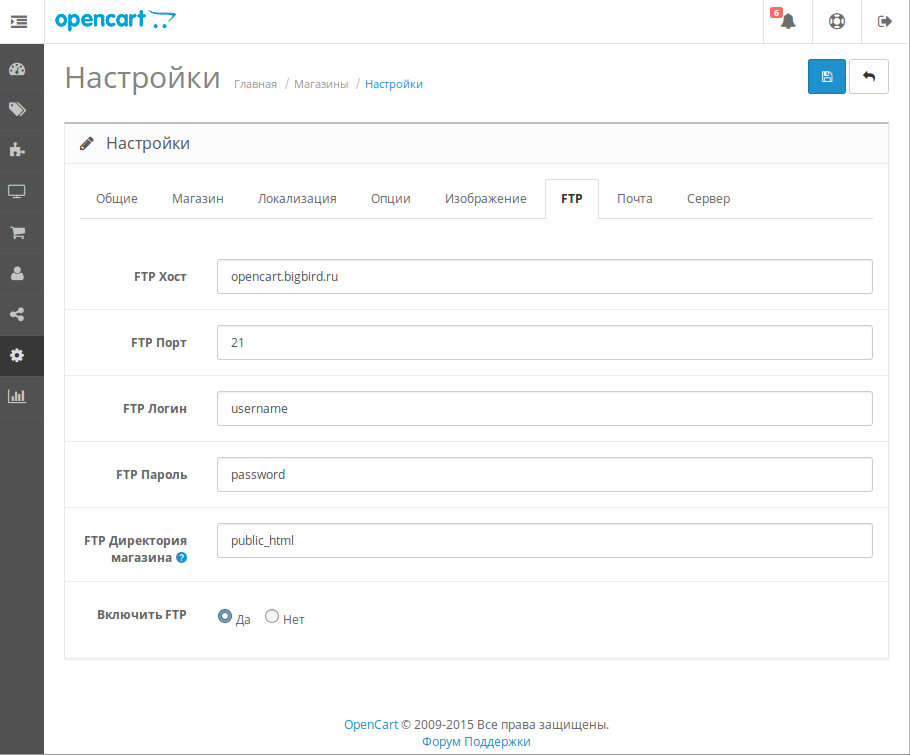
- Нажмите на вкладку «изображение». Нажмите на первое поле, где вы видите логотип «opencart».
- Появится всплывающее окно. Нажмите кнопку «Загрузить» и найдите только что созданный логотип на жестком диске. Как только вы это сделаете, он будет добавлен в список во всплывающем окне.
 Дважды щелкните логотип. Теперь он сохранен, и все готово.
Дважды щелкните логотип. Теперь он сохранен, и все готово.
Создание слайдера домашней страницы
Сначала вам нужно создать изображения баннера. В моем примере я создал их размером:
460 пикселей в ширину и 700 пикселей в высоту.
Создайте несколько изображений указанного выше размера и сохраните их на жестком диске. Убедитесь, что все они одинакового размера.
В панели администратора перейдите в раздел Дизайн > баннеры
- Нажмите «+» (плюс) в правом верхнем углу страницы.
- Назовите баннер, например, «баннеры домашней страницы».
- Теперь нажмите «+» (плюс), чтобы добавить новый баннер
- Добавьте заголовок (он будет виден) Сделайте что-нибудь простое и быстрое. Не больше нескольких слов или меньше.
- Щелкните поле изображения, щелкните поле карандаша, щелкните значок загрузки вверху и выберите один из созданных вами баннеров, которые находятся на вашем жестком диске
- Добавьте ссылку, на которую будет ссылаться страница.
 Возможно, вы захотите вернуться к этому, если у вас еще нет продуктов.
Возможно, вы захотите вернуться к этому, если у вас еще нет продуктов. - После загрузки в систему выберите баннер, который будет отображаться на дисплее.
- Повторите для каждого баннера, который у вас есть
- Когда вы закончите добавлять баннеры, щелкните значок сохранения в правом верхнем углу страницы.
Перейдите в раздел «Расширения» > «Расширения», затем выберите «модули» в раскрывающемся списке — рядом со слайд-шоу щелкните карандаш для редактирования
- Нажмите на добавление модуля «+» (значок плюса).
