Содержание
Opencart 4, SEO и сообщество / Хабр
Ситауция с сообществом опенкарт в СНГ
Кто мало-мальски вариться на кухне opencart и следит за новостями, то знает, что идёт активно разработка 4-й версии данного фреймворка\cms\e-commerce решения, на котором работает очень много современных интернет-магазином малого и среднего бизнесса.
Следя за новостями по форумам, аналитически можно сделать вывод, что общество скатилось в какой-то тупиковый угол, что на опенкартфоруме, все разработчики, включая и Babushka ( основателя ocStore) и Yesvik (разработчика seo_pro) не встретить на форуме, остались только торговцы и покупатели. Даже Васо («крёстный отец опенкарта») со своим broCart затих на своем форуме и отказывается от развития своего проекта по каким то личным соображениям, конфликтующим с интересами Даниеля (главного архитектора опенкарта). Русская сборка — это тот же оксторе, с тем же seo_pro и кучей кода в довесок, как и у MaxyStore, отличия только в команде, но и те и другие, не делают модификацию кода, а лишь обвешивают и так не полноценный код — новыми фичами, создавая солянки и сборки, под каждую из которых разработчикам необходимо адаптировать свои шаблонизаторы и модули.
Что нового в опенкарт 4
вынесены дополнения в отдельный корневой каталог
добавлены namespace
добавлен новый хелпер db_schema.php (пока не знаю что это и с чем его кушать)
отказ от ocmod (насколько мне понятно)
в остальном, все те же наборы структуры данных, twig, баги и реализация, особо новой оптимизации ни по моделям ни в коде не увидеть, в общем, заточено чуть больше под PHP 8.
Ожидания, конечно, желают быть лучше, но постоянная перетасовка каталогов, согласно структуре MVC, приводит к регулярным выпускам дополнения под свежие версии, усложнение при миграции, адаптации проектов ну и наживанию на этом всем сообщества поддержки, используя технологию «бесплатный продукт — платная поддержка».
Какую версию и сборку использовать для интернет-магазина на opencart в 2021?
Ответ на такой вопрос довольно скользкий, особенно полетят тапки от приверженцев каждой из сборок, но давайте посмотрим объективно на каждую из топовых, чтобы понимать, под какие задачи мы будем использовать каждую из них.
p.s. учитывать комьюнити не будем для чистоты эксперимента, чисто качества сборки и версии.
ocStore (русская сборка) — самая популярная сборка на базе opencart, главным достоинством которой является seo_pro — контроллер ЧПУ-образователя, наличие метатегов и локализация
MaxyStore — платный вариант сборки, в котором реализовано большинство, нужного для стартапа, функционала и дизайнерского интерфейса
broCart — аналог оксторе, со своим seo_bro контроллером, метатегами и внутренней оптимизацией под seo
ocShop — аналог оксторе, со своим блогом, метатегами, кэшировщиком и некоторыми решениями взятыми от ocStore
Русская сборка — аналог вышеперечисленных, особым разнообразием не отличается
А теперь бегло пробежимся по нужде и пониманию, кому какую сборку юзать.
Если вам нужно быстро и пёстро выйти на рынок, у вас есть бюджет в районе 5К и имеется в архиве модуль «прайс лист» или какой то «csv import», то мой вам совет — используйте MaxyStore, это швейцарский нож для такого выхода на рынок, с товаром до 10-15 тыс.
Если у вас есть отрисованный макет сайта, верстальщик, прогер и вы стратегически хотите зайти на рынок, детально проанализировав рынок и подготовив оффер, то лучшим из вариантов будет ocStore, при условии, что в магазине будет до 30-50 тыс. товаров, если нужно больше — то смело устанавливайте broCart с картой сайта из их форума.
Если вам нужно инфоблог, и до овер 30 тыс. товаров, юзайте ocShop, только просмотрите решение с кэшировщиком.
На последок осталась «русская сборка», по которой сложно дать какой то рекомендательный совет, разве что сборки выше вам по каким то соображениям не подошли, то вы можете использовать её, но на практике, имею некоторые проблемы с ней, и в связи с этим, удержусь от совета использовать её.
Выход openCart 4 для нас довольно ожидаем, но миграция проектов на эту версию потянет много трудностей для большинства разработчиков и ударит по кошельку бизнесмена при переходе, утверждать, что на 8-й версии php ваш проект будет любимчиком поисковиков и будет летать как стелс над Москвой — тоже не буду, могу только сказать одно, для будущего проекта на опенкарте:
Важно выбрать правильно платформу, на которой будет ваш проект реализован — это 50% успеха, остальные 50 — это ваша подготовка и квалификация команды, которая реализует проект на этой сборке.
С вами был AlexDev, желаю удачных проектов и своевременных дедлайнов.
Установка OpenCart 2 на Denwer подробно по этапам
OpenCart — CMS узкого профиля, созданная для быстрого запуска интернет-магазина. Интерфейс интуитивно понятен и прост в освоении. Базовая функциональность содержит все необходимое для старта небольшого магазина. А в сети доступно немало дополнительных плагинов и тем оформления, которые позволят запустить интернет магазин на несколько тысяч различных товаров.
Подготовка к установке – как скачать CMS и перевести на русский язык
На официальном сайте http://www.opencart.com/ доступна версия без перевода.
Перевод скачиваем отдельно и ставим вручную. Или качаем уже локализованный OpenCart с сайта-партнера. (Посмотреть список партнеров можно на странице Partners официального сайта OpenCart.) Так мы и поступим.
Переходим на страницу http://www.opencart.ru/, выбираем последнюю локализованную версию CMS и загружаем архив.
Заходим в папку с Денвером и в директории …home создаем папку сайта (в примере, окарт.ru). Заходим в нее и создаем еще одну, с именем «www». Распаковываем загруженный архив, заходим в директорию «upload». Копируем все файлы из этой папки в созданную папку «www». Запускаем Денвер.
Как создать интернет магазин за 15 минут – инструкция по установке Opencart 2 на наш хостинг.
Создаем в Денвере базу данных для ОпенКарт
До начала установки нужно создать базу данных. В адресную строку браузера вводим: localhost/tools/phpmyadmin. Попадаем в интерфейс утилиты.
- Переходим на страницу «Базы данных», кликнув по соответствующей вкладке.
- Вводим имя БД. «Сравнение» не трогаем — все БД создаются в кодировке UTF-8 по умолчанию.
- Нажимаем «Создать». База данных создана, переходим к основной части установки.
Как установить OpenCart на Denwer
Вводим адрес сайта в браузере, в нашем случае это окарт.ru. Читаем лицензионное соглашение (или не читаем) и нажимаем «Продолжить».
На следующей странице установщик проверяет, подходит ли ПО установленное на локальном сервере под текущую версию OpenCart. Спускаемся ниже.
Проверка доступности файлов и папок для записи. Нажимаем «Продолжить» и переходим к основным настройкам.
Задаем настройки базы данных в CMS при установке
- Доступ к БД и адрес сервера прописаны автоматически, оставляем как есть (MySQLi и localhost).
- Пользователь root создан во время установки Денвера по умолчанию. Пароль к нему не нужен. При установке на хостинг в обязательном порядке используйте пароль, состоящий минимум из 8 символов.
- Вводим имя созданной выше БД. Значение entry_db_port не меняем (3306), это порт доступа к базе данных.
- Префикс приписывается к именам таблиц, оставляем как есть. Но если планируете использовать одну базу данных под несколько сайтов, измените префикс, чтобы имена таблиц разных сайтов не совпадали.
- Придумываем логин и пароль для доступа к админ-панели.

- Вводим адрес электронной почты.
- Нажимаем «Продолжить». Установка завершена, проверяем работу CMS.
Скидки на домены в популярных доменных зонах!
Проверка работы сайта и администраторской панели
- Заходим в директорию с установленной CMS (…homeocart.ruwww) и удаляем папку «install».
- Чтобы проверить работу CMS, переходим в пользовательскую часть сайта и в панель администратора.