- Добавьте название модуля (что-то вроде «ползунок домашней страницы»
- Теперь выберите из только что созданной группы баннеров (баннеры главной страницы)
- Теперь добавьте высоту и ширину, которые должны отражать размер ваших изображений.
Размер нашего примера: 1500 пикселей в ширину и 600 пикселей в высоту. - Установите статус «включено».

Теперь нам нужно убедиться, что слайдер находится в макете вашей домашней страницы
Перейдите в «Система» > «Дизайн» > «Макеты» — щелкните значок карандаша рядом с макетом «Главная».
Если это новая установка, у вас уже есть слайд-шоу из демонстрации в этой области. Переключите его на слайд-шоу, которое вы только что создали «ползунок домашней страницы»
Убедитесь, что вы прикрепили слайд-шоу к содержимому top
Нажмите «Сохранить» (значок диска) в правом верхнем углу страницы.
Добавление рекомендуемых продуктов на домашнюю страницу
Когда у вас есть продукты, вы захотите добавить несколько рекомендуемых продуктов на свою домашнюю страницу.
По умолчанию избранные товары уже настроены на вашу домашнюю страницу. Но на случай, если этого не произошло или вы не начинаете с нуля.
Вы также можете установить специальные и последние или рекомендуемые продукты. Мы будем использовать избранные изображения для инструкций.
- Перейдите в раздел «Расширения» > «Расширения», затем выберите «модули» в раскрывающемся списке
- Рядом с избранным вы увидите 2 кнопки. Если он не установлен, а левая кнопка зеленая, нажмите «Установить».
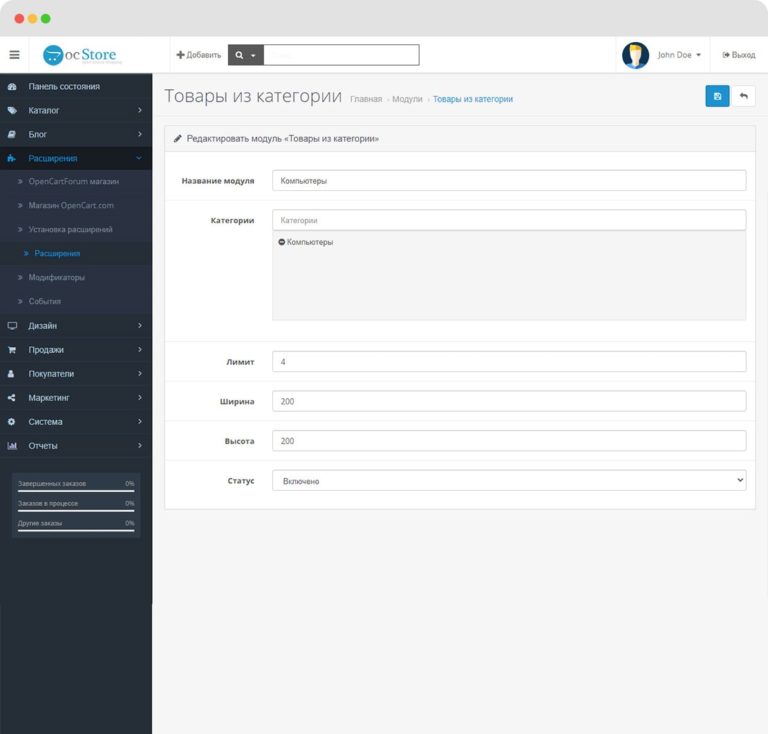
- Теперь нажмите на кнопку карандаша для редактирования.
- Добавьте имя рекомендуемого модуля. В нашем примере
- Вручную введите названия продуктов, которые вы хотите отобразить как рекомендуемые, в верхнем поле ввода.
- Добавить лимит товаров (в нашем примере у нас 4 товара)
- Сделайте ширину изображения 500 пикселей и установите высоту либо на 1 для автоматической высоты, либо на коэффициент для ваших изображений.
- Затем сохраните (правый верхний угол страницы)
мы использовали «Избранные товары — домашняя страница».
Теперь убедитесь, что он находится в макете вашей домашней страницы.
Перейдите в «Дизайн» > «Макеты» — щелкните значок карандаша рядом с макетом «Главная».
Теперь нажмите кнопку «+», чтобы добавить модуль
Выберите избранное, поместите его в положение «контент внизу».