На локальном сервере оставить эту папку — значит постоянно наблюдать достающие напоминания: «удалите директорию». Но на реальном хостинге папка «install» это лазейка для взлома сайта. Удаляем обязательно.
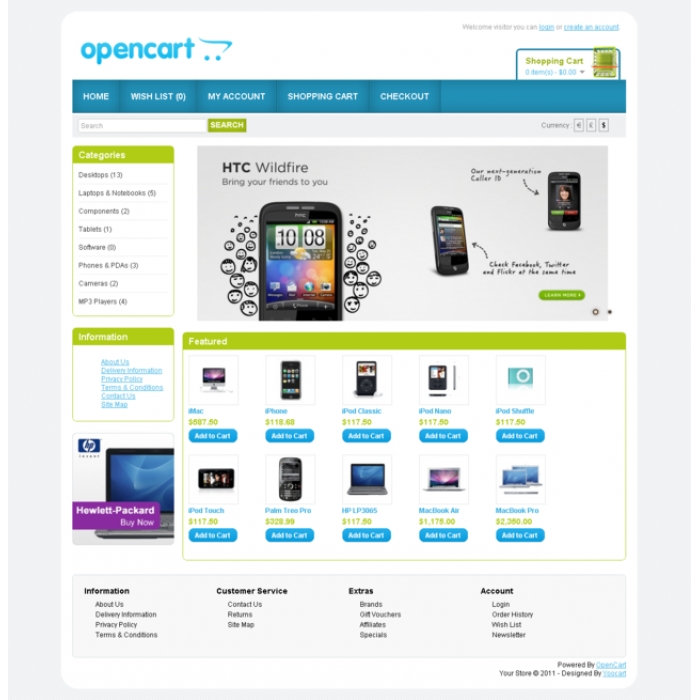
Изначально сайт заполнен демо-данными. Несколько категорий: ноутбуки, телефоны, камеры и т.д. Несколько модулей: поиск, корзина, оформление заказа. Для ознакомления этого достаточно.
Чтобы попасть в админ-панель допишите к адресу сайта …/admin и введите логин и пароль. Если попали в администраторскую панель без проблем, то OpenCart установлен верно. Все готово для изучения интерфейса Опенкарта.
Все готово для изучения интерфейса Опенкарта.
iPipe – надёжный хостинг-провайдер с опытом работы более 15 лет.
Мы предлагаем:
- Виртуальные серверы с NVMe SSD дисками от 299 руб/мес
- Безлимитный хостинг на SSD дисках от 142 руб/мес
- Выделенные серверы в наличии и под заказ
- Регистрацию доменов в более 350 зонах
Как сделать пользовательский языковой пакет в OpenCart 4?
В этом руководстве по Opencart мы покажем вам простую локализацию и как создать языковой пакет в OpenCart 4. Мы будем использовать «непальский» или «непальский» в качестве нового языка, поскольку для непальского языкового пакета нет. После того, как мы создали языковой пакет, мы добавим и активируем его в OpenCart.
Необходимое время: 1 час.
Локализация или глобализация осуществляется путем создания языкового пакета Opencart. Вот шаги для создания языкового пакета:
- Создайте языковую папку в папке admin/
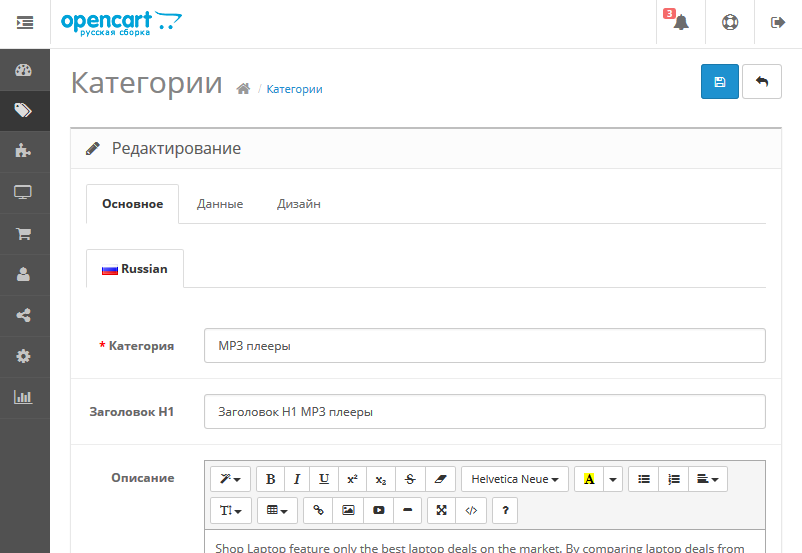
Перейдите в папку admin/language, затем скопируйте папку en-gb/, вставьте ее и измените имя папки на имя вашего языка.