Создание баннерной сетки на главной странице
Создание изображения баннера размером:
- 600 пикселей в ширину x любая высота (если вы размещаете баннер в столбце)
- В нашем примере мы использовали изображения размером 600 пикселей в ширину и 300 пикселей в высоту
- Для главной страницы создайте минимум 2 изображения. В нашей демонстрации мы использовали 4 изображения.
В панели администратора перейдите в раздел Дизайн > баннеры
- Нажмите «+» (плюс) в правом верхнем углу страницы.
- Назовите баннер, например, «Баннеры главной страницы» или «Реклама нижнего баннера». В зависимости от должности.
- Теперь нажмите « + » (плюс), чтобы добавить новый баннер
- Добавьте заголовок (это будет отображаться как тег alt, что важно для хорошего SEO)
- Щелкните поле изображения, щелкните поле карандаша, щелкните значок загрузки вверху и выберите один из созданных вами баннеров, которые находятся на вашем жестком диске
- Добавьте ссылку, на которую будет ссылаться страница.
 Возможно, вы захотите вернуться к этому, если у вас еще нет продуктов.
Возможно, вы захотите вернуться к этому, если у вас еще нет продуктов. - После загрузки в систему выберите баннер, который будет отображаться на дисплее.
- Повторите для каждого имеющегося у вас баннера, если их больше 1. Убедитесь, что все они имеют одинаковый размер, так как они автоматически поворачиваются, если у вас более 1 баннера.
- Когда вы закончите добавлять баннеры, щелкните значок сохранения в правом верхнем углу страницы.
Теперь перейдите в раздел «Расширения» > «Расширения», затем выберите «модули» в раскрывающемся списке — рядом с «баннером» нажмите карандаш для редактирования (или кнопку «Установить», если вы еще не установили его).
- Нажмите на добавление модуля «+» (значок плюса).
- Теперь добавьте имя модуля. Мы использовали «Сетчатые баннеры домашней страницы»
- Выберите в раскрывающемся списке название вашего баннера «баннеры главной страницы». Или как вы это назвали.

- Сделайте ширину 600 и высоту 1. (добавление высоты 1 позволит автоматически установить высоту)
- Сохранить (значок диска) в правом верхнем углу страницы
.
Теперь нам нужно убедиться, что баннер находится в макете вашей домашней страницы.
Перейдите в раздел «Дизайн» > «Макеты» и щелкните значок карандаша рядом с макетом, на котором должен отображаться баннер. В нашем примере он отображается на странице категорий.
Измените положение, в котором должны отображаться баннеры. Посмотрите наш пример ниже.
Добавить значки социальных сетей
К сожалению, в системе Opencart нет значков социальных сетей. Но вы можете выполнить поиск модулей Opencart, чтобы узнать, найдете ли вы какие-либо модули, которые вам нравятся, и можете установить и пропустить эту часть. http://www.opencart.com/index.php?route=extension/extension В противном случае вы можете вручную установить их в эту тему, выполнив следующие действия. Если вам нужна помощь с этим разделом, свяжитесь с нами по info@eshopalot. com и мы сделаем это за вас.
com и мы сделаем это за вас.
Шаг 1. Социальные сети:
- Войдите в свою панель администратора и нажмите «Расширения» > «Расширения», затем выберите «модули» в раскрывающемся списке и прокрутите туда, где вы видите «html-контент»
- Нажмите зеленую кнопку установки, если этот модуль еще не установлен
.
Шаг 2 – Социальные сети:
Теперь нажмите на эту ссылку:
https://themegoblin.com/socialmedia-icons.txt
- Вы увидите кучу кода, заключенного в DELETE и END DELETE
- Давайте использовать facebook например
У нас также есть варианты для twitter, google+, pinterest, instagram и youtube. Допустим, например, у вас нет учетной записи YouTube и вы хотите удалить этот значок.
- Все, что вам нужно сделать, это удалить из до
- И сделайте то же самое для других значков социальных сетей, если вы не хотите их включать.
Допустим, у вас есть только facebook и twitter. И вы удалили другие. Теперь файл должен выглядеть следующим образом:
Выберите все копии в файле и скопируйте их.
Шаг 3 – Социальные сети:
- Теперь вернитесь к своему администратору Opencart, нажмите «Расширения» > «Расширения», затем выберите «модули» в раскрывающемся списке и прокрутите до места, где вы видите «html-контент»
- Нажмите синюю кнопку с карандашом, чтобы отредактировать «html-контент».

- Нажмите «добавить модуль».
- Добавьте имя модуля. В нашем примере мы использовали «социальные сети»
- ОСТАВЬТЕ ЗАГОЛОВОК ПУСТЫМ,
- Нажмите кнопку просмотра кода
- И вставьте сюда содержимое текстового файла
- Теперь нажмите «Сохранить» (значок синего диска в правом верхнем углу браузера)
.
Шаг 4 – Социальные сети:
Теперь нам нужно добавить HTML-контент в ваш магазин. Перейдите в раздел «Дизайн» > «Макеты».
- Щелкните значок синего карандаша, чтобы отредактировать каждый раздел, начиная с учетной записи.
- Внизу нажмите на синий значок «+», чтобы добавить новый модуль. (значок + внизу, а не вверху)
- Теперь появился новый модуль, который автоматически устанавливает его в баннер. Нам нужно изменить это.
- Измените его с баннера на html-контент 1 (или 2, если у вас более одного html-контента)
- Установите положение «содержимое снизу».
- Теперь нажмите «Сохранить» (значок синего диска в правом верхнем углу браузера)
Вы должны повторить шаги 1-6 выше для
- Аккаунт
- Филиал
- Категория
- Касса
- Сравнить
- Контакт
- По умолчанию
- Дом
- Информация
- Производитель
- Продукт
- Поиск
- Карта сайта
Установите бесплатные темы FastComet • Учебное пособие по OpenCart 2
Обновлено 8 сентября 2016 г.
Предупреждение
С 1 июня 2019 г. мы больше не предоставляем бесплатные темы, упомянутые в этом руководстве. В качестве альтернативы мы рекомендуем вам проверить официальный рынок OpenCart, который предлагает широкий выбор таких тем.
В этом руководстве рассматривается процесс установки наших бесплатных тем для OpenCart 2. Это пакеты быстрой установки, что означает, что вы не сможете установить их на существующие веб-сайты. При установке пакета быстрого запуска система настроит новый экземпляр OpenCart 2, тему и демо-контент для него.
Чтобы установить одну из наших тем OpenCart2, вам необходимо:
- Шаг 1: Загрузите тему
- Шаг 2. Подготовьте файлы темы для установки
- Шаг 3. Начните установку
step
Загрузите тему
Первое, что вам нужно сделать, это просмотреть наши бесплатные темы OpenCart 2. Существует отличный ассортимент, из которого вы можете выбирать, и вы можете легко придать своему веб-сайту современный вид, которого он заслуживает. Это привлечет больше новых посетителей и потенциальных клиентов!
Это привлечет больше новых посетителей и потенциальных клиентов!
Чтобы загрузить любую из наших тем, просто нажмите кнопку Download . Это загрузит архив, содержащий все файлы, необходимые для установки.
шаг
Подготовка файлов темы для установки
Следующим шагом процесса является подготовка файлов и их загрузка на сервер. Для этого сначала создайте новую папку, а затем извлеките в нее файлы. Это гарантирует, что вы не оставите никаких файлов. Этот шаг важен, так как он гарантирует, что новая установка будет правильно настроена, а ваш сайт будет выглядеть так же, как на демо-версии.
Теперь, когда вы извлекаете файлы на свой локальный компьютер, вы можете загружать их в свою учетную запись на сервере. Здесь важно учитывать место, где вы хотите установить тему. В нашем примере мы установим тему в подпапку с именем «store», что указывает на то, что нам нужно создать такую папку в каталоге public_html/ нашей учетной записи, а затем загрузить в нее все файлы.
Чтобы загрузить файлы на сервер, вы можете использовать свой любимый FTP-клиент или напрямую через службу файлового менеджера в своей учетной записи cPanel.
шаг
Начать установку
Теперь мы можем начать процесс установки и завершить настройку нашей новой темы OpenCart 2. Чтобы начать процесс, укажите в веб-браузере место, куда вы загрузили файлы темы. Это автоматически перенаправит вас на экран установки OpenCart.