В нашем примере мы назовем его «ne». - Изменить флаг и имя файла основного языка
Найдите флаг для вашего языка, желательно прозрачный png размером 16*16. Перейдите в admin/language/ne и поместите туда то же имя, что и код. На непальском языке это «ne», поэтому мы делаем его ne.png
Измените имя файла admin/language/ne/en-gb.php на admin/language/ne/ne.php - Измените кодовое имя на свой язык
Найдите код своего языка, для непальского это «ne» , теперь откройте admin/language/ne/ne.php и измените код локали. Например:
$_[‘code’] = ‘ne’;
Вы можете найти списки языковых кодов ISO 639-1 в W3Schools.
Измените другие в соответствии с вашим языком, например, направление, короткий формат даты, длинный формат даты, формат времени, десятичная точка, тысяча точек.
- Теперь начните добавлять текст на вашем языке
Откройте каждый файл ***.php и замените текст на английском на текст на вашем языке, за исключением переменной в $_[‘DONTCHANGE’].
 Например, если вы открываете admin/language/ne/ne.php, вам нужно изменить
Например, если вы открываете admin/language/ne/ne.php, вам нужно изменить$_[‘text_yes’] = ‘Yes’;
по
$_[‘text_yes’] = ‘हुन्छ’;Просто измените значения после знака равенства. Сделайте то же самое для всех остальных, после чего ваш язык администратора будет готов к установке.
- Точно так же нам нужно сделать то же самое в каталоге/папке, поэтому первый шаг, создайте папку языка в папке каталога/языка
Перейдите в каталог/язык, затем скопируйте en-gb и вставьте его и измените имя на свой язык.
В нашем примере мы назовем его «ne». - Измените имя файла на название языка и имя флага на название языка в каталоге/папке
Перейдите в каталог/язык/ne и добавьте флаг, относящийся к стране, и назовите его в соответствии с кодом языка. В нашем примере мы назвали его ne.png. Раньше в Opencart 2.0 у них были коллекции флагов, но теперь их убрали в 3.0, если вам все еще нужны списки коллекции маленьких флагов то вы можете скачать из скачать маленькие флаги.

Затем переименуйте en-gb.php в ne.php - Замените кодовое имя на свой язык в каталоге/ папке также
Откройте каталог/язык/ne/ne.php и измените $_[‘code’ ]= ‘en’; от до
$_[‘код’] = ‘ne ’;
Аналогичным образом, если необходимо, измените другую локаль в соответствии с языковыми потребностями.
- Начните изменять текст на английском языке на текст на вашем языке в папке catalog/language/ne
Откройте каждый файл ***.php и измените текст на английском языке на текст на вашем языке, за исключением переменной в $_[‘DONTCHANGE’]. Например, если вы открываете catalog/language/ne/ne.php, вам нужно изменить
$_[‘text_yes’] = ‘Да’;
по
$_[‘text_yes’] = ‘हुन्छ’; - Теперь создайте ***.ocmod.zip
Создайте папку upload/ и добавьте папку admin/ и catalog/, внутри папки admin/ создайте язык/папку и затем скопируйте переведенную папку.
 Сюда копируем папку n e /. Затем сделайте zip и назовите ****.ocmod.zip. Ваше расширение готово к добавлению.
Сюда копируем папку n e /. Затем сделайте zip и назовите ****.ocmod.zip. Ваше расширение готово к добавлению.
Как добавить язык в Opencart?
- Перейдите в Расширения >> Установщик и загрузите ***.ocmod.zip
- Перейдите в Расширения >> Модификации и обновите его
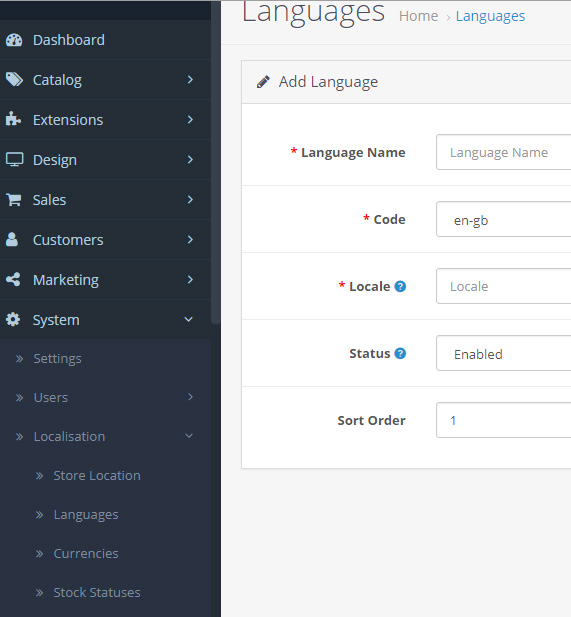
- Перейдите в Система >> Локализация >> Языки
- Затем добавьте язык в нашем Непальский случай выглядит примерно так:
- Выберите папку вашего языка в поле выбора кода.
- Если вы видите сообщение «Внимание: вы добавили перед языком!» затем проигнорируйте в первый раз и сохраните снова.
- Ваш язык активен.
Пожалуйста, не забудьте опубликовать свои вопросы или комментарии, чтобы мы могли добавить дополнительные темы, бесплатные модули или учебные пособия по Opencart, которые нам необходимо разработать для повышения качества. Вы можете подписаться на нашу учетную запись Twitter @rupaknpl и подписаться на обучающее видео Opencart для пользователей YouTube. Большое спасибо.
Большое спасибо.
Установка языковых пакетов • Учебное пособие по OpenCart
Обновлено 10 декабря 2015 г.
В этом руководстве мы покажем вам, как установить и настроить новый язык для вашего магазина OpenCart. По умолчанию OpenCart поставляется с предустановленным языковым пакетом для английского языка. Для любого дополнительного языка вам потребуется загрузить и установить дополнительный языковой пакет. Языковые пакеты OpenCart можно загрузить через официальный магазин OpenCart.
На странице языков OpenCart щелкните ссылку, чтобы просмотреть доступные языки.
В поле поиска введите желаемое название языка и нажмите кнопку Перейти .
В результатах поиска на следующей странице просмотрите все доступные пакеты и убедитесь, что вы выбрали пакет, подходящий для вашей версии OpenCart. На странице языкового пакета вы найдете дополнительные инструкции по активации вашего языкового пакета в OpenCart и ссылку для загрузки установочного пакета нужного языка.
После загрузки и распаковки языкового пакета вы должны увидеть папку с именем upload , которая содержит файлы языкового пакета. В каталоге upload/ должны быть две папки с именами admin и catalog . Чтобы сделать нужный языковой пакет доступным для вашего OpenCart, вы должны загрузить эти папки с помощью вашего любимого FTP-клиента.
Вам необходимо загрузить каталоги admin/ и catalog/ в установочный каталог вашего магазина OpenCart. Если ваш сайт доступен через www.example.com , где example.com — ваш фактический домен, это означает, что ваша установка OpenCart находится в каталоге public_html/ вашей учетной записи. Если ваш веб-сайт доступен через поддомен или подкаталог, например www.example.com/store/, это означает, что вы найдете свою установку OpenCart в папке public_html/store/ вашей учетной записи.