Первым шагом процесса является Лицензионное соглашение. Вам необходимо прочитать его, чтобы лучше понять условия использования OpenCart. Когда будете готовы, нажмите кнопку «Продолжить», чтобы продолжить.
Вторым этапом процесса является проверка перед установкой. OpenCart проверит среду хостинга и убедится, что она соответствует всем требованиям для оптимальной производительности. Как всегда, FastComet предлагает оптимизированную платформу хостинга для веб-сайтов OpenCart, поэтому на этом этапе у вас не возникнет проблем. Прокрутите вниз и нажмите «Продолжить», чтобы продолжить.
Прокрутите вниз и нажмите «Продолжить», чтобы продолжить.
Третий шаг является последним, и вам нужно будет ввести данные базы данных для вашего веб-сайта и создать административную учетную запись. Поля, которые вам нужно отредактировать:
- Драйвер БД — Выберите MySQLi, который по умолчанию является первым вариантом.
- Имя хоста — Оставьте это «localhost» без кавычек.
- Имя пользователя — Введите имя пользователя, которого вы будете использовать для своей базы данных OpenCart.
- Пароль — Введите пароль, присвоенный вашему пользователю.
- База данных — Введите имя базы данных, которую вы будете использовать на своем новом веб-сайте OpenCart.
- Префикс — Установите значение oc_ . Это важно, если вы хотите импортировать все демонстрационные данные на свой веб-сайт.
- Имя пользователя — Введите административное имя пользователя для вашего нового веб-сайта.

- Пароль — Введите пароль администратора.
- Emial — Введите адрес электронной почты администратора вашего нового веб-сайта.
Процесс установки завершен. Вам будут представлены две ссылки — для внешнего интерфейса вашего сайта, а также для административной области. Запишите их, так как они понадобятся вам для управления вашим новым интернет-магазином!
Ручная установка
Наверх
Общие настройки
На этой странице…
Хостинг OpenCart 2
- Бесплатно Установка
- 24/7 Служба поддержки OpenCart
- Бесплатная передача домена
- Защита от взлома
- Быстрый SSD-накопитель
- Бесплатный перевод OpenCart
- Бесплатный CDN Cloudflare
Просмотреть больше
Наши сайты используют такие инструменты, как файлы cookie, чтобы понять, как вы используете наши услуги, и улучшить как
ваш опыт и актуальность нашей рекламы. Здесь вы можете отказаться от такого отслеживания:
Здесь вы можете отказаться от такого отслеживания:
Социальный
Функции социальных сетей, такие как кнопка «Нравится/Поделиться» в Facebook, виджеты или интерактивные мини-программы
сайт для включения каналов социальных сетей и отзывов клиентов. Некоторые из них используют файлы cookie для поведенческой аналитики.
реклама и/или маркетинговые исследования.
Опора
Для поддержки FastComet Live Chat требуются файлы cookie для поведенческой аналитики, необходимой для обработки запросов перед продажей/поддержкой.
Отключение этого файла cookie ограничит получение вами помощи от службы поддержки клиентов через службы FastComet LiveChat.
Статистика и реклама
Мы используем цифровые инструменты, такие как Google Analytics, для отслеживания веб-трафика и эффективности наших цифровых
рекламные акции. Это помогает нам определять более релевантную рекламу для потребителей и улучшать
эффективность наших маркетинговых кампаний.

 tpl» вставьте скрипт онлайн-консультанта сразу после тэга <head>. Если на вашем сайте используется несколько шаблонов, то установить таким образом код нужно во все шаблоны.
tpl» вставьте скрипт онлайн-консультанта сразу после тэга <head>. Если на вашем сайте используется несколько шаблонов, то установить таким образом код нужно во все шаблоны. php
php

 xml и Quick Fix .
xml и Quick Fix .

 ocmod.zip» и выберите этот файл для загрузки.
ocmod.zip» и выберите этот файл для загрузки.
 Дважды щелкните логотип. Теперь он сохранен, и все готово.
Дважды щелкните логотип. Теперь он сохранен, и все готово. Возможно, вы захотите вернуться к этому, если у вас еще нет продуктов.
Возможно, вы захотите вернуться к этому, если у вас еще нет продуктов. 
 Возможно, вы захотите вернуться к этому, если у вас еще нет продуктов.
Возможно, вы захотите вернуться к этому, если у вас еще нет продуктов.