Загрузка содержимого языкового пакета не приведет к перезаписи существующих файлов, поэтому вам не нужно об этом беспокоиться. Просто перетащите файлы с вашего локального компьютера в папку OpenCart под вашей учетной записью хостинга. Это поместит все необходимые файлы для установки вашего языкового пакета.
Когда процесс загрузки будет завершен, вам нужно будет активировать только что загруженный языковой пакет через административную панель OpenCart. Это можно сделать через Система → Локализация → Языки .
Нажмите кнопку Вставить , чтобы добавить только что загруженный языковой пакет в магазин OpenCart. Заполните всю необходимую информацию с учетом инструкций по установке, представленных на странице загрузки языкового пакета. Для целей этого руководства мы используем немецкий языковой пакет, сведения о котором:
- Название языка: Немецкий
- Код: де
- Язык: de_DE.UTF-8,de_DE,de-de,немецкий
- Изображение: de.
 png
png - Каталог: de_DE
- Имя файла: de_DE
- Статус: Включено
- Порядок сортировки: 1
Сохраните настройки, чтобы завершить настройку нового языка для вашего магазина OpenCart.
Теперь, когда мы добавили новый язык, давайте активируем новый язык. Для этого обратитесь к пункту 9.0010 Система → Настройки вкладка из главного меню навигации.
На странице настроек нажмите ссылку Изменить для вашего магазина и перейдите на вкладку Local на новой странице.
В раскрывающемся меню Language вы можете выбрать нужный язык для вашего магазина OpenCart. Если вы также хотите перевести панель администратора OpenCart, вы можете выбрать новый язык через Язык администрирования 9.0011 раскрывающийся список.
Помните, что, несмотря на ваши языковые настройки по умолчанию, ваши посетители по-прежнему смогут изменить язык магазина, если для вашего магазина включены какие-либо дополнительные языки. Все включенные языки отображаются на вашем интерфейсе OpenCart.
Все включенные языки отображаются на вашем интерфейсе OpenCart.
Если вы хотите отключить или включить какой-либо дополнительный язык, вы можете сделать это в панели администратора OpenCart через меню Система → Локализация → Языки .
Установка vQmod
Наверх
Установка vQmod
На этой странице…
Хостинг OpenCart
- Бесплатно Установка
- 24/7 Поддержка OpenCart
- Бесплатная передача домена
- Защита от взлома
- Быстрый SSD-накопитель
- Бесплатные темы OpenCart
- Бесплатный перевод OpenCart
- Бесплатный CDN CloudFlare
Посмотреть ещё
Наши сайты используют такие инструменты, как файлы cookie, чтобы понять, как вы используете наши услуги, и улучшить как
ваш опыт и актуальность нашей рекламы. Здесь вы можете отказаться от такого отслеживания:
Здесь вы можете отказаться от такого отслеживания:
Социальный
Функции социальных сетей, такие как кнопка «Нравится/Поделиться» в Facebook, виджеты или интерактивные мини-программы
сайт для включения каналов социальных сетей и отзывов клиентов. Некоторые из них используют файлы cookie для поведенческой аналитики.
реклама и/или маркетинговые исследования.
Поддержка
Для поддержки FastComet Live Chat требуются файлы cookie для поведенческой аналитики, необходимой для обработки запросов перед продажей/поддержкой.
Отключение этого файла cookie ограничит получение вами помощи от службы поддержки клиентов через службы FastComet LiveChat.
Статистика и реклама
Мы используем цифровые инструменты, такие как Google Analytics, для отслеживания веб-трафика и эффективности наших цифровых
рекламные акции. Это помогает нам определять более релевантную рекламу для потребителей и улучшать
эффективность наших маркетинговых кампаний.




 Например, если вы открываете admin/language/ne/ne.php, вам нужно изменить
Например, если вы открываете admin/language/ne/ne.php, вам нужно изменить
 Сюда копируем папку n e /. Затем сделайте zip и назовите ****.ocmod.zip. Ваше расширение готово к добавлению.
Сюда копируем папку n e /. Затем сделайте zip и назовите ****.ocmod.zip. Ваше расширение готово к добавлению. png
png